apocalypseresources
143 posts
PSDs, blog templates and icon templates by Jan.
Don't wanna be here? Send us removal request.
Text


Template 028: Gallery
◈ a free roleplay blog promo template. ◈ 2 panel 540x296 pixels each. ◈ font used are Georgia & Courier New. ◈ PSD is not included (PSD 015: Lavender). ◈ credit when using. ◈ DO NOT redistribute, repost, or claim as your own. for personal and non-commercial use only.
download link is in the sourcelink!!
409 notes
·
View notes
Text


Template 028: Gallery
◈ a free roleplay blog promo template. ◈ 2 panel 540x296 pixels each. ◈ font used are Georgia & Courier New. ◈ PSD is not included (PSD 015: Lavender). ◈ credit when using. ◈ DO NOT redistribute, repost, or claim as your own. for personal and non-commercial use only.
download link is in the sourcelink!!
#RPH#INDIE RPH#INDIE RP#RP PROMO TEMPLATE#PROMO TEMPLATE#FREE PROMO TEMPLATE#FREE RP TEMPLATE#FREE RP RESOURCES#FREE RP PROMO TEMPLATE#RP TEMPLATE#* MINE: RESOURCES.#* MINE: TEMPLATES.#* MINE: PROMO TEMPLATE.#SUPPORTCONTENTCREATORS
409 notes
·
View notes
Text
pinterest is not a website that you can save photos from. if you want to look for pictures you can go to these websites
unsplash
pexels
pixabay
foodiesfeed (for food)
gratisography
freestocks.org
picography
stocksnap.io
kaboompics
you can find FREE stock photos there. some may need attribution/credit. please don’t save pictures from pinterest and use it for your edits/graphics. that goes to artworks in pinterest as well, they might be stolen arts so please do not save and repost them.
2K notes
·
View notes
Photo

10 Patterns {Download (deviantart)}
How to install a pattern: open the image on ps and then go to ‘edit’> define pattern, then click ok and it’s done!
↳Please like this post if you download it! ↳thank you and enjoy!
586 notes
·
View notes
Photo

she is electricity - 2$
simple one panel promo
basic ps knowledge needed
font is georgia & courier new
credit required
PURCHASE HERE
if you like what i do consider buying me a coffee ☕✨
39 notes
·
View notes
Photo

# CALM WOLF, < download >. a simple post header or graphic template. based around a layered typography effect. sized 540x90px; using the font abril fatface which requires and aditional free download &. using the font book antiqua which requires and aditional free download. does not come with an optional overlay.
148 notes
·
View notes
Photo

PSD coloring.
Price 300 points
Find it HERE
7 notes
·
View notes
Photo

hey everyone! discordhelp is back, this time with a tutorial on everyone’s favorite rp-related bot, tupperbox! tupperbox is a discord bot that allows you to create your own bot to use to send messages – essentially making it look like you’re sending messages from a different discord account without having to go through the trouble of making and switching accounts all the time. it’s really handy for rp because it allows you to make as many bots as you want for all your characters!
this tutorial will walk you through how to create your own bots using tupperbox, and will also show off the very handy nickname and birthday functions! tupperbox offers two different ways to register and edit bots, via discord & via their online dashboard – this tutorial will walk you through how to do it directly on discord. we have a second tutorial for how to use the online dashboard coming soon, so stay tuned!
if you have any questions about this tutorial, tupper as a whole, or anything else we do, feel free to shoot us an ask! please like or reblog this post if you found the tutorial helpful!
Keep reading
158 notes
·
View notes
Photo

DEATHLYRPH TEMPLATE : RIDER
banner template is 540 x 120px
fonts are; Lust slim & ArmWrestler
this template is free but credit is mandatory
colouring / psd is not included
do not use in commissions or anywhere where money is gained/asked for
please reblog if you find helpful
click the source to download
176 notes
·
View notes
Photo

mommy? sorry. mommy? sorry. by poppy.
should be workable with all skin tones, but made with anya’s yen in mind! again, i’m doing my best, and constructive and helpful crit would be welcome!
free, because i don’t know how to charge for my psds on deviantart.
pls credit. i know they aren’t that great, but i do work kinda hard on my psds.
194 notes
·
View notes
Photo

𝐀𝐋𝐋 𝐎𝐔𝐓 𝐊𝐀𝐑𝐀𝐓𝐄 𝐖𝐀𝐑 ; an aesthetics psd.
AESTHETICS COLORING inspired by netflix’s cobra kai, it contains two separate colorings, one for darker skin and another for lighter skin. IT SHOULD NOT BE USED FOR ICONS. this is meant to be for aesthetics or carrd or promos.contains two files, basically two different psds. it’s a yellow based psd and it’s the base color.
this psd is 4 DOLLAR DONATION or FREE. please help me with a donation if you like my content and would like to see more. IF YOU WANT TO PAY, HERE ON PAYHIP (also on the source link), if you want it for FREE, HERE.
if you use, please find it in your heart to give credit somewhere in your graphics or roleplay blog or just a little shoutout! if you find things I do useful and want to lend a hand for my future studies, consider donating through paypal or buy me a coffee through ko-fi or buying my stuff on payhip as I set things. it truly helps me a lot.
25 notes
·
View notes
Text

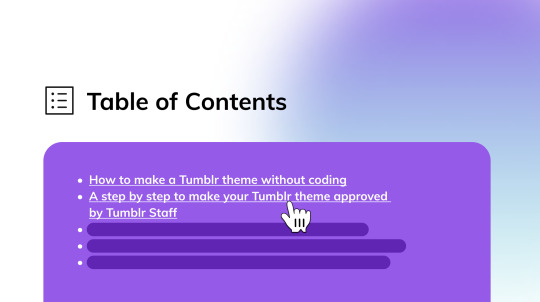
How to make a dynamic table of contents on Tumblr
It’s easy to get lost when reading a long text post on your blog. And you wonder, is it possible to put a table of contents on your blog? But wait, what's a table of contents anyway? It's a list found on a page before the start of the main content. This table will show the different sections of the title with a clickable link that will jump you to the relevant subheading.
Not every theme has that feature and this feature provides a quick way to jump down the page to the desired section. So today I am sharing this with you on how to make this implementation on Tumblr.
This post is not going to explain the details, you'll be just provided an instruction to implement this on your blog. You need to be familiar with HTML, CSS, and JavaScript before proceeding with this.
Adjust the HTML element on your theme
This is required. We only need to add this variable from Tumblr called {TagsAsClasses}. Depending on your theme, the structure may differ, put this variable where you render each post in your theme. This will look something like this.
{block:Posts} <article class="posts {TagsAsClasses}"> {block:Text}...{/block:Text} {block:Photo}...{/block:Photo} {block:Quote}...{/block:Quote} .... </article> {/block:Posts}
This variable basically adds a class based on your tag on the post. We need it because it gives us the flexibility of which posts need to be generated with the table of contents (so it won't be applied to all of our posts).
Implement the JavaScript and adjust the options.
First, include this script below on your code, preferably above the </body> tags.
<script src="https://static.tumblr.com/5ojoydj/gYZr51ivu/heading.js"></script> <script> {block:PermalinkPage} const TOC = new generateTOC({ selector: ".posts", heading: "Table of contents", icon: '<svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"><line x1="8" y1="6" x2="21" y2="6"></line><line x1="8" y1="12" x2="21" y2="12"></line><line x1="8" y1="18" x2="21" y2="18"></line><line x1="3" y1="6" x2="3.01" y2="6"></line><line x1="3" y1="12" x2="3.01" y2="12"></line><line x1="3" y1="18" x2="3.01" y2="18"></line></svg>' }); {/block:PermalinkPage} </script>
After implementing the code above, there are some options that need to be adjusted.
Firstly, the selector. This is required so the script can detect which posts that need to be generated with the table of contents. Default is posts
The second one is the heading, this is optional. You can replace it with your own text.
And lastly is the icon. You can replace it with another SVG icon. I took the icon from here https://iconsvg.xyz/.
Styling the element
The styling for this is quite simple, I have also added the custom variables for easier editing. Please put this code above the </head> tag.
<link rel="stylesheet" href="https://static.tumblr.com/5ojoydj/Cynr51jpw/toc.css"> <style id="toc"> :root { --toc-bg-color:lightyellow; --toc-heading-color:#111111; --toc-link-color:#0D2454; --heading-size:22px; --icon-size:24px; } </style>
You can change the color to whichever you want!
Once everything is all configured and done. You can just tag your posts as “posts text” (without the quotation mark) and the table of contents will be automatically generated on your post details! And here's the live preview if you want to know what it will look like.
363 notes
·
View notes
Photo

✦ CHARACTER, < download >. a simple post header or graphic template. based around a simple typography effect. sized 540x90px. using the font arial which does not require an aditional download & using the font iglesia which does require an aditional download. comes with an optional checkered pattern overlay.
157 notes
·
View notes
Photo





BLOOMING DAZE #4
A fancy new template for roleplay mains, I was inspired by a mixture of winter elements with a contrast and play with life and growth. This is designed pretty simplistically for navigation. It plays a lot with different layer opacities but I’d recommend leaving them be. It’d work thematically well for period based roleplays, academia, rich kids to even fantasy, really however you want to play with the pack! To gain access to this template set, please join the discord server!
Font: Fortunates December & Angel Rhapsody
Set includes a Character PSD, Admin Banner, General Banner, Event Banner & Promo Graphic
PSD coloring included ( coloring needs to be adjusted when you slide in your own pictures // recommended: increase vibrance and saturation! )
Images do not belong to me and are credited to their rightful owners
Do not copy, do not steal, give credit where deserved.
Perhaps buy me a coffee for continuous support ♥
Please like/reblog this if you intend to use.
TO ACCESS, please join the exclusive to discord only ( PLEASE CLICK SOURCE TO JOIN SERVER. )
107 notes
·
View notes
Photo

gamer girlz by poppy c:
pink / magenta focused psd made mainly for the use for aesthetic graphics than screencaps, although can be adjusted for such.
not suitable for poc.
3 USD.
credit is non-negotiable. please like and reblog this if you download.
currently only on payhip.
do not claim as your own. do not use for monetary purposes. i will cry.
39 notes
·
View notes
Text


˗ˏˋ HOLIDAZED : a season's greetings template by minikyuns !! ˎˊ˗
'tis the season in the fic community! i made a pretty simple and very customizable season's greetings template for y'all! basic photoshop knowledge is required [clipping masks and layer effects/styles]. the fonts used in the template are comfortaa and aemstel, but can be swapped out with any font you like! my ask is open if you have any questions or need help with the template <3
this template is free to use: credit is appreciated (i love to see what y'all make!) but not required. download in the source link !!
167 notes
·
View notes
Note
can i make a small request? i hate to do this for free resources, but it's a small thing that makes stuff easier to use. could you design the url bits of your templates to be longer? most of people don't have 7-8 character urls and it's sometimes intimidating to start adjusting something so pretty and intricate, especially if adding a new line of text is gonna completely move everything. "urlhere" is just a lot shorter than most people's actual urls.
sorry to be a bother, but i figured i'd mention it in case it's helpful
That's a fair point, thank you for bringing it up !! I haven't considered it since most people i rp with have short urls, but i'll definitely keep it in mind from now on. And there's no need to apologize, you're not being a bother at all ♡

#* anonymous.#* answered.#the fact i missed it is p funny considering my own url is a mile long ......... smh#anyway. i love getting feedback on my templates and graphics so pls don't hesitate to lmk if there are any issues or critiques whatsoever#♡♡♡♡♡♡♡♡
2 notes
·
View notes