An undergraduate interaction design course at the Oslo School of Architecture and Design
Don't wanna be here? Send us removal request.
Text
Brief 02
Storytelling, Stopmotion! - Lag en stopmotion film hvor du gir en/flere “død(e)” gjenstand(er) liv.
- Oppgaven skal løses individuelt - Bruk minst 3 animasjonsprinsipper. - Legg lyd som forsterker opplevelsen. - Max 20 sekunder (.mp4 format) - Lastes opp fredag kl 12 Opplasting: Box.com/instruksjonsfilmer
Filmvisning fredag 16.01 kl 13:100
—
Storytelling animasjon-intro forelesning
Stopmotion Studio (app)
1 note
·
View note
Text
Brief 01
Storytelling, instruksjonsfilm! Lag en instruksjonsfilm til et rituale/gjøremål du utfører hver dag.
- Det skal ikke brukes stemme eller tekst for å forklare prosedyren. - Bruk mest mulig reallyd. - Max 1 minutt (.mp4 format) - Lastes opp torsdag kl 16:00 Opplasting: Box.com/instruksjonsfilmer
Filmvisning fredag 19.01 kl 09:15
—
Intro til GK2 IxD (Hans g presentasjon)
Storytelling intro forelesning
"Filmfestival" spilleliste på YouTube: https://youtube.com/playlist?list=PLF7hDtHu2xocOaJxxSC_QRnIYldtlAn-f&si=4we00LAlnraZXXdC
1 note
·
View note
Text


IxD 2024 Yeayh!
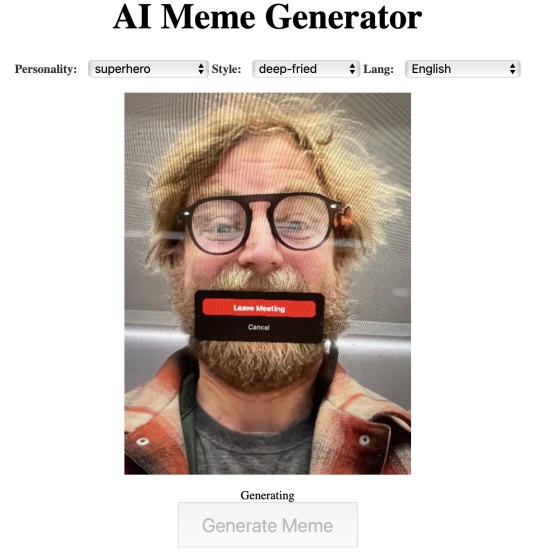
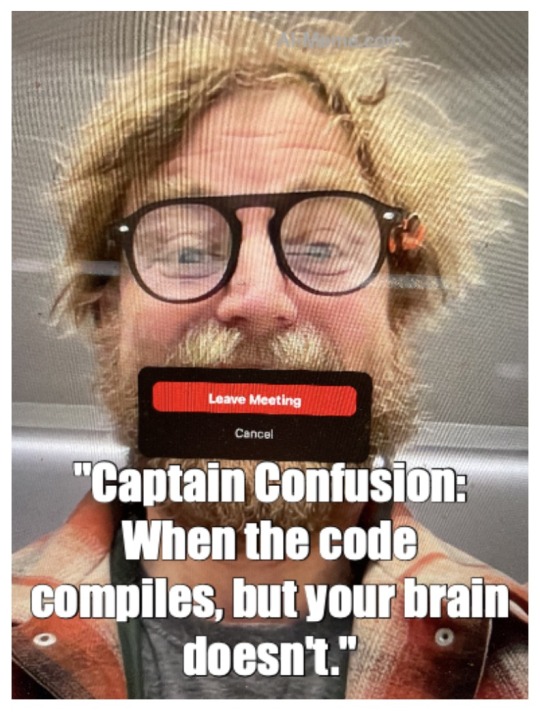
Velkommen til utforskning av interaksjonsdesign! https://ai-meme.com
1 note
·
View note
Text
Brief 8: Energi Utstilling, før og etter
I grupper på fire skal dere designe interaktive læringsopplevelser for ungdomsskoleelever, for å forbedre besøket på Teknisk Museums Energiutstilling. Prosjektet innebærer å lage en interaktiv prototype gjennom iterativ prosess, testing, og prototyping, med fokus på læringsaktiviteter før og etter museets besøk. Prosjektet skal dokumenteres med en film.
Hovedmålet er å skape en engasjerende læringsopplevelse, ikke nødvendigvis knyttet til læreplanen. Metodene som skal brukes inkluderer storytelling, brukerinnsikt, brukertesting, papirprototyping, tidslinjer, flytdiagrammer, skjermbasert interaksjonsdesign, fungerende prototyper, spilldesign teknikker og mer.
Leveransene inkluderer en interaktiv prototype, en demonstrasjon av prototypen og en dokumenterende film. Sluttpresentasjonen finner sted på Teknisk Museum den 25. mai, og skal fokusere mer på brukeropplevelsen enn på tekniske aspekter.
Fullstendig brief ligger her:
0 notes
Text
Brief 7: Pervasive Game
Your brief for this Game Design module is to design the first 15 minutes of an urban playful experience.
Using the learnings from boardgame design (mechanics, actions, game types, pacing, board sketching, delivering instructions…) and your urban explorations, you will create an urban game in groups of 3-5 with a screen companion designed on Figma.
Aim for every group member to contribute to early reflections on game mechanics, spatial design, visual design, sound design and narration.
You should think about both the individual player’s journey and the multiplayer interactions. The final playtests should display clear instructions for the players, a visual identity using Figma, a sense of fiction and a linear progression. (one thing leads to another)
Your process should be iterative, building up from internal and external playtests. The first external playtests will be held on Tuesday, make sure you have playtested internally at least once before that.
Deliverables:
The 15 first minutes of a game/playful experience organized in an urban space nearby Aho.
A screen companion designed in Figma (this can be instructions, prompt, character sheets, etc)
A video of less than 10 minutes showing a linear walkthrough of your experience (minimum editing)
Sound should be integrated either to your screen companion or the urban game itself.
A tumblr documentation of your process (take pictures of your paper prototype, sketches and playtests)
Dates:
Your time should be spent on design, iteration and creating a clear experience companion using Figma.
A lot of your time should be spent on site, however, you should take note of these dates:
21.04 Pitchin session at school
25.04 First External Playtests (swap groups and playtest)
26.04 Second External Playtests (swap groups and playtest)
26.04 General Check-in at school
27.04 Final Play & Filming: this is the last iteration of your playtests. You should take time the same day to film and edit fragments of your game.
28.04 Screening & Comments: screening of the short videos for the whole class. No presentation, no slides, but verbal explanations and comments.
Resources:
You can still refer yourself to the Encyclopedia of Mechanisms here to find inspiration for game mechanics.
Look up other types of spatial and embodied games in the book Pervasive games here or get inspiration from the prompts of the Pattern-seekers drift.
This is the digital version of today’s instructions: Urban Play chart.
Teamwork and playtesting require communication and a bit of anticipation. Make sure you go through the collaboration checklist with your group and use the playtest checklist to prepare for your playtest. They are both here.

1 note
·
View note
Text
Brief 6: Gamejam & Iterate
Rapid prototyping a board game
We are now moving on to group work and rapid prototyping.
Our focus on Tuesday and Wednesday is to keep making and testing: try mechanics, change your mind, adjust, test, refine and test again.
For mechanics and actions, we refer ourselves to the Encyclopedia of Mechanisms available here. Use the summary and click on the game or action types that need clarification.
This is the digital version of today's instructions: Boardgame Jam Phase I.
Teamwork and playtesting require communication and a bit of anticipation. Make sure you go through the collaboration checklist with your group and use the playtest checklist to prepare for your playtest. They are both here.

1 note
·
View note
Text
Brief 5, Internett arkeologi
Velg en historie, en tidsepoke, en hendelse, et uttrykk, en meme, et mysterie eller lignende, som har en sterk relasjon til internettet og dets historie. Lag en artikkel, en historiefortelling, en interaktiv reise gjennom hendelsen eller historien, et point and click spill - finn et kult uttrykk for temaet. Om dere vil skrive om Smosh, historien til sosiale nettverk, et internettmysterium, eller anonymous, så er det opp til dere, så lenge det har noen slags rot i internettet.
Jobb i par, eller alene.
Bruk kreative måter å plassere elementene på, bruk animasjoner, transitions, parallax, grid og lignende. Parallax er en veldig kul effekt og kan gi mye liv til nettsiden, og gi et tredimensjonalt inntrykk. Å lage flere sider som man klikker seg gjennom kan også gå en lang vei. (Kanskje et evidence board, sånn med røde tråder, f.eks) Illustrasjoner og lignende som dere lager med andre verktøy kan også supplere opplevelsen i stor grad.
Ta gjerne i bruk ChatGPT, men husk å være kritisk, da ChatGPT ofte gjør menneskelige feil. Bruk det gjerne som et verktøy for å lære. Det er også greit å ta i bruk små mengder JavaScript.
Finn inspirasjon på nett, her har dere noen eksempler på hva som kan gjøres: https://computer-grrrls.gaite-lyrique.net/ http://www.wattxtrawatt.com/ - Bruker image maps, interaktivt https://webenact.rhizome.org/beautiful-frog/http:/aliendovecote.com/uploads/twine/frog.html
Levering: Sendes til meg på e-post ([email protected]) eller slack i en zip-fil. Sjekk at alt har blitt lagret og at det kommer med før dere sender! Frist Fredag 03.03, klokken 09:00.
0 notes
Text
Brief 4, Kreativt Internett
Len liten personlig nettside om noe slikt som følgende:
Et tema man liker
En hobby man har
Presenter deg selv som designer, evt utvid til CV, portefølje e.l.
Dere kan gjerne ta i bruk diverse ting fra mine eksempler, men jeg ønsker å se at dere har fått forståelse og ikke bare kopiert.
Levering: Mappe eller zip-fil med html fil sendes til meg på e-mail: [email protected] Jeg vil så gå gjennom koden, og laste opp på domenet mitt, under en mappe med ditt navn (sender det til deg).
1 note
·
View note
Text
Brief 3: Skjermbasert interaksjonsdesign og deling
Digital teknologi muliggjør stadig nye former for deling. Oslo Bysykkel, Bilkollektivet, AirBnb, Uber, Hygglo og Nabohjelp er eksempler på tjenester som gjør nettopp dette.
I denne oppgaven skal dere jobbe individuelt og designe skjermbaserte grensesnitt som utforsker ulike former for ikke-kommersiell deling. Dere skal designe og teste digitale prototyper og vise hvordan disse oppleves over tid. Modulansvar Elias & Erlend
Leveranse
Demo av prototype som viser konseptet deres
Vise en situasjon for bruk
Vise hvordan dere har testet underveis i prosessen
Dokumenter prosessen med f.eks. foto, film og tekst
5 minutter presentasjon av prosjektet
Last opp på Tumblr hver fredag!
Link til full oversikt av modulen: Brief 3: Skjermbasert interaksjonsdesign og deling
0 notes
Text
Her finner dere inspirasjon, verktøy og ressurser til video- og animasjonsprosjekt…
0 notes
Text
Alle filmer vist i dag. Stor variasjon! Det er bare å poppe popcorn!🍿
1 note
·
View note
Text
Brief 02 : Instruksjonsfilm
Her ligger PDF av forelesning: Intro2DigitalStorytelling_GK2.pdf
“How to” instruksjonsfilm/animasjon
Lage en instruksjons film for et rituale du utfører ofte (hver dag).
Valgfritt medie, film eller animasjon (men film om dette er nytt for deg)
Ikke bruk tekst eller tale for å forklare
Bruk real lyd.
Max 1 minutt (.mp4 format)
Last opp innen fredag kl 11:00
Opplasting:
3 notes
·
View notes
Text
Trenings film:
Hva: Vis en øvelse, men spill den inn baklengs for deretter å konvertere den til forlengs… ???
Sjanger velger dere selv!
Lengde: maks 30 sekunder
Group 1: Astrid, Kim T, Alek,Arin, Oda, Ola august
Group 2: Herman, Julian, Vibooshan, Signe S, Milla
Group 3: Peter, Jens, Line, Hugo, Fredrik
Group 4: Maria, Sophia, Jimmy, Fabian, Isak H
Group 5: David, , Tobias, Kim S, Yunus
Group 6: Sophie, Gudrun, Sina, Mina, Lillian
Group 7: Andreas M, Chaumiya, Signe W, Isak S, Andreas L
Group 8: Vegard, Willy, Dagny, Neo, Serafin
Group 9: Kip, Julija, Rebekka, Petter, Vilde
Group 10: Idun, Silje, Lovis, Meea, Rose
Group 11: William, Lin, Nicolai, Magnus, Carl
Group 12: Emma, Carine, Marte, Jonas, mathilde
Last filen opp til box:
0 notes
Text
Brief 01 : Ai Fanzine
"AI is GREAT/BAD for DESIGNERS & ARCHITECTS…"
Vi starter semestret med å lage en Fanzine med AI generert innhold. Her skal dere dykke ned i alle AI's muligheter og utfordringer. Dere er satt i en gruppe som enten skal argumentere/formidle om AI er Great eller Bad for designere og arkitekter. Gjør dette gjennom å vise hva som er mulig nå og hva som kan bli resultatet i fremtiden. Dette er en oppgave dere eksperimentere og tester de ulike ressurssene som ligger tilgjengelig på på nett.
2 grupper (GREAT/BAD) Se slack for inndeling…
1 side pr student
Leveres som 1 pdf
A4 stående
Alt innhold skal genereres av AI! (men du kan sette sammen resultatet selv, se hvor "lite" du kan påvirke:-)
Last opp her, før torsdag kl 19:00: A4 PDF Her fyller du ut referanse/link til siden din: AI is GREAT…
Forelesning PDF: Last ned her…
4 notes
·
View notes
Text

Velkommen til Interaksjonsdesign! Dette skal vi ikke gjøre denne våren!
Gleder oss til å se dere i klasserommet tirsdag 17.01!
1 note
·
View note
