Text
Adding water
youtube

Following this tutorial, I managed to create water. The two texture sample nodes are connected to a panner which will slowly move them in X and Y axis to give the illusion of waves, which are blended and input in the normal. The colour is created by plugging the triple constant into a single layer water material node [which is what I set my shading model to]. By plugging a red colour into the absorbsion section, that colour is absorbed so the other colours [blue/green] are reflected, so the water looks blue/green. Refraction is disbled by having a parameter with the value 1 plugged into it and opacity has a value of 0, so it's transparent.

I may need to turn the water's collision off

Eventually I decided to use a water texture that comes with UE5. It looked a lot more natural and less tropical, and it also obscured everything inside it which I was unable to do with my water texture

0 notes
Text
container spawn logic

I changed the container's logic so when it spawns, it randomly selects a certain mesh. Different properties will be applied depending on the mesh. I did this as it made it look more realistic and natural, however far too many teal or orange containers spawned.

To fix this, I changed spawning logic. Instead of a number between 1-100 being generated, a number between 1-10 is [10 different containers can spawn, 6 normal, 4 with special characteristics] and tied a single value to each mesh.

this does not fix it. No purple, red or ice ones spawned
edit [post fixing no ice spawning]: this appears to have resolved itself somehwhat. I don't know how, but no containers are spawning at obscenely high rates

In an effort to reduce ice spawns, I added a loop back to the first branch. This ensures, should the number generated not apply to any mesh, it will reroll it instead of spawning ice
0 notes
Text
Boat
bote

The empty area of the boat is the space I added and filled in, expanding the boat as the crates seemed far too small but I couldn't make them bigger without them taking too much space on the boat. The boat being wider also better uses the screen space

This is also how I added collision. With collisions on, a invisible cuboid the exact dimensions of the ship blocked the containers. To fix this, I turned off collisions and added geometry that was hidden in game with collisions on to simulate what the collisions should look like.
0 notes
Text
Container properties

For my containers, I needed their models to be randomised this. I did this via a random integer node and a series of branches.

These branches are tied to a set static mesh node [which changes the container's model] and a log of what container last spawned. This was to add points that appear when a container is stacked in the corresponding colour, but I didn't know how to implement this. Also, the definition of when something is stacked would be really difficult to use.
A few containers will also have physics materials changed, such as the ice container

Here, the friction is extremely low, allowing it to slide. I also implemented a bouncy container. I tried to add a heavy container, where the mass would be increased so it would fall considerably faster. Unfortunately, this wasn't feasible. For whatever reason, gravity scale can't be changed in blueprints, and changing the mass had no effect, so I scrapped it. The model below is still in the files but is presently unused

I also updated the yellow container's model to add some lightning effects. If you've seen the games I've made, you know I love fun lighting. I also think it makes the container look a lot more unique and craetes variation

I also added lighting for the container on the harbor

0 notes
Text
End-of-game fixes

Initially, I had all input disabled when Q is pressed, sending the ship off and bringing up the end card. Unfortunately, I needed the game to be quittable.

To fix this, I changed the node to toggle my 'yeet' boolean off. This variable is what controls whether the container can be dropped, as to prevent it being dropped during the crane's animations.

I already had a binding [the enhanced input IA_quitgame is just the escape key] for quitting, along with an automatic quit if no keys are pressed for 60 secs, so I didn't need to add a quitgame binding.

unrelated but good god look at how many used variables I have in my crane alone.

I also added an animation for the points tally to fade out when the game ends and the end card appears. I just think it looks nicer, and it won't be competing for space with the background, which will either be a top view of a desk or a colour-faded container pattern.
0 notes
Text
nearly done end screen [I can't have multiple videos in one post]
now I just need to fix the fired text being present before it should
By setting the text to hidden, then adding a visibility track this was done. Finally.
0 notes
Text
slightly more fixed end screen, and adding a score
ignore the steam notif

I also added a text block that was bound to tracking the score held in the player pawn

I also added a box around it and semi-transparent glass texture on top for visual flair, as I felt it seemed more polished and fit better with the game's theming. Initially, I wanted the background to be scrolling like an old monitor, but I decided I'd had enough of widgets recently
3 notes
·
View notes
Text
Making an end screen
For my game, when the ship is sent off, a letter from the CEO will be shown to the player with the amount of containers they shipped, their score [income] and the costs [which always outweigh the income] and they get fired.

This is what it looks like. Yes, I find the company name funny. I never said I was mature did I?
The text blocks are bound to code that gets the amount of containers from the crane player pawn [it increases every time one is spawned] and multiplies it as needed. For whatever reason, the costs just wouldn't show up. I even compiled all the individual text animations into one [as below] and even that didn't work.

Eventually, I thought there might be a problem in my code.

turns out, I didn't write any. Good lord.

I added this code. It did not work. It took far too long to realise -1,500 is larger than -5,000. I got a 7 in maths. Clearly some bribery was involved there.
Well the code worked better. Unfortunately, it got a random integer every tick so the cost was indecipherable.

I elected to just get a value when the game began. The number was still indecipherable until the stamp fell and all the numbers appeared again [my coding is functional yes] at which point it settled on -2,711. HOW.

I fixed the animation sequence. The stamps animation still plays every tick until when it's supposed to [a persistent problem] but everything else works.
im trying ok
As you can see in the recording, there's a blank space where the 'FIRED' text should be. I put this down to UE5 now liking transparency

As it turns out, transparency is not the problem. Yippee.

Completely avoiding the problem, I fixed a bug that caused the many error messages by adding a boolean and branch so that the hitbox was only deleted once, instead of it being deleted then the computer attempting to delete it every tick unsuccessfully.
IT WORKS
I FIXED IT
Y E S

turns out, the boat was somehow spawning the end screen every tick. This was also the root cause of the MANY ERROR MESSAGES, but I've no clue why. Either way, the end screen is partially fixed!
There are three text variables - the containers shipped, score and cost. For whatever reason, only the containers shipped appeared. The others did not. It was suggested that, after trying everything, I just remake the animation, which I did. This time, the containers shipped was the only thing that didn't appear. Completely ditching animations, I elected to make all the text blocks variable, and toggle on their visibility using delays in a sequence.

These delays didn't work, so I put them at the beginning of the following node. This only casued a delay between the containers shipped and score/income, so not ideal. I scrapped the delays after that.
In order to fix the 'FIRED!' text appearing as a blank box, the texture was replaced with a sprite. This worked first time [unusually].

0 notes
Text
Scoring system

Initially, I had a huge hitbox under my crane. When a container overlapped it, a point would be deducted. Unfortunately, it consistently managed to deduct 4.

Attempting to fix this, I changed the hitbox size and only deducted points when a container left it. This, also, did not work. This time no points were ever deducted

Eventually, I moved the hitbox back to where it was but I implemented a 0.5s delay between registering point deduction so it should only be able to register once. Should be able to. It did work, partially at least. The score increased and then decreased [score won't be visible so that's ok] by one as intended.
When I increased the point deduction to 2, it actually worked. Good god.
All the points got deducted on the end sheet after the boat left, but that was fixed by destroying the hitbox when the boat leaves

Unreal hates it. Unfortunately, I don't care
0 notes
Text
Adding rope

This is how I programmed rope between the crane and hook. There are two objects, one attached to the end of the crane and one of the hook. The rope grows and stays directly in between them by finding the centrepoint between the rope upper and lower points [aforementioned objects], and expanding to fill it. This was a pain to program as I originally tried to set where the rope should move to as a variable, or forcing it to lerp between the two points [neither of which worked].
note the rope between the crane and hook
0 notes
Text
Bug fixes

somehow, the debug skin was applied to some containers. This should be impossible as the mesh and palette is changed to a random one [debug not included] upon being spawned. I realised I'd never seen an ice container spawn, so I removed the application of the palette and physics material [I'll explain that later].
This stopped it breaking, but didn't fix it.

According to my printed text, that is an ice container.

By changing the node order, I somehow fixed this. I have no idea why this happened

wack

uh oh.
Through trial and error, I tested every container. All had working meshes and textures. I believe the debug mesh being applied is due to it not finding a suitable mesh, so it doesn't change it. This should not be possible. Theoretically.
I changed nothing, I just closed and reopened the project and the issue appears to have resolved itself. Concerning, but I'll take it!

the harbor has been changed a lot. I have lengthened it and added a whole side section [I will not explain why one container has the Finnish flag]. This gives the crane [which rotates 135 degrees now, so into the courtyard behind the office] somewhere to pick up containers from. I repeatedly had to bring the containers forward as I severely overestimated the length of the crane arm. My reason for expanding the size of the harbor was to create a more interesting environment, which I intend to add to by creating a 2D background later.
0 notes
Text
Limiting crane horizontal movement
For my game, the crane needs to be able to move along the rails within a certain distance. This is so the player can't drop containers into the water, or onto the back end of the boat which has no collisions. I tried to implement this using hitboxes that bounce it back, or physically blocking it but neither affected the crane

To fix this, I added square hitboxes at the ends of the rail

When the crane overlaps them, it ceases to be able to keep moving in that direction, so the only way it can move is back


[first code is in the left hitbox, second code is in the crane's movement logic]
0 notes
Text
Text in photoshop

By selecting only the onion texture where the text is and deleting everything else, the texture immediately fits the text.
To create the lower effect, once something has been selected, by going into the edit menu and pressing 'define brush preset' we can create a brush that will create copies of the image in any colour or size. By adding these with only the text selected, we can overlay them onto the text
0 notes
Text
building a crane arm
This is the code for the crane arm that will drop the containers onto the ship. It needs to rotate, have one spawn attatched to it, rotate again, become player controlled an dthen drop the container upon player input.


When the game started, the crane would teleport. It should be over by the boat. This was due to not attaching a node for the location to the transform

here is the code that rotates the crane and spawns the container. This didn't work for multiple hours due to trying to attach the container to the crane actor rather than a component. I don't know why.

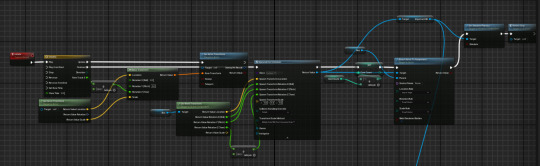
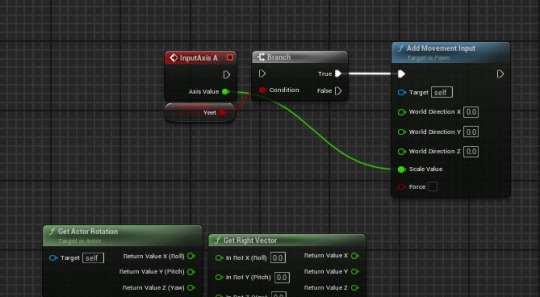
This was my code to make the crane move. Once I hooked the inputaxis and branch up, it SHOULD have worked. Usually I would have given up, made it rotate manually instead and fixed it later, but if it rotated rather than moved, the containers wouldn't line up. As it turns out, I didn't realise I needed a movement component. Adding this fixed it.

I also added my model. The crane body, arm and platform are separate and, although all move horizontally, only the arm rotates as it looked better that way. There is also a cat on top.

they are a trained professional.

This code fixed a NUMBER of bugs. For instance, if a ship left during the rotation animation, it would play twice. Also, after the first full rotation, the crane would teleport to the angle it would be after finishing a rotation to pick up a container, but the animation of it rotating again worked fine. I still don't know why this is, but setting the timeline to play from the start fixed this. The crane also now moves towards its starting position if the player has moved it before rotating using a lerp node. I added this as I thought it looked a bit better, and also so that the crane hook can only drop into the containers at one location [which makes creating the model for it a lot easier]
0 notes
Text
Animated UI

By adding a track to an animation in the animations panel, we can add keyframes that the computer will interpolate between, creating a smooth animation. The keyframes can hold values for X or Y location, colour [RGB] values, etc. By setting the text's block above the canvas panel and making a keyframe of the texts's Y value, then doing the same with it in the canvas panel, it will float down at a constant, smooth velocity into frame once triggered. If no trigger is set, it will be in frame by default.


By adding this, the animation will play when the widget is created [in this case, when the game starts].

By adding another animation where one keyframe increases the scale to 1.5 and the rest back to 1.0, the text will pulse

By adding this code, the pulse animation will begin looping [as I set the amount of loops to 0] after the first animation plays

By creating a keyframe from the 'render opacity' section, we can make the text fade in or out by making it interpolate between 1 and 0, or vice versa.

By adding this code into the player character blueprint, when Q is pressed, it gets a reference to the UI and to the fade out animation and plays it in the UI
0 notes
Text
Top-down arcade games
youtube
KnightBoy - Player doesn't just go up Rivers, balconies and temples disrupt playable environment
Gauntlet - Player is in a horizontal maze Set destroyable enemy spawn locations
Desert Assault - Isometric view Projectiles that are actually fast
Escape From The Planet Of Robot Monsters [really?] - Isometric view Ability to grab and hang onto ledges
Alien Syndrome - ha. beenes.
Shock Troopers - Variety of different enough weapons Interesting spawning animation
Most games have a straight view with very few being isometric, with a main assault rifle firing projectiles that, along with the player, tend to move considerably faster than the enemy's. The setting tends to be a jungle [likely due to the Vietnam war being fresh in the minds of those playing arcades in the western market in this time period], desert or similar to Italy, or Japanese. The death animations also tend to take a few seconds, so you might not know when an enemy is dead or alive. There also tend to be vehicles that are comically vulnerable to the player and a tank, jeep or plane that the player can control. Although not all, the camera in most games only goes up with very little horizontal movement from the player.
0 notes
Text
Getting the containers to move with the ship

This code, in the boat pawn, triggers a custom event in the container to move. I hate this. Initially, the container would be attached to either the boat or a part of it but for some reason this didn't work. Either the container would disappear, or would teleport miles out. Instead, I added this code in the container:

This is a bad way of doing this in my opinion but its the only one I know. It's not breaking yet though so I'm keeping it. Effectively, it just makes the container move in the eact same manner the boat does, but they are not linked together in any way
4 notes
·
View notes