#websites
Text
#poll#tumblr polls#my polls#random polls#polls#poll time#tumblr poll#fun polls#polls on tumblr#polls are fun#internet#the internet#websites#tumblr#tumblr stuff#tumblr meta
24 notes
·
View notes
Text

tumblr.com - October 2007
24K notes
·
View notes
Text
We ask your questions so you don’t have to! Submit your questions to have them posted anonymously as polls.
#polls#incognito polls#anonymous#tumblr polls#tumblr users#questions#internet#websites#polls about the internet#submitted nov 1
9K notes
·
View notes
Text
Going to put all this in its own post too by popular request: here's how you make your own website with no understanding of HTML code at all, no software, no backend, absolutely nothing but a text file and image files!
First get website server space of your own, like at NEOCITIES. The free version has enough room to host a whole fan page, your art, a simple comic series, whatever!
The link I've provided goes to a silly comic that will tell you how to save the page as an html file and make it into a page for your own site. The bare minimum of all you need to do with it is JUST THIS:

Change the titles, text, and image url's to whatever you want them to be, upload your image files and the html file together to your free website (or the same subfolder in that website), and now you have a webpage with those pictures on it. That's it!!!!!
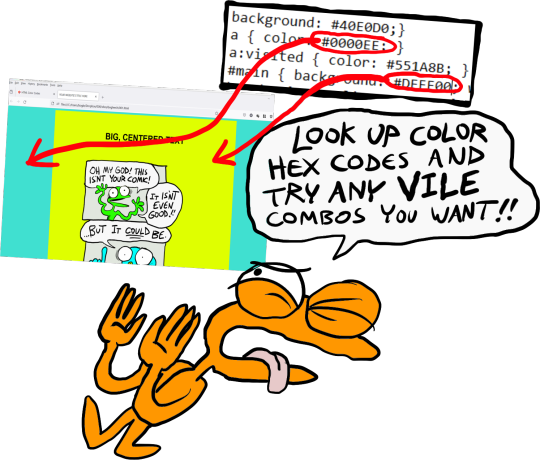
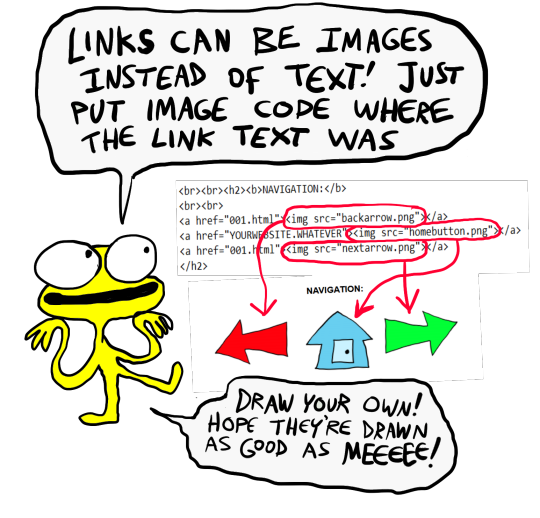
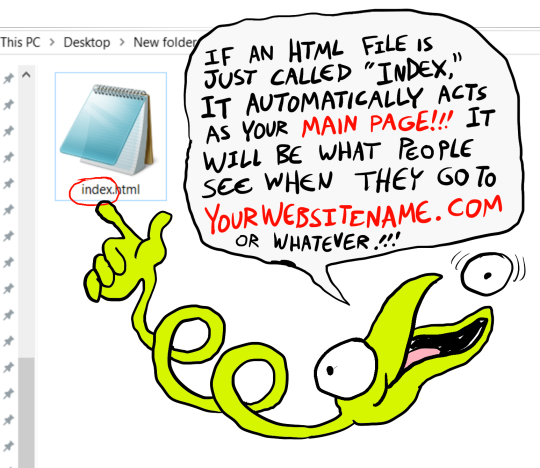
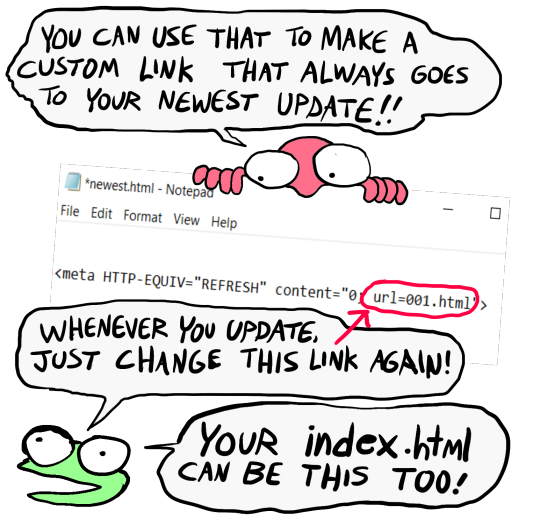
.....But if you want to change some more super basic things about it, here's additional tips from the same terrible little guy:






That last code by itself is:
<meta HTTP-EQUIV="REFRESH" content="0; url=001.html">
Change "001.html" to wherever you want that link to take people. THIS IS THE REASON WHY when you go to bogleech.com/pokemon/ you are taken instantly to the newest Pokemon review, because the /pokemon/ directory of my website has an "index.html" page with this single line of code. Every pokemon review has its own permanent link, but I change that single line in the index file so it points to the newest page whenever I need it to!
While I catered these instructions to updating a webcomic, you can use the same template to make blog type posts, articles or just image galleries. Anything you want! You can delete the navigational links entirely, you can make your site's index.html into a simple list of text links OR fun little image links to your different content, whatever! Your website can be nothing but a big ugly deep fried JPEG of goku with a recipe for potato salad on it, no other content ever, who cares! We did that kind of nonsense all the time in the 1990's and thought it was the pinnacle of comedy!! Maybe it still can be?!?! Or maybe you just want a place to put some artwork and thoughts of yours that doesn't come with the same baggage as big social media?
Make a webpage this way and it will look the same in any browser, any operating system for years and years to come, because it's the same kind of basic raw code most of the internet depends upon!
#art#website#websites#resource#resources#webcomics#html#html css#css#neocities#webhosting#old internet#as soon as I drew this shitty scribble guy I uncontrollably interpreted him with Weird Al's voice if you wondered
5K notes
·
View notes
Text






























blue graphics blinkies stamps
#carrd#carrd resources#carrd stuff#neocities resources#webcore#website#neocities#stamps#neocities stamps#2000s#rentry resources#rentry#rentry graphics#carrd inspo#rentry inspo#rentry decor#web resources#indie web#websites#web#old internet#ponyo ghibli#studio ghibli#kiki's delivery service#howls moving castle#starcore#outer space#jerma985#blue#blue aesthetic
5K notes
·
View notes
Text
Me anytime an app changes its layout

3K notes
·
View notes
Text
Websites for Artists by alinalal_
10K notes
·
View notes
Photo

You don’t have to be at war with your CMS. Instead, you could use WordPress VIP and actually love publishing content. Our customers like Salesforce do ¯\_(ツ)_/¯
9K notes
·
View notes
Text
neon divider dump for funsies !!,,
ive been super into the neon stuff,,, scenecore,, etc,, so here we go!!
























for those who have requested things in my inbox; i will be getting to them soon! my phone broke randomly on the 8th, however i got a replacement from a friend a few days ago and am finally getting around to setting it up requests should be fulfilled within the next week or so! thank you for your patience everyone,, sorry for so many dilemmas and bad posting schedules !!,,, this should be queued for the morning while im out btw!
#decome#neocities#resources#carrd#websites#neocity#scenecore#rainbow#tw eyesore#tw eyestrain#tw bright colors#tw bright#rainbow dividers#dividers#neoncore#neon#neon dividers#scenecore dividers#checkered dividers#checkered#neocities scenecore#bright#web graphics#webcore#seizure warning#if u have any other warnings add them pls !!#queue#most of my posts are queued tbh#carrd dividers#rentry dividers
3K notes
·
View notes
Text





I updated my site again! Let me know what you think ★~(◡﹏◕✿)
#old web#oldweb#webcore#neocities#nostalgiacore#early internet#oc#websites#html css#animecore#weebcore#2000s nostalgia#2000s internet#otakucore#pixel aesthetic#pixel graphics#web design#web graphics
1K notes
·
View notes
Text

PizzaNet (Santa Cruz, 1994).
The first thing you could order online was pizza from a Pizza Hut branch in Santa Cruz.
#pizza#pizza delivery#pizza hut#microsoft#computers#computer#retro computers#retro computing#vintage tech#internet#the internet#website#software#websites#90s#90s aesthetic#1990s#1990s aesthetic#1990s computers#90s computers
3K notes
·
View notes
Text
RESOURCES FOR REFERENCES
Animation Screencaps

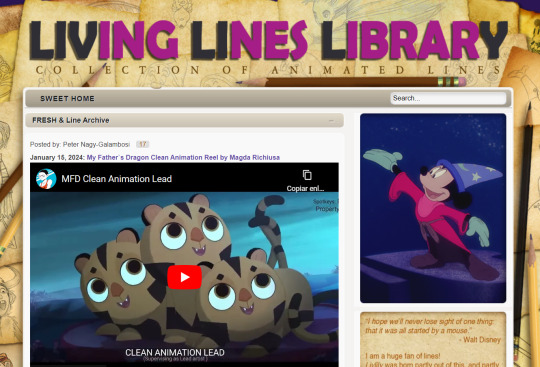
Living Lines Library

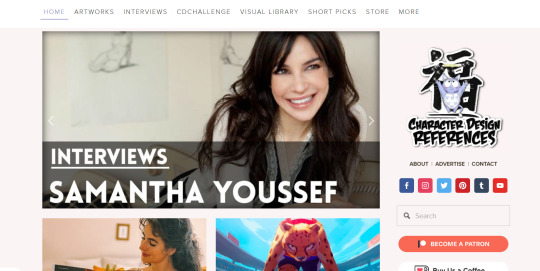
Character Design References

Archive.org

Sukugabooru.com

#reference#tutorial#art#art reference#animation#concept art#illustration#artist#ART BOOK#resources#web#websites
439 notes
·
View notes
Text

Steam Store
November 2010
2K notes
·
View notes
Text

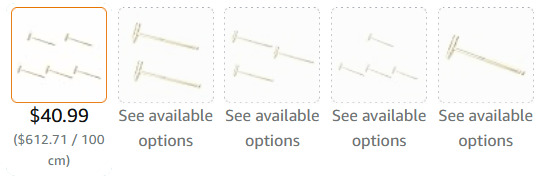
For some inexplicable reason this comparison-shopping widget is configured to compare the prices of tack hammers by haft length in centimetres rather than by number of units.
574 notes
·
View notes
Text
this is a reminder that these wonderful websites exist:
aroworlds.org - aromantic stories and stuff, mostly by K A Cook. aroworlds is also on tumblr
digitaltransarchive.com - well, digital trans archives. yeah. you can read old documents, look at pictures of trans people from before. all the way to like 1700s. For example browsing by topic (they have a long list of them)
azejournal.com - aro/ace/agender multimedia journal. there are some interesting formats. but above all it's a nice way to read reflections about aspec people (do agender people usually get included in aspec? Uhm now they do I suppose).
alternativeto.com - it's just kinda neat. a useful website for finding alternatives to whatever website or app
and a decent list of Norwegian websites and apps. which yeah, send an ask or something.
#ink.post#websites#ablogging#aspec#aromatic#trans#asexual#archives#aromantic#ink navigates the interwebs#100#150#200#250#300#500#600#400
683 notes
·
View notes
Text
Friendly reminder that Wix.com is an Israeli-based company (& some website builders to look into instead)
I know the BDS movement is not targeting Wix.com specifically (see here for the companies they're currently boycotting) but since Wix originated in Israel as early as 2006, it would be best to drop them as soon as you can.
And while you're at it, you should leave DeviantArt too, since that company is owned by Wix. I deleted my DA account about a year ago not just because of their generative AI debacle but also because of their affiliation with their parent company. And just last month, DA has since shown their SUPPORT for Israel in the middle of Israel actively genociding the Palestinian people 😬
Anyway, I used to use Wix and I stopped using it around the same time that I left DA, but I never closed my Wix account until now. What WAS nice about Wix was how easy it was to build a site with nothing but a drag-and-drop system without any need to code.
So if you're using Wix for your portfolio, your school projects, or for anything else, then where can you go?
Here are some recommendations that you can look into for website builders that you can start for FREE and are NOT tied to a big, corporate entity (below the cut) 👇👇
Carrd.co

This is what I used to build my link hub and my portfolio, so I have the most experience with this platform.
It's highly customizable with a drag-and-drop arrangement system, but it's not as open-ended as Wix. Still though, it's easy to grasp & set up without requiring any coding knowledge. The most "coding" you may ever have to deal with is markdown formatting (carrd provides an on-screen cheatsheet whenever you're editing text!) and section breaks (which is used to define headers, footers, individual pages, sections of a page, etc.) which are EXTREMELY useful.
There's limits to using this site builder for free (max of 2 websites & a max of 100 elements per site), but even then you can get a lot of mileage out of carrd.
mmm.page

This is a VERY funny & charming website builder. The drag-and-drop system is just as open-ended as Wix, but it encourages you to get messy. Hell, you can make it just as messy as the early internet days, except the way you can arrange elements & images allows for more room for creativity.
Straw.page

This is an extremely simple website builder that you can start from scratch, except it's made to be accessible from your phone. As such, the controls are limited and intentionally simple, but I can see this being a decent website builder to start with if all you have is your phone. The other options above are also accessible from your phone, but this one is by far one of the the simplest website builders available.
Hotglue.me

This is also a very simple & rudimentary website builder that allows you to make a webpage from scratch, except it's not as easy to use on a mobile phone.
At a glance, its features are not as robust or easy to pick up like the previous options, but you can still create objects with a simple double click and drag them around, add text, and insert images or embeds.
Mind you, this launched in the 2010s and has likely stayed that way ever since, which means that it may not have support for mobile phone displays, so whether or not you wanna try your hand at building something on there is completely up to you!
Sadgrl's Layout Editor

sadgrl.online is where I gathered most of these no-code site builders! I highly recommend looking through the webmaster links for more website-building info.
This simple site builder is for use on Neocities, which is a website hosting service that you can start using for free. This is the closest thing to building a site that resembles the early internet days, but the sites you can make are also responsive to mobile devices! This can be a good place to start if this kind of thing is your jam and you have little to no coding experience.
Although I will say, even if it sounds daunting at first, learning how to code in HTML and CSS is one of the most liberating experiences that anyone can have, even if you don't come from a website scripting background. It's like cooking a meal for yourself. So if you want to take that route, then I encourage to you at least try it!
Most of these website builders I reviewed were largely done at a glance, so I'm certainly missing out on how deep they can go.
Oh, and of course as always, Free Palestine 🇵🇸
#webdev#web dev#webdesign#website design#website development#website builder#web design#websites#sites#free palestine#long post#I changed the wording multiple times on the introduction but NOW I think im done editing it
422 notes
·
View notes