Don't wanna be here? Send us removal request.
Text
Business Card Project - Part 2
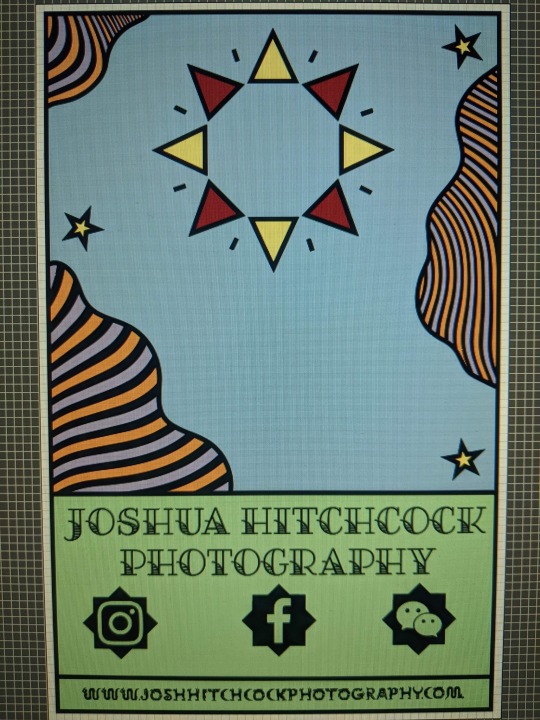
Instead of adding vines and leaves to the bottom, we decided to instead extent the design on the top of the card and have just the name and website on the front which we both agreed made the whole thing looked much better. I tried the green again to see if changing the layout made any difference to Josh’s preference but he decided that he still wanted to stick with the orange.



I was undecided for a while as to if I was going to add any vines or leaves to the front and wether I should place the sun at the top to leave room for them or have it in the middle. I ultimately decided that I prefer it central so that’s what we went with.


Once this was done, I started on the back of the card, we tried the green again but Josh wanted to stick with the orange to keep it uniform on both sides which I think was a really good decision. Instead of having the back green, we decided to just have colored accents on the back where appropriate such as the leaves and social media icons. Here you can see how I originally imagined the back to be but as I started actually tried to design it, I found it difficult to fit all of the information on the back with all of the text under the icons because of the website and email address being so long compared to the Instagram username; I drew the the top section with the leaf border to allow Josh to write some sort of bio which he was still undecided about at this point. We even briefly experimented with this design but horizontally because I thought that would be easier to fit the information on but, Josh wanted it to stay vertical for continuity of the orientation when you turn the card over and so we quickly abandoned this idea.



I couldn't get on with trying to write the information under the icons with them in a line and the bio in a border at the top like I had originally sketched out so I carried on experimenting. I started by mimicking the lines that divide up the name and website on the front and then created two other sections above these that were the same size making three in total for Instagram, Facebook and E-mail. I added in the social media icons on the left hand side and did some really rough scribbles of some of the details that needed adding to it like the text and small decorative graphics; I did this really quickly and they're very messy but they worked well in getting my idea across to Josh without wasting a lot of time making it look pretty just to present it. I was happy to hear that he was pleased with the direction that they were taking and encouraged me to just keep going with what I was doing and see how it turned out, obviously I had a lot to clean up about the design but this feedback really helped motivate me to keep experimenting with the design as long as I was making progress and having fun with it. The more I got done, the more I found myself getting excited about finishing it and seeing the final design which definitely helped me keep going.

Building on the rough sketch, I started cleaning up the design. I arranged the icons within their own columns but decided to position the middle one on the opposite side to the outer two, forming another subtle reference to the exposure triangle with it's formation.
I also tried to add wavy lines instead of the straight ones to divide the social media stuff on the bottom and added some small leaves to it to give the impression of vines or some other kind of plant which we both liked the look of but I was really struggling to draw it neat freehand.

0 notes
Text
Business Card Project - Part 1
Around the time this module started, I got back into contact with someone by the name of Josh Hitchcock who I met and worked with back in college. We met when we were 16 and worked on several projects with each other during our year studying photography together, I learned a lot from Josh and we’ve stayed loosely in contact ever since leaving school but haven’t collaborated on anything for around 5 years despite having always had similar interests, styles and aesthetics. Josh is also still pursuing his passions and talents in visual communication and is beginning to build a portfolio with the aim of applying for a BA, just like I was doing this time last year. Alongside getting himself prepared to do a degree, he has been expanding his online presence and slowly establishing a business and brand identity for himself. He reached out to me originally to ask if I could potentially create him a logo that he could use across all of his platforms which he needed fairly quickly as he was building a website, unfortunately I couldn’t meet the turnaround deadline and so he commissioned someone else to do a logo, later reaching out to me again to ask if I might be able to create business cards instead.
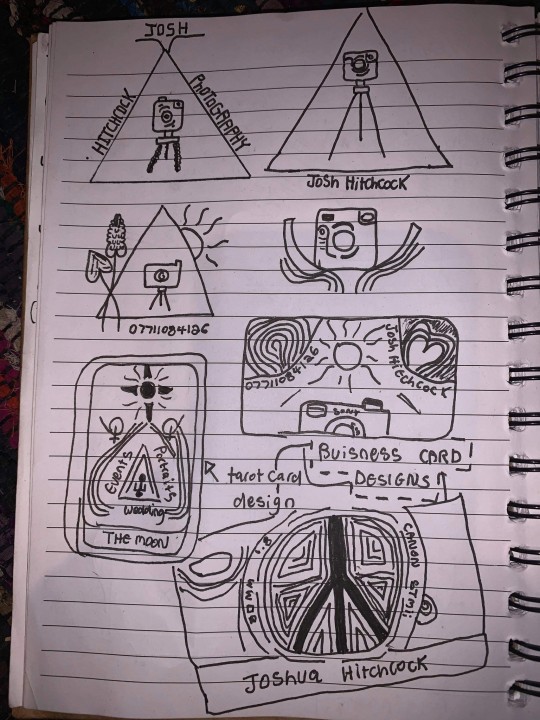
Josh had already started sketching out ideas and so he sent me his drawings as a starting point for the design


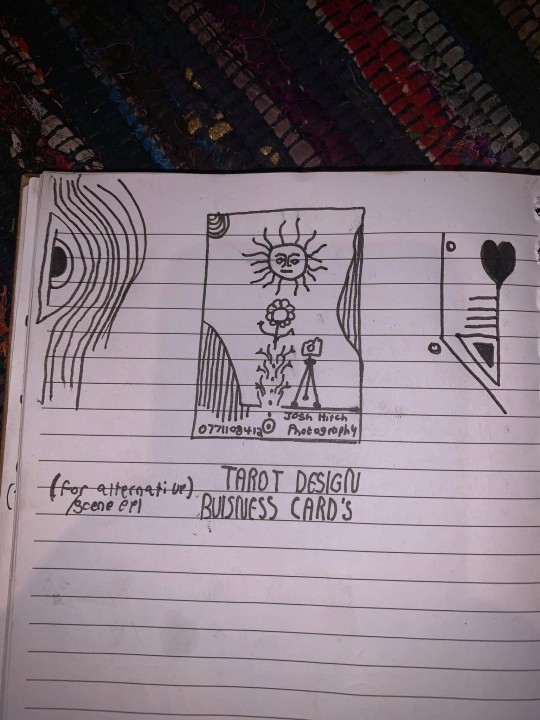
After some discussion and a little bit of time, Josh came to the decision that this was his favorite prospective card design and even began experimenting with it's colors.

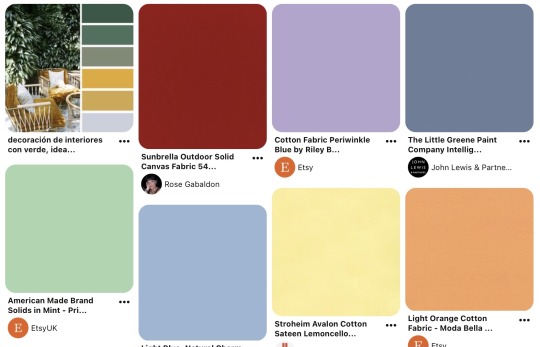
It was at this point that I asked him to create a Pinterest board to help gather all of the ideas together which he promptly delivered on. Pinterest’s description of the board “Clean, simple doodles. Photography orientated based on nature and ancient art. A perfect combination of tech, nature and aesthetic.” sums it up perfectly. This was a really strong starting point for the overall design as it includes everything from small decorative graphic details such as flowers, vines and suns; to a concise range of colors for the palette of the art itself. The board isn’t overcrowded, it's clearly well thought through and does good job of clearly communicating the kind of style that I was expected to reflect in my design.
Coincidentally around the same time I started this project, I decided to treat myself to an iPad Pro and Apple Pencil to support my University work, these have become increasing popular in the art world because they are incredibly powerful creative tools, I chose to invest in it mainly for it’s capabilities in creating digital art using the Adobe suite and Procreate using the pencil which is exclusive to iOS and has is slowly becoming the standard for digital drawings.
Having recently attended the Illustrator workshop, I thought that I would experiment with using this software both on my iPad and computer as I figured if I could learn to use them in conjunction with one another from the get go, I would be in a better position overall later on; but in doing so, I threw myself two learning curves at once as I was not only dabbling in software I wasn’t comfortable with but also using that software on a device that I am a complete beginner to which was a definite challenge for myself.

I started out by doing a Google search to find out what the standard size is for business cards and found out that is generally 3.5 x 2 inches (1050 x 600 pixels at 300 DPI, which is the standard DPI for printing). This is how I decided to set my document up which is what gives me the white rectangular shape that you see me working on to start off with.
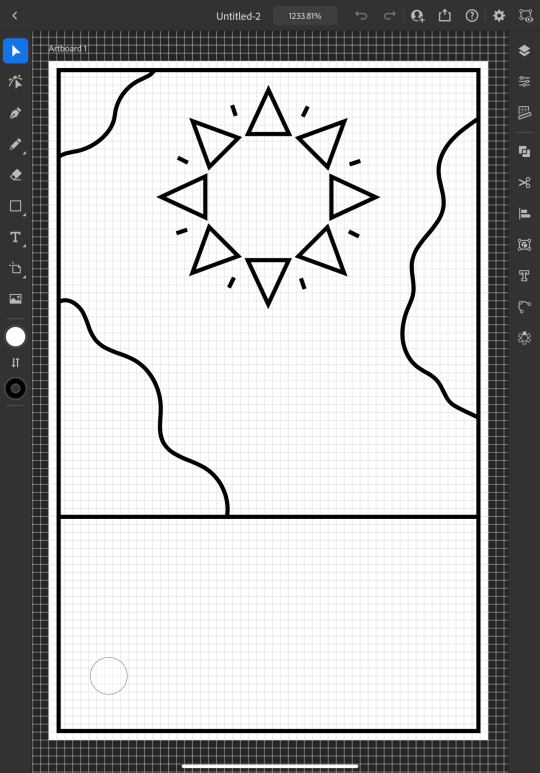
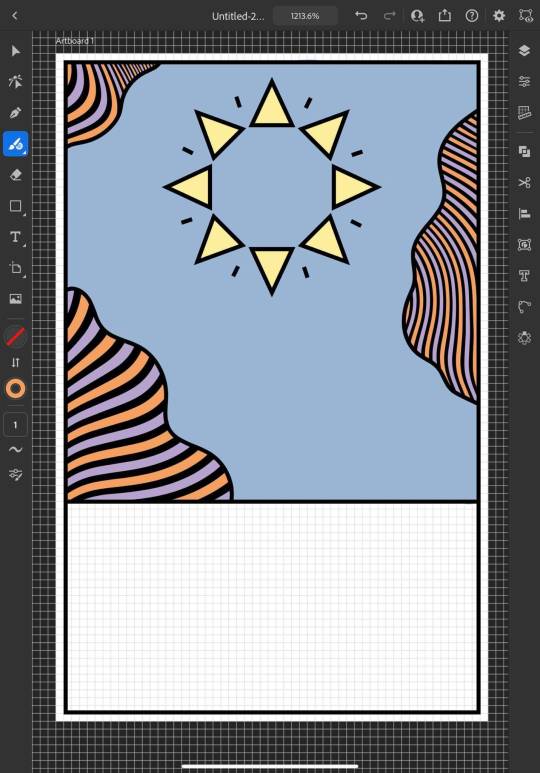
To begin the design, I picked out my favorite things from Josh's sketch which were the wavy line details and the bohemian style sun. I created some simple outlines using the line tools on iPad Illustrator starting with the border and dividing horizontal line where I intended the design to end, from this I was able rough out where patches of lines would go and add the sun. For the sun, I originally tried to draw one with wavy points but I was struggling to get it proportionate, even when I'd figured out how to use the reflect tool to make my drawing symmetrical, it seemed to be throwing the design off and so I threw this idea out and went for a pointed sun design instead. I chose triangles for the points as a subtle reference to the exposure triangle which is a rule that dictates camera settings when it comes to photography so it ties in with the business well and was also a concept that Josh was trying to reflect in his logo. I achieved the geometrically accurate shape of the points around the sun by creating the very top triangle and then using the Radial Reflect tool whilst using my iPad which automatically created the rest of the points for me with even spacing and perfect symmetry; all I had to do then was resize the points as I pleased. Once I had done this, I decided to repeat the process but with a small line between each point to give it an extra beaming sunshine look, this also fits in with how some of the sun's and graphics are drawn on the Pinterest board that I'm referring to as I design this.

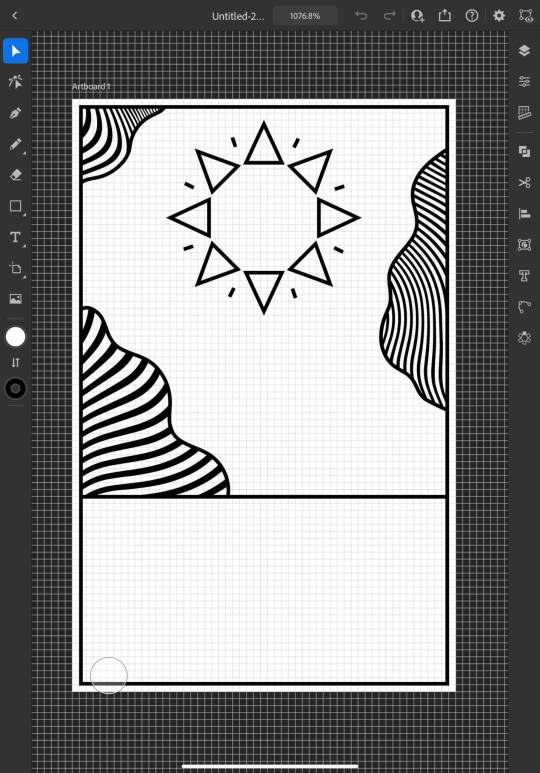
Once the outlines were complete, I started experimenting with filling in the patches with lines, this is an effect that is featured on the album art of one of my favorite albums of all time, Currents by Tame Impala which I previously learned how to do using a vector pack from Spoon Graphics as I did work inspired by it for my University portfolio. Although I have used these particularly line textures before, I have only used them in Photoshop and not Illustrator so I haven't actually used the vector versions of them up until this point. I inserted these into my work using my computer as that's where they were saved, I was able to use Adobe Cloud to sync my work between my PC and iPad making it easy and convenient to switch between the two whilst working. Adjusting the waves worked similarly to how it does when I use them in Photoshop, I just added them in as a layer and then used direct selection mode to delete the extra lines around the outlines and border that I’d drawn in leaving me with what you see above. At this point, I sent what I’d done so far to Josh so that I could begin to get his feedback and make sure that what I was doing was in line with his vision.
Whilst I was waiting for him to reply, I started experimenting with adding color to the design hoping that it would help us visualize it better; I used colors directly from the Pinterest board for my palette by taking a screenshot of the webpage, opening it up in Illustrator, swatching all of the colors and adding them to my Color Library so that they could be easily accessed whenever I needed them.

At this point, I just filled in the colors according to what made sense to me, blue for the sky, yellow for the sun and something contrasting for the wavy lines, honestly, I chose orange because it’s my favorite color and I really like the way that the purple looks next to it, especially against the blue background where it appears slightly more subtle whilst still being effective at breaking up the image in the way that it needs to.

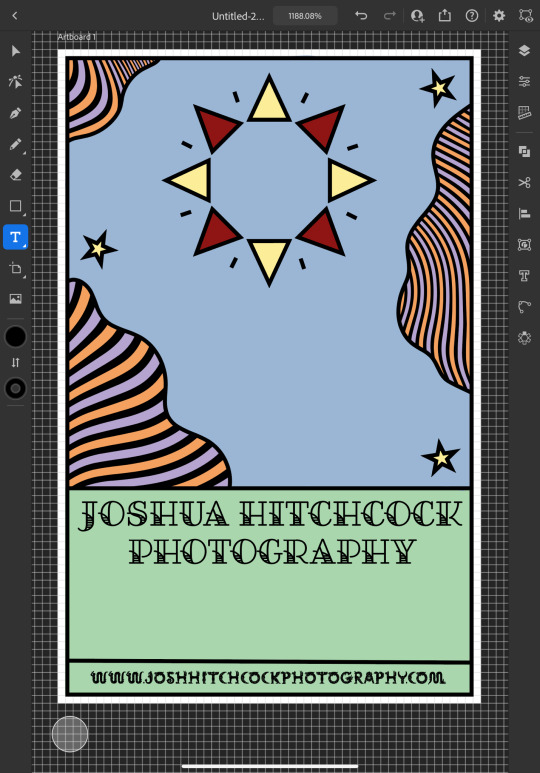
I continued to add colour, changing every other point on the sun to be red to give it more dimension and incorporate more of the colours from the chosen scheme; I then added green to the bottom section which I chose because I thought it would represent grass and fit in with the sun and sky theme that seemed to be emerging. I also added some small stars as I was experimenting with the shape tools dotting them into some small empty spaces on the design so that they line up in a triangular shape which is another subtle reference to the expose triangle.
Then I started experimenting with adding text and social media icons, Josh had told me that he wanted his name, website and social media information on the card, we decided to leave his phone number out as he only has a personal mobile number and didn’t want to risk handing it out to strangers. I chose this Art Deco style font for the name because I liked the lines in it and thought it went well with the lines in the top half of the design which are probably my favourite thing about it at this point. I didn’t use the same font for the website because it doesn’t look as good when it’s small, you can’t really see the lines and it made the website hard to read so instead I chose this glyph font which I thought Josh would like based on some of the imagery from the Pinterest board; I was unsure about this choice at first but it quickly grew on me as it’s subtle and yet it makes the website look bold on the bottom of the image which draws your eye down to it when you’re reading the information. I also added some social shapes to the front keeping Josh updated on my progress as I went along.


It was at this point that I started to receive some feedback from him, he was really happy with the first impressions of the design but did want to make a few changes. He started out by asking if I could change the green on the bottom to the orange colour in the waves with the hope of giving the card a more uniform look which we both agreed looked much better. He then asked me if I’d started designing the back which I hate to admit that I hadn’t actually thought about at this point and so we started discussing the layout; collectively agreeing to move the social media information to the back of the card and have that there along with some sort of bio which I much preferred the idea of as I wasn’t too keen on how the social shapes looked on the front of the card and I was worried about how I was going to fit all of the contact details on without making it look messy.

Originally we thought it might be nice to add some floral details to the front of the card where the space had now been freed up but we quickly decided that this didn’t look quite right.
0 notes


































