Don't wanna be here? Send us removal request.
Text
Sub-assignment 6 | Reflective on courses
User Experience
This was the first course that i had of the minor and i thought that it was very interesting, because we had to read a lot of readings and make an assignment about the users. I learned a lot from all the different approaches to know your target group better.
I had to make an empathy map with my two classmates and it went very good and we were very proud of the result.
Here below you will see the end result:

Multi Device Design
During this course, i’ve learned a lot from how to utilise the power of the devices that you are designing for. Also the 3C Model was new for me. We made a design for the TALOT tracker and i liked this assignment very much, because it was a creative process and we are able to find out by ourself what the best approach was for this assignment.
Here below you will see a part of the end result:

Big IA
For this course we had to make an inclusive design for a ‘something’ that is located on Amsterdam Central. My idea was to make the stairs inclusive for people with heavy suitcases and people in wheelchairs. I thought that this course was very interesting, but at first sight I though that this course was very tough. I learned a lot of the AEIOU framework and that inclusive design isn’t that easy as i thought.
Here below you will see the end result:

Cognitive Psychology
For the Cognitive Psychology course we had two assignments: A test and a presentation.
I really liked this course, because we had to read the book: fast & slow thinking. After this course I also bought this book, because i thought that it was very interesting. Besides the test we also had to give a presentation about a subject that was related with Cognitive Psychology. My classmate and I chose Persuasive Storytelling. I also learned a lot from other presentations.
Seductive Interaction Design
I thought that this course was much tougher, because we had to work with weekly quizes and exercises. But after all that i came to the conclusion that i learned a lot from the book, speaker and the lessons. After this course i also bought the Persuasion book of Cialdini and Mental Notes cards.
For the assignment we had to re-design the Silberfuchs application and use our knowledge of goals and seductive principles to process them in the new design.
Here below you will find a part of the whole design

HCI Mastery
HCI Mastery was very interesting, because we focused on the micro interactions. This was a subject that i never focused on, so i learned a lot from that. Besides that, the end assignment was also nice, because we had to combine the seductive principles, goals etc. with the micro interactions.
Here below you will find a part of the whole design;



Mastertest
For the mastertest we had to design ‘something’ for the BRAVO fall prevention system for elderly. It was the intention that the elderly can take action and alert the caregiver when the system gives a warning that they almost fell. I have designed a SMART TV application and this week will be the deadline for the documentation and the end presentation. I thought that it was very interesting and i learned a lot from it. I have the learned the most from working individually on high pressure and that every week we had to deliver an onepager.
Here below you will find a part of my whole design as far as i came:



0 notes
Text
Sub-assignment 5 | My USP8
Creative web based young professional based in Amsterdam

0 notes
Text
Sub-assignment (2) 4 | Like & Dislike
2. Bad UI Examples
1. SIS The website of SIS is very bad, because all the things are very unclear. For an example: In this portal you have a ‘winkelwagen’ but this don’t works like other ‘winkelwagens’ on other websites. So the design principle isn’t used in a proper way.

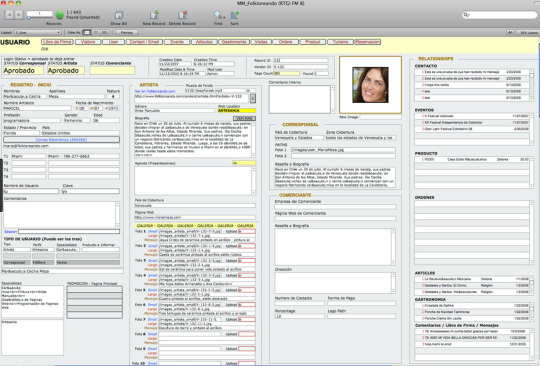
2. Filemaker
This CRM system is very unclear, because of all the elements that are through each other and without a good hierarchy and order.

3. RTL job application portal
This portal is a bad UI example, because the form don’t give the user feedback about things that they filled in. There are a lot of errors and the user will not know what happened. The portal is also not responsive and the gestalt principle of proximity isn’t used in a proper way.

4. Virtuagym Schedule App When you have chosen a session, the app will return you to the schedule of today, so when you want to book another session, you have to click several times to go back to the following days of the schedule.

0 notes
Text
Sub-assignment (1) 4 | Like & Dislike
1. Good UI Examples
1. Media Monks The banner is also a menu with all the things they do, like develop games, develop mobile things, concepts and websites. And this banner is also a place for video and pictures. This makes it very visual en attractive to click on. This design has also a preloading screen with a big spinner and a text. The reason why this works, is because people will be entertained before they can use the website.


2. Virtuagym Food App Good colors used for the hierarchy and cery easy to use and everybody can add food and drinks. This app also uses a progress bar to show people how much the user still can eat. The user also will show personalised content for the user. These two things are good seductive principles what increases the empathy for a product.


3. 1 Rebel You can feel the experience of this gym because of the visual elements on the website, like the video at the begin and pictures. And it’s very use to book a class.

4. Kith Very minimalistisch because of the colors, but the corporate identity is the same as the store and very attractive because of the visual elements. Also this website have live chat function and a call to action button on the header. These two things are very important for users to persuade them.

5. 9292
All the relevant things are on the front and the irrelevant things aren’t there, so that’s really good. And a element of this app is very nice, that you can fill in your current location and the app will find the nearest public transport platform. Also the latest locations the user has filled in, will appear to make it easier for the user when they often use the same locations.

0 notes
Text
Sub-assignment 3 | Companies
BCG Ventures Can you imagine working for these companies? YES COMPANY Pro’s: - Offices around the world, a big company - Great modern office - As a UX designer you will work together with other experts on other work fields. - A lot of space for growth opportunities Con’s: - No office in the Netherlands - intense workload with high expectations when you work there
PERSONAL CHARACTERISTICS Strengths: Awesome building and office Weaknesses: Less transparent as a company

Media Monks Can you imagine working for these companies? YES
COMPANY Pro’s: - Offices around the world - Great clients Con’s: - Less corporate
PERSONAL CHARACTERISTICS Strengths: - Seems to be more flexibel, younger people who work there - They do more with aEudio visual things, - Opportunity to ask questions to UX designers
Weaknesses:

0 notes
Text
Sketching Workshop with Eva Lotta Lamm
I have participate the Sketching Workshop of Eva Lotta Lamm. The reason why i wanted to experience it, because my sketching skills aren’t always that good. And because i want to specialise myself in User Experience Design, it is a really important aspect to show your clients what kind of design you will made.
The workshop started with some sketching excersises, like draw a line, squares, circles etc. After that we did a lot of exercises with sketching applications and website and how we could improve it. The last exercise was that we had to sketch an animation. I thought this was really cool, because i didn’t really though about this kind of sketching.
I really learned a lot from this workshop and i tried to practice a lot to become better and better.
0 notes
Text
Sub-assignment 2 | Invision film
I thought the video ‘Design Disruptors’ was a really inspirational video. The most inspirational things were that i saw how the work field at these kind of companies are, like Facebook, Google and Pinterest. There were several things that i found cool about these video, Here below i will discuss a few. In the video a designer said that every designer will create their own title. It was funny for me, because that question was already a in my mind. What are differences between al those kind of titles of designers like, Lead designer, UX designer, Experience designer and UI designer. It was also fun how to see how a company (don’t know which company it was) how they worked with a design sprint. A week brainstorming and validating with clients, because on this way the design will really work and will be ready before the deadline. In this video somebody also said that the big question for a designer is: Is it good what we make? and people are overwhelmed by all the information everyday and time is very important, so how can we save the time for those people when we creating a new product?
It was a nice video and it gave me a better view of the perspective of the great designers.
0 notes
Text
(2) 3. Create a prototype with Principle
I also designed the prototype for the Mastertest in Principle. Here below you will find a few sreenshots:

Conclusion:
I’m really happy with the results that i have booked. I have already learned so much and i hope that it will affect my future in the work field in a positive way.
0 notes
Text
3. Create a prototype with Principle
First i wanted to make my mastertest in HTML5 and CSS3, but i realised that i didn’t had the time to do it, so i switched to the software Principle. This was a good move, because Sketch works good together with Principle, because the assets from Sketch can be imported in Principle.
How did i created a prototype with Principle?
Also for this learning goal, i watched several tutorial videos to know to basic things of the software.



I made different prototypes with Principle like: HCI Mastery and Mastertest.
For the HCI Mastery, I animate three micro-interactions. Here below you will see a few screenshots:




0 notes
Text
2. Learning Sketch
What did i do to learn Sketch?
First I decided to use the trial to make a begin and try to understand how the software works, but after that i thought that it was a really easy and nice software to use for several designs, so i bought Sketch.
I watched different kind of tutorials and asked a few classmates for advice when i got stuck in some things.




Besides learning Sketch with watching tutorials, i also decided to design the screens for the end assignments for the courses like: HCI Mastery, Seductive Interaction Design and Mastertest. Here below you will find a few screenshots from the end assignments.


0 notes
Text
1. Improve my English
What did i do to improve my english?
To improve my English, I have focused on these certain things:
- Watch movies/series without subtitles
- Talk more english with the foreign classmates and my girlfriend.
Do more of the (english speaking) presentations on school during course
Watch movies without subtitles:
I watch normally all movies with subtitles. The reason for this is mostly that i’m too lazy to really understand all the things they say, and because there is noise on the background, so the audio from the movie is hard to listen.
Talk more english with the foreign classmates and my girlfriend: During the minor i realised that speaking with foreigners is harder than I thought, because with conversations you have to think quicker than when you are texting behind your smartphone or laptop. The first week was really difficult for me, because normally i don’t often speak English, but after the week it became a habit. Often I also speak english with my girlfriend, because she is really good at it, so i hope mostly of the time that i can learn a lot from her.
Do more of the (english speaking) presentations on school during the courses:
On different days during the courses, we had to give presentations for the tutors and classmates. I tried to prepare well, and every presentation went better and better
0 notes
Text
Sub-assignment 1 | 3 INDIVIDUAL LEARNING GOALS
Improve my English
Learning Sketch
Create a prototype with Principle
0 notes
Text
FEEDBACK. When you change music with headphones plugged in, there are some feedback sounds when you control your music. (play, pause, fast forward, rewind, skip forward, skip backward)
0 notes
Photo

TRIGGER. When a song is playing, and you want to increase the volume, a green bar will appear to show the user that you are using/hovering the volume button.
0 notes
Photo

RULES. When you want to log in on Spotify, but you filled in the wrong username or password, Spotify will let you know that you have to adjust the username or password to achieve your goal
0 notes
Text
GOOD / BAD EXAMPLES
1.Good UI Examples Media Monks - The banner is also a menu with all the things they do, like develop games, mobile things, websites. And this banner is also a place for video and pictures. This makes it very visual en attractive to click on.
Virtuagym Food App - Good colors used for the hierarchy. Very easy to use and everybody can add food and drinks
1 Rebel - You can feel the experience of this gym because of the visual elements on the website, like the video at the begin and pictures. And it’s very use to book a class
Kith - Very minimalistisch because of the colors, but the corporate identity is the same as the store and very attractive because of the visual elements.
9292 app - All the relevant things are on the front and the irrelevant things aren’t there, so that’s really good. And a element of this app is very nice, that you can fill in your current locationd and the app will find the nearest public transport platform.
Bad UI Examples SIS - very unclear to reach your goal Filemaker - Too much different kind of things, without a goed hierarchy and order RTL job application portal - When you upload several things, you will get often an error without knowing what happened.
Virtuagym Schedule App - When you have chosen a session, the app will return you to the schedule of today, so when you want to book another session, you have to click several times to go back to the following days of the schedule
0 notes