Photo


https://github.com/miukumauku/YUUThaanaKufi
5 notes
·
View notes
Text
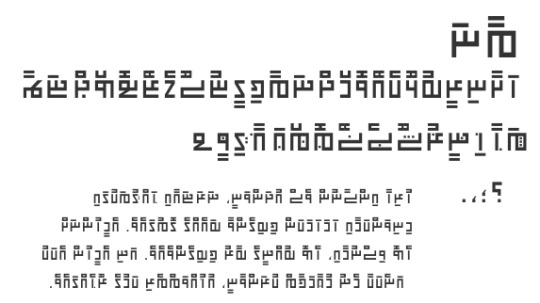
TrueType/OpenTypeのアラビア文字フォントを作る(3)
Fontographer 5.1Jを起動します。

フォント名を設定するので、「エレメント」メニューから、「フォント情報…」を選択します。

フォント情報ウインドウの「フォントファミリー名」にフォント名を設定します。(YUUTestArabic)

設定したら、「OK」ボタンを押して設定完了します。
設定したフォント名に変わりました。

次に、グリフを作っていきます。
アラビア文字のスロットはFontographerのデフィルトでは出ていないので、スロット「A」を選択したまま、「エレメント」メニューから「選択情報…」を選択して、「グリフ情報」ウインドウを開いて、コードを変更します。

グリフ名をアラビア文字BAAの通信系コード「uni0628」に変更します。

グリフ名入力後「グリフ名」ボタンを押すと、自動でUnicode番号が入力されます。

逆にUnicode番号からグリフ名を自動入力もできます。
「OK」ボタンを押して、グリフ情報ウインドウを閉じます。
スロット「A」がスロット「ب」に変わりました。

スロット「ب」をダブルクリックして、グリフのアウトラインウインドウを開いて、グリフを定義します。

簡単に作ってみたいので、Kufi体風のグリフにしてみました。
0 notes
Text
TrueType/OpenTypeのアラビア文字フォントを作る(2)
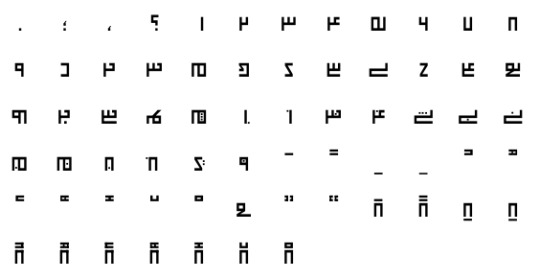
アラビア文字フォントはUnicodeに合わせて設計することにします。
Unicodeではアラビア文字は、先行する文字コードの定義や運用の影響で通信用・ストレージ用のコード領域と表示用コード領域が定義されています。 通信用・ストレージ用コード領域は、U+0600からU+06FFの領域、表示用コード領域は、U+FE70からU+FEFF、U+FB50からU+FDFFが定義されています。
例えば、bāʾの 通信用・ストレージ用コードはU+0628 表示用の独立形、語頭形、語中形、語末形は、それぞれU+FE8F、U+FE91、U+FE92、U+FE90となっています。

一つの子音に対して最大5種類のグリフ定義が必要となります。
フォント作成ツールでは、Unicodeに対応したツールが過去にはあまりありませんでしたが、最近では多くのツールが対応するようになっています。
フォント作成ツールはアラビア文字のUnicodeに対応したFontographer 5.2Jを使用することにします。FontographerはFontLabやGlyphsのように完全にはアラビア文字には対応していませんが、Unicodeに対応したフォントを作成できるので、Fontographer5.2Jでアラビア文字フォントを作成します。
0 notes
Text
TrueType/OpenTypeのアラビア文字フォントを作る(1)
アラビア文字フォントの作り方をネットでいろいろ調べてみましたが、なかなか��つからないです。
Latin-1までのフォントを作成する方法がネットでは見つかりますが、文脈に応じてグリフが変化するアラビア文字の作り方がなかなか見つかりません。
特に日本語での解説は皆無のような感じです。
仕方がないので、GitHubに公開されているアラビア文字フォントを見つけ出し、TrueType/OpenTypeの仕様書、Adobe Font Development Kit for OpenType (AFDKO)の仕様書を見て、何となくできそうなので、ここに作り方を書いていきたいと思います。
まずは、アラビア文字について。
アラビア文字は、基本的に子音のみを書く文字体系です。
一部母音の文字や母音記号を書いたりしますが、基本は子音のみを書きます。
これは、アラビア文字が作られたアラビア語を含むセム語系の言語特徴によるものだと言われています。
また、文脈に応じて子音文字はグリフ(字母)を変えて書きます。
語頭形、語中形、語末形、独立形と最大一つの子音字に4種類のグリフがあります。

元々は、ギリシア文字のように文脈に応じて字形を変化させる文字体系ではなかったようですが、草書や単語内を続けて書くうちに4種類の字形ができたようです。
アラビア文字フォントを作るには、まずこの4種類の字形について理解が必要です。
0 notes
Text
FontographerデータからUFOフォーマットを作る
FontLab社のページからvfb2ufoコマンドをダウンロードしておく。 Fontographer 5Jで.fogファイルを開いて、「ファイル」メニューの「書き出し」から「FontLabフォントファイル...」で.vfbファイルを生成する。 vfb2ufoコマンドを使って.ufoフォーマットを生成する。
0 notes
Text
直線を描いてみる
METAFONTの描画関数のdrawを使って直線を描いてみる。
draw (x1, y1)--(x2, y2);
「-/」は、この演算子の左辺から右辺のポイントを結ぶという意味となっている。
zを使うと
draw z1--z2;
とも記述できる。
0 notes
Text
Computer Modernフォントの基になったMonoType Modern 8a
TeXのMETAFONTで設計されたモダン系フォントComputer Modern Romanフォントは、Monotype社のModern 8a���基に作られたということだけど、Modern 8aってあまり有名でないのでどんな感じなのかわからなかった。
なので、調査してみたら、M&H Type Catalogというアメリカの活字メーカーのカタログにMODERN No. 8Aというのが載っていた。 たぶんこれがComputer Modernの基になったに違いない。

Computer Modern Roman(Bekoma TrueType版)

Monotype Modern No. 8a
「a」や「c」、「e」、「t」のストローク最後のハネ具合が同じ😃
3 notes
·
View notes
Text
METAFONTでも文字の形状の検討は紙でスケッチがいいみたい
Knuth先生の「The METAFONTbook」にも、スケッチは紙(方眼紙がいいみたい)に主要なポイントを書いて、METAFONTシステムにポイント間の関係を教えるような記述がある。
いきなり、METAFONTシステムでポイントやポイント間の関係を数式で記述して、gfファイルやpkファイルを作って実際にプリントまでやっても面白いけど、やはりラピッドな紙にスケッチする手法が一番速いのかな?
0 notes
Text
METAFONTは2Dでフォントの形状を定義する
デカルト座標を使ってストロークや制御点などのポイントを表記する。
(x1, y1) = (0, 100);
以下と同じ意味となる。
x1 = 0; y1 = 100;
x座標とy座標をまとめて、
z1= (0, 100);
と書くこともできる。
x1は、x1を表す。
(x1, y1) = (0, 100); z1 = (0, 100);
z1の添字(suffix)「1」はプログラムで使うASCII文字では、入力が面倒なので、普通のサイズの数字「1」で代用する。 z1 → z1
0 notes
Text
[2016-04-16]
METAFONT Template
beginchar(“A”, 12pt#, 12pt#, 0); x1 = 0.5u; y1 = y2 = h; x2 = w - 0.5u; pickup pencircle xscaled 0.1w; draw z1—z2; endchar; end.
3 notes
·
View notes
Photo

The METAFONTbookのリング製本版本棚から見つけ出しました。 ハードカバー版も出版元が解散したとかで、もう入手が難しくなっているという噂があります。 著者のKnuth先生が作られたオリジナルのdviデータがCTANあたりにあるのかもしれません。 dviデータをdvipdfmxでPDFファイルにできたりするのかな?
[2016-04-15]
0 notes
Text
METAFONTでフォントデザインを始めてみる
PostScript Type1やTrueType、OpenTypeのようなアウトラインフォントは拡大、縮小、回転といったアフィン変換が容易にできるので、最近のフォントデザイナーは、FontographerやFontLab、最近ではGlyphsといったWYSYGなフォントエディタでフォントを設計する人が多いけれども、 やっぱりMETAFONTのパラメトリックなフォント設計は、アフィン変換以上にフォントファミリーの生成がものすごくできそうに思える。
なので、METAFONTでフォントデザインできるように勉強しようと思います。
とりあえず、Mac MiniにTeXLiveをインストールして、mfコマンドが動くようにしました。
確か、英語版のリングバインドされたオレンジ色のMETAFONTBookとハードカバーの英語版の分厚い和訳版が本棚にあったはず。 まずは、オレンジ本を探してみようと思います。
[2016-04-14]
0 notes