#you take away html coding and this happens
Explore tagged Tumblr posts
Text
Dear tumblerinas, I am holding your hands very gently and begging you all to please check your colour contrast when customising your blogs 🥺
I'd love to read your bios, but I can't when the text and background are only two shades apart. My eyes aren't even that bad, but gee weez, don't make me strain them 🥺
Note: this isn't aimed at anyone in particular, just something I have been observing lately. Especially on newer/younger blogs, but not exclusively. If, however, you do feel this *is* aimed at you though, well. Check your colours babes 💙
awful (why):


better (but not ideal):


good (i love you):



Remember: dark on light or vice-versa; don't make both tones super desaturated or muted. You can have a dark and mysterious aesthetic without damaging everyone's vision 🥺 if you make backgrounds neon-bright, I'm coming for your kneecaps.
A little adjustment goes a long way babes. You are so brave and sexy and capable, I believe in you 💖
#3 or 4 times in just these past 2 days that i have seen this happen#some were on the not ideal scale but others#AWFUL. HORRIBLE. how do you even see things????#you take away html coding and this happens#(i mean you still can - mine is hella coded but. you know what oli mean. most ppl don't use tumblr on browsers anymore)#oli? i* idk what oli has to do with this. my phone is weird#this has been a psa#tumblr meta
30 notes
·
View notes
Note
komaedas have you tried straw.page?
(i hope you don't mind if i make a big ollllle webdev post off this!)
i have never tried straw.page but it looks similar to carrd and other WYSIWYG editors (which is unappealing to me, since i know html/css/js and want full control of the code. and can't hide secrets in code comments.....)
my 2 cents as a web designer is if you're looking to learn web design or host long-term web projects, WYSIWYG editors suck doodooass. you don't learn the basics of coding, someone else does it for you! however, if you're just looking to quickly host images, links to your other social medias, write text entries/blogposts, WYSIWYG can be nice.
toyhouse, tumblr, deviantart, a lot of sites implement WYSIWYG for their post editors as well, but then you can run into issues relying on their main site features for things like the search system, user profiles, comments, etc. but it can be nice to just login to your account and host your information in one place, especially on a platform that's geared towards that specific type of information. (toyhouse is a better example of this, since you have a lot of control of how your profile/character pages look, even without a premium account) carrd can be nice if you just want to say "here's where to find me on other sites," for example. but sometimes you want a full website!
---------------------------------------
neocities hosting
currently, i host my website on neocities, but i would say the web2.0sphere has sucked some doodooass right now and i'm fiending for something better than it. it's a static web host, e.g. you can upload text, image, audio, and client-side (mostly javascript and css) files, and html pages. for the past few years, neocities' servers have gotten slower and slower and had total blackouts with no notices about why it's happening... and i'm realizing they host a lot of crypto sites that have crypto miners that eat up a ton of server resources. i don't think they're doing anything to limit bot or crypto mining activity and regular users are taking a hit.



↑ page 1 on neocitie's most viewed sites we find this site. this site has a crypto miner on it, just so i'm not making up claims without proof here. there is also a very populated #crypto tag on neocities (has porn in it tho so be warned...).
---------------------------------------
dynamic/server-side web hosting
$5/mo for neocities premium seems cheap until you realize... The Beautiful World of Server-side Web Hosting!
client-side AKA static web hosting (neocities, geocities) means you can upload images, audio, video, and other files that do not interact with the server where the website is hosted, like html, css, and javascript. the user reading your webpage does not send any information to the server like a username, password, their favourite colour, etc. - any variables handled by scripts like javascript will be forgotten when the page is reloaded, since there's no way to save it to the web server. server-side AKA dynamic web hosting can utilize any script like php, ruby, python, or perl, and has an SQL database to store variables like the aforementioned that would have previously had nowhere to be stored.
there are many places in 2024 you can host a website for free, including: infinityfree (i use this for my test websites :B has tons of subdomains to choose from) [unlimited sites, 5gb/unlimited storage], googiehost [1 site, 1gb/1mb storage], freehostia [5 sites/1 database, 250mb storage], freehosting [1 site, 10gb/unlimited storage]
if you want more features like extra websites, more storage, a dedicated e-mail, PHP configuration, etc, you can look into paying a lil shmoney for web hosting: there's hostinger (this is my promocode so i get. shmoney. if you. um. 🗿🗿🗿) [$2.40-3.99+/mo, 100 sites/300 databases, 100gb storage, 25k visits/mo], a2hosting [$1.75-12.99+/mo, 1 site/5 databases, 10gb/1gb storage], and cloudways [$10-11+/mo, 25gb/1gb]. i'm seeing people say to stay away from godaddy and hostgator. before you purchase a plan, look up coupons, too! (i usually renew my plan ahead of time when hostinger runs good sales/coupons LOL)
here's a big webhost comparison chart from r/HostingHostel circa jan 2024.

---------------------------------------
domain names
most of the free website hosts will give you a subdomain like yoursite.has-a-cool-website-69.org, and usually paid hosts expect you to bring your own domain name. i got my domain on namecheap (enticing registration prices, mid renewal prices), there's also porkbun, cloudflare, namesilo, and amazon route 53. don't use godaddy or squarespace. make sure you double check the promo price vs. the actual renewal price and don't get charged $120/mo when you thought it was $4/mo during a promo, certain TLDs (endings like .com, .org, .cool, etc) cost more and have a base price (.car costs $2,300?!?). look up coupons before you purchase these as well!
namecheap and porkbun offer something called "handshake domains," DO NOT BUY THESE. 🤣🤣🤣 they're usually cheaper and offer more appealing, hyper-specific endings like .iloveu, .8888, .catgirl, .dookie, .gethigh, .♥, .❣, and .✟. I WISH WE COULD HAVE THEM but they're literally unusable. in order to access a page using a handshake domain, you need to download a handshake resolver. every time the user connects to the site, they have to provide proof of work. aside from it being incredibly wasteful, you LITERALLY cannot just type in the URL and go to your own website, you need to download a handshake resolver, meaning everyday internet users cannot access your site.
---------------------------------------
hosting a static site on a dynamic webhost
you can host a static (html/css/js only) website on a dynamic web server without having to learn PHP and SQL! if you're coming from somewhere like neocities, the only thing you need to do is configure your website's properties. your hosting service will probably have tutorials to follow for this, and possibly already did some steps for you. you need to point the nameserver to your domain, install an SSL certificate, and connect to your site using FTP for future uploads. FTP is a faster, alternative way to upload files to your website instead of your webhost's file upload system; programs like WinSCP or FileZilla can upload using FTP for you.
if you wanna learn PHP and SQL and really get into webdev, i wrote a forum post at Mysidia Adoptables here, tho it's sorted geared at the mysidia script library itself (Mysidia Adoptables is a free virtual pet site script, tiny community. go check it out!)
---------------------------------------
file storage & backups
a problem i have run into a lot in my past like, 20 years of internet usage (/OLD) is that a site that is free, has a small community, and maybe sounds too good/cheap to be true, has a higher chance of going under. sometimes this happens to bigger sites like tinypic, photobucket, and imageshack, but for every site like that, there's like a million of baby sites that died with people's files. host your files/websites on a well-known site, or at least back it up and expect it to go under!
i used to host my images on something called "imgjoe" during the tinypic/imageshack era, it lasted about 3 years, and i lost everything hosted on there. more recently, komaedalovemail had its webpages hosted here on tumblr, and tumblr changed its UI so custom pages don't allow javascript, which prevented any new pages from being edited/added. another test site i made a couple years ago on hostinger's site called 000webhost went under/became a part of hostinger's paid-only plans, so i had to look very quickly for a new host or i'd lose my test site.
if you're broke like me, looking into physical file storage can be expensive. anything related to computers has gone through baaaaad inflation due to crypto, which again, I Freaquing Hate, and is killing mother nature. STOP MINING CRYPTO this is gonna be you in 1 year

...um i digress. ANYWAYS, you can archive your websites, which'll save your static assets on The Internet Archive (which could use your lovely donations right now btw), and/or archive.today (also taking donations). having a webhost service with lots of storage and automatic backups can be nice if you're worried about file loss or corruption, or just don't have enough storage on your computer at home!
if you're buying physical storage, be it hard drive, solid state drive, USB stick, whatever... get an actual brand like Western Digital or Seagate and don't fall for those cheap ones on Amazon that claim to have 8,000GB for $40 or you're going to spend 13 days in windows command prompt trying to repair the disk and thenthe power is gong to go out in your shit ass neighvborhood and you have to run it tagain and then Windows 10 tryes to update and itresets the /chkdsk agin while you're awayfrom town nad you're goig to start crytypting and kts just hnot going tot br the same aever agai nikt jus not ggiog to be the saeme
---------------------------------------
further webhosting options
there are other Advanced options when it comes to web hosting. for example, you can physically own and run your own webserver, e.g. with a computer or a raspberry pi. r/selfhosted might be a good place if you're looking into that!
if you know or are learning PHP, SQL, and other server-side languages, you can host a webserver on your computer using something like XAMPP (Apache, MariaDB, PHP, & Perl) with minimal storage space (the latest version takes up a little under 1gb on my computer rn). then, you can test your website without needing an internet connection or worrying about finding a hosting plan that can support your project until you've set everything up!
there's also many PHP frameworks which can be useful for beginners and wizards of the web alike. WordPress is one which you're no doubt familiar with for creating blog posts, and Bluehost is a decent hosting service tailored to WordPress specifically. there's full frameworks like Laravel, CakePHP, and Slim, which will usually handle security, user authentication, web routing, and database interactions that you can build off of. Laravel in particular is noob-friendly imo, and is used by a large populace, and it has many tutorials, example sites built with it, and specific app frameworks.
---------------------------------------
addendum: storing sensitive data
if you decide to host a server-side website, you'll most likely have a login/out functionality (user authentication), and have to store things like usernames, passwords, and e-mails. PLEASE don't launch your website until you're sure your site security is up to snuff!
when trying to check if your data is hackable... It's time to get into the Mind of a Hacker. OWASP has some good cheat sheets that list some of the bigger security concerns and how to mitigate them as a site owner, and you can look up filtered security issues on the Exploit Database.
this is kind of its own topic if you're coding a PHP website from scratch; most frameworks securely store sensitive data for you already. if you're writing your own PHP framework, refer to php.net's security articles and this guide on writing an .htaccess file.
---------------------------------------
but. i be on that phone... :(
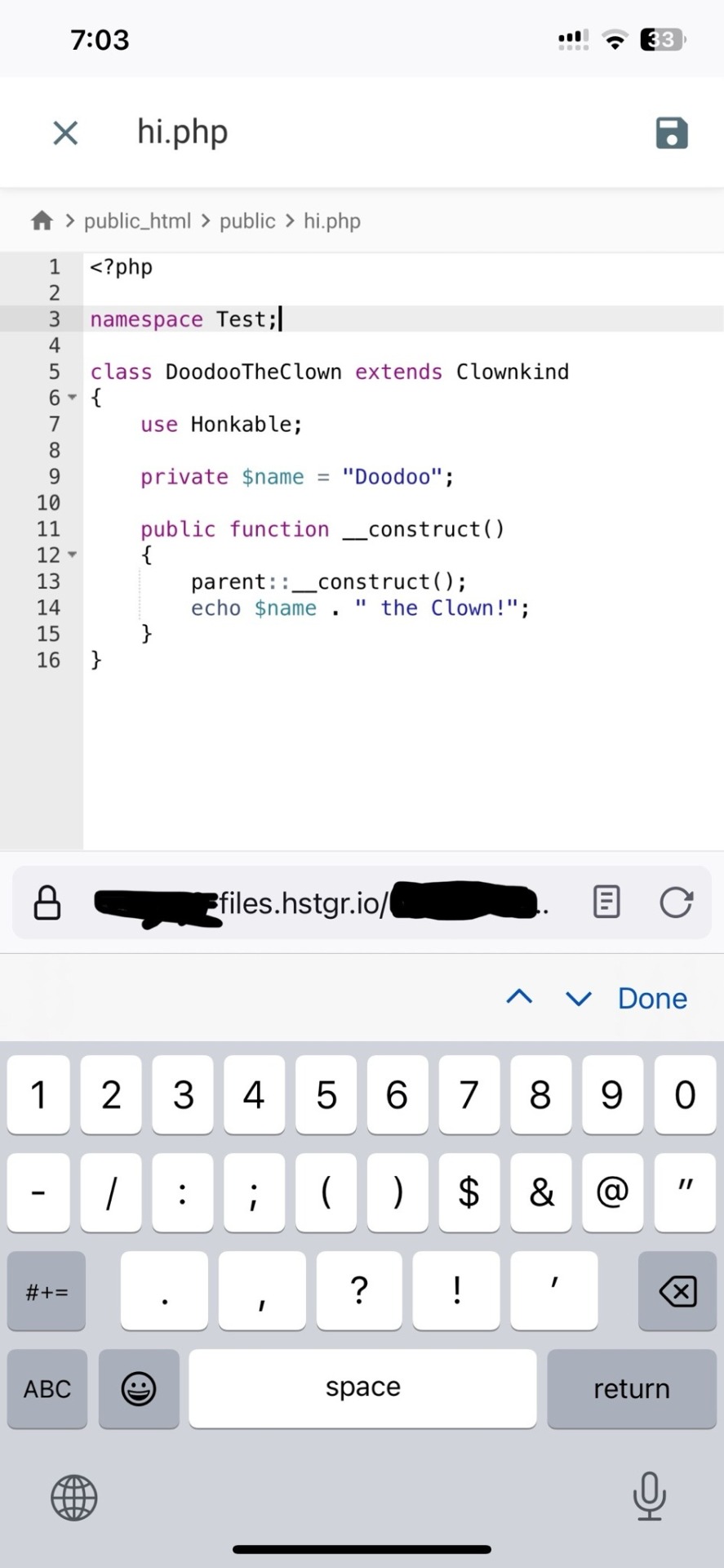
ok one thing i see about straw.page that seems nice is that it advertises the ability to make webpages from your phone. WYSIWYG editors in general are more capable of this. i only started looking into this yesterday, but there ARE source code editor apps for mobile devices! if you have a webhosting plan, you can download/upload assets/code from your phone and whatnot and code on the go. i downloaded Runecode for iphone. it might suck ass to keep typing those brackets.... we'll see..... but sometimes you're stuck in the car and you're like damn i wanna code my site GRRRR I WANNA CODE MY SITE!!!


↑ code written in Runecode, then uploaded to Hostinger. Runecode didn't tell me i forgot a semicolon but Hostinger did... i guess you can code from your webhost's file uploader on mobile but i don't trust them since they tend not to autosave or prompt you before closing, and if the wifi dies idk what happens to your code.
---------------------------------------
ANYWAYS! HAPPY WEBSITE BUILDING~! HOPE THIS HELPS~!~!~!
-Mod 12 @eeyes

151 notes
·
View notes
Note
Your fiddleford monster au design makes me have so many questions in a good way. Gnawing on the bars on my enclosure kind of way. Does the curse seemingly not affect him in his one year stay helping Ford, and so he does that all himself? Does The Curse, as vague as it is, count that; and drive people to modify themselves and draw away from humanity? Like its not just this magical effect that happens but an active thing in the back of your mind to turn away from what you were born as and embrace something else? Ogh. I'm suddenly a lot more invested in this au
VERY INTERESTING QUESTIONS TO BE CERTAIN so fiddleford is a bit of a unique case where his "monster" theming is tied directly to his decline yes!
full answer under the cut it got long
in my mind, monster falls' curse is tied directly to gravity falls' natural law of weirdness magnetism/"the barrier" keeping bill in. once youve stayed there long enough for the curse to even BEGIN, it becomes harder to leave the town. you just feel drawn to it, and a dull ache in your soul if you leave. so obviously, when ford gets turned into a mothman, he does fully accept that because hes always felt more cryptid than man. but when the time comes for him to ask fiddleford for help, he lays out that "hey, youd be doing me a BIG favour if you came to help with the portal, but this town curses you if you stay for too long so itll only be a few weeks, i promise"
fidds agrees, because hey, whats a few weeks with an old friend? besides, he'll have his wife and son as an anchor to go back to. but the more he thinks about it, the more he likes staying with ford, the more he's reminded of those old times, and the more the curse starts influencing those kinds of thoughts to get louder and louder (but its not ALL the curse you know. still some autonomy in the situation) and so he keeps postponing his return date, almost "tempting fate" about the curse, because he doesn't really feel any different! his friend sprouted wings and antennae! he'd know by now, so he won't check! and ford shrugs and is like "well, alright, it's your choice, we can surely get a little closer to the point of no return"
and yknow, fiddleford denying that the curse could possibly be affecting him is almost like him in canon struggling to reconcile with his two "lives"- his home life and his life with ford. he wants to have his cake and eat it too, because he's just too timid to ever say no.
anyways, one day he wakes up and realizing he's heard the sound of technology near him for a while, and looks around, and realizes it's following him from room to room-

the beeping IS him. it's definitely been a year, he's already been cursed. it's just that he's a robot that looks near-human, just near-human enough that he could turn a blind eye to it and pretend like it never happened and that everything was fine. which i think kinda suits how ford loves the supernatural to a very personal degree, meanwhile fidds got roped into the town by pure happenstance
but. yknow, being a robot that looks human means youre still a robot. and it's a lot harder to erase things from a robot's "brain" without causing some major problems. haven't you ever been programming something or filling out an html code, and then you accidentally delete one thing you thought was inconsequential and all of a sudden youre staring at just a wall of code that's busted because whatever you removed, you DEFINITELY SHOULD NOT HAVE removed?

parts of fiddleford just go kaput and start breaking because he's purposely taking out large chunks of code from his own brain that end up being collateral from the memory gun. because, yknow, the memory gun is imprecise! it was designed for human brains! cos thats what fidds was for years! so it's like if you tried to repair a computer by ripping out the motherboard with pliers
thats my take on it anyways. Ya

102 notes
·
View notes
Text
I've now posted my second weekly QL recap post and I'm honestly just really proud of myself. Not just that I've stuck to doing it but also that I've managed to make it something I might actually be able to keep doing because I've made it as easy as possible for myself. That way it's less likely that it'll start feeling like a chore or that it'll take up a lot of my time when I'd rather be talking about the shows than formatting a post.
So because I'm a nerd and I kinda wanna show off a little bit because I'm proud of what I've managed to make, let me tell you exactly what I've set up to make my weekly recap post.
The basis for the post is simple enough: an excel spreadsheet and a python script.
My Spreadsheet of BLs
The spreadsheet is based on My Watchlist on MyDramaList which I literally just do ctrl+A and copypaste into a sheet. This is then automatically compiled into a different sheet where I've made a better overview of all the shows I'm watching and have watched in the past.
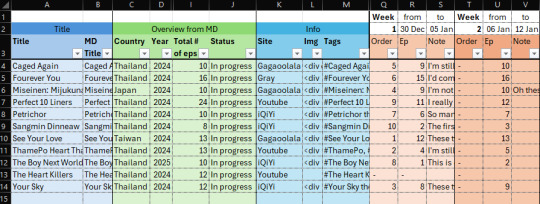
Based on this I've set up the weekly overview in a separate sheet shown below

When I'm compiling my weekly recap I can then easily add any new information here.
For new shows I add the information below to the sheet
- MD Title (copied from MyDramaList overview sheet)
- Title (usually copy of MD title with minor edits)
- Site I'm watching the show on
- Tags I want to use for the show
- Episode nr. I'm starting the show on
I also make a banner for the show but I've found a good source for images so it doesn't take long most of the time.
I have to manually upload the banner for the first week but then for the second week a show is in the recap, I can add the HTML for the banner from the previous week's post to the sheet. That way the banner will just be automatically be added to the post every week after that.
Throughout the week I then write notes on each episode I watch into the sheet and before I make the actual post I add the order I want the shows to appear in on the post.
The Script is Where the Magic Happens
When I've finished filling out the spreadsheet for the week I go to my python script, change the week number in the script and run the script.
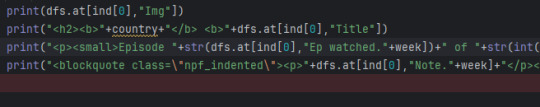
In the script I've taken the HTML code from my original recap post and set it up so the script fills the information from my spreadsheet for each show into the right places in the HTML code. Since I doubt you guys would find it riveting to look at my full script, here's a little snippet!

When I run the script it then prints out the HTML for the post which I can insert into a new post on tumblr and voila, a weekly recap!!!
I do then have to go through the text for each show and add breaks and spellcheck because that's easier to do here than in the excel cell where I write the notes to begin with. If I have any overall notes or any new banners I have to add, then this is also when I'd do it.
I'm sure there are things you could set up in a better way but this works for me and reduces the amount of time I have to set aside every week for creating the post by a lot. It just makes it easier for me to share my thoughts in a way that's nice to look at without having to spend a ton of time formatting a post each week.
Hope this didn't take away any of the magic behind my posts but just gave a cool insight into the things you can do to make recurring posts easier to make.
Any questions or comments are welcome!
Side note: if you use tumblr on the mobile app and notice that any of the lines with "Episode x of x || Watching on:[site]" are split into two lines, let me know!
That line was surprisingly the hardest to make look the way I wanted because the width of posts and look of text types change depending on whether you're on desktop or the mobile app.
#Sof's a Nerd™ and owning it#I'm actually pretty new to python#so it took me a hot minute to figure out how to wrangle the information out of the spreadsheet and into the HTML script#but at the end I'm pretty satisfied with the result of my hard work#I'd much rather have spent time on the script and spreadsheet in advanced than have to spend a lot of time on the post every Sunday/Monday#it makes it easier to keep up doing the recap posts when I'm busy during the weekend#I was also worried that it would become a chore and as a result also make it a chore to watch BL which is the last thing I want to do#Sof watches BL#Sof Watches Weekly
18 notes
·
View notes
Text
ALRIGHT SO!! Here's a passage from a fic called Status Code I've been writing random bits of, don't think I'll complete it for the foreseeable future but the most I've written is on the chapter "404: Not Found" (all of them are names after html status codes). The context:
In this (and everything I draw of them) Arlon and Pyrrhon believe they may have the same origin and live as brothers. They start to have a real connection, but Pyrrhon learning he's not a god and not of earth sends him into a spiral and he starts making plans about the Aurum and taking their power to become a god. During an argument over this Arlon calls him insane in frustration, the last person who hadn't seen him that way up to this point, and before he can realize his mistake Pyrrhon breaks off from Arlon and heads off to fight the Aurum.
Once the war with Hades wraps up Arlon resolves to look for Pyrrhon, who has been MIA since Arlon's recovery from battle. He's not sure if he misses him, is angry and wants to settle it, or just wants to hear his side, but regardless, he singled out his location to a point in space, and out there he comes upon what seems like an inactive Aurum Fortress, and investigates...
Arlon he/they because I can
With that, here it is.
Their shoes clicked onto a dark platform, the sound echoing through the vast and hollow corridor. Arlon could only get short, vague glimpses of the true scale of the machine he was now in as quick pulses of light snaked along the ceiling far above where they stood. Looking below, there were small gaps in the floors where lower layers, and even glimpses of the endless cosmos below, could be seen.
“Hm. Certainly dwarfs the Lunar Sanctum in sheer size,” Arlon muttered, “though Master Pyrrhon failed to warn me of their neglect towards interior design.”
He walked on, listening to the echo. Talking to himself: it was something he has gradually picked up on as a new habit. He could understand why one would do it, but it wasn't anything he would want to have someone walk in on. Still, there was something… stabilizing about it.
Arlon furrowed his eyebrows, attempting to focus on any trace of life in this place. As he walked, he saw what seemed like long-deactivated units of some kind, made of unnatural and sharp shapes, rattling on the ground but falling short of rising.
“There's something ever-so-slightly different about this,” said Arlon. “The temperature can't be that different from what it was like outside, yet it feels awfully cold here regardless.” He scratched his chin, scanning these cybernetic surroundings. “I nearly feel life… not the kind with a soul, but like something that was organic once upon a time. I suppose this pitifully ineffective fortification is similar to the Sanctum in that regard, though there's something just a little off about-”
He stopped.
He felt something.
He turned to his right.
In the distance was a corridor that faded quickly into darkness.
Then, it lit up slightly, with firelight.
“...It can't be…” Arlon stepped forward cautiously and peeked into the shifting darkness. The light revealed a trench a small stretch away from them. The light got closer and closer, then they saw it.
They saw him.
He slowly rose from the crevice, strands of fiery hair rising from the depths. It had grown longer and tipped with ash.
His head was hanging down, away from Arlon.
Arlon nodded and looked down, arms folded behind his back. It stung a little. He was here, finally, but there was clearly baggage that came with that. “Salutations… you seem ashamed of something,” he said. “You don't have to tell me what happened right now, I simply hope we can…” Arlon looked up again, and something startled him.
Pyrrhon's back was emerging out of the abyss now, and… Arlon tried to process it all at once. Lines. Lines with pulsing blue light inside of them, inside of him. They connected to each other and spread out like a motherboard to form a kind of pattern that unfolded as Pyrrhon rose, a rectangular gap as its center. He must have been injured somehow, right? But… no, Arlon hadn't seen anything like this before. So angular, precise, as if it had been slowly carved in. Flickering like something living inside of him. He felt a pit in his stomach. Something was wrong.
Arlon stepped forward a small bit. “...Master Pyrrhon?” He whispered.
It wasn't just his head hanging down either. His whole posture was limp, as if he were being drawn up by an invisible string in his back. His aura was weak, resembling wisps of torchlight rather than the aura of sunlight that Arlon knew. He thought he heard Pyrrhon whispering. He could only make out a vague sound, almost like the two same words or phrases, repeated over and over. Rapidly.
Pyrrhon's whole body floated over this crevice now, not having turned towards Arlon at all during this. A chill went through Arlon's whole body – Pyrrhon's hands and legs were both enveloped in pixels of the same blue electronic light nested in his back. Through that aura, his hands were pure white. They didn't look entirely solid. He was twitching. Otherwise, motionless. Oh gods. Something is wrong, Arlon thought, something is horribly, horribly wrong.
His chest felt light. Arlon took another step forward, hesitantly. “...Sire? Can you hear me…?”
He didn’t answer.
He only hung there in midair… whispering.
Then, with only a pained whimper as a warning, Pyrrhon's body lurched forward as he curled up and gripped his own chest in both arms, trembling. He almost sounded like he was struggling to breathe, as panels flickered in the lines through his body.
“Wh-what's going on here? Speak to your sibling, Master Pyrrhon!”
Once again, he wouldn't answer.
Then, without warning, he opened up again and screamed, as an inferno exploded out from him.
Arlon gasped, barely escaping the corridor and diving out of the way as fire roared out of the opening. He got up and backed away. “Now, what on earth do you think you-!?”
But before he could even react to it, a ball of fire swung around the corner and dived down on him, pushing him down to the ground with a hand pinning him by the chest. Arlon struggled against the much physically stronger arms, straining, unable to open his eyes amidst the stinging flames. “Gh… now I know we left off on the wrong foot,” He said indignantly, “but there is no reason you ought to-” They were cut off as the mass pinning them down raised his hand, and then swiftly plunged a fist into Arlon's stomach. He shrieked in pain, grabbing onto the arm pinning him down and bringing his head down.
The fruitlessness of trying to reason sinking in, he weighed his options internally as much as he could. Maybe he was right about his brother having gone mad if this was his response to seeing Arlon again, or maybe this was just his hatred boiling over.
Arlon couldn't help but try to glare back at his ungrateful supposed sibling, and despite the flames he opened his eyes a sliver.
He went breathless.
Arlon could barely make anything out through the burning veil, but what he could see clearly, among the wavering shapes behind fire, were Pyrrhon’s eyes.
A frozen, soulless smile was being illuminated by two deep pits of blue, glowing with something that wasn't alive, analyzing him.
Arlon tried to think of something to say. Something rational, useful. But he could only manage, fearfully, to utter…
“...Rhonnie?”
The nickname struck something. That robotic smile wavered as Pyrrhon’s eyes widened. He blinked a few times, staring, before dropping Arlon and rising stiffly. Silently, Pyrrhon closed his eyes shut and shook his head, as if trying to wake up from a nightmare. He was stepping back, his formless legs not fully coming in contact with the ground. He couldn't get away from the Aurum. They had him surrounded.
Arlon pushed himself up and stood, watching their brother trembling and clutching his head with one hand, his face expressionless. The pieces were coming together. These things, the ones Pyrrhon used to talk about with a fire in his eyes… they were controlling him. They had trapped him here, and were speaking things into his mind that his sibling could only guess at. Arlon held out his hand. “Pyrrhon, don't listen to them,” he said firmly. “Just come to me, I'm sure we can fix this…”
Pyrrhon didn't move towards Arlon or say a word… could he even understand him right now? He opened his eyes again, the fear in them visible despite the lifeless presence wavering within them. There was a struggle in there, as if he were only looking through, unable to fully process what was before him.
His head tilted, in stilted motion.
“Ar… Arl-?”
Then, like a heartbeat, a wave of light pulsed through the Aurum fortress. Pyrrhon stiffened, the light nesting in his chest searing brighter. He gripped his head with both hands and screamed a horrible scream, lighting up in wild flames, Arlon looking on in helpless terror. He was fighting against the Aurum, fighting harder than Arlon had ever seen anyone fight anything, but it wasn't enough. He couldn't push them back. He could only strain with trembling arms to hold back something much, much bigger than him.
Pyrrhon's wide, fear-filled eyes stared up into nothing, filling with a brightening glow as his head tilted further back, his hands losing their grip and sliding from his head down limp at his sides again.
Then, it cocked its head down at Arlon again, and the smile returned.
Arlon stepped back. “...No, Master Pyrrhon, listen to me-!”
Aurum Pyrrhon sprang at Arlon, fireballs coalescing in its spectral hands.
13 notes
·
View notes
Note
Question from someone just starting with creating and then posting art to Tumblr, do you think I should be watermarking my pieces?
I’ve always disliked watermarks as they naturally tend to dissuade people from interacting with art in a natural manner; it depends very heavily on the size and placement of the mark, obviously. BUT, often times an artist will overzealously obscure their work with identification and it has a somewhat repulsive effect on the average viewer - a wall has been erected between the viewer and the art, in a sense. Watermarks, to me, exist to prevent very specific situations from unfolding with your work - almost all of those reasons seem to be financially motivated, like preventing strangers from printing your art out at home or reposting without attribution. Situations that could affect your ability to profit off of your work.
Admittedly, much of my perception about this issue was inspired by an article included in the book “Context” by Cory Doctorow, wherein he writes about how he’s benefitted from “thinking like a dandelion”, which is an idea that was inspired by conversation the author had with Neil Gaiman — I’ll try and summarize the parts of the point that are more relevant to visual arts; since portions of the allegory refer more specifically to certain qualities of written media.
He begins with, “Mammals worry about what happens to each and every one of their offspring, but dandelions only care that every crack in every sidewalk has dandelions growing out of it. The former is a good strategy for situations in which reproduction is expensive, but the latter works best when reproduction is practically free — as on the Internet.”
So how do you “think like a dandelion” then?
“Your work needs to be easily copied, to anywhere whence it might find its way into the right hands. That means that the nimble text-file, HTML file, and PDF (the preferred triumvirate of formats) should be distributed without formality — no logins, no e-mail address collections, and with a license that allows your fans to reproduce the work on their own in order to share it with more potential fans. Remember, copying is a cost-center — insisting that all copies must be downloaded from your site and only your site is insisting that you — and only you — will bear the cost of making those copies. Sure, having a single, central repository for your works makes it easier to count copies and figure out where they’re going, but remember: dandelions don’t keep track of their seeds. Once you get past the vanity of knowing exactly how many copies have been made, and find the zen of knowing that the copying will take care of itself, you’ll attain dandelionesque contentment.”
The rest of the allegory more specifically applies to written work, but I’ll link it here for the sake of posterity. Essentially: every wall or pre-requisite that you establish before allowing a fresh set of eyes to fall upon your work actually may deter people from engaging with the work and sharing it with others. Signatures, subtle watermarks that are “baked” into the work, or maybe like.. a well-placed QR code that links people back to you — all of those would be my suggestion for someone who wants to leave a lasting, linking thread between a given work and it’s artist. If the right person sees your art and connects with it, there SHOULD be a way for them to follow that thread back to you and discover more; but if you over-prioritize demonstrating ownership over your work, you’re likely to drive those coveted genuine connections away.
On the other hand, if your primary goal is to sell prints or other products, brazenly watermarking your work will protect your bottom line from the kind of low-level art-scraping that drives all those shady redbubble shops and etsy stores that sell stolen works on cheap t-shirts and hankies. For me, art is a primarily social interest in which I prioritize the sharing of culture and ideas. I don’t want financial factors to take precedence and alter how/why I created something; it feels like I’d have to take much of myself out of my art in order to make it palatable for consumer spaces.
You should determine your priorities and then strive to make art that fulfills those priorities without compromise. I think you’ll find that self-satisfaction manifests readily at different points in the midst of that process.
#my asks#hope this helps! I’m against watermarking my own stuff bc I’m not really concerned about someone trying to steal/sell my weirdo works#in spite of that: I’ve had several people ASK to buy stuff from me on occasion; I’m always glad to facilitate that personally#but yeah as a result I’m obviously not moving boxes of prints of anything#and this is what works for me right now - my mind may change on it later if my life and priorities change#it’s an everongoing process
21 notes
·
View notes
Text
I'm very good at "professionalism" I was trained from a young age. If I get an interview, I'm getting the job. I sit upright in my chair and wear a collared shirt and my employer thinks, "wow! She has a lot of passion for this role!" Buddy, you don't know the start of it. You don't even know my gender.
I'm OSHA certified. I got my 24-hour GD&T training. They can see this. What they don't see is me waxing poetical about surface finish or some shit on this website. When I was in 6th grade, I was exposed to Autodesk Inventor and it changed me fundamentally as a person. Whenever I look at any consumer good (of which there are a lot) I have to consider how it was made. And where the materials came from and how it got here and really the whole ass process. It's fascinating to me in a way that can be described as "intense". I love looking at large machines and thinking about them and taking pictures of them. There are so many steps and machines and people involved to create anything around you. I think if any person truly understood everything that happened in a single factory they would go insane with the knowledge. But by god am I trying. My uncle works specifically on the printers that print dates onto food. There are hundreds or even thousands of hyperspecific jobs like that everywhere. My employer looks away and I'm creating an unholy abomination of R and HTML, and I'm downloading more libraries so I can change the default CSS colors. I don't know anything about programming but with the power of stack overflow and sheer determination I'm making it happen. Is it very useful? No. But I'm learning a lot and more importantly I don't give a fuck. I'm learning about PLCs. I'm learing about CNC machines. I'm fucking with my laptop. I'm deleting SQL databases. I'm finding electromechanical pinball machines on facebook marketplace. I'm writing G-code by hand. I'm a freight train with no brakes. I'm moving and I'm moving fast. And buddy, you better hope I'm moving in the right direction. I must be, because all of my former employers give me stellar reviews when used as a reference. I'm winning at "career" and also in life.
14 notes
·
View notes
Note
2, 3, 12 and 22 for Mika and Natsume please?
Only if you're up for it. I know you're dealing with a lot of asks rn
worry not brother im enjoying myself, ill keep doing these as long as people wanna send em!!
2. favorite canon thing about this character?
mika - hes retained his street urchin vibes even after having been in valkyrie for so long. i really like this because it would be so boring for him to have taken on valkyries image full time and changed the way he presents himself when hes not on stage too .
natsume - ohhhh where do i even start . i love his personality , hes so unique and bizarre he genuinely feels like someone i would have been friends with in middle school .
3. least favorite canon thing about this character?
mika - its a lot better than in ! era but i wish hed take more agency over his thoughts when theyre challenged . hes very quick to agree with other people . hopefully hell get there someday
natsume - i really cant think of anything .... i guess i could stand to see him be a little more open and honest about what hes thinking a bit more often
12. whats a headcanon you have for this character?
mika - he likes playing flash dress up games !! (lets assume the devastation that was the 2020 flash shutdown didnt happen in enstars )
natsume - he knows html javascript and python and he makes little mobile games (he also knows objectiveC/swift but fuck ios and their stupid exclusive coding language)
22. if youre a fic reader, whats something you like in fics when it comes to ths character? Something you dont like?
im not a fic reader so ill do this for visual art instead
mika - i like when people draw him w a little fang . ik he has this in canon but when ppl make it more obvious its really cute
natsume - i LOVE when hes drawn with slit pupils like a reptile , its so cool and really lends itself to the otherworldly air he has about him as well as suggests hes a little bit devious , which he is
edit: i forgot to mention something i dont like woops
mika - i dont like when people draw him scrawny. yeah sure hes a skinny little guy but cmon man hes had access to 3 round meals a day for years and with both niki and ibara in cospro and shu looking out for him theres no way hes getting away with eating anything less than that. and hes an idol . all that jumping around on stage has gotta count for something .
natsume - sometimes people make him tall ????? and its like ??? its not a crime but WHERE are you getting that from
19 notes
·
View notes
Text
If anyone with knowledge of css / html and probably neocities could try to help me with an issue I’d be so thankful because I’m at a complete loss what is happening
To try to organize my neocities site I planned on having things in folders to make it easier to find what I need and not get overwhelmed.
The issue is when I have a web page in a folder and not in the exact same spot as the css.. The css glitches and does weird things. If I take the same code of the pages and put it in the same area as the css it works fine?
What it’s supposed to look like (css + page in the same folder)

What happens when I link to the css instead of making a copy to the same folder

As you can see it’s a sort of major issue. I guess I could just move the css into each folder… but that’s a lot of copies of something and feels like a really weird issue that should have a simple solution but I have no idea what’s causing parts of it to break and padding to go away .-.
5 notes
·
View notes
Note
IM SO HAPPY YOURE DOING BETTER!!! I’ve always been rotting for you from far away, and I’m so glad to see it happen…I hope our interactions contributed to that nice state of yours :} good luck with all of that! I also can’t grasp how you’re going to college ngl…I won’t go to uni for another four years even if I’m your age because of the school system here and stuff so it’s just so interesting to me!
(Here in Italy you go to uni at 19/20, strangely)
I checked out your website and it looks sweet,,,I’m not very info informatics and computer-y stuff anymore but i was super obsessed with that stuff in the past! I hope you’re able to finish it <3 to me it’s like making a carrd so I can’t fathom how difficult it would be, but it feels very old internet-y and silly for now! Good luck, really.
I’m also really happy you’re with your family more! It’s so nice to feel connected to them…there’s a self fulfilling feeling that comes to me whenever I manage to be with my family, myself.
This update is so good to hear and it really brings a smile to my face, thank you for always taking the time to answer me and create this little connection :}
- 🧶
ooo thats rlly interesting !!! im probably gonna skip a year before going to college anyways, since i need time to get a job so im not in Too much debt .. so ill probably be 19 when going into college myself !! i just need 2 power thru this year ... then i'll be off !! the goal rn is to major in computer science and minor in japanese :] since i wanna make games for a living and well. japanese is such an interesting language and while it wldnt be as useful career wise as like spanish or smthn i dont want 2 only make life decisions based on career viability ... i wanna have fun !!
and they really have, it's always nice talking w/ u guys !! it means a lot that uve been rooting fr me, truly :]
hehe thank u thank u ... i hope so too !!! im working on moving away from the template i started with, it's a lot of work figuring it all out but im having a blast, coding is a pain in the ass but once u get the hang of it its so cool seeing what uve been working on coming together all nicely :D html is generally an easier language to learn than something like javascript or python, since it's much more immediately readable. it has a lot less potential than those two, but it doesnt necessarily need to be the most complex thing in the world! u can still get a lot out of it, and most things tht i dont understand immediately i can usually infer what theyre Supposed 2 do and tht makes it a lot easier. much less math too LMAOAOAOA
and of course, even if i don't reply right away i always want to reply to you, it's lovely being able to have a connection like this :] i hope you're doing well !!
#... servant's song ♪#... inbox ♪#🧶 . anon#i have 2 go feed the kittens really quick they r acting like ive starved them by getting distracted LOLOL
2 notes
·
View notes
Text
20 questions for fic writers
Thank you for tagging me, @jaimebluesq!
1. How many works do you have on AO3? 50!
2. What's your total AO3 word count? 133,410
3. What fandoms do you write for? MDZS, fairly exclusively right now. Aside from that: Cardcaptor Sakura is the fandom I first wrote fanfic for. I’ve written some X/TB, Tenipuri, Kamen Rider, some others. But to be honest, in most fandoms I don’t write much, if at all.
4. What are your top 5 fics by kudos?
And I will stay with you / And you will keep me close, which I just call the Sangcheng Roommates AU. This has stalled for reasons, but I do want to finish it. It’s a fun concept.
When a secret isn’t really secret, a Touya/Yuki fic! It’s actually just Yukito and Fujitaka talking about Yukito and Touya’s relationship, Touya is barely in it 😂
Heart-opening flow, my sangcheng yoga au, the first sangcheng fic I ever wrote.
The Half-Eaten Peach Longs to be Filled with Cream. Okay, I love this one. It’s sangcheng, and it’s porn.
Stay, also sangcheng. Modern au, first time they have sex. Technically it has the same rating as number 4, but it’s nowhere near as filthy.
5. Do you respond to comments? Why or why not? Yes, I try to, because while I write fic for me, the reason I share it is in the hope of getting to have conversations with others that like the characters and ship as much as I do.
6. What is a fic you wrote with the angstiest ending? I mean, I don’t really do angst, but I suppose Yaguruma’s Hell because it’s Yaguruma thinking about how he’ll take Kageyama away and they’ll be together, and that’s just before, well. Spoilers for Yaguruma and Kageyama’s story in Kamen Rider Kabuto. It doesn’t actually go into the ending, it relies on you knowing what happens.
7. What's the fic you wrote with the happiest ending? I really don’t know. I mostly write fluff, and most of them have happy endings.
8. Do you get hate on fics? I never have. I feel like mostly you don’t get hate if you don’t write for particularly popular ships in popular fandoms. Although, if I’d gotten into MDZS just 6 months or so earlier, I might have gotten hate by the infamous troll that went around harassing sangcheng fans.
9. Do you write smut? If so, what kind? Sure do! And well… I suppose you could say I often write FLUFFY smut, because it’s about characters that have strong feelings about each other, but I’d also like to think I write fairly dirty smutty (but not particularly kinky). Probably the best example of what I mean is Hold the doors, which is a nielan fic about Lan Xichen giving his neighbor that he just met, Nie Mingjue, a blowjob. It has been described as both filthy and soft.
10. Do you write crossovers? What's the craziest one you've written? Nope, not my thing, as a writer or reader.
11. Have you ever had a fic stolen? Not that I know of.
12. Have you ever had a fic translated? Nope.
13. Have you ever co-written a fic before? Also nope.
14. What's your all-time favorite ship? Probably Touya/Yukito, because it’s about than the ship itself for me at this point. They’re what got me into CLAMP, and also what got me into shipping, and I made a fansite for them that was the first site I made of any kind and that is still online. They’re the reason I learned to code.
Or sangcheng. It maybe recency bias, but they've certainly gotten me to produce more fic than any other ship.
15. What's a wip you want to finish, but doubt you ever will? Isolated Incidents, a fic about Touya and Yukito kissing. It would have been fine if I had just made it a one shot about their first kiss, but instead I decided that it would have MORE, and that I'd explore the evolution of their relationship through different kisses. It was a good idea at the time, I'd just gotten actively back into CLAMP fandom, had recoded the Touya/Yukito shrine in modern HTML and CSS, and was rewatching Cardcaptor Sakura and writting short little fics for them again. But then December 2020 came, and I decided to read MDZS... and that pretty much took over my fandom life. There's MDZS fics I haven't worked on in quite a while, but since I'm still actively in this fandom, they aren't in "probably won't finish" territory.
16. What are your writing strengths? I think I write amusing stories, and I’m not embarrassed to write smut. Also, I think I tend to have fairly defined voices for characters.
17. What are your writing weaknesses? Consistency in the sense of sticking with writing a thing. Actual plot. Those go hand in hand. It’s very hard for me to write long fics for those reasons. I often have IDEAS for fics I really like, and I might sort of… loosely plot them out, but in no way enough to actually write most of them.
18. Thoughts on writing dialogue in another language for a fic? Unless you actually KNOW something of the language, just avoid it. You’ll probably make a fool of yourself otherwise.
19. First fandom you wrote for? Cardcaptor Sakura, Touya/Yukito.
20. Favorite fic you've written? I don’t have a favorite. Unsatisfying, I know.
Not tagging anyone,
Changed my mind! Tagging @mulberrylotus @telperintal @angie-s-g @revesdelimonade
Anyone else do it if you want to!
10 notes
·
View notes
Text
Sweet Dead Eyes (Jazz Fenton)
This is a chapter from my Haunting of A Vivisection fic that I wanted to post onto here because I liked this chapter. This can be read by itself, but some parts might be a bit confusing.
This is supposed to mirror Danny's perspective in Ch. 1. Sorry that formatting is weird, if you don't write directly into Tumblr posts it'll mess things up (plus it has html coding in it)
Warnings: mentions of unintentional child neglect.
---
Jasmine Fenton couldn’t remember a day where ghosts didn’t negatively affect her life.
Jazz remembers from a young age having to learn that she would have to be the one to raise her brother Danny. It came crashing down on her at the age of six when her parents disappeared for hours at a time into their labs. She remembers ten years later the sound of her baby brother screaming for their parents' attention and the feeling of fear as she stared down at her little brother. She managed to help him up and took care of him before turning on a space documentary.
That single instance made Jazz realize that she will have to do more for Danny.
Jazz had spent hours helping Danny with anything and everything, talking to him about his interest in space and rockets. She was the one to convince her parents to take them to Cape Canaveral when Danny was eight. He had almost begged their parents to buy him a model rocket and they gave in to the puppy dog eyes.
Jazz always cooked dinner and made sure that when Danny was old enough that he could join her in cooking. It wasn’t at first to bond, but out of necessity. Their parents never spent time on cooking, so if it wasn’t for Jazz cooking then they wouldn’t have an actual meal but instead microwaved mac n cheese.
Once the two of them had gotten good at cooking food, and their mother had caught on and actually bothered to buy real food to cook, Jazz started to demand their parents to eat with them. Danny had started to talk about eating together and Jazz did not want to disappoint him when he asked if they’d be joining the two for dinner. So after a few days of bugging her parents to the end of the Earth, the two adults joined them. This led to years of expecting Danny and Jazz to cook and them appearing for an hour to eat dinner. Which eventually led to the family acting like a normal functioning family by the time Danny hit middle school.
Which is where things started to change again.
Jazz watched as Danny became friends with Tucker and Wes with slight concern. She knew exactly how the town saw her family. She heard the whispers of the small town’s gossip and spent years protecting Danny from it. Her worst fear was that other kids would bring Danny’s world crashing down upon him. She could protect Danny from their parents but not from other people.
Jazz watched as Wes and Tucker chased Danny through the school halls and smiled. The three boys got along well and she ended up befriending Wes’ brother Kyle. They started to get close because every day they would walk together to the playground to get their brothers and send Tucker home.
“How’s it going, Fenton?” Kyle gave a nervous smile as he joined her on her walk to the playground.
“Pretty good. Being a freshman is the worst, but hey.” Jazz smiled while eyeing Kyle. Something was wrong. “What can I do?”
Kyle nodded and looked forward. “Yeah. Nothing really you can do.”
Something was definitely wrong, and if Jazz knew what she knew now she would have just stayed quiet.
“Is everything okay, Kyle?” Jazz offered a genuine smile. She watched as he sighed and looked down.
“My parents don’t want Wes around your brother.” Kyle stopped and turned to Jazz. “Or me being around you.”
Jazz stopped and she could feel her heart in her throat. She knew this would eventually happen. It wasn’t surprising but it still hurt for him to tell her.
“Yeah. No.” Jazz nodded and looked away, turning back to the playground they were next to. She watched Wes chase around Tucker and Danny, the three boys not having a care in the world. “I totally get it. We’re the weird family and your folks are just worried.”
“Jazz…” Kyle started and she just shook her head.
“It’s fine, Kyle.” Jazz turned back to him before smiling, trying to hide the tears that threatened to form. It stung. But she was used to it. Things were changing in high school for her, but they haven’t changed yet for Danny. “I do get it. Let’s not talk about it. Okay?”
With that, Jazz walked to the gate and called the boys over. It was almost somber watching them all run together and say their goodbyes, promising to see each other tomorrow.
That night, Jazz cried to herself in her bedroom. She mourned her brother’s friendship.
Sam thankfully came into their life and had brought back the missing piece that had been taken away.The girl came from the rich family that had moved in a few years before they went to school. Jazz vaguely remembers their parents talking about the Mansons and their odd name, which was ironic to Jazz.
Sam was a decent influence on the boys and it was nice having a girl around. It allowed Jazz to somewhat connect to Danny’s friends easier and she managed to loosely be acquainted with them as they stayed around the house more and more. Jazz wanted to be a buffer between their parents and the kids, so she hovered for the first handful of times Sam and Tucker were fully over at the house.
It wasn’t until Jazz hit her emo phase did she think that her influence on the three was actually substantial. She was going through a rough time with school and having to still keep track of Danny, so she started to get lost in her own feelings. She started to listen to darker music that made her feel less alone and like the world wasn’t out to get her. It made her happy to see that Danny and his friends followed suit.
Danny loved the music and would spend hours listening to it with Jazz, which made her feel less alone and reminded her why she did all of this. It was for Danny and to see him happy, and if that meant he and his friends got into her new music and edgy style then she sure would stay with it.
Until Sam cut and dyed her hair at their house and Jazz had to panic save them. Then deal with both her parents and Sam’s parents scolding her. It was a very unpleasant experience and she managed to convince Sam’s parents to not take Sam away from the boys. She told them about how teenagers tend to go through phases and wanting independence. That Sam acting out was from her wanting to express herself. They listened and came to the conclusion that they couldn’t fully control her and they did not want to lose their child.
When the accident happened, Jazz was on her way home.
She was walking down the street from her friend’s house when her phone started to ring. She squinted at the screen before realizing it was Sam and answering.
“Hey, Sa-” Jazz started but was cut off.
”Jazz please hurry. Please come back home. Danny-” Tucker was sobbing into the phone and Jazz could hear Sam calling Danny’s name. ”Danny’s hurt and I think he died but Sam brought him back.”
Jazz’s heart stopped and she broke out into a sprint. She ran as fast as she could, her panic fueling her as she went down the dark street. She passed many people and she could hear sirens approaching behind her. She glanced back to see an ambulance and three police cars going towards her.
One of the police cars slowed to a stop and she saw the deputy sheriff.
“Jasmine. Are you going home?” The deputy sheriff asked. “There’s a call for your home.”
“Danny.” Jazz almost threw herself towards the car. “They said Danny is hurt.”
The deputy nodded and let Jazz into the car, where they rushed to Fenton Works. As soon as they pulled up, Jazz bolted out of the car and ran into the house.
“DANNY!” Jazz screamed as she moved past the paramedics who were trying to get a gurney into the home. They let out objections, but she didn’t care as she ran down the stairs and towards her brother.
Jazz stopped in front of Danny before dropping to her knees and letting out a heavy sob. He had burn marks on his skin and paler than she had ever seen him. He was barely conscious as blood dripped from his ears, nose, and mouth.
“Danny,” Jazz pleaded as she reached for him. “Danny please wake up.”
“Jasmine, please don’t touch him.” One of the paramedics told her.
Jazz brought her hands back and looked up to Sam and Tucker. She felt a range of emotions go through her as they took her brother and put him onto the gurney.
What did they do? Why were they playing around in the lab? Why would Danny put himself in danger?
“I’m sorry.” Sam looked like she was crying. “I’m sorry I asked if we could look at the portal. I just wanted to see it and then he noticed something.”
Jazz shook her head as the paramedics started to pull her attention away.
“Jasmine. We have to go.” The paramedic said and took her hand.
The rest of the day was a blur. She remembers her parents showing up and crying their eyes out in the waiting room. She remembers her mouth tasting bitter as she silently cursed them and their stupid ghost obsession. The two adults that she loved dearly had finally done something to hurt them physically. It wasn’t fair.
Within a day of finding out Danny was okay, they were back in their labs, leaving Jazz and Sam to take turns being there for Danny. Jazz came home late one day to have her parents practically jump on top of her.
“It works!” Her mother grabbed her shoulders and hugged her. “The portal works!”
Jazz was quiet as her parents talked about their portal. About how whatever happened to Danny had brought the portal to life. That they were right this whole time and that this would make their lives better.
Jazz remembers screaming. She remembers screaming her head off and sobbing. She remembers her parents’ shell shocked looks as she sunk to the ground after the loudest emotion they had seen from their daughter in about ten years. It shocked them and made them listen. She begged them to pay more attention to them. To care more.
They silently agreed. That was that. They tried to get Danny involved in their ghost business in a desperate measure to please him and Jazz. It only half worked as Danny seemed to withdraw from everyone besides Sam and Tucker. So her parents tried to love him to the level that wouldn’t overwhelm him, shifting their focus to protecting them as ghosts came through the portal.
Especially from Phantom.
So when Jazz watched Danny transform into Phantom, there was a pit in her stomach.
It left Jazz to think about all of the events that had happened. Danny’s sudden standoffish attitude towards her and their parents. His push for more personal space and telling Jazz that he didn’t want to hang out as much. His odd appearance and sudden change in appetite. It all made sense as Jazz watched Danny fly away. Jazz knew that Danny didn’t want her to know this secret. It was obvious to her by his actions leading up to this, so she wasn’t going to confront him about it. Whenever Danyn was ready, he would tell her.
Jazz ended up back in one of her old spots behind one of the old farm houses at the edge of town. She sat behind the farm house and tugged her tan winter coat closer to her. Halloween was coming up soon and the temperature was dropping quickly in the town. It reminded her of her freshman year of hanging with the cool senior kids. She sometimes missed it, as they were some of her only genuine friends she had in high school. The rest either only wanted her for grades, her looks, or the fact that she held good standing in the school.
“Look what the cat dragged in.”
Jazz looked up to see Kyle with some sort of cigarette in his mouth. It didn’t smell like tobacco and Jazz understood what it was as he approached her. She didn’t respond, which he seemed to accept as part of the mood she seemed to be in.
The two were silent as Kyle sat down next to Jazz. He held the makeshift joint to her and she just shook her head no. Kyle shrugged before putting it back into his mouth and taking a deep breath. He blew the smoke away from her and waved away the smoke so she wouldn’t go home smelling like it.
“So why are you out here looking like misery came to town?” Kyle asked, looking at her from behind his cut bangs.
“I’ve been worried about Danny. He has too much on his plate.” Jazz didn’t know how to frame it.
“With him playing as Phantom ‘n all?” Kyle asked and took a long drag before blowing it above them.
Jazz’s head shot up and she peered at him. What did Kyle mean by playing Phantom? How did he know? This isn’t something you could have just guessed unless you knew Danny pretty well or witnessed it.
Kyle peered at her and frowned.
“Did you not know until recently, Jazz?” Kyle tilted his head, his eyes calculating. “I know that nobody seems to know who is playing the ghost kid and all, but still. You’re his sister. It isn’t hard to figure out since they look the same. Great quality in wigs and contacts, by the way.”
“I..?” Jazz didn’t know what to say to that. “Kyle, do you think the ghosts are fake?”
Kyle made a face and laughed.
“Yeah? Ghosts aren’t real, Jazz.” Kyle seemed to genuinely laugh at the idea that ghosts were real. “It is kind of fucked up though that they took the kid who was in a horrible accident to play the ghost kid. Y’know? He was literally dying and they went oh let’s make that one the dead one!”
Jazz put a hand on her mouth and looked down. Kyle seemed to realize what he said and sighed.
“I’m sorry, Jazzy.” Kyle snuffed his joint and turned fully to her. “I shouldn’t have said that. But I do feel bad for Danny. Wes has been talking about how much he’s changed and how afraid he is for Danny. He’s… acting weird apparently. Something was wrong and I just assumed he didn’t want the pressure of the character on top of being the kid who got into a dangerous accident.”
“You’re fine.” Jazz sniffled and turned back to Kyle. “I just want everything to go back to our old normal. I don’t want my brother wrapped up in all of this. Let’s keep this between us, okay? Not everyone knows.”
“I get that.” Kyle nodded. “I promise.”
Jazz smiled, feeling the best she has in almost a year.
–
Jazz walked down the steps of Casper High a few days later and she sat quietly next to Danny. Neither of them talked as they watched as people walked by. Jazz could tell Danny was on edge as he watched people and Jazz didn’t blame them. Slowly, she leaned into him and then pressed a kiss into his hair.
“I’m proud of you.” Jazz leaned away and looked forward again. Danny turned to look at her, his eyes apprehensive.
“How long have you known?” Danny asked quietly, bringing Jazz’s attention back to him.
“Since Spectra.” Jazz confessed and watched as Danny sagged. “I didn’t want to force you to tell me, so I wanted you to tell me on your own when you were ready.”
Danny slowly nodded before leaning into Jazz. The two didn’t speak for a second as Jazz wrapped her arms around her brother. She wanted to protect Danny from the world but it seems like he is the one who will have to protect her now. It was almost a bittersweet feeling.
“I’m guessing you died in the accident?” Jazz asked, her voice quiet so no one would overhear.
“Yeah.” Danny simply replied. “Bits and pieces are coming back from it.”
Jazz nodded and pressed her face into her brother’s hair. She closed her eyes hard and tried to not start crying right then and there. She had failed him.
“I love you.” Jazz whispered into his hair and Danny smiled.
“I love you too, Jazz.”
17 notes
·
View notes
Text
Thankfully there are ways around all of that, especially for Canvas and such. I can't remember which add-ons/extensions I used, but all of them kept the sites from tracking my shit. And using the Firefox Inspect, you can easily just.... delete the fucking tracker. And Firefox is FANTASTIC, because it will REMEMBER YOUR CHANGES. So while they think everything is working properly, your portal is heavily edited and not drowning in fuckery.
This has also happened to me with streaming services! They tell me I need to turn off all my trackers and shit, change browsers. In reality, they just have five dumb lines of code in the header that checks for such things. Just right click, inspect, and delete. BOOM.
Though this technically requires basic HTML/JS background, most coders who create these things label it something horribly obvious. You will find something tagged "searchadds" or "browsercheck" or something even stupider. Just select and delete it.
And if that's too hard? Just delete the HTML/CSS that blocks your viewport. They can't lock you out if you simply take the lock away.
Reddit of all places is a great community source for this. I found so many helpful explanations before I went to college and got coding experience.
DONT LET THEM WIN. DOWNLOAD FIREFOX, IT LETS YOU DO EVERYTHING. NOTHING CAN STOP YOU. YOU CAN EVEN STEAL IMAGES AND VIDEOS WITH FIREFOX. DO NOT UNDERESTIMATE ITS POWER.


158K notes
·
View notes
Text
Web Design Helps With Business Growth
How Does Web Design Help With Business Growth
A potential customer lands on your website. They're interested, excited, and ready to learn more.
But then your website is slow, cluttered, and about as welcoming as a maze. In just a few seconds, they're gone – away to your competitor's site.
This happens more often than you think. The truth is that visitors don't care about how amazing your products or services are if they can't find what they need quickly.
Businesses now understand the importance of good professional website design and its impact on growth.
Luckily in this blog, we share in detail how web design helps with business growth and what elements can help with good website design. So let's begin
How Web Design Adds Value To Your Business
1. First Impressions Matter More Than You Think
People decide if they like your website in just 7 seconds. That's less time than it takes to read this sentence. First impressions are critical in the world.
A clean, professional design tells visitors you're serious about your business. Research shows that 94% of first impressions are design-related, which means your website's appearance can make or break a potential customer's decision to stay or leave.
2. Builds Credibility
Your website is often the first interaction potential customers have with your business. A well-designed site shows you're professional, reliable, and care about your customers' experience.
The design communicates credibility through clean layouts, professional color schemes, high-quality images, and easy-to-read typography. When visitors see a thoughtful website, they're more likely to trust your business and consider your products or services.
3. Your Brand's Digital Personality
Your website tells your brand's story without words. Every color, font, and layout choice communicates something about who you are and what you stand for.
A tech startup might use bold, modern lines and a minimalist color palette, while a family-run bakery would benefit from warm, inviting colors and softer typography.
The goal is to create a visual language that instantly connects with your target audience and sets you apart from competitors.
4. SEO - Getting Found Online
Good web design isn't just about looking good. It's about being found. Search engines like Google have sophisticated algorithms that prioritize websites with excellent user experience.
This means your site needs to load quickly, work perfectly on mobile devices, and have clear, organized content. A well-designed website uses strategic keyword placement, clean HTML code, and logical site structure to improve search rankings.
When your site is easy for both users and search engines to navigate, you're more likely to appear in the top search results.
5. Responsive Design - Reaching Customers
Gone are the days when people only browsed websites on desktop computers. Today, potential customers are using smartphones, tablets, laptops, and various other devices.
A responsive design ensures your website looks great and functions smoothly across all screen sizes. This means easy reading without zooming, touchscreen-friendly buttons, and consistent user experience no matter how someone accesses your site.
Businesses that ignore mobile design risk losing a significant portion of potential customers who quickly become frustrated with hard-to-use websites.
6. User Experience - Making Navigation
Visitors should find what they need quickly and easily. A well-designed website guides users intuitively, reducing frustration and keeping potential customers engaged.
This means having a clear menu structure with simple, descriptive labels, providing search functionality, and ensuring that key information is accessible within just a few clicks.
The easier you make it for visitors to find what they want, the more likely they are to stay on your site and potentially make a purchase.
7. Converting Visitors into Customers
Your website should do more than look good – it should actively guide visitors toward taking action. This means having clear call-to-action buttons, simple contact forms, and strategically highlighted services.
Customer testimonials, transparent pricing information, and easy ways to get in touch can significantly increase conversion rates.
Every element of the design should work together to transform casual browsers into potential customers.
8. Staying Ahead of Design Trends
Web design evolves rapidly, and an outdated website can make your business seem out of touch. Modern design embraces minimalist layouts, subtle animations, high-quality imagery, and a mobile-first approach.
But staying current isn't about blindly following trends – it's about adopting design innovations that genuinely improve user experience and reflect your brand's professionalism
9. Standing Out from Competitors
Competitors are just a click away, your website is your chance to differentiate yourself. A unique design allows you to highlight your specific value proposition, share your brand story, and showcase what makes your business special.
High-quality visuals, clear messaging, and a design that reflects your brand's personality can help you stand out in a crowded market.
10. Long-Term Business
Professional web design is not an expense – it's a strategic investment. A great website continues working for you 24/7, attracting leads, building credibility, and supporting business growth.
Consider the potential return: a well-designed site can help you secure new customers, reduce customer service inquiries, and provide a consistent marketing platform that represents your business professionally at all times.
6 Web Design Best Practices That Will Help Your Business
Here are some web design practices that are bound to improve UX in 2025.
1. It's All About Typography
Typography is far more than just choosing any random pretty font. Its art and technique of arranging words in a way that expresses the unique identity of the brand.
Getting insights directly from our web designers, considering these factors will help you get a good hold on typography:
Font pairing: Combine fonts that complement each other.
Information hierarchy: Use different sizes, weights, and styles to create a clear hierarchy of information. This helps users easily navigate your content.
Consistency: Maintain consistent typography across all your sites.
Readability: Make sure your chosen fonts are easily readable across different devices and screen sizes.
2. Effective Use Of White Space
White space, also known as negative space, refers to the empty areas between elements in your design.
Despite its name, white space doesn't necessarily have to be white – it's simply the absence of content or visual elements.
The reason we mentioned this at the top is that it is such an important element and still, some people have no idea this element even exists. Why is it so necessary you may ask? Here are some of the reasons.
It improves readability by giving content room to breathe.
It creates a visual hierarchy, guiding the user's eye to important elements.
It contributes to a clean, uncluttered design that's easier on the eyes
3. Have A Consistent Color Scheme
What is life without colors and what is a website without colors?
Colors evoke emotions no other element can do and it is one of the most strong associations. For eg when you hear the name Facebook the first thing that comes to your mind is the color blue and when you think about Shopify the first thing would be the color green.
That is why a color scheme significantly impacts how users perceive and interact with your website. Consider factors like brand identity, color psychology, easy consistency, etc before deciding on a color scheme.
There are several types of color schemes you might consider:
Monochromatic: Uses different shades and tints of a single color.
Analogous: Uses colors that are adjacent to each other on the color wheel.
Complementary: Uses colors opposite each other on the color wheel for high contrast.
4. Speed Really Matters
In an era of social media where the attention span of an average user is literally 8 seconds, a slow-loading website won't take you anywhere.
Users expect websites to load almost instantly, and even a few seconds of delay can lead to frustration and increased bounce rates.
According to Google, as page load time increases from 1 to 10 seconds, the probability of a mobile site visitor bouncing increases by 123%.
A fast-loading website is also necessary for SEO.
Considering all this, here are some proven ways to improve your site's loading times:
Optimize images by compressing them and using appropriate file formats.
Minimize HTTP requests by combining files where possible.
Use browser caching to store some data on users' devices.
Consider using a Content Delivery Network (CDN) to serve content from servers closer to the user's physical location.
Aim for load times under 2 seconds to keep bounce rates low and user satisfaction high.
5. Use A Responsive Layout
As of 2023, over 59% of global website traffic comes from mobile devices. Mobile usage is dominant and it shows no signs of slowing down yet.
Considering all this a responsive website layout is your only solution to capture all these visitors.
But what exactly a responsive website is? A responsive website automatically adjusts its layout and content to provide an optimal viewing experience across all devices or screen sizes.
Key components of responsive design include:
Fluid grids: Relative units like percentages instead of fixed pixels for layout elements.
Flexible images: Images should scale within their containing elements.
Media queries: CSS techniques allow you to apply different styles for different device characteristics.
6. Animations and Icons
Things like animations, icons, and effects can change the whole experience of your website and to be honest, if you are not using them even today what are you even doing?
They catch user’s attention by creating playfulness, making them spend more time on the website. Some examples can be:
Spinning elements
3D elements or motions
Fade-in effects
Hover highlights
Icon flip
Color shift
Rotating images
Bounce effect
You can be as creative as you want here without any boundaries but it's still crucial to be mindful and not go all crazy with your creativity.
Too many of these elements can overwhelm users and distract them from the main purpose.
Final Words
Just to make things easier and save you from the hustle of looking for days and even months for a good web design company, let us tell you about one that is good.
It is one of the best website agencies operating in the US and it's none other than Hybrid web agency. They have over 20+ years of experience in web design.
They offer complete services, transparent processes, and honest offers to create websites for you that not only look good but perform perfectly as well.
Interested? Contact and check all the cities they serve
1 note
·
View note
Text

Boost Your WordPress Speed for Google PageSpeed Insights: Here's How
If you’ve ever clicked away from a slow-loading website, you know how important speed is. Imagine this happening to your own WordPress site. Frustrating, right? Luckily, there are ways to enhance your WordPress site's speed, and I’m here to help you do just that.
Why Speed Matters for Your WordPress Site
In today's fast-paced world, users expect websites to load quickly, especially on mobile devices. Here’s why you should care:
Better Rankings: Google favors fast, mobile-friendly sites, ranking them higher in search results.
Higher Sales: Faster sites lead to more conversions and sales.
Satisfied Users: A quick-loading site keeps visitors happy and engaged.
Increased Page Views: Users are likely to explore more of your content if your site loads swiftly.
The Benefits of Speed Optimization
When you optimize your WordPress site’s speed, you’re set to enjoy several benefits:
Faster Loading Time: Your site will load in the blink of an eye.
Better Rankings: Enjoy improved SEO and higher search engine rankings.
Satisfied Users: Visitors will love the smooth and fast experience.
Higher Sales: Fast sites convert better, leading to more sales.
Increased Page Views: Quick loading encourages users to stay longer and explore more.
How I Enhance Your WordPress Speed
Boosting your WordPress site’s speed involves several key steps:
Full Backup: Ensuring your data is safe.
Premium Caching Plugin: Using top-notch plugins to speed up your site.
Minifying JS/CSS/HTML Files: Reducing the size of your files for quicker loading.
Lazy Load Images: Loading images only when they are about to be viewed.
Image Optimization: Compressing images without losing quality.
WooCommerce Optimization: Making your online store faster.
Database Optimization: Cleaning up your database for better performance.
Deferring Unused JS/CSS: Delaying the loading of non-critical scripts and styles.
Inline & Combine JS/CSS: Streamlining your code for faster loading.
Font Optimization: Ensuring fonts load quickly and efficiently.
Why Choose My Service?
When you choose my service, you get:
101% Customer Satisfaction (Guaranteed!): I am committed to making sure you are fully satisfied.
Long-lasting Optimization: Enjoy a speedier site for the long haul.
Frequently Asked Questions
How long will it take to optimize my WordPress site? Usually 2-3 days. You’ll receive a detailed report on the improvements.
Will the optimization affect my current content or design? No, your content and design will remain the same, only the speed will improve.
What if I'm not satisfied with the results? Your satisfaction is guaranteed. If you’re not happy, I’ll make it right.
Get Started Today!
Ready to speed up your WordPress site and enjoy all these benefits? Order now on my Fiverr gig and let's boost your WordPress performance together!
0 notes
Text
Chapter 57
(Link: https://archiveofourown.org/works/40473339/chapters/111388738#workskin)
YES THEY SORT OF KISS IN THIS CHAPTER. Good Lord that has been a long time coming.
-I had fun coming up with email addresses for all of them! Now that I think about it however, Padme's probably should be something like [email protected]...
-Maybe Ahsoka only did water polo one year...or maybe I just forget to mention it later in the fic. Who knows really!
-"I mean, I did. Right up until...you chuckled...like that..." is Mike Wazowski's line in Monster's Inc.
-I said this in the comments to the fic, but I think Anakin's life (sucky as though much of it has been for him to live through) has also maybe him a really great person to help Obi-Wan through difficult times. Like, Anakin gets grief, and depression, and isn't going to ever ask why Obi-Wan isn't getting over it faster or tell him to just move on, already. He's a really great example of how to help someone who's grieving.
-I realize I am giving crumbs, here, 57 chapters and even though there's kissing it's, like, sad kissing? And not on the lips? I just want to take a second to thank everyone who's gotten this far; your patience is commendable.
-Ahsoka's dress code protest is based half on real-life dress code protests in the LA Unified School District (and elsewhere). Some articles:
in L.A.: https://highschool.latimes.com/don-antonio-lugo-high-school/protesters-demand-a-revision-of-the-dress-code-that-disproportionately-affects-young-women/
in FL: https://www.jacksonville.com/story/news/education/2021/08/27/high-school-students-across-duval-county-protest-dress-code/5614624001/
in NJ: https://www.buzzfeednews.com/article/krishrach/young-women-are-protesting-against-dress-codes-with-iammoret
in MT: https://www.yahoo.com/news/high-school-students-protest-sexist-dress-code-184909487.html
and half on an episode of Everything's Gonna Be Okay, where Nicholas is called down to the school ostensibly to talk about Genevieve hitting a boy, and ends up having a lengthy conversation (which neither the school admin nor the boy's parents want to be having, but Nicholas just, like, refuses to leave the office) about teenagers and sex and power and body autonomy and it was actually really sensitive and insightful and sex-positive and I think about it on a fairly regular basis.
Also, it was important to me that Ahsoka and Padme eventually become friends on their own terms. Like, not right away - that's not how step-parenting works, you can't just make it happen - but in Clone Wars they are really good friends, totally separate and outside of their respective relationships with Anakin, and they needed to work out how to do that in this fic, too.
(But, also, would Ahsoka have done it if Satine weren't sick? Probably not.)
4 notes
·
View notes