#you can also ask c!artem questions!!
Explore tagged Tumblr posts
Text
Okay soo...minecraft persona! I don't have like, a proper drawing of them- just a colored concept but it's literally just their design. I'm too lazy to make an actual drawing rn :p Fanart very much welcome btw!!

Rambling about them under cut
So here's my minecraft persona, Artem.fluid (literally just my normal handle) genderfluid aroace, they/them.
They're a shapeshifter, but this is their preferred form. The purple sorta swirly thing on the left side of their body is excess magic from a past event related to the watchers.
They're extremely playful, creative, and very self depreciating!
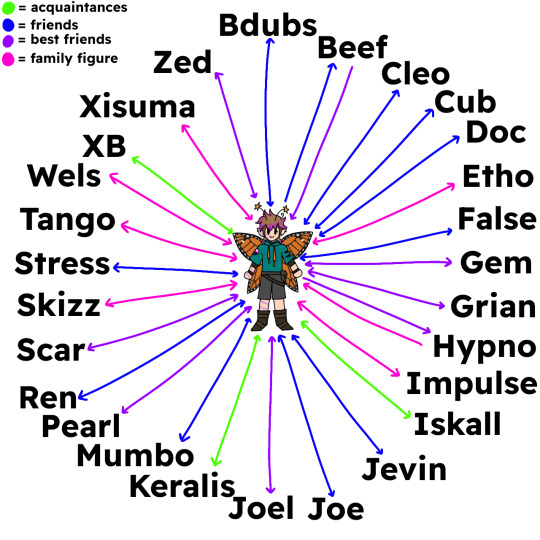
As for hermitsona things, I made a relationship chart for all the hermits + life series members that weren't included. Will go more in detail about some relationships below!

Starting with hermitcraft: Wels, Xisuma, Etho, Impulse, Skizz, and Tango all have a back and forth family-like relationship!
Wels, Tango & Xisuma is a father-child relationship
Impulse & Skizz are like uncles to Artem!
Etho is like a big brother.
An honorable mention for the family-like relationships is Hypno! Hypno wants to care and protect Artem like his own child, but Artem just sees him as a good friend.
All other relationships I feel are important to talk about: Beef, Cleo & Gem!
Artem sees Beef as a friend, not a best friend though. Beef is in a weird Grey area where Artem is fine to open up to him, but doesn't feel like they're best friends. Beef however, feels like they're best friends.
Cleo is slowly growing on Artem and Artem is slowly growing on Cleo. Its not a surprise if Cleo turns out like an aunt to Artem.
Gem & Etho in my headcannons are adopted siblings, so by extention this sort of makes Gem one of Artem's siblings because they see Etho like a big brother. They both agreed that they're just best friends.
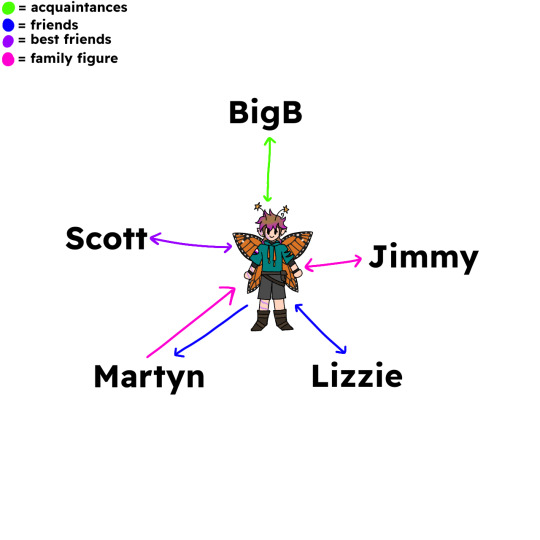
Onto the 5 life series members that were left out!

Jimmy is the only one Artem has a family like relationship with. They're like siblings in a way, but it's unclear who acts like the older sibling- it always changes.
Martyn & Artem have a strange relationship. Artem sees Martyn as a friend, but doesn't know much about him besides how he had done in the past life series. Martyn however, wants to mentor Artem like a parent. Both have had encounters with watchers and listeners, and he wants to help them with it.
Scott and Artem are the gay best friend duo that you can't stop. End of story.
Artem met Lizzie through Joel, and they both think eachother are chill.
Artem has only had super brief interactions with BigB, and is somehow super intimidated by him.
----------
That's about it for them, idk what else I would write but feel free to ask questions about them or to them! I love making little ask series :)
Tagging @insoucianceart cuz I remember you saying something about being interested in my oc(s) :3
#artem rambles#artem ocs#cadraws#my art#oc#original character#hermitsona#hermitblr#hermitcraft#asks are open about c!artem#you can also ask c!artem questions!!
33 notes
·
View notes
Note
Hi sam, this is my first time asking. Love your headcannons of the ToT guys. My question is who do you think is the most flexible (can be treated as crack taken seriously b/c I thought of that Vyn emoticon sticker where he was holding his chest in a lunge)?
oh nonnie did you look at my drafts? bdjdbf i have this simple hc of the tot bois on a mechanical bull which is kinda similar in that i mentioned some of their flexibility!! so safe to say that i do have some thoughts about them being flexible jdksjdjd
anyway
TOT bois and how flexible i think they are
by a very stiff bitch
luke: the most flexible of the bunch. listen, you mean to tell me special agent raven didn't do boot camp to whip him into the most flexible being in the world? unrealistic. mf is a bendy pencil, you know the ones. he also knows various different martial arts and mma fighting techniques so ofc this man is gonna be bendy af. can probably do jojo poses. bendy boi
artem: the stiffest boi. bending over makes his back crack like a glow stick djnejdb. please get this man to a massage parlor he probably has so many knots in his back!! like, he's able to relax and all but he still stiff, even while relaxing. gets cricks in his neck easy, ah poor boi
vyn: he's the second most bendy!! mostly bc he has perfect balance. riding a horse seems like it'd take a lot of balance and then wiggling around to keep balance. like, he's naturally bendy!! as a kid he used it to hide in closets or just do the crab walk. being an archer built a little bit of stiffness into his body!
marius: he's like, regular bendy but wants to be more bendy. his ideal goal is being ferret-bendy. extreme sports require some level of flexibility and he has it!! he can do flips in the air and do really sick tricks with a snow board bc this man loves extreme sports and those require him to be bendy!! aspires to be able to do jojo poses but falls over
#tears of themis#artem wing#luke pearce#marius von hagen#vyn richter#zuo ran#xia yan#lu jinghe#mo yi#talks from the spambox#are they bendy? maybe#anon asks#nonnie asks#anon#sam answers
69 notes
·
View notes
Note
*politely knocks on ur askbox* heyo galena!! i was wondering for your ask game, could we get #5, 18, and 21 pretty please? thank you!!! :D
Ahhh hello Sam!! Lovely of you to drop by :D
And ohhh, good questions!
5. What is the perfect environment for you to write in?
Probably somewhere quiet, haha! I’m usually okay writing anywhere as long as there isn’t anyone looking over my shoulder (I’ve had experience with this because I used to write on the bus to school oops), but I like the quiet because it helps me to focus. It also means I don’t have to listen to two things at once if I want to put on a playlist or something. As much as I like the quiet, I also like to write with music and cocoon myself in the current story I’m writing!!
18. What is a line/scene you’re really proud of? Give us the DVD commentary for that scene.
Ohh this is a good one. I debated over this for a while (because which do I choose??) but I finally settled on this scene from ch. 8 of Despite All Odds, It Seems I’ve Met My Match:
“I’m asking you one last time,” Artem says quietly, finally lowering his gun. His alcohol tolerance is already low enough as it is; he doesn’t want to risk inhaling the ethanol for too long. More than anything, this needs to work. “Where is the cube?”
Dr. Collier lets out a sharp laugh. “You’ll never know.” She coughs. “You wouldn’t burn the place down while you’re still here.”
Artem breathes out slowly. “No. You’re right, I wouldn’t.”
Dr. Collier begins to smile again.
“But he would.”
Artem nods at Luke, a single action filled with every ounce of trust he can muster. Because maybe everything doesn’t need to hinge upon him. Maybe there is a reason why the NXX is made out of five people, an AI, and a robot vacuum rather than just one Artem Wing.
Luke flicks out a lighter from his jacket and steps down to the slowly spreading trail of ethanol. Artem braces himself.
All it takes is a spark, the tiniest of flames.
And all around them, the laboratory explodes into an inferno.
I love the setup that leads up to this one scene. In the first chapter, we get almost exactly the same scenario -- Luke threatening Dr. Collier, Artem near the door as backup. But in this scene, Artem and Luke have now completely switched places. Artem is now threatening Dr. Collier, and Luke is backup. In this way, I get to force Artem to use what he's learned over the past eight chapters in order to get out of this situation. It's the same thing, but different, essentially.
The first time, Luke only threatened to burn the place down; that was all they needed. But this time? Artem has to go through with it. And the key part here is that he isn't alone -- he has a team he can rely on, friends he can trust. He doesn't have to rely on his own skills or lack thereof. In this scene, Luke is supporting him, and when they're working together?
They're setting things aflame.
There's a whole other part about liabilities and being one in this fic, as well as Artem comparing himself to other people, but I particularly enjoy the drama and tension of this scene.
21. What is the one fic that got away?
I’m not one hundred percent sure what this question means, and so I will offer two answers XD
1. A fic that I started writing but didn’t finish:
I drafted two and a half chapters of an unpublished fic sometime after Four Men Walk into a Supermarket and possibly Looking Out for Cosmos. I still think it has a lot of potential (title: have fun, she said. you’ll do fine without me, she said.) and I’m hoping someday I’ll be able to get it up, hehe
The basic concept is this: MC gets sick the day before a beach trip, leaving the remaining four boys to hang out by themselves. Before they actually get to the beach, however, they get caught up in a case that will force them to let their walls down around each other and actually make an effort to be friends (classic sure_galena fic, honestly)
2. A fic that turned out longer than I thought it would:
This would apply to Despite All Odds and the current fic I’m working on, Through the Looking Glass, and What Vyn Found There.
I was expecting Despite All Odds to be around 10K like In the end, all I hope for is to be a bit of warmth for you, but it ended up being nearly double that so that was a pleasant surprise
And Through the Looking Glass just passed 10K but I’m not done yet I’m not I’m not!! There are still plot things that I need to work out so maybe it’ll also be 20K like Despite All Odds? But honestly I just let a story be as long as it needs to be so who knows how it’ll turn out ¯\_(ツ)_/¯
Thank you for the questions, Sam! I really appreciated them on my three hour car ride today :D
2 notes
·
View notes
Text
67% off #Web Development Tools the Pros Use: Code Productivity Hacks – $10
Take your web development skills to the next level. Beyond the basics, you’ll learn the tricks of the trade from a pro.
Beginner Level, – 4 hours, 39 lectures
Average rating 3.9/5 (3.9 (11 ratings) Instead of using a simple lifetime average, Udemy calculates a course’s star rating by considering a number of different factors such as the number of ratings, the age of ratings, and the likelihood of fraudulent ratings.)
Course requirements:
You can start this course with what you are using now and decide after seeing the tools explained what is right for you.
Course description:
“Is there anyone so wise as to learn by the experience of others?” – Voltaire
Basic front end web development isn’t terribly hard to learn. It can be tricky to remember all the things you learn, but after you get comfortable with the code, what comes next? Many developers spend time optimizing code and trying to make it perform better. A lot of time is spent making things work, simplifying functions, making things faster and eliminating confusion. Most developers miss one of the most important parts of development. Optimizing YOURSELF as a coder.
Many companies wish they knew what would make their developers happier and more productive. Putting in place agile software development methodologies helps a lot, but what about beyond that? Is there anything you can do as an ambitious developer to wipe the floor with the competition? Yes, there is.
There are many developers making 6 figures in web development today. This doesn’t happen over night, and we’ve never heard of a get-rich-quick scheme in web development, but given enough time and best practices, it is definitely possible. It takes skill, talent, ambition, but it also takes speed and efficiency. It takes building upon the shoulders of giants, people who have already done what you’re trying to do, and doing it better. Finding a better way is what makes programming fun and challenging. Gladly, making use of these resources and becoming one of the best developers out there is largely free, enjoyable, and is only a matter of time. If you have the passion to get there.
Whether you’re fresh out of one of Udemy’s best intro to web development courses, or have been doing it for a while, you can always take it to the next level. Inside this HD video course, you’ll find the tools to do just that.
I am so excited that you’re looking at what it takes to become a top web developer and advance your skills. I will get right to the point. Inside this course, you will learn:
The difference between “front end” and “back end” web development. Why Google is a developer’s best friend, even though it seems so simple. The best place to find programming answers from the top developers How to talk directly to the developers who invented the open source libraries you’re using, live in real time How communication is critical in day-to-day operations and growing quickly as a developer How social media is a powerful tool in getting information, connecting with the industry and staying on the cutting edge of your field How to use annotated screenshots to eliminate misunderstanding and make your point visually What javascript frameworks you must know and some that just make things simpler, so you don’t have to reinvent the wheel every day Discover a handful of chrome tools that make you more productive and less frustrated Find out how Twitter’s bootstrap framework can make your own prototypes and projects look great with no design experience The best way to get free sharp icons that load fast to use in any new or existing web project. They scale well too, even on mobile devices What tools to use to optimize and monitor servers and applications from Yahoo and others. How to test Internet Explorer natively (even old ones) with free tools from Microsoft Productivity hacks and personal shortcuts I currently use as a professional developer
We cover all this and a lot more inside, and will be expanding content to cover new topics in the near future. We are most interested in adding content that you specifically request, because we find it provides the most value to you. Simply let us know and we’ll make new videos on the subject you want to know about if we can.
More than 4 hours of video on leveling up your skills as a programmer, you’ll have access to the course discussions, where other students ask questions and instructors answer, usually in a matter of hours to help you with anything that doesn’t make sense or to provide more information on anything related to the cour
Reviews:
“Useful tools!” (Artem Bykov)
“” ()
“” ()
About Instructor:
Ryan Carter
I’ve been playing with technology since I was a kid. At 13 I was building websites by hand in HTML and Frontpage 98 (which is how I learned what not to do). Since then I’ve been a computer addict and web programmer. I was programming Alpha3 databases on an old green monochrome IBM years before, but at the time I didn’t know THAT was programming. I’ve always been an avid reader and insatiable learner, I started rearranging bits and bytes to make the computer behave the way I wanted as a kid and have always had a knack for explaining complex things in simple language. I like to help anyone I can in my area of expertise. I’ve been developing for the web professionally for 20+ years and I am currently a Sr. Software Engineer for a major telecom company. I specialize in front end web development with a current focus on Angular, Node, JavaScript, jQuery, CSS, SASS, PostgreSQL, MongoDB, WordPress, Drupal. I have experience in the LAMP stack, Node stack, Ruby on Rails stack, C# ASP DOTNET and many others. If you ever need help, I personally answer all discussions as soon as possible and all comments on my YouTube channel as well. I am here to help with your technology learning so anytime I can assist you, please contact me. Thanks!
Instructor Other Courses:
Never Lose Photos Again: Cloud Sync w/ Dropbox & OneDrive Ryan Carter, Sr. Software Engineer, YouTuber, Nerdlinger, Father of 5 (7) $10 $20 Minecraft 101: Learn to Play, Craft, Build, & Save the Day Save on a Computer: Run Windows, Mac, & Linux w/ VirtualBox …………………………………………………………… Ryan Carter coupons Development course coupon Udemy Development course coupon Web Development course coupon Udemy Web Development course coupon Web Development Tools the Pros Use: Code Productivity Hacks Web Development Tools the Pros Use: Code Productivity Hacks course coupon Web Development Tools the Pros Use: Code Productivity Hacks coupon coupons
The post 67% off #Web Development Tools the Pros Use: Code Productivity Hacks – $10 appeared first on Course Tag.
from Course Tag http://coursetag.com/udemy/coupon/67-off-web-development-tools-the-pros-use-code-productivity-hacks-10/ from Course Tag https://coursetagcom.tumblr.com/post/158771526708
0 notes