#webmaster_project
Explore tagged Tumblr posts
Photo

Before reading this post: "Pfffhh I have to work with boring 🥔🥔 Date()s again.. :(((" After reading the post: "Good morning, where's my Date()s breakfast? I AM GOD DAMN HUUNGRY 🥞" Haha, jokes aside, I always felt dealing with Date()s is so boring. What makes them so? First, to create the date you have a thousand options. String, number, nothing, NOT ANYMORE! You see in the post the ONLY 4 opinions that exist 🌏🤫 You also have to check the docs all the time because you can't remember the long, boring methods sounding like setMonthBLABLADay(). NOT AGAIN! With the table I gave you, everything is systematized!🌏🤫😁 Some more info for the real geeks of you, Interesting (and confusing) fact which I didn't have space to mention in the post is that in the Date()s API, the first month of the year (January) is numbered 0 and so on (0, 1, 2, 3...) like arrays. But the first day of a month is number 1 (1, 2, 3...). (since we can't have 0 of December.. Logical 🙃🔫). We also don't have a setDay() method (the empty gaps on the table) since Day is read-only. (0- Sunday, 1-Monday ...) ➡️Note: This is a re-share of my older post, as I made part 2 and I want them to be near each other so my grid will be clean and sorted 💯 (for easier access) Part two - tommorow! #javascripts #javascriptdevelopers #javascriptessentials #webmaster_project #js #nodejs #denojs #reactjs #angularjs #javascript30 #javascriptdeveloper #javascript #learntocode https://www.instagram.com/p/CQbOjNIjAca/?utm_medium=tumblr
#javascripts#javascriptdevelopers#javascriptessentials#webmaster_project#js#nodejs#denojs#reactjs#angularjs#javascript30#javascriptdeveloper#javascript#learntocode
2 notes
·
View notes
Photo

You know caching guys??🌵 Well, the cache is actually produced by such a memoization function. . . Tell me in the comments guys your tips on making code more efficient! 💡 . . . . . . . #javascripts #javascriptdevelopers #javascriptessentials #javascriptdevelopment #javascriptdeveloper #reactjs #nodejs #webmaster_project #learntocode #codetutorials #js https://www.instagram.com/p/CQ3pR-yDo4m/?utm_medium=tumblr
#javascripts#javascriptdevelopers#javascriptessentials#javascriptdevelopment#javascriptdeveloper#reactjs#nodejs#webmaster_project#learntocode#codetutorials#js
0 notes
Text
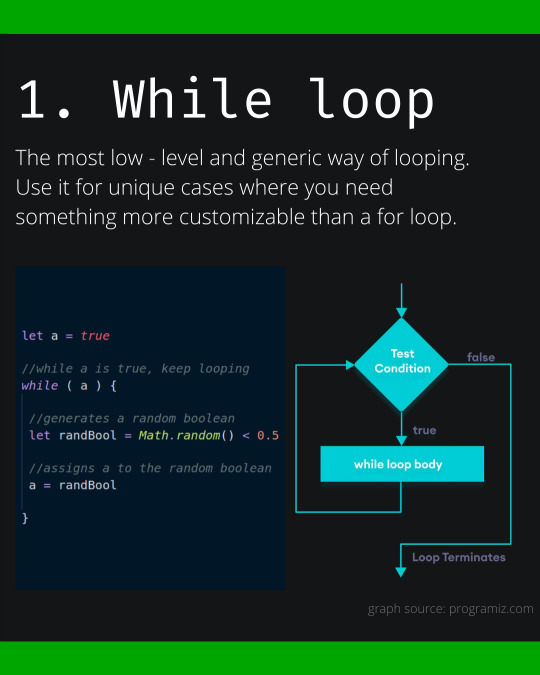
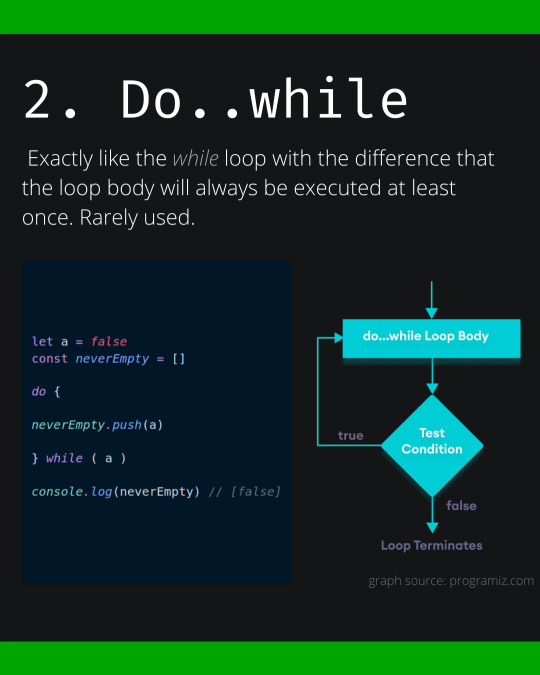
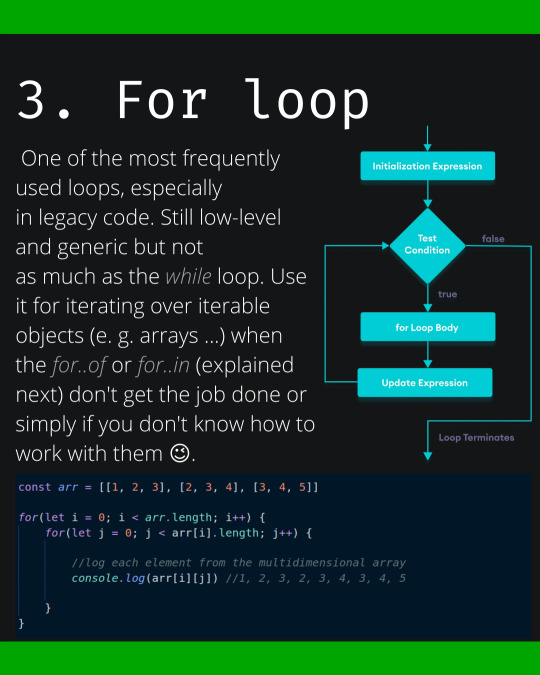
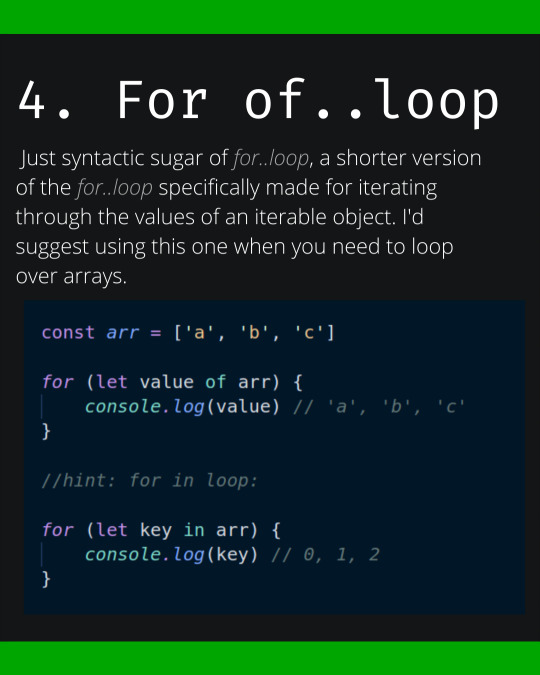
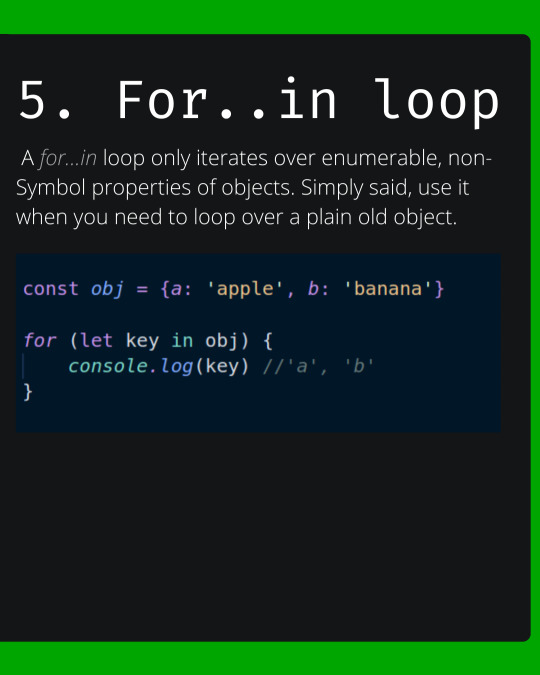
Back in the days loops was a tough topic for me so I dedicate this post to all of you, people who struggle, so that you will, at least a bit better understand the different loops that #javascript has! 🙏☺
Bonus on the topic:
Functional vs standard approach
The standard approach is to use a loop statement (one of the 5 described) to loop over an object.
There's nothing wrong with it but it's not the best way.
Nowadays, people are switching to a better way of iteration/looping which is the functional way.
That is to say for example .forEach() .map( ) .reduce() .filter() and etc. array methods. Those are, again, used for iteration but it's in a functional approach. What I love about it is that you can chain the methods together - For example, this expression ["a", "b", "ab", "c"].map(str => str.toUpperCase()).filter(str => str.length < 2) would convert all strings to uppercase and then leave in the array only those who's length is less than 2. Result: ["A", "B", "C"].
➡️ Now a challenge for you: Write down in the comments code that does the same but without using the functional approach.
See the difference? That's why the functional approach is my favorite one.
However, it wouldn't be possible without the standard approach it steps on: What do you think is behind those iteration methods..?
Of course standard loops, which are more generic but open way more possibilities: You use the for loop for whatever you want but .filter() only in limited number of situations.






0 notes
Photo

Combine my previous post with this one and BOOM, you've got all you need to know (practically) about JavaScript dates & times! 📆🕘 . . . #javascripts #javascript30 #javascriptdevelopers #javascriptessentials #javascript #javascript_love #nodejs #reactjs #learntocode #webmaster_project https://www.instagram.com/p/CQd1U4JD6mV/?utm_medium=tumblr
#javascripts#javascript30#javascriptdevelopers#javascriptessentials#javascript#javascript_love#nodejs#reactjs#learntocode#webmaster_project
0 notes