#videotexture
Explore tagged Tumblr posts
Photo

#newyorkcitylife #newyorkcity #art #newmediaart #abstractart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #contemporaryabstract (at Gutter Bar) https://www.instagram.com/p/BrOWpBWhqVw/?utm_source=ig_tumblr_share&igshid=85fb9py0auif
#newyorkcitylife#newyorkcity#art#newmediaart#abstractart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#contemporaryabstract
1 note
·
View note
Video
Night by night . . . #heroinax #vj #vjing #loop #visuals #livevisuals #resolume #aftereffects #glitch #noise #videotexture #vhs #sun #eclipse #videoart #videoartist (en Buenos Aires, Argentina) https://www.instagram.com/p/BzWwpxigLwR/?igshid=1anpyit3t0yvv
#heroinax#vj#vjing#loop#visuals#livevisuals#resolume#aftereffects#glitch#noise#videotexture#vhs#sun#eclipse#videoart#videoartist
0 notes
Link
0 notes
Text
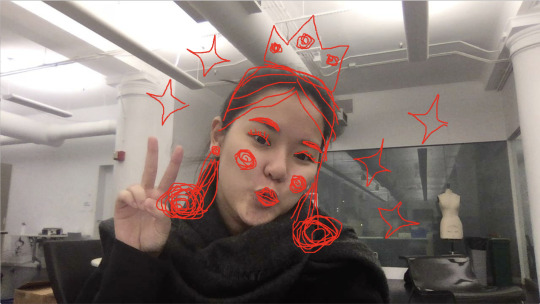
OpenFramework Final Project: Makeup Simulation
For the OpenFramework final project, I still using the same concept of my midterm project which is makeup. In each day, I do different make up, depend on the the places, occasion or what I am wearing on that day. The makeup have to match with my outfit and the occasion on that day. The problem is that I cannot try on the makeup everyday, to see if it is match with my outfit or not. It consume so much time and wasted the product. So I create a makeup simulation by OpenFramework, as a tools to simulate my everyday make up. If I’m happy with it, then I can apply it on my real face. This will also fasten my time in the makeup process and saved the product because I do not have to test the it everyday.
First step :
Take a picture with your bare face and your outfit of the day in OpenFramework by pressing the spacebar button

Second step : Draw on the makeup and hairdo that you intend to put on on that day

If you are happy with the result, you can apply it on your face!
DEMO
vimeo
I’m applying the drawing tool with the camera
CODE
main.cpp
#include "ofMain.h" #include "ofApp.h"
//======================================================================== int main( ){
ofSetupOpenGL(1280,720, OF_WINDOW); // <-------- setup the GL context
// this kicks off the running of my app // can be OF_WINDOW or OF_FULLSCREEN // pass in width and height too: ofRunApp( new ofApp());
}
───────────────────────────────────
ofApp.cpp
#include "ofApp.h"
Line newLine[100]; int CurrentLine = 0;
//-------------------------------------------------------------- void ofApp::setup(){ camWidth = 1280; // try to grab at this size. camHeight = 720;
//we can now get back a list of devices. vector<ofVideoDevice> devices = vidGrabber.listDevices();
for(int i = 0; i < devices.size(); i++) { if(devices[i].bAvailable){ ofLogNotice() << devices[i].id << ": " << devices[i].deviceName; }else{ ofLogNotice() << devices[i].id << ": " << devices[i].deviceName << " - unavailable "; } }
vidGrabber.setDeviceID(0); vidGrabber.setDesiredFrameRate(60); vidGrabber.initGrabber(camWidth, camHeight);
videoInverted.allocate(camWidth, camHeight, OF_PIXELS_RGB); videoTexture.allocate(videoInverted); ofSetVerticalSync(true);
for(int i = 0; i < 100; i++) { newLine[i].nPts = 0; }
}
//-------------------------------------------------------------- void ofApp::update(){ ofBackground(100, 100, 100); vidGrabber.update();
if(vidGrabber.isFrameNew()){ ofPixels & pixels = vidGrabber.getPixels(); for(int i = 0; i < pixels.size(); i++){ videoInverted[i] = 255 - pixels[i]; } videoTexture.loadData(videoInverted); }
}
//-------------------------------------------------------------- void ofApp::draw(){ ofSetHexColor(0xffffff); vidGrabber.draw(0, 0); videoTexture.draw(camWidth, 0, camWidth, camHeight);
if(isCaptured) {
myCoolestPic.draw(0,0); }
//LINES
for(int x = 0; x < 100; x++) { //COLOR ofSetColor(255, 0, 0); //WIDTH ofSetLineWidth(3); if(newLine[x].nPts > 1) { for (int i = 0; i < newLine[x].nPts - 1; i++) { ofLine(newLine[x].pts[i].x, newLine[x].pts[i].y, newLine[x].pts[i+1].x, newLine[x].pts[i+1].y); } }
}
}
//-------------------------------------------------------------- void ofApp::keyPressed(int key){ // in fullscreen mode, on a pc at least, the // first time video settings the come up // they come up *under* the fullscreen window // use alt-tab to navigate to the settings // window. we are working on a fix for this...
// Video settings no longer works in 10.7 // You'll need to compile with the 10.6 SDK for this // For Xcode 4.4 and greater, see this forum post on instructions on installing the SDK // http://forum.openframeworks.cc/index.php?topic=10343 if(key == 's' || key == 'S'){ vidGrabber.videoSettings(); }
if(key == ' ') { myCoolestPic.grabScreen (0,0,ofGetWidth(),ofGetHeight()); myCoolestPic.save("coolestPic.jpg",OF_IMAGE_QUALITY_HIGH); isCaptured = true; myCoolestPic.load("coolestPic.jpg"); } }
//-------------------------------------------------------------- void ofApp::keyReleased(int key) {
}
//-------------------------------------------------------------- void ofApp::mouseMoved(int x, int y){ }
//-------------------------------------------------------------- void ofApp::mouseDragged(int x, int y, int button){ if (newLine[CurrentLine].nPts < MAX_PTS) { newLine[CurrentLine].pts[newLine[CurrentLine].nPts].x = x; newLine[CurrentLine].pts[newLine[CurrentLine].nPts].y = y; newLine[CurrentLine].nPts++; } }
//-------------------------------------------------------------- void ofApp::mousePressed(int x, int y, int button) { newLine[CurrentLine].nPts = 0; }
//-------------------------------------------------------------- void ofApp::mouseReleased(int x, int y, int button){ CurrentLine++; }
//-------------------------------------------------------------- void ofApp::mouseEntered(int x, int y){ }
//-------------------------------------------------------------- void ofApp::mouseExited(int x, int y){ }
//-------------------------------------------------------------- void ofApp::windowResized(int w, int h){ }
//-------------------------------------------------------------- void ofApp::gotMessage(ofMessage msg){ }
//-------------------------------------------------------------- void ofApp::dragEvent(ofDragInfo dragInfo){ }
───────────────────────────────────
ofApp.h
#pragma once
#include "ofMain.h"
#define MAX_PTS 3000
class ofApp : public ofBaseApp{
public:
void setup(); void update(); void draw();
void keyPressed(int key); void keyReleased(int key); void mouseMoved(int x, int y); void mouseDragged(int x, int y, int button); void mousePressed(int x, int y, int button); void mouseReleased(int x, int y, int button); void mouseEntered(int x, int y); void mouseExited(int x, int y); void windowResized(int w, int h); void dragEvent(ofDragInfo dragInfo); void gotMessage(ofMessage msg);
ofVideoGrabber vidGrabber; ofPixels videoInverted; ofTexture videoTexture; int camWidth; int camHeight;
ofImage myCoolestPic; bool isCaptured; };
class Line { public: ofPoint pts[MAX_PTS]; int nPts; };
───────────────────────────────────
0 notes
Video
Displacement Experiments from EQUILOUD. on Vimeo.
I´ve made some experiments in Cinema 4D, research some cool looks created with the Displacer Deformer. I used noise shader from within C4D and also some videotextures made in AE. Here is the Tutorial: vimeo.com/199824512
Music: Juri > Thought it was love
0 notes
Video
Perdition 1 (extrait) - 2014
Cette vidéo est extraite d’un projet plus long dans lequel est répété plusieurs centaines de fois le même fragment de 6 secondes en réutilisant toujours sa version exportée.
( this video is extracted from a longer project in which a six seconds fragment is re-used several hundreds of time to create an automatic-degenerative ensemble. )
0 notes
Video
Fun times with mini #videoProjection #ProjectionMapping #picoPro #3Mfilm #motiongraphics #videoTexture
0 notes
Photo

#abstractart #abstraction #abstractphotography #airplane #art #newmediaart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #psychedelicart #contemporaryabstract https://www.instagram.com/p/BrEKC4ShyzG/?utm_source=ig_tumblr_share&igshid=178ta355waadg
#abstractart#abstraction#abstractphotography#airplane#art#newmediaart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#psychedelicart
1 note
·
View note
Video
instagram
#thefrequencyillusion #vj #remix #video #videoedits #newmediaart #abstractart #visualart #modernart #artwatchers #arteveryday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #xuxoe #glitchaesthetic #contemporaryabstract https://www.instagram.com/p/BrQ5ySuhCxT/?utm_source=ig_tumblr_share&igshid=1ku4ynaangexr
#thefrequencyillusion#vj#remix#video#videoedits#newmediaart#abstractart#visualart#modernart#artwatchers#arteveryday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#xuxoe#glitchaesthetic#contemporaryabstract
0 notes
Video
instagram
my upcoming art project #thefrequencyillusion #newmediaart #abstractart #visualart #modernart #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #contemporaryabstract https://www.instagram.com/p/BrQMhH0hisT/?utm_source=ig_tumblr_share&igshid=4344eb5ykutr
#thefrequencyillusion#newmediaart#abstractart#visualart#modernart#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#contemporaryabstract
0 notes
Photo

#santa #santacon #art #newmediaart #abstractart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #psychedelicart #contemporaryabstract (at Manhattan, New York) https://www.instagram.com/p/BrJVGNyBn_w/?utm_source=ig_tumblr_share&igshid=nec3mh2rqqne
#santa#santacon#art#newmediaart#abstractart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#psychedelicart#contemporaryabstract
0 notes
Photo

#car #art #newmediaart #abstractart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #psychedelicart #contemporaryabstract https://www.instagram.com/p/BrFIjGyhv9A/?utm_source=ig_tumblr_share&igshid=1pym5s6sy1y0s
#car#art#newmediaart#abstractart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#psychedelicart#contemporaryabstract
0 notes
Photo

#car #art #newmediaart #abstractart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #psychedelicart #contemporaryabstract https://www.instagram.com/p/BrFIjGyhv9A/?utm_source=ig_tumblr_share&igshid=1pym5s6sy1y0s
#car#art#newmediaart#abstractart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#psychedelicart#contemporaryabstract
0 notes
Photo

#car #art #newmediaart #abstractart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #psychedelicart #contemporaryabstract https://www.instagram.com/p/BrFIjGyhv9A/?utm_source=ig_tumblr_share&igshid=1pym5s6sy1y0s
#car#art#newmediaart#abstractart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#psychedelicart#contemporaryabstract
0 notes
Photo

#art #newmediaart #abstractart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #iosart #experimentalart #digitaldistortion #videotexture #glitch #glitched #glitché #glitchaesthetic #colors #prism #liferemixed #psychedelicart #contemporaryabstract https://www.instagram.com/p/BpRSG0SBE5b/?utm_source=ig_tumblr_share&igshid=1s0s7yh2jsaw4
#art#newmediaart#abstractart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#iosart#experimentalart#digitaldistortion#videotexture#glitch#glitched#glitché#glitchaesthetic#colors#prism#liferemixed#psychedelicart#contemporaryabstract
0 notes
Video
instagram
#nyc #subway #train #newyork #distorted #reality #waiting #mta #mtasucks #art #newmediaart #abstractart #visualart #modernart #instaarts #artgram #artwatchers #arteveryday #artoftheday #glitchart #digitalart #newmedia #iosart #experimentalart #digitaldistortion #videotexture #interference #static #glitch #glitched #glitché #hyperspektiv #glitchaesthetic #colors #prism #liferemixed #psychedelicart #contemporaryabstract #rorschach #rorschachtest #newyorkcity #newyorkcitylife (at New York, New York) https://www.instagram.com/p/BpVea10hMlw/?utm_source=ig_tumblr_share&igshid=1ao7iv2reh5xq
#nyc#subway#train#newyork#distorted#reality#waiting#mta#mtasucks#art#newmediaart#abstractart#visualart#modernart#instaarts#artgram#artwatchers#arteveryday#artoftheday#glitchart#digitalart#newmedia#iosart#experimentalart#digitaldistortion#videotexture#interference#static#glitch#glitched
1 note
·
View note