#usdz
Explore tagged Tumblr posts
Text
Create Stunning 3D Models in Minutes with Meshy AI

Meshy AI is a powerful AI-powered platform that helps artists, game developers, and creators bring their visions to life with ease. Whether you need to create realistic, cartoon, or anime-style 3D models, Meshy AI's intuitive tools make the process faster and more accessible than ever before.
Core Functionality: Meshy AI allows users to create stunning 3D models from text or images in minutes. With versatile art styles and a user-friendly interface, Meshy is designed for speed, quality, and seamless integration into creative workflows.
Key Features:
Text to 3D: Generate 3D models from simple text descriptions, transforming your ideas into reality instantly.
Image to 3D: Turn your artwork, photos, or images into 3D models, making your creative process seamless.
Text to Texture: Upload existing 3D models and apply unique textures based on your descriptions.
Multilingual Support: Generate 3D content in multiple languages, making Meshy AI accessible to a global audience.
Versatile Export Options: Export 3D models in formats like FBX, OBJ, STL, BLEND, and USDZ, ensuring compatibility with popular software.
Benefits:
Fast 3D Creation: Create 3D models in minutes instead of spending days on traditional modeling processes.
Versatile Art Styles: Choose from realistic, cartoon, anime, and other styles to match your project's vision.
Ease of Use: Meshy AI's simple and intuitive interface is perfect for beginners and experienced artists alike.
Workflow Integration: Seamlessly export models to other software like Unity, Blender, or Maya for further customization.
Ready to bring your ideas to life in 3D? Try Meshy AI today and experience the magic of effortless 3D modeling!
#MeshyAI#3DModeling#AI#DigitalArt#GameDevelopment#ContentCreation#TextTo3D#ImageTo3D#AnimationTools#TechInnovation
0 notes
Text
Wings Engine vs Womp: A Comparison of Web 3D Modeling Tools
In today’s ever-evolving digital era, 3D modeling tools have gradually emerged as vital instruments for creative expression and project presentation. Amidst the myriad of options available in the market, Wings Engine and Womp stand out with their unique charms and functionalities, capturing the attention of numerous designers and creators. Today, we will delve into these two tools from multiple perspectives, aiming to assist you in finding the one that best suits your needs.
Model Library and Resources:
Wings Engine’s crowning achievement lies in its profound integration with GIS (Geographic Information System). By incorporating GIS data, Wings Engine constructs three-dimensional models that closely resemble the real world, offering robust support for urban planning, architectural design, and other related fields.

While Womp’s model library may not be as extensive as Wings Engine’s, the models it offers are distinctly unique. Featuring a minimalist and trendy style, these models are ideally suited for modern web design, advertising creativity, and other relevant fields. Furthermore, Womp enables users to upload custom models, further enriching its resource pool.

Operational Experience:
Wings Engine employs an intuitive and user-friendly interface, making it accessible to both beginners and professionals alike. It provides an array of editing tools and options, empowering users to effortlessly adjust model positions, materials, lighting, and other attributes for highly personalized scene customization. Additionally, Wings Engine supports multi-viewpoint viewing and editing, enabling users to comprehensively evaluate their creations from all angles.
Womp’s interface design is exceptionally concise and straightforward. Users can accomplish complex 3D editing tasks through simple drag-and-drop and click operations. It meticulously attends to every detail of the user experience, from color schemes to icon designs, striving for perfection. This simplistic yet sophisticated operational approach has made Womp a top choice among beginners.
Unique Features:

On the other hand, Womp excels in its robust export capabilities. It enables users to export their design work into various file formats, including JPG/PNG images, MP4/GIF videos, and GLTF/USDZ 3D model files. This offers immense convenience and flexibility, allowing users to showcase their creations across different platforms.

Conclusion:
As two distinctive 3D web modeling tools, Wings Engine and Womp each possess unique advantages and applicable scenarios. Wings Engine, with its extensive model library, deep GIS integration, and highly customizable features, has emerged as the preferred choice for digital twins and complex scene construction. Conversely, Womp, with its minimalist design, user-friendly interface, and powerful export functionalities, has garnered the favor of numerous beginners and those engaged in lightweight design tasks. Regardless of whether you are a professional designer or a creative enthusiast, you can find the tool that suits you best among these two options, embarking on your 3D design journey with confidence.
1 note
·
View note
Text
Boost Sales and Customer Engagement with the Shopify AR/3D Product Viewer
In today's competitive e-commerce landscape, delivering an engaging and interactive shopping experience is crucial for driving sales and retaining customers. One innovative tool that has emerged to address this need is the Shopify 3D Product Viewer. This advanced technology allows customers to visualize products in a detailed, three-dimensional space, enhancing their understanding and confidence in their purchases. By integrating the Shopify 3D Model Viewer into your online store, you can significantly improve customer engagement and boost sales.

The Power of 3D Product Viewing
Enhancing Customer Experience
One of the primary benefits of using a Shopify 3D Product Viewer is the enhanced customer experience it provides. Traditional product images often fail to convey the full detail and functionality of a product. With the Shopify 3D Model Viewer, customers can interact with the product, viewing it from multiple angles and even seeing it in augmented reality (AR) within their own environment. This interactive experience helps customers make informed purchasing decisions, reducing the likelihood of returns and increasing overall satisfaction.
Building Customer Trust
Trust is a crucial factor in online shopping. Customers are often hesitant to purchase products they can't physically examine. The Shopify 3D Product Viewer addresses this issue by providing a realistic representation of the product. When customers can see and interact with a product in 3D, they gain a better understanding of its features, size, and quality. This transparency builds trust and reassures customers that what they see is what they will get, leading to higher conversion rates.
Technical Benefits for E-commerce Platforms
Seamless Integration
The Shopify 3D Model Viewer is designed to integrate seamlessly with your existing Shopify store. It supports various 3D file formats, including GLB and USDZ, making it easy to upload and display 3D models. Additionally, the app is compatible with the latest Shopify themes and can be customized to match the look and feel of your store. This ease of integration ensures that you can quickly implement 3D product viewing without disrupting your current operations.
Mobile Compatibility
In an era where mobile shopping is increasingly prevalent, having a mobile-friendly interface is essential. The Shopify 3D Product Viewer is optimized for use on smartphones and tablets, allowing customers to enjoy the same interactive experience on any device. This cross-device compatibility ensures that you can reach a wider audience and provide a consistent shopping experience, regardless of how customers choose to browse your store.
Practical Applications and Use Cases
Fashion and Apparel
In the fashion industry, customers often want to see how clothing and accessories look from different angles. The Shopify 3D Model Viewer allows them to rotate and zoom in on products, examining details like fabric texture and stitching. For items like shoes and bags, the AR feature lets customers see how the product will look when worn, providing a more personalized shopping experience.

Furniture and Home Decor
For furniture and home decor items, the ability to visualize products in a real-world context is invaluable. Customers can use the Shopify 3D Product Viewer to place virtual furniture in their homes, ensuring it fits well with their existing decor and spatial dimensions. This practical application not only enhances customer satisfaction but also reduces return rates due to mismatched expectations.
Electronics and Gadgets
When purchasing electronics, customers often want to understand the size, features, and ports of a device. The Shopify 3D Model Viewer allows them to explore these aspects in detail, providing a comprehensive view that static images can't offer. This level of detail helps customers make more informed decisions, increasing their confidence in their purchases.
Implementing the Shopify 3D Product Viewer
Getting Started
Implementing the Shopify 3D Product Viewer is straightforward. Start by selecting the products you want to feature in 3D. Work with a 3D modeling service to create high-quality models of these products, ensuring they accurately represent the physical items. Once the models are ready, upload them to your Shopify store using the 3D Model Viewer app.
Customization and Optimization
To maximize the impact of your 3D product viewer, customize it to align with your brand's aesthetic. Adjust settings such as background color, lighting, and shadows to create a visually appealing presentation. Additionally, optimize the 3D models for performance, ensuring they load quickly and smoothly across all devices.
Marketing Your 3D Product Viewer
Once your 3D models are live, promote them through your marketing channels. Highlight the new interactive features in your email newsletters, social media posts, and website banners. Educate customers on how to use the 3D viewer and the benefits it offers. Consider running special promotions or campaigns to draw attention to your enhanced shopping experience.
Conclusion
Incorporating the Shopify 3D Product Viewer into your e-commerce platform is a game-changer. It provides customers with a more immersive and interactive shopping experience, building trust and boosting sales. Whether you're in fashion, furniture, electronics, or any other industry, the Shopify 3D Model Viewer can transform the way customers interact with your products. By following best practices for implementation, customization, and marketing, you can maximize the benefits of this innovative tool and set your online store apart from the competition.
Take your online store to the next level!Transform your customer experience with the Shopify 3D Product Viewer. Engage shoppers, boost sales, and stand out in the competitive e-commerce landscape.
0 notes
Text
W1-Tec Research-Import file format
5th Jun
To improve efficiency in future VR program development, I need to build scenes directly in Unreal Engine 5. However, importing external assets has become my first challenge.
Among the popular formats, some (like GLB) cause significant management issues because texture images cannot be embedded in the files. I find the manual process of linking material maps when importing models extremely fatiguing, so I must consider using formats like OBJ, FBX, USDZ, and GLTF for asset storage.

In my actual tests, none of the four formats downloaded from SketchFab imported well into Unreal Engine. Either there were errors during import, or the materials were lost after import, which was very frustrating.
After a series of experiments, I found a solution: download the USDZ format file, import it into Blender, and then export it as GLTF to Unreal Engine. This process does not require additional texture linking steps and allows asset inspection in Blender. Since online assets lack a unified production standard, issues like broken faces and discontinuities are common.
Bibliography:
Sketchfab, 2024. Sketchfab - The best 3D viewer on the web. [online] Available at: https://sketchfab.com/ [Accessed 5 June 2024].
0 notes
Note
Also found out you can import 3d models in procreate, you need a usdz or a obj
Ooo -Zip
0 notes
Text
AR Enthusiast Daniel Beauchamp Unveils Groundbreaking 3D Modeling and Augmented Reality Setup

A Look into the Future of AR: Real-Time 3D Modeling in Augmented Reality
Daniel Beauchamp, a renowned AR enthusiast and Principal AR/VR Engineer at Shopify, has once again pushed the boundaries of augmented reality with his latest creation. This groundbreaking setup seamlessly combines 3D modeling and augmented reality, offering users a jaw-dropping experience like never before.
Operating on the Apple Vision Pro headset, Beauchamp's setup allows users to preview 3D Blender scenes in AR in real-time. By continuously exporting USDZ files, the system brings virtual 3D models to life and integrates them seamlessly into the user's real-world environment.
youtube
A Leap Forward in AR Technology
This innovative setup represents a significant leap forward in AR technology. With the help of Apple's Reality Kit, Beauchamp's creation takes advantage of the user's surroundings as a light source, enabling realistic light interactions with the AR version of a 3D model.
One of the key features of this setup is the continuous updating of the environment map, which ensures that changes in lighting conditions are accurately reflected in the AR experience. This level of realism enhances the user's immersion and brings virtual objects to life in a way that was previously unimaginable.
The Power of Real-Time 3D Modeling
The ability to preview 3D Blender scenes in real-time through augmented reality opens up a world of possibilities for designers, architects, and artists. This setup allows them to visualize their creations in a realistic manner, making it easier to iterate and refine their work.
By eliminating the need for time-consuming rendering processes, Beauchamp's setup accelerates the design workflow and empowers creators to make informed decisions on the spot. This real-time feedback loop fosters creativity and enables designers to bring their visions to life more efficiently.
Open-Source and Accessible to All
In an exciting development, Beauchamp has announced that his AR setup will be open-source and available to the public. In the coming weeks, the code will be made accessible via Shopify, allowing developers and enthusiasts to explore and build upon his groundbreaking work.
This move towards open-source demonstrates Beauchamp's commitment to advancing the field of AR and empowering others to push the boundaries of what is possible. By sharing his creation with the world, he hopes to inspire a new wave of innovation and collaboration within the AR community.
Daniel Beauchamp's latest creation represents a significant milestone in the world of augmented reality. By seamlessly integrating 3D modeling and AR, he has opened up new avenues for designers and artists to visualize their work in a realistic and immersive manner.
With the upcoming release of the open-source code, Beauchamp's setup will undoubtedly spark further innovation and experimentation in the AR community. As the boundaries of AR continue to be pushed, we can only imagine the incredible experiences that lie ahead.
0 notes
Text
AR implementation
For creating an AR based interface, have to find the web based platform.
AR Studio
AR.js
Vectary
AR Studio
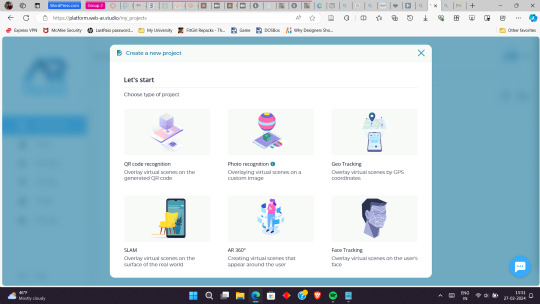
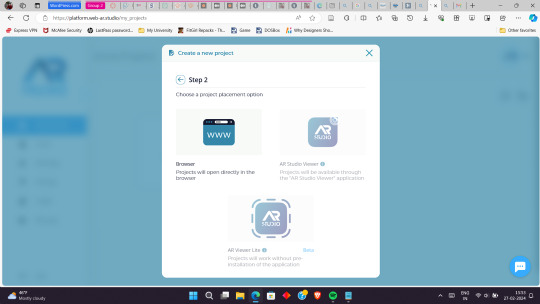
Web-AR.Studio is used for making augmented reality (AR) creation more accessible. The focus of their work is on creating proprietary computer vision (CV) libraries and flexible and adaptive interfaces so that anyone can create augmented reality. They enable people and organizations to easily create and view augmented reality content with their creative approach. The platform offers a smooth and user-friendly experience, enabling new possibilities for creativity and engagement for both seasoned developers and VR novices. They want to work together to advance augmented reality and realize its full potential for everyone.


In this website I found the artefact through QR code can make simply through the website itself. But while checking geo tracking the application must be installed.
Also, it is in development. So, the beta version is not available yet. After completing development, the geo tracking can also use without installing any app.
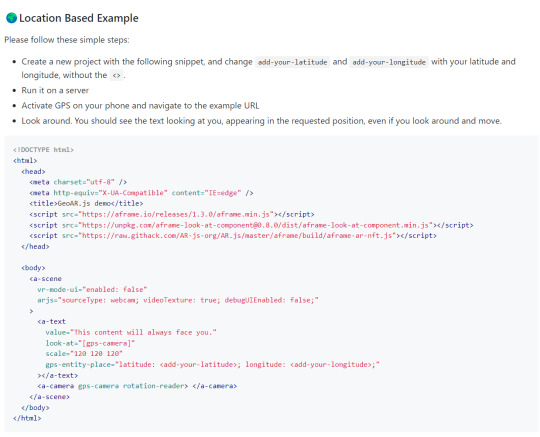
2. AR.js
AR.js is an open-source JavaScript library that enables the creation of augmented reality (AR) which creates experiance in the website itsel. AR.js allows developers to build AR applications using standard web technologies such as HTML, CSS, and JavaScript without requiring additional downloads.
The main part of the creation is based on coding. The WebRTC API is used by the library to access device cameras and computer vision algorithms for real-time detection and tracking of AR markers, like QR codes or pre-defined images. AR.js creates an interactive augmented reality experience by superimposing virtual content, like texts, videos, or 3D models, onto the user's real world once it detects a marker.

The figure shown above is the location based AR sample which I have found in Github.
3. Vectary
Vectary can export their 3D models in formats that work with augmented reality platforms, like glTF for web-based AR experiences and USDZ for iOS AR Quick Look.


References
AR.js - Augmented Reality on the Web (no date). https://ar-js-org.github.io/AR.js/.
NewForm with Brandon Groce (2020) Vectary | Create Augmented Reality Website (AR). https://www.youtube.com/watch?v=nkPsFhrLrPo.
0 notes
Text
Optimal Approaches for Incorporating 3D Models into Website Design
In the ever-evolving digital landscape, captivating an audience goes beyond mere aesthetics. In today’s eCommerce and B2B web sphere, the incorporation of 3D models and augmented reality (AR) is pivotal. Graphics alone no longer suffice; what’s needed is an immersive and interactive user experience that allows visitors to truly engage with products and services. This blog delves into the transformative power of 3D and AR, shedding light on their accessibility and the best practices for seamlessly embedding these models into websites.
The advantages are clear: 3D models elevate user experiences by providing hands-on interaction, allowing users to explore products from various angles. They also offer a detailed showcase of products and creative works, setting a new standard beyond static images. Moreover, in a competitive digital landscape, embedding 3D models becomes a unique strategy for brand differentiation, signaling innovation and a commitment to delivering exceptional user experiences.
Before delving into the technicalities, the blog discusses three main types of 3D modeling — wireframe, surface, and solid modeling — and their applications. Choosing the right modeling technique sets the foundation for an effective web presence.
The blog then emphasizes the importance of web-optimized formats like GLTF or USDZ, ensuring faster loading times and compatibility across devices. To delve deeper into the world of 3D in web design, read the full blog by Nextech: Best Practices to Embed 3D Models on Websites
0 notes
Text
Spline: A New Horizon for 3D Design In the dynamic realm of 3D design, Spline emerges as a groundbreaking tool that transcends boundaries. Spline provides a seamless web-based platform where creativity knows no bounds. Through real-time collaboration, Spline empowers designers to craft immersive web interactive experiences right in their browsers. This avant-garde software encapsulates the essence of easy 3D modeling, animation, and texture manipulation, ushering in a new era of design possibilities. Unveiling Remarkable Features Spline is not just a tool; it's a catalyst for innovation. Its AI-driven capabilities redefine the landscape of 3D design. With an extensive toolkit at your fingertips, you can sculpt parametric objects, refine materials, and orchestrate lifelike animations. The interactive experiences you create are limited only by your imagination. Dive into the realm of physics simulations, effortlessly shaping the contours of your digital world. Collaborate and Elevate Real-time collaboration is at the heart of Spline's design ethos. Seamlessly collaborate with your team, ensuring a fluid exchange of ideas. You can sculpt together, animate collectively, and intertwine your visions, all in real time. Furthermore, Spline's organizational features facilitate streamlined teamwork, with the ability to create teams, projects, and folders. Empower Your Creativity Spline's revolutionary platform isn't just about design; it's about empowerment. With export options ranging from images and videos to GLTF/USDZ formats, your creations transcend the digital realm. Spline harmoniously merges familiarity and innovation by integrating design seamlessly into React projects. The repository of design templates and objects provides a treasure trove for creators, amplifying their imaginative capacities. A Collaborative Revolution As Spline continues to evolve, it propels the boundaries of creative expression. Join the ranks of global teams who have harnessed Spline's intuitive prowess. Shape your dreams, animate your visions, and engage in interactive narratives. Spline is your gateway to 3D design utopia, where innovation knows no limits.
0 notes
Link
0 notes
Text
Luma AI is used to create 3D models of any picture. It creates realistic models with special features. Although it is available for free, it can also be available at affordable costs with some extra features. It charges only $1 for each 3D model created. It has a really quick and seamless process. This takes nearly 30 minutes to create any model. The refund policy is very clear. If paid once, then the money can not be returned. Hence, prior decisions should be made for its usage as there is no refund after buying the features. However, it is available for free without the extra features. The iOS version can be downloaded without any charge. It can be used on a web browser or available as an app. Features of Luma AI and its Availability It is available in the Apple store. For usage, download it from the store and register on it using the existing Apple or Google account details. After making and setting up the account, capture the film or object from different angles. Upload it to Luma AI. The AI will utilize the data to create a 3D model of the object. After AI generates the 3D model, it can be converted to a variety of models like GLTF, OBJ, or USDZ to suit the user’s needs. The default setting of the 3D model generated is private. If a user wants to share it, then there are options to make it public which will make this model available to the Luma AI community. The features of Luma AI set it apart from other AI photo generators. It has a distinctive feature of giving an exceptional realistic touch to the photographs. This AI generator also provides smooth export options to any game engine. This is the reason why game developers and VFX artists prefer it. It offers integration with game art, e-commerce, AR, and VFX. Luma AI is capable of creating realistic 3D Assets and environments in just minutes for game art. For e-commerce, it can produce exceptional quality 3D models for websites. It can be smoothly combined into a VFX workflow. For better results in Luma AI, some considerations give fruitful results. Users can disable the HDR while taking any picture. It will give optimal results. Maintain distance from the object while clicking. The object material should also be considered as Luma AI has problems with complex reflections and curved surfaces. Proper light conditions will enhance the results as well. Also, consider the object size before clicking for clean and hassle-free results. Summary Luma AI is used to create realistic 3D models of photos and objects. It helps give an additional professional touch to the photographs. It enhances the quality of the picture making it more interactive and also elongates its features by giving it a practical touch.
0 notes
Text
How to Install Blender 3.5 on Ubuntu and LinuxMint

In this guide, we will show you how to install Blender 3.5 on Ubuntu and Linux Mint. Blender is a free and open-source 3D creation software used by animators, game developers, artists, and other professionals to create stunning visual effects, animations, and interactive 3D applications.
What's New in Blender 3.5
- On macOS, the 3D Viewport now makes native use of Metal - The Graph Editor now has a new easy operator - The Build modifier's new Natural Drawing Speed timing mode - Support for USDZ file import and export. For the complete changelog refer to the release notes
How to Install Blender 3.5 On Ubuntu / Linux Mint
There are three methods to install Blender 3.5 on Ubuntu. You can either use the below methods - Third-party PPA - Via Snap store - Via Flatpak Method 1: Using Third-party PPA Step 1: Add the PPA The first step is to add the Blender PPA (Personal Package Archive) repository to your system. To do this, open the terminal and type: sudo add-apt-repository ppa:savoury1/blender sudo add-apt-repository ppa:savoury1/ffmpeg4 Step 2: Update the System sudo apt update Step 3: Install Blender 3.5 sudo apt update && sudo apt full-upgrade sudo apt install blender Method 2: Using Snap store Install SNAP Store on the system and install Blender 3.5 sudo apt install snapd && sudo snap install blender — classic Method 3: Using Flathub Install Flatpak on your system using the installation guide, if it is already installed you can ignore the step. flatpak install flathub org.blender.Blender Run Blender flatpak run org.blender.Blender
Conclusion
From this tutorial, you have learned how to download and install Blender 3.5 on Ubuntu and Linux Mint Do let us know your comments and feedback in the comments section below. If my articles on TipsonUNIX have helped you, kindly consider buying me a coffee as a token of appreciation

Thank You for your support!! Read the full article
0 notes
Text
3D Web Editing Tool Showdown: A Thorough Comparison of Wings Engine and Spline
In today's rapidly advancing technological world, choosing the right software tools can not only enhance work efficiency but also bring more fun and convenience. However, with the plethora of 3D web editing tools on the market, making the best choice can be quite a headache. To help everyone find the most suitable software for themselves, we've decided to host an interesting comparison! Today, we will compare two popular 3D web editing tools from multiple angles, including model libraries, model styles, ease of operation, and cost. Let's uncover their mysteries together!
Wings Engine
Wings Engine is a platform focused on 3D scene construction and rendering, suitable for users ranging from beginners to professionals. It is a no-code 3D scene building and rendering platform that emphasizes easy creation, editing, and sharing of high-quality 3D models online. You can achieve 3D interactions with just a simple mouse click, without any coding.
Spline
Spline is mainly a tool for creating 3D objects for the web. It runs in the browser, so there's no need to download an application (though there is an app version). It's basically free, with a simple and intuitive interface, making it very suitable for those new to 3D creation.
1. Model Library
Wings Engine's model library offers a rich collection of 3D models, including buildings, vegetation, vehicles, and more. These models can be directly added to scenes with a single click, greatly reducing modeling costs. This is especially useful in projects requiring a large number of buildings (such as cityscapes), allowing for one-click building additions. Notably, all vegetation models in the library are dynamic, with adjustable wind field settings to control plant swaying, making the whole scene look more lively. To enhance the overall motion of the scene, vehicle models in the library come with built-in animations, allowing dynamic vehicles to be directly added to scenes.
Spline's model library also offers many 3D models, but compared to Wings Engine's models, Spline's models are more on the cute and chibi side. This rounded art style creates a very distinct and memorable impression. Compared to the realistic models of Wings Engine, Spline's models might attract more attention from female users.
2. Ease of Operation
Spline's interface is quite simple. You can see specific layers on the left and style settings for each layer on the right. You can modify the position, color, and other attributes of the layers.
Wings Engine also features a left-right layout, but compared to Spline, Wings Engine includes additional functions such as time variation, view settings, and material settings for models. These more professional settings undoubtedly add to the software's operational complexity.
3. Special Features
Wings Engine supports integration with GIS. GIS, or Geographic Information System, is a comprehensive technology system that integrates data collection, storage, management, analysis, and display, including GIS imagery and terrain. Each component in Wings Engine can incorporate multiple GIS images and terrains, combined with oblique photography techniques to create realistic 3D models, thus reflecting the real world at a large scale, high precision, and high resolution.
Spline supports exporting designs directly to JPG/PNG, MP4/GIF files, or GLTF/USDZ. Image formats are suitable for situations where static images are needed for display or sharing, such as social media, website images, presentations, etc. Video and GIF formats are suitable for showcasing dynamic effects, such as product demonstrations, GIFs on social media, and animations on websites.
Conclusion
Choosing the right 3D web editing tool depends on your specific needs and preferences. If you value a rich model library, dynamic effects, and GIS integration, then Wings Engine is undoubtedly a very powerful choice, suitable for projects requiring highly realistic and complex scene construction. If you prefer a simple and user-friendly interface, cuter model styles, and extensive export functions, then Spline is a very friendly entry-level tool, perfect for beginners and lightweight 3D design tasks.
No matter which tool you choose, both can help you navigate the world of 3D design, improve work efficiency, and enjoy the creative process. We hope this comparison provides you with some valuable insights to help you find the 3D web editing tool that best suits your needs.
0 notes
Text
riggingdojo
RT @Blender: 🎉 Blender Foundation and the developers community proudly present Blender 3.5! 🔶 A massive release featuring: Viewport Compositor, VDM sculpting, built-in hair assets, USDZ, and so much more. 🚀 What's new: https://t.co/zMix5Ll1Ey Huge thanks to everyone involved ❤️ #b3d
0 notes
Text

3D Scanning with Object Capture
by Ethan Saadia
🐨 Scanning a koala with just an iPhone! 📱
Object Capture is a new feature part of RealityKit that lets you create accurate 3D models just by taking photos of an object.
I 3D scanned this koala by taking 64 photos of it from all angles with Apple's sample capture app on my iPhone. RealityKit uses technology called photogrammetry to stitch together the overlapping parts of each photo, combining depth and accelerometer data if available, into a 3D model that you can export to USDZ for use in games, animations, or augmented reality.
Integrating 3D scanning into a social platform like Tumblr would make it easy to create and share immersive content with the world and view it right in front of you with AR Quick Look. From delicious food to unboxing reveals to travel scenes, the possibilities of Object Capture are endless!
My AR apps for learning circuits with Raspberry Pi and shopping at the Apple Store both require 3D models of real objects, so Object Capture will be a huge help to the development process. View my augmented reality work to learn more here!

#WWDC#wwdc21#wwdc 2021#ar#augmented reality#realitykit#arkit#3d scanning#3d printing#apple#ios#3D#3d modeling#iOS 15#xr#vr#virtual reality#USDZ
2K notes
·
View notes
Video
instagram
#relief for #wall I am still working on making my scultures and reliefs in reality. Physically real. . ... #raumwiese #patterns #pattern #glitch #glitchart #USDZ #iOS13 #augmentedrealityart #augmentedrealitysculpture #augmentedreality #parametricdesign #generativedesign #ar #augmentedrealitydesign https://www.instagram.com/p/CDOGnlvqfV7/?igshid=1ujwofdm557t0
#relief#wall#raumwiese#patterns#pattern#glitch#glitchart#usdz#ios13#augmentedrealityart#augmentedrealitysculpture#augmentedreality#parametricdesign#generativedesign#ar#augmentedrealitydesign
1 note
·
View note