#type: psd
Explore tagged Tumblr posts
Text







psd recolors ' candyapple story sprites '
#rentry resources#rentry graphics#rentry#rentry stuff#rentry decor#rentry inspo#crk#carrd resources#psd coloring#psd#rp psd#story sprites#sprites#🎵#candy apple cookie#candy apple crk#cookie run kingdom#cr kingdom
107 notes
·
View notes
Text




⠀( ◞ ˬ ◟ ) ⋆ ˚。⋆ FURINA GRAPHICS Made By Hina 𓂃 rb , ♡ if using ♡ client ┈ rm of this ︶︶ psd by destinyfaces
#furina#furina rentry#rentry graphics#graphics#rentry#genshin#genshin impact#rentry resources#resources#psd#genshin furina#furina genshin#♡ 。 oo1⠀︵︵⠀graphics#rentry graphic#rentry stuff#furina de fontaine#edit#rentry edit#sntry#sntry graphics#made by hina#i cant believe its actually been a year#woahh.. cherryshh anni
65 notes
·
View notes
Text



Feixiao tumblr layout
rb+credit to use
all art used is official
psd credit : ♡
bg color : #251834
ughh ilhsm she's so pretty...
#♡。 my posts#♪。 hsr graphics#rentry#rentry resources#rentry decor#rentry inspo#hoyo#hoyoverse#rentry stuff#psd#psd coloring#feixiao#hsr feixiao#feixiao hoyo#hsr icons#icons#graphics#carrd#tumblr layouts#tumblr layout#hsr#honkai#honaki star rail#feixiao honkai star rail
34 notes
·
View notes
Text














STREAMING
kang ha-neul as woo sang
#squid game#icons#edit#random icons#twitter icons#psd#squid game 2#squid game season 2#squid game spoilers#squid game netflix#squid game x reader#x you#x reader#kdrama#netflix#kdrama icons#netflix icons#netflix series#season 2#tv series#squid game icons#player 388#player 388 icons#player 388 x reader#kang dae ho x reader#dae ho#kang dae-ho icons#kang dae ho#kang ha neul
38 notes
·
View notes
Text




⊰ COTTON CANDY CONFETTI by @reflectedshine
a pale pink/purple themed psd, made in photopea, minor adjustments okay, do not use as base.
like/rb + credit if using.
22 notes
·
View notes
Text






Y2K TECH ICONS (transparent screens!) -2000x2000px -use as you see fit.
#roleplay resources#psd#psds#rph#rp resources#free rp resources#psd coloring#rp aesthetic#indie rp#free rp template#transparent png#random pngs#pngimages#cute pngs#y2kcore#y2k moodboard#2000s aesthetic#y2k icons#webcore#old web#nostalgiacore#pngs#transparents#carrd#aesthetic#png#icons#layouts#moodboards#resources
4K notes
·
View notes
Text
— 𝐌𝐘 𝐅𝐀𝐕𝐎𝐔𝐑𝐈𝐓𝐄 𝐏𝐒𝐃𝐒
this is a masterlist, of sorts, of all of the psds i have personally used - and wanted to use - over the years. whether it be templates for promos, or the colouring for an avatar i have made, i will list them all && specify if they are free or paid. they will be in alphabetical order, for your convenience.
— 𝐓𝐄𝐌𝐏𝐋𝐀𝐓𝐄𝐒
about tomorrow by apocalypseresources (free)
alicent hightower by mrins4nity (free)
angels and demons by iconholic (paid)
comic book style by niixzee (paid)
concert flyer by niixzee (paid)
cover by 666psds (paid)
dark hemisphere by svintbass (free)
duty by draconicgraphics (paid)
fight for by creationcolor (paid)
game over by jungrainsoul (paid)
graphic template 027 by vc-recourses (paid)
holy mother by kaiserscomms (paid)
hunter by calisources (free)
josephine by cavalierfou (paid)
lady gemma by calisources (free)
lilypads by vileflowers (paid)
melody by apocalyseresources (free)
midnight by kaiserscomms (free)
more than human by rpstars (paid)
murderous by kaiserscomms (paid)
myriad by maplecoded (paid)
nu waves by polarizerps (paid)
paper strips by apocalypseresources (free)
pretence by plutocommissions (paid)
promo template #1 by darkpsds (paid)
protocol by apocalypseresources (free)
shards by iconholic (paid)
snowfall by apocalypseresources (free)
spill the feels by luvsbot (free)
spilled by jessource (free)
template 03 by thisisrawr (paid)
template character by lucegraphic (free)
template promo by faustgraphs (free)
we call him the alpha by calisources (free)
— 𝐂𝐎𝐋𝐎𝐔𝐑𝐈𝐍𝐆𝐒
addicted by tigeredits (free)
devil by tigeredits (free)
disintegration by tigeredits (free)
how not to drown by tigeredits (free)
lightning by tigeredits (free)
starlight by somresources (free)
voidhearted by destinyfaces (free)
wait until dark by somresources (free)
wish by sanctuxryz (free)
#masterlist#rp help#gfx help#psd#roleplay resources#rp resources#rp templates#rp template#rp psd#psds#free psds#paid psds#psd coloring#coloring psd#psd download#psd template#template psd#promo template#promo templates#photoshop#photoshop help
1K notes
·
View notes
Text






























SQUID GAME
| 𝙩𝙝𝙚 𝙨𝙖𝙡𝙚𝙨𝙢𝙖𝙣
≻───── ⋆✩⋆ ─────≺
ʟɪᴋᴇ ᴏʀ ʀᴇʙʟᴏɢ ɪꜰ ᴜ sᴀᴠᴇ
ᴅᴏ ɴᴏᴛ ᴄʟᴀɪᴍ ᴍʏ ᴡᴏʀᴋ
≻───── ⋆✩⋆ ─────≺
#the salesman#squid game#icons#edit#random icons#twitter icons#psd#squid game salesman#squid game 2#squid game season 2#squid game spoilers#squid game netflix#the salesman x reader#squid game x reader#salesman x reader#gong yoo#the salesman x you#x you#x reader#kdrama#netflix#kdrama icons#netflix icons#netflix series#season 2#tv series#squid game icons#the salesman icons
817 notes
·
View notes
Text







psd recolors ' truthless recluse story sprites '
#🎵#story sprites#crk#cookie run kingdom#rentry resources#rentry decor#rentry#rentry graphics#png#transparent png#psd#psd coloring
22 notes
·
View notes
Text


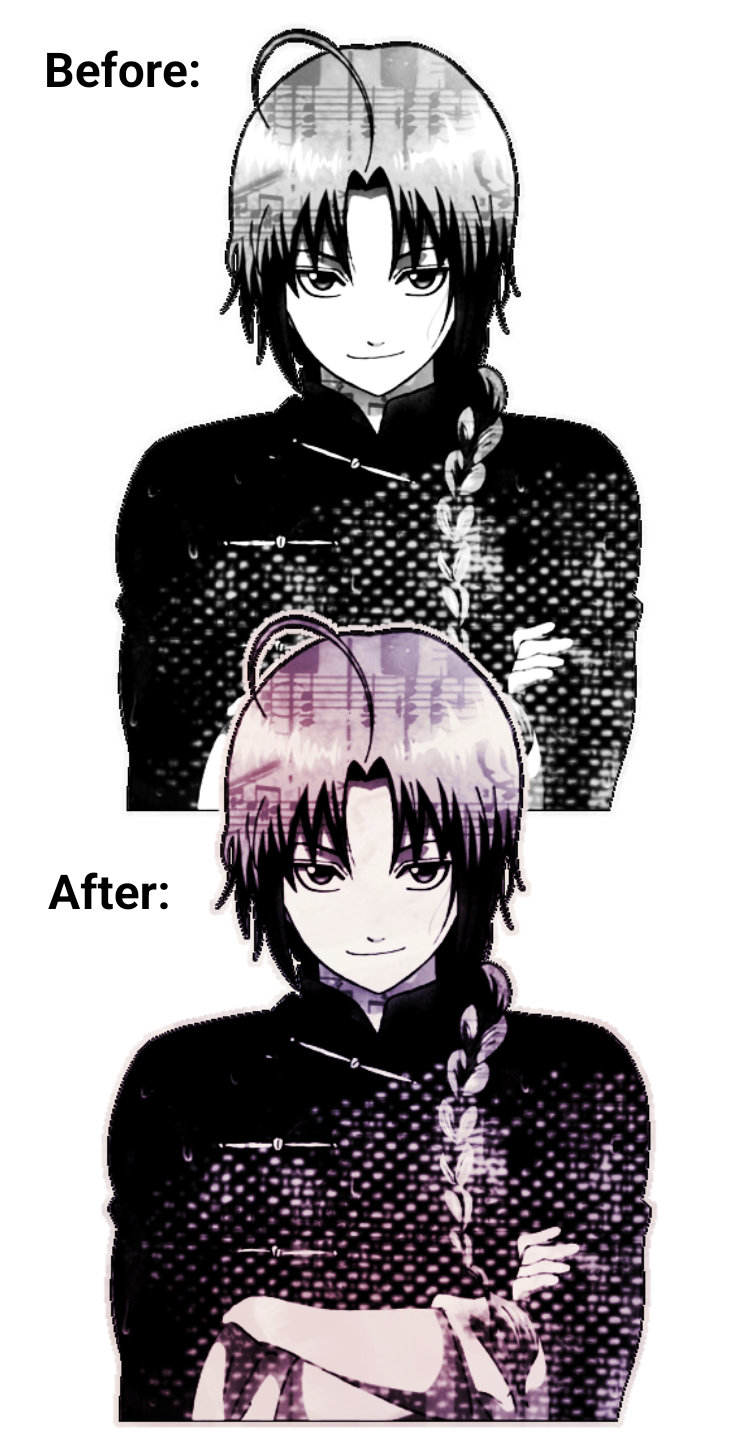
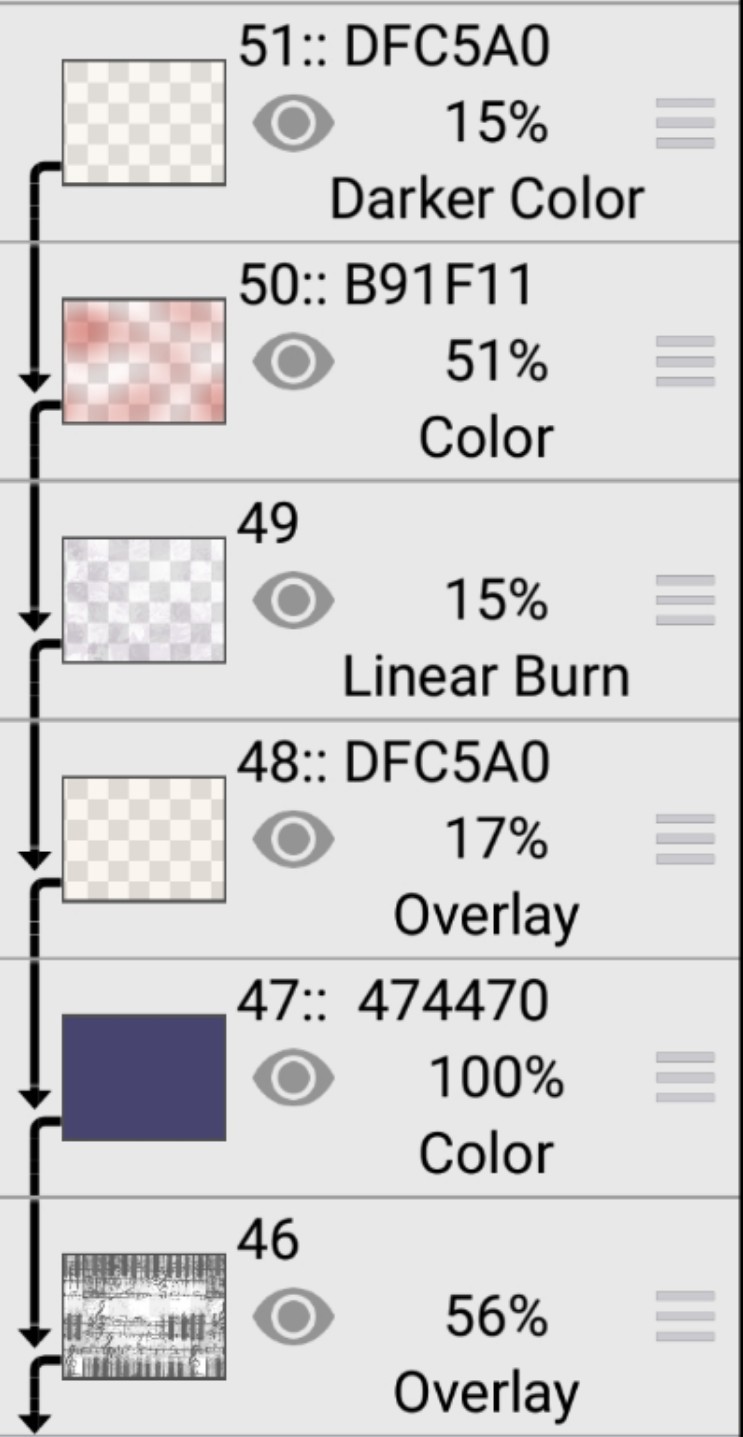
F2U ibis paint coloring from @mer-boy
― It's recommended to put your images in grayscale!
― I used an airbrush for the red layer and applied it to random spots




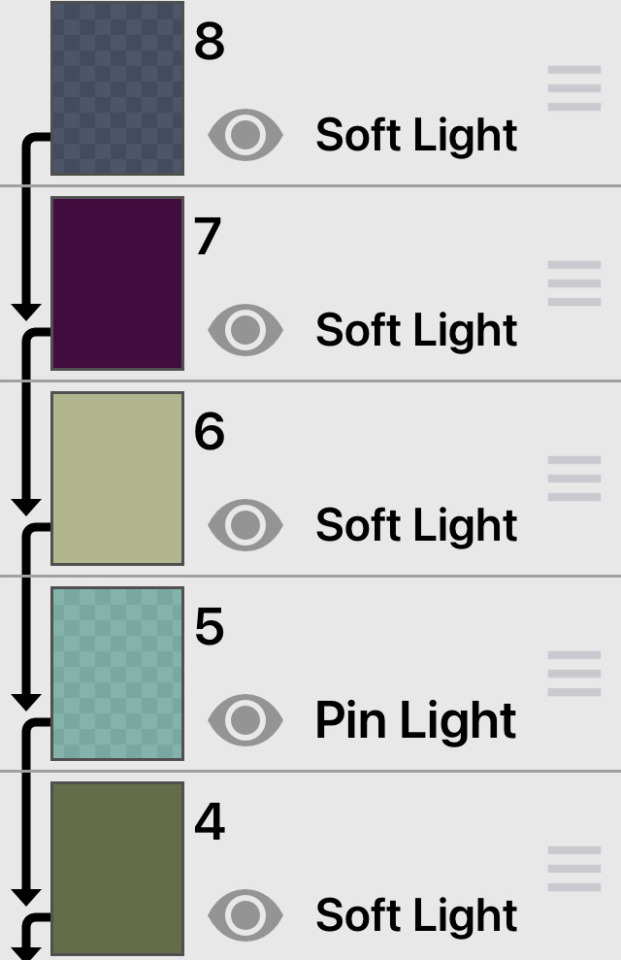
First image is for the texture if you want it ― the next one besides it is the original ― the last image is for the layer with "linear burn"

#ㅤ𝄢 ﹫ 𝖀ncoffins . 』#ㅤ「 ··· 」 🏐 Mod Hieran#ibispaintx#made in ibis paint#ibis paint coloring#psd coloring#psd#rentry stuff#rentry#rentryblr#editblr#editing resources#rentry resources
547 notes
·
View notes
Text





Faruzan tumblr layout
rb+credit to use
psd credit : ♡ / inspo : ♡
all art used is official


#♡。 my posts#tumblr layouts#tumblr layout#editblr#graphics#psd coloring#psd#icons#rentry#rentry resources#rentry stuff#rentry decor#rentry inspo#hoyo#hoyoverse#faruzan#faruzan gi#faruzan genshin#carrd resources#carrd#⋋ genshin graphics .♩#gi#genshin#genshin impact
29 notes
·
View notes
Text

⠀ ⠀ ⠀ ⠀ ⠀ ⠀⠀ ۫ 𒋲 ⠀ ׁ ⠀⠀ ꓄𝑦𝑝𝑖𝑛𝑔 . .









⠀ ‿◞| ͜͝ | ͜͝ ⠀dark ibis paint colourings
F2U ⠀ ノ ⠀ creds appreciated


layer opacity depends on the photo used; that is why i haven’t included it here o_0
#ׅ ㅤ ִ ۫ ◜ ⠀S.T.A.R.S ᚐ#༝⏝ ͝ 💉◞ ྀི#editblr#carrd#carrd decor#carrd resources#edit#rentry#rentry aesthetic#rentry carrd#rentry decor#rentry graphics#rentry template#rentry commissions#commission#comms open#ibispaintx#ibispaintapp#ibispaint my beloved#colouring#colour#psd coloring#psd
661 notes
·
View notes
Text



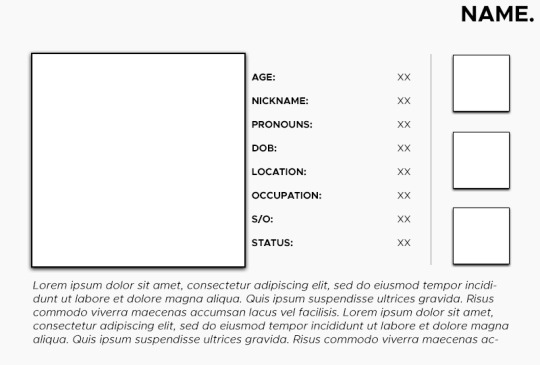
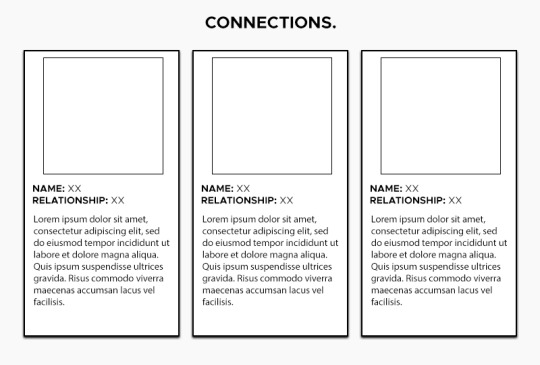
TEMPLATE 29.
wanted to try a little different design with this one while keeping some of the previous things everyone loves and honestly i love how it turned out! tried to make it easily customizable with everything labeled and grouped together. for the playlist, each song background has a color overlay, so just enable that for whatever song you want to highlight!
i'm always available if you have any questions, please don't hesitate to ask!
please consider leaving a tip on kofi if you like the templates! anything helps me at the moment.
download. | more templates
taglist: @imogenkol @statichvm @tommyarashikage @risingsh0t @strangefable
@ravensgard @firstaidspray @pitchmoss @pavus @florbelles
@carrionsflower @josephzeppeli @thedeadthree @leviiackrman @roberthouse69
@carlosoliveiraa @g0dspeeed @bigbywlf @thefathersbride
2K notes
·
View notes
Text


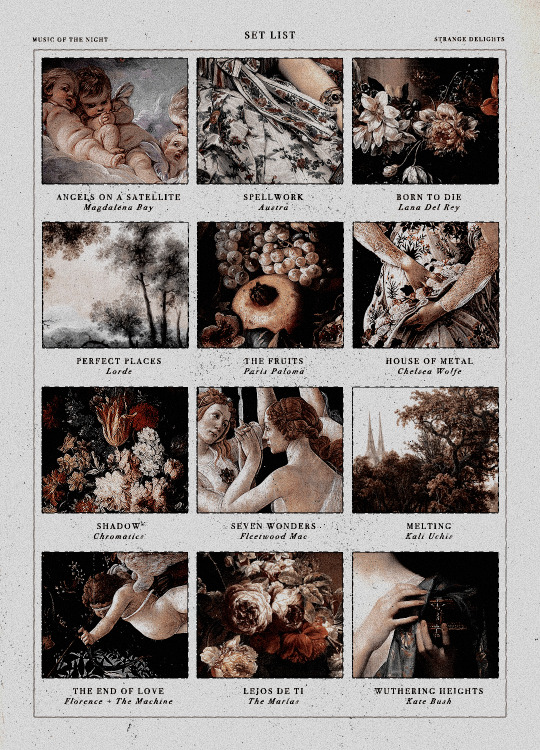
DEATH & ROMANCE, playlist template (free resource)
Here's a super simple, vintage-ish Photoshop playlist template. This was made using pictures in the public domain or that are free of use.
The coloring is included. Text is easy to edit, but if you wish to keep the same look as the preview, you will need to download the following fonts: Canela Deck, Bodoni 72, Art Nuvo, BlackKnightFLF, Rumble Stone, Times, Arial.
Please like or reblog if you decide to download this resource!
Do not repost, redistribute or claim as your own, and remember to CREDIT ME when using this template.
DOWNLOAD: DEVIANTART or PATREON
+ KO-FI, donations are optional! Please do not feel any pressure to sub or donate, I just hope you enjoy the resources I post. If you decide to tip or subscribe to a tier, I thank you from the bottom of my heart for supporting me ! ♡
434 notes
·
View notes
Text







~ICONS Okarun + Header (DANDADAN)~
se salvar/usar da uma moral lá no meu twitter > @hyejej
#icons#anime#anime icons#dandadan#dan da dan#manga#with psd#psd#ask#okarun#ken takakura#momokarun#dandadan anime#okarun icons#ken takakura icons#kiss#momo ayase header#momo ayase with psd#cute headers#headers#headers with psd
413 notes
·
View notes