#tho it was an anime original just ig I just assumed there wasn’t anything if it wasn’t in anime format
Explore tagged Tumblr posts
Text

Please watch ID:INVADED oooooo you wanna watch ID:INVADED so so bad oooooooooo
#id: invaded#are any fans still alive 😭#rewatched it recently and found out there was a manga sequel??????#never binged a manga so fast in my life#I can’t believe I never searched for a sequel back in 2020#tho it was an anime original just ig I just assumed there wasn’t anything if it wasn’t in anime format#didn’t know what emoji to use for narihisago so I just used an autumn leaf (his first name has the kanji for autumn)#id invaded#narihisago akihito#sakaido#my art#fanart#anime#I drew this in one sitting I don’t think I would’ve finished it otherwise LOL..#a whole 12 hours of getting distracted every 10min and going back to drawing and then getting distracted again#the background is sooo obviously edited I’m cryin
86 notes
·
View notes
Text
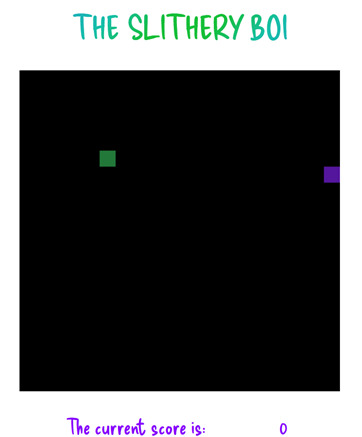
Snake Game with JavaScript
Blog Post 2 – INTP-362
INTRO
Hello! If you came here after reading my first blog post (not necessary but it would be funny if u wanted to see my struggle) welcome back! It’s nice to see you again! If you diDN’T read the last blog post (the disloyalty smh /lh) hello! Nice to make your acquaintance!
If you aren’t aware what I’m doing here (tbh same life is definitely,,, A Thing™ for sure), I essentially ventured out to learn about game development in JavaScript (a coding language, often paired with HTML and CSS if you weren’t aware which is completely fair). I have previously had experience with JS in terms of website development but never really for game development. For the sake of this post and the catered audience, I’m just gonna assume that you know JS and HTML and CSS and all that jazz. If you don’t, my sincerest apologies (/s,,, kinda).

(The title of the game and display of the current score would be what is controlled by html and css while everything in the black box would be controlled in js)
MAKING DECISIONS
So, first thing I had to figure out which IDE to use. Now this wasn’t too hard of a choice, as I already have multiple different IDEs with options for JS, html, and css (by multiple I mean 2, the accursed netbeans and the modern and sleek vscode). For this project, due to its simplicity and familiarity, I chose vscode (I was gonna give a whole outline as to what vscode is but I’m not getting paid to do that so no thank you).
After getting my IDE decided and figured out, I had to find out what game I wanted to create. Of course, as I am overly ambitious (which I must admit is one of my fatal flaws) My initial idea was “hey, why don’t I make a short, simplified version of pokemon or a fighter game like mortal kombat or smash?” y’know, like a fool. While these goals may have been achievable if I had multiple months to do this and no sense of procrastination, it simply wasn’t possible to pull off unless I wanted to neglect my studies and focus solely on the game.
After hitting that miserable realization, I made up a list of games that I could make in the amount of time given and the amount of motivation I had inside of me (which,,, is not a lot actually). My list eventually came down to these games:
Snake
Pong
That one offline dino game on google
Tetris
and Flappy Bird
Now all these games were doable, however, when it came to applying the things that I already knew, I would have to choose snake. As I had learned previously (not in the last blog post tho) how to control the movement of a shape based from keyboard input and object collision and everything of the sort, snake seemed like the easiest option to me.
HTML
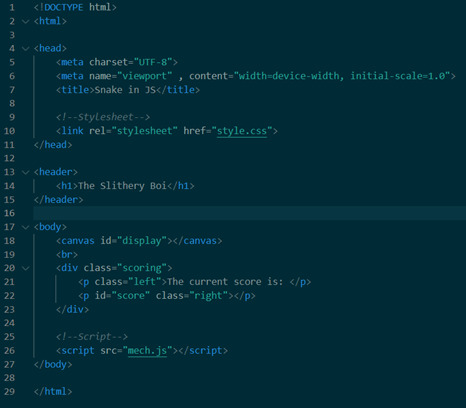
After creating the project, I immediately created all the files and game them appropriate names (tho they deffo could’ve been better but eH ‘twas a lapse in judgment). First thing after creating all the files was to set up the html page.

Just like any html page, I included the basic tags. The DOCTYPE, meta tags, title, a link to the css page and a script to the js page, a header with the extremely (/s) original title and a body with a div to show the current score and a canvas to allow me to draw in (canvas being the only new thing that has anything to actually do with my game).
CSS
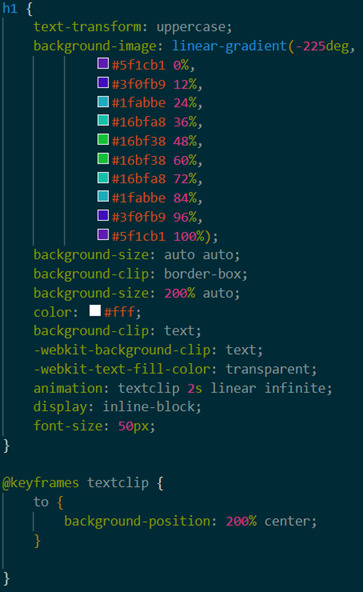
Now I won’t bore you with the css details as most of it iS just setting the font, font colour, centering elements, placing elements side by side, and all that jazz hOWEVER, one thing that ig is really cool even though it’s not my original code bc in no way, shape, or form am I this cRACKED at css, would be the title.

(It’s the text colour animation effect on https://alvarotrigo.com/blog/css-text-animations/ )
DISPLAY WINDOW
Now here’s where it gets into the fun bit. The first steps to actually be able to do anything would be create the display and context. (Just for a little bit of unnecessary context, the code being presented is not in order of the actual project it’s just been copied and pasted to show you what I want you to see like those illusionists or something)

First thing we must do is create a grid in our minds. In this imaginary grid, each square is 25 pixels by 25 pixels, which has been assigned to the blockSize. Next we choose the dimensions of the display, I chose 20 blocks x 20 blocks. Then, as I had been taught in the past, we create the variables that are meant to hold the display information which is the width and height of the window and the context of the page just so that we can manipulate the window.
In the update function (the function that reruns every time the setInterval tells it to. This is the thing that I talked about last blog post that allowed for either a higher or lower fps.) we set the background colour as black using fillStyle and we draw the rectangle (square??? a square is a rectangle right?? geometry was rough) using fillRect. The first 2 values are the x and y of the top left corner of the display while the next 2 values are to set the actual size of the window.
Now, you may be like “hey, my guy, respectfully, you talked about display and setting the height and width and context and setInterval and actually drawing the window, but what about all the stuff in the middle? The change direction and foodRando and everything?” and to you, loyal reader, I say hush. It will all be revealed in good time impatient child.
DRAWING THE SNAKE
Next, we draw the snake.

Now just like the display, we get the X and Y of the snake head (obv not hardcoded bc we dO want it to move unlike irl). Next thing we add into the update function (don’t let the screenshot fool you this iS still the same update function as the last one). We also get the colour for the snake (I went fancy for this one and decided to do a hex code instead of just like,,, ‘green’ even though both would’ve produced similar results) and update the x and y of the snake based off of some things that will be talked about later on. We then continue to use fillRect again to draw the head of the snake.
Now the next bit is a bit more complicated then everything else shown previously (but if u know coding then its genuinely not that bad lmAO it just looks a bit spooky). In the for loop, we essentially create the variable i (you’ll see this bad boy a lot) and cycle through all the entries in the snakeBody to draw the rest of the body of the snake that way the snake’s body isn’t a fixed size. And can be increased depending on the entries in snakeBody.
Next we have the for and if loop that’s placed before the snake display. The for loop is used when the snake is moving. Basically, every time the snake moves (and especially when the snake is turning) it allows the current section of the body to get the placement of the piece in front of it and replace it and moves down to the head which is placed using the if statement right after which is able to move (mostly) freely that way u can get those crisp 90 degree angles when your snake moves.
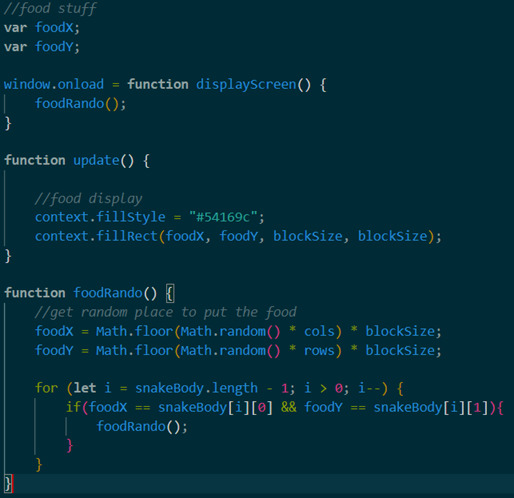
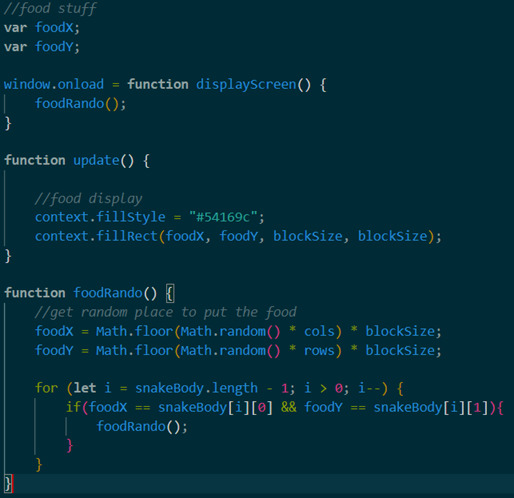
DRAWING THE FOOD
Finally, the last drawing piece, would be the food.

Just like all the parts before this, we start with initializing the variables that are to be used when finding the placement of the food. In the update function, we do the same thing we did as before, we set the colour using fillStyle and fillRect to place the food somewhere in the window.
Now finally, for the part that I told you guys to wait for, the meaning of foodRando. What foodRando does is that it finds a random place on the window using Math.floor to ensure that the number chosen is rounded down to a while number and Math.random to find that random place. The for loop is to ensure that the x and y coords of the piece of food isn’t inside the snake otherwise it reruns until it lands in an empty space. This is ran every time a piece of food is eaten and when the website first launches.
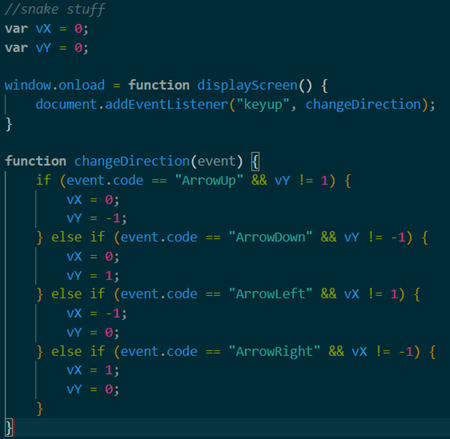
MOVING THE SNAKE
And now we talk about the other part of displayScreen that you were (or were not idk I can’t tell… or can I? No I can’t don’t worry you’re safe for now).

The next thing after being able to draw all these components to the window was to figure out how to actually move the snake. This is there the changeDirection comes into play. Inside displayScreen, we have an event listener which listens for when the user’s finger lifts off of an arrow on the keyboard, specified with ‘keyup’. Once that action takes place, the event listener runs changeDirection which takes in an event. in this event, we determine which key was pressed and move it according to the key that was pressed by changing vX and vY which is just the velocity. -1 in the Y variable means up while 1 means down. In the X variable, -1 is left and 1 means right. For both, 0 means just not moving.
But what is the && for? If you recall from all those years ago (it’s okay grandparent I get it ‘back in your day’ or whatever) the snake can’t go from going up from going down immediately, same with left and right. This is because, if the snake were able to do that, it would just eat itself (and break its spine which isn’t really the best but who am I to judge) and immediately end the game. The && is meant to prevent that from happening. It’s a check to basically say “if you wanna do this, first we gotta make sure you ain’t doing the forbidden move”.
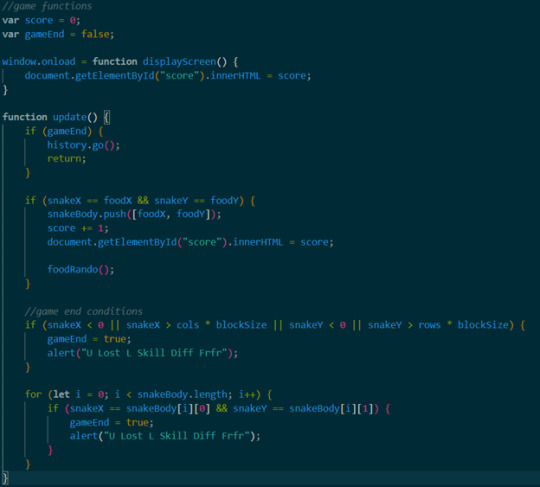
SCORING AND GAME END
Lastly (if you’re still here, hOLAY I’m barely even still here lmAO how do you dO it what is the sECRET?), dealing with collisions that cause the game end and keeping and increasing score.

For this last stretch, we state the variables for keeping score and ending the game, score and gameEnd. If you recall from the very beginning in displayScreen and in the html, there was some part with score in it. document.getElementById(“score”) is taking the variable from the js file and displaying it in the html so the reader gets some sort of validation beyond their snake getting longer (firstly, haha innuendo don’t look too deep into it. secondly, talk ab parental problems or something lmAO just like me frfr).
Next in the update function, we have the first if condition. In this condition we’re just specifying that, if gameEnd, the variable used to tell if the user has lost or not, is true, we end the game and restart using history.go (that’s something new that I learned I am but a tiny child) the page to allow the user to play again. The next if we have is to recognize when the snake has become fed and increase it’s size (like chickens to the slaughter) and increase the score. Once we have done that, we rerun foodRando, generating another piece of food.
Finally, we enter the game end conditions. The first if statement is used to identify whether the head of the snake has hit the wall (like the tiktok sound or something idk). The for statement after that is recognize that if the head of the snake hits another part of the snake, that means it’s game over. For both, it recognizes game end by changing gameEnd to true and then sending an alert to the user (with a kinda mean message I’m sorry but not really) informing the player that they had lost the game.
CONCLUSION
In the end, this game was fun to make! I think if I were to go back and restart the game or add additional features, I would include things that I wanted to but was too overwhelmed to add like a menu where you can choose your display settings or maybe just a whole different project as this one seemed a bit simplistic and easy :P. While coding I realized just how similar this is to java or any coding language really. Truthfully, the only difference would be that of drawing the shapes and figuring out logic behind collisions and the syntax but everything else: the if and for statements, the functions, and logic behind everything is still the same. I think that was why I would’ve appreciated if I took on a harder game or task but, in the end, it was pretty fun to play with.
THE FINAL PRODUCT
Now since you’ve all stuck with me for so long, here’s your reward: a gif demo of the actual game being used :D (if you want access to the full project, I have my github linked :) pls don't judge my abysmal snake skills).
0 notes
Text
I was tagged by by @not-sewell and @wayhavensmasonsbitch and also @lxdy-starfury sjsjsjsj :D
rules: answer 30 questions and tag blogs you are contractually obligated to know better.
(ima tag a few ppl sorry if u’ve already done it, also feel free to ignore, also I just KNOW I’m missing ppl I’m so very sorry :P) @masonsfangs @bobbymckenzie @queerbrujas @agentnatesewell @raleighcarrera @specialistagent-morgan @lilas
Name/nickname: Judie, I don’t really have a nickname but y’all can use N-T if u want, or my name, up to u
Gender: Female (she/her pronouns :P)
Star sign: Aries sun sign and Libra Moon and Rising, I assume thats where the diplomacy comes from XD
Height: *Sigh* 5’ 1”
Time: 2:55 pm
Birthday: March 25!
Favorite bands: IIII don’t feel like I listen to that many bands actually, tho did u know technically Bruno Mars is a band artist, Bruno Mars and the Hooligans XD.
Favorite solo artists: I have, pretty mainstream tastes tbh lolll, (at least thats what my sister tells me, but I maintain that I just don’t have the time to go out and LOOk for new music) aAAAnnyways, I can never choose a favorite anything so Im gonna list a few that I always come back to: The Weeknd, Billy Eilish, Victoria Monet, Ariana Grande,Taylor Swift, Stromae, Logic, Halsey, Ed Sheeran, & Bruno Mars ofc but I just mentioned him XD.
Song stuck in my head: Long Story Short by Taylor Swift
Last movie: Soul :D
Last show: I’ve been rewatching ATLA
When did you create this blog? I made this sideblog, innnnn November-ish of 2019, but wasn’t active til about January of 2020, a whole year guys :D, (I have had a Tumblr for many years at this point tho, I’m not quite sure when I first joined though)
What do i post? Art, mostly fanart for TWC, or choices, very rarely my own OC’s, and then I also RB art, writing, and just, fandom memes loll
Last thing i googled: Industrial piercing after care, I am highly considering one
Do i get asks? Yes sometimes, and I cherish each and every one and I am sorry I am so bad at responding sometimes
Why i chose my url: Originally I just made this so I could find posts abt choices that I liked easier, cuzzzz I don’t have a tagging system, so it was choicesstuff, but then I decided I wanted to post art so I changed it to Night-Triumphantt bc of one of my favorite quotes from the ‘A Court of Thorns and Roses’ series
Average hours of sleep: Ugh, that depends, I always stay up far too late but I also sleep in hella late if I am able, I’m gonna say a solid 6 average (its that delayed circadian rhythm babeyyyyy)
Lucky number: 7 :D
Instruments: I can play piano, and viola, (Tho its been a while) and I am currently trying to learn guitar as I have ALWAYS wanted to learn it. I just wanna be able to play some sweet sweet riffs man! (I also reaaaaallly want to learn how to play the bass guitar but I told myself I wont drop the money on it unless I learn to actually play guitar this year XDD)
What i’m wearing: A very comfy sweater from an Ariana Grande Concert, and black work pants cuz I am at work loll.
Dream job: If I could do anything w/o care I would love to be an animator, but like, I know the actual job isn’t really for me, so I’m goin into medicine, very different I know but I do really love the medical field.
Dream trip: I wanna go to New Zealand someday, its so beautiful!!
last book i read: Children of Blood and Bone, HIGHLY recommend
Favorite food: Sushi, or Pizza
Nationality: Lebanese :D (also American IG lol)
Favorite song: I can never choose a favorite anything, I do absolutely adore Drunk by Ed Sheeran tho, that one stays in the top rotation always
Top three fictional universes: hmmmmmm, ATLA for sure but Im actually blanking on any other universes lolll
9 notes
·
View notes