#this is why i used the webbed site mobile through browsers. cause you can see the thing the nav bar
Explore tagged Tumblr posts
Text
Inspecting your internet price: Are you getting what you invest for?

The measurement takes lower than 30 seconds to finish and returns comparable results to Ookla. At the least, it confirms whether you may have a decent expertise when gaming on Stadia. Keep in mind that older units might not be in a position to obtain the speeds represented here. Select your device to see the utmost speed that this gadget is able to receiving. May only be used within the first 30 days of latest service and solely as soon as for a selected service by any customer.
Testmy.netis an web speed test that runs completely on HTML5 and PHP.
Of course, the load on the take a look at server can be a issue, however it's much less of a difficulty right now than in years previous.
Press "Start Test" under to get began testing your connection.
The service shows the current obtain and upload speeds, and measurements for 'ping', 'jitter', and packet loss.
For extra information concerning the average speed of Armstrong's Internet products, please click on right here. You also can visit our Zoom Support section for well-liked articles, multimedia, troubleshooting device and extra. Online data backups, including Carbonite and iCloud/iTunes syncing, must be set to run throughout off-peak hours when you are not utilizing your device. Time of day and web site you’re visiting.During peak hours in the evening and on weekends, general Internet traffic is greater causing extra congestion.
Also, completely different tests highlight different aspects of your connection. Speed checks measure your current connection’s maximum speed – how briskly your gadget can addContent and download data – by accessing nearby check servers. The test mimics your online activity in a controlled setting by downloading pattern recordsdata and recording speeds. Whether broadband, fibre, 3G, HSPA or 4G, the pace check from pace.io checks your connection, allowing you to verify whether or not or not your supplier is providing you with the service you’re paying for.
Upload and download speeds are often measured in how many megabits per second your connection can transmit, and the upper the number, the better. Ping and jitter are measured in milliseconds, and low numbers characterize a extra responsive and stable connection. For instance, Google, speedtest, Comcast, att, or no matter main isp in your area. You can even use a couple of computer, since cpu utilization could be a factor. Add them up and you must see that you’re able to fill the pipe with multiple streams of information.
Why Isn't My Web Working?
This is how briskly data gets from the web to your gadget. It’s measured by how many bits of data could be delivered per second—usually measured in megabits per second or millions of bits per second. The Verizon Speed Test calculates upload and obtain speeds of your web connection by measuring how many "bits" of data were transferred in the course of the test duration. Upload Speed is the second fundamental worth that you will get if you perform a pace test. Just just like the obtain velocity, the upload speed is also measured in Mbps. Upload Speed implies that how fast your internet can addContent data to the Internet.
Pace Take A Look At
In order to check the download pace the web speedtest device would download a file or a set of recordsdata and then it determines how long it took to take action. Similarly the addContent pace is measured by uploading a file or set of recordsdata. Majority of the internetspeed test instruments tend to check the ping rate just because they contact the server by some means. The internet speeds appear to be slower more often than not than they need to actually be.
Reboot your modem and good devices by powering them off then again on. Set any major device software updates or cloud backups to run overnight. The speed of the connection when uploading information from your computer to a different pc someplace on the Internet. If you suspect a connection concern use “Servers” choice to test towards other locations.
Store Online
In the top, my objective is to point out how a specific Wi-Fi device does against others. I perform the check utilizing Windows 10’s File Explorer (a.ka. Windows Explorer). It’s a easy drag and drops copy check through the widespread Server Message Block (SMB, a.k.a. Samba) protocol with a 20GB single file as the data.
Run web pace take a look at free on each Mobile and Desktop. In addition, MySpeed provides customers some useful info, efficient methods to improve the connection efficiency in addition to some tips to resolve web issues in its blogs. I suppose I was testing my velocity incorrectly earlier than when I was getting some wonky actual low numbers.
To check internet pace on a pc, use your browser and the app on this website. To obtain accurate outcomes on cell gadgets, you need to download our iOS or Android app, respectively. This is particularly important when running a WiFi velocity test.
youtube
1 note
·
View note
Text
2020 May Update
I hope you're all staying safe and healthy during this time of Coronavirus!
We continue towards the finish line, slowly, but surely. Coronavirus did throw a few wrenches in our plans. Our talks with a publisher about a possible sponsored appearance at an upcoming event stalled.
But that was always just a possibility. We have a backup plan. If we didn't win a sponsor, we were just going to pay our own way to a convention. That's what most indies do! Anyway, that's canceled too. It doesn't seem like there'll be any conventions to showcase in the near future...
Nevertheless, we did move forward in other areas. We've got the press materials ready as well as the game's official launch site up. You can view it in its prelaunch state at this link. NOTE, It is in a "prelaunch" state, so some media links are being withheld until reveal time. But there are a bunch of new pictures and artwork you can look at.
You might notice the link reads "phoenotopia.wordpress.com". The plan is to direct "phoenotopia.com" to it in the near future. That means if you wanted to reach this tumblr specifically, you'll have to visit it at its tumblr link, "phoenotopia.tumblr.com" (which, I just noticed doesn't work... huh). Anyway, since this is a dev blog, I'll talk a little bit about the journey of creating the website.
SQUARESPACE vs WIX vs WORDPRESS
I actually tried 3 different services (in the above order), before I settled on wordpress. I did a bunch of researching, and most reviews seemed to point at WIX >= SQUARESPACE >>> WORDPRESS.
I went with Squarespace first, since it was recommended a bunch on some youtube videos I saw (guess marketing works). Even though it didn't win outright in the reviews, my impression of it was "less quantity, but more quality." I tried it and found it serviceable. It was kinda sluggish, with some not so intuitive areas. I had to ask for help a few times for some things that would seem simple ("how do I change the BG and font color and of the music player?", etc).
That was last year, when I *thought* I was near launch and would need a press site soon. One year later (present day), it was time to create a press site again, and since my website with Squarespace expired (I had only signed up for a trial period), it was a good opportunity to try Wix, especially since Pirate had lots of praise for Wix.
My impression of Wix was that it was... too distracting. After I chose a theme, in the editor view I felt bombarded by menus. Everywhere you move the mouse, things kept lighting and popping up. And it was slow. So I guess it was sorta like Squarespace, but maybe even a little worse?

(Easy ways to preview the website from phones and tablets was one of wordpress’s neat features)
What prompted me to try Wordpress was one of their slogans "35% of the web uses WordPress". If it's good enough for 35% of websites, it's good enough for me! I ended up liking it most of all. It's definitely less featured, which suited me, since I'm not trying to create something too fancy either. Unlike the other website builders which emphasize free-form, wordpress was more rigid. I couldn't drag and drop an element just anywhere - I found that comforting in a "I can't screw this up" sorta way. The most important thing was that it was fast. Loading the editor view to Wix took 11 seconds vs 4 seconds with Wordpress. And the speed advantage of wordpress extends across every action. Similarly, when Chrome launched 10+ years ago, it was also less featured vs Firefox, but it became my choice browser. I guess speed is something I value highly.
Anyway, my experience is from a drag/drop perspective with minimal coding. This is also NOT a paid advertisement. However, if wordpress would like to send some money my way, I would not be opposed... (call me!)
Achievements, Bugfixes, and Cleanup
Lots of small tasks and polish was done over the past 2 months. I finally fixed the time tracking bug - important because the Speed Run achievement depended on it. I also finally finished implementing all the technical stuff for the achievements. There was a bug where some enemies would stack up too many light sources, causing them to appear too bright and drain system resources. That's now also fixed. Lots of other small ones that don't bear mentioning.
A neat trivia about the game is that there's a final super hard achievement for those seeking to prove their mastery over the game. The player has to beat the game having never picked up a heart or energy upgrade. When playing under this constraint, some enemies can even kill the player in one hit! In the game's most current iteration, even I failed to achieve it, so I'm definitely going to have to go in and tweak things a little more.
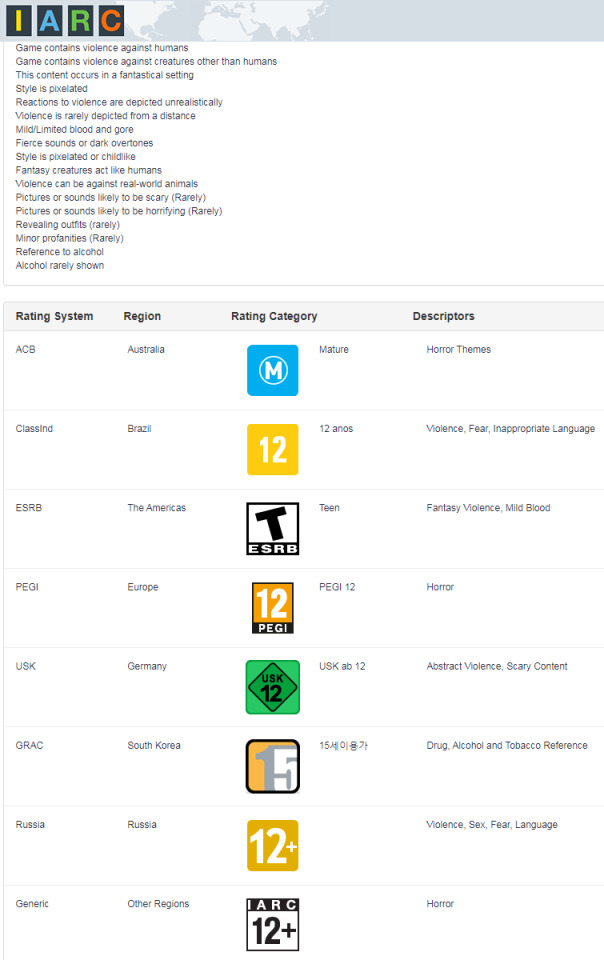
Age Ratings
I went and got the game's age rating. I did a little research on this - it's quite fascinating. ESRB would be the age ratings board for the United States (where I'm based). But if you were in Europe, you'd get a PEGI rating. Then there's ACB for Australia and so forth. So if you wanted to launch a game globally, you'd have to deal with this process over and over, and each country rates things a little differently... that's a lot of work!
Enter IARC (International Age Rating Coalition), which aimed to simplify the process by being the one standard that you apply to, and from which you could then get the equivalent rating for all participating countries. IARC is an entirely automated process - probably necessary due to the boom of digital titles across all platforms, particularly mobile.
IARC is great for me, because they relaxed the standards for getting a rating. From my understanding, the process used to be more difficult. And you'd have to pay ESRB a hefty chunk to get a rating, but with IARC, it's totally free! So long as it's for digital and it's used only on licensed sites and store fronts. If I wanted to launch the game physically, I'd have to deal with ESRB on an individual basis again.
Without further ado, here's Phoenotopia's IARC ratings:

Fascinating... Phoenotopia is rated "Mature" in Australia... but for "Horror". Which seems suspect. The horror elements are rare (remember Dreadlands?). But when I was answering their questionnaire, they provided a video example of what they considered "horror", and it was pretty mild. About as mild as my game, so I checked that box. It is what it is...
We also got a "Teen" rating for ESRB for reasons of Fantasy Violence and "Mild Blood". This one is kinda iffy. In the game, if you hit a giant bug, it spits out a few drops of green blood. Does that really count as blood? Ocarina of time skirted by with an E rating 2 decades ago, and it let a dude spit out green blood. However, since IIARC is an automated process, I didn't see any place to dispute. But also, I wouldn't have disputed it anyway. A "T" rating is cooler than an "E" rating!
I'd like to mention this is not a paid advertisement for IARC. However, if IARC would like to send some money my way, I would not be opposed... (call me!)
Submission
I expect to polish the game for about 2 (maybe 3) more weeks. After which, I'll be submitting the game to the console "authority". From my understanding, I'll then have to wait a month while they "inspect" the title. After which, I'm then cleared to have an official launch date - which I'll probably set to be 1 month after getting approval.
So the plan is to have a very short marketing campaign. The reveal trailer will basically drop 1 month before release. And we're going to sprint to the finish line. Some marketing campaigns are 6 months to a couple years. Ours will be one month... Let's hope it works.
Wrench
That's what the plan looks like right now, but there is a possible upcoming wrench in this whole thing. I recently learned that my version of Unity is too old. Games running on old Unity versions are not automatically accepted - so I'll have to apply for an exemption. If the exemption gets rejected, we can't launch without upgrading, which will require *significant* work...
This came as a surprise to me. When I started dabbling in games development a decade ago, the most common advice I found online was "Make Games, not Game Engines." I interpreted this to mean lock in your technologies. There's always going to be a new and shinier bell or whistle, but if you keep chasing it, you're not going to work on the actual content of the game. That's probably what kept me to releasing the original game on Flash. That was a game I was making as a hobby while working a full-time job. By the time I quit my job to go full-time indie dev, Flash had long been a dead technology. But I remembered "do you want to build game engines or games?" And so I pressed forward.
So that mindset could potentially backfire here. If PC was the lead SKU, we wouldn't have these issues since PC is more relaxed as a platform. Consoles, as I'm now learning, have an ever forward shifting window of technologies. If we get rejected for the exemption, there's a couple ways we can play it. One, we go through the pain of upgrading which will take months... Two, we pivot and make PC the lead SKU again, but have to handle porting that plus its specific features, which will also take months...
So why is updating such a big issue? Unity has changed drastically over the years. When I started, it was a lot less 2D friendly. They didn't have an official 2D tilemap solution, so you had to build your own or buy a 3rd party library from their asset store. I used 2DTK for tilemaps - 2DTK is now entirely deprecated. Similarly, I had to search for and purchase a good asset to display crisp text - since you couldn't even do that in Unity back then (heh). That's the story for a lot of old Unity stuff. Think of it as a first mover's "disadvantage".
Hopefully it won't come to that, since I'm pretty spent as a developer. I've been ready for this to be over, and I know many of you feel the same. Hopefully soon! As usual, I'll update in 2 months at the latest (end of June). An update might come earlier if we have some good news to share sooner. Until then!
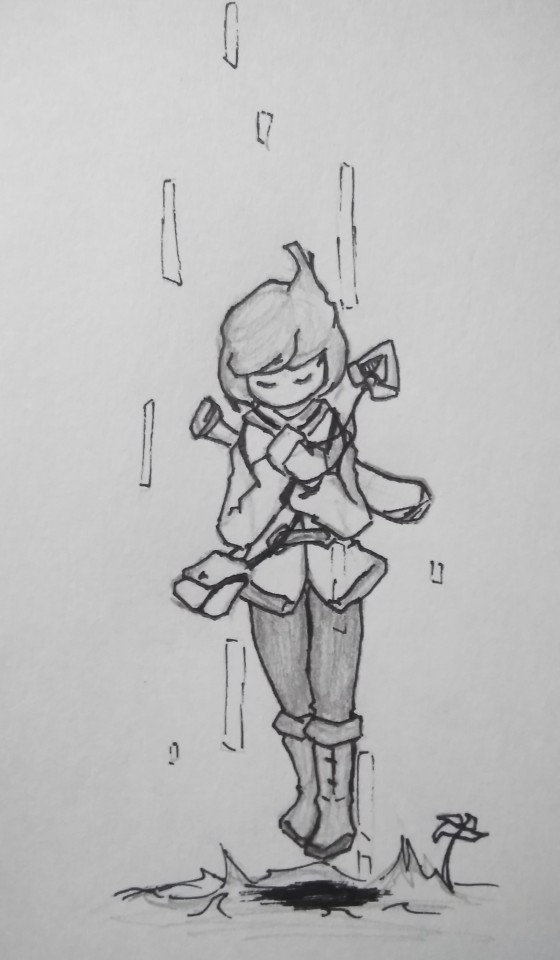
Fanart and Cosplay

This first picture comes from roccy_chair and shows Gail basked in light. I like how her pose and equipment together form an "X". That's a neat hidden symmetry. The way she floats also kinda reminds me of Crono's "Shining" spell. Perhaps Gail should have the ability to cast spells? Hmmm...

Cody G returns with a new art depicting the 2 Moonstone enthusiasts. I like Fran's starry-eyed expression here. That's true love on display. I also like how the Moonstones are depicted as flat and coin-shaped. Very unique! Also note Gail makes an appearance in the back :D

Thanks to M1shaaa for this cosplay of Gail! There's a lot to like here! The vibrant pink hair. The costume with 3 stitches across the vest. The pose with slingshot, accurate to Gail's depiction in the box art. Amazingly, this might also be the very *first* cosplay of Gail! Will and Pirate both alerted me about it excitedly since they were pretty stoked. We joked that we crossed the final milestone in terms of fandom.
43 notes
·
View notes
Photo

After beginning my website in code, I realised some difficulties with how I would accomplish something similar to my wireframes.
I first decided to look at the issue of social media links, which I decided would be awesome to create myself! For this reason I will create new social media icons before my website goes live. I believe these links will be amazing because they will be capable of having colours which relate to my personal brand.
I then noticed that when putting in my background image, it blocked the content and so I researched websites which would help me move content downward so that the font wasnt on top of the main background.
https://stackoverflow.com/questions/10982465/css-moving-the-text-down-a-few-pixels-but-keeping-the-background-still
https://stackoverflow.com/questions/7750715/css-to-push-content-down-page
I looked at some css grid style navigation bars however I couldnt find any that would always be visible within the webpage and thus decided to stay with my original navigation style. In this navigation the user could access all parts of the website at any section or position within the webpage and by changing up the style and colours of this navigation I feel like it will make the website more amazing!
https://webdesign.tutsplus.com/tutorials/how-to-build-an-off-canvas-navigation-with-css-grid--cms-28191
I also learnt that the position of my logo can be made in a specified location and it can also be made static throughout the site to not disappear by setting a fixed position.
https://bytes.com/topic/html-css/answers/510785-how-do-you-position-image
http://www.css3.com/css-z-index/
https://smallbusiness.chron.com/create-logo-positions-css-45446.html
https://stackoverflow.com/questions/5587458/how-to-move-an-element-down-a-litte-bit-in-html
I also wanted to change the dimensions of the monogram to allow breathing room for the text which first appears with the background image. After testing, I realised that changing the width % helped in fixing the sizing issue.
https://www.w3schools.com/Css/tryit.asp?filename=trycss_dim_height_width2
I then decided to look at the bakground image which caused a lot of issues as it was way larger than the actual background which meant most of the actual illustration was lost. I fixed this by going into Affinity Designer and making it an A3 document with some pieces cropped off and the dimensions played around with.
I also wanted to add an internal hyperlink onto my monogram which would allow it to put the user back to the start of the webpage. I done this by looking at the following website and playing around with the code to make it operational.
http://hyperlinkcode.com/html-image-hyperlink.php
I then added the appropriate "Thasadith" font by embedding it into the CSS and HTML of my website.
https://fonts.google.com/specimen/Thasadith
My next goal was set in my sight, I wanted to make my website a bit more accessible and hence I set out to find text that can be responsive relating to the scale of the site!
I inserted a visual mark into the website however found a new difficulty; adding images that are centered on the website. After research on many website I finally found one which worked and tested it on the browser to make sure it is accurate.
https://www.w3schools.com/csS/css_align.asp
https://www.lifewire.com/center-images-with-css-3466389
https://www.w3schools.com/Tags/att_img_align.asp
https://html-online.com/articles/image-align-center/
After a lot of testing I found a big difficulty, when adding certain images into my projects the text had a large gap from below the image and adding bottom and top borders did nothing to solve this. So I tried changing the size of those images to no avail. I tried the "Inspect" action within Google to try get more understanding on why this was happening and still nothing came up that would cause issues. I decided then that re-inserting the images and entire text could help and it did work- until I added those specific images. It was then that I realised how the issue could lie in the actual "page preset" itself in Affinity Designer. And so I changed from A4 layout onto "Web" and conducted the test for my first image, I refreshed the webpage hoping for the best and after scrolling down I realised that it had indeed worked. Then I continued this trend for the rest of the images. In the end this fixed this huge issue which I was very happen in the result of.
I then faced another issue when I wanted to create a colour background as there were large spaces between each section of the webpage even though I checked to make sure all margin, padding and borders were set to 0, with no effect! Being frustrated I took to the internet where I found a trick to fill the colour background however when I tried to do it I seen no effect.
https://stackoverflow.com/questions/25329260/html-background-color-not-filling-whole-page
I wanted to make my images more interactive and so I went to my github account and read in my blog that the "max-width: 100%;" means that the images will resize to fit the parent container instead of just rendering at its native width and overflowing its containing box however it doesnt seem to be working properly on all the images on my website.
https://github.com/ESmaciej/John-Baskerville/blob/gh-pages/css/style-history6.css
I faced a new issue as my text had enormous spaces, and so this meant that once I added anotehr background colour lower on within the page then it had a huge gap from the initial making it looks really unprofessional and made it not suitable. I tried changing all borders, paddings and margins to 0 to counteract that with no effect.
I wanted to ensure that all content on the webpage is scalable and to ensure this is used the "vw" measurements for all my font ensuring it scales alongside the size of the display dimensions. I however had an issue with my monogram which took up more space than was necessary within the grid layout. This meant that the monogram displayed either went beyond the border of the grid or extended the grid to the point in which it looked ridiculous. I tried changing borders and padding and went into inspector to see what could fix the issue and i noticed that removing the specified "height" of the mongoram fixed the issue a little.
I noticed a small issue, once using my smartphone, the navigation text went onto a new line which made the appeal and accessibility less apparent. I then looked through the reasons of why this may be happening and thus added the "white-space: nowrap;" as this was mentioned in most blogs and answers. I noticed that this didnt really help except for adding some space on the next line of the navigation text, however, I found that reducing padding ensured that in all dimensions the navigation stayed in one line.
https://teamtreehouse.com/community/how-to-put-my-nav-li-in-one-line
https://stackoverflow.com/questions/5232310/htmlcss-how-to-force-div-contents-to-stay-in-one-line
https://stackoverflow.com/questions/28568711/how-to-make-a-navbar-stay-in-one-line
Another issue I faced was the size of the background colour for my first paragraph below the background image. I made this more appealing by changing the height from 20vh to "auto".
I was frustrated at how much the scale of the background image in accordance to the below paragraph changed once the website was scaled down meaning there was a huge visible space between the two. I tried making the background scaled at 100% however this was already applied. After loads of testing with the height and width %'s I tried adding sizingMethod='scale', which helped (sort of). I then realised that I could change the height from "vh" to "vw" and this, mostly, fixed the issue of scalability and although there was a tiny space between the two when on mobile, it was a huge improvement which I couldnt make any better.
https://stackoverflow.com/questions/7660931/responsive-web-design-how-to-resize-a-background-image-according-to-browser-w
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Backgrounds_and_Borders/Scaling_background_images
https://www.w3schools.com/csSref/css3_pr_background-size.asp
https://stackoverflow.com/questions/15588091/how-to-have-css-background-image-scale-with-window-size-and-device
I then tackled the issue of paragraphs being hugely spaced out within the portfolio section and what I done was reduced the padding of the images and text itself.
https://www.lifewire.com/styling-links-with-css-3466838
1 note
·
View note
Text
Why we see Pop Up Ads on Samsung mobile?

Pop Up Ads on Samsung are a common annoyance that many Samsung mobile phone users face on a daily basis. These ads often appear unexpectedly and can disrupt the user experience of using a mobile device. In this article, we will discuss why we see pop-up ads on Samsung mobile phones, how they work, and what users can do to prevent them.
Pop Up Ads on Samsung are typically served by third-party advertisers who have paid to display their content to mobile device users. These ads are often designed to be highly intrusive, appearing as full-screen overlays or interrupting the user's activity with an unexpected notification. The goal of these ads is to capture the user's attention and encourage them to click through to the advertiser's website or download their app.
One reason why Samsung mobile phone users may see more pop-up ads than users of other mobile devices is because Samsung's operating system, Android, is an open platform. This means that app developers can create and publish apps on the Google Play Store without having to go through a rigorous approval process. While this can lead to a wide range of innovative and useful apps, it also means that some apps may contain malicious code that can serve ads or otherwise interfere with the user experience.
Another reason why Samsung mobile phone users may see pop-up ads is because of the way these ads are delivered. Many mobile apps and websites use a technique called "advertising networks" to display ads to their users. These networks work by serving up ads from a variety of different advertisers based on the user's location, browsing history, and other factors. While this can lead to more relevant and personalized ads, it also means that users may see more ads overall, including pop-ups.
In addition to these technical reasons, there are also social and economic factors that contribute to the prevalence of pop-up ads on Samsung mobile phones. One of these is the fact that advertising is a lucrative industry, with billions of dollars spent each year on digital ads. This creates a strong incentive for advertisers to find new and innovative ways to reach their target audience, including through pop-up ads.
Another factor is the rise of mobile devices as the primary way that people access the internet. As more people use their mobile phones to browse the web and use apps, advertisers are shifting their focus to mobile advertising. This has led to a proliferation of ads that are specifically designed to be displayed on mobile devices, including pop-ups.
How Do I Stop Pop Up Ads on My Samsung?
Pop Up Ads on Samsung can be very annoying when using a Samsung device, but there are several steps you can take to prevent them from appearing. While Samsung mobile devices are renowned for their quality and user-friendly features, users often encounter Pop Up Ads on Samsung while using their smartphones. In this article, we will explore the reasons why pop-up ads appear on Samsung mobiles and what users can do to prevent or minimize their impact.
Here are some methods to try:
Check Your Browser Settings
Most pop-up ads are caused by browser extensions or add-ons that have been installed on your device. To check your browser settings, follow these steps:
Open your browser and tap on the three-dot menu icon in the top right corner.
Go to Settings and look for the Site Settings option.
Tap on the Pop-ups and redirects option and make sure it is set to Blocked.
This will prevent any pop-ups from appearing when you are browsing the internet.
Use an Ad-Blocker
There are several ad-blocking apps available for Samsung devices that can help prevent pop-up ads from appearing. One such app is AdGuard, which is available on the Google Play Store. Here's how to install and use it:
Download AdGuard from the Google Play Store and install it on your device.
Open the app and go to the Settings menu.
Make sure the AdGuard DNS option is turned on and that the AdGuard content blocker is also enabled.
Open your browser and start browsing the internet. AdGuard will automatically block any pop-ups or ads that appear.
Reset Your Browser
If you've tried the above methods and are still seeing pop-up ads on your Samsung device, you may need to reset your browser. This will remove any extensions or add-ons that may be causing the issue. Here's how to do it:
Open your browser and tap on the three-dot menu icon in the top right corner.
Go to Settings and look for the Privacy and Security option.
Tap on Clear Browsing Data and select the option to clear your browsing history, cache, and cookies.
Go back to the Settings menu and select the option to Reset Settings.
This should remove any extensions or add-ons that may be causing the issue and prevent pop-up ads from appearing.
Install a Security App
Sometimes, Pop Up Ads on Samsung can be caused by malware or adware that has been installed on your device. To prevent this from happening, you can install a security app like Malware bytes or Norton Mobile Security. These apps will scan your device for any potential threats and remove them.
Avoid Clicking on Suspicious Links
One of the most common ways that Pop Up Ads on Samsung appear is by clicking on suspicious links or downloading files from untrusted sources. To avoid this, make sure to only click on links from trusted websites and download apps and files from the Google Play Store or other reputable sources.
By these methods, you should be able to prevent Pop Up Ads on Samsung from appearing on your Samsung device and enjoy a smoother browsing experience.
In conclusion, there are several ways to stop Pop Up Ads on Samsung device, including using a pop-up blocker or ad blocker, clearing your browser cache and data, and disabling notifications from apps. By taking these steps, you can improve your browsing experience and reduce the annoyance of Pop Up Ads on Samsung device.
1 note
·
View note
Text
What Is Cross Browser Compatibility And Why We Need It?
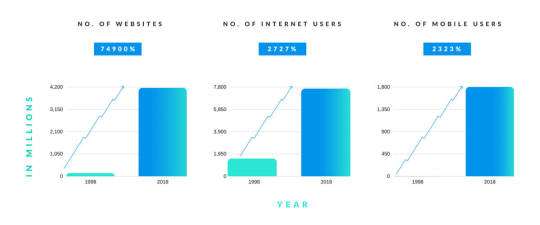
Last two decades have seen a tremendous increase in the web. In 1998 there were around 2.4 Million websites, now there are around 1.8 billions. An that is exactly an increase of 74900%. Not just this, the number of internet users have shot up by 2727% from 147 million in 1998 to 4,157 millions in 2018. The number of mobile users back in 1998 were 318 millions whereas in 2018 it’s 7740 millions. A straight advancement of 2333%.

Growth in number of websites, internet users, and mobile users from 1998 to 2018
There is so much content on the web that multiple lifetimes would not be enough to go through it all. You can find everything starting from how to cook an omelette to how to make an airplane. Like every damn thing! And people are viewing this content on more than 3000 different types of web enabled devices.
That’s what we are concerned about.
More users, more devices, more platforms,more browsers and ultimately more ways in which your website can be viewed. So, your major concern should be do your users (who are browsing your website on thousands of distinct devices) see your website the same way you want them to see?
The growth in web also resulted in multiple different types of technologies to build this web ecosystem, and a significant diverse tools, like web browsers, to access and interact with this content. Unfortunately, not all technologies are mutually compatible with each other. A web developer would always need to make sure that their website is compatible with every technology hence the need for cross browser compatibility testing.
Once the users face some problem, they will leave your site and will never come back. So, yes! Cross browser compatibility is quite a needful thing
‘Other browsers’ demand for the need of cross browser testing
Most developers have a favorite browser, and I will name this condition “Browser Bias”. Usually this favorite browser is the top version of chrome or firefox. They develop and debug the whole product on that browser. But the major thing that needed to be kept in mind is ‘We are not our users’. Our users can be anyone and they might be using any browser. We cannot let our bias towards a browser or a browser resolution affect our product. It is entirely possible that browsers that we respectfully ignore while developing can be a favorite browser to our target users.
Granted that latest 2-3 versions of chrome would have the highest coverage. But even that coverage is not 100%. You cannot not develop for the rest of the users. It’s just not good design.
Latest global stats show that Chrome, Safari, and UC browsers are the top 3 browsers in 2018 but again, this statistics is a little misleading because in different areas people prefer different browsers.

Top 3 Browsers in 2018 worldwide
Say for example, In Japan The top 3 browser include Chrome, Safari, and IE with safari holding 25% market share on all device types compared to the global share of 14.4%.

Top 3 browsers in Japan in last year
Similarly, when we look at the statistics of Germany we’ll find Chrome, Firefox and Safari competing for the race of top 3 browsers.

Top 3 browsers in Germany last year
Also, in countries like Cuba Android browser bags the position in top 3 browsers so, this statistics shows that you can’t even rely on the top browsers in order to find out the most used browser. This is quite dynamic and dependent. Some prefer chrome, some prefer firefox, safari, IE and many gives the first preference to mobile browsers.
Mouthful of data to digest?
On the top of it, various browsers comes with various features.
For example, placeholder, the attribute in HTML isn’t supported by even the latest versions of IE and Edge however chrome and Firefox lovingly accepts that.

Browsers supporting Placeholder
Similarly WebM video format isn’t supported in the one of the widely used browsers, Safari along with Edge and iOS Safari.

Browsers supporting WebM video format
When used, these may cause bug to peek into the other web browser that you not find important.
So, don’t decide for yourself what will work, Let the data speak for you. You can also use various analytics tools like Google analytics, kissmetrics, etc to gather different type of data like your traffic source, the most liked browsers by your audience, and a lot more to that. So, don’t assume anything as preferring data over bias is what will help you in winning.
Cross Browser (Compatibility) x (Accessibility)
If you have reached this point you might be familiar with the importance of the cross browser compatibility till now. But there is still a lot more of to it and if I go on I can also write a book on that. Don’t mind, I surely will.
Let’s now explore the yet major aspect of cross browser compatibility that is accessibility.
The major aim you have is to provide all your users the same experience across all the browsers. When we talk about all the users, we can’t simply ignore the ones that are differently gifted or the persons with disabilities. So, accessibility adds to the cross browser compatibility by making the web available no differently for them. If your website works on all browser but fails to show its value on screen readers then you are missing out on a major section of population.
As stated by WHO, 285 million people are visually impaired worldwide so your website ought to work fine for them too.

For those who have hearing impairments, having transcripts in videos on your websites can help.
When you account for accessibility to your website, you benefit other users by adding SEO to your website in addition to helping the differently abled people.
Screen reader accessible pages are also accessible to search engines by the benefit of search engine algorithm.
Adding transcripts in videos means more content, i.e. more SEO friendly website.
Not just this, search engines love accessibility friendly websites, so they give special brownie points to accessibility friendly websites. So, it’s going to benefit you in more ways you can imagine.
If you are not cross browser compatible, your competitors will benefit from that!
Yes, and that’s absolutely true. Because user may love you, they may come to you but if you don’t serve them well they will go away and may never return.
Because, users won’t switch their browser to see you working, they will switch the website and to whom will they head to? Your competitors.
If your website fails to meet their standards on their browsers, you are going to be in trouble as:
45% will hesitate in visiting your website again or they may never visit it.
32% of the users, you find your site problematic in one way or another are less likely to pay you for your service.
35% of the users will make a more negative perception of your company.
Even 22% of them will leave for good.
So, may be your actions will benefit your competitors along with causing loss to you.
Mastering the Art of making a website cross browser compatible
If there is so much to cross browser compatibility, so haven’t everyone just done that already?
Making your website cross browser compatible is an art. Some major hacks of mastering this art includes:
Staying up-to date with the latest technologies: There is no harm in keeping in pace with the latest technologies. Stay in pace with the latest web development technologies, development tools, updates in libraries, frameworks. This will help you to take care of your websites cross browser compatibility with implementations of these technologies, supported libraries, frameworks and yes, making sure of your website’s performance of the latest released browsers and browser versions.
Testing carefully: Test your website thoroughly for various platforms and browsers using some tool. LambdaTest is a cross browser compatibility testing tool that can help you ensure that your website works fine for those other browsers too.
Accessibility: Make sure that your website is accessible to all. Including the persons with disabilities too.
Pleasing look and feel: Your website should provide a pleasing look and feel to the users no matter what. Make sure that your users love it on every platform they access it.
So, the Question is How can you make your website cross browser compatible? Well, that’s a whole new blog topic and I don’t want to hang you out just here. You can find it out in my next blog. Till then adios.
See you in the next blog with on: How can you make your website cross browser compatible?
Browser market share graph sources: http://gs.statcounter.com/
1 note
·
View note
Text
Multiple processes of firefox with one tab

Multiple processes of firefox with one tab drivers#
Multiple processes of firefox with one tab code#
If you would like to use the Firefox Color theme I am using, you can find it here. Unless of course you have made your own colour changes. If you have done everything correctly, your Firefox New Tab page should look exactly like the images shown. If you had Firefox open during the changes, restart it. Once you have finished making any changes, save the file and open Firefox.
Multiple processes of firefox with one tab code#
It may take a little trial and error to figure out which section the code will affect so make the changes gradually. However, if you want to use different colours you will need to change these codes to the codes for your chosen colour. If you are just wanting to clone the style I have, you can leave the codes unchanged. Other apps like Photoshop do this as well.Url-prefix(about:blank), url-prefix(about:newtab) Īgain you will see quite a few different Hex colour codes in the above text. The reason why I mention this is that Firefox (when behaving normally) uses up to a percentage of the available RAM. This would be problematic on a 1GB RAM system, but on my 4GB rig (of which 3GB is usually spare if nothing is running), this isn't a problem. PM on my system is usually a fairly typical 400MB (with a few tabs open including FB currently). Though I think if people are mentioning how much RAM FF is using, it helps to also mention how much RAM you have in your system as well. I have Process Explorer open and minimised to the systray non-stop just to give me general feedback of what the system is up to. I can't say I've noticed a drop-off in responsiveness as well, but anyway. It also sometimes happens with Flash / plugin-container (I have no other plug-ins installed). Replying to code65536's post, yes, I've sometimes noticed that FF's CPU usage on my Ph2 960T is around 11% even though I'm not actively using it. Chrome and IE work around this problem by using multiple processes, which spreads out this "wear and tear" between processes, but in practice, there is so much overhead that it breaks down even worse with my insane-number-of-tabs browsing style. Well, that's my theory, anyway-I've never instrumented this to confirm my suspicions. The nature of the lags feel very much like garbage collection to me, and the RAM bloat after running for a long time looks a lot like heap fragmentation (which, in fairness, is a problem faced by any browser and JS engine), and a highly-fragmented heap can cause garbage collectors to slow and lag. Hint: 'Bookmark All Tabs' will bookmark a set of tabs. If you frequently have more than 100 tabs open, consider using a more lightweight mechanism to keep track of pages to read and things to do, such as: Bookmarks. But if I have NoScript running, this degradation happens much, much more slowly (might take weeks before it gets annoying). Each tab requires Firefox to store a web page in memory. Usually, after I start Firefox, things work fine for a while, and then it starts to get laggy, and I also notice that memory usage has usually bloated up to something like 6GB or more (I'm using a 64-bit build because I have literally thousands of tabs). Not that much to be done about this, though (except disabling JavaScript). * Increasing heap fragmentation and JavaScript garbage collection. Modern sites use crazy amounts of JS (this becomes more apparent when you use NoScript regularly), and unlike mobile browsers, things keep running in the inactive tabs on desktop browsers, which can add up quickly. Depending on what I have open, disabling JavaScript on my netbook can bring my Firefox CPU usage from 50% down to 5% almost instantly (toggling JS through about:config takes immediate effect, though if you plan on toggling JS often, I'd recommend using NoScript instead). All that background polling can add up and become costly (also, the constant creation and destruction of JS objects churns the heap and garbage collector). This is more of a problem with "Web 2.0" sites where pages and content are self-updating. I always have Process Explorer open, so it's trivial for me to select the Flash plugin-container process and kill that process tree, which instantly kills all Flash, and sometimes that does wonders. Especially noticeable if I'm using a low-end machine like my netbook on sites that have Flash-based ads (like Anandtech ). Each profile has its own bookmarks, settings, add-ons, browser history, cookies, and other data. These are some of the culprits that I've personally seen in my usage: Firefox has its own profiles system that works like Chrome’s user account switcher.
Multiple processes of firefox with one tab drivers#
Here are the PassMark 2D Test results, I was wrong by thinking that the latest nVIDIA Drivers offered the best performance, maybe in games, but not in 2D at least, which is where I spend most my time, I rarely if ever play gamesģ26.83 (official driver for my G750JX laptop from ASUS)ģ32.33 (nVIDIA Driver downloaded from ASUS stolen from the G750JM drivers download page)ģ32.60 (nVIDIA Driver downloaded from ASUS stolen from the G750JS drivers download page) Seems like my problem was that I updated to the latest nVIDIA Driver.

0 notes
Text
Quick Methods to Perform Cricut Design Space Login Process
If you have bought a Cricut Maker machine to make crafts and party decorations, you should remember that you first need to register a Cricut Design Space account. After creating your Cricut Design Space account, you can quickly carry out the Cricut design space login process. A first-time buyer or user of the Cricut Maker machine may have several difficulties during the setup procedure and carrying out the Cricut design space login, so we have described the whole process below for such Cricut machine users or buyers. Take a look at the instructions and learn how to quickly carry out the Cricut Design Space login.
Why Perform Cricut Design Space Login?
Cricut Design Space is a software you download and install on your PC to use your Cricut machine. It helps you connect your Cricut machine to your mobile devices, such as an Android smartphone and iOS device. You can create crafts after installing the Design Space software on your PC. Setting up a Cricut Maker machine with a PC requires effort and easy steps. We have explained the whole process in detail. Moreover, we have also demonstrated the methods to carry out the Cricut design space login procedure. Read the instructions.
Is Design Space Free?
Design Space is software that is free to use. You can download the software from the official site of the Cricut Maker and install it on your PC with the instructions on the PC screen. By accessing the Cricut Design Space software on your PC, you can carry out the Cricut design space login process.
What Does the Cricut Design Space Login Do?
Once you have installed the Cricut Design Space software on your PC, you can launch the application and begin the task of making crafts. After carrying out the Cricut design space login process, you can create layouts, cut materials, draw, emboss, etc. To utilize the features of your Cricut machine, make sure to create your Design Space account and perform the Cricut design space login process.
How to Download and Easily Install Cricut Design Space on Your PC
If you want to carry out the Cricut Design Space login process, you must make sure that you have already registered your Cricut user account. Below are the ways to help you download and install the Cricut Design Space application on a PC. Read and follow the instructions.
The first and forest thing you need to do is to turn on your PC.
Connect the PC to a speedy and stable internet connection.
After accessing the web browser, you should visit the official site of Cricut Design Space login.
When you see the Download option, you need to select the Download option.
Now, you have to wait for the download to complete.
The Cricut Design Space login setup will be saved to your PC’s Downloads folder.
When the download reaches completion, you need to find the setup on your PC.
When you find the setup, you have to double-click the same setup.
Clicking the setup file will cause the installation to begin instantly.
Carry out the Cricut Design Space login procedure by opening the program.
Input the credentials in the provided fields and carry out the Cricut Design Space login.
Make sure to register your Cricut user account if you don’t have any.
If you are already registered, you can directly perform the Cricut Design Space login.
FAQs
How can I carry out the Cricut Design Space login process?
Ans: Make sure to first download and install the Cricut Design Space application on your PC. Launch the software. When it is open, you can carry out the Cricut Design Space login by entering the required details in the provided empty fields. Before carrying out the Cricut Design Space login, ensure to register your user account at the official site.
Do I need to create a Cricut ID before the Cricut Design Space login?
Ans: Unless you have your registered Cricut account, you cannot perform the Cricut Design Space login. To get into your Design Space account through the Cricut Design Space login process, you should create your Design Space account.
How can I download and install Cricut Design Space?
Ans: Connect your PC or laptop to the internet. Get to the official webpage of the Cricut Design Space software. You will see a download link on the page. Click the link to download the software. Once downloaded, you can launch it and begin the Cricut Design Space login process.
Source :- https://cricutsteupcom.wordpress.com/
1 note
·
View note
Text
Adobe Flash Player Asking For Password Mac
Install the Adobe AIR Runtime. Steps to follow on Windows: 1. Go to C: Program Files (x86) Common Files Adobe AIR Versions 1.0. While holding the “Ctrl” key, select the Adobe AIR Application Installer.exe -> Right click on it -> Run as Administrator. Do not take your finger off the “ctrl” key until you see the window open up. A new malware by the name of Snake enters your Mac by asking you to install Adobe Flash Player. If your Mac asks to install Adobe Flash Player, it can possibly be a Malware. Malware for MacOS is dubbed as 'Snake' By. This virus asks for the administrator’s password. It’s normal because the original flash player by Adobe also. When version 10.3.181.14 of Adobe Flash Player was released it installed the Flash Player Settings Manager in Control Panel. Local Storage Settings can be managed through this console. There are three options Allow, Ask before using local storage and Block. Noooo it at one point caused 83% of mac crashes back on Mavericks DON'T INSTALL IT, anyway flash is going out of fashion and less people develop for it (I had to convert all my web-apps to HTML5 because the lack of interest in flash). Flash Player is alerting you that information might be shared between two sites and is asking if you want to allow or deny such access. In the question shown above, (site1) represents the name of the person or company who created the application that is trying to access another site, represented by (site2). There's yet another flaw in the Adobe Flash Player browser plugin that needs to be urgently patched. The good news is that Google Chrome, Microsoft Internet Explorer 10 and 11, and Microsoft Edge.
Enable Flash player in the TOR browser bundle on Mac (Macbook Pro or Macbook Air): You need to follow these steps, sometimes things get updated but the way is same, so you may need to exert some brain energy while doing the steps mentioned below, I can’t spoon feed you but I can guide you to achieve your purpose, if you still get confused then ask me in the comments. But if your only sole purpose is to play videos on the tor, then this method is safe and you can play your videos behind a college, work or office proxy. Browser for mac adobe flash player ipad.
This technote addresses the installation issue of Adobe AIR applications after 30th Oct 2017 that is signed with SHA1 certificate. It is applicable to both Windows and Mac.
Issue
When you install your AIR application, the installation fails with the below error. The error dialog is a generic installation failure message that could occur for various reasons. One of them is due to signature validation failure.
Who should use this solution?
If your developed AIR application fails to install after 30th Oct 2017.
Issue confirmation
Follow the steps below to verify if the signature validation failure is the cause of the installation failure:
Open the application installation logs. The location of the log files for different platforms is mentioned in the article: https://helpx.adobe.com/air/kb/logging-air-2-desktop-application.html
If the installation log contains the error: “Package signature validation failed”, it indicates that the application is signed with SHA1 certificate.
Set your system date to a date prior to 30th Oct 2017, and try to install the application again. Successful installation confirms that your application is impacted by the signature validation issue.
Solution
You will have to re-sign your Adobe AIR application. Follow the steps below to re-sign your application:
Rename your Adobe AIR application by changing its extension from .air to .zip. In case you don’t see the extension in the filename, enable the filename extension before renaming the application.
Extract the .zip file renamed in Step 1.
Go to the extracted folder and perform the following modifications (in the order specified):
Move xml present inside META-INFAIR folder to the root of the extracted folder.
Delete “META-INF” folder.
Delete “mimetype” file located in the root of the extracted folder.
Download the latest AIR SDK for your platform from http://www.adobe.com/devnet/air/air-sdk-download.html.
Locate the AIR SDK archive file downloaded in Step 4 and extract the AIR SDK Compiler (if on Windows) or mount the AIR SDK Compiler dmg (if on Mac).
Open the command prompt and change the current working directory to the root directory of the extracted AIR application directory.
Use the command below to re-package the AIR application with a new certificate:
<AIR_SDK_compiler_path>binadt -package -storetype pkcs12 -keystore <app_signing_certficate_path> myApp.air application.xml .
Command line parameters:
AIR_SDK_compiler_path – Location of AIR SDK compiler extracted or mounted in Step 5.
app_signing_certficate_path – Fully qualified path of your application signing certificate. Make sure you are using SHA256 certificate.
myApp.air – Name of the application to be packaged.
application.xml – The file that was moved in Step 3.A
When prompted, enter the password of your application signing certificate.
Note: Do not ignore the . (dot) at the end of the packaging command above. It is used to package all the resources present in your existing application. For more details on packaging AIR applications, refer https://help.adobe.com/en_US/air/build/WS901d38e593cd1bac1e63e3d128cdca935b-8000.html.
Workaround
AIR applications with the above-mentioned issue can be installed using two methods.
Using keyboard shortcuts:
Install the Adobe AIR Runtime
Steps to follow on Windows:
1. Go to C:Program Files (x86)Common FilesAdobe AIRVersions1.0 Adobe flash player free download.
Is adobe flash player dangerous for mac. Snake has to be welcomed into your operating system by you. There isn't someone shooting corrupted files through your ethernet cable directly into your software.
Adobe Flash Player Asking For Password Mac
2. While holding the “Ctrl” key, select the Adobe AIR Application Installer.exe -> Right click on it -> Run as Administrator. Do not take your finger off the “ctrl” key until you see the window open up.
3. Select and open the AIR application to be installed.
Steps to follow on Mac:
1. Go to /Applications/Utilities
2. While holding the “command” key, double click on the Adobe AIR Application Installer. Do not take your finger off the “command” key until you see the window open up.
3. Select and open the AIR application to be installed.
The Adobe AIR Application should be installed successfully.
Using the new -ignoreExpiredCertificateTimestamp directive while launching AIR Application installer using Command Prompt/Terminal
Install the Adobe AIR Runtime
Steps to follow on Windows:
1. Open a command prompt as Administrator.
2. Run the following command:
“C:Program Files (x86)Common FilesAdobe AIRVersions1.0Adobe AIR Application Installer.exe” – ignoreExpiredCertificateTimestamp
3. Window opens up.
4. Select and open the AIR application to be installed.
Steps to follow on Mac:
1. Open Terminal.
2. Run the following command:
/Applications/Utilities/Adobe AIR Application Installer.app/Contents/MacOS/Adobe AIR Application Installer/ -ignoreExpiredCertificateTimestamp
3. Window opens up.
4. Select the AIR application to be installed.
Adobe AIR Applications gets installed successfully.
Lesson 14: Should I Still Use Adobe Flash Player?
Adobe Flash Player Asking For Password
/en/internetsafety/driving-safely-with-mobile-devices/content/
Should I still use Adobe Flash Player?
Whenever you use the Internet, your browser uses small applications called plug-ins to display certain types of content. For example, the Adobe Flash Player plug-in can be used to play videos, games, and other interactive content. Although Flash Player has long been one of the most well-known plug-ins, it has become much less popular in recent years.
There are a few reasons for this decline in popularity. Because Flash Player is a relatively old plug-in, it has become increasingly vulnerable to online threats like viruses and hackers. Most web browsers have even started disabling Flash Player content by default for security reasons.
Also, because Flash Player was designed for desktop computers, it's not very good at displaying content on mobile devices, including smartphones and tablets. Some mobile browsers, including Safari for iOS, can't even use Flash Player.

Should I stop using it?
Although you don't need to completely stop using Flash Player, you should use caution. Most browsers have an Ask to Activate or Ask First setting for Flash, which we recommend using. This keeps Flash disabled most of the time, but it gives you the option to temporarily enable it when you're on a site that you know and trust.
Keeping Flash Player up to date
Because older versions of Flash are vulnerable to online threats, you'll want to make sure you're always using the most recent version. If you're not running the most recent version, you might see an error message instead of your content.
However, we don't recommend updating the plug-in directly from a warning message like this. Some misleading advertisements are cleverly disguised as warning messages, but they won't actually take you to an update page. That's why it's best to download the update directly from the Adobe website.
It's also worth pointing out that some browsers update all of your plug-ins automatically, including Flash Player. If you're using a browser like Internet Explorer, you'll probably need to update your plug-ins manually.
Adobe flash player 10 1 download free download - Adobe Flash Player, Macromedia Flash Player Uninstaller, and many more programs. Best Video Software for the Mac. Download free Adobe Flash Player software for your Windows, Mac OS, and Unix-based devices to enjoy stunning audio/video playback, and exciting gameplay. Mar 22, 2015 Re: Can't install Flash player on Mac 10.10.1 Lexilix Mar 22, 2015 7:37 PM ( in response to martinaio ) Had the same problem (stalling at 25% or 30%). Adobe flash player for mac 10.10.1. Flash is the standard for engaging PC experiences – 99% of PCs worldwide have Flash Player installed and 85% of the top 100 websites use Flash. Approximately 75% of online videos are viewed and 70% of web games are delivered using Adobe Flash technology.
How to update Adobe Flash player:
Navigate to https://get.adobe.com/flashplayer/ in your web browser.
Locate and select the Download or Install button. Flash Player may also try to install additional software, so be sure to deselect any offers like this before downloading. In the image below, we've deselected the McAfee Security Scan Plus option.
Locate and double-click the installation file (it will usually be in your Downloads folder). Note that you'll need to close your web browser before you can install the plug-in.
Follow the instructions that appear. Flash Player will be updated to the most recent version.
In many cases, your browser will open automatically to a new page to confirm the installation. This means the plug-in is ready to use whenever you need it.
0 notes
Text
Firefox 26 For Mac

Mozilla Firefox for Mac is an easy-to-use, secure and fast web browser that provides all the necessary tools and features to fulfill your needs, improve your browsing experience and replace Safari. Built-in full-screen mode support and customizable interface. Mac OS X 10.5; Firefox 16.0; More system details Additional System Details Installed Plug-ins. Garmin Communicator Plug-in Version 4.2.0.0 Shockwave Flash 10.3 r183 Garmin Communicator Plug-in Version 4.0.3.0 The QuickTime Plugin allows you to view a wide variety of multimedia content in web pages. For more information, visit the QuickTime Web.
Mac users interested in Firefox for mac mountain lion 10.8.5 generally download: Firefox 80.0 Free Firefox is one of the most popular web browsers on the market, providing numerous helpful features and quick speed to millions of users worldwide. Firefox for Mac について語るスレッド。 質問される方はFirefoxのバージョン、拡張、テーマを明記して下さい。.
Latest Version:
Password recovery method used in this article is tested to work on Mac OS X (Mavericks) and Microsoft Excel for Mac 2011. It may vary slightly or significantly with other versions or products. Excel password recovery tool. Excel Password Recovery. Add-on 3 Password Attack Types. Optimized for three intelligent attack types, this Excel password recovery tool can easily recover lost opening password in Excel workbook regardless of password complexity. Just choose the method then you are able to easily have access to Excel. Excel password recovery mac free download - PRS Password Recovery Software for MAC, MiniTool Mac Data Recovery, MediaRecover Image Recovery Mac, and many more programs.
Requirements:
Mac OS X
Author / Product:
Mozilla Organization / Firefox for Mac
Old Versions:
Filename:
Firefox 26.0.dmg
MD5 Checksum:
https://alwaysbigwombat.tumblr.com/post/643896212597178368/vsco-download-for-mac. Download VSCO Film for Mac free DMG setup file in single direct download link. VSCO Film for Mac is consist of different presets to provide your image best possible results. VSCO Membership Monthly or Annual Subscription Start your free 7-day trial. 200+ VSCO Presets. Unlock VSCO’s complete preset library, including vintage Film looks by Kodak, Agfa, and Ilford. Advanced Photo Editing Tools. Create images you love with exclusive tools like HSL and Borders. Video Editing Tools. Find VSCO software downloads at CNET Download.com, the most comprehensive source for safe, trusted, and spyware-free downloads on the Web. Download VSCO, start creating, and join a global community of creators. US +1 CA +1 IN +91 NO +47 MX +52 SE +46 BR +55 TR +90 IE +353 GB +44 AU +61 Send Message and data rates may apply.
a0646e34beb63c1682d824462856c8c3
Mozilla Firefox for Mac is a fast, full-featured Web browser. The app includes pop-up blocking, tab-browsing, integrated Google, Yahoo and Bing search, simplified privacy controls, a streamlined browser window that shows you more of the page than any other browser and a number of additional features that work with you to help you get the most out of your time online. Hide your real IP address and protect your privacy while online! Check out HMA! Pro VPN for Mac! Check out the new Firefox for macOS, which is first of several releases called Firefox Quantum for Mac, getting you to the things you love and the stuff you need faster than ever before, along with a fresh new look. Features and Highlights 2x Faster Crazy powerful browser engine? Check. Less time waiting around for pages to load? Also, check. Get the best Firefox yet. 30% lighter than Chrome Less memory usage means more space for your computer to keep running smoothly. Your other programs will thank you. Smooth browsing Whether you’ve opened 10 or 1000, switching between tabs is faster than ever with the program’s new, responsive engine. Private Browsing The app blocks online trackers while you browse and won’t remember your history after you’re done. Tracking Protection Some ads have hidden trackers that follow you online. Rude. We know. That’s why powerful tool stops them cold. Faster Page Loading By blocking some ads and scripts that bog down browsing, pages load up to 44% faster. Now that’s a win-win. Screenshots Uncomplicate screenshots. Take and share them directly from the tool. That means no more searching for mysterious file names on your computer. Pocket Built right into the toolbar, it’s the ultimate save-for-later feature. View your articles, videos and pages across any device. Gaming & VR Engineered for next-gen gaming, the browser has built-in support for WASM and WebVR. No additional installation needed! Library Save time! Find all your favorite content like Pocket saves, bookmarks, browsing history, screenshots and downloads in one spot. Extensions Customize the tool with thousands of extensions like LastPass, uBlock Origin, Evernote and more. Themes Make over the app to suit your mood! Choose a new look from theme categories or create your own. Toolbar Set up Fire fox your way. Drag and drop features in and out of your toolbar for easy access. Sync your devices Seamlessly access passwords, bookmarks and more. Plus, use Send Tabs feature to instantly share open tabs between desktop, mobile and tablet. Also Available: Download Firefox for Windows
A faster, more secure and customizable Web browser.
Downloads
811.4K
Firefox 26 Download For Mac
3.6K

27.7K
471
3.7
56 Ratings
3.0
1 Ratings
Mozilla Firefox is a fast, light and tidy open source web browser. At its public launch in 2004 Mozilla Firefox was the first browser to challenge Microsoft Internet Explorer’s dominance. Since then, Mozilla Firefox has consistently featured in the top 3 most popular browsers globally and this is set to continue thanks to the release of Firefox 30. The key features that have made Mozilla Firefox so popular are the simple and effective UI, browser speed and strong security capabilities. The browser is particularly popular with developers thanks to its open source development and active community of advanced users.
XCOM: Enemy Unknown will expand on that legacy with an entirely new invasion story, enemies and technologies to fight aliens and defend Earth. You will control the fate of the human race through researching alien technologies, creating and managing a fully operational base, planning combat missions and controlling soldier movement in battle. Xcom for mac.
Easier Browsing
Mozilla put of a lot of resources into creating a simple but effective UI aimed at making browsing quicker and easier. They created the tab structure that has been adopted by most other browsers. In recent years Mozilla has also focused on maximizing browsing area by simplifying toolbar controls to just a Firefox button (which contains settings and options) and back/forward buttons. The URL box features direct Google searching as well as an auto predict/history feature called Awesome Bar. On the right side of the URL box there are bookmarking, history and refresh buttons. To the right of the URL box is a search box which allows you to customize your search engine options. Outside of that a view button controls what you see below the URL. Next to that you have the download history and home buttons.
Speed
Mozilla Firefox boasts impressive page load speeds thanks to the excellent JagerMonkey JavaScript engine. Start up speed and graphics rendering are also among the quickest in the market. Firefox manages complex video and web content using layer-based Direct2D and Driect3D graphics systems. Crash protection ensures only the plugin causing the issue stops working, not the rest of the content being browsed. https://alwaysbigwombat.tumblr.com/post/643895889626316800/kyocera-printers-drivers-for-mac. Reloading the page restarts any affected plugins. The tab system and Awesome Bar have been streamlined to launch/get results very quickly too.
Security
Firefox was the first browser to introduce a private browsing feature which allows you to use the internet more anonymously and securely. History, searches, passwords, downloads, cookies and cached content are all removed on shutdown. Minimizing the chances of another user stealing your identity or finding confidential information. Content security, anti-phishing technology and antivirus/antimalware integration ensures your browsing experience is as safe as possible.
Personalisation & Development
One of the best features of the Firefox UI is customization. Simply right click on the navigation toolbar to customize individual components or just drag and drop items you want to move around. The inbuilt Firefox Add-ons Manager allows you to discover and install add-ons within the browser as well as view ratings, recommendations and descriptions. Read about the top recommended add-ons for Mozilla Firefox on TechBeat. Thousands of customizable themes allow you to customize the look and feel of your browser. Site authors and developers can create advanced content and applications using Mozilla’s open source platform and enhanced API.
Process separation (e10s) is enabled for some of you. Like it? Let us know and we'll roll it out to more.
Roar for moar protection against harmful downloads! We've got your back
Add-ons that have not been verified and signed by Mozilla will not load
GNU/Linux fans: Get better Canvas performance with speedy Skia support. Try saying that three times fast
WebRTC embetterments:
How Many Games Can My Computer Run. New from Can You Run It, now you can test your computer once and see all of the games your computer can run. We will analyze your computer against 6,000+ of the newest and most popular games on the market. Both for Minimum and Recommended requirements. Check the UNO system requirements. Test your specs and rate your gaming PC. System requirements Lab runs millions of PC requirements tests on over 6,000 games a month. Click here to see Recommended Computer. Latest Graphic Cards. Can i run it for mac. Unless otherwise noted, your Mac should be running at least macOS 10.13 High Sierra to use these tools, and your Mac should generally be a 2011 or later model (excluding early Mac Pros).
Delay-agnostic AEC enabled
Full duplex for GNU/Linux enabled
ICE Restart & Update is supported
Cloning of MediaStream and MediaStreamTrack is now supported
Searching for something already in your bookmarks or open tabs? We added super smart icons to let you know
Windows folks: Tab (move buttons) and Shift+F10 (pop-up menus) now behave as they should in Firefox customization mode
The media parser has been redeveloped using the Rust programming language
Windows 7 systems without Platform Update can now use D3D11 WARP
Various security fixes
Improved step debugging on last line of functions
Heyo, Jabra & Logitech C920 webcam users. We fixed those pesky WebRTC bugs causing frequency distortions. Buh-bye, squeaky voice!
After version 48, SSE2 CPU extensions are going to be required on Windows
So long to support for 10.6, 10.7 and 10.8. Now we can focus on where most Mac users are: 10.9. Don't forget to upgrade!
Au revoir to Windows Remote Access Service modem Autodial
48.0
08.02.16
Free
English
43.12MB
Windows 2000/XP/2003/Vista/7/8/8.1/10
Free
Flock delivers the latest webmail, photos, videos and updates from your favorites sites.
Navigate the Internet using browser with powerful search, sharing, and multimedia capabilities.
IE7Pro makes your IE easier, more secure and customizable.
The new Netscape Browser gives you more ways to make your browser secure.
Try the alpha release of alternative lightweight customizable browser.
Download Firefox 26 For Mac
Explore the Web with the beta channel version of Google's speedy browser.
Firefox 26 For Mac
Free

0 notes
Text
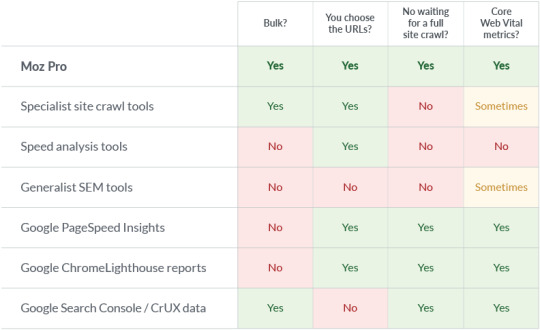
Test Core Net Vitals in Bulk: Moz Efficiency Metrics Beta
New Post has been published on https://tiptopreview.com/check-core-web-vitals-in-bulk-moz-performance-metrics-beta/
Test Core Net Vitals in Bulk: Moz Efficiency Metrics Beta

The writer’s views are fully his or her personal (excluding the unlikely occasion of hypnosis) and will not at all times mirror the views of Moz.
In Could 2020, Google took the step, as they often do, of giving SEOs a heads up a couple of large change coming to their algorithms. At Moz, we’ve taken benefit of this warning and are introducing a function that can assist SEOs maintain their websites up to the mark.
So, at this time I’ve the pleasure of saying a brand new open beta function accessible to all Moz Professional subscribers: our new Efficiency Metrics suite.
The suite contains bulk evaluation (on cellular and desktop), of the three Core Net Vitals metrics which can be set to turn out to be a part of Google’s Web page Expertise replace subsequent month. That is a part of Moz’s dedication to technical search engine optimisation assets in 2021, together with our just lately launched Technical search engine optimisation Certification, and a few extra options and content material items that we’ll have the ability to share quickly.
On this submit, I’ll undergo the background of Core Net Vitals, and the way the brand new instruments from Moz will assist to identify, observe, and repair web page efficiency points as they occur. However for those who’re keen to simply leap in and get began:
Join Moz Professional to entry the beta!
Already a Moz Professional buyer? Log in to entry the beta!
Hold on, Core Net … what now? Is that this search engine optimisation?
Sure — for those who care about natural rankings, it’s essential care about Core Net Vitals and efficiency metrics generally. As such, that is a kind of items of technical understanding that’s going to must enter normal search engine optimisation information, identical to its predecessors in cellular friendliness and HTTPS. Thankfully, it is not as daunting as it could possibly at first appear.
Right here’s a fast recap on the historical past of subsequent month’s replace:
Sitespeed has factored into Google’s rankings since 2010.
In May 2020, Google introduced that three particular efficiency metrics, referred to as “Core Web Vitals,” could be explicitly used to measure web page expertise. They later pushed again the efficient date to May 2021, then once more to summer 2021. The three new metrics are:
Largest Contentful Paint
Cumulative Structure Shift
First Enter Delay
To get a rating increase, Google’s says that you just’ll must go a threshold on all three metrics, in addition to go 4 different primary technical hygiene checks:
This rating increase would possibly only apply on mobile.
The three new Core Net Vitals efficiency metrics are measured utilizing CrUX (Chrome Person Expertise) knowledge, which suggests it’s being measured within the browsers of actual Chrome customers. Curiously, it’s likely that pages with out sufficient site visitors to achieve this threshold will miss out on any increase.
As with Google’s earlier efforts to form the online (significantly with HTTPS and cellular friendliness), the initial impact may be minimal. Nevertheless, previous expertise suggests it should ramp up considerably over the subsequent 1-2 years.
So what’s Moz doing about it?
Suggestions from our customers suggests the majority are at the moment routinely getting these key metrics by querying URLs one after the other in Google’s Pagespeed Insights instrument. This knowledge is then troublesome to mixture, kind, filter, prioritize, and so forth. Alternatively, they could use CrUX knowledge (just like the recently-launched Google Search Console report), however this solely works for those who’re engaged on pages that already get loads of site visitors, can’t be re-analyzed while you want it, and isn’t a managed take a look at. We wished to ship the instrument that mixed the metrics SEOs care about, recognized potential fixes, and will analyze and observe giant portions of pages. Primarily based on this suggestions, it was clear that there was an opportunity right here to handle all of those frustrations, and in doing so, to enhance search engine optimisation practitioners’ day-to-day working lives earlier than this summer time.
Our preliminary beta is open to all Moz Professional subscribers, and may be discovered within the left hand navigation of Moz Professional, nested beneath the Campaigns’ Web site Crawl instrument.
We’ve taken the freedom of pre-populating 100 of your high pages by Web page Authority with cellular and desktop efficiency knowledge. However, it’s also possible to select an inventory of pages to research from a wide range of sources like high rating pages, pages with different crawl points, or all pages – at the moment as much as a most of 6,000 pages per marketing campaign per 30 days.
Extra sources are coming quickly, and what you choose right here may also have an effect on the overview bar chart on the high of the web page. You may then additional refine the pages you want to analyze by narrowing down with URL textual content, reminiscent of /weblog.
What’s included within the beta?
When you’ve chosen your batch of URLs to research, you’ll be introduced with a desk like this one:
As you possibly can see, my private website requires some TLC.
This knowledge may be filtered and sorted. The “details” dropdown arrow in every row highlights key urged fixes for that URL at fast look.
In the event you click on by to “View Report,” you possibly can see extra detailed info for every URL:
Notice that we’re utilizing Whole Blocking Time as a proxy for First Enter Delay. Google can be utilizing “field data” as talked about earlier on this submit, whereas for scalability causes we’re utilizing Lighthouse “lab data,” such as you see in Google Pagespeed Insights and different comparable instruments. It isn’t doable to measure First Enter Delay on this context as a result of there is no such thing as a person to make an enter, however Whole Blocking Time is an effective approximation.
These metrics can every be expanded to provide extra context on every metric, and what’s thought-about a very good or dangerous rating:
And lastly, we’re offering some urged areas of focus, which may be expanded to supply human-friendly explanations:
Why ought to I take advantage of Efficiency Metrics beta?
You would possibly need to:
Determine URLs which can be more likely to miss out on any Core Net Vitals rating increase
Determine URLs which can be performing poorly
Report on efficiency in bulk and determine the size of any issues
Prioritize accordingly
Discover out what to do about every problem
I’m assured Moz Professional is, by some margin, the simplest technique to get this sort of knowledge at scale.
To attract some fast comparisons with the present state of the market:

CSV obtain, extra knowledge, and continuous enchancment
Nevertheless, all that doesn’t imply we’re accomplished fairly but. We had been keen to resolve sure issues SEOs are going through earlier than subsequent month’s large rollout, however it is a beta, and the search engine optimisation significance of Core Net Vitals is more likely to rise regularly for a while, so we do have a number of enhancements already deliberate.
One explicit enhancement I wished to name out is a CSV export. As a long-time search engine optimisation knowledge junkie, that is considered one of my most requested options for any instrument like Moz to have. Once I first made my Moz profile again in 2013, I listed “endless Excel use cases” as my favourite factor about search engine optimisation. I nonetheless have a comfortable spot for having the ability to manipulate and mix knowledge to my coronary heart’s content material in a dwell atmosphere. Even for those who’re extra onboard the current Python search engine optimisation pattern your self, CSVs are nonetheless an effective way to get knowledge into that atmosphere.
Past that, we’re additionally options to trace efficiency over time, and numerous UI enhancements to ensure essentially the most actionable knowledge is at all times surfaced.
Get began, and inform us what you suppose!
That mentioned, it is a beta, which suggests half the purpose is to get your opinion on what ought to come subsequent. You may get began right here:
Join Moz Professional to entry the beta!
Already a Moz Professional buyer? Log in to entry the beta!
Tell us what you’d wish to see added within the feedback beneath.
Source link







0 notes
Text
How to Utilize Google Cache Websites
When you think about Google cache, what comes to mind? That thing you clear out when our computer is running slow? Cache can actually be a useful SEO tool to catch a glimpse of what Google wants you to do.
In this guide, we’ll go through some of the best ways to use Google cache to track competitors and help you potentially rise in the SERPs.
What Is Google Cache?
Google cached pages are HTML backups of the content on a page taken at a certain point in time. This information is stored on a server and can be retrieved later for various purposes.
Periodically, Google crawls sites and takes snapshots of the site at that point. They’ll index so they can refer back later to see what has changed since then.
Google also provides the date and time of that snapshot.
If you’re dealing with underperforming pages or concerns over indexing, or if you’re wondering how often Google is crawling your site, Google cache might be the answer to your problems.
The Three Views for Cached Websites
There are three viewing options for cached sites:
Full version
Text-only version
Source code
Each version is important for different reasons.
The full version of a cached page will provide an exact snapshot of the site when Google passed through. It’ll show the ads, banners, font customization, etc. It’s a replica of the site, with all of the design elements.
Text-only is what Googlebot sees when it crawls the site. It doesn’t see the images, banners, and graphics; all it reads is the text.
This is important for one primary reason: sometimes high-ranking content gets hidden behind media, making it harder for the bot to crawl your site. For this reason, Google uses text-only cache when crawling sites.
If you are looking to obtain useful information from Google cache, you can use both of these views for different purposes.
The full version is essential for seeing updates made to sites. You can look at a competitor’s website that might be outranking you for specific keywords, and you can see what changes they made to their site over time. This applies to media and graphics.
With the text-only version, you can’t do that.
You can use the text-only cache to see what changes were made to the content itself without having to worry about formatting, photos, and videos. This provides a simpler way to look at the text alone, so you don’t miss anything.
To view the page source, right-click and select it from the menu or press CTRL+U on Windows.
This brings up the raw code for the page completely unformatted. Even if you can’t read website code, you might still have a use for this from a marketing and SEO standpoint by understanding what the different tags mean.
How to View Google Cached Pages
If you want to use Google cache to view page versions, there are a few ways you can do this: manually, or with extensions and tools to help you.
We’ll start with the most basic method.
Google Search
Do a Google search for whatever page you want to view. In this case, we’re searching for neilpatel.com.
If you look at the URL for the first result, neilpatel.com, you’ll see a small downward-facing arrow to the right of it. Click that, and a menu will appear with a single option: “Cached.”
Click that link to see a cached version of the page. You’ll see a banner at the top with the date and time the snapshot was taken and a link to access the current page.
Another simple method is to type “cache:URL” in the search bar. If you type “cache:neilpatel.com,” it will bring you to the same page we see above.
If you click text-only in the banner at the top, it will eliminate all media, color, graphics, and formatting, and you’ll have a basic snapshot of all the text and links on the site at that time.
Google Cache Checker
Another method for viewing cached pages is the Google Cache Checker. A few different tools are available, but the one I’ve found most accurate and simple is through Small SEO Tools.
Here you’ll be able to enter up to five domains, and it will provide you with a cache URL and a link you can click to access the cached version of the page.
This method is nearly as simple as using Google, and has the added benefit of letting you do five URLs at once.
Wayback Machine
Archive.org provides a more in-depth picture of a website’s history, and also offers a Chrome extension of its Wayback Machine. Using the Google search method or Google Cache Checker only lets you check the most recent version.
In some cases, the page you want information on was just cached the day before, so you probably wouldn’t get much data out of that.
Wayback Machine provides a ton of information about how many times a site was cached, and they even break it down each day.
You can click any date and find every single page update that has been made for years. This is a powerful tool that you could use to find small page changes that possibly resulted in increased traffic or ranking.
4 Reasons to Use Google’s Cached Website Feature
You might be wondering, “Why would I want to view old versions of webpages? Isn’t this just for Google to crawl sites, index them, and find errors?”
Well, that’s true, but there’s much more to it than that. There are several uses for Google cache searches, and some can be pretty powerful.
View Changes to Competitors’ Sites
This ninja strategy is a great way to get an idea of what your competitor is doing differently.
Let’s say you’ve been competing for a super challenging keyword for months with a competitor site in the same niche. Thankfully, you’ve been outranking them now for four months straight.
Out of nowhere, they take the number one spot with snippets, and you can’t understand what happened. You didn’t make any changes to your site, there haven’t been any big updates, and everything seems the same for the most part.
What could you do in this situation?
You could use Google cache to see what changes they made.
Check out how many updates they made, what specific changes they made, and compare it to what the page looked like before. You just might find those updates are the reason they’re outranking you.
Check How Frequently Your Site Is Indexed
When Google determines your site is relevant and authoritative based on the keywords you’re using and what audience you’re targeting, Googlebot will index your site more often.
You can use Google cache to see how often they’re indexing your site, and that can help determine if your content is on-par with your target audience and relevant, according to Google.
If you find your site was crawled yesterday, and it updates in a day or two, you could guess the page has high relevance because Google isn’t letting outdated pages sit around.
Google also updates pages that input new content regularly more frequently. If you have a blog you contribute to regularly, Google will start to understand your cadence and will crawl and update the site more frequently.
All of these factors combined could have a positive impact on your rankings.
Use Google Cache to Diagnose Content Errors
If you’re looking at a Google cache of your website, and you’re not thrilled with how frequently they’re indexing your site, you might want to look at your content.
Check out the text-only view and see if there are any errors, fluff, keyword stuffing, or any other no-no’s in the SEO world.
Being able to see older versions of your webpages can help you determine what steps you need to take to make positive changes.
For example, if you updated your site three months ago, and it resulted in a steep climb in the rankings, you might want to make some of those same changes to other pages on your site. With Google cache, you can see what those changes were so you can implement them elsewhere.
See What Information Google Caches
Another great idea is to find competitor sites that are getting cached most often and mimic the same actions on your site. If you notice a top-ranking competitor uploads a small weekly feature to their site, you might want to consider doing the same.
Ideally, you want to model everything the most frequently indexed sites are doing because Google believes their pages are most relevant to the audience, and that same audience applies to your business.
If you can do what they’re doing, Google might think your website also meets the needs of the audience, and you may have a higher chance of increasing in the SERPs.
Limitations of Google Cache
It’s true that everything in SEO has a caveat. Nothing is ever perfect, and we should always take what we see with a grain of salt. While it’s is a great way to get an idea of what your competitors are doing right, it’s not exactly what “Google” sees.
No matter what you do, you’ll never see what Google sees, and we can only try to get as close as possible.
For example, Google uses a web rendering service that uses an outdated version of Chrome, which doesn’t support many of its features.
Rendering exactly what Google sees is impossible without using the same version of the browser they’re using.
The cached pages could also be inaccurate because Google doesn’t always refresh the version each time they index it. Sometimes you might see the same version for weeks or months while small changes are made each time.
It would be easier to implement changes on your site if you could see them on a rolling basis instead of all at once, but that isn’t the case with Google.
Keep in mind a lot of sites use mobile-first indexing, and that can cause error pages. While this isn’t the only reason you would receive an error message, a site change may cause the cache to register improperly.
Finally, sometimes Google doesn’t cache a page at all. Although they index all pages, they don’t cache all of them, so you may never see any changes made to your site or someone else’s. This could lead you to believe Google isn’t even indexing your site.
The moral of the story is, don’t make drastic changes to your site as a result of what you see or learn from the cache. You can use it as a tool for research and guide page improvements, but it shouldn’t be the end-all-be-all.
Conclusion
If this information seems insignificant, we have various other ways to help you increase in the rankings and get more traffic.
Don’t stress too much about this. It’s a great way to see what changes your competitors are making and whether Google thinks your content is relevant, but you don’t have to rely too heavily on it.
There are many ways to increase ranking — this is simply a back pocket strategy for a rainy day.
Have you used Google cache to improve your site? What did you learn from it?
The post How to Utilize Google Cache Websites appeared first on Neil Patel.
Original content source: https://neilpatel.com/blog/google-cache/ via https://neilpatel.com
See the original post, How to Utilize Google Cache Websites that is shared from https://imtrainingparadise.weebly.com/home/how-to-utilize-google-cache-websites via https://imtrainingparadise.weebly.com/home
0 notes
Photo

How to Use Raygun to Identify and Diagnose Web Performance Problems
Web application development is difficult. There is no other type of application that is as involved, or requires you to understand multiple languages, frameworks, and platforms, as web applications. The most basic web application is comprised of two separate applications:
The server-side application to manage data.
The client-side application displays that data to the user.
The simplest application is written in two languages—one for the server, and HTML for the client. But that's not all: modern applications require you to understand many languages, frameworks, and development tools. At best, an application is developed by multiple teams that can individually focus on smaller pieces of the larger whole. At worst, a team as small as one person develops the entire application.
But the story doesn’t end when an application is “finished”. After a lengthy and involved development processes, there are countless hours of testing for bugs, security issues, integration, performance, and user experience. Although many developers won't admit it, performance and the user experience are often overlooked. The result, of course, is that slow, unrefined applications are released into production.
That’s exactly why tools like Raygun’s Application Performance Monitoring (APM) and Real User Monitoring (RUM) exist. They provide developers the means to quickly analyze not only how your application performs in production, but it pinpoints the exact performance issues down to the method or database query, as well as visualizing your visitors’ experiences.
In this article, I will walk you through my experience using Raygun’s APM and RUM to pinpoint issues in a live, in-production website and the steps I took to fix them.
The Problem: A Legacy Application With a Complex Codebase
I work in a fast-paced environment where quantity is more important than quality. That’s not to suggest the software I or my co-workers write is subpar; our applications work well. But the demand on our time requires us to focus more on bugs and security than performance and the user experience.
I recently used Raygun’s APM and RUM to monitor our main public web application: an informational website for the company’s investors. It is written in C# and runs on the .NET 4.6.x runtime.
This application started as multiple small projects written by a team of three people with minimal communication. The projects shared a “core” library that quickly grew into a massive, unwieldy behemoth with a lot of duplicated functionality (as I said, there wasn’t a lot of communication).
Over the years, the multiple projects morphed into a single large application. It pulls information from multiple MSSQL databases and an IBM DB2 machine to provide visitors with a wide array of economic and industry information. It interacts with other systems on the network, ranging from mail and file servers and other RESTful API services to perform other tasks.
I should also mention that I am somewhat unique in that I have a heavy IT background. My job title is “Programmer/Analyst”, but my actual duties consist of network and systems admin, programmer, and analyst. So when it comes to analyzing any issue, I'm equipped to examine both the code and the systems it runs on and interacts with.
Identifying Performance Issues
I know that my application has several performance issues; one of them is the authentication experience. Visitors must first authenticate using their credentials and then provide their OTP (one-time passcode) for two-factor authentication. Some visitors use a separate authenticator app on their mobile device to generate their OTPs, but most visitors receive their code via email. For the latter group, the authentication experience can take anywhere from 1 to 30 seconds, with most visitors experiencing longer waits.
After installing and configuring Raygun’s APM agent (a very simple process), I started seeing trace data in the dashboard within a minute. The dashboard gives you a glimpse of your application’s performance issues, providing tables and graphs showing the slowest requests, class methods, traces, SQL commands, and external API calls. Sure enough, some of the immediate offenders were related to the authentication process.
The top two slow URLs are used during the authentication process for visitors with emailed OTPs. Both are concerning (holy cow! 31 seconds for one request for /resend2fa). I certainly want to fix all the issues, but my time is limited. Therefore, fixing some of the issues with the /login endpoint is my priority.
Judging from the data provided by the “Slowest requests” table, I already suspect that the culprit is related to the process of sending emails. To be sure, I click the /login link to view the data that APM collected on that URL.
Analyzing the Data
APM collects a lot of information for every request, and it is extremely helpful because it can break down a request into its smaller parts—the methods that execute to provide the visitor with a response. The following screenshot shows the methods, ranked slowest to fastest, for the /login URL:
As expected, the main issue has something to do with the email process. It’s also interesting that the IBM DB2 ADO.NET provider is used during authentication. It shouldn’t be, and it's taking a rather significant amount of time to clear error info (as denoted by the call to IBM.Data.DB2.iSeries.MPConnection.clearErrorInfo()) that shouldn’t even be there. But that’s an issue for another day.
Apart from daily notifications, all emails sent by the website are dispatched on demand. The code that sends these emails is used in a variety of other applications that does not exhibit any performance issues. So in my mind, neither the code or the email server is at fault—there's something wrong on the machine that runs our public site.
There are so many things on a computer system that can cause performance issues. So, after viewing the logs and not seeing any apparent causes, I decide to spin up a new virtual machine and test the website on it. After installing the APM agent on the new machine and testing the login process, I notice a tremendous improvement.
The above screenshot shows the breakdown of where the application calls the SendMessage() method. Simply transferring the application to another machine cut the login process down by 26 seconds! While that's certainly a huge improvement, it still takes an average of 4-5 seconds for the initial login process.
Examining the flamechart for a single /login request (shown below), I can clearly see that sending an email is still an issue because SendMessage() still takes at least 3 seconds to completely execute.
I can solve this problem by submitting the email message to a queue or batch, and let a separate process send the message. But that feels like a work-around to me. I'd rather find and fix the issue, but I also need to manage my time. There are other, arguably more important projects that I need to complete.
Analyzing the User Experience
Raygun's APM gives you clear performance data for your server, but that's only half of your application. What happens in the browser is just as important as what happens on the server, and Raygun's Real User Monitoring (RUM) gives you insight into how your users experience your application. Not only can it track your users' individual sessions and provide usage statistics (such as number of page visits, durations, and browsers), but it can also give you an accurate picture of their experience as they navigate from page to page.
RUM also displays each requested page and breaks down a its load time into different factors, as shown here:
The /cico URL in this screenshot has a rather high server time of 5 seconds, which is understandable because that page calculates a lot of data gathered from multiple sources on the fly. But now that I see that working with live data greatly slows down the page load, I need to implement a caching/summarizing solution.
Notice that the /takepay URL has a rather small server time (it works with cached/summarized data), but it has a large render time due to rendering interactive graphs with many data points. So, I can easily solve the slow server response for /cico by daily caching or summarizing the data it works with in a separate process.
But there's more to performance and a user's experience than just response times; when properly configured, RUM catalogs all requests—including XHR, as shown below:
The first thing that caught my eye were the 30+ requests for the /settings/email-alerts URL. Either 30+ people viewed/changed their email alert settings, or that XHR is automatically executed on one of the pages. Unfortunately, RUM didn't give me an immediate idea of what page made the XHR, but I did eventually find the culprits when viewing the performance reports for various pages:
Those needless XHRs do contribute to the load time, and eliminating them can make a big difference..
Conclusion
Raygun provides an invaluable service. As my experience shows, by using APM and Real User Monitoring, you can easily monitor your application's performance.
They automatically pinpoint the performance issues on both the server and client, which is vital in a fast-paced environment. They truly are fantastic services and you can try them free today!
by Jeremy McPeak via Envato Tuts+ Code https://ift.tt/32zndA4
0 notes
Text
Why does ABT wallet support Webview? Steps to make DApp smoother in wallet Webview? _ ArcBlock Blog
Why support Webview? In the original ABT wallet[1] product design, for the security of the info in the wallet, we directly cut off the thought of ??supporting Webview in the wallet, making the wallet only a natural DID management device. After all, the customers of the ABT wallet will undoubtedly be inside it. Store digital assets, whether it's a pass or NFT. Following the wallet supports the DID Auth process [2], all applications developed based on ArcBlock technology will use BlockchainLink because the entry point to initiate various types of interactions to perform the point-to-point communication between the application and the user, such as for example requesting the user to provide a profile and requesting the user to sign the transfer transaction. , Signature swap transactions, etc. With the iteration of the wallet, we have become more and more aware of the security restrictions of the cellular operating system during the development of various small applications: for example, after the ABT wallet is named up from the mobile browser and the authorization operation is completed, it might be called back to another browser ( See here [3] and here [4]), the wallet user encounter problems caused by these security restrictions are simply as unpleasant. From the long-term perspective, user knowledge determines ecological development, and this problem should be resolved. After cautious discussion and research, we discovered that the benefits of helping WebView in the wallet in the current environment much outweigh the disadvantages: �EWebview is really a relatively mature technology. After several protection incidents, the cellular operating system has made several improvements. We are able to stand on the shoulders of giants. �EWebview's biggest risk of security could be JS injection into native applications The program code inside, this is simply not allowed and not supported in the ABT wallet, for the reason, see the next post �E The user-triggered conversation with the native wallet in the Webview (known as DID-Auth program) is actually a point-to-point between the app and the wallet Conversation, there is asymmetric encryption technology to ensure protection, and the result of the program is directly referred to the back end of the application, which also guarantees the safety of the application form What modifications will Webview bring? What adjustments have been made because the ABT wallet supports Webview? �EFirst of all, the scan code function of ABT wallet can directly open the URL. If the URL is undoubtedly a dApp, it will be documented by the wallet after one interaction. �E Secondly, all programs which have been interacted with the ABT wallet will be recorded. Open up the wallet's Webview to help make the user's research path shorter. Lastly, any dApp created with ArcBlock technologies can be opened up in the wallet through the Heavy Link supported by the wallet to open the application straight in the wallet to supply the smoothest Experience If you need to experience these situations, it is possible to scan the following two BlockchainLinks, and you also have to upgrade your ABT wallet to v2.5 before scanning the code (it is possible to swipe the wallet global web site [5] or wallet China site [6] if you want to upgrade): Open the standard URL and open up the application directly | Some students might ask: What is special about the Webview of ABT wallet? In fact, as well as the security restrictions mentioned above, it is a regular Webview embedded with contemporary web browser kernels, and it has very good assistance for HTML5 and CSS3. Steps to make dApp support Webview? If you are not really a developer, you can close this short article here. Next, we will introduce how to proceed to create your app experience better inside the wallet Webview. Using Blocklet is suitable for creating fresh projects. We've updated all Beginner Blocklets. Applications made out of these Blocklets have already been properly adapted to ABT wallets, such as for example automatic login, fundamental responsive layout, etc. , And built-in basic program management, user management, payment situations, the ways to use Blocklet may also be very simple: npm install -g @arcblock/forge-cli forge blocklet:make use of forge-react-starter Should you have not used Forge CLI (the Swiss Army Knife for dApp growth created by ArcBlock), please strike here [7]. The front-end of the currently released Javascript Blocklet is written in React.js[8], and the back-end uses Express.js[9]. You can choose the adhering to Blocklets in accordance with your requirements and actual needs: �EForge-react-starter[10], included our Forge SDK into create-react-app[11], which is very suitable for starting out �Eforge-next-starter[12], built-in our Forge SDK into following. js[13], ideal for students who want server-side rendering�Eforge-keystone-starter[14], incorporated our Forge SDK into following.js[15] and keystone.js[16], suitable for service needs Render and manage the background scene Integrated responsive layout In the event that you already have a operating application that must adjust to the Webview of the ABT wallet, the first thing you have to consider may be the responsive layout. The responsive layout allows any WebApp to scale freely on various screen dimensions. The responsive layout of is definitely encapsulated and can be used as follows: Initial, install dependencies: * yarn add @arcblock/ux# OR# npm install @arcblock/ux -S Then, use the Layout component in the layout component of WebApp: * import React from'react';import PropTypes from'prop-types';import BaseLayout from'@arcblock/ux/lib/Design'; export default function Layout( title, children ) const links = [url: '/', title:'Home' , url:'/profile', title:'Profile' , ]; if (env.chainHost) links.push( url: getExplorerUrl(env.chainHost,'local '), title:'Local Chain' ); return (children ); Layout.propTypes = title: PropTypes.string.isRequired, children: PropTypes.any.isRequired,; This responsive design is on Personal computer The rendered look at the end is as follows: Kraken The appearance on the mobile terminal is as follows:

Menu collapse style menu open style | Conditional rendering of components In some scenarios, some page elements may only need to be displayed or hidden in the wallet Webview. At the moment, an individual Agent needs to be examined, but we've furthermore packaged it out of the box. Initial, install dependencies: * yarn include @arcblock/react-hooks# OR# npm install @arcblock/react-hooks -S After that, make use of useBrowser Hook in the WebApp page: * import React from'react';import useBrowser from'@arcblock/react-hooks/lib/useBrowser'; export default function MyComponent() const browser = useBrowser(); return (browser.wallet && I am only visible when in ABT Wallet webview !browser.wallet && I am not visible when in ABT Wallet webview ); Once the logged-in consumer opens the application immediately, if you need to sign in automatically, you can do this: Initial, install dependencies: * yarn add @arcblock/did-react @arcblock/react-hooks# OR# npm install @arcblock/did-react @arcblock/react-hooks -S Then, utilize the useBrowser Hook and DidAuth parts in the login web page of the WebApp, and much more The complete code can be found in forge-react-starter[17]: * import React, useState, useEffect from'react';import api from'axios';import useBrowser from'@arcblock/react-hooks/lib/useBrowser';import DidAuth from'@arcblock/did-react/lib/ Auth'; export functionality Login( onLogin, loading ) const browser = useBrowser(); const [open, setOpen] = useState(false); // Automatically open DID login when detected in the wallet, DID login will be automatic Call up the native wallet interface useEffect(() => if (browser.wallet) setTimeout(() => setOpen(true); , 0); , [browser.wallet]); return (open && (responsive action="login" checkFn=api.get onClose=() => setOpen(false) onSuccess=() => console.log('login success') checkTimeout=5 * 60 * 1000 messages= title:'Login Required', scan:'Provide profile to login', confirm:'Confirm on your ABT Wallet', success:'Login Success', /> ) ); Below the FAQ How to make your dApp in growth Several suggestions that will assist you running in ABT Wallet beneath the environment: Simulate a wallet with Chrome Developer Tools? Refer to the tutorial here [18] to include several custom products to your Chrome browser. The User Real estate agent string of the new device can be set as follows: �EABT Wallet Google android version: Mozilla/5.0 (Linux; Android 9; MIX 2 Build/PKQ1.190118.001; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/80.0.3987.99 Mobile Safari/537.36 ABTWallet/2.5. 0�EABT Wallet iOS edition: Mozilla/5.0 (iPhone; CPU iPhone OS 5_1 like Mac Operating system X) AppleWebKit/534.46 (KHTML, like Gecko) Version/5.1 Cell phone/9B176 Safari/7534.48.3 ABTWallet/2.3.24 After opening the debugging tool, you can see the performance of one's dApp in the ABT wallet Webview. Open the dApp in the development atmosphere with the wallet? Two situations are required: �E Install this plug-in [19] on Chrome, and transfer the URL in the current address bar to BlockchainLink with one click on. �E Make sure your wallet and pc are in exactly the same network, normally the wallet cannot open the dApp in the advancement environment Encounter problems? If you encounter various other problems, please visit the developer community [20] for help, or go to the GitHub repository [21] to raise a concern to us. References[1] ABT Wallet:

[2] DID Auth protocol: [3] Here: [4] Here: [5] Wallet Worldwide Station: [6] Wallet China Station: [7] Right here: /handbook/1-introduction/install-forge-cli [8] React.js: [9] Show.js: [10] forge-react-starter: [11] create-react-app: [12] forge-next-starter: [13] following.js: [14] forge-keystone-starter: [15] following.js: [16] keystone.js: [17] forge-react-starter: [18] Here: [19] This plugin: [20] Developer community: [21] GitHub repository: To learn more on the cornerstones of ArcBlock, please follow the following channels: * Official website | * ABT Chain Network | * ABT Wallet | * Developer documentation | * Twitter | * Facebook | * LinkedIn | * Reddit | * Medium |

* Weibo | * Line group | Put "ABT Consensus Local community Associate (ID: L520abt1314)" friends in to the group * Telegram groups | Telegram groups: Telegram (English): Telegram (Chinese): �� Click the ABT document site to see the original text
0 notes
Text
How To SpeedUp WordPress Site Speed

You can't afford to waste a second online. Speed matters, especially in regards to loading time. In fact, if your WordPress site is lethargic and forces users to wait around for even a few seconds, you are most likely to feel the negative effects straight away. You can see rising bounce rates, diminished conversions, and bad search rankings. Here in this post of How To SpeedUp WordPress Site Speed,you will get some easy simple ideas.

Luckily, there are many things that you can do to avoid those issues! WordPress as a platform features lots of alternatives for optimizing your website in order to make it faster and more dependable.
In fact, even when you're not an expert in website optimization, you can use several procedures to enhance your website's loading times quickly.
Within this guide, we'll explain everything you can do in order to boost website performance and optimize for speed.
We will also look at how it is possible to diagnose issues that slow down your site and, more crucially, how to repair them. There's a lot to cover, so let's begin!
Why Getting a Speedy Website Is Essential
Today's users expect considerably faster loading times, and your website should live up to those expectations. In reality, making sure your site is fast and performs nicely is the very first of Google's four Internet Basics, and it's easy to see why.

The biggest problem with having a slow site is that your customers will frequently lose patience and leave.
This negatively affects your bounce rate, which reflects the amount of people who click away after just seeing page.
Nearly half of users expect sites to load in just two minutes or less, and 40% will leave a site if it has not loaded within three seconds. In addition, a delay of just 1 second can lead to a 7% reduction in conversions.
15 Best Plugins for Accepting Bitcoin
15 Best WordPress SEO Plugins Those numbers may be startling, but they help to demonstrate the value of keeping a fast, dependable site. If lost traffic and conversions are not convincing enough, you should also consider your website's Search Engine Optimization (search engine optimization ).
Speed is a factor Google cares about, so slow pages may cause a reduction in your search rankings.

Ultimately, you will also need to be aware of the ramifications of your site's speed across platforms. Since 2016, more folks have been using mobile devices to surf the internet than desktop computers. That's almost two-thirds of humans on the planet.
11 Best WordPress Translation Plugins
10 Best Fastest WordPress Themes
Zakra WordPress Theme Review 2020 This matters because nearly all mobile users are on the lookout for a similar experience to that which they'd get on a conventional computer. Nearly half expect websites to load in under 10 seconds.
It's possible to follow suit and make certain that your site is fast enough to keep the consumer's experience welcoming. But, you will first have to understand why your pages may not be performing as well as you'd like. Optimize Your Site with DreamPress
Our automatic upgrades and strong security defenses take server direction off your palms. And did we say the lightning-fast load times? Know More
What Causes Your Website to Slow Down
You should now be completely aware of the negative consequences long load times could have on your website. However, it is equally important that you know the causes of a website to slow down in the first location. We'll be looking in more detail at a few of the causes in the future. Right now, let's quickly run through a few of the most frequent offenders.
Astra – WordPress Theme Review
40 Important WordPress Terms Explained – WordPress Glossary
The most probable cause of slow loading times and a lack of performance is a poorly built site. However, the hosting provider and plan you select are also important factors so you have to make sure that you select an excellent web host for your website.
In case your host is slow or experiences frequent downtimes, so will your website. We are going to discuss how hosts and plans affect your site in more detail shortly, but it is worth repeating that choosing a quality server is a necessity.
In addition, we recommend that you consider managed hosting, which ensures your website is fast, responsive, and dependable. Proven Tips To accelerate WordPress:
How To Boost Loading time of WordPress website
1. This single change could boost your Twitter rate by almost 1.5x. A good deal of WordPress site is still using PHP 5.6 which is a depreciated version of PHP. The most recent one is PHP 7.4 that supplies a substantial performance increase.
The PHP part is handled by your web-hosting company and either you can manually check your Current version of PHP where your WordPress site is running on, or you could simply request the client support:
If it's less than 7.0 (That is 5.6), you can ask them to upgrade to the latest PHP version.
If you are using Bluehost hosting, you are able to follow this tutorial to update Bluehost PHP version.
Select quality Web-hosting Optimized for WordPress and Speed:
This single change can accelerate your WordPress site to a fantastic extent.
Many of us make a mistake by picking up a local web-hosting provider to host our WordPress website. Usually, such hosting is recommended by our designer/developer or somebody known in our group.
Well, your speed test could reveal exactly the same.
Do recall, you should pick only that hosting company that is well optimized for conducting WordPress blogs. SiteGround is undoubted offers the top quality servers at the shared hosting group which is idle for many of us.
Siteground Hosting for WordPress
If you are running a business Site on WordPress or have a professional blog, you need to get hosting from Kinsta. Kinsta offers many innovative features that will straight away decrease the loading time of a WordPress website. Some of those features are:
PHP 7.4
Kinsta uses Google cloud infrastructure to host your WordPress website and this gives you the ability to choose from the plethora of data centre choices. If you are using WooCommerce platform, then only use those hosting: SiteGround Kinsta
Don't use too many WordPress plugins
One of the most important powers of WordPress is plugins, and some of you're so obsessed with this, that you're using over 30-40 plugins on your own blog. Well, not all plugin is poor, and I have covered a great write-up on how many WordPress plugins you should utilize.
Attempt to minimize the amount of plugins on your own blog and regularly clean up your database. Advanced database cleaner plugin can help you do so in almost no time.
Make sure that you're using at least one cache plugin in your site, and I'm suggesting WP-Rocket plugin. 1 thumb rule, do away with obsolete plugins. Lots of our users also asked"How do I accelerate WordPress plugin"?
The very best method to do that is by using less WordPress plugins. Whenever you can, get the habit codes to bring a characteristic, that you need.
Another way is to use a plugin named Asset cleanup plugin, and block loading of programs on specific pages. See the below video to learn how to do so: Enabling Gzip Compression
By allowing Gzip compression, you can reduce the recovery time of website data from the server to your customer's browser. In other words, your website will load much faster.
There are plenty of free Gzip compression evaluation tools such as CleverStat and GiftOfSpeed that can check if your website has it on. If it is not, you may either use another WordPress plugin or modify the .htaccess file to enable it. Check out our article for a complete tutorial for both these methods.
Optimizing Images While we concur that stunning images can raise your content value, they're also one of the biggest culprits of slow sites. Media-rich sites are extremely prone to this specific matter. That's because high-quality images take longer to load, thereby slowing down your overall speed. Use a WordPress image optimization plugin or scale the pictures. If you want to go with the initial method, then our guide can help you get through the process using the Smush WordPress plugin. As an alternative, you may go to this page to learn more about the picture scaling process.
Splitting Long Content into Pages
Pagination is another trick to speed up WordPress websites. You can apply this procedure to the comments section and pages or posts with a great deal of content. By splitting them, you can avoid jamming up the site's bandwidth and overwhelming visitors with a ton of information.
From your WordPress dashboard, navigate to Settings -> Chat.
Conclusion :
As per yur business try to get a best wordpress theme and then apply these basic ideas to speed up wordpress website speed and get best loading time
#wordpress site speed#best loading time wordpress#wordpress site loading time#wordpress plugin#best seo wordpress plugins#image optimization#content optimization#what is a good site speed#how can i improve my#google page speed#website speed optimization#wordpress plugins#seo tools
0 notes
Text
Speedii Review Should I Get It
Speedii Review
Speedii Incorporates The Power of AMP (Accelerated Mobile Pages), PWA (Progressive Web App) & FBIA (Facebook Split Second Articles) Technologies to Turn Your Website To Ultra Blazing Quick Loading, Installable, Accessible, Offline-Usable, Mobile Friendly Super Site That Google Likes & Ranking Higher In Internet Search Engine In one minute!
Exactly how to optimize web pages for SEO and also place much better in Google (Component 3)
Exactly how to maximize websites for SEO and also rank better in Google|Wordtracker Academy
You can see that we have our CMS established so our brand is included at the end of the page title. This is a great technique as it indicates the component more than likely to be truncated off matters the least. Some systems put the brand name at the front of the web page title. I would certainly advise against this as you're using up beneficial room with repeated, reduced value keyword phrases. Speedii positioned at the front of the title additionally carry extra value than those at the end.
We have used a 'Just how to' style for the title as these searches are preferred and also an excellent means to catch natural website traffic for your website. If you wish to pull new brows through in, this is an effective means to do it. You can in fact search for 'keyword concerns' in the Wordtracker Key phrase Device to see which are the most popular concerns people are asking in your specific niche. It's an actually powerful means of creating content that places well and captures fresh website traffic.
This web page title is a good combination of SEO aspects, making sure we obtain the main crucial expression we wish to rank for in 'Exactly how to maximize websites for SEO'. Likewise making use of the extra personalities I have actually added to rate far better in Google. This will certainly assist with catching additional long tail key phrase website traffic and additionally aids develop a more appealing title when checked out in the search results page.
Making your web page title look excellent in the search engine result
This is the various other part of why a web page title is so vital. It creates part of the advert for your site which appears in the search results. Whether someone clicks on the result for your website isn't just determined by the placement it's rated in, it's also how attractive the outcome aims to them.
Individuals browse to discover a web page which contains the material they require. Speedii might be a certain item or info concerning a product or anything else. The important point is that they are wanting to meet that requirement. Within the page title you have to plainly demonstrate that the web content of the page fulfils that demand. In easy terms, they are going to find what they need on your web page.
Without the Search Engine Optimization consideration the title for this page might be extra like:
' A remarkable overview to enhancing a page for Search Engine Optimization from Wordtracker'
We would certainly after that be addressing the inquiry that was being asked. Nevertheless we are more likely to place for our question-based key phrases by consisting of that within the title. This is the balance between both variables.
How to maximize page summaries for a far better Click With Rate
I feel confident in claiming that there are couple of out there who still assume that web page summaries influence rankings. It's been recognized for many years that they don't. What's still a bit much more controversial is whether there is a secondary result via the impact of Click Through Fees. As of in 2014, that's not a factor either (or at least not one Google wants to admit to).
It's most likely that having Click Via Price as a ranking variable produced also huge a frustration for Google, with proxies and also overseas dev groups supplying cheap as well as obtainable ways of creating false clicks. If you believe that Google is smart enough to immediately detect every one of these as well as filter them out you ought to read this write-up.
So CTR does not influence positions. However, Speedii does have a big impact on just how much traffic comes through to the page. So you intend to make certain your advertisement in the search engine result is as optimized as possible to obtain the biggest share of those clicks it can.
The FAB concept is a good one to comply with below. This is a timeless sales duplicate strategy where you state:
Attribute: What it is
Benefit: Specifically what it can do
Advantage: Why that's an advantage

Speedii Oveview
Vendor: Seun Ogundele
Item: Speedii
Launch Date: 2020-Mar-25
Release Time: 11:00 EDT
Front-End Rate: $22
Sales Web page: https://www.socialleadfreak.com/speedii-review/
Particular niche: Software
Why Every Web Site Owner Needs Speedii?
Many Importantly, Speedii is the Ultimate Option to Major Troubles That Eats Up 77% of Your Web site Earnings!
99% of Internet site Owners are loosing 77% of their internet site income to reduce website.
Speedii Uses Google Accelerated Mobile Pages(AMP) to develop web pages that are quickly, smooth filling and pri-oritize user-experiencre most of all else. Utilizing Speedii makes your web-site lots 80% Faster than typical.
Wish To Secure Free WEB TRAFFIC & RANK Higher On Google? In 2019, Google Introduces Mobile First Indexing to rate the fastest and also finest doing website that loads under 3 secs.
Speedii uses Google AMP to load your site in 2 secs, making it the fastest & finest performing mobile internet site. Google AMP Pages are pri-oritized in their search formulas.
Most Site Proprietors loose out 52.6 Percent of their complete traffic which originates from mobile be-cause their website is constructed for Desktop computer View.
Speedii takes the customer experi-ences to the following level with the future of mobile web combining 3 modern technologies.
You're shedding 90% of Mobile Traffic.Ac-cording to BuildFire; 90% of Mobile Traffic Spent their Time of Apps 49% of Individuals Open up an app 11+ times in a day. 57% of all digital media usage comes from mobile apps.
Speedii Turns your site to Mobile Apps with rapid native-app experienc-es Without Installation or Downloads Utilizing Latest Web Abilities (PWA) to supply fast native-app experienc-es.
Visitors Want to access your internet site Instantly in every possible method on every possible tool.
Speedii combines Progressive Internet Apps (PWA), Accelerated Mobile Pages (AMP) as well as Face-book Instantaneous Articles (FBIA) Technologies to make your web-site instant in every tool.
Internet site Proprietors intend to boost revenue & sales!
PWA as well as AMP see an average of 72% increase in sales conversion and 3x time invested in pages.
Want Some Easy Income on Your Web Site & Viral Web Traffic?
Website owners can also monetize their web site with Facebook Audi-ence Network ads on Facebook In-stant Articles Making Use Of Speedii.Face-book Instantaneous Articles obtain 3x more share than normal short articles on Face-book.
Consumers might intend to access your internet site offline as a result of taking a trip in the air, airport terminal or network restricted location.
Speedii makes your website offline useful. Your visitors can fill any kind of formerly view web page while they are offline or on low connectivity network.
What Is Included in Speedii?
100% NOVICE PLEASANT-- zero experience or tech abilities needed
WordPress Plugin -- Easy to install & utilize WordPress plugin. Begin today, as well as transform your web site to ultra fast filling site & split second application in 60 seconds ...
Transform your website into a Faster, safe as well as lighter mobile friendly site.
Transform Your Website Into Immediate Mobile Application
Combine The Power of AMP (Accelerated Mobile Pages), PWA (Progressive Internet App) & FBIA (Facebook Instant Articles) Technologies to make your internet site immediate on every possible platform.
Take The Customer Experience to the next level with future mobile web
Makes your website blazing quick loading.
Transform your internet site to installable web browser app with PWA
Makes your internet site Offline Usable for Visitors.
Press notification sustained
Increase SEO and also Ranking Greater In Online Search Engine
Monetize Your Website With Facebook Ads
Enhance Internet Site Efficiency: Your internet site obtain faster and lighter by preloading PWA from AMP pages and also utilizing built-in optimizing choices for serving possessions.
Boost Internet Site Traffic & Search Engine Optimization: Google AMP Pages are focused on in search algorithms as well as have a favorable results on online search engine result pages (SERP)
Rise Conversion, Revenue & Sales: PWA & AMP see average of +72% in sales Conversion and +3 x time spent on pages. Monetize your web site with advertisement from facebook target market network with your FBIA allowed website.
Obtain Viral Web Traffic & Social Shares: Facebook instant short articles are 70% less most likely to desert as well as get 3x shares than normal articles, amplifying the reach of your tales in information feed.
Final thought
"It's A Good deal. Should I Spend Today?"
Not just are you obtaining accessibility to Speedii for the very best price ever used, however likewise You're investing entirely without danger. Speedii consists of a 30-day Refund Assurance Policy. When you select Speedii, your complete satisfaction is ensured. If you are not totally pleased with it for any kind of reason within the initial 30 days, you're qualified to a complete reimbursement-- no doubt asked. You have actually obtained absolutely nothing to lose! What Are You Awaiting? Try It today as well as obtain The Following Benefit Currently!
0 notes