#the ux cannot be the same by design and function of the devices
Explore tagged Tumblr posts
Text
Not getting what we pay for
A while back - gods, 15 years ago? - I got an iPod Touch. It was this really cool little handheld device. It could play music. It had rudimentary web browsing if I was on Wi-Fi - but it didn't NEED wi-fi to do most stuff! - and there were all these free apps on the appstore which let you do all these cool things.
And I mean, legitimately free. Not "in-app purchases" or "Will show ads at the bottom of the screen" or "important features locked unless you pay for the premium subscription". I mean, you wanted an app which can translate between binary, heaxadecimal, and ASCII? There's an app for that. And it just exists.
That's what pisses me off about the current state of things. I cannot find apps like that. For one, the functionality just isn't there. It's actually worse - the UX is nerfed, or it does things in a backwards counterintuitive way that's just silly, or they simply left out the obvious next step. Everything is awkward and poorly designed.
And everything is monetized. It's all ads and purchases and "Oh but you need to pay $5.99/month for premium".
And if I was getting value for this, it wouldn't bother me. But obviously, clearly, most of the things I want could be - and were provided by "some developer built this in their free time and uploaded it to the app store". We are expected to pay more for less while at the same time the free stuff - which absolutely should still work, there's no reason not except deliberate choices to break backwards functionality - have been intentionally denied to us.
I don't mind paying for things. But I absolutely object to someone blocking the sunlight and then showing up to sell flashlights.
19 notes
·
View notes
Text
Native vs. cross-platform apps; which is best for your business?
I bet we can all agree that an app is essential for any business if it wishes to survive today’s world. It helps to engage with customers, receive direct feedback and data-driven insights, usually objective. But which to choose? Native or cross platform. And why? That can be a daunting decision but nothing is an impossible feat.
Let's break it down to make it an easy decision for you. First you need to understand the differences between the two, analyze them according to your business needs and then make a decision. Each approach has its unique advantages and trade-offs, and the best choice often depends on your business goals, target audience, and budget.
What are native and cross-platform apps?
Native apps
Native apps are those which run prominently well on specific platforms, such as iOS or Android. The reason behind that is that they are programmed using specific languages only so they cannot be applied to the other ones. For example if an app is specifically curated to run on iOS, it is more likely to have been programmed with Swift and if it is an Android app, Kotlin or Java were used.
This means that these apps are highly compatible with these softwares, and would not produce optimal results if it was run on a different platform. Businesses often opt for custom mobile app solutions when aiming for high performance and reliability, making native apps a popular choice for platform-specific needs.
Cross-platform apps
Cross-platform apps, as the name suggests, are able to run on many platforms usually without facing many issues. Frameworks such as React Native, Flutter or Xamarin are used to develop these. Even though they reduce development time and cost, they also have limited options when it comes to platform-specific functionalities. However, this is only a small drawback compared to their numerous benefits for mobile app development services catering to small and large businesses alike.
Now that we know what they are, let's have a look at the differences that set them apart.
A mobile app development company offers both solutions. your task is to understand both their functionalities to decide which one to use as per the needs of your business.
Key differences between native and cross platform apps
Performance:
Native apps have a better and faster performance since they have been designed specifically for that platform, meanwhile cross-platform apps may be slower due to the multiple abstraction layers.
Development cost:
Native apps require separate codebases for each platform, making their development cost higher. On the other hand, cross-platform apps reuse a single codebase, which significantly lowers development costs—a significant factor for mobile app for small businesses.
Time to market:
As the apps must be built separately for both platforms before the app can be launched, and tested to make sure there are no issues with the final execution, simultaneously solving problems for both platforms, it takes a lot more time to launch the app when it is native. Cross-platform apps save time by enabling concurrent deployment, a huge advantage when working with tight deadlines in business app development services.
User Experience (UX):
Native apps provide an exceptional UX because they are designed specifically for a platform, ensuring smooth interactions, faster performance, and adherence to platform-specific design guidelines. This makes them feel intuitive and natural to users. In contrast, cross-platform apps aim for a uniform experience across platforms, which can sometimes result in less polished interfaces or slower responsiveness, especially when dealing with platform-specific features. While cross-platform apps offer a consistent design across devices, they may not deliver the same level of refinement as native apps tailored to each platform.
Maintenance:
Native apps require individual updates no matter the simplest of problems. This can be time consuming and frustrating having to do it each time individually. With cross-platform apps however, since the database is shared amongst platforms, it can be done efficiently, an attractive feature for those focusing on mobile app development process streamlining.
Now how do you, the brand owner know which to choose, and when to choose? Here, i’ll list some suggestions and advice for you to go through if you are struggling with the decision.
Which to choose?
Keep in mind that your choice of app should reflect the results you wish to achieve. If you are looking for high performance apps or apps with optimal activity and high resolution results i.e; gaming, go for a native app. But if you don't require high resolution graphics or your app doesn't rely heavily on platform specific features, it would be better to go for a cross-platform app.
Your budget and timeline are of great importance as well. If you have a higher budget and a longer timeline, there is no issue in seeking out a native app. However, if you are short on time, you should definitely go with cross-platform apps.
Advantages of native apps
Let's have a look as to why a native app may be beneficial. We have already established that native apps run more smoothly since they are designed specifically for that one platform. This means that they are faster and more reliable making them stand out in their field for graphics-intensive applications.
Native apps are also very effective considering the fact that they utilize device specific functions to the best extent whether it is GPS, cameras or other sensors.
This doesn't mean that cross-platform apps aren't any good. They indeed have their own advantages. Let's take a look.
Advantages of cross-platform apps
Since the same codebases are used, cross-platform apps are cheaper, and require lesser resources as well as less time. So if a business has a tight deadline, it would be a sound conclusion to go with a cross-platform app. Another great advantage to cross-platform apps is brand consistency across platforms, ensured by uniform UI/UX, a significant benefit for mobile apps for small businesses looking to establish a strong digital presence.
Conclusion:
In the end, everything comes down to your specific needs, affordability, and available resources. The benefits of mobile apps for businesses are undeniable, but choosing between native and cross-platform apps should reflect your business goals and target audience. Both approaches have their advantages and disadvantages, whether in terms of finance, development time, or app performance.
Collaborating with a reliable mobile app development company, such as Hudasoft can help you weigh your options effectively and make an informed decision. Choose wisely, and take the first step toward strengthening your digital presence.
#mobile app developer company#mobile app development#mobile apps#mobile application development#mobile app development services#mobile app company#app development
0 notes
Text
Crack the Code: Mobile-First Indexing Made Easy with Winning SEO Moves in 2024
Given the modern world’s rapid evolution and increasing digitality, some aspects cannot be ignored anymore, one of which is mobile-first indexing.
Understanding Mobile-First Indexing
The recent switch of Google in handling mobile-first indexing is not a mere fad; it can be considered a trend because the truth is that mobile devices are now the most common means of accessing the Internet.
In layman’s terms, it means that Google mostly crawls and indexes the mobile version of your website content.
Before, Google indexed a site’s desktop version to rate its relevancy and quality for ranking. Although mobile usage exploded, to the author’s surprise, he realized that a distinct mobile strategy was required.
Why SEO Matters?
Google’s activity towards mobile-first indicates an ahead picture as more than 50% of the world’s web traffic is from mobile devices. Overlooking this trend may prove costly to your business since it will keep changing as the public adjusts to the new ways you introduce.
You may be losing a lot of traffic because if you haven’t optimized your site for mobile, your site may not rank well on mobile Google searches.
This is where Binarama can help, as its core function is to assist businesses in coping with and excelling in the dynamically changing business environment.
With a vast array of the world’s most advanced tools and services, Binarama helps ensure that a given website is mobile-first and mobile-friendly.
Essential Things You Should Do for Mobile-First Indexing
Responsive Web Design
A responsive website design is the key to mobile indexing success. Your website must be friendly to screens and support different resolutions and sizes.
A responsive design promotes issues such as timely access to your content on mobile devices, which increases the possibility of ranking high on Google’s mobile search.
Optimize Page Load Speed
Page speed is also an essential factor to consider in mobile-first indexing. Mobile users love websites that respond quickly, which is why Google favors them. Remember that a slow website annoys visitors and leads to poor SEO rank.
Mobile-Friendly Content
This means avoiding lengthy and complex sentences and using bullet points and subheadings to ensure the content is readable from the small screen.
Also, make sure that the font is ‘click-friendly,’ where users do not have to zoom in to be able to read clearly. When the content is mobile-friendly, the bounce rates are reduced, which helps increase the site’s overall SEO.
Emphasise on Mobile User Experience (UX)
Mobile user experience is still critical today, and mobile indexing is becoming increasingly important. These principles include the ease of the site’s navigation, buttons that are easy to click, and a lack of too many things on the site that might overcrowd the page.
Subheads/ Subtopics and Meta-Data Optimization
Structured data improves search engines’ chances of parsing your content correctly and is vital for indexing in the SEO method.
Make sure that the data structure you have collected is the same on mobile and desktop. As mentioned above, make your title and description meta tags concise and relevant to the displayed page for mobile users.
Regular Mobile Performance Monitoring
It is, therefore, important to continuously monitor your mobile site’s performance. Check the ranking in the Google Mobile Search using Google Search Console.
This means there will be a frequent check on rectifying the problems as and when they arise since they can hugely influence your rankings.
Wrong Strategies That Should Not Be Applied When Dealing with Mobile-First Indexing:
Separate Mobile URLs: Both versions must be optimized if you have different URLs for mobile and standard versions (e.g., m. example. com). However, it’s better to have a separate if for mobile, but Google suggests using a responsive design instead.
Inconsistent Content: So, ensure the content on the mobile site is similar to the content on the traditional site. Content consistency can either help you rank higher, depending on whether the search engines are sure of you, or it can also hinder your chances by confusing them.
Neglecting Desktop Experience: Although mobile-first indexing is a way to focus on friendly content for mobile devices, do not forget about your desktop visitors. Make it possible for there to be a consistent experience across all devices.
Possible Future Scenarios of SEO Optimisation
Amid this, the role of mobile-first indexing will become more urgent. Regarding link building, Google still updates its algorithms with a significant focus on the site’s mobile friendliness.
Therefore, it is crucial to keep up-to-date with the latest developments and make the necessary changes to your SEO strategy to prevent your website from getting lost in the existing competition.
In addition, findings point out that breakthroughs in artificial intelligence and feature learning will also profoundly affect mobile-first indexing.
These technologies will help deliver more relevant search results, but they will continue to point to the need to adopt a mobile strategy.
How Binarama Can Help With Your Mobile-First Approach
Developing your mobile-first site strategy can be challenging, given the different yet intertwined factors of Mobile-First Indexing.
Binarama presents a list of SEO tools aimed at becoming useful as the Internet becomes more mobile-centric. Whether it’s a mobile site audit or real-time analysis, Binarama gives you the information you require to perfect your site for consumers and SEs.
With Binarama’s help, you know that you can and will make the necessary modifications to your site to stay ahead of the competition in mobile SEO.
Binarama has all the resources and tools for professionals and beginners to take the first step in the mobile-first journey.
Conclusion
Therefore, mobile-first indexing is not a trend or a passing gimmick but a way to go in modern SEO. Since mobile devices are the most used to access the Internet, it is relevant to focus on this shift to stabilize and develop the web presence.
By applying all the SEO moves listed in this guide, your website can be well-prepared for mobile-first indexing to rank prominently in mobile Google searches.
As we have seen in 2024, the mobile-first approach remains the only winning strategy, and companies must remain proactive to maintain competitiveness.
Coupled with the methods provided by Binarama, which is dedicated to providing a great mobile experience, you’ll be on your way to unlocking the answers to this question and succeeding in the mobile-first environment.
1 note
·
View note
Text
4 Signals That Tell Your Website Needs Redesigning
In the day and age when digital presence is not enough, your business needs to have a website design that fits to the changing times. Think of how you will feel when you land up on a website that still features Arien style fonts or a website that has no video? You might leave the website assuming that the website is not updated to the date.

Similarly, if your brand has a website that dates back to years ago without a single change, how can you expect people to stay on a website? For that matter, redesigning a website is the crucial step. Through this blog, let’s discover 4 signs that indicate that you will have to redesign your website with the best web design company in Melbourne.
4 Signs That Shows Your Website Needs Redesigning
Redesigning a website means changing the website to make it more functional, appealing, and engaging for people who are actively finding the same services that your business offers. A website signals this change in many ways, although the most essential ones are as follows.
1. Not Responsive to Mobile-First Version
The most obvious sign that indicates your website needs a new design is non-responsive design. Non-responsive design means a website that is not created with a mobile-first version in mind.
As people are on their phones all the time, it is natural for them to use the handy device to quickly look up for the services. However, if your website takes too long to load on smaller screens, or if users are zooming in to read sentences, or if the web structure turns out to be too close, it means your web design is not adaptable for smaller screens.
The least you can do is to find the best web design company in Melbourne that provides mobile-responsive web design services.
2. Not Usable
A good web design is beyond the design templates and colours. If your website is difficult to use, it is likely signalling a new design.
Users land up on a website with the intent to consider your services or collaborate with your brand, there is no third reason. If they can’t find menus, search bars, or cannot understand the website, it shows your website has poor user experience (UX).
For instance, if you are a digital marketing company, a user will want to understand your services. But if your website has no clear structure to guide where to go, how to find more information, and where to contact, users can feel lost.
Finding the best web design company in Melbourne who is professional and possesses thorough knowledge of user experience elements is crucial.
3. Not Updated
If your website is more than 2 years old and still survives without any major changes, you should not be flaunting about it. It exists but is meaningless. Trends in web design frequently change every year and in the 2 years of long span, these changes have been enormous.
Likely, trends like minimalist, dark mode, digital typography, AI, and new plugins are dominating the web industry. If your website does not contain any trend, people will not find the web design appealing. Even the search engines rank websites that adapt to changing trends to make the experience smoother.
You should look for the best web design company in Melbourne that dominates these trends keeping in mind the SEO algorithms.
4. High Bounce Rates and Low Conversion Rates
If people are leaving without interacting with your website, your website will show high bounce rates. Ultimately, it tells that your website needs a new design that helps people to stay on the site.
This happens when the website is too slow, has irrelevant content than how it shows on the search results, or has too many pop-ups. Even the lengthy forms and poor call to actions badly influence the conversion rates, leading visitors to hit the back button.
Redesigning a website takes strong knowledge of understanding what is going wrong with the existing website, and for this reason it is safe to hire the best web design company in Melbourne for your needs.
Final Words
We hope you liked reading this blog. Redesigning a website is a long-term investment. It is important to first analyse the existing website and see the changes that need to be done. If your content management system allows minor changes, you are good to go with the existing design.
However, if your website needs major improvements and looks outdated, calling a professional for revamping your website should not take time. Search around and find a company that has a team of experts with years of experience. We hope you find one best web design company in Melbourne for creating mobile-friendly, user-friendly, adaptive, and convertible web designs.
0 notes
Text
Empowering Businesses with Innovative WordPress Solutions: A Leading WordPress Company in Lebanon
Unparalleled Expertise in WordPress Development
Our company prides itself on a team of highly skilled and experienced WordPress developers. With years of experience and a deep understanding of the platform, our experts are capable of creating bespoke websites tailored to meet the unique needs of each client. From small businesses to large enterprises, our team has successfully developed and deployed a myriad of WordPress sites that are not only visually appealing but also highly functional and optimized for performance.
Customized Solutions for Every Business
One of the core strengths of our WordPress company is our ability to provide customized solutions that align with the specific requirements and goals of each business. We understand that no two businesses are the same, and thus, a one-size-fits-all approach does not suffice. Whether it's an e-commerce platform, a corporate website, a blog, or a portfolio site, we work closely with our clients to understand their vision and bring it to life with a tailored WordPress solution.
Seamless User Experience and Responsive Design
In today’s digital age, a seamless user experience (UX) and responsive design are non-negotiable aspects of a successful website. Our WordPress company excels in creating websites that offer an intuitive and engaging user experience. We employ the latest design trends and best practices to ensure that the websites we develop are not only aesthetically pleasing but also easy to navigate. Additionally, our websites are fully responsive, ensuring they look and perform perfectly across all devices, wordpress company in lebanon from desktops to smartphones.

Search Engine Optimization (SEO) Mastery
A beautiful website is of little use if it cannot be found by potential customers. Recognizing the importance of search engine visibility, our WordPress company places a strong emphasis on SEO. Our developers and SEO specialists work hand-in-hand to ensure that every website we create is optimized for search engines from the ground up. From keyword research and on-page optimization to creating SEO-friendly content and improving site speed, we employ a comprehensive approach to enhance the search engine rankings and online visibility of our clients’ websites.
Reliable Support and Maintenance
The digital world is ever-evolving, and so are the needs of a business website. Our commitment to our clients extends beyond the initial development phase. We offer reliable support and maintenance services to ensure that our clients’ websites remain up-to-date, secure, and functioning optimally. Whether it's updating plugins, improving security measures, or making necessary adjustments based on user feedback, our team is always on hand to provide the necessary support.
Why Choose Us?
Choosing the right WordPress company can make all the difference in achieving your digital goals. Here’s why our company stands out:
Experience and Expertise: With a proven track record and a team of skilled professionals, we bring unmatched expertise to the table.
Client-Centric Approach: We place our clients at the heart of everything we do, Social Media Management in Lebanon ensuring their needs and vision are met with precision.
Innovative Solutions: We stay ahead of industry trends and leverage the latest technologies to deliver innovative WordPress solutions.
Commitment to Quality: Quality is our hallmark, and we strive for excellence in every project we undertake.
0 notes
Text
Top Careers in Fashion Industry in India
Fashion industry employers range from top designers in well-established studios to high street retail outlets, supermarket clothing labels and manufacturing operations. Each one offers a range of employment opportunities in areas such as design work, creation, buying, marketing and PR. The Fashion industry is warming up to the actual extent of sustainability. One of the top Designing Institute of Jaipur, Poddar International College offers B. Des and M. Voc courses.
Let us discuss some of the other careers in the Fashion industry in this article.
Retail Manager
A Retail Manager is also called a store manager is responsible for a variety of responsibilities, including setting sales goals and promoting items. One of its main responsibilities is to provide the best possible degree of customer satisfaction. The functions and responsibilities of Retail Managers in the Fashion business are the same as they are everywhere.
Textile Designer
The Textile Designer determines the product`s innate quality, composition, and how it would suit a purpose in general. Textile designers are in high demand in textile and fashion design studios. An Entrepreneurship Development Training was organized by Poddar International College, Jaipur recently to provide valuable insights to students.
Fashion Public Relations Specialists
Fashion Public Relations Specialists help to build and maintain a good brand image. They collaborate with marketing experts to create events that increase consumer awareness of the brand and product. Further, the public relations professional is in charge of writing news releases and responding to media queries.
Ux Designers
Ux Designers do work to fulfill the digitalization to ensure the fast fashion industry. Digital design is the future of the Fashion Industry also. One who can have a good hold in fashion and technology then must choose UX design as their career path. Product Developers play an important role from design conception through production completion; product developers manage the apparel process. They are the primary contact for the apparel firm with the manufacturer, and they are in charge of selecting the best factories for each product.
Graphic Designers
Individual graphics printed on clothes and other merchandise are created by graphic designers using a combination of hand sketching and computer-aided design. Graphic designers have a keen sense of color and design harmony, which they employ to create aesthetically appealing visuals. Fashion Design students of Poddar International College recently participated in a workshop organized by Jaipur Rugs in association with the Crafts Council of Weavers and Artisans.
Creative Directors
Creative Directors are responsible for deciding on a clothing season`s overarching concept, color palette, and styling. A clothing Creative Director does trend research and analyses high-level sales data to identify which trends and styles are most likely to be purchased by their clients. The Design Department of Poddar International College organized a Workshop on ‘Fashion Styling’ for Fashion students providing useful tips for enhancing their fashion knowledge and styling.
In 2023, smart textile-based wearable devices will become a major trend in retail. These devices will offer a new level of convenience, comfort and customization that cannot be matched by conventional clothes.

0 notes
Text
What are the advantages and disadvantages of Native and Hybrid app development?

We will discuss the benefits and drawbacks of both hybrid and native mobile apps in this blog post, along with how they might support your company's operations.
Native Apps
Mobile apps that are specifically designed for a particular mobile operating system are known as native apps in mobile app development companies in bangalore. For Android, we usually use Java, and for iOS, Swift. Because native apps are created specifically for a given platform, they may profit from functionality included in the operating system.
Pros of Native Apps
Performance
Native applications are far quicker and more sophisticated than their alternative equivalents because they are created especially for a certain operating system. For high-performance games and applications, Native Apps are the best option due to their performance.
UX
Users select between iOS and Android according to their unique features. Because it follows platform-specific UI standards, users who have been using Android for some time won't have any trouble navigating the app. It consequently became highly intuitive. This also applies to iOS users.
App Accessibility
Any type of device's functionality, including the calendar, GPS, figure print sensors, motion sensor, camera, and microphone, can be easily accessed by native apps. The app is therefore incredibly accessible.
Security
Businesses can be sure that native apps are completely safe and secure because the app stores for which they are designed must approve them. The relevant app store and marketplace are also able to provide these apps with full support. Additionally, compared to hybrid apps, programmatically native apps may be designed with greater security.
Cons of Native Apps
Longer Development Time
Native apps require more time to develop for each platform because they are created with a specific operating system in mind. Because of this, programmers need to write original code for systems like iOS and Android. As a result, it takes longer to produce a high-quality product overall.
Expensive
Because their development cycles are longer than those of other hybrid or web applications, native apps carry a slightly higher price tag. Even the upkeep and upgrade costs are a tad excessive. Native apps, however, are worthwhile in the long run.
Support
It is challenging for the developers to maintain and provide support for the app when users may be running different versions on different devices.
Hybrid Apps
Let's now discuss hybrid apps, which are another type of mobile application. In essence, hybrid applications combine web and native programming.This program is compatible with a number of operating systems, including Windows, iOS, Android, and others.
Pros of Hybrid Apps
Cost
The lowest development cost of a hybrid app is one of its main advantages. The development cycle is also shortened because you won't have to create numerous versions for different app marketplaces.
Easy Scaling
Scaling hybrid programs across multiple platforms and operating systems is a pretty simple process. This is due to the near-universal similarity of web technologies across many platforms.As a result, the code can simply be reused during program rebuilding, eliminating the need to start from scratch.
Faster Go-to-Market
Because of the shorter development cycle and the fact that we only need to write code once, hybrid apps launch faster initially. Apps go through the same quality assurance testing as regular websites or software.
Cons of Hybrid Apps
UX
This is a major issue for hybrid applications . Users will never get a completely native experience from a hybrid app in mobile app development companies in India. Native applications make use of system interface elements that are easy to use, capable of producing a useful solution, and able to support workflow maintenance.
Native Features
Hybrid programs just cannot have every feature that is wanted. A small number of features are exclusive to Android and iOS. Those are incompatible with hybrid mobile applications. This is a little disappointing to the users.
Design
Because different OSs function differently, design issues are still a consideration. Therefore, the style needs to be adjusted by the designer for various OS. It can compel the introduction of new difficulties during the repair process.
Glitches
The erratic way that hybrid apps load material is another issue. Occasionally, there is a slow loading time. The native apps are smoother than this. However, there are numerous ways to resolve bugs. At Apogaeis, we ensure that there are no bugs in our produced apps.
Read Also: hospitality Mobile App Development
0 notes
Text
Integrating Digital Marketing and Web Development for a Cohesive Online Presence
In the current world, it is critical to ensure that the business has a strong online presence if it intends to succeed in the market. However, two essential aspects of this presence are digital marketing and web development. Even though these areas work independently in most cases, the integration can bring vast advantages, providing the synergy of the properly coordinated and coordinated Internet presence to improve usability, attract more visitors, and, therefore, increase conversion numbers. Through this article we will learn more about the integration of web development and digital marketing.

Understanding the Synergy
Digital marketing includes a variety of strategies that aim to promote goods and services digitally. Digital marketing primarily includes Search Engine Optimisation (SEO), content marketing, social media marketing, paid advertising and email marketing. However, web development specifically includes building and managing websites and ensuring that they are responsive, functional and user friendly at the same time.
The combination of web development and digital marketing assures that both promotional and technical aspects of the website work together. This integration is imperative because a well-developed website forms the foundation of all digital marketing efforts. Meanwhile, effective digital marketing strategies propel traffic towards the website.
Key Elements of Integration
SEO-Friendly Design and Development
The process of SEO starts from the initial stage of development. Developers must consider creating websites with efficient code, fast loading times and mobile responsiveness.
This fundamental concept is crucial for ranking over the web. Include the best practices of SEO like meticulous use of HTML tags, meta descriptions, alt text for images and structured data that help the search engines to comprehend the content of the website effectively hence leading to higher rankings over the SERP.
Content Management Systems (CMS)
A CMS like WordPress enables seamless content updates and management that facilitates collaboration of marketers and developers effectively.
Make sure that the marketing campaigns are well supported with relevant and quality content without any extensive developer intervention.
User Experience (UX) and Conversion Rate Optimization (CRO)
A positive user experience is crucial for businesses to retain visitors and encourage conversions.
The developers must work with the marketers to customise intuitive navigation, streamlined checkout processes and clear calls-to-action (CTAs).
Marketers can effectively provide data-driven insights into user behaviour hence enabling the developer to make sound decisions related to the designing of the website and enhancing the overall functionality
Analytics and Tracking
The integration of analytics tools including Google Analytics, Google Tag Manager and other mechanisms into a website is imperative to monitor the effectiveness of the marketing campaigns.
The developers must ensure that the tools are configured properly for capturing the crucial data and enabling the marketers to track the Key performance indicators (KPIs) and then customise the strategies as per the need.
Responsive and Adaptive Design
With the increasing use of mobile phones responsive web designs cannot be ignored. The developers must make sure that they create websites that are mobile-friendly and provide a seamless experience to the users irrespective of the device they are accessing with.
Marketers must encompass specified mobile strategies such as mobile-friendly emails and social media campaigns to complement the concept of responsive web designs.
Security and Compliance
Ensuring the security of the website is the most crucial aspect in today's era where the security of the data is the top concern for users.
The developers must implement highly sophisticated measures of security including secure payment gateways, regular security audits and SSL certificates.
However, marketers must ensure that they comply with the regulations of GDPR. Marketers and developers must work together to ensure that the collection and use of the data practices follow legal standards.
Conclusion
The collaboration of web development and digital marketing is not just a strategic advantage to businesses; rather it is a crucial aspect that needs to be considered by all in today's dynamic era. By ensuring that the disciplines work together businesses can opt to create a cohesive online presence that not only attracts the users but also retains them. With proper cross-departmental collaboration, shared goals and continuous enhancement businesses can use the full potential of their digital assets and lead the digital marketing industry.
Furthermore, Gloum.in is a highly renowned digital marketing agency in India, that is highly known for its exclusive web development services. So what are you waiting for? Connect with Gloum and avail the best services and take your business to higher standards of success.
0 notes
Text
Should Your Business Integrate Web Development with SEO?

The synergy between web development and SEO (Search Engine Optimisation) holds paramount importance for any online business. As an Australian business navigating the digital landscape, understanding the integration of these two pillars can significantly impact your online success.
So, let's delve into why your business should consider intertwining web development with SEO strategies.
The Digital Front Door: Your Website
Your website serves as the digital storefront for your business, akin to the shopfronts lining bustling Australian streets. Just as a captivating storefront draws in passersby, a well-designed website entices visitors and beckons them to explore further.
It's the first point of contact for potential customers seeking information about your products or services, mirroring the experience of stepping into a physical store to browse its offerings.
A finely crafted website, meticulously tailored through web development, is more than just visually appealing; it's functional. It doesn't merely showcase your products or services; it guides visitors through a seamless journey, keeping them engaged with intuitive navigation, compelling content, and interactive features.
In a digital landscape where attention spans are fleeting, the importance of web development in creating an immersive user experience cannot be overstated.
Just as a well-designed shop layout influences customer behaviour in a brick-and-mortar store, strategic web development shapes the online experience, ultimately impacting customer retention and conversion rates.
Web Development: The Backbone of User Experience
Effective web development is akin to crafting a finely tuned instrument, where every component works in harmony to produce a symphony of user experience (UX). It delves beyond mere aesthetics, delving into the realm of functionality and usability.
From intuitive navigation that guides visitors effortlessly through your digital space to seamless mobile responsiveness that ensures a consistent experience across devices, every aspect of your website plays a pivotal role in shaping how users perceive your brand.
In the Australian market, where consumers value efficiency and simplicity, the importance of a user-friendly website cannot be overstated.
Just as Australians appreciate the ease of navigating their daily lives, they expect the same level of seamlessness when interacting with online platforms. A website that prioritises user experience not only captures attention but also fosters trust and loyalty.
In a landscape where competition is fierce and attention spans are limited, the ability to provide a frictionless browsing experience can mean the difference between gaining a customer or losing one to a competitor.
SEO: Elevating Your Visibility
While a visually appealing website is essential, it's futile if potential customers can't find it. This is where SEO steps in. By optimising your website's content and structure, you can improve its visibility on search engine results pages (SERPs).
In Australia, where online competition is fierce across various industries, ranking high on Google can significantly impact your business's bottom line.
Integration for Maximum Impact
Now, imagine combining the power of web development with SEO strategies. It's not just about creating a visually stunning website; it's about ensuring that your website ranks well on search engines, driving organic traffic and conversions. Here's how integration can benefit your business:
Technical SEO: Incorporating SEO best practices during the development phase ensures that your website is easily crawlable and indexable by search engines. This includes optimising site speed, implementing structured data markup, and fixing any technical issues that may hinder search engine bots.
Content Optimisation: Integrating SEO into your content strategy right from the development stage allows for the creation of SEO-friendly content. This includes keyword research, content organisation, and on-page optimisation, ensuring that your website ranks for relevant search queries.
Mobile Responsiveness: With mobile devices driving a significant portion of web traffic in Australia, ensuring mobile responsiveness is crucial. Integrated web development and SEO efforts can prioritise mobile optimisation, enhancing user experience and search engine rankings.
Local SEO: For businesses targeting local Australian markets, integrating local SEO tactics into web development can enhance visibility in local search results. This includes optimising Google My Business listings, incorporating location-based keywords, and ensuring NAP (Name, Address, Phone number) consistency across online directories.
The Bottom Line
In today's digital landscape, where competition is fierce and consumer behaviour is constantly evolving, integrating web development with SEO is not just a choice but a necessity. By aligning these two disciplines, your business can create a robust online presence that not only attracts visitors but also converts them into loyal customers.
So, should your business integrate web development with SEO? Absolutely. It's not just about having a website; it's about having a website that works for your business by ranking well on search engines, driving organic traffic, and ultimately, boosting your bottom line.
0 notes
Text
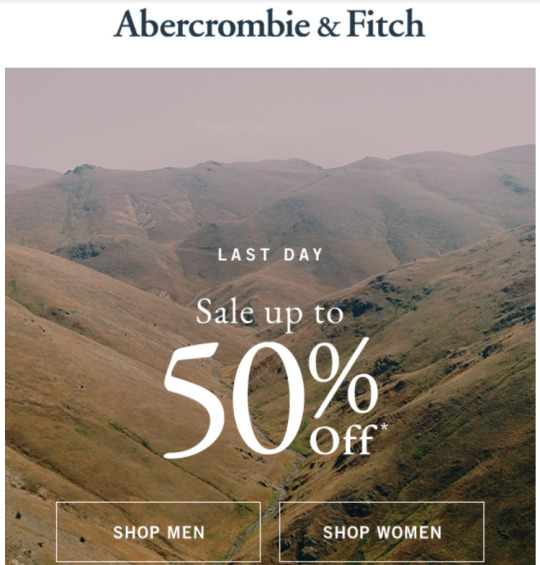
How about A&F’s landing page?
Landing Page Link 1 - Official website
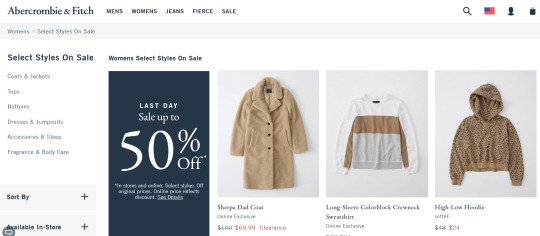
Landing Page Link 2 - Jeans category for women
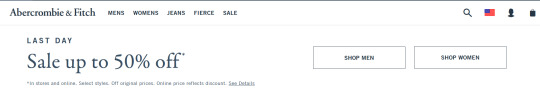
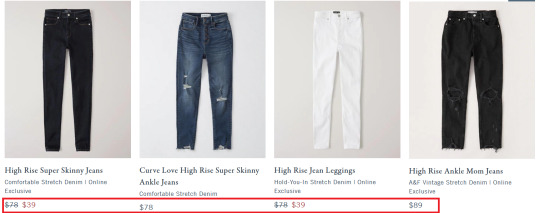
Today, I received an email from Abercrombie & Fitch attached with two clickable images. One shows the last day special offer up to 50% off throughout the store, and the other one in particular points out the discount for Jeans category. The landing page through these clickable images performs well but still has some tiny shortcomings.


Consistency
Abercrombie & Fitch sent me this email in order to notice me about the shopping discount and drive a last day call to action. The number “50%” is bolded and showed in a larger size. When I click the image, the landing page directly guides me to the store, and I can see the same words in the email “last day. Sale up to 50% off*. In stores and online. Select styles. Off original prices. Online price reflects discount. See Details”. There is no doubt that the sales information on the website is highly consistent with email. In addition, in the email image, there are two buttons. One is “shop men”, the other is “shop women”. Separately, I clicked both of them. Surprisingly, I can still find the special sales discounts image at the very beginning of the clothes selection for either men’s landing page or women’s landing page. And people can select the category on the left side of the website according to their interests.


So, how about another sales post for jeans in this email? As the post shows, all the jeans in the store are 50% off. However, when I went to the landing page, I found that some pairs of jeans don’t have any discount or just have 30% off discount, which really makes consumers confused.

The landing page shows the target audience the attractive discount to drive the sales. We cannot deny A&F has done a really a good job on delivering the discount information clearly and directly throughout the online website, and I believe that it will boost the sales revenue. However, it still goes against the basic principle of consistency in some aspects, which may affect consumers trust.
UI design
When it comes to the user interface, we should focus on the landing page itself. For example, I click on the “Shop women” on the post for jeans and go to the landing page accordingly.

In terms of color, the theme of page I think maybe is oxford blue, which is consistency with the color of the email post, and also represents its unique brand color. Also, the typeface looks comfortable and clear in the similar color system. What’s more, the navigation on the top of the page is concise, and if you put a cursor on the category menu, it will show more details and sorts. Most importantly, when I scroll down the page, the navigation will always fix on my screen and follow my browse, which makes me feel convenient. On the upper right corner, A&F has four icons with specific functions. One is for searching just like most of other websites, another one is for user preferences, with this icon, you can change the language, shipping address and even the currency preference. The third icon is for sign-in account, and the last one is a shopping bag. I think these four icons can totally meet consumers needs. On the left side, people can choose for different kinds of jeans and can even customize the length, size and color, etc. Besides what have been mentioned above, the whole structure of the website page is designed reasonably and conveniently for customers to browse. In terms of contents, it indicates the name, type, the brief description and the color and shows pictures accordingly. Furthermore, no matter what device I use, laptop or smart phone, I find that the landing page fits well in different size of screen. In short, the UI of this landing page is well designed.
User experience
As we all know, the combination of user interface elements will affect user experience, and UI is only a small part of UX. That comes the question, “Do consumers have a good user experience on this landing page?” To some extent, my answer is “Yes”, this is because this landing page is basically consistent with its campaign theme and serves its purpose. Also, the page is easy to navigate and click, and can even customize what we are looking for as our own needs. Moreover, the whole process, from searching to checking out, I do the shopping on this web page is really convenient and user-friendly. Apparently, the awesome user experience improves the satisfaction of shopping experience, and enhance my emotional bond with this brand.
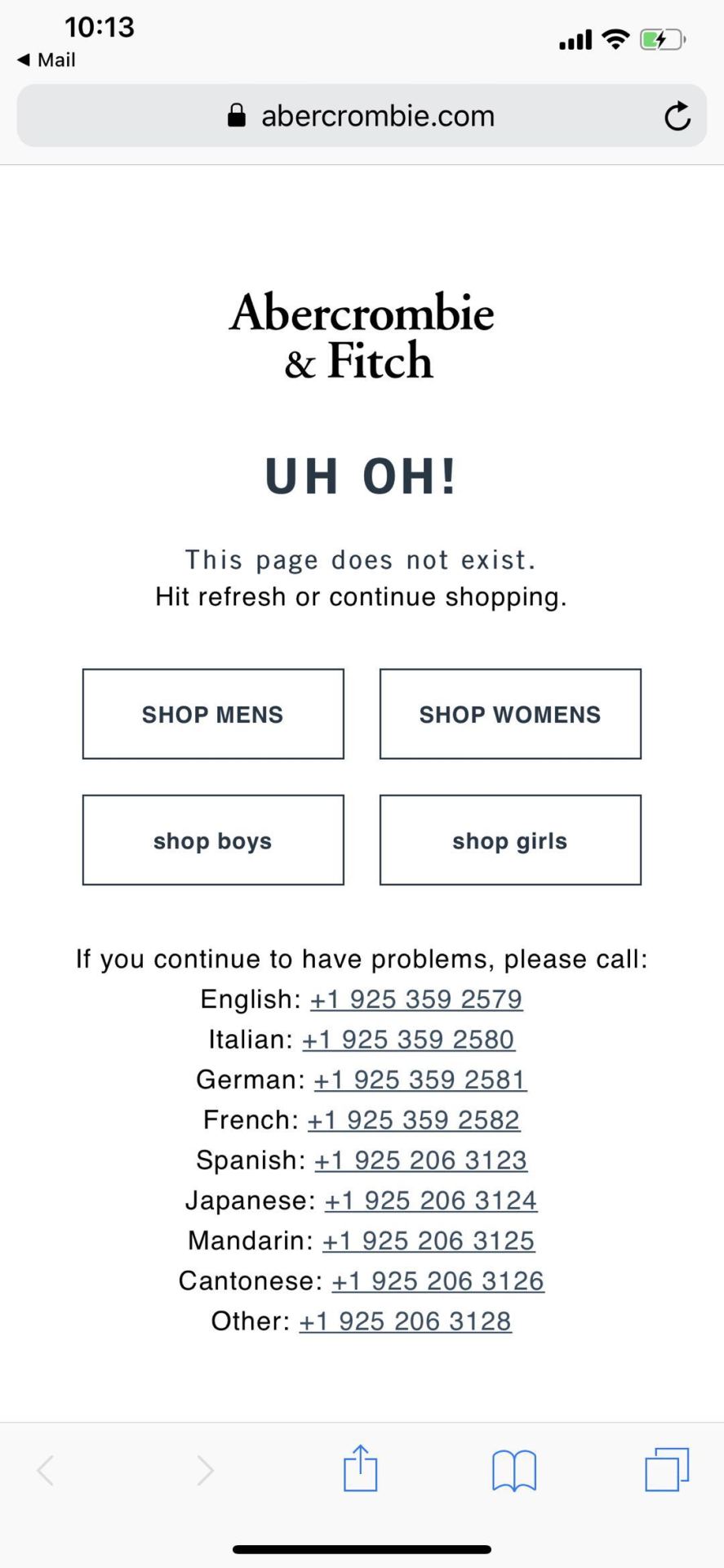
However, I want to point out some tiny shortcomings that may hurt some other customers’ user experience. Firstly, when I click the jeans post through email on my mobile phone, something goes wrong. Maybe, it has some technique problems when editing the link of the landing page. Secondly, jeans category doesn’t have the consistent discount information as shown in the email post that may hurt people’s heart.

All in all, I suggest A&F and other companies that they should always examine, test the landing page, correct these small errors, and try hard to improve the user experience and even the customer experience.
1 note
·
View note
Text
“The Importance of Responsive Web Design in the Mobile Era”
In today's mobile era, where smartphones and tablets have become the primary devices for accessing the internet, responsive web design has become an indispensable aspect of modern web development. Responsive web design refers to the practice of creating websites that adapt and provide optimal user experiences across different screen sizes and devices. With the proliferation of mobile devices, it has become crucial for businesses and organizations to ensure that their websites are accessible and visually appealing on a variety of devices. This article explores the importance of responsive web design in catering to the needs of mobile users, enhancing user experience, and maximizing the reach and impact of websites in the digital landscape. In today's digital age, mobile devices have revolutionized the way we access and interact with the internet. With the ever-increasing popularity of smartphones and tablets, it has become essential for businesses and organizations to have a strong online presence that caters to the needs and preferences of mobile users. This is where responsive web design plays a crucial role.
Importance of responsive web design
Responsive web design company refers to the practice of creating websites that automatically adapt and adjust their layout, content, and functionality to provide an optimal user experience across different screen sizes and devices. Whether someone is accessing a website on a large desktop monitor or a small smartphone screen, responsive design ensures that the website looks and functions consistently, providing a seamless experience for all users.
One of the key reasons for the importance of responsive web design in the mobile era is the sheer number of mobile users worldwide. According to Statista, the number of smartphone users is projected to reach 3.8 billion by the end of 2021. With such a massive user base, businesses cannot afford to ignore the mobile segment. Failing to provide a mobile-friendly experience can result in a significant loss of potential customers and revenue.
A responsive website adapts to different screen sizes by employing flexible grids, images, and CSS media queries. This flexibility allows the website's layout and content to rearrange itself to fit the available screen space. The text becomes more readable, images resize and reposition and navigation menus transform into mobile-friendly formats, such as collapsible menus or hamburger icons. By providing a seamless experience across devices, responsive web design eliminates the need for separate mobile websites or multiple versions of the same site, simplifying maintenance and reducing costs.

Another reason for the importance of responsive web design is search engine optimization (SEO). Search engines like Google prioritize mobile-friendly websites in their search results, giving them higher visibility and ranking. With a responsive website, businesses can improve their search engine rankings, attract more organic traffic, and increase their chances of being discovered by potential customers.
Furthermore, responsive design enhances user experience (UX) on mobile devices. Mobile users have different needs and behaviors compared to desktop users. They often have limited attention spans, are on the go, and expect quick access to information. A responsive website ensures that the content is easily accessible, readable, and navigable on smaller screens, allowing users to find what they need without frustration or excessive scrolling. A positive user experience on mobile devices increases engagement, reduces bounce rates, and improves the chances of conversion.
In addition to user experience, responsive web design also contributes to overall customer satisfaction and loyalty. Users appreciate websites that are easy to use and navigate, regardless of the device they are using. By providing a consistent and seamless experience, responsive design helps build trust and credibility with the audience, leading to repeat visits, longer session durations, and increased likelihood of referrals and recommendations.
Benefits of Responsive Web Design
Responsive web design also streamlines content management and website maintenance. Having a single website that caters to all devices simplifies the process of updating content, implementing design changes, and fixing bugs or issues. Rather than managing multiple versions of the same site, businesses can focus on a single responsive website, saving time and effort. Improved User Experience:
Responsive web design UAE plays a vital role in providing a positive user experience. By adapting to different screen sizes, the website ensures that users can easily navigate, read content, and interact with the site’s features. A responsive design eliminates the need for users to zoom or scroll horizontally, leading to increased satisfaction and engagement.
Increased Mobile Traffic and Engagement:
With a responsive website, businesses can effectively cater to the growing mobile user base. A mobile-friendly site encourages visitors to spend more time on the site, explore different pages, and take desired actions. This, in turn, leads to increased mobile traffic, lower bounce rates, and higher conversion rates.
Cost and Time Efficiency:
Maintaining separate desktop and mobile website versions can take time and effort. Responsive web design eliminates the need for multiple versions by providing a single website that adapts to all devices. This approach saves time on development and content management and reduces maintenance efforts.
SEO Benefits:
Search engines, like Google, favor responsive websites because they provide a consistent user experience and eliminate the need for duplicate content. Responsive designs also have better chances of ranking higher in search engine result pages (SERPs) as they offer improved usability and faster page loading times
Common Challenges and Best Practices:- Performance Optimization:
Performance is a critical aspect of responsive web design. Optimizing images, minifying code, and leveraging caching techniques can help improve page loading times and overall performance on mobile devices.
Content Prioritization:
Due to limited screen space on mobile devices, it’s essential to prioritize content strategically. By identifying and organizing the most critical information effectively, designers can ensure that users get the most relevant content without feeling overwhelmed.
Touch-Friendly Navigation:
Mobile devices rely heavily on touch gestures. Designers should implement touch-friendly navigation elements, such as larger buttons, clear calls-to-action, and intuitive swipe gestures, to enhance the mobile user experience.
In conclusion, responsive web design is of paramount importance in the mobile era. With the ever-growing number of mobile users, businesses need to adapt to changing user preferences and provide an optimal experience across devices. Responsive design ensures that websites are accessible, visually appealing, and functional on various screen sizes, contributing to improved search engine rankings, enhanced user experience, and increased customer satisfaction. By embracing responsive web design, businesses can stay competitive in today's mobile-centric digital landscape and maximize their reach and impact.
1 note
·
View note
Text
Best Practices to Optimize Your Mobile UX

It seems that everyone who has a product has been getting a mobile app lately and you are trying to join the party. Mobile apps are a great way to let people enjoy your product without opening a browser but there are mistakes you can make in designing mobile apps and websites alike.
What is mobile UX, why should you focus your attention on it and what should you do when designing for hand-held devices? Continue reading and find out!
What is Mobile UX?
Mobile User eXperience follows the same rules and principles as website UX does. The goal you are trying to achieve is making your website/app work well with users, avoid confusion, lower abandonment rates, and more. Mobile UX is not only about user experience in mobile apps but transcends to all hand-held devices and wearables. Therefore if you are trying to improve your mobile UX, you need to think about tablets, phones, and smartwatches. Even your websites need to be optimized for all aforementioned devices.
Why Should You Prioritize Mobile UX?
According to research, When viewed on a mobile device, 85% of adults want a company's website to be at least as good as its desktop websit. While 57% of internet users claim they won't suggest a company if their mobile website is poorly developed. Not only that, but search engines like Google also reward mobile-friendly websites.
Mobile searches made up 55. 47% of all searches in June 2019, while desktop searches made up only 44.53%. So be sure to put time and effort into developing mobile-first websites if organic discovery is how you bring in business and you don't want to lose your rankings and conversions.
Mobile devices already account for 55.79 percent of all internet traffic, and analysts believe that number will rise by up to 75 percent in the near future.
First impressions are difficult to change, and customers frequently judge a business negatively if it has a poor website.
The advantages listed below may result from changing your website to be mobile-first.
The highest level of user comfort on mobile devices
Google's mobile-first index is used.
Faster websites designed with built-in phone functionality
Making your business future proof
All this shows that building a good user experience on hand-held devices is crucial.
10 Tips to Improve Your Mobile UX
What to look out for, avoid, or implement into your app/website to make it more user-conscious? Here are a few tips that might help you make your product better.
Think before you do
Designing something takes time and resources. Before designing you can skip a few setbacks if you just ask some of these questions: “How will it look?”, “Is it easy to understand?”, “Will it benefit my product?”, “Will it benefit the user?” and “How would I operate such a feature if I wasn’t the one designing it?”. This first stepping stone in the design process can serve as a “screen” of sorts, to isolate ideas that are hard to implement/understand.
Design with the user in mind
I cannot stress the importance of this. You are the one designing the whole thing but users are those that will come into contact with your design the most. If there are features that might be too heavy for users, such as complicated navigation, interruptions, pop-up windows, and such, this makes the whole process of handling your site so much more difficult. These interruptive elements make for an even bigger challenge on phones. Most users expect things to run smoothly with time-saving in mind. If there are many of these, expect a backlash in the form of low conversions, high abandonment rates, and overall dissatisfaction with your product.
Think about the size of the screen
While the average screen size for a smartphone has gradually risen over the years, it’s still not as big as your average PC monitor. In January of 2022, the average screen size for smartphones is 6.3 inches, according to Omdia.com. Keep this in mind when designing your apps. Make elements easy to click but not so much that they overpower the whole website/app with buttons and clickable elements. You need to find the right balance of clickable/non-clickable.
Too many elements can hurt
As stated earlier, elements that are too cumbersome can make things harder to operate and lower the user experience exponentially. Cluttered text, wrong font sizes, unreadable font, pop-up windows, navigation all wrong. These are common mistakes in designing a mobile app. If all, or a combination of these plagues your product, you better be prepared to make some redesigning later down the line.
Let’s use an example to help you better understand:
You need to make a quick purchase on a shop's app. You only need 1 thing - an HDMI cable. You start the app and you can’t log into your account because it’s obscured by a new deal they just introduced and you need to tap on it to make it go away. After successfully logging in to your account you browse the shop for the HDMI cable you wanted. Navigation doesn’t state where you could find one. You look in Television accessories, PC components, and PC accessories and you still can’t find it. After all of this the average customer might just leave frustrated but for the sake of illustration let’s continue. Then you notice the solitary “Accessories” section. There you find all sorts of cables, so you need to scroll your way through the default sorting setting - alphabetically. There are photos, so you could maybe navigate through that, but they are the wrong size and barely visible. The price is barely visible too because it’s not highlighted in any way and right next to the description, so you get lost in all of the text. You finally put it into the cart and a pop-up window appears with the same deal you had to manually get rid of, but on the whole screen so there’s no escaping it now.
Just describing this hypothetical situation is tiring, try dealing with this kind of app when you are in a hurry and it will become apparent that somewhere are mistakes you need to eradicate.
Make intuitive navigation
Navigation is key. If this part of the design fails expect some raised eyebrows at the least. You need to be extra careful when designing this part because if users can’t find the thing they are looking for, how do you expect them to buy it? The next thing to look out for is navigation inputs. Try designing buttons that follow the surface area of a finger (approximately 0.4 inches). If you design them any smaller, your users might face difficulties when trying to access some information.
Optimize your apps speed
Speed of an app is paramount in app development and user experience. Users on hand-held devices are more prone to finding an alternative to your app when their experience is slow or laggy. This also comes hand in hand with the 4th tip we gave you. If you over clutter your app with many elements it will slow it down drastically. Keep your apps and websites simple and easy to read. Your hosting service and your users will thank you.
Integration is beneficial
With ease-of-use being at the helm here, you need to think of ways to make it easier for users to interact with your app. You can try integrating your website's Facebook, Apple, or Google login. Most of your users will most likely have an account there, so you can experiment with one-click-login. You can also insert a share option for those who want to send your product to someone else. This will make it easier for the users to interact with your app.
Relevancy is key
Try to put things where they belong and where the users expect to find them. This makes it easier for them to navigate and find the information they are looking for. In return, they will gladly come back to you and probably refer your product to their friends and family.
Allow users to give you feedback
User feedback is very important. You never know what might have gone wrong during their visit to your app/website. They could have found a bug, or they noticed something different that made their experience worse. Listen to their feedback and improve it based on their findings.
Test your mobile app for usability issues before they come to bite you
Another way of collecting important feedback is to test your platform via mobile Usability testing. Usability testing lets you test how your users interact with your website and how easy (or hard) they find to use it. This type of testing can produce variable heatmaps, find what users click first, what grabs their attention and what does the exact opposite. After all, the ones that will use it the most are your customers. You, therefore, need to tailor their experience to be the best it possibly can be. These studies uncover mistakes in design, information architecture, and usability that might get otherwise overlooked. Many tools on the market can run Usability tests for you, for example, UXtweak can be of great help during all parts of the design process even after the official release.
UX on Mobile Devices - Crucial or Not?
Yes, very crucial. Even more important than on websites made especially for desktop use. Hand-held devices were made with ease of access and ease of use in mind. Their whole purpose is to make our lives easier. Don’t be afraid to look at other apps and how they use their UI for inspiration, or make your innovations and change them according to the feedback your users give you.
Originally Published At - Best Practices to Optimize Your Mobile UX
Visit Here For More Information - https://selectedfirms.co/blog/mobile-ux-optimization-best-practices
0 notes
Text
How a Mobile App can Transform your Business Digitally in 2023

Businesses and service providers are growing more and more in mobile apps.There isn’t a single sector left where mobile applications haven’t proven their essential worth. Users of smartphones are multiplying quickly, and this trend is anticipated to continue in the near future.
Since the advantages of having a mobile app for businesses are very obvious, more and more companies are having one created for themselves. A mobile app is now a requirement for any digital transformation strategy because it helps to accelerate productivity, growth, and return on investment. Let’s deep dive to understand more about how mobile app has transformed businesses digitally.
How does Digital Transformation work?
According to experts, digital transformation refers to the total transformation of a business by rethinking the current model rather than merely changing one or two procedures. It also reinvents people, processes, and technology in order to provide a seamless customer experience.
Mobile apps as a key enabler in digital transformation
A few businesses view mobile apps as their own autonomous entity rather than just as a crucial digital transformation enabler. Hence, if your company doesn’t already have a mobile app, now is the time to get it and revolutionize the working experience.
How a mobile app can transform your business in 2023
1. The importance of mobile in the digital age
Businesses have undergone a radical transformation thanks to mobile apps, which have also created new opportunities. Mobile app platforms give businesses the ability to stay in touch with their current and potential clients. Customers these days rely increasingly on mobile devices, thus we advise including mobile apps in your business strategy to gain a competitive advantage and interact with customers.
Read: Why UI and UX Design Is Important For Mobile Apps in 2023
2. Understanding how important enterprise mobility is
Connecting their customers to various activities whenever and wherever is one of the main reasons businesses are investing more and more in organizational mobility. You cannot distinguish between corporate mobility and digital transformation because the mobile applications created for businesses help increase the productivity of the business and its employees. To reap the rewards that outsourcing mobile app development has to offer.
3. Mobile app and customer experience
Businesses anticipate leveraging digital transformation to enhance the customer experience with increasing strength. Is there any way to stay in touch with your clients and tailor the communications you send them? No, only mobile apps can accomplish all of them. Mobile apps assist marketers to understand consumers touchpoints while enabling businesses to interact with their customers.
Mobile apps that feature chatbots have completely changed how customers are served since they give them quick responses. However, mobile apps significantly enhance the overall client experience.
Chatbots integrated into mobile apps have redefined consumer service, as they provide instant answers to consumers. Neverthless, mobile apps greatly enhance the customer experience as a whole significantly.
Adopting mobile apps has benefits such as boosting business sales, visibility, customer loyalty, giving companies a competitive edge, etc.
4. Brand awareness and recognition
Nowadays, everyone operates a smartphone, thus your mobile app is the face of your company. As a result, your mobile app should stand out from what your competitors provide in terms of functionality, UI/UX, aesthetics, services, etc. Additionally, if your mobile app is appealing, it will draw more attention to itself and help in building brand awareness.
The mobile app makes sure once it draws customers, they keep you updated with the launch of new products and services of the business. They also produce purchase analytics at the same time. Using a mobile app is the best approach to gathering customer data about client purchases and other important information about them. This plays an essential part in digital transformation and explains how mobile app can transform a business drastically.
5. Standing out from the competition
You might be surprised to learn that many companies still don’t have their own mobile applications. Having one for your company will, therefore, not only make you stand out, but it will also be powerful enough to draw in all of your potential clients. Furthermore, it allows you to seize a sizable portion of the market.
6. Mobile applications and operational efficiency
Using a mobile app makes it simple for business vendors to manage customer operations. It also enables marketing and sales professionals complete all relevant tasks while on the go, which further boosts ROI. Field sales may act anywhere, and sales data is automatically updated in real-time, which shortens the sales cycle even more.
The operational efficiency of enterprises has significantly improved thanks to apps for process management and workflow, which has in turn increased growth and return on investment. This is one of the efficient ways for mobile applications to transform businesses globally.
7. Effortless Marketing
Businesses used to sell their products and services using media including TV advertising, newspapers, and social media. However, other from routine maintenance, mobile applications are the only delivery method that is completely maintenance-free. However, you will need to pay them a certain amount to maintain your advertisements running on such a platform, and the moment you stop paying them, they will stop.
It frequently sends push notifications to all of its consumers, keeping them informed of new offers and the launch of products and services. However, a mobile app makes communication between a business and a customer simpler and more pleasant.
8. Saving time
Compared to websites, mobile apps load faster, with less effort. It hinges on the functionality included in a mobile app, though. Additionally, unlike mobile websites, some aspects of a mobile app can be made available offline as well.
Numerous applications are available in the mobile app market, but creating one that genuinely benefits your business is the main challenge. Some applications actually facilitate creating great revenue for their businesses.
Here are some of the key mobile app features for business.
Social Integration
Allow Customization
User friendly , Responsive Interface
Include Analytics
Maintain relevancy
A- Security-By-Design Approach
Also Read: Why Mobile App Development Is Important For Businesses in 2023
Conclusion
If you don’t have a mobile app for your business, you’re missing out on several advantages given the rise of mobile apps. Mobile apps are a wonderful platform for businesses to connect directly with customers. Mobile apps serve as a great platform for businesses to establish a direct relationship with users. Because of the fierce competition in the business industry, a mobile app is now essential because it can significantly increase your company’s profitability.
Now an important question arises how can you develop mobile apps for your business and which company can help you in developing one?
Sjain Ventures is a professional mobile app development company which will help to develop an app according to your unique needs and preferences. Visit our website Sjain Ventures and contact us for custom-made, innovative, and user-friendly enterprise mobile applications that can boost your company’s productivity.
#how does digital transformation work#impacts of mobile applications on business#advantages of data mining#mobile app development process
0 notes
Text
Top 5 Types of Software Development You Should Know in 2023
Introduction

This Photo is by Unknown Author licensed under CC BY-SA
Software development refers to the process of creating, designing, testing, and maintaining software programs and applications. It involves the use of programming languages, algorithms, and data structures to design and build software that meets the specific needs and requirements of users.
The software development process typically begins with the identification of a problem or need that can be addressed through the creation of a software application. This may involve gathering requirements and specifications from stakeholders, such as customers or clients, and determining the most appropriate solution.
These are the top 5 types of software development for 2023.
Front-end Development
The development of the application’s user interface and user experience is referred to as front-end development.
The area of the product that users engage with is where frontend developers work. They are mostly working with the user interface (UI). They might design a website or app’s structure, graphic elements, and interactive components, for instance. Their function is distinct from that a user interface (UI) or user experience (UX) designer. Additionally, they make sure that the UI is compatible with a variety of browsers and address issues. To make sure that the two components of the product work together smoothly, they must be extremely skilled programmers who collaborate frequently with backend software developers.
Back-end Development
The development of a software’s server-side components is referred to as back-end software development.
A backend developer deals with the back end of the product, which users cannot see. Focusing on functionality, system integration, and fundamental logic, this expert creates the framework that supports the website, app, or software. Assuring high performance, scalability, and security, they will also deal with the intricate, underlying structure. As was previously stated, to produce a finished product, frontend and backend engineers collaborate closely.
Full-stack Development
The process of creating software applications with both front-end and back-end components is referred to as full stack development.
A full-stack developer works on the front and back ends of the product as well as every other component. You need excellent programming skills, as well as several soft skills, like problem-solving and critical thinking, that are required of all tech professionals, to be a successful full-stack developer. You are ultimately in charge of producing a whole, finished product, together with possibly your team.
If you want to build E-commerce software or mobile application for your business, Click here .
Desktop Development
The process of creating software applications for desktop computers is referred to as desktop development.
Desktop operating systems, like Windows, Mac, or Linux, are the only ones on which desktop application developers focus. This contrasts with programmers who produce applications for use on a mobile, tablet, or other devices. In the early days of programming, before the advent of mobile applications, this kind of specialization was more common. however, they still have a place in the trends of today.
Web Development
The process of creating web applications is called web development. These apps are used by users on a variety of devices via web browsers. This isn’t the same as a mobile app, which works on a phone or tablet and isn’t always dependent on an internet connection to function. Web development is a catch-all phrase that includes both front-end and back-end software development. Full-stack web developers can also be professionals.
In conclusion, software development is a complex and multifaceted process that involves designing, building, testing, and maintaining software applications to meet specific needs and requirements. It requires a combination of technical skills, problem-solving abilities, and project management skills, and can involve a wide range of roles and approaches. Software development is a vital part of modern business and society, and continues to evolve as new technologies and approaches emerge. As such, it is an exciting and dynamic field that offers many opportunities for skilled professionals.
Click here if you want to develop your own web application.
Thank you for reading this blog. I hope the information was helpful. For any software development-related queries or services, you can Contact us
#softwaredevelopment#frontend#backend#fullstack#desktopdevelopment#webdevelopment#software#technology#programming#tech#coding#business#softwaredeveloper#javascript#python#java#computer#html#code#andoid#it#skywindssolutions#sspl#india
1 note
·
View note
Text
What are the pros and cons of native apps and hybrid apps?
Making educated decisions is key to developing mobile applications. As a stakeholder, you must consider various elements to provide an effective and affordable solution. One of those aspects is the development approach, and many business people are curious whether they should opt for native or hybrid apps.

Native Application
What are they?
Native applications operate on a single operating system. You must create a new version to move them to another operating system. Native iOS apps are written in Swift or Objective-C, whereas Android apps are written in Java.
Advantages of Native Apps
The primary advantage of native applications is that they provide the best user experience and performance because we can use all of the device's capabilities, they offer functionalities exclusive to the operating system, and their runtime and response speed is superior to hybrid apps.
Remember that you'll need at least two versions of the code in this case: one for iOS and one for Android. It would entail a more significant investment than required for the development of a hybrid app, which entails the creation and maintenance of two source codes as well as developers who are experts in each platform or operating system.
However, working in your native language has numerous advantages, including:
Using the Xcode and Android Studio environments, you can work directly with technologies built by the operating system and, in Apple's case, even the hardware.
Access to the most recent platform updates, extensive documentation, and publications will assist you in resolving any issues and troubleshooting.
They improve the application's performance and appearance.
Users penalize applications that do not take advantage of their devices' performance and do not have the platform's look and feel, so working with native frameworks may give us an edge in user scores.
It offers better 3D content management or developing an Augmented Reality application, as performance is critical in this situation.
They provide better integration of devices and external hardware.
If you wish to employ Edge Computing, AI will run locally rather than on the cloud.
Cons of Native app
Despite all of the advantages we've just listed, there are still restrictions with native app development.
Let's discuss them.
Less versatility: Running natively compiled code on top of the OS is the strength of native apps, but it is also their biggest flaw. It is because their source code can only be utilized on a single platform and cannot be transferred to another.
Sadly, porting code to a different platform is not as simple as copying it. The logic of your app frequently needs to be rewritten and customized to the particular quirks and SDK of your target OS.
Additionally, manually performing this update will inevitably result in mistakes.
The problem is in changing the UI to work with the target OS rather than just getting the app to function. It must maintain the original's user-friendliness and UX while blending in with the OS's appearance and feel.
It would require extensive preparation and work. Sometimes it's simpler to keep the original app's appearance and feel.
Although conceivable, it still carries significant risk, and success tales are typically more the exception than the rule.
More resources are required: In addition to providing less flexibility, building native apps for several platforms may cost more and take more time.
As you can see, developing for a single platform cost roughly the same as designing for multiple platforms. However, each new operating system significantly raises the costs.
The most prominent factor for this is that you must create multiple codes based on each OS for which you wish to develop the app.
All this necessitates the formation of separate teams with specialized knowledge.
Each team will then go through the same steps as the other—there is rarely a way to save time and money by combining them.
It would be a massive waste from a management standpoint.
Unsurprisingly, this will drive up your costs. With average development times ranging from three to nine months per app, you can see how it will extend your project timelines.
More assistance and upkeep: Native apps are quite complex because each platform has a unique codebase. They need considerable time and effort to maintain because separate teams must work on and support each version. Although hybrid apps frequently share code across platforms to take advantage of the underlying hardware, a large portion of that code is native. Depending on your project, this could make your test suite more challenging. Many developers overlook that app costs do not end once the app is released. The majority of the work, in reality, gets completed during the maintenance phase.
No assurance that applications will be approved: The play store or app store must approve the apps after they are built, which can be a drawn-out and laborious procedure for the app developer. Additionally, there is a chance that the application will be turned down.
Hybrid apps
The idea behind hybrid app development is to create a single code bar for several platforms. It is feasible to design communication between the platform and the web view using specific tools, making hybrid apps feel like native apps.
Hybrid app development is based on web technologies like JavaScript, CSS, and HTML. Following the development of the code, it is wrapped within a native app using cross-platform frameworks such as React Native. Even though hybrid apps are built with web technologies, they have the same feel and user experience as native apps.
Advantages of Hybrid Apps
Less expensive: One of the distinguishing features of a hybrid app is that it uses web technology for application content, which simplifies the development process.
Cross-platform compatibility: The main advantage of hybrid apps is that developers build one app and tweak it slightly so that it works on both platforms instead of building two apps.
Rapid development cycle: Hybrid apps can be created quickly and easily. They require less maintenance than native apps. Reusability of one code for different operating systems cuts development time.
Scalability: Hybrid apps are cross-platform apps that are simple to scale across platforms and operating systems.
The Drawbacks of Hybrid Apps
Slow performance: Because hybrid apps are built on web technology, they are a little slower. Hybrid apps use mobile platforms such as Kendo, Onsen, Ionic, and Cordova; depending on the application, these platforms cause apps to take longer to function, resulting in performance loss.
Poor UX: One of the significant drawbacks of a hybrid app is that it never provides the full native experience to the user. Better UX allows for greater customer engagement and the app's future. The user experience must be flawless.
Design is still an issue because various operating systems operate differently. The designer must adjust the style to accommodate different operating systems.
Test complexity: Although hybrid apps share code across platforms to benefit from the underlying hardware, part of that code is often native in practice. This may make your test suite more challenging, depending on your project.
Final verdict: native app vs hybrid app
The bottom line is that everything is dependent on the budget. If you are tight on your budget, hybrid app development might be an excellent place to start. If not, the native app should be your choice.
Native apps are easier to support, scale, and provide more comprehensive functionality from a technological perspective. These applications offer native experiences by utilizing native components of the device's operating system. These apps are quicker, more secure, and provide excellent user interaction and navigation, despite being more expensive and having the option to only create one app at a time.
Hybrid apps might be the right choice for a more straightforward development approach, cost savings, and compatibility across various platforms. Although they necessitate a little more understanding to integrate the solution together, as well as the use of a UI library to aid in the proper presentation of a user interface, those issues are well-known and can be easily overcome with the right hybrid app development framework.
Conclusion
The development of a native or hybrid app is all about making decisions; it begins with deciding on the type of app, its complexity, UI/UX design, and features. Each option should be well-reasoned, based on thorough market research, and aligned with business objectives. The project's goals also determine the type of app chosen. In either case, success will be determined by a well-developed business plan and the development team in charge of idea execution. Depending on your needs, today's global talent pool offers limitless opportunities for collaboration.
If you are looking for a simple app with some essential functions that can handle simple daily tasks, go for a hybrid app. But, if you want a more complex app that can fully use the device's built-in features and handle complex tasks, then the native app is the best choice. The choice depends on you, and you can contact AKS Interactive Solutions Pvt. Ltd. to get guidance from a team of experts.
AKS Interactive Solutions Pvt. Ltd. is one of the leading Android and iPhone app development companies in India and has a team of experts who work on creating classic android and iOS platforms. We use all the latest techs, frameworks, and tools to build scalable applications.
If this sounds like the perfect solution for your app needs, look at our range of web app development services or reach out! Our team will be happy to discuss what would be the best fit for you and how we can additionally support you with your app development.
0 notes
Text
Mobile Web Application Services| Sadup Softech
MOBILE WEB APPLICATIONS
SADUP SOFTECH provides full life cycle services such as design, integration & management. Our professionals prepare everything from notion to continuous support, whether it's customer-focused or enterprise solutions.
Developing mobile devices require a unique set of skills & technology than developing for desktops and laptops. Mobile web app developers make mobile web apps that look and behave like conventional mobile websites but function and are used like native applications. The user interface of a web app resembles that of a native app, but the technologies used are web-based.
Mobile websites, like normal websites, may be created as database-driven web applications that behave similarly to native apps. The user interface of a web app resembles that of a native app, but the technologies used are web-based. Our mobile web app development team consists of competent UX designers, graphic designers, and software engineers.
The Benefits of a Mobile Web Application
Immediacy - Mobile websites are available right away
Mobile web applications cannot be deleted during their life cycle
Mobile web application are compatible
A Mobile Web Application may function as an app
Upgradability - Mobile websites may be instantly updated
A mobile web application may function as an app
Time & Money - Mobile websites are less difficult and less expensive to create.
Maintenance & Support
Findability - Mobile websites are easily found
Shareability - Publishers and users may easily share mobile websites
Reach - Mobile websites have a larger audience
Services
We Offer Services
01
Extensive Planning
One of the most important best practices in app development is identifying your (or your customer's) needs. Investigate the desired features to see whether they are feasible in your mobile web app. Creating a browser-based view that supports a wide range of screen resolutions is a particularly difficult undertaking. Because the camera is only available through native applications, there is no support for the navigator to obtain User Media capability in iOS 6 and later. Retina screens are available on several Apple devices, including the iPhone, iPod Touch, iPad, MacBook Pro, iPad Mini, and iPad Air.
02
Performance Enhancement
As part of this mobile web app development lesson, here are a few pointers to help you optimize the performance of your mobile web apps and reduce latency: Image Optimization, Database Queries, Code Compression, and Content Delivery Network (CDN) (Content Delivery Networks).
03
Choosing The Most Appropriate JavaScript Mobile Web App Framework
Some of the same issues might arise during mobile web app development as they do with desktop development. Frameworks have been created particularly to handle these concerns. The majority of these mobile web app frameworks are lightweight, which aids in speedy mobile web surfing. If there is a single well-known JavaScript framework worth noting, it is most certainly jQuery.
04
Mobile Web Applications & Responsive Frameworks
In recent years, a growing number of responsive frameworks have emerged, with Bootstrap and Foundation being two of the most prominent. These frameworks make web-based responsive UI design and implementation easier and faster by encapsulating the most popular layouts in a reusable, performance-optimized framework. Many of these frameworks are open-source, freely available for download, and highly adaptable.
05
Mobile Web App Debugging & Testing
Debugging mobile web apps may be difficult and annoying. One obvious advantage of mobile web development is that you can debug your application using regular browser-based tools. Chrome with its Dev Tools is the one I propose in this app development lesson based on my own choice for remote debugging. Other common choices are Firefox's Firebug and Opera's Dragonfly tools.
Final Thought
The need for effective, user-friendly, high-performance mobile applications is expected to skyrocket. The ability to design these apps thoughtfully and efficiently will remain critical. When deciding between online, native, and hybrid mobile app choices for mobile devices, several considerations must be addressed. Each has advantages and disadvantages, but mobile web apps are the most efficient approach to design (and therefore time-to-market option).
0 notes