#the games great. part if the community is great. the music js great. the art is great. the reposting chucklefucks are incredibly not great
Explore tagged Tumblr posts
Link
0 notes
Text
If not for the few facts that I like my character designs, made some amazing friends and met so amazing people, and love the fan music-
I would have left the batim fandom so long ago because of people reposting my art.
This fandom is on thin ice.
#batim#bendy and the ink machine#greenghostlyjekyll#sprite shenanigans#especially on instagram#if youre repsting my art there or at all youre just a bastard#no ifs ands or buts#no 'better to ask gor forgiveness than permission'#if i didnt love my character designs id just leave#the games great. part if the community is great. the music js great. the art is great. the reposting chucklefucks are incredibly not great#no excuses#don't repost art#especially not without permission or proper crediy#absolutely abysmal#my weekly ''instagram check for reposting cunts'#jesus christ on abike it makes my blood boil at how disrespectful this fandom and any fandom can be to its artists#ye getting art of your favourite characters for free ya cunts . show some respect.
20 notes
·
View notes
Text
Co-Lab @ Home: Creative Technology Intensive Wrap-Up and Next Steps!

Due to Covid-19, Duke University students were asked not to return to campus after spring break. Soon after the Duke community (students, staff, and faculty) was informed of the decision to prioritize Duke community health, we began to plan an online version of Co-Lab’s programming.
Typically, we offer a mixture of co-curricular technology-oriented classes on digital skills and hands-on fabrication training. We wanted to provide students and community members across the world with an opportunity to continue to explore technology and fabrication from afar. However, we wanted to provide students with classes that allowed them to explore new topics and participate in online-programming in a community-centered way.
We were curious if we could provide students who were experiencing massive shifts in their expectations about their academic semester a way to engage with technology education that allowed them to explore new ideas and build a community at the same time. Simultaneously, we were seeing amazingly talented instructors from across the world, experiencing loss of income due to canceled teaching engagements. Altogether, we realized we could provide students with an opportunity to learn new skills and work with brilliant instructors they might not be able to access otherwise… and Co-Lab @ Home was born!

For the last three weeks of the Spring 2020 semester, we offered classes on a broad range of creative technology skillsets. Here is a list of the classes we offered (many repeated each week):
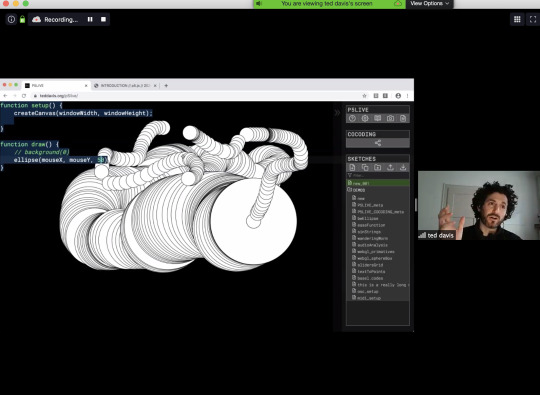
P5 Live with Ted Davis
DIY Solutions for Disrupting the Digital with The Center for Tech Pain’s Dasha Ilina
Intro to Rhino 3D Modeling (make a fidget spinner!) with Kate McNamara
Getting Started with Electronics with Helen Leigh (*edited* Youtube Live)
E-Textiles @ Home with Becca Rose (Youtube Live)
Blender 3D Animations with Antonio Roberts
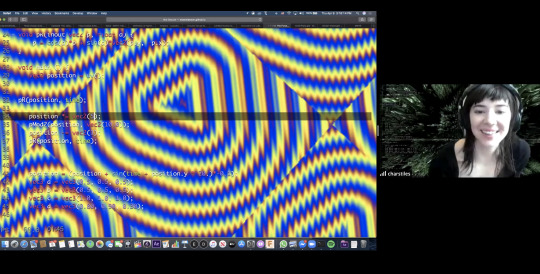
Livecoding Visual Graphics (Shaders) with Char Stiles
Quickstart Unity 3D with Everest Pipkin
Welcome to Bitsy - World's Cutest Game Engine with Everest Pipkin
P5.js Creative Coding for the Web with Libi Striegl
Introduction to Processing with Joselyn McDonald
Processing: Making Geometric Art with Code with Brooks Frederickson
Sonic Pi: Live Coding Music with Brooks Frederickson
TinkerCAD 101 with Chip Bobbert
TinkerCAD Circuits with Joselyn McDonald
Website Development: Start to Finish with Sandra Bermond
We also organized a live digital music performance by MSHR, who played a mind-bending set on their hand-built synthesizers for our community on IG Live. We were particularly delighted by their synthesizer housed inside a conch-shell.

If you were unable to attend these classes, we’ve posted many to our Youtube page. Some didn’t translate well to Youtube (e.g., lots of participant discussion), in case you’re looking for a class that isn't posted. Get in touch if there’s a class in particular that you’d like us to host again this summer or during the academic year. We’re excited about bringing more creative technology programming to the Co-Lab’s Roots offerings, which have tended to align with more traditional programming and fabrication programmatic offerings. We think it’s a great way to create access points for those interested in using STEM tools and techniques to enhance their work.
Joselyn McDonald, who joined our team in October of 2019, will be leading creative technology programming at the Co-lab and wants to hear your thoughts on classes we should be offering moving forward. Send her an e-mail via Duke directory or DM the @innovationcolab IG account. Also, consider signing up for her Fall 2020 Physical Computing/Critical Making course if you want to explore circuit building and meaningful interaction design.
We’re thankful that so many talented teachers quickly put together lessons for our students. The classes were limited to 1-hour or less (for the most part), and we set new attendance records for our courses through the Co-Lab @ Home program. It was rewarding for us to spend time with so many great students; many were new to the Co-Lab! In fact, 400 unique participants attended our program. We even got word that a newly admitted student chose Duke over Stanford because of the programming we offered! The Sonic Pi - Live Coding Music class, was particularly popular, and many of our students used the music they created in final projects for the semester!

If you’re interested in exploring creative technology and want to continue to explore (or get started) on your own, here are some great resources:
Processing: Getting started with Processing by Daniel Shiffman
Sonic Pi: Live Coding Music: Tutorial
Unity Quickstart by Everest Pipkin
Massive Creative Tool List by Everest
TinkerCAD and TinkerCAD Circuits -> tutorials under learn tab
We also highly recommend enrolling in Duke CMAC courses and attending a creative technology co-curricular program like School for Poetic Computation and No School.
And, of course, follow us on IG @innovationcolab to see our ongoing trainings and participate in our maker challenges!
2 notes
·
View notes
Text
Sheeping Around Retrospective: By The Numbers
tl;dr: Scroll all the way down for the numbers.
Sheeping Around has been live on the App Store for a little over ten days now. I think it is about time I look back at the development cycle, the good parts, the bad parts and also share some sales figures while I’m at it. I’m following the trend of transparency to help other indie game developers know and understand the market of premium games, for which I gained inspiration from Eric @ Slothwerks and Arnold @ Tiny Touch Tales. I’m also inspired by the way they work: solo devs working with talented people across the world on a contract basis, and I follow the same pattern.
While I’ve worked on games in the past, this is my first official release on the App Store, and I’m really glad to have been able to reach that goal. My previous games got stuck in infinite iteration loops and never got to see the light of the day.
Inception
I have written in one of my previous posts how the idea of Sheeping Around was born. The idea began as a turn based (asymmetric) strategy game, and eventually turned into a card game that it is today. You can read more about it in the below two posts:
Sheeping Around Inception
Inspired by Card Thief and More

Inspirations of Sheeping Around and its inception as a physical card game
Development
I have around 8 years of experience as a Javascript developer. While I am familiar with other languages like Java and Objective-C/C++, my core expertise and speed of development is still in Javascript. Also, I had begun using TypeScript at work since mid 2017 and had loved it. Reminded me of the good ol’ Flash and Actionscript days.
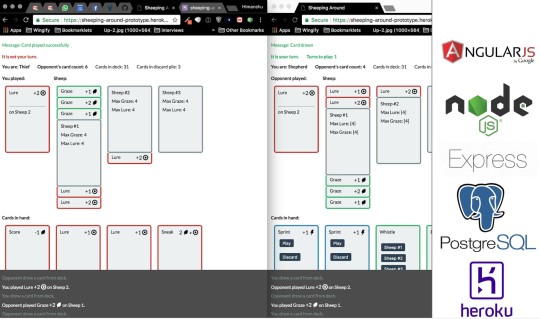
When the physical version of Sheeping Around card game was proven to be fun enough, I began working on a web-based prototype version of it using Angular.js on the front-end and Node.js on the backend in the first week of November 2017. I deployed the system on Heroku on its free plan, and used Heroku Postgres as database of choice. (It was free upto 9000 rows, more than sufficient for a prototype.)

Initial prototype version of Sheeping Around
For the native mobile version of the game, I used cocos2d-x JS with TypeScript.
I pushed the code to GitHub as private repositories. I maintained separate repos for client and the server.


Multiplayer
Initially I had planned on Sheeping Around to be a solitaire card game, but it ended up being too similar to Card Thief. It wasn’t much fun anyway either. I decided to prototype a two player dueling game on paper, and it proved to be a lot of fun. I figured it would be much more challenging to handle a multiplayer game, but given my full-stack experience, I was confident I’d be able to do it anyway.

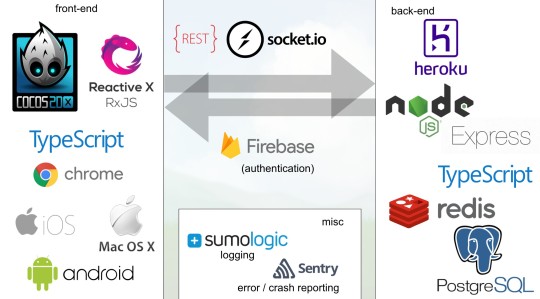
Architecture of Sheeping Around
Sketch, GraphicRiver and GUI
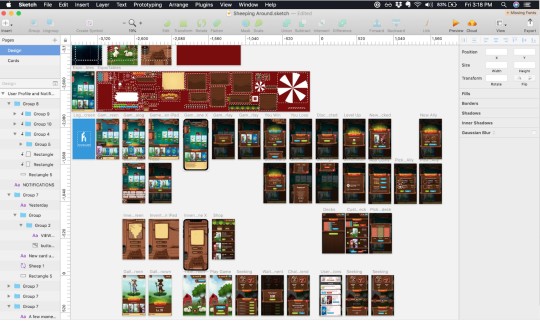
Around March 2018, I began working on the GUI of the game. I had recently switched my role to Product Design at my company Sumo Logic and had begun learning Sketch and loved it. I bought some assets off GraphicRiver and heavily modified a lot of them and put them together in Sketch.

All screen designs in Sketch
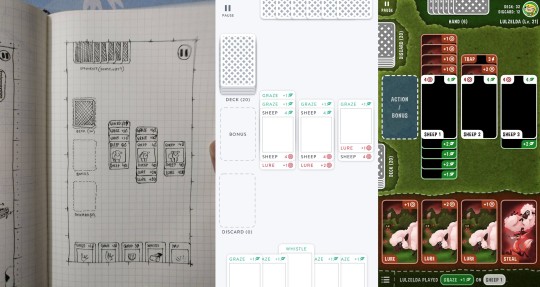
I wasn’t very happy with the initial designs, but towards the end of April things had started looking much better and professional.

Initial designs

Final designs
Google Indie Games Accelerator
The progress in the initial few months was somewhat slow. I spent time refining the balance of the game and tweaking the progression. Meanwhile I was also designing some UI for the native mobile version of the game.
By the end of June 2018, Google announced the first ever Indie Games Accelerator for games made in South East Asia. The submission deadline was July, so I started rapidly working on the mobile version for Android and iterating it really fast. By mid of July, I had the gameplay fully functional. By the end of it, I had the entire progression system and marketplace fully set up.

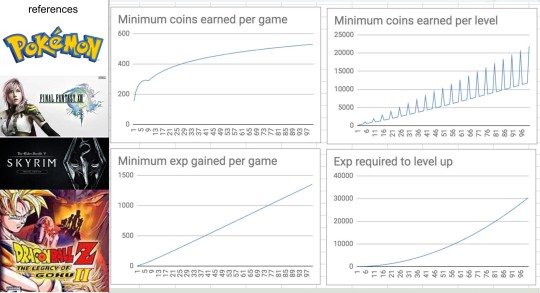
Some charts from the progression and reward system of the game inspired mainly by Pokemon
While I was not selected for the accelerator program, it did help me accelerate the game development process anyway and I am thankful to the accelerator program for that.
Art and Animation
I discuss a lot about art style with Rashi, and we had finalized that the characters would be anthro. Check out some concept art and final artwork for some of the characters below:



I really loved the idea of in-card animations in Card Thief, and wanted to have something similar in my game as well. I was fortunate enough to run into Robinson Millaguin in the Indie Game Developers Facebook group. He began his work on animating some of the initial cards in Spine and my mind was blown already. Check out the video below:
vimeo
You can see more of the animation GIFs on the official website for Sheeping Around.
Tragicomic Theme and Music
I had contracted someone for music, but it did not sound so fitting. It was very difficult to decide what kind of music would fit this game because it was such a unique premise. I started scouting out for tracks on AudioJungle. Farms are usually associated with country music, but I had ruled it out completely. Western style music with gut guitars and ukuleles are a close second choice associated with farm themes. Somehow that style didn’t fit either, and sounded rather cowboy-ish.
I explored all kinds of genres of music and tried to see if they fit in the game. Finally, I found that the music in Comedy genre seemed to be the most fitting. I stumbled upon the profile of AudioAgent, who had an amazing portfolio of comedy tracks. His tracks are tragicomic themed, and coincidentally, he kept adding more tracks in the genre as the game progressed.
The game now features a total of 9 comedy audio tracks by AudioAgent. (The tracks change every 10 levels.)
You can check out the tracks in the below Youtube playlists:
https://www.youtube.com/watch?v=v1Ajh9Cn23k&list=PLnTakDx63B8L0pBpjPD10VB3NJEcXj2l4
https://www.youtube.com/watch?v=BXeq713R444&list=PLnTakDx63B8IS3hr4Sd-tnZXgu5vCIoi6
Sound
I had already made a list of suitable sounds from AudioJungle, but it was from a variety of artists and didn’t seem to fit together. I was not sure if I should hire a sound designer for the project. I figured it would be a good idea to ask around anyway.
I am active on Twitter in the gamedev community, and I found Elise Kates’ profile there. She had done some amazing work in the past for games like Moss, and I thought she’d be a good candidate to help me out with the sound. And it was a great decision afterall. The sound effects added the finishing touches to the polish in the game and really brought the characters to life!
Putting It All Together
I’m glad I’ve been able to put all of this together in a single package. The pun in the name, gameplay mechanics, art, animation, sound and music all come together really well. It would be perhaps be one of my proudest achievement since it is an important skillset to have.
Translation, Screenshots, Trailer and Preview Videos
In December, I took help from the Indie Game Localization community to get the game translated in 12 languages. It was an overwhelming amount of work, about 5000 words. I maintained separate Google Sheets for each language.
But what was harder was designing screenshots and preview videos and localizing them into all languages. But it did pay off eventually because it got the game featured in most of the regions that I had localized for.
Check out the preview video below:
youtube
Robinson helped in creating a landscape trailer for the game as well, since Android needs a landscape video regardless of whether the game is landscape or not. it was more of a theatrical trailer that served as an introduction to the premise of Sheeping Around and dab a little bit into its gameplay:
youtube
Freemium, Premium or Paymium?
The hardest decision for me to take was whether to go premium or freemium (or paymium), and if premium, what would be the price point of the game. Early on I had decided that the game would be premium on iOS and free-to-play on Android, given how easy piracy is on Android (more on piracy in the Piracy section below). I had thought of keeping the game’s price to $4.99, as I had read that Card Crawl had recently upped its price to $4.99 from $2.99 and it increased their month-on-month sales by more than 2x. Turns out, it won’t work very well during release when both developer and the game are new to the market and there are no ratings and reviews. This is also why my day 2 sales were more than day 1 sales, when I dropped the price to $2.99.
My game also has in-app purchases, and most people object to the idea of IAPs in a premium game. But if you look at the top paid charts in the card game category (or even any other category for that matter), you will find that more than 70% of the games have IAPs. This model is called paymium on mobile platforms, and has only recently entered the debate alongside freemium and premium. In the PC world, most games are paid, and the concept of DLCs is fairly normal and accepted, so I don’t understand what the issue with IAPs in premium mobile games is about.
Besides, the IAPs in Sheeping Around aren’t your typical in-your-face popups that appear at the end of every game to give you a reward or to increase your life. They are subtle, just two coin packs that you can buy if need be. You probably won’t need to though.
Pre-orders and the Coming Soon Feature
I set the game to be available for preorder on 31st December 2018. That would make my first new years’ resolution to be to release this game. I set Thursday, 17th Jan as the release date. That is because App Store refreshes every Thursday and it would get greater number of days in visibility if it gets featured then. (Most features last at least a week.)
That is also when I also submitted my game and my story to Apple via App Store’s promote link, hoping to get featured.
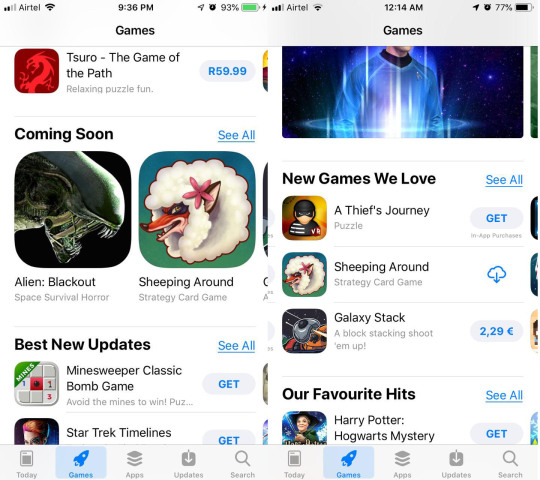
On January 5, the game got featured in the Coming Soon section, and it started getting a little spike in pre-orders. From 1-2 per day to around 25-30 per day. On January 20, the game got featured in a lot more territories, including US, UK, South Africa, Middle East, Australia and New Zealand. I netted about 250 pre-orders from this feature. But it turns out that in some places, since Apple lets you preorder without having a linked credit card, they would fail to be billed on release of the game. Because of this, only about 200 pre-orders went through successfully. App store still shows -1/-2 net preorders days after the game’s release.
New Games We Love & Top Charts
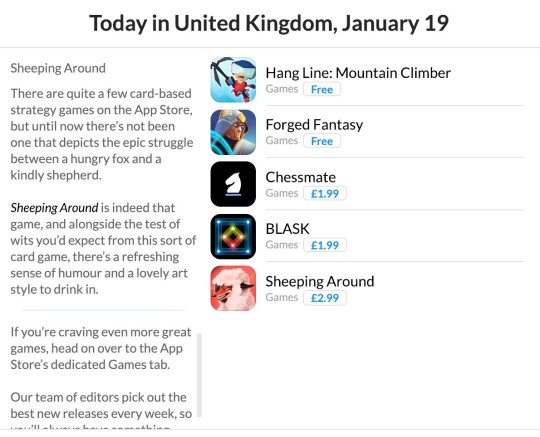
Upon release, the game was featured in “New Games We Love” in US, China and the Greater China Area (HK, Macau, Taiwan), South-East Asia, India, UK, Europe, Singapore, Australia and New Zealand. It also went on to become #3 card game in US (iPhone) during launch and stayed between #3-#5 during the first week. In China, which is the second biggest market for me, the highest it went was #9 in card games. (Competition is quite high in that category there, with most paid games priced at ¥1 ($0.15).)

I especially love the words UK editorial team used to describe the game in Games We Love.

Reception
The reviews so far have been positive, with occasional negative reviews talking about some bugs, most of which I have fixed in the week after release. Here are the current reviews and ratings stats for the game so far:
US: 4.6 / 5 (56 ratings, 32 reviews) China: 4.3 / 5 (41 ratings, 23 reviews) Thailand: 4.7 / 5 (15 ratings, 11 reviews) Germany: 4.0 / 5 (11 ratings, 6 reviews) Russia: 4.6 / 5 (8 ratings, 7 reviews) UK: 3.7 / 5 (6 ratings, 4 reviews)
Some encouraging reviews:
“I’ve only played this game for 20 minutes, and I love it already. The creativity, the idea, everything about this game is just beyond my expectations, and I can only assume how addicting this game will be.”
“It a really good game. You should make a physical card game for this game. I really like it and it’s definitely worth buying it.”
“Don’t really review apps, let alone end up playing one a day or two after I started. But this one... this one got me hooked! It’s fairly simple gameplay but sometimes it gets pretty exciting.”
“Pre-ordered it, I've played Card Monsters since release & Hearthstone for 4 years & this game is very solid & entertaining.”
“I think this game is another new twist to a card game, I can definitely see potential for this game. I can’t wait for the next update, hopefully with some new cards to use.”
“This game is family oriented and so easy to play. It has the simplicity of UNO yet with enough strategy to keep you engage but not overwhelmed. This is highly addictive and fun to play. The element of luck is always a factor but how to use the cards given is the key. The games are short but competitive. Those who love card/card battle games should download this without hesitation! Kudos! Look forward to updates to see what you guys come up with next!”
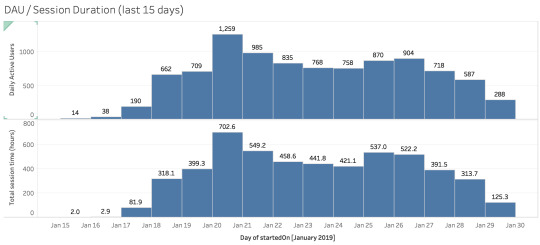
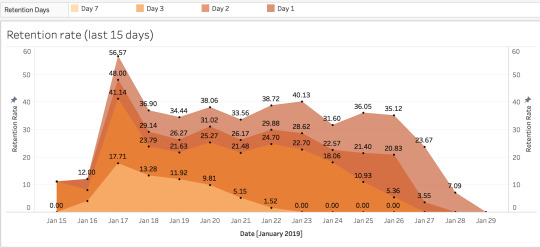
DAUs, Screen Time and Retention Rate
I use Tableau for my data visualization needs, and have custom graphs and dashboards created for all kinds of metrics. 27% of the players have played the game for at least one hour, which is quite encouraging. 4.5% of the players have been addicted and have played for more than 5 hours. I’ve been seeing an average DAU of around 750 and average total session time of over 450 hours. Not that it matters much for a premium game, but I’m tracking it anyway. In terms of retention, my day 7 retention is about 10%, which isn’t so bad. I will give it more time to see what my day 30 retention is.



Press Coverage and Critic Reviews
I had mailed a lot of media sites and YouTubers to review the game. A lot of them covered the game. Thanks to the localization effort, the game was featured in a lot of foreign language blogs.
Specifically Pocket Gamer and Pocket Tactics wrote about the game. The review from Pocket Tactics was negative with a 2.0 / 5 rating, and from Pocket Gamer was somewhat above average at 3.5 / 5 rating. Pocket Tactics review, though negative, gave me a chuckle because of their words of choice.
You can check them out here:
Pocket Gamer: A surprisingly tense, exciting and fun card battler that doesn’t quite have the tactical depth for the long haul.
Pocket Tactics: Sheeping Around looks the part, but sadly the game turns out to be as dull as you would expect for a game based on an animal that stands around in a field all day chewing grass.
The criticism though has been pretty good in these reviews, and I will add more content and depth in the future updates to address the weaknesses they have mentioned.
Piracy
One thing I wanted to point out was that about 25% of the users of Sheeping Around are using a pirated version. I was under the impression that it would be very hard to pirate an iOS game, because it would need jailbreaking and it isn’t very easy to jailbreak your iOS device. Turns out I was very wrong. There are pirated App Stores like AppEven that you can install on your device, and you can install premium iOS games for free using those stores. You don’t need to jailbreak your phone and the whole process is dead simple. Turns out these folks are abusing Enterprise App certificates for ad-hoc app distribution, and Apple hasn’t been paying much attention to them.
Within about two minutes, I was able to download a pirated version of my own game from AppEven. It even added its own ads that pop up once every few minutes that bring revenue to the owners of the pirated app store. It made me a little sad, but that’s the way it is. No matter how many attempts you make to prevent piracy in your app, the hackers will have a workaround to bypass it. They can remove the code in your app that prevents piracy, replace your ads with their own. It is their daily business.
Promotional Artwork
For games that Apple finds worthy of promotion using a banner feature or on the Today page, Apple requests developers for promotional artwork. I got this request last Monday and I submitted the artwork by Wednesday. The game hasn’t gotten a banner feature or Game of the Day yet, so I can only hope it will happen one day in the future.
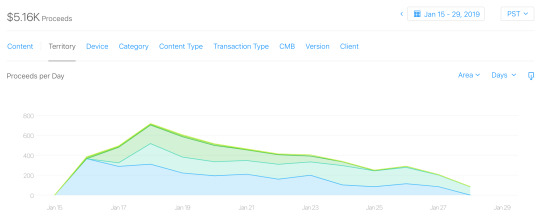
By The Numbers
And finally, the moment you’d been waiting for. Sales. Sheeping Around was able to break even about 50% of its outsourcing costs (art, animation and sfx) in 10 days since launch.


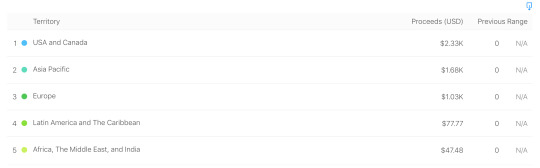
The top 2 territories where the game made some decent revenue are US and China, followed by Germany and UK.
What’s next?
I’m already working on some new cards that add more variety to the gameplay. These include:
Bonus cards
Peek - Look at the opponent’s hand.
Undo - Undo the opponent’s last move. It can also potentially undo a stolen or whistled sheep.
Lucky Pendant - Draw half the number of cards in your hand (rounded off).
Shepherd cards
Fence N (N = 2, 3, 4) - Build a fence around all sheep preventing any of them from being stolen for N turns.
Electric Fence N (N = 2, 3) - Build an electric fence around all sheep preventing any of them from being lured or stolen for N turns.
Quarantine N (N = 1, 2, 3) - Cure all sheep of Infestation or Intoxication by N turns.
Vaccinate N (N = 3, 4) - Prevent Infestation or Intoxication on all sheep for the next N turns.
Thief cards
Infest N (N = 2, 3, 4) - Infest all sheep with pests to prevent them from being whistled for N turns.
Intoxicate N (N = 2, 3) - Intoxicate sheep to prevent them from being grazed or whistled for N turns.
Thrash N (N = 1, 2, 3) - Damage a Fence or an Electric Fence and reduce its value by N turns.
Termites (N = 3, 4) - Spread termites to prevent building a Fence or an Electric Fence for the next N turns.
Changes to existing cards
Rescue N (N = 1, 2, 3) - Reduce the effect of Trap, Infestation or Intoxication by N turns on one sheep.
Distract N (N = 1, 2, 3) - Reduce the effect of Guard, Fence or Electric Fence by N turns on one sheep.
You can already add an ally that unlocks at Lv. 20 to the game. Future updates may include upto 5 allies in total:
Shepherd’s side
Beaver - Jack Kim (Lv. 10)
Llama - Fuzzy Wumpkins (Lv. 20)
Sheepdog - Casper Cloud (Lv. 30)
Emu - Emily McCoy (Lv. 40)
Donkey - Muriel Miller (Lv. 50)
Thief’s side
Raven - Merlin Kook (Lv. 10)
Eagle - Cradoc McClaw (Lv. 20)
Coyote - Roxy Fang (Lv. 30)
Badger - Agent Chaos (Lv. 40)
Bear - Boris Rockpaw (Lv. 50)
Additional Features I’ll also be working on some features like: - Expressions and dialogs - Offline mode vs AI - Pass and play multiplayer - Quests
Conclusion
Sheeping Around was a fun project, and unlike my other shelved projects, it saw the light of the day, and it is a proud achievement for me in that regard. For the past 14 months, I’ve worked part-time at a consistent pace on this project (and full time for a few months). Especially as a solo developer being able to develop a PvP multiplayer game where people in US can battle people in China with servers located in London, I think it is a great feat.
Look forward to more updates in the future on this blog. Follow the blog on Tumblr or me on Twitter to keep yourself up to date on the progress of the game.
3 notes
·
View notes
Text
Coca-Cola has imagined his purple and white packaging, instantly recognizable emblem and recent sweet style. Cory-Cola, Advertising Director for Hong Kong and Macao, Clory Wong explains how this 133-year-old basic beverage stays on the forefront of the business. Sharon Kwok stories
Versatile beverage portfolio
Interbrand's “Best Global Brands 2018 Index” Coca-Cola ranked fifth with model worth totaling US $ 66,341 million. It has grown considerably beyond the core brand. However regardless that the Coca-Cola brand continues to be the corporate's soul, it has expanded its consuming gate to its dedication to turn out to be a "whole beverage company".
Clory Wong has been with The Coca- Cola Firm
In Hong Kong, the corporate maintains a comprehensive and versatile beverage portfolio in numerous classes corresponding to sports activities drinks, milk-based drinks, beverages and tea. These embrace 20 manufacturers together with: Sparkling Mushy Drinks – Coca-Cola, Sprite, Fanta, Schweppes, Glacéau Vitaminwater, Bonaqua Water and Minute Maid.
where we purpose to offer clients with quite a lot of drinks all through their lives, ”Wong explains.
“Nevertheless, we are undoubtedly selective once we deliver new innovations into the portfolio. We’re considering whether it is related to shoppers and our retail companions, and unique to the model.
“We have also adopted a consumer-centric strategy that needs to be understood by consumers before launching products like their desire to buy, how open they are towards a new product, and how we can offer products and packages that better meet their beverage needs. ”
Native innovation is the key to branding. The tea tradition is in all places in Hong Kong, so the corporate launched a collection of top of the range ready-made beverage papers, Genuine Tea Home.
Wong also describes advertising for the "Mini Can" product 2019 market. There’s one other example in Hong Kong that it responds to the long-term shopper demand for the micro-version of the model gentle drink. Though Coca-Cola's basic cans include an ordinary amount of 330 ml, the mini can solely store 200ml, attracting clients who need a decrease dose.
”Previously, there were not so many decisions for retailers and clients. I feel we've come with age. For example, we solely used tv to observe, however now we take a look at smartphones and tablets. Shoppers now demand extra product range. "
Going to the top of June 2019, when the company launched its first power drink -" Coca-Cola Energy "- to Hong Kong. After the European debut in April, the objective was to introduce the power drink market when the product was positioned in an power drink that also had the Coca-Cola taste.
The pure caffeine-based guar extract, vitamin B and taurine-free recipe, was launched by a gaggle of younger shoppers who stay hectic life and require little effort to go to additional Mail.
“The energy drink market is not great in Hong Kong, but we are seeing a growing trend. We think there are even more options for consumers, ”Wong says.

Creating events
The corporate doesn’t have the same strategy. As an alternative, it produces individual advertising plans for each product, from prime to bottom. Full bloom built-in advertising communications, OOH campaigns, digital advertising, market executions;
Wong points out that launching all of its new products is widespread, and advertising campaigns make sure that they meet the needs of sure shoppers and supply a singular supply that differs from different players.
“Customers need different drinks for different occasions,” he says.
”Despite the fact that individuals are nonetheless more well being acutely aware, there are instances where we would like one thing candy. For instance, individuals might want something tasty and sparkling after an exhausting meeting with an power shot. I consider that sugary drinks will proceed to play an necessary position. And we're making an attempt to create more alternatives for advertising drinks. “

One of many key concepts is to build a shopper's habit of consuming Coca-Cola drinks whereas consuming. And there is no scarcity of campaigns with meals and eating situations. Driving in Hong Kong's native hotpot tradition in 2012, the company produced probably the most fashionable TVCs featuring music artist Charlene Choi, who has a hotpot with Coca-Cola.
“The connection between eating and the cook is well established. In the future, we will focus more on a strategy called segmented implementation that utilizes consumer insights to give the right message at different stages of the consumer's journey, ”he says.
”And we’ve to work more durable with Coca's appeal – the Cola expertise attracts individuals to share moments in social media. Your pal's recommendations are efficient. ”
The company just lately created several key occasions, such because the Schweppes collection. The campaign is aimed toward spending 4 video collection with singer Jun Kung, the place he introduces cocktail recipes for candy, sour, bitter and spicy.
Wong says a modernist strategy: “Coca-Cola has a broadly diverse target group. Young people aged 10-20 are potential customers. We begin to recruit them to ride the soft drinks by riding at their best – by playing. It is also an opportunity that also has a strong connection to drinking drinks. ”
Coca-Cola really follows the leadership of many major brands when it creates the suitable relationship with young individuals. The company has joined forces with Emperor Esports Stars to launch Coca- Cola: Imperial Cup 2019.
Connecting
“The connection with consumers has changed tremendously. Consumers are well connected to the various media so that they can use many of the evaluations and information about the products. It affects their decision-making process, so the brand's power is important, ”Wong says.
He additional explains the advantages of utilizing robust branding, together with constructing shopper habits. Brand capital leads to quicker decision-making in buying and in addition makes it harder for loyal clients to recruit.
In March, Coca-Cola tested an alternate product design that launched numerous high, thin cans. For the resonate to HK, the our bodies of the deck have been adorned with parts of local heritage comparable to Oi !, Blue House, Sam Tung Uk, Shing Mun Reservoir Steel Bridge, Lui Seng Chun, Stanley Publish Workplace, Yau Ma Tei Theater, and Tsui Sing Lau Pagoda.
”It is very important introduce a positioning tactic for international manufacturers akin to Coca-Cola, transporting local culture to create buyer dedication and model strengthening,” Wong says.

In launching new improvements, the corporate has additionally launched artistic advertising campaigns to take care of the 133-year brand's significance to shoppers. Wong tells advertising that through the years one among his favorite campaigns was "Coca-Cola Chok Chok Chok".
“The campaign promotion technique was at the moment an avant-garde. It was the first advertising initiative to integrate a cellular app and a TV advert. The model created a cellular software the place the viewers might get the bottles caps from TVC to win the instant prizes. The appliance was downloaded greater than 380,000 occasions a month. “Last summer time, the company launched an analogous marketing campaign referred to as Coca- Cola City-wide Tetris Viva. The brand revived the godfather of video games, Tetris, right into a cellular recreation earlier than bringing a real-time interactive experience to the Causeway Bay's OOH billboard. Following public videos that includes celebrities and KOLs, the objective was to resume the brand and convey collectively digital and social younger individuals.
Sustainable Drinks
Wong points out that there’s a main problem forward for shopper well being and environmental safety.
Coca-Cola has encouraged shoppers to regulate added sugar consumption to make its manufacturers sustainable. Wong is a member of the Committee on Salt and Sugar Reduction, which has led the corporate to create smaller sugar-containing recipes.
“We perceive that individuals are involved about sugar consumption. The company will re-take the additional sugar via the portfolio by reformulating present drinks while maintaining the taste of shopper love and including smaller and non-sugar options and drinks to emerging courses and types, he says.
After the introduction of Coke Zero, the unsweetened beverage portfolio has risen quickly. Taking a look at market tendencies in the long term, Hong Kong shoppers are (increasingly) health acutely aware. We especially see the speedy progress of unsweetened tea. ”
Wong adds that Coca-Cola Hong Kong lowered its sugar in ten products final yr and this number rose to 15 this yr.
Another Sustainable Improvement Initiative – “The World Without Waste” – launched packaging waste management. Bonaqua launched the "Water Station" program, which planned to put in 300 water stations in Hong Kong in 2019, and has promoted the "Bottle Your Own Bottle" way of life.
Although recycling is now a standard tactic, recycling may be seen
Coca-Cola has stepped additional with its edgy fashion – in collaboration with Hong Kong's modern art gallery Carré d & # 39; .
The Carré d’artistes Gallery has additionally develop into a very Instagram mode with a Coke Can Wall. It has created over 650 pieces of Coca-Cola-high cans and mini-cans.
It might be over a century previous, however the company is making a great transfer that issues are all the time cooler with Coca-Cola.


This article was produced in a advertising journal for the July concern. Get extra options and different magazine exclusive rights about this and future points, so you’ll be able to order a free monthly print right here or read the complete digital version here.
(perform (d, s, id) var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) returns; js = d.createElement (s); js.id = id; js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.2"; fjs.parentNode.insertBefore (js, fjs); (document, script & # 39; facebook-jssdk & # 39;))
The post Challenges for Coca-Cola's 100-Year Brand Preservation appeared first on Super Tech Plus.
0 notes
Photo

New Post has been published on https://travelonlinetips.com/10-of-the-best-things-to-do-in-quirky-berkeley/
10 of the best things to do in quirky Berkeley
Even the bike racks on Telegraph Avenue reflect Berkeley’s culture — Photo courtesy of Visit Berkeley
Berkeley has always been the Bay Area’s eccentric uncle, refusing to conform or be defined in conventional terms.
Because of this, it’s a must-visit, embracing its quirkiness and offering random – often joyful – discoveries around every corner.
Here are 10 reasons to don your tie-dye and explore the city that’s been home to an eclectic group of independent thinkers, including poet Allen Ginsberg, Green Day’s Billie Joe Armstrong and Apple’s Steve Wozniak.
Fairy Post Office
Mail a letter at the Fairy Post Office in Tilden Park — Photo courtesy of Lois Alter Mark
As if Tilden Park wasn’t magical enough, there’s an old tree at the start of Curran Trail that houses an itsy bitsy post office meant for fairies.
Lea Redmond of Leafcutter Designs created the Tiny Tilden Post Office, complete with a miniature desk, chair, mailbox and lamp, in 2013. Five years later, it’s still there, although it’s constantly being redecorated by happy hikers who leave notes (that sometimes get answered!) and little artifacts of their own.
Coming across this whimsical scene in the middle of the forest is simply a delight.
Buldan Seka Ceramics
Ceramics artist Buldan Seka has turned her front yard into an art gallery — Photo courtesy of Buldan Seka
What makes Berkeley so exciting is that you can be driving through a residential neighborhood and suddenly come across the gorgeous work of an award-winning ceramics artist who’s turned her front yard into a jaw-dropping art gallery.
Get out of your car at 707 Spruce Street to take in the larger-than-life figures handcrafted by Buldan Seka, Resident Artist Mentor of Special Projects at California College of Arts. Her statement-making pieces are gripping and surprisingly moving, as is her generosity in sharing them in such a natural and accessible way.
Graduate Hotel Berkeley
The Graduate Hotel Berkeley celebrates UC Berkeley with a Golden Bear in each guest room — Photo courtesy of Graduate Hotels
The quirky yet sophisticated Graduate Hotel brand is perfect for Berkeley, drawing inspiration from the city’s bohemian roots while celebrating its world-renowned university.
The wall behind the check-in desk is filled with thousands of National Geographic magazines, showing off UC Berkeley’s iconic California Gold Pantone, and a Golden Bear sits on every guest room desk, paying homage to the school’s football team.
Henry’s, the hotel restaurant and bar, was named after UC founder, Henry Durant, and is the watering hole of choice on game day.
Aftel Archive of Curious Scents
You can smell more than 300 natural scents at the wondrous Aftel Archive of Curious Scents — Photo courtesy of Aftel Archive of Curious Scents
If the name alone isn’t enough to entice you, how about the 300 perfume essences you can sniff and sample?
Tucked into a warm and welcoming cottage, this gorgeous little museum – the only one in the country dedicated to fragrance – is like a hall of wonders. Lovingly curated by perfumer Mandy Aftel, the displays are stunning, representing the natural history of scent in a miraculously scent-free environment.
You only smell what you want to smell as you hold natural essences and raw ingredients up to your nose. One of the most fascinating exhibits gives you the opportunity to test those against their commercial counterparts.
Smell is the sense most closely linked to memory, and you may be surprised by the feelings some of these scents conjure up. You may be also be surprised when you get a whiff of the samples you bring home and realize that traces of your emotional experience still linger.
Tilden Park Merry-Go-Round
The TIlden Park Merry-Go-Round is one of the few remaining antique carousels in the country — Photo courtesy of Visit Berkeley
Built by Herschell Spillman in 1911, the Tilden Park Merry-Go-Round is one of the country’s few remaining antique carousels.
With four rows of hand-carved and painted wooden animals to ride, it’s been part of growing up in Berkeley for over 60 years. The calliope-style music provides the soundtrack to a simple childhood pleasure that is even more special surrounded by 2,000 acres of wilderness sanctuary.
Almare Gelato
Almare Gelato brings a taste of Italy to Berkeley — Photo courtesy of Almare Gelato
This exceptional gelato is made every morning in Berkeley by Italians who know a thing or two about gelato.
Following the great Italian tradition of gelato-making, they use fresh, simple, high-quality ingredients to handcraft some of the most authentic gelato this side of Rome. They’ll let you taste all you want, but make sure you try a scoop of their famous toasted almond with caramelized figs and the smooth-as-silk stracciatella.
Although gelato is perfect any time, cold or rainy days give you a legit reason to order the Cioccolata Calda, a hot chocolate cup made from their signature recipe.
The Back Room
The living room atmosphere of The Back Room makes it a unique venue for concerts — Photo courtesy of The Back Room
There’s nothing like getting to experience music in a small, intimate setting, and The Back Room makes you feel like you’re attending a concert in your living room – if it had amazing acoustics.
This unique venue is filled with cozy couches and holds 100 people max. Yet it attracts some of the best musicians around. This is a really unique space, and a great place to be introduced to your new favorite performers.
Edible Excursions
The Cheese Board’s pizza is a must-try on an Edible Excursions food tour — Photo courtesy of Lois Alter Mark
Food tours can tell you so much about a city, and Edible Excursions make it obvious why Berkeley has grown to be such a foodie town.
Opt for the Gourmet Ghetto tour, which gives you the rich history of the area, as well as a taste of nine culinary icons including The Cheese Board, Saul’s, The Local Butcher Shop and the flagship location of Peet’s Coffee. Come hungry.
Murals
This mural honors Berkeley’s legendary Gourmet Ghetto — Photo courtesy of Visit Berkeley
In a city that celebrates cooperation – so many successful businesses here are, literally, co-ops – it’s no wonder public art abounds in Berkeley.
It’s hard to say exactly how many murals you’ll find since they come and go, but there are dozens at any given time and they’re worth exploring. Alcatraz Alley Mural Park, a community revitalization project focused on filling the streets of South Berkeley with public art, is planning 20 murals, with some already completed.
This colorful means of expression is so fitting for the city’s “anything goes” attitude.
Sproul Plaza
This plaque in Sproul Plaza pays tribute to the Free Speech Movement — Photo courtesy of Lois Alter Mark
Sproul Plaza, on the UC Berkeley campus, played a pivotal role in the Berkeley Free Speech Movement in the 1960s. It commemorates some of those historic moments with a plaque that honors Mario Savio, leader of the movement, right by the steps where he gave his own speech.
There’s also a round cement stone set into the walkway, which reads, “The soil and the air space extending above it shall not be a part of any nation and shall not be subject to any entity’s jurisdiction.” The actual monument is the invisible air space rising from the soil-filled hole in the stone, providing an area for anyone to speak their mind.
These tributes to the importance of free speech are powerful and sobering, and as relevant as ever.
var gci_10b = ; gci_10b.content_type="Article";
var googletag = googletag || ; googletag.cmd = googletag.cmd || []; (function() var gads = document.createElement('script'); gads.async = true; gads.type = 'text/javascript'; var useSSL = 'https:' == document.location.protocol; gads.src = (useSSL ? 'https:' : 'http:') + '//www.googletagservices.com/tag/js/gpt.js'; var node = document.getElementsByTagName('script')[0]; node.parentNode.insertBefore(gads, node); )();
window.fbAsyncInit = function() FB.init( appId : '213816218687991', xfbml : true, version : 'v2.0' ); ;
(function(d, s, id) var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "http://connect.facebook.net/en_US/sdk.js"; fjs.parentNode.insertBefore(js, fjs); (document, 'script', 'facebook-jssdk'));
$(document).ready(function()
$(".slidingDiv").hide(); $(".show_hide").show();
$('.show_hide').click(function() $(".slidingDiv").slideToggle(); );
);
$(window).scroll(function() var scroll_top = $(this).scrollTop(); // get scroll position top var height_element_parent = $(".vert-social-sharing-bar").parent().outerHeight(); //get high parent element var height_element = $(".vert-social-sharing-bar").height(); //get high of elemeneto var position_fixed_max = height_element_parent - height_element; // get the maximum position of the elemen var position_fixed = scroll_top scroll_top ? 0 : position_fixed_max - scroll_top ; $(".vert-social-sharing-bar").css("top",position_fixed); );
/* ----- Begin Step 1 ----- */ //Load the APS JavaScript Library !function(a9,a,p,s,t,A,g)if(a[a9])return;function q(c,r)a[a9]._Q.push([c,r])a[a9]=init:function() q("i",arguments),fetchBids:function()q("f",arguments),setDisplayBids:function() ,targetingKeys:function()return[],_Q:[];A=p.createElement(s);A .async=!0;A.src=t;g=p.getElementsByTagName(s)[0];g.parentNode.insertBefore(A,g) ("apstag",window,document,"script","//c.amazon-adsystem.com/aax2/apstag.js"); //Initialize the Library apstag.init( pubID: '3090', adServer: 'googletag' ); /* ----- End Step 1 ----- */
$(function() $(".th-slide").jCarouselLite( btnNext: ".next", btnPrev: ".prev", scroll: 1, circular: false ); );
$(document).ready(function()
$(".scrollToTop").hide();
//Check to see if the window is top if not then display button $(window).scroll(function() if ($(this).scrollTop() > 100) $('.scrollToTop').fadeIn(); else $('.scrollToTop').fadeOut(); );
//Click event to scroll to top $('.scrollToTop').click(function() $('html, body').animate(scrollTop : 0,800); return false; );
);
Source link
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
1 note
·
View note
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. �� http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes
Text
Website Design Pricing
Website Design Pricing
The list of features include engineering, space battles, seamless space-to-planet transitions, mining and trading, laser guns, and an open universe with both single-player and multiplayer variants.[2] 0x10c features a working emulated 16-bit processor inside the game called the DCPU-16 that can be accessed through any of the monitors located in the game. The DCPU-16 can also load external programs and data using the required standards which allows the community to make their own DCPU-16 emulators.[5] In December 2011, Markus "Notch" Persson announced[6] that he was going to be stepping down as the lead developer of Minecraft, and that he would be working on another project. Mojang CEO Carl Manneh said in an interview with Edge Online that Mojang was committed to supporting a new project that Persson was developing along with another game created by other developers in their company.[7] After winning a special award from BAFTA in March 2012, Persson revealed that there were three different projects he was developing, but he had yet to come to a decision in terms of which one he was committed to working on.[8] A few days later in an interview with PC Gamer magazine, Persson announced that he was working on a space-themed game that was inspired by the television show Firefly and the video game Elite.[9] The first details of this game were released in an April Fool's parody website called "Mars Effect", a play on Mass Effect and alluding to the lawsuit by Bethesda Softworks over trademark infringement.[10] A few days later Persson announced that he had chosen a real name for the game and that he had made some progress on its development.
Although it is not immediately obvious how to pronounce the game's name and a large variety of suggestions were proposed, Persson has said that he pronounces it as "ten to the see," but that "people can pronounce it however they want".[11] On October 13, 2012, the first video gameplay of 0x10c was released by Persson on the game's website.[12] On October 26, 2012, the first multiplayer test was uploaded to the website from Twitch.TV.[13] In an April 2013 interview with Polygon, Persson stated that 0x10c development was hit by creative road block and would be put on hold. Persson also said that the game is "ways off" and that he would be expanding the team, bringing on one other developer to "make sure the game gets made."[14] On August 13, 2013, Persson confirmed in a live stream that 0x10c was indefinitely shelved, adding that the game could potentially be made in the future, if another Mojang employee were interested in continuing its development.[1] "The style is pixel art meets modern 3D. It’s influenced by bright, vivid sci-fi, and real-world functional spaceship design to go with 0x10c's realistic tone," says Jonatan Pöljö, artist of the game's team.[15] On September 15, 2014, Daniel Rosenfeld (C418), who also composed the music for Mojang's previous game, Minecraft, released the soundtrack for 0x10c on his Bandcamp page.[16] 0x10c was expected to be the first Mojang game with a monthly fee for online play in multiplayer mode (but no recurring fee for single player mode). Persson said that this was because of the cost to "emulate all computers and physics even when players aren't logged in." It is unknown if there was to be a private multiplayer mode.[2] It was revealed that the pricing would be similar to Minecraft, with alpha costing less than beta, and beta costing less than the full release.[17]
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
The lobby of Hotel Bristol, Warsaw A historical example: Balliol College Dining Hall, Oxford Interior design is the art and science of enhancing the interiors, sometimes including the exterior, of a space or building, to achieve a healthier and more aesthetically pleasing environment for the end user. An interior designer is someone who plans, researches, coordinates, and manages such projects. Interior design is a multifaceted profession that includes conceptual development, space planning, site inspections, programming, research, communicating with the stakeholders of a project, construction management, and execution of the design. Typical interior of one of the houses in the Folk Architecture Reservation in Vlkolínec (Slovakia) In the past, interiors were put together instinctively as a part of the process of building.[1] The profession of interior design has been a consequence of the development of society and the complex architecture that has resulted from the development of industrial processes. The pursuit of effective use of space, user well-being and functional design has contributed to the development of the contemporary interior design profession.[2] The profession of interior design is separate and distinct from the role of Interior Decorator, a term commonly used in the US. The term is less common in the UK where the profession of interior design is still unregulated and therefore, strictly speaking, not yet officially a profession. In ancient India, architects used to work as interior designers. This can be seen from the references of Vishwakarma the architect - one of the gods in Indian mythology. Additionally, the sculptures depicting ancient texts and events are seen in palaces built in 17th century India. In ancient Egypt, "soul houses" or models of houses were placed in tombs as receptacles for food offerings. From these, it is possible to discern details about the interior design of different residences throughout the different Egyptian dynasties, such as changes in ventilation, porticoes, columns, loggias, windows, and doors.[3] Throughout the 17th and 18th century and into the early 19th century, interior decoration was the concern of the homemaker, or an employed upholsterer or craftsman who would advise on the artistic style for an interior space. Architects would also employ craftsmen or artisans to complete interior design for their buildings.
Install WordPress and Off You Go
Finally you can install WordPress on to your page and then you can build your website using this platform.
It is reported that 27.9% of all websites on the internet were built using WordPress.
WordPress is probably the easiest platform available today for a complete beginner to build your own website from scratch, and it is totally FREE!
But don't let the fact that it's free fool you into thinking it's not very good...
Because you would be very wrong, WordPress is used by everyone from webmasters, bloggers, developers and one man marketers to large businesses.
It is great for building anything from small one page sites to large eye-catching business sites.
And because it has been around for a while now it has built up a very large community of people who have designed all manor of plugins, themes and templates (many of them free) that you can use to make your site stand out from the crowd.
Responsive website designs are adaptive to portable devices such as mobile phones, tablets etc.,along with desktop devices. They provide fluid-like flexible grids and designs which are scalable to fit any screen size and orientation. The launch of frameworks concept has put an end to the necessity to write the code from the scratch. Frameworks offer a simplified way to web designers with built-in functionalities and methods to reuse the code without redoing from the beginning
HTML5 , CSS and JS documents are included in frameworks to create exceptional website design and development responsive applications. Frameworks are classified into front-end and back-end.
Few Popular Frameworks
Semantic UI : Semantic UI can be integrated in other frameworks easily and it allows the use of third-party tools. It is one of the popular front-end frameworks for responsive websites. The extremely feature-rich options of this framework include: sophisticated modules, forms, breadcrumbs, buttons, pop-ups, drop-downs, and sticky bones.
Bootstrap : The latest version of this most popular framework is Bootstrap 3 version. Some of the unmatched features are: it can build websites with less technical knowledge, a structured grid format, seamless navigation integration and create fixed and fluid width layout. A website designed by bootstrap is easily adaptable to mobile devices. An ideal website design and development company chooses Bootstrap to design adaptable resolution and content display mechanisms.
Skeleton : A small responsive website design framework used in rapid web development of web design regardless of their sizes. Skeleton uses 960 grid base for developing websites for all communication portable devices like mobile, tablets etc., Some of the UI elements include: well-organized file structure, forms buttons and tabs.
Foundation 3 : Foundation 3 is an advanced front-end framework built with a powerful CSS pre-processor Saas and allows you to customize with new tools. It is the easiest framework to learn and can be seamlessly used by a new user to create exceptional websites. This framework consists of components and an exclusive set of plug-ins where web designers can choose one.
Montage : It is an HTML framework, it is a great tool for developing modern web applications. The set of elements in Montage can help to build scalable and feature-rich websites. One great advantage of Montage is to have reusable components with HTML templates.
Pure : Pure can be used in any kind of web-based projects. It provides a small set of CSS modules which help developers to create various styles to develop the best responsive website designs.
Siimple : Siimple has a minimal CSS framework to create flat and clean web pages. It is a front-end framework with flexible and concise CSS framework to create user-friendly websites. Being to have minimal lines of code, it can be zipped down to 6KB in overall total size. Web designing newbies can experiment freely with this framework to start their career with.
Cascade : The grid layout offered by Cascade are both semantic and non-semantic with table designs and navigational templates. Many designers find it to be an easy framework because of its universal approach. Cascade can create high-performance webpages for cross-platform browsers.
Gumby : Gumby’s list of remarkable features include: well defined UI kit, switches, toggles and flexible grids to create user-centric websites.
Small triangles, especially when the widest area is at the top, are found in pre-Islamic representations of female figures. That the small triangles found in the wall paintings in ‘Asir are called banat may be a cultural remnant of a long-forgotten past.”[40] "Courtyards and upper pillared porticoes are principal features of the best Nadjdi architecture, in addition to the fine incised plaster wood (jiss) and painted window shutters, which decorate the reception rooms. Good examples of plasterwork can often be seen in the gaping ruins of torn-down buildings- the effect is light, delicate and airy. It is usually around the majlis, around the coffee hearth and along the walls above where guests sat on rugs, against cushions. Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia.
CSS Hover Effects Background
Previously, JavaScript laid the foundation of hover effects and Javascript or Jquery isn't light weight as compare you CSS. However, the latest technology calls in CSS3 into use. It is light weight and allows to create any type of animations that previously Jquery or Javascript do. It also supports widget range of browsers. But much to our disappointment there is few older version of browsers that do not support images hover effects, hence you need to have the ones that are capable of catering it. You can also add the fallback to get support for older version of browsers.
The CSS from CSS Image Hover Effects stands for Cascading Style Sheets; which is a programming sheet language that basically represents a document that has been coded in a markup language. This is not only a very simple technique, but its prim and precise nature are always engrossed programmers effectively.
Types of Hover Effects
Since the main focus of this article is on hover effects; let’s see some of them and how they are useful in CSS image hover effects:
1: SUBTLE HOVER EFFECTS
Subtle are effects that can make the site look more exclusive. A photo can suffice, along with a simple grid. Styles, attires, and colors are of your choice and even the other effects are up to you.
2: CAPTION HOVER EFFECTS
The caption is even simpler and there is no rocket science associated with this image hover effects. The title of the picture as well as the link that it connects to can be shown by the grid figures; all this comprises of the caption.
4: DIRECTION-AWARE HOVER EFFECTS Direction aware utilizes Jquery in addition to CSS. A small overlay slide is inserted over your original image from where you can direct the next step of the link.
Â
5: ZOOM IN HOVER EFFECTS
Zoom is as easy as ABC. The image clicked upon shall be zoomed in to reveal what’s hiding behind it. Here's a code to show you what it's like.
In conclusion, we can say that image hover effects if utilized effectively can provide your website intricate yet simple designs that are not only eye-candy but can help lure users to your site. It's trended thing and very popular nowadays web design.
Image source: pixabay.com by markusspiske under Creative Commons License
There are various reasons why you may want your own website...
If you are thinking of starting an online business one of the first things you will need to do is get yourself a website in place.
If you have an existing business you may want to have your own piece of the internet for your customers to visit 'out of hours'.
Maybe you just want your own personal website for a different purpose.
Whatever the reasons for wanting a website, it can be a daunting prospect if you have never tackled anything like this before
You may think you need to hire a company of programmers or web designers to get your website up and running. You could do this, but the cost of doing so can be a little more than you are prepared to spend.
Besides if you go down this route and you do hire one of these companies then what happens when you want to change something on your web page? Even if its just one sentence, changing the colour scheme or changing a picture, it could take time and cost you money.
Wouldn't it be easier, not to have to worry about these issues and simply change things yourself?
You may be thinking that you don't know how to write code...
Or you don't have the necessary IT skills to do that sort of thing...
Or it's just too much of a complicated thing for you to tackle...
You may even be thinking that you wouldn't know where to start...
Well you are not alone, a lot of people have these reservations when faced with the same prospect.
The good news is nowadays building your own website is not that difficult, in fact you could have your own website up and running from scratch in just one single afternoon.
You don't need to know coding...
You don't need any IT skills...
and it really isn't as difficult as you may think.
As for where to start...
That's what I'm about to tell you!
You may be thinking the simple way is to head off to wix or Weebly and put together a free drag and drop website and while this is true if you just want your website as a bit of fun or for non business purposes, If you want to be taken seriously as a business then you will need your own website with your own web address.
All we need to do is point your domain name provider to the place on the internet where your website is being hosted.
This is called 'Setting your domain name servers'
Despite what you think this process is really very easy and just involves supplying your domain name provider with the location of your websites hosting address.
It is just a simple act of copying the information sent to you in your important email and pasting it to the relevant section on your domain name providers website.
If you did happen to purchase your domain name AND your Hosting from the same company then you don't even need to do this.
Factors to follow while choosing a framework:
Easy to use and understand.
Seamless integration with database.
Long-term support
Browser compatibility
Clean and precise code.
Conclusion:
Scale-up the screen resolution and content adjustment of your websites with the help of the best available responsive framework designs. The frameworks which are listed above are perfectly used to design beautiful websites. Choose an ideal web design and development company for your professional websites.
The website design industry has become more prominent during the last decade since every business type has acknowledged the importance of building and maintaining a business website. Due to a tremendous increase in the online traffic lately, businesses are focused more towards their online appearance rather than an outdoor advertisement of their products and services. This is the reason, web industry demands highly trained professionals responsible for creating and operating websites for a flawless customer engagement and maximal revenue generation. However, these dexterous professionals are not at all easy to find as not all of them have adequate experience and unbeaten qualities which are essential for being the very best of a web design company. Let’s check out the attributes of successful designers.
Creativity
Creativity is the power of thinking out of the box and creating what amaze others. A successful designer always tries to create unconventional things while following the rule book. Such designers wield infinitive ideas from their past experiences and have a propensity for thinking to build innovative designs. Possessing a variety of ideas is important as different industries have different needs and audience types. The designer who has the inventiveness of concepts and ideas becomes a successful website or graphic designer.
"Creativity is piercing the mundane to find the marvelous". Bill Moyers
Technical Skills
Knowledge of different software and technical skills is a crucial attribute of a designer. A successful designer has a deep knowledge of designing tools like Photoshop, Coral Draw, etc. Apart from the knowledge, the tempo of using such tools is also important, which is an upshot of regular practice. A passionate designer invests a huge amount of time on designing tools to have a deep functional knowledge of their usage. If you are a designer then spend as much time as you could on design software to understand each and every function and their manipulation.
Visualisation
It is crucial for a designer to visualise the outcomes before he even commences the designing work, or else, he’ll waste his entire time in attaining a result different from the expected. A great designer creates graphic initially in his mind and then engraves it on his computer. Visualising the output in prior requires a lot of experience and a line of thought with a composed mind.
Business Sense
A designer who has worked for numerous industries and understands the audience associated can do miracles in his designs as he perceives disparate businesses requirements and their preferences. If you have not designed for any particular industry before, then taking advice from the one who has is no harm and will save you from dawdling. You can also seek help from numerous online forums where professionals discuss and share their experiences and resolutions to technical glitches.
Hard Shell
Every designer faces critics in different styles. Sometimes clients don’t agree with the designs and sometimes the bosses or colleagues. A good designer listens to everyone and even proactively asks for feedbacks to understand different perspectives towards his design and do the amendments accordingly to deliver impeccable work. If the designer does not agree with suggestions, he should explain his reasons behind the design to convince the back-seat drivers. But a great designer is someone who remains calm and understands everyone’s point without getting displeased even if he has to make infinite changes to the design. That is the reason one of the attributes of a successful designer is that he should have a hard shell.
Logical Thinking
Wine is good with everything except water. Likewise, using the fonts, colours, themes, background and other designing elements into a design depends on the adjacent components and logical thinking of the designer pertaining to the graphic he is creating for a particular industry type. The designer who thinks logically and keeps in mind the various factors like industry type, audience type, client’s requirements and other pre-told aspects, is considered as a great designer.
Communication
Communication is another important attribute of a successful designer. One who keeps in touch with his clients to note down their feedbacks, work accordingly and respond quickly with the revised design, comes under a ‘good designer’ category. Communication is important as it also helps in rapport building as the clients perceive the seriousness of the designer towards his work. This helps in attaining more work and respect from clients.
Problem Solving
A good designer has a problem-solving instinct. Designers have acquaintance with multiple problems during their work. Leaving the problem unsolved and move forward is never a good designer’s convention. Alongside, the time taken by a designer to fix any designing problem is directly proportional to his experience. Designers with ample of experience know how to deal with a particular complication they have come across a few times earlier and take less time to resolve it. On the contrary, designers with less experience and practical knowledge take more time to solve any designing snag.
Researching
A successful designer always gets indulged in excessive research during the work and otherwise. Knowing the market trend, software updates, tools utilisation, etc. include a lot of research and development. A designer who keeps researching for updates in the industry is known to be a successful designer. If you are about to commence a design for an industry who have no idea about, spend a good amount of time on research before you soak your brush and start painting the canvas.
Confidence
Last but not the least, confidence is a very important attribute of a successful designer. After creating a design, a designer might face numerous objections and challenges from onlookers. A successful designer knows the reason behind every step he concluded to create a design but others might just have speculations about it. A successful designer will always present a logical explanation behind the design he created and can turn his critics into his admirers with his utter confidence. You know why you have done that, so say out loud confidently!
The approach of getting orders on PSD to WordPress conversion may differ from companies to companies. However, there are definite steps that every company follows for successful deliveries.
PSD to WordPress conversion is probably the most sought after practice that is offered by the companies providing web design and development services. It’s true that companies follow their own approach to accomplish the related projects; however, the steps are already defined and every organization sticks to these steps.
Before we deep dive into the steps, here is a short explanation of the conversion process that has become the most common now. Because of the rising number of users wishing to get conversion services the number of service providers has also flooded in to offer the services. As these companies are getting bigger in number, there are some exceptional PSD to WordPress conversion service providers available there in the market to offer the services. These companies have been following the steps as stated below. Here is a short explanation of these services.
The review or the analysis of the projects
As soon as the companies receive the orders, the first and the foremost task is to review the details that are required by the clients. Here the requirement from the clients may vary depending upon the specific need to be fulfilled by the clients. A deep analysis of the projects gives enough ideas to the developers to start the projects on the particular specifications.
The development phase
It is the most important of all phases for every company that is offering the PSD to WordPress conversion service. In this phase, the details that have been summarized in the first phase are executed for real and the project is accomplished. For developing the specifications required by the users, every detail is analyzed properly prior to it is created in real.
The testing of the projects
Testing matters the most as it is an imperative step to correct the flaws if anyhow exist in the projects. After the project is done successfully, the testing begins. For companies, the phase of testing the projects is the most important as no client is going to accept the flaws. Thus, to make a great impression on the users, the testing is done carefully.
Delivering the project
Companies working in the web development arena aim to make the projects’ delivery before the stipulated time frame so that clients could be impressed with the services. Delivering the project well before the time holds prominence for the users also as they get fruitful results well before the expected time frame.
The series of the services that have been listed here are performed in the right sequence by the PSD to WordPress conversion companies. The ultimate goal of all these establishments lies in exceeding the list of their existing clients. Â
All these steps are concluded under expert guidance by the professionals who are versed in the technicalities involved in the task. Different companies have their definite styles of working but all of them have teams that look after only a specific concern. As such the job of the testing team starts only after the project crosses the delivery phase.
In order to be specific enough in their approach, every company tries to customize the requirements as per the demands of the clients. The nature of clients’ business differs from one to another that compels these companies to offer the services as per the need of the business. It also inspires the clients to contact the same company if services are pleasing. Therefore, being specific with their services is always a benefit for the PSD to WordPress conversion companies.
Website designing and development give a proper shape to the website and in order to sustain and enhance the shape, you must undergo web maintenance occasionally. It is not sufficient to get a premium website designed, program it and host it and leave! There must be continued maintenance to keep the site upgraded and free form glitches, performing at top level. However, one must not be mistaken that website maintenance means redesigning of your website. It is something more relevant to ongoing support to change the images, content or update the information.
Additionally, the activities that fall under site maintenance also include correction of broken links, page titles, adding new web pages, wrongly spelled texts, checking whether pages, add-ons, and programs are working perfectly. Without having Website maintenance services, the websites tend to malfunction regularly and thus, affecting its credibility and ranking. For example, transaction-oriented websites such as online shopping, e-commerce stores, ticket booking sites must perform accurately all the time, and this is impossible without any maintenance support.
Now if we take example of human body in respect to website. Just like human body requires you to take it to doctor for regular checkups and keep yourself away from diseases. In the same manner, websites too are used on daily basis and technology keeps changings. This means that they also need to be taken care of and provided with maintenance on day to day basis. However, most of the companies fail to recognize this fact and believe that once they have got the website developed, there is no need to take a second look over it. Just because your website is running fine and getting traffic does not indicates that it will be fine in future as well. And as the saying goes, prevention is better than cure!
Most of the big companies own an in-house web maintenance teams. However, for small to medium businesses, it is not a possible option to afford a team. It might also divert their attention from the core of their business. For these businessmen, it is a good idea to outsource the website maintenance tasks to those services that specialize in such services.
There are plenty of website maintenance services that can do a lot in your interest and provide satisfactory web performance. However, you must evaluate that these companies as little negligence and incompetent maintenance can lead to multiple problems. A regular chain of communication must be opened while one signs up with website maintenance services. It is not merely enough that the team should monitor and maintain and that's it! The website owner too, must check if the work is being done properly or not.
The various benefits through website maintenance
•A good maintenance service provides monitored uptime. This helps to eliminate the down problems of the website.
•The convenience of getting fresh updates is available in unlimited form and updates can include graphics, maps, new page additions, forums etc.
•They provide with monthly statistics reports that help you know the performance of the website which is crucial to the growth of the business. This, in turn, devises the business plans and strategies.
•Domain renewal process is also done automatically by the maintenance services. Most of the companies do not ask for surplus expenses at the time of renewal. One needs not to worry about losing the web domain.
•Excellent hosting options are also looked after. A web application development company will gain a thousand benefits with good web maintenance services.
•Your uptime of website and dead page redirection is crucial for the customers and visitors and all these aspects will be under your control with the help of these service providers.
•This is enough to understand the worth and need of maintenance for your website. Don't delay it.
Hopefully you must have understand now what mistakes you need to avoid and to make a best website design is not a big deal now!
In the modern world we live in, pretty much all business is now conducted digitally, and the key succession of most businesses is online brand awareness. Whether you intend to trade goods, or you just want to promote the services your business provides, either way, you need a website that fully functional, interactive, responsive on all devices (of course, this isn’t mandatory but is definitely recommended), and also customer friendly to consolidate all clientele.
There are so many different types of websites to choose from these days, so you might want to do your research before making any sudden decisions, but it’s worth doing as the website not only needs to suit your business requirements but also needs to meet the needs of your visitors/customers.
Open Source technology comes in a range of different solutions but is usually one of the most utilized platforms when it comes to web design. You can have your pick of Joomla, Drupal, Magento, Open Cart, Presta Shop, Sugar CRM and so much more open source technologies, each one with its particular benefits.
DRUPAL WEB DEVELOPMENT SOLUTIONS
Drupal is one of the most popular open source web design platforms that have a built-in Content Management System (CMS). It’s chosen by many businesses thanks to its powerful tools and functional platform. It’s a favorable choice out of the other open source technologies because of its user efficiency, meaning you don’t have to be equipped with technical skills in order to actually design the solution how you want. Other features include high website performance due to its built-in caching and scalability (it can be used on multiple servers). It also features easy integration with 3rd party applications, it's search engine friendly, it has supreme security functionality, it provides commercial support through training and education, and it allows management of content by the end user (i.e. you).
Primarily used as a back- end system, Drupal supports a range of website types from personal blogs to government informational sites, and it is built on a PHP language which provides the main database through MySQL. Â
As mentioned previously you don’t have to be of a technical background to be able to use Drupal effectively, although if you haven’t got the time to go through the development process, it might be worth enlisting the help of an expert who has experience in Drupal web design solutions. These experts will be able to support you from the start to the end of the project leaving you stress and hassle free.
Okay, so you’ve established your online presence, and your website is up and running, so what happens next?
DIGITAL MARKETING
Another thing to consider once your website is fully functioning is online marketing techniques, commonly known as Digital Marketing. Digital Marketing uses different techniques to build brand awareness through Search Engine Optimisation (SEO), Pay Per Click (PPC), Social Media Marketing (SMM), Content marketing and also Email and Newsletter marketing. Using these methods you can shout about your business and build a bigger customer outreach so that people know that your organization exists.
With regular website maintenance, and online marketing you can truly allow all that design and development work to truly flourish.
The hover effects and especially CSS image hover effects are a fashionable yet fairly easy way of adding a touch of creativity to your website, all the while enabling user friendliness and interactivity. Before technology reached this stage, a cursor was deemed enough to let the user know that a picture could be clicked upon to reveal further facts and figures. But everything has its age, and the age of cursors is over. To attract users, and make the website trendier we now have Image Hover Effects. These transitions hover over an image with some sort of icon on them to let the users know that more information is at hand when you click. The hover effects CSS can, in turn, reveal a magnified version of the image, or perhaps some text that has relevance to what you’re looking for on the site.
Nowadays, We can see a lot of website on the internet have used clean typography and nice effects. This is really a beautiful trend in web designing. It makes the design cleaner and easy to readable. It allows the site visitor to stay more time on the website. To create such hover effects, There are many different ways and techniques can be used to create nice looking effects. You can use CSS, Javascript or Jquery to developed modern effects. But, the best and easy way to create is usually CSS, and especially the additions of CSS3 make them handy. These effects can be applied on Images, buttons, logos and as well as on links.
However, there are certain things that a client needs to work on, for getting clarity of the exact requirements of web designing. This involves creation of a sitemap by the client. A sitemap is like a rough estimate of the pages and links that are to be included in the website. This can be better understood with the reference of a company's website, which includes different pages like- company's profile, products and services offered, contact us page etc. The client can create a brief of company's background including the pictures of company, its products etc. In order to have a better understanding of your preferences and for the website designer to know your taste, creating a list of sites that you like is of utmost importance.
• Professionalism- Another important factor to be considered while choosing a website designer is his professional attitude. He should be able to stand to his commitments and must deliver the project timely. Delay in work is not a good sign!
• Affordability- The cost involved in the process of website designing should be in accordance with the standard and fair prices set for this task. It's a long term investment, so spend wisely!
We hope the above information helps you in future projects.
If you're thinking about having a website built, it's important for you to have a clear idea of the process before you begin. Your website could be a profitable business venture for you, but only if you've really done your research ahead of time. Many people begin investing in their new websites before they've really thought out each step and end up wasting money on sites that never see fruition. However, with some simple planning and research, you can set yourself on the right track toward developing a successful website. Here are seven tips for web design and promotion to get you started.
1. Survey the Market and Research Your Competitors
Before you get ahead of yourself and begin hiring a web designer, take some time to survey the market and research your competitors. Look at what other types of websites are out there and see if anyone is doing something similar to your plan. Consider how many people are running similar websites, as well as how professional their websites look. This will help you to determine whether or not it's worth setting up your own site, before you've invested too much in it.
To help ensure the success of your website, you should begin finding a niche market that you can target. You may be tempted to attract any and all customers that you can but you'll actually have greater success targeting a very specific demographic. Think extensively about who your potential audience members are and what they would be most interested in. Then, you can begin to develop your website around these ideas.
2. Brainstorm Design Ideas and Figure Out What You Like
Once you've thought a little more about your site's purpose, you should now think about your ideas for the design. You'll need to consider the best way to present your message or to feature your products to audience members. Keep in mind that people tend to skim websites looking for something interesting or eye-catching, so make sure that the most important elements of your site are featured prominently.
7. Allow Time and Money for Search Engine Optimisation
Google AdWords is a great way to help you get started but it's also important to use search engine optimisation, or SEO, to build organic traffic to your site. While AdWords will automatically place you at the top of search engine rankings with an advert you will have to continue doing that for ever. SEO can help you get to the first page of rankings naturally and eventually you will receive lots of traffic for free. This is important to increasing your traffic and building your site's legitimacy and authority on your subject.
Be sure to budget the time and money for SEO. It's not cheap and it can take 6-12 months to get your page to the first page of rankings for a number of keywords but it will generate a great amount of free traffic when you get there. It may cost about £300-£600 per month but SEO is truly the best way to start bringing in consistent traffic. Over time, your SEO efforts can help you build a reliable customer base and increase your sales. You're website will now be a true competitor in your niche market and well on it's way to success.
In this digital world of the internet, mobiles, laptops, computers and tablets, online presence has become very important. If you want to grow your business, you need to promote it. Using social media platforms to get the attention is just one step towards your goal.
To be honest, we cannot deny the fact that we don't trust an organization if it doesn't have a website of its own. What is the first thing that we do when we want to know more about a specific company? We browse about it on the internet. Don't we?
A website is the mirror image of your company's status and reputation, it is a place where everything is in one place, sorted and organized.
How to create a website? Follow these steps to create your own website.
Domain name · The first step is creating your unique domain name.
· A domain name appears like "xyz.com" and you need to visit a registrar to pay for the name you chose.
· They are easy for people to register in their brains.
· Others like Yahoo, Firefox and Bing are also some great options.
· These search engines are absolutely free and therefore the task of promoting your website becomes very easy.
· Other ways to get your site noticed are conventional methods like word of mouth, newspapers, cold calling etc.
Doughty wondered if this "parquetting of jis", this "gypsum fretwork... all adorning and unenclosed" originated from India. However, the Najd fretwork seems very different from that seen in the Eastern Province and Oman, which are linked to Indian traditions, and rather resembles the motifs and patterns found in ancient Mesopotamia. The rosette, the star, the triangle and the stepped pinnacle pattern of dadoes are all ancient patterns, and can be found all over the Middle East of antiquity. Al-Qassim Province seems to be the home of this art, and there it is normally worked in hard white plaster (though what you see is usually begrimed by the smoke of the coffee hearth). In Riyadh, examples can be seen in unadorned clay.
Best Website Desinging Companies in India are as follows:-
1. http://troikatech.co/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/ 2. http://brandlocking.in/ 3. http://leadscart.in/ 4. http://godwinpintoandcompany.com/ 5. http://webdesignmumbai.review/ 6. http://webdevelopmentmumbai.trade/ 7. http://wordpresswebsites.co.in 8. http://seoservicesindia.net.in/ 9. http://priusmedia.in 10. http://godwinpintoandcompany.com/ 11. http://clearperceptionscounselling.com/ 12. http://gmatcoachingclasses.online/ 13. http://troikatechbusinesses.com/ 14. http://troikaconsultants.com/ 15. http://webdesignmumbai.trade/ 16. http://webdesignmumbai.trade/ 17. http://troikatechservices.in/ 18. http://brandlocking.com/wp-admin 19. http://kubber.in/ 20. http://silveroakvilla.com/ 21. http://igcsecoachingclasses.online/ 22. http://priusmedia.in/ 23. http://troikatechbusinesses.com/
Call them for Best offers India and International.
Read More
Contact Details
404, B-70, Nitin Shanti Nagar Building,
Sector-1, Near Mira Road Station,
Opp. TMT Bus Stop,
Thane – 401107
NGO Website Designing
Troika Tech Services
WordPress Development Company in Mumbai
0 notes