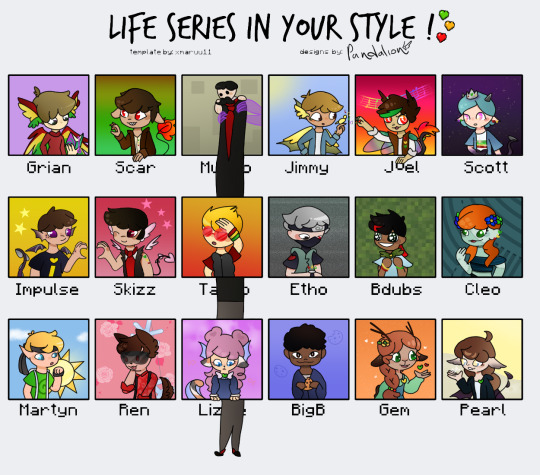
#the background colors are so funky!! fun little shapes and patterns!
Explore tagged Tumblr posts
Text

decided to go sunbringer designs for once. I have so many words oh my god
so. uh,
I am so normal about sunbringer joel smallishbeans so normal I swear. he's planning to throw the o from his name at scott btw.
... he and scar are related but I'm not explaining further until the actual fic about it comes out because there's so much plot significance in the smallishbeans.
... grian. has a book. that he borrowed from the Library. it's very relevant I swear the concept of the library is a plot point.
Also grians eyes are technically green! With a bit of purple and just. a layer of Dark over them to make them less neon green. its not in his genetics to have neon eyes. unlike scar and I swear their eye colors are relevant but like in a weird queerplatonic scarian dl based bit in the grian chapter of the fic
Mumbo is a long cat and being held by me specifically those hands are how I draw my mc skin. I wanted to draw him as this meme since 2021 but he's very hard for me to draw so I took the one time I'll ever draw him and did this.
Jimmy is. a creature. that has bird features but also cod features bc again half of the plot of sunbringer is based on empires 1. Also the bird he's holding is singing. And joel is stealing the song bc he has music type magic.
Scott! Is the one guy I can talk about! Because he already appeared in the fic. He's part ender dragon and like. a child of stars? I have a lot of times I drew him before I think but idk how much of it I uploaded before so yeah. Please ask me about sunbringer scott smajor he's one of the only ones I can talk about and he has so much lore going for him he's so dear to me
impulse is. technically part ender dragon too? the specifics will be explained in his chapter of yhiwu (alongside. a lot of magic lore. like a lot. I have half that speech written already it's basically looking the empires fic in the eyes and going "fight me uwu")
And because impulse is aligned to shadows skizz gets to be some form of light dragon descendant? Like light isn't directly an element in the magic of this universe but it does have an equivalent in the element of Life, which connects to truth and love, whereas shadows and theatrics (and storytelling in general) is always aligned to whatever element is considered dark; in this magic system, being Void.
Tango is looking up at mumbo. thats all. I don't have a lot of notes because my tango is just a little guy.
(Etho is checking smth on his smartwatch and also doing his best to ignore bdubs rn bc bdubs is in his villain arc/hj)
... ngl the only note I have on the bdubs design is that it's accidentally inspired by my human design for the main character in the show I'm writing. Bracelets and sparkly eyes and a t-shirt and. Crimes.
also not much on the cleo design she was just fun to draw but the implications of her existence are spoilers and also not really visually indicative bc idk what a "zombie hybrid" would look like so she just looks. funky. her background is all stitched together btw I finally had a use for the dashed lines brush :D
martyn and ren are. BIG spoilers. But only to like chapter 5 of the current fic. I will say I highly enjoy their existence tho. Also my ren designs always have hawaiian patterned shirts its a personality trait he seems to possess. Also his glasses are like. a hologram? bc his ears are Dog so he cant have normal glasses w like. the things that go behind ur ears.
lizzie is. also very important. she gets the two animals thing like jimmy bc axolotl and cat were her empires animals. also her buns are heart shaped I saw some fanart of that and its really cute so I also have that. and she's also looking at the long mumbo! very confused.
bigb. scares me. like yeah secret life really be mans villain arc. I tried to reflect that by actually straight up mirroring his eyes and having him be. the only guy looking straight at u. he can see u. u can run but u cant hide. also he gets cookies. also also drawing facial hair is hard he's the only time I ever managed to make facial hair look. normal. ever. wont happen again.
gem is being adorable and also definitely a deer hybrid dont mind the magic or stuff its fine (her chapter is. third in the roster. I literally just need to finish the impulse chapter to convince myself that its ok to upload her immediately after ch2).
and pearl! who we know bc she gets first chapter of the fic and thats already out. her eyes are a bit like moons btw. also she's doing magic back at gem which is cute I think. idk.
also half of them have fancy hair shines. like joel having beans that get progressively smaller. or pearl having moons. :D
#trafficblr#traffic smp#secret life#traffic series#life series#empires smp#empiresblr#mumbo jumbo#hermitcraft#joel smallishbeans#jimmy solidarity#grian#scott smajor#smajor1995#smallishbeans#gtwscar#gtws#goodtimewithscar#goodtimeswithscar#solidaritygaming#impulsesv#skizzleman#tangotek#tango tek#ethoslab#bdubs#bdoubleo100#bdouble0#zombiecleo#martyn itlw
215 notes
·
View notes
Note
Howdy! Found your blog through your abstract painting of the ace pride flag, and just wanted to tell you I think your stuff is neat. I love the vibrant, bowling alley carpet-esque vibe of your other pride pieces (fave is the pan flag), your pour paintings are super colorful and cool to stare at, and i like that picture of the frog you took. also the 'do good recklessly' piece is GORGE omg!! Also also, I like that unknown moth you painted (on the blue background). The geometric shapes look really cool, and remind me of a skyscraper in a fun way.
long post short: you, my friend, have gained a follower! Excited to see what you get up to next 🥳
Thanks so much for your kind words.
I am glad you like the bowling alley carpet-esque vibes of my abstract pieces. I very much consider myself a maximalist when it comes to art, so those fun colors and patterns hold a special place in my heart. The more colors and/or patterns, the better.
Unfortunately, I haven't had the chance to do as much painting as I would have liked this month. In combination with the art block and very little free time, it's been rough. That said, your message helped spark some creative juices, and I was able to finish a painting today!

Hope you enjoy and I'm glad to have you! That goes for all my followers, much love from me and my funky little paintings.
3 notes
·
View notes
Note
For bunny AU! If request are still open, is there a favourite room in the basement among the premium members? Like what room they prefer to make out in, and who will they being in that specific room!
The different rooms in The Basement
In The Basement of Celestia’s Bunny Cafe, there are 10 rooms. 1 security booth and 9 separate bedrooms, each with different themes, where you can take a bunny boy of your choosing to spend some…’Quality time’ together.
Room 1: the basic suite 🏡
This room is modeled to look like any modern bedroom in a nice house. It gives that ‘we live together and are happily married together’ vibes that many customers enjoy! White, pristine sheets, a beautiful wooden bed frame, hanging plants and fake windows all set the scene. It almost feels like coming home after a long day of work to have some fun with your lover. Except you paid for this 0-0 this room is a classic because it was the first one to open! The basic suite and the regal suite were the only two rooms open for the first 2 months of…Basement activity offered at the cafe
This room is loved by all of the bunnies cause it’s a neutral, welcoming space. Diluc loves it!! Zhongli enjoys it but it looks a lot like his own bedroom…hmm…
Room 2: the regal suite 🌹
This room is made to feel like a royal bedroom! Something straight out of the palace of Versailles! Intricate decorations, the theme of pink and gold everywhere. Cream colored marble tiles, a veil covering the bed, pretty vases full of flowers, an old armoire in the corner where toys and extra sheets are kept. The light fixture is nice touch, it’s made to look like a little chandelier! Fake candles are also places around the room for an warm, golden glow. Faint violin music is played but it can be turned off if you’d rather fuck in silence. You’ll feel like a million bucks in here!!
Kaeya loves this room of course, he just has good taste! Albedo also likes this room, he likes the pretty glow of the fake candles :)
Room 3: the ‘bare bones’ suite 💀
This room is for those who just want to get down and dirty. This room is exactly what it sounds like. The bare minimum. A mattress on the floor and that’s it. This room is for those who plan on getting rough or messy, there’s no need to worry about breaking the bed frame or knocking anything over, the whole room is free reign. Each room has its own bathroom attached, this one is minimal as well. A shower, toilet and sink. No decorations. It’s literally…an empty room. Go wild
This is Dottore’s favorite because he doesn’t have to worry about paying his bosses back if he damages something. There’s nothing to damage!! Except you 0-0…kidding
Room 4: the 80s suite 🧡
This room is modeled after a modern day 80s aesthetic, not the old 80s where everything was wood and dingy looking. Fun, vibrant posters litter the walls, the sheets are red, orange and blue, there’s a lava lamp and funky lighting! 80s music is played and the best part is there’s a pole in the room along with an orange, plastic chair. Sit back and enjoy a show cause you very well could be getting a lap dance to Queen songs. Freddie would have wanted it this way
Ajax loves this room! He knows how to get down and groove!!…kinda.
Room 5: the club suite 👯
Laser lights, mirrored ceiling, a stripper pole and loud music, the atmosphere of this room is meant to feel like a club! It’ll get your blood pumping, that’s for sure!! When you lay back in bed, you’re met with your own reflection on the ceiling, you have a perfect view of yourself getting fucked or, instead, you can turn your attention to the pole and get a dance from your bunny too!! Bring some singles with you and make it rain!!
The better question here is ‘who doesn’t like this room?’. All of the bunnies love this room, it’s fun and energetic, it’s loud and you can be as loud as you want. Probably the most fun room available!
Room 6: the honeymoon suite 💞
This room is full of red and pink! From the heart shaped bed to the rose petals on the sheets, champagne in glasses by the bedside, the whole experience is meant to feel like a honeymoon fling. Guests love the overall feel of this room and some worry this may ruin their future honeymoon for them 0-0 uh oh!!
Baizhu loves this room because it feels very intimate! And those who pick this room usually aren’t looking for a fast, hard fuck, more like something slow and loving which he prefers as well. Diluc loves the intimate aspect of this room too, he’s here to please and he’ll take on the role of your fictional husband if that’s what pleases you. He kinda likes it too…
Room 7: the glow suite 🔮
This room is lit by black lights. Every decoration, the sheets and tiles are meant to glow. The walls are covered in swirly paint designs, the sheets are patterned and the tiles have mirrored chips in them so the whole room has a fun, funky glow to it! You’re encouraged to wear glow rings!! And glowing condoms are provided for free, they’re in a bucket buy the door! What could be more fun than a glow room???
Scramouche is a big fan of this room! It reminds him of an arcade or roller rink, which were some of his favorite places when he was younger. Ajax likes this room cause he thinks having a glow dick is funny. What an idiot lmao
Room 8: the sea suite 🌊
Like the glow suite, this room is relatively dark. However, projections of water and fish are all over the ceiling and walls. You and your bunny will both look stunning in the calming, blue light. There are faint sounds of the waves being played throughout the room, the sheets are blue silk, the floors are sparkly blue tile. The original plan was to have a water bed in here but Ninnguang realized that would be a poor investment 0-0 not everyone chooses to be gentle and nothing would kill the mood faster than popping the waterbed you’re fucking on 0-0
Dain’s favorite room by far. He loves the sound of the ocean and blue is his favorite color! Being bathed in royal blue together…Ah…Yes, this is nice
Room 9: the star suite ⭐️
The star suite is similar to the sea suite except this one has projections of galaxies and stars all over the place. The bed is in the center of the room and is in the shape of a circle. The sheets are silky smooth and soft music plays in the background. The black, glittery tiles are cool beneath your feet and the purple glow of the room is soothing as much as it is beautiful. You look so pretty in the purple light with projected stars twinkling on your skin <3 after you two are finished, you can lay on your back and watch for shooting stars
Xiao’s favorite room…He’s a bit sappy. He enjoys watching the stars with his customers after finishing, laying back to catch his breath, looking over at you to see you covered in stars. That’s a view that’ll never get old. Dain also likes this room, he does a lot of stargazing at home so this is relaxing to him too :)
#series: bunny cafe 💕#enjoy😈#series: notsfw#I won’t tag genshin this time cause I barely mention anyone tbh#don’t wanna clog those tags 0-0#night posts
91 notes
·
View notes
Text
so heres the long super paper mario post
strap in for why super paper mario is fucking bizarre and why that’s pretty much awesome
gonna be a good amounts of spoilers, so if you’re on desktop then hit that read more, and if your on mobile, then here’s your punishment for using this god awful app
super paper mario is a game that is incredibly difficult to put into words, but it leaves such a powerful, lasting impression on me and i can’t come to say anything first other than I love it so much, and if you havent played the game, please just go do it now, even if you have to pirate or emulate or something, just let yourself play this game. It’s one of those games that I really feel I can just recommend to anybody
it’s difficult to think of where to start with dissecting this thing so i’ll just start with the art since lookin at things is pretty easy
ART/WORLD DESIGN
every world in SPM is completely unique, not just in what type of environment, but it’s art style, and this is premised with the fact that none of these worlds are capable of existing together and are completely separate, and NOT part of a cohesive universe (LOOKIN AT YOU ODYSSEY I STILL THINK YOU LOOK STUPID)
The hub and the first 2 worlds are mostly just slight variants on the same general style of simplistic shapes and colors, with world 1 delving into more linework type aesthetics, and 2 focusing more on impressions and silhouettes,
world 3 changes this completely with what is obviously an 8 bit kind of style, but instead of jarring over sized pixels, the world is composed of detailed tiles arranged to look like pixel art that imply a more real world, and not a gamey one,
world 4 focuses on patterns and big patches of color to give the impression of the vast emptiness of both space and the surface of a barren planet, before giving you the “Whoa Zone”, with a striking mix of wire frame and futuristic UI style to it
world 5 takes the idea of nature being crude and simplistic and humanity being sharp, angular, and extreme and flips that on its head, with humanity and the space they occupy being these absolute memes with no sense of depth, and the plant life existing in a system of clean cut caves with futuristic technology and elegant historic values
world 6 simplifies a kind of colored Japanese painting aesthetic, down to the funny cylindrical cloud clusters and brushstroke trees
world 7 depicts what is essentially hell (yes there’s hell in this game keep your pants on) as a squarish blur of bright greens and warm reds and purples, and depicts heaven as fluffy land of clouds and Greek temples
and lastly, world 8 is inverted greyscale, where light is black and darkness is white, its simplistic and striking and i couldn’t think of a better style for the final area of a game so focused on the concept of light and dark
MUSIC
I’ll just try and keep it simple, the musics fucking cash money
The game makes great use of motifs when it needs to, where specific themes and instruments are used in other songs to suggest relationships and put battles and travels into perspective
And when it ISNT doing that, it’s just fucking funky stuff, with a weird trend of BOING and PLOP and SPLISH noises in the percussion because fuck you i guess
There’s a lot of good songs that do lots of interesting things, any of the like 5 final battle songs are great things to point to, but i’ll just go ahead and say the main theme of world 8 “Castle Bleck” is one of my favorites that isn’t super highly rated. It brings in the types of instruments that have been associated with the villain the entire game, but also throws in 2 very important things; a sudden triumphant burst of almost JRPG styled chiptune that pushes away the constantly building tension, which is then followed by the sound of a clock ticking, which is a musical motif only present in the songs “Memory” and “Promise” which is played whenever the memories of the player’s little guide thing and the main villain’s past lives together are alluded to. This one song holds a lot of weight, as well as simply being a fucking cool song.
GAMEPLAY
This is, sadly, the one place I’ll not mince any words and say the gameplay is not amazing by any standard, it’s pretty much a classic mario game if it had RPG stats, items, and random abilities granted through the character and partner systems. The 3D flipping mechanic is nothing astounding, though it is very interesting to see how worlds are constructed
One of the biggest flaws people will mark the game for in its gameplay is that it’s tedious, and while I have to agree, that’s because I’ve already played the game before, and the tedium only comes from not being completely invested in the experience anymore. I’ll get some specific examples in a bit, but there’s a few cases of “tedium” that i believe are 100% intentional and drive the story in an interesting way
STORY/WRITING/GAME DESIGN
Thats a fuckin broad section, but its pretty much everything else i have to say on the game, and where the most spoilers and random praise is gonna be
I’m not actually gonna talk about the whole story, more just the strong parts of it, under the assumption you’ve already played it or understand a story as simple as “villain wants to destroy world, hero wants that to not happen”
The writing and characters are just flawless, everyone is fun to be around, especially the bad guys, who you see more antics of than your own party. There’s goofy running plotlines about O’chunks and mimi essentially getting grounded and being forced to write essays about why they fucked up at beating mario, and big stinky brother dimentio teasting and bullying them and sneaking them out to do his bidding when The big Count Bleck is away
The game is full of referential humor to not just mario itself but all kinds of games, there’s skeletons in hell who are clearly just Marios from the mainline games who died in stupid ways, there’s an actual dragon quest turn based boss battle in hell too, and chapter 3 has an otaku villain who tried to get with peach in a simulated visual novel
but the humor exists not just in references, but in simple good scenarios, with things like “Having a game show in a bathroom when everyone's life is at stake” and “locating an ancient manuscript to use as toilet paper” or “flying through black holes to find a convenience store” and things of that nature
It also interacts with the players emotions in many interesting ways, one of the more lauded being chapter 2-3, where mario is forced into working off a massive debt of fictional money, and is required to do hard, boring labor. There isn’t anyway to avoid doing both the hitting a block 100 times and the running on a treadmill for a few minutes thing, but the constant feeling of “there has to be a faster way to do this” drives the player to prod around, find the secrets, and slowly discover how to break the system wide open and get to the end, and i love it for that
This entire game is some sort of bait and switch, to put it simply, while it’s already a bit of a departure from both mario itself and the paper series, the first 5 worlds are pretty fucking tame stuff, other than the void, which is a giant black and purple spot that sits in the sky, always, every single world has the void growing in its sky, and it does grow, every chapter it gets bigger and bigger and takes up the sky, but where this truly culminates into the “switch” part is chapter 6, which starts itself by presenting you with the most TEDIUS sounding chapter possible, fight 100 enemies in a row, and nothing else, and for 25 straight fights, that is all it is, so you’ve locked yourself into it at this point, you know whats up, but the void in the background begins to grow to the point of being the entire fucking background, and every enemy you face speaks as if they know they’re all going to die, and by the 30th fight, one of the villains comes to stall for time as the void completely swallows the world, and the party is sent back to the hub. When they decide to go back in to world 6, its empty, the entire world is a white void with a single black line making up the ground, and colorless destroyed structures occasionally peaking out of the ground.
and you walk on this white void for so long and you just feel nothing but regret and fear and no matter how fast you make yourself go you feel like you’ll never find anything, but you do eventually get your plot item and escape
then, Dimentio, one of the villains you’ve seen the least of, appears in the hub world, the safest place in the universe, and kills mario
he just fucking kills him
he puts mario in a box and fills the box with explosions and mario fucking dies and goes to hell because fuck you mario
then you go through all of chapter 7 just to escape hell (called the Underwhere cus how could we possibly be allowed to take hell seriously) and join up with your full party before confronting the final world, which i’ve already stated i just love the design off
the game just takes the comfortable ride you’re on and throws it into the fucking sun and burns you alive and i love it so much, even the very end of the game doesnt let up, where the main villain is overtaken by that absolute madman Dimentio (Whose name is a play on both Dimension and dementia), who clearly was powerful enough to have done the whole “ending of the world” himself, but did it this way for the theatrics of it
there’s a lot i could still say about the game, but this post is absolute rambling and its 2 in the morning but as usual, i just wanted to shit my thoughts onto the internet to people could maybe learn somethin about either the game or me and how i think and look at and respond to stuff, and as always, anybody who read this whole thing is cool and i love you a whole heck of a lot
87 notes
·
View notes
Text
27 Striking Examples of Minimal Design That'll Kickstart Your Creative Process
New Post has been published on https://tiptopreview.com/27-striking-examples-of-minimal-design-thatll-kickstart-your-creative-process/
27 Striking Examples of Minimal Design That'll Kickstart Your Creative Process

If you’ve been on the internet, chances are you’ve come across stark, simple websites or ad creative. In fact, this design sensibility — known as minimalist design — has been rising in popularity, though it’s far from a passing trend.

What is minimalist design?
Minimalism is a design aesthetic that embodies the phrase “less is more.” With minimalist design, you push an idea by stripping it down to essential (sometimes bare) elements, using clean, modern, and minimal aesthetic, font, and color choices.
Whether you’re curating an Instagram feed or designing a web page, there are plenty of advantages to minimalist design.
Minimalist Graphic Design
Rather than bogging your audience down with vibrant patterns or paragraphs of text, a minimalist approach allows you to focus on a few key components of your brand you feel are truly important.
However, minimalist isn’t as simple as white space. To avoid creating boring or uninspiring designs in your attempt to become minimalist, it’s critical you take a look at some successful examples of minimal design, ranging from posters to logos, to kickstart your creative process.
1. Braga Da Cruz

These Braga Da Cruz jewelry store business cards, designed by Luke Halota, are a good example of how minimalism can help brand name stand out on the page. Halota uses grids to center the company name on one side, with a small, unobtrusive logo placed above. On the back, he makes sure to use simple white space to make Francisco Cruz the focal point.
2. Visme

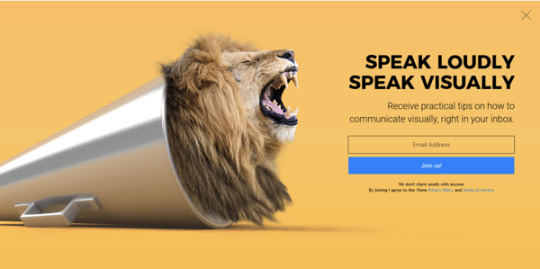
Minimalism doesn’t have to be boring. Here, Visme created a pop-up ad where the primary focus remains on the “Join us!” blue button, which contrasts nicely against the orange background. Additionally, to grab the viewer’s attention, Visme placed a large lion’s head image on the left side of the ad.
3. Heather Shaw Book Design

Heather Shaw ensures true simplicity in her Ocean Conservancy book, which grabs the reader’s attention with minimal text and colors. The information is plainly outlined and easy-to-follow. Additionally, there’s a lightly outlined sketch of an ocean behind the text — while not overbearing, it adds texture to the design.
4. Helix Sleep by Stefanie Brückler

These Helix Sleep referral cards look both sleek and helpful. Stefanie Brückler uses contrasting colors and clean font to ensure the cards can do their jobs without seeming unoriginal.
5. Pixite by Peter Komierowski

On his page, Komierowski explains, “I was asked by Pixite to create a set of nature-inspired shapes for their app Fragment.” Ultimately, his design is aesthetically-pleasing and fun, with simple, cohesive lines that form the shape of a fox.
6. Mastercard by Pentagram

One of the most iconic minimalist designs, Mastercard’s financial design is undoubtedly a staple of the brand. The simple red and orange circles signify connectedness and seamlessness. The circles are recognizable enough that Mastercard can use the icon in place of any brand text, and still convey its ownership.
Minimalist Web Design
You can take the tenets of minimalist design and apply them to brand websites, resulting in clean interfaces that guide users where you need them to go. Here are great examples of minimalism used on the web:
1. Huge Inc.

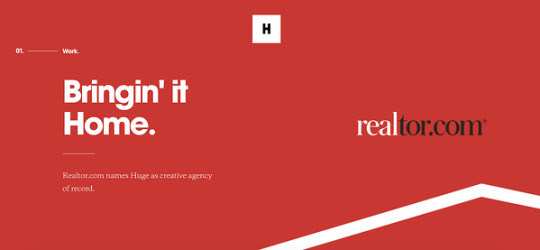
Huge Inc.’s homepage is clean and polished, with minimal text to ensure a new viewer doesn’t feel overwhelmed by the page. Additionally, the small details — like the black that appears in the logo as well as the second half of realtor.com, and the small jagged line in the bottom right corner — signify a sense of cohesiveness.
2. Bedow

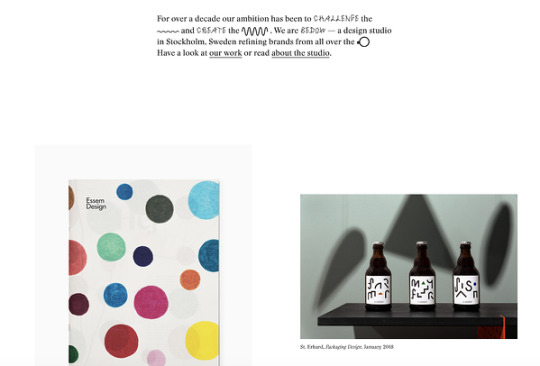
Bedow, a Stockholm-based design studio, knows its viewers priorities, and thus doesn’t waste time with a busy homepage — instead, they include a short blurb about their studio, and then leave a section of white space before displaying some of their designs.
3. Reducing the Obvious

One of the more simple designs in the list, Reducing the Obvious’s design is compelling and mysterious, with little information displayed on the homepage. However, the page is still helpful and inviting, with a small “Use buttons to navigate!” command in the bottom left.
4. Jorgeriera Flores

Jorgeriera Flores’ page is fun and inviting, with a blinking, life-like design and a clean navigation bar. Additionally, the creature’s nose serves as a “J”, demonstrating Flores’ attention-to-detail.
5. Design Co.

Oftentimes, minimalist design enables a brand to convey its purpose more powerfully than it could with a busier page. Design Co., for instance, is able to capture the viewer’s attention with its compelling message — spreading the creative spirit across 7,107 islands — by ensuring its background, while colorful, is devoid of distracting add-ons. Additionally, the small white logo serves to reinforce their main point.
6. Evoulve

It’s impossible to see a page like this and not find yourself curious to explore further. Evoulve does a good job expressing a sense of innovation and sleekness — with its world-icon and bright, futuristic design — without needing any additional text or imagery to compel the user to explore further.
7. Tim Brack

Brack’s use of white space and overlapping elements serves to create a clean and inviting homepage. Additionally, the photo of himself with a pig highlights a sense of playfulness and humor, and you’re able to obtain most relevant information — including Tim’s title as art director — instantly, without any distraction.
8. Tinker

Minimalism is often accomplished best when a brand knows exactly why a visitor might come across their website. In this case, Tinker understands its viewers are looking to browse and potentially purchase a watch, so it aims its design-elements to drive attention toward that single purpose.
9. ETQ Amsterdam

The close-up of the shoe offers a new viewpoint, making ETQ’s homepage intriguing and original even in its simplicity. Additionally, the small white font looks simple and clean against the photo background.
Minimalist Logo Design
The logo is one of your most important elements in your design arsenal. You don’t want a beautiful minimalist design to be supported by a clunky and overdone logo. These brands used minimal logos to support the feel of the rest of their brand:
1. UBAR

The bold block text and black-and-white contrast lends itself well to Simon McWhinnie’s UBAR design. The simplicity allows the text to dominate the logo and evokes a sense of power and strength.
2. Cloud Bed by Michael Spitz

If you have one product you sell well, why complicate it? This logo, designed by Michael Spitz, communicates the brand’s product — bedding — without text. Additionally, it’s clean and calming, particularly with the use of light blue and white, which ensures a sense of calmness for the viewer.
3. Varnom Ross by Bibliothèque

Varnom Ross’s logo is bold, powerful, and striking. Additionally, the replicated box shape around the Varnom, used again as the “o” in Ross, signifies a sense of cohesiveness.
4. The Row Apartment Homes by PurdyLogo

This logo looks retro and funky, but it uses plenty of white space, as well as white lines within the letters, to maintain simplicity. Additionally, the colors work well together, ensuring “Row” stands out most prominently in the logo.
Minimalist Poster Design
Posters need to say a lot in a finite amount of space. That’s why minimalism works so well in poster design. Here are some great examples that support this idea:
1. Miselu

Miselu’s graphic design undoubtedly supports the notion that less is more. On their page, Miselu explains the design as “simultaneously edgy, approachable, and clearly expresses our core business: music”. Ultimately, these posters, along with their other designs, reinforce their core products while remaining simple enough to be adaptable as their brand changes over time.
2. Ilmars Rumpeters

Ilmars Rumpeters created multiple simple covers for Jauna Gaita magazine, and this one in particular stands out as attention-grabbing and bold, with its vibrant colors and intriguing font. With minimalism, you want your focus to be on one or two elements — in this case, Rumpeters succeeded in drawing primary attention to the apple, and then to the magazine title itself.
3. Paul Rand

Paul Rand, a famous logo creator and graphic designer, created this poster to advertise the International Design Conference in Aspen, 1966. Ultimately, the piece is intriguing and complex even in its minimalism, causing viewers to likely pause and wonder over the significance of the black splatters or egg-shape in the background.
Minimalist Text Design
You’ll notice in each of the designs above, the text is chosen intentionally and displayed in a way that adds rather than detracts from the visual elements. With a minimalist design, one of the first things you’ll want to consider is the font choices used throughout the website or marketing collateral. You’ll want to choose fonts that are:
Crisp
Clear
Legible
Easy to read (even at small sizes)
Simple
Consistent
Geometrical
Here are some examples of fonts used in minimalist design:
1. Open Sans

Because serifs can be more difficult to read, especially on the web, minimalist designs often use sans-serif fonts. Open Sans is the quintessential sans-serif font (except perhaps Arial) and is easy-to-read and modern. The body text in particular is particularly crisp, making it ideal for long-form text in a minimalist setting (like a blog).
2. Libre Baskerville

Even though sans-serif fonts are a staple of minimalist design, serifs still have their place. Libre Baskerville does a great job of providing an air of elegance and class without sacrificing readability. The body text is just as easy on the eyes as Open Sans, and even the italicized subeading text is legible (though you wouldn’t want to rely on it too much).
3. Montserrat

Montserrat has some lovely rounded lines, making the letter shapes easily recognizable, and the italicized subheading provides a more dynamic look when paired with the bold headers and clean body font.
4. Poppins

Minimalist text design certainly doesn’t mean devoid of personality, as you can see from the graphic, web, and poster designs above. Poppins is a great font family that adds a bit of fun to the minimalist style with overly rounded and almost cartoonish letters. At the same time, it looks modern and professional.
5. Overpass

Overpass provides a more industrial look with its narrow letter shapes and sharp corners.
Now that you’ve seen several iterations of what minimalist design looks like in action, you can begin to create your visual marketing strategy and design marketing materials that supports your brand in a clean and modern but still attractive way.

Editor’s note: This post was originally published in February 2019 and has been updated for comprehensiveness.
Source link
0 notes
Text
Camila Coelho Collection’s Revolve Swimsuits Are A Must-Shop For 2020
Camila Coelho is currently working from home, and like so many others, she can’t wait until it’s safe to be out in public and hit the beach. Part of the reason for this urge, of course, has to do with the all-new Camila Coelho Collection swimwear drop, a Revolve-exclusive range filled with Instagram-ready bikinis, one-piece swimsuits and sarongs. When Coelho first launched her brand with Revolve, swim was not a category she pursued, but she’s been waiting quite some time to get her feet wet—literally.
“Swim has such a special place in my heart because growing up in Brazil—as a Brazilian, as a Latina— [I was] basically living by the beach and always in swimwear,” she tells STYLECASTER. “So when we started the brand, I decided to start with ready-to-wear and then create swim.” Of course, this gave her plenty of time to hone her design skills, too: “Today I’m much more mature, I’m much more confident with pieces I create. And I am much more experienced as well, with every little detail of it,” she says.
Has the current quarantine slowed her excitement? Coelho acknowledges that the timing is less than ideal, but even a cancelled launch event couldn’t stop what she knew would be a massively successful launch. “Unfortunately, it’s in a time that no one is leaving the house, we’re in quarantine. We had to change our plans a little bit, but we had such positive feedback launching it,” she says. “It’s so crazy, because I feel like I’m back to my original routine when I started on social media. You know, it was me at home creating so much content, video content, photo content for the blog,” she says. “I’m keeping my mind positive, and I really believe that we’ll still be able to create a lot of beautiful summer memories with loved ones,” she insists.
Revolve.
Of course, the time will come when we can finally indulge in our pre-planned summer activities, hitting the beach in a cute suit being one of them. For this reason, myself and others aren’t hesitating to snatch up Coelho’s stylish designs. While only the first drop is currently shoppable, more and more styles will be added to the Revolve site as the months pass. One thing we know for sure? They’ll all be ultra fashion-forward—and a little spicy, too. When asked to describe the line’s ideal customer, she offers, “A woman who is very chic, but loves to feel sexy.”
While there are certainly some notably on-trend silhouettes and details—high-cut sides, crochet fabrics and lace-up accents, to name a few—Coelho says her own personal summer aesthetic served as the guiding force in shaping the designs. “My biggest inspiration was this woman that I pictured, and the woman that I like to be during the summer as well, who is always on the go traveling, and I wear my swim in different occasions,” she explains. “I really wanted my collection to have was pieces that you can wear not just at the beach, but that you can take on your everyday.”
Revolve.
Since swimwear is so close to her heart, it’s no surprised Coelho is touched and excited to see her loyal fans donning her chic suits. It’s a heightened version of what she felt before her namesake brand’s original debut: “It’s so insane. Like when I did my first drop and we launched, I remember I couldn’t sleep for two months before the launch, because I was just so scared,” she admits. “Are people going to like it? I talked to other designers, and they always say it’s like the same feeling everyone has. And when you finally start seeing people wearing your stuff, like things that you created, it’s an unbelievable, priceless feeling. I can’t even describe it,” she says.
If you want to see these pinch-me moments for yourself, Coelho shares that the brand’s Instagram has them all in one place. “If you go on the brand’s account on tagged photos, [there are] so many people and so many women from different backgrounds and different places in the world,” says Coelho. “That, for me, is incredible. I feel so blessed every single day to be able to do what I love, and get so much support on top of it.”
Feel free to browse the tagged photos, as well as the account’s own gorgeous images, and don’t be surprised if you start wanting a suit or two for yourself. You can shop the entire swimwear drop on the Revolve website now, and check out a few of our faves below.
1. Santos One Piece
Revolve.
I love, love love the color-blocking on the Santos One Piece. If you aren’t one for neons or funky patterns, this suit tones things down while still keeping them interesting.
2. Paulista One Piece
Revolve.
The Paulista One Piece is a monokini, which means it looks like a bikini, but it’s all one piece. Also—this cornflower blue is a Camila Coelho Collection staple, and I’m kind of obsessed with it.
3. Minas One Piece
Revolve.
The lace-up details and high-rise sides on the Minas One Piece make it a fun, flirty option that still offers ample coverage.
4. Sao Paulo Bikini
Revolve.
The net-like crochet details on the Sao Paolo Top and matching bottoms make this set a surefire, stand-out even though the tones are neutral.
Our mission at STYLECASTER is to bring style to the people, and we only feature products we think you’ll love as much as we do. Please note that if you purchase something by clicking on a link within this story, we may receive a small commission of the sale and the retailer may receive certain auditable data for accounting purposes.
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod? n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n; n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0; t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, document,'script','//connect.facebook.net/en_US/fbevents.js'); // Insert Your Facebook Pixel ID below. fbq('init', '1130306277008218'); fbq('track', 'PageView'); (function(d){var id="facebook-jssdk";if(!d.getElementById(id)){var js=d.createElement("script"),ref=d.getElementsByTagName("script")[0];js.id=id,js.async=true,js.src="https://connect.facebook.net/en_US/all.js",ref.parentNode.insertBefore(js,ref)}})(document) Source link
Tags: 2020, Camila, Coelho, Collections, MustShop, Revolve, Swimsuits
from WordPress https://ift.tt/3eXlN7p via IFTTT
0 notes
Text
22 Striking Examples of Minimal Design That'll Kickstart Your Creative Process
Whether you're curating an Instagram feed or designing a web page, there are plenty of advantages to minimalist design.
Rather than bogging your audience down with vibrant patterns or paragraphs of text, a minimalist approach allows you to focus on a few key components of your brand you feel are truly important.
However, minimalist isn't as simple as white space. To avoid creating boring or uninspiring designs in your attempt to become minimalist, it's critical you take a look at some successful examples of minimal design, ranging from posters to logos, to kickstart your creative process.
Minimalist Graphic Design
1. Braga Da Cruz
These Braga Da Cruz jewelry store business cards, designed by Luke Halota, are a good example of how minimalism can help brand name stand out on the page. Halota uses grids to center the company name on one side, with a small, unobtrusive logo placed above. On the back, he makes sure to use simple white space to make Francisco Cruz the focal point.
2. Visme
Minimalism doesn't have to be boring. Here, Visme created a pop-up ad where the primary focus remains on the "Join us!" blue button, which contrasts nicely against the orange background. Additionally, to grab the viewer's attention, Visme placed a large lion's head image on the left side of the ad.
3. Heather Shaw Book Design
Heather Shaw ensures true simplicity in her Ocean Conservancy book, which grabs the reader's attention with minimal text and colors. The information is plainly outlined and easy-to-follow. Additionally, there's a lightly outlined sketch of an ocean behind the text -- while not overbearing, it adds texture to the design.
4. Helix Sleep by Stefanie Brückler
These Helix Sleep referral cards look both sleek and helpful. Stefanie Brückler uses contrasting colors and clean font to ensure the cards can do their jobs without seeming unoriginal.
5. Pixite by Peter Komierowski
On his page, Komierowski explains, "I was asked by Pixite to create a set of nature-inspired shapes for their app Fragment." Ultimately, his design is aesthetically-pleasing and fun, with simple, cohesive lines that form the shape of a fox.
6. Mastercard by Pentagram
One of the most iconic minimalist designs, Mastercard's financial design is undoubtedly a staple of the brand. The simple red and orange circles signify connectedness and seamlessness. The circles are recognizable enough that Mastercard can use the icon in place of any brand text, and still convey its ownership.
Minimalist Web Design
1. Huge Inc.
Huge Inc.'s homepage is clean and polished, with minimal text to ensure a new viewer doesn't feel overwhelmed by the page. Additionally, the small details -- like the black that appears in the logo as well as the second half of realtor.com, and the small jagged line in the bottom right corner -- signify a sense of cohesiveness.
2. Bedow
Bedow, a Stockholm-based design studio, knows its viewers priorities, and thus doesn't waste time with a busy homepage -- instead, they include a short blurb about their studio, and then leave a section of white space before displaying some of their designs.
3. Reducing the Obvious
One of the more simple designs in the list, Reducing the Obvious's design is compelling and mysterious, with little information displayed on the homepage. However, the page is still helpful and inviting, with a small "Use buttons to navigate!" command in the bottom left.
4. Jorgeriera Flores
Jorgeriera Flores' page is fun and inviting, with a blinking, life-like design and a clean navigation bar. Additionally, the creature's nose serves as a "J", demonstrating Flores' attention-to-detail.
5. Design Co.
Oftentimes, minimalist design enables a brand to convey its purpose more powerfully than it could with a busier page. Design Co., for instance, is able to capture the viewer's attention with its compelling message -- spreading the creative spirit across 7,107 islands -- by ensuring its background, while colorful, is devoid of distracting add-ons. Additionally, the small white logo serves to reinforce their main point.
6. Evoulve
It's impossible to see a page like this and not find yourself curious to explore further. Evoulve does a good job expressing a sense of innovation and sleekness -- with its world-icon and bright, futuristic design -- without needing any additional text or imagery to compel the user to explore further.
7. Tim Brack
Brack's use of white space and overlapping elements serves to create a clean and inviting homepage. Additionally, the photo of himself with a pig highlights a sense of playfulness and humor, and you're able to obtain most relevant information -- including Tim's title as art director -- instantly, without any distraction.
8. Tinker
Minimalism is often accomplished best when a brand knows exactly why a visitor might come across their website. In this case, Tinker understands its viewers are looking to browse and potentially purchase a watch, so it aims its design-elements to drive attention toward that single purpose.
9. ETQ Amsterdam
The close-up of the shoe offers a new viewpoint, making ETQ's homepage intriguing and original even in its simplicity. Additionally, the small white font looks simple and clean against the photo background.
Minimalist Logo Design
1. UBAR
The bold block text and black-and-white contrast lends itself well to Simon McWhinnie's UBAR design. The simplicity allows the text to dominate the logo and evokes a sense of power and strength.
2. Cloud Bed by Michael Spitz
If you have one product you sell well, why complicate it? This logo, designed by Michael Spitz, communicates the brand's product -- bedding -- without text. Additionally, it's clean and calming, particularly with the use of light blue and white, which ensures a sense of calmness for the viewer.
3. Varnom Ross by Bibliothèque
Varnom Ross's logo is bold, powerful, and striking. Additionally, the replicated box shape around the Varnom, used again as the "o" in Ross, signifies a sense of cohesiveness.
4. The Row Apartment Homes by PurdyLogo
This logo looks retro and funky, but it uses plenty of white space, as well as white lines within the letters, to maintain simplicity. Additionally, the colors work well together, ensuring "Row" stands out most prominently in the logo.
Minimalist Poster Design
1. Miselu
Miselu's graphic design undoubtedly supports the notion that less is more. On their page, Miselu explains the design as "simultaneously edgy, approachable, and clearly expresses our core business: music". Ultimately, these posters, along with their other designs, reinforce their core products while remaining simple enough to be adaptable as their brand changes over time.
2. Ilmars Rumpeters
Ilmars Rumpeters created multiple simple covers for Jauna Gaita magazine, and this one in particular stands out as attention-grabbing and bold, with its vibrant colors and intriguing font. With minimalism, you want your focus to be on one or two elements -- in this case, Rumpeters succeeded in drawing primary attention to the apple, and then to the magazine title itself.
3. Paul Rand
Paul Rand, a famous logo creator and graphic designer, created this poster to advertise the International Design Conference in Aspen, 1966. Ultimately, the piece is intriguing and complex even in its minimalism, causing viewers to likely pause and wonder over the significance of the black splatters or egg-shape in the background.
0 notes
Text
3 Essential Design Trends, August 2018
From light and bright designs to complex data visualizations and a new take on polygons, this month’s design trends are anything but ordinary. And they are so practical you can deploy them on single pages or for a complete design overhaul.
Each of these trends shows and evolution of styles that’s been progressing for some time: minimalism to white and light color schemes, data “everything” to data visualization for the web, and a fresh look at poly shapes.
Here’s what’s trending in design this month:
1. White and Light Color Schemes
White and light color schemes seem to be popping up everywhere. (We could probably have dedicated an entire post to this design trend because there are so many designs featuring this color trend.)
The main characteristic of this design trend is an aesthetic that uses a predominant white or light color scheme. This includes the background, images and even other foreground elements. While white is a popular option, color palettes featuring soft grays, cool cream tones, and even some hardly noticeable pastels are equally impressive.
The trick to using this design technique is incorporating other elements so that you don’t just end up with a “plain” white background. Including imagery that also is light or features a lot of white can bring the design together pretty seamlessly, such as the example from Verho.
But there’s no rule that images are the only way to implement this design trend. Working with video (such as Omega Yeast) or an illustration (Alexandra Elisa) can be equally engaging.
Use this design trend for a full website theme or opt for a section or page with a light to white design to add particular emphasis to that area. Just make sure to go with a dark text option so that lettering is easy to read.
Add an extra layer of emphasis with a bright colored button or single element so that users find the most important part of the design right away. Consider accent colors in the style of minimalism rather than full color options; a simple one-color concept can work amazingly well.
2. Data Visualization
Data, data everywhere.
Or that seems to be the case anyway.
With such an emphasis on data and information gathering and delivery across industries to provide valuable and reliable information, it’s no real surprise that more designs are featuring large-scale data visualizations.
From maps to charts to interactive animations, a solid data visualization can help a user better understand a topic or information and provide an engaging (and memorable) way to learn about something.
The downside is that it can be a rather large undertaking to manage all that data. Look for a method that allows you to showcase information in an up-to-date manner without the stress of constant management. Automated tools can help. (Google Charts is simple and pretty powerful.)
There are so many different ways to create, embed and include data visualizations in a website design. The most engaging websites using this trend have dynamic information presented in the most interactive formats.
Tree Tree Tree starts by asking the user to enter the location they are interested in learning more about. The result shows the wind speed using a tree with boxes that “blow” as speed increases. Users can also engage using the map at the bottom of the screen. This is data that is begging to be interacted with.
Tomorrow’s World starts with a survey that the user completes and ends with a cool visualization of how those answers compare to others. The data visualization is a tool to help the user learn about him/herself and the world around them.
Qravity has multiple points of data entry in its website design. One of the most interesting might be the animated timeline below the scroll. This method of organizing information (dates and events) in a visual way makes the information so much easier to understand than a simple list.
3. Polygons 2.0
Polygon shapes in website design were everywhere in late 2017 and earlier this year. That trend continues but with a different look. Rather than piles of packed polygons to create backgrounds or other design elements, designers are picking a handful of polygons and supersizing them.
These oversized shapes add a fun and funky design element that matches almost any style of project. They can be part of an overall design pattern, accent on a homepage or interesting shape container element for an image or text.
What’s great about poly shapes is that they are a little different than the standard rectangles of circles that are more common and can immediate attract the attention of a user for that reason. These shapes also have a more modern feel because they are different.
Polygons can feature shapes that have more distinct angles and sides such as the sharp animated triangle to the right side of The Alan Turing Institute website, simple lines that overlap for a more traditional poly feel (Evoluted) or simple shapes that help raw users into specific content (Iqor).
Because poly shapes are such a distinct design element, most projects feature them with bright color for even more emphasis. Just be wary of trying to fit elements inside of tilted or odd shape configurations; this can make elements to text difficult to read.
Polygons are best suited as a background or accent element, not necessarily as a home for messaging or key content items.
Conclusion
Personally, I love the white and bright design trend. With the heat of summer in full swing, these designs are appealing in so many ways. I like how versatile they are as well. A light color scheme is so readable with dark text and can work for almost any type of design project.
What trends are you loving (or hating) right now? I’d love to see some of the websites that you are fascinated with. Drop me a link on Twitter; I’d love to hear from you.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source from Webdesigner Depot https://ift.tt/2K7xOX5 from Blogger https://ift.tt/2LC4hdw
0 notes
Text
What’s New for Designers, June 2018
Sourced From: https://www.webdesignerdepot.com/2018/06/whats-new-for-designers-june-2018/
No summertime blues here. With so many new tools, the dog days of summer will be filled with playing with new elements and expanding your design portfolio.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
Cool Backgrounds
Cool Backgrounds is a pretty nifty tool to help you create a trendy background element with color and gradients and shapes. You can create images for blogs, social media and full website designs as well as desktop wallpapers. The options are beautiful without any changes but you can also create customizations in the still, and animated, background options. Just make what you like in-browser and download.
Record Label Logos
Record Label Logos is a great collection of visual inspiration. The project by Reagan Ray is a curated collection of some of the best record label branding and logos of all time. Some of the old-school logos are just phenomenal. Browse and feel inspired.
Beagle
Beagle is a security tool that is designed to help secure your website before hackers break in. You can test security and see all the results in an intuitive dashboard that details each security scan.
Priority Nav Scroller
Priority Nav Scroller is the tool for you if you want to prioritize website navigation and works particularly well with a large number of links or if you need additional inline controls. The simple script is easy to use and install and has a clean design.
Codacy
Codacy helps you improve code and automate code reviews. It’s designed as a productivity tool for software dev teams. Check style, security, duplication, complexity and coverage on every change while tracking code quality.
Bokeh Effect
Bokeh Effect is for everyone who loves trendy faded background bubbles or blobs. This CSS animation includes a soft effect that’s interesting without being overwhelming. Check out Louis Hoebregts project on Codepen.
Rainbow Hover Buttons
Rainbow Hover Buttons are a groovy little bit of code that creates a fun hover state for clickable elements. Check out the code from Varun Vachhar.
Critters
Critters is a Webpack plugin to inline critical CSS and lazy-load the rest. What’s different about this library is that it doesn’t use a headless browser to render content. It is fast and lightweight and is great for single-page applications.
Solna
Solna is the world’s first invoicing platform that is powered by credit score data. Designed for small business owners and freelancers, the tool helps you automate cash flow and reduce exposure to risk. The tool allows you to create custom invoices, automated reminders, upload bulk data, track invoices and see reports and it is free to use. Right now Solna is made for users in the UK, but you can sign up to be notified as the international launch expands.
Fathom Analytics
Fathom Analytics is a new alternative to website data collection without sharing or selling collected data. It tracks everything you expect – users, key actions, etc. The tool is open-source and is in the pre-launch stages, but it looks like a great start to a new kind of analytics product that you can take a look at on GitHub.
Wallpaper Generator
Wallpaper Generator is a simple tool to create different wallpaper and background patterns. Just toggle the controls in the pen by Tim Severien to create something for your project.
Goat
Goat is a tool that teams have been needing: It is a URL shortener that’s made just for private teams or groups. And it is designed so that only your team can access links, such as those in shared folder. Plus you can great link groups and integrate it with your team on Slack.
Roast
Roast is a static web host that “just works” for plain HTML (Jekyll, Hugo, etc.) and React/Angular/Vue. It includes secure HTTPS, fast AWS CDN, SEO reporting and server-side rendering with free and paid plans.
Wired Elements
Wired Elements is a kit of UI elements in a hand-drawn style. While there aren’t a lot of projects where you can likely use this, it’s pure fun. The elements are drawn with randomness so that everything looks like you just sketched it out.
Optic
Optic is an artificial intelligence pair-programming tool to help automate ordinary tasks to improve workflows. Use it to connect projects with similar code and files, ask questions from your IDE and to highlight code and get suggestions.
Lord Icon
Lord Icon is a set of 50 SVG animated icons. They might look simple, but these little gems can add a lot of spark to buttons and elements throughout your design. Customize them with color and scaling to fit your design.
12 Languages Icons
12 Languages is an icon shot that shows personas to match languages in your design. Each illustration is featured in a simple cartoon style.
Clothes & Shopping Icons
Clothes & Shopping Icons is a set of line-style vectors that could work great for online shops or ecommerce. Each icon file comes in multiple file formats for ease of use and quick customization.
Libmoji
Libmoji is a tiny library for making Bitmoji avatars. It uses the Bitmoji avatar-building API to render previews with certain characteristics and allows you to integrate this style of avatar without a Bitmoji or Snapchat account.
Winds
Winds is an open-source RSS and Podcast app. Use it to listen or play with the code to customize your own listening or reading experience. It includes machine learning that will help find content that matches your tastes. (Plus, there’s already a UI/UX stream to get started.)
Tutorial: 1 Element CSS Rainbow Gradient Infinity
CSS Tricks has a fun tutorial to create a 1 Element CSS Rainbow Gradient Infinity. The quick tutorial walks you through creating the shapes and gradient in CSS with step-by-step instructions and code snippets so you can walk through it with ease.
Tutorial: Building a Responsive Image
Still not exactly sure how to create a responsive image or logo in the most efficient manner? Nils Binder has a great tutorial (with demo content) to get you through it. From the designer: “I got the idea to build a logo file for our company, that not only reacts to the browser width but instead adapts while respecting its aspect ratio. So you can use it anywhere, and the file itself chooses which version to show depending on the size it’s given.”
Cannes
Cannes is an art-deco style typeface with neat ligatures. This display typeface includes a modern stroke style and is free for personal and commercial use.
Delicious Adventures
Delicious Adventures is a simple novelty font in a clean, almost-handwriting style. It comes with upper- and lowercase letters and numbers. The stroke widths are thick enough to hold up in a variety of display uses.
Kotori Rose
Kotori Rose is a fun geometric sans serif typeface that can work for display or slightly smaller blocks of text. It has bold letterforms and includes upper- and lowercase letters, numerals and punctuation.
Lash
Lash is a display typeface in a rough style with an extra-high x-height. It includes sharp edges in two styles with an uppercase character set, numbers and punctuation.
Megan June
Megan June is a full collection of characters in a thin style. Use it as an uppercase font for display or use lowercase as well for blocks of text. The simple strokes are highly readable.
Quiet Meows
Quiet Meows is something fun for all the cat lovers out there. The funky font replaces some characters with cats for a silly style. Use it for your feline-fab friends.
Sunset Beach
Sunset Beach is a modern script with swashes. It includes a full character set without numerals. There are also ligature options and some extended symbols.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source
p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
The post What’s New for Designers, June 2018 appeared first on .
from https://ihelpsell.net/whats-new-for-designers-june-2018/
0 notes
Text
Mandi’s Kitchen Renovation Reveal
Last April, I had the amazing experience of selling our old home just seven days after getting the crazy idea that we should move to a new house. Finding a mint mid-century home with a sunken conversation pit—in your price range—will do that to a girl! To say it was a whirlwind week would be an understatement! I remember feeling heartbroken the night we signed papers with the buyer because we discovered the dream home which launched this crazy scheme was already under contract with another buyer. But man, was I excited that we had just sold our house so quickly! … And of course I was also a little worried about being homeless and living with my parents indefinitely.
I sat at my computer scrolling through the many homes I’d seen and checked out before. Nice. But lots of work. Or else absolutely perfect, but too much money. Finally, out of desperation, I clicked on an odd looking ’80s home I’d scrolled past lots of times, and was surprised when the wheels in my head starting turning. Nay, spinning! I couldn’t stop looking at this kitchen, imagining all of the things I could fairly easily change. I was intrigued and booked an appointment to view the home the next day.
After viewing the house, we were surprised at how perfectly it fit all of our family’s peculiar needs, so we made an offer, and I went back to the house to take measurements to put on AutoCAD after our offer was accepted. Yes, I am the psycho who had detailed drawings, to-scale plans, and budget sheets made up before we even closed on the house! I thought it would be fun to show you the initial kitchen drawing I made back then, and if you’re curious, you can see more of my kitchen plans and process on my blog here, here, here, and here.
Surprisingly, not many details changed from the ideas that had popped into my head that night that I viewed the home online for the first time. For budget reasons, I wanted to reuse as much from the original kitchen as possible, and because I was not a fan of the oak raised panel cabinetry, painting the cabinets white would allow them to fade to the background and not make much of a design statement. I also wanted to make the space feel much airier, so I decided to remove all of the upper cabinets completely, and only replace them with a single row of open shelving. As far as storage goes, I had plenty of cabinets left in the island and below the countertops (the lazy susan in the corner is amazing!). The cabinet I built above the fridge as well as the wall of shelving gave me the rest of the storage I needed. (Oh, and there’s a pantry closet behind the shelving wall.)
Because most of the kitchen would be white, I wanted to make sure there were plenty of texturally interesting things, but not in a cluttered way. The wide-open wall above the cabinets was the perfect place to add texture! I covered it completely with wide subway tiles, choosing a stackbond pattern to feel more contemporary than your average white subway tile wall. I agonized over what grout color to use and am really happy with the TEC Silverado grout, because it adds definition between the tiles without too much contrast. There’s also a lot of texture thanks to my open shelving. Everything on the shelves is white or glass, so the shelving doesn’t feel cluttered, yet there’s still interest there. All of the clean white is juxtaposed with some rustic wood elements, like the huge wall of shelving I built, and a vintage spice rack that repeats the style of the shelving wall. A wooden butcherblock countertop from Lumber Liquidators, wooden cabinet knobs, wooden stools, and wicker baskets all work together to add warmth, balancing out the stark coldness of white everywhere.
Literally the day we closed on the house, Phil and I began demo! I pulled out all of the carpet on the first floor, and for a date night, Phil and I busted out and removed all of the tile from the kitchen and hallway. Talk about romantic! Then my dad helped take off the old countertop and separate all of the cabinets. We reconfigured them so we could move the stove to a different wall, making more space for a main dining area in the eat-in kitchen. (We are using the formal dining room as a play room.)
Once everything was cleaned out, and the cabinets were positioned, it was so exciting to rebuild! My favorite project that I took on by myself was the shelving wall. I may add some rustic doors to parts of this shelving wall in the days to come, but I sure do love having easy access to dry goods and snacks, plus, who am I kidding? I love stuff, and these shelves let me rearrange my stuff in fun ways with each change of seasons.
The most exciting day of the rebuilding has to be the day my new stove was installed! I had only ever dreamed of owning such a beauty—six burners, dual-heat steam oven … forget about it. I love all of our new appliances, but this stove makes it easier for me to get out of bed in the morning. (Especially if I have ingredients for pancakes, bacon, and eggs in the fridge!) I still pinch myself every day I get to use this bad boy. I also am so glad we moved its location to this other wall. Our old stove was electric, so we had to run gas lines anyway, we may as well move the stove to a more convenient spot. Rerouting the exhaust vent wasn’t bad because the joists in the ceiling happened to run parallel with the stove wall. We plugged up the hole from the old vent with ventilation and covered it on the inside with drywall and tile, and covered the hole on the exterior with a metal plate and silicon until we’re able to patch the siding.
People often ask about the jars I use to store my food. They are Le Parfait brand, and you can find them lots of places online, but I’ve also had luck finding them at discount home stores such as Marshalls and HomeGoods. I used to have labels on every jar, but now I only have them on certain necessary ones that are easily mixed up. (Once I tried to make frosting using baking soda instead of powdered sugar!) I’m frequently moving the contents of a barely filled jar into a smaller one to free up the big jars, so things get shuffled around and labels just get to be annoying in that instance.
My girls and I begin every morning at the kitchen island. I sip coffee and answer their crazy questions while they usually eat eggs and toast or fruit and yogurt. We usually have lunch at the counter, too, but dinners happen at the round antique table that I scored on Craigslist. It has three leaves, so we can make it bigger for when we’re hosting friends and family, but most of the time it stays small like this.
I carried the traditional-rustic-meets-minimal-modern vibes to the dining area where I use the antique table alongside these elegant Lippa chairs from LexMod. The vintage booster seat gives this spot the perfect mix of old and new.
I sort of freaked out with excitement when I found this beautiful chandelier from Hinkley Lighting, because it so perfectly mixes a variety of styles I love: Bauhaus-inspired shiny chrome, funky ’70s curves and globe shapes, understated elegance that feels a bit traditional … Oh, and the clincher was that there were matching pendants perfectly sized for our kitchen island!
I can’t believe I’ve come this far without acknowledging my pink sink. I chose most of the materials because their were inexpensive and because they were safe enough that I knew I’d be happy with them for years to come. But I had to have a little fun somewhere! That’s where the pink sink comes in. This is an acrylic sink by Thermocast which is undermounted beneath our white Corian counters for the perfect pop of pink. I use a tray in the bottom of the sink to keep it from getting scratched up, but also to conveniently rinse dishes when things get piled up.With all of the new materials, I hadn’t considered how junky our old outlets and switches would be until I saw them alongside the new white walls and tile. Ugh. Details matter! So we installed new paddle switches, universal dimmers, and outlets from the Legrand Radiant line. The screwless wall plates are the perfect finishing touch and just fade to the background, letting my design choices take center stage. We also installed outlets with built-in nightlights in our halls and pathways, so we can easily sneak into the kitchen for midnight snacks!
Choosing a shade of white for our walls was a little stressful (even though I wrote an entire blog post about choosing white paint!), but I’m happy with Benjamin Moore’s Super White in our kitchen. It’s a particularly tricky space because there are a lot of white I don’t have control over, shade-wise, like our KitchenAid appliances, the dining chairs, the tiles, and to some extent, the countertops. Super White ended up being the perfect neutral white for this environment (not cool or warm) that felt very bright, but not as stark as untinted white would feel. It feels bright, crisp, and modern— perfectly at peace with the other white elements in the kitchen.
If you’d like to check out some of my older posts that chronicle my kitchen planning and process, I’ve listed them out for you below. You can also see a list of products and materials I used at the end of this post! If you have any questions, I’m more than happy to talk shop in the comments section.
New Kitchen Plans
Kitchen Progress: Halfway There
DIY Modern Hood Vent Cover
Painting Cabinets with Chalk Paint – Pros + Cons
Kitchen Progress: Appliances + Finish Details
DIY Wood Shelving Wall
Kitchen Progress: Adding the Final Details
Thanks so much for following along on this adventure! This has been the biggest home reno undertaking I’ve attempted, and I’m really happy with the results. Now I can’t wait to get started on some other rooms in our house! –Mandi
Materials and Products:
Wall paint: Benjamin Moore’s Super White Cabinet paint: Annie Sloan’s Pure White (not on hood vent or refrigerator cabinet) Wall tile: Home Depot Tile grout: TEC Silverado Pink sink: Thermocast Faucet: Kraus from Home Depot Island butcher block: Lumber Liquidators sealed with Waterlox Flooring: Lumber Liquidators maple engineered wood Knobs: eBay Stove: KitchenAid from Home Depot Hood vent: Whirlpool from Home Depot with DIY cover Dishwasher: KitchenAid from Home Depot Refrigerator: KitchenAid from HomeDepot Coffee maker: KitchenAid Bar stools: Sold out at Target— similar here Dining chairs: LexMod Art: Milton Avery reproduction Round lidded baskets on shelving wall: Xinh & Co Kitchen radio: TEAC Lighting: Hinkley Congress collection Food storage jars: Le Parfait Bread boxes: Amazon – small and large Rug, spice rack, utensil crocks, dining table, booster seat, various pottery: vintage
Credits // Author and Photography: Mandi Johnson. Photos edited with A Color Story Desktop.
from RSSMix.com Mix ID 8265713 http://ift.tt/2EZojHw via IFTTT
0 notes
Text
What’s New for Designers, February 2018
Sometimes you need to practice a little self-care. When it comes to self-care for work and design professionals that often means spending a little time to learn something new and re-energize yourself.
This month’s roundup has some great options for doing just that. Not only are these items new, but they are almost guaranteed to make you better at your job. From learning how to create better web type, to a design conference you can attend in your slippers, to a few font choices that might become part of your go-to collection, we think what’s new for designers this month will be inspiring.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
Better Web Type
Is it time that you learned how to create better type for the web? Better Web Type is a free web typography course for web designers and developers. (It also has a paired book, “Better Web Typography for A better Web” by Matej Latin.) The online course tackles concepts such as vertical rhythm, modular scaling and composition and breaks it down in a way that’s understandable even if you don’t have any knowledge of type theory. Here’s how it works: Just register for the online course and you’ll get a daily lesson in your inbox (it should take 5 to 10 minutes to read), then keep exploring those ideas with links and other resources. The course lasts just seven days and will help you feel better about your web typography skills. You have nothing to lose.
Design Systems Virtual Summit 2018
The new Design Systems Virtual Summit is a live, online conference-style event for UX and product professionals. It’s packed with sessions and advice from some top names in the industry. Plus, it’s free for anyone to join and you can get all the great resources and information from your computer anywhere in the world. The event is Feb. 13-16 and you should reserve a spot online to get access to 13 live webinars and case studies from some great companies. Speakers include designers and UX pros from companies such as IBM, GE Digital, Salesforce, LinkedIn, Airbnb and more. If you have been wanting to attend a conference and don’t have a budget for travel, this is your ticket to get inspired and reenergized about design.
Yo! By Rob Hope
Designer Rob Hope, the person behind One Page Love, has a new YouTube show and channel, Yo!, for designers. (You can also sign up for an accompanying email of links and resources that he mentions in each episode.) The focus of the short YouTube series is design and development news, including jobs, events, resources and freebies. His roundup isn’t too long and includes plenty of things that you can use in your workflows.
JotForm Cards
JotForm, an online form creation software with 3.3 million users, debuts JotForm Cards this month, a user-friendly style of online forms that can improve completion rates. JotForm is a small business and website tool used for contact forms, lead generation, event registration, surveying customers and more. The new product means that organizations of all types will get more of the critical data upon which they depend. The company says that with testing they’ve done, JotForm Cards improves response rates by a whopping 34%. What’s different about this tool is that questions are shown one at a time to help users focus on the answer, all cards are optimized for mobile devices, micro-animations add to engagement and a progress bar shows (and encourages) form completion.
Learn Flexbox for Free
Scrimba has a new 12-part free online course that will teach you to use Flexbox. It includes all the tools you need to arrange content in flexible containers and leave you wondering how you ever worked without this tool. The course is made for beginners so that they can gain new skills and start using them quickly.
Pigment
Pigment takes the guesswork out of tints, tones and lighting differences for colors on the web. Use the tool to make adjustments on the screen for different colors and then grab the swatches for projects. It’s quick, easy and you can see the adjustments to colors right on the screen.
SVG Backgrounds
Need a fun or funky website background? Start with SVG Backgrounds. The tool allows you to create customizable SVG patterns and background designs for use on websites. You can select a premade option to start and tweak to meet your needs, then output the CSS with a Creative Commons license for use in all your projects.
Tutorial: Make Multi-Colored Icons with SVG and CSS
Learn how to create your own icon set with icon font vectors that you can color and scale for all types of website design projects. Developer Sarah Dadyan has a great step-by-step guide at freeCodeCamp with in-depth explanations for why and how to use her technique. She also shares all the code so you can try it yourself.
Adele
Adele is a collection of publicly available design systems and patterns. The design systems repository, created by UXPin, is named as a “tribute to one of the most important computer scientists focused on graphic user interfaces, design patterns and object-oriented programming – Adele Goldberg.” The massive collection includes links to design systems by name and company, as well as where you can find the code (such as GitHub or another repository), code depth, components and framework information. It’s a massive collection of design information that you can easily get lost in or learn from.
PixelSnap
PixelSnap is a simple paid web app that allows you to measure anything on the screen. Measure any distance, set hotkeys and adjust settings for maximum measurement ability. The tool is $15.
Gradient Folders
This fun set of icons includes 38 handcrafted gradient folders so the files on your desktop or laptop are a little less boring. The set includes Mac or Windows downloads with plan folders or folders with icons.
iOS 11 UI Kit for iPhone X
Design+Code has a great UI kit with all the components, layouts and typography you need to great iOS 11 and iPhone 11 mockups in Sketch. Plus the naming convention of each component follows Apple Developer Documentation so you can get familiar with the nomenclature.
Magicons
Magicons is a collection of 30 colored travel icons. Icons come in PNG, SVG, EPS and Sketch formats and can be used for almost any project where transportation or travel icons are needed.
Detectron
Facebook recently made its AI-based software system that implements object detection algorithms open source. It is written in Python and powered by the Caffe2 deep learning framework. According to Facebook, the goal of the project is to “provide a high-quality, high-performance codebase for object detection research. It is designed to be flexible in order to support rapid implementation and evaluation of novel research.” You can find it all on GitHub.
Stadia Maps
Stadia Maps helps you create great mapping experiences for better visualizations online. The tool includes raster and vector map tiles, static maps and routing maps. There are free and paid options depending on your website mapping needs.
FontRapid
FontRapid is a tool that helps you convert letter shapes in Sketch into an OpenType font. The tools allows users to make any path or shape into a font with a click, including the ability to adjust glyphs, add ligatures and create alternates for robust type collections. FontRapid is free to use within Sketch.
Fixer
Fixer is a simple geometric typeface with plenty of weights and options. From thick to thin to inline variants it can be used for display purposes.
Highlander Marker Script
Highlander Market Script is a fun handwriting-style typeface in a minimalist style. The character set includes upper-and lowercase letters, numerals, swashes and punctuation in a set that’s robust for a fee option. It makes a great display typeface for web or print use.
Influence Numerals
The typeface is a number set with high contrast for numerals with impact. The set includes four fat-style number sets – outlined, multiple inline, stripe and solid. The collection is a modern envisioning of 19th century Fat Face numerals.
Nikola
Nikola is a modern serif in regular and medium weights that can work for large of small text usage. It’s highly readable and as a paid option includes plenty of alternates, swashes and ornamentation options.
TT Wellingtons
TT Wellingtons is an English humanist-style sans serif with nice character features. The simple lines have a geometric flair to them. The premium typeface comes in nine weights and italics with ligatures and alternates.
Rebelle 2: Real-Media Watercolor and Acrylic Paint App – only $29!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;} What’s New for Designers, February 2018 published first on https://medium.com/@koresol
0 notes
Text
What’s New for Designers, February 2018
Sometimes you need to practice a little self-care. When it comes to self-care for work and design professionals that often means spending a little time to learn something new and re-energize yourself.
This month’s roundup has some great options for doing just that. Not only are these items new, but they are almost guaranteed to make you better at your job. From learning how to create better web type, to a design conference you can attend in your slippers, to a few font choices that might become part of your go-to collection, we think what’s new for designers this month will be inspiring.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
Better Web Type
Is it time that you learned how to create better type for the web? Better Web Type is a free web typography course for web designers and developers. (It also has a paired book, “Better Web Typography for A better Web” by Matej Latin.) The online course tackles concepts such as vertical rhythm, modular scaling and composition and breaks it down in a way that’s understandable even if you don’t have any knowledge of type theory. Here’s how it works: Just register for the online course and you’ll get a daily lesson in your inbox (it should take 5 to 10 minutes to read), then keep exploring those ideas with links and other resources. The course lasts just seven days and will help you feel better about your web typography skills. You have nothing to lose.
Design Systems Virtual Summit 2018
The new Design Systems Virtual Summit is a live, online conference-style event for UX and product professionals. It’s packed with sessions and advice from some top names in the industry. Plus, it’s free for anyone to join and you can get all the great resources and information from your computer anywhere in the world. The event is Feb. 13-16 and you should reserve a spot online to get access to 13 live webinars and case studies from some great companies. Speakers include designers and UX pros from companies such as IBM, GE Digital, Salesforce, LinkedIn, Airbnb and more. If you have been wanting to attend a conference and don’t have a budget for travel, this is your ticket to get inspired and reenergized about design.
Yo! By Rob Hope
Designer Rob Hope, the person behind One Page Love, has a new YouTube show and channel, Yo!, for designers. (You can also sign up for an accompanying email of links and resources that he mentions in each episode.) The focus of the short YouTube series is design and development news, including jobs, events, resources and freebies. His roundup isn’t too long and includes plenty of things that you can use in your workflows.
JotForm Cards
JotForm, an online form creation software with 3.3 million users, debuts JotForm Cards this month, a user-friendly style of online forms that can improve completion rates. JotForm is a small business and website tool used for contact forms, lead generation, event registration, surveying customers and more. The new product means that organizations of all types will get more of the critical data upon which they depend. The company says that with testing they’ve done, JotForm Cards improves response rates by a whopping 34%. What’s different about this tool is that questions are shown one at a time to help users focus on the answer, all cards are optimized for mobile devices, micro-animations add to engagement and a progress bar shows (and encourages) form completion.
Learn Flexbox for Free
Scrimba has a new 12-part free online course that will teach you to use Flexbox. It includes all the tools you need to arrange content in flexible containers and leave you wondering how you ever worked without this tool. The course is made for beginners so that they can gain new skills and start using them quickly.
Pigment
Pigment takes the guesswork out of tints, tones and lighting differences for colors on the web. Use the tool to make adjustments on the screen for different colors and then grab the swatches for projects. It’s quick, easy and you can see the adjustments to colors right on the screen.
SVG Backgrounds
Need a fun or funky website background? Start with SVG Backgrounds. The tool allows you to create customizable SVG patterns and background designs for use on websites. You can select a premade option to start and tweak to meet your needs, then output the CSS with a Creative Commons license for use in all your projects.
Tutorial: Make Multi-Colored Icons with SVG and CSS
Learn how to create your own icon set with icon font vectors that you can color and scale for all types of website design projects. Developer Sarah Dadyan has a great step-by-step guide at freeCodeCamp with in-depth explanations for why and how to use her technique. She also shares all the code so you can try it yourself.
Adele
Adele is a collection of publicly available design systems and patterns. The design systems repository, created by UXPin, is named as a “tribute to one of the most important computer scientists focused on graphic user interfaces, design patterns and object-oriented programming – Adele Goldberg.” The massive collection includes links to design systems by name and company, as well as where you can find the code (such as GitHub or another repository), code depth, components and framework information. It’s a massive collection of design information that you can easily get lost in or learn from.
PixelSnap
PixelSnap is a simple paid web app that allows you to measure anything on the screen. Measure any distance, set hotkeys and adjust settings for maximum measurement ability. The tool is $15.
Gradient Folders
This fun set of icons includes 38 handcrafted gradient folders so the files on your desktop or laptop are a little less boring. The set includes Mac or Windows downloads with plan folders or folders with icons.
iOS 11 UI Kit for iPhone X
Design+Code has a great UI kit with all the components, layouts and typography you need to great iOS 11 and iPhone 11 mockups in Sketch. Plus the naming convention of each component follows Apple Developer Documentation so you can get familiar with the nomenclature.
Magicons
Magicons is a collection of 30 colored travel icons. Icons come in PNG, SVG, EPS and Sketch formats and can be used for almost any project where transportation or travel icons are needed.
Detectron
Facebook recently made its AI-based software system that implements object detection algorithms open source. It is written in Python and powered by the Caffe2 deep learning framework. According to Facebook, the goal of the project is to “provide a high-quality, high-performance codebase for object detection research. It is designed to be flexible in order to support rapid implementation and evaluation of novel research.” You can find it all on GitHub.
Stadia Maps
Stadia Maps helps you create great mapping experiences for better visualizations online. The tool includes raster and vector map tiles, static maps and routing maps. There are free and paid options depending on your website mapping needs.
FontRapid
FontRapid is a tool that helps you convert letter shapes in Sketch into an OpenType font. The tools allows users to make any path or shape into a font with a click, including the ability to adjust glyphs, add ligatures and create alternates for robust type collections. FontRapid is free to use within Sketch.
Fixer
Fixer is a simple geometric typeface with plenty of weights and options. From thick to thin to inline variants it can be used for display purposes.
Highlander Marker Script
Highlander Market Script is a fun handwriting-style typeface in a minimalist style. The character set includes upper-and lowercase letters, numerals, swashes and punctuation in a set that’s robust for a fee option. It makes a great display typeface for web or print use.
Influence Numerals
The typeface is a number set with high contrast for numerals with impact. The set includes four fat-style number sets – outlined, multiple inline, stripe and solid. The collection is a modern envisioning of 19th century Fat Face numerals.
Nikola
Nikola is a modern serif in regular and medium weights that can work for large of small text usage. It’s highly readable and as a paid option includes plenty of alternates, swashes and ornamentation options.
TT Wellingtons
TT Wellingtons is an English humanist-style sans serif with nice character features. The simple lines have a geometric flair to them. The premium typeface comes in nine weights and italics with ligatures and alternates.
Rebelle 2: Real-Media Watercolor and Acrylic Paint App – only $29!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
https://www.webdesignerdepot.com
The post What’s New for Designers, February 2018 appeared first on Build Your Website For Free Today!.
from WordPress http://ift.tt/2EmOfAI via IFTTT
0 notes
Text
Current thoughts on current lenses
Near perfect lenses are easy to find these days. The problem is… I don’t want them. I want lenses with character.
A while back I wrote this article on my lens likes and dislikes. Consider this an update. There may be some repetition, but hopefully I’ll have some new tricks and tips to add.
FLARE
Not long ago I found myself shooting some shots on a slider looking out a window at a brightly lit desert. My lenses of choice for this project, TLS-rehoused Cooke Speed Panchros, didn’t like this, and rebelled by milking up to the point where I probably lost 50% of the contrast in the shot. This shouldn’t be surprising, given how old these lenses are, but I hate it when technicalities get in the way of an artistic plan.
Hard mattes have largely gone out of style. Part of this is due to how they change the shape of the bokeh in the background, where point sources that would have been soft, round circles without hard mattes become hard-edged squares with them. (Out-of-focus highlights take on the shape of the hard matte opening, as the matte becomes an additional aperture in front of the lens.) Hard mattes can also reduce exposure, particularly if the opening in the matte is significantly smaller than the front element of the lens. I learned this as a young first camera assistant working on a night shoot. The “B” camera assistant had a 200mm Nikkor prime on his camera, so he put an 85mm hard matte in front of it to cut flare. The DP had him take it off, pointing out that the front of the lens was around 5″ in diameter while the opening in the 85mm hard matte was only a couple of inches. Even though it appeared that the lens’s view was unobstructed, adding that hard matte eliminated about a stop of exposure. (In the days of film, this resulted in an unpleasant surprise in dailies.)
Hard mattes. (Image courtesy of FilmTools.) I wish someone would make a version of these with a round hole. They wouldn’t be as efficient, but bokeh would retain it’s circular shape.
I’d never tried putting a hard matte in front of Cooke Speed Panchros, and as video gives us instant dailies I gave it a try. The image cleaned up immediately: blacks were instantly restored to true black as all of my contrast came back. The flare within the frame wasn’t the problem; it was the flare from outside the frame, that struck the lens at an obtuse angle, that caused all the problems.
Suddenly I remembered that I’d run into the same issues with modern Cooke S4s. On a recent project I’d lit someone from below while bouncing light off a desk, and as the camera passed over the desk the lens flared dramatically. There was nothing bright in the frame at the time, and when the top of the desk came into frame it didn’t cause any flare at all. I’d run into flare of this type on longer Cooke S4 lenses while shooting out of windows into daylight (mostly on the longer lenses, like 75mm and 100mm) but this was the first time I’d seen this on a wider lens (35mm).
It seems that Cooke lenses, both old and new, are susceptible to soft veiling flare from outside the frame, even though the same source within the frame won’t cause any noticeable flare at all.
I’ve seen this happen to a lesser extent with Zeiss Ultra Primes. I shot an exterior spot against overcast skies and we had to dodge the shadows a bit due to veiling flare originating from outside the frame.
My new rule of thumb: if I’m shooting out a large window, or an open overcast sky, and light can get into the lens at a glancing angle, throw a hard matte on. Contrast snaps right back.
TLS Cooke Speed Panchros create beautiful flares if you really hammer them with light (such as shooting into the sun), but the lens housings are so deep that it’s hard to create a hard flare using a light that’s outside of the shot. It’s impossible to get the light down the lens without making it part of the picture. I’ve learned to use lenses with more elements and less depth between the front element and the end of the lens for this effect. (The old Cooke 5-1 zooms that I used in my earliest days in the industry work spectacularly for creating long, complex lens flares.)
Recently I shot a project using Zeiss Master Primes as we wanted to make the background as soft as possible while giving post enough room to reframe interviews as needed. I never closed the lens down beyond T1.3, and no matter how many bright sources I put into the background the lenses never showed any sign of veiling flare. It did, however, show some unpleasantly sharp blue flare if the background sources were too bright. Where most lenses would show flare as a “bloom,” Master Primes showed it as a point. They did a spectacular job of eliminating flare in general, but when it did show up it wasn’t pleasant.
My assistant thought the issue was in the lens itself. I think we may have been seeing light reflecting off the deep blue anti-reflective coating on the Arri Mini sensor back onto the rear element of the lens. Either way, I had to tone those highlights down considerably.
LENS COVERAGE
I’ve been shooting a lot of work on the Alexa Mini lately, and one of them initially called for using a zoom lens. None of my projects have required Arri Raw lately, so I haven’t captured anything in 3.4K Open Gate. That’s good, because there aren’t a lot of zooms out there at the moment that will cover sensor size. One can run into issues with zooms even at 3.2K. I like to use primes more than zooms, so large sensor zoom coverage wasn’t really on my radar. Fortunately, one of my local rental houses tested all of their zooms and captured reference images, so I was quickly able to see which zooms would work at 3.2K and which wouldn’t. Many would work at 3.2K, but would fail at 3.4K.
Surprisingly, all of the old Cooke Speed Panchros work at 3.2K except for the 16mm, which cut off the corners of 16:9. Fortunately I learned about this issue on a 2.4:1 project, and that aspect ratio was completely safe.
PERFECTION
I’m not a fan of optical perfection. Shooting with Master Primes was fun because T1.4 yields super smeary dreamy backgrounds that are hard to get any other way (the differences between T2.8, T2 and T1.4 are startling: T2.8 backgrounds can still be relatively sharp, while T2 blurs them out nicely and T1.4 obliterates them). At the same time, the lenses were too sharp. I added a 1/8 Hollywood Black Magic filter to take the edge off as I didn’t feel comfortable photographing faces any other way.
This frame grab, from a series of web spots for Hewlett Packard, illustrates how Master Primes maintain high contrast even under trying conditions. Shooting this same image with a Cooke S4 would have resulted in a very low contrast image. (Master Prime T-stop was set at around 4 1/2, for optimal sharpness and contrast.) As much as I think Master Primes are too sharp and contrasty, sometimes they are exactly what I need.
Zeiss Ultra Primes are my “workhorse” lenses. When I need something inexpensive, reasonably sharp, and lightweight, these lenses deliver—and they still have some character to them. They’re the modern versions of Zeiss Super Speeds, which are very funky lenses indeed, and they retain some of their qualities. Backgrounds soften nicely and faces don’t photograph harshly. They open up to T2, which is fine for most everything I shoot. (I used to light to T4 out of kindness to my camera assistants, but now that they all pull focus off 17″ monitors I’ve embraced my inner low light evilness.)
Zeiss Ultra Primes are sharp, but not too sharp the way Master Primes tend to be. In this frame grab, for a spot I shot for Facebook, focus is slightly forward of the actress’s face, which softens it slightly, while the Golden Gate Bridge in the background is soft but still contrasty. Ultra Primes fit somewhere between Master Primes, with their high contrast and crazy sharpness, and Cooke S4s, which are sharp but look softer due to their lower contrast. Zeiss lenses tend to be very clean, while Cooke lenses embrace artistic “imperfections.”
Speaking of Zeiss Super Speeds, their bokeh is truly unique among motion picture lenses. Modern lenses are designed so that the bokeh is evenly exposed all the way across, such that an out-of-focus highlight becomes a flatly illuminated disk. Super Speeds create bokeh with hot centers that bleed off, which makes for very interesting backgrounds. Unfortunately they tend to show color fringing in areas of high contrast, and the entire image can turn green or magenta depending on where focus is placed in the scene. Lenses are really only optimized for the point of focus, and objects in front or back of that point tend to shift in hue (green or magenta, depending on whether they are in front or in back of the point of focus). This is true of all lenses to some extent, but it’s very true of Super Speeds. (Canon CE primes will show high contrast color fringing as well, when they are severely stressed.)
Cooke Speed Panchros do the opposite, where the bokeh looks like donuts with dark centers and bright edges. This should be more distracting than it is, because rings don’t blend well together, but it gives the lenses a “vintage” feel that I happily excuse. I hate this look in cheap still lenses, but in old motion picture lenses it often adds character.
I haven’t used modern Leica primes in the field yet, but my tests have shown that they are much like Master Primes: sharp, almost to a fault, with very little “character” to them. For modern lenses with “character” I go for Cooke S4s, which are very kind to faces and have some visual oddities that aren’t as obvious as the Panchros but still give the image a nice abstract feel. Focus shifts result in an almost 3D effect as if the foreground is “lifting off” the background, although I don’t see the same wonderful interference pattern effect that I see on the Panchros, where out of focus background textures appear to “ripple” around sharper foreground objects. (For more on that, see my article on the new Panchros and watch the exterior video clips.)
Strangely, I don’t like zooms that much, even though they are nothing but heavy, time saving compromises. Both the Angenieux 24-290 and the Canon 30-300 show pincushion distortion in the middle of the zoom range (it starts at around 50mm on the Angenieux). This isn’t noticeable in most shots, but if you’re shooting architecture or trying to frame between symmetrical lines then you’ll be in for a surprise. I don’t mind barrel distortion, where vertical lines bulge away from the center of the lens, but the opposite effect disturbs me.
The new Angenieux 25-250 looks promising, although it only opens up to T3.5 or T3.8. That’s not very useful for shallow focus or interior shooting except at high ISOs. Still, it does cover Arri Mini’s 3.4K Open Gate.
VIGNETTING
Pick up a lens. Any lens. Open the aperture all the way wide. Look through the back, and then move your head slightly off to one side until the image seen through the lens takes on a cat’s eye shape. Now stop the lens down a stop or two. The aperture is smaller, so the image seen through the lens is smaller, but you probably won’t see the cat’s eye shape anymore as the aperture is small enough that the end of the lens doesn’t cut into the image circle from the same perspective.
Now you know why lenses vignette when they are wide open.
All lenses do this, including Master Primes—which I witnessed on the shoot referenced above, when I used them wide open all day. The bokeh at the edges of the frame become ovals instead of circles, because the sensor “saw” the light at the edges of the lens as coming through an oval opening. Bokeh takes on the shape of the smallest lens aperture, so highlights at the edge of the frame become cat’s eyes.
It’s interesting that all lenses, even the most expensive ones, show some of this effect wide open, although it usually goes away when stopped down about one stop. (The old rule of thumb for capturing the sharpest image with reasonable vignetting was to close the lens down 2 2/3 stops from wide open, but these days closing down one stop seems to improve things dramatically.)
While rereading Canon’s TV Optics III book for clues as to why this would happen, I came across an interesting note about something that I’d seen personally but never quite understood. In a zoom lens, the entrance pupil recedes back into the lens as it zooms in. The entrance pupil is the image of the aperture as seen from the front of the lens. As a film camera assistant, the best way to check for hairs in the gate was to zoom the lens all the way in and look into the front while holding a flash light: the aperture image moved to the back of the image and grew larger, so it was easy to see around the edges of the film gate to check for hairs. It turns out that this is also the reason why zoom lenses vignette: when the entrance pupil is so far back in the lens, the front of the lens causes that cat’s eye shape to appear very easily at wide open apertures. If you look through the back, you don’t have to move your eye too far off axis to make make that shape appear. Closing the aperture down reduces that vignetting, as the film/sensor only sees down the center of the lens, where the front of the lens doesn’t encroach. This is easy to see just by looking through the back of the lens.
Now you know why zoom lenses get darker when they are zoomed all the way in.
Art Adams Director of Photography
The post Current thoughts on current lenses appeared first on ProVideo Coalition.
First Found At: Current thoughts on current lenses
0 notes
Text
Hello, lovely!
Today I have another fun Plan With Me video to share with you. When the Studio Calico Let’s Go Planner Kit arrived in my mailbox this month, I immediately fell in love. From the washi, to the stamps, to the colorful embellishment, this is definitely one of my favorite kits ever! You can check out the kit itself on the Studio Calico website here, or the photo of the kit on my Instagram here.
In this Plan With Me, I use my Hello Forever Planner and inserts I made myself. I hope you enjoy seeing the process 🙂
Isn’t it a fun kit? I’m usually not a huge fan of yellow, orange, and green, so this kit really challenged me to embrace some of my less-used hues.
Let’s break it down.
Here’s the full spread!
I used the Let’s Go Digital Alphabet Stamp Set to create the bold-yet-minimal inserts. It was the perfect starting point for this fun weekly spread.
Double-sided fashion inspiration.
Adding in photos and images creates a more dynamic look. I love how the fashion insert lends a ton of color, pattern, texture, and shape, while keeping my actual planning pages clutter-free! (Here’s a link to the Page-a-Day calendar I found these images in… it’s a great source for fashion photos!)
#gallery-0-4 { margin: auto; } #gallery-0-4 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 50%; } #gallery-0-4 img { border: 2px solid #cfcfcf; } #gallery-0-4 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */
Instead of adhering the sticker directly to the page and losing space, this fun flap DOUBLES my writing space and adds color and shape.
All the little details.
This multi-patterned washi can be used as a funky long strip, or torn into individual pieces for a patch-work effect. Also, how fun are those highlighter stickers?
Don’t forget to daydream!
Using a white pen on a dark background is a sure way to add tons of contrast to your pages. I love the White Uniball Signo Pen in 1.0 for a totally opaque finish.
And that’s about it! Thanks for joining me for this Plan With Me – I have so much fun filming and putting together these posts. It feels like we really are planning together! I hope you are inspired by one of the techniques/elements in this spread. Even more, I hope this post inspires you to get out your planner and play!
Until next time,
If you subscribe to the Studio Calico Planner Kit, what was your favorite part of the kit this month? If you’re not a subscriber, I’d love to hear your current favorite technique to use in your planner!
Brand New Plan With Me Alert! The Let's Go Planner Kit from Studio Calico seriously has my heart. Hello, lovely! Today I have another fun Plan With Me video to share with you. When the…
#organization#plan with me#planner#planner kit#planning#stamping#stamps#stickers#studio calico#video#washi tape
0 notes
Text
Glimpse Inside July Issues + Enter Our Giveaway!
Receive $5 off on new July issues, $14.99 and up. Copy and paste coupon code BLOG0717 when prompted at checkout. (Discount code can only be used once per customer.)
Somerset Studio
Find mixed-media tutorials and inspiration inside each issue of Somerset Studio. Enjoy these popular handcrafting styles by exploring the industry’s most trusted and innovative mixed-media magazine, as you learn from fellow artists working with exotic papers, intriguing art stamps, fine calligraphy, and a variety of mediums.
Inside the July/August 2017 Issue:
Turning old calendars into art
Whimsical, stitched dresses that will leave you feeling nostalgic
See how ordinary shipping tags are the perfect substrate for all your projects
Fun, funky gratitude cards to pack in your Etsy orders
Artist Profile: Nellie Wortman
Easy-to-follow rusting techniques you won’t want to miss
Use up all your paper scraps and make stunning handmade journals
Art Journaling
Dive headfirst into the creative world of Art Journaling. In this 144-page issue, artists share unique and innovative techniques to take the pages of your journal to the next level.
Inside the Summer 2017 Issue:
Jenny Petricek shares her orderly journal with book-pages and other ephemera.
Karen Gaunt’s bright, bold usage of color captivates.
Nichole Rae uses a daily event diary to create a stunning art journal.
Gayle Price shares a technique that focuses eye-catching facial features.
Valerie Teele’s gorgeous case of artwork is inventive and a fun idea for collecting travel journals.
Jewelry Affaire
Come join us in celebrating the beauty that can be found in easy-to-make jewelry in this issue of Jewelry Affaire. Learn to make visual stunners that will dress up any outfit. Every issue offers 144 pages of beautiful necklaces, cuffs, earrings, bracelets, and more.
Inside the Summer 2017 Issue:
Repurposed antique and vintage jewelry remnants were altered to create Amber Master’s assemblage necklaces that celebrate timeworn beauty.
Brooke Bock used colorful paints and baby wipes to bring her whimsical polymer clay bangles to life.
The seashore inspired Julie Komenda to create nautical knotted necklaces assembled with glass bubble charms, sea glass, and ocean-themed clay beads.
Michelle Mach played with light and dark elements in her inspirational heart-shaped jewelry with touches of embroidery floss and ivory lace.
A charming, one-of-a-kind bumblebee pendant set in a flower-edged antique bezel formed the focal for Gail Schmidt’s enchanting necklace.
Silver-plated hairpins were transformed into glamorous charms in Nan Drye’s eclectic and avant-garde pieces.
Mingle
Get ready for summer with all the neat party tips and tricks you don’t want to miss inside this issue of Mingle. Brighten your day with the visual feast of imaginative gatherings that unfold within this 144-page magazine, along with the uplifting stories behind uniquely creative get-togethers.
Inside the Summer 2017 Issue:
Jenny Keller shares her Back to School Bash as well as her Summer Favorite Things event with her friends.
Megan Scurlock throws a Gilmore Girls-Inspired Bachelorette Weekend complete with a Luke’s Diner setup.
Don’t miss Emily Piepenbrink’s 4th of July-themed bridal shower.
Heather Johnston hosts an adventurous baby shower filled with handmade details.
Not just for the boys! Sara De St Jean gives a sneak peek into her daughter’s science-themed birthday celebration.
Head to the county fair with Jennifer Tetreault!
Somerset Life
Each issue provides an abundance of inspiring ideas to infuse our daily lives with simple pleasures, art, romance, creativity, and beauty. Get ready to infuse beauty into every facet of your life with this 144-page edition of Somerset Life.
Inside the Summer 2017 Issue:
How to create your own beautiful flour sack towels with fabric markers
The Art of Encouragement: Melissa K. Lippert’s Sunshine Box brings joy to the recipient day after day!
A delightful vintage planner storage idea from Cheryl Waters
Take a peek into Lia Griffith’s inspired blog life
The Stampers’ Sampler
Summer has arrived with this issue of The Stampers’ Sampler. As with every issue, there is a special Tempting Template pattern and free artist paper tucked inside to inspire your upcoming card making projects.
Inside the Summer 2017 Issue:
This issue’s Guest Artist, Corrie Herriman, displays her bold and animated style complete with distinctive stamps, vibrant colors, and layered backgrounds.
It’s time to gather your ghoulish greetings and spooky supplies for the return of the Frightful & Delightful challenge.
Our mailbox was overflowing with the most delightful Pitcher Template Results you won’t want to miss!
We can’t wait to reveal our summertime-themed Tempting Template!
Belle Armoire
Whether you’re an art stamper, embroidery artist, custom jewelry designer, fabric painter or knitting and crocheting enthusiast, Belle Armoire provides 144 pages of inspiration for creating fashions that are uniquely you.
Inside the Summer 2017 Issue:
Meet textile artist Michelle Hoffee and her work full of handmade eco-printed and dyed art and clothing in this issue’s Designer Collection.
Take a peek into the Spring/Summer 2017 Collection by Melissa Ferreira of Adhesif Clothing.
Learn how designer Katia Occelli incorporates and gains inspiration from nature into her dresses.
Discover Jamie Bourgeois’s series of scarves born out of a curiosity and passion for the exploration of the natural dye process.
Meet Linda Walton and Paula Stuckey of Pretty Little Purses featuring their handmade leather bags.
Where Women Create BUSINESS
Be inspired by the lives and stories of exciting female entrepreneurs inside Where Women Create BUSINESS. This 144-page guide offers an abundance of knowledge and inspiration to women with a passion for success.
Inside the Summer 2017 Issue:
Children’s book illustrator Cathy Morrison
Claudia Stubin, owner of Farm & Culture, the first kombucha and bone broth bar in Orange County, California
The family behind Sassy Sparrow makes one-of-a-kind, beautiful handbags, scarves, gloves, and more.
Lena Schlabach, CEO of Farmhouse Frocks, seeks to bring forth the elegant farmhouse style in every woman.
Lisa Rieves, owner of The Front Porch of Vinings, offers vintage and antique home furnishings, lighting, and accessories.
Enter to Win Our Glimpse Inside Giveaway!
We’re giving away brand-new July issues to THREE lucky winners! We’re switching things up this month, so here’s what you need to know to enter:
Choose any of the following, then comment below to let us know which steps you took. Each step counts as one entry, so the more steps you complete, the higher your chances of winning!
1) Like Us on Facebook.
2) Follow Us on Instagram.
3) Follow Us on Pinterest.
4) Follow Us on Twitter.
5) Share your favorite image from this blog post on Facebook. Be sure to tag @stampington so that we can see it!
6) Pin your favorite image above to Pinterest. Please include the pin’s URL in the comments below.
7) Tweet your favorite image from this blog post on Twitter. Be sure to tag @stampington so that we can see it!
Winners will be randomly selected for our magazine giveaway and contacted via email. Contest is open to U.S. residents only, and ends 07/31/17 at 11:59pm PST.
*$5 off coupon code applies to purchases of any of the following (Summer ’17) issues only: Art Journaling, Where Women Create BUSINESS, Somerset Life, Mingle, Jewelry Affaire, and Belle Armoire. Coupon cannot be combined with any other offer. Discount code can be used only one time per customer and expires 07/31/17.
The post Glimpse Inside July Issues + Enter Our Giveaway! appeared first on Somerset Place: The Official Blog of Stampington & Company.
from Somerset Place: The Official Blog of Stampington & Company http://ift.tt/2sy2ybV via IFTTT
0 notes
Photo

FYF Fest 2013: My Bloody Valentine Fairy Tale
This review was first published on slugmag.com on Aug. 30, 2013. Read it here. Photos: Tod Seelie
The Choice of a New Generation
Ten years ago I was 17 years old. I "road tripped" 40-minutes south of the small, sinkhole town I lived in to one slightly more populated (with rest homes) for my first concert at a venue imaginatively named the Electric Theater. The headliner didn't make it that night––van troubles or something––but I still have the ticket taped to the brick I claimed as my laptop and covered in Weezer stickers. That year also marked my first mutual boyfriend, and my very first kiss––also mutual.
Around the same time, a kid in Los Angeles named Sean Carlson, just a couple of years older than me in 2004, decided to "boldly go where no man has gone before"––probably to impress some babes––and started Fuck Yeah Fest by booking some shows in a bunch of venues around the city. Honestly, anything I write here about his story is speculation, as the "About" section on the FYF website was blank up until this year, when a lineup history magically appeared along with a link that makes me wish I had requested an interview with the man himself, rather than vying for time with the dazzling lineup of bands at this year's festival.
Regardless, the little information I could piece together about FYF's history, along with this telling Wikipedia page and the clever, generational details observed at FYF Fest 2013––from stages named after Sex and the City characters to the exclusively '90s movie sequel trailers playing after dark between sets on the main stage monitors––give me the confidence to declare that Carlson and I have a common goal, and this past weekend, we sold out together.
Nobody Jaywalks in LA

I have a love-hate relationship with Los Angeles. The reliable weather, the [overcast] beaches, the abundance of vegan food, and its general "vacation" vibe are all reasons why I forget how much I hate all the concrete, the snotty attitudes, the careless drivers and mind-numbing traffic. I know FYF Fest was organized by a like-minded individual because doors aren't until 2 p.m., which means plenty of time to sleep or read a book while shivering on a hotel towel in seagull-infested sand. On our way to one such aquatic adventure, a perfectly manicured 20-something bumps into the back of our rental, causing a few hours delay and ultimately leading to an untimely appearance at the festival, but I am happy to let Dan Deacon introduce me to my FYF 2013 experience. Technical difficulties result in an atypical Dan Deacon set that is more stand-up than music––which works out because I'd missed the comedy during the first part of the day. He makes fun of his balding head, apologizes for all the glitches and the fact this is, indeed, their final song, and manages to still blow me away in his final five minutes on stage with a rainbow light show, two frenetic live drummers, an improvised monologue, and electronic music that sounds like a band made up of Jane and Michael's playroom toys brought to life by Mary Poppins.
Eye Wonder Who Karen O Dates?

When I was a teenager, I used my weekly church attendance as a runway show. At school, I wore the same drab clothes as everyone else, but at church, I was ahead of every revivalist movement: goth, Bohemian, ’60s, ’90s––you name it. I was also a master hair braider, but that’s another story. Now, all I really care about is being comfortable, maximizing my assets and minimizing my … well, other ass-ets. Karen O lives out every minute of her stage life like the rowdiest runway show you’ll ever see––this ain’t no mall walkway with waifs in pastel––and for this reason (OK, and because the Yeah Yeah Yeahs’ music is awesome), I find myself at the Carrie Stage on Saturday night. The YYYs’ latest album, Mosquito, has already become a go-to on my playlists, and as Karen O comes on stage in a dirty-blonde bob, sparkling pantsuit (with shorts), pink knee socks and colorful sneakers and moves right into the title track, she sucks all the energy from the thousands gathered and blasts it back in wild yelps and guttural screams.
The songs move into each other seamlessly, congruent with Karen O’s wardrobe changes. They’re more raw and punk-infused live, and favorites include “Gold Lion,” “Runaway,” “Cheated Hearts” and “Sacrilege”––whose gospel wails follow me out of the festival at the end of the night. A thick, long bright-yellow cord connects to her mic and she moves it around her body like a snake, pulling it over her shoulder, spinning it above her head, and to everyone’s delight, pushing it into her open mouth as a long, throaty moan envelops us like an electric blanket bursting into flame on contact. She dons her famous studded “KO” leather jacket for “Zero,” and at one point, even pushes a headlamp onto her head like a third eye. Speaking of eyes: From the back of the stage, before anyone can look twice, a giant inflatable eyeball is pushed into the crowd midway through––which I guess has been happening at all of their shows, but is a complete surprise to me. As I watch the spectacular performance, all I can think is, “Damn, I wonder who Karen O dates.”
Beach House Lullabies

Sitting on my FYF Fest map, looking at everyone’s dirty faces while I wait for Beach House, I ease into Sunday. In back of the Carrie Stage, there looks to be a wall of vertical wires shimmering as the sun sets, like those fountains at fancy restaurants that look like pouring rain. The dream pop duo are joined by an extra musician so as to maintain the luscious layers of music they’ve created for nearly a decade. I’m far enough from the stage that the people are blurs of slow-moving flesh, but the background shows a starry mess of lights, supplementing the dingy L.A. sky above me, while puffs of smoke from the front of the stage look like bubbles. The coolness of Victoria Legrand’s whispers is complemented by blue lighting, and as the wire wall behind the band starts to move with crimson shapes and the audience sways back and forth, I feel like I’m watching a concert under the sea.
Family Matters

Across the country, Miley Cyrus is pushing her chicken butt into Robin Thicke as Solange drops to her knees with class on the Charlotte Stage in a bright, patterned sweater and Lisa Simpson haircut, gyrating to the funky, retro bass lines thumping behind her. "Let's turn this into a grind fest," she croons into the mic, and immediately, all the white kids around me drop two inches and start shuffling back and forth. Ever since watching 20 Feet From Stardom, I've been keen on any act with back-up singers, and I know that, regardless of Solange's down-to-earth vibe, the sister of Beyonce Knowles will surely boast some classic R&B bells and whistles. As her back-ups ooh and aah, giving the set glimpses of Destiny's Child influence, Solange shows off dance moves that are comparable to her big sis––though they'd feel more at home in an intimate club full of eclectic jazz-hounds than a post-apocalyptic music video set. It must be difficult to have your work constantly thrown up against that of a worldwide pop culture icon's––but really, don't we all live in Beyonce's shadow? As if reading our minds on whether her notable family members might be hiding backstage, Solange happily mentions her mom has come to watch, and lightly asks everyone to say, "Hello Mom." Now that there is no question as to whether or not Beyonce is present, we can enjoy Solange for who she is and what she has to offer: soulful, classic, booty-shakin' music with a '90s twist.
Well, What Other Bands Are There Now?

Sunday is a hazy blur of romantic waves. "We're in this together," is our mantra, and every piece of life and media thrown our way parallels the past year in a microscopic experience. The Breakfast Club plays out in the hotel room as we make our way to the metro, but sit on opposite ends of the aisle, looking past each other to the other side of the weekend in silent repose. As we walk inside, Flume beats like a mad heart in the aptly named Samantha Tent in the center of the grounds, and there we break apart to Melvins and Beach House, respectively, meeting back in the middle for Solange.
Washed Out's "Feel It All Around"permeates the festival grounds as we sit on a curb, sticking morbid PETA stickers on each other's plaid button-ups and thinking about not 10, but 20 years ago, when the '90s meant divorce and new schools and new friends. Washed Out fades away and 2005's summer anthem, "Time to Pretend," sounds out at the south end of the park on the Carrie Stage. Like an oracular beam of light, groups of kids walk past us toward the music, which becomes unfamiliar until the intro of "Kids" marches into our ears, and we know MGMT's set is nearly over, making room for a different tractor beam of noise.
Just about everyone has made jokes about it, but the warnings that pop up between flashes of inculcating "FYF Fest––Best Weekend Ever," trailers for Batman and Robin, and "Next Up … My Bloody Valentine," are very real, along with the bright orange earplugs we pick up at the info booth. This feels new, but in a regurgitated way, mimicking the nervous expectation of that first show I attended 10 years ago. The past six months have culminated into this recursive moment, which I've subconsciously set up as a reset to infinity. Taking a good five minutes to get my earplugs just right so I won't have to mess with them again, I wait in anticipation with everyone around me, but really, just one other person, because this is our moment. The lights drop and the letters "m b v" appear like blood surfacing on a swirling blue pool in the background. The stage looks crowded already with towers of amps, but as the musicians file in, they fit into their respective positions like the last pieces of a puzzle. Kevin Shields leans into the mic, and though I'm too far to make out facial features, and the giant monitors to each side show nothing, his shoulder-length, frizzy white hair is illuminated by the blue light behind him, giving his crisp and single "Hello" an ethereal quality.
I expect a wall of noise to push us all backward from the very first note, but we're eased into the music like a first kiss with one of my favorites, "I Only Said." My Bloody Valentine's most critically acclaimed album may be called "Loveless," but there is a tangible romance inside the static and reverb, which is why we're here together, arms wrapped around each other. I don't have most of the track names memorized, but I know Loveless' melodies and whispers by heart, and though muffled by the foam in my ears (which I end up repositioning so they're not quite so stifling), I smile wider with each song I recognize. We're enjoying the on-and-off violence of "Only Shallow" as the background turns to fiery noise, the amps opening their mouths like dragons and short, shadowed glimpses of Bilinda Butcher's sparkling red guitar––matching her hair and heels––move on the screens––and then silence. I look up from my sway and see the band still playing. More heads in the audience pop up and audible panic swells. The guitars turn back on like a switch, but it happens again, and I fear the magic lost. I feel like Dorothy, peering behind the curtain to see the truth. Just humans with big machines. All seems lost. For some in the audience, this is just another show, another checkmark on their list of bands to see, and these technical glitches are simply minor annoyances. To me, they're stabs in my back. Waves of doubt and despair wash over me as I question the past year-and-a-half, seemingly reflected in the blown speakers and five-minute interruption.
Shields announces the end of their set, apologizing for the difficulties and throwing us a bone by dubbing us their best audience thus far. It feels insincere and only makes it worse. They move into their final song, which I later find out is "You Made Me Realise," from their EP of the same name released in 1988. It's a discordant track, bouncier than anything on Loveless, but I'm frozen in place. The song seems to end, at least the melody, and in its place, the slow climax of thunderous noise rockets from the stage. I'm still frozen, but this time, I can't stop staring at the noise displayed visually on the backdrop. I know it's dumb, it's cliche, but I can't remember how long I stood there. A tractor beam of the loudest music I have ever heard holds onto me, and like a strong dose of radiation, clears away the malignant thoughts that had built up in my brain. I tear myself away and search for recognition in the faces around me. A few creased foreheads express confusion, but for the most part, My Bloody Valentine has managed to baptize an audience of thousands with a single, reverberating chord. I'll learn later that this part of the song is rightfully called "Full Holocaust," and after what seems like a lifetime of eleventh hours (but was only five minutes), they fall back into the melody and finish out the song. We turn around with everyone else to walk out of the festival grounds, but I barely noticed the crowd. "It was like the biggest 'fuck you’ to every band who has ever said they're loud!" I exclaim, thinking it's a witty thing to say. There's more going on in my mind, but for now, I feel relieved and hopeful. It's not until we're back at the hotel, packing silently for the plane ride back home in the morning, that it all comes into perspective. He says, "Well, what other bands are there now?" All the moments––the good, the bad, the hopelessness, the elation––they've culminated here and will repeat into infinity––and you made me realise, it will always be with you.
0 notes