#testing out new software so it's just a simple sketch
Explore tagged Tumblr posts
Note
For the poly trio meme: c3 with Black, Gram & Yok please? I love your art 💖

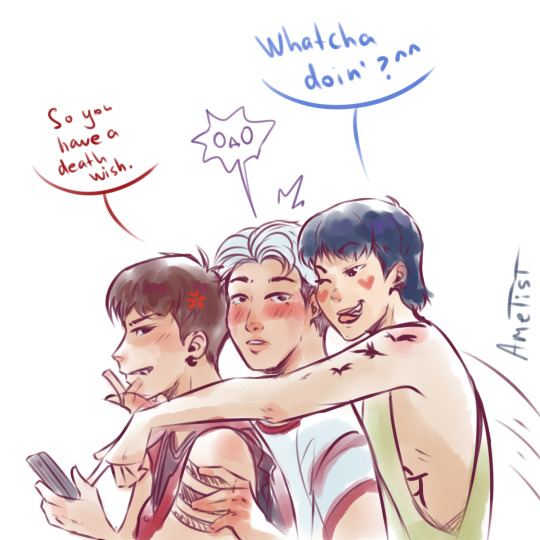
Poly trio prompt with Black, Gram and Yok for you!:D
It was a lot of fun to draw - Yok is overflowing with love and skinship, Gram is flabbergasted that he got caught snuggling up to Black, and Black is silently planning to kill Yok (or at least manhandle him during sparring). Everything is as usual xD (do not look at tattoo placement tho, I love drawing tattoos and I do not care about body sides, I just wanna draw them xD)
Art template by @mcnuggyy ^^
#hehehe#testing out new software so it's just a simple sketch#poly art#not me the series#not me fanart#black gram and yok do make a good poly trio#if only nm authors weren't cowards hello#dropthefanart#dropthefanart not me#my works#art#black gram yok#also thank you for enjoying my art <3
36 notes
·
View notes
Text
Generate Shoe Designs Online: Unlocking the Power of Digital Footwear Design

The world of footwear design has undergone a significant transformation in recent years, with the rise of digital tools and online platforms revolutionizing the way designers approach their craft. One of the most exciting developments in this space is the ability to generate shoe designs online, allowing designers to create and customize shoes with unprecedented ease and speed. In this blog, we'll explore the benefits and possibilities of generating shoe designs online, and how this technology is changing the face of footwear design.
The Rise of Online Shoe Design
In the past, designing shoes required a significant amount of time, effort, and expertise. Designers had to spend hours sketching out ideas, creating prototypes, and testing different materials and designs. However, with the advent of online shoe design tools, this process has been significantly streamlined. Today, designers can generate shoe designs online using a range of software and platforms, from simple sketching tools to advanced 3D modeling software.
The Benefits of Online Shoe Design
So, what are the benefits of generating shoe designs online? For one, it allows designers to work more efficiently and effectively. With online tools, designers can quickly and easily experiment with different designs, colors, and materials, without having to physically create prototypes. This not only saves time but also reduces waste and environmental impact.
Another significant benefit of online shoe design is the ability to collaborate with others. Designers can share their designs with colleagues, clients, or even the public, and receive feedback and input in real-time. This level of collaboration and communication is not possible with traditional design methods, and has the potential to revolutionize the way designers work.
The Possibilities of Online Shoe Design
So, what kind of designs can you generate online? The possibilities are endless. From simple sneakers to high-fashion stilettos, online shoe design tools allow designers to create a wide range of designs, from the simple to the complex. Designers can experiment with different materials, colors, and textures, and even add custom details such as logos or embroidery.
Online shoe design also opens up new opportunities for customization. Designers can create shoes tailored to individual customers, taking into account their personal style, preferences, and needs. This level of customization is not possible with traditional design methods, and has the potential to revolutionize the way we approach footwear design.
Conclusion
Generating shoe designs online is a game-changer for the footwear industry. With its ability to streamline the design process, facilitate collaboration, and enable customization, online shoe design is revolutionizing the way designers approach their craft. Whether you're a seasoned designer or just starting out, generating shoe designs online is an exciting and empowering experience that can help you unlock your full creative potential.
0 notes
Note
Hi, I hope your day is going well :)
I'm about to experiment digital art for the first time, and I'm a little nervous... do u have any tips (maybe about the art program ecc.)?
And where should I start as a beginner?
Hello dear🌟
Thank you, and congratulations on the new experience and I hope you find it thrilling! I'm not a tech savy or hardly know enough to use the full capacity of what those programs offer. But I can tell you few things about it, specially based on my practice coming from a traditional background.
But first, talking about art software; there's alot. Depending on what device you're using for a start. My main mane is Sai paint tool 2, and Clip Studio Paint, both PC windows solo and both are not free, so I recommend MediaBang. Its the closet professional free software out there I think. Can be used on all systems, windows android and iOS, if I'm not mistaken. So if you got a pc and android phone, you can easily draw on both with a drawing tablet that works on pc and android! (I only tried it recently tho so I can't tell its a smooth working method)
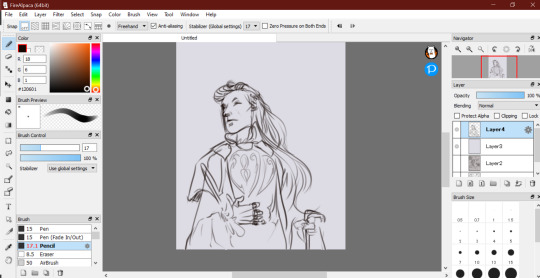
I was going to recommend you FireAlpaca too as it stood as a replacement for Sai for years but now I downloaded to test and it turned out to be another 'simpler'... mediaBang 8l

I think its a very simple nice way to get you started, its not cluttered and you can find labels easily, now I spent some time on it. It has wonder stabiliser, actually the best on any other software I used. I know it can be a help to get your strokes more clean but there will be ways the debate of not over using them so you wouldn't relay too much on them, which I think its valid, but we are dealing with computers here that has to process everything we move in a certain way, and if your normal strokes on it looks much awful on screen than what you normally do on paper, than some stability tweaking is much better than continuing frustration. (But that's just me side tracking)
The easiest steps into making digital art with any app would be:
Finding a favourite Brush. You can almost use one brush throughout the whole drawing process by minding the size and the density of the brush and really keep tweakingit to your liking. But of course, it can be much neater, and easier, to use a brush for each purpose. Using a hard ege brush like ink to draw lines or sharp edges. Using a soft brush to add shade or color or blend, you can use an airbrush. For blending colors, you can always use watercolour brush, smudge, or blur.
Using layers. One of the best things about digital art is the ability to use layers. You can use as many or few as you like. The starter layer can be the sketch, you lower the opacity and add a new layer on top to ink or define the sketch, when you done you can hide the lower layer by clicking the eye icon and you got yourself a squeaky clean mess, heh. You can also using the blending mode with layers. Let's say you want to add light to your painting, you add a new layer and set ilthe blending to "Add". Then choosing light orange color you draw the sun beam or light up few areas as you like. You can experiment with all of the blending modes as each create a different results and helps tie picture together.
Using Filter. It can help you adjust the picture to the desired hue, saturation and contrast. There's all kind of ways to fiddle with these, you can always Google them to have more understanding of what you're doing. If not, do what the rest of us surely do; slide those bars mad till everything looks pretty, hehe
This is just me nitpicking, but I love to erase with my favourite brush instead of using the eraser, cuz then you keep the pictures harmonious with brush strokes even when you erase something it wouldn't stand out too much in the picture and doesn't introduce unwanted contrast within the drawing's lines, if I'm making any sense. Anyway, you can do that simply by clicking on the transparent square near the colors.
The things the software vary the most on is textures and endless ways to editing the pic, and of course, how smooth the program works with brush strokes and editing them and huge files of canvas. But it all will come in time and you can learn about them easily to find what suits you the best by experimenting on them!
Here's links to more random art tips if any could help:
Art-ing attitude +Simple colour theory
Expressions and posing
Blur and blend
I hope this is of help in any way and I haven't confused you more x'
Wish you all the best, and cheering you on🙌🔥
251 notes
·
View notes
Text
of mice and artblock
So, midterms happened and I abandoned this blog for a while. But now I’m back, and I come bearing mice.
*
I’ve been really struggling with finding subjects I like to draw. I’m happy to work on skeleton studies until Judgment Day to better understand anatomy, but I know I need to balance “homework” art with “for fun” art, or else risk losing motivation for learning to draw -- and I’m so used to writing fiction at this point that no subject really appeals to me artistically unless it’s got 5,000+ words of story attached (or at least some narrative/character ideas, yanno -- something for my brain to pick at). The obvious solution is to draw concept art and characters from my written stories, but I feel really intimidated by that because I’m such a beginner artist that nothing I create now will do justice to the vision I have in my head.
I need art OCs and concepts – things that I will only draw art of, and have never written a story about. Stuff that doesn’t have to match a previously established, written story, and that I can change as I learn more and my skills improve.
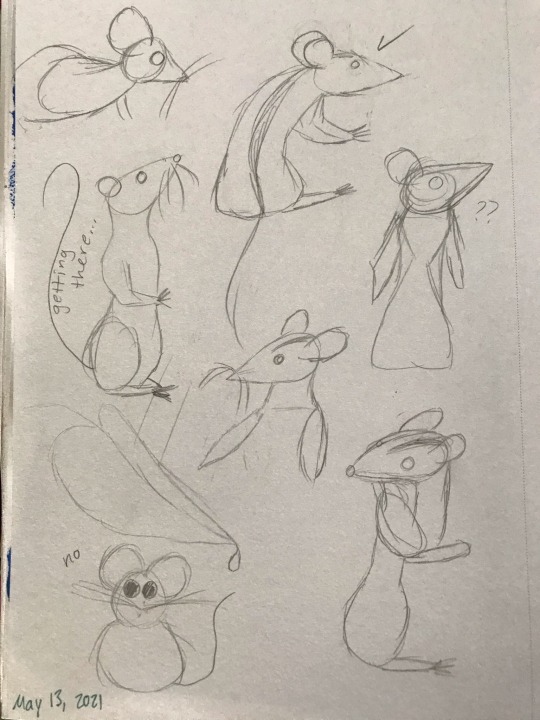
I ended up drawing a bunch of mice.
This was initially just a whim. Human anatomy requires a lot of skill to pull off, especially faces and hands, but mice felt more beginner-friendly to me. Admittedly, I was going for a more cartoony style as opposed to photorealism, so if you’re looking at this from a realism perspective then these are pretty poor mice. However, I don’t feel ashamed of them, which I am taking as a good sign.

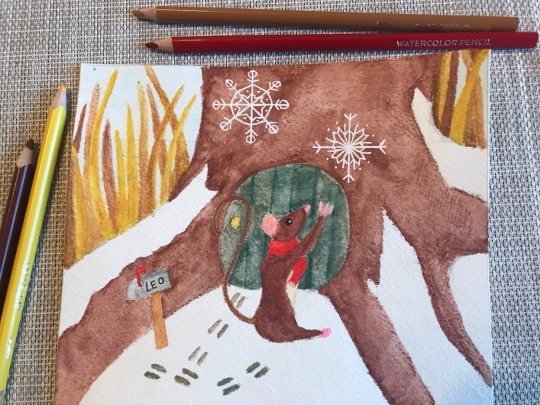
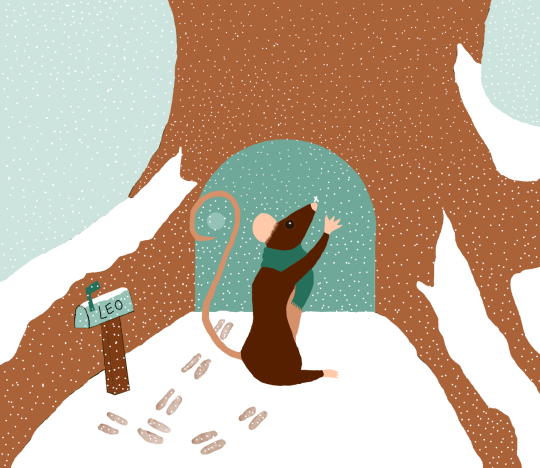
I kept drawing one mouse over and over. I ended up calling him Leo just because it was funny – “leo” refers to lions, but here Leo is just a little mouse. But of course, giving him a name (and a gender, incidentally) is the start of a story. Via a flight of fancy, I got it into my head that I wanted to do a painting of Leo trying to catch a big snowflake. I made some thumbnails of what I wanted the scene to look like, and then cut out a roughly 7 inch x 7 inch piece of watercolor paper from a big sheet that I had under my bed, sketched the scene in pencil, and then finished with watercolor pencils (and a white gel pen for the snowflakes). The process probably took 2.5 to 3 hours.

So, now the lore is that Leo is a mouse living in a little house in an old tree at the edge of the woods, and he wears a red scarf. I did not like this painting. It seemed over-saturated and the colors didn’t quite work the way I wanted them to. I ended up watching a tutorial on color theory, and decided to redo the painting using my newfound knowledge of color schemes. I used this color palette tool to get an idea of what kinds of colors would look good together, and settled on a complementary scheme with bluish green and brownish red.
And then, everything went wrong.
I tried to redo the painting, still working traditionally. I rushed the sketch because I was so eager to get right into working with color. This time, to avoid over-saturation, I used watercolors out of a pan rather than in pencil form. Mixing the colors in the lid of the pan took a really long time because I was so picky about shades, and because I continued rushing I didn’t allow the layers enough time to dry. Leo’s scarf (now green instead of red) bled into his russet fur, and the mailbox was the wrong shape, and I tried to erase a pencil line and created a dark blotch over an area that was supposed to be white with snow – and then I gave up.

I had downloaded Krita, a piece of digital drawing/painting software, a while ago, but hadn’t had any success using it because my desk isn’t big enough to accommodate both a laptop and my small tablet. Using my lap to hold the tablet was an exercise in frustration, and I knew so little about how digital art works that I just felt really overwhelmed and lost whenever I opened the program.
However, Krita (like most digital art software) has an undo button that I find very alluring, so I decided to try it again, now on a shiny new desk from Ikea that is actually big enough to support tablet and laptop together. I think just the space on the desk really made all the difference, but also I was determined to get this artwork of a mouse to a place where I felt satisfied with it.
I spent a solid 5 hours working on what ended up being a very simple colored drawing of a mouse catching a snowflake outside his little house. I barely blended anything at all, and there’s no light source that required me to shade anything – it’s just flat color. However, I really like these colors, and I think I did well (for an absolute beginner). I want to go back and add textures/shading to give an impression of depth, but I'm not sure how.

Leo – like all of my figures – feels really stiff, so I also want to work on gestures/studies of mice doing things. And, thanks to the popularity of mice as lab animals and pets, there are way more reference photos of mice than I expected! Most refs depict the house mouse, Mus musculus, but I did find the work of a wildlife photographer named Dean Mason who spent 15 years photographing harvest mice (micromys minutus).
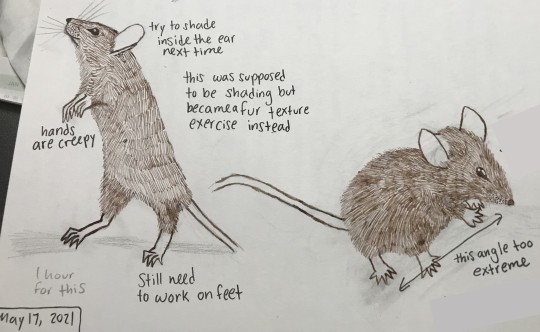
Unfortunately, all of the prior artwork in this post I had drawn almost purely from imagination, and I think it shows. I studied two mice from photos in pencil, then erased the lines until they were barely visible and tried to do the fur texture in ink (with a dip pen, so there is some unevenness when the pen was extra inky).

Left is my first attempt doing the fur texture. I was more cautious with layering pen strokes, so you can see the lines of strokes fairly evenly. Right is my 2nd attempt, where I was bolder with the pen. I like these mice more than the one I created in the digital painting; these ones (especially the right) feel more Beatrix Potter-ish, which is a vibe I like.
Do I want to go back and fix the anatomy in my digital art of Leo? Yes. I also want to take another stab at doing this piece traditionally, but this time, I'd go monochrome and try to do everything in brown. However, part of me is exhausted from drawing ten million snowflakes and does not want to relive that experience with a gel pen -- I've already done it once with a tablet pen, and that was enough.
I have a hazy, far-off goal of creating a comic of Leo having adventures with another mousy friend, but that’s so far in the future that it’s not worth spending time considering right now. In the nearer future, however, Leo’s friend might become a reality – I know he’s an albino mouse (name TBD) who either escaped from a drug-testing facility (I loved The Secret of NIMH movie as a kid) or else is a pet who was dumped into the wild by a human owner who no longer wanted him. Leo is outgoing and adventurous, and this friend is shy and cautious.
2 notes
·
View notes
Text
Ludum Dare Tomorrow Some Advice
If this is your first time
Aim low, and make sure your tools are working. This is not the time to start learning a new programming language, game engine, or tool. Before you start, make a test run and program something simple like Pong. This test program should incorporate everything you are planning to use, sounds, graphics, 3D models, levels, gamepad support, online high score leaderboards, export to html5 on newgrounds, whatever tools/tech you want to use in the jam. It should be one complete end-to-end test run of your whole tool chain.
When you are looking for a game design that fits the theme, aim low. Think of something you can accomplish in a couple of hours, get something playable that fits the theme, work to make it fun, and grow it from there. If your game design is meant to become fun only once you have all twelve guns, five monsters, and three unique puzzle mechanics implemented, chances are you won't even get to building levels before the time runs out.
If you are alone
Play to your strengths: Pick a unique game design, or a genre you have experience implementing, and make it your own. Making your own version of something that was popular the last time
Try faking it: Your game probably doesn't need AI, procedural generation, or emergent behaviour. If players spend all of five minutes on your game, you can just tweak the level geometry to ensure your dumb enemies don't get stuck in the walls.
Don't overextend yourself. Less is more: Your game probably doesn't need a good game design that can stay fresh for twenty levels. Your game only needs a novel mechanic that stays fresh for five minutes, and then the player closes the window and rates your game on LDJAM.com. It makes more sense to polish less content and to get to a satisfying conclusion quickly.
If you are working in a group
The three big problems when doing Ludum Dare with a group are communication, planning/work-flow, and social interaction.
Social stuff first: When you join a group, make sure everybody is on the same page about the meta goals of the game jam. These meta goals are not "what the game should look like" but "are we even trying to make a game together". Maybe one of you just wants to goof around, or learn a new tool, or one of you has time on Saturday but not Sunday. If you are unsure, you should briefly talk about how much time everybody has, if anybody wants to keep working on this until Monday (group projects have a relaxed 72-hour time budget), or if some people have important commitments. Maybe say some things about yourself that let the others grasp your skill level and tastes in games. It really helps to be on the same page before you even form a team.
Next comes work flow: Make sure everybody has all the tools installed early on. This means stuff like git, whatever cloud file storage you have, the game engine/compiler/libraries so everybody can compile and run the prototype, and art production software that works with the engine. Pick a 3D model format and level editor so everybody can tweak each other's work if necessary. Structure your development so that everybody can work independently. Working on all the assets first, and all the levels second, is often not advisable. Because of the limitations of the game jam, you cannot iterate as many times as you would like, and you have to work in parallel. In a hobby project, a group of five could work on the project linearly, one after the other, after hours, an evening at a time. This does not work here. It makes sense to pick a game design that minimises linear dependency chains, and allows different people in different places to work on dialogue and character models at the same time. It's also important to pick a game design that can be made to work when one developer finishes ahead of time. It feels bad, man, if one member of your team makes a ton of content that does not make it into the final game.
Lastly, communication: Communication is hard. This is also true for social stuff, but the social stuff was so important it needed its own point. You have limited time to course-correct once you start working, and you don't want to spend the whole first day brainstorming for a game idea. However, it makes a lot of sense to have one team member be "in charge" of art direction, integration of all work, and game design. This does not mean that you can afford a dedicated "manager" or "idea guy". It just means that at least one team member has a complete, consistent vision of the finished game. That vision should be communicated to all others as quickly as possible. Everybody needs to be able to integrate and iterate individually. That means the 3D artists have to be able to import their work into the engine and see how it plays. This only works if everybody understands the gameplay and art style. Otherwise, you have to do a lot of back-and-forth and revision, and that kind of thing is not possible on a 72-hour time frame. You have to front-load the communication as much as possible. Before you split up and work for the first couple of hours, you should make sure everybody understands which genre you are working in, what your work-flow is, and what art style you are going for. It really helps to sketch out the game's UI and HUD, and to share some art references with the team before getting to work. If you want to use an asset pack, share it with all artists as early as possible, and set a consistent tone/mood/style/level of detail. The same goes for code. If your code is organised by level/set piece/whatever, you may want to communicate with the other developers so you don't run into problems when level three and level four do the same thing differently. Taking half an hour to share art references, to agree on a rough code architecture, and to pick out assets can save you three hours down the line when you are trying to fit it all together.
When Uploading
Do not call your download something like "game.exe" or "linux.zip" or "ludum_dare.rar"! Pick something unique, preferably "your_name.zip", so it unzips to a path like "your_name/game_name.exe"
TL;DR don't miss Ludum Dare 48 tomorrow, and good luck!
2 notes
·
View notes
Text
Responsive Design App Mac

Noun Project
Design App For Mac
Responsive Web Design App Mac
Responsive Design App Mac Desktop
Seashore is an open source image editor that utilizes the Mac OS X’s Cocoa Framework. Responsive design, react native, web dev, mobile app development, tutorial Published at DZone with permission of Gilad David Maayan. See the original article here. Oct 04, 2017 Responsive design support — allowing you to display the same pages differently on devices with different-sized screens — was rudimentary at best; you can swap between desktop and tablet versions, but if you've finished creating one layout, you'll have to start all over from a blank page to create the other.

The Noun Project is the perfect resource for designers that need generic UI/UX icons. They host an enormous collection of well-designed icons for everyday needs, like status icons, media buttons and menu icons. Their macOS app lives in your menu bar, ready to pop down and provide access to the huge array of icons from your desktop. If you pair it with a paid subscription to the Noun Project, you’ll get access to every icon on the site. Free accounts contains a smaller subset of icons.
Sketch
Sketch is a powerful vector editor designed for the web. It’s built to help designers create vector assets for websites and apps. It’s powerful and flexible, with a ton of tools tuned specifically to the needs of UX and UI developers. Stop fighting with Illustrator and check out a better—and cheaper—option.
JPEGMini
JPEGMini is a tool for compression JPGs before sharing them. Like it’s web-based client TinyPNG, it uses image optimization tricks to cut down the file size of large JPGs. The app can also resize images, saving them to a unique destination or overwriting the originals in the process. The Pro version even includes plugins for Lightroom and Photoshop, compressing your images straight out of the gate. If you need to process a ton of photos for your website but don’t want to suck up all your users’ bandwidth in the process, JPEGMini will be a huge help.
LittleIpsum
LittleIpsum is a free menu bar app that generates Lorem ipsum text for use in webpage mockups. It’s cool because it can quickly create text in a variety of lengths, and it’s always at your fingertips. Just click twice to copy a preset Lorem ipusm block of the chosen length to the clipboard, and then paste as normal.
Tower

Tower is a GUI for Git version control. It helps users work with Git by abstracting away the cryptic command line codes, simplifying Git version control while retaining its abilities. Considering how widespread Git is as a version control methodology, having a good client in your tool belt might make your life just a little easier.
Coda
Coda comes from beloved macOS developer Panic, which builds well designed and superbly functional Mac apps for designers and developers. Panic calls Coda “everything you need to hand-code a website, in one beautiful app.” It’s essentially a super-powerful IDE for building websites from scratch, including a powerful text editor, a WebKit-based preview module, and robust file and project management. If you’re looking for an all-in-one tool to help you build websites by hand, this is what you need.

Sublime Text
Sublime Text‘s praise have been sung far and wide across the development landscape. It’s a powerful, flexible text editor with a huge feature set geared specifically towards developers and programmers. It pioneered now-mandatory features like multi-caret editing (write in more than one place at a time!), massive customization and a built-in file manager. For users that need to get down and dirty with code, you couldn’t ask for a better text editor. The only downside is the $70 price tag. For users with shallow pockets, GitHub’s Atom is a free alternative with almost as much power and even greater flexibility.
CodeKit
CodeKit is just about essential for macOS web developers. It speeds up your web development workflow significantly by automatically refreshing browsers every time you save your code, but that’s not all it does. It also complies languages like CoffeeScript, Less, and Sass, and includes cutting edge tools like an auto-prefixer for vendor-specific prefixes and Babel.js for “next-generation” JavaScript. All in all, it makes web development on the Mac a much less tedious process.
FileZilla
FileZilla is a free, open-source FTP clients. You can use it to sync with remote servers using FTP and SFTP. If you’re doing any major web development, you know that an FTP client is a must for updating remote files. If you want a powerful but free alternative to slow or expensive apps, FileZilla fits the bill.
Design App For Mac
Sequel Pro
It’s developer calls Sequel Pro is a “fast, easy-to-use Mac database management application for working with MySQL databases.” It’s by far the most mentioned and most recommended Mac app for working with MySQL, the dominant database language of today. Great for advanced users and beginners alike.
MAMP
If you work on back-end or server-side development, you’ll need to have a functional testing environment on your mac. You can get a lot of the tools you need in one go with MAMP. MAMP stands for My Apache, MySQL, PHP, which are the three software packages it installs on your Mac.
You might also like:
The 20 Best OS X Apps for Designers & Web Developers
Top Mac Designer Apps
4 Alternatives To The MacBook Pro For Designers
Author: Alex Fox
Web Development Tools
Apple has brought its expertise in macOS and iOS development tools to the web. Safari includes Web Inspector, a powerful tool that makes it easy to modify, debug, and optimize a website for peak performance and compatibility on both platforms. And with Responsive Design Mode, you can even preview your webpages for various screen sizes, orientations, and resolutions. To access these tools, enable the Develop menu in Safari’s Advanced preferences.
Web Inspector
Web Inspector is your command center, giving you quick and easy access to the richest set of development tools ever included in a web browser. It helps you inspect all of the resources and activity on a webpage, making development more efficient across macOS, iOS and tvOS. The clean unified design puts each core function in a separate tab, which you can rearrange to fit your workflow. In macOS Sierra, you can discover new ways to debug memory using Timelines and tweak styles using widgets for over 150 of the most common CSS properties.
Elements. View and inspect the elements that make up the DOM of a webpage. The rendered HTML is fully editable on the left and details about the webpage’s nodes, styles, and layers are available in the sidebar on the right.
Network. See a detailed list of all network requests made to load every webpage resource, so you can quickly evaluate the response, status, timing, and more.
Resources. Find every resource of a webpage, including documents, images, scripts, stylesheets, XHRs, and more. You can confirm whether everything was successfully delivered in the format and structure you expect.

Timelines. Understand all the activity that occurs on an open webpage, such as network requests, layout & rendering, JavaScript & events, and memory. Everything is neatly plotted on a timeline or recorded by frame, helping you discover ways to optimize your site.
Responsive Web Design App Mac
Debugger. Use the debugger to help you find the cause of any JavaScript errors on your webpage. You can set break points which allow you to pause script execution and easily observe the data type and value of each variable as it’s defined.
Storage. Find details about the data stored by a webpage such as application cache, cookies, databases, indexed databases, local storage, and session storage.

Console. Type JavaScript commands in the console to interactively debug, modify, and get information about your webpage. You can also see logs, errors, and warnings emitted from a webpage, so you can identify issues fast and resolve them right away.
Responsive Design Mode
Responsive Design App Mac Desktop
Safari has a powerful new interface for designing responsive web experiences. The Responsive Design Mode provides a simple interface for quickly previewing your webpage across various screen sizes, orientations, and resolutions, as well as custom viewports and user agents. You can drag the edges of any window to resize it. In addition, you can click on a device to toggle its orientation, taking it from portrait to landscape and even into Split View on an iPad.

1 note
·
View note
Text
Epoch Xperience Interviews Nordic Weasel Founder, Ivan Sorensen

Mr. Sorensen needs no real introduction to many miniature wargamers. His company, Nordic Weasel Games, has taken the historical miniatures gaming world by storm, and he’s become the force on Wargames Vault. His formula of “substance over flash” has produced good games for a very reasonable price, and he has taken full advantage of PDF technology to produce a quality product one can buy and have in your (virtual hands) the next day.
Without further ado, I give you Ivan Sorensen:
Biography
My name is Ivan Sorensen, and I am a game designer and self-publishing writer of miniatures games, as well as the odd role-playing game. Under the moniker of Nordic Weasel Games, I have worked as a game writer for close to 7 years.
I am an avid player of board games, miniatures games, role-playing games, video games, and anything else I can get my hands on. I have spent half my life on this planet in Denmark, where I was born, and half in the United States, where I currently reside. I am married, have one kid and two cats named Scruffy and Lancelot.
Unlike a lot of historical games writers, many of my formative miniatures gaming experiences actually came from science fiction games, so I suppose that has given me a little bit of a different perspective.
So, how did you get started in writing rules? Was there an “aha” moment, or did you fall into it?

At the risk of sounding cheesy, I have basically always created little dice and board games for myself, using Lego pieces or other things that we had available, usually based on video games I had read about in magazines or other ideas like that.

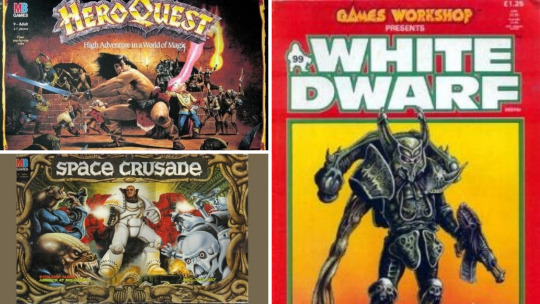
When I was 12 or so, I remember getting a copy of White Dwarf magazine from a local gaming club I had joined, and it blew my mind. We had some limited exposure to the idea of space marines and all these things from the Milton Bradley Hero Quest and Space Crusade board games, but the idea of battle games played without a board, using miniatures and dice was too much to resist. I knew I had to get into this, and as I had no money for it, I sat down to write a game I could play with my Space Crusade figures, which would look as much like what I imagined Warhammer 40.000 would be like.
Since then, I had pretty much always been the “rules guy” in the gaming groups I was part of, whether we were playing miniatures games or RPG’s, so it just came naturally over time, I suppose. As I got access to the internet and later got access to ordering things from the UK or US, I devoured every game I could get my hands on and was even remotely interested in.
The start to writing games that were any good was my own attempt at creating a World War 1 game system (titled Trench Storm). I had shared it online, and to my great surprise, it began catching people’s attention and got a (very) small following, with people even purchasing miniatures to play it. Eventually, I was contacted by the US distributor for IT Miniatures, who offered to print it to promote their 20mm figure range. The rest is, as they say, history. Once in a great while, a copy of that game still pops up on eBay, it seems!
How did Nordic Weasel Games come to be?
So that story took place right around the time I moved to the United States. After moving, I had a lengthy period where I did not have my work permit yet, so game writing seemed like an obvious distraction, resulting in Fast and Dirty, a sci-fi rules set that you still see mentioned online here and there.

As the years went on, I kept tinkering and building things but mostly for my own enjoyment. Sometime during the fall of 2013, I started seriously working on a new game system for WW2 skirmish actions that I felt had some real potential to go places. At the time, I worked at a relatively dead-end middle management job at an incredibly toxic information technology company. You know the sort of job, where you have been there for too long, and you hate every minute of it.
Come the spring, I decided to take a gamble that I could make enough money from game sales to make it worth pursuing and quit. I figured if I could find a way to do it without putting money on the line, then if it all bombed, I could just walk away and find something else to do in life.
Consequently, Five Men in Normandy was released on June 15, 2014, and as of today, we are still here!

What is in the future for Nordic Weasel?
Hopefully, many big things! The biggest priority for 2021 specifically is to get into print books, though there are a lot of stumbling blocks in terms of layout requirements and so on.
I always keep a list of projects I would like to do, though I try not to talk about them too much in case they fall through. I am the sort of guy who always starts with 20 ideas, so by the time the unworkable ones have been weeded out, there are 2 or 3 left.
What I can say is that I am actively looking at fantasy miniatures battles, and I would love to do more WW1 and Black Powder era gaming material.
The real big question is that I am also very much at a point where there are just too many things to do it all alone. I cannot write 4 or 5 new games, support an entire back catalogue, and update old titles all by my lonesome, so I look forward to trying to solve that in the future. I suppose this is a good problem to have, but it is certainly also an intimidating one!
Is there a period of history you want to write rules for but have not?
We have worked extensively with the two world wars and the black powder era in general, as well as 20th century-to-modern era battles, and with Knyghte, Pyke and Sworde we even delved into medieval warfare.

The one that stands out as something that would be fun to do is World War 1 air combat, complete with goggles and scarf flapping in the wind. A little romanticized sure, but great fun, and there is a lot of fantastic models available.
For a historical era I have not touched on at all, I would say that while I have done games that cover it among other 19th century conflicts, a dedicated American Civil War set is something I would be very keen to do.
There are a lot of fantastic rules out there for the period, of course, but I feel like the “Weasel” approach of being solo-friendly and campaign-oriented could carve out a nice space of that market. Plus, I find the era quite fascinating. Growing up in Denmark, I was never really raised with a particular view of the conflict, but having married into a proud Vermont family, it is, of course, unavoidable.
Can you tell our readers what goes into rules writing?
I think this is something that is intensely personal, and the rationale for writing something can be varied: It may be due to sensing an opening in the hobby space that does not seem to be catered to currently. It may be that I have a personal passion for a given setting or era, or it may simply be that I have a clever game mechanic and want to build a game around it.
The process for me usually starts with sketching out a page or two of keywords, mechanics, and things I’d like to hit on a notepad. Then I work on building it out with simple sketches for the main areas of the mechanics: Activations, movement, shooting, morale, and so forth. Basically, carving out the cornerstones of the game system. At this stage, it is entirely possible it feels like it’s not going anywhere, and it goes in the bin.
If the core idea seems to have merit in this skeleton form, it’s time to test it out with some generic troops and see if it actually feels fun on the table. From there, you just build out from it: Get other people to read and play it, read it out loud to yourself, etc. Figure out what parts need ironing out and improving and which are good.
It is really all an iterative process. Once I know the game has legs to stand on, I start writing out the table of contents in advance, so I can “fill in the blanks” as I go. If I know I am going to have a section later for off-map support, I can keep that in mind when I am developing each piece of the mechanics and so forth.
Eventually, any project hits “The Suck (TM).” This is whatever part you hate doing the most, whether it is layout or proofreading or points systems or whatever. For me, it is terrain rules, funny enough. I never read that section of a rulebook, and I never enjoy writing it, but you must. “The Suck” is where your game will probably die because if you let it overcome you, you will put the book down, and every time you click on the word processor, you will immediately be faced with it. The best way to defeat “The Suck” in my experience is caffeine and not letting up: When it starts rearing its ugly head, it is time to keep going and don’t stop until you are through with it.
Has desktop publishing and PDF only supplements changed the face of the hobby? Has it affected the quality of the product we see today?
Absolutely yeah. It’s not that long ago that a game being available in PDF was a novelty, whereas today, if a game is NOT available in PDF, you are going to lose sales.
I think the barrier of entry has also dropped dramatically. Even a basic word processing package can churn out a PDF document that you can distribute online or sell. Of course, with proper page layout software, you can achieve much greater results (as some of my friends are rarely missing a chance to tell me), but you need to examine what your skill limit is. Any tool has a skill cap, to borrow a video game term. If you are not currently good enough at what you do to push up against the limitations of your software, burning 200 dollars on new apps will not make your books any better.
It is funny, though, because the wargaming field is so diverse in the type of things we see. You can pick up relatively big-name games that are incredibly plain-looking: Black and white, no art, rudimentary layout. Then right next to it, you see a PDF that is full-color, original artwork, and gorgeous. And the two can be viewed as equal value to the audience.
Of course, eye candy DOES sell, but I think once you are beyond the Warhammer circles, gamers become a lot more content-focused.
What are your favorite historical periods and why?
The 19th Century, the two world wars and the Russian Civil War.

Really, the whole era from circa 1910 to 1925 or so is fascinating to me: It is, of course, the transition of the old, romanticized world to the world of modern warfare, as well as being incredibly diverse in the sort of things you can see. The Russian Civil War sees tanks and armored cars, partisan bands, nationalist militias, Red and White guards, Cossack cavalry armies, Anarchists, and anything else you can shake a stick at. It is really a wargamers heaven for finding odd units to model up on the gaming table.
Honestly, my love of history, in general, comes from one source: “All Quiet on the Western Front.” I think anyone with a passion for history has that moment where they realize that history is not about abstract concepts and kings and dates but is about real people who lived and breathed and had dreams and hopes. “All Quiet” was that for me, and it left a life-long impression on me when I read it as a teenager a few years from the age of the characters in the book.
What do you see for the future of historical miniature wargaming?
Oof, that is a dangerous question. I think I managed to predict the rise of “Warband” level games (games where you play a small force in skirmish actions and with some level of character progression between games). Right now, that idea has set the fantasy and sci-fi miniatures scenes on fire, with everyone churning out their own version of the concept.
In historical gaming, there are elements of it, but it has not been embraced to the same extent, possibly due to the grognard bias against skirmish games. I think if I had to put money on something, I would say watch out for historical skirmish games with campaign aspects or character progression in the next year or three.
I also think solo gaming is going to continue to gain in popularity and respectability, with more games developed primarily or even specifically for solo play. I am super excited to see this field because there is a lot of things that can be done here with how enemies arrive on the table, fog of war, and so forth, which is not possible in a conventional opposed game.

Playtesting, how important is it?
Very, but it’s also very misunderstood. I see people post all the time on forums about how they have been testing their game rules for 5 years. That sounds very impressive, but if you are only getting together 3 or 4 times a year in that time frame, you are basically starting over each time. Additionally, just playing the game with your own group is fine to iron out the basic problems of a game, but it will lose its value very quickly.

To get actual feedback, give the game to people who cannot ask you questions and let them figure it out. Now your text must stand on its own feet and must work without you being there to explain the intentions. That is the real test. I would say three games played by strangers is worth more than ten games with your usual Saturday group.
Of course, tracking down people who can understand the rules, will play the game, [and] report back to you, AND aren’t crazy is a challenge. If you post online, 50 people will say they would love to, and of those, two will read the book. Once you find reliable people who can give you good feedback, cling to them for dear life.
What are the benefits and pitfalls of self-publishing your own wargaming rules?
The biggest advantage is, of course, that you are in charge. What you want in the book goes, if you want a supplement, it will happen, and so forth. Additionally, your game will reflect what you wanted it to be. I think in [self-publishing], you get a lot clearer creative visions and indie gamers tend to gravitate towards that: A game that has something to say on the topic is extremely attractive, even if you disagree with a particular conclusion.
I try to do as much myself as I can, though, of course, I do rely on outside sources for things like artwork, feedback, etc. Part of that is that this way, I know I can support the product down the road: If I want to fix a rule where we came up with a better way of doing it, or I want to add a new section, I can do that.
The downside, of course, is that you are on your own: Your art is as good as your own wallet can make it, your book looks as good as you can make it (unless you pay for it), and so forth. You also must promote it yourself. If you are writing for something like Osprey, they have marketing power and money to put behind the project.
Anything else you would like to say to our readers?
Before you write a game, ban yourself from reading any game on the same topic for a few months. If you are writing a WW2 tank game, put all your WW2 games in a box and do not open it. You should be spending that time immersing yourself in the topic in the form of books, music, documentaries, or anything else. Never ever another game.
Also, it cannot hurt to blast some metal albums, at least in my experience.
--
At Epoch Xperience, we specialize in creating compelling narratives and provide research to give your game the kind of details that engage your players and create a resonant world they want to spend time in. If you are interested in learning more about our gaming research services, you can browse Epoch Xperience’s service on our parent site, SJR Research.
--
(This article is credited to Jason Weiser. Jason is a long-time wargamer with published works in the Journal of the Society of Twentieth Century Wargamers; Miniature Wargames Magazine; and Wargames, Strategy, and Soldier.)
1 note
·
View note
Note
hiiii! i just wanna say, i adore your art. second, im teaching myself to draw and while i can draw simple basics (mouths and sometimes eyes if im lucky), im still a beginner. ive watched many art videos and im still a bit confused on wtf im doing. so i just came here to ask if you had any words of wisdom for beginners? could be anything from what tablets to buy to simple mistakes to avoid. ive read some of the other posts here and have found it all extremely helpful so far! Thx for all you do!!
Hey there! Thank you so much!
I would put a read more but tumblr is broken. I’m trying to cover a lot of varied thoughts in little points, so if there’s anything you would like me to elaborate on or otherwise have questions on, feel free to shoot me an ask or dm me!
General
I think the biggest thing to remember is not to compare yourself extensively to others. A little bit of comparison is healthy... But too much will destroy your confidence, motivation, and take the fun out of art. Particularly if you are comparing yourself to someone older than you (life experience and coordination come into play here) or that has been drawing much longer (practice).
Additionally... If you’re not having fun (and you’re not getting paid to do it), don’t force yourself. If you find yourself being frustrated or bored with art, don’t force yourself to do it. That’s how you burn out and get art block! This applies to parts of a peice, too! If you don’t feel like drawing a face or a hand today? don’t force yourself to finish it. Come back to it later when you aren’t as frustrated or are getting better results. Even if its a week or a month from now. Honestly, at any given time I have probably ten headless bodies in my drafts. That’s okay! I just come back to them when I’m ready to do the face. And don’t be afraid to abandon something if it doesn’t feel right!
Something that also doesn’t get said enough.... take care of your body! I never knew when I started art, but artists are supposed to do warmup sketches and stretches and muscle exercises! I didn’t do any of this, and i went through a period of a few months where I was drawing for 5ish hours every single day. I developed carpal tunnel from it! So remember to take care of yourself. Take breaks, stretch, remember to eat.
Practice
Practice!!!! Even if its just for fifteen minutes every day. Or twice a week. But if art is something you really want to get good at, you have to put in the time and effort!! You can’t expect to draw an hour per month and be on the same level as someone who draws an hour a day!
I know I say this a lot but I think the biggest thing is just reference! If you don’t know what something looks like, look at a picture of it when you draw it! To go hand in hand with that, though, don’t just copy what you see! Learn from it and apply it! So take, for example, a shoe! pay attention to the way the heel is shaped, the location of the eyelets for the laces... how large the toe is, how steep the top! While you’re at it, look at other styles of shoes as well, and compare them! See what makes it look like a boot versus a trainer! And then the next time you draw it, hopefully you’ll remember all the things you learned the first time around!
I do lots of studies that serve no purpose other than to teach me things! I use referencing/studies to learn about color theory, shapes, and anatomy in a real environment. For example, hands or fabric folds! Oftentimes I’ll do them timed (20 or 45 minutes) so that I don’t fixate on perfecting things, just on the process itself and what I can learn from it. This also helps with getting better acclimated to your software and more coordinated with what you’re doing. Repetitive learning, like with playing sports.
I’ve realized a lot of people don’t quite understand what a study is? Basically you just look at a photo and try to replicate it so that you can learn about lighting or color theory or textures or anatomy or whatnot. So here’s an example of a timed study.

Additionally, don’t avoid!! We, as humans, have a tendency to avoid things that make us uncomfortable or are difficult. But it will make you a better artist in then end. When I first started, I absolutely hated doing fabric. I felt like I wasn’t good at it. So instead of avoiding drawing clothing, I sat down and did studies and sketches of different kinds of fabric. By the end of this learning period, I became comfortable with it and grew to enjoy it. These days, I adore sketching clothes, and it’s why my pants and shirts and things tend to be detailed instead of stylized in line art. If you don’t like drawing hands because you feel like you aren’t good at it? Sit down, look at a bunch of pictures of different hands, and practice it. By the end, you’ll be more comfortable, you’ll have learned something. Even if you feel like the drawings you ended up with aren’t good, you’ll still have learned, and that’s what matters!
Style
I worked on basics before I tried to develop a style. I made sure to start with a very realistic method at first, so that I could be sure I understood how fabric folds, anatomy, and realistic expressions worked before I tried to stylize them. I think in the long run this approach really paid off for me. It also allowed me to be conscientious of what elements I was absorbing into my artwork. I hear from so many artists that they started drawing when they were younger and into anime or cartoons or things like that, and tried to emulate it. Because those styles became so ingrained into their artistic skillset, it becomes near impossible to iron out those influences and get rid of them later. So starting with realism is a way to ingrain proper anatomy and other good practice into your artwork.
One way to develop style is to take a look at the artwork of someone you admire, and try to list out the things you like form their style - perhaps the thickness of their lines, or the way they do eyes. Do this with several artists, take all those little details you like and try them out! See if you enjoy using them in your own drawing process! Think of it like a grab bag or a pick-n-mix, sprinkling in the elements you like here and there to create something new and your own - not just copying another artists style word for word.
Don’t worry too much about it though; don’t allow yourself to become anxious or fixated on “achieving a style”. Its a natural ever evolving process that comes with time and practice. I know a lot of people get hung up on style, but just take it one day at a time!
Also try to keep in mind what style you’re going for as you begin drawing. And I don’t mean that like sailor moon vs. ghibli. I mean that as in, is this piece going to be a painting, a lineart, a lined painting, cell shading...? It will help you in the longrun if you narrow down the broad kind of style you use, and refine from there.
Workflow
My workflow for paintings is very different from my workflow for lineart and cell shading. A full tutorial on how I do paintings can be found here! A process video for how I cell shade can be found here!
Everyone is going to have a different method that works for them! You just have to experiment and find out how you like to draw! For me, personally, I use color blocking for painting (see the tutorial above) and a spine method for lineart. How the spine method works is that I will draw lines that represent the legs, arms, back, etc. so that I can determine the placement, length, and composition. From there, I’ll add a dark outline that actually shows the shapes of the body. Then, I’ll use thinner lines to add details. This is the method I’ve found that works for me. Another commonly used method that I’m sure you’ve seen is representing body parts with cylinders and cubes. There are lots of good tutorials out there on breaking down bodies into shapes like this!
Something that I do is if I’m not quite happy with a part of a drawing, I don’t just erase it. I duplicate the layer so that I always have the original copy, and then I make changes from there. Sometimes I can end up with five or six different versions of the same arm or face that i’ve made minor changes to. And then I compare and pick the one I like best, or condense all the parts I like from each version to make a “best” version.
Tools
Currently I use Procreate and the standard Ipad with Apple Pencil. Prior to March I was using a Wacom Bamboo Touch and Photoshop Elements 2008. I find its harder for me to do full paintings in procreate, but its made my life a million times easier for lineart and cell shading. The pen pressure is phenomenal, and I also adore that its wireless / active screen instead of plug in like the wacom. The programme itself is intuitive and easy to get the hang of; it simply lacks a lot of the neat tricks that photoshop has, like rendering (lens flares, for example), gradients, and gradient maps. Try testing out different trials of programmes... firealpaca, photoshop, autodesk, whatever it may be! What works for me may not work for you!
287 notes
·
View notes
Text
Week 9- Digital Iteration & 3d Printing
PRE-CLASS ACTIVITY: Model making case study - Cup
When watching Andrew’s video regarding his experience two main points stood out to me.
POINT ONE: Andrews spoke about how when making sketch models which inform his design gave him more freedom compared to presentation models. As stated in previous blog posts sketch models shouldn't be perfect rather a way to focus on and single (or more) features of the design to inform you about it. For me working with physical and digital modelling I really related to this. As this course is a sketch modelling course it allowed me to be more open with the way I expressed and idea.
When working with the blue foam model I was able to use the tools to take a little more material off to see a further transition of the form which I didn't see in sketching.
When working with Fusion 360 I had the freedom to try different ideas and tools to the extreme to see where that took the form. I was easily able to reset and take another route to create something which informed my design of a form which felt comfortable in the hand.
POINT TWO: For Andrew, he stated that he worked with other materials during this project, namely timber. Timber allowed him to mimic the weight of what is to be a ceramic cup to give information as to how to hold it and gesturing of work.
For me and most students, we were limited to using foam and 3d printing which won’t quite mimic the weight which is one downfall of these materials. Instead, these materials are amazing at informing the form of the design and how it may appear in someone’s hand or in a room.
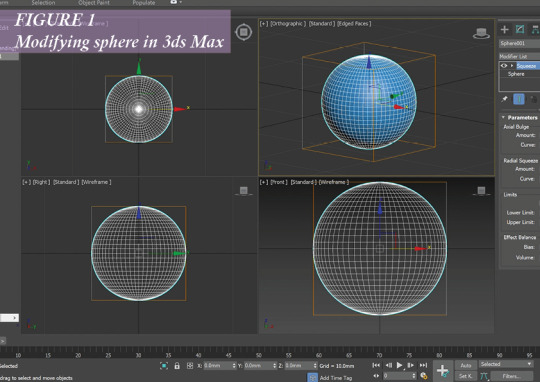
PART 1: Testing and trying out features of 3ds Max (on a sphere)
Figure 1: Since 3ds Max was new to me I was initially terrified on the initial interface of the software. My first thoughts when learning the navigation and manoeuvring I slowly became more comfortable with the views and basic tools. The class tutorial allowed me to understand and have a better grasp of these selections of tools.

Figure 2 & 3: I further expanding my experimentation on the sphere using the ‘Squeeze’ tool. A simple tool which created significant modifications. Next, I spent lots of time to test the ‘Edit Poly’ tool. This allowed me to select individual sections and slightly tweak them to make slight adjustments. I tested this tool’s ability creating some extreme modifications and then I slowly toned done. This allowed me to see the capabilities of this tool. Made me see how this tool is great to tweak a small section of a model where it would be difficult to do in Fusion 360.


Figure 4 & 5: It was truly amazing how a couple of adjustments such as the ‘bend’, ‘stretch’, ‘squeeze’ tools could have a significant impact on the form of the model. How something as simple as a sphere can turn into a twisted diamond quite quickly. This software showed me how initial ideas can easily be made with a collection of shapes with different modifiers. I tried to experiment with a variety of other tools to see how crazy my form could become. (this, unfortunately, crashed my computer multiple times).


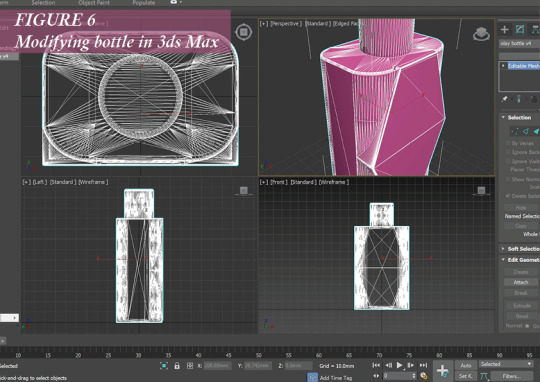
PART 2: Testing and trying out features of 3ds Max (on olay bottle model)
Figure 6: When I imported my fusion model I was amazed to see all the lines and meshing along each surface. It reminded me of the contour lines were drew in week 5 and just by those I gave me a better idea of the form compared to Fusion 360.

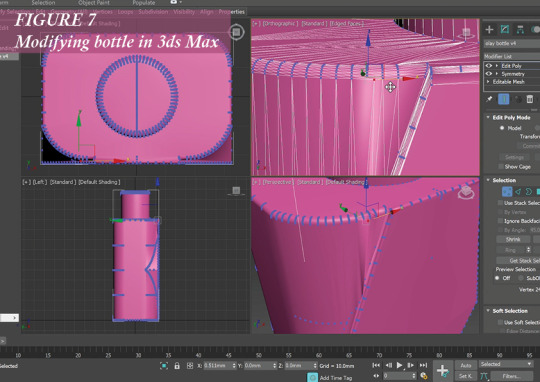
Figure 7 & 8: My overall goal during this modification stage was to see how 3ds Max could allow me to make the curves which I struggled to create in Fusion 360. I mainly focused on using the ‘Edit Poly’ tool slowly adjusting the points (figure 7) and edges (figure 8). This took a long time to do. I wanted to find a way to shorten the editing of the entire bottle. After looking at tools, the ‘Symmetry’ tool would allow me to make one side and easily edit the other. This is extremely useful to save time and be more efficient especially when creating sketch models.
Overall the poly tool took me a while to get a hold of. Even though I was pleased with the results I was happier with my initial Fusion 360 model which I was keen to 3d print.


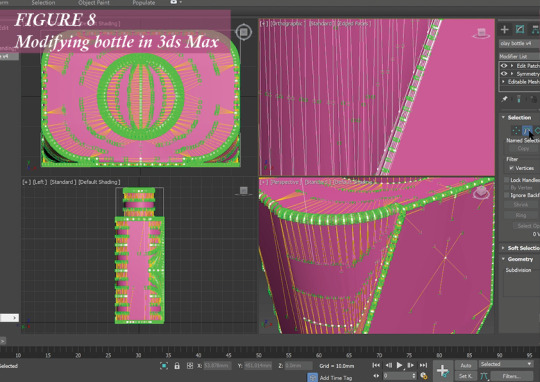
Figure 9: To further expand my ability using this software I played around with more tools and their capabilities. Using the ‘Edit Poly’ tool I was able to use the soft selection function. This allowed me to select sides and sections and pull them out instead of individually pulling each one one by one. This would save me more time in modifying and adjusting my model. This will definitely be a function I will return to in the future.

Overall I was confused about the reasoning of learning new software. Especially just after being introduced to Fusion 360. After playing around with the tools and features I understood that the program allowed for effective quick modifications which would otherwise require multiples steps, and attempts in Fusion 360. These skills that I learnt and experimented with can be applied to future projects of mine.
I learnt the benefits of using 3ds Max and where I can further expand my ability to use this powerful program. I will differently be looking at tutorials and continue exploring the software so I can become more confident in my abilities. More practice now in a variety of programs will help me save more time in future projects.
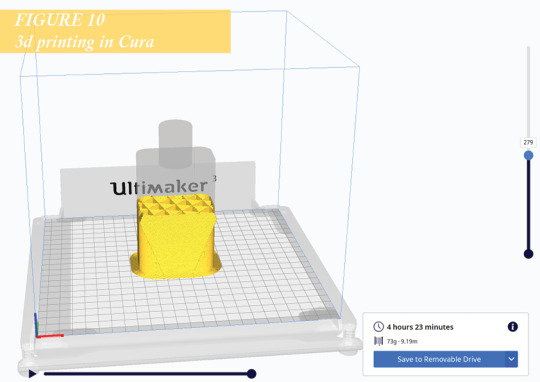
PART 3: 3D printing final model
Using Cura was very simple. The instructions given allowed me to easily implement my final Fusion 360 model and print it.
Let's see how it will turn out in the final stretch of this project.

3 notes
·
View notes
Link
How do you give a talking CGI animal a soul? That was the challenge facing the visual team behind His Dark Materials, the upcoming BBC and HBO television adaptation of Philip Pullman’s series of fantasy novels.
In the books, every character has a "daemon", a sentient creature who represents their conscience and inner voice. The forms taken by these animals reflect the personality of their human partners – servants are more likely to have dogs as daemons, sailors are often paired with seabirds. Children’s daemons constantly shift and change.
The concept was first brought to life through CGI in the ill-received 2007 movie The Golden Compass, where the actors were tasked with pretending that various inanimate objects were walking talking animals. For the TV show, the visual team approached the creatures from a different angle – aiding the actors by using elaborate puppetry techniques to bring the daemons alive on set, and then using that puppetry as a basis for the CGI animation in post-production.
Before the show started, we talked to members of the production team about the complicated process of bringing daemons from page to screen.
Designing the daemons
The earliest conversations about the daemons centred on their basic nature. “What are they?” asks Russell Dodgson, creative director of VFX studio Framestore. “Do they eat? Do they sleep? Where do they sit on the spectrum between animal and human?”
That last question was a big one. “You can make it a bit more human or fantastical – bigger eyes, extended ears, a more unusual tail,” says production designer Joel Collins, co-founder of design studio Painting Practice.
But from the start both Dodgson and Collins were certain that the daemons were going to be photoreal – deciding against that fantastical approach. “We quickly worked out that it would be distracting because it just looks unreal,” explains Collins. “I learned this as a designer on Black Mirror – just because you can, it doesn’t mean you should.”
Working out the practicalities
The next step was for Dodgson to read through screenwriter Jack Thorne’s scripts and to work out the practicalities of daemon-centric scenes. “You get early scripts and it says ‘The Golden Monkey is sitting on Mrs Coulter’s shoulder’,” he says, “and then you realise the Golden Monkey weighs 12 kilos and is massive so you can't do that.”
For scenes where actors had to hold their daemon, Framestore decided to use "bucks" – grey bean bags of appropriate weight, size and fur that actors could stroke, to be painted out later. For others, however, they turned to dynamic reference puppetry: a relatively new technique designed to be an upgrade on the tennis ball on a stick that is usually used as a reference point for CGI. “We needed to give our actors something to converse and emote with,” says Dodgson. “But we also wanted to use them to work out where the daemons were in our scenes.”
Creating a bond
Each daemon puppet was designed with a simple and elegant “slinky body” that could be operated by a single puppeteer. The aim, says puppetry artist Brian Fisher, was to not only to give the actors something evocative to bond with, but to allow them to “talk to their daemon … to allow them to bounce ideas off the puppeteer.”
On set, this collaboration happened mostly during the "puppet pass" – takes that are meant to be rehearsals for subsequent takes without the puppets. But during filming, the directors realised that the presence of the puppet made a real difference to the actors’ performances. “The interactions between the characters and the daemons on screen are so much more tangible when the puppet is in,” says Fisher. “So they actually had to spend a lot of time painting out the puppets and puppeteers.”
Combing the fur
With filming done, Dodgson and his team entered the post-vis stage, where they first crudely sketched out how the daemons would look on screen, before beginning the time-consuming process of grooming digital fur and simulating skin sliding over fat and muscle.
Some creatures presented even bigger challenges. “Birds are a nightmare,” says Dodgson. “A bird has this incredible ability for two layers of feathers to co-exist almost exactly in the same space because they want to wrap into each other. So when you see a bird and it folds its wings the feathers disappear into each other and become this really beautiful smooth surface. Try and tell a computer to mathematically have two things exist in the same space. It's not easy.”
Making the daemons talk
To make sure the animals spoke convincingly, Dodgson and his team spent a lot of time using facial rig software to experiment with the daemons’ jaws and facial expressions.
“We cast the animals carefully to make sure we had creatures that looked nice talking,” he says. “So for example Pan [the daemon of main character Lyra] switches between an ermine, a pine marten and an Arctic fox, which were all animals we could get a natural performance out of. But sometimes, with certain creatures, you have to ‘break their jaw’ to fake that it’s talking.”
But the real test was silence. “You should be able to turn the sound off, watch a shot of a CGI creature, and see the thought process in its expression,” says Dodgson.
TV revolution
Once the daemons were fully polished and animated, the 2,000 finished shots were delivered for the producers’ approval. Twelve years ago, digital animals like these were only possible through film, not television. What’s changed?
“Fundamentally technology for both TV and film has changed the same,” says Dodgson. “We use the same systems, the same tools, the same artists. The difference is TV now has more money, and the appetite for bigger worlds on TV has increased. You've hit that point where if people see great effects in a film, they're not going to put up with bad effects in a TV show. They're different formats, they're not different images.”
4 notes
·
View notes
Text
All2MP3 For Mac
Now that you understand how to export your GarageBand songs to iTunes and the best way to use your customized music with the opposite iLife functions, let's look at the way to convert your AIFF information to MP3 in iTunes. Resolve whether you wish to preserve your information in a lossless format, or to degrade the standard ever so slightly and save tons of space by converting to MP3. Most individuals can't hear the difference, however in the event you downloaded FLAC information, perhaps you are an audiophile. Should you aren't certain, I might recommend going with MP3 to avoid filling up your onerous drive. MP3 is a digital music format which permits CD tracks to be lowered to around a tenth of their regular measurement with out a significant loss of quality. MP3 removes quite a lot of the data recorded in a track that our ears usually are not able to hear and then uses advanced algorithms to cut back the file measurement. This then allows you to get lots of of songs on to a CD and it additionally has opened up a new market over the web - the obtain market as download times have been significantly lowered. We counted how many steps each program took to complete a variety of duties and found that Xilisoft makes converting audio recordsdata simple and simple. It extracts audio from a wide range of video files, together with MPEG WMV and MP4. The conversion and extraction process take a bit longer than the perfect applications we tested, which isn't nice for changing multiple large information. This program has a batch processing function that allows you to convert multiple recordsdata with one click of the mouse. You'll be able to add results like echo and chorus and normalize volume, which is helpful for coverting information taken from vinyl recordings or cassette. DO NOT DOWNLOAD THIS UPDATE. THAT IS NOW MALWARE!!!. DO NOT OBTAIN. Just like the earlier reviewer, I was tricked into an update by software program I had beforehand trusted. It seemed immediately sketchy, trying to vary my browser to Yahoo! and all that b, however I continued. After I put in the software program, it quit out Chrome, and once I rebooted, there was a brand new Extension put in WITH OUT MY PERMISSION - some b called PremierOpinion. Additional, All2Mp3 had buried PremierOpinion as password-protected software in my Applications folder, and had set it up to run in the background on a regular basis. Zamzar is one other online file format converting device that helps conversion for over one hundred fifty file formats including aiff to mp3 конвертер скачать to MP3. You can even type URL of the file to instantly convert it or add the information and enter your electronic mail. Zamzar will ship you a mail on your e mail tackle from the place you can obtain your transformed recordsdata.
But image formats such asAI andEPS, or sound codecs such asMID andMUS, don't include actual image or sound information, but rather the commands needed to generate them. AnEPS of a sketch of the Mona Lisa would have the actual curves of the sketch in a format that the pc understands and might show to the consumer. The computer can manipulate each curve independently, even the place it overlaps different curves, without disturbing them. Likewise, a MIDI file of the Fifth Symphony has tracks or channels for every of the devices, and the notes and velocities and different commands for every of these in a method the computer understands and might manipulate. You might change the person notes of a person instrument with out affecting the opposite sounds that happen throughout the same time. You possibly can't try this with aWAV orMP3. Asking for this would be like asking for a line-art kind graphics program (Illustrator, FreeHand, CorelDRAW!, aiff to mp3 конвертер скачать Canvas's draw options solely, Xara X, and so on.) so as to add a feature to take a scanned photograph and convert all of the objects in it to line artwork objects, complete with Bezier curves and handles, automatically grouping associated things collectively (the wheels of a car could be grouped with its body, leaves with a tree, facial options of a person with the remainder of the individual, and many others.). While autotrace features and programs do exist (Adobe Streamline, for example), none of them could be capable of dealing with photographs and recognizing the relationships of objects inside them. Most just handle scanned monochrome or, in uncommon circumstances, colored line artwork, changing the scanned bitmap into actual line art inEPS or some similar decision-impartial line-art format.By default iTunes is a "virtual" Library containing no actual files but solely hyperlinks to them. To keep away from shedding your information, don't delete the exported recordsdata from the placement you exported them to, until you might have already gone to Edit > Preferences > Superior in iTunes and enabled the "Copy files to iTunes Media folder when including to library" option.You possibly can change encoding parameters of goal recordsdata similar to pattern frequency, bit charge, channels, and high quality. So it is possible to convert a big-measurement file to a smaller one. And, the software provides or retains ID3 tag when changing. The software program helps to increase and reduce volume as nicely. You may also be part of a number of AIFF information to one large AIFF with the converter.If you happen to're not utilizing a minimum of Mac OS X 10.7 Lion or newer, you may have just a few options. First is to use iTunes, which additionally has some encoding and converting tools constructed into it at all versions, as we covered before The filetypes in iTunes are pickier and it is not as flexible though. Another option is to use All2MP3, a free app that handles a variety of audio conversion with. From wma to flac to mp3 and more, All2MP3 will get it accomplished, although you won't get the elegance of audio conversion instantly from the Finder or the convenience of not having to obtain one other app.
1 note
·
View note
Text
Beautiful- Chapter 9
Wow it has really been half a year since I updated this but I am back and I intend for the next chapter (after this one) to be the last of this story. I knew I wanted to wrap it up somehow but I never knew and FINALLY I have some ideas.
A big ol' thanks to Mislav for getting me back into gear and providing some ideas that I could bounce off of as well as Em for being my ever favorite sounding board and test audience when it comes to my writing.
As for the case, for a large part the profile of the killers are based on the parents (or Pride) in the show Runaways. They have some allusions like jobs, how they know each other, and how they're connected but other than that they're original characters. This case will be tied up with a nice little bow in the next chapter!!
Watson wakes to the feeling of scruff brushing between her shoulder blades. She lets out a soft hum as her body tries to give back in to the pull of sleep. She didn’t even feel the dip of the bed when he climbed back into bed. Soft lips press against her skin muttering her name. Another groan leaves her lips as she stirs back against her partner. A heavy arm draped across her hips pulls her closer to him.
“Joan,” he says softly. Her heart pounds against her chest with the affection laced in just her name. She finds herself at a loss for words.
“Don’t call me Joan,” She mumbles feeling a deep chuckle rumble through his chest. “It’s too weird,” She turns slowly finding bright blue eyes staring at her with a softness she never knew he could possess. “Holmes.”
He smiles at her teasing remark. Her heart swells as her fingers find his cheek, brushing against the corner of his smile. His eyes possess so much wonder that she wishes she could read his mind. “Morning.” He whispers.
“When did you come back?” She shifts so that she can face him. He braces an arm against the bed looking down at her. His other hand slips beneath the sheet tracing her skin with such practiced care she wonders how long he’d thought of this moment.
“I only left for a minute.” The words are uttered so quietly part of her wonders if she imagined them. That she imagined this moment. She’ll wake alone in bed to Sherlock yelling her name rather than his lips on her body.
“Good.” His forehead falls against hers and she allows herself to be swept up in the quiet moment between the two of them. His lips brush against hers and she hums at the contact.
“The Captain called, they arrested Lara Noel this morning. She confessed rather quickly to Marcus out of guilt. It looks like we won’t be needed for the rest of the morning.”
“Is that so?” She hums burrowing into the pillows. “Another hour of sleep sounds really nice.” She opens one eye at his long whine as he lays his head against her shoulder. “No.”
“Watson.”
“I’m hungry.”
“You just said you wanted to sleep.”
“I did not.” She raises her hand, arm now pinned beneath his heavy frame, stroking the fine hairs at the bottom of his neck. “I said sleep sounds nice. But then you woke me up.”
“I always wake you up.”
“I think we both know that this is far different than how we usually behave.” That seems to change the air in the room. His eyes flash up to hers searching for answers to a million questions bouncing around his mind. She swallows heavily wishing more than ever that they were able to read each other.
“Do you want this?” Again his voice is but a whisper, but this one laced with dread. Fear of rejection hides behind his clenched jaw. A broken past has long shattered any expectations of romance for the both of them. It’s too complicated to catch someone up to speed. It’s too dangerous to keep them close. It was inevitable that they’d end up here, clinging to each other in the hurricane.
“Yes.” The answer is without hesitation in her mind. Yet nothing with them is that simple. They both have a fair load of baggage in aspects of relationships. Names forbidden from the home because they hurt too much. “I trust you.”
“Good.” He pops out of bed like a spring pulling on a pair of pajama pants that weren’t there last night.
“Where are you going?”
“You said you were hungry. I’m going to bring you food.”
“Breakfast in bed?” She stretches smiling at the idea.
“It’d be more like brunch by this hour.” He teases gently.
“Well maybe if someone hadn’t kept me up all night.” He opens his mouth to retaliate when her phone ringing breaks the playful moment. She flashes him and apologetic look flipping over to grab her cell off of the nightstand. “You’re on speaker.”
“Hey. I know you guys were trying to get today off but you’re going to want to come in for this.”
“I thought Lara Noel was confessing.”
“It’s another thing. We’ve got eight people in here confessing to multiple murders.” She sees Sherlock’s eyes light up with curiosity, she’s sure her own did as well. She nods to him signaling that they need to leave immediately.
“We’ll be right over.”
XXXXXXXXXXXXXXXXXXXXXXXXXXXX
“We need to keep this between us.” He speaks up when they’re nearing the precinct, their takeout nestled between the two of them. She lets out the breath she’s been holding for a while. Since the call from Marcus he’s been distant, part of her wanted to believe it was due to the odd case they’re walking into but she knows him too well. His muscles were drawn taught, eyes flashing to her only when he thought she wasn’t looking.
“I agree. It’s a liability. We need remain professional.” He finally seems to relax at her words his fingers brushing hers. She feels like a teenager sneaking out of her parents’ house. It’s ridiculous but simultaneously thrilling. He lets go as the precinct comes into sight, a mask of impassiveness sliding onto his face.
They walk into the building side by side with the case at the forefront of both of their minds. Watson spots Marcus first and he looks utterly exhausted. He’s cradling a cup of coffee listening to another detective rattle on details that she can’t hear from this distance.
“Someone order lunch?” Marcus looks up at them then with a grateful smile. Judging by his demeanor he’s been here all morning, likely called in when they brought in Lara Noel and swept up in the next case without break in between.
“You are an angel.” Out of the corner of her eye she sees Sherlock feign offense. “You’re alright too.”
“So the case,”
“It’s a mess. We’ve got several murders being accounted for but none of them know names.” Watson takes a peek at the files noting the names of each of the apparent murderers.
“You’re kidding me right?”
“My thoughts exactly.”
Sherlock looks between the two of them, confusion etched in his face. “Clearly I’m missing out on something, care to fill me in.”
“The Williams, The Lees, Riveras, Jones, Murphy. These are some of the richest people in New York right now why the hell would they be confessing to multiple murders. They could wave a check and someone would confess for them.” When her explanation is met with a blank look from her partner she divulges further. “Alison and Jameson Williams own A&J Law Firm, Mae and Simon Lee are software architects building new programs currently working on renovating facial software for lie detection, Martin and Sloan Rivera are scientific analysts who study pathogenic diseases, Emma Jones runs one of the biggest volunteer profits for the homeless in New York City, and Lena Murphy she’s a software developer but rarely in the spotlight.”
“Until her husband was shot in a mugging gone wrong three months ago, I remember her name.” Sherlock nods eyes combing over the files. “What would compel all of them to confess all at once.”
“They have to be connected in some way. Personal relationships or something.”
“Do you consider children roughly in the same age group attending school together a well enough connection?” He shows a photo on his phone of six teenagers posing for a selfie. “I’d say so.”
Sherlock steps to the boardroom housing the eight potential murderers opening the door for them to step inside first. The best way to start would be to get individual accounts, make sure their stories line up. Sherlock and Gregson take the first half of the suspects and she and Marcus take the second. Her fingers barely brush Sherlock’s hand as he takes away Simon Lee. From the relaxing of his shoulders she knows he noticed without alerting Marcus or Gregson to the silent action. It’s going to be a long day after all they need all the comfort they can get.
XXXXXXXXXXXXXXXXXXXXXXXX
Already into the third interrogation Watson is exhausted. She cradles a cup of coffee brought to her by another detective with a sympathetic smile. Thus far, they’d investigated Sloan Rivera and Emma Jones but they got nothing more than a cluster of botched explanations and “I don’t knows”. It was evident that they were nothing more than pawns in the murders but conspirators nonetheless. They had enough information to give descriptions of two victims to a sketch artist. They’ve already sent photos to Mason in hopes of IDing them at least.
“Hey,” Marcus places a gentle hand on her shoulder. “Lunch break is up and they got Lena Murphy lined up in there for us. You ready?”
“Yeah. Sorry just running what we got so far through my head.”
“Wouldn’t take long.” She lets out a bitter laugh in agreement. “Sherlock and the captain haven’t had much luck either. From what I could overhear Simon Lee is a ‘blithering idiot for a technological genius’ and Jameson Williams is ‘more dull than a children’s crayon’.” She rolls her eyes fighting the smiling pulling at her lips. “Hey it’s his words not mine.”
“Let’s just get this over with. The sooner we get out of here the sooner I can have coffee that’s not from the station’s machine.”
“Actually I just sent Mayer to McGregor's to get our orders.” She gapes at him for a moment. “Don’t thank me I owed you guys for bringing me lunch earlier.”
Their amicable conversation fades away when they reach the door to the interrogation room. Lena Murphy sits on the other side of the table with one wrist bound to the table by handcuffs. From immediate character analysis she strikes her as a demure woman. Soft spoken and definitely not likely to commit a murder but at the same time she’s seen first hand at how well cons can play the people around them.
“Lena Murphy. My name is Detective Bell and this is my associate. We are going to ask you a few questions about the murder-”
“Xavier Corbero.” Her eyes flash to Marcus as the woman speaks up. “We- I killed a man named Xavier Corbero.”
“You said we.”
“It doesn’t matter if it was me and my husband anymore does it.” She wipes away the tears building in her eyes with her unchained arm. “He told me not to care but I couldn’t do it. I learned his name, his life…”
“So you’re admitting that you and your husband killed Xavier Corbero.”
“Yes.” She sniffles but no more tears fall. From what she can gather, Murphy is telling the truth.
“Why?” An odd look settles over the woman’s face. Her skin goes pale and her breathing increases ever so slightly.
“He came to us. Six years ago.” Lena closes her eyes letting out a shaky breath. “He came with blackmail material and said we had to help him with his cause.” She spits.
“Who came to you?”
“He said his name was Liam Miller but Mae looked into it and didn’t find any indication of a Liam Miller that looks like him.” She looks down at the corner of the desk and initially Watson would attribute to that action of a lie if she weren’t shaking like a leaf. “It was small stuff. We flubbed data, cut corners on safety precautions, planting evidence. But it was enough to run all of our businesses into the ground. We would have lost our life’s work. All of us.” Another deep breath. “But then he asked us to get rid of someone. Naturally we freaked. We all thought he was insane. We’re not killers… We.. weren’t killers.”
“Ms. Murphy.”
“I’m getting somewhere I promise.” She sighs. “We all tried to bail. We couldn’t even think of how to kill someone much less actually commit the act. But he-” Finally she looks up meeting Watson’s eyes with a chilling stare. “Mae’s girl, Amanda overdosed on painkillers and they found her the next morning in her bed. He all but admitted that he coerced her into committing suicide. It was a crystal clear message. We cooperate or our kids would die.”
“Why didn’t you come to the police?”
“We were too afraid. It was like he had eyes everywhere. He had detailed accounts of what my son was doing at school I don’t know how he could have possibly known. Stuff that I didn’t even know!” Her leg begins to bounce beneath the table, likely a nervous habit. “He was sick. He gave us names of people,”
“Victims?”
“Killers. Serial killers.” She rubs the bridge of her nose, likely as exhausted as the both of them. “He would give us names of serial killers and make us… recreate the crimes. If he wasn’t satisfied there would be repercussions.”
“Repercussions.” Marcus sounds as skeptical as her but she doesn’t dismiss anything yet.
“I know you don’t believe me but ask Alison. She kept records of everything. She thought we might need them in the future.”
"What changed?" She shifts, clearly Marcus had struck a nerve. Her chin wobbles for a second and Watson actually wonders if she's going to burst into tears.
"Our kids got away... ran away. We don't know where they are. But they're safer than they were here."
“And this wouldn’t have been helpful to tell us this in the first place?”
“She wanted to wait until we were all together after we were individually questioned.”
“But you didn’t agree.” Murphy stiffens all but confirming Watson’s suspicions. “The others don’t take you very seriously do they? They never have.”
“I’m done answering questions.” The meek persona slides back over her and Marcus guides her back out. Only one more to go. While peeking out the window in the door she catches a glimpse of Sherlock. He looks so focused, lips drawn tight as he cycles information through his mind once more. Before he can notice, though, Marcus and another cop have Alison Williams coming through the door. She is quickly chained to the table and they’re alone once again.
“Alison Williams, I’ve heard of your work. You’re lawfirm is quite successful.”
“I only hire the best.” From the smug smile alone Watson knows that this round will be starkly different from the last. Mrs. Williams holds herself high with confidence, that much shows in her all white attire. She’s practically calling attention to herself wherever she goes. Dark eyes turn on her meeting her with the same curious gaze. “Ms. Watson I presume? I’ve heard of your… work as well.” Great just another person ripe with knowledge of the “controversies”, as the NSA deemed them, rifled through her and Sherlock’s work.
“We do our best.” She defends.
“Now Mrs. Williams let’s cut to the chase,” Marcus interrupts. “Lena Murphy already told us a lot. She said you have records documenting the murders.”
The older woman rolls her eyes. “I knew she couldn’t listen.” She fixes her blouse with her free hand as she leans against the table. “I do. In my bag in your conference room. But I’d rather share them with the entire class present.”
“Who is Liam?”
“Our… employer.” She says it with a self satisfied grin filling Joan with disgust.
“Employer?”
“He didn’t pay us. Not in the traditional sense at least. We got gifts from him. Sometimes it was a connection our people couldn’t see before, others it’s a full ride scholarship for our kids to the college of their choice. If we didn’t well, then he made us pay.”
“How?” It’s no longer a question as much as it is a demand.
A cold gaze settles on Joan once more. The ice in the dark eyes has the power to send chills up and down her spine yet she doesn’t move. This woman clearly has no remorse. In fact, she almost seems to revel in the attention. “Tell me Ms. Watson, how far would you go if you knew Mr. Holmes was in danger?”
“Excuse me?”
“It’s a simple question. Would you hurt a defenseless person? Kill them? Listen to them beg for mercy and swear that they didn’t do anything wrong?” A look of almost excitement slips over her face. “Have you?”
“That’s enough.” Marcus barks.
“You love him don’t you? It’s quite new, the longing looks and passing touches. It’s sweet actually. I did everything I did for the ones I love. Wouldn’t you do the same?”
She doesn’t let her facade betray her only throwing her a look of vague confusion. Marcus, seeming as finished with this interrogation as she feels, takes Alison Williams out of the room with a strong grip. She waits three beats before she exits as well. She’s careful to keep her steps confident as she struts to the bathroom, the conversation still lingering in the back of her mind. She can’t shake the feeling trapped in her chest feeling like it’s going to suffocate her.
She pushes her way into the ladies room careful to make sure that she’s alone before letting her emotions overwhelm her. The tautness in her chest makes it hard to breathe so she unbuttons her jacket, shaking fingers clutching the sides of the porcelain sink. She’s done a lot for Sherlock and her friends in the past, guilt haunts her behind closed doors but she’d do it again in a heartbeat. Still the cold gaze of Alison Williams stays with her as she stares into the white sink trying to catch her breath.
“Joan!” Her name nearly sends her jumping out of her skin. She spins around quickly to find Sherlock looking down at her, concern etched into his features. “You didn’t answer me the first three times I called to you I thought,”
“I’m okay.” She whispers. He crosses the line first, fingers reaching to her cheek.
“What happened?” His voice feels so wrong compared to his hand on her, all gruff and threatening while his fingertips barely brush the tendrils of hair that had fallen from the tight updo. He’s so gentle with her, as if he’s afraid she might disappear if he dares to touch her more than a passing caress.
“She found us out. Alison Williams knew about us.” She turns her head finding comfort in his touch, as if the warmth of his hand could chase away the chills plaguing her. “I thought we were careful.”
“We are.” He pulls her eyes to his, now grasping her anchoring her to the earth. “Alison Williams is a remarkable lawyer. I’ve had the benefit and misfortune of seeing her in action once before. She’s like us Watson, she’s a master at deduction. Except she uses her powers for evil.”
He dips his head to leave a whisper of a kiss on her hairline. It steadies her and all she can do is cling to his jacket, holding him close to her. They remain like that until her resolve returns to her. His thumb caresses her cheek until she dares to look up at him. Crossing the short distance to place a soft, sweet kiss on his lips. His forehead rests against hers and they revel in the quiet moment.
“You don’t have long before Marcus becomes worried.”
“I know.” She sighs slowly releasing her grip on him. He squeezes her against him once more before letting go as well. They linger in the tight space between them before a knock interrupts their moment.
“Joan? You alright?” He shoots her a look that radiates with ‘I told you so’ that she elbows him lightly.
“Yeah I’ll be out in a minute.” She calls back to Marcus.
She bids Sherlock goodbye and steps out as if nothing was ever wrong. She raises her head ready to dive into the case once again.
#joanlock#joan watson x sherlock holmes#joan x sherlock#joan watson#Sherlock Holmes#elementary#elementary AU#elementary cbs#One Night Stand#beautiful#fanfic#marcus bell
10 notes
·
View notes
Text
How To Gleek 38
Sequence diagram for ATM withdrawal. Gleeking a type of spitting that usually occurs while yawning.

How To Gleek Male Sketch Character Fictional Characters
Why do I Gleek when I eat.

How to gleek. Little boy demonstrate simple steps on how to gleek in three easy steps. In this instructable I will show you how to do something called gleeking. Gleekio diagram maker is freemium text-to-diagram tool for developers and software architects.
Gleek is a fictional character appearing in the animated series Super Friends and its related spinoffs. Get a roll of tart fruit candy or other sour candy so you have plenty to practice with. Howtogoogle howtoglide howtogeek.
In Gleek players will try to win points throughout the round. Gleek will let you rapidly create great diagrams using just the keyboard thanks to its unique diagramming syntax. The show introduced The Wonder Twins Zan and Jayna loosely based on the Donny and Marie Osmond and their pet GleekGleeks mischievous antics.
A flowchart is a type of diagram that shows a step-by-step view of a process. There are sections of bidding declaring trick playing. This video will be showing you how to gleek but if you didnt quite get the information you needed here is some tips that might help you1.
They may also have eaten foods with a strong taste such as something coated in lemon which causes their body to produce more saliva and thus to. Silently send saliva flying with a flick of your tongue -- with no one being the wiser. Id have to agree with the origional statement I made that it is a God given abilitly which is inborn.
Suck on candy Suck on a piece of tart candy to stimulate saliva flow. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy Safety How YouTube works Test new features Press Copyright Contact us Creators. Gleek or lizard spit.
It is a special talent that they can boast of among their friends to gain admiration. Gleeking is when you squirt water or saliva from the glands under your tongue. This in turn wins them stakes at the end of the round and throughout the game.
Member Librarian Book and Transaction. If you give this some practice you can gleek all over people and they wont even know. I gleek in this video and show you how to gleek please rate and comment.
Sometimes its hard to tell whether you gleek or just accidently spit. Gleek is a showdown game for 3 players. Kyle Kruegerkylekruegerr Sebastian KBsebastiankivela Kyle Kruegerkylekruegerr Skyskysaferian Ambivert kingitsdalyn1.
Gleek is a text-to-diagram tool that turns descriptions in its own unique syntax into diagrams. Lets create a basic flowchart in gleekio. By default gleek creates the process symbol rectangle.
Go to gleekio and start a new diagram. Gleek may refer to. Were designing a library management system so well need at least four basic elements.
Here are some ideas. The flowchart documents the tasks and decisions needed for the goal to be achieved. Shakespeare used the word gleeking but most likely to mean a joke.
Gleek was a blue alien monkey created for the animated series The All-New Superfriends Hour which aired on ABC in the late 1970sThe show was a Hanna-Barbera Productions series based on the Justice League comics. Many people experience unintentional bouts of gleeking whenever they yawn deeply or consume hard candy or other tart or spicy foods that stimulate the salivary glandsOrdinarily the tongue protects others from the effects but sometimes the tongue is pulled out of position and the saliva escapes through a. Gleekio uses very intuitive commands to create diagrams and charts.
Watch popular content from the following creators. It is a cloud tool for model driven software development and you can run in any browser. It is easy to teach yourself how to gleek on command by gathering enough saliva flicking your tongue along the roof of your mouth.
Gleeking sometimes occurs on its own when the salivary gland beneath the tongue is compressed by chance while yawning widely talking cleaning teeth But some people learn to gleek or gleet on purpose. Tinas goth look favors black boots fingerless gloves and dark multicolored hair. First lets work out the objects that we want to represent in our diagram.
Explore the latest videos from hashtags. To specify other symbols gleek has a simple syntax. Discover short videos related to How to gleek on TikTok.
You may have seen a lot of viral videos on TikTok or you gleek accidentally while yawning or flicking your tongue. Dress like a gleek. Gleek is the pet of the alien Wonder Twins Zan and JaynaHe debuted in The All-New Super Friends Hour which first aired September 10 1977Gleeks vocalizations were provided by Michael Bell who also voiced Zan.
Gleeking is like having a double joint. As viewed on the video the boy mention the use of a yellow string to help in his demonstration- First is to touch the tip of the tongue at the bottom of the mouth where the yellow string is placed- Touch the tongue at the roof of the mouth- Force the. Gleekio is designed to be used during software planning meetings and live collaboration so it is vital that diagrams can be created quickly.
This example will create a general marketing campaign flowchart. This preppy look places emphasis on bows knee socks cardigans stripes and flats. I think you have to have a certain shape to your mouth to do it.
It is an act of shooting saliva out under the tongue from the mouth. Remember that the unique Gleek syntax makes it easy to create sequence diagrams without even using a mouse so head over to gleekio and create a loop fragment right now. Learn how to gleek with this guide from wikiHow.
This means anything a high-schooler would wear is fair game.
0 notes
Text
Hard Forking Reality (Part 1)
On complexity, inequality, and ontological exits
I would like to explore how the multiple versions of reality that circulate in any society can become locked and irreconcilably divergent. Deliberation, negotation, socialization, and most other forces that have historically caused diverse agents to revolve around some minimally shared picture of reality — these social forces now appear to be approaching zero traction, except within very narrow, local bounds. We do not yet have a good general theory of this phenomenon, which is amenable to testing against empirical data from the past few decades. A good theory of reality divergence should not only explain the proliferation of alternative and irreconcilable realities, it should also be able to explain why the remaining local clusters of shared reality do persist; it should not just predict reality fragmentation, it should predict the lines along which reality fragmentation takes, and fails to take, place.
In what follows, I will try to sketch a few specific hypotheses to this effect. I have lately been stimulated by RS Bakker's theory of Semantic Apocalypse. Bakker emphasises the role of increasing environmental complexity in short-circuiting human cognition, which is based on heuristics evolved under very different environmental conditions. I am interested in the possibility of a more fine-grained, empirical etiology of what appears to be today's semantic apocalypse. What are the relevant mechanisms that make particular individuals and groups set sail into divergent realities, but to different degrees in different times and places? And why exactly does perceptual fragmentation — not historically unprecedented — seem uniquely supercharged today? What exactly happened to make the centrifugal forces cross some threshold of runaway divergence, traceable in the recorded empirical timeline of postwar Western culture?
I will borrow from Bakker the notion of increasing environmental complexity as a major explanatory factor, but I will generate some more specific and testable hypotheses by also stressing two additional variables. First, the timing and degree of information-technology advances. Second, I would like to zoom in on how the effect of increasing environmental complexity is crucially conditional on cognitive abilities. Given that the ability to process and maneuver environmental complexity is unequally distributed and substantially heritable, I think we can make some predictions about how semantic apocalypse will play out over time and space.
The intuition that alternative realities appear to be diverging among different groups — say, the left-wing and the right-wing — is simple enough. But judging the gravity of such an observation requires us to trace its more formal logic. Is this a superficial short-term trend, or a longer and deeper historical track? To answer such questions, we need a more precise model; and to build a more precise model, we need to borrow from a more formal discipline.
A garden of forking paths
When software developers copy the source code of some software application, their new copy of the source code is called a fork. Developers create forks in order to make some new program on the basis of an existing program, or to make improvements to be resubmitted to the original developer (these are called "pull requests").
The picture of society inside the mind of individual human beings is like a fork of the application that governs society. As ultrasocial animals, when we move through the world, we do so on the basis of mental models that we have largely downloaded from what we believe other humans believe. But with each idiosyncratic experience, our "forked" model of reality goes slightly out of sync with the source repository. In a thriving community composed of healthy, thriving individuals, every individual fork gets resubmitted to the source repository on a regular basis (over the proverbial campfire, for instance). Everyone then votes on which individual revisions should be merged into the source repository, and which should be rejected, through a highly evolved ballot mechanism: smiles, frowns, admiration, opprobrium, and many other signals interface with our emotions to force the community of "developers" toward convergence on a consensus over time.
This process is implicit and dynamic; it only rarely registers official consensus and only rarely hits the exact bullseye of the true underlying distribution of preferences. At its most functional, however, a community of social reality developers is surprisingly good at silently and constantly updating the source code in a direction convergent toward the most important shared goals and away from the most dire of shared horrors.
These idealized individual reality forks are typically soft forks. The defining characteristic of a soft fork is, for our purposes, backward-compatibility. Backward-compatibility means that while "new rules" might be created in the fork, the "old rules" are also followed, so that when the innovations on the fork are merged with the source code, all the users operating on the old source code can easily receive the new update. An example would be a someone who experiments with a simple innovation in hunting method; if it's a minor change that's appreciably better, it will easily merge with all the previously existing source code, because it doesn't conflict with anything fundamental in that original source code.
Every now and then, one individual or subgroup in the community might propose more fundamental innovations to the community's source code, by developing some radically novel program on a fork. This change, if accepted, would require all others to alter or delete portions of their legacy code. An example might be an individual who starts worshipping a new god, or a subordinate who wishes to become ruler against the wishes of the reigning ruler; each case represents someone submitting to the source code new rules that would require everyone else to alter their old rules deep in the source code; these forks are not backward-compatible. These are hard forks. Everyone in the community has to choose if they want to preserve their source code and carry on without the new fork's innovations, or if they want to accept the new fork.
Recall that when the innovator on a fork resubmits to the source repository, in the ancestral human environment, the decisions to accept or reject are facilitated through the proverbial campfire. This process is subject to costs, which are highly sensitive to contextual factors such as the complexity of the social environment (increasing the number of things to worry about), social capital (decreasing the number of things to worry about), and information communication technology (decreasing transaction costs facilitating convergence, but also decreasing exit costs facilitating divergence). Finally, individual heterogeneity in cognitive ability is likely a major moderator of the influence of environmental complexity, social capital, and information technology on social forking dynamics. A consideration of these variables, I think, will provide a compelling and parsimonious interpretation of ideological conflict in liberal societies since World War II, on a more formal footing than is typically leveraged by commentators on these phenomena.
3 notes
·
View notes
Text
Data Science Course in Hyderabad with Placements
Some of the top free and paid children coding sources are listed below. Learning tips on how to code may appear daunting at first; nonetheless, it's the most attention-grabbing talent to acquire, especially for teenagers if taught in a stepwise method. Master's Certification in SolidWorks Design & Analysis The Master's in Computational Design and Pre-processing is a 6 month long, intensive program.
To remedy any query which requires programming, a scholar has to search out probably the most optimum steps. This is a ability of fixing issues quickly that may be applied to day by day life. Coding for youths is the gathering of opportunities available for youngsters to become involved in coding. These opportunities goal to be fun and gamified to maintain the younger thoughts engaged.
The language later grew to become one of the well-liked languages for symbolic mathematical computations. It gave me the platform to learn a lot, to satisfy new folks, and most importantly to develop the approach one needs while coding. I attended the Pandora Android App Development course at Dwarka heart this summer time. The setting was additionally very friendly and you'll never really feel like you're in a category. The homework and the category workouts have been of excellent level and connected each a part of earlier and current lecture which in flip made the training more worthwhile.
This brings us to the top of the weblog on what's the greatest programming language to study in 2021. If you want to shift your career or transfer up the ladder in your current position, you will need to upskill and proceed studying the programming languages that are in excessive-demand. Matlab was initially launched in the mid-1980s and is a proprietary programming language owned by MathWorks.
Owing to its expressive syntax and simple-to-use interface, R has grown in recognition in recent years. Java is among the languages that is popular in giant organizations due to it a number of use-circumstances and has long been the preferred go-to language for coding on Android. The high-level languages are transportable i.e. they are machine-impartial.
Doctors want specific terms to speak exactly about patients and medical conditions, simply as engineers have a particular language to communicate about design and materials. "It was great. First day, we started with some introduction utilizing frequent life examples and experiences. Then we shifted to the programming and gradually I began turning into fluent in it."
These languages are really versatile as they need to perform plenty of completely different duties. We can categorise completely different programing languages using one thing called ‘ranges of abstraction’. The decrease the level of abstraction, the nearer a language is to the ones and zeros of binary, which is harder for people to grasp. And the upper the extent of abstraction, the further away it is from binary, and the simpler the language generally is for us humans to make use of and work with. Recognized practitioner experienced in related area interacting with students. Apart from guiding college students on concepts and its implementation, he will pose challenges to learners to suppose by way of all the matters leading to better studying and elevated retention.
The hottest language for internet improvement is none other than JavaScript. Major tech companies using Swift embrace Apple, Slack, 9GAG, and so forth. Swift developers with a number of years of experience can earn almost US$107k every year and, around 11 lakh rupees each year in India. Several firms, together with the likes of IBM, HCL, Infosys and so on. use Java extensively. Java developers with a few years of expertise earn nearly around US$117k per annum and, round 10 lakh rupees every year in India. It is used by corporations corresponding to Coursera, Pinterest, Post Mates amongst many others.
Low-level languages are additional categorized as machine-degree language & assembly stage language. The most necessary ability to learn in right now’s world is to know how to write a pc program.
Programming requires doc evaluate and performing evaluation along with coding that requires extra tools. There is one easy instance that may clearly explain programming.
He received his CS degree from New York and labored in San Francisco, California for 5 years. Join our staff of coding teachers and recevie training in coding, educating, social, and emotional expertise. Following are the top-rated Programming programs, based mostly on alumni reviews. Explore these reviews to choose one of the best course in Programming. According to the qualification, job roles, and job profile, computer programmers are offered wage packages. Usually the annual package deal of brisker lies between 3 lakh to three.5 lakh every year. Candidates can refer the desk under to get an concept in regards to the salary packages provided to a computer programmer.
He received his CS degree from New York and labored in San Francisco, California for 5 years. Join our staff of coding teachers and recevie training in coding, educating, social, and emotional expertise. Following are the top-rated Programming programs, based mostly on alumni reviews. Explore these reviews to choose one of the best course in Programming. According to the qualification, job roles, and job profile, computer programmers are offered wage packages. Usually the annual package deal of brisker lies between 3 lakh to three.5 lakh every year. Candidates can refer the desk under to get an concept in regards to the salary packages provided to a computer programmer.
Will be capable of perceive the pointers and the way memory is managed and its importance. Certificate title that the learner shall be receiving on the end of the course is “Programming in C”.
Managing information is one other important application of coding, as the amount of data we produce on the planet will increase. Coders use larger-level languages like “SQL” (pronounced “sequel”) to seize, retailer, analyse and type that knowledge in a lot of other ways. The primary sketch is equivalent to ‘high-abstraction’, or a excessive-level programming language. A excessive-resolution mannequin or an in depth set of blueprints for the home would be the equivalent of ‘low-abstraction’, or a low-degree programming language. While this offers a way more comprehensive representation, it’s additionally far harder and more labour-intensive to design. It is extensively used in numerical, scientific computing, and has a strong consumer base with scientific programmers. The language can also be utilized in organizations corresponding to climate forecasters, monetary trading, and in engineering simulations. Types provide a approach to define the shape of an object, providing higher documentation, and allowing TypeScript to validate that a consumer’s code is working appropriately.
It is the method of growing an executable software program program that's implemented without any errors. It is the programmer’s job to investigate a problem within the code and supply options. After this, the code implementation, debugging, code testing, and high quality analysis is executed. These directions are usually referred to as “source code.” Coding includes writing codes for making a software program. Let’s now take a look at the detailed clarification of programming.
If you want to be a system-stage programmer, C/C++ is the language you should learn. C++ can be broadly utilized by aggressive programmers owing to the fact that this can be very fast and steady. C++ additionally offers one thing referred to as STL - Standard Template Library. STL is a pool of ready-to-use libraries for numerous data constructions, arithmetic operations, and algorithms. The library assist and velocity of the language make it a popular selection within the High-frequency trading community as properly. Java is one other well-liked selection in massive organizations and it has remained so for decades. Java is broadly used for constructing enterprise-scale web applications.
The solely method to do this is through the use of logic whereas ensuring that the code just isn't long, and there are not any redundancies. Hence, a child starts pondering of the way to solve the issue in probably the most optimum way. Kids coding lessons are often taught utilizing content material that is excessive-interest while creating initiatives that involve inventive input. In short, a children coding program is typically made in making it enjoyable for teenagers to know better. Most dad and mom opt for the best kids coding courses to assist enhance a baby’s logical brain capacity. Not only does it give kids a glance into the vast world of children programming, but additionally puts youngsters ahead when in comparison with their peers.
Kids Coding apps provide a visible and interactive way for students to discover ways to code. They supply a variety of puzzles, quizzes, and fun games to promote learning.
Before introducing coding for kids, you need to get them fascinated within the subject. You can do that by introducing him to the historical past of coding, give an introduction including a few programming languages, enjoyable video games, and relatable actual-world purposes. The next step is to ease them into coding, which could be done by using a dependable web site similar to Cuemath.
Learn more about data science course in hyderabad with placements
Navigate to Address: 360DigiTMG - Data Analytics, Data Science Course Training Hyderabad 2-56/2/19, 3rd floor,, Vijaya towers, near Meridian school,, Ayyappa Society Rd, Madhapur,, Hyderabad, Telangana 500081 099899 94319
0 notes
Text
No Gba Emulator For Mac

Download Gba Emulator For Mac
Emulators For Mac
Best Gba Emulator
No$gba Emulator For Mac
Gameboy Emulator For Mac
Nintendo emulators have been in the market for a while and they seem to get better with time. These emulators bring back your favorite childhood Nintendo video games right to your iPhone, iPad or Mac. You can now relive your favorite games without having to look for the classic Nintendo consoles.
File name Console Platform Rating Dowloads BatGBA: Gameboy Advance: Windows: 3.9/5: 114,453: Boycott Advance: Gameboy Advance: Mac OS X: 3.8/5: 38,165: Boycott Advance. NOTE: Emulator files are often unrecognized by your anti-virus software and detected as malware (viruses, worms, etc.). Don't worry, this is almost always a false alarm. Don't worry, this is almost always a.
To play Nintendo games seamlessly, you will need a good Nintendo DS emulator. However, with a wide range of emulators available, it can be a challenge to find the best. We have handpicked the best DS emulator for your iPhone or Mac device.
Drastic DS emulator
This application allows you to Nintendo DS games with the highest speed. It comes with a MOGA support which is a user friendly and reliable NDS emulator. Other benefits you will get from the emulator include:
Mac® OS X® is an operating system for personal computers (PC), created by Apple. Now rebranded as macOS, it runs on Apple devices like the Macbook and iMac, and allows you to manage files and run other programs like web browsers, video games and even screensavers. Screensavers for mac download.
Increasing the resolution and enabling 3D
You can use it on both in portrait and Landscape screen modes.
Can manage more than a thousand cheat codes
The application can save the game any moment and resume whenever needed.
It offers plenty of control options with sync option for Google Drive or external game controls.
GBA4ios
GBA4iOS makes it possible to play Game Boy Advance games straight on your iPhone. This emulator supports older games and boasts of simple functionality and faster performance. Some features have been added as a result of the latest update which includes; Dropbox sync, AirPlay, and cheats.

GBA4ios is available through open source code with the support for GB and GBC games. A recent update to this emulator has added the support for the latest iPhone models. Other features are URL Scheme GBC, GB support, Dropbox support, Controller Skins, Multiplayer support, cheat codes, and the ability to save states.
iNDS emulator
iNDS Emulator is available on iOS devices as long as they are running iOS 9 and above. However, your device needs to be jailbroken in order to use this emulator. Due to many features provided by the emulator and graphics required to run it, it isn’t compatible with devices older than the iPhone 5 or those with less than 256MB RAM.
NDS4ios

NDS4ios is one of the most popular DS emulators for PC. Unlike other emulators, you can’t download it from the app store. Nevertheless, you can install NDS4ios using apps like TuTuApp, through the use of the IPA file.
You can also use other alternative sources that are available. The performance of this application is excellent. Besides, it’s a good option for playing NDS games in 2D. 3D games, on the other hand, are often slow and lagging.
Duos emulator
This application is perfect for those who possess old computers and want to enjoy NDS games. It doesn’t consume a lot of resources on your computer but it will run the downloaded games effectively. It doesn’t have a great user interface, but gamers find it easy to set up and use. To load a certain game, you right-click on it and prompt the emulator to run it.
You can’t attach a joystick to your machine to play with Duos. The quality of sound and compatibility with different devices make this one of the best emulators for Nintendo.
Mplayer os x. MPlayer OSX Extended is the future of MPlayer OSX. It also supports instant playback of MKV files and advanced styled subtitles in the ASS format.MPlayer OSX Extended uses the MPlayer open source project for decoding and integrates MPlayer's default key commands with a native OSX interface.
No Cash GBA emulator (No$GBA)
No$GBA has the ability to run most demanding DS games without problems on different devices. Unlike other emulators that are resource intensive, this software doesn’t require too much resources. The best part is that these requirements don’t hinder its graphics performance.
Download Gba Emulator For Mac
It features gamepad support, several ROMs reading options, and multiplayer support.
Contributors can register and use the Mac app more than one device with the same Sketch account details (for example, on both a personal and work Mac). This is subject to a fair use policy which looks at how many different Macs use the same Sketch account details at the same time. Sketch 2 for mac keyboard. From pixel-perfect icons and scalable vector graphics, to full user flows and interactive prototypes, Sketch is the perfect place to design, create, test and iterate. Build designs that scale Lay the foundations for your product’s design system with reusable, responsive components that automatically scale to.
DeSmuMe emulator
Emulators For Mac
DeSmuMe Emulator is among the best Nintendo DS emulator. It is compatible with several devices including PC and iOS. With it, you can play commercial and homebrew games without delay and collisions.
Best Gba Emulator
It features a perfect sound reproduction for NDS ROMs which can be downloaded from Romsmania, which is the largest and best online resource hosting the best ROMs. You can make your game enjoyable and real by trying features like external gamepad support and cheat code.
To play them, you must first install a BIOS for PlayStation. Then, when you have it installed, drag and drop it onto the program's interface. PCSX allows you to save and retrieve items (Freeze State and Defrost State), reconfigure the keyboard (in preferences) and load saved games in the CVGS format. Note Only for Mac OS X 10.2 or later. Mac os x emulator online. PS1 Emulator for Mac OS X Snow Leopard: Okay then everyone, this is how to install and get up and running with a PS1 emulator for your Mac running Snow Leopard. The 'screen' is just a smallish wind in the center of the actual screen. Good thing a still have a PS 1 floating around here, somewhere. It not the large grey one - it's the little. RPCS3 is a free and open-source developing video game console emulator for Sony. Thanks to a group of developers working on an ultimate PS4 emulator for PC & Mac. It can be downloaded from ps4emus.net. UPDATE: They now made the app available for mobile devices too, with Android as “.apk” or iOS systems. This new software helps in creating a SONY’s fourth console environment on your desktop operating system. Welcome abroad players! This is official website of PS3Mobi - No.1 emulator for Sony PlayStation 3 console built primarily for Android and iOS mobile operating systems, and later we decided to make it supported for desktop computers as well (with Windows and Mac OS). Linux users can check out the RPCS3. The application is coded in C & C languages with caching/recompilation method.
If you are looking for the best Nintendo DS emulators, then hopefully you have enjoyed trying out some of the emulators we have listed above. If you have any ideas or suggestions, don’t hesitate to let us know in the comments section.
No$gba Emulator For Mac

Gameboy Emulator For Mac
<H o m e | R S S | R o m s | F o r u m | C O N T A C T | B l o g s | S a v e A r c h i v e | H e l p>
NO$GBA
NO$GBA started as a Gameboy Advance debugger but was later released as a normal emulator(version 1.9). It is the first gameboy advance emulator to support multiplayer games on the same pc! Later versions added support for the NintendoDS portable console.
How to use multiplayer
put the GBA BIOS file in the emulator's folder, and rename it to 'gba.rom'
run No$GBA.exe
pick a GBA image (no ZIP)
go to 'Options' / 'Emulation setup'
increase the number of 'Emulated Gameboys'
in 'Link Gamepaks', set 'Gamepaks in all GBA'
in 'Reset/Startup Entrypoint', set 'GBA BIOS (Nintendo logo')
click OK, you should then see 2 GBA screens side by side
right click on the left window, click on 'Link' so that the window comes back to normal.
then redo the right-click and click 'Link' , and here we go, the 2nd gameboy does boot!
Please remember that the more gameboy's you emulate the stonger the pc will have to be!
User Rating Vote Rating: 7.9(903 Votes)
Download
File Platform License Date Size No$gba 3.0 Windows Freeware Dec 14, 2019 210 Kb.
Copyright © 1997-2019 Visei Internet. All rights reserved. No part of this website may be reproduced without permission. This website is not affiliated with any video game company. All patents and trademarks are owned by their respective holders. Privacy Statement

0 notes