#tablet application development
Explore tagged Tumblr posts
Note
We know Ao3 doesn't have an app and yet they keep popping app. That makes me feel that people want it and get exploited by the fake ones.
There isn't a plan to make one but, have a PWA been considered?
Hey chaoticneutralchocolate -
The main reason that apps pop up for AO3 is not because fandom folks want it, so much as app-making-folks want to monetize fans accessing fanfiction. All those apps? they have ads. that make the developer money.
Currently, we do not have an API (application program interface), which is needed to allow an app to interact with our servers. Developing such an interface and then the apps themselves (for the various mobile platforms) would take significant time and coder effort. It’s unlikely to happen while the Archive code is still rapidly changing, as this would require the apps to be updated for each change. You can see more details at our news post on the subject: https://archiveofourown.org/admin_posts/3390 .
Even a browser-based app interface would be a tremendous amount of work that we do not have the staffing (or inclination) to establish or maintain.
In the meantime, you should be able to access the fully functional Archive using your device’s browser with our mobile stylesheet, and to download works to read offline with an e-reader app. You can also add a link to the site on your home screen ( https://www.howtogeek.com/196087/how-to-add-websites-to-the-home-screen-on-any-smartphone-or-tablet/ ) for quick access!
I should note that, due to fannish response, the app stores removed a number of unofficial apps in 2020. See the Fanlore page for more information: https://fanlore.org/wiki/AO3_App_Wars
(if you see an app out there claiming to be AO3 or using our logo, send a message to OTW Legal and let them know the name of the app so they can look into it!)
I hope this answers your question!
~ Mod Remi
#organization for transformative works#otw#archive of our own#ao3#we will never have an app folks#that is why we work so hard to have the mobile site work so well#and you can always download and use an e-reader!
2K notes
·
View notes
Text


Propaganda
Hedy Lamarr (Samson and Delilah, Ziegfeld Girl)—Look. I'm sure someone has already submitted Hedy Lamarr because she was spectacularly beautiful, and a very strong lady too: she fled both an abusive marriage AND nazi persecution at a very young age and rebuilt a life for herself pursuing her love for acting all on her own!! Her career as an actress was stellar; while she began acting outside of Hollywood (her very first movie, Ecstasy, won a prize at the Venice Film Festival), she conquered American hearts very quickly with her first movie in the US, Algiers, and then just kept getting better and better. If all this isn't enough, she was also an inventor: her invention of the frequency-hopping spread spectrum radio transmission technique forms the base of bluetooth and has a lot of applications in all kinds of communication technologies. I think that deserves a prize, don't you?
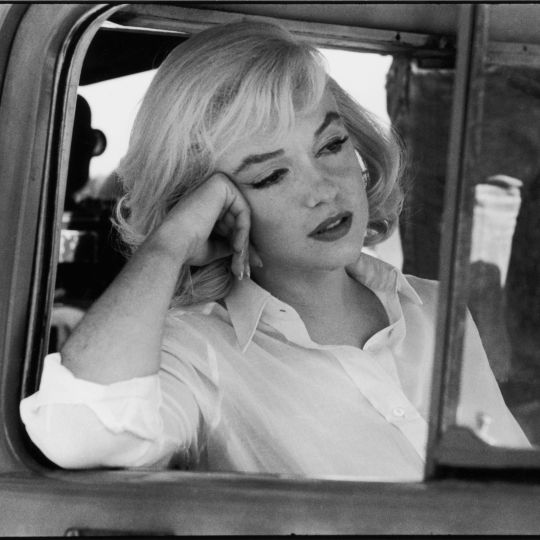
Marilyn Monroe (How to Marry a Millionaire, Gentlemen Prefer Blondes, Some Like It Hot)— Ngl I thought you all were lying about sexual attraction until I saw Marilyn Monroe in Gentlemen Prefer Blondes
This is round 6 of the tournament. All other polls in this bracket can be found here. Please reblog with further support of your beloved hot sexy vintage woman.
[additional propaganda submitted under the cut.]
Hedy Lamarr:

The only person you can find both on the Hollywood Walk of Fame and in the Inventor's Hall of Fame--her radio-frequency-hopping technology forms the basis for cordless phones, wi-fi, and a dozen other aspects of modern life. She was also passionate in her efforts to aid the Allies in WWII (unsurprising for a Jewish-Austrian Emigree to America), and her name served as the backbone for one of the best running jokes in what is possibly Mel Brooks' best movie. Look, Louis B. Mayer apparently believed he could plausibly promote her as "The world's most beautiful woman". Is an entire website full of people going to be less audacious than one Louis B. Mayer? I didn't think so!

Described as "Hedy has the most incredible personal sophistication. She knows the peculiarly European art of being womanly; she knows what men want in a beautiful woman, what attracts them, and she forces herself to be these things. She has magnetism with warmth, something that neither Dietrich nor Garbo has managed to achieve" by Howard Sharpe, she managed to escape her controlling husband (and Nazi Germany) by a) Disguising as her maid and fleeing to Paris or b) Convincing the husband to let her wear all of her jewelry to a dinner, only to disappear afterwards. Also she was particularly clever and helped develop Frequency-Hopping Spread Spectrum (I can't really explain it but anyway...)

Her depiction of Delilah and Samson and Delilah just lives rent free in my head. The woman was gorgeous.

One of the most beautiful women ever in film, spoken by many critics and fans. Beautiful shapely figure, deeper seductive voice, and often played femme fatale roles. She was also brilliant and an inventor. Mainly self-taught, she invested her spare time, including on set between takes, in designing and drafting inventions, which included an improved traffic stoplight and a tablet that would dissolve in water to create a flavored carbonated drink, and much more.



Gorgeous and brilliant pioneer of modern technology and the middle part.

Marilyn Monroe:

She's amazing!!! A classic bombshell, as well as a strong women who overcame so many obstacles. She also advocated for others, like Ella Fitzgerald.

That fucking saxophone that cuts in whenever she appears on screen in Some Like it Hot

I mean, it's Marilyn Monroe. She's adorable. She's gorgeous. She funny. She's the total package

She's the original American sex symbol, an iconic beautiful woman with eyes you could get lost in, legs for days, gorgeous hair, and a cute tummy. Her voice! Just listen to her voice!!!!!
youtube
She is considered one of THE sex symbols of the 1960s and one of the greatest actresses of all time! She HAS to be on this list!

no vintage movie woman is more iconically hot

People are most familiar with pictures of her in the white dress or the Happy Birthday Mr President one, but imo she is at her most beautiful and looks most comfortable when she is photographed by women like Eve Arnold

It’s Marilyn Monroe. If Aphrodite was an actual person, she’d be Marilyn. Do I really need to say more?

What can I say that hasn't been said? Marilyn's legacy is so much bigger than she was in life. She's a defining symbol of 50s and 60s Hollywood sex and it's obvious why. She was absolutely stunning and the camera loved her.

2K notes
·
View notes
Text
Gloomlet’s TS4 Script, Gameplay & Replacement Mods
So I decided to compile a list of all the script/gameplay mods that i use or have used in my game. This was mainly made for my personal use, but i am sure it could be helpful to other people too!
Fully Updated - 1/22/2025
Basic & Recommended!
TS4 Mod Manager ui cheats extension mc command center Carl's Sims 4 Gameplay Overhaul Relationship & Pregnancy Overhaul Wonderful Whims The Mood Pack Mod First Impressions Contextual Social Interactions Simulation Lag Fix Teleport Any Sim Better Exceptions
CAS Mods
Stand still in CAS More Traits in CAS Tidy details in CAS More CAS columns Lifetime Aspirations Child Aspirations Set Housewife - Aspiration Unlimited Likes + Dislikes Preferences Plus Homebody - Preferences 100+ CAS Traits Resized Facial Piercings More Teeth!
Replacements & Retextures
Fan Art Maps Map Replacements Overhaul Clean UI Sims 1 & 2 Font LIS Fonts Fluffy Clouds (Ghibli Clouds) Feet replacement Hand replacement Bra + Panty Replacement better babies Baby bottle replacement Default Cutlery! Cute Kitchenware Replacement Boxing Gloves Aquarium Fish Recolor paint it up mod A brighter mop Selfie Override Phone call animations Extended Phone Calls
Objects Phone Replacement Another phone replacement Phone wallpaper & icons Smaller dollhouses Switch Controller + console Game controller PS1 console pc game override Remote control sponge & spray override Another Sponge & Spray override
Electric Toothbrush Razor Bassinet override infant rug + infant tub child drawing replacement more drawing replacements weather controller Cats & Dogs Fireplace Headphone/earbud override Old-fashioned Suitcase The slightly nicer Tree House Fireplace Lil Campers Light
Replaced + more Interactions Bed Cuddles Better Woohoo Reactions Realistic Reactions Brush Teeth From Toothbrush Holders Wake-up animation Greetings Offer Rose override
Visuals & effects No overhead effects No zzz No object highlight no plumbob please Smaller Mosaic Minimalist CC Icon More Holiday icons
Gameplay!
Playable Pets Slower infant needs Expanded Mermaids Who's Knocking More Visitors No Bad Microwave Buffs Memory Panel Smarter Pie Menu: Searchable Smart Sim Randomizer Play Chess on any computer Strangerville Story toggle
Careers & Jobs Career Overhaul New Careers Simdeed Recruitment Services Flex Part-Time Recruitment Agency Game Developer Career Ultimate Nursing Career Modeling Career Tumbling Tots Daycare Career Shear Brilliance - Cosmetology Seasonal Odd Jobs - Autumn Odd Job Overhaul Modeling and Makeup Odd Jobs Babysitting Gigs Freelance Chef
Education Uni Tweaks Education Overhaul Uni Application Overhaul University costs more Choose Your Roommate Long Distance Learning No Uni Housing Restrictions Uni Aspirations School Lunch Override Longer or Shorter Degree Requirements
Cooking + Food Food Retexture Pack 1, Pack 2, Pack 3 Breakfast Retextures Dinner Food Retextures Pizza Retexture Grannies Cookbook Oni’s Recipe Pack + more recipes Chef Buffet S’more Options Srsly's Complete Cooking Overhaul Dine Out Reloaded Delivery Services Sims Eat and Drink Faster Porto Luminoso Market Cutouts Buyable Cakes Functional Mixer HCH Mixer & Cookbook Functional Air fryer Functional Blender Functional Cookie jar Another Cookie Jar Functional Toaster Functional Cake Stand Functional Rice cooker Functional Pressure Cooker Boba Tea Add-ons Functional Beer Functional Frozen Ice Cart
Pregnancy Realistic Pregnancy Cherished Moments - Pregnancy Science Baby Tweak
Services & Apps Sim National Bank “SimDa” Dating App Exchange Store
Interactions Meaningful Stories Cute Romance Drama Mod Autonomous Go Steady and Propose Autonomous Break Up and Divorce Dynamic Teen Life Parent-Child Relationships Let's Get Fit Modpack Sumba Fitness
Functional Items Playful Toddler Pack Toddler Play Telephone Little Chef’s Toy Kitchen Void Critter Tablet Functional Pool Slide
Functional Toy Bin Functional Hopscotch Functional Broom Functional Paper Sketchpad Functional Drumkit Functional Spiral Staircases In Your Safe Piggy Banks Film Reaper Movie Theater Left End Counter Dishwaser
Random Small mods
Loading and CAS screens
Free Sims 4, Free Loading Screen Bonehilda Loading Screen Custom Color loading screens Lights Out Loading Screen The Blues Collection Loading Screen Lin Sims Loading Screens San Sequoia Loading Screens Abstract Art + Landscape Loading Screens H-O-B & Sulani Loading Screens Autumn Loading Screens Pink Kitten Animated Loading Screen Life is Strange Loading Screens Cloudy TS2 CAS Background Ocean Waves CAS Room Old School - CAS Room Modern Minimalism CAS Room Plumbob replacements Crystal Loading Screens
lighting mods
sunblind lighting + installation Milk Thistle Better in-game lighting Gentle CAS lighting
1K notes
·
View notes
Note
Hi there, Love your work! I'm also doing stuff in Unreal and it feels like it's rarer to find other indie devs using it. I love how clean all your UI feels, and UI is something I seem to really struggle with.
Do you have any recommendations for workflows / tips / sources etc for getting better at UI?
Also I'd love to know more about the material / shader workflow for your latest post if you have more information anywhere.
Thanks :)
Hello there! Thank you!! I hope you don't mind me answering publicly as I feel like some people might be interested in the answer!
I really appreciate your UI (User Interface for those not knowing the acronym) compliment as it's something I've spent a long time working on and specializing in, in my career as a software engineer. UI/UX often goes completely unacknowledged or taken for granted even though it takes a lot of time and hard work to create and develop. In the engineering world I frequently had to advocate for and explain user experiences to those who didn't have as deep of an appreciation for UI or a very sophisticated understanding of why a good, visually appealing user experience makes, or on the flip side, can break everything. I think it's a very challenging, overwhelming topic to grasp and communicate, but just by being interested in it you're already way ahead!
There's a lot going on with UI. From visuals to knowing common design elements to successfully conveying a story to the user to implementation to testing to designing for accessibility to animation and I probably didn't cover everything with that run-on sentence. There's frontend engineers out there whose role is solely to maintain and improve UI component libraries for companies. And that's without throwing games, whose UIs are all uniquely visually tailored to their experiences, into the mix... I could keep going on about this honestly, but I'll get to what I think you can do personally! 1. Learn about common design patterns. What's a toast? What's pagination? What's a card? Little things like that. These apply to all software UI/UX, including video games- and knowing these off the top of your head will make it so much easier for you to invent your own UI designs and patterns.
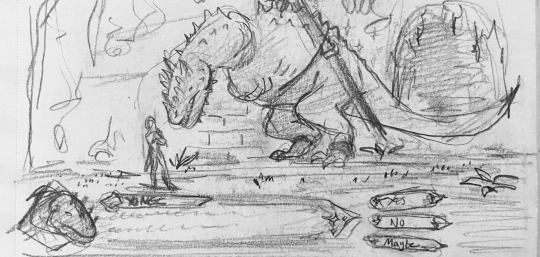
2. Study the UI in the everyday applications you interact with. Step through menus and think about how you got from point A to point B. Take a moment to think about the why someone put a button where they did. Study the UI in your favorite video games, too! Take a lot of notes on what you think works really well and what you think doesn't. And also there's online resources that are great for inspiration. I personally spend a lot of time on the Game UI Database. - https://dribbble.com/ - https://www.gameuidatabase.com/ 3. Don't be afraid to start with basic sketches or even just simply representing everything with grey boxes. All my UI starts out as really crappy sketches on paper, or tablet sketches on top of screenshots. Visualize your ideas and then keep iterating on them until you've got something. For example, I went from this:


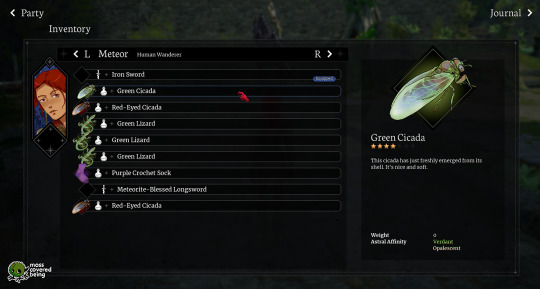
To this. (And come to think of it I might actually still want to make those cooler looking buttons in my sketch) 4. Break everything out into pieces and individual components. A good UI is made up of building blocks that you can reuse all over the place. That's how it stays consistent and also saves you a lot of stress when you need to go in and update components. Instead of a million different looking UI pieces, you just have to update the one! These individual components will make up your very own UI Component Library, which will be the standardized design system and source of reusable components for your project. This also applies to your visual elements that don't do anything (like I personally have a whole mini library of diamond and star shapes that I reuse everywhere).
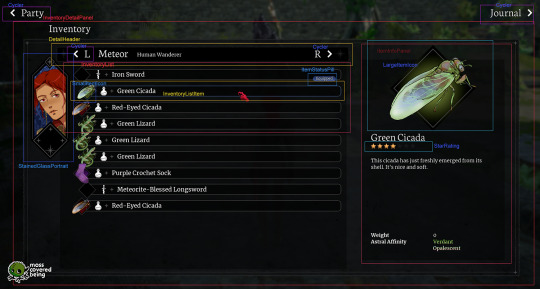
For reference, here's a breakdown I made of my Inventory UI. On the right, I've labeled most of the individual components, and you might be able to see how I'm reusing them over and over again in multiple places.


5. Spend some time listening to designers talk, maybe befriend some designers! Many of them have an unique, interesting view of the world and how we interact with it even beyond just software. Their perspectives will inform yours.
6. Test your UI on users whenever you can. Get feedback from others. This is the best way for you to see what works and what doesn't. As game devs we spend so much time with our games it's easy for us to lose sight of the full picture.
7. Be patient and don't give up. Continue to be open to expanding your knowledge. These UI skills take time to develop. I personally am still learning even after like 10 years of doing it. Coming up with the visual elements is very challenging for me and I spend a lot of time rearranging things in photoshop before I actually start coding anything at all in Unreal.
Whew, that was a lot, but I hope that gives you some thoughts and a place to start!
I don't have any posts out there about Blender/Unreal shader workflows right now, but I'll consider making another post sometime soonish. I appreciate you asking and you're welcome! :)
23 notes
·
View notes
Text
hiii
i'm dropping the link to my kofi here!
i'm so embarrassed to ask for help right now, but i'm really struggling to cope financially with the cost of hospital treatment, and i could really use some help. anything you can give / just a reblog to boost would help so much!
please click below to learn more about what's going on for me right now and why i need help.
in 2020, i was diagnosed with a brain tumour. i had a type of surgery in 2021 called an awake craniotomy, and what's known as a "partial resection," which essentially means they removed a chunk, but not the entire thing.
the surgery caused lasting damage, including the development of a personality disorder and a nervous dissociative disorder — both of which i'm currently being treated for by a psychiatrist.
my brain tumour is, unfortunately, incurable and will eventually become cancerous. that is a guarantee. i'm currently undergoing cancer treatments — radiotherapy for six weeks from april through to june of this year, and now chemotherapy, on a nine month course of iv and tablets.
this treatment will not cure me. it is only intended to delay eventual brain cancer for a maximum of 10 years. i'm 27 now, so that gives me until 37 years old before i have that to face. if i get my 10 years, that is.
due to all of this, i'm unable to work. i'm relying solely on my mum to keep me afloat. my savings disappeared very quickly due to the cost of living plus travel to the hospital, which is around 60 miles away, and all of the medical costs such as medication and therapist appointments.
i have applied for income support benefits, but my application is still under review somehow, and the only thing i've been awarded is a £25.00 cold weather payment.
i feel like i'm drowning in all of this. i really need some help. anything you can do to help, whether it's a reblog or a donation of however much you can afford, i swear it means the world to me.
if you do leave a donation, feel free to drop me a msg or an inbox and request a gifset or smth in return. it's not much, but right now, it's all i have to offer.
thank you sm for reading! pls pls pls boost if you can <3
#rin.txt#please boost if you can#im so sorry to be asking for help rlly i am#i just. need a little support right now i think
131 notes
·
View notes
Note
why are you actually so talented.
like how drop a tutorial pal
or I WILL personally place several ants inside of your pants
okay but seriously like how do you do all the roblox animating, the undertake things, and just all that cool stuff you do? I’d love to learn!!
bro is NOT subpar
I just was inspired by my friend burger to do some of the stuff he does
If you ever get to see some of the stuff he does its essentially the exact same but far better! A lot of my actual work I do is just me finding ways to avoid showing the glaring flaws in my competency to make it look presentable as nice
Although I know a lot of stuff, I'm not actually super good at anything I do truly, so I call myself subpar overall because I feel like that's the best way to describe everything I do, even if I can do a lot.
The animating stuff I tried learning more of in a day just so I could give Daisy a present, which is why it looked choppy because I stayed up super long trying to make it look nice for them, I wanted to do something kind. But some of those skills were when I tried developing games in the past on Roblox. Its only really worth animating on roblox if you can obtain moon animator for free though, otherwise itd just be better to animate in blender The sprite creation/pixel art i picked up when I wanted to make a character for rivals of aether with burger and eventually got to make a terraria resource pack which lead to me getting to speak to the creator a bit. Really most of it looks special at a glance until you get aseprite, which made everything really nice to get into and is one of the only media software I know that doesn't try to oversimplify things for a general audience but in return makes it simpler to be creative The little undertale dialog sprites I drew out of boredom and decided to use sometimes, theres a website for generating them but its only really useful for getting text the dialog stuff is better to just manually edit in aseprite https://www.demirramon.com/generators/undertale_text_box_generator its hard to explain but once you start developing skills in basic programs other completely different programs start becoming easier too, so you can always explore multiple different forms of media creation at once and it could open up being able to understand software easier. Programs tend to have some familiarities even if they do drastically different things like being a drawing application or creating 3D models. Sorry though I should talk about myself less lol
I like making stuff with a purpose, like a profile picture or something for a game or a gift for someone else instead of creating stuff just for the love of creation, which isn't that good of a mindset but it can make you far more proud of your work, even if you aren't at a level you see as good yet.
Really I'm only at a base-decent level at everything I've shown off on this profile, so if you want to go ahead and try it'd be quick to learn.
...if you have a pc
I wouldn't do any of this on a mobile phone nearly as efficient
(besides full art, I'd probably be better at that on a tablet)
Mobile creators have to put like 3-15 times the effort just for the same product sometimes due to its inefficiency and I deeply respect their efforts
The one thing I have 0 talent at though is anything social related, I should work on being a better person hehehe
Angel is really talented at being a cool person and I am inspired by them to be cooler too, same with chip and asa and a lot of other people who are helpers and above
wait this is derailing fast uhhhh bye guys!!!!!
10 notes
·
View notes
Text
Writer Interview Tag
I'm grateful to have been tagged by @tellmeallaboutit, @my-favourite-zhent and @beesht. Sorry it took so long for me to get around to. Honestly I am blown away that anyone would put me in a 'writer' bucket with the other word crabs
Tellmeallaboutit's interview
My-favourite-zhent's interview
Beesht's interview
My answers below the cut for some NSFW discussion
When did you start writing?
The most recent bout of writing started in December 2023 and was prompted by being insatiably horny for Gortash. This is the first time I've written fanfiction.
I wrote a short novel from 2012-2013 and would put that in the fantasy YA category about a magician who falls in love with a phoenix.
As a kid, I wrote a lot, up until around the age of 16 or so when I realised that I didn't want to live the life of a struggling artist and so set my sights on getting work with more consistent pay than writing books.
I actually do quite a lot of writing for my current job. It's industry-specific instructional writing but I feel that some of the meta-skills are applicable between the two genres.
Are there different themes or genres you enjoy reading than what you write?
I really only read horror short fiction recreationally, and I've only written one horror story - which I found super challenging and wouldn't really want to tackle again. Luckily, I'm able to excise the horrors by running TTRPG games and thus don't have to deal with the difficult challenge of making something sound scary.
Is there a writer you want to emulate or get compared to often?
I haven't been compared to any writers - I simply haven't written enough stuff that isn't solid filth XD
Can you tell me a bit about your writing space?
Up until I moved house last week, I had a dedicated home office with a large drawing tablet and my mother's boarding school desk from the 1960s. Until I can get an office set up in the guest bedroom of the new house (I'm in no rush), I'm on my laptop at the dining table downstairs or a local cafe.
What's your most effective way to muster up a muse?
I try to preach that a hobby should be treated like self-care and so not be a source of stress, but I have the heart of a procrastinator and the bones of a perfectionist; if I waited for the muse to strike me with creative stuff, I wouldn't get anything done.
So, if I'm feeling wigged out about life, I'm not going to force anything, but otherwise I have a 'smash it out' approach of breaking down the work as much as possible and going from there. Any writing I do therefore starts life as a series of bullet points of what exactly I want to happen and in what order, and I build out methodically from there.
Are there any recurring themes in your writing? Do they surprise you?
The thrill of fancying someone a lot? Horniness? Butt stuff? LOL
What is your reason for writing?
I want to be the freak I want to see in the world.
Is there any specific comment or type of comment you find particularly motivating?
Any comment I get is like JAZZ HANDS. Seriously! It's so flattering to have someone slow down and look at my stuff, let alone acknowledge it.
How do you want to be thought about by your readers?
I once read a shitty horror novel where the villain was able to destroy the protagonist's life, because she'd read all his books and so knew him. That rattled me so hard! There's no way I'm skillful enough to develop an authorial voice that isn't my own. So, like, don't think about what my disgusting fanfics say about who I am as a person please [jk]
What do you feel is your greatest strength as a writer?
I'd say the action is pretty clear, and I can crack a joke at the right time. What more could a reader ask for?
How do you feel about your own writing?
I would like there to be more of it but my art will take priority for now <3
I think most people I know write on here have already been tagged several times, so I shall not tag further.
10 notes
·
View notes
Text
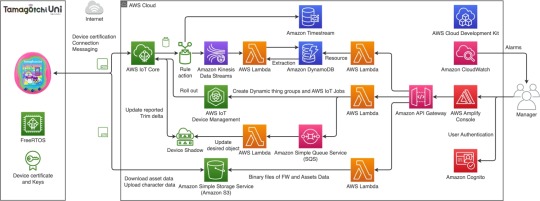
Bandai Explains Why They Adopted AWS for Tamagotchi Uni and Why NFC Didn’t Work

The partnership of Tamagotchi and Amazon Web Services is so interesting, and we love hearing more about it. Yuri Okamoto of the Bandai planning team of the Toy Division Global Toy Planning Department, who was in charge of the planning and development of the Tamagotchi Uni at Bandai, and Daisuke Sakammoto of the technical design team of the same department explain further why exactly Bandai adopted AWS for the new Tamagotchi Uni.
Mr. Okamoto explains that the first connectivity method was introduced in 1997 with the Tamagotchi Osutchi and Mesutchi. The purpose of this connectivity was for one character to be able to cross over into the other device.

Then in March of 2004, after the explosive boom of Tamagotchi calmed down, the Tamagotchi Plus model was introduced with new infrared communication. The infrared technology functionality was the exact function that was tailored in the heyday of feature phones in Japan, and it was possible not only to connect two Tamagotchi’s together, but also to mobile phones.

Newer models also introduced different types of connectivity, including NFC with the Tamagotchi 4U in 2014. NFC was aimed to allow Tamagotchi’s to connect together by touching the devices together. However, the communication speed of NFC was not very fast, so it did not become a user experience the communication would end when touched.

Tamagotchi M!X back in 2016 brought back the infrared connectivity. The Tamagotchi Meets back in 2018 then introduced Bluetooth connectivity on top of the infrared functionality which enable the ability to connect to a smartphone or tablet to use the application.
The Tamagotchi Smart which was released in the midst of the COVID-19 global pandemic where contact with people was suppressed. The Tamagotchi Smart allowed caretakers to interact with their Tamagotchi with the use of voice and touch, along with wearing your Tamagotchi Smart right on your wrist.

Mr. Okamoto then discusses how the Tamagotchi demand has been higher overseas than in Japan. The Tamagotchi Uni was sought out to unify the design and content of play sot hat Tamagotchi users around the world can enjoy the same Tamagotchi Uni globally.

The Tamagotchi Uni also introduced Wi-Fi for the first time. This enables the new Tamaverse feature, software updates, and more. There are a wide range of functions that should be independently implemented in the cloud infrastructure to realize the concept of the Tamagotchi Uni. AWS has great infrastructure capabilities and a range of sample documents to advance development.
Monoist asks if future models after the Tamagotchi Uni will feature cloud connectivity. Mr. Okamoto responds that there alway needs to be the core play that has always been featured in the Tamagotchi, and Bandai will consider how to do that with both hardware and software. So the cloud is not necessarily a requirement for the next generation model.
#tamapalace#tamagotchi#tmgc#tamatag#virtualpet#bandai#jp#yuriokamoto#yuri okamoto#daisukesakamoto#daisuke sakamoto#monoist#aws#amazonwebservices#amazon web services#nfc
27 notes
·
View notes
Text
A little bit late, but I'm gonna jump in on the recent "RC uses AI art" bandwagon. I understand where you're coming from — I'm an aspiring translator and even before the whole AI craze I had no idea how tf I'm gonna look for a job once I'd graduate, but now the situation's even more dire. That being said, I think we really really REALLY shouldn't jump to conclusions about in this case because
do we actually have any proof that it's AI generated art besides "it looks like that"? Because AI... doesn't really have a "style", it's literally gonna look like the art you feed to it/what it finds on the web. I've already seen at least one instance of artists being told that their art is actually AI generated just because it looks similiar. CGs in all stories are usually more realistic-looking, imo, and showcase the biggest differences between different artists' styles. All of this is speculation is conjecture, but like, so is the whole thing about RC using AI art in the first place. So I'll just move on to more solid argument
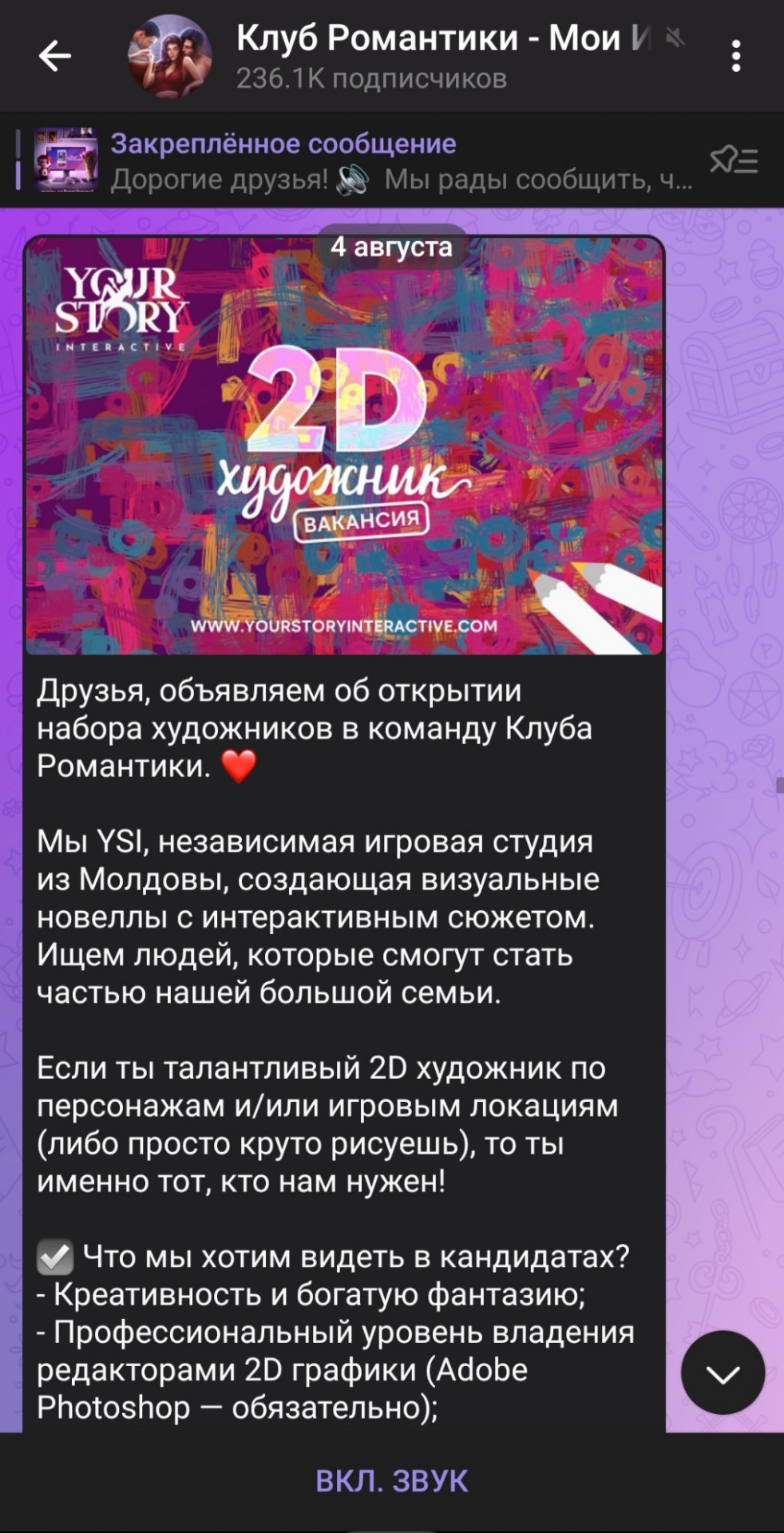
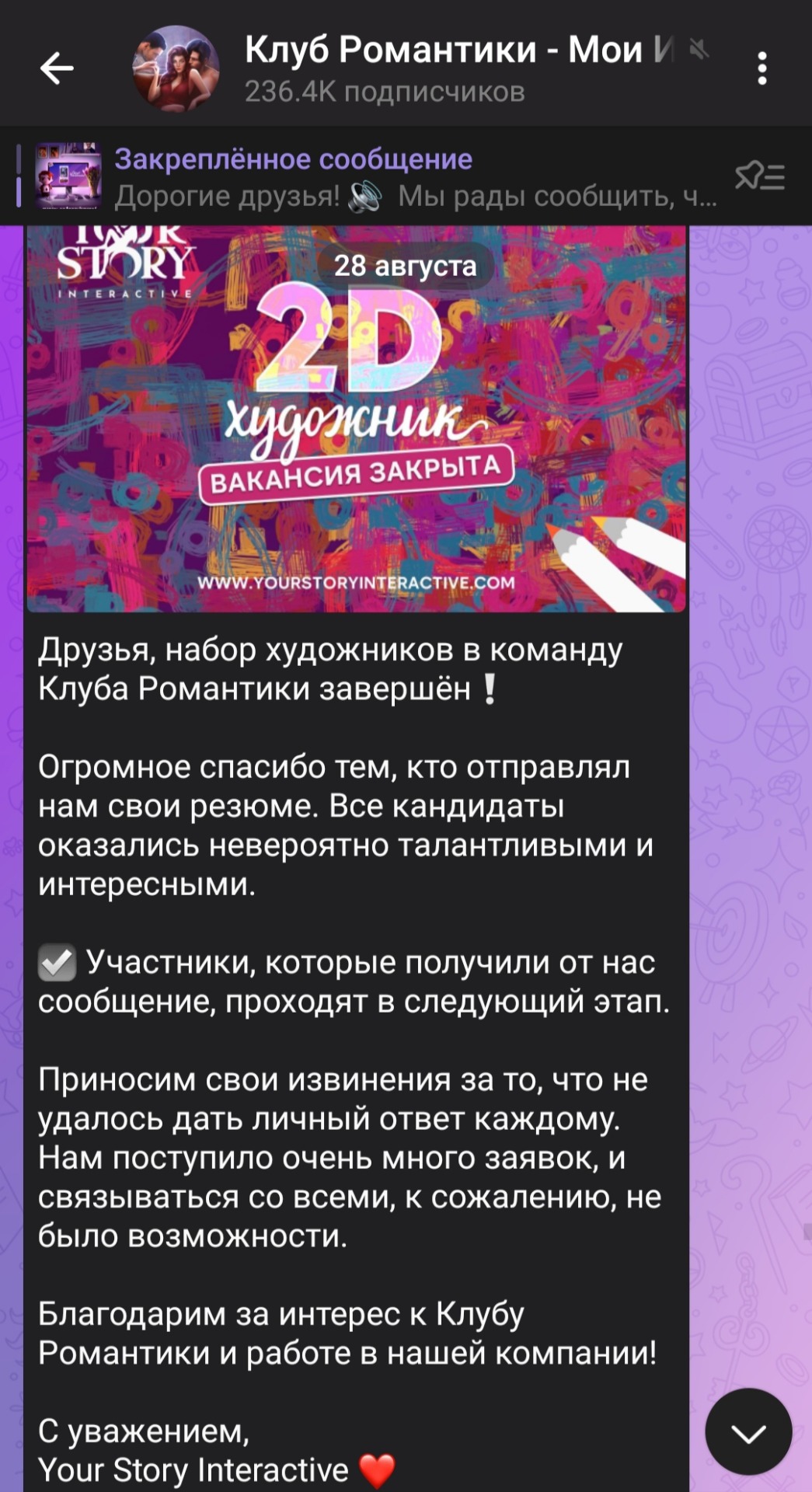
just last month, on August 4th, RC announced an open call for hiring artists. I guess this vacancy was targeted at CIS countries since as far as I'm aware they didn't crosspost it to Facebook or Twitter or anywhere besides VK and Telegram channel. On 28th they stopped accepting applications from artists and are, most likely, currently continuing the tryouts. My point is: what kind of company would resort to using free AI and then go and hire real humans you actually have to pay? It just doesn't make sense
Here is my translation of these posts about the whole hiring business and screenshots. I'll send you links via another submission or ask because I'm afraid tumblr might nuke this one
translation, if anyone knows russian and thinks I made a mistake of some sort feel free to correct me, after all there's a lot of artist argot I'm not too sure about:
august 4th:
2D artist vacancy
Friends, we announce that we started hiring artists to Romance Club team. ❤
We're YSI, an independent game development sudio from Moldova, that creates interactive visual novels. We're looking for people who may become a part of our big family.
If you're a talented character and/or game locations 2D artist (or you're just great at drawing), then you're exactly who we're looking for!
✅ What do we want from the applicants?
- creativity and rich imagination;
- to be professionaly versed in 2D graphics softwares (experience with Adobe Photoshop is necessary);
- to be able to draw by hand using a graphic tablet;
- your portfolio is necessary.
❗All of the applicants will be given a test assignment❗
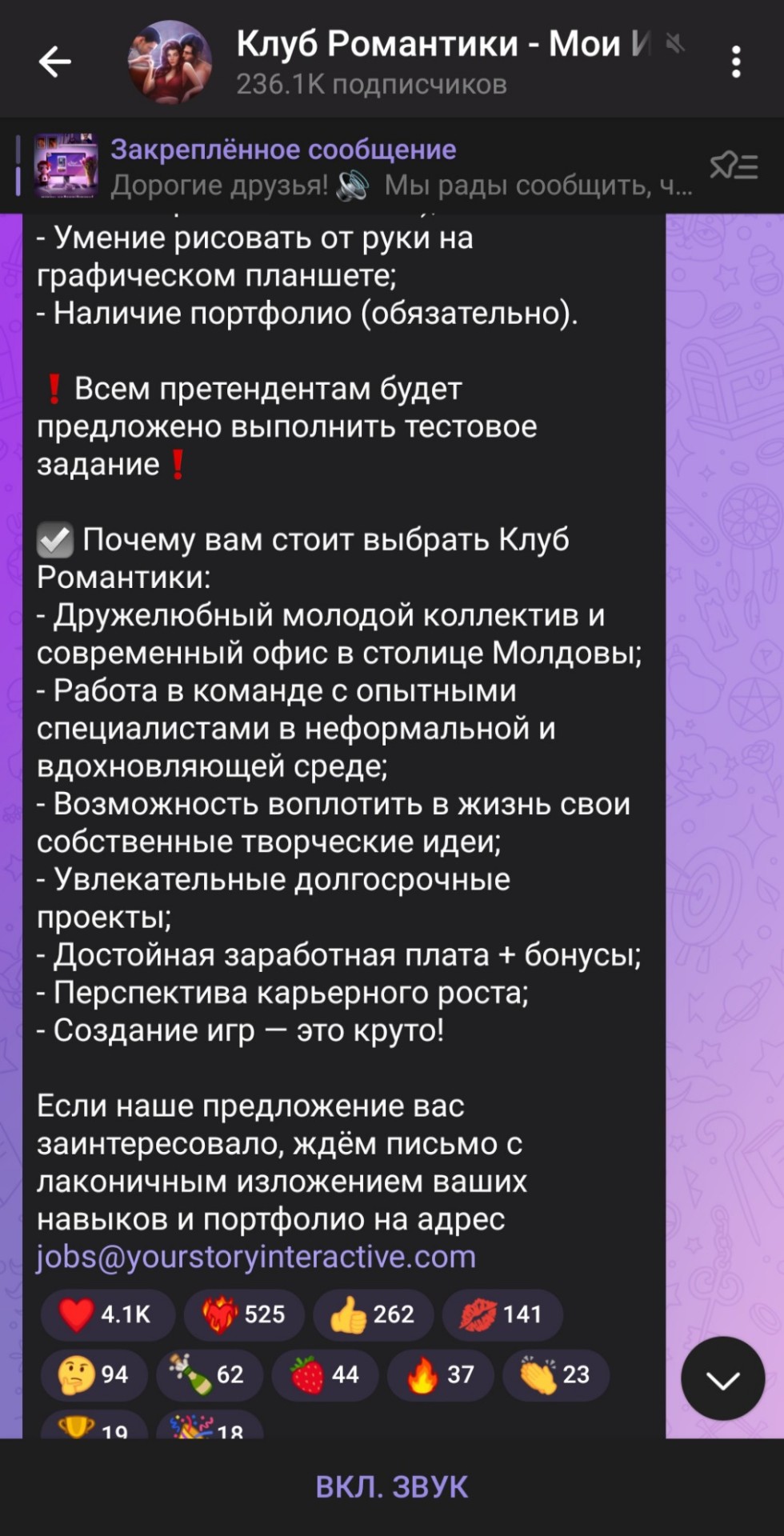
✅ Why you should choose Romance Club:
- friendly young team as well as modern office in the capital of Moldova;
- to work with experienced professionals in informal and inspiring environment;
- opportunity to realize your own creative ideas;
- exciting long-term projects;
- fair wage + bonuses;
- possible career development;
- game dev is cool!
If you're interested, send us your portfolio at jobs @ yourstoryinteractive. com and briefly tell us about your skills
August 28th:
2D artist vacancy, applications closed
Friends, we finished the hiring process for artists❗
Huge thanks to those who sent us their resume. Everyone turned out to be incredibly talented and interesting.
✅ Candidates that received an e-mail from us move on to the next stage of tryouts
Our apologies for not being able to reply to everyone personally. We received a great deal of applications and, unfortunately, couldn't possibly contact everybody.
Thank you for showing interest in Romance Club and working for our company!
With all due respect,
Your Story Interactive



As a side note, it is possible that some of the artists may use AI without their hire-ups and writers and so on even knowing that — unlikely, I don't have any proof of that, but it's a possibility. But I feel that the only thing we're doing here is treading muddy waters of conspiracy theories. I'm repeating myself, but it just seems unlikely that there's actually any AI involved when the company in question just started hiring new artists. You may argue that they had to use AI for the most recent update because of the staff shortage but once again: let's not dive into conspiracy theories. Okay, I took longer than I needed to, but I rest my case
_____________________________________________________________
I agree with you on some points, it could be the artist using it without the company knowing and it is a possibility (although I think would be naive of them). But I believe that hiring artists and using AI is something that can happen simultaneously, in the beginning. One thing may not have to do with the other either. That said, it has caught our attention because the style has changed drastically from one update to the next and is very similar to how AI-generated images look. The public used to complain that the characters didn't have realistic poses and out of nowhere they change some to something ultra-realistic (without being able to see a real evolution until reaching this point), almost like a painting which happens to be very similar to how the AI works with images. It's something to be suspicious of, we shouldn't straight accuse them, but being suspicious and sharing our distrust is valid, given that many companies have recently been doing this. And if an employee is using AI and they know about it, It has to be approved by someone at the company, and it carries the company name. I don't think they're that naive (an artist's style changes suddenly and no one wonders why).
Since when they see that using AI is cheaper (or costs almost nothing) and it's fast, they have to make a decision, ethical or not.
Let's see what will happen, but I hope for a good outcome! I love RC stories and would be shame if they go for this path.
And of course, this is absolutely my opinion on this, you can agree or not and that's ok for me.
29 notes
·
View notes
Text
Ah, come on!?!
THREE
Wolf Bete watched completely stunned as Jaune took off his VR Goggles, pulled a pillow out of the bottom drawer of his desk and fell asleep... in the span of less than a minute.
Wolf Bete: This is bullshit.
Pulling the lab coat tighter about his/her body, Wolf Bete idly started to look about the lab. Multiple monitors and screens showed stats, and had lines of code rolling past. Some even appeared to be possibly showing vitals. Which surprised Wolf a little bit. He/she was under the assumption that only they had been in the body building stage... but apparently that was not the case.
Standing up and making a considerable effort to insure the lab coat stayed closed, Wolf Bete started to walk about. Bare feet made slapping noises as they moved along the cold tiled floor. Carrying Wolf Bete along the wall of monitors and view screens, until he./she came to stop next to the only other desk in the fairly expansive room. Sitting upon it were several tablets, almost as if they had been tossed there out of annoyance. Picking one up, Wolf Bete started to read.
Wolf Bete: Hydra...hmm... regenerating grimm... hmm... eight heads... hmm... venom breath... that's so cool!
Wolf Bete lowered the tablet and gave the sleeping form of Jaune a glare.
Jaune: I can feel you starting at me. Stop it.
Wolf Bete: How could you?
Jaune: How could I what?
Wolf Bete: I'm not even done with quality control, and you're already making another... plus, this one has so many awesome powers! Regeneration, multiple heads... venom breath! Where's my special powers?
Jaune: Keep reading... and you do have powers.
Wolf Bete: But not venom breath!
Jaune: Keep reading, and do it quietly... I need sleepy-time.
Wolf turned his/her attention from the grumbling form of Jaune, who during the whole conversation hadn't once lifted his head from his pillow, and continued to read.
Wolf Bete: WHAT!?! How can you be a hydra with only one extra head? No Venom breath? No regeneration? What the hell! This is nothing like the first page!
Jaune: It's sleepy-time. Keep it down.
Wolf Bete: Seriously, dude, how could you let...
Jaune: (shooting Wolf Bete a glare from his pillow) I didn't let anything happen. I was out voted and my budget was cut.
Wolf Bete: Still...
Jaune: Still nothing. I do the best I can with what I have. If the BoD wants to yank two thirds of my proposed budget away from the development of a monster and... and... and...
Wolf Bete: And?
Jaune: Transfer it into our Mobile Applications Department to... to... (Jaune's deep blue eyes started to tear up) to...
Wolf Bete: To?
Jaune: Hire more people, so... so... so they can create larger and more DLC... (sob)
Wolf Bete sets down the tablet and turned his/her head away as Jaune starts bawling into his pillow, sobbing and choking about how he only needs one employee just to help out... just one.
Wolf Bete: Gee dude, get a gr...
PA: Proximity Alert! Proximity Alert!
Wolf Bete: What the hell is that?
Jaune: Crap, crap, crap!
Wolf watches as Jaune knocks his pillow aside and slaps on his VR goggles, before starting to type madly at his keyboard.
Jaune: Not good. Not good!
Wolf Bete: What's going on?
PA: Intruder Alert! Intruder Alert!
Jaune: Shit! Shit! Shit! Fuck! Shit!
Wolf Bete: Jaune!
Jaune: Activate your armour! Someone has gotten into the lab facility! I'm activating the automated defence systems...
Wolf froze for a second and the frowned. Why was he/she naked if she/he had armour they could activate?
Wolf Bete: When were you going to tell me about the armour thing? Like I’ve been standing around basically naked and this whole time I could have been wearing something aside from your stinky lab coat?
Jaune: I don’t smell, and I’m tired, okay! Really… exhausted! So EXCUSE ME for forgetting something!
Wolf Bete: Take a chill dude! I was just asking!
PA: Automated Defences offline.
Jaune: Crap! Crap! Crap! This is SO coming out of my budget!
Wolf Bete: Seriously?
Jaune: Forget it, just forget I said anything. Are you ready?
Wolf takes a moment and thinks, instantly understanding how to activate their armour. A second later they were sporting bone white plated over their chest, waist, hips and upper thighs… the entire ensemble comparable to someone wearing a sports-top and biking-shorts, with matching armour plates on his/her forearms and shins.
Wolf Bete: Ready!
Jaune: Good! (Stands up and heads for the door.) Let’s go! We need to stop whoever this is!
Wolf Bete: You’re coming?
Jaune: Well duh. I need to observe you… make sure everything is working properly.
Wolf Bete: So you’re not going to help?
Jaune: I’m a listed non-combatant… so I can’t.
Wolf Bete: What if I start to lose? You mean you can’t even help me then?
Jaune: Not officially…
Wolf Bete: How about Unofficially?
Jaune: What are you worried about? You’re the best, most sophisticated monster I’ve ever made… so far.
Wolf Bete: That makes me… heh! What was that?
Jaune: What was what?
Wolf Bete: I’m the best you made… SO FAR? What is that suppose to mean? Like that is totally a motivation killer dude!
Jaune: It’s the truth! You’re the pinnacle of my work… but my work is always evolving! I’m always striving to be better.
Wolf Bete: So what happens to me when one of these ‘BETTER’ creations shows up? Do I get tossed by the wayside?
Jaune: No!
Wolf Bete: Then what happens? What happened to your other creations? Tell me that!
Jaune: They were retried and got office jobs at Head Office!
Wolf Bete: So you will… wait what? Did you say they have office jobs? What type of office job can a monster do?
Jaune: Well… I… um… well…
Wolf Bete: That was a lie! They’ll destroy me when you make my replacement!
Jaune: No they won’t!
Wolf Bete: How do you know? Where are your other creations?
PA: Intruder in sublevel three.
Jaune: There are none, okay? You’re my first!
Wolf Bete: Huh? How is that possible? Like… huh?
Jaune: I JUST finished my degree, and everything up until you have been theoretical prototypes… you’re my first design that the BoD has ever approved for actual production!
Wolf Bete: I’m the first? I…
Jaune: Yes, you are now… I need you to do your thing and get rid of our intru…
The sound of groaning and creaking metal caused both Jaune and Wolf to turn towards the locked steel door of the lab. A black glow surrounded the door, and the pair watched in amazement as the door buckled outward and then folded itself in half, before falling to the floor useless.
Jaune/Wolf Bete: Holy shi…
????: This is the end of the line Inner Circle! I’m going to shut down this vile hive of evil and villany!
Jaune: No…
Wolf Bete: Is that?
Jaune: Yes…
The pair watched as an armoured female figure stepped over the ruined remains of the door. Her bodysuit was a bright crimson red that matched her flowing hair. The metal plates of her armour, a golden bronze. Her facial features were hidden behind some sort of mask that covered her face, yet left her hair unhindered.
Jaune/Wolf Bete: The Red Huntress.
RH: Surrender and I will make sure the Vale Authority show you leniency, evildoers!
Wolf Bete: (Looking at Jaune) Did she just say evildoers?
Jaune: (Looking at Wolf) Yes.
Wolf Bete: I’ve just been born, and even I know that is lame.
RH: It is not lame! It’s heroic! Now enough! Surrender!
Jaune: You got this, Wolfie.
Wolf Bete: (Giving the Red Huntress a very toothy grin) Yeah, I do!
Wolf was a blur as they shot forward, closing on the Red Huntress in fractions of seconds. His/Her hands and forearms turning black and becoming wickedly curved and sharp claws. A shield of shining bronze appeared from nowhere, intercepting the attack, but the power behind the strike was enough to drive the Red Huntress back and into the far wall of the corridor.
RH: This monster is strong… I will have to be… huh?
Wolf Bete: That’s right, Red Huntress! I’ve got your number, and after I’m done beating you down, they’ll have to give me my new body!
RH: This is SO WRONG! I knew the Inner Circle were fiends… but… but this!
Wolf Bete: What’s wrong? Don’t tell me you’re…. HEY!
RH: (Booking it up the hall and away from the lab.) FILTH! SMUT! MY VIRGIN EYES!
Wolf Bete: You better run! I’m going to…
Jaune: Wolfie!
Wolf Bete: WHAT!
Jaune: (Turns his head, his face flushed red.) Put on the lab coat.
Wolf Bete: Why? I have my armour on!
Jaune: Ah… there seems to be an error with your armour…
Wolf Bete: Error?
Jaune: Um… yeah… um… you’re not wearing it anymore.
Wolf Bete: (Looks down and sees that they are indeed naked.) AHHHHHHH!!!
Jaune: There must be a calibration error or something… I can fix it… with a patch… but… put on a lab coat… please?
Wolf Bete: AHHHHHHHHHHH!!!!
(== Table of Contents ==)
#rwby#miss kuroitsu from the monster development department#jaune arc#salem#jaune is a grimm designer#anthropomorphic grimm#humanoid grimm#wolf bete#All of Jaune's sisters outrank him in the organization#salem wants world domination not destruction
23 notes
·
View notes
Text
Rachel sticks her head in Debbie's office door and waves a tablet at her.
"Did you see this?"
"Ms Luthor's new urgent project?"
"Yeah, what do you think of it?"
Debbie leans back in her chair and looks at Rachel, who is reading the email again, frowning at it like it's written in a language she's not quite proficient in.
"Shouldn't be too difficult. Your basic Seasonal Affective Disorder lamp, isn't it?"
"Yeah, no, but we already had a SAD lamp in development that we shelved because there wasn't a market for Luthor-branded consumer medical equipment. You know, because of," Rachel gestures vaguely in the way that L-Corp employees tend to when alluding to the time Lex Luthor lost his god-damned mind, built a super-suit and tried to kill Superman.
Debbie makes a face that's halfway between 'listening to a racist uncle at Christmas' and 'there's a screaming lunatic in the parking lot and he's standing next to my car'. "Yeah, sure."
"And anyway SAD lamps are supposed to simulate bright sunshine. Like, bright sunshine. These required outputs-- I don't know? I looked them up and it's like, red."
"Maybe there's a mistake?"
"No, the brief says to have a really specific range of wavelengths in a certain ratio. And it's straight from Ms Luthor. So, you know."
Debbie nods and leans further back in her chair, folding her arms and sighing. "Okay, sure. Let me take a closer look at it. Hopefully we can just dust the old prototype off and tweak some settings."
"But what is it for? This doesn't even say if its consumer-grade or medical or what."
"I'll take another look at it," Debbie says before Rachel spins up into a full panic. Rachel is an excellent project manager but she tends to get twitchy about anything unusual, a tendency only exacerbated by her realisation, after the fact, that she'd been managing development of the (frankly revolutionary) impact-absorbing materials that had allowed Lex's suit to take a punch from Superman without turning into a highly inefficient sausage maker.
Debbie is baffled by the project specs. They're pretty straightforward, but utterly ludicrous. It's not a proper SAD lamp at all. If anything, it's the exact opposite of one. It mustn't put out half of the wavelengths of light that are generally considered to be beneficial. The spectra it must be active in are largely out of the human visual spectrum. She stalls for time, researching any practical applications but the entire thing seems pointless. It's not for growing plants indoors, or incubating eggs, or lighting darkrooms, or anything. It's technically achievable, but ridiculously over-engineered for any practical application.
She's trawling through the old Luthor Corp whitepaper database when she stumbles across a design for a 'sunlamp' supposedly meant to allow crops to be grown out of doors during the winter. Which is Joker-shit on the face of it, leaving aside the fact that they draw enough power to run a small town and appear designed to withstand a simultaneous hurricane, earthquake, and strategic bombing campaign. But the lamps are designed to emit a very similar set of wavelengths to her stupid, obviously-not-a-SAD lamp. That, together with being a nonsense Lex Luthor project from a certain point in the company's less than glorious recent history, means the 'sunlamp' is some kind of anti-Superman weapon.
Debbie freezes at her desk. Is Ms Luthor going Lex? Should Debbie be calling the supervillainy hotline? But her project is for a lamp that can run off domestic current. Is Ms Luthor just more willing to sacrifice spectacle for efficiency? But Ms Luthor is quite publicly friendly with Supergirl. Supergirl has saved her life a bunch of times. And the whole L-Corp rebranding was the most minor of the changes she'd made to the company.
[Scene where one of them works out What The Lamp Is For.]
"Okay, so, remember that really creepy article that guy wrote a couple of years ago about Superman's sex life?"
"What? No."
"Ugh, lucky. It was the one where he was speculating about the speed of Superman's ejaculate and its effect on a human-"
"Yes, oh god, I'd managed to repress that, fuck you very much for reminding me."
"Well, sorry, but I think it might be relevant."
"I think I'm going to be sick."
"Buck up buttercup,
[Meeting with Lena, Supergirl drops in, Lena introduces them as 'the ones working on the project' :significant eyebrows: Supergirl gets very flustered but also pleased. Kara discovers that Super Blushing is actually a thing, R just about chews through her tongue because it is definitely an HR violation to high-five the CEO about her sex life, D is trying to astrally project herself to the moon, Lena is The Smuggest Person Who Has Ever Lived - like a cat that has just bought a dairy farm with an attached canary aviary]
12 notes
·
View notes
Text
FINAL POLL OF ROUND 1


Propaganda
Hedy Lamarr (Samson and Delilah, Ziegfeld Girl)—Look. I'm sure someone has already submitted Hedy Lamarr because she was spectacularly beautiful, and a very strong lady too: she fled both an abusive marriage AND nazi persecution at a very young age and rebuilt a life for herself pursuing her love for acting all on her own!! Her career as an actress was stellar; while she began acting outside of Hollywood (her very first movie, Ecstasy, won a prize at the Venice Film Festival), she conquered American hearts very quickly with her first movie in the US, Algiers, and then just kept getting better and better. If all this isn't enough, she was also an inventor: her invention of the frequency-hopping spread spectrum radio transmission technique forms the base of bluetooth and has a lot of applications in all kinds of communication technologies. I think that deserves a prize, don't you?
Sonja Henie (Thin Ice, Happy Landing)—no idea if she counts, she's a famous skater more than anything else, but count her for the lols and i'll send you some thin mints
This is round 1 of the tournament. All other polls in this bracket can be found here. Please reblog with further support of your beloved hot sexy vintage woman.
[additional propaganda submitted under the cut]
Hedy Lamarr:

The only person you can find both on the Hollywood Walk of Fame and in the Inventor's Hall of Fame--her radio-frequency-hopping technology forms the basis for cordless phones, wi-fi, and a dozen other aspects of modern life. She was also passionate in her efforts to aid the Allies in WWII (unsurprising for a Jewish-Austrian Emigree to America), and her name served as the backbone for one of the best running jokes in what is possibly Mel Brooks' best movie. Look, Louis B. Mayer apparently believed he could plausibly promote her as "The world's most beautiful woman". Is an entire website full of people going to be less audacious than one Louis B. Mayer? I didn't think so!

Described as "Hedy has the most incredible personal sophistication. She knows the peculiarly European art of being womanly; she knows what men want in a beautiful woman, what attracts them, and she forces herself to be these things. She has magnetism with warmth, something that neither Dietrich nor Garbo has managed to achieve" by Howard Sharpe, she managed to escape her controlling husband (and Nazi Germany) by a) Disguising as her maid and fleeing to Paris or b) Convincing the husband to let her wear all of her jewelry to a dinner, only to disappear afterwards. Also she was particularly clever and helped develop Frequency-Hopping Spread Spectrum (I can't really explain it but anyway...)

One of the most beautiful women ever in film, spoken by many critics and fans. Beautiful shapely figure, deeper seductive voice, and often played femme fatale roles. She was also brilliant and an inventor. Mainly self-taught, she invested her spare time, including on set between takes, in designing and drafting inventions, which included an improved traffic stoplight and a tablet that would dissolve in water to create a flavored carbonated drink, and much more.
Her depiction of Delilah and Samson and Delilah just lives rent free in my head. The woman was gorgeous.
Gorgeous and brilliant pioneer of modern technology and the middle part.

913 notes
·
View notes
Text
How Progressive Web Apps (PWAs) Can Benefit Fitness App Development
In the ever-evolving world of fitness and technology, app developers are constantly looking for ways to improve user experiences. With millions of people using smartphones for fitness tracking, workout routines, and health monitoring, fitness apps are more popular than ever. However, traditional native apps have limitations, especially when it comes to reaching a wider audience and providing smooth user experiences across different devices. This is where Progressive Web Apps (PWAs) come in, offering unique advantages for fitness app development.
In this blog, we'll explore what PWAs are, how they work, and the key benefits they bring to fitness app development. By the end of this, you’ll have a clear idea of why PWAs are becoming a game-changer for the fitness industry.
What Are Progressive Web Apps (PWAs)?
Progressive Web Apps (PWAs) are a type of application software that is delivered through the web but functions similarly to a native mobile app. Unlike traditional apps, PWAs are accessed through a browser but can be installed on a user’s device, just like an app from the App Store or Google Play. They combine the best of both worlds by offering the flexibility of web-based apps and the user experience of native apps.
PWAs are designed to be fast, reliable, and engaging. They use modern web technologies like service workers and caching to work offline or with poor internet connections. They can also be installed on the home screen, send push notifications, and offer smooth performance without the need for app store downloads.
Benefits of PWAs for Fitness App Development
1. Faster Load Times and Better Performance
In the fast-paced world of fitness, users want instant access to their workout plans, progress trackers, and nutrition guides. PWAs are optimized for speed and can load faster than traditional apps. This is especially important for fitness apps that require real-time updates, such as syncing data from fitness trackers, recording steps, or tracking calories burned.
PWAs cache data, which means users can access the app almost instantly even if they have a slow or unstable internet connection. For fitness enthusiasts who need a quick and responsive experience, this is a huge advantage. Faster load times can also improve user retention, as users are less likely to abandon an app that lags or takes too long to load.
2. Cost-Effective and Easier Maintenance
Developing a native fitness app for both iOS and Android can be costly and time-consuming. You have to create two separate apps, each with its own codebase, and maintain them over time. With PWAs, you only need to develop and maintain one version of the app that works across multiple devices and platforms (iOS, Android, and desktop).
For fitness app developers, this means fewer resources are needed for development and maintenance. Updates can be pushed instantly to all users, eliminating the need for app store approvals or long wait times. This is especially beneficial in the fitness industry, where new features or workout programs need to be updated frequently.
3. Wider Accessibility and Reach
One of the main challenges with native fitness apps is that they’re limited to the App Store or Google Play Store. Users must download the app before they can use it, which can be a barrier for some people. PWAs don’t have this limitation. They can be accessed through any web browser, and users don’t need to go through an app store to download them.
This means a wider audience can access your fitness app without the need for a download. Whether they’re on a smartphone, tablet, or even a desktop, users can easily access your fitness app and start using it right away. For fitness businesses, this means more potential users and less friction when it comes to acquiring new customers.
4. Offline Capability
Imagine you're in the middle of a workout, and your internet connection drops. A traditional fitness app might stop working, and you might lose access to your workout routine or tracking features. PWAs solve this problem by offering offline functionality.
By using service workers, PWAs can cache important data, allowing users to access their fitness routines or monitor their progress even when they don't have an internet connection. This is particularly useful for users who like to work out in areas with weak or no internet connection, such as in a gym or during outdoor activities like hiking or cycling.
5. Push Notifications for Engagement
Keeping users motivated and engaged is crucial in the fitness industry. PWAs offer the ability to send push notifications, even when the app is not open. Fitness apps can use this feature to send reminders for scheduled workouts, motivational messages, or notifications about new content (like workout challenges or new nutrition tips).
Push notifications can help increase user retention by keeping your app in front of users and encouraging them to stay on track with their fitness goals. For instance, a fitness app could send a notification when it’s time for a user’s daily workout or when they achieve a new milestone, like hitting their step goal for the day.
6. Easy Installation and Updates
While native apps require users to go to the App Store or Google Play to download and install, PWAs can be installed directly from a website with just a few clicks. This makes the installation process much easier and faster, especially for users who don’t want to go through the app store.
Once installed, PWAs behave just like native apps. They can be launched from the home screen, and users can enjoy the same features without needing to open a browser. Additionally, updates to PWAs are seamless, as they’re delivered through the web. Users don’t need to worry about manually updating the app, and they’ll always have access to the latest features without delay.
7. Improved SEO and Discoverability
Since PWAs are essentially websites, they can be indexed by search engines like Google. This is a huge advantage for fitness app developers who want to improve their app’s discoverability. With native apps, you rely heavily on app store optimization (ASO) to attract users, but PWAs can be easily found through a simple Google search.
This gives PWAs an edge in terms of visibility, especially if you want to drive traffic to your fitness app through organic search. For instance, users who search for “home workout routines” or “calorie tracking apps” might discover your fitness app right from the search results, making it more likely for them to give it a try.
Conclusion
Progressive Web Apps (PWAs) offer numerous benefits for fitness app development. From faster load times and offline capabilities to cost-effective maintenance and wider accessibility, PWAs are a powerful tool for reaching more users and delivering a seamless experience. For fitness app developers and businesses looking to expand their reach and offer an engaging experience, PWAs are an excellent option to consider.
By leveraging the benefits of PWAs, fitness apps can be faster, more reliable, and more accessible to users across different devices. Whether you’re developing a fitness app for personal use or launching one for a wider audience, PWAs provide a flexible, efficient, and engaging solution for the future of fitness app development. So, if you’re planning to create or upgrade your fitness app, it’s time to think about the power of PWAs!
2 notes
·
View notes
Text
The Trouble with Pebbles Pt 2
So to set the scene:
Dave the human, actual human of indeterminate ethnic and cultural origin, who has never done anything wrong, or more accurately he's never done anything wrong that anyone cared to find out about has been given a really good rock by a small alien lizard who has an unfortunate speech impediment.
This means exactly what you think it means.
Garfield, Gondy and Rax, Two large and a Medium Atrix are swinging between delight, bewilderment and anxiety. Un-Named male, Garf's little Guy, hasn't woken up form a nap and is at this point, not really a stakeholder.
The Station chiefs, an Atrix called Don't Make Me come Down There AKA Big Ma, and her human counterpart, Chief O'Patel are locked in their office with a half dozen pet rats, some good moss and the emergency biscuit supply trying to figure out how not to get yelled at by Homeworld & Homeworld.
EVA 43 is currently conniving with Humanity's smartest person, which has around 18 different government groups from seven species taking terror shits.
Trashdancer is just having a shitty day because to paraphrase St. Marvin: Here I am with a brain the size of a planet and you want me to Wiki that for you.
Dave The Human is just keeping the plumbing working and singing along to a Human musical, re-written and re-scored for Tsin. It's Squeap!: The Musical.
The Von Neumann Space Squid aren't in this story.
Now: On with the show:
Dave the human is being fired.
"This is not how I thought my day was going to go." he says. He's holding the rock that was given to him my the small Atrix a few hours earlier. He's turning it over in his palm, feeling the smoothness and the roughness.
O'Patel is doing something bizarre with his face an Big Ma is maintining what can only be described as a Poker face. For a species that talks wit chromatophores splayed across their cheeks, muzzle and forehead, Dave can only deduce that he should never play cards with her, or possiby she's under near fatal amounts of sedation.
Slowly Dave starts to realise that O'Patel is trying to tell him something that he doesn't want officially recorded and starts to pay serious attention. Atrix Stare levels of analysis are going on here.
"Unfortuntely [Wink] due to the diplomatic [Eyebrows go up] realities of the situation [Grimace], we are unable to maintain your contract [Slight hunch of hte shoulders, headbob, are you following yet?] as one of the human specialists on this station. "[Pointed eye swivelling at Big Ma].
Dave has now developed telepathy. Let's re-run that with context.
"Oh shit homeworld is being dicks. We have to think fast, and we have to show we dealt with the situation. We have a plan, play along, over to you Big Ma"
"Coincidentally, your job has been allocated to the Atrix." says Big Ma, poking her tablet.
Dave's tablet vibrates and he looks up to see both Station Chiefts making emphatic Answer The Phone motions.
Dave pulls the tablet out, reads the message. He thumb-prints it and sits down hard.
"Oh look at that. Fortunately we were able to..." she says as she smacks a few on-screen buttons and makes Dave the Human vanish. "... find someone who is not only Atrix..." she says pausing.
O'Patel lurches across his desk and thumbprints about 9000 documents that scream across his display, in a performance of button mashing that will never be properly appreciated outside this office.
"... but has exactly the right qualifications. Graak. And... is getting a signing bonus for speedy... application." she says and countersigns about as many documents with the biometrics of her chromatophore pattern.
"Well." says O'Patel. "I'll miss Dave. Good chep, not his fault, good technician, crap taste in music."
"Even so," says Big Ma, "I'm sure you'll be happy to welcome Dave the Atrix, our new technician."
"My life is taking turns for the weird." says Dave and O'Patel slides the biscuits over sympathetically.
A little later on...
Dave the Atrix has a fresh set of work clothes in the Atrix pattern and is sitting on a work table while Dave The Human is working on a helmet with a UV visor.
Dave has a cloth bag lined with a fuzzy blanket, out of which is peeking Dave's little Guy.
The little Guy is a bit traumatised. He kind of assumed that Bad things were happening when Gony, Garf and Rax had ploughed into the common area, dredged the ferns sending kids and Little Guys scattering and then grabbed him specifically and lumbered at tooth rattling speed out of the nice bright Atrix wing of the Station and hauled him through terrifying corridoors.
Dave had been there, the lynchpin of the Little Guy's plan to Get out, and he had said an apologetic Graak, assuming they were both being thrown into space (though rumour has it that humans find this annoying then come back in and bitch about it).
It'd been a bewildering though pleasant surprise when the worst that'd happened was he was stuffed into a weird furry bag, and then Dave had said something about clothes and... now he was here watching the four armed Tsin, who probably ate small Atrix, adding ossicones to a lightweight helmet with a flip up faceplate of some nearly opaque material.
Dave the Atrix on the other hand was watching his friend add an arrangement of knobs to his UV helmet which had a nice buttery yellow visor, that blocked UV.
"Check this out." said Dave The Human. She toggled her tablet and a grid of hexagons on the faceplate rippled up and down in a colourful wave."
"Oh wow." said Dave A. "Does that actually work?"
"Not really." Dave H said regretfully. "There's a lot of research but right now it can approximate a name pattern, and repeat one back if the cameras catch it. Otherwise it uses the standard Atrix Icons, the ones they use as emoji."
"Well better than nothing. Uh, chunky pixels because... "
"Yeah. The Uncanny Valley. CG looks weird."
Dave A nods and looks over into the laundry bag at his Little Guy. "You ok?" he asks again.
The little guy just stares, but there's no ripples of colour and he says "grak."
Dave reaches in and pulls him out, sits him on his lap. "Come on little dude. Lets figure some stuff out. This is my friend, Dave the Human. She's not human but that's what she's called." he says, "And now they call me Dave the Atrix. I'm not an Atrix but I'm going to play one for a while." Dave says.
Every time Dave says Atric, the little guy looks up at Dave's forehead.
"You get used to it. Anyway. Rock accepted. Congrats, you escaped and that's big." he says.
"Grak?"
"Nah I'm not mad. I'd have helped anyway. I think you just startled a lot of people who are now having to answer some questions they needed to hear. So to speak."
"Graak?"
"No. And if anyone tries anything I will get very human about it." Dave says.
"So will I to the best of my abilities." says Dave H. "Hey, the cloth printer is finished..." she says and pulls out a slightly dusty set of clothes. She scrunches them and concertinas them to get the fibres supple and knock out all the cloth dust from the Maker.
Between the two Daves they get the Little guy into a quilted jacket with a hood, and a sarong.
The little guy is initially skeptical because clothes are not very normal for a Tsin of his size but after a minute, he stops feeling so cold and itchily dry and that sitting down on the cloth is a lot more comfortable - and the weird little socks with the silicone dots mean his feet are no longer aching or sliding around, and he starts to come around to maybe there's a use for this.
Then he discovers pockets and his horizons are expanded.
"Graak!!"
"Yeah. Like.. so good." Dave H says. "They're yours. Dave will show you how to wash them."
"You need a name." says Dave A.
"Grak?"
"No not everyone is actually called Dave." he says. "Hang on..."
Dave A motions for the helmet and he and Dave H fuss with it. Dave A puts it on and drops the visor. Now it's being worn, the little guy can more appreciate the dumb friendly expression it seems to have. "Atrix." says Dave A and the hex grid lights up in a pleasing blue and gold pattern that the little guy immediately associates with his new friend.
Dave flips up the visor and pulls the chin peice down. "Oh yeah that really is more comfortable." he tells Dave H and they do some sort of complex hand/claw tap.
"OK. Name time."
They both look at the little guy who up until now has not had an actual name, and has mostly inf act had people try hard not to look at him or refer to him. Hmm. A name like the face patterns he always wanted, but could never have. the tip of his tail starts vibrating.
"Cat." says Dave A. "Cat... Fantastic."
"Really?" says Dave H. "No, let me re-phrase that. Really. hey, Cat, if you don't take the name, can I have it?"
"Grak!" says Cat.
"That's it bud." says Dave H, "That's your name, nobody gets to take it away. If they try, Kick their ass." and proffers a claw. Cat eyes it and tentatively bumps it with a tiny hand.
"So... finally got married. Like... pebble married." says Dave H and Dave A laughs. "I guess. But hey, I'm a modern progressive, non-biological Atrix..."
Cat looks up at everyone's foreheads.
"... But i have been told that I will be in trouble - All the trouble - if I decide to lay an egg."
"Better not do that then." says Dave The Human.
"No promises." says Dave the Atrix and flips down his visor. It's showing cartoon face that from this angle, somehow seems to have a wink for Cat.
#Station Stories#Dave the Human#Dave the Atric#Cat Fantastic#Big Ma#O'Patel#Atrix#Tsin#humans are space orcs#Humans being weird little guys#The Trouble with Pebbles
43 notes
·
View notes
Text
sexual orientation : gay/demisexual
age : 23
gender : intersex, male
name : Hermes Lyrus
any immediate physical features : white hair, cat ears, and tail that match, crystal blue eye (left), white clouded eye (right), freckles, scars scattered around his face and body.
any warnings associated with your character : tw: abuse mentioned in backstory, violence, blood, child abuse, alcoholism.
faceclaim (either the name or a picture)

significant life events : abused by his father as a child, his mom is murdered by his father, he runs away and spends the rest of his childhood - teenage years in an orphanage, attends middle school and high school, is bullied all those years, then graduates. He goes to community college, doing part-time jobs at the same time, gets a career in art design, / present time : he lives in an apartment.
anything dealing with character development : he has yet to find a long-lasting friend, his social anxiety and autism keeping him from socializing, dealing with PTSD nightmares almost every night, (takes melatonin tablets), keeps a stuffed animal with him.
kinks and relationship advice : n/a
any physical attributes separate from the FC : crystal blue eye (left), white clouded eye (right), fc 5'8 > 5'4, scar over his right eye, white hair, cat ears and tail that match, small fangs and freckles.
hobbies : drawing / painting, stargazing, watching movies, reading graphic novels, taking nature walks, and baking.
any strong opinions (esp if they might cause problems, eg racism, homophobia) : n/a
what they want to be called : Hermes | Hermie/Herm only for those he's close to.
what gender pronouns they prefer :he/they
how comfortable they are about ooc : pretty comfortable.
their timezone : est
their general age (eg 18+, -18) : +18
reiterated triggers if applicable : abuse mention, alcoholism, child abuse, blood, body dysmorphia, eating disorder, and skin picking.
#hermie#rp#oc#rp blog#oc blog#oc info#oc hcs#fc jimin#no fandom#fandomless rp#hybrid rp#bts rp ad#bts rp
2 notes
·
View notes
Text
2. Writing Set Up: Where to Write Your Draft
Before you even start writing, you’ll need to find a writing program/medium you feel comfortable working with.
I promise you—from start to finish—you’ll look at your draft for a couple of hours at minimum, so I suggest you choose a program/medium that aligns with your individual needs. Now it’s time for you to identify what those needs might be.
Here are some options:
Creativity strikes while you’re cuddled up in bed or on your commute to work?
Try writing on your phone/tablet (unless you’re the one driving, of course!)—you can use pre-installed apps like Pages (iOS) or your Notes/Memo app. You can also download free writing applications like Google Docs. Google Docs works on and offline on basically any mobile device, which is great for when you’re on the go!
You prefer writing/typing on a computer?
There are many desktop writing programs like LibreOffice (free for Windows, Mac and Linux), MS Word (needs to be purchased/subscription-based), countless online text editors or the browser version of Google Docs.
You need to physically feel the words flowing through your body?
Well, imagine you’re a classic author and write them down by hand on generously perfumed paper (preferably with royal blue ink)! Of course, you can also use Post-it notes or that coffee-stained notebook from 2013. Regular paper will do, too, though it’s obviously not as cool.
Of course, there are many more options to choose from, but since you’re just starting out, I suggest you try free and more readily available programs first. Everything has its pros and cons, but digital writing is generally pretty clean-cut and saves you the trouble of digitising hand-written drafts (which you’ll need to do if you want to share your writing online! Unless you want to share scans of your beautiful handwritten writing, of course!).
But before you settle for one (or more!) program/media of your choice, you might want to consider a few things:
Is your writing easily accessible to you? → Can you add to your draft whenever and wherever creativity strikes?
Does your writing program save your progress automatically? → You don’t want to lose hours upon hours of work because you forgot to save your progress!
Is your writing secure? → Is your writing uploaded to a cloud? Will you still be able to access your writing if your computer crashes or you lose your login data/ phone/notebook? Can you easily create external backups of your files?
It really doesn’t matter what you need to write down at this early point. Be it an idea, rough outline, dialogue, stream of consciousness, mind map or a finished draft—you just want your entire writing process to happen in a secure, accessible location that you feel confident working in. There is no perfect writing program; whatever program works best for you is the best program for you!
For example:
I almost exclusively write on Google Docs since it meets all my personal writing needs: It’s a free cloud service that syncs my files all across my devices (phone, laptop, tablet) regardless of where I am. It has an intuitive interface with all the basic writing/formatting tools I need.
Once a month, I download my most recent drafts as “.docx”-files and back them up on an external hard drive—so even if I can’t, for whatever reason, access my Google Docs account, my files are still secured in a different location.
Sometimes, I make use of handwritten notes, too—though I keep losing them or can’t decipher my handwriting…This seems minuscule or even funny, but it’s hard to come back to an idea when you’ve literally lost the physical manifestation of it!
Next: The Idea: Coming Up With and Developing Your Idea (with examples)
Masterlist
6 notes
·
View notes