#splatoon typeface
Explore tagged Tumblr posts
Text


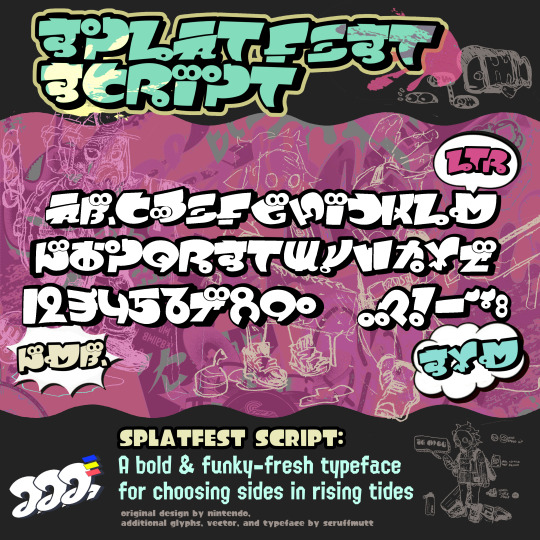
Have you ever wanted to be 100% accurate when creating Splatfest-related art? Consider downloading the Splatfest Script today!
#splatoon#splatoon 3#splatfest#typeface#font#graphic design#nintendo#this was my fun ADHD hyperfixation project for the week#well. i can't guarantee 100% accuracy#but trust i put a lot of time into making sure my translations were right
2K notes
·
View notes
Note
ive decided that i'll make this typeface into a reality and complete it (yippee) and ive downloaded fontforge which i remembered was a font making software... idk how good it is but i'll give it a go...
i've started the first bit, making letters by rotating or warping existing ones of the typeface, notably b u and q, but the rest i'll have to do some frankenstein shit for!!!!!!
might document the process...
would it be possible to get the font file that appears in the title reveal here? thanks!!


i found the font but unfortunately it doesnt have any letters that dont appear in any of the languages


it's also got some deeply messed up spacing, instead of having set bearings, most letters have 0 spacing and everything is done with kerning pairs

This font is basically unusable. but i know how to rip fonts now!
here's raw (converted) font file
https://file.garden/ZRWmCDccGFWyKuzh/NinSplatoonSdodrNumber-Reg.otf
and an edit where all letters are equally spaced with no kerning pairs
https://file.garden/ZRWmCDccGFWyKuzh/NinSplatoonSorderNumber-edit.otf
if anyone wants to make this an actual font be my guest. i will love you forever
109 notes
·
View notes
Text
Typographic Design Project 4 WIP
So far, I've done quite a bit of work on making sketches combining my letters from my typefaces. For Sans Serif, I chose Kabel, and for Serif, I chose Benguiat. When working with Sans Serif, I took quite a bit of inspiration from both Japanese Kanji characters (which are very pictoral and symbolic) and the made-up language from the game Splatoon. I focused on making characters combine and cross each other in interesting geometric ways. I think probably some of my strongest ones are T + B, E + L, u + g, and b + z. For Serif, I noticed that it was markedly harder to work with, as the serifs somewhat prevented me from combining letters in similar ways to how I did with Sans Serif. However, I think I still resulted some interesting combinations, specifically B + Q and K + X. The lowercases sorta fell flat for me, most likely because I had done them last (so after already doing 20 different sketches). I'm debating whether I want to move forward with Benguiat (since I feel some of the uppercases are really strong and have great potential with the exaggerated serifs) or if I want to switch to a different serif (to make it easier to work around the less exaggerated serifs - this typeface leads to some pretty volatile results!). Once I do more sketches, I think I will find my answer!
I haven't yet gotten to a mood board, but since I have pretty much all of my sketches "done" (other than some additional work I want to do for personal satisfaction!) I have plenty of time to work on that this weekend.


0 notes
Photo



Ha, so i see that yall enjoy my edits! Thank you very much! And since i got many asks about it, ill share how i make em!
I actually ripped the screens directly from the game, posted them and photoshopped a base (you can tell my mistakes if you look closely enough) and used this typeface to get that authentic splatoon look. Here’s the bases I made!




If you use these, all i ask is you credit me in the description! I’ll work on making more, better ones! For all those aesthetics haha
154 notes
·
View notes
Text
The level design of V&A Design/Play/Disrupt

Recently went to the V&A expo on videogames and thought it might be fun to try and think about it’s ‘level design’. I realise its silly to call it that and is more informed by planning an exhibition/ event planning and architecture, but w/e.

[pictured: how do you Do it?, 2014 - Nina Freeman, Emmett Butler, Decky Coss, and Joni Kittaka]
This is mostly gonna be some simple thoughts on the experience of traversing the space of this exhibition, and how that space is used effectively to create different effects/ experiences, as well as notes on the smarter considerations on how the experience is paced/sequenced.
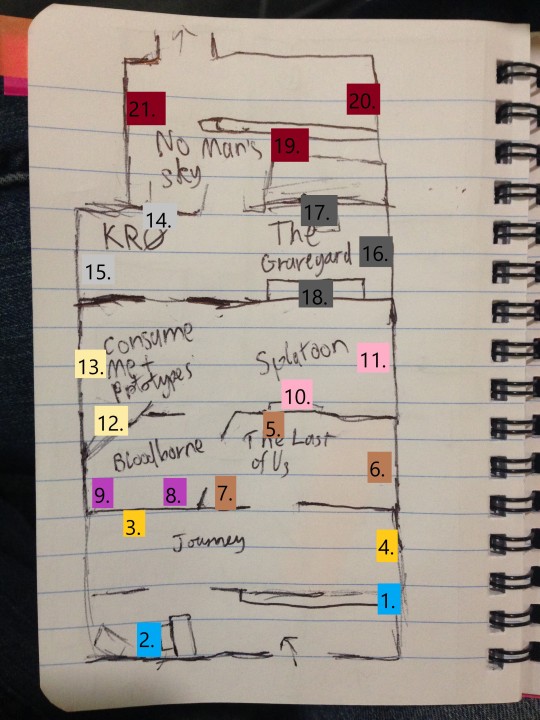
This warped/truncated/inaccurate/drawn from flawed memory map roughly shows the layout of the V&A expo:

The whole exhibition can be roughly broken up into four fairly distinct parts:
Exhibits of the design of different video games from differently sized studios ~2009 onwards. [blue]
Articles, talking points, video discussions and exhibits of games as part of our broader social context, concerned with violence, gender, sex, sexuality, race, language, protest etc. [orange]
A large video theatre showing some of the communities that form around games. [red]
An arcade showcasing several more experimental games and projects, that is open to free play. [yellow]
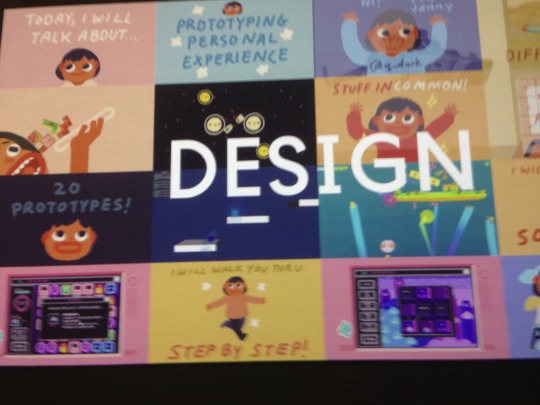
DESIGN
When you walk in you are greeted by a huge projector flashing between collages of the various exhibitions and the alternating titles DESIGN, PLAY, DISRUPT.

[pictured slides from Jenny Jiao Hsia’s talk on prototyping to make her game: ‘Consume Me’, 2016]
Seeing this is unavoidable when entering, and it serves as something of a banner to signal the transition into the formal exhibition space. YOU HAVE ENTERED THE WORLD OF THE VIDEO GAMES.

Mapping this first area of the 1. Design section of the exhibit we get something like this:

Note that these numbers are in an arbitrary order of roughly when I encountered them, and are not indicative of density, just general location of possibly several bits of each exhibit. Also this list is not exhaustive, nor is the map strictly accurate, I do not have an eidetic memory, but I do have a notebook and a smartphone.
Design/Play/DIsrupt screen
Large Print Text Binders
‘Journey’ gameplay montage projection
Notebooks, sketches, a headphone + video prototype demo, inspo photos/footage, graph and board of intended player journeys/narrative threads
‘Last of Us’ Dual screen demo showing gameplay and some of the work relevant to make that part of the game happen
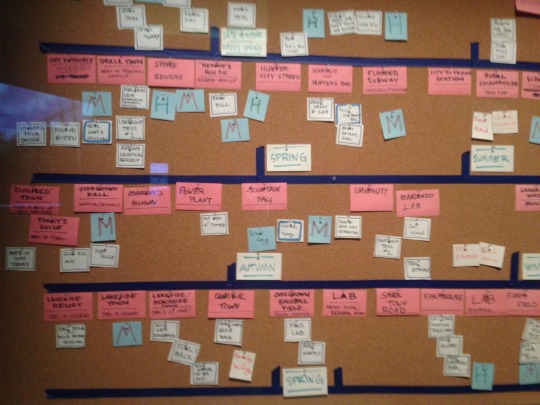
Sketches, notebooks, board plotting out story events/setpieces in seasons, film made for atmosphere reference, blue sky concept art, colour scripts
Mocap footage +suit
Matt Lees @jam _sponge describing the anxious, excitable play of ‘Bloodborne’ between 3 screens.
Notebooks, sketches+concept art, level design docs, and SketchUp pics of early levels, headphones to listen to a recording of the soundtrack
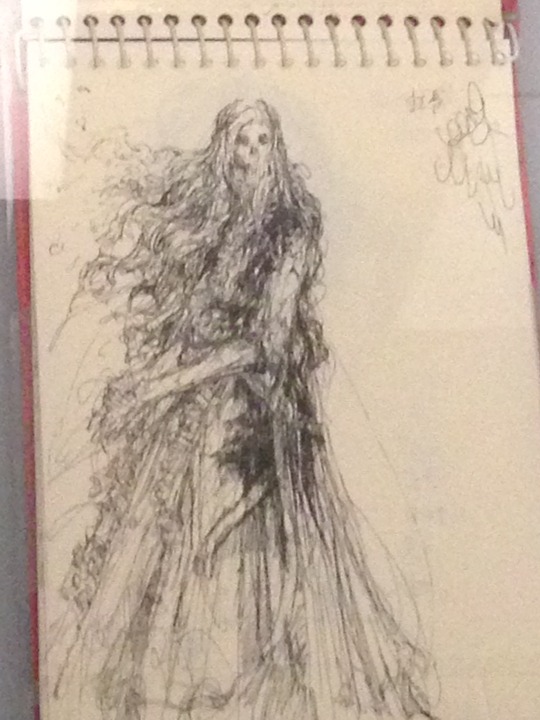
Bunch of top designs for ‘Splatoon’
Early Prototype, creature sketches, fashion asset design
Playable prototypes from the making of Consume Me
Notebooks, corkboards, workplace ephemera, unity project demo, headphone + video 40 minute talk on prototypes
Music from ‘Kentucky Route Zero’ / KR0, visual representation of branching dialogue in twine, Margritte’s ‘Spring in the Forest’
Inspirations, typeface considerations, group wiki, twine showcase
Realtime Art Manifesto, Even more notebooks, with sketches and details of designing Tale of Tale’s ‘The Graveyard’
Playable demo of The Graveyard
Bench
Multi-screen montage of generated worlds in ‘No Man’s Sky’
Blueprint tool for spaceships, terrain debug tool, sci-fi inspirations
Visual inspirations
So what are some of the ways we can think about how this expo was laid out?

For a start it’s fairly linear, there are no branching paths at Design/Play/Disrupt, it’d be a layout ill-suited to somewhere like this where there’s a strong desire for the audience to see all the content and assets (the exhibits) and not miss any pieces that time was spent curating. Thankfully unlike some videogames, this linearity is not gated. There are no attendants fiendishly running up behind you and closing doors as you move from one game to another, people might have missed something, or want to visit an earlier piece while friends are preoccupied with something for a little longer.
Exhibits are visited for the most part in a defined order, with some freedom in the Kentucky Route Zero/Graveyard room as well as the Splatoon/Consume Me room. You are encouraged to experience what is on display for each work and are being guided in a deliberate order, as opposed to set loose in an open hall with no boundaries where some attendees might skip or miss a part of the exhibition.
One thing tying sections you can explore or skip is their loose thematic / tonal linking:

To put it another way, there is a good reason that Bloodborne is next to The Last of Us. Both are triple-A big budget, rated 16+, 18+ action games for blood guts and all the cheery stuff. Consume Me and Splatoon work well next to eachother as the cute aesthetic and playable prototypes hanging from the ceiling work well across from Nintendo’s colourful and playful Splatoon. It would be a bit less natural to have the grotesque and rapacious sounds of Bloodborne echoing within the exact same room as Splatoon. I’m not saying any of these works don’t have some commonality beyond the arbitrary border I’ve drawn, but they fit better together.

- Plus this open space invites an atmosphere of play after having just been cramped into two games rooms that feature horror elements
[Pictured: Splatoon’s section, as well as Consume Me minigame prototypes open to play, suspended from the ceiling]
This also showcases another thing about this event applicable to level design: the same space can be made appealing to different types of audiences. This is an exhibit about video games. I’ll admit this is just my gut but I’d be willing to bet that this exhibit is more likely to be attended by parents and their children than it would most other exhibits. I don’t know exactly what the V&A’s idea of the ideal attendant is, and that’s probably owed to the fact that this event catered to lots of different levels of assumed knowledge and engagement with videogames.
Parent’s who might be a little out of touch with mainstream games, are quite likely to have been put off by bringing their kid to something that was entirely wall to wall Bloodborne, Dark Souls and other things as frightening (as much as I personally would have enjoyed that). Standing watching a parent pull their rapt child away from dulcet descriptions of how deadly mistakes are, in the big monster game, the success of the exhibition is apparent; the next room is a bit more targeted towards that kid’s age range (even though they did seem pretty into Bloodborne).

[The concept art from Bloodborne is such a treat]
It’s no surprise as well that the first game is not The Last of Us, but Journey. More people are playing games now than ever but there remains a fair few people who still don’t really know what’s going on in games. As an exhibition that in part is attempting to show the breadth and depth of games being designed, it makes sense that the first introduction to what games are being made is a game without much in the way of traditional combative interaction.
To wafflingly reiterate: the sequence of how things were placed matters: The accessibility options: 2. [Large Print Binders] are available at the start. Benches and places to sit are placed later throughout the exhibit (including rather wittily across from The Graveyard; a game where the entire goal is to make an old woman sit on a bench).
Reinforcing this point of how the same space can be made to cater to different people this event was extremely Multimedia. Explanations of parts each games design process written up, sketchbooks, and lots of different drawings, scrawled graphs, charts and plans. Concept art, drawings. Video of prototypes and animation, Sounds of ‘Long Journey Home’ echoing up the hall, and the omnipresent dread of Matt Lees echoing down, as well as headphones to listen to specific parts of the exhibition that might be less suited to how crowded the soundscape is or be for a more narrow audience (I wonder how many of the attendants listened to all ~40 Minutes of Jenny Jiao Hsia’s talk on prototyping. I did. It was good). Just in this section of the exhibit, there were so many different means of engagement, and they all felt very well matched to the story of each games development that they wanted to tell, while still offering different types of engagement. People can be looking at a video display showing how the layers of environmental concept art become important and manifest in The Last of Us, while someone else is poring over sketches of Ellie’s design.

[Corkboard plotting out events + setpieces across the timeline of The Last of Us]
As an exhibition space, it is made with the fact that multiple people are occupying it at the same time in mind. If something is not available you can engage with something else. And if one type of engagement is not to your tastes there’s a good chance something else will be- not bothered about the wiki used to help the team of KR0 to communicate? Maybe you’ll be more interested in some of Ben Babbit’s sonic improvisations, or the visual inspirations involved in the creation of the game.
There’s more I could talk about wrt this first sections layout of how it winds you around instead of giving you a straightline to the exit, the choice of games playable being fundamentlly simple, an anecdotally sweet image of a child holding the obscenely big original xbox ‘duke controller’ on a pedestal and their dad cradling their hands. But I’ll just leave off this post here for now and maybe continue looking at V&A things and posting about it later.
To be continued..?
2 notes
·
View notes
Text
Side Order Typeface Beta v0.2
its time for the second beta version of the Splatoon 3 Side Order incomplete font!!!! again as a .tff file, and its gonna be here if anybody wants to play with it :)

heres what it looks like at the moment!!! (ignore those 3 russian characters they're just there for reference)
patch notes going from version 0.1 to 0.2 i suppose:
added uppercases B C R T Y Z
added lowercases k v x (which means that lowercases is complete!!!)
added punctuation marks ! , . : ; ? @
fixed heights of p, q, f and r
c has been adjusted and redone
O has been widened and rounded more to differentiate it from the number 0
added grave and acute accent characters for both e and E
notes and things that will NEED to change for the full release:
k needs to be figured out for real this time
Q and L are not going to stay as O and r
the я needs to be removed from R
letter spacing needs to be done (will be the last thing i do!!)
and lastly, here's the link to download beta v0.2 :)
#splatoon#splatoon 3#side order#splatoon side order#side order typeface#splatoon typeface#splatfont#typeface#typography#type#fonts
23 notes
·
View notes
Text
completing side order typeface: part 8
the alphabet is complete!! all letters, lowercases AND uppercases have been completed!!!! YIPPEEEE assuming i dont decide to suddenly any of them they all look like this :) im pretty happy with how the g turned out just thought u guys should know >:)

if anything, the M and W will probably change bc they both look a bit silly atm but i guess ill cross that bridge when i come to it!!!!
but NOW since that there are 0 letters remaining i get to start counting down the punctuation marks and symbols... yay...
i'll also add the letters with accents when i get bored of making real glyphs bc adding accents is relatively easy (for the most part)
ANYWAY...
8 symbols down, 27 to go i guess?? i get to decide which ones im making and im choosing based mostly on whether they're easy to make and how commonly they get used... so it's just whatever i feel like. i'll obviously be doing all the common ones that appear on keyboards but if anybody has any special requests lmk LMAO
#side order#splatoon 3#splatoon#side order typeface#splatoon side order#splatoon typeface#splatfont#typeface#typography#typefaces#type#fonts#font#actually SO PROUD OF MYSELF MWAHAHAHAHAHHAA#im UNSTOPPABLE >:D
8 notes
·
View notes
Text
completing the side order typeface: part 6
it's been a while since i last did anything for this but now its summer holidays and its began to consume my mind again!!!!
i am struggling so much with what to do for k and x... with k i have so many ideas but none of them look right and don't fit the typeface but with x i just have nothing... whats there currently is just a placeholder

sobbing...
in happier news i added the @ symbol and it looks sick as hell as well as a v that looks ok-ish



i also added capital Y and Z but i think the Y is gonna have to change in the future, it just looks a lil weird

ive also just been looking back on how i started and im actually like proud of the progress i made?? like i looked at my first post in this 'project' and i was completely inept at the program and i only knew how to copy, paste, rotate, and flip but now i know how to actually make the letters and :)
other than that tho i updated the x-heights of p, q, f and c in accordance with my 'patch notes', i added a little line for R so that now it looks more like an R but is still just a place holder, and i also started making some of the characters with accents bc the acute accent and umlaut are present on an e and a respectively and it gives me a false sense of progress so YAY. i havent done the letter spacing for each character/glyph since ive decided ill do it at the end as the final touch
18 characters/glyphs left to go!!! (not including symbols and punctuation.....)
#splatoon 3#splatoon#splatoon typeface#side order#side order typeface#splatfont#splatoon side order#part 6#actually obsessed with that @ tbh she looks stunning!!!
7 notes
·
View notes
Text
more letters complete!!! i figured out the problem that i was having, it's weird to explain so i wont bother...
but it now means i've completed that h and j that i was having problems with!!!!!!!! and ive also done m and w by putting 2 n's together :)))

making me feel very accomplished all of a sudden :,)
9 down, (at least) 40 to go!!!!!!!
#splatoon#splatoon 3#splatoon typeface#side order#splatoon side order#side order typeface#part 4#splatfont#JGHDJFBSHF IM SO PROUD OF MYSELF >:DD#now i've got the motivation to continue!!!!
10 notes
·
View notes
Text
made the z and it actually looks fabulous im so proud of it omg


also made J and U and y!!!!
13 down, 36 to go and 3 characters away from all lowercases complete :D
#splatoon#splatoon 3#splatoon typeface#side order#splatoon side order#side order typeface#splatfont#typeface#part 5
11 notes
·
View notes
Text
the start of my wonderful journey to finish the side order typeface, which will probably also help me learn how to make typefaces in general...
i wanted the typeface from side order's title screen, and i asked the wonderful @splatoongamefiles if the typeface's file was available, and it was but it only had the glyphs of the letters used... and now ive decided to fill in the blanks..... with very little knowledge of how this works

anyway i've filled in the slots of letters that can be made by rotating and flipping other letters, so thats b, q, and u, which turned out to be easy enough

my only knowledge of this kind of program is that the lines function similar to illustrator's pen tool............ and so far that knowledge is not carrying me very far
im gonna be using "side order typeface" as the tag for this so if anybody wants to follow the journey :)
3 down
11 lowercases, 21 uppercase letters and at least 14 symbols left to go!!!!
7 notes
·
View notes
Text
completing side order typeface: part 7
i scrolled down a while in the file and discovered some letters from the russian alphabet and i used the letters т я and ж to make T R and x respectively, although that x is a bit freaky i have to admit!!! im really happy i found that because i really had no idea what i was gonna do for that R. i also found c in that set and i replaced my current c with it so now c is extra nice :)



B and C have been added as well

i also continued with the punctuation, after my success with the @, i added ! ? , . ; and : (the question mark looks particularly good too!!)

r needed to be very slightly adjusted so that it matched the heights of the other letters, and O has been widened a bit and subsequently rounded a bit more too, to help differentiate it from the number 0
14 letters remain!!! lots of punctuation marks left (more than 25...)
#splatoon#splatoon 3#splatoon typeface#side order#side order typeface#splatoon side order#splatfont#typeface#typography#type
6 notes
·
View notes
Text
i got a bit bored of it so i exported the typeface as a .ttf file to see what it looks like, and im putting it here in case anybody else wants to have a play with it. it looks... okay...
here are all the characters it has atm for reference

here are some patch notes (i guess??) from the original version file:
added capitals: J, O, (R?), U
added lowercases: b, c, f, h, j, m, q, u, w, x, y, z
and some things i'd like to note that i have noticed, and will fix, for anyone who does want to use it in its current stage:
the heights of p, q, f, and c need to be fixed
letter spacings NEED to be fixed and regulated
x is going to be completely re-worked, i haven't yet figured out how
capital R as a P is a placeholder that i forgot to delete...
and here's a link to the file for the beta version 0.1 of the typeface!!!!
#splatoon#splatoon 3#splatoon typeface#side order#splatoon side order#side order typeface#splatfont#typeface
2 notes
·
View notes
Text
yay my first problem!!!! i've tried to frankenstein some letters, basically hoping that i could take some parts of a letter and put them together to make another one
here i tried to make a h by using l and n, it looks perfect in the actual editor but in the preview its not even there?


my guess is that it isn't being recognised as a proper shape, but i don't know what to do about that...
i also tried the same by using the bottom of the g (which i think is called a descender????) and putting it on the i but the same thing happened
still 44 to go....... :/
2 notes
·
View notes
Text
2 more letters!!!! c and f!!!!!!!
i decided to be resourceful and rotate the u and shorten it a bit to create a c, and i flipped the t upside down and raised the cross bit horizontal... whatever it's called to look more like an f and i think it's looking pretty good!!!!


5 down, 44(+) characters to go
#splatoon 3#splatoon#splatoon typeface#side order#splatoon side order#side order typeface#episode 2??? i guess
3 notes
·
View notes