#software for website
Explore tagged Tumblr posts
Text

Skype.com July 2004
1K notes
·
View notes
Text
























misc coding stamps graphics
#carrd#carrd resources#carrd stuff#neocities resources#webcore#neocities#website#stamps#neocities stamps#2000s#old web graphics#web graphics#web resources#software#coding#javascript#c++#python#html css#rentry decor#rentry#rentry graphics#old web
5K notes
·
View notes
Text

#programmer humor#programming#geek#nerd#programmer#technology#computer#phone#mac#windows#os#operating system#website#web development#dev#developer#development#full stack developer#frontend#backend#software#hardware#html#css#meme#despicable me#gru#joke#software engineer#apple
483 notes
·
View notes
Text

Hi there! Embwee here!
I've been working on a web app that lets you create custom emojis using twemoji components - so you can make custom emojis for your discord server, twitch community, or simply for fun!
You can try it out below! I'd love feedback to influence future development of the project ~~
This app currently is not fully supported on mobile devices. Mobile support has been added!



139 notes
·
View notes
Text
I’ll see you all on the other side… 🫡
#okay yall better like this I went on like 4 sketchy ass websites to make this because I don’t have real editing software#we’re all in this together#never back down never give up#video#Dracula#dracula daily#re Dracula#re: dracula#October 3#October 3rd#shitpost#meme#Toy Story#Toy Story 3#impact font
743 notes
·
View notes
Text
company: we are very accessible we even have a tool that automatically generates alt text the alt text in question: an image of some kind. maybe a screenshot.
#pure gold takes by ME#in ms word rn and they were like 'we generated alt text for this to accomodate blind people' and i shit you not the alt text says#'a picture that contains text screenshot software website'#thank you word im sure they will appreciate it
44 notes
·
View notes
Text

Seems to be a lost website where people submit ideas of fanmade demons.
14 notes
·
View notes
Text
Just got recommended a post about a thing that lets you "install the Minecraft launcher for free", so uh. Be careful, it's almost certainly a virus of some kind, like literally just watching the attached video I noticed some of the red flags of the kind of software that would install like 50 viruses.
This post is 100% sincere by the way. Like you may think it's obviously fake and wouldn't touch it with a 10-foot pole, but there are people out there who wouldn't think that.
#mineblr#minecraft#as a kid i used to go on a free cartoon-watching website so i could watch ben 10 ultimate alien and omniverse as it came out#and maybe alien force but only after that had ended#and i distinctly remember the computer getting ''securityshield'' and some thing that turned random words in webpages into mouseover links#that led to some random browser#though to be fair i was like. 6-8 at the youngest#and it gave me a sort of. like. sense for what software that will give you viruses looks lik
28 notes
·
View notes
Text
My favourite underrated thing about Tumblr is the low contrast theme. As someone who gets chronic headaches and already spends too much time looking at a computer screen due to my job, this theme hits the sweet spot for me where it doesn't feel like my eyes are actively being destroyed. Like when I'm scrolling Tumblr compared to Reddit or something it's night and day
#apps softwares and websites more low contrast themes pleaaase#my eyes are sensitive to light so light mode gives me a headache#but the white text on a near-black backgroud of dark mode gives me headaches too 😭#at least Dark Reader exists so I can tweak the contrast however I want but it makes websites look like shit
28 notes
·
View notes
Text

Yahoo! Messenger website April 2005
267 notes
·
View notes
Text
So basically just put your business and ads in the
I’m working on a website for my game where it’s gonna be full of ads since the fandom wants it to be free so I’m gonna comply… btw I’m looking for ads or promotions to feature there. If you have a business, YouTube channel, or social media profile you’d like to share, let me know! I’m interested in connecting and helping promote different creators and projects. Just looking for cool ads to add to the site. I’m not gonna tell you which game but it’s indie
#Looking for ads#ads#google ads#advertising#advertisements#adverts#internet#website#webdesign#software#website design#website development#video games#video game#gaming#game design#indie games#indie rpg#indie game idea#game development#indie dev#game dev#indiegamedev#game dev blog#idk how to tag this#idk what else to tag#idk what im doing#idk man#i dunno#i dont know
10 notes
·
View notes
Text

can you believe Oracle hands out these compute instances for free with 4 cores and 24gb of ram
The next logical step I think is to mount my Google drive with rsync and abuse that storage space to get around my 200gb Oracle storage limit
#davepaste#ya the caveat is that they're arm64#which is fine for me since i used linux on my Nintendo Switch fairly regularly (along with Android) for a few years#and got used to the software restrictions arm brings and how to work around em#if you need a host for something like a website or a private Minecraft server for your friend group you can approach me#I've got plenty of overhead still#(mutual only offer)
16 notes
·
View notes
Text
Network switches
What’s a network switch ?
A switch is a device used in computer networks to connect multiple devices together within a single local area network (LAN). Its main role is to facilitate communication between different connected devices, such as computers, printers, servers, IP phones, etc.
It is a mini-computer which is made up of RAM, ROM, flash RAM, NVRAM, a microprocessor, connectivity ports and even an operating system.

RAM
RAM (Random Access Memory) contains the current configuration of the switch and temporarily stores the MAC address table, which is then processed by the microprocessor.
Microprocessor
The microprocessor is the heart of the switch, responsible for data processing, including switching and creating links between multiple devices.
External memories
External memories, such as flash RAM, ROM, and NVRAM (Non-Volatile RAM), store configuration files , different versions of the IOS , etc ...
Ports
The switch ports are the communication interfaces of the switch. There are several of them, generally 24 for a Cisco switch. Each port is associated with an LED which indicates its status and activity.

How does it work ?
Now how does a switch work to transfer information from one machine to another?
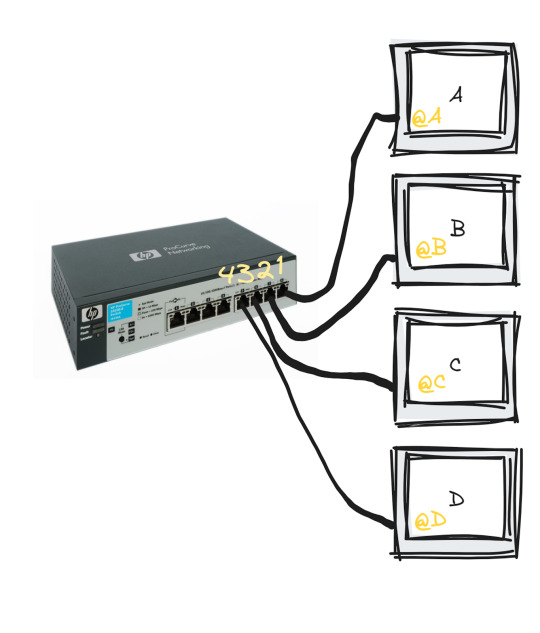
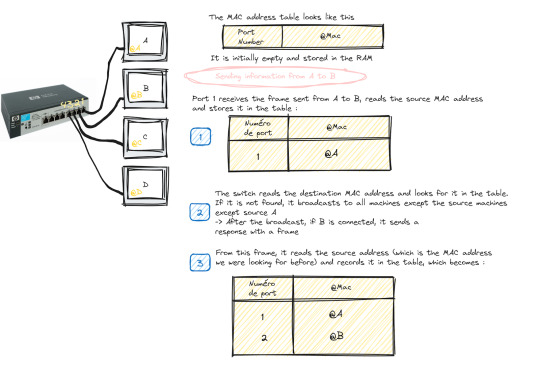
Suppose we have 4 machines: A, B, C and D connected to our switch in ports 1, 2, 3 and 4 as follows:

The switch only works with MAC addresses , so basically we have an empty MAC address table stored in RAM as soon as the switch starts up which looks like this :

Transmitting data from machine A to machine B happens in the following steps:
Machine A sends a frame to machine B
Once this frame arrives at port 1 (which is the one linked to A), the switch reads the source MAC address and stores it in the MAC address table
The switch reads the destination MAC address and looks for it in the table, if it is not in the table, it broadcasts to all the active machines connected to the switch except the source one.
If the port linked to the machine we want is active, it sends a response frame from which the switch reads the MAC address we were looking for (@B)
Once done, it records the MAC address of B in the table.

This process repeats until the switch reaches what is called "MAC address table stability", that is to say it knows all the MAC addresses of the connected machines and has no more need to broadcast.

Starting and configuring a switch
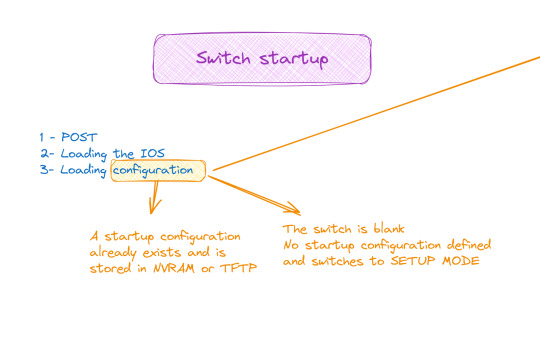
When it comes to booting a switch, the process is similar to that of a traditional computer system:
POST (Power-On Self Test): The switch performs proper functioning tests on all hardware.
Loading IOS (Internetwork Operating System): The switch operating system is loaded.
Loading the configuration. At this stage we have two cases:
Either the switch already has a startup configuration defined and stored in NVRAM
Either the switch is blank and it is up to us to define the startup configuration when it goes to setup mode

Switch configuration

The configuration of a switch is done through different modes, such as user mode, privileged mode and global configuration mode, which allows access to specific configuration modes, such as interface mode, routing mode, line mode, etc.
And to do all this of course you must first connect the switch with the machine via the console cable and open a terminal emulator
💡 It should be noted that the only machine that can configure the switch is the one connected to it by a console cable, the others are only hosts.
#software#network switches#codeblr#code#css#html#javascript#java development company#python#studyblr#progblr#programming#comp sci#web design#web developers#web development#website design#webdev#website#tech#html css#learn to code
99 notes
·
View notes