#so three separete layers
Explore tagged Tumblr posts
Text
LIZARDS ARE BACK!
And they brought some friends!

Free them! Free them all!

With the second wawe of milk lizards I am bringing you also the first wawe of soda cans and energy drinks filled with Lizards!


Same thing as before - double sided, slight 3d effect with a label on top and a unique back label that tells you contents and all important stuff you need to know about them uwu
❗PREORDERS are open until DECEMBER 25th and orders will be shipped in MID JANUARY❗
The stock is limited, because I am just one person, but also don't worry, I will make a third wawe and fourth and so on, I muself hate artificial scarsitry (ew)
Reblogs are appretiated
#my art#rain world#rain world lizard#rw red lizard#rw yellow lizard#rw green lizard#rw blue lizard#rw pink lizard#rw caramel lizard#caramel lizard#rw strawberry lizard#strawberry lizard#etsy#small business#preorder#GOSH I AM SO PROUD OF THIS ONE WOAH I SLAYED#I DREW ALL DESIGNS IN A DAy#which is 15#because each lizard is three sides - front back and the most front one#so three separete layers#and GOSH i went all in on the Red lizard#YOU BET I AM MAKING MORE#Imagine energy drink with cyan lizard 👀#ohhh they are so tasty
235 notes
·
View notes
Text
Pindol WordPress Theme
https://opix.pk/blog/pindol-wordpress-theme/ Pindol WordPress Theme https://opix.pk/blog/pindol-wordpress-theme/ Opix.pk LIVE PREVIEWBUY FOR $49 Latest Version 1.6.1 – November 21, 2018WordPress 5.0 Ready Pindol is amazing and fully complete theme. You can choose if you want boxed or full width layout. Also you can choose patterns for content and background or set up own image. All paterns are included into theme so everything is ready to use. Even if you don`t want to create your own page, we have solution for you. We provide .xml file for all our customers and just after upload it into theme, you will get exactly the same page as our demo. With Pindol theme you can build any type of page. This is great choice not only for corporate category, but for all other as well. With our amazing Theme Options panel, within few minutes you can adjust theme to your own needs. Nearly everything what you can see on our demo, can be changed from this section. If you are wondering if this theme is for you, don`t have any skills with html/php/css – answear is simply – YES! Everyone can build page based on Pindol. Each element can be built by easy and quick Drag & Drop Content Builder. But if you think, that you are good with coding, you can use shortcodes or html tags to bulild own page. Content Builder contain over 20 items and is really great option for all those who doesn`t want to work with HTML code or even shortcodes. We also included the best slider ever – Revolution Slider. So easy to use and within few minutes you can get amazing slides. We also included all sliders from our demo into theme to show you how slides can be created. With that you will understand everything very quickly. Theme is also Retina Ready. We included 2 different packs of icons (fontawesome icons and social media icons). All of them are vectors and are ready to go on Retina displays. Also we made option for 2 different logos (standard logo and high-resolution logo). The second option for logo has been created to show awesome logos on all devices with Retina displays. We can also say, theme is SEO Ready. You can choose if you want to use our built-in SEO fields or maybe your own external plugin (like “All in One SEO” or “WordPress SEO by Yoast”). We built additional fields like Title, Description and Keywords for each page. Whole code and tags has been also stacked properly from the most important, like h1 to less. You can be sure, Google will like your site built on Pindol. You can also be sure, this theme is fully Translation Ready. We created special section for this purpose. You can translate each element available on site. If you don`t want to use our built-in translator, you can use WPML plugin, .mo/.po files or other translation plugin. Theme is compatible with WPML plugin at all so you can create your pages in many languages. This is just a short description about our theme, because it`s not possible to give you all details about this awesome theme. You must to have it and you will see why is so amazing. Features 100% Retina Ready Translation ready (.po /.mo files included) WPML ready Updates Notification (for our future updates) NEW! SEO ready Built-in translator (use it or turn it off and use external plugin) Compatible with plugins like All in One SEO or Yoast Revolution Slider included – $19 value Sliders can be set up for each page 100% fully responsive & swipe enabled Choose between 24 different transitions for each slide Choose between full-width & boxed layout Youtube & Vimeo videos support Set slider controls, animation times, shadows, thumbnails and much more… Drag & drop captions Unlimited slides Set up any slides you want (image/images, video/videos, flying objects, text, Buttons, links, backgrounds and whatever you can imagine) 7 Demo sliders included Drag & Drop Content Builder Over 20 items included (maps, forms, article boxes, pricing tables, videos, portfolios and much more…) Build your own page within minutes without any knowledge about html, php or CSS Change sizes, positions and much more… Awesome Theme Options Panel Change color for each element you see Choose between 4 predefined skins or create your own Turn on/off responsive version by one click Choose layout (boxed or full width) Change phone & email in header withing seconds Use built-in SEO fields Unlimited sidebars Choose fonts for each text on page (you can use Latin, Cyrilic and many other types of font) Built-in translator (translate anything you want on page with our built-in translator) Choose between backgrounds images, overlays, colors, etc. Upload logos (standard and high-resolution) & favicon in few seconds Blog options support Portfolio options support Custom CSS support and much more… Wide and boxed layout Child Theme compatible Fully customizable – easily change the color of nearly every element you see Over 200 vector icons included Tons of Social Media Icons included Easy to use for any type of website 100% Responsive Design (turn it on/off by one click) 80+ Shortcodes with Shortcode Generator Easy & fast to configure Choose between columns, maps, our team, blockquotes, buttons and much more… Your page will be ready in few minutes 640+ Google Fonts included 19 predefined awesome background patterns included 8 predefined awesome content patterns included Pre-configured Page Layouts 6 homepage examples 6 contact page examples 4 Our team page examples Pricing page FAQ page Offer page Gallery page Error 404 page Portfolio 2,3,4 columns + jQuery filtering and much more… Unlimited sidebars for pages 7 built-in custom widgets Muffin Flickr Muffin Menu Muffin Recent Comments Muffin Recent Posts Muffin Tag Cloud Revolution Slider widget Different versions of header Custom logos & favicon support Dedicated subpages Three levels of navigation Ajax contact form + google maps (insert any map size in any place you want) Grid Based Layout Social media icons Custom footer menu Built-in breadcrumbs HTML5 / CSS3 Cross browser compatible Clean commented code Full documentation included Instructional videos Layered homepage PSD-file included in the package XML file with demo content (recreate our demo site within seconds) Outstanding support for customers Resources used For this theme we used some images & icons available on the web. Vectors in illustrations has been used from http://www.pixeden.com/ Some images has been also used fromhttp://www.flickr.com/photos/markjsebastian/ & http://www.premiumpixels.com/ Blog:http://www.flickr.com/photos/aphid00/7134542839/in/set-72157629946182103 Portfolio:http://www.flickr.com/photos/aphid00/5992007661/in/set-72157627318925804 Others:http://dribbble.com/shots/637363-MacBook-Prohttp://www.premiumpixels.com/freebies/clean-simple-line-chart-psd/ Please note: Images and icons used in our demo site are not included to the theme package. Support To help all our customers we already started with the support forum. It`s main advantage is the ability to easily search all the content and adding attachments. Before add a post on forum you need to register (Item Purchase Code is necessary). We offer support for our customers Mon-Fri 8:00am-6:00pm (GMT +1) – we are located in Europe. We reply on all questions within 24 hours (forums, tickets, private messages). If you have any problems with registration please use contact form in right bottom section of our profile. We inform also that we`re not replying on support question in comments. Support forum: http://forum.muffingroup.com/pindol Updates & Changelog Version 1.6.1 * Added: WordPress 5.0 Compatibility - Tested with the Beta 5 version * Improved: SSL support * Updated plugins: Revolution Slider 5.4.8 - functions.php - style.css - functions/css/mfn.builder.css - functions/meta-functions.php - functions/theme-functions.php - functions/theme-head.php - functions/theme-shortcodes.php - muffin-options/css/options.css - muffin-options/options.php - plugins/revslider.zip Version 1.6.0.2 * Fixed: $wp_version variable value * Updated plugins: Revolution Slider 5.4.7.4 - functions/tinymce/tinymce.php - functions/theme-functions.php - plugins/revslider.zip - functions.php - style.css Version 1.6.0.1 * Updated plugins: Revolution Slider 5.4.7.3 - functions.php - style.css§ - functions/theme-functions.php - plugins/revslider.zip Version 1.6 * Added: Google Maps - API Key (optional) * Added: Bundled Plugins - Update Notification & Auto Update (TGM Plugin Activation) * Updated plugins: Revolution Slider 5.2.6 TGM Plugin Activation 2.6.1 - functions.php - style.css - functions/class-tgm-plugin-activation.php - functions/theme-functions.php - functions/theme-shortcodes.php - muffin-options/theme-options.php - plugins/revslider.zip Version 1.5.7 * Fixed: PHP Strict Standards * Updated plugins: Revolution Slider 5.1.6 - functions.php - style.css - functions/theme-functions.php - plugins/dropdown-menus.php - plugins/revslider.zip Version 1.5.6 * Fixed: Contact Form - Minor vulnerability (please enter Contact Email in Theme Options after update) * Updated plugins: Revolution Slider - functions.php - style.css - functions/meta-functions.php - functions/theme-functions.php - functions/theme-mail.php - functions/theme-shortcodes.php - muffin-options/theme-options.php - plugins/revslider.zip Version 1.5.5 * Added: WordPress 4.3 Compatibility * Updated plugins: Revolution Slider 5.0.4.1 Version 1.5.4 * Fixed: Builder Items - Textarea - Google Chrome 43.0.2357.65 * Updated: Revolution Slider 4.6.93 Version 1.5.3 * Fixed: SECURITY XSS vulnerability * Fixed: WPML Compatibility - Portfolio * Updated plugins: TGM Plugin Activation 2.4.1 Revolution Slider 4.6.9 Version 1.5.2 * Fixed: Contact Form Security Fix Version 1.5.1 * Updated: Revolution Slider - version 4.6 Version 1.5 * Added: Password Protected Posts * Updated: Twitter Widget - changed to a separete plugin Version 1.4.5 * Updated: WordPress 3.9 Support (tested on WordPress 3.9 RC2) * Fixed: WPML - minor compatibility fixes Version 1.4.4 * Updated: Revolution Slider - version 4.3.3 Version 1.4.3 * Updated: Slider Revolution - version 4.1.4 * Fixed: Theme Options - minor CSS fixes Version 1.4.2 * Updated: Slider Revolution - version 4.1.1 Version 1.4.1 * Updated: Slider Revolution - version 4.0.5 Version 1.4 * Added: Theme Options - Reset to Defaults button * Added: Theme Options - Import, Export & Backup * Updated: Contact Form - now uses the wp_mail() * Updated: Slider Revolution - version 3.0.95 Version 1.3 * Added: WordPress 3.6 Support * Updated: Slider Revolution - now included as a separate plugin * Updated: Slider Revolution - version 3.0.5 * Fixed: Multisite: Revolution Slider compatibility Version 1.2.2 * Fixed: Twitter OAuth Class Version 1.2.1 * Fixed: Twitter Widget - update to the newest API 1.1 Version 1.2.0 * Added: Single Portfolio - Revolution Slider, Vimeo & Youtube can be used in the place of image * Added: Clients Slider * Added: New WP Media Manager in Theme Options & Content Builder * Added: Column Item - field Title * Added: Latest Posts Widget - categories * Fixed: Latest Posts Widget - WPML support * Fixed: Portfolio Categories - clear after each line * Removed: Theme Update Notifier Version 1.1.0 * Added: Sticky Header - for full width layout * Added: Latest Posts - content builder item * Added: HTML Tables - default styles * Updated: Slider Revolution - version 2.3.91 Version 1.0.1 * Added: Google Fonts - 100+ new fonts * Updated: Slider Revolution - version 2.3.8 Version 1.0.0 * First release Source
0 notes
Text
on E2E Terminology - from existence to value
Working on my thesis on quality assurance, being a kind of on the midway now and clearing issues related to terminologies. For instance something very popular like End-to-end testing, very thrilling to put that concept in paper exactly in the concept of my work.
Moving on, naturally online sources gives some insight what kind of activity this would be: Here are my best sources to this day:
End-toEnd testing guide - Guru99 Tech Pvt Ltd
What is End-to-End Testing - Exforsys Inc.
End-to-End Test - technopedia
Definitions may vary...

As a summary of above sources, E2E test is defined through several separate views:
A test scope definition: “e2e test is wider than a SUT(when test is a system test), then an interface or accompanying system is tested too”.
A Process flow definition: “A user logs in to web portal, searches a product, moves a product to chart, actuates buying of the product by going to register, clears out buying, logs out from portal”.
A reference to a end user: Test is executed as an end user of the application - making it an end to end user scenario, a.k.a. end to end test.
Genuinely I’d say I was left a bit vague, there are nothing wrong with those definitions. But due working with Information Technology thesis, my goal is look something more exact to a central work artefact of it.
Lets take another look what the sources say - End-to-end testing is a methodology used...
To test whether the flow of an application is performing as designed from start to finish.
To identify system dependencies.
To ensure that the right information is passed between various system components and systems.
To ensure that the integrated components of an application function as expected.
To test entire application in a real-world scenario (e.g. communicating with the database, network, hardware and other applications).
To know and understand the exact status of the system.
To find out in what manner system behaves in a real-time ambiance.
To find out how the underlying data that causes the user interface to act and function the way it does.
To check that the scenarios that cause the system and its subsystems to behave the way it does, happen as expected.
So it looks like there are actually quite many objectives, can it actually be that definitive testing?
Two Dimension of E2E make testing more interesting
There seems to be a separation in two methods.
Horizontal method: Method is that occurs horizontally, and across multiple applications’ context. i.e. A Web-based order-taking system might relate to the back-office accounts, inventory, and shipping sections. System has separate functionality by all those components of that system while all that functionality manages the same shared business data flow inside the system.
Verifying and evaluating transactions that each web order application does, or checking the correctivines of the web forms that are generated for user interface - both would be end-to-end testing for the system.
Vertical method: Vertical end-to-end testing means testing each individual layer of single applications’ built from top to the bottom.
In a typical web order-entry system that uses HTML codes to reach a web server, you will need API situated on the transaction server where it will generate SQL transaction codes against the mainframe database. Other applications might share the same API and SQL components, those are integrated to be a part of the system.
When test uses understanding these technical details of the system and its functionality in the test, it contributes widely used testing technique 'the white box testing technique'. This is end-to-end testing of that technology stack.
That being said, it becomes suddenly very clear that Vertical method contributes to 'the black box testing' methodology, where only functions of the system are tested in order to validate and check the inputs and outputs of the end-to-end test scenario.
And E2E is a combination
End to end testing combines the benefits of both the black box testing and white box testing. It approaches the program from both the functional point of view and the architectural perspective.
The steps required to perform an end-to-end test include the test design, that makes an appropriate test that will validate the functions of the system. What steps are needed to take to make the SUT to desired state may require white box techniques and a lot of technical understanding of the system functionality.
On the other hand, end-to-end test suite can be totally functional testing(Black box testing) in nature. So it does not have to be that way - but it can.
Good End-to-Ed test need to be focused
Most importantly, designing end-to-end tests it should be very clear on the scope of the test. Major guidelines for E2E -test design are:
It should focus on the designing a test from the end user’s perspective,
It should have a comprehensive scenario that must be used to create multiple cases,
It should focus on testing some of the features of the existing system.
Whats wrong with the E2E Tests?
A very famous critique to end 2 end testing is google’s blog(just say no to more end-to-end tests) about it destroying the effectiveness of the test procedure in order to find and correct software defects fast. In order the test to deliver any value, it should at least isolate the defect to make it pretty easy to analyse what is the problem in the product.
Number two attribute to test is if it is reliable. Fail a build and everything is ok(should not fail) - congratulations, you have just started an investigation for some people who’s contributed work is a total waste of their time.
Thirdly any given test should be fast to execute to make it useful. if a suite of very robust and useful test take over night to execute, that assurance is coming too late, there are already another half a dozen commits merged in, and fixing the issue on top of that its another mess why your test won’t be liked.
Critique states that all these three features are in fact properties of end-to-end tests. So why not write your e2e- automated tests just opposite of that? - oh yeah ;)
Test Objective approach

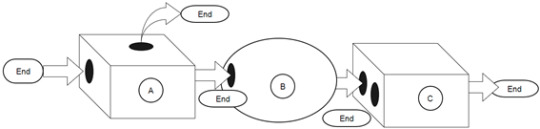
FIGURE(a system under test).
Here’s a SUT that has 3 modules A,B and C. It also has interfaces that may or may connect some of the modules with business data flow. Say we need to plan and execute e2e testing for that (without knowing the specifications). It doesn’t make much sense to test each module with any business data on e2e level, that kind of testing should be done on module(sub system) level(with checking the specifications).
It is needed to look for the business processes that exist in the system, then track them down and design tests to verify that each process flow is correct. It does not matter if the end user is involved in every test. Every e2e test might have different scope according the business function. But it may also be that several e2e test have same scope, and it should be considered that each business rule of that flow is investigated on e2e level.
Take a look module C, there are three entry points in that system: two black holes as inputs and one exit arrow to its right, something is not right - what are the business rules of this module? It’s looks like in this configuration whoever uses that system, doesn’t use all it’s features in production.
TDD and E2E
There is a good illustration that i picked from a very nice book: Growing Object-Oriented Software Guided By Tests by Steve Freeman, Nat Pryce. It describes this issue that google testing blog wrote about e2e tests not giving reasonable feedback, those tests are just not meant to do that.
Keep in mind when reading these curves, you are looking at the information that is a measure of the software quality, that information is captured each time when you change something and run ALL the tests. Every tests can reveal some aspects of the quality(they still don’t necessarily do that). General idea of this value of each test type is seen on x -axis for Unit-, integration and end-to-end tests.

FIGURE(feedback from tests)
Amount of information that you may receive from failing tests results gets fewer and fewer the larger the test scope is. In the book that information is called as “internal quality” that basically is a measure “is the software build right”.
The term “external quality” is reserved for other type of testing, that can be measured from unit test as well, those tests just don’t do that well. External quality is a measure to “did we build the right software”. These test give information if the business functions of the product is working as it was promised. Test may even be designed to cover several products and works processes to work together in some business meaningful way.
Summary
Make sure what is the test objective. How the SUT is supposed to do what is expected, plan your e2e test to confirm those assumptions.
After you have your test objectives cleared, desing and implement separete tests for each objective, othervice you can never tell what that test is about - go after clarity!
When designing E2E test, keep in mind you are testing the business rule of the product not some technicality or quality attribute of a software component. That kind of test must be written to unit or integration test level.
When designing e2e -tests look for verification of external quality attributes. Business rules are not about for example how you use page objects, those are part of products business workflow that is inside the test. Don’t make those things as separate tests, they are steps inside test. Any page object itself is part of technical implementation of the test, that exist in web browser memory. Don’t implement it as a part of test step(workflow) either - try to abstract page objects to user terms or workflow items.
Look for test objective of how the system function implements a business rule, a separate test objective leads to separate business rule-set and those lead to separate tests --> C-L-A-R-I-T-Y!
An E2E test doesn’t really care if it is written in unit, integration or end user level. You can definitely save a lot of execution time implementing your E2E tests on lowers test levels, and making those more robust too.
0 notes