#since red is a complementary color of green so basically its opposite which also means that red eyes are not from his friends
Explore tagged Tumblr posts
Text
"…but someday, Lloyd, there might be people who are after you for all kinds of reasons. Whether it be for money, to assert dominance, to use you, to stop you, or to try and take something from you… [...]"

@weekend-whip @the-ninja-legacy-whip
A ninjago legacy whip fanart woooooooo
I really liked this part of koko's quote and wanted to draw something for the fic anyways!
I really wanted to emphasize on lloyds eyes here too not only because of the green color but also with the white pupil from the lore in the legacy au
Also I tried to draw the dagger that he hides underneath his coat!
Also our young naive lloyd here isn't aware of the hands that want to use his power and heritage yet
#lloyd garmadon#ninjago#legacyverse#the ninja legacy whip#also can I just talk about how well it is written??#i especially like how lloyd is written in this fic and how it doesn't make him into a stupid brat at the beginning#really annoyed me in season 1#i mean he is basically the grandson of god so he should atleast have been powerful in some way before he trained with the ninja#also the eye lore is so cool#part of why I also added the red eyes over his head#since red is a complementary color of green so basically its opposite which also means that red eyes are not from his friends#if that wasn't obvious#ceces_art#ceces_ninjago_art
90 notes
·
View notes
Note
Hold on I wanna hear more about your latest post, what do you mean their designs are opposites of each other?
thank u ofr asking . really long post up ahead

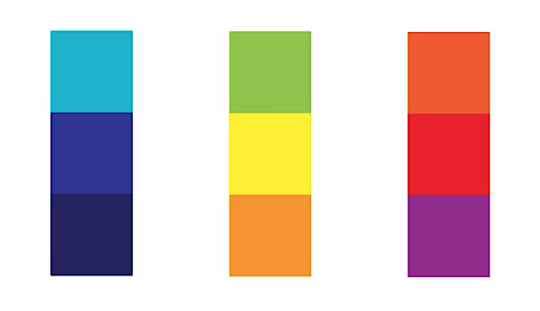
pic 4 the people
So starting off: colors In the anime giorno has a mid pink-purpleish suit and fugo has a bright lime green suit. Direct complementaries on the color wheel. Now for the manga you can think of it two ways, a deep blue for giorno and a bright red for fugo, blue and red have often been seen as rival colors though they’re not opposite. Or you could take the bring orange as fugo’s true ‘manga’ colors and those would also be complimentary. I included the orange because 1: I like it 2: I saw someone on Twitter bring up how orange are his actual colors ackshually and while I disagree I won’t ignore that orange shows up a lot for fugo in illustrations. Next: their suit designs Giorno’s suit is based off of a school uniform, or at least it looks like it in the manga. It looks like an accessorized version of josuke’s suit which is already a modified Japanese school uniform. That aside it’s prominent feature is a heart shaped cut out right at his chest. Next it’s his ladybug broaches, wing emblems at his collar, and the little gold border that surrounds his heart (hehe golden heart) Fugo’s suit is Swiss cheesed. No collar and his coat only has 1 button done. In the early manga he also has a round cutout at his chest though the common design now excluded that. Much of fugo’s body is exposed through the holes all except for his chest, even when his suit had the hole at the chest his tie still covered it. Idk why he wears his tie under his suit nor what it means if it means anything. But basically all there is to fugo’s suit is the suit, strawberry tie, and belt. That’s really it, no ornaments like giorno. And since I mentioned it: the holes are perfectly cut, the same size, and not really placed randomly. The holes on his right sleeve match the left in terms of placement
Small one: anime giorno has light blue and gold for accents, anime fugo has deep red/pink and dark blue for accents. Not really present in the manga based off those colors anyways
Now for their hair: giorno has a nice and (usually) clean hair style that consists of 3 victory rolls in the front and a braid at the back. He went from black to blond as we all know
Fugo has (usually) 3 large spikey bangs over his face, sometimes in the form of an emo fringe no I refuse to let emo fringe go I love it so much and I’m mad it changed it to 3 bangs coming off his face. The back is a messy and choppy mullet really.
Interestingly enough giorno and fugo both have blue earrings in the anime. In the manga they both have gold earrings, though sometimes fugo has larger strawberry earrings rather than studs That’s it for design . Now for other parallels bc I think they’re neat. I’ll be combining anime, manga, and phf canon because I do what I want Fugo first to join. Giorno last to join. (Phf) fugo last to join Both are pretty smart giorno can read people fugo can. Fuckin read books lol. Though I think they both struggle with being properly social Now we get into anime backstories
Brief TW: child abuse. if you know fugo’s anime backstory i tried to avoid going into a lot of detail but if you know you know and if you don’t know im surprised you read this long but if you decide to look it up be warned that it involved csa.
Giorno is neglected by his parents, fugo is overwhelmed by his parents. None, too much. Giorno’s emotions and rage are largely internalized and repressed while fugo’s are more explosive and people think it’s the only thing he does is be mad but that’s a different topic for a different day On a related note: giorno comes across as a creepy emotionless child , fugo as an angry violent bomb about to explode but really they’re both rather polite. Fugo immediately apologizes to Narancia after their fight where narancia was ready to stab fugo right in their intro. Giorno tries to get along with the team even if he’s new though is still pretty reserved because. He’s new. Lol Both of them are pretty close to narancia actually. Fugo brought him in and now is tutoring him through school, which fugo dropped out of college at age 13 because . Yeah. Very smart kid, studied law it seems like. Giorno was the first to defend and compliment narancia after the little feat arc and, as the manga made a point that giorno never cries only trembles, cries at the end for narancia. It hurts. And then the final scene of fugo added on in the anime is related to that scene. Fugo could kill giorno (and the rest of the team) at any given time. After the man in the mirror arc which introduces purple haze, giorno is immune to the virus and gains fugo’s respect Speaking of stands lol Purple haze. Gold experience. Purple and yellow are complimentary colors. Anime colors only since the manga isn’t much different Gold experience has purple accents, lady bugs, wings. The only really cloth-like part of it is 2 straps that gang off it’s waist which resemble pants dio has. Purple haze has yellow accents, spikes, stitches. Like, shorts and a cape. Gold experience has sort of a helmet with a swirly design , and purple ‘eyes’, it has no pupils. There’s lines that honestly resemble tear tracks running down it’s eyes Purple haze has actual eyes with yellow sclera, being protected with the visor of its helmet. It’s mouth is stitched though it still drools In general gold experience has a softer rounded design while purple haze has a sharper pointed design. Gold experience makes life, living organisms, purple haze makes a virus that quickly takes lives. And viruses aren’t considered living organisms by many scientists.
xtra stuff: - gold experience often poses in a showy manner, purple haze is slouched over and looks like it wants to hide - giorno’s favorite foods are chocolate and pudding, it’s safe to assume fugo likes strawberries. fugo’s first name is pannacotta which is like. pudding - giorno’s name is part of the phrase buon giorno, which means good morning, a greeting. fugo’s name means dismissing, to leave, goodbye.
uhh yeah lol i just think theyre neat
4 notes
·
View notes
Text
sanders sides complementary colors theory
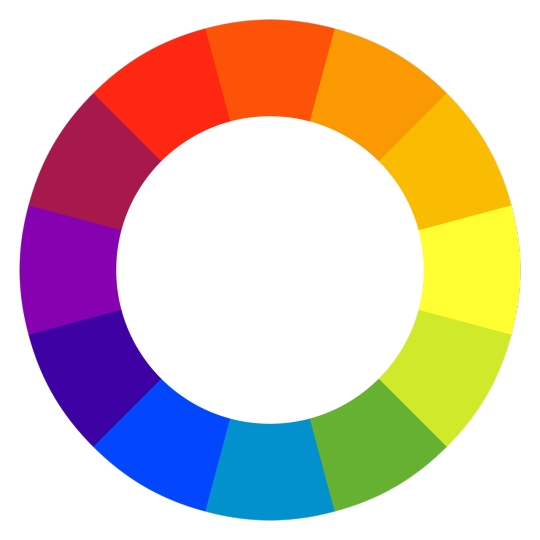
so, i’m not sure if this has been brought up before. but when we consider the colors of each of the sides, i think we should also consider complementary colors on a color wheel. this idea basically means that the color opposite another is its complement, or opposite. these colors contrast one another, making any combo of them pop or become more vibrant.

so, if we were to take a look at the idea of complementary colors and applied it to the sanders sides, a few things would need to be true:
Roman and Remus would be each other’s opposite. this is kind of established anyways since they are two sides of the same creativity, so it makes a lot of sense. green and red are the most commonly known complements, being that these colors are known as the colors of christmas (i could go into how that could mean something given Remus’ use of biblical terms and roman’s history of bringing christmas up in various episodes, but maybe another time).
Virgil and Janus would be each other’s opposite. most of the theories i’ve seen put Janus and Patton as their opposites or even Logan and Janus, but the complementary theory could come into play here because Virgil is self-doubt, self-hate, and Janus is self-preservation and self-love. their whole roles kind of play against each other, but also work together (which is why this works with the complementary colors). plus, Virgil loathes Janus, so in that case they are indeed opposite.
for the sake of the argument that i’m about to make, Patton and Logan are both blue. yes, they’re different shades of blue, and this is significant, but i don’t think it’s an accident that the heart and the mind are under the same broad umbrella of blue. they are probably the two sides that influence Thomas the most, though as we’ve seen over the past several episodes, the mind is being ignored in favor of the heart (it’s been this way since Learning New Things About Ourselves, i’d say).
SO. given that the theorized next side to be revealed is “Orange” - and if we place Logan & Patton as the opposites to that - what is the complement of the heart and the mind?
i’m going to take this a little bit further. orange is the combination of two primary colors: RED (Roman) and YELLOW (Janus). so... when we think about Roman and Janus, what do they have in common? an ego. an idea of self-preservation, self-serving, a selfishness that we haven’t really seen in any of the other sides. (as an aside, i’m not particularly convinced that green/Remus and purple/Virgil are combos of the other sides, but just hear me out with orange, okay?)
OKAY SO WITH BOTH OF THOSE THINGS IN MIND: orange could be a deeper ego. orange could be chaos. orange could be the body. both the heart and the mind are tasked with balance in life. people always say that you can follow your heart or your mind, but for the most part, Patton & Logan always have the same goal in mind (Thomas’ growth and success), they just have different methods of getting there.
so what if this theorized Orange side was something that works against our beloved blue sides? Orange could represent imbalance, fighting to bring that to the sides, to... tear them apart from the inside, perhaps? and now that there seems to be more friction between all of the sides than ever before (the awkwardness between Patton & Virgil, the rift that has been created with Roman, and even the ignoring of Logan over the past few episodes)... now would be the perfect time to complete those rifts. to truly... tear them apart.
#sanders sides headcanon#sanders sides headcanons#orange side#ts orange#ts orange side#orange side theory#i'm not even sure if this makes sense
26 notes
·
View notes
Photo

𝕻𝖎𝖈𝖐 𝕬𝖓𝖉 𝕸𝖎𝖝 ︱ 09/09/19
𝕮𝖔𝖑𝖑𝖆𝖌𝖊
During our second day of the course, we were introduced to making collages, inspired by the way that the surrealistic artist Hannah Höch creates the majority of her artwork. Collages are a practice in which you collect pictures, shapes, etc. in a variety of different kind of mediums, and then putting them together to create something new. You can use different aspects of other peoples artwork/things that somebody else have created or produced, to make your own piece of art with a different meaning to what the initial meaning might have been.
To try this out ourselves, we cut out three random and automatically made shapes out of printed and patterned paper. Each one of us then laid out our three shapes onto a table at the end of the classroom. Now we could select three new shapes that you hadn’t made yourself from the selection laid out on the table. Once we had chosen our three new shapes cut out by other students in the room, we started looking through magazines to find objects, faces, body parts, letters, etc. to cut out and put together in a new but preferably odd way, to fit the theme of surrealism. A second theme that you could adapt was anthropomorphism, which could be done by cutting out different bodyparts from animals. For each shape, we made one character, leaving us in the end with three different and incredibly abnormal-looking creatures that we then sketched in a different style and then named. During the last bit of the lesson, we went over and evaluated what we had come up with and wrote down a few words that we thought described our sketches the most accurately.
𝕿𝖍𝖊 𝕭𝖗𝖎𝖊𝖋 + 𝕴𝖓𝖙𝖗𝖔𝖉𝖚𝖈𝖙𝖎𝖔𝖓
We continued elaborating a bit on the Exquisite Corpse game, now going over what we had done previously and evaluating what we did and why we did it. Through this, I was taught the importance of taking notes for you. Not only did I learn how it’s important to write down everything you feel is important information to keep in mind for the future, but also how helpful it can be to actually illustrate it in steps. It doesn’t only help with remembering it, it also makes it easier to figure out what is what once all my notes start building up throughout the course.
The picture above is a digitalized version of what I chose to illustrate in my notes on the Exquisite Corpse game, which just shows the way to fold the paper and how to draw each bit before giving it to the next person to continue.
𝕿𝖍𝖊 𝕭𝖗𝖎𝖊𝖋
We then went over the Brief. This mainly included learning about visual language. This included both understanding what visual language involves as well as learning about how you can apply visual language to context.
Here is a visual mind map sort of thing of what visual language includes:

Now, what do the individual words actually mean? Welp! I was smart enough to take notes, so here goes!
Tone: Tone, also known as shading, is an important aspect of drawing. It is used to guide and direct the viewer's eye. With shading, you can create different moods for your audience to pick up on. Light values often feel open, lighthearted, fun, calm, relaxing, welcoming, inviting, warm, gentle, etc.
On the other side, dark values can often feel uneasy or create an atmosphere of mystery, sadness or something ominous.
Connected to tone is the concept of contrast. Shortly put, it is the difference in light and dark values. Low contrast means that there isn’t much difference between the light and dark values. This can create a calm or subdued mood. High contrast results in very light and very dark values to be next to each other. That can create the mood and feel of excitement, conflict, agitation, drama or distress. Using contrast is incredibly useful for directing the viewer’s eye because naturally, out eyes move to where the highest level of contrast is.
Colour: An example of what colour could mean in the context of art and visual language, could be how stereotypically the colour red symbolizes something evil or bad, but let's break it down a bit more;
Colour is a very important factor in visual storytelling. Like tone, colour is most often used to create mood and emotion, as well as directing the eye and emphasizing different parts of the image or frame. There are fundamental tools that artists use to apply colour efficiently in their art. One of the first things that might come to mind is the colour wheel:

So why is the colour wheel so useful, and why do art teachers in secondary school never shut up about them?
Well, they allow us to clearly identify visually similar colours (which are also known as analogous). These colours are what you’d describe as fitting together. They complement one another really well, and the colour wheel makes it easy for us to see which ones do exactly that. They are close to each other on the wheel. An example of this could be red, orange and yellow.
Contrasting colours are further apart, and an example of this being blue and green.
Finally, there are also complementary colours which are opposite each other on the colour wheel, so an example of that could be red and green.
With the use of contrasting and complementary colours, it can really aid to direct the eye and our attention. Notice how super vibrant this combination appears to the eye? It’s almost as if they clash.

Like mentioned before, analogous colors do the opposite; notice how natural and cohesive they feel? Like they belong and/or fit together.

Like mentioned earlier about the red colour often signaling danger or something bad, each color on the wheel has its own individual influence psychologically. Here are some examples of this;
This colour comes across as being calm and relaxed:

Now, comparing this to this vibrant red colour, it appears much more alarming and alert!:

Shape: Similar to lines, shapes can be connected to feelings and what you read when you look at the different shapes. To give some examples to explain this, triangles can convey speed, action, and tension:

Circles normally appear more friendly:

Squares appear strong, reliable, and stable:

Shapes can also be seen when looking at or studying composition, as you can with for example lines. Shapes can be organic (curved edges and continuous) and geometric (sharp edges and angles)
Line: With line, you can do more than you’d think. You can essentially, when breaking it down, tell a story from a single line. Lines can have many different qualities. Some examples of this could be that you can change the direction in which the line is going and which way it points. You can also change the weight of a line to be either thin or thick. You can also vary the shape of the line as well as adjusting the pressure at which you are drawing. With these different quantities kept in mind, you can apply them to convey meaning.
To give some examples, you could make a line with the feeling of being nervous or distressed like this:

You could make a line with the feeling of being angry:

Or a line which expressed a feeling of being calm:

All of the principals shown above are all used to convey scenes, feelings, characters, and environments in films, drawings, animations, etc.
Form: This could be connected with things that are 3D, (threedimensional) meaning there is an aspect of extra depth that you can’t normally archive with 2D. This is emphasized by light and dark values. (low and high contrast)
Texture: There are two types of textures;
- Implied texture is basically texture that appears to be there, but it’s an illusion.
- Actual texture is texture that exists and can be felt by touch.
𝕰𝖛𝖆𝖑𝖚𝖆𝖙𝖎𝖔𝖓
During the evaluation of the class, we talked a bit about why this might be a useful thing to do the Exquisite Corpse in the future. I personally thought that it was very freeing to do. It allows you to let loose with ideas without having that inner voice nagging you saying “This isn’t good enough, that could be better.” The collaborative snapshot of the game definitely gives you inspiration for future ideas and art since you can compare what you did with what everyone else did. Of course, that could result in some toxic thoughts rather than anything that could be useful for oneself, but that is an inner battle every artist in every field has to fight over time.
1 note
·
View note
Text
<p><h2><strong><font color="#f79646">The $90.3 Million Painting That Reveals Unique Photography Methods.</font></strong></h2></p>

A Masterful Piece of Art.
The 1972 painting entitled “Portrait of an Artist (Pool with Two Figures)” by legendary British painter David Hockney fetched the highest auction price ever for a living artist as it sold for a jaw-dropping $90.3 million last month.
A man in trunks swimming underwater is being carefully observed by a depiction of a male figure, the pink-jacketed painter, standing at the edge of the pool.
What on earth made this piece of art so valuable? It has been argued that the interpretation of its elements could produce an entire written thesis. It is possible, with a photographer’s eye, to dissect this masterful piece of art since it is interesting to see parallels between the painting itself and what a good photograph should look like.
By applying the rules of photography we can inspect the composition of the painting.
Timing.
Ironically, perhaps the most important rule of photography is broken when observing the painting as such. Note that the man in the pink jacket is casting a shadow. It has distinct borders and shows a sharp outline. If it was a photograph that would mean that it would have to have been shot well after sunrise and not shot during the golden hour as the painting depicts.

At first glance, this appears quite bewildering. Depicting water is one of the hardest tasks for artists. How can water be painted? Can water be depicted as a monochromatic blue region in the medium of paint? This is what separates others from Hockney. Painting water in its most natural form is an art that he has discovered and made him well-known.
Against a relatively serene water surface the details of the ripples and their intricacies are depicted here. The reflection of light back onto the water’s surface are beautiful features that can only be shown when sunlight hits water. A photograph shot taken at Golden Hour would not show these features.
Lens and EXIF Data.
What could have been the settings used if this were a photograph? The field of view is neither wide nor too narrow. A 50mm lens would be the best estimate of what would be required to capture the shot. There is a good amount of depth of field that is present in the image. Also notice the sharpness of the hills in the background. The f-stop was probably set to around f/16.
In this instance, what would be the shutter speed? There is absolutely no motion blur on the image of the swimmer. There are exceptional details to be noticed on the water’s surface as well. So, this may have meant that the shutter speed was high; maybe at least 1/400?

Now imagine trying to take this photograph at 11am in the morning on a clear sunny day. The manual mode of your DSLR is set to on. As mentioned above, you have dialed in 1/400 and set to f/16. What do you think will be the ISO (assumed to be on AUTO) for the light meter indicator to be in the center? Wouldn’t it be probably around ISO 400?
This is where we encounter the Sunny 16 rule; without using a light meter it is possible to achieve the correct daylight exposure via a method of estimation. The basic rule states that, “On a sunny day, set aperture to f/16 and shutter speed to the reciprocal of the ISO setting for a subject in direct sunlight. That means if you dialed in f/16 and Auto ISO goes to 400; set your shutter speed to the reciprocal of ISO, i.e. 400 in this example. That gives 1/400!
Rule of Thirds.
Situated at the rightmost third of the image is the man in the pink coat. We can identify the primary subject in such a photograph by placing him in this third. Indeed, the title Portrait of an Artist reinforces this feature.
Triangles and Leading Lines.
It is often helpful to have as many triangles as possible in your photograph. And triangles heavily dominate this piece of art in particular. On closer inspection, there are at least 25 triangles in the piece.
You will notice if you look carefully the incorporation of several different triangles. The most obvious ones are formed by the blue water of the pool and its surrounding pavement; then there are the slightly less obvious triangles formed by the hills, the trees, the leaves in the far right and even the small portion of the visible sky; and finally, the cleverly incorporated esoteric hidden triangles formed by the standing man’s shoes and even the swimmer’s head, upper body, hips, thighs and feet.
There is also a shape of a triangle as you notice the inclination of the swimmer’s hands and legs. But most importantly, our attention is constantly drawn back to the two subjects by all the “leading lines” that form triangle shapes.
Staggeringly, what is known as an implied triangle goes completely unseen yet is present as what would be the most striking triangle in the composition. The implied triangle is formed by 3 elements:
1. the line of sight of the standing man as he observes the swimmer,
2. the swimmer’s body itself, from his feet to his head as he reaches the edge of the pool towards the man’s feet,
3. the man’s stature itself from his feet towards his head and ultimately his eyes.

This feature keeps us engrossed and the invisible triangle plays on and within our subconscious mind as we view the image. Our eyes are mostly focused on and repeatedly drawn to the two subjects despite our depth of field. Profound interest is generated by the visual tension added to the image by the calmness, tranquility, and peace implied by the blue and green hues of colour.
Frame Within Frame.
A frame around the swimmer prevents his importance from being undermined in the image by the edges of the pool as well as the subtle colouring even though the swimmer seems to be the secondary subject.
Colour Scheme.
Finding opposite colours in what is known as the colour wheel isa good basic guideline to follow when deciding to choose complementary colours to oppose one another. For example, the color opposite to Red in the color wheel is Green, hence the artist has contrasted the red (pink) jacket with lots of green in the hills and the trees.
A cleverly placed orange strip along one of the pool’s edges that the swimmer is facing offsets the blue of the water in the pool; subtle, but necessary since there is a lot of blue dominating the foreground. After all, blue and orange are opposites in the color wheel!

So, you might already be aware or know that David Hockney is a famous photographer as well which makes a lot of sense when you consider the composition of the painting and how it may have been devised.
The characters in the painting were based on hundreds of photographs that he took before starting the painting. Working almost 18 hours a day he was able to complete the painting in two weeks but relied heavily on the photographs that he had taken previously - images that showed the minutiae of the splendid effects of light on water, for example - and combined this effects with his ingenious painting skills.
A perfect composition and a well-balanced image were the results that were produced from this combination of working styles. A photograph of the same scene will look ordinary. Turning it into a painting made it not only extraordinary but also one of the most revered ones of the 20th century.
But after this analysis, we might posture that your photographs could well be worth a bundle if you follow these rules to get that composition exactly right.
Words by Elijah (Content Marketer).
1 note
·
View note
Text
Tips’ to choose the wedding colors
After deciding the date of the big day, it is time to start with all the preparations, taking care of even the smallest detail so that everything goes perfectly and you have the wedding you have always dreamed of. For example, choosing the place of the ceremony and the banquet, preparing the wedding menu, compiling the wedding songs that you want to accompany the most magical moments of the day … Without forgetting, of course, the choice of palette chromatic link, an essential aspect so that all the elements are in harmony. And it is that the predominant color or colors in the wedding will be essential to achieve the desired setting, something that you should take into account both in the choice of wedding invitations and in the centerpieces of the banquet, the flowers who will dress the altar of the ceremony, that of the varieties that will shape the natural bridal bouquet, that of the crockery and that of the tie or bow tie, for example.
You don’t know which shades to choose? There are several key factors that can guide and help you so that the choice is as successful as possible and, above all, according to your personality, as well as the environment of the wedding scene and the feelings you seek to convey. Do you want to know what they are? Do not miss these tips to choose the colors of the wedding.
Look at the season and the time you are getting married
Each season of the year is generally linked to a particular color, so paying attention to the season of the link will give you a clue as to where you can start. For example, spring wedding colors include different shades of pink – such as salmon or bubblegum – yellow, green and blue – such as light blue or electric blue, for example – while among wedding colors for summer, both warm and vivid tones stand out, be it lilac in a pastel hue, passion red, vibrant colors –such as orange and fuchsia–, turquoise, yellow and, without a doubt, blue. On the contrary, winter wedding colors are more inclined to metallic, purple, red and green hues and, in a Fall wedding, burgundy, forest green, brown and orange are infallible. White deserves a special mention, the classic tone par excellence of the wedding scene, which is perfect in any season of the year.
In the same way, and as with the time of the wedding, you must take into account the time of day when you will say “yes, I do”, because it is not the same to exchange alliances during the day than to do it for afternoon or evening. And it is that not only will the natural light of the stage change, but also the aesthetics of the event and how the colors look. So we recommend that you choose bright tones for the central hours of the day and gray, gold, black and burgundy for the night.
Take into account the space of celebration
Knowing well what the venue is like will be ideal for defining the wedding color palette. What to look out for? In if it is interior or exterior; whether there is a garden, a mountain or a beach around; in itself it is a farmhouse, a castle or a factory, etc. The important thing is that the chosen tones harmonize with the environment and the surroundings and, if possible, that they generate a beautiful color contrast.
Get inspired by the Color of the Year according to the Pantone Color Institute
Year after year, the Pantone Color Institute determines the Color of the Year. What do you think, then, of resorting to it? It will be a perfect way to have a very modern wedding. Thus, among the 2020 wedding colors, Classic Blue has been a very recurring option and the opportunities to wear it are not short: in colored bridal shoes, in the centerpieces, in the save the date , in the packaging of the wedding details, on the wedding car ties, on the napkins, on the color smoke flames , on the wedding dress belt. So, whatever the star color of the season, you have a thousand and an options to be inspired by it and choose it as a base.
Don’t miss your favorite colors
When choosing the wedding colors it is important to remember that they must also be true to your personal tastes, since it would not make any sense that you were only guided by the trends of the moment without putting the exclusive touch that characterizes you.
The psychology of colors
Check what the psychology of the colors says about the ones you have chosen, since each one is associated with certain sensations and emotions. Thus, you can choose the one or those that best suit the message you want to convey. For example, black means elegance and classicism; red is associated with passion and sensuality; yellow denotes happiness and optimism, and white is associated with purity and simplicity. Are you already having clearer how to choose the color of the wedding?
Use the color wheel
Using the color wheel is a great (and very useful) way to see how cooler and warmer colors blend together, and to see which are closer together and which are further apart. From there you can create a mood board , a trend panel in which you can include the colors you have in mind to get an idea of how the result will be and see if it convinces you or not. Ideally, you should do as many tests as you need to ensure final success.
Color combinations: a must
If focusing everything on a single tone seems boring, you can do all kinds of combinations. The best known are analog, monochrome and contrast. The first is to create a palette using close colors on the color wheel. For example, blue, blue-violet and violet. The second is to use the same color, but in different shades. And the third tries to focus on the opposite or complementary colors. That is, in those very different from the color you have chosen. And if you have a certain color very clear, another option is to complete it with a neutral one to enhance its presence even more. Better impossible!
Of course, there is a very important basic rule: do not select more than three main colors. This is what the decorators ensure to maintain the aesthetics of the whole and that the environment is harmonious and relaxing in equal measure.
Matching the wedding style
The style of the link will largely determine the colors of the decorating ideas for a wedding. Thus, in vintage weddings, dusty and earthy colors will harmonize better; in rustic weddings, wood and leaf green tones; in shabby-chic weddings, aqua green, beige and pastel tones; and at tropical weddings, the intense variants and fluorides. Also remember that, if you plan a themed wedding, you must adjust the colors to the chosen theme. For example, if the common thread is the Disney movie The Little Mermaid, you cannot miss whites, turquoise and corals, and if it is The Great Gatsby, black, gold, pearl white, soft gray tones and rosés are essential.
Also the nature of the link has a lot to say. If you are a classic couple and yours will be a “yes, I want” formal and sophisticated, white and neutral tones have to be among the chosen ones. And if you consider yourself more carefree and want the wedding to be unconventional, the cheerful and striking tones, such as intense greens, glamorous reds and lemon yellows, will make you fall in love.
The flowers of the bridal bouquet, a key factor
If you are very lost, the flowers in the bouquet that the female protagonist of the day will wear can suggest ideas when choosing the colors of the wedding, since, beyond the floral varieties, surely the color has also influenced its choice. Another alternative is to think about your favorite flowers beforehand to know in what colors they are available and thus draw the ideal palette to fit them. Either way, the bridal bouquet is sure to turn heads on the big day!
Courtesy: best banquet halls in Lahore
0 notes
Photo

9 Easy Ways To Teach Yourself Graphic Design
As a creative entrepreneur, you will never run out of design needs.
1 | RESEARCH DESIGN HISTORY
The importance of knowing design history is usually under-valued.
The value of history, generally, is usually under-valued. I do know I wasn't exactly thrilled about my history classes back in high school.
But, understanding history helps you understand why graphic design is employed the way it's.
For instance, I bet you didn't realize that the primary designs date back to ~38,000 BCE. Historians believe that the primary cave paintings were created, for instance stories.
Today, our draw towards communication only grows. Studies have proven that 65% of individuals are visual learners, meaning they understand and grasp an idea better when it's visualized ahead of them. - Source
This demand for communication dates as far back as human existence, highlighting just how vital understanding design history is to understanding designs use and relevance today.
2 | RESEARCH DESIGN TERMS
Before you start learning how to create graphics that convert viewers into loyal readers, you will need to find out a couple of basic design terms.
The graphic design world has its terminology, a bit like any field of study. Knowing and understanding those terms may be a vital initiative in teaching yourself design.
Once you start watching tutorials or reading blogs, tons of basic design terms will be used that you might not understand, which goes to form it tons harder to finish the tutorial.
Here are a couple of basic terms you ought to know to urge you started:
TYPOGRAPHY RELATED TERMS
Typography: is that the design or selection of letterforms to be organized into words and sentences.
Body Copy: refers to the most group of text in your design.
Leading: is that the adjustment between lines of text to enhance legibility.
Kerning: is that the adjustment between two individual letterforms to enhance legibility.
Tracking is the adjustment between all letterforms during a text to enhance legibility.
Legibility: references how easy it's to differentiate between the individual letterforms.
Orphans & Widows: refers to the word(s) that appear at the highest or bottom of a text column. You sometimes want to avoid orphans and widows in your design.
Alignment: refers to how you organize elements on the page.
Pull Quote: a quick, attention-catching quotation, typically taken from the most text of a piece of writing and used as a subheading or graphic feature.
COLOR RELATED TERMS
Color Palette: a set of colors utilized in an illustration, brand, or design project.
Hue: a gradation or sort of a color
Tint: is that the process of adding white to a color to form the hue brighter.
Shade: is that the process of adding black to a color to form the hue darker.
Monochromatic: A color scheme built out of just one color, including tints, and reminder that color.
Analogous: A color scheme built out of three colors next to every other on the color wheel.
Complementary: A color scheme built out of two colors that sit opposite one another on the color wheel.
Triadic: A color scheme built out of three colors equally spaced around the color circle.
CMYK: Or Cyan, Magenta, Yellow, and Black, maybe a color model used for print purposes.
RGB: Or Red, Green, and Blue may be a color model that's used for on-screen purposes
Pantone (PMS): Pantone Matching System may be a standardized system of colors for printing. Every Pantone shade is numbered, making it much easier for people to reference and identify exact reminder color.
PHOTO RELATED TERMS
Opacity: The degree of transparency a component has. The lower the ambiguity, the more transparent apart is.
Resolution: the quantity of detail a picture has. Generally speaking, the upper your resolution, the higher your images appear.
Stock Photo: A professionally shot photograph available online for licensing. Stock photos are usually used once you can't hire a knowledgeable photographer.
Rule of Thirds: the planning theory that if you divide your image with two vertical and two horizontal lines, the areas where your lines intersect will become focal points.
These are just a couple of the planning terms; you'll want to understand. If you're curious about a more specific sort of design, like brand design, web design, or packaging design, you'll want to research some genre-specific terms.
3 | UTILIZE DESIGN BLOGS
There are countless graphic design blogs and vlogs that detail the fundamentals and beyond.
Blogs are an excellent resource for beginners because not only is that the content free. But, credible blogs are kept updated for their readers to show new trends, software, and techniques.
I think graphic design books are a tremendous resource, but blogs are an exceptional resource that will be overlooked.
The issue is finding credible sources.
Luckily for you, I've rounded up a couple of great resources to assist you out.
GRAPHIC DESIGN:
99designs
Adobe's Blog
Creative Market's Blog
BRAND DESIGN:
This blog, hi!
Melissa Yeager's Blog
The Brand Stylist's Blog
Don't waste these great free resources. You'll learn tons of the fundamentals during a way that will not desire school and won't cost you a penny.
4 | FOLLOW DESIGNERS ONLINE
Designers, like myself, are often sharing their work, techniques, and methods online.
You'll follow along with side graphic designers on Instagram, Behance, Dribbble, Pinterest, or YouTube outside of bloggers.
Instagram and Pinterest are great resources for the following designers you would like to find out from or work with within the future. You'll find tons more small business owners and freelancers on these platforms.
Behance and Dribbble are more professional platforms for designers in agencies.
YouTube is that the best platform, outside of blogs, to find out graphic design skills and techniques.
5 | STUDY OTHER DESIGNER'S WORK
This is often missed or done incorrectly by beginners because they're scared of stealing people's work.
But, it is vital to start understanding how all of those design theories are utilized in practice. By studying, practicing, and recreating other designer's work, you'll get pity for your design software and, therefore, the real-life uses of design theory.
Recreating, famous or popular work helps you deconstruct design fundamentals and find out how to use them.
Note: If you're re-creating other people's work only use these as homework assignments, don't share them publicly unless specifically told you're allowed to.
6 | START WITH FREE SOFTWARE
Before investing in Adobe software, utilize free software.
Free software is great for beginners because they assist guide you thru the planning process with auto-alignment, patterns, and templates.
One of the foremost commonly used free software is Canva.
Note: If you would like to use Canva for business graphics, take care. The language on their website may be vague, and you don't want to urge in any legal trouble. Some interpretations would suggest that you cannot use the Free version of Canva for love or money business-related - and positively not if you propose to sell an item (such as an eBook) that utilizes elements made with and found in Canva. There's similar verbiage regarding "Canva for Work" that limits your use of styles created with the tool. I'm not a legal counsel, so if you would like to use Canva for business graphics, I want to recommend getting legal advice first.
When you're able to graduate from free design software or decide to do graphic design professionally, Adobe Software is that the industry standard.
The most common Adobe Softwares you'll use as a little business owner, are:
Adobe Illustrator may be a vector-based software used for graphics and illustrations. Since it's vector-based, it's infinite scale.
Adobe Photoshop is pixel-based software primarily used for photo editing.
7 | TAKE CLASSES ONLINE
If you're struggling to find out on your own otherwise you want more in-depth knowledge, online courses are an excellent route.
SUBSCRIPTIONS:
Programs like Envato Tuts+ and Lynda offer an excellent sort of course and different teaching methods.
Learning from a subscription-based program is often really beneficial for learning tons of various topics, techniques, and methods.
This is great for getting a general understanding of a field.
One of the items I like about Lynda is their learning paths, which mixes a couple of their courses to offer you a more in-depth experience on a selected topic.
ONLINE COURSES:
There also are some great online courses from small business owners. This will be beneficial if you would like to find out a more specialized skill or technique.
You can typically get a more in-depth experience, and understanding than a general subscription could be ready to provide.
For instance, I offer a course dedicated to designing your brand, called the Brand Your Business course. During this course, I take you step-by-step through the brand design process. Counting on what sort of design skill you're looking to find out, you'll find a specialized course online.
FREE EDUCATION:
You can also search YouTube, as there are many tutorials on simple tasks and projects available for free of charge if you recognize what you're trying to find.
8 | EXPERIMENT
No matter what proportion you study before you begin designing, you'll never become an expert until you start experimenting.
Trial and error are that the only thanks to finding out how to use the software, implement design theories, improve your skills, and obtain comfort with your style.
When I was first getting started, I liked to require part in design challenges.
Design challenges would push my limits and obtain me working within a specified set of boundaries that was beneficial once I started working with clients.
If you would like to push yourself to experiment, I even have a mini design challenge you'll participate in.
15 DAY DESIGN CHALLENGE:
Create a color palette for Spring, Winter, Summer, and Fall.
Design an idea board (or mood board) for your favorite brand.
Design a Pinterest graphic for a craft blogger.
Design a card for a marriage photographer.
Design an Instagram post supported your favorite Quote.
Create an internet mockup for a little business owner.
Design a media kit for an Influencer
Design a group of contact information icons
Design a logo for an area cafe
Design a geometrical pattern
Digitize your handwriting
Design anything outside of your typical aesthetic
Design a pricing guide for a photographer
Design product packaging for a candle company
Design a book cover
If you opt to require part within the challenge, I'd love for you to share it on Instagram. Make sure to tag me @ymd3signs and use the #ymd3isgnschallenge! I'd like to see what you create.
9 | GET CREATIVE
As you grow in confidence, you'll slowly be ready to get more and more creative. One of the simplest ways to urge creative together with your work is to find out the "rules" of graphic design and to start out breaking them. Ignore trends and famous designers, create your unique creations, and other people will surely notice.
[BONUS] 10 | CREATIVE MARKET
Design templates, illustrations, icons, and everything in between are often excellent thanks to getting your feet wet within the design world.
Creative Market is my go-to resource for all design resources. Whether you would like a template for your social media marketing or icons to juice up your website, supporting these small businesses is usually a fair idea.
0 notes
Text
Arranging Plants - A Quick Guide

Everybody likes plants, remarkable ability to brighten up a room or the outside of your house is second to none. With regards to organizing flowers you may be pleased with just bunching a variety of types collectively in a vase and departing it at that, nevertheless, you could have a more impressive screen. All that you'll require is some creativity and creative consideration. Arranging flowers is not a difficult task, try the tips below for a few impressive results. you may also like www.flowersdelivereduk.org.uk
Type of Arrangement
You may be surprised to discover that there are several different standard types of flower arrangement, they are:
Vertical arrangement: As the name suggests they are high, slender arrangements. If you lots of long focal blossoms you intend to show off using this arrangement. Utilize a high container to place your bouquets in, it only must be wide enough to use a small number of surrounding flowers.
Horizontal arrangement: wide and low arrangement, best for big table design. A normal horizontal arrangement is symmetrical in form and the keeping blooms. The width must be 2 times the elevation. The container must be shallow and wide, the focal flower(s) in the center and line flowers inserted almost horizontally.
Triangular arrangement: potentially the most typical kind of arrangement. The collection flowers are first positioned to create a triangle, the triangle must continually be taller than it is wide.
Oval set up: a great agreement for a formal environment or a full-time income room. The oval arrangement is quite straightforward and perfect for showcasing 1-3 large or medium-sized flowers. Select a brief and wide box because of this kind of set up. Use the range flowers to produce the elevation and form of the arrangement and place the focal plants at the center and fill up the spaces with smaller blooms. The arrangement is not designed to be regarded from 3 hundred sixty degrees.
Minimal arrangement: this type of flower arrangement usually includes just a few flowers in a smallish container. Minimal blossom arrangements can look elegant and understated. Selecting the vase for a minor arrangement is much more important than it is perfect for other styles - choose something small but stylish.
Hogarth's Curve: challenging "S" form which usually needs some skill to get right. Fundamentally the Lazy "S" is a minor flower arrangement predicated on the "S" curve. The range plants make the S form (easier if branches are used) and other blossoms fill up the center.
Crescent arrangement: the crescent flower arrangement is somewhat more challenging in comparison with a few of the other arrangements though works excellent as a little desk decoration. An asymmetrical agreement the crescent must be sensible, not only visually nut also actually so that it will not fall over. You may also require lots of leaves or branches to create the crescent. To keep the set up secure it is advisable to use a broad, low pot/vase.
Select a Colouring Scheme
Do you want a dark, soothing green/lilac/blue agreement or a far more lively red/orange/yellow one? Colors are possibly the most crucial factor when selecting your flowers. Understanding basic color theory can be quite helpful here - you'll find so many guides online. Some common mixes include Analogous colors - they are colors that are next to each other on the color steering wheel like orange, green and yellow; or you could attempt complementary colors - colors from opposite edges of the color wheel; or triads - 3 colors similarly space around the color steering wheel. Another alternative, of course, is to use a less educational method and decide on colors that you find appealing. Remember colors could communicate lots of feelings like love, sympathy, companionship, happiness, etc. Choose the best colors for the sentiments you want to convey.
Selecting Appropriate Flowers
With so many different kinds this can appear just like an overwhelming job initially however we're able to break them into three different kinds:
Line flowers - taller flowers which determine the form, height, and width of the setup, they often have flowers or buds along their stem. Common line flowers are snapdragons, gladiolus, curly willow, delphinium, bells-of-Ireland, and tuberose.
Mass bouquets - big circular flowers about the same stem, they may be the main center point of the agreement. Typical mass flowers (also known as focal flowers) include daisies, magnolias, roses, daffodils, carnations, tulips, sunflowers, lilies, and iris. Mass flowers can be purchased in bunches, you should place these between your set up.
Filler blooms - filler plants contain stems with a lot of little blooms and leaves, these fill the gaps and give a noticeable link between the line and focal flowers. Good types of they are ferns, aster, baby's breath, feverfew, Queen Anne's lace, heather, eucalyptus.
When choosing the flowers also take into account the following factors:
Seasonal flowers - blooms that are in season are usually far better value in comparison to flowers which aren't due to the easy fact that flower growers got so most of them
Blossom meanings - Floriography (the language of blossoms) - just like colors, since Victorian times lots of bouquets experienced certain meanings/symbolism.
Forget the tips - there are a lot of courses and articles written on combining colors and blossoms and along with the many tips. If the guidelines declare that they shouldn't go jointly nevertheless, you feel they ought to, put them collectively - you are most likely right.
Organizing the Flowers
Don't forget, like flowers at first then mass/focal flowers and finally filler flowers. As you position the flowers to try to allocate each flower its space within the arrangement while maintaining an equilibrium of color throughout.
Ideally use floral foam inside your vase, it makes it much less difficult to put and support the flowers. Be sure you soak the floral foam in food and water.
Position a blossom at the same time. Cut short how big is any stems as necessary. All of the flowers need to handle within an outward path at a satisfactory angle. Make use of a razor-sharp knife to slice the bottom level of the stems.
0 notes
Text
Mark Angelilli
RJ Thompson
History and Theory of Graphic Design
9 April, 2019
Milton Glaser
Born in New York City, MIlton Glaser is one of the most profound graphic designers in American History. Some even view him as the epitome of graphic design on a global scale. For his education, Glaser attended High School of Music and Art. Later on at the age of twenty-two, he went on to graduate from the Cooper Union School of Art. A few years later he traveled to Italy in order to study printmaking with Giorgio Morandi, who is a well known painter and printmaker. Morandi became a face of fame due to his introspective paintings of bottles and boxes. Glaser worked alongside Morandi for a matter of two years from 1952-1953. However, it wasn’t until the following year, in 1954, in which his success would skyrocket.
It was this year that he co-founded Pushpin Studios with the help of Seymour Chwast, Edward Sorel, and Reynold Ruffins. With this team directing Pushpin Studios, together they applied a ground-breaking effect on the bearing of graphic design. Glaser would grow his reputation even more in the coming years. In 1968, Glaser, along with Klay Felker founded New York magazine. Up until the year 1977 Glaser was able to serve as the president, as well as design director. New York Magazine became the gold standard to look up to for other city magazines (“Biography”, para. 3).
Fifteen years after the founding of New York Magazine, Glaser assisted in starting another design firm. This time he partnered up with Walter Bernard. The two of them created WBMG, which is located in New York City. WBMG has designed more than 50 magazine, newspapers, and periodicals globally. The Washington Post, La Vanguardia in Barcelona, and O Globo in Rio de Janeiro have all undergone redefinition by WBMG. They have also consulted on projects with other notorious names such as The Los Angeles Times, The Boston Globe, The Dallas Times Herald, The East Hampton Star, the New York Daily News and the National Post (“Biography”, para. 6).
Glaser even started his own studio named after himself called Milton Glaser, Inc. Founded in 1974, this studio produces a broad scope of design. Milton Glaser, Inc manufactures corporate identities and produces logos, brochures, signage, and annual reports for advertising purposes. In 1990, the studio was accountable for formulating the interior design of a museum located in Manhattan’s South Street Seaport, which is named New York Unearthed. He designed the logo for Tony Kushner’s Pulitzer Prize winning play, Angels in America in 1993. Glaser’s work has not been limited to just commercial enterprises. Around the world, Glaser has had his art exhibited. The profound designer was a one-man show at the Museum of Modern Art, the Centre Georges Pompidou, the Lincoln Center Gallery, and the Houghton Gallery in New York (“Biography” para. 7).
Largely influenced from the history of art and graphic design from decades earlier, Glaser created a new design combination that involves both conceptual and intellectual ideas (Philadelphia Museum of Art, para. 1). As for his New York Film Society Poster, there’s nothing that is too flamboyant about this piece. Actually, it is quite simplistic. However, this simplicity is in no way diminishing the creativeness of the work. The clarity of the design is what makes it comprehensible. What’s being shown is a side view of people sitting in a theatre. Rather than creating realistic people, he uses basic geometric shapes. They have been composed in such a way that they are perceived as a generic human figure. As for the color scheme, he uses the primary colors of red, yellow, and blue, as well as some small green shapes. To make these colors stand out, they are placed on a black background to act as a neutralizer. Glaser does a good job of demonstrating the idea that art doesn’t have to be necessarily flashy or realistic for it to be successful. He understands that humans visualize what we see as generic shapes and forms, even though we may not notice this primarily. He forms the body using right-angled “L” shapes. The hands and the feet, from looking at a side view, are just small triangles. As for the head he used slightly warped rectangles to make it appear that the heads are glancing upwards. Simplicity doesn’t equate to elementary. Glaser exemplifies this perfectly with this design.
Yet another famous poster he has done was for the Golden Globe Award winning television show, “Mad Men.” It really has a psychedelic feel to it. Glaser utilizes of multitude of colors that just seem to all come at you at once. In the foreground, he uses the black silhouette of a man that makes it seem like the vivid colors appear more striking. The man does not give his attention to the viewers. Rather he is faced towards the design, demonstrating that he is more interested by the glamour within the life of fortune and wealth. The poster gives off a distinct aesthetic; one that yells power, seduction, corruption, business, and fame. Given the saturation of the hues, the depiction of a woman, an alcoholic beverage, and a businessman, it produces these sort of vibes for the observer.
For the Multidisciplinary Design Conference in San Francisco, Glaser designed a poster titled “Gravity Free”. The illustration depicted has a strong relationship with the title. A man seems to be tossing up his own severed head which appears to be floating in mid air gazing back at his own body. Surrounded by him are a number of birds. As we know, a bird’s ability to take flight in the air makes it seem as if it is defying gravity. Together, these two aspects of the work pander to the idea of them being unaffected by gravity, hence the title. When taking into consideration the basic laws of design, we see a good use of contrast between colors. Red and green are opposite on the color wheel meaning they compliment each other well, which makes for a visually appealing design. It is also noticeable that Glaser makes use of a gradient between the complementary colors so that they gradually fade into one another. As for the typography, he gives the lettering a touch of curvature which adds to the effect of being “gravity free, since this produces the illusion that the words are freely floating about.
In 2009, Glaser constructed a logo for the identity of the SVA Theatre. He puts a big emphasis on line quality in this piece. The constant use of lines generate the principle of repetition. The intersection of the lines also creates an implied weight and density. The base of the building where all lines intersect seems the most dense, while the top of the building is less dense because there are only the diagonal lines that are free from interference with the others.
For the last design analysis, he made a poster that sheds light on the health issue of arthritis. The typography is used as a centerline that creates symmetry, given the letter “A” on each side. Color theory is promoted well due to the use of the red-green color scheme implemented on the letter up above. Jagged line combined with the red hue a represents pain, just as the disease provides. Meanwhile, the “A” on the bottom half of the poster is smooth and is a shade of blue, which can be perceived as a more comforting color. This counteracts against the upper half of the poster.
Most importantly, as a designer Glaser was part of the movement that opposed modernism. The Pushpin Studio eagerly studied graphic design that was made in previous eras. They experimented with fine art and commercial art. This included wood-cut illustration, Art Deco, comic books, Art Nouveau and Victoriana. During the 1960’s and 1970’s, the studio earned international reputation for its innovativeness.
Works Cited
Milton Glaser | Biography, www.miltonglaser.com/milton/c:biography/#1.
Art, Philadelphia Museum of. “Milton Glaser: Design, Influence and Process.” Philadelphia Museum of Art, www.philamuseum.org/exhibitions/2001/39.html.
Britannica, The Editors of Encyclopaedia. “Giorgio Morandi.” Encyclopædia Britannica, Encyclopædia Britannica, Inc., 16 July 2018, www.britannica.com/biography/Giorgio-Morandi.
0 notes