#responsiveSVG
Explore tagged Tumblr posts
Text
The Ultimate Guide to Scalable Vector Graphics (SVG)

What They Are and Why They Matter
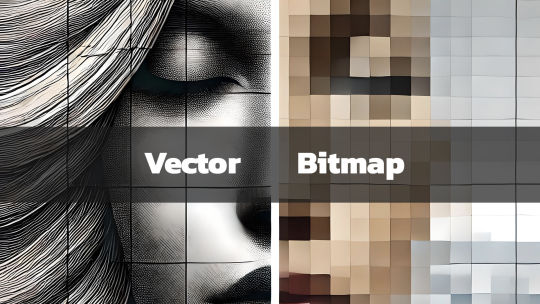
In today’s digital age, graphics play a key role in communication, design, and branding. Whether you're a professional designer, a hobbyist, or someone curious about digital art, you’ve likely come across the term Scalable Vector Graphics (SVG). But what exactly is SVG, and why is it important? What is a Scalable Vector Graphic (SVG)? Scalable Vector Graphics, commonly known as SVG, is an XML-based image format used for defining vector-based graphics for the web. Unlike traditional image formats such as JPEG, PNG, or GIF, SVGs are resolution-independent, which means they can scale to any size without losing image quality. This scalability makes SVG an essential tool for designers, developers, and anyone concerned with delivering crisp, high-quality visuals in a world where screen sizes vary from tiny watches to large 4K monitors. Key Characteristics of SVG: - Vector-Based: SVGs use mathematical equations to define shapes, lines, and colors instead of pixels. This makes them different from raster images, which are pixel-based. - Scalability: Because they're vector-based, SVGs can be resized infinitely without losing quality or becoming pixelated. - Lightweight & Optimized: SVG files are typically smaller in size compared to traditional image formats, which helps improve website loading times. - Interactive and Programmable: SVGs can be styled with CSS and animated with JavaScript, giving them greater flexibility for web design and interactive graphics. - Text-Friendly: SVGs can contain searchable and selectable text, making them great for accessibility and SEO. 2. Lightweight for Faster Load Times SVG files tend to be smaller in size compared to raster images, especially for simpler graphics like logos, icons, or geometric designs. This reduction in file size can improve your website’s load time—a critical factor for SEO and user experience. For eCommerce sites like the Vector Graphic Store, fast-loading graphics ensure that potential customers aren't stuck waiting for images to load, leading to lower bounce rates and higher conversions. 3. Resolution Independence With more high-resolution displays like Retina and 4K monitors becoming the norm, delivering images that look sharp across all devices is essential. SVGs shine in this area since they are resolution-independent. Whether viewed on an old smartphone or a high-definition television, SVG images will appear sharp and clear. 4. Interactive Capabilities SVGs aren’t just static images. Because they’re based on XML, SVGs can be easily manipulated using CSS and JavaScript. This means you can animate parts of an SVG, add hover effects, or even make parts of an image clickable. For example, an SVG logo could morph or change colors when a user hovers over it, providing an interactive experience. This is something that’s difficult, if not impossible, to achieve with formats like PNG or JPEG. How SVGs Are Used in Design SVGs are incredibly versatile, and designers use them in a wide variety of applications, including: - Logos and Icons: Logos, icons, and other small graphic elements are perfect for SVG format. They remain sharp on all screen sizes and devices, ensuring your brand looks its best. - Infographics and Data Visualization: SVG is ideal for creating charts, graphs, and infographics because of its scalability and ability to display crisp, clear text. - Illustrations and Artwork: Artists and illustrators can use SVG to create complex vector illustrations that can be scaled for use on anything from business cards to posters. - Responsive Web Design: SVG is a staple in responsive web design since it adapts perfectly to different screen sizes and resolutions without quality degradation. At the Vector Graphic Store, we specialize in providing high-quality SVG assets for artists, designers, and businesses. Our collection spans various themes, including the popular Gunframe Mech Series, where each vector is designed to be highly scalable and customizable. Pros and Cons of SVG Pros: - Infinite Scalability: Perfect for logos, icons, and detailed illustrations. - Small File Size: Typically smaller than raster images, helping with page load speeds. - Editable and Customizable: Easy to edit in graphic software like Adobe Illustrator and Inkscape, or programmatically in text editors. - Responsive and High-Resolution: Looks great on any screen size or resolution, without pixelation. Cons: - Complexity: SVG is not always the best choice for highly detailed or photographic images, as those require complex patterns that might be easier to achieve with a raster format like JPEG or PNG. - Browser Support: While most modern browsers support SVG, some older browsers (especially legacy versions of Internet Explorer) may have trouble rendering them. - Learning Curve: Editing or animating SVG files programmatically using CSS and JavaScript can require a bit of a learning curve. The Importance of SVGs in Modern Design As design and web development continue to evolve, SVG remains an essential tool for creating fast, scalable, and versatile graphics. Whether you’re working on a website, an app, or print material, SVG can provide the flexibility and quality you need. The Vector Graphic Store embraces the power of SVG, offering a wide range of designs that can be used for everything from product packaging to video game assets. With the rise of mobile-first design and the increasing demand for fast-loading websites, SVG is likely to continue growing in popularity. And with its ability to deliver sharp, clean visuals across all platforms, it’s clear why SVG is here to stay. Read the full article
#benefitsofSVG#bitmapcomparison#bitmapimages#bitmaplimitations#high-qualitygraphics#imageresolution#responsiveSVG#scalablegraphics#scalableimages#ScalableVectorGraphics#SVGadvantages#SVGfileformat#SVGgraphics#SVGimageformat#SVGvsbitmap#vectorart#vectordesign#vectorfilebenefits#vectorillustrations#vectorimagequality#vectorimagescaling#vectorimages#vectorvspixel#vectorvsraster#webdesignwithSVG#whatisSVG
0 notes