#ransomltd
Explore tagged Tumblr posts
Photo

Isaac for Stewart Christie. Edinburgh.
Photo by Parker Fitzgerald.
38 notes
·
View notes
Photo

4 notes
·
View notes
Photo


AUGUST TO AUGUST - Ransom Ltd
1 note
·
View note
Photo

Dad in Colorado. 2016.
Kodak film.
16 notes
·
View notes
Text
Tips On Designing Creative Websites That Will Wow Your Clients

The global market keeps getting bigger and bigger, which should be good news for web designers – but there’s a catch.
The clients you can expect to serve are more sophisticated and want creative websites, not just the regular HTML and CSS.
You can’t deliver just anything and expect them to be happy. You’ll also have some serious competition to contend with. As a consequence, your website must adequately address an ever-growing need for improvements. Like in flexibility, responsiveness, and conversion optimization.
Fortunately, the cloud has a silver lining; and a bright one at that. Tools to meet these challenges and address them head on are readily available. With the most notable case in point being Be Theme, the largest and most versatile WordPress theme of them all.
With a tool like Be Theme at your fingertips, you’ll be more than able to successfully handle any challenge that comes your way.
Then, it’s simply a matter of following these 5 simple steps to design creative websites. They are eye-catching, impressive in their ability to convert visitors to users and guaranteed to put smiles on your clients’ faces.
5 Steps to Building Astoundingly Creative Websites
Step 1: Choose a Mesmerizing Color Palette
The color palette you use can make a difference between a so-so website and an attention-getting one. Choosing one should not be difficult if you follow a few simple rules:
its colors need to attract instant attention;
they need to be on-brand, and;
the color palette you select needs to visually support the message your app or website is designed to convey
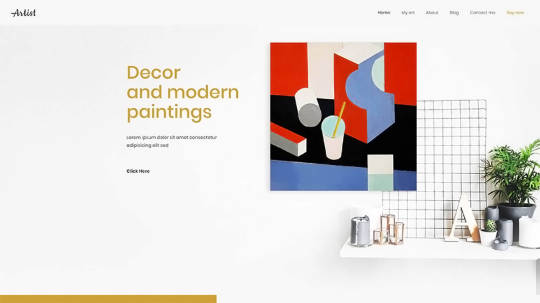
Artist features BOLD color touches that will instantly attract attention.

This Be Theme pre-built website is another great example of what can be accomplished with an eye-grabbing color palette.

Carbon8 is an example of how to align the color palette with the website’s brand. It is done with its clever use of various shades of green. Note how the deep green element draws visitor’s eyes to the center of the page.

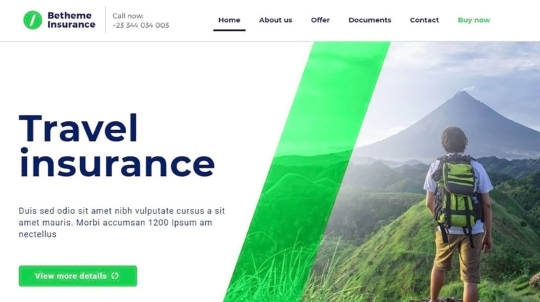
BeInsurance features a subtle, crisp color palette. It perfectly reinforces a strategy of using crisp, clear images to gain the clients you need.

BeFestival is a great example of using a color palette designed to appeal to a larger audience.

Step 2: Display Crystal-Clear Photos and Images
This step should be obvious. A crystal clear presentation suggests the business behind it goes the extra mile. That is when it comes to clearly present their products and services. Using the best images you can get your hands on can give you an extra edge over the competition.
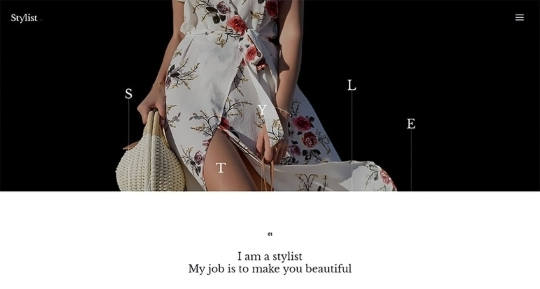
BeStylist is an example of the advantage of displaying images with flair. The crisp image definitely supports the intended message.

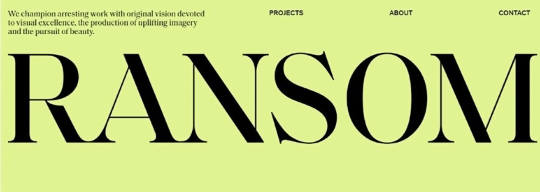
Or, try something like RansomLTD; minimalist, yet crisp and powerful.

A pre-built website like Zajno illustrates how crystal-clear pics can be used to display your creativity.

The Design Shop employs flair and creativity to entice visitors with crisp and compelling images of your products.

Step 3: Show Visitors How Your Creativity Benefits Them
Creativity isn’t about you. It’s about serving your visitors. It can be extremely effective when it helps them imagine themselves actually using your product or service.
BeMarketing’s homepage video illustrates another way to show people how they can benefit from using your products.

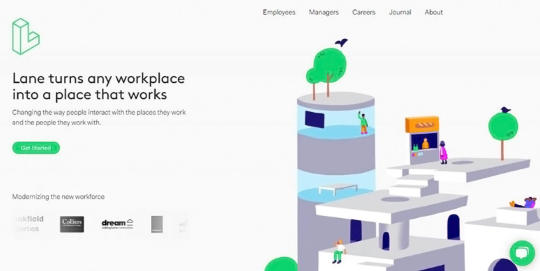
Lane illustrates a fabulous approach you can use to express your structural design perspectives.

BeSimple takes a minimalist approach. It’s the typography and way the text is presented rather than the text itself that’s effective.

BeTravelBlogger provides the basis for a travel blogger’s dream site. You can use it to present your travel adventures and escapades with a super-cool layout of graphics and snippets.

Step 4: (Over)use “White” Space
Yes, it’s true. White space is a design element you can sometimes overuse without causing harm. In fact, in many cases “more is better”, as is obvious in the following examples.
Makespace has a clean design that allows the eye to focus on key elements, imagine, and create.

BeSketch & The Drive New York are two examples where plenty of white space is used to great effect.


When white space is part of the brand it can really help to drive the message home. BeIcecream is an extreme example of how plenty of white space can be used to great effect.

Step 5: Make Your CTAs Grab Them By The Eyeballs
If you don’t have CTA buttons that can’t be ignored, your website isn’t going to convert as many visitors into users as you hoped or planned. You want those buttons to be big, bright, and bold enough to make people feel they absolutely have to be clicked on.
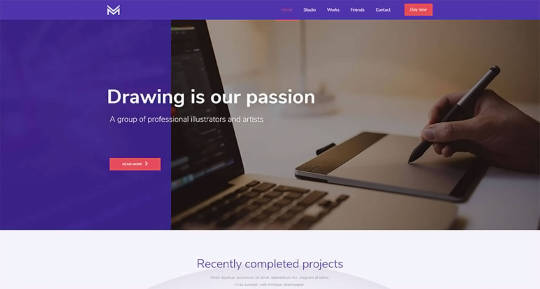
BeDrawing’s CTA button is above the fold as it should be, and it clearly stands out. You can’t help but notice it the instant you’ve finished reading the headline. Its centering on the page makes it serve as a gate that invites visitors to enter.

Stuart makes effective placement and use of 3 clearly defined CTA buttons.

Your CTA can match other elements on the page and still easily attract attention. A great example of this is BeKids, where the color of the button matches the color of other hero section elements.

Building Creative Websites – a Summary
Follow these surefire steps (with the help of a surefire website building tool) and you’re well on your way to satisfying the most demanding of clients. Crisp, stunning visuals, a cleverly chosen color palette and the clever use of white space, images that enable visitors to see themselves using your products, and the all-important bold and beautiful CTA buttons give you the combination for success.
Success typically breeds additional work. Sometimes web design is not as much fun as it used to be. If you suddenly find yourself juggling projects and deadlines to the point you’d be better off using pre-built websites.
You’ll find the most generous gallery of more than 450 creative websites on Be Theme that you can customize to your liking. Start using them now and you’ll never have to worry about juggling projects and deadlines!
[– This is a sponsored post on behalf of Be Theme –]
Source from Webdesigner Depot https://ift.tt/2lhFeAD from Blogger https://ift.tt/2kTtgx2
0 notes
Text
Tips on developing creative websites that will wow your clients
Advertise here via BSA
Web designers: we’ve got fabulous news for you.
With the global market expanding without limits, clients are more demanding than ever before. They understand that the highly competitive business realm requires creative websites. That’s good news: as competition increases, web development projects become more challenging. That’s good news for Be Theme too as it is the largest and extremely versatile.
It’s important to realize that the high level of competition demands creative websites for the most demanding eyes. They clearly understand the need for websites that are flexible and conversion-optimized. That’s more good news: This is your opportunity to wow these clients by building great creative websites for them.
Bonus GREAT news: Below you can find the 5 simple steps to creating a website that’s both eye-catching and built to convert visitors into users.
5 steps to building astonishing creative websites
Step 1: Choose a mesmerizing color palette
When it comes to creativity, choosing a color palette needs to follow a few simple rules:
it needs to attract attention instantly
it needs to be on-brand
it needs to visually support the messages
Artist has BOLD color touches that instantly attract attention.
You can find another great example of the eye-grabbing color palette on this pre-built website included in Be Theme.
Carbon8 does a great job at aligning the color palette with its brand – deep green and shades are abundant (and makes for a visually memorable website).
BeInsurance uses a subtle, crisp color palette. It is perfect for reinforcing their message: Give crisp, clear images to gain the clients you need.
And if you’re looking for a color palette that appeals to a larger audience, BeFestival can be a perfect example.
Step 2: Display crystal-clear pics
This one should be a no brainer.
People want to know EXACTLY what your business offers them. It’s not just a matter of “I like it” or “I’m not a fan of bright-colored icons”.
The clear presentation allows your clients to present their products and services with flair and clarity. They need that extra edge compared to all the existing competition they are up against.
BeStylist proudly displays images with flair. Just by looking at these images, you can tell how easy it is to use and you can even figure out how the color codes work.
You can do a similar website with RansomLTD. It is a pre-built website designed from scratch to display High-Density digital images. (there are SO many of them out there in dire need of a better website).
But you can also choose a more general pre-built website like Zajno to display crystal-clear pics to display your creativity.
The Design Shop displays your products with flair and creativity. It allows visitors to have a pictorial view of your products — compelling and crisp.
Step 3: Show visitors how your creativity benefits them
Showing people how your creativity serves them is a powerful tactic. It helps visitors imagine themselves as actual customers.
BeMarketing has a video on the homepage that shows how people will benefit from the practical elements of your products.
Lane displays the flexibility and functionality of workplace design. A fabulous way to express your structural designing perspectives.
BeSimple has a minimalist view with just the right graphics and pics. It’s more than text and offers a better view.
BeTravelBlogger is a travel blogger’s dream. Present your travel escapades with a great layout of graphics and snippets.
Step 4: (Over)use “white” space
White space is the #1 visual element you need to have on your website. That means you need as much space as possible to highlight your creativity.
Makespace lets you imagine and create. It has a clean design that allows the eye to focus on the most important elements.
You can create a similar creative website with BeSketch or The Drive New York. These are pre-built websites where white space is used to enhance the experience and emphasize the critical elements on the page.
BeIcecream is perhaps THE most extreme when it comes to white space. It’s part of their brand and it drives the message home like none other.
Step 5: Make your CTAs grab them by the eyeballs
If you want the website to convert visitors into users, then you need CTA buttons they can’t ignore. You’ve got to make the big, bold, and brighter than the sun—this way, you get their attention and compel them to click.
BeDrawing has a CTA button clearly stands out above the fold: it’s got a bold color, big enough to draw your attention to it the second you’re done reading the headline. It’s centered on the page (acting like a “gate” that you need to click to move forward).
Stuart uses clearly defined buttons for the CTA (the one you want your visitors to click).
Another way to direct attention to your CTA is to have it match other elements on the page. A great example is BeKids, where the blue of the CTA button matches some of the visual elements in the hero section.
Conclusion on these creative websites
These are just a few surefire steps and ideas to build creative websites that are both eye-catching and built for conversion. Follow these simple tactics to create a website that attracts attention with stunning visuals and clever white space. Also persuades the right people to use the services and products you offer.
However, if you have to juggle multiple projects and you’re under a tight deadline, you can safely use a pre-built website. Make sure that it is built from the ground up specifically for your creative businesses.
You’ll find the most generous gallery of creative websites on Be Theme – over 450+ pre-built websites to choose from and customize to your liking.
These pre-built websites are both functional and visually impressive. They have interactive elements, stunning effects, and intuitive navigation. All you need to do is personalize it to fit your business and you’re good to go!
Sponsors
Professional Web Icons for Your Websites and Applications
Tips on developing creative websites that will wow your clients published first on https://johnellrod.weebly.com/
0 notes
Video
flickr
FOR OVERGROWTH by P. H. Fitzgerald
#seeovergrowth#overgrowth#ransomltd#parkerfitzgerald#flowers#floral#girl#vintage#photography#fashion#indie#quality#hq#woman#Flickr
3 notes
·
View notes
Photo

“Koei Hoshino, a nun at Sanko-in temple in Koganei, Tokyo, is a master Shojin Ryori chef ( Zen Buddhist vegetarian cooking - literally ‘devotion cuisine’). She grows everything on location in a quiet garden behind her kitchen (except the miso paste which she sources from Kyoto). She also grows prize-winning hydrangeas which she uses as a garnish to her magnificent food.” -Ransomltd
8 notes
·
View notes
Photo

photographer photographing a photographer photographing a photographer. Meta to the third power. Photo by @laurameek on the Rolleiflex with Kodak Film. Featuring, @parkerfitzgerald and @jamesfitzgeraldiii of @ransomltd
#rolleiflex#laurameek#ransomltd#scotland#meta#hotellyfe#parkerfitzgerald#jamesfitzgerald#leica#kodakfilm#fitzbroscotlandinvasion
0 notes
Photo


Looking east, looking west. Mont Saint-Michel, Normandy, June 2017.
By Parker Fitzgerald.
201 notes
·
View notes
Photo

New work for Another Feather shot with my favorite model.
5 notes
·
View notes
Photo

M. Alley by James Fitzgerald III on Flickr.
1 note
·
View note
Photo

Behind the scenes of the grand finale photo shoot for Overgrowth. Missing this series and everyone a part of it. 🌿
2 notes
·
View notes
Video
D. Moore by James Fitzgerald
4 notes
·
View notes
Photo


Isle of Skye partings and the glorious Kyle of Lochalsh journeying south to Edinburgh.
3 notes
·
View notes
Photo


Sunset at Joshua Tree. Photos by Parker Fitzgerald.
100 notes
·
View notes
