#random constructed starter deck
Explore tagged Tumblr posts
Text



Charizard EX (Japanese)
Japanese Half Deck Charizard Random Constructed Starter Deck
2004
#charizard ex#charizard#ex#japanese#holo#half deck#random constructed starter deck#2004#ex firered & leafgreen#fire red & leaf green
0 notes
Text

Blastoise illustrated by Hikaru Koike
First featured in the Blastoise Random Constructed Starter Deck in March 2004, then in the ENG EX FireRed & LeafGreen expansion
Attacks:
PokéPOWER Energy Rain
Hyper Whirlpool
Other facts:
CG artwork An "ex" Pokémon
1 note
·
View note
Text
Ready To Play vs. Tournament Legal Play
I was at Fantasium a week or so ago, and saw that they had received the first shipment of the new WWE Dice Masters. They had the Campaign Box and both of the expansion boxes. And I love the Dice Masters games. They're good, and they're 100% cross-compatible. Which is nice. It means I can field Ninja Turtles while my opponent has an army of Space Marines, and there are no hiccups or other issues. Here's what I don't like, though: The Campaign Box gives you three of each included character's dice. The expansions give you two of each included character's dice. In tournament play, you can have up to four dice for each character you include. So, while you can play tournaments with just the base game, you might be at a disadvantage compared to someone who bought two base sets (or two copies of the expansions). But buying two copies of these gets you a bunch of extra cards. Two copies of the base game gets you a bunch of extra cards and a couple of extra dice (and a bunch of extra Basic Action and Minion dice). There are a few other oddities, too. Like Bret "The Hit Man" Hart has three dice in the base game, and two dice in one of the expansions. But the expansion dice are a different color. It's frustrating. It's still better than the random distribution they were using, though. And it's dramatically better than what Fantasy Flight has done with their Legend of the Five Rings card game (L5R). A tournament-legal deck for L5R includes 1 Stronghold, 1 Role, and then two decks of 40-45 cards each (the Dynasty and Conflict decks). The Dynasty deck can only contain cards that are neutral or from a single clan. The Conflict deck can only be neutral or from a single clan or from a single other Clan puchased by using Influence. I'm going to ignore the Conflict deck for a moment, here. Let's talk about the Dynasty deck: The base game includes 20 neutral Dynasty cards and 15 Dynasty cards from each clan. That's 35 cards for someone's Dynasty deck. There is no way to make a tournament-legal deck from the starter box. There's not even deckbuilding strategy involved, either. To play in a tournament, you need to buy more cards. And, unless you buy a bunch more, you won't have many options for deck construction, either. Their expansions all include "play sets" (three of each included card), which is nice. But why doesn't the base set even include the ability to put together a single tournament-legal deck? Let me put on my Grumpy Old Man hat for a second, here: In 1993, when I bought my first deck of Magic: the Gathering cards, I paid $8 for a starter pack, and instantly had a tournament-legal deck in my hands. It wasn't a good tournament deck, but it was legal. Unless I had a banned card - but the banned/restricted list was still in the future. In fact, I played in a number of single-starter sealed deck tournaments. Because they were fun and viable. Now, I know that a Magic starter is not $8 anymore. But it's still a whole lot less than the $40 that FFG is charging for their L5R starter. And WotC now produces non-random starters, too, so you know what you're going to get. And - yes - Magic is still mostly provided in random booster packs, where L5R (and Dice Masters now) are mostly sold as fixed starters and expansions. It just throws up unnecessary speed bumps for new players. With Dice Masters, you have limited options, but you can put together two tournament-legal sets from just the base game. Honestly, it's almost enough to get me back into Magic. Almost. from Blogger https://ift.tt/39Z8nnY via IFTTT
1 note
·
View note
Photo

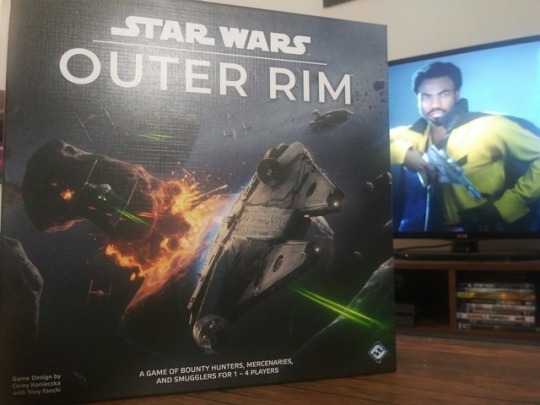
Well I just played this game solo for about two and a half hours and honestly? It’s a lot of fun. VERY Star Wars-y. Rules are easy to learn but really deep, and the gist is: you’re one of eight playable characters (Lando, Han, Aphra, Bossk, Ketsu, IG-88, Boba, or Jyn) who have their own stats, skills, and personal goals. You also have a ship, one of two starters, but there are many more to purchase. You can buy weapons for yourself or your ship, recruit crew members (a ton of ‘em from Maz Kanata to Hera, 4-LOM to Hondo, etc.), and patrol a stretch of the galaxy seeking fame and fortune. You pick up jobs and bounties, manage faction reputations, and a ton of other shit really intuitively. Every turn feels like you’re given a ton of options, but it never feels overwhelming or stressful; it’s a fun romp through the outer rim in your ship, visiting unique locations with their own random events. There’s even some sleuthing involved, when you pick up a bounty for an NPC that hasn’t been unveiled yet (they’re semi-randomized, placed face down at the start of a game, but will generally always be in one of four places), and a really interesting take on bounty hunting overall. Also it lends itself to replayability, with a board that’s technically supposed to be constructed one way, but was also designed to be rearranged if you’re really feeling up to throwing balance out the window.
Again, I’ve been playing solo, but I can only see it being better with other people, and I’m sure I’ll have the opportunity soon. Once you know how to set it up it’s super simple and comes naturally. I could even see someone using the AI deck to fill out a group of 2 or 3 a bit more, sorta like Rando Cardrissian in CAH.
Anyway. Game gud. Big recommend.
And all this while I wait for my local game store to restock the Dark Souls board game......
6 notes
·
View notes
Text
Star trek resurgence shadow play walkthrough

#Star trek resurgence shadow play walkthrough license#
#Star trek resurgence shadow play walkthrough free#
Minitrol assembled a Fellowship of Dwarves with a Mordor Orc Tracker shadow side designed to wear the Fellowship down for a potential late game win.
#Star trek resurgence shadow play walkthrough free#
Most decks fell in the third category with a bit of weighting to one particular side, though one of my more memorable decks was designed to discard two thirds of my Free Peoples cards in the first turn leaving me with a deck composed of 70% Shadow cards for an all-or-nothing Shadow win.įor our game I reconstructed the Mines of Moria starter decks. This ostensibly created three main deck archetypes: decks which ensured the Fellowship could race/survive to site 9 decks with a Shadow designed to kill or corrupt the Ring-bearer and decks which tried to do both. We have a Discord, there’s an updated wiki being built, we’ve got monthly events – it’s a great time to join us so I’d encourage you to log in, have a look, and (hopefully) join us for some games. It’s free, there is a spectate option on games and over the event weekend there will be streaming commentary on some games. We’ve selected Fellowship Block for the August event (comprising first three card sets released) which is the game in its most basic form – great for new players and for returning players getting back into the swing of things. Join us at the Player’s Council Discord ( ) where we will be streaming commentary on random games! See you all there! The event will formally begin at 7PM CST on August 28, and will run until 7PM CST on August 30 (from 00:00 UTC to 00:00 UTC). At the end whoever earns the most points wins! You will be able to play up to 10 league matches over the course of the event, earning points based on whether you win or lose. Once you’ve done that, get your Fellowship-block decks ready and then start playing League games once the event has begun! Register an account on Gemp ( ), then go to the League tab at the top and find the “Players Council Invitational: Fellowship Block Constructed” league, click “See Details” and then click the “Join league” button. The event will be ran entirely within Gemp. The Player’s Council would like to invite everybody to a virtual league starting on Friday, August 28 and running until Sunday, August 30. Players Council Invitational: Fellowship Block Constructed League I’d like to invite you all to come along and play some games. The Players Council have started doing monthly events and the August one is coming up this weekend (28 – 30 August). I was excited when I found Gemp a few years back and it’s great to seeing the thousands of games being played per month on there (over 8,600 last month). I love the deck building (your deck is 50% ‘good’/ free peoples and 50% ‘evil’/shadow), I love the mechanics (the cost of your ‘good’ cards dictates the resources your opponent has to play their ‘evil’ cards), I love the theme and feel of the game. LOTRTCG is still my favourite trading card game and it was one of the card games I made sure to play as part of my 52 in 2018. I’ve seen it happen before with other games and I’m excited about things to come. Other Decipher games have had established player-run committees for a while which are continuing the legacy of their respective games, and while LOTR has only recently seen movement in this area it’s great to be a part of a community which is on the brink of a resurgence.
The newly formed Players Council: A passionate bunch of LOTRTCG players who want to see the game continue, thrive, and grow.
I’m lucky in New Zealand to be able to get out and play games with people (in fact I flew to Wellington last weekend for a tournament – blog post on that coming soon), but I am aware that there are a number of people wanting to scratch that gaming itch and if this works for me then maybe it’ll work for some of you.
The global pandemic: Let’s not beat around the bush on this one – there are a lot of people out there needing to stay home/socially distant.
So, why am I breaking tradition and talking about digital gaming now? Is this blog about to move in a bold new direction? Fear not true believers the blog will remain, for the most part, about my physical gaming however there are two reasons why I want to talk about LOTRTCG on Gemp.
#Star trek resurgence shadow play walkthrough license#
The game enjoyed five-and-a-half (mostly) great years until Decipher’s license expired, while at the same time they were trying to recover from the ramifications of embezzlement. Lord of the Rings was making waves in popular culture and the game had won awards so with my love of card games I fell for it hard. The Lord of the Rings TCG hit the market strong winning 2001 Origins Game Fair Awards for Best Trading Card Game and Best Graphic Presentation of a Card Game.

0 notes
Text
Basic Topics
Food
cook bread cake pie noodles pasta eggs meat milk cheese oil chocolate chips cookies crackers treats snacks muffin rolls biscuit cupcake brownies bagel biscotti French fries sandwich hamburger salad meatloaf breakfast lunch super dinner snack fruit juice soda pop tea coffee wine beer
Outdoors
snow rain wind sunny cloudy tornado hurricane hail ice freeze thaw hot cold earthquake sand mud dirt dust mountain river lake sea ocean valley plain field park sidewalk fresh air camping campfire barbecue picnick
Animals
cow donkey horse rabbit dragonfly deer squid kangaroo bear wolf chipmunk squirrel dog fox cat pheasant brontosaurus mouse eagle clam parrot crow duck cricket swan housefly pterodactyl goose chicken oyster turkey sheep goat hummingbird raptor owl eel hornet zebra bird mosquito whale cougar shrimp elephant lion bee pigeon gazelle cheetah hippopotamus fish tiger gecko grasshopper rhinoceros walrus octopus otter spider jellyfish penguin falcon snake rat crab leopard T-Rex dolphin orca lizard shark hawk giraffe dinosaur starfish snail
Clothes
hat gloves scarf coat trench coat rain coat umbrella shirt pants shorts underwear vest sweater sweat shirt sweat pants sweat suit jogging suit boots shoes sandles slippers swimming suit suit dress skirt blouse hood hoodie fedora flat cap fedora polo shirt dress shirt T-shirt tank top muscle shirt blazer tuxedo cufflinks necklace bracelet earring
Home
house garage workshop window door screen wall floor ceiling kitchen bathroom living room bedroom window door garbage trash can clean wash rinse mob broom washcloth sink shower bath soap toilet toothbrush towel curtain bed blanket pillow bed sheets table chair bench knife fork spoon plate cup bowl water glass bottle cutting board rolling pin toaster blender stove oven fry pan wok pot kettle baking sheet crock pot coffee maker dish washer refrigerator freezer cellar pantry cupboard counter top cabinet closet toybox chest wardrobe vanity coat rack stand sofa couch love seat coffee table footstool ottoman recliner
Office & School
desk computer phone tablet printer clock watch memo note pencil pen ink eraser glue paper clip stapler rubber band sharpen dull shavings shred ruler protractor compass classroom pencil holder calendar pin board thumb tack desk lamp board room whiteboard blackboard conference table manager supervisor teacher principal team & teammates classmates employee student project assignment study work learn correct edit fix repair update upgrade install enroll graduate finish late on time communicate network energy electricity announcement speakers PA system (public announcement) public private corporation company school district industrial park factory building commerce money market
Roads
car truck motorcycle semi truck pickup truck sport car sedan coup scooter dirt bike bicycle BMX bike skates skateboard helmet seat belt air bag crash collision fender bender ticket parking lot speed limit lane highway onramp expressway freeway toll road bridge overpass underpass train tracks railroad train station bus stop yield distance limousine chauffeur driver taxi tour guide travel
Farm & Garden
barn tractor trailer crops harvest irrigation pesticide herbicide weed-killer fertilizer lawn mower bumper crop hay loft straw alfalfa pasture horse fence gate work gloves planting watering weeding trimming trowel plow hoe rake shovel pruning shears hedge trimmer watering can hose hose butler hose reel hose trolley spigot nozzle sprinkler turret sprinkler spray gun rain barrel rain gauge wood chips seeds blossom pollen silo grainery grain elevator cheesecloth cheese curd dairy butcher cellar canned vegetables frost dew perennial annual tulip bulb rose garden walled garden shrubbery
Sports
baseball basketball football soccer lacrosse golf tennis badminton swimming hockey bat glove mitt hoop basket net goal cleats shin guards pads jersey baseball cap court racket pool referee coach team manager stadium arena referee guard forward pitcher catcher offense defense goalie umpire puck penalty disc frisbee quarterback fowl pitch tee-off green rough course field flag boundary out of bounds clock period inning half quarter round match set play (a football play) line sponsor spectator stands bleachers nose-bleed section admission season playoffs tickets finals halftime
Music
piano clarinet oboe bassoon saxophone French horn trumpet trombone tuba flute percussion drum snare tympani bell chimes harp synthesizer instrument sampling director symphony orchestra band marching band parade color guard cadence harmony melody counter melody solo duet quartet march concerto composer tempo beat dynamics volume drum major field commander captain genre jazz blues pop rock n’ roll big band dixieland waltz tango alternative boogie woogie ragtime classical baroque romance medieval pentatonic scale Major minor harmonic
Cyberspace
computer monitor tablet stylus writing tablet touchscreen smartphone mouse keyboard battery power cord cable display desktop wallpaper firmware software application (app) app store runtime environment operating system kernel motherboard integrated circuit transistor processor processor core central processing unit (CPU) graphics processing unit (GPU) random access memory (RAM) read only memory (ROM) user account website profile page Internet web page homepage dependency software stack markup language scripting language cascading style sheet (CSS) hypertext markup language (HTML) database structured query language (SQL) universal resource identifier (URI) (https://write.pink/vocab) universal resource locator (URL) (https://write.pink) web address texting global positioning system (GPS) geolocation temp file directory structure file system email web application blog (weblog) content management system (CMS) human resource management (HRM) customer relations management (CRM) enterprise resource planning (ERP) personal information management (PIM) words per minute (WPM) social media multimedia terminal command line console client server client side language server side language legacy version version history product road map scope creep bug report feature request install update upgrade beta security malware virus spyware cookie meta data content menu navigation heading header footer article post tag search engine web crawler contacts share embed log error message runlevel priority foreground background radio select checkbox dropdown select text field encrypt certificate session web browser desktop application email client
Hospitality
reservation checkin checkout key deposit hotel motel hostel resort bead & breakfast cruise ship country club waiter waitress server maître d’hôtel concierge host butler bus boy bell hop kitchen crew dish crew chef assistant menu chef’s surprise soup of the day cup of joe appetizer soup & salad main course side dish dessert bread basket pitcher order make ticket make line make table make time delivery time serving tray goblet water glass pilsner glass martini glass shot glass wine glass soda fountain on tap deli deli cut tip / gratuity buffet all you can eat take out doggy bag delivery refill silverware napkin place setting cost per plate guest linens dining room floor bedding double bed queen size bed king size bed twin beds room service wake up call bar bar stool high boy bartender barista clerk open shop close shop “we’re all out” first in first out first in last out last in first out cost of sales five star three star
Travel
navigation driving directions baggage luggage carry-on hand-baggage check in checked baggage baggage claim ticket pass boarding pass departure arrival departure time travel time arrival time estimated time of departure (ETD) estimated time of arrival (ETA) delay on time commute journey embark boarding disembark boarding gate departure gate time table service counter first class business class economy class premium economy frequent flier membership card priority boarding priority seating lounge pass call button flotation device evacuation instructions bulkhead cabin wings air pressure altitude tunnel crash landing splash landing touchdown splashdown turbulence in-flight meal in-flight entertainment airplane mode stow dinner tray reading lamp climate control overhead compartment seat number isle seat window seat dining car sleeper car truck stop weigh station fuel station gas station petrol station passengers crew captain pilot copilot navigator conductor flight attendant helm deck terminal dock ferry plane ship airline cruise ship train bus subway space shuttle transporter beam flying saucer teleportation warp drive hyperdrive hyperspace supersonic lightspeed nautical mile time zone
Dinning Out
Dress
“dressy” festive casual jeans and tie dress pants and tie suit and tie three piece suit dress shirt nice shirt nice T shirt old shirt old T shirt jeans nice jeans rockstar jeans stone washed jeans blazer vest dress short nice shorts jean shorts skirt blouse dress high heels dress shoes slippers loafers sandals sneakers casual shoes [sport] shoes wingtip shoes
Menu
orange soda grape soda red soda cola Dr. Pepper lemon lime root beer ginger ale cream soda bread basket sub sandwich fruit platter cole slaw burrito taco nachos melon lemonade snacks popcorn hot dog chips
Camping
camper trailer mobile home campfire fire pit firewood kindling starter fluid charcoal coals ashes marshmallow s’mores graham crackers hot dog roast hot dog bun condiments relish ketchup mustard paper plate disposable silverware tin foil dinner wrap foil wrapped dinner grill barbecue cookout roasting stick campground toiletries bath house dump station park service park ranger national park state park county park city park recreation off road vehicle recreational vehicle speed boat water skiing wake boarding beach sand dune mountain climbing hiking walking stick mosquito net insect repellent tent tarp AstroTurf picnic table lawn chairs lantern kerosene sing-along
Construction
scaffold nails hammer sledgehammer jackhammer allen wrench screws screwdriver torques head Phillips head straight edge concrete flexcrete cement mortar bricks foundation chimbney threshold partition fire escape story loft lean-to foundation basement construction crew construction site building code building permit detour road construction earth moving equipment shovel rake bulldozer backhoe dumptruck studds drywall log cabin blueprints I-beam welding molding trim work framing carpeting tiling tile floor grout trowel hardhat work gloves safety glasses safety goggles face mask plaster paintbrush pain roller paint can paint can opener paint thinner wallpaper window frame door frame hinge deadbolt lock electric outlet breaker switch breaker box fuse box pluming faucet pipe drain septic tank septic system drain field landscaping survey crew land surveying acre shelf awning tarp fence rebar power grid power lines power transformer electrical pole wiring linoleum formica veneer lumber particle board plywood sandpaper palm sander belt sander saw horse table saw band saw jig saw radial arm saw drill press lathe C-clamp wood glue wood putty wood stain varnish lacquer
Basic Topics was originally published on PinkWrite
3 notes
·
View notes
Text
Vampire: Elder Kindred Network 20th Anniversary
By 1997, Vampire: the Eternal Struggle had already suffered through three torturous years of existence. Magic: the Gathering creator, Richard Garfield, had designed the game to improve upon the flaws he saw in Magic’s design and Wizards of the Coast was expecting to release another wildly popular game. Confidence was high at Wizards and they released the game with an absolutely massive print run of 170 million cards to avoid the shortages experienced with Magic’s first printings.
Unfortunately, the multiplayer nature of the game along with its complexity and lengthy playtime, served as high hurdle which prevented it from being a hit. Some of the mistakes seem obvious now after over two decades of CCG history. Jyhad, as it was then named, was released with “starter decks” that were not pre-constructed theme decks but were instead a nearly random assortments of cards. The game was also played without a time limit so it was not uncommon to have a single game last several hours while eliminated players sat idle.
Despite the overprinting and the many boxes of unsold cards, Wizards still believed in the game and decided to re-release it with a new name, new card backs and a better graphic design to make the game easier to learn. However, despite the good intentions and renewed commitment, the Vampire: the Eternal Struggle re-launch still failed to gain a large foothold with fans. In fact, many of the remaining fans quit the game over the renaming, believing the changed card backs to be a ploy to get players to again purchase cards they already owned. V:TES hung on through the Dark Sovereigns expansion, then Ancient Hearts and even two printings of The Sabbat but had ultimately failed to turn a profit. One thing was certain, though, the players still playing the game were absolutely fanatical about it. The same qualities that made the game a hard sell to some, made it even more attractive to others.
In December of 1997, the player community engaged in email discussion on Wizards’ VTES-L listserver, decided to organize with the purpose of keeping the game alive with fans and to maybe someday get some new cards printed. Giving credit where it is due, by this time Netrunner had already come and gone at Wizards and its loyal fans had organized their own Players’ Organization. We took our early direction by simply copying the structure of the Top Runner’s Conference. Next we voted and selected Vampire: Elder Kindred Network as our name. I was nominated to be the first V:EKN Chairperson–whatever that meant–and there were not any complaints so I accepted the role.

By January we went to work to show that V:TES had some very specific qualities that then Brand Manager, Ryan Dancey, had said were lacking from V:TES. We quickly organized world-wide competitive play with player ratings and encouraged volunteer Clan Newsletter Editors to write about how to play different clans. Our first ratings system made use of a home-brew Javascript ELO calculator created by L. Scott Johnson. Player ratings were calculated by hand prior to Stephen Buonocore’s creation of The Archon.
A lot of what we did early on was to stalk high-level Wizards employees online or during public Q&A sessions to try to get them to support the game more. Surely, they could spend some of their Magic fortune to continue to support their out-of-print games with just a few cards here and there. Right?
Only a few months later, V:TES players became concerned about a new policy at FRPG (now a Wizards subsidiary that was managing the growing list of out-of-print CCGs) which prohibited games with blood and gore. Dancey also said that V:TES had reached the end of it’s lifecycle. Players were not sure if that decision was due to the new morality policies or due to the game’s poor sales. Things got tense when Dancey publicly posted that he found V:TES’ vampire backstory to be morally reprehensible. One thing was certain, we knew that Dancey was NOT the guy we wanted to be in charge of deciding our game’s future.
Fortunately, we weren’t the only ones offended by Dancey’s comments. Remember that many of the early Wizards team put a lot of time, energy and love into V:TES and I spoke personally with some of them. We bombarded Wizards from all angles and they agreed to discuss the matter internally at a meeting in March of 1998.
By May of ‘98, Wizards was now working with the V:EKN on several areas of common interest. Wizards had also agreed to resume sanctioning V:TES organized play, listing events on their website and providing, at times, limited prize support via Wizards volunteer liasons Eric Cagle and, later, Jennifer Clarke Wilkes. One of our “big” ideas was to organize tournaments around the world for the same weekend. I believe our first event, Crusade: World, consisted of a whopping 18 tournaments. We eventually worked our way up to having about 30 Princes (aka local player representatives) running demos and tournaments in their respective cities. Contrast that with today’s V:EKN, where there are hundreds of V:EKN Princes representing 39 countries, and it is clear to see how much growth there has been.

Wizards had grown weary of having to manage rulings and errata for V:TES as our players completely devoured every well-intentioned official NetRep Wizards would assign. Clearly there was no way for Wizards to assign a casual V:TES fan from their Customer Service team to handle answering complex rules questions. Along the way, new NetReps would be assigned but they were never up to the task at hand. Wizards’ solution, eventually, was to give L. Scott Johnson (aka LSJ aka the “Rulemonger”) some leeway in issuing rulings without Wizards’ input. Scott began as a cataloger of official rulings but was respected by the original Wizards Rules Team members so his appointment here made good sense. As was our modus operandi by now, Scott took the liberty of completely overstepping his authority and made a whole pile of changes that we, the players at large, were waiting for. Wizards slapped our wrists a bit in a conference call after the fact but it was really too late. The game was ours now. We could feel it.
Over the next few months we organized a letter writing campaign (yup, snail mail) and were pushing Wizards to print one sheet, maybe 100 cards, spread across all of their out of print games. We figured we would get a third of that and could reprint and fix problem cards like Return to Innocence and Tomb of Ramses III. By November of ‘98 we learned that Ryan Dancey was no longer the Brand Manager for V:TES and Wizards agreed to print “a handful of new cards” in 1999. Not a full expansion but it was progress. Things were looking up!
Instead of the 30 or so new cards we expected, 1999 brought the unexpected news of White Wolf and Wizards reversing their existing licensing agreement, allowing White Wolf to resume production of V:TES. Steve Wieck from White Wolf was impressed with the little community we’d built and was confident the game could be profitable in the right hands. For the next decade, White Wolf and the V:EKN would work closely together to ensure the game’s health.
It’s great to see the V:EKN still representing players these 20 years later. V:TES and the V:EKN have been through so much together and I hope there is much more history to be written for both.
-Robert Goudie
2 notes
·
View notes
Link
JavaScript Projects Apps Build 50+ Projects JavaScript Games Monster JavaScript applications Portfolio Games DOM Course
What you’ll learn
How to use JavaScript
Explore JavaScript Document Object Model
Manipulate elements using JavaScript
How to create elements dynamically
Develop Basic JavaScript Skills
Requirements
HTML and CSS knowledge
Use of editor to write code
Access to computer
Fundamental JavaScript concepts
Description
RealWorld projects – modern JavaScript – Supercharge your portfolio – JavaScript game programming
Perfect for your portfolio JavaScript applications – Build projects in JavaScript
Learn more about JavaScript and how JavaScript ES6 can be applied to create amazing JavaScript projects. Course is loaded with JavaScript Examples and perfect JavaScript for Beginners to learn more about JavaScript Online. Writing JavaScript Code using vanilla JavaScript – no libraries no tricks this JavaScript tutorial the JavaScript Course will walk you through creating your own JavaScript code and provide many JavaScript Code Snippets for use in JavaScript programming. Learn JavaScript with this step by step JavaScript Course.
Super Charge your portfolio – upon completion of this course you will have a wide range of mini applications that you can use in a portfolio to showcase your skills…..
– Source code is included – projects are designed as starter projects for you can continue to build them out and make some really cool STUFF!!!
– Use the sections to create your own code versions that can be used anywhere to help showcase your skills. Most employers are looking for how you apply code and this is a great place to get ideas and build projects
– Build FUN projects including games and more that will help you learn and develop your creative juices to maximize learning JavaScript and Applying JavaScript!!!!
This is a one of kind course – to get you coding JavaScript includes all the functional skills lessons to learn the basics and then project to practice and apply what you learned. Complete JavaScript course for anyone who wants to learn JavaScript.
4 BONUS eBook PDF included…. with definitions resources and examples…. and challenges
Try the projects have fun while learning.
Grow your portfolio – showcase what you can build with JavaScript
Learn JavaScript have fun with interactive and dynamic web applications.
Over 546 downloadable resources – 58 articles – 45.5+ hours on-demand video, 57 Sections
Over 614 HD video lessons
Over 51+ projects and web applications. Projects can be used as started projects to extend and enhance. All JavaScript focused.
4 downloadable ebook guides 200 pages and 3 x 60 pages – with code and resource links
No libraries JUST JAVASCRIPT and JAVASCRIPT DOM
This is the course you’ve been looking for……….
Everything you need to get started with JavaScript, expand your knowledge about using JavaScript, and more included.
It’s arrived, and bigger than expected!!!
For anyone who wants to supercharge their JavaScript learning – building and applying JavaScript to over 50 projects and challenges… this course is for YOU!!!!
From JavaScript beginners to all levels, course is presented in a fun interactive format that will challenge you. Move through the lessons of the course as you want to learn them, variety of ways to benefit from it. Learn alongside, try before you see the solution, try after you view the solution. It’s up to you! Unique format for learning encouraging you to try the code. Of course source code is included in every step of the way.
Most often asked for ARE PROJECTS – and this course delivers! Over 50 and will grow over time as more projects and challenges get added. You can select the projects you want to do or take them in order, it’s up to you.
Loaded with games and so many mini projects guaranteed to help you learn more about JavaScript and DOM manipulation. All JavaScript code no libraries or short cuts.
Explore how to apply JavaScript to create interactive and dynamic web content – that will impress your friends.
Extend on the projects and add them to your portfolio, to showcase skills you have learned.
Useful real world projects coded with simple JavaScript for developers of all levels.
No better way to learn than to try the code and produce something fun and useful with it. Learn to create amazing things with JavaScript bringing your web content to life.
This will keep you busy and provide you the opportunity to learn and experiment with code. Try it. All the projects are designed in a starter type format so that you can build on them and customize to make it your own.
Only on Udemy – you won’t find it anywhere else 🙂
Portfolio Builder 50+ projects
This course includes full introduction to coding with JavaScript, all core syntax and how to apply it to make things happen. Create your own code – loaded with challenges and code snippets.
Includes 2 downloadable ebook guides – over 250 pages. +++++ BONUS CONTENT
Over 50 Projects to try and see how JavaScript can be applied in the REAL WORLD – perfect to practice JavaScript, Challenge yourself, and see JavaScript in action. Supercharge your portfolio by trying and applying your own version of the projects. This is an excellent way to showcase a wide variety of code snippets and see it in action.
Step by step learning with challenges within the lectures and of course SOURCE CODE is included. There are over 400 downloadable code snippets to keep you busy.
Modular course design so that you can take lessons sequentially or skip to the ones most interesting and on projects you want to learn first. Take a few do them all, its up to you!
Variety of code with several approaches to get you more familiar with JavaScript.
Learning approach is to demonstrate the code and then have you try it!
What you will learn…..
Course Introduction : Welcome to the course, how to guide
JavaScript fundamentals : Getting started with JavaScript. 4 Challenges, 202 Page Ebook, Resources, Code Examples
JavaScript DOM : JavaScript Document Object Model creating interactive and dynamic content with JavaScript. 4+ Challenges, 60 page Ebook, resources, code examples.
JavaScript Advanced : Covering using JavaScript methods like Date, Fetch, xHR, string methods and more. Comes with 60+ page guide 3+ Challenges, resources, code examples.
Tip Calculator : Use Math to calculate a value. Get an input from the user and use it in the calculation. Update the HTML to show the final value.
Welcome messages : Get input value and output to the screen a welcome message to the users name that is entered into the input field.
Dynamically changing message : Uses value to show different messages. Customized message using JavaScript dependent on time of day
Coin Toss Application : Coin Toss Application – is it heads or tails JavaScript. Simple VS game you against the computer.
Rock Paper Scissors Game : Who wins ??? Rock Paper Scissors. Paper > Rock > Scissors > Paper > Rock. Pick one at random – see who wins
Ultimate Dice Game : Apply game logic and flow making a JavaScript Dice Game. Highest rolls wins you vs the computer
Play audio files and sounds : Create interactive audio using JavaScript. Click a button play an mp3 file.
JavaScript Dynamic Typing Test : Create an interactive typing test for web users with JavaScript code. Random Phrases for typing test. Checks for errors counts errors in words
Functionator Function practice : Learn and explore more about functions. Select movement by key presses, run the sequence of movements. Remove movements by click on the step.
Magic Eight Ball JavaScript : Magic 8 Ball – find out the answer to your questions. Getting data from input field outputting a random response.
Combination guesser Game : Can you guess the secret combination. Random combinations. Provides feedback when wrong value is selected – Blue guess was low – Red guess was high – Green guess was correct. No HTML elements all JavaScript created
Word Scramble – guess the word : JavaScript arrays – randomize array contents Element selection and manipulation of DOM content. Simple random word scramble – check if the input matches the random word
Countdown Timer : Countdown Timer – Pick a date and see how much time is left with a dynamically updating counter. Local Storage to store end time. Time Interval and clear for website updates
Pattern matching game : Pattern matching game Use of JavaScript to setup game board grid. Watch a sequence of light up colors. Click the colors in the same sequence to progress.
Click Popper Game : Create a fun interactive DOM based game with JavaScript. Click only + items as they show up, see how much you can score in the time provided.
High Low Card Game : Create an interactive simple card game which the user needs to select either higher or lower guesses on the following cards using the current card as the value. Build a deck of cards array and objects construction. Create elements. Add style and CSS. Random cards. Check win/loss
Click Shape Game : Random shapes appear on screen the objective is the user needs to click them quickly. JavaScript mini game using the DOM for element updates and manipulation. Only JavaScript to style and create elements
Word Finding Game : Word scrambler. Hover over the red boxes to find scrambled words. Click the one that matches the select this word value.
JavaScript Car Game : Drive your car avoid the other cars. Use the keyboard to move the car element. Random movement of other cars. Use of RequestAnimationFrame . Movement of element on Keypress. Element manipulation CSS and Style. Check Collision Detection
Input field Character counter : DOM selection and manipulation with input fields and updating getting values from form inputs using JavaScript. Turn red when the max number of characters is reached.
Element Scrolling Content Code Snippet : Apply JavaScript to select elements and event triggers. Use JavaScript to move element contents, track position of element and mouse. Update scroll speed.
Fun with the Document Object Model : clone elements – update element style and move elements. Random Color Generator. Create elements, move elements, remove elements.
Just JavaScript Click Counter : Build content using JavaScript Only count user clicks on dynamically created elements. Create elements and add style all using JavaScript.
Image popup window : JavaScript event listeners on images. Once clicked image shows in div and rest of the screen is darkened. Close the div send back to hidden.
JavaScript Word Guessing Hangman game : Create a dynamic and interactive game from scratch. Create interactive letter buttons, dynamically. Random word from an array. Check for letters in word show results with feedback visually.
JavaScript Modal Popup Example : Create interactive popup windows using JavaScript Manipulate elements using JavaScript. Shows modal content in element, darkens the rest of page content.
Image Carousel JavaScript animated slideshow application : Interval timeout creating elements using JavaScript. Animated and interactive image slideshow changes images and text.
Star Rating project : Event triggers update element classes. Change styling on hover and on click. Store results and display to the user.
Plane Bomber game : Apply JavaScript to create an interactive game. Keyboard events tracking and movement of elements. Collision Detection of elements. Press spacebar to drop elements on target.
JavaScript Accordion component : Explore how to create an accordion component for websites using JavaScript. Click to reveal hidden element content under link. Remove visible on click.
Chaser Box game : Create the game board using JavaSCript. Create one box as green and another as red. Not the same one. Track keyboard presses and move the red box until it is on top of the green one.
Tooltip : Explore how to apply JavaScript to create a simple tooltip code snippet. Show popup tooltip over words when mouse is on top of element.
Email Exacter application : Build a dynamic email extracting application with JavaScript. Use of RegEx Pattern Match. Paste text click a button see only emails, unique emails found in string.
Popup message : Click an element, shows modal popup message with close button. Message contents from element attributes.
Clipboard – Copy and Move : Explore how you can use JavaScript to select content from input fields and copy content to users clipboard. Get content from textarea add content to clipboard or other textarea.
Pure JavaScript Calculator : Use javascript arrays to create calculator dynamically. Get input values and calculate output for display to user.
Editable Shopping List : Create Dynamic Content from input values. Add items to list, remove items from the list. Edit items inline within the list. Update list items
Placeholder image path generator : Select input values add event listeners on change update output content using JavaScript. Use input values to create path for images from placeholder
Catch element game : Moving element moves quickly, try to click the element and see what happens. (it turns red) Tracking of mouse coordinates and use of requestAnimationFrame for animation.
Element Mouse and click events : Create element track time it takes player to click the element – JavaScript game. Exercise to practice element style.
Create Form Validation : Explore how to apply JavaScript to create form input validation on form submission. Check values to ensure they meet requirements set within JavaScript conditions. Update element input field messages.
Cookie get set tester : Apply JavaScript to create interactive form to test cookies. Get Set and Delete cookies from the browser.
DOM interaction Application : Create a dynamic interactive web application to update DOM elements, add toggle classes, create new elements dynamically and remove elements. Form selection and input fields to dynamically manipulate elements.
Google Sheet data to CSV exporter : Create CSV files for download from arrays. Create CSV for download using Google Sheet as data source. User clicks and the file will download to their computer.
Flying bird game : Listen for keyboard presses, track and move element accordingly. JavaScript RequestAnimationFrame for animation of content. Create Moving Obstacles for difficulty. Collision detection between elements.
Number Guessing Game : Guess the correct number to win. Provides feedback if number was higher or lower. Takes input value.
Element Catcher game : Keyboard press for element movement. Animation frame for iteration of function. Create elements and remove elements with JavaScript. Catch all the falling elements with your red box.
Alien Invader Game : Create aliens with CSS and JavaScript. Move aliens down. Objective is to shoot with space bar to hit aliens before they get to your level. Move the ship with arrow keys.
Card War Game : Create Deck of Cards. Create Game Players. Deal the cards. Visual Cards for player. All players turn over top card, whoever has the highest card gets all the cards. Objective is to get all the cards in the deck. Multiple Rounds Attack for enhanced gameplay, tie value playoff.
No libraries, no shortcuts just learning JavaScript making it DYNAMIC and INTERACTIVE web application.
Step by step learning with all steps included.
Beginner JavaScript knowledge is required as the course covers only JavaScript relevant to the building of the game. Also HTML and CSS knowledge is essential as scope of this course is all JavaScript focused.
Along with friendly support in the Q&A to help you learn and answer any questions you may have.
Try it now you have nothing to lose, comes with a 30 day money back guarantee.
Start building and creating with JavaScript today!!!!
Learn more about JavaScript and how JavaScript ES6 can be applied to create amazing JavaScript projects. Course is loaded with JavaScript Examples and perfect JavaScript for Beginners to learn more about JavaScript Online. Writing JavaScript Code using vanilla JavaScript – no libraries no tricks this JavaScript tutorial the JavaScript Course will walk you through creating your own JavaScript code and provide many JavaScript Code Snippets for use in JavaScript programming. Learn JavaScript with this step by step JavaScript Course.
JavaScript is a high-level, interpreted programming language for computers. It is often run in web browser applications to create things that work by themselves like a popup message or a live clock. It is not related to the programming language Java!
Who this course is for:
Anyone who wants to practice writing JavaScript
JavaScript Beginners
Web developers
HTML and CSS coders
Created by Laurence Svekis Last updated 4/2020 English English [Auto-generated]
Size: 22.03 GB
Download Now
https://ift.tt/2y9cArZ.
The post JavaScript PROJECTS 50+ applications JavaScript Games DOM appeared first on Free Course Lab.
0 notes
Link
New Starter Deck and packs for Epic! All the amazing constructed, sealed and draft play of a TCG without the high cost or random cards!
0 notes
Text
Danny’s Best Games of 2018
Here we go again. 2018 was a very transformative year for me, taking new turns, exploring new areas, and finding the new me. It was a year full of beautiful human-constructed chaos, which left everyone of us wanting to escape the real world. And we all know that the best possible way of escape is: dru... Eh, I mean video games!
2018 was a weird year for gaming. It seemed like everyone was sleeping and secretly working on something big while releasing just filler-titles. AAA-games were either non-existent or more of the same action-openworld shtick we’ve seen a hundred times. I was rather disappointed by the big players this year.
But the Indie scene flourished. It’s like someone opened the floodgates and all the creative small gems suddenly started rushing in. I’ve played around 20 games this year and I still have 30 games left that I want to check out, mainly indies of course. So as always: If your favorite game isn’t on the list, probably I didn’t play it, or I played it and it just sucks. As easy as that. Here we go:

10. Bad North
The RTS. A long forgotten genre that seemed to be dead for the last few years. It used to be one of the biggest genres back in the days and then suddenly publishers decided that Its just a niche-thing. But it’s slowly being resurrected by MOBAs and bite-sized strategy games like Bad North. This little Gem is polished to perfection. Bad North is a randomly generated RTS in which you try to defend tiny but gorgeous islands from incoming boats of enemies. The beauty of this game comes in its simplicity. There’s only 3 types of units and the only thing you have to do is positions them accordingly. Sounds simple, but it gets nerve-wrecking really fast, especially when you only have 2 units left and 5 boats are approaching. Bad North gives you a few tools and you need to improvise strategies on the spot often having to compromise. Tightly designed and visually striking, Bad North is the finest indie-RTS I’ve played.

9. Super Smash Bros. Ultimate
Smash Bros used to be a fun party game where you could beat your friends up, but over the years it turned into something much bigger. Not only is Smash celebrating the history and legacy of Nintendo, it also celebrates the entire medium itself. It shows us the best of videogames, having a blast with your friends, or honing your skills online for the next big tournament. Everybody can enjoy this game and when creator Masahiro Sakurai said “Everyone is here!” not only did he mean the characters from franchises across the entire medium, he also meant people from all different kinds of backgrounds. This is a game where a professional veteran can have a great time with someone who never even held a controller in his hand. The best Smash to this date where “Ultimate” isn’t just a marketing term, but an understatement.

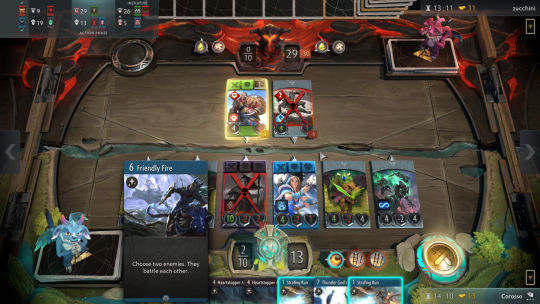
8. Artifact
Artifact is 2 of my favorite things combined: Dota and digital card games. When they first announced it I was skeptical. It seemed like Valve wanted to simply jump on the Hearthstone hypetrain to grab some additional cash. Then I heard that Richard Garfield was going to design it and I was sure that this is going to be something special: and it truly is. Not only is Artifact juiced out the max it’s also one of the best designed card games I’ve played in recent memory. Every decision you make is crucial, and the randomized board and item pool keeps you on your toes even when you seem to have the upper hand. I’ve never felt like I’ve had worse cards than my opponent, which Hearthstone made me feel constantly. Let’s talk about the controversy surrounding Artifact: its cost. You need to pay 20 bucks to play the game which will give a few starter decks and 120 random cards. Additional cards cost you extra. This sounds crazy, but I think this business model helps the game stay competitive, while just being the regular business models for every other non digital card game. People aren’t used anymore to pay for stuff. But hey: they just miss out on the best cardgame of the year.

7. Minit
In an age where games need to be 100+ hours long and have to have a billion dialogue options and a massive storyline with thousands of quests, it’s refreshing to see a game that just oozes simplicity, charm and only takes you a few hours to complete. Minit is that wonderfully delightful game. Every playsession takes you exactly 1min before a curse kills you. Minit takes this little concept and blows it up into a full game, filled with incredibly clever interactions that play with the medium and make up for a wonderful time. Like the old man who takes forever to tell his story... far longer than a minute. Minit not only makes you think, but it makes you think in ways not explored by previous titles. It’s refreshing, lovely and a beautiful contrast to the current trends in gaming.

6. Bloodstained: Curse of the Moon
This is just a Kickstarter bonus game for another Bloodstained coming out in 2019, and it was one of the best games I’ve played this year. Somehow whenever developers take an old NES game-concept and make a modern reimagining of it, it never disappoints. This time it’s Castlevania and it’s the best Castlevania ever made. I’m not kidding, this hidden gem is better than Castlevania 4 and Symphony of the Night. The levels are tightly designed, the difficulty is just right, the game has multiple paths for different playthroughs, the bosses are incredible, the visuals are stunningly beautiful, the sound is crisp, the music is catchy and all that while just being a sideproject for a bigger game. This is a classic Castlevania like it come out back in the 80s and nails everything right on the head. You can play this through in just one sitting and you won’t be disappointed. Sometimes the only thing you need is a blast from the past.

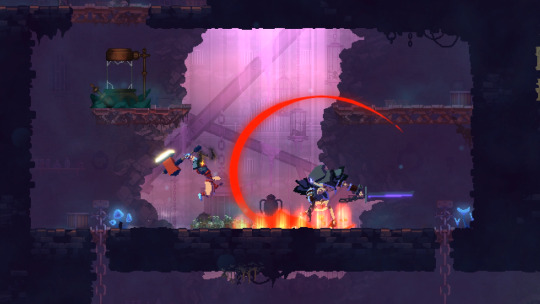
5. Dead Cells
This action-roguelike finally came out this year and it devoured me. Dead Cells is a loot based 2D-dungeon-crawler that picks you up the beginning and won’t let you go till the end. The gameplay is hypnotizing, running, rolling, fighting your way through hordes of enemies, collecting gear and trying to get closer and closer to the end. A journey filled with failure, triumph and the occasional rage-quit. And after a few hours you realize that you didn’t look at the time and wasted your whole afternoon. Dead Cells captures you with this unbelievable sense of flow, which you can’t escape. Everything feels natural and you really start losing yourself in the combat trying the be faster every run, trying to get an even more ridiculous combo. Dead Cells is a game of flow, a game of mastery, a beautiful exercise for your fingers. And after all those hours you realize that none of it was time wasted.

4. The Messenger
While Bloodstained:Curse of the Moon brought back classic Castlevania, The Messenger seems to reimagine classic Ninja Gaiden. Or does it? The Messenger hides itself under the skin of the recent trend of revivals and throws a curveball at the player. Or should I say a barrage of curveballs, The Messenger is a Metagame a cleverly selfaware exercise in how often you can break the rules, twist the plot, and change the whole game itself. I think this is the game that breaks the 4th wall more often than anything else I’ve ever seen You could even say that there is no 4th wall. The Messenger is all that and in addition it’s a wonderful Ninja Gaiden game. The gameplay is smooth and the Metagame aspects of it make you lose yourself in a game that doesn’t really want to be a game. Sometimes it just wants to be clever, or funny, or it just wants to screw you over and throw another new thing at you that breaks all the rules all over again. I don’t wanna give away too much because this is something you need to experience on your own. What a whacky, weird and gorgeous experience.

3. Yakuza 6
Over 6 games and this is the long awaited and dreaded finale. Yakuza 6 is an example of how to end a show with the most over the top way. I said show because essentially that’s what Yakuza is. The great thing about this show however is that you get to play it, and that you probably will get off track while doing so. I spent hours showing off my skills at the mahjongg parlor, after beating a street gang that tried to harass a girl and his boyfriend, afterwards I flirted with a bunch of hostesses, created a clan and then got dragged in a big Yakuza conspiracy while trying to defend my baby from being murdered. I didn’t make that up. That just happened. Yakuza 6 turns it down a notch, however, there are less playable characters, less minigames, less plot-twists, less of everything to be honest, all this in order to serve the main story which is the star of this show. One character means more focus and more finesse. While Yakuza 0 was all about the twists, Yakuza 6 offers a thrilling, heart gripping story that resolves the whole narrative in such an epic and iconic way that It’s hard to stop playing. Yakuza 6 is a masterclass in building up tension and never letting it go. You’ll get sidetracked but you don’t want to get sidetracked, you wanna know how the story continues and trust me you have to know.

2. Celeste
Celeste is a game about depression, a game about atmosphere, and a game of mastery and finally overcoming your own personal problems. Most games tell a story and then there’s gameplay. Celeste tells a story through its gameplay. It’s an example of how to use the medium as a compelling and unique way to tell a story. Not only does Celeste tell a story through its mechanics, but it also invokes an unforgetable atmosphere through the beautiful pixel aesthetic and the ear melting music by Lena Raine. All if this is accompanied by the best designed levels I’ve seen this year, pushing the boundaries of clever level design. Celeste is challenging, but that’s what it wants to be. Showing you how hard it is to deal with personal drama. It certainly helped me a lot and shows how videogames can be much more than entertainment. Celeste is a game I won’t forget.

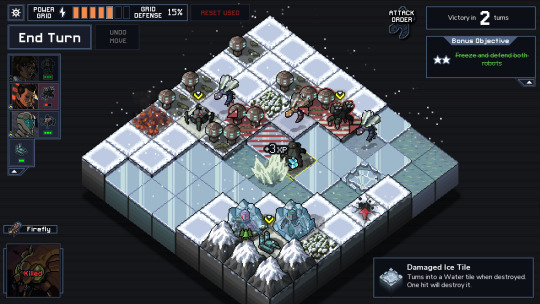
1. Into the Breach
This game... is a designers wet dream. If you’d asked me if there’s a perfectly designed game, then my answer would be Into the Breach. We started off the list with bite sized strategy and we’ll end with that. Into the Breach is a randomly generated turn-based-puzzlegame, which shines with perfection. What makes it special is that this game has perfect information, meaning that the player knows everything. Every move in Into the Breach has to be perfect and if you make a mistake you cannot blame the game, because you knew everything. You just need to make the right decisions and that is incredibly difficult. Into the Breach may not look like much, but it’s the most tightly designed I’ve ever seen. It doesn’t boast with flashy visuals or a gripping story, Into the Breach knows exactly what it is, and it’s nothing more. A minimalistic yet perfect game that can entertain for hours on end. This is the new golden standard when it comes to gamedesign.
0 notes
Text



Venusaur EX (Japanese)
Japanese Half Deck Venusaur Random Constructed Starter Deck
2004
0 notes
Text

Charizard illustrated by Hiromichi Sugiyama
First featured in the Charizard Random Constructed Starter Deck in March 2004, then in the ENG EX FireRed & LeafGreen expansion
Attacks:
PokéBODY Energy Flame
Slash
Burn Down
Other facts:
An "ex" Pokémon
0 notes
Text
His Blast is Worse than his Bite
Welcome to my Cannoneer Deck Select. Fighting a werewolf is bad enough but Darius also brought a gun to this monster fight! His hero power is 2 mana to shoot your cannon (a minion with that has no power, which can’t attack or block). The cannon fire does 1 damage to whatever minion is across from it. It works similar to the pawn’s attack pattern in the Hearthstone Chess battle. If you position the cannon properly it is possible to shoot two minions at once. If the cannon fire kills anything it becomes refreshed, allowing you to shoot again. Luckily, Darius has access to a bandolier full of warrior cards which help get those enemies low enough for the cannon to finish them off. Here is the final deck in all its glory:
The Deck
2 Crystal Gem
1 Abusive Sergeant
1 Extra Powder
1 Lowly Squire
1 Whirlwind
2 Alexstraza’s Champion
1 Amani Berserker
1 Coin Pouch
1 Cruel Taskmaster
1 Faerie Dragon
1 Redband Wasp
1 Slam
2 Bash
1 Fierce Monkey
1 King’s Defender
1 Bloodhoof Brave
1 Death's Bite
1 Militia Commander
1 Sack of Gnomes
1 Azure Drake
1 Blackwing Corrupter
1 Brawl
1 Cobalt Scalebane
1 Grim Patron
2 Bone Drake
1 Bonemare
1 Chromaggus
1 Marin the Fox
1 Primordial Drake
2 The Lich King
Fire the Starter's Pistol
Let's talk about the treasures Darius was able to dig up. The first thing you will notice on the deck list is 2 copies of Crystal Gem. These gems gave my deck very explosive starts, allowing me to play a 2 drop and a 1 drop or a 3 drop on the first turn. It also allowed me to play an abundance of high cost minions and cast them reliably. Extra powder made Crowley's cannon pack more punch, making it very easy to wipe the opponent's board. Coin Pouch may be random but gives you an efficiently costed creature and gets better every time you redraw it. Speaking of efficiently costed spells, how about filling your board with minions for only 4 mana? That is a great deal and made Sack of Gnomes a very attractive option.
With the ability to do damage to minions with my hero power every turn and having it refresh on minion kills, you can understand why my focus was set on running as many damage sources as possible. My non-minions epitomized this, with cards like Whirlwind. Whirlwind and Death's Bite. These were great ways to soften the opponent's board up before machine gunning them down with the hero power. Slam, Bash and King's Blessing were good single target removal, that could tip the first domino for Fire!, while having a little extra value added on for good measure. If all else failed there was the tried and true brawl that reset the board to a more manageable state.
As you can see, I didn't run that many spells. That's because there were just that many good creatures I wanted in the deck. Abusive Sergeant is a good mid to late game creature that allows your minions to trade up for badder enemies. Lowly Squire works well with any deck that wants to hit that hero power regularly. I had 7 dragons to trigger Alexstraza's Champion and Blackwing Corrupter. The dragon package included Faerie Dragon, Azure Drake, Cobalt Scalebane, 2 Bone Drake, 1 Chromaggus and Primordial Drake. Faerie Dragon was a good early play that dodges removal. Azure Drake replaces itself and pumps the damage output of Bash, Slam and Whirlwind. Cobalt Scalebane buffs the attack of your minions every turn. Bone Drake and Chrommagus provde card advantage. The last of the dragons, was Primordial Drake whos flame breath made a great combo with the hero power. I had a couple sadists on the squad, Redband Wasp and Grim Patron. These guys worked great with all the mass damage sources, as well as Cruel Taskmaster. Militia Commander was a good way to throw off the computer`s math. Marin provided some powerful late game fuel, vying for the number one spot, against The Lich King. Fierce Monkey and Bloodhoof were there to help stonewall the opponent to last until these big plays.
They Fought the Dog and the Dog Won
Mr. Crowley was a faithful companion to me. I found this deck a blast to play and had fun seeing the enemy board get gunned down by my cannon fire. The synergies with the warrior cards felt very natural and complemented the hero power nicely. This hunt I found much easier than some and was certainly much more enjoyable. You couldn’t go into auto pilot mode and the games provided many chances to construct a board state that let you optimize the effectiveness of your hero power. If you like Defile and Lord Godfrey, this may be the deck for you!
0 notes
Text
<i>Legend of the Five Rings</i>
Some of you know this already, but there's a new Legend of the Five Rings game in town. Instead of being a collectible (or trading) card game, it's now a living card game. What's the difference? Barrier to entry. In theory. Instead of random packs, when you buy a Living Card Game, you get the same cards in every pack. No more buying 600 booster packs in hope of getting that one rare card. Now you just buy the pack that has the card(s) you want. So you buy a $40 starter to get going, and then it's $15 per month to keep up. That's great! Right? FFG has historically done a pretty good job with these. The Game of Thrones game was solid. Netrunner has fans, too. With good reason. They also did a Star Wars one for a while. But there is a significant frustration with Legend of the Five Rings, and it has to do with the contents of the box. L5R is set in the land of Rokugan. Rokugan is dominated by seven major clans, and the core set has cards for each of them. It's understandable - L5R fans are very vocal about dedication to their clan of choice, and leaving one (or more) of the clans out would have led to a major hue and cry. There's already been some of this crying, as the core set doesn't allow for ronin/unaligned decks. Or monk decks. Or minor clan decks. Or Shadowlands decks. Or nezumi or naga or ... Honestly, I don't have an issue with most of that. I expect we'll see all of these decks in expansions later. Storyline wonks will probably remember that the first edition of the card game didn't include Scorpions - they were added later, as they revealed themselves in the storyline. Oh - right. FFG has rebooted the storyline, too. I'm not sure where we are compared to the original timeline, though, because the presence of Scorpions has thrown me off. There are people who have issues with that, too, of course. None of these decisions are necessarily bad. Including all seven Clans gives new players the chance to see what they like. That's good. It means the game is more approachable for new players. The cards, by the way, look great. The included rules are (mostly) clear (more on this in a few). And it has two small training decks pre-designed. You can easily modify these training decks by swapping out all of the Lion for Dragon or the Crane for Unicorn or ... whatever. They're not great decks, but they'll get you through a training game or two so you can figure out where you want to focus your energies. Here's the big problem, though: The game includes deck construction rules. You need a minimum of 40 cards in each of two different decks. You are allowed to use any cards from your clan and any neutral cards in your deck at no cost. You can add a second clan's cards to one of your decks, but there are limits on how many of them you can use. There aren't enough cards in the box to create a tournament-legal deck. Even if you use all of the neutral cards in there, you can't build even one complete playable tournament-legal deck. You need to buy a second core set - which includes sets of cards that you probably aren't going to want to use. It's close, too. It's about ten cards shy. I think I'd be less irked if it were further off and this were billed as a "learn to play" set. That's not just irritating. That's not even a minor thing. That's a huge issue. Suddenly this $40 buy-in has become an $80 buy-in. And that's just to hit the minimum level for tournament play. Serious players will need three starters for $120. Once the first expansion drops the first week of November, you will probably still need a second core set. The first wave of expansions (they're releasing six expansions in six weeks - that is, "Instead of $15 per month, it'll be $90 in two months to keep up) also introduce the Imperial faction. So there will be cards in every pack that are Imperial. So assume they're introducing cards evenly for each Clan. Each pack has three each of 20 unique cards. So I'm guessing that'd be ... two for each Clan, and three for the Imperials. That's already seventeen out of twenty slots. Leaving three neutral cards. But there are fourteen cards that they've already "spoiled." Two from each Clan. And half of those are going to be banned cards in organized play before they are even released. Realistically, I think that they should have pushed the price point by $5 to be able to include enough cards that buyers would have a playable tournament-legal deck. And a full rulebook (more on this in a moment). This would not necessarily be a good deck or a competitive deck, mind you. But still a playable tournament-legal deck. The other option would be different packaging - a base set that is 100% neutral, sold alongside clan-specific boosters. Or two-clan starters that - again - are playable right out of the box. Or do what FRPG and AEG did with the collectible game and release clan-specific starters that are playable as soon as you open them. Why does "tournament-legal" matter? Because even casual players tend to build to tournament-legal standards. When I still played Magic: the Gathering, we built tournament-legal decks for casual play. In fact, I've never played a deck for any game that wasn't tournament-legal, unless it was solely for teaching the game. Because almost every casual player wants to be a tournament player, even if they never sign up for a single event. Remember when I said I'd get back to the rules? There's a notable issue with the rulebook: It's not in the box. There is a "learn to play" booklet, which will get you up and running, but for complex timing issues (and tournament play), you need to go to their website and download the 30-page rules "reference" that they created and chose not to include in the core box. And that rules reference? It's not printer-friendly and there is no printer-friendly version available. I know that any rulebook for a card game is going to be art-heavy - and I'm okay with that. But a version without the background would be very welcome, because ink and toner are not cheap. Not even close. I have one core set right now. I need to play the demo decks a bit before I make up my mind whether or not it's worth spending a significant amount of money before I can actually play the game with my friends. from Blogger http://ift.tt/2ywdufk via IFTTT
0 notes
Link
Portfolio builder loaded with projects and applications that you can use, extend on and enhance to add to your portfolio
Javascript Course
Created by Laurence Svekis
Last updated 4/2019
English
English [Auto-generated]
What you’ll learn
How to use JavaScript – Javascript Course
Explore JavaScript Document Object Model
Manipulate elements using JavaScript
How to create elements dynamically
Develop Basic JavaScript Skills
Requirements
HTML and CSS knowledge
Use of editor to write code
Access to computer
Fundamental JavaScript concepts
JAVASCRIPT COURSE
Description
JUST GOT BIGGER – more updates to come – YOU FOUND IT
Grow your portfolio – showcase what you can build with JavaScript
Learn JavaScript have fun with interactive and dynamic web applications.
Over 529 downloadable resources – 57 articles – 43+ hours on-demand video, 57 Sections
Over 614 HD video lessons
Over 51+ projects and web applications. Projects can be used as started projects to extend and enhance. All JavaScript focused.
4 downloadable ebook guides 200 pages and 3 x 60 pages – with code and resource links
No libraries JUST JAVASCRIPT and JAVASCRIPT DOM – Javascript Course
This is the course you’ve been looking for………. Javascript Course
Everything you need to get started with JavaScript, expand your knowledge about using JavaScript, and more included.
It’s arrived, and bigger than expected!!!
For anyone who wants to supercharge their JavaScript learning – building and applying JavaScript to over 50 projects and challenges… this course is for YOU!!!!
From JavaScript beginners to all levels, course is presented in a fun interactive format that will challenge you. Move through the lessons of the course as you want to learn them, variety of ways to benefit from it. Learn alongside, try before you see the solution, try after you view the solution. It’s up to you! Unique format for learning encouraging you to try the code. Of course source code is included in every step of the way.
Most often asked for ARE PROJECTS – and this course delivers! Over 50 and will grow over time as more projects and challenges get added. You can select the projects you want to do or take them in order, it’s up to you.
Loaded with games and so many mini projects guaranteed to help you learn more about JavaScript and DOM manipulation. All JavaScript code no libraries or short cuts.
Explore how to apply JavaScript to create interactive and dynamic web content – that will impress your friends.
Extend on the projects and add them to your portfolio, to showcase skills you have learned.
Useful real world projects coded with simple JavaScript for developers of all levels.
No better way to learn than to try the code and produce something fun and useful with it. Learn to create amazing things with JavaScript bringing your web content to life.
This will keep you busy and provide you the opportunity to learn and experiment with code. Try it. All the projects are designed in a starter type format so that you can build on them and customize to make it your own.
Only on Udemy – you won’t find it anywhere else 🙂
Portfolio Builder 50+ projects
This course includes full introduction to coding with JavaScript, all core syntax and how to apply it to make things happen. Create your own code – loaded with challenges and code snippets.
Includes 2 downloadable ebook guides – over 250 pages. +++++ BONUS CONTENT – Javascript Course
Over 50 Projects to try and see how JavaScript can be applied in the REAL WORLD – perfect to practice JavaScript, Challenge yourself, and see JavaScript in action. Supercharge your portfolio by trying and applying your own version of the projects. This is an excellent way to showcase a wide variety of code snippets and see it in action.
Step by step learning with challenges within the lectures and of course SOURCE CODE is included. There are over 400 downloadable code snippets to keep you busy.
Modular course design so that you can take lessons sequentially or skip to the ones most interesting and on projects you want to learn first. Take a few do them all, its up to you!
Variety of code with several approaches to get you more familiar with JavaScript.
Learning approach is to demonstrate the code and then have you try it!
What you will learn…..
Course Introduction : Welcome to the course, how to guide
JavaScript fundamentals : Getting started with JavaScript. 4 Challenges, 202 Page Ebook, Resources, Code Examples
JavaScript DOM : JavaScript Document Object Model creating interactive and dynamic content with JavaScript. 4+ Challenges, 60 page Ebook, resources, code examples.
JavaScript Advanced : Covering using JavaScript methods like Date, Fetch, xHR, string methods and more. Comes with 60+ page guide 3+ Challenges, resources, code examples.
Tip Calculator : Use Math to calculate a value. Get an input from the user and use it in the calculation. Update the HTML to show the final value.
Welcome messages : Get input value and output to the screen a welcome message to the users name that is entered into the input field.
Dynamically changing message : Uses value to show different messages. Customized message using JavaScript dependent on time of day
Coin Toss Application : Coin Toss Application – is it heads or tails JavaScript. Simple VS game you against the computer.
Rock Paper Scissors Game : Who wins ??? Rock Paper Scissors. Paper > Rock > Scissors > Paper > Rock. Pick one at random – see who wins
Ultimate Dice Game : Apply game logic and flow making a JavaScript Dice Game. Highest rolls wins you vs the computer
Play audio files and sounds : Create interactive audio using JavaScript. Click a button play an mp3 file.
JavaScript Dynamic Typing Test : Create an interactive typing test for web users with JavaScript code. Random Phrases for typing test. Checks for errors counts errors in words
Functionator Function practice : Learn and explore more about functions. Select movement by key presses, run the sequence of movements. Remove movements by click on the step.
Magic Eight Ball JavaScript : Magic 8 Ball – find out the answer to your questions. Getting data from input field outputting a random response.
Combination guesser Game : Can you guess the secret combination. Random combinations. Provides feedback when wrong value is selected – Blue guess was low – Red guess was high – Green guess was correct. No HTML elements all JavaScript created
Word Scramble – guess the word : JavaScript arrays – randomize array contents Element selection and manipulation of DOM content. Simple random word scramble – check if the input matches the random word
Countdown Timer : Countdown Timer – Pick a date and see how much time is left with a dynamically updating counter. Local Storage to store end time. Time Interval and clear for website updates
Pattern matching game : Pattern matching game Use of JavaScript to setup game board grid. Watch a sequence of light up colors. Click the colors in the same sequence to progress.
Click Popper Game – Javascript Course : Create a fun interactive DOM based game with JavaScript. Click only + items as they show up, see how much you can score in the time provided.
High Low Card Game : Create an interactive simple card game which the user needs to select either higher or lower guesses on the following cards using the current card as the value. Build a deck of cards array and objects construction. Create elements. Add style and CSS. Random cards. Check win/loss
Click Shape Game : Random shapes appear on screen the objective is the user needs to click them quickly. JavaScript mini game using the DOM for element updates and manipulation. Only JavaScript to style and create elements
Word Finding Game : Word scrambler. Hover over the red boxes to find scrambled words. Click the one that matches the select this word value.
JavaScript Car Game : Drive your car avoid the other cars. Use the keyboard to move the car element. Random movement of other cars. Use of RequestAnimationFrame . Movement of element on Keypress. Element manipulation CSS and Style. Check Collision Detection
Input field Character counter : DOM selection and manipulation with input fields and updating getting values from form inputs using JavaScript. Turn red when the max number of characters is reached.
Element Scrolling Content Code Snippet : Apply JavaScript to select elements and event triggers. Use JavaScript to move element contents, track position of element and mouse. Update scroll speed.
Fun with the Document Object Model : clone elements – update element style and move elements. Random Color Generator. Create elements, move elements, remove elements.
Just JavaScript Click Counter : Build content using JavaScript Only count user clicks on dynamically created elements. Create elements and add style all using JavaScript.
Image popup window : JavaScript event listeners on images. Once clicked image shows in div and rest of the screen is darkened. Close the div send back to hidden.
JavaScript Word Guessing Hangman game : Create a dynamic and interactive game from scratch. Create interactive letter buttons, dynamically. Random word from an array. Check for letters in word show results with feedback visually.
JavaScript Modal Popup Example : Create interactive popup windows using JavaScript Manipulate elements using JavaScript. Shows modal content in element, darkens the rest of page content.
Image Carousel JavaScript animated slideshow application : Interval timeout creating elements using JavaScript. Animated and interactive image slideshow changes images and text.
Star Rating project : Event triggers update element classes. Change styling on hover and on click. Store results and display to the user.
Plane Bomber game : Apply JavaScript to create an interactive game. Keyboard events tracking and movement of elements. Collision Detection of elements. Press spacebar to drop elements on target.
JavaScript Accordion component : Explore how to create an accordion component for websites using JavaScript. Click to reveal hidden element content under link. Remove visible on click.
Chaser Box game : Create the game board using JavaSCript. Create one box as green and another as red. Not the same one. Track keyboard presses and move the red box until it is on top of the green one.
Tooltip : Explore how to apply JavaScript to create a simple tooltip code snippet. Show popup tooltip over words when mouse is on top of element.
Email Exacter application : Build a dynamic email extracting application with JavaScript. Use of RegEx Pattern Match. Paste text click a button see only emails, unique emails found in string.
Popup message : Click an element, shows modal popup message with close button. Message contents from element attributes.
Clipboard – Copy and Move : Explore how you can use JavaScript to select content from input fields and copy content to users clipboard. Get content from textarea add content to clipboard or other textarea.
Pure JavaScript Calculator : Use javascript arrays to create calculator dynamically. Get input values and calculate output for display to user.
Editable Shopping List : Create Dynamic Content from input values. Add items to list, remove items from the list. Edit items inline within the list. Update list items
Placeholder image path generator : Select input values add event listeners on change update output content using JavaScript. Use input values to create path for images from placeholder
Catch element game : Moving element moves quickly, try to click the element and see what happens. (it turns red) Tracking of mouse coordinates and use of requestAnimationFrame for animation.
Element Mouse and click events : Create element track time it takes player to click the element – JavaScript game. Exercise to practice element style.
Create Form Validation : Explore how to apply JavaScript to create form input validation on form submission. Check values to ensure they meet requirements set within JavaScript conditions. Update element input field messages.
Cookie get set tester : Apply JavaScript to create interactive form to test cookies. Get Set and Delete cookies from the browser.
DOM interaction Application : Create a dynamic interactive web application to update DOM elements, add toggle classes, create new elements dynamically and remove elements. Form selection and input fields to dynamically manipulate elements.
Google Sheet data to CSV exporter : Create CSV files for download from arrays. Create CSV for download using Google Sheet as data source. User clicks and the file will download to their computer.
Flying bird game : Listen for keyboard presses, track and move element accordingly. JavaScript RequestAnimationFrame for animation of content. Create Moving Obstacles for difficulty. Collision detection between elements.
Number Guessing Game : Guess the correct number to win. Provides feedback if number was higher or lower. Takes input value.
Element Catcher game : Keyboard press for element movement. Animation frame for iteration of function. Create elements and remove elements with JavaScript. Catch all the falling elements with your red box.
Alien Invader Game : Create aliens with CSS and JavaScript. Move aliens down. Objective is to shoot with space bar to hit aliens before they get to your level. Move the ship with arrow keys.
Card War Game : Create Deck of Cards. Create Game Players. Deal the cards. Visual Cards for player. All players turn over top card, whoever has the highest card gets all the cards. Objective is to get all the cards in the deck. Multiple Rounds Attack for enhanced gameplay, tie value playoff.
No libraries, no shortcuts just learning JavaScript making it DYNAMIC and INTERACTIVE web application.
Step by step learning with all steps included – Javascript Course
Beginner JavaScript knowledge is required as the course covers only JavaScript relevant to the building of the game. Also HTML and CSS knowledge is essential as scope of this course is all JavaScript focused.
Along with friendly support in the Q&A to help you learn and answer any questions you may have.
Try it now you have nothing to lose, comes with a 30 day money back guarantee.
Start building and creating with JavaScript today!!!!
Who this course is for:
Anyone who wants to practice writing JavaScript
JavaScript Beginners
Web developers
HTML and CSS coders
Size: 20GB
DOWNLOAD TUTORIAL
The post MONSTER JAVASCRIPT COURSE – 50+ PROJECTS AND APPLICATIONS appeared first on GetFreeCourses.Me.
0 notes