#progressive web app development
Explore tagged Tumblr posts
Text
Progressive Web Applications: Your Ultimate Guide to Modern Web Development

Progressive Web Applications: An Overview
Progressive web apps are standalone applications that can be installed using offline cache. They can be installed on all the devices on a single codebase providing you native like experience. Introduced in 2016, they were built as an alternative to device-specific applications but now can be used on a range of different systems, including desktop and mobile devices. The main goal of developing a Progressive web application is to help developers create cross-platform apps more easily than they would with native apps and eliminate slow network issues or lack of connectivity. They are built on languages like HTML, Javascript and CSS which combine the technologies of a normal app with that of the web application. Progressive Web Apps were originally proposed by Google in 2015 with an aim to create more user experience and ease of development for mobile and web. We will discuss more examples further but think of a website you are planning to visit and when you open the same website you feel like you are using a desktop Application. The first thing that comes to your mind is GMAIL which is one of the best examples of Progressive Web application where you can select emails, mark as read, delete marks, label them and attach a signature which cannot be done without the use of PWA technology.
Progressive Web App works on two fundamental components – Web Manifest and Service Worker. The web manifest is a JSON file that defines the look and feel of the PWA once it has been successfully installed. It contains anything associated with appearance, such as home screen icons, colors, names, etc. In general, the web manifest carries metadata such as the app’s name, version, description, theme colors, and screen orientation. A web manifest is required for developing a native-like app experience. A service worker is JavaScript code that executes in the background of a PWA. Their major job is to pre-cache resources, allowing the web app to load quickly and even work offline. After visiting the website once, the service worker saves (or caches) key assets such as HTML files and photos. Other duties that service workers can perform include push notifications and data syncs in the background.

Benefits of Progressive Web Application
Cost Effectiveness – PWA is developed through a cross platform development technology that does not require a separate codebase for each platform such as Android or iOS. Also Progressive Apps uses standard technologies like CSS, HTML, Javascript which are familiar to all front end developers so there is no need to hire a separate web developer for PWA.
User Experience – Progressive Web applications are compatible with all of the devices like phones, tablets or desktop. These apps offer smooth navigation and save cache to load instantly even on slower networks. They also enable push notifications, keeping you engaged by delivering timely updates, offers that enhances user experience.
More conversions – This happens generally in the eCommerce Industry, PWA leads to more customer engagement as customers can continue shopping even when there is no network. When a customer is heavily equipped with a variety of options like push notifications and location tracking the customer engages more and in turn, this leads to more conversions.
Offline Availability – PWA caches essential data on the user’s device enabling users to access the app’s core functions even when the app is offline. This also reduces data usage and enhances conversions as users are not disturbed by the connectivity issue. For example, if the Hotel Booking app is a PWA it may not require an internet connection to check-in their hotel in the remote locations.
Reliable – Progressive Web Apps works with strict security standards protecting against unauthorized access and data breaches. This level of security is critical for various industries like Banking and Finance where the login credentials and privacy should be maintained, eCommerce where the privacy in buying items should be again kept secret. This security and reliability increase user confidence and brand loyalty.
No Installation – We do not require to download an app from the app store saving users time and space. The progressive Web App is directly available on the website of the company for example Screaming frog – A free SEO tool that we need to download directly from their website creating fewer drop-offs and higher user engagement rates. The no-installation alternative additionally boosts accessibility, reaching a wider audience, including those with older or less expensive devices.
Easy Updates – No manual update is needed to update the app. PWA automatically updates the app in the background ensuring users are always on the latest version. This automatic update method provides a more consistent experience, as customers get new features, bug fixes, and security updates right away. This becomes more easy for developers as they can update the app more frequently by receiving any feedback from customers or users.
Best Framework for Progressive Web Apps


Virtual DOM for efficient updates to the actual DOM
Built-in support for offline functionality or where there is no internet connectivity
Can develop both Single Page and Multiple pages web apps
React provides reusable and modular components also promoting uniformity and efficiency throughout your application.
Scalable and offers more flexibility
The same code can be used for both web and native app

Compatible with other frameworks
Multifaceted infrastructure that is beneficial for large-size projects
AngularJS provides fast tooling, progressive improvement, TypeScript support, and a UI component library, allowing you to smoothly construct a sophisticated online app.
The framework is easy to implement also the web apps load quickly and are more responsive.
SEO friendly framework

Uses similar technology like React where it uses virtual DOM
Simple coding infrastructure
Can be merged with Typescript and JSX to generate the best output
Has open source PWA framework for building high quality applications
Enables smooth UX and faster application rendering
Offers easy integration capabilities with existing projects through third-party extensions

Open Source Platform built by Google
More variety of web components, templates, and development tools.
There is no requirement for distinct debugging tools
Extensive documentation
Complete web app stack support, comprising routing, responsive, and data tier layouts
Offers a customizable web app stack support
Low SEO friendliness

Developed by Microsoft with an aim to promote high-speed Progressive Web Applications
It supports both Android and iOS application development
Well documented & easy to use development process
Budget friendly
Best preferrable for small and mid-sized Applications.
PWA Builder automates the development process

Ionic is a web framework for both hybrid web and mobile applications built with CSS, JavaScript, and HTML.
Open-source framework which has its foundation on Apache Cordova and Angular.
Library elements for both iOS and Android platforms
Offers Web view technology for having a glance at native applications
It offers a highly adaptable technology stack that allows for the use of complex frameworks such as Angular, Vue.js, and React to construct apps. Read Full Blog here
#progressive web app#progressive web application#progressive web app development#progressive web application development#web app development#web application development#web app development services#web application development services
0 notes
Text
How to Choose the Perfect Framework for Progressive Web App Development?
Discover how to choose the perfect framework for Progressive Web App development. Learn key factors to build fast, responsive, and engaging PWAs in 2024!
#progressive web app development#best PWA frameworks#PWA development tips#framework for PWAs#PWA tools 2024#build responsive PWAs#PWA best practices#fast PWA development#engaging PWAs#progressive apps framework
0 notes
Text
Challenges and Best Practices for Progressive Web App Development
Developing Progressive Web Apps (PWAs) can be challenging. You need to ensure they work well across different browsers, manage offline functionality, and maintain good performance on a variety of devices. There are also security concerns, such as protecting user data. To address these challenges, it's important to follow best practices. Make sure your eCommerce Progressive Web App is responsive, use service workers to enable offline access, and test regularly on different platforms. For security, always use HTTPS and strong encryption methods to safeguard user data.
0 notes
Text
#leading Progressive Web App companies#Progressive Web App#Progressive Web App Development#advanced PWA development company
0 notes
Text
What to Expect From an Interior Design Service
Important Considerations
Before you enlist the help of an interior design rendering service, it's essential to grasp what they can bring to your project. Picture this scenario: you envision revamping your living space with a modern touch. Before you jump in, take a moment to understand why engaging an interior rendering service is a game-changer.
When you partner with a reliable rendering service, you tap into their expertise and advanced technology, elevating your design concepts. These services offer a concrete representation of your vision, providing insights beyond traditional sketches or 2D renderings. You can contact Jola to bring your vision to life with stunning 3D renderings that will elevate your project to new heights.
The Design Process
It all begins with a thorough consultation. Designers chat with you to understand your style, preferences, and what you want for your space. They cover everything from colors and furniture to layout and specific elements you have in mind.
With this information in hand, designers move on to the conceptualization phase. They use their creativity to bring your ideas to life, creating mood boards, sketches, and initial 3D renderings to show how the design elements will come together. It's an iterative process, so you can give feedback and refine until the concept aligns perfectly with your vision.
Budget Management
Balancing quality and affordability in interior design budget management is about smart planning and resourcefulness. Designers carefully decide where to invest in high-quality materials or custom features essential to the project's vision.
At the same time, they also identify areas where more budget-friendly alternatives can be used without sacrificing the overall look or functionality. Finding the right balance also requires savvy sourcing and negotiation skills. Designers explore different suppliers and materials to find options that meet quality standards without breaking the bank.
Post-Installation Support
During this phase, designers offer ongoing assistance to address any issues that may pop up. This can include fixing any problems with the functionality of installed elements, troubleshooting unexpected challenges, and ensuring the design still meets the client's expectations.
It's like a final check to make sure everything is just right. Designers use this time to make adjustments to ensure the client is thrilled with the result. Good post-installation support means clear communication and a dedication to client satisfaction. Designers work closely with clients to understand their experiences with the newly designed space and promptly address any issues.
Bottom Line
As you progress with your interior design project, remember that it doesn't end when the installation is complete. Seek a design partner who crafts a beautiful space and provides thorough post-installation support to ensure your ongoing satisfaction. They will work with you to create a living environment that reflects your vision and stands the test of time.
#3d interior design rendering#interior design renderings#development company#progressive web app#progressive web app development
0 notes
Text
Revolutionizing Mobile Experiences: Vt Netzwelt, Your PWA App Development Maestro
Immerse your brand in the forefront of digital evolution with Vt Netzwelt, the avant-garde PWA App Development Company. Our developers redefine the mobile landscape, crafting Progressive Web Apps that transcend traditional boundaries. From lightning-fast load times to offline functionality, we orchestrate PWA experiences that captivate users. Trust Vt Netzwelt to be your guide in this journey of digital innovation, where every line of code contributes to a transformative mobile experience.
#deploy pwa to play store#magento pwa studio#progressive web development#pwa app development company#pwa development company#pwa development services#progressive web app development#progressive web app development services
0 notes
Text
#pwa development services#pwa development company in usa#pwa app development company#progressive web app development#pwa development company#progressive web app development services#progressive web app#progressive web applications
0 notes
Text
Crafting Top-Notch Progressive Web Apps With Rails

The ability to mix the greatest features of online and mobile app experiences has helped progressive web apps (PWAs) skyrocket in popularity in recent years. They are advantageous for companies and developers because of their quick loading speeds, offline functionality, and seamless user experience. An ideal option for Progressive Web Application development is Ruby on Rails, a powerful online application framework. We will examine the top techniques for building PWAs with Rails, go over advice, and emphasize the significance of each technique in this complete manual.
What Are Progressive Web Apps?
The best elements of regular webpages and native mobile applications are combined in progressive web apps (PWAs), a category of online application. PWA app development company offers users a seamless and interesting experience using contemporary web technology. They are distinguished by:
Responsiveness
The responsiveness of PWAs guarantees a consistent user experience across a range of devices and screen sizes.
Offline Capabilities
By caching critical resources, PWAs can function even with little or no internet connectivity, enabling users to view content offline.
App-Like Interactions
PWAs offer a fluid and app-like user interface with navigational motions comparable to native mobile apps.
Automatic Updates
They are continuously updated to give users access to the newest information and features.
Security
Data security and integrity are ensured via the HTTPS protocol to serve PWAs.
Discoverability
PWAs don't require app store installation because they may be found using search engines and put on a user's home screen.
Progressive Web Application, in general, presents a practical and affordable option for companies and developers seeking to deliver an engaging web experience with native app-like features.
Why Choose Rails for PWAs?
It's essential to comprehend why Rails is a viable solution for creating Progressive Web Applications before going into best practices:
1. Convention Rather Than Configuration
Rails adheres to the "convention over configuration" approach, which streamlines and expedites development. This mindset aligns with the development of PWAs, where using best practices can speed up the procedure.
2. Rich Ecosystem
Many gems and modules in the Rails ecosystem can help with PWA development, making incorporating important components like service workers, caching, and push notifications simpler.
3. Scalability
Both small and large PWAs can place demands on Rails. Because of its scalability, your PWA may expand as your user base expands without compromising performance.
Let's look at the best practices for building Progressive Web Apps (PWAs) with Rails.
Best Practices for Building Progressive Web Apps (PWAs) with Rails
Progressive web app development company all around the world uses the below-mentioned techniques to build PWAs with rails-
1. Employ service personnel
Service workers, who provide offline functionality, background synchronization, and push notifications, are the foundation of PWAs. The service worker-rails gem for Rails makes integrating service workers into your application easier. Ensure the service worker file (service-worker.js) is correctly set up to cache important offline access resources, or you can hire PWA developers for this work.
2. Strengthen Performance
For PWAs, performance is important. To find and fix performance bottlenecks, use technologies like Google's Lighthouse. To achieve quick loading times, minify your JavaScript and CSS files, compress and optimize your assets, and use browser caching.
3. Switch on HTTPS
Secure connections are necessary for PWAs to operate properly. To ensure data security and integrity, utilize HTTPS in your Rails application and hire the best progressive web app developer. Implementing HTTPS is simple, thanks to free SSL/TLS certificates offered by websites like Let's Encrypt.
4. Employ adaptive design
Responsive design is crucial for Progressive Web Applications to deliver a consistent user experience across various devices and screen sizes. Make responsive layouts quickly by using CSS frameworks like Bootstrap or Tailwind CSS.
5. Make Web App Manifest available
The name, icons, and other metadata of your PWA are defined in the web app manifest, which is a JSON file. To enable features like adding the PWA to the user's home screen, generate a manifest file (manifest.json) and link it in your HTML.
6. Put Accessibility First
A major component of web development is accessibility. Ensure all users, including those with disabilities, can access your PWA. Use semantic HTML, offer alternative text for images, and screen reader test your application.
7. Offline Assistance
PWAs ought to function flawlessly offline. Implement caching techniques for important assets and data to guarantee that consumers can access your PWA even if their internet link is spotty or nonexistent. Major PWA Company USA uses this best practice to offer their customers the best.
8. Add Push Notifications
Push notifications are an effective technique for keeping people interested. Utilize tools like the web push-rails gem to include push notification features. Watch out for useful notifications that don't interfere with the user's experience while using the PWA development solution.
9. Check on Different Browsers and Devices
Progressive Web Applications ought to function uniformly on all major browsers and hardware. To ensure compatibility and responsiveness, extensively test your PWA on various platforms.
10. Calculate and Examine
Utilize analytics programs like Google Analytics or Mixpanel to keep tabs on user activity and the effectiveness of your PWA. Analyze data frequently to guide improved decisions.
11. PWA Checklist
To ensure you've covered all the crucial elements of PWA development with Rails, see the PWA checklist offered by Google.
The Importance of Following Best Practices
Following best practices is crucial for PWA app development using Rails for several reasons:
1. User Experience
Delivering a good user experience is the main goal of PWAs. By adhering to best practices, a progressive web app development company can guarantee that your PWA will load quickly, function offline, and offer a smooth experience, increasing user happiness.
2. SEO Advantages
Due to their fast and responsive design, PWAs are, by their very nature, SEO-friendly. Best practices can help your PWA rank higher in search results, improving its visibility.
3. Participation and Persistence
User engagement and retention can be dramatically improved via push notifications and offline functionality. You may use these advantages by hiring a custom web development company for better results.
4. Competitor Advantage
In a crowded digital market, a solid Progressive Web Application can help you stand out from the crowd. By adhering to best practices, you can be confident that your PWA will be excellent and will draw and keep users more successfully.
Conclusion
As a result of bridging the gap between conventional websites and native mobile applications, Progressive Web Apps (PWAs) represent a paradigm change in web development. Progressive web app Company provides customers with a seamless and interesting experience across devices thanks to their emphasis on responsiveness, offline functionality, and app-like interactions. User-centric design is given priority, and quick loading speeds, security, and discoverability are all provided.
Progressive Web Applications are crucial because they increase user pleasure, raise SEO ranks, increase engagement, and give businesses a competitive edge in the digital world. PWAs built using frameworks like Ruby on Rails offer businesses and developers a thriving community, scalability, and development that adheres to best practices.
0 notes
Text

Best IT Traning and Placement Company in Nagpur
Royals Webtech PVT LTD is the Best IT Training and Placement Company in Nagpur provides job-based live project training, IT Courses, Web Design Development, Laravel, Python, and PHP classes with Free Job assistance. 9+ yrs experience trainer.
For more details Contact us at 8788447944/9755060993
Address: 4th floor, A Wing, Block No. 8, Mangalwari Complex, near Government Polytechnic, Sadar, Nagpur, Maharashtra 440001
Website Link: http://royalswebtechpvtltd.com/
0 notes
Photo

Improve Engagement with Progressive Web Apps
PWAs (Progressive Web Applications) are web-based applications created using HTML, CSS, and JavaScript. Everyone is familiar with and like this concept. However, they resemble the feel and appearance of a native app. But what is a native app?
A native app is an application built in a specialized programming language for an iOS or Android mobile platform.
PWAs are designed with functionalities like push notifications & offline functionality. As a result, it is simple to give better capabilities, robustness, and flexibility to install them on any device. They are also designed and improved with modern APIs.
Read Originally Published Blog: https://evincedev.com/blog/improve-user-engagement-with-progressive-web-apps/
#progressive web app#progressive app#pwa app#progressive web application#online apps#pwa progressive web app#progressive web app development#pwa development
0 notes
Text
5 Key Features of Progressive Web Apps
1. Offline Functionality
One of the standout features of progressive web apps is their ability to function seamlessly, even in offline mode. Progressive web app development utilizes service workers, a script that runs in the background, to cache essential resources and data. This means that users can access the app and its content even when not connected to the internet. The offline functionality enables uninterrupted access to content regardless of network availability.
2. Responsive Design
Progressive web apps are designed to be responsive, offering a consistent and user-friendly experience across various devices and screen sizes. This responsiveness is achieved through responsive design principles, allowing the app to adapt to different screen sizes intelligently.
Additionally, the apps are built to be cross-browser compatible, reducing compatibility issues and providing a uniform experience regardless of the browser used. This ensures a wider reach and accessibility for users on different platforms.
3. App-Like User Interface
Progressive web apps are known for their app-like interfaces, providing a native application feel within the web browser. This is possible through an application shell architecture, which separates the app's user interface from the data.
As a result, users experience faster load times and smoother navigation, creating a more immersive and engaging interaction. The app-like user interface is complemented by push notifications, home screen installation, and smooth animations, further enhancing the overall user experience.
4. Improved Performance and Speed
Performance is crucial to any web application, and progressive web apps excel in this area. The apps deliver exceptionally fast loading times, reducing the time users spend waiting for the app to become functional. Service workers also contribute to radically improved performance by enabling background processes, such as updating content and syncing data, without affecting the user's experience.
5. Enhanced Security
Security is a top priority for web applications, and progressive web apps address this concern by implementing HTTPS. The apps require a secure connection to ensure the integrity and confidentiality of data exchanged between the user and the app. HTTPS not only safeguards user information but also enables the use of service workers, a fundamental component of offline functionality.
Bottom Line
Progressive web apps represent a significant leap forward in web development. By incorporating these five key features, the apps redefine how users interact with web applications. As businesses continue to embrace this innovative approach, the era of progressive web apps is set to revolutionize the digital landscape, providing users with faster, more reliable, and extraordinarily engaging online experiences. Embrace the future of web development and revolutionize how you connect with your audience. Your journey towards a more immersive and engaging digital presence starts now!
#interior design renderings#3d interior design rendering#development company#progressive web app development#progressive web app
1 note
·
View note
Text
Deploy PWA to Play Store | Best PWA Development Company - VT Netzwelt Deploying a Progressive Web App (PWA) to the Play Store involves making your PWA available for Android users via the Google Play Store. This process typically includes converting your PWA into an Android app and publishing it on the Play Store. By deploying your PWA to the Play Store, you expand your app's visibility and reach, making it accessible to a wider audience of Android users. This can enhance your app's discoverability and provide users with a more convenient way to access and install your PWA on their Android devices.
#progressive web app development company#progressive web app development#progressive web development#magento pwa studio#deploy pwa to play store#best pwa development company
0 notes
Text
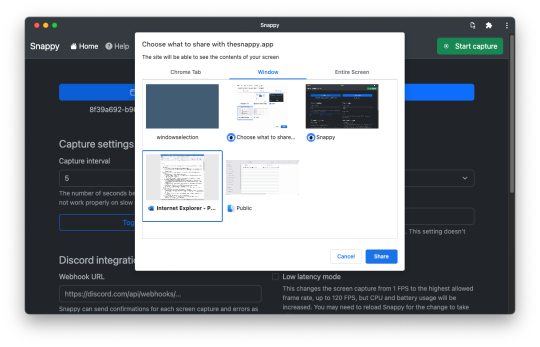
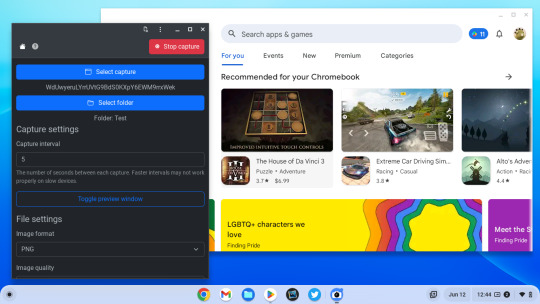
Introducing Snappy
I've been using tools like AutoScreenCap for years to automatically capture screenshots on an interval, but I wanted something that was more cross-platform and had more features. I decided to build my own alternative: Snappy!

Snappy is a Progressive Web App (PWA) that can run in any modern web browser, or it can be "installed" to look and feel more like a desktop application. It can be used to automatically capture a screenshot at a specified interval, down to one screenshot every single second. Snappy can save screenshots in PNG, JPEG, or WebP format, and can even send status updates (but not the images) to a Discord channel using webhooks, which can be useful for remote monitoring.
Snappy uses the getDisplayMedia browser API to capture your screen, just like Zoom and other web apps. In Chromium browsers (Google Chrome, Microsoft Edge, Vivaldi, etc.), the API allows Snappy to capture any screen, application window, or browser tab. It even works for tabs running in the background, which are normally off-limits to native screenshot tools. Firefox and Safari only support capturing screens and windows, and there's at least one Safari-specific bug that I haven't been able to fix yet.

Snappy takes advantage of the File System Access API to save screenshots to any location on your computer. That includes folders inside cloud storage folders, so you can quickly share screenshots with other people if needed. However, only Chromium browsers have fully implemented that API. In other browsers, like Safari and Firefox, screenshots are saved to your Downloads folder.
I was looking at a few different frameworks for building a screenshot application, such as Dart or Python, but a web app ended up being the best option. Since all the screen capture functionality is provided by the browser, and the new File System Access API is pretty simple, the initial working demo of Snappy was under 100 lines of JavaScript.

I know most people don't have a need for automatic screenshots, but I need it for my work on a somewhat regular basis (mostly capturing images from livestreams), and I think Snappy is already one of the best tools for the job. It might be especially useful on Chromebooks/ChromeOS, because most similar screenshot utilities aren't available on that platform.
I have some ideas for additional features, like keyboard shortcuts and camera capture support, but I consider Snappy "feature complete" already. I needed something that could take screenshots automatically and worked on more than just Windows, and Snappy does both.
You can try Snappy at thesnappy.app and the source code is on GitHub.
#web app#progressive web app#progressive web apps#snappy#chrome#firefox#web development#chromebook#chromebooks
2 notes
·
View notes
Text
Transform Your Business with Progressive Web Apps (PWAs)!🚀
At Beta Byte Technologies, we offer innovative website development services to help you create PWAs that deliver fast, reliable, and seamless experiences across all devices. Say goodbye to slow loading times and hello to increased engagement and conversions! Get in touch with us to elevate your online presence today!

#software development#custom software development company#websitedevelopment#best software development company in mohali#software development agency#website development service#Progressive web apps
0 notes
Text

Top progressive web app (PWA) development frameworks include Angular, React, Vue.js, and Ionic, offering seamless performance, cross-platform compatibility, and offline functionality. These frameworks streamline the PWA creation process, ensuring speed and user engagement. For more insights on progressive web app development, visit the Kellton website.
0 notes
Text

PWA development is a cutting-edge solution that combines the best features of web and mobile apps. With progressive app development, businesses can create fast, reliable, and engaging applications. Our expertise in progressive web development ensures seamless functionality across all devices. As a top progressive web application development provider, we help clients by offering progressive web application development companies the ability to deliver next-gen progressive web app development company services.
#pwa development#progressive app development#progressive web development#progressive web application development#progressive web application development companies#progressive web app development company
0 notes