#portfolio templates
Explore tagged Tumblr posts
Text
10 Jaw-Dropping Portfolio Designs That Will Leave You Speechless!
View at Medium.com

View On WordPress
#Creative portfolio designs#Graphic design portfolios#Minimalist portfolio design#Photography portfolio designs#Portfolio color schemes#Portfolio design software#Portfolio design trends#Portfolio layout ideas#Portfolio templates#Print portfolio designs#Unique portfolio ideas#Web developer portfolios
1 note
·
View note
Text




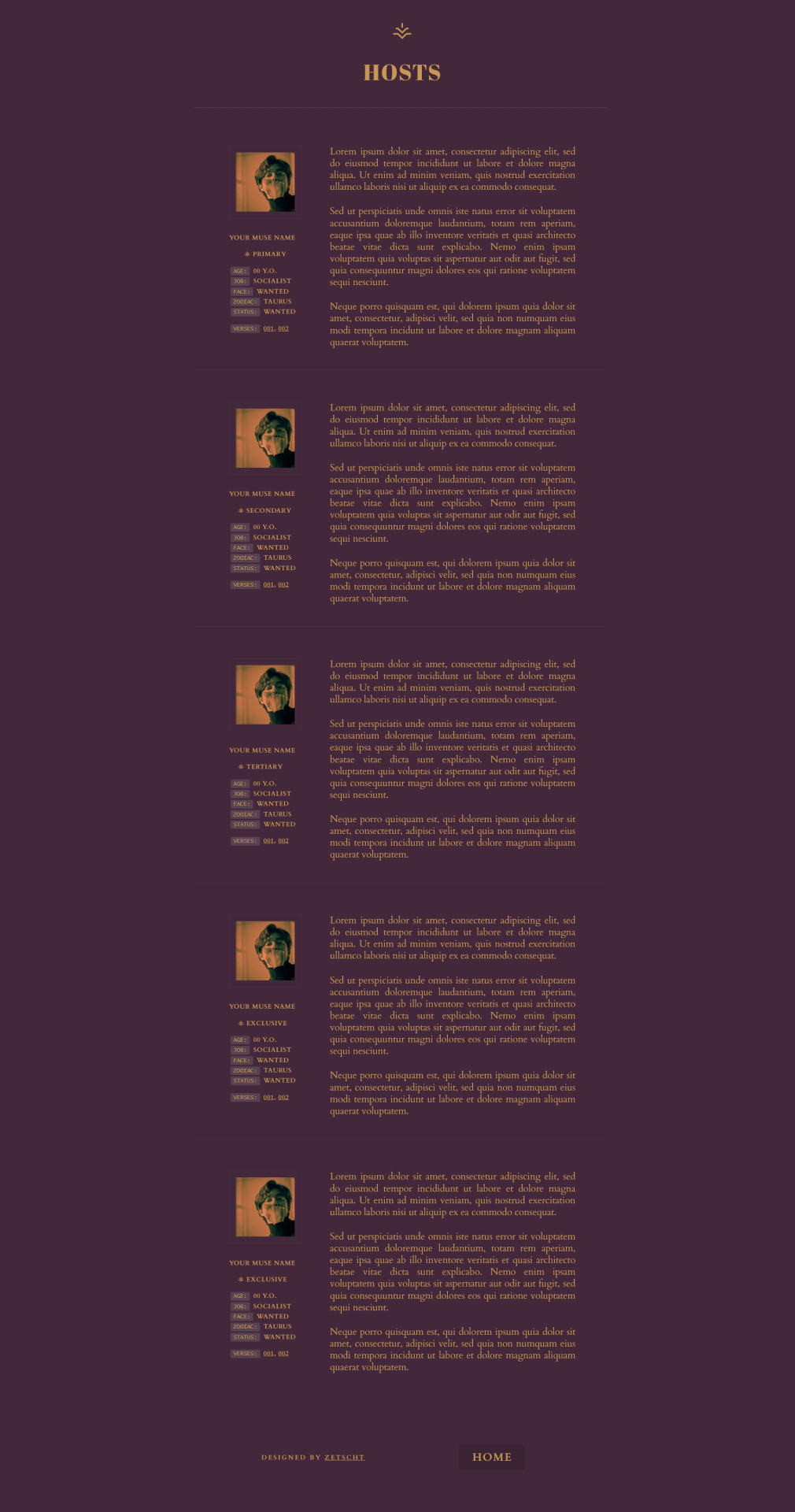
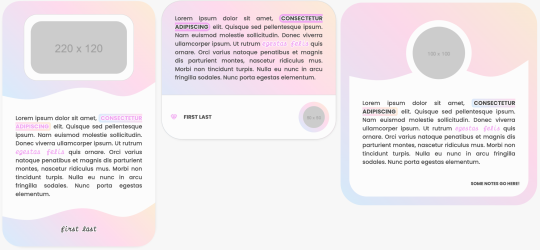
𓆩*𓆪 𝗰𝗮𝗿𝗿𝗱 𝘁𝗲𝗺𝗽𝗹𝗮𝘁𝗲 #𝟬𝟭 - 𝗲𝘅𝗾𝘂𝗶𝘀𝗶𝘁𝗲
(𝗽𝗿𝗲𝘃𝗶𝗲𝘄 / 𝘁𝗲𝗺𝗽𝗹𝗮𝘁𝗲)
a simple, free carrd template designed for rp funsies. feel free to edit and tweak it to your liking, but please do not remove the credits or claim this template as your own.
𓆩*𓆪 𝗮𝗯𝗼𝘂𝘁
this is a free / pay what you want carrd that features a landing page, rules tab, five slot muses, and an affiliates tab. muses icons must be provided (100*100 square or above). if you like this template, feel free to support me by liking and reblogging this post, or dropping a tip upon getting this template. any support and feedback is highly appreciated.
⊹ see more
carrd ・ carrd recs ・ rp blog ・ credits
#carrd#carrd rp#carrd template#carrd templates#roleplay resources#rph#rp template#rp templates#rp resources#template#multimuse template#portfolio
610 notes
·
View notes
Text
Insta Grids
Thank you for the tags @secretelephanttattoo and @sawymredfox! This was so fun! I wanna make a million more 😝 (I probably will and you should too with this template!)
Here are the IGs for Pretty Bird from Safest with You and Shutterbug from The Rockford Portfolio 🤭🤭 Even though it was just way more fun to do the readers, I staunchly believe that neither Din nor Tim have Instagram (or any other socials 😂😂 I think in Ch. 4 Din recalls having an old Facebook account, but mans does not remember the password or even the email it's under 🙄🙄😝).


NPT: @milla-frenchy @inept-the-magnificent @aurorawritestoescape @magpiepills @ghotifishreads and of course anyone who gets inspired to do it - I want to see them all 😍
#tag game#instagram grids#canva template#pedro pascal characters fanfiction#fic: safest with you#fic: the rockford portfolio
19 notes
·
View notes
Text







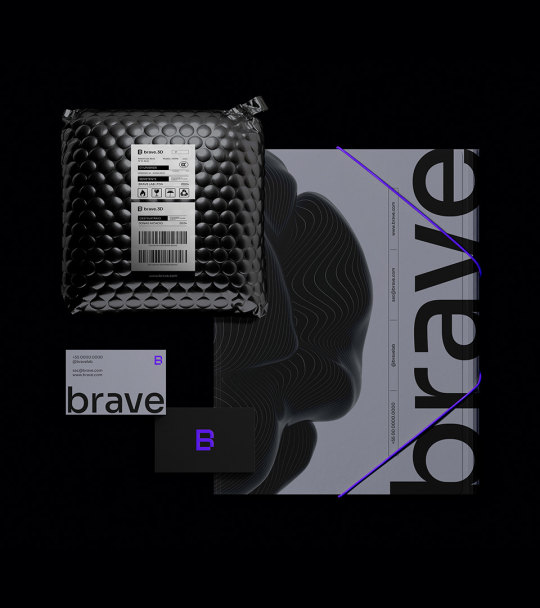
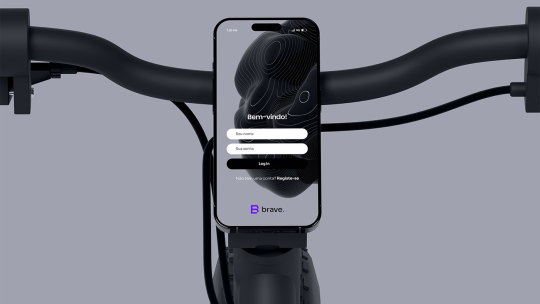
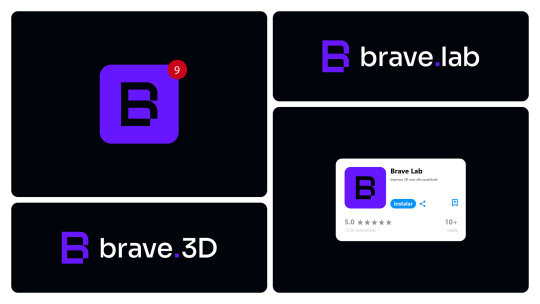
Brave Brand Identity
Mockups used in this project ⚡ mockupcloud.com
Design by behance.net/nicaciobrands
#brand#branding#mockup#mockupcloud#free#stationery#identity#freebie#mockup cloud#template#showcase#print#psd#download#inspiration#portfolio#cards#envelope#graphics#assets#scene#paper#advertising#creative#business card#texture#letter#a4
11 notes
·
View notes
Text


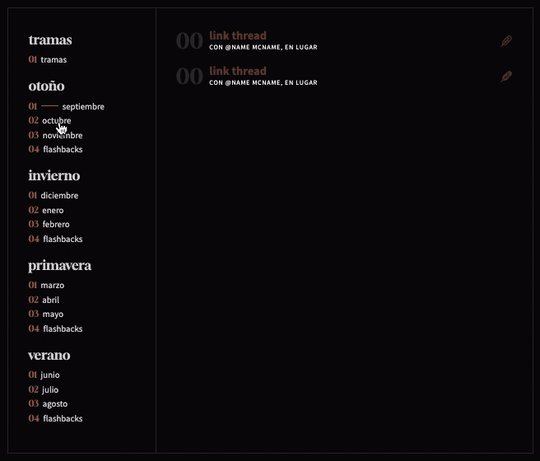
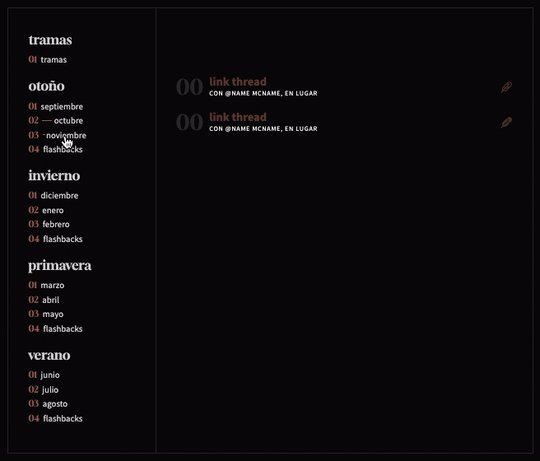
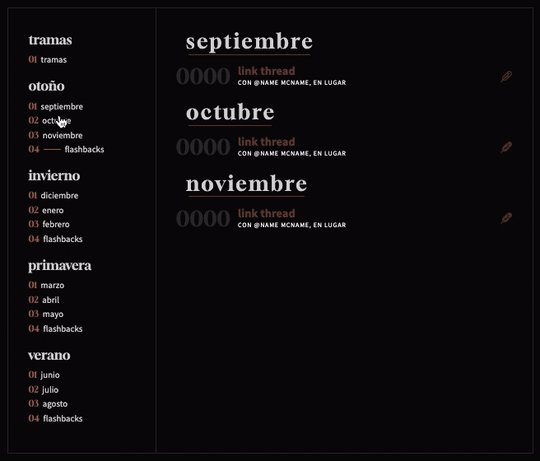
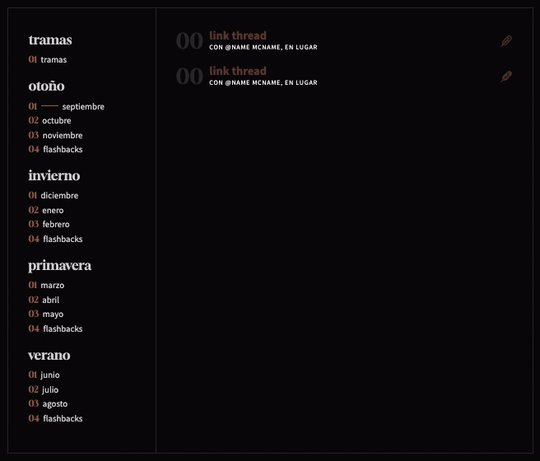
#00. Estaciones | Cronología
El quinto código para el codember2023 de @elalmacen-rp es una cronología hecha para un foro privado. Como verán, muy ad hoc a la temática, la cronología se divide en estaciones.
Quizá en un futuro hagamos un revamp o tomemos la estructura para algo completamente nuevo que podamos ofrecerles. ✨
🎄 🎁 ✨ FELIZ NAVIDAD ✨ 🎁 🎄
Sin más, les dejamos algunas instrucciones pero recuerden que si tienen alguna duda o problema, pueden enviarnos un ask para ayudarles.
Busca la parte que dice XXXtab-1 en la parte de input y label. Cambia las XXX por las iniciales de tu pj o lo que tú quieras. Esto se tiene que hacer en todas y cada una de las pestañas.
Fíjate que también tiene un número al final XXXtab-1. Este número debe cambiar en cada pestaña. Si agregas más pestañas, asegúrate de ir cambiando los números también.
Cada label tiene una clase tab seguida de un número: uno, dos, tres y cuatro. Asegúrate de cambiar la clase de acuerdo al número que deseas que se muestre a un lado del botón de cada pestaña. Si deseas cambiar la numeración o aumentarla, envíanos un ask para ayudarte.
Agregamos una variable para cambiar el ancho de la tablilla, la encontrarás como --ancho: 100%. Recomendamos que el mínimo sea de 400px pues menos de eso, los elementos se verán apretujados.
En el CSS al final del código encontrarás que puedes modificar los elementos .a:before y .c:before. Estos son los iconos para señalar que un tema está abierto (clase a) o cerrado (clase c). Nosotros usamos Cappuccicons, pero puedes usar los que desees. Cambia la font-family y después el unicode de tu icono. No dudes en preguntar si necesitas ayuda.
Como siempre, les recordamos las reglas:
i. No retires los créditos, por favor. ii. Los colores, fuentes, imágenes (backgrounds) son modificables. iii. No cambies la estructura o uses como base. iv. Si tienes dudas o necesitas soporte con los códigos, no dudes en enviarnos un mensaje. v. Like/reblog si la utilizas, nos ayudaría mucho ♥︎ vi. ¡Disfrútalos! (ノ◕ヮ◕)ノ~:・゚✧:・゚✧
Y ahora sí, puedes encontrar el código en pastebin, sólo da click en el enlace. ✨
139 notes
·
View notes
Text

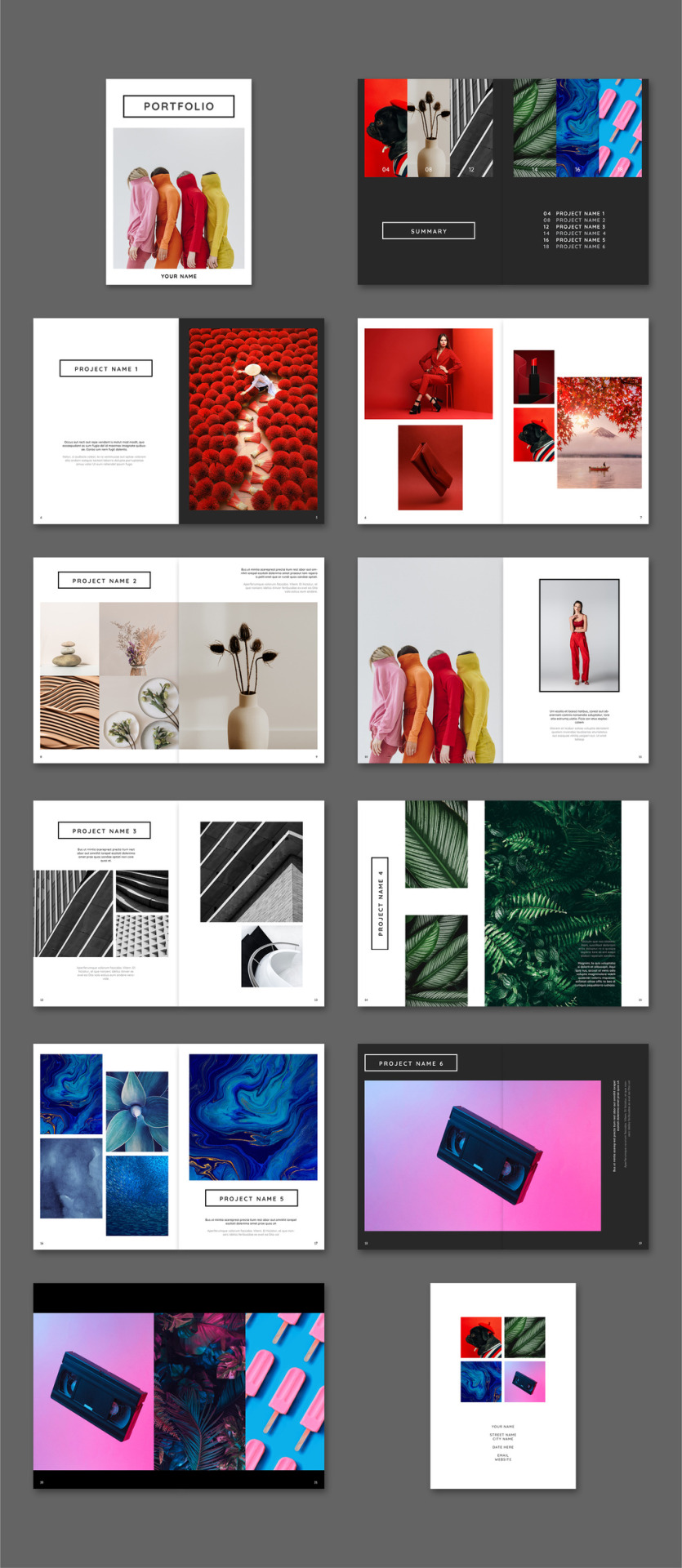
Need a Stellar Portfolio? This Brochure Portfolio Template Will Make You Shine!
Make a lasting impression with a professionally designed brochure portfolio template. Your portfolio is your first handshake with potential clients, and a well-crafted, tangible presentation adds impact beyond the digital space. Showcase your work creatively and professionally—without the hassle of expensive designers or complex software.
Download here.
Subscribe to the podcast on Spotify, Apple Podcasts, or Amazon Music.
#design#graphic design#adobe stock#adobe indesign#portfolio#brochure#brochure template#portfolio template#download
7 notes
·
View notes
Text

Don't come at me for using a template!!! just trying to get the hang of digital art and trying out difrent poses
i do like theway this turned out tho :)
9 notes
·
View notes
Text
⋆˚✿ cruel summer templates ✿˚⋆
hi gang! i've been working toward selling my templates separate from my skins and i've finally had the time to do so. <3
i am officially putting the cruel summer templates up for sale on their own for $30
you can find the sale listing here!!
if you are looking for a full preview please message me on discord @minkemads for a link to the live preview. (: <3






10 notes
·
View notes
Text

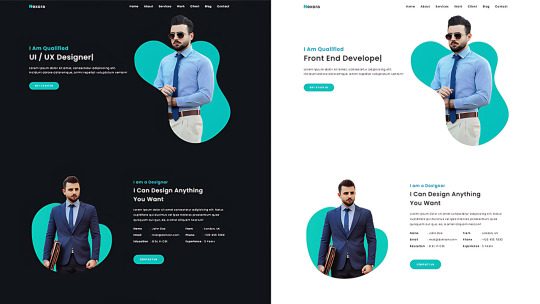
Personal Portfolio Template
#designer portfolio#html css#portfolio website#portfolio template#personal portfolio#css#webdesign#html#code#mourithemes#css3
4 notes
·
View notes
Text

** PERSONAL SHOWCASE 001: Kaveh from Genshin Impact !!
#roleplay graphics#icon psd#roleplay resources#icon border#Genshin roleplay#rp icon template#Personal Showcase && Portfolio#( Going to start releasing my own personal things I've made for myself as examples )#( that way people know the scope of what I can do )
8 notes
·
View notes
Text










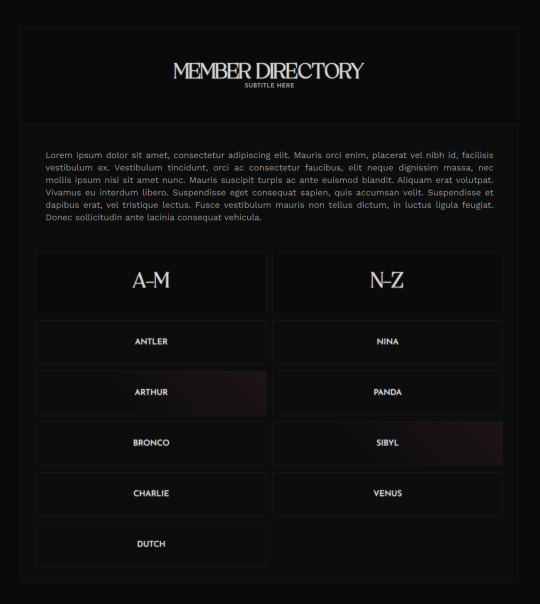
A set of 20 minimalist, flex-based templates exclusively for use with ANDROMEDA . Optimized for Chrome. Unlimited multi-sale, £10. Available via Ko-Fi.
FEATURES:
1 announcement template (w/ image option).
2 post templates (one w/ icon, one w/ large image).
3 comm templates (texting, calling and facetime).
2 want ads (multi and single).
A full member directory (inc. mod post and individual posts).
A faceclaim directory (inc. reserves and new face code).
A tabbed shipper and reply.
An array of dev templates.
A social media set.
Most importantly, unlimited support for troubleshooting, bug fixes and modifications.
Before purchase, be sure to view my policies on Tumblr, and feel free to contact me for a live preview or questions. I have a support server (https://discord.gg/PrUBQxGWK4) or can be contacted via ask here on tumblr.
8 notes
·
View notes
Text

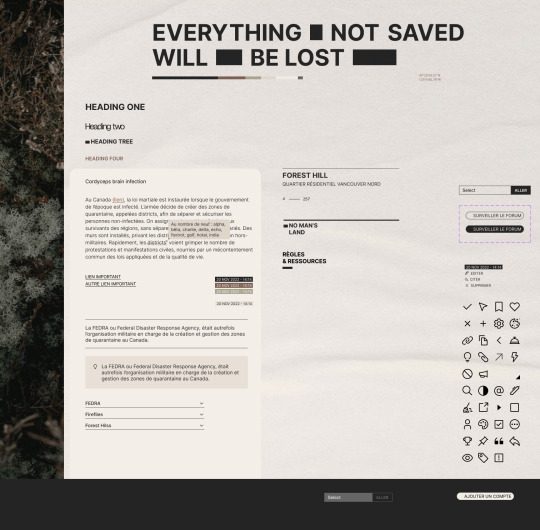
WHAT REMAINS
Si contente de pouvoir vous présenter mon dernier travail sur What Remains !
@frenchandfurious m'a fait confiance une nouvelle fois de plus et cette fois pour réaliser le code ET le design.
Ca a été un sacré projet pour moi, dans lequel j'affirme vraiment mon style (oui parce que jusqu'à maintenant j'étais persuadée de ne pas en avoir mdr). J'ai pris énormément de risque en choix de design tout en gardant une structure relativement... commune. C'était assez étrange de naviguer entre ces deux lignes.
Le forum utilise le Blank Theme (obvs) et vous retrouvez tout les crédits détaillés dans ce post.
Conception et réalisation
J'ai essayé de documenter le plus d'étape de la conception donc je vais faire plusieurs poste pour parler de mes inspirations et de mes réflexions.
C'est notamment passé par une énorme phase de maquettage :





(ne vous fiez pas à la quantité, c'est plus le bordel d'autre chose)
Et surtout d'essayer de tenir une vrai charte graphique pour faire quelque chose d'un peu cohérant. Bon, c'est loin d'être parfait mais c'est des étapes que j'aime bien prendre le temps de faire. Ca me permet de continuer à bidouiller même quand je suis pas inspirée, ranger mes idées.

Voilà, voilà ! je risque de beaucoup poster dessus ces prochains jours (déso d'avance pour le spam)
#design#forumactif#forum rpg#rpg français#french rpg#template#forum code#skin#portfolio#what remains
94 notes
·
View notes
Text

i updated my portfolioo
#i've missed some works ik#just realized about the stranger things art#whatever this is it for today i'll add more in the future#*by update i mean completely remake from scratch#adobe portfolio is easy but only has boring templates... one day I'll pay someone to make the design for me
51 notes
·
View notes
Text
Free Dev Templates
I did these for the Coding Camp's challenge #033 last night, and I'm releasing them for free for folks to use if you want. There's a matching post template that I did in the same style months back for another CC challenge too.




You can find them all in a codepen here. In total, there are 6 templates. Use them as you will! But I would love to know if you do and where. I'm nosey like that.
11 notes
·
View notes
Text







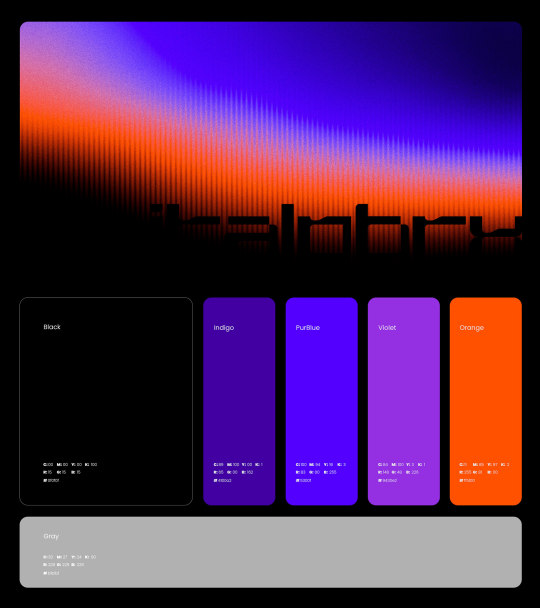
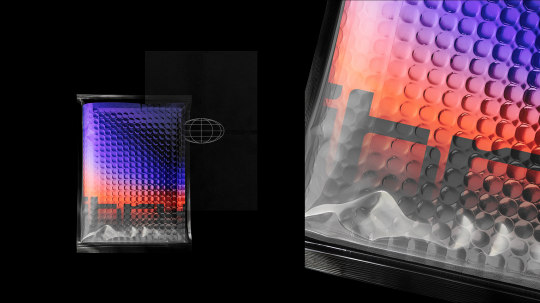
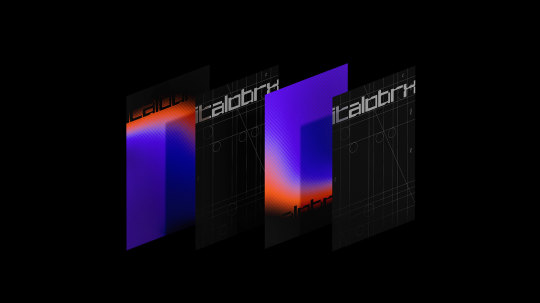
Italobrx Brand Identity
Mockups used in this project ⚡ mockupcloud.com
Design by be.net/imevelynlobo
#brand#branding#mockup#mockupcloud#free#stationery#identity#freebie#mockup cloud#template#showcase#print#psd#download#inspiration#portfolio#cards#envelope#graphics#assets#scene#paper#advertising#creative#business card#texture#letter#a4
30 notes
·
View notes
Text

A Portfolio Magazine Layout is a visually organized design that effectively showcases your work, combining text, images, and creative elements.
More Layout Visit: https://graphypix.com/
4 notes
·
View notes