#pizza favicons
Explore tagged Tumblr posts
Text




























★🍕🧀PIZZA WEB GRAPHICS🍳📦
5 nights at
Found on 🍞 & 🥓

#web graphics#graphics#food#pizza#webcore#pixels#favicons#old web#rentry#blinkies#rentry graphics#dolls#neocities#gif#old internet#2000s web
483 notes
·
View notes
Note
Got any Pizza ones? If not, general foods?












I got u!
Click here to download!
#web graphics#wrenzai#decome#pixels#graphics#old internet#old web#2000s internet#resources#neocities#carrd.co#sozai#web resources#food#pizza#toro inoue#req#favicons#webcore#mini pixels
168 notes
·
View notes
Text



The pizza position helps you to stop in skiing.
Like/Reblog + Credit to use!
#♡ ⋰ original#carrd#rentry#favicons#rentry decor#pixel gif#gif#gif edit#rentry gif#webcore#internetcore#old web#rentry resources#rentry graphics#rentry.co#food#food pixels#food pix#pizza#pizza pixels
38 notes
·
View notes
Text
misc pixels!! ⌯’ㅅ’⌯









#decome#favicon#faves#save for later#carrd resources#pixels#decor#pixeldump#pink#sanrio#web graphics#webcore#pizza hut
185 notes
·
View notes
Photo

pizza time
______________________________
favicon version under the cut!
rules | ko-fi | have a request? | more pixels
_______________________________________


with and without sparkles! i personally think the first one looks better as a favicon!
#my graphics#my pixels#favicon#food tw#pixel food#pixel gif#gif warning#food favicon#pixel favicon#pizza favicon#pizza art#pizza pixel
6 notes
·
View notes
Text
parfait
<!DOCTYPE html> <head>
<!-----
| Theme #21 Parfait | By vulcankind
- You may edit as much as you like - I only ask that you do not steal parts of my code and please,
!!! DO NOT TOUCH THE CREDIT !!!
Released: 12/01/2018
Credits: Un-Nested Tumblr Captions - neothm Audioplayer Script - roxiestheme timeAgo(); plugin - bychloethemes Tooltips - manos.malihu.gr/tuts/style-my-tooltips.html Icon Font - honeybee.themehive.co / FontAwesome No.js Photosets - annasthms/espoirthemes jquery.com
----->
<meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> {block:Description} <meta name="description" content="{MetaDescription}" /> {/block:Description}
<title>{Title}{block:SearchPage} — {lang:Search results for SearchQuery}{/block:SearchPage}{block:PermalinkPage}{block:PostSummary} — {PostSummary}{/block:PostSummary}{/block:PermalinkPage}</title> {block:Description} <meta name="description" content="{MetaDescription}"> {/block:Description}
<link rel="shortcut icon" href="{block:ifnotcustomfavicon}{favicon}{/block:ifnotcustomfavicon}{block:ifcustomfavicon}{image:custom favicon}{/block:ifcustomfavicon}"> <link rel="alternate" type="application/rss+xml" href="{RSS}">
<meta name="color:Text" content="#666666"/> <meta name="color:Accent" content="#e2a2a2"/> <meta name="color:Background" content="#f8f8f8"/> <meta name="color:Gradient 1" content="#dad9d9"/> <meta name="color:Gradient 2" content="#f0f0f0"/> <meta name="color:Window" content="#fbfbfb"/> <meta name="color:Borders" content="#848383"/> <meta name="color:Tabs" content="#ffffff"/> <meta name="color:Posts" content="#ffffff"/> <meta name="color:Titles" content="#666666"/> <meta name="if:Custom Favicon" content=""/> <meta name="if:Tiny Cursor" content=""/> <meta name="if:Default Tumblr Controls" content="1"/> <meta name="if:Block Right Clicking" content=""/> <meta name="if:Drop Shadows" content="1"/> <meta name="if:Sidebar" content="1"/> <meta name="if:Draggable Sidebar" content=""/> <meta name="if:Sidebar Header" content="1"/> <meta name="if:Full Sidebar Header" content=""/> <meta name="if:Avatar" content="1"/> <meta name="if:Circle Avatar" content=""/> <meta name="if:Footer" content=""/> <meta name="if:User Portraits" content="1"/> <meta name="if:Show Captions" content="1"/> <meta name="if:Show Tags" content="1"/> <meta name="if:About Page" content=""/> <meta name="image:Background" content=""/> <meta name="image:Sidebar Header" content=""/> <meta name="image:Custom Favicon" content=""/> <meta name="image:About Page Portrait" content=""/> <meta name="select:Border Radius" title="Round" content="3px"/> <meta name="select:Border Radius" title="Semi-Round" content="2px"/> <meta name="select:Border Radius" title="Square" content="0px"/> <meta name="select:Favicon" content="avocado-o" title="Avocado"/> <meta name="select:Favicon" content="bat-o" title="Bat"/> <meta name="select:Favicon" content="bagel-o" title="Bagel"/> <meta name="select:Favicon" content="blossom-o" title="Blossom"/> <meta name="select:Favicon" content="cactus-o" title="Cactus"/> <meta name="select:Favicon" content="photo-camera-1-o" title="Camera"/> <meta name="select:Favicon" content="candy-o" title="Candy"/> <meta name="select:Favicon" content="cherry-o" title="Cherry"/> <meta name="select:Favicon" content="constellation-o" title="Constellation"/> <meta name="select:Favicon" content="crystal-ball-o" title="Crystal Ball"/> <meta name="select:Favicon" content="donut-o" title="Donut"/> <meta name="select:Favicon" content="egg-o" title="Egg"/> <meta name="select:Favicon" content="eye-o" title="Eye"/> <meta name="select:Favicon" content="eyelash" title="Eyelash"/> <meta name="select:Favicon" content="flower-o" title="Flower"/> <meta name="select:Favicon" content="flower-1-o" title="Flower 2"/> <meta name="select:Favicon" content="fox-o" title="Fox"/> <meta name="select:Favicon" content="heart-1-o" title="Heart"/> <meta name="select:Favicon" content="bubble-heart-o" title="Heart Bubble"/> <meta name="select:Favicon" content="holly-o" title="Holly"/> <meta name="select:Favicon" content="ice-cream-1-o" title="Ice Cream"/> <meta name="select:Favicon" content="jellyfish-1-o" title="Jellyfish"/> <meta name="select:Favicon" content="kiwi-o" title="Kiwi"/> <meta name="select:Favicon" content="moon-o" title="Moon"/> <meta name="select:Favicon" content="mountain-o" title="Mountain"/> <meta name="select:Favicon" content="mushroom-1-o" title="Mushroom"/> <meta name="select:Favicon" content="music-1-o" title="Music"/> <meta name="select:Favicon" content="orange-o" title="Orange"/> <meta name="select:Favicon" content="orange-1-o" title="Orange 2"/> <meta name="select:Favicon" content="pancake-1-o" title="Pancake"/> <meta name="select:Favicon" content="pizza-1-o" title="Pizza"/> <meta name="select:Favicon" content="planet-1-o" title="Planet"/> <meta name="select:Favicon" content="plumbob" title="Plumbob"/> <meta name="select:Favicon" content="rabbit-1-o" title="Rabbit"/> <meta name="select:Favicon" content="rose-o" title="Rose"/> <meta name="select:Favicon" content="shell-o" title="Shell"/> <meta name="select:Favicon" content="shooting-star-o" title="Shooting Star"/> <meta name="select:Favicon" content="star-o" title="Star"/> <meta name="select:Favicon" content="stars-o" title="Stars"/> <meta name="select:Favicon" content="strawberry-o" title="Strawberry"/> <meta name="select:Favicon" content="sun-o" title="Sun"/> <meta name="select:Favicon" content="sunset-o" title="Sunset"/> <meta name="select:Favicon" content="sunflower-o" title="Sunflower"/> <meta name="select:Favicon" content="tea-1-o" title="Tea"/> <meta name="select:Favicon" content="tooth-o" title="Tooth"/> <meta name="select:Favicon" content="ufo-o" title="UFO"/> <meta name="select:Favicon" content="umbrella-o" title="Umbrella"/> <meta name="select:Favicon" content="watermelon-o" title="Watermelon"/> <meta name="select:Custom Links" content=".link6,.link5,.link4,.link3,.link2" title="1"/> <meta name="select:Custom Links" content=".link6,.link5,.link4,.link3" title="2"/> <meta name="select:Custom Links" content=".link6,.link5,.link4" title="3"/> <meta name="select:Custom Links" content=".link6,.link5" title="4"/> <meta name="select:Custom Links" content=".link6" title="5"/> <meta name="select:Custom Links" content=".link-all" title="6"/> <meta name="select:Profile Zodiac" content="z-aquarius" title="Aquarius"/> <meta name="select:Profile Zodiac" content="z-aries" title="Aries"/> <meta name="select:Profile Zodiac" content="z-cancer" title="Cancer"/> <meta name="select:Profile Zodiac" content="z-capricorn" title="Capricorn"/> <meta name="select:Profile Zodiac" content="z-gemini" title="Gemini"/> <meta name="select:Profile Zodiac" content="z-leo" title="Leo"/> <meta name="select:Profile Zodiac" content="z-libra" title="Libra"/> <meta name="select:Profile Zodiac" content="z-pisces" title="Pisces"/> <meta name="select:Profile Zodiac" content="z-sagittarius" title="Sagittarius"/> <meta name="select:Profile Zodiac" content="z-scorpio" title="Scorpio"/> <meta name="select:Profile Zodiac" content="z-taurus" title="Taurus"/> <meta name="select:Profile Zodiac" content="z-virgo" title="Virgo"/> <meta name="text:Link 1 Title" content="Link 1"/> <meta name="text:Link 1 URL" content=""/> <meta name="text:Link 2 Title" content="Link 2"/> <meta name="text:Link 2 URL" content=""/> <meta name="text:Link 3 Title" content="Link 3"/> <meta name="text:Link 3 URL" content=""/> <meta name="text:Link 4 Title" content="Link 4"/> <meta name="text:Link 4 URL" content=""/> <meta name="text:Link 5 Title" content="Link 5"/> <meta name="text:Link 5 URL" content=""/> <meta name="text:Link 6 Title" content="Link 6"/> <meta name="text:Link 6 URL" content=""/> <meta name="text:User Icon" content="Your Name"/> <meta name="text:Birthday Icon" content="Your Birthday"/> <meta name="text:Location Icon" content="Your Location"/> <meta name="text:Zodiac Icon" content="Zodiac"/> <meta name="text:About Description" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean sit amet ex gravida, dignissim diam nec, efficitur ligula. Nulla eget volutpat lectus. Quisque euismod euismod."/> <meta name="text:Ask Box Text" content="If you want to add anything above your ask box, put it here! If not, leave this section blank."/>
<style type="text/css">
/* ---------------------------------------------- DEFAULT STYLING */
body { cursor: url(https://66.media.tumblr.com/tumblr_m2wj6h0gSu1qfamg6.gif), auto; background:{color:background} url('{image:background}'); background-attachment: fixed; color:{color:text}; font-family:muli,consolas; font-size:11px;
}
iframe#ask_form { height:190px!important; }
a { color:{color:accent}; text-decoration:none; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
a:hover { color:{color:text}; {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} }
b { color:{color:accent}; }
i { color:rgba({RGBcolor:text},.75); }
@-webkit-keyframes fadeIn { from { opacity:0; } to { opacity:1; } } @-moz-keyframes fadeIn { from { opacity:0; } to { opacity:1; } } @keyframes fadeIn { from { opacity:0; } to { opacity:1; } }
.fade-in { opacity:0; -webkit-animation:fadeIn ease-in 1; -moz-animation:fadeIn ease-in 1; animation:fadeIn ease-in 1; -webkit-animation-fill-mode:forwards; -moz-animation-fill-mode:forwards; animation-fill-mode:forwards; -webkit-animation-duration:2s; -moz-animation-duration:2s; animation-duration:2s; }
{block:iftinycursor} #cc, #cc a, #cc a:hover{ cursor: url(https://66.media.tumblr.com/tumblr_m2wj6h0gSu1qfamg6.gif), auto; position:fixed; top:0px;left:0px; width:100%;height:100%; cursor: url('https://static.tumblr.com/zq8teoi/Y7gpglk0a/tumblr_inline_ol4nwhvswg1uxxza6_1280.png'), url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), progress !important; } {/block:iftinycursor}
::-webkit-scrollbar { width: 15px; background:rgba(0,0,0,.1); border:7px solid {color:window}; {block:ifnotfooter} border-bottom-right-radius:{select:border radius}; {/block:ifnotfooter} }
::-webkit-scrollbar-thumb { background-color: {color:accent}; border:5px solid {color:window}; }
::selection { background:rgba({RGBcolor:accent},1); color:{color:Titles}; }
#s-m-t-tooltip { display: block; margin-top:32px; margin-left:-10px; max-width:150px z-index:999; word-wrap: break-word; padding: 5px 8px 5px 8px; background:{color:posts}; border:1px solid {color:borders}; font-size: 10px; letter-spacing: 1px; border-radius:{select:border radius}; text-transform: uppercase; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; {block:ifdropshadows} -webkit-box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); -moz-box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); {block:ifdropshadows} }
ul { list-style:none; } ul li:before { content:'—'; margin-right: 10px; position:relative; line-height:22px; vertical-align:middle; font-weight: 900; color: {color:accent}; }
/* ---------------------------------------------- CONTAINER */
#container { width:700px; margin:0 auto; }
/* ---------------------------------------------- WINDOW STYLING */
#window { width:700px; {block:iffooter} height:570px; {/block:iffooter} {block:ifnotfooter} height:524px; border-bottom-right-radius:{select:border radius}; border-bottom-left-radius:{select:border radius}; {/block:ifnotfooter} background:{color:window}; position:fixed; margin-top:20px; word-wrap:break-word; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; border:1px solid {color:borders}; border-radius:{select:border radius}; {block:ifdropshadows} -webkit-box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); -moz-box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); {block:ifdropshadows} }
/* ---------------------------------------------- TUMBLR CONTROLS */
{block:ifdefaulttumblrcontrols} iframe.tmblr-iframe { opacity:0; display:none!important; } {/block:ifdefaulttumblrcontrols}
#controls { position:absolute; color:{color:Titles}; margin-left:550px; margin-top:-20px; font-size:14px; width:127px; text-align:right; }
#controls a { color:{color:Titles}; }
.controls { display:inline-block; }
.controls-like { overflow:hidden; margin-bottom:-4px; }
a.controls-like .liked + span { color:red; }
.controls-like .like_button iframe { position:absolute; left:-2px; bottom:-4px; right:0; z-index:2; opacity:0; }
.controls-like .like-button iframe:hover,.controls-like:hover,.like-button:hover { {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} }
/* ---------------------------------------------- TOP BAR */
#topbar { height:50px; background: {color:accent}; background: -moz-linear-gradient(left, {color:gradient 1} 0%, {color:gradient 2} 100%); background: -webkit-linear-gradient(left, {color:gradient 1} 0%,{color:gradient 2} 100%); background: linear-gradient(to right, {color:gradient 1} 0%,{color:gradient 2} 100%); width:680px; padding:10px; border-top-left-radius:{select:border radius}; border-top-right-radius:{select:border radius}; }
#favicon { width:20px; height:20px; }
#favicon img { max-width:20px; max-height:20px; }
#favicon span { font-size:20px; color:{color:Titles}; }
#title { position:absolute; margin-left:35px; margin-top:-15px; color:{color:Titles}; letter-spacing:2px; text-transform:uppercase; max-width:500px; overflow:hidden; }
/* ---------------------------------------------- ADDRESS BAR */
#topbar2 { background:{color:tabs}; padding:10px; border-bottom: 1px solid rgba({RGBcolor:borders},.5); position:fixed; width:680px; margin-top:-4px; border-top:1px solid rgba({RGBcolor:borders},.75); }
#address { width:490px; margin-left:120px; padding:9px 10px 6px 15px; color:{color:text}; opacity:.9; border-radius:{select:border radius}; background:#fff; border:1px solid rgba({RGBcolor:borders},.6); font-size:10px; font-family:muli; }
.tum { opacity:.5; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
#address:hover .tum { opacity:1; }
#address input { border:0; outline:0; width:435px; color:{color:text}; font-size:10px; font-family:muli; }
/* ---------------------------------------------- ADDRESS ICONS */
#webicons { position:absolute; font-size:14px; margin-top:8px; margin-left:5px; }
.webicon,.webicons,.webicon a{ display:inline-block; color:{color:accent}; }
.webicons { color:rgba({RGBcolor:accent},.5); }
a .webicons,.webicons a { color:rgba({RGBcolor:accent},1); }
/* THEME CREDIT - DO NOT TOUCH UNDER ANY CIRCUMSTANCE; TY! */
#theme-credit-do-not-touch a { color:{color:accent}; font-size:16px; position:absolute; margin-left:657px; margin-top:-24px; }
/* ---------------------------------------------- TABS */
.tabs { display: flex; flex-wrap: wrap; margin-top:-31px; }
.tabs label { order: 1; font-family:roboto; font-size:9px; display: block; padding: 10px 20px 6px 25px; margin-right: 2px; {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} text-transform:uppercase; background: {color:tabs}; letter-spacing:2px; transition: background ease 0.2s; opacity:.8; border-top-left-radius:{select:border radius}; border-top-right-radius:{select:border radius}; z-index:999999999999; border:1px solid rgba({RGBcolor:borders},.75); border-bottom:0; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
.tabs input[type="radio"] { display: none; }
.tabs input[type="radio"]:checked + label { opacity:1; color:{color:accent}; }
.tabs input[type="radio"]:checked + label + .tab { display: block; }
.tabs label:hover { color:{color:accent}; {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} }
.tabs label:hover .tab { color:{color:text}; }
/* ---------------------------------------------- FOOTER */
#footer { background:{color:tabs}; padding:10px; position:absolute; margin-top:452px; border-top: 1px solid rgba({RGBcolor:borders},.5); position:fixed; width:680px; border-bottom-right-radius:{select:border radius}; border-bottom-left-radius:{select:border radius}; }
/* ---------------------------------------------- SEARCH BAR */
#search { width:200px; height:15px; padding:5px; color:{color:text}; border-radius:{select:border radius}; background:{color:posts}; border:1px solid rgba({RGBcolor:borders},.6); }
.search { outline:none; border:0; color:{color:text}; position:absolute; width:173px; margin-top:2px; margin-left:5px; }
.search::placeholder { color:{color:text}; }
.subm { outline:0; border:0; background:transparent; color:{color:text}; font-size:12px; margin-left:178px; position:absolute; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
.subm:hover,.subm2:hover { {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} color:{color:accent}; }
/* ---------------------------------------------- CLOCK */
#time { color:{color:text}; position:absolute; margin-left:590px; margin-top:-18px; }
#time span { position:absolute; margin-left:-20px; vertical-align:middle; }
/* ---------------------------------------------- SIDEBAR */
#sidebar { padding:20px; background:{color:posts}; width:210px; border:1px solid {color:borders}; border-radius:{select:border radius}; line-height:18px; position:fixed; z-index:99999999999; margin-left:-270px; margin-top:100px; min-height:100px; {block:ifdropshadows} -webkit-box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); -moz-box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); box-shadow: 2px 2px 1px 0px rgba(0,0,0,0.1); {block:ifdropshadows} }
#description::-webkit-scrollbar { border:7px solid {color:posts}; border-bottom-right-radius:{select:border radius}; border-top-right-radius:{select:border radius};
}
#description::-webkit-scrollbar-thumb { border:5px solid {color:posts}; border-bottom-right-radius:{select:border radius}; border-top-right-radius:{select:border radius}; }
#header { background:{color:accent} url('{image:sidebar header}'); {block:iffullsidebarheader}background-size:cover;{/block:iffullsidebarheader} border-top-right-radius:{select:border radius}; border-top-left-radius:{select:border radius}; width:250px; {block:ifsidebarheader} height:100px; {/block:ifsidebarheader} {block:ifnotsidebarheader} height:0px; {/block:ifnotsidebarheader} margin-top:-20px; margin-left:-20px; } {block:ifdraggablesidebar} #header:hover { cursor:move; } {/block:ifdraggablesidebar}
#portrait { width:60px; height:60px; {block:ifnotcircleavatar} border-radius:{select:border radius}; {/block:ifnotcircleavatar} {block:ifcircleavatar} border-radius: 100%; {/block:ifcircleavatar} margin:0 auto; {block:ifnotavatar} display:none; {/block:ifnotavatar} }
#portrait img { width:60px; height:60px; {block:ifnotcircleavatar} border-radius:{select:border radius}; {/block:ifnotcircleavatar} {block:ifcircleavatar} border-radius: 100%; {/block:ifcircleavatar} border:5px solid {color:posts}; background:{color:posts}; {block:ifnotsidebarheader} margin-top:-35px; {/block:ifnotsidebarheader} {block:ifsidebarheader} margin-top:60px; {/block:ifsidebarheader} }
#description { {block:ifsidebarheader} {block:ifavatar} margin-top:40px; {/block:ifavatar} {block:notifavatar} margin-top:0px; {/block:notifavatar} {/block:ifsidebarheader} {block:ifnotsidebarheader} {block:ifavatar} margin-top:45px; {/block:ifavatar} {block:notifavatar} margin-top:0px; {/block:notifavatar} {/block:ifnotsidebarheader} text-align:center; max-height:150px; margin-bottom:-20px; font-size:11px; line-height:22px; overflow:auto; margin-left:-20px; width:210px; padding:20px; {block:ifavatar} padding-top:0px; {/block:ifavatar} {block:ifnoavatar} padding-top:20px; {/block:ifnoavatar} }
#drag { font-size:18px; color:{color:Titles}; position:absolute; margin-left:225px; margin-top:5px; opacity:.5; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; {block:ifnotdraggablesidebar} display:none; {/block:ifnotdraggablesidebar} {block:ifnotsidebarheader} display:none; {block:ifnotsidebarheader} }
{block:ifdraggablesidebar} #drag:hover { {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} } {/block:ifdraggablesidebar}
#sidebar:hover #drag { opacity:1; }
/* ---------------------------------------------- POST STYLING */
.tabs .tab { order: 99; width: 100%; margin-top:51px; height:406px; display: none; overflow-y:auto; overflow-x: hidden; background:{color:window}; background-attachment: fixed; }
{block:ifnotfooter} .tab { border-bottom-right-radius:{select:border radius}; border-bottom-left-radius:{select:border radius}; } {/block:ifnotfooter}
.post { padding:20px; background:{color:posts}; width:500px; margin-top:50px; margin-bottom:50px; border:1px solid rgba({RGBcolor:borders},.8); border-radius:{select:border radius}; line-height:18px; }
#post-wrap { width:540px; margin:0 auto; }
.post img { max-width:100%; border-radius:{select:border radius}; }
.media img:hover { cursor:zoom-in; }
.npf_row { width: 100%; margin: auto !important; }
.post figure { max-width:100%; }
figure img { max-width:100%; max-height:100%; }
.title { font-family:roboto; font-weight:300; text-align:center; font-size:15px; margin-bottom:20px; width:500px; margin-left:-20px; margin-top:-20px; letter-spacing:3px; background: {color:accent}; background: -moz-linear-gradient(left, {color:gradient 1} 0%, {color:gradient 2} 100%); background: -webkit-linear-gradient(left, {color:gradient 1} 0%,{color:gradient 2} 100%); background: linear-gradient(to right, {color:gradient 1} 0%,{color:gradient 2} 100%); color:{color:Titles}; padding:20px; text-transform:uppercase; }
h1 { width:100%; font-family:roboto; font-weight:300; text-align:center; font-size:15px; margin-bottom:20px; background: {color:accent}; letter-spacing:3px; background: -moz-linear-gradient(left, {color:gradient 1} 0%, {color:gradient 2} 100%); background: -webkit-linear-gradient(left, {color:gradient 1} 0%,{color:gradient 2} 100%); background: linear-gradient(to right, {color:gradient 1} 0%,{color:gradient 2} 100%); color:{color:Titles}; padding:20px; text-transform:uppercase; }
h1 a, .title a { color:{color:Titles}; }
h2 { text-align:center; font-family:roboto; letter-spacing:1px; margin-bottom:20px; font-weight:initial; }
/* ---------------------------------------------- CAPTIONS */
.tumblr_parent { width:500px; margin-left:0; margin-top:0; }
.caption { margin-bottom:-10px; }
.caption h1,.caption .title { max-width:90%; }
.tumblr_parent blockquote, blockquote { border-left:1px solid rgba({RGBcolor:accent},.5); padding-left:10px; }
.tumblr_avatar, .tumblr_avatar img { {block:ifnotcircleavatar} border-radius:{select:border radius}; {/block:ifnotcircleavatar} {block:ifcircleavatar} border-radius: 100%; {/block:ifcircleavatar} vertical-align:middle; margin-bottom:5px; width:25px; height:25px display:inline-block; }
.tumblr_blog,.label { background: {color:accent}; color:{color:Titles}; padding:6px 10px 5px 10px; font-size:10px; line-height:initial; border-radius: 2px; {block:ifuserportraits}margin-left:10px;{/block:ifuserportraits} letter-spacing:2px; text-transform:uppercase; display:inline-block; vertical-align:middle; margin-bottom:3px; }
.tumblr_blog:hover { color:{color:Titles}; }
/* ---------------------------------------------- POST INFO */
.info { border-bottom:1px solid rgba({RGBcolor:borders},.5); padding:10px; padding-right:15px; padding-bottom:10px; margin-left:-20px; margin-top:-20px; width:515px; font-size:10px; margin-bottom:20px; }
.info i { color:{color:text}; vertical-align:middle; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
.info a { color:{color:text}; }
.info a:hover { color:{color:accent}; }
.info a:hover i { color:{color:accent}; }
.likee { position:relative; display:inline-block; overflow:hidden; float:right; {block:ifuserportraits} margin-top:5px; {block:ifuserportraits} {block:ifnotuserportraits} margin-top:4px; {block:ifnotuserportraits} color:{color:text}; �� font-size:13px; padding-left:2px; }
a.likee .liked + span { color:{color:accent}; }
.likee .like_button iframe { position:absolute; top:-5px; left:-2px; bottom:0; right:0; z-index:2; opacity:0; }
.likee:hover { {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} }
.reblogg { color:{color:text}; float:right; font-size:11px; {block:ifuserportraits} margin-top:4px; {block:ifuserportraits} {block:ifnotuserportraits} margin-top:3px; {block:ifnotuserportraits} margin-right:10px; }
.info img { {block:ifnotcircleavatar} border-radius:{select:border radius}; {/block:ifnotcircleavatar} {block:ifcircleavatar} border-radius: 100%; {/block:ifcircleavatar} width:25px; }
.info, .info img { display:inline-block; vertical-align:middle; }
.time-ago { text-transform: uppercase; letter-spacing:1px; margin-left:3px; display:inline-block; vertical-align:middle; {block:ifnotuserportraits} margin-top:4px; {/block:ifnotuserportraits} {block:ifuserportraits} margin-top:5px; {/block:ifuserportraits} margin-right:5px; }
.notecount { letter-spacing:1px; vertical-align:middle; display:inline-block; {block:ifnotuserportraits} margin-top:4px; {/block:ifnotuserportraits} {block:ifuserportraits} margin-top:5px; {/block:ifuserportraits} margin-left:3px; }
/* ---------------------------------------------- POST TAGS */
.tags { width:520px; padding:0px 10px 10px 10px; margin-top:-35px; margin-bottom:-35px; line-height:20px; }
.tags .th-push-pin-o { color:{color:accent}; vertical-align:middle; }
.tags span { padding-right:5px; display:inline-block; vertical-align:middle; }
.tags a { color:{color:text}; opacity:.6; }
.tags a:hover { opacity:1; }
/* ---------------------------------------------- LIGHTBOX */
.vignette, #vignette { opacity:0; }
.lightbox-image, #tumblr_lightbox img { box-shadow:none !important; border-radius: {select:border radius} !important; max-width:none; }
.tmblr-lightbox, #tumblr_lightbox { background-color:rgba({RGBcolor:Background},.95)!important; }
.lightbox-image, #tumblr_lightbox img { border:1px solid {color:borders};!important; border-radius: {select:border radius}!important; -moz-box-sizing:border-box; box-sizing:border-box; padding:15px!important; background:{color:posts}!important; }
.lightbox-caption, #tumblr_lightbox_caption { visibility:hidden; }
/* ---------------------------------------------- PHOTOSET POSTS */
[photoset-layout] { grid-gap: 10px; }
[photoset-layout] img { border-radius:{select:border radius}; }
[photoset-layout] img:hover { cursor:zoom-in; }
.media { padding:10px; padding-bottom:5px; border-radius:{select:border radius}; }
.media img { border-radius:{select:border radius}; }
/* ---------------------------------------------- VIDEO POSTS */
.videoWrapper { position: relative; padding-bottom: 56.25%; height: 0; border-radius:{select:border radius}; overflow: hidden; }
.videoWrapper iframe{ position: absolute; width: 100%; height: 100%; left: 0; top: 0; border-radius:{select:border radius}; }
video { max-width:100%; height:auto!important; border-radius:{select:border radius}; }
.embed_iframe { max-width:100%; }
/* ---------------------------------------------- AUDIO POSTS */
.tumblr_audio_player { height:85px; width:100%; border-radius:{select:border radius}; }
.spotify_audio_player { height:80px!important; width:100%!important; } .bandcamp_audio_player { height:120px!important; width:100%!important; }
.soundcloud_audio_player { height:150px!important; width:100%!important; }
/* ---------------------------------------------- CHAT POSTS */
.label { margin-bottom:5px; }
/* ---------------------------------------------- ANSWER POSTS */
.askerr { background: {color:accent}; color:{color:Titles}; padding:6px 10px 5px 10px; line-height:initial; border-radius:{select:border radius}; letter-spacing:2px; text-transform:uppercase; display:inline-block; vertical-align:middle; }
.askerr a { color:{color:Titles}; }
.askerport { width:40px; height:40px; border-radius:{select:border radius}; display:inline-block; vertical-align:middle; }
.askerport img { {block:ifnotcircleavatar} border-radius:{select:border radius}; {/block:ifnotcircleavatar} {block:ifcircleavatar} border-radius: 100%; {/block:ifcircleavatar} }
.bubble { border: 1px solid rgba({RGBcolor:borders},.5); border-radius:{select:border radius}; padding:20px; padding-top:30px; }
.askercont { width:480px; margin-bottom:-20px; padding-left:10px; padding-right:10px; }
/* ---------------------------------------------- PAGINATION */
.pagination { text-transform:uppercase; letter-spacing:1px; text-align:center; }
/* ---------------------------------------------- PERMALINK PAGE */
#perma { margin:0 auto; }
#perma a { color:{color:accent}; }
#notebox { width:520px; max-height:200px; overflow:auto; text-align:left; margin-left:-20px; margin-bottom:-20px; padding:10px; margin-top:10px; border-top:1px solid {color:borders}; background:{color:posts}; color:{color:text}; font-family:muli,consolas; font-size:12px; text-transform:none; letter-spacing:0px; border-bottom-right-radius:{select:border radius}; border-bottom-left-radius:{select:border radius}; }
#notebox a { color:{color:text}; }
#notebox a:hover { color:{color:accent}; }
#notebox::-webkit-scrollbar,#aboutdesc::webkit-scrollbar { width: 15px; background:rgba(0,0,0,.1); border:7px solid {color:posts}; border-bottom-right-radius:{select:border radius}; }
#notebox::-webkit-scrollbar-thumb,#aboutdesc::webkit-scrollbar-thumb { background-color: {color:accent}; border:5px solid {color:posts}; border-bottom-right-radius:{select:border radius}; }
li.note.like::before { font-family: "Font Awesome 5 Free"; font-weight: 400; content: "\f004"; display:inline-block; vertical-align:middle; margin-right:15px; margin-left:5px; }
li.note.reblog::before { font-family: "Font Awesome 5 Free"; font-weight: 900; content: "\f079"; display:inline-block; vertical-align:middle; margin-right:15px; margin-left:5px; }
li.note.reply::before { font-family: "Font Awesome 5 Free"; font-weight: 400; content: "\f075"; display:inline-block; vertical-align:middle; margin-right:15px; margin-left:5px; }
li.note.reblog.original_post::before { font-family: "Font Awesome 5 Free"; content: "\f304"; display:inline-block; vertical-align:middle; margin-right:15px; margin-left:5px; }
.more_notes_link { font-size:10px; letter-spacing:1px; padding:15px; text-align:center; text-transform:uppercase; }
#notebox ol { margin-top:0; margin-bottom:0; margin-left:-40px; }
#notebox ol li { list-style:none; padding:6px; }
#notebox img { display:none }
.permnav a { text-transform:uppercase; margin-top:20px; letter-spacing:1px; color:{color:text}; display:inline-block; margin-bottom:10px; }
.permnav { display:inline-block; color:{color:text}; letter-spacing:2px; font-size:10px; text-transform:uppercase; }
#permnav { position:relative; height:40px; }
#permnav a { color:{color:text}; }
.permatag { font-size:10px; line-height:18px; margin-top:5px; text-transform:none; color:{color:text}; letter-spacing:0px; }
.permatag a { color:{color:text}; }
/* ---------------------------------------------- NAVIGATION PAGE */
.tab h1 { width:660px; margin-top:0px; }
#links { width:700px; margin:0 auto; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
.link { padding:20px; display:inline-block; width:275px; margin-top:19px; margin-left:20px; text-align:center; font-size:14px; font-weight:300; letter-spacing:2px; background:{color:posts}; border:1px solid rgba({RGBcolor:borders},1); border-radius:{select:border radius}; opacity:.4; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
.tab:hover .link,.tab:hover .link2 { opacity:.7; }
#links a { color:{color:text}; transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; }
#links a:hover .link { transition:.5s; -webkit-transition:.5s; -moz-transition:.5s; -o-transition:.5s; opacity:1; letter-spacing:3px; border:1px solid rgba({RGBcolor:accent},1); background:{color:accent}; color:{color:Titles}; {block:ifnottinycursor}cursor:pointer;{/block:ifnottinycursor}; {block:iftinycursor}cursor:url('https://static.tumblr.com/zq8teoi/Bowpglk3u/tumblr_inline_ol4nwisgdu1uxxza6_1280.png'), auto;{/block:iftinycursor} }
{select:custom links} {display:none;}
/* ---------------------------------------------- ABOUT PAGE */
#aboutcontainer { width:700px; }
#aboutpic { background: {color:accent}; background: -moz-linear-gradient(left, {color:gradient 1} 0%, {color:gradient 2} 100%); background: -webkit-linear-gradient(left, {color:gradient 1} 0%,{color:gradient 2} 100%); background: linear-gradient(to right, {color:gradient 1} 0%,{color:gradient 2} 100%); background-size:cover; width:130px; height:130px; {block:ifnotcircleavatar} border-radius:{select:border radius}; {/block:ifnotcircleavatar} {block:ifcircleavatar} border-radius: 100%; {/block:ifcircleavatar} margin-left:30px; padding:8px; display:inline-block; vertical-align:middle; margin-top:45px; }
.picc { {block:ifnotcircleavatar} border-radius:{select:border radius}; {/block:ifnotcircleavatar} {block:ifcircleavatar} border-radius: 100%; {/block:ifcircleavatar} width:130px; height:130px; position:absolute; transition:.8s; -webkit-transition:.8s; -moz-transition:.8s; -o-transition:.8s; background:transparent url('{image:About Page Portrait}'); background-size:cover; }
#abouticons { display:inline-block; vertical-align:middle; line-height:40px; margin-left:40px; margin-top:50px; }
#abouticons span { font-size:16px; padding:10px; color:{color:Titles}; border-radius:100%; background:{color:accent}; }
.aboute { color:{color:text}; display:inline-block; margin-left:20px; vertical-align:top; font-size:12px; letter-spacing:1px; padding-bottom:7px; height:30px; word-wrap:break-word; width:150px; }
#aboutdesc { padding-right:20px; overflow:auto; line-height:18px; height:162px; width:220px; position:absolute; margin-left:440px; margin-top:-168px; }
{CustomCSS} </style> </head> <body {block:ifblockrightclicking}oncontextmenu="return false"{/block:ifblockrightclicking}>
{block:iftinycursor}<div id="cc"></div>{/block:iftinycursor}
<!----------------------------------------------------- CONTAINER ------->
<div id="container" class="fade-in">
<!----------------------------------------------------- SIDEBAR ------->
{block:ifsidebar} <div id="sidebar" class="draggable"> <div id="header"> {block:ifdraggablesidebar}<div id="drag"><span class="th th-zoom-directions" title="Click+Drag"></span></div>{/block:ifdraggablesidebar} <div id="portrait"><img src="{portraiturl-64}"></div> </div> <div id="description">{description}</div> </div> {/block:ifsidebar}
<!----------------------------------------------------- MAIN WINDOW ------->
<div id="window">
<!----------------------------------------------------- TOP BAR ------->
<div id="topbar"> <div id="favicon">{block:ifcustomfavicon}<img src="{image:custom favicon}">{/block:ifcustomfavicon}{block:ifnotcustomfavicon}<span class="th th-{select:favicon}">{/block:ifnotcustomfavicon}</span></div> <div id="title">{title} {block:SearchPage} — {lang:Search results for SearchQuery}{/block:SearchPage}{block:PermalinkPage} {block:PostSummary} — {PostSummary}{/block:PostSummary}{/block:PermalinkPage}</div>
<!------------------------------------------------- TUMBLR CONTROLS ------->
<div id="controls"> {block:permalinkpage}{block:posts}{block:Date} <a><div class="controls controls-like">{LikeButton}<span class="th th-heart-1-o"></span></div></a> <a href="{ReblogURL}" title="Reblog"><div class="controls"><span class="th th-loading-arrows"></span></div></a> <a href="#" title="{lang:Share this}" onClick="MyWindow=window.open('/post/{postID}/embed','MyWindow','width=600,height=500,top=120,left=500'); return false;"><div class="controls"><span class="th th-upload-o"></span></div></a> {/block:Date}{/block:posts}{/block:permalinkpage} <a href="https://tumblr.com/message/{name}" target="_blank" title="Message"><div class="controls"><span class="th th-chat-bubble-o"></span></div></a> <a href="#" onClick="MyWindow=window.open('https://tumblr.com/follow/{name}','MyWindow','width=600,height=500,top=120,left=500'); return false;" title="{lang:Follow}"><div class="controls"><span class="th th-plus-1-o"></span></div></a> <a href="https://tumblr.com/dashboard" title="Dashboard"><div class="controls"><span class="th th-house-1-o"></span></div></a> </div> </div>
<!----------------------------------------------------- ADDRESS BAR ------->
<div id="topbar2"> <div id="webicons"> {block:PreviousPage} <a href="{PreviousPage}" title="{lang:Previous page}"> {/block:PreviousPage} <div class="webicons"><span class="th th-left-direction"></span></div> </a> {block:NextPage} <a href="{NextPage}" title="{lang:Next page}"> {/block:NextPage} <div class="webicons" style="margin-left:5px;"><span class="th th-right-direction"></span></div></a> <a href="/" title="Refresh"><div class="webicon" style="margin-left:12px;"><span class="th th-reload-arrow"></span></div></a> <a href="https://tumblr.com/dashboard" title="Dashboard"><div class="webicon"><span class="th th-house-1-o"></span></div></a> </div> <div id="address"><span class="tum">Tumblr | </span><input type="text" placeholder="{BlogURL}" spellcheck="false"></input></div>
<!--------------- THEME CREDIT - DO NOT TOUCH UNDER ANY CIRCUMSTANCE; TY! ----------------------------------------------------->
<div id="theme-credit-do-not-touch"><a href="https://vulcankind.tumblr.com" title="Theme"><span class="th th-star-o"></span></a></div>
</div>
<!----------------------------------------------------- FOOTER ------->
{block:iffooter} <div id="footer" {block:NoSearchResults}style="display:none"{/block:NoSearchResults}> <div id="search"> <form action="/search" method="get"> <input type="text" name="q" value="{SearchQuery}" class="search" autocomplete="off" spellcheck="false" placeholder="{lang:Search}..." style="font-family:muli;font-size:12px"/> <button type="submit" class="subm" title="Go"/><span class="th th-loupe-1-o"></span></button> </form> </div>
<!------------------------------------------------ CLOCK ------->
<div id="time"> <span class="th th-clock-o"></span> <form name="Tick"> <input type="text" name="Clock" style="outline:0;border:0;background:transparent;color:{color:text};letter-spacing:1px;font-family:muli;font-size:12px" readonly> </form> <script> <!-- /*By George Chiang (JK's JavaScript tutorial) https://javascriptkit.com Credit must stay intact for use*/ function show(){ var Digital=new Date() var hours=Digital.getHours() var minutes=Digital.getMinutes() var seconds=Digital.getSeconds() var dn="AM" if (hours>12){ dn="PM" hours=hours-12 } if (hours==0) hours=12 if (minutes<=9) minutes="0"+minutes if (seconds<=9) seconds="0"+seconds document.Tick.Clock.value=hours+":"+minutes+":" +seconds+" "+dn setTimeout("show()",1000) } show() //--> </script> </div> </div> {/block:iffooter}
<!----------------------------------------------------- ENTRIES TAB ------->
<div class="tabs"> <input type="radio" name="tabs" id="tabone" checked="checked"> <label for="tabone" style="margin-left:5px;">{lang:Posts}</label> <div class="tab">
<!--------------------------------------------------- POST CONTAINER ------->
<div id="content">
<!------------------------------------------------ NOT FOUND/SEARCH ------->
<div id="post-wrap">
{block:searchpage} {block:SearchResults} <div class="post title" style="margin-top:20px;">{lang:Found SearchResultCount results for SearchQuery}</div> {/block:SearchResults} {block:NoSearchResults} <div class="post title" style="margin-top:20px;">{lang:No search results for SearchQuery}</div> {/block:NoSearchResults} {/block:searchpage}
{block:TagPage} <div class="post title" style="margin-top:20px;">{lang:Showing TagResultCount posts tagged Tag}</div> {/block:TagPage}
<!----------------------------------------------------- POSTS ------->
{block:Posts} <!-- {block:NoRebloggedFrom} {block:RebloggedFrom}{ReblogParentName}{/block:RebloggedFrom} {/block:NoRebloggedFrom} -->{block:ContentSource}<!-- {SourceURL} {block:SourceLogo}<img src="{BlackLogoURL}"width="{LogoWidth}" height="{LogoHeight}" alt="{SourceTitle}" />{/block:SourceLogo} {block:NoSourceLogo}{SourceLink}{/block:NoSourceLogo} --> {/block:ContentSource} <div class="post">
<!----------------------------------------------------- POST INFO ------->
{block:indexpage}{block:date} <div class="info"> {block:RebloggedFrom} {block:ifuserportraits}<a href="{ReblogParentURL}" title="{ReblogParentName}"><img src="{ReblogRootPortraitURL-30}"></a>{/block:ifuserportraits} {/block:RebloggedFrom} {block:NotReblog} {block:ifuserportraits}<a href="{Permalink}" title="{Name}"><img src="{PortraitURL-30}"></a>{/block:ifuserportraits} {/block:NotReblog} <a href="{permalink}" title="View Post" {block:ifuserportraits}style="margin-left:10px;"{/block:ifuserportraits}{block:ifnotuserportraits}style="margin-left:5px;"{/block:ifnotuserportraits}> <i class="far fa-clock"></i> <div class="time-ago"> {TimeStamp}</div> <i class="far fa-bookmark"></i> <span class="notecount">{notecount}</span></a>
<a class="likee">{LikeButton}<span class="far fa-heart"></span></a> <a href="{reblogurl}" title="Reblog" class="reblogg"><span class="fas fa-redo-alt"></i></a> </div> {/block:date}{/block:indexpage}
<!------------------------------------------------------- TEXT POSTS ------->
{block:Text} {block:Title} <div class="title">{Title}</div> {/block:Title} <div class="caption"> {block:NotReblog} {Body} {/block:NotReblog} {block:RebloggedFrom} <div class="tumblr_parent"> {block:Reblogs} <div class="reblog-header"> <a class="tumblr_avatar" href="{Permalink}" target="_blank" {block:ifnotuserportraits}style="display:none"{/block:ifnotuserportraits}><img src="{PortraitURL-64}"></a> <a target="_blank" href="{Permalink}" class="tumblr_blog">{Username}</a> </div> <div class="reblog-content"> {Body} </div> {/block:Reblogs} </div> {/block:RebloggedFrom} </div> {/block:Text}
<!----------------------------------------------------- LINK POSTS ------->
{block:Link} <div class="title"><a href="{URL}">{Name}</a></div> <div class="caption"> {block:NotReblog} {Description} {/block:NotReblog} {block:RebloggedFrom} <div class="tumblr_parent"> {block:Reblogs} <div class="reblog-header"> <a class="tumblr_avatar" href="{Permalink}" target="_blank" {block:ifnotuserportraits}style="display:none"{/block:ifnotuserportraits}><img src="{PortraitURL-64}"></a> <a target="_blank" href="{Permalink}" class="tumblr_blog">{Username}</a> </div> <div class="reblog-content"> {Body} </div> {/block:Reblogs} </div> {/block:RebloggedFrom} </div> {/block:Link}
<!----------------------------------------------------- ASK POSTS ------->
{block:Answer} <div class="askercont"> <div class="askerport"><img src="{AskerPortraitURL-128}"></div> <div class="askerr" style="margin-left:5px;">{Asker}</div></div> <div class="bubble">{Question}</div> <div class="askercont" style="text-align:right;margin-top:10px;"> {block:Answerer} <div class="askerr" style="margin-right:5px;">{Answerer}</div> {/block:Answerer} {block:Answerer} <div class="askerport"><img src="{AnswererPortraitURL-128}"></div> {/block:Answerer} {block:NotReblog} <div class="askerr" style="margin-right:5px;">{Name}</div> {/block:NotReblog} {block:NotReblog} <div class="askerport"><img src="{PortraitURL-128}"></div> {/block:NotReblog} </div> <div class="bubble" style="padding-bottom:10px;padding-top:20px;">{Answer}</div> {block:Answerer}<br>{Replies}{/block:Answerer} {/block:Answer}
<!----------------------------------------------------- QUOTE POSTS ------->
{block:Quote} <div class="title">"{Quote}"</div> {block:Source} <div class="caption">{Source}</div> {/block:Source} {/block:Quote}
<!----------------------------------------------------- CHAT POSTS ------->
{block:Chat} {block:Title} <div class="title">{Title}</div> {/block:Title} {block:Lines} <div class="chatt"> {block:Label} <span class="label">{Label}</span>{/block:Label} {Line} </div> {/block:Lines} {/block:Chat}
<!----------------------------------------------------- PHOTO POSTS ------->
{block:Photo} <div class="media"><a href="#" title="{lang:Zoom}" onclick="Tumblr.Lightbox.init([{ width: {PhotoWidth-HighRes}, height: {PhotoHeight-HighRes}, low_res: '{PhotoURL-500}', high_res: '{PhotoURL-HighRes}' }]); $('body').toggleClass('tumblr_lightbox_active'); return false"> <img src="{PhotoURL-HighRes}"> </a></div> {block:ifshowcaptions} <div class="caption" style="margin-top:10px;"> {block:NotReblog} {Caption} {/block:NotReblog} {block:RebloggedFrom} <div class="tumblr_parent"> {block:Reblogs} <div class="reblog-header"> <a class="tumblr_avatar" href="{Permalink}" target="_blank" {block:ifnotuserportraits}style="display:none"{/block:ifnotuserportraits}><img src="{PortraitURL-64}"></a> <a target="_blank" href="{Permalink}" class="tumblr_blog">{Username}</a> </div> <div class="reblog-content"> {Body} </div> {/block:Reblogs} </div> {/block:RebloggedFrom} </div>{/block:ifshowcaptions} {/block:Photo}
<!-------------------------------------------------- PHOTOSET POSTS ------->
{block:Photoset} <div class="photoset-grid" photoset-layout="{PhotosetLayout}" title="{lang:Zoom}">{block:Photos}<div data-width="{PhotoWidth-HighRes}" data-height="{PhotoHeight-HighRes}" data-lowres="{PhotoURL-500}" data-highres="{PhotoURL-HighRes}" onclick="lightbox(this)"><img src="{PhotoURL-HighRes}" /></div>{/block:Photos}</div> {block:ifshowcaptions} {block:Caption} <div class="caption" style="margin-top:10px;"> <div class="caption-body"> {block:NotReblog} {Caption} {/block:NotReblog} {block:RebloggedFrom} <div class="tumblr_parent"> {block:Reblogs} <div class="reblog-header"> <a class="tumblr_avatar {select:avatar shape}" href="{Permalink}" target="_blank"><img src="{PortraitURL-64}"></a> <a target="_blank" href="{Permalink}" class="tumblr_blog">{Username}</a> </div> <div class="reblog-content"> {Body} </div> {/block:Reblogs} </div> {/block:RebloggedFrom} </div></div> {/block:Caption} {/block:ifshowcaptions} {/block:Photoset}
<!------------------------------------------------------ VIDEO POSTS ------->
{block:Video} <div class="media"><div class="videoWrapper">{VideoEmbed-500}</div></div> {block:ifshowcaptions}<div class="caption" style="margin-top:20px;"> {block:NotReblog} {Caption} {/block:NotReblog} {block:RebloggedFrom} <div class="tumblr_parent"> {block:Reblogs} <div class="reblog-header"> <a class="tumblr_avatar" href="{Permalink}" target="_blank" {block:ifnotuserportraits}style="display:none"{/block:ifnotuserportraits}><img src="{PortraitURL-64}"></a> <a target="_blank" href="{Permalink}" class="tumblr_blog">{Username}</a> </div> <div class="reblog-content"> {Body} </div> {/block:Reblogs} </div> {/block:RebloggedFrom} </div>{/block:ifshowcaptions} {/block:Video}
<!----------------------------------------------------- AUDIO POSTS ------->
{block:Audio} <div class="media"> <div class="audioContainer"> {block:AudioEmbed}{AudioEmbed}{/block:AudioEmbed} </div> </div>{block:ifshowcaptions} <div class="caption" style="margin-top:15px;"> {block:NotReblog} {Caption} {/block:NotReblog} {block:RebloggedFrom} <div class="tumblr_parent"> {block:Reblogs} <div class="reblog-header"> <a class="tumblr_avatar" href="{Permalink}" target="_blank" {block:ifnotuserportraits}style="display:none"{/block:ifnotuserportraits}><img src="{PortraitURL-64}"></a> <a target="_blank" href="{Permalink}" class="tumblr_blog">{Username}</a> </div> <div class="reblog-content"> {Body} </div> {/block:Reblogs} </div> {/block:RebloggedFrom} </div>{/block:ifshowcaptions} {/block:Audio}
<!----------------------------------------------------- END POSTS ------->
</div>
<!----------------------------------------------------- PERMALINK ------->
{block:date}{block:permalinkpage} <div id="perma" class="post title" style="font-size:10px;letter-spacing:2px;text-align:left;font-family:muli;background:{color:posts};color:{color:text};margin-top:-20px;"> {block:RebloggedFrom} {lang:PostTypeNoun reblogged from ReblogParentName with NoteCount notes 2} — <a href="{ReblogRootURL}" title="{ReblogRootTitle}">{lang:Source}</a> {/block:RebloggedFrom} {block:NotReblog}{lang:Posted TimeAgo with NoteCount notes}{/block:NotReblog} <br>{DayOfWeek}, {Month} {DayOfMonth}{DayOfMonthSuffix}, {Year} — {12Hour}:{Minutes}{CapitalAmPm} {block:HasTags} <div class="permatag"><span class="th th-push-pin-o" style="padding-right:5px;vertical-align:middle;"></span> {block:Tags}<a href="{TagURL}" title="{lang:Posts} {lang:Tagged with} #{tag}"> #{Tag} </a>{/block:Tags} </div>{/block:HasTags} {block:PermalinkPagination} <div id="permnav"> {block:NextPost}<div class="permnav" style="float:left"><a href="{NextPost}" title="{lang:Newer posts}"><span class="th th-left-direction" style="padding-right:10px;"></span> {lang:Newer}</a></div>{/block:NextPost} {block:PreviousPost}<div class="permnav" style="float:right"><a href="{PreviousPost}" title="{lang:Older posts}">{lang:Older} <span class="th th-right-direction" style="padding-left:10px;"></span></a></div>{/block:PreviousPost} </div> {/block:PermalinkPagination} {block:PostNotes} <div id="notebox"> {PostNotes} </div> {/block:PostNotes} </div><br><br><br><br> {block:permalinkpage}{/block:date}
<!----------------------------------------------------- POST TAGS ------->
{block:ifshowtags} {block:indexpage} {block:HasTags} <div class="tags"> <span class="th th-push-pin-o" style="vertical-align:middle;"></span> {block:Tags} <a href="{TagURL}" title="All Posts Tagged #{Tag}">#{Tag}</a> {/block:Tags} </div> {/block:HasTags} {/block:indexpage} {/block:ifshowtags}
<!---------------------------------------------------- END POST BLOCK ---->
{/block:Posts}
<!----------------------------------------------------- PAGINATION ------->
{block:indexpage}{block:Pagination} <div class="post pagination"> {block:PreviousPage}<a href="{PreviousPage}" style="padding-right:5px;" title="{lang:Previous page}"><span class="th th-left-direction"></span></a>{/block:PreviousPage} {lang:Page CurrentPage of TotalPages} {block:NextPage}<a href="{NextPage}" style="padding-left:5px;" title="{lang:Next page}"><span class="th th-right-direction"></span></a>{/block:NextPage} <div style="color:rgba({RGBcolor:text},.6);"><a href="https://vulcankind.tumblr.com" title="THEME CREDIT">Theme by VK</a> | {copyrightyears} | {lang:Powered by Tumblr 2}</div> </div> {/block:Pagination}{/block:indexpage} </div> </div></div>
<!----------------------------------------------------- TABS ------->
<!----------------------------------------------------- NAVIGATE ------->
<input type="radio" name="tabs" id="tabtwo"> <label for="tabtwo">{lang:Navigate}</label> <div class="tab"> <div id="links"> <a href="/"><div class="link">{lang:home}</div></a> {block:AskEnabled}<a href="/ask"><div class="link">Ask</div></a>{/block:AskEnabled} {block:SubmissionsEnabled} <a href="/submit"><div class="link">Submit</div></a>{/block:SubmissionsEnabled} <a href="/archive"><div class="link">{lang:archive}</div></a> <a href="{text:Link 1 URL}"><div class="link link1">{text:Link 1 Title}</div></a> <a href="{text:Link 2 URL}"><div class="link link2">{text:Link 2 Title}</div></a> <a href="{text:Link 3 URL}"><div class="link link3">{text:Link 3 Title}</div></a> <a href="{text:Link 4 URL}"><div class="link link4">{text:Link 4 Title}</div></a> <a href="{text:Link 5 URL}"><div class="link link5">{text:Link 5 Title}</div></a> <a href="{text:Link 6 URL}"><div class="link link6">{text:Link 6 Title}</div></a> </div> </div>
<!----------------------------------------------------- PROFILE ------->
{block:ifaboutpage} <input type="radio" name="tabs" id="tabthree"> <label for="tabthree">{lang:About}</label> <div class="tab"> <div id="aboutcontainer"> <div id="aboutpic"><div class="picc"></div></div> <div id="abouticons"> <span class="th th-user-8-o"></span><div class="aboute">{text:User Icon}</div><br> <span class="th th-calendar-1-o"></span><div class="aboute">{text:Birthday Icon}</div><br> <span class="th th-placeholder-4-o"></span><div class="aboute">{text:Location Icon}</div><br> <span class="th th-{select:profile zodiac}"></span><div class="aboute">{text:Zodiac Icon}</div> </div> <div id="aboutdesc">{text:about Description}</div> </div> </div> {/block:ifaboutpage}
<!----------------------------------------------------- INBOX ------->
{block:AskEnabled} <input type="radio" name="tabs" id="tabsix"> <label for="tabsix">Inbox</label> <div class="tab"> <div style="margin: 0 auto;width:540px;"> <div class="post"> <div class="title" style="border-top-left-radius:{select:border radius};border-top-right-radius:{select:border radius};">{asklabel}</div> {text:ask box text}<br><br> <iframe frameborder="0" scrolling="no" width="100%" height="190" src="https://www.tumblr.com/ask_form/{Name}.tumblr.com" style="background-color:transparent; overflow:hidden;" id="ask_form"></iframe></div> </div></div> {/block:AskEnabled}
<!----------------------------------------------------- END TABS ------->
</div></div>
<!----------------------------------------------------- SCRIPTS ------->
<link href="//dl.dropbox.com/s/vpi3f9s7nhpe7v7/honeybee.css" rel="stylesheet"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> <link href="https://static.tumblr.com/0podkko/oDSpg7y88/photosets.css" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=muli:400,700|Roboto:300,400,700,900" rel="stylesheet"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script src="https://static.tumblr.com/iuw14ew/VSQma1786/jquery.style-my-tooltips.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/smoothscroll/1.4.6/SmoothScroll.js"></script> <script src='https://static.tumblr.com/wgg6svp/OoTofxa0c/unnest.min.js'></script> <script> (function($) { $(document).ready(function() { $("[title]").style_my_tooltips({ tip_follows_cursor: true, tip_delay_time: 0, tip_fade_speed: 0, attribute: "title" }); var $container = $('#post-wrap'); $container.find('.notecount').each(function(){ var n = $(this).html().split(' ')[0].replace(/,/g, ''); if (n > 999) { n = Math.floor(n / 100) / 10; $(this).text(n + 'K NOTES'); } else if (n > 1 && n <= 999) {$(this).text(n + ' NOTES');} else {$(this).text(n + ' NOTES');} }); }); $('.post').unnest({ yourCaption: ".caption", wrapName: ".tumblr_parent", newCaptionUsername: true, originalPostCaptionUsername: true, tumblrAvatars: true, tumblrAvatarClass: ".tumblr_avatar", usernameColon: false }); })(jQuery); </script> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> {block:ifdraggablesidebar} <script> $(function() { $(".draggable").draggable(); }); </script> {/block:ifdraggablesidebar} <script type="text/javascript" src="https://static.tumblr.com/i5s2zks/9Acok8oo2/bct-timeago.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $(".time-ago").timeAgo({ time: "short", spaces: true, words: false, prefix: "", suffix: "", }); $('iframe.tumblr_audio_player').load(function() { $('iframe.tumblr_audio_player').contents().find("head").append($("<link href='https://fonts.googleapis.com/css?family=Roboto:400,700' rel='stylesheet' type='text/css'> <style type='text/css'> .audio-player{background:{color:accent}; color:{color:Titles}; font-family:'roboto';!important;font-weight:300!important;letter-spacing:1px!important;} </style>"));('#tou').fadeOut('slow'); }); }); </script> <script> function gatherData(images, arr) { for (let i = 0; i < images.length; i++) { let currentData = { "width": images[i].getAttribute('data-width'), "height": images[i].getAttribute('data-height'), "low_res": images[i].getAttribute('data-lowres'), "high_res": images[i].getAttribute('data-highres') }; arr.push(currentData); } } function getIndex(elem) { let i = 0; while( (elem = elem.previousElementSibling) != null ) i++; return i; } function lightbox(elem) { let currentPhotoset = elem.parentNode; let photosetPhotos = currentPhotoset.getElementsByTagName('div'); let data = []; gatherData(photosetPhotos, data); Tumblr.Lightbox.init(data, getIndex(elem) + 1); } </script> </body> </html>
3 notes
·
View notes
Text
Best WordPress Food & Restaurant Themes
Cake bakery

Cake Bakery is the ultimate WordPress cake shopping theme built for WooCommerce. It has six types of modern distinct and beautiful header style and this wordpress shopping theme is best for bakery, food, beverage and similar business and it complete your needs with ease. It includes heading tags, html tags and proper meta tags.
Food Recipes

Food Recipes is great wordpress theme for that which wants to create website related to recipes. This theme is specially created for Professional Chef and those who are Cooking Expert. This wordpress theme makes easy to share cooking knowledge complete information to their customers also supports tutorial videos for demos. With the help of HTML your site good ranking on search Engine.
Food and Cook

Food & Cook is Food Blog Theme for the best recipes & cooking website. It comes with beautiful design & eye-catching theme to attract the customer to Food website. You can choose your layout, 6 home layouts & 3 recipe layouts as their customer comfort. It’s not about only look, this theme have flexibility, adaptable & suitable for multiple formats. Theme has feature Google font, it help through you can choose your favorable font. Food & cook is very demanding wordpress theme.
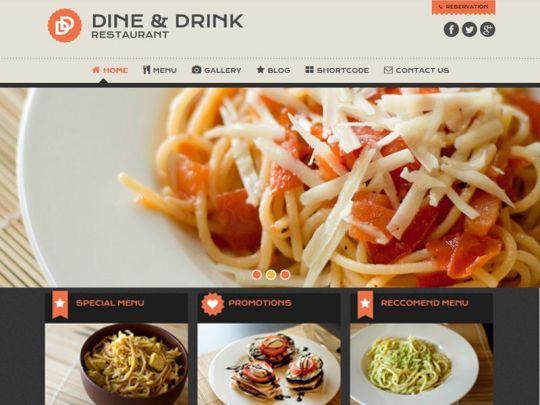
Dine and Drink

Dine & drink is restaurant wordpress theme, fitted on every type of food like pizza, ice cream, sushi, Mexican cuisine, salad, bakery, café, coffee shop and restaurant. Here more than three hundred Google fonts available, Photoshop files included in this theme. It has 960 grid system designs, unlimited sidebar. It has header logo uploader, you can customize header logo icon & favicon. You can set background image & change background color. You can put social network widget like Facebook, Instagram, Twitter, Google Plus, LinkedIn, Yelp, Tripadvisor, YouTube, Tumblr, Foursquare etc. you can customize footer layouts option in this 1/1, 1/2 & 1/3.
Website - Wp Web Themes
0 notes
Text
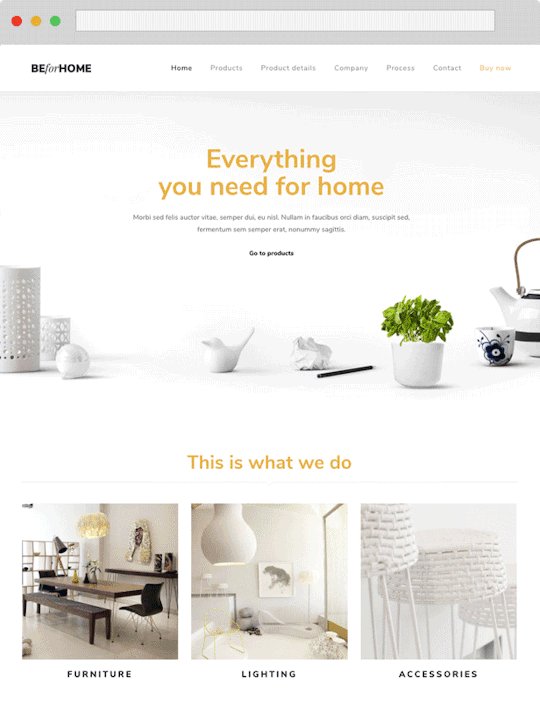
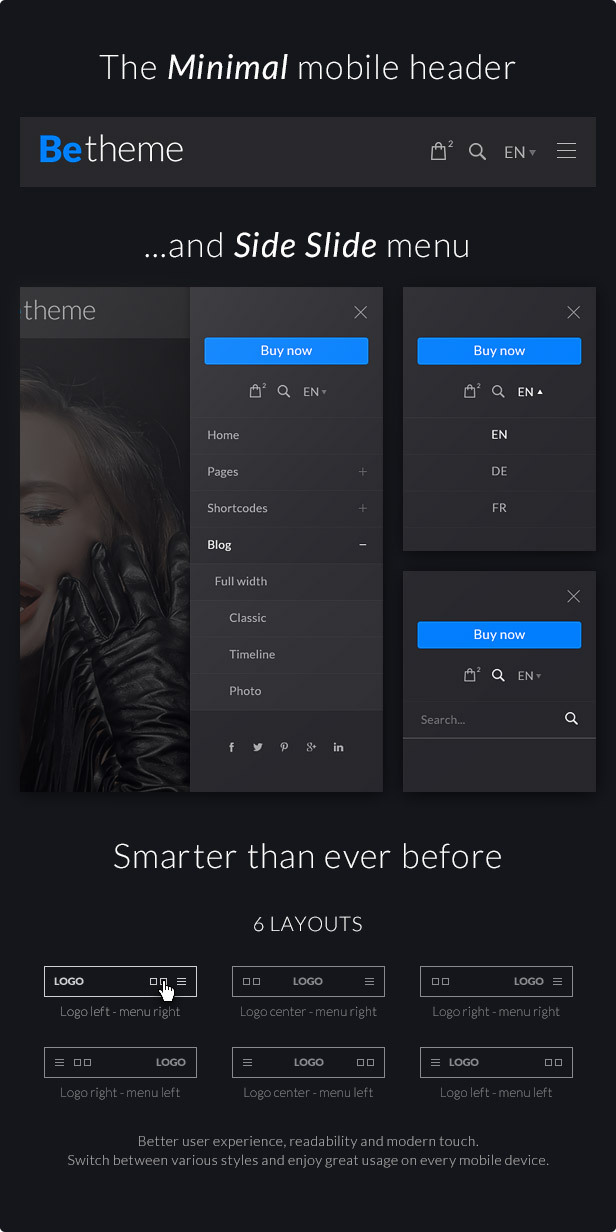
BeTheme - Responsive Multi-Purpose WordPress Theme
New Post has been published on https://babesgobananas.com/betheme-responsive-multi-purpose-wordpress-theme/
BeTheme - Responsive Multi-Purpose WordPress Theme


Latest Version 21.2.6 – June 24, 2019 – view changelog WordPress 5.2 Ready WooCommerce 3.6 Ready GDPR Ready




























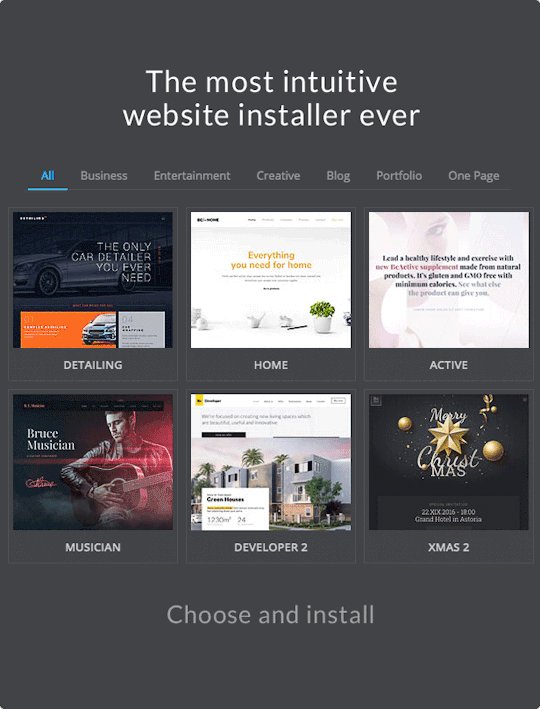
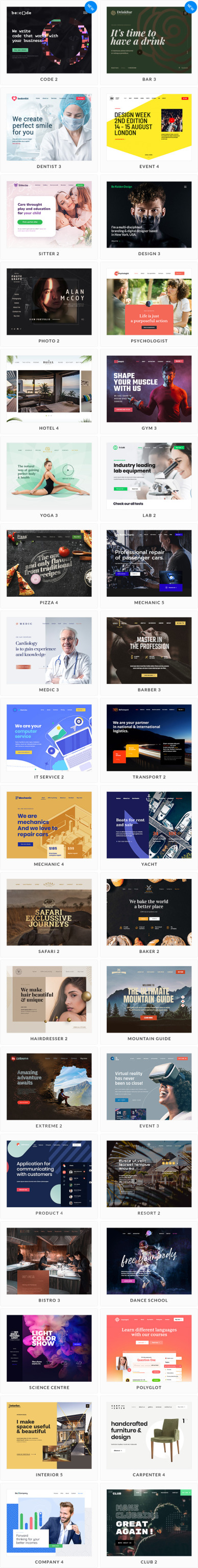
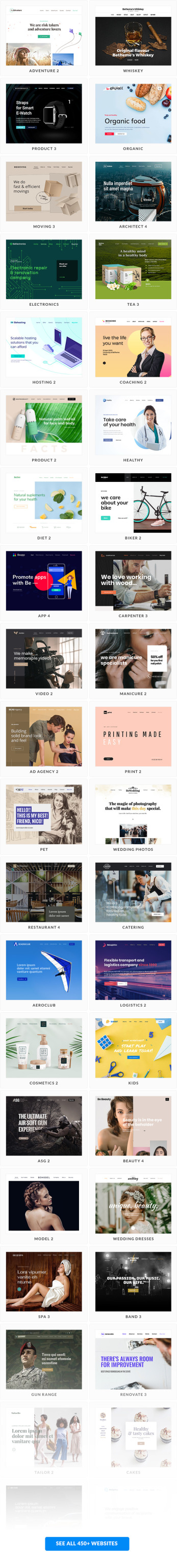
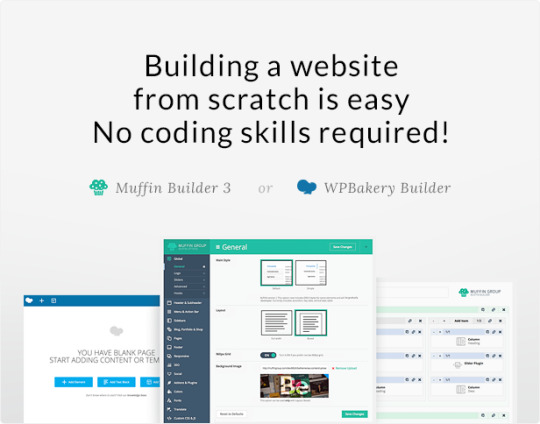
BeTheme is the best product we ever did. This is more than just WordPress theme. Such advanced options panel and Drag&Drop builder tool give unlimited possibilities. To show you how theme works, we have created 15 thematic websites so you can see how amazing this product is.
It can not be described with any words. You must see it!

Be is full of different pre-built websites so you can easily import any demo website within seconds at 1 click. Constantly we add new demos at users requests. So far we created websites for: electric, veterinarian, loan agency, charity agency, sitter, moving company, barber, health magazine, book writer, plumber, art agency, interior design company, webmaster, application, seo agency, university, event company, developer, car rental, band, gym, designer, marketing agency, hosting company, travel agency, real estate company, photographer, renovator, small business company, hotel, mechanic, lawyer, school, shop and much more. If you have own idea for great homepage, please do not hestitate and tell us about that. We consider all your ideas!
450+ pre-built websites
BeTheme, 960px Blogger, Accountant, Active, Advertisement Agency, Agency, Agro, Animals, App, Aquapark, Architect, Art, Artist, ASG, Baker, Band, Bar, Bike Rental, Biolab, Beauty, Billiard, Bistro, Black&White, Book, Boutique, Buddy, Builder, Burger, Business, Call Center, Car, Carver, Carpenter, Car Rental, Casino, Charity, Church, Cleaner, Clinic, Club, Coaching, Coffee, Congress, Copywriter, Corporation, Cosmetics, Craft Beer, Creative, Constructor, Decor, Dentist, Design, Detailing, Developer, Dietitian, Digital, Disco, DJ, Driving, eBook, Eco, Electric, Energy, Estate, Event, Exposure, Extreme, Factory, Farmer, Fashion, Finance, Fireplace, Firm, Fit, Fix, Flower, Freelancer, Furniture, Garden, Glasses, Good Food, Golf, Guest House, Gym, Handmade, Handyman, Herbal, HiFi, Holding, Home, Horse Riding, Hotel, Hosting, HR, Ice Cream, Industry, Insurance, Interactive, Interior, Investment, IT Service, Jet, Jeweler, Journey, Journalist, Karting, Kebab, Kindergarten, KravMaga, Lab, Landing, Language School, Launch, Lawyer, Library, Lifestyle, Loans, Logistics, Makeup, Marketing, Massage, Mechanic, Media, Medic, Mining, Model, Moto, Movie, Moving, Museum, Music, NGO, Notebook, Onepage, Painter, Parallax, Party, Perfume, Pets, Pharmacy, Photo, Pizza, Play, Plumber, Pole Dance, Politics, Portfolio, PR Agency, Press, Print, Profile, Recipes, Records, Renovate, Restaurant, Resume, Retouch, Safari, School, Science, Security, SEO, Shop, Simple, Sitter, Sketch, Ski, Smart, Smart Home, Snapshot, Software, Spa, Space, Sport, Steak House, Stone, Store, Story, Surfing, Surveyor, Sushi, Tailor, Tattoo, Taxi, Tea, Technic, Theater, Tiles, Tourist, Toy, Training, Transfer, Translator, Transport, Travel, Tuning, Typo, Underwater, University, Vet, Video, Vision, Voyager, VPN, Wallet, Watch, Web Design, Webmaster, Wedding, Wildlife, Wine, Writer, Xmas, Yoga, Zoo
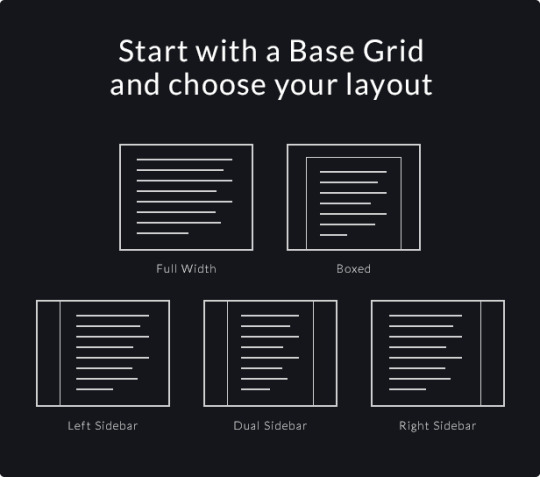
4 different grid layouts: 1240px Boxed, 960px Boxed, 1240px Full Width, 960px Full Width
Widgetized Top Area (click on arrow in right top corner to see how it works)
Awesome Layouts Generator
unlimited layouts for pages
choose between different logos, headers, layouts, grids or skins
basically this option allow to create unlimited totally different pages around one website/domain
Unlimited menus (you can choose different menus for different pages)
Customizable entry effects on scroll (choose between 22 different entry effects)
Custom Font Uploader (upload any font you want and use for website)
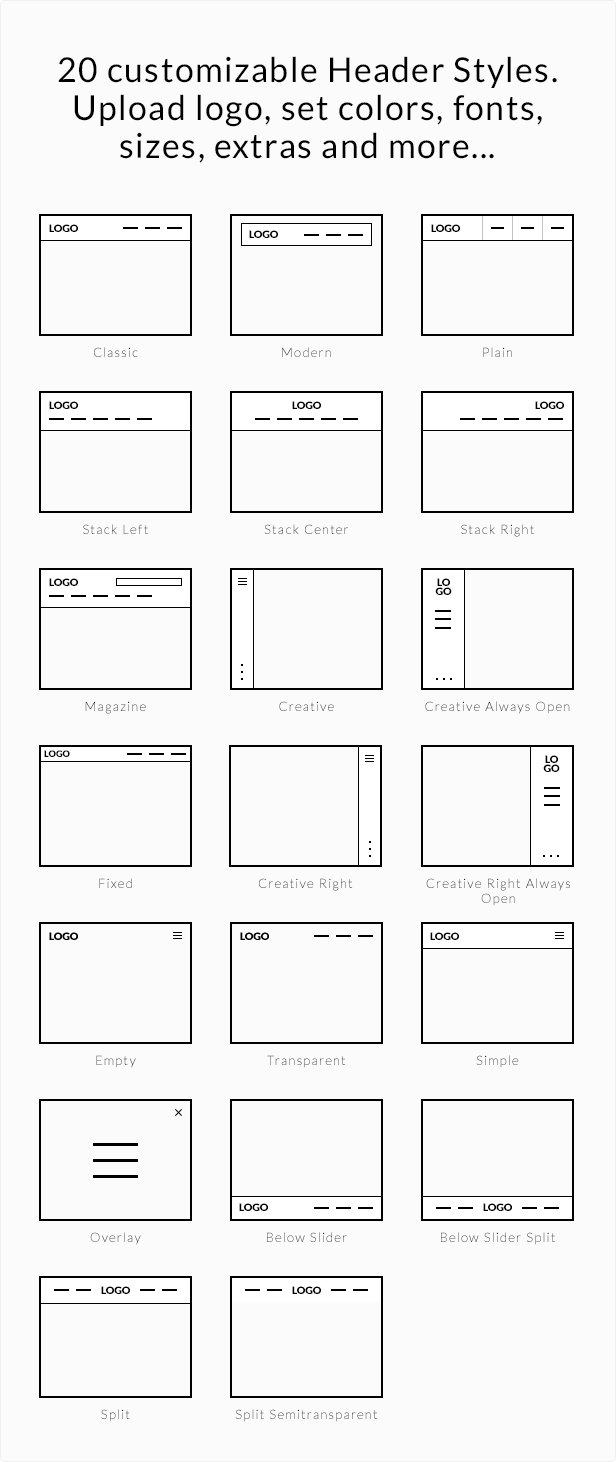
7 different header versions (Modern, Classic, Stack: Left, Stack: Center, Stack: Right, Simple & Empty)
Under Construction / Maintenance Mode & Blank Page
12 predefined skins
One page website possibility with nice scroll effect
Smooth & reliable parallax effect – click here to see example
1 Click Skin Generator
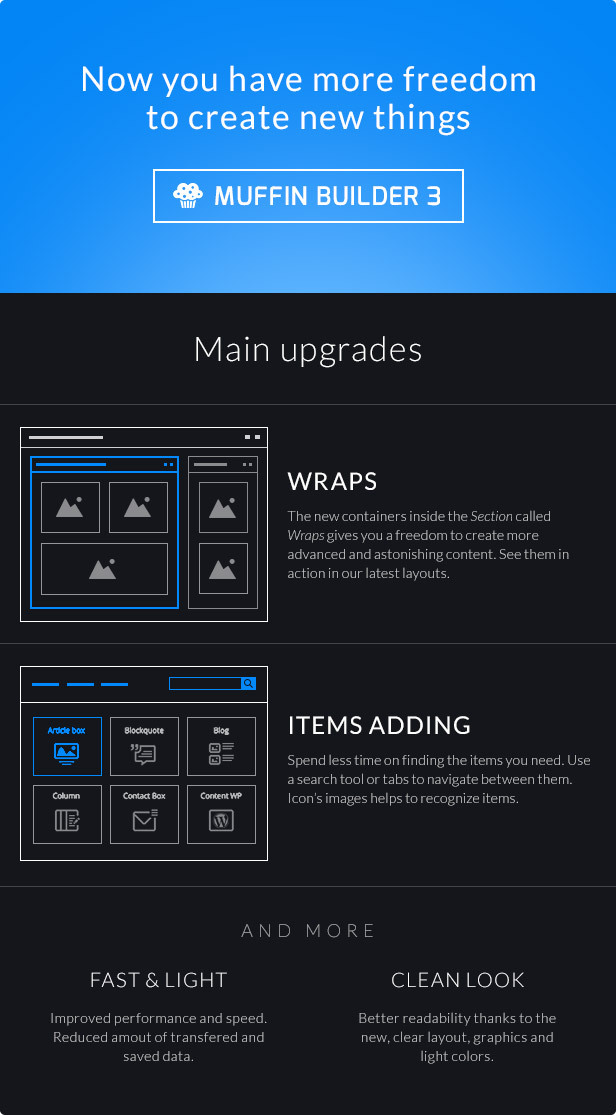
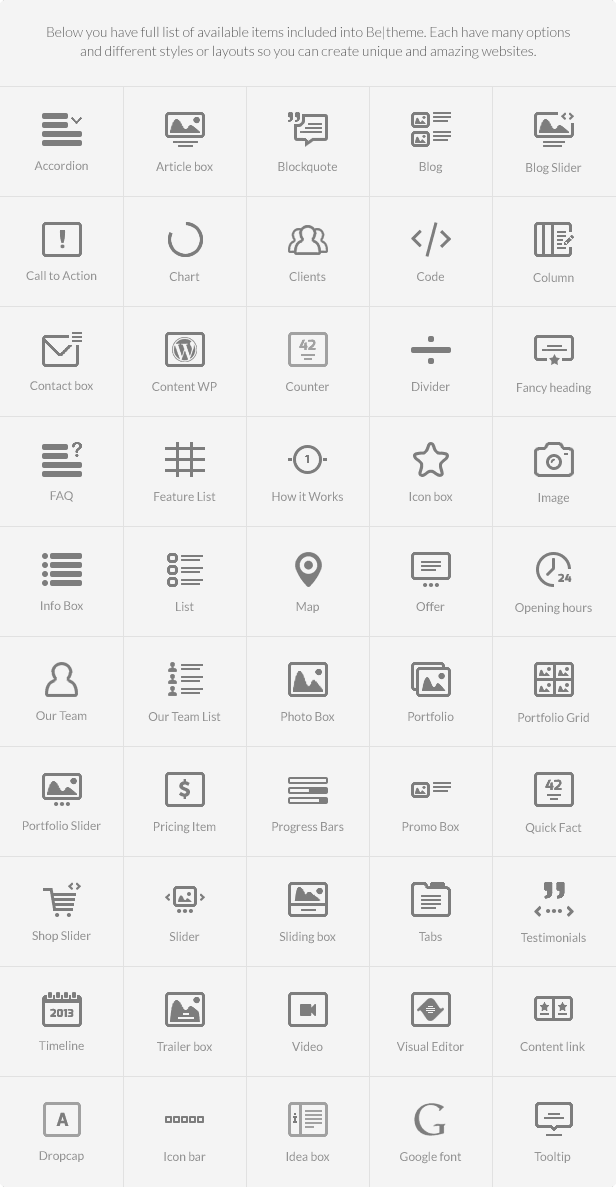
Over 200 Muffin Builder and shortcodes items included
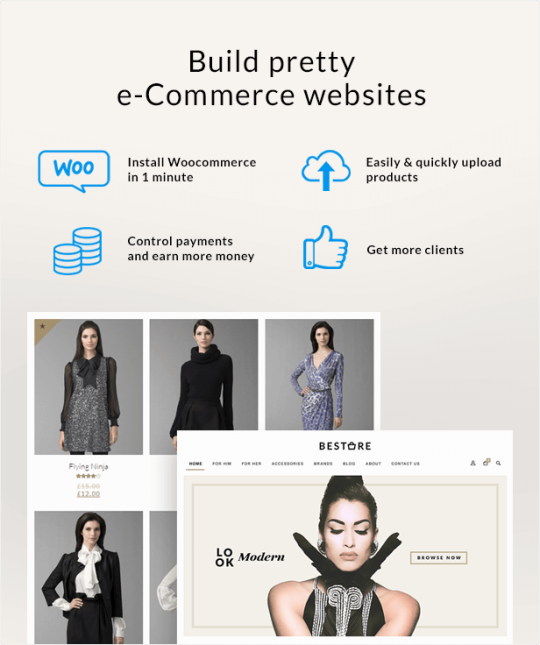
WooCommerce ready – create own e-commerce store
WordPress Multilingual Ready – build multilingual website – (WPML plugin is not included)
Built-in translator
Mega Menu
Setup rows and columns
Use titles under columns or not
Icons in menu items are available
Muffin Builder splitted on sections
Sticky Header – can be turned on/off from admin panel
Fully Responsive – just check how great it works on mobile devices
Retina Ready – Looks great on tablets and mobile devices
Tap To Call for mobile devices
Contact Form 7 plugin included and styled for theme
Set up as many different forms as you want
Choose between things like Captcha, checkboxes, select inputs and much more…
Most Popular form plugin all around the world
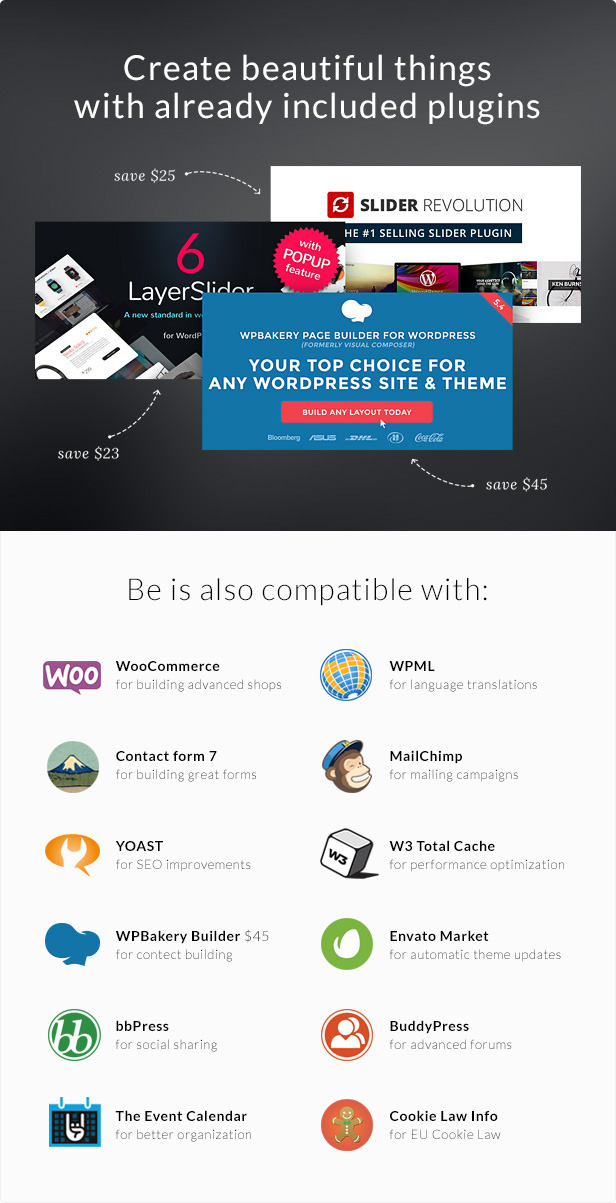
Revolution Slider included – $19 value
Sliders can be set up for each page
100% fully responsive & swipe enabled
Choose between 24 different transitions for each slide
Choose between full-width & boxed layout (960px or 1240px)
Youtube & Vimeo videos support
Set slider controls, animation times, shadows, thumbnails and much more…
Drag & Drop captions
Unlimited slides
Set up any slides you want (image/images, video/videos, flying objects, text, Buttons, links, backgrounds and whatever you can imagine)
Awesome Drag & Drop Muffin Builder
Fast & Easy to use
Available for Pages, Posts and Portfolio
Over 40 items included with many different layouts (over 200 different looking items in total)
Change sizes, positions and much more…
Amazing Muffin Options
Change color for each element you see
Choose between 4 predefined skins or create your own
Turn on/off responsive version by one click
Choose layout (boxed or full width)
Change phone & email in header withing seconds
Choose between different layouts with one click
Turn on/off Sticky Header Menu
Use built-in SEO fields
Unlimited sidebars
Choose fonts for each text on page (you can use Latin, Cyrilic and many other types of font)
Built-in translator (translate anything you want on page with our built-in translator)
Choose between backgrounds images, colors, etc.
Upload logo & favicon in few seconds
Blog options support
Portfolio options support
Custom CSS support
and much more…
Visual Composer plugin with frontend and backend editor included ($28 value)
3 Different Blog Layouts
4 Different Portfolio Layouts
Translation ready – with included .po /.mo files or our built-in translator
Child Theme compatible
Fully customizable – easily change the color of nearly every element you see
Over 300 vector icons included
Easy to use for any type of website
100% Responsive Design (turn it on/off by one click)
200+ Shortcodes (include Muffin Builder items and text shortcodes)
Easy & fast to configure
Choose between columns, maps, our team, blockquotes, buttons and much more…
Your page will be ready within few minutes
Tested compatibility with
Spot.IM chat plugin
WP Mobile Detect
600+ Google Fonts included
SEO ready
Built-in SEO fields (use them or turn them off)
Compatible with plugins like All in One SEO or Yoast
Many pre-built Pages
Contact page
About us page
Carrers page
Error 404 page
Features page
Gallery page
Help center page
How it works page
Our team page
Press page
Pricing page
Sidebar page
and much more…
Unlimited sidebars for pages
6 built-in custom widgets
Muffin Flickr
Muffin Menu
Muffin Recent Comments
Muffin Recent Posts
Muffin Tag Cloud
Revolution Slider widget
Subheader background images support
Custom logo, Retina logo & favicon support
Dedicated subpages
Google Maps support – Google Maps Platform billing account is required
Grid Based Layout
Social media icons
Custom footer menu
Built-in breadcrumbs
HTML5 / CSS3
Cross browser compatible
Clean commented code
Full documentation included
HD Narrated videos
18 PSD files with UI Kit included
Layered homepage PSD-file included into package
XML file with demo content
Outstanding support for customers

https://photodune.net https://www.flickr.com
Please note: Images and icons used in our demo site are not included to the theme package.



To help all our customers we already started with the support forum. It`s main advantage is the ability to easily search all the content and adding attachments. Before add a post on forum you need to register (Item Purchase Code is necessary).
We offer support for our customers Mon-Fri 8:00am-6:00pm (GMT +1) – we are located in Europe. We reply on all questions within 24 hours (forums, tickets, private messages).
If you have any problems with registration please use contact form in right bottom section of our profile. We inform also that we`re not replying on support question in comments.
Support forum: https://forum.muffingroup.com/betheme


Changelog
Version 21.2.6 – June 24, 2019
* Added: Icon shortcode - Color attribute (color="") * Fixed: Header Builder plugin + One Page - Hash smooth navigation * Improved: Theme Registration and Updates - Secure connection via https only * Pre-built website: Bar 3, Code 2 - changelog.html - functions.php - style.css - functions/admin/class-mfn-api.php - functions/builder/class-mfn-builder-fields.php - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - functions/tinymce/plugin.js - functions/theme-shortcodes.php - js/scripts.js
Version 21.2.5 – June 14, 2019
* Added: Muffin Icons - Medium * Updated: Google Fonts list - 916 fonts available * Pre-built website: Event 4, Dentist 3 - changelog.html - functions.php - style.css - css/base.css - fonts - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - muffin-options/fields/icon/field_icon.php - muffin-options/fonts.php
Version 21.2.4 – June 7, 2019
* Fixed: Slider item - Removed redundant image shadow * Pre-built website: Design 3, Sitter 2 - changelog.html - functions.php - style.css - css/shortcodes.css - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php
Version 21.2.3 – June 3, 2019
* Added: Shop - Single Product - Rating click - Scroll to reviews tab and open it * Fixed: Blog - Filters - Filter by author - Show users with 'contributor' role * Improved: Forms - Input & Textarea - Slightly increased font size and font size * Pre-built website: Psychologist, Photo 2 - changelog.html - functions.php - style.css - css/shortcodes.css - css/woocommerce.css - functions/admin/class-mfn-api.php - functions/builder/class-mfn-builder-fields.php - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - functions/theme-functions.php - functions/theme-shortcodes.php - js/scripts.js

Source
0 notes
Text
Yumme - Shopify Theme for Pizza, Food, Coffee & Drink Restaurant Bar Cafe Shop Takeaway Delivery (Shopify)
Highlight Features:
Support Shopify Sections
Responsive Web Design: Design is optimized for all the most popular screen resolutions. When screen is resized, design elements are transformed smoothly on each breakpoint (from 320 to 1680 pixels) in order to adapt to the current resolution.
Dropdown Menu
Main Slideshow
Advanced Product Filter
Ajax Add to cart
Ajax Wishlist
Ajax Compare
Color Swatches
And many more features…
Full Features:
Sections – Drag & Drop Layout Builder
Unlimited Color
Configuring background and color for header, content, footer and some other modules easily
Supporting Internationalizing, enables merchants to use the Shopify Language Editor to translate their storefront content into another language
Mini drop down login
Mini drop down cart
Showing popup message when add to cart
Custom logo, favicon upload easily
Supporting multiple currencies
Supporting Stay Update with Mailchimp
Working Contact form with Google Map
Related Product with slider effect
Easy social sharing buttons on products
Style customer area
Style checkout area
Integration with the Google Web Fonts library
Apply google rick snippet
Custom effect for product image
Beautiful typography
Detailed documentation
What are Shopify Sections?
Shopify Sections is a new feature that was recently introduced by Shopify Official. It make Shopify Themes more customizable than ever. Sections let you empower merchants by giving them greater flexibility when customizing their online store. This new feature allows them to easily add or move content on their homepage with just a few clicks.
Enhance the theme customization with Shopify Sections
Think of sections as individual, customizable components of a theme. Within each section, you or your client can easily add, reorder, and remove chunks of content such as products, slideshows, videos, or collections.
You can preview your changes in real-time in either desktop or mobile view, offering more options to test our updated layouts in Shopify Themes on the fly.
Yumme Sectioned Shopify theme allows to add new sections on your pages. Reordering existing sections. Editing content within sections a breeze.
Do all themes support Shopify Sections?
NO, only the a few of new Shopify themes support sections. Yumme is a new Drag & Drop Sectioned Shopify Theme which was developed to fully support and take advanced of Shopify sections’ powerfulness.
A few functionality of Shopify sections come with our theme:
Easy image uploading with image picker
Simplified resource referencing with url setting
Additional updates to the Shopify theme editor
And all other Shopify sections’ features.
Included in the purchase package:
Shopify Theme packages to install on your Shopify store
Detailed installation & user guide documentation.
Resource credits:
Sample images from: - google.com
Icons from: - google.com
IMPORTANT NOTE: All graphic images use for demo sample only and NOT include in the purchase packages.
We are NOT responsible for any copyright infringement by using these graphic images.
By purchasing our products, you acknowledge and completely understand and agree our notice.
If you are authors or own copyright of any resource, please submit DCMA notice to [email protected].
from ThemeForest new Shopify items http://ift.tt/2AZe6sl via IFTTT https://goo.gl/dCyRwU
0 notes
Text
#gallery-0-5 { margin: auto; } #gallery-0-5 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 33%; } #gallery-0-5 img { border: 2px solid #cfcfcf; } #gallery-0-5 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */
The Grand Canyon in Phoenix, Arizona
THE GRAND CANYON
America is the True Old World- Favicon
Favicon
America is the True Old World- Favicon
Favicon
America is the True Old World- Favicon
Favicon
America is the True Old World- Favicon
Favicon
Logo
Health and Fitness
Make sure this fits by entering your model number. Free Your Hands: The rotary cheese grater takes care of your hands by keeping them away from the blades when in use thanks to the food pusher. Multifunction Mandoline Slicer: the vegetable slicer is great for cheese, vegetables, potatoes, nuts, onions for coleslaw, hash browns, salad, pizza toppings and more. High Efficient Hand Food Processor: with our cheese shredder grater, you can get food preparation more efficiently with minimum effort. 360 degree blades cuts foods all the time when you crank the handle. Humanity Design Rotary Grater: A strong suction base grips securely to CLEAN and SMOOTH countertop for effortless chopping. 3 drum blades meet your different needs! Space Saving and Easy Clean Cheese Slicer: Performs the tasks of multiple kitchen tools in one, this cheese grater takes up a little cupboard and bench space. The food shredder slicer is easy to be disassembles for easy clean. You can just clean it under the running water. [amz_corss_sell asin=”B07C1MW4Q3″] Ourokhome Round Mandoline Slicer Grinder – Rotary Cheese Grater for Walnuts, Vegetable, Potato (Blue) Make sure this fits by entering your model number. Free Your Hands: The rotary cheese grater takes care of your hands by keeping them away from the blades when in use thanks to the food pusher.
0 notes
Text
BeTheme - Responsive Multi-Purpose WordPress Theme
https://opix.pk/blog/betheme-responsive-multi-purpose-wordpress-theme/ BeTheme - Responsive Multi-Purpose WordPress Theme https://opix.pk/blog/betheme-responsive-multi-purpose-wordpress-theme/ Opix.pk LIVE PREVIEWBUY FOR $59 Latest Version 20.9.8.3 – December 8, 2018 – view changelog WordPress 5.0 Ready WooCommerce 3.5 Ready GDPR Ready BeTheme is the best product we ever did. This is more than just WordPress theme. Such advanced options panel and Drag&Drop builder tool give unlimited possibilities. To show you how theme works, we have created 15 thematic websites so you can see how amazing this product is. It can not be described with any words. You must see it! Be is full of different pre-built websites so you can easily import any demo website within seconds at 1 click. Constantly we add new demos at users requests. So far we created websites for: electric, veterinarian, loan agency, charity agency, sitter, moving company, barber, health magazine, book writer, plumber, art agency, interior design company, webmaster, application, seo agency, university, event company, developer, car rental, band, gym, designer, marketing agency, hosting company, travel agency, real estate company, photographer, renovator, small business company, hotel, mechanic, lawyer, school, shop and much more. If you have own idea for great homepage, please do not hestitate and tell us about that. We consider all your ideas! 390+ pre-built websites BeTheme, 960px Blogger, Accountant, Active, Advertisement Agency, Agency, Agro, Animals, App, Aquapark, Architect, Art, Artist, ASG, Baker, Band, Bar, Bike Rental, Biolab, Beauty, Billiard, Bistro, Black&White, Book, Boutique, Buddy, Builder, Burger, Business, Call Center, Car, Carver, Carpenter, Car Rental, Casino, Charity, Church, Cleaner, Clinic, Club, Coaching, Coffee, Congress, Copywriter, Corporation, Cosmetics, Craft Beer, Creative, Constructor, Decor, Dentist, Design, Detailing, Developer, Dietitian, Digital, Disco, DJ, Driving, eBook, Eco, Electric, Energy, Estate, Event, Exposure, Extreme, Factory, Farmer, Fashion, Finance, Fireplace, Firm, Fit, Fix, Flower, Freelancer, Furniture, Garden, Glasses, Good Food, Golf, Guest House, Gym, Handmade, Handyman, Herbal, HiFi, Holding, Home, Horse Riding, Hotel, Hosting, HR, Ice Cream, Industry, Insurance, Interactive, Interior, Investment, IT Service, Jet, Jeweler, Journey, Journalist, Karting, Kebab, Kindergarten, KravMaga, Lab, Landing, Language School, Launch, Lawyer, Library, Lifestyle, Loans, Logistics, Makeup, Marketing, Massage, Mechanic, Media, Medic, Mining, Model, Moto, Movie, Moving, Museum, Music, NGO, Notebook, Onepage, Painter, Parallax, Party, Perfume, Pets, Pharmacy, Photo, Pizza, Play, Plumber, Pole Dance, Politics, Portfolio, PR Agency, Press, Print, Profile, Recipes, Records, Renovate, Restaurant, Resume, Retouch, Safari, School, Science, Security, SEO, Shop, Simple, Sitter, Sketch, Ski, Smart, Smart Home, Snapshot, Software, Spa, Space, Sport, Steak House, Stone, Store, Story, Surfing, Surveyor, Sushi, Tailor, Tattoo, Taxi, Tea, Technic, Theater, Tiles, Tourist, Toy, Training, Transfer, Translator, Transport, Travel, Tuning, Typo, Underwater, University, Vet, Video, Vision, Voyager, VPN, Wallet, Watch, Web Design, Webmaster, Wedding, Wildlife, Wine, Writer, Xmas, Yoga, Zoo 4 different grid layouts: 1240px Boxed, 960px Boxed, 1240px Full Width, 960px Full Width Widgetized Top Area (click on arrow in right top corner to see how it works) Awesome Layouts Generator unlimited layouts for pages choose between different logos, headers, layouts, grids or skins basically this option allow to create unlimited totally different pages around one website/domain Unlimited menus (you can choose different menus for different pages) Customizable entry effects on scroll (choose between 22 different entry effects) Custom Font Uploader (upload any font you want and use for website) 7 different header versions (Modern, Classic, Stack: Left, Stack: Center, Stack: Right, Simple & Empty) Under Construction / Maintenance Mode & Blank Page 12 predefined skins One page website possibility with nice scroll effect Smooth & reliable parallax effect – click here to see example 1 Click Skin Generator Over 200 Muffin Builder and shortcodes items included WooCommerce ready – create own e-commerce store WordPress Multilingual Ready – build multilingual website – (WPML plugin is not included) Built-in translator Mega Menu Setup rows and columns Use titles under columns or not Icons in menu items are available Muffin Builder splitted on sections Sticky Header – can be turned on/off from admin panel Fully Responsive – just check how great it works on mobile devices Retina Ready – Looks great on tablets and mobile devices Tap To Call for mobile devices Contact Form 7 plugin included and styled for theme Set up as many different forms as you want Choose between things like Captcha, checkboxes, select inputs and much more… Most Popular form plugin all around the world Revolution Slider included – $19 value Sliders can be set up for each page 100% fully responsive & swipe enabled Choose between 24 different transitions for each slide Choose between full-width & boxed layout (960px or 1240px) Youtube & Vimeo videos support Set slider controls, animation times, shadows, thumbnails and much more… Drag & Drop captions Unlimited slides Set up any slides you want (image/images, video/videos, flying objects, text, Buttons, links, backgrounds and whatever you can imagine) Awesome Drag & Drop Muffin Builder Fast & Easy to use Available for Pages, Posts and Portfolio Over 40 items included with many different layouts (over 200 different looking items in total) Change sizes, positions and much more… Amazing Muffin Options Change color for each element you see Choose between 4 predefined skins or create your own Turn on/off responsive version by one click Choose layout (boxed or full width) Change phone & email in header withing seconds Choose between different layouts with one click Turn on/off Sticky Header Menu Use built-in SEO fields Unlimited sidebars Choose fonts for each text on page (you can use Latin, Cyrilic and many other types of font) Built-in translator (translate anything you want on page with our built-in translator) Choose between backgrounds images, colors, etc. Upload logo & favicon in few seconds Blog options support Portfolio options support Custom CSS support and much more… Visual Composer plugin with frontend and backend editor included ($28 value) 3 Different Blog Layouts 4 Different Portfolio Layouts Translation ready – with included .po /.mo files or our built-in translator Child Theme compatible Fully customizable – easily change the color of nearly every element you see Over 300 vector icons included Easy to use for any type of website 100% Responsive Design (turn it on/off by one click) 200+ Shortcodes (include Muffin Builder items and text shortcodes) Easy & fast to configure Choose between columns, maps, our team, blockquotes, buttons and much more… Your page will be ready within few minutes Tested compatibility with Spot.IM chat plugin WP Mobile Detect 600+ Google Fonts included SEO ready Built-in SEO fields (use them or turn them off) Compatible with plugins like All in One SEO or Yoast Many pre-built Pages Contact page About us page Carrers page Error 404 page Features page Gallery page Help center page How it works page Our team page Press page Pricing page Sidebar page and much more… Unlimited sidebars for pages 6 built-in custom widgets Muffin Flickr Muffin Menu Muffin Recent Comments Muffin Recent Posts Muffin Tag Cloud Revolution Slider widget Subheader background images support Custom logo, Retina logo & favicon support Dedicated subpages Google Maps support – Google Maps Platform billing account is required Grid Based Layout Social media icons Custom footer menu Built-in breadcrumbs HTML5 / CSS3 Cross browser compatible Clean commented code Full documentation included HD Narrated videos 18 PSD files with UI Kit included Layered homepage PSD-file included into package XML file with demo content Outstanding support for customers https://photodune.net https://www.flickr.com Please note: Images and icons used in our demo site are not included to the theme package. To help all our customers we already started with the support forum. It`s main advantage is the ability to easily search all the content and adding attachments. Before add a post on forum you need to register (Item Purchase Code is necessary). We offer support for our customers Mon-Fri 8:00am-6:00pm (GMT +1) – we are located in Europe. We reply on all questions within 24 hours (forums, tickets, private messages). If you have any problems with registration please use contact form in right bottom section of our profile. We inform also that we`re not replying on support question in comments. Support forum: https://forum.muffingroup.com/betheme Changelog Version 20.9.8.3 – December 8, 2018 * Fixed: Muffin Builder - Minor code cleanup * Improved: Muffin Builder - Reduced amount of data on save * Pre-built website: Wedding Photos, Pet - changelog.html - functions.php - style.css - functions/builder/js/scripts.js - functions/builder/back.php - functions/builder/fields.php - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - muffin-options/fields/checkbox_pseudo/field_checkbox_pseudo.php - muffin-options/fields/color/field_color.php Version 20.9.8.2 – December 1, 2018 * Added: WordPress 5.0 - Gallery block - Lightbox * Fixed: Tabs shortcode - Other shortcodes in tab content * Fixed: Hreflang Tag in Header - Link to page * Improved: Muffin Builder items & shortcodes - Escaping Output * Pre-built website: Catering, Restaurant 4 - changelog.html - functions.php - header-shop.php - header.php - style.css - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - functions/theme-functions.php - functions/theme-head.php - functions/theme-shortcodes.php - includes/include-logo.php - js/scripts.js - muffin-options/fields/textarea/field_textarea.php - muffin-options/theme-options.php Version 20.9.8.1.1 – November 24, 2018 * Fixed: WordPress 5.0 Compatibility - Muffin Builder - Import & Templates * Pre-built website: Logistics 2, Aeroclub - changelog.html - functions.php - style.css - functions/builder/js/scripts.js - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - muffin-options/fields/visual/field_visual.php Version 20.9.8.1 – November 17, 2018 * Fixed: Default button - Light icon color for dark button background * Fixed: Shop Slider item - Title area height * Fixed: Retina.js - Retina logo field enabled even if Retina.js enabled * Pre-built website: Kids, Cosmetics 2 - changelog.html - functions.php - style.css - css/base.css - css/shortcodes.css - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - functions/theme-shortcodes.php - includes/include-logo.php Version 20.9.8.0.1 – November 13, 2018 * Fixed: Muffin Builder - Broken layout after item edit - changelog.html - functions.php - style.css - functions/builder/js/scripts.js - muffin-options/theme-options.php Version 20.9.8 – November 10, 2018 * Added: WordPress 5.0 Compatibility - Tested with the Beta 3 version * Fixed: HTML tags - Big, small - Font size * Fixed: Transparent Top Bar with menu - Top bar right - Box shadow * Fixed: Theme Options - Translate - Blog & Portfolio - Typo * Pre-built website: Beauty 4, ASG 2 - changelog.html - functions.php - style.css - style.php - css/base.css - css/layout.css - functions/builder/css/style.css - functions/builder/js/scripts.js - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - functions/theme-shortcodes.php - muffin-options/css/options.css - muffin-options/fields/visual/field_visual.js - muffin-options/fields/visual/field_visual.php - muffin-options/theme-options.php Source
0 notes
Text
BeTheme - Responsive Multi-Purpose WordPress Theme
New Post has been published on https://click.atak.co/betheme-responsive-multi-purpose-wordpress-theme/
BeTheme - Responsive Multi-Purpose WordPress Theme
Latest Version 20.9.5.6 – July 20, 2018 – view changelog WordPress 4.9.7 Ready WooCommerce 3.4 Ready GDPR Ready
BeTheme is the best product we ever did. This is more than just WordPress theme. Such advanced options panel and Drag&Drop builder tool give unlimited possibilities. To show you how theme works, we have created 15 thematic websites so you can see how amazing this product is.
It can not be described with any words. You must see it!
Be is full of different pre-built websites so you can easily import any demo website within seconds at 1 click. Constantly we add new demos at users requests. So far we created websites for: electric, veterinarian, loan agency, charity agency, sitter, moving company, barber, health magazine, book writer, plumber, art agency, interior design company, webmaster, application, seo agency, university, event company, developer, car rental, band, gym, designer, marketing agency, hosting company, travel agency, real estate company, photographer, renovator, small business company, hotel, mechanic, lawyer, school, shop and much more. If you have own idea for great homepage, please do not hestitate and tell us about that. We consider all your ideas!
350+ pre-built websites
BeTheme, 960px Blogger, Accountant, Active, Advertisement Agency, Agency, Agro, Animals, App, Aquapark, Architect, Art, Artist, ASG, Baker, Band, Bar, Bike Rental, Biolab, Beauty, Billiard, Bistro, Black&White, Book, Boutique, Buddy, Builder, Burger, Business, Call Center, Car, Carver, Carpenter, Car Rental, Casino, Charity, Church, Cleaner, Clinic, Club, Coaching, Coffee, Congress, Copywriter, Corporation, Cosmetics, Craft Beer, Creative, Constructor, Decor, Dentist, Design, Detailing, Developer, Dietitian, Digital, Disco, DJ, Driving, eBook, Eco, Electric, Energy, Estate, Event, Exposure, Extreme, Factory, Farmer, Fashion, Finance, Fireplace, Firm, Fit, Fix, Flower, Freelancer, Furniture, Garden, Glasses, Good Food, Golf, Guest House, Gym, Handmade, Handyman, Herbal, HiFi, Holding, Home, Horse Riding, Hotel, Hosting, HR, Ice Cream, Industry, Insurance, Interactive, Interior, Investment, IT Service, Jet, Jeweler, Journey, Journalist, Karting, Kebab, Kindergarten, KravMaga, Lab, Landing, Language School, Launch, Lawyer, Library, Lifestyle, Loans, Logistics, Makeup, Marketing, Massage, Mechanic, Media, Medic, Mining, Model, Moto, Movie, Moving, Museum, Music, NGO, Notebook, Onepage, Painter, Parallax, Party, Perfume, Pets, Pharmacy, Photo, Pizza, Play, Plumber, Pole Dance, Politics, Portfolio, PR Agency, Press, Print, Profile, Recipes, Records, Renovate, Restaurant, Resume, Retouch, Safari, School, Science, Security, SEO, Shop, Simple, Sitter, Sketch, Ski, Smart, Smart Home, Snapshot, Software, Spa, Space, Sport, Steak House, Stone, Store, Story, Surfing, Surveyor, Sushi, Tailor, Tattoo, Taxi, Tea, Technic, Theater, Tiles, Tourist, Toy, Training, Transfer, Translator, Transport, Travel, Tuning, Typo, Underwater, University, Vet, Video, Vision, Voyager, VPN, Wallet, Watch, Web Design, Webmaster, Wedding, Wildlife, Wine, Writer, Xmas, Yoga, Zoo
4 different grid layouts: 1240px Boxed, 960px Boxed, 1240px Full Width, 960px Full Width
Widgetized Top Area (click on arrow in right top corner to see how it works)
Awesome Layouts Generator
unlimited layouts for pages
choose between different logos, headers, layouts, grids or skins
basically this option allow to create unlimited totally different pages around one website/domain
Unlimited menus (you can choose different menus for different pages)
Customizable entry effects on scroll (choose between 22 different entry effects)
Custom Font Uploader (upload any font you want and use for website)
7 different header versions (Modern, Classic, Stack: Left, Stack: Center, Stack: Right, Simple & Empty)
Under Construction / Maintenance Mode & Blank Page
12 predefined skins
One page website possibility with nice scroll effect
Smooth & reliable parallax effect – click here to see example
1 Click Skin Generator
Over 200 Muffin Builder and shortcodes items included
WooCommerce ready – create own e-commerce store
WordPress Multilingual Ready – build multilingual website – (WPML plugin is not included)
Built-in translator
Mega Menu
Setup rows and columns
Use titles under columns or not
Icons in menu items are available
Muffin Builder splitted on sections
Sticky Header – can be turned on/off from admin panel
Fully Responsive – just check how great it works on mobile devices
Retina Ready – Looks great on tablets and mobile devices
Tap To Call for mobile devices
Contact Form 7 plugin included and styled for theme
Set up as many different forms as you want
Choose between things like Captcha, checkboxes, select inputs and much more…
Most Popular form plugin all around the world
Revolution Slider included – $19 value
Sliders can be set up for each page
100% fully responsive & swipe enabled
Choose between 24 different transitions for each slide
Choose between full-width & boxed layout (960px or 1240px)
Youtube & Vimeo videos support
Set slider controls, animation times, shadows, thumbnails and much more…
Drag & Drop captions
Unlimited slides
Set up any slides you want (image/images, video/videos, flying objects, text, Buttons, links, backgrounds and whatever you can imagine)
Awesome Drag & Drop Muffin Builder
Fast & Easy to use
Available for Pages, Posts and Portfolio
Over 40 items included with many different layouts (over 200 different looking items in total)
Change sizes, positions and much more…
Amazing Muffin Options
Change color for each element you see
Choose between 4 predefined skins or create your own
Turn on/off responsive version by one click
Choose layout (boxed or full width)
Change phone & email in header withing seconds
Choose between different layouts with one click
Turn on/off Sticky Header Menu
Use built-in SEO fields
Unlimited sidebars
Choose fonts for each text on page (you can use Latin, Cyrilic and many other types of font)
Built-in translator (translate anything you want on page with our built-in translator)
Choose between backgrounds images, colors, etc.
Upload logo & favicon in few seconds
Blog options support
Portfolio options support
Custom CSS support
and much more…
Visual Composer plugin with frontend and backend editor included ($28 value)
3 Different Blog Layouts
4 Different Portfolio Layouts
Translation ready – with included .po /.mo files or our built-in translator
Child Theme compatible
Fully customizable – easily change the color of nearly every element you see
Over 300 vector icons included
Easy to use for any type of website
100% Responsive Design (turn it on/off by one click)
200+ Shortcodes (include Muffin Builder items and text shortcodes)
Easy & fast to configure
Choose between columns, maps, our team, blockquotes, buttons and much more…
Your page will be ready within few minutes
Tested compatibility with
Spot.IM chat plugin
WP Mobile Detect
600+ Google Fonts included
SEO ready
Built-in SEO fields (use them or turn them off)
Compatible with plugins like All in One SEO or Yoast
Many pre-built Pages
Contact page
About us page
Carrers page
Error 404 page
Features page
Gallery page
Help center page
How it works page
Our team page
Press page
Pricing page
Sidebar page
and much more…
Unlimited sidebars for pages
6 built-in custom widgets
Muffin Flickr
Muffin Menu
Muffin Recent Comments
Muffin Recent Posts
Muffin Tag Cloud
Revolution Slider widget
Subheader background images support
Custom logo, Retina logo & favicon support
Dedicated subpages
Google Maps support – Google Maps Platform billing account is required
Grid Based Layout
Social media icons
Custom footer menu
Built-in breadcrumbs
HTML5 / CSS3
Cross browser compatible
Clean commented code
Full documentation included
HD Narrated videos
18 PSD files with UI Kit included
Layered homepage PSD-file included into package
XML file with demo content
Outstanding support for customers
https://photodune.net https://www.flickr.com
Please note: Images and icons used in our demo site are not included to the theme package.
To help all our customers we already started with the support forum. It`s main advantage is the ability to easily search all the content and adding attachments. Before add a post on forum you need to register (Item Purchase Code is necessary).
We offer support for our customers Mon-Fri 8:00am-6:00pm (GMT +1) – we are located in Europe. We reply on all questions within 24 hours (forums, tickets, private messages).
If you have any problems with registration please use contact form in right bottom section of our profile. We inform also that we`re not replying on support question in comments.
Support forum: https://forum.muffingroup.com/betheme
Changelog
Version 20.9.5.6 – July 20, 2018
* Fixed: WPBakery Page Builder - Counter item - Style: Horizontal * Pre-built website: Creative 3, Minimal 2 - changelog.html - functions.php - style.css - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - functions/plugins/visual-composer.php We recommend that you update the entire theme folder and empty cache
Version 20.9.5.5 – July 13, 2018
* Fixed: Mobile - Header Split + Mobile Header Minimal - Logo align * Fixed: Shop - Widget: Product Search - Form width * Pre-built website: Company 3, County - changelog.html - functions.php - header-shop.php - header.php - style.css - css/responsive.css - css/woocommerce.css - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php We recommend that you update the entire theme folder and empty cache
Version 20.9.5.4 – July 06, 2018
* Fixed: Muffin Builder & Events Calendar Pro - Minor JS error * Fixed: Before After item - Width on ultrawide screens * Fixed: Button style: Stroke - Back to top button - Border color * Pre-built website: Product, Band 2 - changelog.html - functions.php - style-colors.php - style.css - css/shortcodes.css - functions/builder/js/scripts.js - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php We recommend that you update the entire theme folder and empty cache
Version 20.9.5.3 – June 29, 2018
* Added: Header Plain - Menu: Hide Border between Items - Affects all header borders [ Theme Options > Menu & Action Bar > Menu > Options: Hide Border between Items ] * Fixed: Portfolio - jQuery filtering + Disable details - Lightbox gallery - Current category * Fixed: Muffin Builder - Wrap - Background position: Parallax * Fixed: Dark - FAQ item - Border & icon color * Pre-built website: Landing 2, Crypto Currency - changelog.html - functions.php - style-responsive.php - style.css - css/layout.css - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - js/scripts.js We recommend that you update the entire theme folder and empty cache
Version 20.9.5.2 – June 22, 2018
* Fixed: Feature List item - HTML special characters in inner shortcode title * Fixed: WPML - Attachment attributes * Fixed: Chrome - Section - Background position: Parallax & Fixed * Fixed: IE 11 - Feature Box item * Pre-built website: Sportsman, Supplier - changelog.html - functions.php - style.css - css/layout.css - css/shortcodes.css - functions/importer/css/style.css - functions/importer/images/demos.jpg - functions/importer/demos.php - functions/theme-functions.php - muffin-options/fields/textarea/field_textarea.php We recommend that you update the entire theme folder and empty cache
BUY From ENVATO Marketplace
#betheme#boxed#Business#content builder#corporate#creative#full-width#mega menu#multi#multi purpose#multilingual#purpose#responsive#theme#theme-options#visual composer#woocommerce#wordpress#wpml
0 notes
Text
Vito's - Pizza & Restaurant WordPress Theme
https://themesparadise.com/?p=12996
VITO’S – Pizza & Restaurant WordPress Theme
VITO’S is WordPress theme for quick meals – PIZZA firm or people. Current your scrumptious meals (burgers, fries, pizzas, meals, scorching canines, ..) in simple approach in order that guests see your scrumptious meals. Theme is search engine marketing pleasant and optimised(photos,script recordsdata, ..), which is sweet for browsers and theme velocity. It is usually responsive so it fits to all gadgets (cellular, tablets,...). With Vito’s you get an excellent WordPress theme, with actually superb documentation.
Vito’s Options – Pizza:
Featured meals menu objects:
Make your meals stand out
Easy add 2 featured objects through Theme Choices so they're the very first thing to see by your website customer
Meals menu objects:
Enter your meals in essentially the most simple approach doable. Simply create a portfolio merchandise, assign it a function picture and its particulars (select your personal for every product if wanted)
Vito’s helps WooCommerce as nicely. So you possibly can add merchandise as WooCommerce objects. Product kinds shall be taken mechanically
Superb grid structure
Quite simple objects including, so your workers can do it on the spot
Welcome web page
Make a brief description of your small business place
Add some photos as nicely
Weblog
Write a easy weblog
Let clients know what new issues they will count on
Contact
Level out your branches
Set your personal pin
Level out the place you might be situated, starvation of simply viewing your menu will deliver them to you
Let clients know what are your opening hours
Prospects can get in contact with you with simply filling the shape
Very Easy Theme Choices Settings – All Graphic/Simply Click on
Basic settings: theme colours, separator, favicon, cellphone numbers, ..
Typography settings: font settings for mutiple areas/components
Nook photos settings: set picture for every nook of the display screen
Dwelling web page objects settings: make 2 of your objects stand out – first on the touchdown web page
Emblem settings: emblem, retina, admin emblem
Error web page settings
Footer settings
Demo importer settings: Set up demo knowledge with only one click on!
Responsive design: suits for every gadget
Retina prepared
Robust documentation added to obtain package deal
Pego group assist – through contact kind on Themeforest profile
One click on demo set up!
Prospects evaluations of our themes
Discover: Photographs are just for preview objective. For utilizing them you need to contact their authors or purchase them.
Updates
v1.1 – 27th of September 2017
- small bug points resolved
- recordsdata which were modified: js/jquery.localscroll.js and js/toScroll.js
v1.2 – 23rd of March 2018
- plugins up to date
- recordsdata which were modified: all zip recordsdata in lib/plugins
NOTICE: Photographs are used just for preview. If you wish to used them it's essential to purchase it from authors.
Purchase Now
0 notes
Text
Cafe & Restaurant - Food and Recipe WordPress Theme (Restaurants & Cafes)
X Restaurant theme is focused on the restaurant, recipe writers, blog writers, individual blog, cafe, pizza shop, bar, various cuisines etc. This theme is fully responsive and renders smoothly in any device. Intuitive theme settings and page templates will give you a great experience. Theme functions Fully responsive( Bootstrap 3.3 ) One click DEMO data importer Logo, Favicon, Site Icon upload HTML5/CSS3 RTL Languages Support CSS3 Animations SEO Optimized Google Font options Sticky Navigation Typography (Font Family , Font Size) Advanced Live Customizer Unlimited color presets Child Theme Included Modern Mobile Menu Optional Fixed Header Support video, audio, image and gallery post type Custom Recent Posts widget Custom About You widget Contact Form 7 plugin support Instagram widget plugin support Valid HTML5/CSS3 Markup Translation ready (contains .po/.mo files). And Much More?
0 notes
Text
Recommendations for the correct presentation of the site within Yandex search

Additional information that can be sent to the search can be different. Some part of it is connected directly to the ranking of the site - the better the search will understand the purpose of the resource, its audience, the more correctly it will rank it. The other part is related to the visual representation of the site in the search - this is an area to which you can actively influence. In this article, we will discuss in detail how to tell the search, which region the site belongs to, how to provide additional information for the site's snippet, and how to properly tell the search about how useful and interesting the site is to users.
Information about the region of the site
The assignment of the right region to the site is difficult to overestimate. Pizza in Vladivostok can be terrifically tasty, however, it's completely useless for a user from Moscow or St. Petersburg who wants to get his pizza hot and not in a week. The same with delivery - the user chooses the store and the site from which he will quickly and conveniently get the selected product.
The search very much appreciates the information about the region of the site, therefore it tries to collect it independently - through the analysis of the site content, however, no one knows better than the owner what region his site works in or what region can be useful for its development. It is better if the webmasters themselves will indicate this information.
There are three ways to do this:
The easiest way is to specify the region via Webmaster. To do this, go to the "Regionality" section in the Webmaster, select the desired region, specify a link to the page with contacts (other regional information), and save the settings. A feature of adding regionality via Webmaster is that for one site you can assign only one region.
As for businesses declaring that they are delivered throughout the country, around the world or throughout the universe - practice shows that many overestimate their capabilities. Ambitiousness is good, but if you are not a big player in the market and can not serve the users with the same speed and quality in Krasnodar and Kazan, it is better not to specify the whole of Russia for the region, but focus on the region where you work most.
The second way is to specify the region through Yandex. Its difference is that through the directory there is a confirmation no longer of the site, but of the organization, and the assignment of regions is taking into account the location of the branches of the organization. Advantages of the Directory are that in addition to the ability to specify different regions (including branches), the organization begins to appear on Maps.
You can add an organization to the Directory yourself, or confirm the rights to it, if it has already been found and entered there by Yandex itself. Verification takes place on the phone - from the call center to the number of the organization and via transmitting the code, which you then need to enter into a special form in the Directory, thereby confirming the rights. Furthermore, it allows the owner of the organization to monitor the relevance of the presented information, add or change photos, collect customer reviews and respond to them, and collect statistics - how many people were interested in the organization, what they were looking for next and so on.
In addition to the already familiar statistics on impressions and clicks, the restarted Directory manages to collect requests for headings, puts these data on a map and notices competitors there, showing statistics not only for a particular organization, but also for organizations of competitors, allowing the business to compare indicators and improve.
The third way to add a region is to specify it through Yandex.Catalog. Adding through this tool is also quite simple, but it's worth remembering two features:
Only 7 regions can be assigned through the Catalog
The queue for moderation
Adding a site to Yandex.Catalog is free, but in order to speed up the moment of entering the site, you can pay for moderation. It is also important to remember that, both for free and for paid moderation, the application can be rejected. Therefore, even before the addition, it is important to make sure that the site complies with the rules of the Catalog.
Yandex recommends using all three ways in order to assign the site to as many regions as possible (if necessary).
Site submission within the search
The presentation of the site in the search is closely related to the snippet. Snippet is a description of the site page in the SERP. The snippet should be treated as an instrument for obtaining traffic.
The snippet has demonstrations, clicks and CTR, and every webmaster can and must analyze these metrics to understand how the snippets of different pages are displayed in the search and whether they satisfy the users. To do this, the Webmaster has a special section called "Search queries", where you can specify the most interesting requests and see how your site appears in the tops, how snippets are formed and what their CTR is:
How to affect the snippet? Above are the simplest snippets - Webmasters and news agencies. As you can see, a simple snippet consists of a header, a website address and a description. Here the webmaster can influence almost everything.
The title and description can be retrieved from both the title and description service tags, as well as from the text on the page itself, from the micro-markup, or from the description in the Yandex.Catalog. To understand where the search took any particular information for the snippet from, you need to go through the search to the page of interest, open its code, and search by code to find the exact combination that was specified in the snippet. With great probability you will find where this information was pulled from.
If suddenly there is no information on the page that is in the snippet, there are two options: the description is taken from the Yandex.Catalog, or the information from the page has been deleted. Yandex does not invent anything and takes the information for a snippet solely from those sources. The presence of a text on a page can be checked by opening a saved copy of the page.
To correct the description in the snippet, you can fix it on the page and wait for reindexing.
Unfortunately, there is no answer to the question - "What should be the ideal snippet?". But we need to remember that the snippet is an entity directly related to the query.
A good kind of snippet is completely unrelated to the query, because it is quite obvious that the user already knows what the Sportmaster is, he is interested in whether there is a branch of this store at the necessary metro station. Here we see that the snippet does not solve the user's problem in any way, because it is completely unclear if the information he requires is on that same page. It is all the more frustrating in this case, because this snippet leads to an excellent landing page of the desired store in Prague, with the exact address, map, hours of work and contact phone. The problem is that standard title and description are specified for the page, which are specified automatically for the pages of this site.
Here are the template title and description for all pages, as well as the strange repetition of what is written in the title, also in the description, as well as the habit of completely leaving them blank - and these are the main reasons for the appearance of "bad", idle snippets within the search.
How to affect the favicon? Create an image with a size of 16 × 16 pixels (the preferred format is ICO, but other formats are possible: GIF, JPEG, PNG and BMP), place the favicon.ico file in the root directory of the site, give a link to it in the <head> element.
The register of the site name also may be influenced. If the site name consists of a set of words, then it is possible and necessary to improve the readability with a different case of letters. This can be done in Yandex.Webmaster in the "Register of the site name" section and by specifying a new spelling there. It is important for the user to see exactly where in the section of the site, he will get by clicking on this page. Yandex forms navigation chains automatically. What influences their formation?
First, and foremost - a clear structre of the site. Therefore, it is very important for site owners to make sure that the site has a good menu, good directories and logically arranged ways to search for the selected product or section.
How to influence quick links in the site's snippet? Unfortunately – you cannot. Quick links are formed automatically by Yandex, based on the data collected on the site, from the signal that the sections on the site are most interesting to users. It is impossible to initiate or speed up the process of the appearance of quick links in the snippets of your site
For those sites for which quick links have already been generated, it is possible to choose which ones to show and which ones not to show through the Webmaster's office.
The organization address specified in the snippet is taken from the Directory and this process is also fully automated
All that was told above is what a webmaster or site owner can influence things right now and on their own. The rest of the possibilities are already associated with micro-markup - the transfer of search to certain structured data. Yandex has affiliate programs that allow Yandex to transmit such data, icluding:
goods and prices
Recipes
evaluation and feedback
and others
Affiliate programs are divided into two categories - one related to the direct submission of the site on the search, and other with the presentation of the site in other, parallel Yandex search, for example, in the search for the Market.
In conclusion, I want to say that the presentation of the site on the search today is impossible without considering mobile search. A good adaptation of the site to mobile format is accounted for by the search in the ranking, so it is recommended to use different types of site preparation for perception from mobile devices, as well as a turbo page.
0 notes
Photo

Thomas Vaeth
Minimal personal page for Seattle based web dev, Thomas Vaeth. Fun touch how the Pizza emoji favicon turns into a sick guy when you leave his browser tab.
by Rob Hope via One Page Love http://ift.tt/2kAVnQ5
0 notes