#open source ticketing system github
Explore tagged Tumblr posts
Text
Top 5 helpdesk ticketing system in php laravel
Hello there, I hope you guys are doing well, today we will discuss about top 5 ticket system built with laravel, with all the features explaining why to choose it. Before moving forward let’s understand what is ticket system or helpdesk, is and how it will help you to grow your business. What is a ticket system? A ticket system, also known as a ticketing system or issue tracking system, is a…

View On WordPress
#best open source ticketing system#Customer support system#Helpdesk software#helpdesk ticketing system php mysql#Incident management#Issue tracking software#IT ticketing system#laravel helpdesk package#open source helpdesk github#open source helpdesk system#open source ticketing system github#open source ticketing-system github#php ticketing system open source#Request management system#Service desk software#Support ticket software#Support ticket system#Ticket management#Ticketing platform#Ticketing solution#Ticketing system#ticketing system laravel github#Ticketing tool#Trouble ticket system
0 notes
Text
My strengths and ambitions



Generic skills and forces:
Research, "Creative" Writing & Analysis (atlases, encyclopedias, reference works...)
Multimedia Collaging and Video Compositing
Analog Media and Digital Data Preservation
Composing tracker music
Technical documentation
(explorable?) multimedia explainers
History (& alternate history)
Information technologies
Historical hardware & software
Sidestream software & "operating" systems
Linguistics?
Casual spirituality topics?
TTRPG crawl campaign setting & systemic designs...
Toybox tools and manifestation games...
Causal collectible card games and expansive board game mods...
Demoscene and game modding...
Vector / Retro Aliased Raster illustrations
Animations & interactive (A?)SVG cartoons
Free, Libre and Open Source movement (open culture, open hardware and open software, et cetera.)
Computer builds and overall customization (especially the looks but also functionality, both virtual and physically informed)
Sensible, caring and detail-oriented.
Specific skills (existing and upcoming) and emphasis points for my career
Page pixel dolls, banner blinkies, panels & other animated GIF graphics...
Printables (blanks, worksheet, guestbooks, greeting cards...)
Stickers & clipart
Stationery (especially legacy/obsoleted types)
Desktop organizers with bundled theme packs (even cursors, icons, sounds, widgets and almost everything else under the sun?)
Monero+Liquid online shop
ClipStudioPaint (upcoming...)
WordPerfect from Corel (upcoming...)
OpenMPT + MilkyTracker (tracker music)
ReNoise (upcoming...)
LibreOffice
GIMP with G'MIC
Krita with G'MIC
GrafX2 (upcoming...)
Kate & KDevelop
Version control with Git (GitHub, GitLab, GitTea...)
Homebrew responsive yet retro stylized HTML5/CSS3 static sites/blogs with Neocities + Hexo (and Jekyll?)
XML+XSL
SQL?
Vim & Emacs
Linux + BSD commands with both Bash and Fish shells
KDE Plasma
Linux/BSD/POSIX certifications?
Common Lisp & Nim (with C bindings?)
WDC & KKIT
SLADE & GZDOOM
Godot + Qodot
Hammer++
Entrepreneurship / autonomous work?
Dreams and projects:
Video rental-store full-stack ticket database
Fiction atlases and themed pointcrawl semi-historical adventures...
Cozy game levels for raycasters and doom-clones
Cozy social spaces in Qodot & Hammer++
Cartoon pitches & short animated explainers
Toybox sets and modular building easy assemblers...
TTRPG campaign setting and supplementary rulesets...
Stylized yesterweb responsive pages
Analog media production (music video and data Digipaks)
SVG stickers, PDF printables and OGG content...
Fully custom developer desktop environment themes & scripted auto-riced workflows
Tutorials, listicles and other long-form content threads...
Raw art files and game-ready asset / clipart bundles
Manifestation / affirmation Tarot-sized card deques
Alternate technological implementations...
Dumbphone / "feature phone", two-way pagers and other dumb specialized devices... designing.
Constructed language(s) with nuanced dialects and poetic audio recordings...
Library economy in diecast car miniature worlds for sci-fi films
My very own guidebooks and curations
Lofi illustrations, podcast covers and album digipaks with feelies...
I hope that does sum up my professional + hobby goals well enough.
6 notes
·
View notes
Text
This Week in Rust 537
Hello and welcome to another issue of This Week in Rust! Rust is a programming language empowering everyone to build reliable and efficient software. This is a weekly summary of its progress and community. Want something mentioned? Tag us at @ThisWeekInRust on Twitter or @ThisWeekinRust on mastodon.social, or send us a pull request. Want to get involved? We love contributions.
This Week in Rust is openly developed on GitHub and archives can be viewed at this-week-in-rust.org. If you find any errors in this week's issue, please submit a PR.
Updates from Rust Community
Official
Clippy: Deprecating feature = "cargo-clippy"
Updated baseline standards for Windows targets
Project/Tooling Updates
Replacing PyO3's API without breaking everything downstream
rust-analyzer changelog #223
rust-gcc February 2024 Monthly report
godot-rust February 2024 dev update
Fluvio v0.11.5 Release Updates
sshd-openpgp-auth version 0.3.0 and ssh-openpgp-auth version 0.2.2 as updates to the tooling providing OpenPGP based authentication for SSH host keys
Observations/Thoughts
Borrow checking without lifetimes
How to speed up the Rust compiler in March 2024
Code review in the Rust compiler
Rust thread_local!s are surprisingly expensive
Designing an Async Runtime for WASI 0.2
Rust Walkthroughs
Storing borrowed data in trait objects
Rust's early vs. late lifetime binding
How moving from Pandas to Polars made me write better code without writing better code
A Full Stack SaaS Template with Loco
Async Rust in a Nutshell
Real-time Streaming Analytics with Fluvio, DeepCausality, and Rust
[video] Modern All Rust Stack - Dioxus, Axum, Warp, SurrealDB
[video] Serverless Data Pipelines in Rust by Michele Vigilante
[FR] [video] Rust Lyon Meetup #8 - Impl Snake for Micro:bit — Cyril MARPAUD
Miscellaneous
Czech Rust community index
Launching RustRover: JetBrains’ Investment in Rust
[audio] RustShip: Rust in Art with Lisa Passing
Crate of the Week
This week's crate is srgn, a mix of tr, sed, rip-grep and tree-sitter.
Thanks to Alex Povel for the self-suggestion!
Please submit your suggestions and votes for next week!
Call for Testing
An important step for RFC implementation is for people to experiment with the implementation and give feedback, especially before stabilization. The following RFCs would benefit from user testing before moving forward:
No RFCs issued a call for testing this week.
If you are a feature implementer and would like your RFC to appear on the above list, add the new call-for-testing label to your RFC along with a comment providing testing instructions and/or guidance on which aspect(s) of the feature need testing.
Call for Participation; projects and speakers
CFP - Projects
Always wanted to contribute to open-source projects but did not know where to start? Every week we highlight some tasks from the Rust community for you to pick and get started!
Some of these tasks may also have mentors available, visit the task page for more information.
Ockam - Output for both ockam project ticket and ockam project enroll is improved, with support for --output json
Ockam - Syntax highlighting for fenced code blocks, in command help output, on Linux works
Ockam - Command - refactor to use typed interfaces to implement commands for kafka services
ZeroCopy - Don't generate warning when deriving on deprecated type
ZeroCopy - github.com/google/zerocopy
ZeroCopy - Test the output of zerocopy-derive
ZeroCopy - [CI] Check semver compatibility with all target platforms, not just the host platform
ZeroCopy - Inline many trait methods (in zerocopy and in derive-generated code)
Fluvio - fvm switch fails on some systems with running local cluster
Fluvio - Add new command fluvio cluster resume
CFP - Speakers
Are you a new or experienced speaker looking for a place to share something cool? This section highlights events that are being planned and are accepting submissions to join their event as a speaker.
Oxidize 2024 CFP closes 2024-03-24 | Berlin, Germany | Event date: 2024-05-28 - 2024-05-30
RustConf 2024 | CFP closes 2024-04-25 | Montreal, Canada | 2024-09-10
EuroRust 2024| CFP closes 2024-06-03 | Vienna, Austria & online | Event on 2024-10-10
If you are an event organizer hoping to expand the reach of your event, please submit a link to the submission website through a PR to TWiR.
Updates from the Rust Project
488 pull requests were merged in the last week
ffi_unwind_calls: treat RustIntrinsic like regular Rust calls
pattern_analysis: rework how we hide empty private fields
rustc: fix wasm64 metadata object files
add a proper with_no_queries to printing
add a way to add constructors for rustc_type_ir types
add initial support for DataFlowSanitizer
add new pattern_complexity attribute to add possibility to limit and check recursion in pattern matching
add platform-specific function to get the error number for HermitOS
add profiling support to AIX
add proper cfg to keep only one AlignmentEnum definition for different target_pointer_widths
allow statics pointing to mutable statics
always generate GEP i8 / ptradd for struct offsets
avoid collecting into vecs in some places
avoid using unnecessary queries when printing the query stack in panics
consider middle segments of paths in unused_qualifications
correctly generate item info of trait items
delete line if suggestion would replace it with an empty line
display short types for unimplemented trait
don't grab variances in TypeRelating relation if we're invariant
don't panic when waiting on poisoned queries
fix incorrect suggestion for uninitialized binding in pattern
fix issues in suggesting importing extern crate paths
fix link generation for foreign macro in jump to definition feature
implement missing ABI structures in StableMIR
improve renaming suggestion when item starts with underscore
made INVALID_DOC_ATTRIBUTES lint deny by default
make ZeroablePrimitive trait unsafe
make the success arms of if lhs || rhs meet up in a separate block
match lowering: Lower bindings in a predictable order
match lowering: Separate the bool case from other integers in TestKind
match lowering: pre-simplify or-patterns too
never say "Trait is implemented for{type error}"
normalizes-to: handle negative impls
opportunistically resolve regions when processing region outlives obligations
pattern analysis: Don't panic when encountering unexpected constructor
pattern analysis: abort on arity mismatch
preserve same vtable pointer when cloning raw waker, to fix Waker::will_wake
process alias-relate obligations in CoerceUnsized loop
properly deal with GATs when looking for method chains to point at
safe Transmute: Revise safety analysis
skip unnecessary comparison with half-open range patterns
split rustc_type_ir to avoid rustc_ast from depending on it
style library/core/src/error.rs
suggest moving definition if non-found macro_rules! is defined later
suggest removing superfluous semicolon when statements used as expression
the ordinary lowering of thir::ExprKind::Let is unreachable
use volatile access instead of #[used] for on_tls_callback
miri: add -Zmiri-track-alloc-accesses to readme and fix its wording
miri: log when we change the active thread, and fix logging for concurrency
miri: print thread name in miri error backtraces; add option to track read/write accesses
miri: tree Borrows diagnostic improvements
miri: windows: support getting the thread name
add ASCII fast-path for char::is_grapheme_extended
perf: improve write_fmt to handle simple strings
add display method to OsStr
have String use SliceIndex impls from str
use the OS thread name by default if THREAD_INFO has not been initialized
add missing get_name for wasm::thread
remove Mutex::unlock Function
implement unwind safety for Condvar on all platforms
make ReentrantLock public
codegen_gcc: debuginfo: Add support for debuginfo, without scope support
codegen_gcc: switch to the new set_special_chars_allowed_in_func_names API
cargo add: Fallback to rustc -v when no MSRV is set
cargo toml: Warn on unset Edition
cargo msrv: Report all incompatible packages, not just a random one
cargo rustc: Always pass --edition to rustc
cargo toml: Don't warn on unset Edition if only 2015 is compatible
cargo: add all unit's children recursively for doc.extern-map option
cargo: add "-Zpublic-dependency" for public-dependency feature
cargo: silently ignore cargo::rustc-check-cfg to avoid MSRV annoyance when stabilizing -Zcheck-cfg
cargo: stabilize global cache data tracking
rustdoc: Prevent inclusion of whitespace character after macro_rules ident
rustfmt: ensure space around binary exprs
clippy: identity_op: Fix duplicate diagnostics
clippy: let_underscore_untyped: fix false positive on async function
clippy: map_entry: Check insert expression for map use
clippy: misrefactored_assign_op: fix duplicate diagnostics
clippy: redundant_closure_call: don't lint closure originating from a macro
clippy: unnecessary_cast: avoid breaking precedence
clippy: add assigning_clones lint
clippy: add mixed_attributes_style lint
clippy: added msrv to threadlocal initializer check
clippy: check for try blocks in question_mark more consistently
clippy: dedup std_instead_of_core by using first segment span for uniqueness
clippy: don't emit "missing backticks" lint if the element is wrapped in <code> HTML tags
clippy: fix false positive in threadlocal! when falling back to os_local
clippy: fix derive_partial_eq_without_eq false positive on trait projection
clippy: fix nonminimal_bool lint regression
clippy: fix manual_memcpy wrong indexing for multi dimensional arrays
clippy: handle plural acronyms in doc_markdown
clippy: improve is_lint_level code
clippy: lower bstr version requirement to 1.6.0
clippy: pointers cannot be converted to integers at compile time
rust-analyzer: add hover display for trait assoc items
rust-analyzer: add basic support for native debug
rust-analyzer: autocomplete constants inside format strings
rust-analyzer: don't destructure struct with no public fields
rust-analyzer: don't highlight related assoc items of super traits
rust-analyzer: goto definition for deref_mut
rust-analyzer: goto definition for index_mut
rust-analyzer: goto-definition for constants inside range pattern
rust-analyzer: ignore generic arguments in intra doc link path resolution
rust-analyzer: put style lints behind disabled-by-default config
rust-analyzer: fix rust-project.json projects not preferring sysroot rustc
rust-analyzer: fix wrong closure kind deduction for closures with predicates
futures: parse rhs of select! arms using match-arm rules
Rust Compiler Performance Triage
A bunch of noise this week which has been dropped from the report (but may be present in the summary figures). As a result, the week is pretty busy in amount of changes, but the net effect is nearly neutral to a slight regression for most workloads.
Triage done by @simulacrum. Revision range: 71ffdf7..41d97c8
2 Regressions, 0 Improvements, 10 Mixed; 4 of them in rollups 51 artifact comparisons made in total
Full report here
Approved RFCs
Changes to Rust follow the Rust RFC (request for comments) process. These are the RFCs that were approved for implementation this week:
RFC: Make Cargo respect minimum supported Rust version (MSRV) when selecting dependencies
Final Comment Period
Every week, the team announces the 'final comment period' for RFCs and key PRs which are reaching a decision. Express your opinions now.
RFCs
RFC: patchable-function-entry
RFC: Add native code coverage support in Cargo
RFC: Packages as (optional) namespaces
Tracking Issues & PRs
Rust
[disposition: merge] alloc: implement FromIterator for Box<str>
[disposition: merge] rework opaque type region inference
[disposition: merge] Make impl<Fd: AsFd> impl take ?Sized
[disposition: merge] Tracking issue for Allow a re-export for main (RFC 1260)
[disposition: merge] Update Windows platform support
[disposition: close] Resolve region bounds from components of type projection
[disposition: merge] Propagate temporary lifetime extension into if and match.
[disposition: merge] more eagerly instantiate binders
[disposition: merge] E0492: borrow of an interior mutable value may end up in the final value during const eval when no inner mutability is involved
[disposition: merge] align_offset, align_to: no longer allow implementations to spuriously fail to align
[disposition: merge] Soft-destabilize RustcEncodable & RustcDecodable, remove from prelude in next edition
[disposition: merge] impl From<TryReserveError> for io::Error
Cargo
[disposition: merge] Tracking Issue for rustc --check-cfg integration
New and Updated RFCs
[new] Public Key Infrastructure for Rust Project
Upcoming Events
Rusty Events between 2024-03-06 - 2024-04-03 🦀
Virtual
2024-03-06 | Virtual (Dublin, IE) | Rust Dublin
An intro to nom, parsing made easy for Rustaceans
2024-03-06 | Virtual (Indianapolis, IN, US) | Indy Rust
Indy.rs - with Social Distancing
2024-03-07 | Virtual (Charlottesville, NC, US) | Charlottesville Rust Meetup
Crafting Interpreters in Rust Collaboratively
2024-03-12 | Virtual (Dallas, TX, US) | Dallas Rust
Second Tuesday
2024-03-12 | Hybrid (Virtual + In-person) Munich, DE | Rust Munich
Rust Munich 2024 / 1 - hybrid
2024-03-13 | Virtual (Cardiff, UK) | Rust and C++ Cardiff
Rust for Rustaceans Book Club: Chapter 3 - Designing Interfaces
2024-03-14 | Virtual (Berlin, DE) | OpenTechSchool Berlin
Web Frontend Co-Learning (online)
2024-03-14 | Virtual (Berlin, DE) | OpenTechSchool Berlin + Rust Berlin
Rust Hack and Learn | Mirror: Rust Hack n Learn Meetup | Mirror: Berline.rs page
2024-03-14 | Virtual (Nürnberg, DE) | Rust Nüremberg
Rust Nürnberg online
2024-03-19 | Virtual (Washinigton, DC, US) | Rust DC
Mid-month Rustful
2024-03-20 | Virtual (Vancouver, BC, CA)| Vancouver Rust
Rust Study/Hack/Hang-out
2024-03-21 | Virtual (Charlottesville, NC, US) | Charlottesville Rust Meetup
Crafting Interpreters in Rust Collaboratively
2024-03-26 | Virtual + In Person (Barcelona, ES) | BcnRust
13th BcnRust Meetup - Stream
2024-03-28 | Virtual (Berlin, DE) | OpenTechSchool Berlin + Rust Berlin
Rust Hack and Learn | Mirror: Rust Hack n Learn Meetup
2024-04-02 | Virtual (Buffalo, NY, US) | Buffalo Rust
Buffalo Rust User Group
2024-04-03 | Virtual (Cardiff, UK) | Rust and C++ Cardiff
Rust for Rustaceans Book Club: Chapter 4 - Error Handling
2024-04-03 | Virtual (Indianapolis, IN, US) | Indy Rust
Indy.rs - with Social Distancing
Asia
2024-03-09 | Karnataka, Bengaluru, IN | Rust Bangalore
March 2024 Rustacean Meetup
2024-03-12 | Tokyo, JP | Tokyo Rust Meetup
Building the Isograph Compiler in Rust
Europe
2024-03-06 | Cologne / Köln, DE | Rust Cologne
Macros by simple Examples
2024-03-06 | Zürich, CH | Rust Zürisee
How to (partial) Migration - March Meetup
2024-03-07 | Copenhagen, DK | Copenhagen Rust Community
Rust Hack Night #3: Embedded on Espressif's ESP32C3
2024-03-12 | Munich, DE + Virtual | Rust Munich
Rust Munich 2024 / 1 - hybrid
2024-03-13 | Paris, FR | Paris Rustaceans
Rust Meetup in Paris
2024-03-14 | Reading, UK | Reading Rust Workshop
Reading Rust Meetup at Browns
2024-03-19 | Aarhus, DK | Rust Aarhus
Hack Night
2024-03-19 | Leipzig, DE | Rust - Modern Systems Programming in Leipzig
Rust Interactive Session
2024-03-19 | Prague, CZ | Rust Prague
Rust Meetup @ Charles University
2024-03-20 | Girona, ES | Rust Girona
Introduction to programming Microcontrollers with Rust
2024-03-20 | Lyon, FR | Rust Lyon
Rust Lyon Meetup #9
2024-03-21 | Augsburg, DE | Rust Meetup Augsburg
Augsburg Rust Meetup #6
2024-03-21 | Lille, FR | Rust Lille
Rust Lille #6: Du RSS et de L'ECS !
2024-03-26 | Barcelona, ES + Virtual | BcnRust
13th BcnRust Meetup
2024-03-27 - 2024-03-28 | London, UK | Rust Nation UK
Rust Nation 2024 - Conference
2024-03-28 | Berlin, DE | Rust Berlin
Rust and Tell
North America
2024-03-07 | Mountain View, CA, US | Mountain View Rust Meetup
Rust Meetup at Hacker Dojo
2024-03-12 | New York, NY, US | Rust NYC
Rust NYC Monthly Meetup
2024-03-13 | Boston, MA, US | Boston Rust Meetup
Northeastern Rust Lunch
2024-03-19 | San Francisco, CA, US | San Francisco Rust Study Group
Rust Hacking in Person
2024-03-21 | Seattle, WA, US | Seattle Rust User Group
Seattle Rust User Group Meetup
2024-03-27 | Austin, TX, US | Rust ATX
Rust Lunch - Fareground
2024-03-27 | Hawthorne, CA, US | Freeform
Rust in the Physical World 🦀 Tech Talk Event at Freeform
If you are running a Rust event please add it to the calendar to get it mentioned here. Please remember to add a link to the event too. Email the Rust Community Team for access.
Jobs
Please see the latest Who's Hiring thread on r/rust
Quote of the Week
My experience with C++ is that, as I’ve become more of an expert in the language, I’ve become more disillusioned with it. It’s incredibly hard to do things that you should be able to do in software. And, it’s a huge problem for me to constantly be helping other engineers debug the same bugs over and over. It’s always another use after free. I’ve probably debugged 300 of those. [...]
In our experience using the Rust ecosystem for almost three years now, I don't think we found a bug in a single Rust crate that we've pulled off the shelf. We found a bug in one of them and that was a Rust crate wrapping a C library and the bug was in the C library. The software quality that you kind of get for free is amazing.
– Carter Schultz interviewed on the filtra blog
Thanks to George Barwood for the suggestion!
Please submit quotes and vote for next week!
This Week in Rust is edited by: nellshamrell, llogiq, cdmistman, ericseppanen, extrawurst, andrewpollack, U007D, kolharsam, joelmarcey, mariannegoldin, bennyvasquez.
Email list hosting is sponsored by The Rust Foundation
Discuss on r/rust
1 note
·
View note
Text
To Become a Full-Stack Developer: A Step-by-Step Guide

Step 1: Learn the Basics of Programming
To kickstart your journey, you’ll need a solid foundation in programming. Start with a beginner-friendly language like HTML, CSS, or JavaScript. These are the building blocks of web development. Websites like Codecademy, FreeCodeCamp, and Coursera offer excellent introductory courses.
Step 2: Master Front-End Development
Front-end development deals with what users see and interact with on a website. Learn to create responsive and user-friendly web interfaces using HTML, CSS, and JavaScript. Dive deeper into popular libraries and frameworks like React, Angular, or Vue.js.
Step 3: Get Comfortable with Back-End Technologies
Back-end development focuses on server-side logic and database management. Familiarize yourself with server-side languages like Python, Ruby, PHP, or Node.js. Learn about databases such as MySQL, PostgreSQL, or MongoDB. Understanding APIs and how they work is crucial too.
Step 4: Understand Databases
Databases are essential for storing and retrieving data in web applications. Learn about different types of databases, their data models, and how to interact with them using SQL or NoSQL languages.
Step 5: Explore Version Control
Version control systems like Git help developers track changes in their code, collaborate with others, and manage code repositories efficiently. GitHub and GitLab are popular platforms to host your projects and collaborate with the developer community.
Step 6: Learn Server Management
Full-stack developers should understand server management and deployment. Familiarize yourself with cloud services like AWS, Azure, or Google Cloud. Learn how to deploy web applications using platforms like Heroku or Netlify.
Step 7: Build Projects
The best way to solidify your skills is by building real projects. Start with simple ones, like a to-do list or a personal website, and gradually work your way up to more complex applications. GitHub is an excellent place to showcase your projects to potential employers.
Step 8: Keep Learning
Technology is constantly evolving, so it’s crucial to stay up-to-date with the latest trends and tools in web development. Follow blogs, attend webinars, and participate in online communities like Stack Overflow and Reddit’s r/webdev.
Step 9: Network and Collaborate
Networking is essential in the tech industry. Attend meetups, conferences, and online forums to connect with other developers. Collaborate on open-source projects to gain experience and build your portfolio.
Step 10: Create a portfolio and resume.
Compile your best projects into a portfolio website and create a well-structured resume highlighting your skills and experiences. Your portfolio is your ticket to landing interviews and job offers.
Step 11: Apply for Jobs

Becoming a full-stack developer is an exciting journey that requires dedication and continuous learning. Remember that it’s okay to take it one step at a time. With a strong foundation in programming, front-end and back-end skills, and a portfolio of projects, you’ll be well on your way to a successful career in full-stack development.
To become a full-stack developer, I highly recommend ACTE Technologies. ACTE Technologies is a trusted provider of IT training and certification programs, including specialized full-stack developer training with career guidance. Whether you’re aiming to boost your career or dive into the world of development, ACTE Technologies can be your partner on the path to full-stack developer training expertise. Good luck!
Thank you!
0 notes
Text
12 Questions Answered About Showbox-best
GitHub's new mobile application is now offered on iOS as well as Android.
Sweden - Czas trwania: 61 sekund.

Some providers use straight carrier invoicing for Google Play application purchases, where the expense of the application is included in the customer's regular monthly costs. Since May 2017 [update], there are over one billion energetic users a month for Gmail, Android, Chrome, Google Play and Maps. In June 2014, Google revealed Android One, a set of "hardware recommendation models" that would "allow [gadget manufacturers] to conveniently develop premium phones at low costs", created for consumers in developing nations. In September, Google introduced the first set of Android One phones for launch in India. Nonetheless, Recode reported in June 2015 that the task was "a dissatisfaction", pointing out "reluctant consumers as well as making companions" as well as "misfires from the search company that has actually never quite split equipment".
In some cases it may not be feasible to reject specific authorizations to pre-installed apps, neither be possible to disable them. The Google Play Provider application can not be uninstalled, neither disabled.
Extra delays can be presented by cordless providers that, after receiving updates from producers, additionally customize Android to their demands as well as carry out extensive testing on their networks prior to sending the upgrade. There are additionally circumstances in which upgrades are impossible because of a maker not updating needed vehicle drivers.
Udostępnij wiadomość.
Any type of force quit effort, lead to the app restarting itself. The new approvals version is used just by applications established for Marshmallow utilizing its software growth package (SDK), and also older applications will certainly remain to utilize the previous all-or-nothing approach. Approvals can still be revoked for those applications, though this could stop them from functioning properly, and a caution is shown to that effect.
Third-party apps readily available on Google Play and various other app shops can extensively re-theme the homescreen, as well as also mimic the look of various other operating systems, such as Windows Phone. Most producers tailor the appearance and functions of their Android tools to distinguish themselves from their rivals. Speculation regarding Google's intent to get in the mobile interactions market continued to develop with December 2006. A very early model had a close resemblance to a BlackBerry phone, without any touchscreen and a physical QWERTY keyboard, however the arrival of 2007's Apple iPhone suggested that Android "needed to go back to the attracting board".

Google Pay makes it simple to take a look at quickly within your preferred apps and also internet sites. Capture a ride, buy tickets, stockpile on supplies, as well as a lot more with the basic press of a switch. Currently you can make use of click-to-call, Smart Reply as well as two speech-to-text applications.
Rating 3 months of Mint Mobile's very popular strategy at 50% off today only.
Along with their accessibility on readily available hardware, similar PC hardware-friendly variations of Android are freely available from the Android-x86 task, consisting of customized Android 4.4. Utilizing the Android emulator that belongs to the Android SDK, or third-party emulators, Android can additionally run non-natively on x86 designs. Chinese firms are constructing a PC as well as mobile operating system, based on Android, to "complete straight with Microsoft Windows as well as Google Android". The Chinese Academy of Engineering noted that "greater than a loads" companies were tailor-making Android complying with a Chinese restriction on using Windows 8 on federal government PCs.
Say hello to Android 10.
Android is a Linux circulation according to the Linux Structure, Google's open-source chief Chris DiBona, as well as several reporters. Others, such as Google designer Patrick Brady, claim that Android is not Linux in the traditional Unix-like Linux distribution feeling; Android does not include the GNU C Collection (it makes use of Bionic as an alternative C library) and also some of various other parts usually found in Linux distributions. Android's bit is based upon the Linux kernel's long-lasting assistance (LTS). branches. As of 2020 [update], Android utilizes versions 4.4, 4.9 or 4.14 of the Linux kernel.
Android 11 w wersji testowej wydany. Oto lista nowości
An All Application display notes all mounted applications, with the capacity for customers to drag an app from the listing onto the house screen. A Recents display allows users switch over between just recently utilized applications. Android (Go version) is bringing the power of mobile to 100 million+ active customers around the globe.
Presenting Video Camera Go on Android (Go edition).

Android comes preinstalled on a few laptops (a comparable performance of running Android applications check my blog is additionally offered in Google's Chrome OS) and also can also be set up on computers by end users. On those systems Android supplies additional functionality for physical keyboards and computer mice, together with the "Alt-Tab" vital combination for changing applications quickly with a key-board.
1 note
·
View note
Text
Behind the Scenes of System76: Web Team

On this installment of our Behind the Scenes series, we spoke to Mike Garegnani of the Web Team for an inside look at them Internets. Mike is a Full Stack Engineer, meaning he dabbles in front-end and back-end development—a man of many talents.
Check out our Behind the Scenes of Marketing article here.
What are the main duties of the web team?
Our main task is designing the website. We’re spending a lot of time working with various teams to improve the UX/UI experience. In addition to that, we manage the homepage on a regular basis. Those requests come in every time there’s a new product or an updated model. In those cases, we work with the Sales and Marketing Teams and [Product Manager Benjamin Shpurker] to make sure the new machine is featured properly. We work very closely with [Maria Komarova], who’s in charge of the user experience. She designs the website UI and we bring her dream to life from there.
There’s also the back-end administrative work, handling requests that come in from other teams. Like when someone accidentally posts their credit card info in a support ticket, we’ll manually go in and delete that to protect the customer.
Not to mention everything going on at the factory.
You name it, we probably have our hands in it. There’s the assembly side of things, where people are pulling down builds and shipping out computers. The systems we set up for them tell the Assembly Team what parts to use in a build, where things are located in the warehouse, prints the shipping labels, things like that.
One of our biggest responsibilities is building and supporting the inventory system. Early on [Sean Callan, Director of Web Engineering] was having to source a lot of questions with regard to looking up computers and different builds, which was taking up much of his time. We eventually decided to develop Samwise, our resident Slack sidekick who’s helped immensely with the workload.
What does Samwise do? (WDSD)
Samwise is a Slack bot that was originally developed to increase efficiency by quickly providing build and order data to the Assembly Team. Since then, we’ve taught him to help manage the build queue entirely in Slack, and equipped him to help the Support Team as well.

You’ve been working a lot with assembly and inventory systems lately.
Right now we’re trying to migrate away from our legacy PHP app, which runs the internal systems for various departments. It works, but it’s not sustainable long-term. We’ve been working really hard to get everything ported over to a different architecture on our Elixir app, which also has a front end for it.
Are those apps you build yourselves as well?
Yeah, for the most part everything has been developed in-house. But once we get our sales and support systems integrated, we’ll start moving away from our legacy app to a third-party system. This will help us increase efficiency with things like assigning support tickets, and in doing so it’ll enable us to continually improve the customer experience.
What is the next big project in your pipeline?
After the new integration, it’ll be a new configurator. We’re working with Maria and [CEO Carl Richell] to put together a more streamlined experience with regards to configurating your computer. We like to sell high-end products, so we want to create a high-end experience for our users.
Do you work a lot with open source tools?
Almost exclusively. For the homepage we use Nuxt and VUE. Elixir for the back-end is open source. Visual Studio Code has a pretty open architecture, but I’m not sure that one’s fully open source. I also use Atom which is a GitHub product, so that’s pretty much open source by default. When it comes down to it, open source is a way of life for me.

What do you enjoy working on the most?
I really enjoy having a team to work with. Having people to bounce ideas off of is a game-changer for me since I’ve always had to figure things out by myself. I like to call myself a “Google graduate”. I’m really good at googling things. But to answer the question, we really enjoy making tools to make people’s lives easier. Being helpful is really what we’re in it for.
What are you most proud of accomplishing so far this year as a team?
What we’re doing to improve support and sales will go a long way towards helping System76 grow. That, and all the ways we’ve made our own team more efficient is going to help us a lot going forward.
What’s the process like for developing a new feature?
We’ll start by getting together in Slack and discuss the most logical way to address the problem. From there, we plan out individually what tasks need to occur and assign them in Trello, which we use for project management. Before we write any code, we usually have several iterations of how we’re going to approach the problem. It’s got to be a combination of speed and approachability. We need to make it usable, and we don’t want it to be too complicated. Like with Samwise, we didn’t want to build a whole front end interface, so we integrated it with Slack. It’s been a really big success.
In terms of something that might end up on a user-facing page, we’ll bring in stakeholders to figure out what changes have to be made. Usually this means getting designs from Maria, and we’ll work off of the mock-up. Sometimes we have to use our imagination, and that’s always fun to collaborate with other teams in that regard.
How do you divide up the work?
We tend to go with our strengths. I’m more of a front-end developer so I’m charged with that, [Blake Kostner] will work on the back end, and Sean is really good with architecture.
Do you use a System76 laptop?
Absolutely! I’ve got an Oryx Pro 4.
How was the transition to Linux?
For development tools I’d actually say it was easier. Often on macOS I’m having to find software libraries that are ports of the officially supported tools, When I finally got a hold of one of these [System76] laptops and had to set everything up, it was like butter. Everything just worked. It was great.
#tech#technology#computers#internet#linux#laptops#desktops#manufacturing#web#mac#code#design#ux#ui#assembly#innovation#open source
5 notes
·
View notes
Text
Should you build or buy a network automation solution?
As networks grow in complexity, the demand for automation is ever increasing. Every network architect is looking for ways to eliminate tedious, error-prone manual operations and embrace automation to free time for more value-added activity. From onboarding multi-vendor, multi-domain devices to monitoring, troubleshooting, and remediating network issues – automation has the capability to revolutionize networking.
When do you require network automation?
Are you excited about an entirely self-driven autonomous smart car? Probably not. However, you probably appreciate automatic transmission as well as cruise control and other features that facilitate easy driving. Much like smart cars, the journey towards network automation will be gradual. Are network architects and network administrators ready for a self-driving network? Possibly, but most architects want some level of control in steering network operations and are unwilling to take the back seat. However, solutions that can automate mundane tasks are overwhelmingly welcomed. In a network world of multi-vendor infrastructure and devices, on-boarding, maintaining configuration, and detecting and remediating compliance violations becomes a daunting task. It is nearly impossible to monitor and troubleshoot a vast network manually or draw any insights given the lack of scalability. Automation tools have been trying to solve this challenge and have been successful in providing some value to the administrators. Tools such as Ansible help you push configuration changes to devices automatically. Netbox, Github, and others help track configuration drifts, and Python is used to add intelligence into the automation framework. Collected network data can also be stored in open source time-series databases like Prometheus and Influx, which when integrated with Grafana help provide visibility and insights into the network. While you can get started quickly with these tools and achieve some level of automation, what is required in the long run is a more robust and comprehensive automation solution.
What constitutes a comprehensive network automation solution?
Network administrators and architects have been test-driving various in-house, open-sourced and commercial automation solutions for quite some time. While some solutions are low code and easy to deploy, many lack the capacity and scalability for long term needs. On the other end of the spectrum, there are robust offerings equipped with shock absorbing and disaster recovery features, but they require a large footprint and have limited compatibility with only a small subset of vendors. A comprehensive network automation solution automates the complete end-to-end device and service lifecycle. Moreover, it can scale to support a large number of vendors as well as provision devices, collect specific network information, and provide analytics distinct to particular use cases. An easily scalable solution with a small footprint, allows network operators to start small and grow with automation confidence. Constant monitoring of all devices anticipates possible configuration, compliance or other network issues and automatically remediates issues with known solutions. The solution also integrates with ServiceNow, Jira, and other ticketing and billing systems to provide you a complete end to end closed-loop automation platform.
Look before you leap
The first instinct towards automating your network is the confidence that it can be done in-house with standard tools or custom scripting. Some common pitfalls include: Let’s try it ourselves. There is a ton of free automation tools. Many companies have done it internally. We have already automated a part of our network so why should we waste money by buying a packaged solution? While a homegrown automation solution might appear plausible initially, it may be wiser to ask the following questions:
How many automation tools can we learn and handle? Each tool is specialized in its area – such as Ansible for configuration, Netbox for IPAM, Prometheus for database, and Python for intelligence. Comprehending and maintaining every tool can become cumbersome.
How much integration support do we get? For a complete closed loop automation integration with ticketing/billing/OSS/BSS are the fundamental underlying requirements. If the tools do not comprehend these capabilities, is the support readily available or will it have to be built?
How do I develop automation scripts? Developing an automation framework itself becomes a project on its own. Significant resources will have to be allocated in order to plan for software versioning, maintenance, and upgrades of automation scripts.
How do we handle scripting issues? You have to worry not only about your network but also your script bugs that can adversely impact your automation system. You will have to learn low-level OS integrations to optimally scale scripts.
How many resources can I dedicate towards automation? A project of significant size and scope requires dedicated resources to create and maintain various automation scripts.
How much risk am I willing to take? A project of this scale may take years to complete. Even then, it may not meet intent or expectations of the lines of businesses that are supported. Are you willing to risk failure?
Will my network get locked to a single vendor? It’s easy to automate when there is uniformity. If all scripts are tailored towards a particular single vendor, it could become exceedingly difficult to move to other vendors that might bring a best of breed approach for a particular workflow or set of applications.
What happens if key team members leave? This is perhaps one of the most challenging questions to answer. If your key team members that designed and developed the automation system leave the organization, how could it impact ongoing network operations?
When should you consider deploying a packaged automation solution?
Smaller networks might lend themselves to an internally developed automation solution, but maintenance and future scalability are still risk points. On the other hand, larger, more extensive multi-vendor and multi-domain networks will benefit greatly from a packaged, microservices based automation solution. The following checklist might provide insight into determining the fit of a packaged solution:
Is there a need to automate more than 500 devices on a given network?
Are there more than 2 vendors in a given network?
Do network operations need to be tied to business operations? I.e. integration of network workflows with ServiceNow/Jira, etc.
Is a single pane of glass desired to manage a given network, or can it be managed with multiple, distributed interfaces?
Is efficient provisioning required to effectively scale an automation framework as a network grows?
Is network enhancement and future proofing a long term objective?
If the answer is yes to any of these questions, consider Anuta Networks ATOM for your network automation needs. Wantto learn more? Visit
www.anutanetworks.com
.
10 notes
·
View notes
Text
“C’mon, tell me. Which open source project is the disaster mess?”
We see things like LibreOffice and Krita and VLC it’s like damn, open source software tends to be pretty freakin’ successful. This stuff is phenomenal.
And very hard to program. Not every project is a shining beacon of awesomeness. Sometimes, a project is a mess, especially when it’s ambitious.
Let me tell you about the couch potato of the group. Not necessarily a toxic community kind of place (because nobody wants to deal with that), I’m talking about the open source project that is admitting to their therapist that on a brisk tuesday morning, last week, they wore sweatpants with bed head to the local diner and ate a greasy cheeseburger in the corner before going home and getting a shower.
This is the project that wants to get its life back together but is an absolute mess, right now.
This is
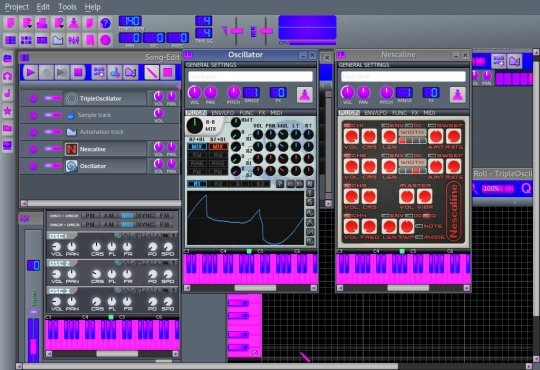
Linux Multi Media System, LMMS, the music making program. Tagline: “It technically works, please forgive us!”
Allow me to introduce you to a contributor’s rendition of the program’s Cartoon Mascot that everyone VERY THANKFULLY abandoned.

H E L L O... H U M A N
It’s not easy to make attractive graphics, but LMMS seemed to have just incredibly bad luck. I won’t name and shame, but you have to admit, despite the amount of work it took to make some of these themes, we’re talking about basic violations of color palette theory.



The software itself is incredibly prone to crashing if you stress it too hard by, say, trying to preview the default sound of certain powerful synthesizers before you properly add them to your project. The UI is loaded with little issues like scaling and accidental mis-clicks triggering annoying effects.
Luckily, they’re on top of these problems because they use an online source code project software where everybody edits their own copy, and that prevents issues with the original version, right?

Oh dear.

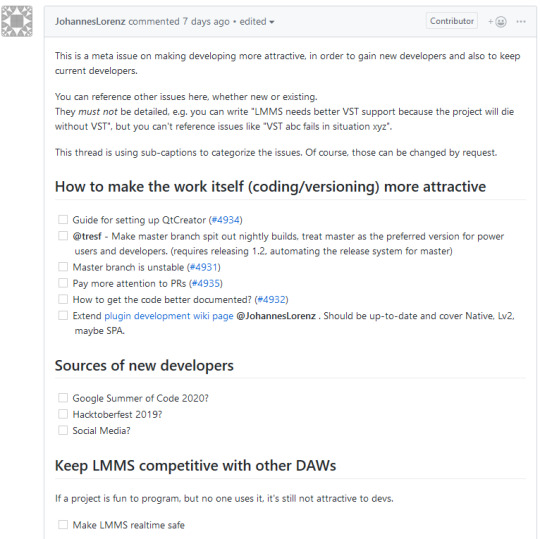
One of the major reasons why the project looks so intimidating to contribute to is because half of the issues aren’t actually issues. See, despite its horrendous first impression, LMMS is actually a really cool music making software that is highly ambitious with lots of features for being completely free to use, so naturally lots and lots of fans registered accounts and made 342 open tickets with brainstormed ideas for it. It is an overwhelming amount of passion and support and suggestions for the few who actually do the programming work.

The other reason is that the documentation (as in, documents that explain to new developers what everything in the project DOES) is really lacking!! And it’s in C++, a language that lots of well-meaning newbie developers use to make lots of obscure, frustrating, and easily-made mistakes!

Let’s get into the tongue-in-cheek of these goofballs. Here we have a translation issue that has been labelled as an enhancement because shh we do not speak ill of The Father of LMMS

An ironically named fellow demonstrates that his dialog boxes and buttons and -- okay, actually it’s the ENTIRE appearance of the software -- has been scaled up like 400% and has no idea why. Yes, that’s his itty bitty little taskbar all the way at the bottom of the screenshot! Turns out it involved his configuration, of which he was none too pleased to hear about, considering that it didn’t do this in the previous release.

Poor bear.

Another major issue is with pull requests. When people have a rough draft of a new bugfix or a new feature, they make a “pull request” to merge their code in with the original code. Unfortunately, they’ve got pull requests from as far back as 2018. Peer review needs to happen so that everyone’s sure this doesn’t bring in a whole bunch of unwanted bugs, and they’re also supposed to review the coding style so that it stays consistent and clean.
But these requests are just sitting here. A couple of them don’t even work anymore because the project marched on without them. Maybe something happened to where that code couldn’t be merged in, but this is a rather long buildup of what should be polished up and approved changes.
That’s basically LMMS, right now. It’s a mess. It’s not a serious mess, but it’s a mess, all the same.

It’s not all that gloomy, however. The program works well enough, all things considered. It’s got lots of instruments, you can choose lots of chords to add, the workflow is actually pretty beginner-friendly, and there’s plenty of out-of-box plugins to work for practicing composition and mixing.

There is an interest from talented designers who have strong ideas for improving the software. Certainly it would take a significant amount of work, but the fanaticism is definitely there.


The developers are now looking for talent that can do the tough work of handling documentation, establishing setup and development guides, becoming more attentive with pull requests. A lot of the fundamentally necessary stuff for a project is sought after. And while this is an absolute nightmare project, it is stuffed to the gills with people who regularly show their appreciation.
You can in fact give the software a shot. The developers have a Discord, Github, a wiki, I think they still have a Facebook, and they’re looking for talent.

please help them
#open source#music production#c++#cplusplus#cpp#gpl#music#humor#funny#developer#development#software#linux#gnu#lmms
2 notes
·
View notes
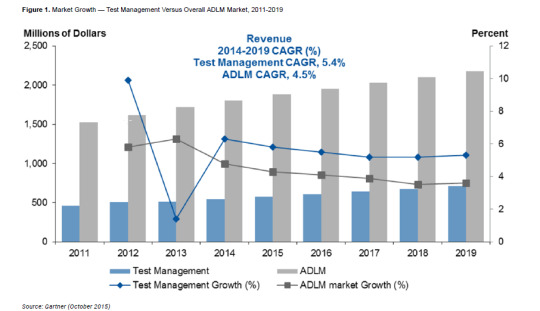
Photo

Definitive Guide To Choose The Ideal Test Management Tool
Demands of a modern day digital companies have made organizations to adopt agile methodologies in every part of the software life-cycle. This has, in turn, reflected in testing methodologies to provide higher quality delivery in a short span of time. To achieve this, Test Management tools have been identified to provide critical support to Quality Assurance teams.
The shift towards test management tools has been high in the past few years where more and more testing teams are looking at ways to improve productivity with tools that make their testing process a breeze. The Test Management tools market is capped at $547M out of the $1.8B Application Development and Life-cycle Management (ADLM) tools market, (Source Gartner) with a growth rate of 5%.

While the shift is progressing there are a lot of companies who are still in the manual phase relying on Word documents and excel sheets to manage their testing process. To ensure we chose the correct tool for Test Management we need to understand the different categories of test management tools and the ways to map our requirements to find the ideal fit.
The current Test Management Market is split across three Categories.
Full Suite Testing Tools
These are enterprise-scale applications used by large testing teams for managing projects of higher amplitude. Majority of the Full Suite vendors provide Test Management as a solution along with a bunch of ADLM tools. The Test Management tools in this category are completely integrated with other ADLM tools available in the suite. Organizations of massive scale with larger development, support, and QA teams can afford and use these tools to match their scale and complexity.
Some of the best examples of this category include:
Silk Central from Microfocus
Quality Center from Microfocus
Rational Quality Manager from IBM
Test Manager from Oracle
Visual Studio Test Professional from Microsoft
Pure Play Testing Tools
The major shift in the Test Management market is happening in this category, where we have tools which are tailor made for testing. In few cases, some of these tools are technology specific; for example, few tools are specially architectured to test mobile apps while the rest are made for web application testing. The major advantages of these tools include
Infrastructure: Most of these tools are self-hosted in the cloud so that customers need not worry about infrastructure and maintenance.
Modern Interface and Architecture: Unlike Full suite vendors who have an interface that resembles legacy systems, modern test management tools provide an intuitive interface bringing all the good aspects of user experience.
Integrations: These tools are built with latest API’s which paves a way to integrate with other third-party software. This means that no matter what tools the current development or the management team uses, these tools are deeply integrated to provide a complete collaboration. For example, Quality Team can log issues in Jira/ Github, Send Slack notifications and Log Hours in Basecamp. This is just the tip of the iceberg with respect to integrations. Since these tools lack the other ADLM tools, which the Full Suite vendors offer, these integrations become all the more critical aspect for their existence.
Pricing : Unlike the heavy licensing fee with Full Suite vendors the Pure Play vendors have flexible pricing options with respect to users, features, and project size.
Some of the vendors in this space include:
QATouch
Testrail from Gurock
TestLodge
TestCollab
EasyQA
Open Source Testing Tools
Similar to every software category, test management tools also have a few Open Source players who have been around for a quite some time. Some of these players have a strong community to support their development. Like every open source software, these tools also have their pros and cons with respect to feature availability and reliability. Smaller QA Teams who have a limited budget in terms of tools usually opt for this category to manage their test cases.
Some of the known vendors in this category include:
Trantula
TestCube
QA Manager
TestLink
Test Master
Now we have an idea of Test Management tool categories, the next step is to understand which tool would be an ideal fit. While there are a lot of tools that are available in the market, the decision to choose the ideal tool should take into account the following considerations.
Development Process
Quality Assurance goes hand in hand with development, hence its critical to understand the development methodology (which includes Agile, Waterfall, or Hybrid) and map it to the right tool that complements the development process.
Application Support
The Testing process differs according to the applications. The testing process for a web application is completely different from that of a mobile app. There are some testing tools which are specific to mobile app testing with SDK integrations. Organizations need to take the app and the environments into considerations before deciding on the tool.
Team Structure
QA teams vary from being a single stand-alone member to large complex teams who need a better collaborative environment to work together. Choosing tools that support or integrate with collaboration tools helps a lot in achieving maximum productivity.
Integration
Modern-day Digital companies rely on a lot of tools for communicating, time tracking, project management, ticket management, and so on. A test management tool that integrates seamlessly with various third-party tools is an amazing value add.
Learning Curve
Test Management tools need considerable a amount of time invested in learning and knowing the ins-and-outs. Tools which are intuitive with a comprehensive knowledge base and community support are easy to learn and adapt.
Cost Structure
Understanding the cost structure and adapting to optimum pricing models helps organization to keep expenses in check and scale in an optimum way.
Migration
Once we have decided to go for a Test Management tool the first hurdle that organizations face is the data migration. Its mandatory for organizations to migrate their data from an existing test management tool or from a spreadsheet into the new tool without any loss or discrepancies. This is to be taken care with paramount importance and the new tool should somehow be open and easy on Data migration.
Once we have covered all these aspects we would have surely had few Test Management tools shortlisted. Hope this blog provided the required information for choosing the ideal test management tool for your organization.
QA Touch has been developed keeping in mind the demands of a modern day Quality Assurance team. Register today for a free plan and let us know if we have made your life easier.
1 note
·
View note
Text
Bridgeswap - Bridge Cryptocurrency And Traditional Finance To Solve Social Issues

What exactly is Bridgeswap? Bridgeswap is a decentralized exchange that enables instantaneous token swapping, liquidity provision, and staking for rewards in the form of rewards. Bridgeswap aims to decentralize the connection between Defi web 3.0 and traditional finance. To establish a globally accessible, equitable, and sustainable platform and community-based economy.
BridgeSwap's mission is to provide decentralized financial opportunities worldwide through support, security, and openness.
Connect Defi on Web 3.0 from traditional finance in a decentralized manner to create a global DAO economy that is equitable, sustainable, accessible, and community-driven.
The goods of Bridgeswap Bridgeswap has introduced four ground-breaking products: Bridge Trade, Bridge Swap farm, Bridge Pool, Bridgeswap Defi 2.0 zap, and Bridge Swap lottery.
Bridge Swap — Bridge Swap is a decentralized exchange that enables instantaneous exchange of Bep20 tokens with other Bep20 tokens via liquidity pools.
By adding tokens to our liquidity pool, Bridge Swap Farm allows you to earn rewards in the form of tokens and brokerage fees.
Bridge Swap Pool - With Bridge Swap Pool, you can stake Bris tokens in order to acquire additional Bris tokens. This is an excellent method for monetizing your tokens. You can earn free tokens by placing your tokens in the BridgeSwap pool, so consider staking if you want your Bris tokens to function. The Bridegswap team provides two methods for staking and earning additional Bris tokens. These methods include both manual and automatic BRIS pools.
Bridgeswap Defi 2.0 Zap — Bridgeswap Defi 2.0 Zap is a system developed by a team to provide Defi and Farming protocols with sustainable solutions to their most pressing challenges. The majority of Defi protocols struggle to succeed. There is sufficient liquidity to execute the protocol. Bridegswap's answer to this issue is to zap Defi 2.0. This revolutionary new system permits liquidity providers to exchange liquidity pools for discounted Bris tokens. Bridegswap will not rely solely on liquidity providers for our liquidity pool, as this system provides liquidity. As a reserve, the funds provided by the Defi 2.0 zap are stored in the specified wallet.
Program for Referrals — BridgeSwap Referral is an on-chain referral program that enables users to earn $BRIS without making an initial deposit. You simply refer other users to farm and pool wagering. And you will begin earning 10% of their $BRIS return permanently.
The Bridge Exchange — Lottery A lottery is a game of chance in which a random winner is selected. Lottery permits all users to purchase at least one lottery ticket in order to win substantial BRIS prizes.
BridgeSwap creates tools for users to take advantage of opportunities; this is one of the BridgeSwap Warranty benefits. irrespective of location, background, or wealth irrespective of expertise and wealth
Community-based governance process that ensures users understand our common goals and Github open source development.
Our highest priority is the security of our funds and user community.
Conclusion Bridgeswap will become the leading integrator of the DeFi protocol, creating new opportunities for passive income. with additional tokens in your wallet Join the bandwagon and be among the pioneers! The initial investors will have access to premium features and more BRIS tokens!
Please see the following link for more information:
Website: https://bridgeswap.app/ Gitbook: https://bridgeswap-exchange-1.gitbook.io/bridgeswap/ Twitter: https://twitter.com/bridgeswap_dex Telegram: https://t.me/bridgeswap Github: https://github.com/Bridgeswap-Dex Medium: https://bridgeswap.medium.com/
Author :
Bitcointalk username : Eleanor Elmer Bitcointalk profile url : https://bitcointalk.org/index.php?action=profile;u=3424914 BEP-20 wallet address: 0x919B75f3EaFf1175c8AB90bA080b9565eD9131F7
0 notes
Text
Tangle Labs — The new big player in IOTA identity | by Linus Naumann | Dec, 2021
Tangle Labs — The new big player in IOTA identity
According to IOTA co-founder Dominik Schiener, digital identities (DID) are “the key to the first million users of IOTA”.
His reasoning is clear: Every human needs to identify themselves almost daily, both online and offline, in order to use hundreds of important services like online-banking or age-restricted media. As of today, proving identity, including ownership of certificates, diplomas or even citizenships, requires lengthy and expensive “know your customer” (KYC) processes that need to be repeated for every single service individually. This poses a large barrier-of-entry for new customers and a huge cost-sink.
The new technology of digital identities aims to drastically change this: Any DID can get enriched with so called “verifiable credentials” (VCs), which resemble verifiable statements such as “The owner of this DID is over 21 years old” or “… earned a master´s degree in international law from Harvard university”. These VCs are signed by issuing entities, such as governments or universities, and are permanently stored on a distributed ledger.
The scope of DIDs is vast: From managing access rights to certain areas, buildings or websites to “proof of humanhood” or memberships in all kinds of organizations, DIDs can quickly develop into a real “super-tool” in handling all identity-sensitive use-cases.
Tangle Labs — the first big player of IOTA identity
More infos on https://tanglelabs.io
A recent, explosive release of IOTA DID tools and solutions brought a new project out into the eyes of the public: The IOTA-identity focused company and open-source provider Tangle Labs. Starting as a team of five core team members and an additional hand full of specialized free-lancers, they have built and released an astounding portfolio of early releases in just under one year of dedicated work. Currently, Tangle Labs is publicly represented by the two very well-known IOTA community members Adamsky and Merul.
Tangle Labs first batch of open-source DID tool releases
The team at Tangle Labs remained largely in stealth for the better part of 2021 and only recently went fully public. They released the alpha-version of a complete open-source identity suit on Github, for everyone to try out and play around with. It includes a versatile collection of tools like the identity wallet Vira, a web-client for organizing identities, Certify and a Verifiable Credential cloud storage system called CloudVault. All digital secrets are secured using IOTAs stronghold technology, which is also used in Firefly and future IOTA wallets.
On top of that toolbox, Tangle Labs revealed Individni, an AI-based human-verification digital identity verification provider, that is currently developed with support from a partner (details about that soon

).
Last but not least Tangle Labs released Tixit, a VC-based ticket management system. With Tixit vendors can issue tickets in the form of VCs to any customers DID, which they can then easily show at the entrance of an event before they enter.
Release overview:
Identity suite — A playground for devs with IOTA identity tools
The Identity Suit is a set of interoperable identity tools that are detailed below.
Link: https://Identity.tools
Github: https://ift.tt/3FsXJ8U
Video demonstration: https://www.youtube.com/watch?v=6u3Ky7HRrl0
Vira — Your self-sovereign identity wallet
Vira is a mobile-wallet for securely storing and using digital identities and VCs, to easily share with others. This is achieved with selective disclosure, that allows a user to only reveal the information they wish to share, withholding their sensitive information that does not need to be shown to the verifier.
Github: https://ift.tt/3mm9M0z
Certify — Server-based web-client for organization identity
With Certify you can issue and organize digital identities and verifiable credentials in a well-arranged setup that also includes DVID (Domain Verification of Identity) for secured access to websites.
Github: https://ift.tt/3yIx9q0
CloudVault — cryptographically secure VC cloud storage system
With CloudVault you can store your encrypted VCs on a stronghold-secured cloud server for selective sharing with permissioned domains.
Github: https://ift.tt/3e9urQO
Individni — Human identity verification and GDPR compliant KYC-VC provider
Individni helps you to prove your human identity on the internet. It utilizes an AI-based video-verification system that automatically assesses video material of you and your documents, in order to send out a “proof of human identity” verifiable credential to your DID.
Website: https://individni.net/
Individni will automatically verify your human identity based on video material of you and your identity documents and reward you with a human-identity VC that you can use to prove your human identity on the internet.
Tixit — DID and VC-based ticketing solution
Tixit is a DID-VC based ticketing solution. Instead of sending out QR-codes, which can easily be stolen, Tixit issues ticket-VCs to the DIDs of customers. These VCs can then easily be verified at the entrance of the event site.
Website: https://tixit.cc/
“First one-million users” — what does this mean for IOTA tokenomics and price?
Digital identities belong to the class of “zero-token use-cases”, which I recently described as the “hidden goldmine” (article link). And for good reason: On first sight, zero-token use-cases do not increase buy-pressure or lock up any IOTA token. However, this is only true on first sight. DIDs and VCs will introduce lots of traffic on the IOTA Tangle, thereby using up its bandwidth. This bandwidth in turn will soon be directly tied towards the scarce resource “access Mana (aMana)”, which can only be generated by holding mainnet IOTA token. This means that every DID or VC provider will have to either hold IOTA tokens themselves or pay others to do so on a mana-market, in order to ensure reliable access to the Tangle.
On top of that, identity use-cases will strengthen IOTAs node-network, since all providers will run their own node for full control over their access to the Tangle, further decentralizing the network.
I also want to mention an often overlooked effect of what it means to have “the first million users” on any given platform: Long-term success of any crypto-project will be determined by its valuation in mainstream society. The crypto-space needs societal and political recognition in order to transition from the current zero-sum speculation and meme-market to an ACTUAL adoption-based market. A market based on bringing added value to the lives of people. The rewards of this transition will dwarf anything we have seen in the self-contained speculation market as of today.
Or, as Adamski from Tangle Labs formulated it recently on the IOTA Discord:
“The art of adoption is to get people to use the technology without them knowing that they are using it. Download an app from the app store, buy tickets online…everyone does this. But now, they can do it with IOTA as the foundation of the tech and it be more secure than previous systems. Just think of the number of ticketing systems or identity onboarding systems there are in the world today. Just 1% of this and we’re talking billions of identity transactions a year, all on the IOTA network“
Early investors can join Tangle Labs NFT crowdfunding campaign!
On top of their many tech-releases, Tangle Labs also just announced their community NFT crowdfunding campaign, which aims at raising funds and to create an exclusive community for the upcoming Tangle Labs DAO. This will include early access to inside information and future airdrops.
According to their website https://ift.tt/3Fva0tT there will be 2500 unique and animated NFTs which will be sold at a price of 100 Mi (payable only in IOTA token. Requires a Metamask browser wallet).
Figure 2: Preview of Tangle Labs limited, animated NFTs
Last but not least: Tangle Labs is hiring
If you feel intrigued by the technology and scope of this project, consider joining the team. Open positions include:
Business Growth and Partnership Lead
– Tasks include new business partners onboarding and generation as well as project oversights and partnership liaisons.
Frontend developers:
– Tasks include web and mobile application and website development and maintenance based on the MERN stack.
Marketing Assistant
– Tasks include content creation as well as managing social media and press releases.
If you are interested in joining the team, please reach out to Adamski on Discord (adamski#0458).
source https://usapangbitcoin.org/tangle-labs%e2%80%8a-%e2%80%8athe-new-big-player-in-iota-identity-by-linus-naumann-dec-2021-2/
source https://usapangbitcoin.wordpress.com/2021/12/31/tangle-labs%e2%80%8a-%e2%80%8athe-new-big-player-in-iota-identity-by-linus-naumann-dec-2021-2/
0 notes
Text
This Week in Rust 536
Hello and welcome to another issue of This Week in Rust! Rust is a programming language empowering everyone to build reliable and efficient software. This is a weekly summary of its progress and community. Want something mentioned? Tag us at @ThisWeekInRust on Twitter or @ThisWeekinRust on mastodon.social, or send us a pull request. Want to get involved? We love contributions.
This Week in Rust is openly developed on GitHub and archives can be viewed at this-week-in-rust.org. If you find any errors in this week's issue, please submit a PR.
Updates from Rust Community
Project/Tooling Updates
This month in Servo: gamepad support, font fallback, Space Jam, and more!
Announcing Jco 1.0
This month in Pavex, #9
argmin 0.10.0 - a Rust crate for numerical optimization
Observations/Thoughts
Text labels rendering on a map with Rust - research and design
Rust developers fear language is getting too complex and prefer bug fixes to new features
Lessons learnt from building a distributed system in Rust
How Rust Could Change Robotics
Asynchronous clean-up
Edge IoT with Rust on ESP: Ping!
ESP Embedded Rust: Command Line Interface
ESP Embedded Rust: Ping CLI App Part 2
Convert a String to int in Rust
Mastering ManuallyDrop<T> - A Guide to Explicit Resource Management in Rust
Rust, but async
Rust Walkthroughs
Matching and iterators in Rust
Practical guide to Error Handling in Rust
Building an Async Runtime with mio
[HE] [video] Rust Course
Miscellaneous
Guide to using TensorFlow in Rust
A Twist on Wadler's Printer
Implementing API Rate Limiting in Rust
How to benchmark Rust code with Iai
Sequential-storage: efficiently store data in flash
[audio] Sentry - Rust in Production Podcast
[video] A First Look at Lifetimes in Rust
[video] Firmware for an ESP32 to read from a noise sensor in Rust
Crate of the Week
This week's crate is web-audio-api-rs, a Rust implementation of the Web Audio API for use outside the browser.
Thanks to Otto Rottier for the self-suggestion!
Please submit your suggestions and votes for next week!
Call for Testing
An important step for RFC implementation is for people to experiment with the implementation and give feedback, especially before stabilization. The following RFCs would benefit from user testing before moving forward:
No RFCs issued a call for testing this week.
If you are a feature implementer and would like your RFC to appear on the above list, add the new call-for-testing label to your RFC along with a comment providing testing instructions and/or guidance on which aspect(s) of the feature need testing.
Call for Participation; projects and speakers
CFP - Projects
Always wanted to contribute to open-source projects but did not know where to start? Every week we highlight some tasks from the Rust community for you to pick and get started!
Some of these tasks may also have mentors available, visit the task page for more information.
Hyperswitch - [FEATURE] : add offset field to disputes list
Hyperswitch - [FEATURE]: addoffset field to mandates list
Ockam - ockam node create --identity X should fail if X doesn't exist
Ockam - Output for ockam project ticket is improved and information is not opaque
Ockam - Output for both ockam project ticket and ockam project enroll is improved, with support for --output json
ZeroCopy - In zerocopy-derive UI tests, detect whether we're building with RUSTFLAGS='-Wwarnings'
If you are a Rust project owner and are looking for contributors, please submit tasks here.
CFP - Speakers
Are you a new or experienced speaker looking for a place to share something cool? This section highlights events that are being planned and are accepting submissions to join their event as a speaker.
If you are an event organizer hoping to expand the reach of your event, please submit a link to the submission website through a PR to TWiR.
Updates from the Rust Project
430 pull requests were merged in the last week
Avoid non-local definitions in functions (RFC #3373)
wasm: store rlib metadata in wasm object files
account for RPITIT in E0310 explicit lifetime constraint suggestion
actually use the right closure kind when checking async Fn goals
add #[rustc_no_mir_inline] for standard library UB checks
allow for a missing adt_def in NamePrivacyVisitor
avoid generalization inside of aliases
by changing some attributes to only_local, reducing encoding attributes in the crate metadate
do not const prop unions
don't ICE on anonymous struct in enum variant
expand weak alias types before collecting constrained/referenced late bound regions + refactorings
fix panic when compiling Rocket
make intrinsic fallback bodies cross-crate inlineable
make it possible for outside crates to inspect a mir::ConstValue with the interpreter
make non-PartialEq-typed consts as patterns a hard error
mark min_exhaustive_patterns as complete
match lowering: Introduce a TestCase enum to replace most matching on PatKind
match lowering: eagerly simplify match pairs
match lowering: simplify empty candidate selection
match lowering: test one or pattern at a time
Fix liveness analysis in the presence of never patterns
no need to validate_alias_bound_self_from_param_env in assemble_alias_bound_candidates
prevent cycle in implied predicates computation
promotion: don't promote int::MIN / -1
properly emit expected ; on #[attr] expr
provide suggestions through rustc_confusables annotations
refactor trait implementations in core::convert::num
split Diagnostics for Uncommon Codepoints: Add Individual Identifier Types
support async trait bounds in macros
unify dylib loading between proc macros and codegen backends
when encountering <&T as Clone>::clone(x) because T: Clone, suggest #[derive(Clone)]
miri: /miri many-seeds: support MIRI_SEED_END to control the end of the seed range
miri: add "cargo miri clean" command
miri: windows miri-script execution ergonomics
use br instead of a conditional when switching on a constant boolean
stabilize cfg_target_abi
improve UEFI stdio
windows: use ProcessPrng for random keys
require simd_insert, simd_extract indices to be constants
make Barrier::new() const
implement MappedMutexGuard, MappedRwLockReadGuard, and MappedRwLockWriteGuard
add "algebraic" fast-math intrinsics, based on fast-math ops that cannot return poison
remove useless 'static bounds on Box allocator
mpsc: fix race between block initialization and receiver disconnection
futures: add 'static bound to waker_ref
cargo add: Improve error when adding registry packages while vendored
cargo: Control clap colors through config
cargo: Respect CARGO_TERM_COLOR in '--list' and '-Zhelp'
cargo: error messages when collecting workspace members now mention the workspace root location
cargo: support target.<triple>.rustdocflags officially
rustdoc: include crate name in links for local primitives
clippy: box_default: preserve required path segments
clippy: read_line_without_trim: detect string literal comparison and .ends_with() calls
clippy: add unnecessary_clippy_cfg lint
clippy: add new multiple_bound_locations lint
clippy: add new unnecessary_get_then_check lint
clippy: allow unused_imports, and unused_import_braces on use
clippy: don't lint infinite_loop in external or proc macros
clippy: make redundant_guards take constness into account
clippy: unused_unit: be careful with expressions with attributes
clippy: new lint: empty docs
clippy: extend unnecessary_to_owned to handle Borrow trait in map types
clippy: fix sign-handling bugs and false negatives in cast_sign_loss
clippy: fix suggestion error in useless_vec
clippy: fix no_effect_underscore_binding firing on ignored parameters of async fns
clippy: look for implied_bounds_in_impls in more positions
clippy: take lifetime extension into account in ref_as_ptr
rust-analyzer: add assist for filling fields by replacing ellipsis in record syntax
rust-analyzer: add short flag -V for consistency with other rust tooling
rust-analyzer: add "make tuple" tactic to term search
rust-analyzer: replace_filter_map_next_with_find_map shouldn't work for dyn trait
rust-analyzer: don't panic on synthetic syntax in inference diagnostics
rust-analyzer: fix completions panicking with certain macro setups
rust-analyzer: fix deadlock in recreate_crate_graph <-> file_line_index
rust-analyzer: fix modules in blocks not resolving in ide layer
rust-analyzer: fix proc-macro server not accounting for string delimiters correctly
rust-analyzer: fix recompiles due to RUSTC_BOOTSTRAP
rust-analyzer: panic when inlining callsites inside macros' parameters
rust-analyzer: merge BorrowKind::Unique into BorrowKind::Mut
rust-analyzer: speed up Method Completions By Taking Advantage of Orphan Rules
Rust Compiler Performance Triage
A rare week where regressions out powered improvements to make the compiler roughly half a percent slower on average on nearly 100 benchmarks. Some regressions have fixes in the pipeline, but some remain elusive or were introduced to address correctness issues.
Triage done by @rylev. Revision range: 5af21304..71ffdf7f
Summary:
(instructions:u) mean range count Regressions ❌ (primary) 1.0% [0.2%, 4.4%] 69 Regressions ❌ (secondary) 1.4% [0.2%, 4.9%] 66 Improvements ✅ (primary) -1.1% [-3.3%, -0.2%] 28 Improvements ✅ (secondary) -0.6% [-1.5%, -0.2%] 33 All ❌✅ (primary) 0.4% [-3.3%, 4.4%] 97
4 Regressions, 6 Improvements, 5 Mixed; 2 of them in rollups 58 artifact comparisons made in total
Full report here
Approved RFCs
Changes to Rust follow the Rust RFC (request for comments) process. These are the RFCs that were approved for implementation this week:
No RFCs were approved this week.
Final Comment Period
Every week, the team announces the 'final comment period' for RFCs and key PRs which are reaching a decision. Express your opinions now.
RFCs
No RFCs entered Final Comment Period this week.
Tracking Issues & PRs
Rust
[disposition: merge] Lint singleton gaps after exclusive ranges
[disposition: merge] Tracking Issue for slice::split_at_unchecked() and split_at_mut_unchecked()
[disposition: merge] Tracking Issue for generic NonZero
[disposition: merge] Made INVALID_DOC_ATTRIBUTES lint deny by default
[disposition: merge] Tracking Issue for ARM CRC32 intrinsics
[disposition: merge] use confstr(_CS_DARWIN_USER_TEMP_DIR, ...) as a TMPDIR fallback on Darwin
New and Updated RFCs
[new] RFC: RArrow Dereference for Pointer Ergonomics
Upcoming Events
Rusty Events between 2024-02-28 - 2024-03-27 🦀
Virtual
2024-02-29 | Virtual (Berlin, DE) | OpenTechSchool Berlin + Rust Berlin
Rust Hack and Learn | Mirror: Rust Hack n Learn Meetup | Mirror: Berline.rs page
2024-02-29 | Virtual (Charlottesville, NC, US) | Charlottesville Rust Meetup
Surfing the Rusty Wireless Waves with the ESP32-C3 Board
2024-03-06 | Virtual (Dublin, IE) | Rust Dublin
An intro to nom, parsing made easy for Rustaceans
2024-03-06 | Virtual (Indianapolis, IN, US) | Indy Rust
Indy.rs - with Social Distancing
2024-03-07 | Virtual (Charlottesville, NC, US) | Charlottesville Rust Meetup
Crafting Interpreters in Rust Collaboratively
2024-03-12 | Virtual (Dallas, TX, US) | Dallas Rust
Second Tuesday
2024-03-12 | Hybrid (Virtual + In-person) Munich, DE | Rust Munich
Rust Munich 2024 / 1 - hybrid
2024-03-14 | Virtual (Berlin, DE) | OpenTechSchool Berlin
Web Frontend Co-Learning (online)
2024-03-14 | Virtual (Berlin, DE) | OpenTechSchool Berlin + Rust Berlin
Rust Hack and Learn | Mirror: Rust Hack n Learn Meetup | Mirror: Berline.rs page
2024-03-14 | Virtual (Nürnberg, DE) | Rust Nüremberg
Rust Nürnberg online
2024-03-21 | Seattle, WA, US | Seattle Rust User Group
Seattle Rust User Group Meetup
2024-03-26 | Virtual + In Person (Barcelona, ES) | BcnRust
13th BcnRust Meetup - Stream
Europe
2024-02-29 | Berlin, DE | Rust Berlin
Rust and Tell - Season start 2024
2024-02-29 | Copenhagen, DK | Copenhagen Rust Community
Rust Meetup #44 sponsored by Bang & Olufsen
2024-03-06 | Zürich, CH | Rust Zürisee
How to (partial) Migration - March Meetup
2024-03-12 | Munich, DE + Virtual | Rust Munich
Rust Munich 2024 / 1 - hybrid
2024-03-13 | Paris, FR | Paris Rustaceans
Rust Meetup in Paris
2024-03-14 | Reading, UK | Reading Rust Workshop
Reading Rust Meetup at Browns
2024-03-19 | Aarhus, DK | Rust Aarhus
Hack Night
2024-03-19 | Leipzig, DE | Rust - Modern Systems Programming in Leipzig
Rust Interactive Session
2024-03-20 | Girona, ES | Rust Girona
Introduction to programming Microcontrollers with Rust
2024-03-21 | Augsburg, DE | Rust Meetup Augsburg
Augsburg Rust Meetup #6
2024-03-21 | Lille, FR | Rust Lille
Rust Lille #6: Du RSS et de L'ECS !
2024-03-26 | Barcelona, ES + Virtual | BcnRust
13th BcnRust Meetup
2024-03-26, 2024-03-28 | London, UK | Rust Nation UK
Rust Nation 2024
North America
2024-02-28 | Austin, TX, US | Rust ATX
Rust Lunch - Fareground
2024-02-28 | Chicago, IL, US | Deep Dish Rust
Rust Happy Hour
2024-03-04 | Cambridge, MA, US | Boston Rust Meetup
Central Cambridge Rust Lunch
2024-03-07 | Mountain View, CA, US | Mountain View Rust Meetup
Rust Meetup at Hacker Dojo
2024-03-13 | Boston, MA, US | Boston Rust Meetup
Northeastern Rust Lunch
2024-03-19 | San Francisco, CA, US | San Francisco Rust Study Group
Rust Hacking in Person
2024-03-27 | Austin, TX, US | Rust ATX
Rust Lunch - Fareground
2024-03-27 | Hawthorne, CA, US | Freeform
Rust in the Physical World 🦀 Tech Talk Event at Freeform
Oceania
2024-02-29 | Brisbane, QLD, AU | Rust Brisbane
February Meetup
2024-03-05 | Auckland, NZ | Rust AKL
Rust AKL: Introduction to Embedded Rust + The State of Rust UI
If you are running a Rust event please add it to the calendar to get it mentioned here. Please remember to add a link to the event too. Email the Rust Community Team for access.
Jobs
Please see the latest Who's Hiring thread on r/rust
Quote of the Week
That would take 18 million terabytes of RAM. You don't have that much memory.
– Alice Ryhl answering "What is MAX array size" on rust-users
Thanks to Zeroexcuses for the suggestion!
Please submit quotes and vote for next week!
This Week in Rust is edited by: nellshamrell, llogiq, cdmistman, ericseppanen, extrawurst, andrewpollack, U007D, kolharsam, joelmarcey, mariannegoldin, bennyvasquez.
Email list hosting is sponsored by The Rust Foundation
Discuss on r/rust
1 note
·
View note
Text
John The Ripper Gpu Windows

John the Ripper is a free and open source software. It is a dictionary-based free password cracking tool that attempts to crack plaintext ciphers in the case of knowing the ciphertext, it fully supports the most current encryption algorithms such as DES, MD4, MD5, etc. Simply speaking, it is a brute force password cracking. Based on OpenBenchmarking.org data, the selected test / test configuration (John The Ripper 1.9.0-jumbo-1 - Test: Blowfish) has an average run-time of 2 minutes.By default this test profile is set to run at least 3 times but may increase if the standard deviation exceeds pre-defined defaults or other calculations deem additional runs necessary for greater statistical accuracy of the result. John the Ripper is a fast password cracker, currently available for many flavors of Unix, macOS, Windows, DOS, BeOS, and OpenVMS (the latter requires a contributed patch). Its primary purpose is to detect weak Unix passwords. John the Ripper 1.7.9-jumbo-6 supported GPUs for the following hashes and non-hashes: Latest release include more formats and latest git trees include even more. CUDA significantly benefits from compile-time tuning of parameters for a given GPU, see doc/README-CUDA. WPA-PSK CUDA uses a little bit of CPU code as well, and benefits from OpenMP (so you'll get slightly faster speed if you enable OpenMP in the JtR build, although you'll load multiple CPU cores then).
John the Ripper (JtR) is one of the hacking tools the Varonis IR Team used in the first Live Cyber Attack demo, and one of the most popular password cracking programs out there. In this blog post, we are going to dive into John the Ripper, show you how it works, and explain why it’s important.
Prison school ova dubbed. Notes about hacking: Hacking is a pursuit of knowledge about systems, design, and humans. In this case, we are talking about software and operating systems.
Get the Free Pen Testing Active Directory Environments EBook
“This really opened my eyes to AD security in a way defensive work never did.”
Hacking is not necessarily criminal, although it can be a tool used for bad intentions. We advocate for ethical hacking. Stay in the light side of the Force.
How Does John the Ripper Work?
JtR supports several common encryption technologies out-of-the-box for UNIX and Windows-based systems. (ed. Mac is UNIX based). JtR autodetects the encryption on the hashed data and compares it against a large plain-text file that contains popular passwords, hashing each password, and then stopping it when it finds a match. Simple.

In our amazing Live Cyber Attack demo, the Varonis IR team demonstrates how to steal a hashed password, use JtR to find the true password, and use it to log into an administrative account. That is a very common use case for JtR!
JtR also includes its own wordlists of common passwords for 20+ languages. These wordlists provide JtR with thousands of possible passwords from which it can generate the corresponding hash values to make a high-value guess of the target password. Since most people choose easy-to-remember passwords, JtR is often very effective even with its out-of-the-box wordlists of passwords.
JtR is included in the pentesting versions of Kali Linux.
What is John the Ripper Used for?
JtR is primarily a password cracker used during pentesting exercises that can help IT staff spot weak passwords and poor password policies.
Here is the list of encryption technologies found in JtR:
UNIX crypt(3)
Traditional DES-based
“bigcrypt”
BSDI extended DES-based
FreeBSD MD5-based (linux and Cisco IOS)
OpenBSD Blowfish-based
Kerberos/AFS
Windows LM (DES-based)
DES-based tripcodes
SHA-crypt hashes (newer versions of Fedora and Ubuntu)
SHA-crypt and SUNMD5 hashes (Solaris)
That’s the “official” list. JtR is open-source, so if your encryption of choice isn’t on the list do some digging. Someone might have already written an extension for it.
How to Download John the Ripper
JtR is an open-source project, so you can either download and compile the source on your own, download the executable binaries, or find it as part of a penetration testing package.
The official website for John the Ripper is on Openwall. You can grab the source code and binaries there, and you can join the GitHub to contribute to the project.
JtR is available on Kali Linux as part of their password cracking metapackages.
Tutorials for Using John the Ripper
We are going to go over several of the basic commands that you need to know to start using John the Ripper. To get started all you need is a file that contains a hash value to decrypt.
If you ever need to see a list of commands in JtR, run this command:
Cracking Passwords
John the Ripper’s primary modes to crack passwords are single crack mode, wordlist mode, and incremental. The single crack mode is the fastest and best mode if you have a full password file to crack. Wordlist mode compares the hash to a known list of potential password matches. Incremental mode is the most powerful and possibly won’t complete. This is your classic brute force mode that tries every possible character combination until you have a possible result. Iobit folder lock crack.
The easiest way to try cracking a password is to let JtR go through a series of common cracking modes. This command below tells JtR to try “simple” mode, then the default wordlists containing likely passwords, and then “incremental” mode.
You can also download different wordlists from the Internet, and you can create your own new wordlists for JtR to use with the –wordlist parameter.
If you want to specify a cracking mode use the exact parameter for the mode.
Word Mangling Rules
Mangling is a preprocessor in JtR that optimizes the wordlist to make the cracking process faster. Use the –rules parameter to set the mangling rules.
Viewing Your Output
When you want to see the list of passwords that you have cracked, use the –show parameter.
If your cracked password list is long, you can filter the list with additional parameters. You can also redirect the output using basic redirection in your shell. For example, if you want to see if you cracked any root users (UID=0) use the –users parameter.
John The Ripper Gpu Support Windows
Or if you want to show users from privileged groups use –groups.
Below is the JtR command from our Live Cyber Attack Webinar. In this scenario, our hacker used kerberoast to steal a Kerberos ticket granting ticket(TGT) containing the hash to be cracked, which was saved in a file called ticket.txt. In our case, the wordlist used is the classic rockyou password file from Kali Linux, and the command was set to report progress every 3 seconds.
If you want to see some cool pentesting and defense tactics using Varonis, check out the Live Cyber Attack Webinars! Pick any time that works for you!
Password cracking a Word document or an Excel file hasbecome much easier. Previously you hadto rely on a flaw in the document, some sketchy software or an even sketchierwebsite. Since October 2014 OclHashcat now supports cracking the documentspassword. The process is simple but notas straight forward as a novice might want. You need a couple of things agraphics card capable of cracking using GPU’s, such as an NVidia card with cudasupport, OclHashcat version 1.31 or greater, python, and a password protecteddocument.
I’m writing this for Windows because, let’s face it if youlost a password for Word, Excel or Powerpoint you probably have Windows. First go to hashcat.netgrab the correct OclHashcat version for your GPU either AMD or NVidia. Download it and unzip it, you may need 7zipif you can’t unzip the file. Next, you need python, get that here python.org.(I’m not going to say use Python 2.7 or Python3 just grab whatever, I just use2.7.) Grab the installer, and install it. You also need a python script calledoffice2john and you can get that here office2john.Long story short john the ripper another password cracking suite is alsocapable of doing this, but I prefer OclHashcat.
Now, we have everything we need to recover that passwordright? Nope, we need one more thing some dictionaries to use with OclHashcat.Get those from SkullSecurity. You can move on torule attacks or brute force if the dictionaries fail. One of my first go tolists is the rockyou list start there.
Let’s get cracking, open up a command prompt and navigate tothe directory with the office2john.py file and the password protectedfile. Enter: python office2john.py FILENAME, filenamebeing the protected document. After a second you will see the output likebelow:
Book1.xlsx:$office$*2010*100000*128*16*657ca4864bf8f86a617d21cb71b0c572*0d689a95b0e6ddca4c6f0b3b2c30cc46*1b4c305643f3a7da83f0671df10e80e6ed4d6c576129406f79dd6526ca34f153
This is the hash of the password that protects the document,the important part here is highlighted as we need to tell OclHashcat what typeof hash this is. This one is an Office 2010 document. From the command prompt navigate to where youhave OclHashcat actually CudaHashcat for me. Entering --help after thecudahashcat32.exe or cudahashcat64.exe will show you the hash type numbers andyou pick the one that matches your office version you see in the extracted hashabove.
Since the document is Office 2010 I need hash type 9500.Here is my command
John The Ripper For Windows
“cudaHashcat32.exe -a 0 -m 9500 --username Book1.xlsx:$office$*2010*100000*128*16*657ca4864bf8f86a617d21cb71b0c572*0d689a95b0e6ddca4c6f0b3b2c30cc46*1b4c305643f3a7da83f0671df10e80e6ed4d6c576129406f79dd6526ca34f153'D:password_listsskullsecurity-listsskullsecurity-listsrockyou.txt'
-a 0, specifies dictionary attack mode
-m, is the hash type
--username, tells hashcat to ignore the usernamein this case the username is “Book1.xlsx”
The next part is the hash followed by the dictionary.Running this will result in the output similar to below.
In the image the hash was cracked in 4 seconds with thepassword being “Password”. If thatdoesn’t work try another dictionary use rules or try to brute force. Keep inmind that a brute force can take a LONG TIME.
Install John The Ripper For Gpu Windows
Even brute forcing a 6 character password with uppercase,lowercase and numbers can take more than a year. Obviously, the better or moreGPU’s you have the faster it will be. Long story short:
John The Ripper Password Cracker
Run office2john.py to get the hash of the protected document
Run OclHashcat on the hash
Open document
Gpu Download For Windows 10
See, I told you. easy.

0 notes
Link
Whether you are a new Salesforce Admin or someone who has built on the platform for years, the good news is that as you create and implement functionality, your skills will continue to grow. For many years as a Salesforce Admin, I worked hard to learn best practices for feature management and rolling out new functionality. But one thing I always struggled with was release management. Building new features in a sandbox and then using Change Sets just wasn’t my jam. Not to mention if I was collaborating with a developer friend on an app or my company used a Source Control System. Now, with the DevOps Center in Salesforce, managing changes is about to become awesome! What is the DevOps Center in Salesforce? The new DevOps Center is the central application to be delivered with our new DevOps solution. The DevOps Center will provide an improved UI-based experience for change and release management that will not only deliver a modern and robust experience for declarative developers and admins but also allow for collaboration between declarative and programmatic developers throughout the DevOps process. The DevOps Center is your team’s single source of truth for projects and work to be done with the flexibility Admins need to manage changes and release processes. How do admins work with the DevOps Center? It’s now easier to manage changes, collaborate with team members, and ensure synchronized source. The integrated experience in the DevOps Center is centered on the concept of a Work Item, which is like a “ticket” and is where the requirements for the change to be made are defined. Changes are tracked against the Work Item as they move through the flow from Planning, to Development, to Review, to Testing, to Release. From a Work Item, you can easily launch a development environment (a Developer Sandbox). You only have to log into the sandbox once in DevOps Center to establish a secure connection using an Oauth-based authentication. After that, you can simply click Open in the Work Item to open the connected sandbox. In the past, you would use Change Sets to move changes from your sandbox to production. In the DevOps Center, we’ve greatly simplified and improved the experience of managing changes. Changes are tracked automatically for you as you do your development, so you simply need to click a “Pull Changes” button in the DevOps Center to identify and manage the changed source files. No more manual tracking of changes as you’re making them, nor sifting through lists of components to find the ones you want to migrate! Once the changes have all been pulled and shown to you in the UI, you still have the ability to decide which of those files you really want to migrate forward in the process. So, for instance, if a change you made also resulted in a change to a Profile and you don’t want to migrate the Profile, or you were experimenting with changes before you settled on the final implementation and therefore don’t want to migrate all the files that you’d changed along the way, you can simply leave those unselected when you confirm the components to be migrated. Once you have selected the list of changes to move forward, you can proceed with the next step: committing the changes. This is where some more magic happens! When you commit your changes, behind the scenes, the tool commits and pushes the metadata source files into a branch in the connected GitHub repository, and also creates a Pull Request. You can make as many commits as you need to as you’re working on the Work Item, and then when you’re ready to move the changes forward in the process, you can simply move the Work Item to the Ready for Review state. When you do this, behind the scenes a Pull Request is created in GitHub, where team members can review your changes and make comments. You don’t have to run any GitHub commands directly (or really even know anything about GitHub) to be able to push these changes into the source control system. The source control system can now serve as the main point of collaboration, review, and synchronization between team members. Pretty awesome, huh!? What does this mean for admins? We’ve recently released a limited-audience Developer Preview release that includes the functionality described above, allowing you to tracking and managing changes in a modern UI, seamless integration with a version control system, and deployments based on a centralized source of truth. In subsequent releases, starting with a limited, but expanded-audience Pilot in the January ’21 timeframe, you can look forward to additional capabilities in the DevOps Center to provide a fully integrated UI-based experience, including test and review processes and deployment management directly from the DevOps Center. And that means following deployment best practices and collaborating with developer friends will get a whole lot more awesome! If you would like to be kept informed about DevOps Center and how to be considered for participation in the Developer Preview program, please join our DevOps Center Trailblazer Community.
0 notes
Text
Web App Development With Headless CMS And Respond
Throughout this guide, you'll learn what Headless CMS is, and the pros and cons of Headless CMS. Finally, you ll used
GraphCMS
(a (a backend-only content management system) to create a shopping cart. Using a headless CMS and Respond, you can then go ahead and create any web app of your choosing.
As digital goods keep changing, so does the content that we are consuming. A scalable, cross-platform content management system is important for ensuring the growth velocity of a company. Traditional CMS offers the convenience of providing in a single environment the text, the editing interface, templates and custom codes. Yet with the developments in the mobile age, this isn't enough anymore. We need a new breed of CMS-one that can make content available through any channel that requires a Headless CMS. A headless CMS lets you handle the content and distribute it to any site.
What in practice does this look like?
What happens while you are deleting a CMS frontend? The main difference is that you can not create a website by yourself with a headless CMS. Everything happens in the same place, with a traditional CMS.
A headless CMS does not have the features that allow you to create your site — it has no themes or templates for the web. To use a headless CMS, you must first build a website or app, or other experience, and then use the CMS API to plug in your content. Why are you looking for Headless?
A headless CMS comes with a friendly approach to the API, which allows content to be published via an API (RESTful or GraphQL). This allows you to use the same API to distribute content through various platforms, such as applications for Android or IOS, smartwatch, AR / VR, etc. A headless CMS helps developers to easily unleash the imagination. With a traditional CMS, changes can be time-consuming, so you need to re-implement the entire CMS, for example, to tweak a part of your site. You can make improvements to the frontend with a headless CMS without having any effect on the back-end infrastructure, thereby saving yourself time and money, which makes it easier. CMS Modern Vs Headless: The Pros And Cons
Choosing between a headless and a conventional CMS can be difficult. The fact is, they both possess potential benefits and disadvantages.
TRADITIONAL CMS PROS make it simple to customise. Most have drag and drop, this makes it easy for a person to work seamlessly with them without programming experience. It is easier to set up your content on a conventional CMS, because you already have everything you need (domain management , design, etc.).
TRADITIONAL CMS CONS has more time and resources for maintenance and configuration for the combined front-end and back-end performance.
Traditional CMS e.g. Wordpress relies heavily on plugins and themes that might contain malicious codes or bugs and slow the website or blog speed. Here's a list of weak WordPress plugins, themes, from 18,305. Security controls for Drupal developers are discussed here. Check out more facts here.
HEADLESS CMS PROS has As the frontend and the backend are isolated from each other, it allows you to select which front-end technology matches your requirements. It also provides versatility for the developer during the production process.
Platforms built with headless CMS (blogs , websites, etc.) can be deployed to work on various displays such as web , mobile, AR / VR, etc.
HEADLESS AGAINS CMS
They give you the troubles of running back-end infrastructures, setting up your site's presentation component, app.
They can be more costly to implement — the cost of developing a user-friendly analytics platform is high compared to using conventional CMS. BEST USE CASES FOR HEADLESS CMS
Tatic Site Generators (e.g. Gridsome, Gatsby) has several
Jamstack
sites generated with static site generators such as Gridsome, Hugo or Gatsby that use headless CMS to handle content, they are unable to access a database, so content can be stored in a headless CMS and retrieved as static files via an API.
Mobile Apps (iOS , Android) has the advantage of a headless CMS for mobile developers, as the API enables them to distribute apps from the same backend to an IOS / Android device that handles apps for their website, keeping it in sync.
The Mobile Software
This approach involves serving content via an API, which is then consumed by a web application but provides a centralized place for content management. An example of this is an e-commerce application designed using HTML, CSS, and JavaScript with content and product data stored in the CMS and supported via an external API.
TYPES OF HEADLESS CMS
There is a list of headless CMSs you might what to check out. Pleasant
A headless CMS powered by the API, designed to create, manage, and distribute content on any platform. They offer the opportunity to build your business model as opposed to a conventional CMS, so you can determine what sort of content you want to handle.
GraphCMS
A headless CMS for users looking to develop their digital products with a GraphQL web infrastructure. This CMS is completely developed as a ground-up based API, enabling developers to specify the parameters of the API frameworks, permissions, and relations. We 'd be using GraphCMS in this article because of its approach to the GraphQL API.
HoweverterCMS
A CMS that gives complete freedom to build a full SEO website or branded blog, and supports any tech stack. This tool saves you the time and resources to build the web. Butter CMS is a headless, maintenance-free CMS tool that can be incorporated with any language or system. The powerful interface assists you in defining and customizing every aspect of your website without any trouble.
Forward An open-source platform that envelops custom SQL databases with a dynamic API and provides an intuitive content management admin app. Free self-hosting, or using the on-demand Cloud service to handle all of your digital omnichannel experiences. Flexibility
A JAMStack focused Headless CMS with built-in Page Management. Create, handle, and deploy quicker. Agility CMS is a Content-First Headless CMS that allows you to pick any programming language while at the same time gaining versatility, speed and power from lightweight APIs. From there, incorporate Page Management, Ecommerce, Online Ticketing and Search features. Agility CMS is a full Digital Experience Framework that saves time, eliminates limitations and facilitates seamless experiences across all digital platforms. Thanks to GraphCMS
Content is both complex and multi-channel, but existing content management systems ( CMS) lack the versatility to meet modern-day digital content delivery requirements. GraphCMS is the first HeadlessCMS built around GraphQL and offers a solution to this problem with its goal to promote the painless flow of content between content creators, developers , and users.
GraphCMS embraces almost any form of data that you can imagine, including pictures, maps, etc. It makes even the responsibilities and permissions easier. Although there are other headless CMS solutions, GraphCMS aims to provide developers with trouble-free experience; by using an API specification called GraphQL. It removes the need for multiple SDKs to deal with content delivery, and provides easy accessibility of multi-channel content. It makes it very easy to build apps rich in content. GraphCMS Then GraphQL
GraphCMS relies heavily on GraphQL, its specification for the backbone API. GraphQL is the language of question and run time of the API. It was developed in 2012 by Facebook, and released in 2015 open-sourced. The likes of Pinterest, Github, Twitter, Intuit, Coursera have all adopted GraphQL to power their mobile apps , websites, and APIs ever since. GraphQL is similar to REST in its core purpose of providing a specification for the development and use of APIs. Unofficially dubbed "REST 2.0" however, GraphQL has streamlined various core features that REST provides.
GraphQL's key feature includes protocol-agnostic use, managed fetching of data, editable fields and forms, and in-depth handling of errors. The effects include eliminating application consistency, preventing data over and under fetching, and substantially reducing requests from the network.
As a concrete example, let’s take the relationship of a query to a newsfeed. A newsfeed put up has an author, a identify and comments. If we use a REST-based CMS, we would must make three specific server requests for these three one-of-a-kind endpoints, whereas, in a GraphQL primarily based CMS, we would most effective must make 1 request for all 3. Consequently, the results offer relatively faster queries and much less network flooding — in a practical use case, it would now not just be one entity making more than one requests, but hundreds and millions.
GraphQL reduces the complexity of constructing APIs by abstracting all requests to a unmarried endpoint. Unlike traditional REST APIs, it's miles declarative; some thing is asked is returned.
GraphCMS has a beneficiant loose tier of one million API operations requests in step with month and 500 GB property traffic. Also, GraphCMS presents a Graphiql admin interface that gives you complete access to your statistics and you may just download all of it after which execute a create many mutations in opposition to your new backend to migrate the whole thing over. Building Our Project
To see the energy of Headless CMS the usage of GraphCMS we would be building a simple shopping cart. GETTING STARTED
To get commenced with GraphCMS follow the steps. Create an account on GraphCMS. You can use the free tier.
At a hit signup, you’ll be taken to your dashboard. Click on create a new venture.
Ensure you click on on create a undertaking from scratch.
Set mission info for the mission click create.
In our dashboard, we would create our fashions and content.
Select the schema inside the sidebar of the dashboard to create a schema.
GraphCMS has an superb drag and drop UI, that make it clean to seamlessly create schema in minutes.
Let’s go in advance and create our gadget fields in our schema. name: “”
type: The area type is a String, Single line Text.
Is required
description: It’s the name of the product.
charge: “”
kind: The discipline kind is int.
Is required
description: It will comprise the fee of our product.
Description: “”
type: The area type is a String, Multi-line Text.
Is required
description: This area will contain the outline of our product.
photo: “”
type: The subject kind is the file, that is an Asset Picker.
Is required
description: This picture subject will comprise the photograph of our product. Currently, we haven't any content. Click on ‘Content’ within the sidebar that have to take you the Content section, and click on on ‘Create New’.
Let’s add some contents so we can show them later in our app using React.Add some greater content if you desire.
Next, replica the API endpoint URL (Click at the Dashboard) — that is the single endpoint for conversation between our React front stop and GraphCMS back stop.
Next, let’s make our API endpoint accessible. Navigate to Settings Under Public API Permission and click on at the drop-down and select OPEN and click the update button.
SETTING UP REACT
The easiest way to set up React is to use Create-React-App. (This is an formally supported way to create single-page React applications, and offers a modern build setup with out a configuration.) We’ll employ it to bootstrap the software we’ll be building. From your terminal, run the command below:
npx create-react-app smashing-stores && cd smashing-storesstart the React server by running-> npm start CREATING OUR LAYOUT
In developing the layout for our project, we are able to have 5 different additives. Navbar: To maintain our navigation and cart icon
Allproducts: To show a list of all products
Product: The markup for a unmarried product
Footer: The footer of our app
Cart: To preserve the items in our cart
For a short setup, we are able to be the use of Bootstrap to create our components. To consist of Bootstrap, we would use bootstrap CDN, open up your index.Html in the public folder, upload the hyperlink to the top section:
https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css Now we can make use of bootstrap lessons in our application. Next, create a /components folder and create the following documents interior it:· Navbar.js· Allproducts.js· Product.js· Footer.js· Cart.js Creating Our Navbar
Creating Our Footer.js
Our footer needs some styling so we’d add the following styles to the App.css file:
footer { position: absolute; bottom: -55px; width: 100%; background-color: #333; color:#fff; }
Connecting To The GraphCMS Backend With GraphQL
To join our software to the backend, we want to put in a couple of GraphQL packages. One of the libraries we are able to use is apollo-improve which offers a consumer the street for connecting to the GraphQL backend using a URI (Uniform Resource Identifier). The URI is the endpoint supplied by using GraphCMS and is available on the endpoint phase of the dashboard. Run the subsequent command in your terminal to install the necessary packages: npm install apollo-boost graphql graphql-tag react-apollo
Displaying Our Products
Creating The Allproducts Component
Here, we wrapped our merchandise with the factor and exceeded the PRODUCTS_QUERY as props. Apollo injected numerous props into the thing’s render prop function. These props themselves provide information about the kingdom of the community request: loading: This takes place during ongoing requests.Error: This takes place while the requests fail.facts: This is statistics received from the server.Finally, we loop through all of the acquired gadgets and bypass them as a prop to our Product issue. Before we see what it looks like, let’s create our Product element. Creating Product Component
Open up Product.Js and add the subsequent code to it:
IMPORTING OUR COMPONENTS INTO APP.JS
Creating Our Cart Component
Conclusion
The definition learned in this article will help you build web applications nearly at any time without paying too much attention to your back-end infrastructure. Creating a full-fledged e-commerce shop and incorporating payment etc. will take it further. I'm going to love to see what you might do in the Comments section.
As a reputed Software Solutions Developer we have expertise in providing dedicated remote and outsourced technical resources for software services at very nominal cost. Besides experts in full stacks We also build web solutions, mobile apps and work on system integration, performance enhancement, cloud migrations and big data analytics. Don’t hesitate to
get in touch with us!
0 notes