#ontrigger
Explore tagged Tumblr posts
Text
Project Evaluation
I'm citing my project in a specialist context to enhance my skills before university. It allows me to focus on gaining experience in one area, particularly in learning programming languages like C++, C#, and Python. For this project, I'm using Blueprint and C++ to familiarise myself with these languages. I've removed blood from the game to maintain a PEGI rating of 12, making it more accessible. Additionally, I've considered the various religious colours in my game's design, such as red bullets for death. To improve the environment, I'll include trees and bushes, and players will have the option to add their own songs, contributing to the game's sustainability.
I chose a vr game at the start of my project, however this has changed due to time limitations. I wanted the game to be interactive and immersive, so adding the player on a motorbike racing down the road should do that. Throughout this project, I have learned the basics of Audio Synesthesia in C++ and blueprint, as well as learning how to make an endless scrolling world with customisable length and interesting fade in/out mechanics. My Target outcome would be to complete a game fully made inside of C++.
I started my project in blueprint to get a good idea of what to code in C++. I also researched some games that have similar mechanics to what I am making and took ideas from them. To increase the framerate, I received some help from my peers to make the sections teleport forwards rather than delete and respawn. These ideas and methods have supported me greatly with getting a great idea on the coding side of unreal engine. They have allowed me to create code that I would not have been able to make before.
I have found delays are not appropriate inside of C++. When I use blueprint, delays where my go-to node, so I had to adapt and change to “OnTriggered” and other events to get my code to work. I would love to learn most coding languages, especially the most famous C++ and C#. Coding games and software has the hidden feeling of accomplishment once you are finished with the project, and that's what I strive to feel. This year, I have gained a lot of experience in coding and therefore developed on my skills and techniques to a point that I can make near-full games inside of C++ (with some resources from forms).
Due to the difficulty of C++, I came across a number of issues and problems that caused a significant decrease in my development. Some of these issues might come from un-named errors or simple grammar mistakes. When a problem arose that was unforeseen, I searched on forms for a solution or found another way of doing what I needed to do. Due to specific coding practices in C++, it helps me better solve issues that might arise. This is also supported by compiling times, which take significantly longer than blueprint. If you can get all your code correct before you compile, it will save you time.
In the development of my game, I've included basic coding functions that not only add to the visuals, but also significantly help the game's mechanics. This includes adding buildings to hide NPC's till the last second, which adds a layer of suspense, and making sure that the bullets are visible against the buildings inside of the game. To further "refine" the gameplay and features, I've received feedback from peers using Google Forms, gathering thoughts and suggestions. The game is made for players who enjoy rhythm games that feature different levels of difficulty depending on the piece of music.
I have placed my game on itch to showcase my games to other players. Normally, small indie developers share their games on itch to get acknowledgement for their game and to get it out into the world. Nearly all developers create a project proposal to share their idea with other developers and studios, which is one thing that I created at the start of my project. My ideas have been shared across my blog with in-depth descriptions of each idea and blogs on how it was introduced to the game.
At the start of this project, my targets were to create a game using mostly C++, but also Blueprint, with VR compatibility, Superhot speed mechanics, and gameplay that reacts to the song that is being played. I was not able to incorporate the VR gameplay and Superhot speed mechanics, due to time restraints and the project deadline. I have however finished the main features of the game to the point that the game is fully playable. The game now responds to audio that the player imports and features C++ and Blueprint code.
0 notes
Text
OnTrigger monster_meat Disable
@wheatley-labs-official Your employees are being annoying. Please take care of them.
111 notes
·
View notes
Photo

Finally got around to shooting some drum footage with my homie @jraphel & @itsbeckilynn! THE LETZ PARTY gets first peek! Stay tuned.... #joeletz #aestheticperfection #rammstein #emigrate #theletzparty #ddrum #paiste #vicfirth #evansdrumheads #cympad #dwdrums #rolanddrums #ontrigger https://www.instagram.com/p/CPQzI1cssN9/?utm_medium=tumblr
#joeletz#aestheticperfection#rammstein#emigrate#theletzparty#ddrum#paiste#vicfirth#evansdrumheads#cympad#dwdrums#rolanddrums#ontrigger
2 notes
·
View notes
Text
Been working on my game. And since I haven’t done this yet, I’ll explain what my game will be.
It will be a topdown hack and slash with a durability system done right.
Your character is too strong to keep his weapons in one piece, so after a couple of swings it will break. You pick up the weapons from your defeated enemies by dashing over them so you can continue fighting. Also, you have a special move in which the player does a flurry of attacks, which will heal you and deal extra damage if they land, but will also immediately break your current weapon after the attack.
Here’s some video of the player damaging an enemy (it’s at the bottom of the readmore). It deals damage, plays a knockback animation and breaks your weapon (it’s the floating one. It will be attached to the sword transform when there are non-placeholder graphics).
Now CodeStuffs:
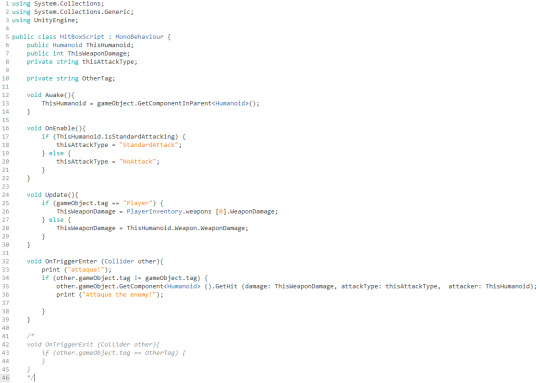
I ran into some troubles with the hitboxes. I wanted to have the hitbox, a seperate object+circle collider, be called from the main StandardAttack script that’s in my abstract humanoid class, but it seems like collider triggers only send messages to their own gameobjects. Now I have an extra script that does the OnTrigger stuff that will be put in the Hitbox gameobject.
There was also a problem with the Hitbox OnEnterTrigger triggering, before the Attack Type could be read, leading to errors. So I put reading that on the OnEnable(), which solved it.

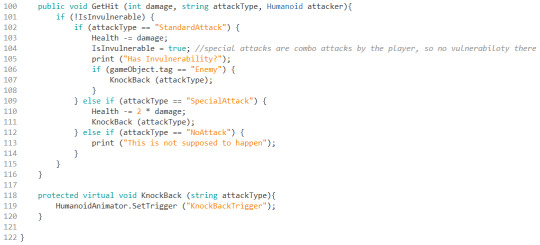
Also, here is the code within the abstract humanoid class for getting hit and for receiving knockback. The knockback will be differently overridden wether it’s for an enemy (which will be hit backwards by a strike) or the player (which will become simply invulnerable, but have nothing else happen so you can immediately continue to act).

youtube
1 note
·
View note
Video
tumblr
Thank god Black Friday is over with and I got a restful day off to dev and recollect myself.
Spent the last week or two rewriting my behavior stuff again and again. Now it makes much more sense
Several hooks for actor and tile behavior exist, such as OnCreate, OnDestroy, OnMoveStart, OnMoveHalfway, OnMoveEnd, OnIdle, OnBump, OnTrigger, OnCollect
(Objects only ever exist at one particular position at a time - the interpolation just happens from the draw code to make it look pretty, but they're actually fairly static while the move timer is happening)
As a result can hook pretty much any delegate up to occur at any time; in this video, the input manager takes arbitrarily set input from keys and translates it into enum stuff like PLAYER_ONE.MOVE_LEFT; there's only a handful of states for game objects to poll again. Next, OnIdle, it checks these states to see if it should move. It does. Finally, OnMoveEnd, it looks at the floor type, and if it's set to 1, changes it to 0 and adds score.
Behavior args consist of the GameState, two actors (source, other), and a position. These can be null, but it gives context for behaviors to do things without referencing specific code that's out of scope (a bad thing, if object refs change)
So now I'm almost at a position when I can start thinking about making sprites work and attach to things, and making real "final" objects
3 notes
·
View notes
Photo

Experiment 2 - Unity
So I carried on from my “Flood” theme and added platforms, laser barriers, box(cargo) and FPS controller which had a WSAD commands as well as jump. There is also a cursor in the middle of screen to help navigation.
Next, I will look at some OnTrigger or OnCollision scripts and put some bright light particles around.
0 notes
Text
Midterm Due via email Tues. morning before 9AM
Answer the following questions as short answer with descriptions of processes you would follow in Unity 2D. Describe any logic needed in scripts and any components needed in the inspector, including settings on those components if it is important to modify the setting beyond the default. Turn in your answers in a text document via email. Feel free to include any diagrams that may clarify your answer, either drawn and photographed or rendered digitally, only one questions actually requires this. To be safe, you should probably try to make your text document a pdf to ensure that I can open it.
What is expected is that you describe assets, such as is the flagpole in the first one a collider or rigidbody or something else, which object does the script go onto. Who will sense a collision. Most questions can be answered with an annotated picture or with some pseudcode and a brief description of what to do in the Unity scene editor. Exactly 0 of these questions should be answered by making a new Unity project.
1. When Mario jumps onto a flag at the end of a level in Super Mario Bros., how would I detect his position on the pole, assign a point value to that position, and make him slide down to end the level? Grabbing the very top gives the player 5000 points. Going to the bottom of the pole and jumping on the bottom gives the player 100 points. Every value in between is increments of 100, and awarded based on the player’s landing position.
The keys here are Mario needs a Rigidbody to jump and the flag can either be given a rigidbody and gravity when mario touches it, or you can parent it under mario and let his rigidboy drag it down. Friction on the flagpole will also need to be turned off depending on your method of having mario slide down, or you could turn off user input at this point. To achieve points correctly, some kind of registration of where Mario touched the pole needs to occur, either by using one collider on the pole and asking what point he hit it at, or by using a series of colliders and seeing which he touched first. After you have the position of mario, find that relative to the bounds of the pole in some way to interpolate how many points he got based on his position from the top or bottom of the pole.
2. In frogger, we jump from the road onto moving logs. If we miss and jump in water, we die, but if we land on the log and there is another frog there, we change color and get an extra score. How would I build only this log section of frogger in Unity?
The logs will move with rigidbodies and will probably be triggers not colliders, so that the frog can land on them. The bonus frogs will also be triggers so that they will not inhibit the frog’s movement. When jumping from the road, if we do not have a onTrigger with a log, then we die because only water and logs exist off road. When a frog lands on the log, we match its rigidboy’s transform to move the frog across the screen as if they are riding it. The animator can help in sprite changes upon collecting the bonus frog. Sorting layers can ensure that the frog is always on top of the log when it jumps.
3. We want a Sokoban type game (https://en.wikipedia.org/wiki/Sokoban). If two boxes are stacked on the x axis, the boxes cannot be pushed as a double unit left or right, but either box can be pushed down or up as long as there is not a wall by them. If my character hits a box while moving, it start to push the box unless the box is next to a wall or another box on the same axis as the push. How would I mimic this in unity. (The game does not need to snap to a grid, but can if you really want.)
Either through multiple colliders or through sensing the player’s and other object’s position via one collider, the box must sense where the player is and if there is a wall or other box opposite the player. Since the only input is arrow keys, we know from which arrow is pressed the desired vector of movement. If the player is pressing left, then we must see if a box is on the left side of the box the player is currently colliding with, if not then the box can move, otherwise freeez position of the box. All boxes and player should have colliders and rigidbodies.
4. Now we have a connect 4 game (https://en.wikipedia.org/wiki/Connect_Four) and want the pieces to fall where the user clicks until they land in the appropriate row, at the appropriate height, depending on the number of pieces already in that row. The logic for who wins is unimportant; it is a 2 player game and they have to figure that out between themselves. How would I create this game interface in unity.
A series of empty gameobjects along the top of the connect four board will receive a mouse action or a raycast and depending on which column was clicked, a new checker will be instantiated at the clicked transform, and gravity will be turned on so that it falls into the board. Rotation should be locked and x position should be locked. If not locked, then walls will need to be made between each column so checkers cannot fall into other columns. All checkers will have colliders and rigidbodies so pieces will automatically stack to appropriate height.
5. Design a game that involves brushing teeth as the main action. Add whatever elements you want to it. Draw the layout of a level and explain the interaction, scoring, and battle system/goal.
*Remember that your Midterm Project is due Thursday before 9AM, shared via github.
0 notes
Photo

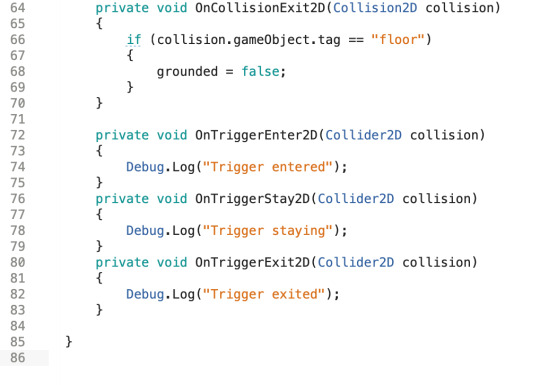
Add these three functions. These work the same as OnCollision, except they are specifically for triggers. Note that they take a Collider2D not a Collision2D argument.
OnTriggerStay is going to be called so much you will never see enter unless you collapse your output. You could use this if someone was in lava so their health slowly went down until they exited, or over a healing platform so their health goes up until they stop touching it.
Two very common mistakes are adding OnCollision when you need OnTrigger or modifying your OnCollision to be OnTrigger but forgetting to change the parameter type to Collider2D.
0 notes
Text
SwiftUI ActionSheet Tutorial
An action sheet is a specific style of alert that appears in response to a control or action, and presents a set of two or more choices related to the current context. In this tutorial an action sheet is presented containing 3 buttons. SwiftUI requires Xcode 11 and MacOS Catalina, for which the Betas can be downloaded at the Apple developer portal.
Open Xcode and either click Create a new Xcode project in Xcode’s startup window, or choose File > New > Project. In the template selector, select iOS as the platform, select the Single View App template, and then click Next. Enter SwiftUIActionSheetTutorial as the Product Name, select the Use SwiftUI checkbox, and click Next. Choose a location to save the project on your Mac.
In the canvas, click Resume to display the preview. If the canvas isn’t visible, select Editor > Editor and Canvas to show it.
In the Project navigator, click to select ContentView.swift. Change the code inside the ContentView struct to
struct ContentView : View { // 1 @State var isSheetShowing: Bool = false // 2 var actionSheet: ActionSheet { ActionSheet(title: Text("Action Sheet"), message: Text("Choose Option"), buttons: [ .default(Text("Delete"), onTrigger: { self.isSheetShowing = false }), .default(Text("Save"), onTrigger: { self.isSheetShowing = false }), .destructive(Text("Cancel"), onTrigger: { self.isSheetShowing = false }) ] ) } var body: some View { // 3 Button(action: { self.isSheetShowing = true }) { Text("Display Action Sheet") } .presentation($isSheetShowing) } }
A state property is declared to determine when the action sheet will be displayed.
The actionsheet property is declared. The actionsheet contains two default and one destructive button. When selected the isSheetShowing property is set to false.
A button is displayed. When clicked the action sheet is presented.
Go to the preview pane. Click the live preview button and click on the “display action sheet” button. The action sheet will be presented.
The source code of the SwiftUIActionSheetTutorial can be downloaded at the ioscreator repository on Github.
0 notes
Text
Release 2.17.0: Firebase Cloud Storage, Downloadable Resources at Runtime and Native File Access on All Platforms
V-Play 2.17.0 introduces Firebase Cloud Storage to store local files in the cloud easily & fast. You can use it to create photo or document sharing apps without any server-side code, or even the next Facebook? It also adds downloadable resources at runtime to reduce initial package size, or to load specific resources only on demand. FileUtils give you convenient access to the native device file system. You can check out two new app demos for using C++ with QML, use new Qt modules with V-Play Live and much more. This is a big update, don’t miss it!
New Firebase Storage to Upload Local Files to the Cloud
With the new FirebaseStorage item you can upload files to the Firebase Cloud Storage. It uploads local files to the cloud file system and returns the public download URL. With Firebase, you can create content sharing apps like Facebook or Snapchat without additional server-side code.
Examples for local files you can upload are:
Pictures captured with the camera using NativeUtils::displayCameraPicker().
Local pictures selected with NativeUtils::displayImagePicker().
Project assets using relative URLs with Qt::resolvedUrl().
Local files on the file system obtained with one of the FileUtils functions.
Videos, audio files, etc…
Here is a code example, that shows how to upload an image taken with the camera. After the image is uploaded, we display it in the app.
NOTE: This example uses a public Firebase storage instance, don’t upload any sensitive data!
import QtQuick 2.0 import VPlayApps 1.0 import VPlayPlugins 1.0 App { NavigationStack { Page { title: "Firebase Storage" FirebaseStorage { id: storage config: FirebaseConfig { id: customConfig projectId: "v-play-live-client-test-db" databaseUrl: "https://v-play-live-client-test-db.firebaseio.com" storageBucket: "v-play-live-client-test-db.appspot.com" //platform dependent - get these values from the google-services.json / GoogleService-info.plist apiKey: Qt.platform.os === "android" ? "AIzaSyD3Pmw89NHhdG9nGIQWwaOB55FuWjcDSS8" : "AIzaSyCheT6ZNFI4mUwfrPRB098a08dVzlhZNME" applicationId: Qt.platform.os === "android" ? "1:40083798422:android:ed7cffdd1548a7fa" : "1:40083798422:ios:ed7cffdd1548a7fa" } } AppFlickable { anchors.fill: parent Column { width: parent.width anchors.margins: dp(12) AppButton { text: "Capture image + upload" onClicked: nativeUtils.displayCameraPicker() } AppText { id: status text: "Idle" } // this will display the image after it's uploaded AppImage { id: img width: parent.width fillMode: AppImage.PreserveAspectFit autoTransform: true } } } } } Connections { target: nativeUtils onCameraPickerFinished: { if(accepted) { //picture taken with camera is stored at path - upload to Firebase Storage storage.uploadFile(path, "test-image" + Date.now() + ".png", function(progress, finished, success, downloadUrl) { if(!finished) { status.text = "Uploading... " + progress.toFixed(2) + "%" } else if(success) { img.source = downloadUrl status.text = "Upload completed." } else { status.text = "Upload failed." } }) } } } }
Download Resources at Runtime
DownloadableResource allows downloading app and game assets on demand during runtime. You no longer need to include all resources like images or videos in the app binary. This results in smaller downloads from the app stores. Cut down your 500MB training app to e.g. only 30MB, and let the user download your workout videos on demand!
The most popular use cases for downloadable packages are:
You want to keep your app store binary as small as possible for the first download, to increase the download numbers of your app or game with a smaller download size.
You want to download additional content packages after in-app purchases.
Keep your initial app size below the store limits:
On Google Play, your initial apk size must be below 100MB, after that you need to use Android expansion files. To avoid that, you can just use DownloadableResource and download the additional files at a later time.
On iOS, your initial binary size limit is 150MB for mobile network downloads. If your binary is bigger, the user can only download your app over WiFi. Downloading additional resources later also helps you to avoid this limit.
With the V-Play DownloadableResource component, you can create a cross-platform solution to work with downloadable resources, that works for both iOS AND Android. It even works on Desktop too, with a single source code for all platforms! This way, you do not need to deal with Android expansion files and can create a working solution for all platforms instead.
Here is a small example how you could use it: it downloads and extracts a zip archive including an image to the default location after 5 seconds. Then it replaces the placeholder image with the downloaded image:
import VPlayApps 1.0 import QtQuick 2.0 import VPlay 2.0 App { // uncomment this to remove the resources on startup, so you can test the downloading again //Component.onCompleted: resource1.remove() // after 5 seconds, we download the resources Timer { running: true interval: 5000 onTriggered: { resource1.download() } } NavigationStack { Page { title: "Downloadable Resource" DownloadableResource { id: resource1 extractAsPackage: true // true for zip archives source: "https://v-play.net/web-assets/girl.zip" } AppImage { width: parent.width fillMode: AppImage.PreserveAspectFit // as long as the resource file is not available, we use a placeholder image // (the example placeholder is actually also from a web url, to be usable with the web editor) // if the resource is available, we get the extracted file url and set it as new image source // on your next app start (or live reload) the resource will be available immediately and not downloaded again source: resource1.available ? resource1.getExtractedFileUrl("girl.jpg") : "https://v-play.net/web-assets/balloon.png" } } } }
You have full information about the download, with properties like status, progress and available. You know exactly when resources are available or when to show a loading indicator.
DownloadableResource can load files from any HTTP(S) web addresses. You can add a secret to protect and restricts downloads to your app or game only. You can download single files or entire .zip-archives, which are automatically extracted.
Once a resource is downloaded, you can use it like any other asset. On your next app start, the resource will be available right away.
FileUtils Class for Cross-Platform Native File Access
You can use the new FileUtils context property to open, read, copy or delete files and folders on any device.
This is an example to download a PDF file and then open it with the native PDF viewer application, using FileUtils::openFile():
import VPlayApps 1.0 import QtQuick 2.0 import VPlay 2.0 App { id: app // uncomment this to remove the resources on startup, so you can test the downloading again //Component.onCompleted: pdfResource.remove() NavigationStack { Page { title: "Download PDF" Column { anchors.centerIn: parent AppButton { text: "Download / Open" onClicked: { if(pdfResource.available) openPdf() else pdfResource.download() } } AppText { text: "Status: " + pdfResource.status } } } } DownloadableResource { id: pdfResource source: "http://www.orimi.com/pdf-test.pdf" storageLocation: FileUtils.DocumentsLocation storageName: "pdf-test.pdf" extractAsPackage: false // if the download is competed, available will be set to true onAvailableChanged: if(available) openPdf() } function openPdf() { // you can also open files with nativeUtils.openUrl() now (for paths starting with "file://") nativeUtils.openUrl(pdfResource.storagePath) // with V-Play 2.17.0 you can also use fileUtils.openFile(), however this is not yet supported by the mobile live scripting apps //fileUtils.openFile(pdfResource.storagePath) } }
Two New App Examples How to Integrate C++ with QML
You can check out and copy parts from two brand-new app demos that show how to integrate C++ with QML!
Exposing a C++ Class to QML
The first example shows the different forms of C++ and QML integrations. This example is the tutorial result from How to Expose a Qt C++ Class with Signals and Slots to QML.
Path to the app demo: <Path to V-Play>/Examples/V-Play/appdemos/cpp-qml-integration
Display Data from C++ Models with Qt Charts
The second example shows how to combine a C++ backend that provides the model data for a frontend created in QML. The data is displayed with QML with Qt Charts for both 2D and 3D charts. It also includes shader effects, because, why not?
Path to the app demo: <Path to V-Play>/Examples/V-Play/appdemos/cpp-backend-charts-qml
Live Client Support for Bluetooth, NFC and Pointer Handlers
The V-Play Live Client now supports the Qt modules for Bluetooth, NFC and Pointer Handlers.
Network Adapter Selection in Live Server
You can now change the used network adapter in the Live Server. This fixes a possible issue that the mobile Live Client stalls in the “Connected – Loading Project” screen. If you also face this issue, here is how to fix it.
Open the settings screen from the lower left corner of your Live Server:
Now you can change the selected network adapter:
This IP is sent to the Live Client to establish the connection. You can try to select different adapters, the IP of the Live Server and Live Client should be in the same network.
More Features, Improvements and Fixes
Create feature-rich Augmented Reality (AR) apps & games with our new Wikitude Plugin. You will read more on this amazing addition in another blog post coming soon. Stay tuned!
You can now set a timeout for your V-Play Multiplayer games using the new property VPlayMultiplayer::socketTimeoutMs. This is useful to prevent clients with slow connections from slowing down the entire game.
Navigation drawer entries add setting the color of the text, icon and background in default, pressed and active state. To do so, the SimpleRow::style offers the additional selectedTextColor and activeBackgroundColor properties. In addition, the text and icon of tabs for TabControl or AppTabButton may now use a different color while being pressed.
Users of your app or game including V-Play Game Network can now delete their account with a simple button found in their user profile. To deactivate this feature in your app, you can set the SocialView::deleteAccountEnabled or the VPlayGameNetworkView::deleteAccountEnabled property to false. If you hide the button or use a customized profile, you can still provide this feature with the VPlayGameNetwork::deleteUser() function.
TexturePackerAnimatedSpriteVPlay gains some improvements: You can now change the current frame while the animation is paused (i.e. if paused is true and running is also set to true). The overall performance also increased, as frames are no longer re-drawn if the animation is not running or paused. You can do this either by assigning currentFrame or by calling advance().
Selecting an image on iOS with NativeUtils::displayCameraPicker() or NativeUtils::displayImagePicker() now also loads photos saved as Apple’s new HEIC image file format.
The Publishing V-Play Games & Apps guide lists additional notes about Google Play Privacy Guidelines.
New convenience properties for setting density-independent fontSize with the App::sp() function for AppText::fontSize, AppTextEdit::fontSize and AppTextInput::fontSize.
Fixes a potential crash and function evaluating warnings during object destruction if a Navigation and NavigationStack is used from within a Loader item.
How to Update V-Play
Test out these new features by following these steps:
Open the V-Play SDK Maintenance Tool in your V-Play SDK directory.
Choose “Update components” and finish the update process to get this release as described in the V-Play Update Guide.
If you haven’t installed V-Play yet, you can do so now with the latest installer from here. Now you can explore all of the new features included in this release!
For a full list of improvements and fixes to V-Play in this update, please check out the change log!
More Posts Like This
youtube
How to Make Cross-Platform Mobile Apps with Qt – V-Play Apps
Release 2.16.1: Live Code Reloading with Custom C++ and Native Code for Qt
Release 2.16.0: iPhone X Support and Runtime Screen Orientation Changes
Release 2.15.1: New Firebase Features and New Live Code Reloading Apps | Upgrade to Qt 5.10.1 & Qt Creator 4.5.1
The post Release 2.17.0: Firebase Cloud Storage, Downloadable Resources at Runtime and Native File Access on All Platforms appeared first on V-Play Engine.
Release 2.17.0: Firebase Cloud Storage, Downloadable Resources at Runtime and Native File Access on All Platforms published first on https://medium.com/@TheTruthSpy
0 notes
Text
10-17-2017
I started using Unreal Engine about two months ago in order to diversify my skillset as a game developer, and I just wanted to show what I’ve come up with so far. The game is called Untitled, a Day in the Life of a Lowly Paid Security Guard, and plays like a simple flight sim game where your job is to shoot space rocks.
youtube
The gameplay is basically just Asteroids in 3D, but I chose to make this game simple for two reasons: I didn’t want to bite off more than I could chew on my very first foray into Unreal Engine, and I wanted to be able to focus on things like presentation and design instead of sinking a lot of time learning how to program state-based AI (which I will definitely want to do in the future).
Using Unreal Engine was actually pretty refreshing as someone who has only used Unity in the past. I was surprised at how quickly I could create a working prototype of actual gameplay from scratch. It definitely helped that I knew in a general sense what types of solutions to search for from my prior experience with Unity, like how to do something similar to Unity’s OnTrigger events which turned out to be Event Actor Overlap, etc.
There were a couple of takeaways and things that I learned about Unreal Engine specifically that I would like to share just in case someone reading this is also trying to get into Unreal development and would like to save themselves a couple of headaches:
- If you import your own models into Unreal, learn how to unwrap UV’s. If you build your game or lighting, you’ll probably get an overlapping UV error and your model will look really stupid. Luckily, Unreal Engine can automatically build correct UV maps when you import your model. You still have to manually set the UV map to the newly generated one by going into your model’s static mesh editor and setting its Light Map Coordinate Index to 1 - 1 being the one that UE generated and 0 being the original that you brought in from Maya/Blender/etc.
- Trying to get UI widgets to display values passed from a variable was a nightmare at fight, but I found a janky workaround. The Event Graph in UI Widgets can directly retrieve variables and values from the Player Pawn, so I pass the health of the ship I am escorting to the Player Pawn as part of an Event Tick and then I use an Event Tick node in the UI widget itself to print the value grabbed from the Player Pawn. There’s probably a more efficient way to do this that doesn’t require code to run on every update, but it works for now given the low complexity of my game. I’ll definitely look into using better methods in the future though.
- Getting used to casting in blueprints definitely had a big learning curve associated with it. The first issue of casting that I ran into involved trying to use trigger volumes in order to make gameplay events occur, which resulted in really messy looking blueprints. After experimentation and online research, I learned that you could set a variable in a blueprint and make its type ‘Object Types/Actor’ (making sure to check the Editable box). This exposes it to the Details panel and lets you pass in a reference to an Actor in your level, which works a lot like the way you would expect it to in Unity with GameObjects by passing stuff to it through the Inspector. This made my resulting blueprints look much cleaner and more efficient.
- If you have dialogue in your game, you should use Unreal Engine’s built-in concurrency system to make sure that they don’t play over each other.
There were a bunch more things that I picked up from working on this game, but those were the ones that I could think of from the top of my head. Anyway, that’s all I have for now and it’s time for some sleep. Good night.
0 notes
Text
M4 AUTO SPRING, AUTO SEAR
Find the low prices on triggers parts rifle parts Compare ratings and read reviews on Clothing stores to find best deals plus discount offers At: . There are many deals ontriggers parts rifle parts in the Shops online, so research before you buy. Whether you are searching for triggers parts rifle parts, Can help you save money along with online discounts and coupon codes on affordable selections - find a triggers parts rifle parts that is best for you.
Rerate Posts
Triggers Parts Rifle Parts
Sights Rifle Parts
Forend Handguard Parts Rifle Parts
Gas System Parts Rifle Parts
Stock Parts Rifle Parts
AR-15 BALIOS-LITE RECEIVER SET 5.56 BLACK
STREAMLINED RAMP
MARLIN 94 SPRING KIT
UMP, USC BOLT CATCH, UMP/USC
ACCU-WEDGE
AR-15 PHANTOM 5C2 FLASH SUPPRESSOR 22 CAL
DISCONNECTOR, SEMI-AUTO
AR-15/M16 FREE FLOAT HANDGUARDS
AR15A4 REAR SIGHT BALL
416, MR556 SPRING, MAGAZINE CATCH, HK416/MR
AR-15/M16 300 BLK 16" BARREL & BOLT SET
M1 GARAND MANUAL
LEVER SPRING, RIGHT
BOLT RELEASE CMP 85 ACT S&SM&M, BLUED
AR-15/M16 458 SOCOM BILLET UPPER RECEIVER
SEAR ASSEMBLY, SS
TRIGGER/SEAR SPRING, BLUE
SEAR SCREW
A2 FLASH HIDER 22 CAL 1/2-28 STEEL BLACK
AOS MICROSIGHT
HK270 929948 PIN, DRIFT, BLUED 4X28
TAKE DOWN SCREW STUD
G3 COCKING LEVER, G3/HK91
LEVER RETAINING RING
LEVER HOOK SPRING
SAKO UPWARD ANGLE SPACER BLACK PLASTIC
EJECTOR SPRING
MUZZLE BRAKE 6 MM
G3 EJECTOR, G3, 7.62MM
SEAR LINK PIN
AR15A4 CHARGING HANDLE ASSEMBLY
BUMPER STOP & PIN ARX160/22
M14/M1A NATIONAL-MATCH SPRING GUIDE
HK11E,HK21E,G8 221241 RIVET, GUIDE ROD END CAP (4)
#30 UNIVERSAL BASES & BLADES
AR-15 GAS PISTON CONVERSION KIT
OMEGA FRONT CAP
KEYMOD PICATINNY RAIL SECTIONS BLACK
EXTRACTOR PLUNGER
.171 NON-ADJUSTABLE TRIGGER
HK91 200523 CAP, RECOIL SPRING GUIDE ROD
AR-15 CHARGING HANDLE
FIRING PIN SPRING
552 STOCK BOLT WASHER BLACK STEEL
HOOD, FRONT SIGHT, STD, SAKO 75, TIKKA
LE6940 BARREL & BARREL EXTENSION
AR15A4 INDEX SPRING
AK-47 PHANTOM FLASH SUPPRESSOR 30 CAL
B-TAC AR-15/M16 300 BLACKOUT RIFLE & PISTOL BARRELS
RUGER® 10/22® BOLT RELEASE
WINCHESTER STOCK SET FIXED WOOD
SCREW KIT, #221-C
AR-15 ADAPTER RAIL MOE M-LOK POLYMER
BOLT STOP STUD BUSHING, SS
MAGAZINE TUBE, HALF
BOLT HANDLE, LEFT HAND
AR-15 BLADE .080" FRONT BLADE
MP5SD 202495 COMPRESSION SPRING,
AR6951 SPRING PIN
AR-15/M16 AMBIDEXTROUS CHARGING HANDLE
TRIGGER HOUSING ASSEMBLY
AR-15 ADJUSTABLE GAS BLOCK .625" CLAMP ON
AR-15 FORWARD ASSIST RED
RUGER NO. 1â„¢ X-LOW BARREL RIB SCREW .270' STEEL BLACK
AR-15 SF3P 3 PRONG FLASH HIDER 30 CAL
REM 700 LA STOCK ADJUSTABLE
FLOOR PLATE PIVOT PIN, BLUE
AR-15 PISTOL GRIP
MP5 BUFFER, MP5K/K-N/PDW
TIKKA T3 LSS STOCK CHASSIS
SPRINGFIELD M14 GAS PISTON
RUGER M77 MARK II LA FLOOR PLATE ASSEMBLY
MAGAZINE FLOOR PLATE HINGE, MATTE
HK33 HANDLE, CARRYING, COMPL.,HK33
PICATINNY BCMGUNFIGHTER VERTICAL GRIP
H&K MP5 STOCK COLLAPSIBLE OEM
SIGHT BLADE, FRONT, HIGH, NOMINAL .406"
"AIR-GAUGED" PREMIUM BARREL
AK-47 NATO FURNITURE SET FIXED POLYMER
MBUS PRO FRONT SIGHT
AR-15/M16 16" 223 BARREL NO THREADS
M556CA1 GAS PISTON
SIGHT, MATCH, MOUNTING SET
.22 MAGAZINE TUBE KIT NO. 2
AR-15/M16 12.7X42 BARREL
BERETTA SAKO STOCK FOLDING OEM TAN
BOLT ACTION UNIVERSAL BOLT HANDLE
SAFETY ARM
G36 BARREL, COMPL., G36E/INCL.FH, EUC
FRONT SIGHT SPIRIT LEVEL - 22MM
AR-15 VELOCITY TRIGGER CURVED
AR15A4 TRIGGER SPRING
RUGER® M77 MKII™ & 77-22™ (77/17) TRIGGER KITS
WINCHESTER 70 ADJUSTABLE TRIGGER
RIFLE X-RAY LOP SPACER SET
.755" HANDGUARD CAP ALUMINUM BLACK
HAMMER STRUT PIN
MCR EXTRACTOR
MP5 .10/.40 214870 ROLLER, LOCKING, 7.96MM, NEG 4
RIFLE STARBURST EUROPEAN GRIP CAP
0 notes