#one I tried to make mimic the low poly style
Explore tagged Tumblr posts
Text


I HOPE THIS HURTS
#mouthwashing#captain curly#my art#deadawake#one I tried to make mimic the low poly style#the other is the original resolution#the imagery in this game is living rent free in my brain
21 notes
·
View notes
Text
# 12 Post, part 2: FINALLY Top Ten 2D Animated Women’s List

Update August 12th! Updates in bold.
So I am behind on my promise and seeing this net neutrality could happen here my top lady crushes. I try to go into detail. I have to admit number 10 going to be confusing see her movie has different animation styles, so I try find a picture of which one I like more. ON TO THE DELAYED LISTED. Reminder none of my new crushes can be made after 2016, when I graduate high school. Warning lots of breasts. Hey I am Pan, as in pansexuality, so yes I am mostly romantic, yet I want to clarify, I am not liking the characters for that. Also, I tried list movies from animated companies, or else this be Disney mostly. XD Here the RULES https://indigo-psyduck.tumblr.com/post/167091245072/post-12-part-1-rules-for-animated-crush-list
10. 2010′s Dante's Inferno: An Animated Epic Beatrice. https://www.youtube.com/watch?v=l1C9WtnOr7Y So now I said I have two styles I really like, yes this movie has 5 or 6 styles. O.O

So I chose this design of ALL other, maybe has a close second, yet this (due to it enhances the Souls and Demons)

Now on to the reasons she wins number 10. Her personality, hopeful, positive, loyal, patient (still annoyed at Dante for what he did), honest, and just an embodiment of virtues. So besides being someone who so kind to have what happened to her is heartbreaking. Plus her overall appearance was attractive too. I am not sure why women’s almost naked I feel more comfortable seeing, yet men’s and non-binary I feel my demisexual side bit more antsy. Yes middle school me was both freaked out and at the same time enjoyed the film. Helps also I was figuring out my sexuality and came out in mid high school. Oh and she stands ups for herself and tries not to be a prize. Unlike the video game, she is not a pushover. D: XD Also I am now sure I am asexual.
9. 2000′s Titan AE, Akima.

https://www.youtube.com/watch?v=AXmcVV3WJWwEven though this movie was hard to watch(the CGI :( ), the characters and their designs are very fun to watch. Now besides being voiced by the attractive Drew Berrymore (fun fact is bi), the haircut, and those eyebrows, there more to Akima. I like she reminds of (the stunning) Zoe from Firefly due to both pilots (in a sense) so have the voice call the shots, she can take care of herself, knows how to fight yet be not a killer, and more. I do personally headcanon her as bi. She very low on the list for I admit I saw the movie sooner than I like to admit, so she not as much a childhood crush, as a new one. Only her animated style was constant, unlike 10. Sorry, the gif changed her appearance a bit, I know in the movie she of Asian descent.
8. Now nine was tempted to put Gwen from “Total Drama Island”, first two seasons (I have a soft spot for dyed hair and punk and goth look), until I saw this movie. (I do plan do a maybe top five of TV 2D women)https://www.youtube.com/watch?v=TVbX1NeWY9s&t=3s1992 Cool’s World Lonette.

(I like how her hair so cute and messy here^ A sweet, short, messy, haircut. Also yes her body also quite nice XD ) I really find her kindness endearing such a negative world. Even though I like all eye colors, dark green eyes I am a sucker for. Also she was loving to Frank, makes hope for someone as affectionate as her. I know she Holli look very much in common, but Holli I felt lacked in such romance tenderness.

This smile ^ so adorable.
7. 1999′s Scooby-Doo! and the Witch's Ghost Luna https://www.youtube.com/watch?v=92jw0fxXca4

(in Violet and short red hair)I could have easily put this whole band down, yet I wanted pick their second singer. The fact she sings, plays an instrument, in an eco goth band, dyed hair, her parent helped give the band their fangs, and more, is why I like her so much. Also she drawn in this movie she more drawn with details and for that she is more attractive.https://vignette.wikia.nocookie.net/p__/images/8/8c/New-ghrfh-the-hex-girls-24106229-720-480.jpg/revision/latest?cb=20110909113258&path-prefix=protagonist < - - - Close up on her.
6. 1993′s The Thief and the Cobbler, Yum-Yum.

https://www.youtube.com/watch?v=yZibUpH-AME&list=PL18B0CA620B61D076 and https://vimeo.com/88602144
Shocked how few royals are on this list, especially for being a 90′s kid. So why Princess Yum-Yum, even though she a weird blend of Aladdin (I bring this up to claimed Disney and if they or if they did NOT steal from this movie) Jasmine (I also have a crush on her too) of having a voice and using her power, but sometimes seems underdeveloped in comparison. However to me that is only when compared, so she to me is still fleshed out. I am happy to see her make the band of thieves due what she says, she merciful, she helps Tack and does her fair of saving the day. Not just a pretty face, she actual does something.
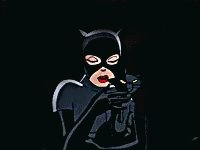
5. ANY DC comics Batman adaptation of Selina Kyle also known as Catwoman.

(^ Not to stereotype, yet this “gay” haircut I love so much on her)

https://www.youtube.com/watch?v=LjQPXvQ7ZPQ

Now on to why I like her. First bonus is she cannoned as Bi as bisexuality. Now to the rest, she a character who in the grey waves of morals. She is either a villainess, anti-hero, or whatever. I enjoy also how much a tease she can be to Batman (thanks to her I can be like to my relationships too sometimes), she loves animals, she inspires me with her self defense and flexibility. Catwoman also she makes me comfortable being her dominate power force. I want to clarify I am waiting till marriage. XD I also like she kinda an example of a character, who can depicted with different racial background, body types, and more. I am aware some characters can not have such changes, yet Catwoman a positive example of done right.
4. 2003′s Sinbad: Legend of the Seven Seas, Marina.

Shout to @animagix101and @thenamelessdoll edits of her, if from a racebend to giving her more muscles, thank you.Now why do I like this short haired ambassador? One she stands up for what she believes in, she a quick learner, she gives off vibes like she could be bi, poly, or pan, and is fearless, yet gives mercy. Her relationship is shown on screen to grow, not just boom love, yet (I do not like Sinbad by the way, I much more like Proteus). I was tempted to give this spotlight as a tie to Moses Tzipporah, yet I know ties are not fun for most people.
3. Sailor Moon (90′s version), Michiru Kaiou AKA Sailor Neptune.

Now I know I am making this my 2D animated ladies from MOVIES, but she did make appearances in film. Sorry too the gif makes more pale (yes the characters in the anime are suppose to be Japanese). Shout out she also in the LGBTQ+ Community, cannoned as lesbian. Now on to why I like the Sailor Guardian of the planet Neptune? Besides having colorful hair (I am sorry dyed hair a bonus for me, like how accents are a bonus for other people), she has a colorful personality. XD She very artsy (I like people who can have a passion in something that is like theater, music, etc), romantic (like dang she and Sailor Uranus are soooooooooooooooo cute), funny, clever, and more.
2. Okay this rule is broken of only MOVIE ladies, yet this a childhood crush since my elementary school years. 1996′s The Incredible Hulk animated Series and any other Hulk/Marvel product, Jennifer Walters AKA She-Hulk.

https://www.youtube.com/watch?v=MStHVaHNf_Y
XD Yes that scene beyond suggestive and yes her voice by the stunning Cree Summers. So what makes a delight, she can be funny and serious, an amazing lawyer (I believe the comic staff did this be part of the second wave of feminism [no hating for this, okay to be a feminist or have the ideas of one to want equality with men), confident in her body and mind, she has colorful hair, she so strong that I be happy be held by her, and more. XD It is kinda takes to her women of any height (she is “5'10" (in human form) 6'7" (as She-Hulk” according to http://marvel.com/characters/51/she-hulk) because tall Titanesses need some love. Also yes sucker for either her She-Hulk green eyes or her Jennifer’s form with brown eyes and this cute haircut. So Bruce Banner or Hulk, can you give me your cousin’s number please? https://www.youtube.com/watch?v=l2j4_C4cvSs https://www.youtube.com/watch?v=TbVnnImJOYc
1. 1996′s The Hunchback of Notre Dame, Esmeralda.

So I like Disney a lot to choose ONE woman is not easy to do, yet I chose to one who I know for the fact I can say just has more to crush on. For starters her personality (seeing beauty from within a huge trait I love), spreading mercy, standing up her others, her sense of Faith (I am Spiritual, so her song to me a great representation of faith - - - > https://www.youtube.com/watch?v=MEEpavnk7Uw ), her voice (both speaking and singing <3 <3) rich (I thank real life cutie Demi Moore, in Ghost her haircut is something I want to mimic on day), and more. Looks, well as long you are not a woman who is straight and a man who is gay, I find it hard to believe you can not understand how she is a jaw dropper. I personally head cannon her Pan as in Pansexuality.
So before you assume anything, yes there one more cutie after this, why, because I like to count zero. XD
Honorable Mentions:
X-Men:
Raven Darkholme AKA Mystique (fun fact I believe she is cannoned as Bi, even though I heancanon as Pan)

Ororo Munroe AKA Storm (XD the Pan flag I love it)

Disney:
2001′s Atlantis: The Lost Empire Kida

1991′s Beauty and the Beast Belle (I love her hazel eyes and dimples)

1999′s Iron Giant: Annie


0. 1982′s The Last Unicorn, Lady Amalthea. https://www.youtube.com/watch?v=Q-TioQfT-jg

Even though yes she barely seems happy, just something about her that so stunning. If her indigo eyes, silver hair (I want to maybe dye my hair like her’s one day, when my hair longer), or moment of smiling.

Okay now I looked at her physical appearance, how does Amalthea win by personality. With light spoilers (not going into detail) she starts and end the movie on a quest for herself and it is empowering to see her just do this for she wants to. Not out of love, a prophecy, nope just wanted to save more like her. She is does not give up, she goes on. Amalthea strong in her morals, she helps her friends, her arch is powerful, and so much more. PLEASE READ THE BOOK TOO! =D So I like to point out (because my sibling and I had a debate) I liked her when HUMAN and she call herself human, not sure why this confused my sibling.
*Please anyone name what traits stick out as reoccurring in my named character crushes.*
I challenge @thenamelessdoll @sailorzelda94 @myhollie1911 @cereittanyprincess15 @deanscourse ANYONE else to make their top animated women’s, men’s, non-binary, or your top animated crush list.
I want to clear up that listing women easier because men tend be less developed. So my top 10 men list be BOTH movies and TV, so I make a top 3 tv cartoon ladies.
@theghostlightison
So since I made this, I am making a top five different, details of why I like them stay the same, yet different spots
5. Maria

4. Sailor Neptune

3. Catwoman

2. Amalthea (I kinda like this “mad” gif looks more like checking someone out. XD ^*_*^ )

1. Esmeralda (I still hope to use this quote one day)

0. She-Hulk

#top list#animated#cartoons#dante's divine comedy#dante's inferno#Titan AE#Doth Bluth#Cool world#Scooby Doo#the thief and the cobbler#DC Comic#Batman#Dreamworks#Marvel Comics#the incrediable hulk#disney#the hunchback of notre dame#X-men#atlantis#The Last Unicorn
6 notes
·
View notes
Text
Contexts of Game and Play - Game Jam TIMELAPSE
Conceptual Statement: For our game jam, we would like to explore how walking simulators work in Virtual Reality. With my personal focus being towards the techniques that can be used to explore locomotion and player displacement in Virtual Reality.
Executables:
Keyboard and mouse controls are enabled, if a HTC Vive is not connected.
Windows 32-Bit
Windows 64-Bit
Project Concept:
The project itself focuses on making a Kayak move and function in a virtual reality space with a HTC Vive.

Additionally, there was a VR Kayak experience that used a Samsung Gear VR. However, this was only a 360 video and was not a truly immersive play experience; all you did was watch someone else kayak through a GoPro.
youtube
(Jakub Vetrovec, 2016)
Why I did this project?
The ideas is based on something that Aldo wanted to do for a studio project. The idea was neat and felt like a good technical challenge. Furthermore, throughout the semester I have not felt challenged and feel most of my projects have a low risk rate.
Additionally, locomotion has always been one of the biggest issue in VR and to be able to say that you created a solution give us a bunch of bragging rights.
Inspirations:
ABZÛ:

This was also one of my play experiences.
This inspired more of the level and feeling we are attempting to create, over any of the technical aspects.
For starters, we were hoping to mimic the art style. By creating a cartoony and low-poly art style. The art-style was basic and worked well in empathising the secluded atmosphere. It worked well with the character and other creatures in the sea.

Furthermore, the swimming got frustrating; where I had to ensure turning angles were correct to get to a certain point. However, this is what immersed me; I know that movement through water is not as easy as running. Even though, I got frustrated this never made me question the design.

(Giant Squid, 2016)
» How This Developer Created a Portal Locomotion System in 'Budget Cuts'
I did an analysis on this article last year and found myself referencing this post: http://isthisprogress.tumblr.com/post/149360286110/how-this-developer-created-a-portal-locomotion
(UPLOAD, 2016)
Tools Used
Unreal Engine 4
Blender
Day 1:
So as a team we began dividing up our roles and focusing on our respective areas. My role being the programmer.
For starters, I setup the pawn with the components that I felt were relevant for the kayak character:

Full Resolution image
I colour coded the paddles to make differentiating the motion controllers, easier.
Each paddle was a child of its respective motion controller.
Everything was parented to a blank scene component, to make snapping the pawn to the ground a lot easier. (Little did I know this was the cause of the problems that yet to come).
Furthermore, I did another iteration of setup; where I did not have any motion controllers in the pawn. Rather they were separate actors that would spawn into play and allows the player to controller. Honestly, it may seem like an unnecessary step; but it would make it easier to manage to potential problems with controllers and make editing them a lot easier.

Full Resolution image
However, once spawned these controllers would not move. I printed the values and it noted a change, but no difference were displayed on screen. I looked at the sample and copied over the same blueprint; yet the same problem persisted. I spent at least 1.5 hours trying to figure out why. This was one of my first dumb work choices. Rather than progress, my curiosity got the better of me.
The day went on and regardless off what mesh and collision properties I changed/added to the pawn or its sub-components. The Kayak clipped through all the objects.
After some research, i discovered that when using a Vive the game spawns a virtual HMD in the players original location and the parent overrides the collision properties of the mesh. Thus, using a default scene component took a toll on my work.
In the end this is what the pawn looked like:

Full Resolution image
Day 2:
Going of yesterdays very slow day, I started doing the programming for the kayak.
The prominent logic I came up with was this:
Getting the point at which the paddle strike the water and it end point, then taking the relative x difference as the speed. Then I took the inverse tan off the the y difference over the x different off the start and end location to find the angle to rotate the kayak by. Then stutely teleport the actor to said location.
I started with basic teleporting, due to there being no built in movement component for VR. The problems I faced were:
1. The kayak would clip through objects.
2. The kayak would not move.
3. The kayak would move but not rotate.
4. The Kayak would glitch out, with random physics actions.
5. The Kayak would have no momentum.
youtube
Sadly this was the only video I recorded
A couple images of the Blueprints
Day 3:
As the roadblocks got stiffer, I began to do more research on how to make the Kayak. The found a video tutorial about arm swinging movement with a Vive, I created it then tried to implement it with what I already had.
youtube
(David Dewhirst, 2017)
Which was based off the movement system within the book “Ready Player One”.
However, this would not have momentum and did not really solve any issues with the Kayak. But, it did lead to a locomotion mechanism that involves dancing in VR ;)
After, some more research; I discovered the Runeberg VR Plugin. This allowed me to actually add velocity to my pawn. Sadly the pawn refused to rotate, when moving.
youtube
(Rune Berg, 2016)
Nevertheless, with time constraints I will not be able to get something that feels very natural in time....
Day 4:
Close to the deadline, I had to think of a cheap hack around it. I decided to make it into VR Speedboat, Aldo, suggested a quick hack of using one of the vehicles and placing a Kayak Mesh over it.
I did that and added a few more tweaks and scripts. Then I finished, my role. Ryan continued to model and create the level. While, Aldo worked on the cell shader.


References:
Jakub Vetrovec. (2016, August 7). Samsung Gear VR : Kayak Experience [Video file]. Retrieved from https://www.youtube.com/watch?v=jzWLmPq6P_E&ab_channel=JakubVetrovec
Giant Squid. (2016). ABZÛ [Video game]. Milan: 505 Games.
UPLOAD. (2016, August 6). How This Developer Created a Portal Locomotion System in ‘Budget Cuts’. Retrieved from http://uploadvr.com/budget-cuts-portal-locomotion-design/?utm_medium=social&utm_source=facebook&utm_campaign=Page%20post%20boosting&utm_content=This%20is%20a%20pretty%20inter…57a875d6f4bd3bc90d8b4778&utm_id=57a875d6f4bd3bc90d8b4778
David Dewhirst. (2017, January 28). Arm Swinger Style Movement Tutorial for Unreal 4 [Video file]. Retrieved from https://www.youtube.com/watch?v=lMieSD_7nSg&ab_channel=DavidDewhirst
Rune Berg. (2016, May 12). SUPERSEDED // See V2 Highlights // USING THE VR MOVEMENT COMPONENT [Video file]. Retrieved from https://www.youtube.com/watch?v=MfXD91JnPj0&ab_channel=RuneBerg
3 notes
·
View notes
Text
Production Analysis
Production Analysis Games Environment Design Based On The Concepts Of Mindfulness Introduction The idea behind my project was to create a game environment that was to be experienced rather than played. The game was to be a calming and relaxing experience that was stemmed in the idea of mindfulness. The premise of mindfulness is to be in a state of mind that is calm and centred but also be able to take things in as they are in the moment. Mindfulness itself has many forms and can be quite broad as anything that relaxes you can be classed a mindful exercise, be it meditation or playing video games. This is where my project comes into play as I used video games as an escape during some of the most intense emotional parts of my life. Exploring the worlds found within the medium that is video games helped me get through a lot of tough and demanding situations. That moment when you are so engrossed in a game that you think about nothing else is such a special feeling and without it I am unsure of how I would have managed to keep a clear head and kept moving forward. Making games is also a hobby of mine so using that passion for games design I thought it would make sense to apply it to my final project as I wanted to create a feeling like the ones I have experienced myself when playing games. Development Initially the research put into the project was focused more on the games design part rather than the mindfulness aspect. When getting advice from lecturers to focus more on the mindfulness it helped with building the foundation of what the project would become. Looking more into mindfulness I came across meditation and zen practices which eventually lead me to finding Zen Gardens. The project was now set to be a Zen Garden that the player could walk around in and experience differently themed gardens based on the four seasons. When it came to think of the visuals for the project I decided to go for a more realistic look as to mimic how many VR (Virtual Reality) companies create elaborate games that showcase building interiors and exteriors at a photo-realistic quality. The reason for choosing this look was to potentially showcase professional looking work that local companies could see and use it to get a job at said companies. For the first semester I set out to create a Beta build of the game showcasing the main concept rather than making anything too substantial. The creation process was technically quite simple as a lot of the assets where pre-made which sped up the production process as it meant less work for me. From trees to rocks a lot of assets where easily made and obtained. The only genuine original asset was the broken leaves found on my trees. At first, I tried to fix the leaves but instead of potentially wasting a lot of time I kept them in the game in their broken state. Bizarrely enough the leaves where my favourite part of how the game looked as they were so simple but their bright colours compared to the realistic textures they were surrounded by made them stand out proudly.
Changes In Development
During second semester I had a lot of personal issues come up which put a massive strain on my university work. With that I only felt motivated enough to work on my other module as it had a much earlier hand-in and I wanted it out of the way to maximise the time I could work on my final project. When that was finished the motivation did not really come back for my final project. The only changes I had made was expanding the game world size and adding hundreds of trees as decoration just to serve as something extra for the player to look at. When it came to test the game, I encountered a large amount of errors which was due to a lot of my assets been of a high poly count which put too much strain on the Unreal Engine. I felt defeated and drained because for a week I thought I was making process only to be able to not use it as it was broken. I walked home that day and came to an epiphany on what I should do regarding myself and how I felt about the project.
Life is not smooth. I kept thinking about this because things always change, and everything is out of our control. Daily routines can be disrupted by the smallest things changing and that’s alright. That idea of life not been smooth and having to live with what you have in the moment felt like such a strong link to mindfulness, I just had to work with it. The lack of smoothness was a key element to going for a Low Poly style as it meant I could create my own original models that were easier to work with in Unreal but also not rely on pre-existing assets that the project was already filled with. More changes I made were editing the colour schemes by making them more vibrant and less realistic.
Using the advice given to me I focused more on the idea “less is more” with how I would redesign each garden. Another key step was taking down the walls found within my project and making them look like ruins. This was to initially reflect how the project had to broken down before I could rebuild it but also it works better from a visual standpoint as the ruined look that the walls have make it feel less like your boxed in but more that you are breaking out and exploring the world before you. This is the feeling I wanted to capture from the very start and I was finally doing it.
Other additions I made were each garden having unique season related objects and a small selection of statues. The seasonal objects help reflect the season such as Summer having Beach Parasols and Autumn having a campfire in the woods. The statues are based on mindfulness practices which are represented by different body parts you use for each exercise. There are also Gold and Silver cats which act as an extra incentive for the player to look around each garden thoroughly. These statues serve as interactive elements as getting close to them plays different sound effects that link into the project such as the mindfulness statues playing parts of Vivaldi’s Four Seasons.
The sound design of the project changed a lot with instead of a list of tracks to choose from I went and made my own sound mixes based off one track. This change was done to focus on how envisioned the project but also to add a layer of complexity to the game world. Depending on what garden you are in you hear the same base track, but the ambient sounds are all different in each location which helps cement the atmosphere of each season.
Conclusion
Overall there have been a lot of massive changes to the project but they have all been for the better. The project now feels unique and original as compared to its earliest state. The changes to the visual style might seem like a step backwards but it creates a more diverse and visually interesting place to explore over a more realistic environment. I wanted to make an escape for people to experience so making it more surreal and vibrant is what makes the project what it is. With being one out of two people to design a games project instead of animation there has only been one person I could bounce ideas off and help on a technical level with. My fellow student Ben Hall helped me out with coding and getting certain effects to work properly. It was nice to have this stream of ideas between us as we were the only ones making games and it felt like if I had an issue there was always someone I could talk to about it. The project is founded in the idea of mindfulness and been a relaxing experience for the player. By following up on adding in mindfulness related content like the statues but also the ambient sound direction I felt it enhanced the project and made it not feel like a normal game. Seeing the reactions and the feedback of people playtesting the game I really felt like I achieved my vision that I had for the project. Like any other module I do feel as if there were some elements that could be improved upon. One major element is interactivity with the environment as even the addition of opening or pushing doors could have been a welcomed detail to include. Some content was removed due to limitations such as the amount of moving grass being too much strain on the PC. I feel as if I had more time I could have addressed these issues and polished the game more but overall, I am content with the outcome of my final project as it reflects who I am and what I can do.
0 notes