#ofVideoGrabber
Explore tagged Tumblr posts
Video
instagram
#ofvideograbber #ofxCvGrayscaleImage #openframeworks (at Goldsmiths, University of London)
0 notes
Video
tumblr
https://drive.google.com/open?id=1qCPa0SKWA_TWSOHIi6_KExqgqWBlnN3R
Texturing – This is what I had started with and then decided to extend it. I decided to extend this as it intrigued me to experiment with primitives and webcam. I originally wanted to experiment with face detection or hands but it was a little too extensive for me.
Techniques used:
- Primitive: Primitives are useful for building objects and planes. In this project I used it to create a sphere.
- ofLight: I have used ofLight to enable directional light for the sphere. In this project I specified where the light source is positioned and where it’s pointing to.
- ofEasyCam: This is a good feature to use for interactivity and it’s perfect for this project. (moving mouse moves the sphere)
- ofVideoGrabber: Accesses the webcam.
- ofPixels: This is used to extract pixel data from images, then the data can be used to copy the image and create identical one. In this project I had started with it to have a still image of the moon but didn’t need it for the webcam feature.
- ofTexture: This is used to fill spaces with pixel data. In this specific project the sphere is wrapped by the webcam image.
0 notes
Text
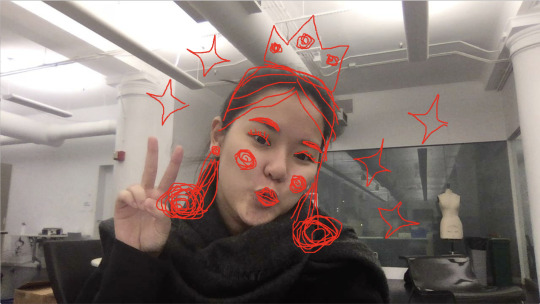
OpenFramework Final Project: Makeup Simulation
For the OpenFramework final project, I still using the same concept of my midterm project which is makeup. In each day, I do different make up, depend on the the places, occasion or what I am wearing on that day. The makeup have to match with my outfit and the occasion on that day. The problem is that I cannot try on the makeup everyday, to see if it is match with my outfit or not. It consume so much time and wasted the product. So I create a makeup simulation by OpenFramework, as a tools to simulate my everyday make up. If I’m happy with it, then I can apply it on my real face. This will also fasten my time in the makeup process and saved the product because I do not have to test the it everyday.
First step :
Take a picture with your bare face and your outfit of the day in OpenFramework by pressing the spacebar button

Second step : Draw on the makeup and hairdo that you intend to put on on that day

If you are happy with the result, you can apply it on your face!
DEMO
vimeo
I’m applying the drawing tool with the camera
CODE
main.cpp
#include "ofMain.h" #include "ofApp.h"
//======================================================================== int main( ){
ofSetupOpenGL(1280,720, OF_WINDOW); // <-------- setup the GL context
// this kicks off the running of my app // can be OF_WINDOW or OF_FULLSCREEN // pass in width and height too: ofRunApp( new ofApp());
}
───────────────────────────────────
ofApp.cpp
#include "ofApp.h"
Line newLine[100]; int CurrentLine = 0;
//-------------------------------------------------------------- void ofApp::setup(){ camWidth = 1280; // try to grab at this size. camHeight = 720;
//we can now get back a list of devices. vector<ofVideoDevice> devices = vidGrabber.listDevices();
for(int i = 0; i < devices.size(); i++) { if(devices[i].bAvailable){ ofLogNotice() << devices[i].id << ": " << devices[i].deviceName; }else{ ofLogNotice() << devices[i].id << ": " << devices[i].deviceName << " - unavailable "; } }
vidGrabber.setDeviceID(0); vidGrabber.setDesiredFrameRate(60); vidGrabber.initGrabber(camWidth, camHeight);
videoInverted.allocate(camWidth, camHeight, OF_PIXELS_RGB); videoTexture.allocate(videoInverted); ofSetVerticalSync(true);
for(int i = 0; i < 100; i++) { newLine[i].nPts = 0; }
}
//-------------------------------------------------------------- void ofApp::update(){ ofBackground(100, 100, 100); vidGrabber.update();
if(vidGrabber.isFrameNew()){ ofPixels & pixels = vidGrabber.getPixels(); for(int i = 0; i < pixels.size(); i++){ videoInverted[i] = 255 - pixels[i]; } videoTexture.loadData(videoInverted); }
}
//-------------------------------------------------------------- void ofApp::draw(){ ofSetHexColor(0xffffff); vidGrabber.draw(0, 0); videoTexture.draw(camWidth, 0, camWidth, camHeight);
if(isCaptured) {
myCoolestPic.draw(0,0); }
//LINES
for(int x = 0; x < 100; x++) { //COLOR ofSetColor(255, 0, 0); //WIDTH ofSetLineWidth(3); if(newLine[x].nPts > 1) { for (int i = 0; i < newLine[x].nPts - 1; i++) { ofLine(newLine[x].pts[i].x, newLine[x].pts[i].y, newLine[x].pts[i+1].x, newLine[x].pts[i+1].y); } }
}
}
//-------------------------------------------------------------- void ofApp::keyPressed(int key){ // in fullscreen mode, on a pc at least, the // first time video settings the come up // they come up *under* the fullscreen window // use alt-tab to navigate to the settings // window. we are working on a fix for this...
// Video settings no longer works in 10.7 // You'll need to compile with the 10.6 SDK for this // For Xcode 4.4 and greater, see this forum post on instructions on installing the SDK // http://forum.openframeworks.cc/index.php?topic=10343 if(key == 's' || key == 'S'){ vidGrabber.videoSettings(); }
if(key == ' ') { myCoolestPic.grabScreen (0,0,ofGetWidth(),ofGetHeight()); myCoolestPic.save("coolestPic.jpg",OF_IMAGE_QUALITY_HIGH); isCaptured = true; myCoolestPic.load("coolestPic.jpg"); } }
//-------------------------------------------------------------- void ofApp::keyReleased(int key) {
}
//-------------------------------------------------------------- void ofApp::mouseMoved(int x, int y){ }
//-------------------------------------------------------------- void ofApp::mouseDragged(int x, int y, int button){ if (newLine[CurrentLine].nPts < MAX_PTS) { newLine[CurrentLine].pts[newLine[CurrentLine].nPts].x = x; newLine[CurrentLine].pts[newLine[CurrentLine].nPts].y = y; newLine[CurrentLine].nPts++; } }
//-------------------------------------------------------------- void ofApp::mousePressed(int x, int y, int button) { newLine[CurrentLine].nPts = 0; }
//-------------------------------------------------------------- void ofApp::mouseReleased(int x, int y, int button){ CurrentLine++; }
//-------------------------------------------------------------- void ofApp::mouseEntered(int x, int y){ }
//-------------------------------------------------------------- void ofApp::mouseExited(int x, int y){ }
//-------------------------------------------------------------- void ofApp::windowResized(int w, int h){ }
//-------------------------------------------------------------- void ofApp::gotMessage(ofMessage msg){ }
//-------------------------------------------------------------- void ofApp::dragEvent(ofDragInfo dragInfo){ }
───────────────────────────────────
ofApp.h
#pragma once
#include "ofMain.h"
#define MAX_PTS 3000
class ofApp : public ofBaseApp{
public:
void setup(); void update(); void draw();
void keyPressed(int key); void keyReleased(int key); void mouseMoved(int x, int y); void mouseDragged(int x, int y, int button); void mousePressed(int x, int y, int button); void mouseReleased(int x, int y, int button); void mouseEntered(int x, int y); void mouseExited(int x, int y); void windowResized(int w, int h); void dragEvent(ofDragInfo dragInfo); void gotMessage(ofMessage msg);
ofVideoGrabber vidGrabber; ofPixels videoInverted; ofTexture videoTexture; int camWidth; int camHeight;
ofImage myCoolestPic; bool isCaptured; };
class Line { public: ofPoint pts[MAX_PTS]; int nPts; };
───────────────────────────────────
0 notes
Text
Import a picture from cam to ofImage when using a separate thread.
ofThread reference on openFrameworks.cc
setUseTexture reference on openFrameworks.cc
initGrabber reference on openFrameworks.cc
Example project (ofxDocuApp) on GitHub
0 notes
Text
Find cam by device name instead of id when using ofVideoGrabber
0 notes