#now i just move to browser and reply with the sideblog i want!
Explore tagged Tumblr posts
Text
the option to reply from sideblog is genuinely one of the best implementations they've made to this site in years to boost user engagement. immediate improvement to the entire site, just like that
#so many times i held off on interacting because a reblog was too much and doing the same hee hee hoo hoo this is my main dance in the reply#was so cumbersome and took up more characters than the actual message i wanted to send#now i just move to browser and reply with the sideblog i want!#now we just need that for asks as well and then we're good to go
77 notes
·
View notes
Text
Tumblr Cosmetic Customization Tutorial

You there! New Tumblr User with a default icon and header, no description, no custom URL, and not wanting to be mistaken for a bot--you just want to maybe figure out this weird hellsite and follow some people without being blocked, right?
Maybe you've been around for a little while, or are returning from that other hellsite, and don't know what the heck folks mean by enabling the custom URL and why are so many blogs opening on the dash instead of in a new tab?!
Let's sort this mess out below the cut with a screencap-laden tutorial, starting on mobile app (since Most new blogs start there these days, and many people use mobile more, or exclusively) and then moving to web browser for some other features that aren't available in the app (as of 1/27/23 anyway).
This is just going to be about cosmetic customization and accessing the correct blog URL and archive; Tumblr's many other settings and features for how you want to see your Dashboard and how much Privacy control you decide on are for your exploration (or another day and another tutorial, this one's long enough).
The tutorial blog itself literally took me well under 5 minutes to set up, and Tumblr guided me to customizing immediately. Taking the screenshots added a few seconds to the time; it's taken longer to write the first part of this post out. If you didn't customize the blog right away, don't fret! You can always tap the little art palette and cogwheel icons at the top of your blog to sort it out.
Now go below the link to see written instructions with image examples, including a few more with my cat:
TO BEGIN: In the mobile app, I make a new blog. For me, it's a sideblog under my main and existing sides, but otherwise this is all the same info. The following process also isn't actually all that different in web browser.
Now, you can change your URL later on if you want; a lot of folks do over time. Just be aware: changing your URL breaks any and all previous links to your blog, including any posts others have reblogged under "Read More" cuts, with the same result as if the blog was deactivated; the URL no longer exists, so Tumblr doesn't count it as "there" anymore.
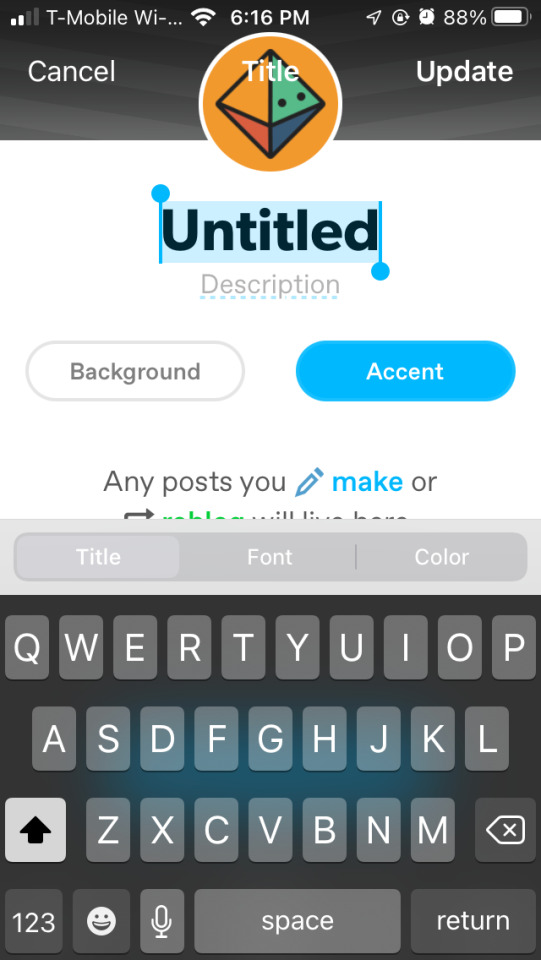
Now that's out of the way, once I make a blog it immediately takes me to the Customization screen:

I can--and should!--give my blog a name and a description. Doesn't have to be long or fancy, and can always be changed later with no risk to your links.
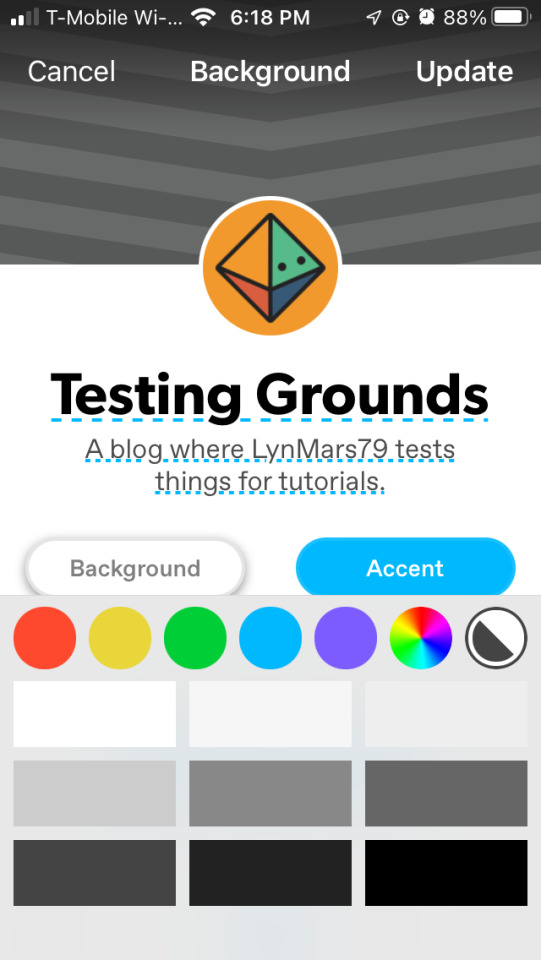
I can tap the "Background" and "Accent" buttons to change the default colors, too. Let's go for something easy on the eyes by tapping on the colored circles to find some default options, or the wheel to grab a random custom one. I'm going to go to purple and find a nice shade there.

Next I will tap on the little default icon to choose an avatar photo. I can choose not to show it on my blog, and if I do, whether I want it to be square or circle.

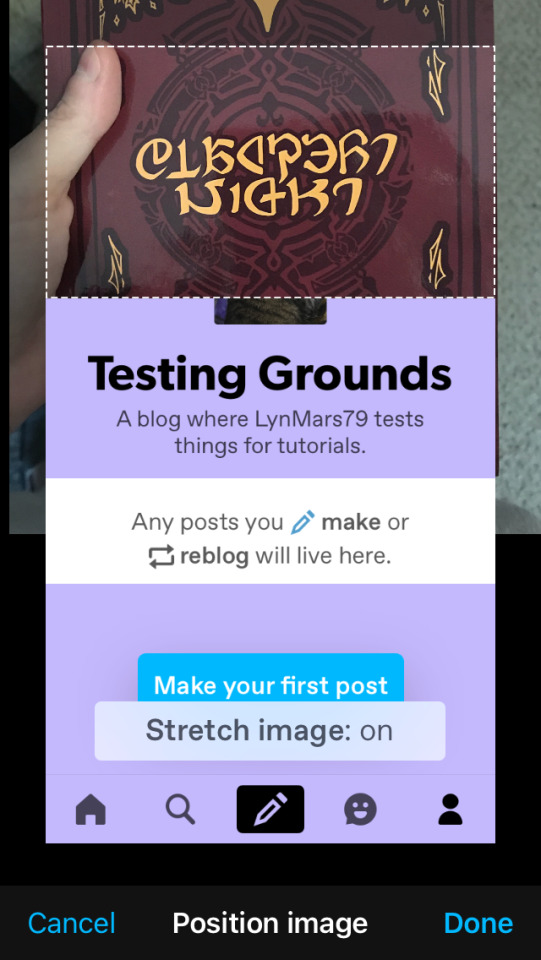
I can also tap to choose a header image if I like. I'm just grabbing some images from my phone. I did have to redo the avatar as it didn't want to stay after selecting a header pic for some reason.

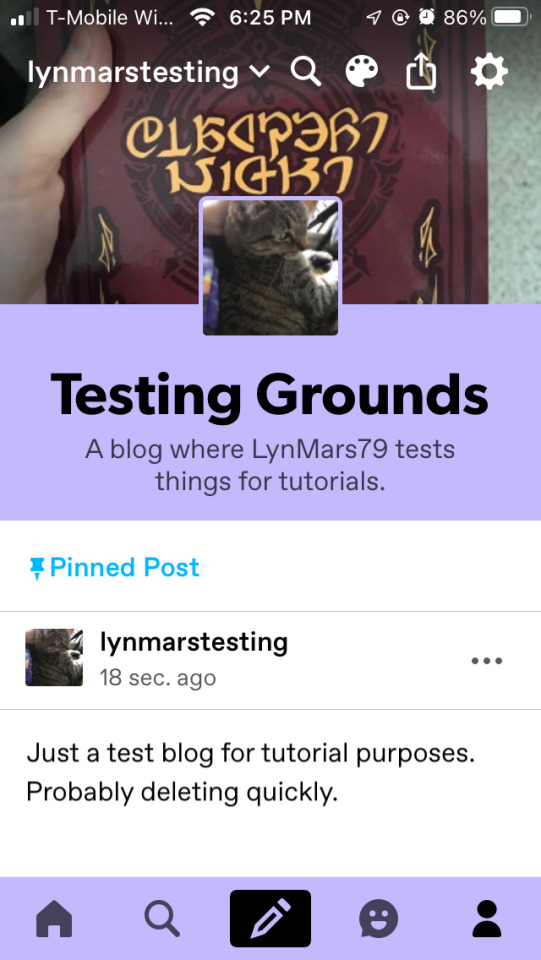
And then I made a quick post and pinned it, to let folks know that I am human and what the purpose of this blog is (lurking for now? A main blog for following while sideblogs get the content? In this case, a tutorial).

OK, so my cat for an icon, my copy of the fanzine I worked on as a header, a quick title and description, and a short post. Even if I post nothing else to this blog (and if it were a main blog; sideblogs can't follow others, nor send asks or replies), people will be fairly certain I am not a bot, hooray! And if I want to change anything, I can tap on the icons at the top of the blog and get back to these customization screens.
I CAN STOP HERE IF I WANT TO
...BUT WHAT IF I, or buddies, try to open my blog in a browser and it opens a dash panel? What if I (or others) want to access my Archive? Unfortunately, I cannot find the correct option in the mobile app at this point, so onto a web browser we go (on my phone or my tablet, or my computer).
I am using a generic default web browser where I don't have many extensions/plugins/addons enabled (though apparently I did set dark mode). When I tap/hover over my icon, it still shows my color option and everything I selected in app setup.

Here is where I am going to direct you to the side bar and the "Edit Appearance" button so I can point out some Very Important Things, even if you don't customize anything else ever.

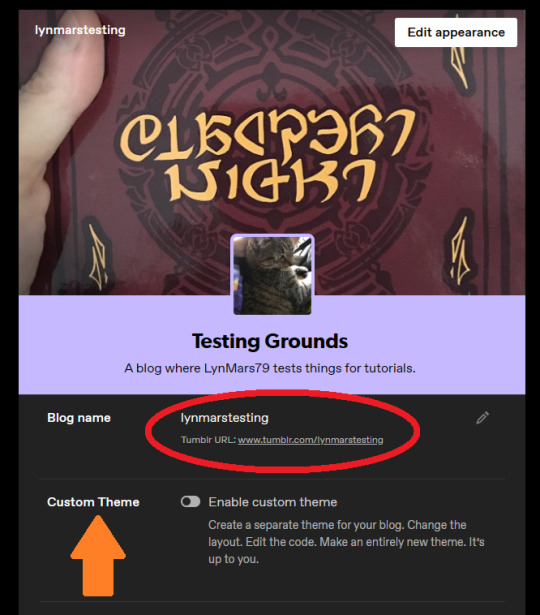
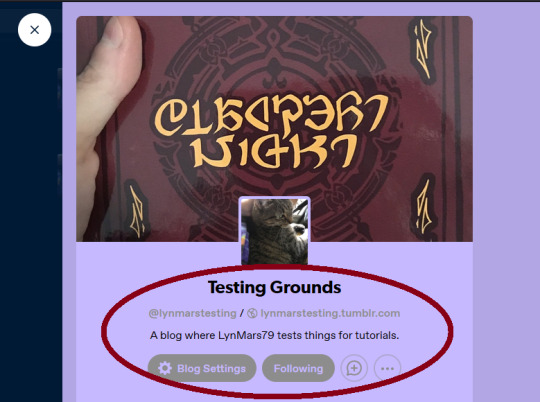
When I open my blog's appearance tab, right away it's going to tell me some interesting things I have circled and pointed at on the below screenshot:

In RED I have circled my blog's URL: www.tumblr.com/lynmarstesting. This is why a blog opens in a dash panel instead of going to an actual blog. This is the new Default URL, I cannot access an Archive or other blog features like this.
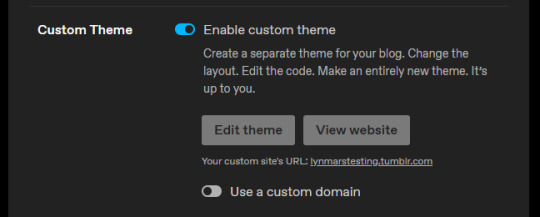
The ORANGE arrow points to the feature we want, right below the "Blog name" and URL: "Custom Theme". When I swipe this feature to active, it tells me my URL is updated.

When I go to my blog, the URL in my browser shows the proper https://lynmarstesting.tumblr.com link.

And the blog looks...well, bare bones and empty, but a proper weblog page. And I (and anyone else) have access to my Archive! When, y'know, I have enough posts to make that a thing on this blog.

Now, if I or anyone else opens the blog by clicking my username or icon, it'll open a dash panel...but also show my actual @ and my proper URL link, so they can go to the blog itself that way if they want. Everyone wins!

I CAN STOP HERE IF I WANT TO;
there's no need from this point to keep messing around in a browser, we've done everything to 1) make ourselves look human and 2) make our blog properly linkable/accessible.
BUT WHAT IF...??
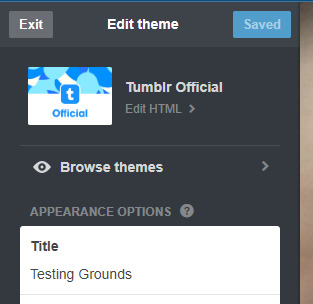
Once again, the little art palette icon at the top is our clicky-buddy, boxed below in orange:

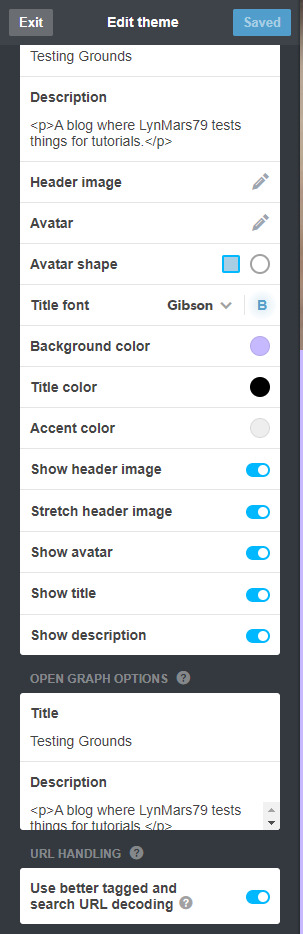
This opens an "Edit Theme" sidebar panel where one can customize the blog. Each theme has different options, and Tumblr's default theme is honestly really modular; change colors, fonts, have multiple columns, add some pages (I've a whole other tutorial on that), etc.

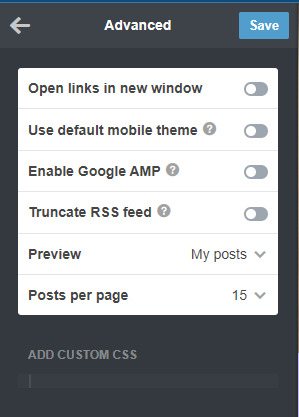
There's also an "Advanced" pane, where you can mess with some other settings (the little ? icon on each line tells you what it does) and, if you're knowledgeable--or just bold--this is where you can add some Custom CSS.

Say the Default Tumblr Official isn't doing it, though; at the top of the Edit Theme pane it tells you your current theme, and there's a handy "Browse Themes" link.

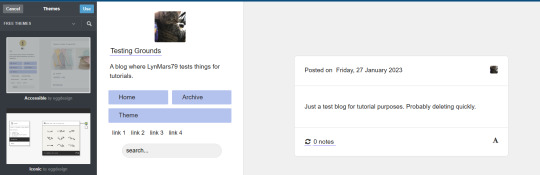
This opens a drop down with multiple sorting options. I don't want to spend money on a premium blog theme at the moment, and the others are a mix, so let's check out the Free Themes options.

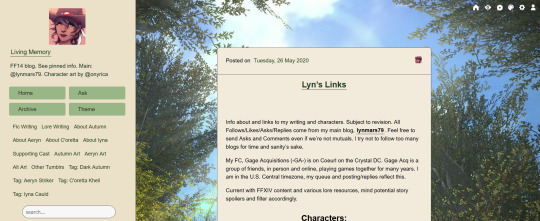
There's a lot of options here! Some new ones, some are sponsored, lots of variety. Even the "Accessible" theme I mainly use is there, in its barren glory, compared to what you can see I've made of it on browser (see that previous tutorial I linked above):


Again: Different Themes have Different Levels of Customization.
Some will let you change every color, the fonts, the frames, and so on. Some let you add links everywhere. Some barely let you touch anything. You can tap "Use" at the top to preview, and the "Advanced" pane will let you preview random pretend posts if you don't have many/any of your own to see how they'd look. If you don't like how something's turning out, just click back on "Free Themes" and look for another one.

PLEASE KEEP IN MIND READABILITY!!
When people follow links to your blog--like a Read More cut--they will see the post on your blog's theme and in your blog's colors. Even on mobile app, especially if you override the default mobile theme, your color choices will have an impact! Aesthetic is all well and good, but frames, fonts, colors, and so on, should be legible and readable to most people, especially if you mean to share a lot of text posts.
Another thing to note: Your theme will NOT appear on mobile app. It defaults to a basic setup in the app, keeping maybe only your colors. Any custom links won't show, and cosmetic site options and access are limited in a lot of ways. The site is usable on a mobile web browser, and will have those features there. I get around the app's inability to show my theme's links by adding them all to my informative Pinned Posts on each blog, but that's me.
And there you have it! How to cosmetically customize a Tumblr, in mobile app and browser, to seem like a real person and access the correct URL and features of your blog. Whether you're new or been here awhile, hopefully this helps answer some really basic questions about how and why to do some of these things.
Have a final full-sized silly Chel pic to say goodbye.

167 notes
·
View notes