#not like the wc3 editor
Explore tagged Tumblr posts
Text
feeling the urge to bust out the level editor for ut2k4, but trying to find online documentation for a 20 year old version of UnrealEd sounds like a huge pain in the ass
#unfortunately i was never very practiced at unrealed#not like the wc3 editor#which i could probably still use in my sleep#mostly i just liked using it to make deus ex levels that were fun to walk around in
9 notes
·
View notes
Note
Hello Mara,
i wanted to ask what types of game you like, both in style (point n clicker, rpg, etc...) and genre (horror, romance, etc....). also, do you like getting game recomendations?
have a nice day. (◠‿・)—☆
hey aliliwawa,

honestly i don:t really "enjoy" games much any-more because everything sort-of bores me unless i:m randomly just super-passionate about something specific (a week back it was blob-type dungeon crawlers -- downloaded starcrawlers and beat it and had fun with it, first time i finished/enjoyed a game in awhile; then before that it was roguelikes, then before that it was shmups).
generally i like fighting games, visual novels, shmups, dungeon crawlers, roguelikes, and farming sims -- but (like mentioned) it:s mostly just if i feel passionate about something, otherwise playing games (or doing anything, really) is about as entertaining as vacuuming the house.
when i was younger i really loved dwarf fortress, elona; i played a lot of league, too; when i was even younger (a kid!) i spent most of my time roleplaying by myself in the warcraft 2 & starcraft map editors, & diablo (wc3 & diablo2 coming out were amazing moments for me -- vivid memory of going to office max w/ my mom to get diablo 2 when it released and playing it on the office computer).
think i used to roleplay as ciel on forums, from melty blood (only knew her from mugen though); ciel and richter from castlevania (richter was my brother that i made a sockpuppet account for so that people online wouldn:t think i was as lonely as i were).
then when i was in college i really wanted to be an eroge developer (cause i read the hiring-advertisement alicesoft put out and it inspired me a lot) & thought stuff like sengoku rance, violated heroine & ryonarpg were amazingly well designed; i wrote this massive setting for an eroge i wanted to make, and i still borrow a lot of the setting-pieces (+ research i had done for it) for this internal world i use for most stories (the gracecon setting).
i think pathologic is my favorite game overall, but now i mostly just read now (you:d think visual novels would fit-in well here but somehow reading visual novels is more 'slow' than just reading books).
genre isn:t something i really think much about, except for movies because i don:t like watching non-horror movies -- so the only real part this may-be plays for me is in my reading (visual novels or normal novels), but that:s mostly just "passion" stuff, too, ie: over summer i wanted to read hot-weather southerny writing (lotta flannery o'conner), but now i want to read autumnal stuff.
recommendations: i don:t really like getting them because i feel guilty if i look @ a recommendation & immediately write it off as boring (because i usually do, i:m a big contrarian when someone tries to get me to play/listen/look at something, "hey i think you:d like this" -> {automatic reflexive response} "this has to be awful"); but if you want to toss me burner recommendations with zero expectation of a response or follow-through: go for it >:-))
i think that:s everything! take care, chief
31 notes
·
View notes
Text
Capturing the ambience of Warcraft 3′s Maps

Warcraft III's deeply-realized fantasy universe offers players an endless variety of virtual lands to explore. Its ambient sound design would undergo a couple of revisions over the years, culminating in all-new tracks for the Reforged remaster. This guide will focus on capturing the final update to classic WC3, v1.26.
Understanding WC3's evolving ambiences
As mentioned, different versions and releases of WC3 implement ambient sounds differently. Early releases (1.26a and below) use MIDI sequences with a custom DLS soundfont to render their soundscapes. From 1.27 to 1.31, WC3 uses simple streams loosely based on the original MIDIs. And from 1.32 onward, these streams were recreated completely to fit Reforged.
From MIDI to streams
The transition from MIDI to stream wasn't smooth for Blizzard. From 1.27 to 1.30, ambience was disabled as the team migrated WC3's sound engine to FMOD (to quote the patch notes, "Disabled ambient sound while a MIDI issue is being resolved"). The MIDIs still exist in the game files of these versions but aren't played in-game.

By abandoning MIDI, the new development team was able to standardize on FMOD and better support Mac clients. It's a minor shame, as those earlier versions' support for MIDI lead to some fun modding possibilities.
The pre-baked WAVs of "modern" often sound qualitatively different than the "classic" MIDI. It's unclear if these differences are intended or simply the result of inaccurate MIDI rendering.
Across modern versions (1.30.4 to 1.36.0), I noticed that the audio team also shifted from the crossfading used by the "classic" MIDIs to simple loops.
From streams to Reforged

Users who purchase Reforged they will gain access to a remastered set of ambient streams which are again qualitatively different from anything that came before. You can still listen to these even if you don't own Reforged - just use CascView v2.4 to open the "HD" archives found starting in version 1.32.
Reforged curiosities

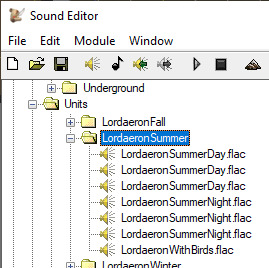
Reforged exclusively has ambient for a "dungeoncave" tileset. Its World Editor's sound editor window lists three LorderonSummerDay assets for some reason.
Rendering MIDI sequences
First, let's export the MIDI sequences and DLS sound fonts. We'll need an MPQ editor like Ladiks MPQ Editor v3.5, as World Editor's sound editor only handles WAV assets.
Best MIDI renderer: Miles Sound Tools

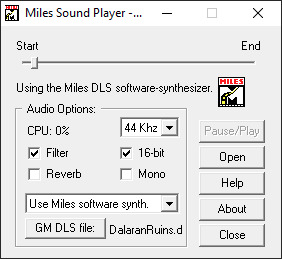
Miles Sound Tools includes an application which can play back a MIDI/DLS pair with seemingly perfect accuracy. This makes sense, as WC3 is built on Miles technology (according to the choices in the game's sound options menu).
However Miles Sound Player cannot direct the results to a WAV file, so we'll need to record its output in real-time. I found the results to be a little quiet, so you may want to boost your recordings.
Next-best renderer: FL Studio


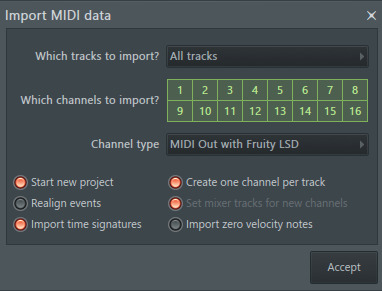
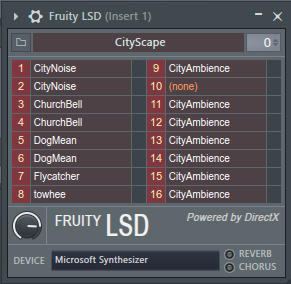
FL Studio's Fruity LSD effect can render MIDI/DLS pairs to a WAV files. Open your MIDI file first, making sure to select MIDI Out with Fruity LSD. Most tracks can be rendered at 100% volume without any artifacts. For some reason, I sometimes found incorrect export results unless I played the MIDI in FL Studio at least once - so I recommend clicking play first.



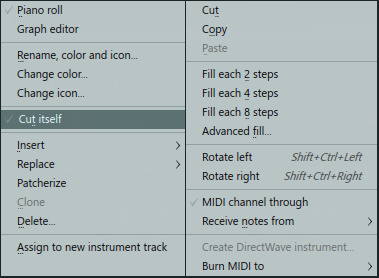
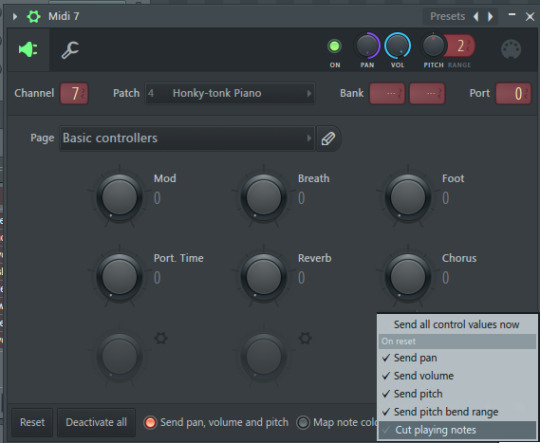
However, Fruity LSD incorrectly renders situations where a note is repeated during the first note's decay. Rather than let the first note finish fading, it immediately stops it in favor of the second note's attack. This can be heard, for example, in the overlapping wind sounds late into Barrens Day. I tried disabling Cut itself and Cut playing notes for the relevant channels, but it didn't help. I also verified that Polyphony was set to unlimited inside misc channel settings and experimented with Mono and Slide settings.
Manually placing the overlapping notes on separate channels solved it. Create a new MIDI output channel, copy-paste from the channel with overlapping notes, manually copy the volume and panning settings for the channel, assign the correct melodic patch from the DLS, and edit the notes in Piano Roll.
Runner-up: Winamp
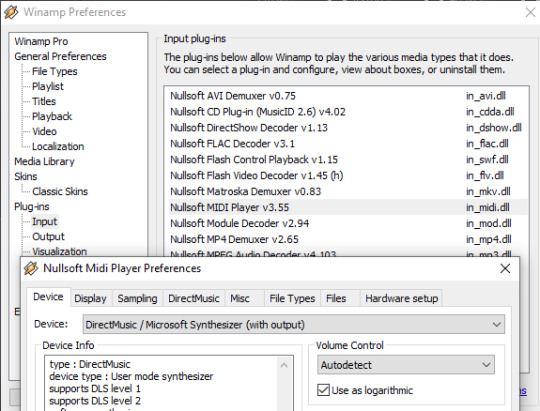
Winamp also offers paired MIDI/DLS playback, and can render results directly to WAV files though its Disk Writer output plugin. However, you'll need an older version of the program, as recent ones contain a bug that prevents specifying a DLS file.

Specify the DirectSound (with output) in the MIDI plugin settings in order to support rendering to WAV. Set the sample rate to 44.1kHz for good measure.
Finally, disable all options related to missing instruments. These are good defaults when playing back music, but in our case we strictly want to employ the samples in our DLS font. Otherwise, you'll get random snare drum hits during tracks e.g. Barrens night.

I noticed, however, that even with these settings I still heard random instruments in certain tracks, like Northrend night.
Other options: Foobar2000 and XMPlay
You can add MIDI support to each of these players via the plugins linked above. However, these only support SF2 fonts, so we'll need to convert our DLS using a tool like Awave, Viena, or Extreme Sample Converter. Both plugins expect your MIDI and SF2 files to share a name in order to pair them.
I tried a few combinations of these DLS -> SF2 tools and audio plugins, but I still ended up with errors such as imperfect sample looping in the more challenging sequences e.g. DalaranRuinsNight.
VLC also claims to support MIDI/DLS pairs, configured under FluidSynth in advanced settings. However this crashed when I tried to play WC3's assets.
Recording sound in-game
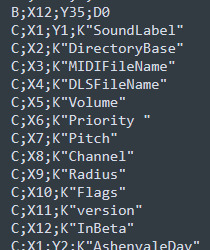
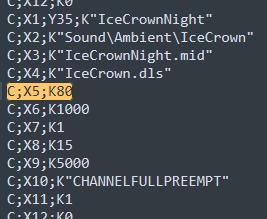
You can modify MIDISounds.slk (AmbienceSounds.slk controls doodad sounds) to adjust the volume of ambience playback. Just open the file in a text editor and change all volume values to at least K100.
I'm not sure whether there is a maximum value is, or what scale this setting uses (logarithmic?). WC3 seemingly has some built-in protection against clipping s.t. maxing out this value can result in some of the louder samples (e.g. Black Citadel) not being played.


I recommend modifying War3x.mpq's MIDISounds.slk in-place rather than adding an edited MIDISounds.slk to War3Patch.mpq.
WC3's MIDIs engine seems to apply a (low-pass?) filter that's apparently common among MIDI players. Miles has this filter as an option, while Foobar/XMPlay/Winamp seemingly apply it by default. To my ears, WC3 doesn't apply reverb or chorus to its MIDI renders.
Capturing footage
For footage, we can capture the game in an open World Editor window. This tool features correct FoV even in older versions - compared to the main game client which didn't implement widescreen FoVs until v1.28. Be sure to use World Editor v1.31 or below - otherwise your renders will include Reforged graphical changes.
Speaking of graphics, be sure to open WC3 and max out your settings before recording in WE. Toggle View Entire Map to get rid of the viewer's aggressive culling. You'll also want to hide Info display from View settings. If you like, you can lock time of day from scenario settings.

While in World Editor, press Ctrl + right-click and drag to tilt the camera. Right-click and drag to pan. Press shift + right-click and drag to finely adjust zoom, or scroll the mouse wheel to coarsely zoom. Be sure to resizes all editor windows to their minimal size - you should be able to get at least a 1600x900 crop out of a 1080p recording.
World Editor alternatives
HiveWE is a fan-made WC3 editor with a different HUD and feature set. However, unlike the stock World Editor its graphics don't match what players would see in-game: for example, unit animations don't run.

Perhaps we could capture full-screen renders using Warsmash. The creator has demonstrations of alternate HUD layouts on his YouTube channel. I trust this project's rendering solution to be very accurate as it is built atop the best-available community projects for terrain and unit rendering. However, I couldn't get Warsmash running for myself due to an error loading BLPs.
It may be possible to mod away the UI using the vanilla game engine and competent JASS scripting. I'm not sure whether the game world would be rendered underneath the UI areas however.
Managing multiple WC3 installs
WC3 isn't designed to handle multiple installations on the same machine. The different versions will all attempt to read/write to common Windows registry entries, resulting in conflicts. We can try fixing this incoherence by re-installing the game, or by simply deleting registry entries e.g. HKEY_CURRENT_USER\SOFTWARE\Blizzard Entertainment\WorldEdit.
1 note
·
View note
Text
Man I need a guide or something for WC3 map editor so I can make my own RP campaigns to play by myself like a loser.
5 notes
·
View notes
Note
🍌 🍐 🫐 ?
🍌 In your opinion, what’s the funniest joke/reference/pun you’ve made in a fic?
Kind of hard to pick one, I just re-read through what I posted last week and laughed more than I thought I would. I know my editor’s favorite is when KT asks Titus if he is the father, after doing some mental gymnastics to eliminate himself, of course.
🍐 Is there anything in canon that you absolutely hate and love to fix in fics? A wrong choice made, a fuck-up in characterization, a misunderstanding never cleared up, a conversation never shown onscreen, etc…
I always thought it was weird and lame that KT was not involved in Legion. He doesn’t like demons and was already involved with that whole ‘lets get rid of the legion thing’ back in WC3. He’d probably be more useful as an ally than Bolvar…but what would I know.
And the dev’s retconning 15 years of post-wrath lore (phylactery not smashed) at the end of SL (phylactery was smashed the whole time lol) is not acceptable.
🫐 What’s your favorite underrated thing in your fandom? (A ship that only you seem to write for, a character there’s almost no fics about, a trope that criminally hasn’t been written yet, etc.)
I like when fics spend a little more time on the magic and let themselves get creative with it. It’s nice when people try to show it as something apart from game mechanics
1 note
·
View note
Text
They are viewed as trustworthy as people are comfortable around them as their views and outlooks are the same, if not similar to those of their particular circle. Besides people being comfortable around those who are the same and/or similar in outlook, they feel a sense of safety, even security around such people. In essence, those who are the same and/or similar to others are considered to be non threatening.. PM: soap glory peaches clean cleansing milk to loosen up the makeup on my face. Rinse off and then CeraVe moisturizing wash. Pat dry and 함양출장안마 follow up with Hada Labo hyaluronic acid toner. Everything I stated was a fact. Oxygen has diradical properties. Oxygen bonds to the Iron in our blood so it can be transported. To be fair, Evan Hansen is a much harder part. He sings nearly the whole score, it a lot of extremely high belting (which is harder on the voice than singing legit soprano), and it also a very emotional part. It almost on the 함양출장안마 difficulty level of Evita. If calming was a smell, that what it smells like. The little spatula thing is nifty for application and it really just takes everything off. Rinses away decently, but it can be easy to put a lot on your face without realizing it. Healthy skin, for example, is home to a diverse array of normal flora. Scientists at the National Human Genome Research Institute have identified about 1,000 different species of bacteria living on it (compared to about 500 to 1,000 species of bacteria who call our gut home) [Source: Grice]. The ratio of microbes to skin cells is about 10 to 1, and the most common species on our skin is the Staphylococcus bacteria, including Staphylococcus epidermidis and Staphylococcus hominis. Maybe a diamond choice for an extra band member (pianist, violinist, etc) which can boost your MC chances of winning. Your competitions can include your potential LIs, which can make for hilarious and witty banter and scenarios. I would probably sprinkle in some cameos from Kaitlin band and actors from RCD who will appear in MC music videos because fans love cameos.A summer camp horror novel (one book only). Blair Stanley, who sent it to us all the way from Europe at the request of his daughter. Mr. Peter Craig, our enterprising literary editor, contributes a touching love story. But it pretty damn likely that D4 and D2/1HD are both in the works. Diablo remastered is going to be done by the same team that doing WC3R and there were forum posts on the classic forums that stated WC3 and D2 or 1 would come after SC1 when SC was announced because SC1 was easier for various reasons. Given this announcement it clear they wanted WC3 done first. I haven't seen anyone comment this yet, but a lot of people on the spectrum tend to dislike fruits and veggies. I work with kids with special needs and most of them have very few foods that they will actually eat. We have one kid that only will eat four foods (Cheerios, strawberries, pretzels, and apple sauce pouches).. Using sand paper, trim the sharp edges of the handle to smoothen it up and to get rid of splinters. For the base, make a square out of a plastic bottle about 2 inches on each side. Trim the sharp edges of the base using a pair of scissors.. In parts of Europe, it refers to the dish served between the fish and meat courses during formal dinners. Reserve the shells of the vegetables. Boil hollowed out portions of zucchini, tomato, and onions until tender.
1 note
·
View note
Text
Warcraft 3: Reforged aiming to support all original mods
One element I’d missed in Friday’s announcement of Warcraft III: Reforged is that Blizzard’s upcoming remaster ought to be capable of play all the unique’s player-created maps and modes. Which is nice information. WC3 has one of many nice forgotten modding scenes, rising so many genres past the plain MOBAs like DotA. Each night time for months, my buddies and I’d play random ‘customized video games’ and at all times uncover one thing new, stunning, pleasant, or simply plain bizarre (the ‘attractive’ tower defence video games had been…). So good, nice, pretty, hopefully this rebirth of WC3 will introduce extra individuals to its treasures.
Reforged, to shortly remind you, is a revamp of Blizzard’s 2002 RTS with new or improved paintings, re-recorded voices, tweaked ranges, stability modifications, and such. And the plan is for the Reforged and authentic variations to be appropriate, letting their gamers play collectively and letting Reforged people play Warcraft III’s ‘customized video games’ (its time period for maps and mods).
“As a result of they’re primarily based on the identical engine, that permits individuals with the conventional model of Warcraft three, non-Reforged, to play with those that have the Reforged model,” QA take a look at lead Nicholas Louie informed cheery RPS fanzine PC Gamer. “There may be plenty of customized maps on the market, so we’re going to have to answer areas the place, if one thing maybe doesn’t work, we’ll look into responding to that. However the concept is that these two teams of gamers ought to be capable of be pals and play with one another.”
They’re not wholly sure every thing will work seamlessly.
“We’re working to ensure customized maps have full assist in Warcraft III Reforged, and simply as in StarCraft Remastered, there’s all kinds of stuff that individuals have accomplished for the reason that authentic editor got here out,” Blizard’s Tim Morton informed cheery PC Gamer fanzine PCGamesN. “So we’ve acquired our work minimize out for us, however undoubtedly one in all our targets is to assist all of the customized maps in Warcraft III.”
I hope that works out. I had such a good time bouncing round WC3 mods.
Ah, I can’t even bear in mind half the issues I performed. Cooperative tower defence video games with heroes and large tech bushes, aggressive tower defences, ‘mazing’ TDs the place we needed to assemble labyrinths. Issues like Enfo’s Workforce Survival, the place heroes struggle absurd hordes of monsters, levelling up and grabbing mega-powerful objects as they attempt to outlast–and intrude with–their opponent’s facet of the map. Class-based survival RPGs like Evening Of The Lifeless, the place gamers roamed throughout an enormous map, finishing missions, scavenging for provides, and fortifying bases to fend off zombies (or dinosaurs, or…). Aggressive minigame bonanzas corresponding to Uther Celebration, which leap by means of a great deal of foolish modes and challenges. Free-for-all brawls like Footman Frenzy. And sure, Warcraft three is the sport that crystallised the trendy type of MOBA.
It was filled with remixes too. Gamers would take pleasure in a map, be struck with inspiration, then launch their very own tweaked model. Even simply flicking by means of remixes of a mod I loved might be pleasant as you found individuals’s completely different takes on the identical concept and what they most appreciated. These might get bizarre. It was a superb scene. Clearly Reforged gained’t be as full of life, particularly as StarCraft 2’s related customized sport Arcade outmoded WC3 and is even free to obtain, however I hope a few of that spirit lives on.
Warcraft III: Reforged is slated to launch in 2019, priced at £25/$30.
from SpicyNBAChili.com http://spicymoviechili.spicynbachili.com/warcraft-3-reforged-aiming-to-support-all-original-mods/
0 notes
Text
@centrally-unplanned
What did you love the most? my instinct says "the blend of RPG hero progressions that never overwhelmed the need for classic RTS micro" but I could be off base
i mean as far as core gameplay goes, that’s like the defining feature, right? heroes gave a mechanical and narrative anchor to your army, adding an element that was both super fun to play and super fun to watch
but i really sunk most of my time into the map editor and into custom games. the wc3 scenario editor was the sweet spot for basically unlimited complexity (the starcraft and age of empires 2 editors were very limited in comparison), but it also wasn’t quite as overwhelming as, like, the starcraft 2 editor. and i’ve never been able to get the hang of the dota 2 editing tools.
and for whatever reason, the custom game discovery methods for later games have all felt really lacking to me? like, there was a simple purity in the list of hosted games on bnet back in the day--it told you both what was available to join and by just listing all the games currently looking for players also gave you some rough feedback on what you were likely to find players for, even if it didn’t do it in a very systematic way
for all the modern UI gimmicks and algorithms, nobody’s managed to really improve on that; and for all the power of modern modding tools, it’s hard to replicate the feeling of being able to slap together something playable very quickly and easily in wc3, but also being able to add complexity to it to your heart’s content. idk, maybe i could recapture some of that magic if i had the patience and the time of my teenage self, and was willing to really wrestle with the hammer editor, but past attempts have not been fruitful
anyway, bnet was a trip in the 00′s. absolutely great times to be had.
15 notes
·
View notes
Note
hi mara, do you ever have a spontaneous sense of longing? as in, yearning for something or missing something— anything you’ve had before? It’s a feeling i’m battling a lot lately but can’t really find solace about it rn beyond just telling myself to move on. is that what the feeling is like for you as well? either way, stay safe out there, hope your day treats you well.
hey anonymous, good morning;
sure, of course. lately i:ve been watching a lot of warcraft 3 videos by Grubby on youtube (sub to the grub, he says), and sometimes watching it i:ll get this pang of nostalgia spurred on by something silly, like: seeing the rain on the map, and really noticing some of the models (like the mur'gul creeps, or the necromancers, or even just the ui spell icons for the necromancers) and i:ll get this flash of seeing those things though i were a kid again, and remembering the magic they all held for me back then--and i long to be able to have that same magical world; as a kid, it were like i could open the map editor in wc3 and exist with it, and when i made a marshy rainy little town filled with zombies and mur'guls at the outskirt swamps it would be like the monitor-glass between me and the world didn't exist and it were just as real as my room (realer, even); i could just spend days and weeks living inside videogames like that just off imagination; diablo, and wc2, and starcraft, and dwarf fortress. then at some point my brain calloused and that magic got sealed-off with age, like a layer deeper from when playing with toys and dolls stopped meaning anything more than touching masses of plastic in an empty air conditioned room.
sometimes, outside of nostalgia, i:ll have wish to be in a relationship with some loving spouse i can pour myself into supporting (all this dumb housekeeping and cooking has to go towards something); i:ll think of going on trips to try foods and realize there:s no one in my life for that except my mom. sometimes see streamers or youtubers with their kid and have a soft longing wish that i could have a kid.

but i:m married to the faith and feeling painful lonelinesses here-and-there are part of the relationship, and the sacrifices; sure enough you get bored and accustomed to anything that is regular in your life. swobu, zug zug, i sense a soul in search of answers, anonymous!
10 notes
·
View notes
Text
Capturing the ambience of Warcraft 3′s Menus
It is possible to modify WC3′s menus such that UI elements are drawn offscreen, transparently, or not at all.
Note: this guide was written for older releases (v1.29 and below) and may require changes for newer versions, especially those available through the Activision launcher.
Modifying MPQ archives
As a patching mechanism, WC3 first searches for a file called War3Patch.MPQ when loading content. You’ll inject your edited files there.

Step 1: Overriding FDFs
To hide the remaining UI elements, we’ll need to modify the game’s FDF files. This format defines a menu’s components and/or layout in plain text.
Use Ladiks MPQ Editor to export UI/FrameDef/Glue/StandardTemplates.fdf as well as those specific to the menu screens you are targeting. You’ll need to modify menu elements’ coordinates so that they are positioned offscreen. For example: SetPoint TOPLEFT,"LoadSavedBackdrop",TOPLEFT,-10, -10.
Re-import your modified FDFs into a patch MPQ, with a folder structure that matches the original files, and launch the game to verify.
While editing, you may have noticed that many FDF components define a BLP skin. We’ll learn how to hide those elements in Step 2.
Allow Local Files shortcut
Whereas modified FDF files must be tediously imported/exported from the game’s MPQ archives, there’s an easier method for overriding WC3′s BLP skins.
A hidden developer setting tells WC3 to first try loading assets from the Windows file structure instead of MPQ archives. Create a registry script (example name: AllowLocalFiles.reg), paste the following text inside, and run it:
Windows Registry Editor Version 5.00
[HKEY_CURRENT_USER\Software\Blizzard Entertainment\Warcraft III] "Allow Local Files"=dword:00000001
With that setting in place, we can now override any BLP with a local file, so long as we match the directory structure and filename of the asset as it is found inside the MPQ.

Step 2: Overriding BLPs
We’ll use an approach of providing a “blank” asset as a replacement for those texture s used to draw menu UI.
First, create a transparent 1x1 pixel PNG in the image-editing program of your choice. Then, use BLP Lab to convert this to a BLP skin.
Finally, make several copies of this outputted BLP. Rename each to match one of WC3′s existing menu textures. For example, (paths are relative to your WC3 root directory):
UI\Widgets\Glues\GlueScreen-Button1-BackdropBorder.blp
UI\Widgets\EscMenu\Human\editbox-border.blp
If you launch Warcraft 3 at this point, you should notice some missing menu graphics.
Step 3: Overriding campaign strings
By editing a file called CampaignStrings.txt, we can make the text on WC3′s campaign menus disappear. Simply replace the header and name strings inside with blank strings. Interestingly I found the associated buttons were still clickable, but only within a tiny area.
Guess and check
Repeat Steps 1 and 2 as necessary until all UI elements either draw with “blank” textures, or offscreen altogether.
Consider that each menu screen has multiple states, and some of which have more complex UI that will be tricky to hide. Also consider that navigating menus with your mouse may become impossible as you gradually remove elements, so you’ll need to use hotkeys to get around.

Animated sprites
Some menu elements, like the chains and gears on the main menu, are seemingly hardware-accelerated 2D sprites. To override these we’ll need to override the relevant BLPs which found inside Textures rather than UI\Widgets.
Alternate camera angles
Some of WC3′s menu dioramas are designed to be viewed from multiple angles. For example, the main menus of RoC and TFT both transition skyward when players navigate to the Battle.net lobby.
To execute these animations, one can simply delete all sequences other than the desired one by using the Sequence Manager inside War3ModelEditor. Then, import the modified MDX file back into the MPQ archive.
Widescreen display
Although WC3′s “glue” dioramas were designed to be viewed in 4:3, we can nonetheless render them in 16:9, revealing the variously finished geometry at the edges. The easiest way to do this is the RenderEdge MIX file.
We can also render widescreen menus through Warsmash. Just add the following to your active INI file:
FullScreenMenuBackdrop=1
Additionally, Retera added a UI toggle to menus, activated via Alt + Z. However I found this clashed with Nvidia Shadowplay's hotkey, so I changed it:
if ((character == 'f') && Gdx.input.isKeyPressed(Input.Keys.ALT_LEFT)) { .. }
Extracting sounds
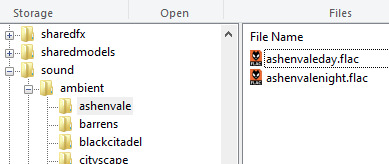
Use the Sound Browser panel of WC3′s World Editor to export the desired assets. You can also use MPQ editor to do this - you’ll find a few files which World Editor doesn’t list e.g. MIDI sequenced ambient tracks.
youtube
3 notes
·
View notes
Text
The Renaissance Of No-Code For Web Designers
About The Author
Product designer @ Wix • Coder • Running shoes addict More about Uri …
Just like during the Renaissance, we’re living in times of incredible cultural and artistic innovation. As the Internet evolves, browsers align, capabilities are added and accessibility of technology becomes easier, designers face new opportunities to create, think, and change their status with no-code tools.
The word Renaissance — which means “rebirth” in French — was given to a tremendous period of philosophical and artistic achievements that began in the 14th century.
During this time, there were a wide range of developments, including:
Use of oil paints, rather than tempera, which made the painting process easier.
Use of fabric, rather than wooden boards, which reduced the expenses of painting.
Translation of classical texts in architecture, anatomy, philosophy, and more, making knowledge more accessible to the general public.
These developments and more made the Renaissance one of the most productive artistic eras in history, dramatically reducing the creative barrier and attracting a large audience rather than just a small group of elites.
‘Every block of stone has a statue inside it, and it is the task of the sculptor to discover it.’ — Michelangelo. Some people see a block of stone, while other people see a source of creation. The tools available to us at any given time can bring out our maximum potential. (Large preview)
Just like the Renaissance era, today’s web design field is exploring its potential through no-code development platforms (NCDPs). These tools allow non-programmers to create application software through graphical user interfaces and configuration, instead of traditional computer programming.
The Designer/Developer Mental Model
Taken from ‘The Singularity Is Here: Human 2.0‘ by Amit Maman. Part of his final project at Shenkar College of Engineering and Design, Maman created this triptych to show his vision of the singularity and the turning point in human history that it represents. His work is inspired by principles from the Renaissance era. (Large preview)
In 2000, usability expert Jakob Nielsen introduced “Jakob’s Law,” the idea that users develop mental models of the products they interact with based on their previous experience. The more users can focus on their goal without challenging this mental model, the easier it is for them to achieve that goal.
“CSS is closer to painting than Python.” — Chris Coyier, co-founder at CodePen
Design and development skills are rooted in different types of thinking and require different types of tools. While designers use WYSIWYG editors like Figma, Sketch, and Photoshop to place elements on the canvas, developers work with IDEs like VSCode, Webstorm, and Brackets. In order to remain productive, designers and developers need to be able to make changes and receive instant feedback, according to their mental model.
So, using drag and drop builders may actually interfere with developers who want to debug fast, but working only with a text editor may be inappropriate for designers who want to test composition.
Designers And Code
Many designers understand the functional differences between a mockup and a working product. In order to understand the possibilities of the medium, where to draw the boundaries and how to deal with the constraints, many designers are willing to “get their hands dirty” when it comes to learning code — but they have difficulties.
One of the main reasons designers are not coders is because there is a large gap between the designer’s mental model and the conceptual model of many code editors. Design and development take two very different modes of thought. This mismatch leads to a difficult and frustrating learning curve for designers that they might not be able to overcome.
Code Abstraction
(Large preview)
Abstraction is a core concept of computer science. Languages, frameworks, and libraries are built on different abstraction layers of complexity to facilitate, optimize, and guarantee productivity.
“Visual programming tools abstract code away from the creator, making them significantly more accessible. The real magic of these tools, however, is how they integrate all of the underlying layers of software into end products, providing useful functionality through modular components that can be harnessed through intuitive visual interfaces.” — Jeremy Q. Ho, No Code is New Programming
When working with abstraction layers, there are tools such as Editor X and Studio for websites/web applications, Draftbit and Kodika for mobile apps, and Modulz for design systems, which enable a visual representation of code, in addition to code capabilities.
By adopting a familiar visual medium, the learning curve becomes easier for designers.
If Chris Wanstrath the co-founder and former CEO of GitHub said, “the future of coding is no coding at all,” then surely no-code is a legitimate way to develop — despite the perception that these tools don’t offer the flexibility to write your own code, line by line.
Indeed, we see that interest in the term “nocode” is growing:
Search for the term ‘nocode’ in the last 5 years on Google Trends. (Large preview)
Difference Between Imperative And Declarative Programming
In order to understand the development of no-code tools for designers, you need to know the distinction between two types of programming:
Imperative Programming Deconstruct the result into a sequence of imperatives, i.e. explicit control flow. For example: JavaScript, Python, C ++.
Declarative Programming Declare the result, i.e. implicit control flow. For example: SQL, HTML, CSS.
Declarative languages are often domain-specific languages, or DSL, which means they’re used for a specific purpose, in a specific domain.
For example, SQL is DSL for working with databases, HTML is DSL for adding semantic structure and meaning to content on a web page, and CSS is DSL for adding style.
“There are too many variables to consider. The point of CSS is to make it so you don’t have to worry about them all. Define some constraints. Let the language work out the details.” — Keith J. Grant, Resilient, Declarative, Contextual
Imperative programming sets specific, step-by-step instructions to the browser to get the desired result, while declarative programming states the desired result and the browser does the work by itself.
The Middle Ages
The effort to create a visual interface tool for web design development started in the 1990s through groundbreaking attempts like InContext Spider, Netscape Navigator Gold, Microsoft FrontPage, and of course, Dreamweaver.
Dreamweaver MX, Foundation Dreamweaver MX. (Large preview)
During this period, the common terminology included: visual HTML authoring tool, WYSIWYG web page compositor, or simply HTML editor. The term “no-code” was popular in the 1990s — but for a different reason. In 1996, the American rock band Pearl Jam released their fourth studio album, No Code.
These no-code tools dramatically reduced the creative barrier and attracted a large audience, the Internet wasn’t ready for these types of tools at the time.
This effort was limited for the following reasons:
1. Layout
When the inventor of the World Wide Web Tim Berners-Lee launched his creation in 1989, he didn’t offer a way to design a website.
This came along in October 1994, after a series of suggestions on how to design the Internet by different people — including one from Håkon Wium Lie — who proposed an idea that attracted everyone’s attention. Lie believed in a declarative style that would allow browsers to handle the processing — it was called Cascading Style Sheets, or simply CSS.
“CSS stood out because it was simple, especially compared to some of its earliest competitors.” — Jason Hoffman, A Look Back at the History of CSS
For a long time after, CSS provided design solutions for a single object — but it didn’t give an adequate response to the relationship between the objects.
Methods to address this were effectively hacks, and they weren’t able to handle a great deal of complexity. As sites evolved from simple documents to complex applications, web layouts became difficult to assemble. Instead of using a style in a declarative way as Lie designed, web developers were forced to use imperative programming.
A grid system based on the rules of Swiss designer Josef Müller-Brockmann that was customary in print from the 1940s seems like a distant dream when considering anything related to the Web.
Posters by Josef Muller-Brockmann. (Large preview)
Because of these layout limitations, no-code platforms were forced to add an abstract layer to perform backstage calculations. This layer causes a range of problems, including losing the semantic value of the objects, performance issues, bulky code, a complex learning curve, unscalability, and accessibility issues.
2. Browser Alignment
In the early days, browser makers were the ones who decided how to build the Internet. This led to the Web becoming a manipulative commodity. Competition between browsers led to unique “design features”. This forced the need to rebuild the same site several times, so it could be accessed from multiple browsers.
“Developers in the 90s would often have to make three or four versions of every website they built, so that it would be compatible with each of the browsers available at the time.” — Amy Dickens, Web Standards: The What, The Why, And The How
To offset the need to build websites that fit specific browsers, the World Wide Web Consortium (WC3) community was established at MIT in 1994. The WC3 is an international community working to develop functional, accessible and cross-compatible web standards.
When the standards were introduced, browser makers were encouraged to stick to one way of doing things — thus preventing several versions of the same site from being built. Despite WC3’s recommendations, it took a long time for browsers to meet the same standards.
Due to a lack of alignment between the browsers (Internet Explorer, I’m looking at you), CSS for a time was stuck and no new capabilities were added. Once a declarative language doesn’t support something, it requires you to lean on all kinds of imperative hacks in order to achieve that goal.
3. Data Binding
In the early years of the Web, sites were developed as a collection of static pages with no semantic meaning. When Web 2.0 arrived, it received the description “the web as a platform,” which led to a significant change — pages had dynamic content, which affected the connection to the data, and of course the semantic meaning.
“Sites in the 1990s were usually either brochure-ware (static HTML pages with insipid content) or they were interactive in a flashy, animated, JavaScript kind of way.” — Joshua Porter, Web 2.0 for Designers
Indeed, connecting to data using a no-code approach has existed for a long time — but the user experience was difficult. Additionally, the transition to semantic marking so content could be detected in no-code tools was difficult because of the mixing between declarative and imperative programming.
No-code tools didn’t mesh with those core tasks.
(Large preview)
Proto-Renaissance
On June 29, 2007, the nature of the Internet was changed dramatically. This was the day when Steve Jobs introduced the iPhone — a combination of mobile phone and media player that connected to the Internet and enabled multi-touch navigation.
When the iPhone was introduced in 2007, it was a turning point for web design. All of a sudden web designers lost control of the canvas on which we designed websites. Previously, websites only had to work on monitor screens, which varied in size, but not all that much. How were we supposed to make our websites work on these tiny little screens? — Clarissa Peterson, Learning Responsive Web Design
This created new challenges for web design development. Mainly, how to build a site that can be used on multiple types of devices. Many “hack” approaches to layout design simply fell apart — they caused more problems than they solved.
Everything needed to be reevaluated.
The No-Code Renaissance
(Large preview)
Browsers supporting WC3 standards (Chrome and Firefox ) have huge market share today, which has pushed more browsers to support the standards. The fact that all of the browsers support the same standard, enable alignment in the building of sites and ensure these capabilities would continue to work as standards and browsers evolve.
Methods such as media query, flexbox and grid — which are natively available in the browsers for layout design — have paved the way for flexible layouts, even when element sizes are dynamic.
“When CSS Grid shipped in March 2017, our toolbox reached a tipping point. At last we have technology powerful enough to let us really get creative with layout. We can use the power of graphic design to convey meaning through our use of layout—creating unique layouts for each project, each section, each type of content, each page.” — Rachel Andrew, The New CSS Layout
In this way, HTML became cleaner and it was able to achieve its original purpose: a semantic description of the content.
Finally, thanks to alignment between the browsers and new capabilities, no-code tools are backed by powerful, uniform technology. These changes created a clearer distinction between declarative and imperative. New possibilities were created to solve old problems.
“Simplicity is the ultimate sophistication.” — Leonardo da Vinci
The Effect Of No-code On Designers
Editor X | David’s photo by Igor Ferreira on Unsplash. (Large preview)
The developments of the Internet over the years has led to a situation where the abstraction between design and code is constantly improving. This has implications for the way web designers plan and implement their designs.
1. Design Planning
While popular design tools use static content for dynamic web design, no-code tools allow designers to work with the web’s own materials.
“Photoshop is the most effective way to show your clients what their website will never look like.” — Stephen Hay, author of Responsive Design Workflow
If we have a complex design with different states, micro-interactions, animations and responsive breakpoints — by using no-code tools we can work in a more tangible way.
Additionally, the development of the web enables no-code tools to clearly separate content from the design (which allows designers to visually manage real content). Reflecting the dynamic content in the design (e.g. text, images, videos, and audio), gives designers a clearer understanding of how it will appear.
The advantage of working in the no-code workspace is that interactions appear immediately. This allows designers to quickly test their design choices and see if they work.
2. Design Implementation
After investing in design perfection, designers should explain the visual and conceptual decisions to developers through prototypes. Prototypes not only take time in terms of preparation, but their design is also often implemented incorrectly due to misinterpretations.
With no-code tools, designers are able to place objects on their display and handle their visibility and behavior with ease and speed. In other words, they can design the end result without depending on anyone else.
To use myself as an example, when the Coronavirus pandemic hit, I worked with a small team on a project to help connect young volunteers to isolated seniors. In just three days, myself and another designer built the website and connected user registration data to a database, while the team’s developer worked to integrate data from the site into a separate mobile app.
The Effect Of No-code On Developers
Will no-code tools completely replace developers? The short answer: No. The significant change is in the way designers and developers can work together to create websites.
In addition to the development of CSS, Javascript has also evolved in parallel and perhaps even more. The idea that frontend developers need to control all the abilities makes no sense. And yet, the development of no-code over the years has enabled designers to build their own designs.
It’s a win-win situation, in which developers can focus on developing logic, and designers have more control over the user experience and styling.
The Effort Is Not Yet Complete
I don’t want to leave you with the impression that designers have complete freedom to design with no-code tools. There are still some missing style capabilities that CSS has not yet solved, and these still require imperative development.
Unlike in the Middle Ages, where art was considered as handicraft without a theoretical basis, Renaissance developments changed the status of the artist — who was suddenly considered a polymath.
No-code tools remove bottlenecks, which allows designers to gain more ownership, influence, and control over the experiences they design.
We’ve come a long way from the days when designers weren’t able to bring their designs to life. As the Internet evolves, browsers align, capabilities are added and the accessibility of technology becomes easier — designers are faced with new opportunities to create, think, and change their status with no-code tools.
The no-code movement not only affects how things are done, but by who.
Credits: Yoav Avrahami and Jeremy Hoover contributed to this article.
Further Reading on SmashingMag:
(fb, ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/the-renaissance-of-no-code-for-web-designers/ source https://scpie.tumblr.com/post/625139862448881664
0 notes
Text
The Renaissance Of No-Code For Web Designers
About The Author
Product designer @ Wix • Coder • Running shoes addict More about Uri …
Just like during the Renaissance, we’re living in times of incredible cultural and artistic innovation. As the Internet evolves, browsers align, capabilities are added and accessibility of technology becomes easier, designers face new opportunities to create, think, and change their status with no-code tools.
The word Renaissance — which means “rebirth” in French — was given to a tremendous period of philosophical and artistic achievements that began in the 14th century.
During this time, there were a wide range of developments, including:
Use of oil paints, rather than tempera, which made the painting process easier.
Use of fabric, rather than wooden boards, which reduced the expenses of painting.
Translation of classical texts in architecture, anatomy, philosophy, and more, making knowledge more accessible to the general public.
These developments and more made the Renaissance one of the most productive artistic eras in history, dramatically reducing the creative barrier and attracting a large audience rather than just a small group of elites.
‘Every block of stone has a statue inside it, and it is the task of the sculptor to discover it.’ — Michelangelo. Some people see a block of stone, while other people see a source of creation. The tools available to us at any given time can bring out our maximum potential. (Large preview)
Just like the Renaissance era, today’s web design field is exploring its potential through no-code development platforms (NCDPs). These tools allow non-programmers to create application software through graphical user interfaces and configuration, instead of traditional computer programming.
The Designer/Developer Mental Model
Taken from ‘The Singularity Is Here: Human 2.0‘ by Amit Maman. Part of his final project at Shenkar College of Engineering and Design, Maman created this triptych to show his vision of the singularity and the turning point in human history that it represents. His work is inspired by principles from the Renaissance era. (Large preview)
In 2000, usability expert Jakob Nielsen introduced “Jakob’s Law,” the idea that users develop mental models of the products they interact with based on their previous experience. The more users can focus on their goal without challenging this mental model, the easier it is for them to achieve that goal.
“CSS is closer to painting than Python.” — Chris Coyier, co-founder at CodePen
Design and development skills are rooted in different types of thinking and require different types of tools. While designers use WYSIWYG editors like Figma, Sketch, and Photoshop to place elements on the canvas, developers work with IDEs like VSCode, Webstorm, and Brackets. In order to remain productive, designers and developers need to be able to make changes and receive instant feedback, according to their mental model.
So, using drag and drop builders may actually interfere with developers who want to debug fast, but working only with a text editor may be inappropriate for designers who want to test composition.
Designers And Code
Many designers understand the functional differences between a mockup and a working product. In order to understand the possibilities of the medium, where to draw the boundaries and how to deal with the constraints, many designers are willing to “get their hands dirty” when it comes to learning code — but they have difficulties.
One of the main reasons designers are not coders is because there is a large gap between the designer’s mental model and the conceptual model of many code editors. Design and development take two very different modes of thought. This mismatch leads to a difficult and frustrating learning curve for designers that they might not be able to overcome.
Code Abstraction
(Large preview)
Abstraction is a core concept of computer science. Languages, frameworks, and libraries are built on different abstraction layers of complexity to facilitate, optimize, and guarantee productivity.
“Visual programming tools abstract code away from the creator, making them significantly more accessible. The real magic of these tools, however, is how they integrate all of the underlying layers of software into end products, providing useful functionality through modular components that can be harnessed through intuitive visual interfaces.” — Jeremy Q. Ho, No Code is New Programming
When working with abstraction layers, there are tools such as Editor X and Studio for websites/web applications, Draftbit and Kodika for mobile apps, and Modulz for design systems, which enable a visual representation of code, in addition to code capabilities.
By adopting a familiar visual medium, the learning curve becomes easier for designers.
If Chris Wanstrath the co-founder and former CEO of GitHub said, “the future of coding is no coding at all,” then surely no-code is a legitimate way to develop — despite the perception that these tools don’t offer the flexibility to write your own code, line by line.
Indeed, we see that interest in the term “nocode” is growing:
Search for the term ‘nocode’ in the last 5 years on Google Trends. (Large preview)
Difference Between Imperative And Declarative Programming
In order to understand the development of no-code tools for designers, you need to know the distinction between two types of programming:
Imperative Programming Deconstruct the result into a sequence of imperatives, i.e. explicit control flow. For example: JavaScript, Python, C ++.
Declarative Programming Declare the result, i.e. implicit control flow. For example: SQL, HTML, CSS.
Declarative languages are often domain-specific languages, or DSL, which means they’re used for a specific purpose, in a specific domain.
For example, SQL is DSL for working with databases, HTML is DSL for adding semantic structure and meaning to content on a web page, and CSS is DSL for adding style.
“There are too many variables to consider. The point of CSS is to make it so you don’t have to worry about them all. Define some constraints. Let the language work out the details.” — Keith J. Grant, Resilient, Declarative, Contextual
Imperative programming sets specific, step-by-step instructions to the browser to get the desired result, while declarative programming states the desired result and the browser does the work by itself.
The Middle Ages
The effort to create a visual interface tool for web design development started in the 1990s through groundbreaking attempts like InContext Spider, Netscape Navigator Gold, Microsoft FrontPage, and of course, Dreamweaver.
Dreamweaver MX, Foundation Dreamweaver MX. (Large preview)
During this period, the common terminology included: visual HTML authoring tool, WYSIWYG web page compositor, or simply HTML editor. The term “no-code” was popular in the 1990s — but for a different reason. In 1996, the American rock band Pearl Jam released their fourth studio album, No Code.
These no-code tools dramatically reduced the creative barrier and attracted a large audience, the Internet wasn’t ready for these types of tools at the time.
This effort was limited for the following reasons:
1. Layout
When the inventor of the World Wide Web Tim Berners-Lee launched his creation in 1989, he didn’t offer a way to design a website.
This came along in October 1994, after a series of suggestions on how to design the Internet by different people — including one from Håkon Wium Lie — who proposed an idea that attracted everyone’s attention. Lie believed in a declarative style that would allow browsers to handle the processing — it was called Cascading Style Sheets, or simply CSS.
“CSS stood out because it was simple, especially compared to some of its earliest competitors.” — Jason Hoffman, A Look Back at the History of CSS
For a long time after, CSS provided design solutions for a single object — but it didn’t give an adequate response to the relationship between the objects.
Methods to address this were effectively hacks, and they weren’t able to handle a great deal of complexity. As sites evolved from simple documents to complex applications, web layouts became difficult to assemble. Instead of using a style in a declarative way as Lie designed, web developers were forced to use imperative programming.
A grid system based on the rules of Swiss designer Josef Müller-Brockmann that was customary in print from the 1940s seems like a distant dream when considering anything related to the Web.
Posters by Josef Muller-Brockmann. (Large preview)
Because of these layout limitations, no-code platforms were forced to add an abstract layer to perform backstage calculations. This layer causes a range of problems, including losing the semantic value of the objects, performance issues, bulky code, a complex learning curve, unscalability, and accessibility issues.
2. Browser Alignment
In the early days, browser makers were the ones who decided how to build the Internet. This led to the Web becoming a manipulative commodity. Competition between browsers led to unique “design features”. This forced the need to rebuild the same site several times, so it could be accessed from multiple browsers.
“Developers in the 90s would often have to make three or four versions of every website they built, so that it would be compatible with each of the browsers available at the time.” — Amy Dickens, Web Standards: The What, The Why, And The How
To offset the need to build websites that fit specific browsers, the World Wide Web Consortium (WC3) community was established at MIT in 1994. The WC3 is an international community working to develop functional, accessible and cross-compatible web standards.
When the standards were introduced, browser makers were encouraged to stick to one way of doing things — thus preventing several versions of the same site from being built. Despite WC3’s recommendations, it took a long time for browsers to meet the same standards.
Due to a lack of alignment between the browsers (Internet Explorer, I’m looking at you), CSS for a time was stuck and no new capabilities were added. Once a declarative language doesn’t support something, it requires you to lean on all kinds of imperative hacks in order to achieve that goal.
3. Data Binding
In the early years of the Web, sites were developed as a collection of static pages with no semantic meaning. When Web 2.0 arrived, it received the description “the web as a platform,” which led to a significant change — pages had dynamic content, which affected the connection to the data, and of course the semantic meaning.
“Sites in the 1990s were usually either brochure-ware (static HTML pages with insipid content) or they were interactive in a flashy, animated, JavaScript kind of way.” — Joshua Porter, Web 2.0 for Designers
Indeed, connecting to data using a no-code approach has existed for a long time — but the user experience was difficult. Additionally, the transition to semantic marking so content could be detected in no-code tools was difficult because of the mixing between declarative and imperative programming.
No-code tools didn’t mesh with those core tasks.
(Large preview)
Proto-Renaissance
On June 29, 2007, the nature of the Internet was changed dramatically. This was the day when Steve Jobs introduced the iPhone — a combination of mobile phone and media player that connected to the Internet and enabled multi-touch navigation.
When the iPhone was introduced in 2007, it was a turning point for web design. All of a sudden web designers lost control of the canvas on which we designed websites. Previously, websites only had to work on monitor screens, which varied in size, but not all that much. How were we supposed to make our websites work on these tiny little screens? — Clarissa Peterson, Learning Responsive Web Design
This created new challenges for web design development. Mainly, how to build a site that can be used on multiple types of devices. Many “hack” approaches to layout design simply fell apart — they caused more problems than they solved.
Everything needed to be reevaluated.
The No-Code Renaissance
(Large preview)
Browsers supporting WC3 standards (Chrome and Firefox ) have huge market share today, which has pushed more browsers to support the standards. The fact that all of the browsers support the same standard, enable alignment in the building of sites and ensure these capabilities would continue to work as standards and browsers evolve.
Methods such as media query, flexbox and grid — which are natively available in the browsers for layout design — have paved the way for flexible layouts, even when element sizes are dynamic.
“When CSS Grid shipped in March 2017, our toolbox reached a tipping point. At last we have technology powerful enough to let us really get creative with layout. We can use the power of graphic design to convey meaning through our use of layout—creating unique layouts for each project, each section, each type of content, each page.” — Rachel Andrew, The New CSS Layout
In this way, HTML became cleaner and it was able to achieve its original purpose: a semantic description of the content.
Finally, thanks to alignment between the browsers and new capabilities, no-code tools are backed by powerful, uniform technology. These changes created a clearer distinction between declarative and imperative. New possibilities were created to solve old problems.
“Simplicity is the ultimate sophistication.” — Leonardo da Vinci
The Effect Of No-code On Designers
Editor X | David’s photo by Igor Ferreira on Unsplash. (Large preview)
The developments of the Internet over the years has led to a situation where the abstraction between design and code is constantly improving. This has implications for the way web designers plan and implement their designs.
1. Design Planning
While popular design tools use static content for dynamic web design, no-code tools allow designers to work with the web’s own materials.
“Photoshop is the most effective way to show your clients what their website will never look like.” — Stephen Hay, author of Responsive Design Workflow
If we have a complex design with different states, micro-interactions, animations and responsive breakpoints — by using no-code tools we can work in a more tangible way.
Additionally, the development of the web enables no-code tools to clearly separate content from the design (which allows designers to visually manage real content). Reflecting the dynamic content in the design (e.g. text, images, videos, and audio), gives designers a clearer understanding of how it will appear.
The advantage of working in the no-code workspace is that interactions appear immediately. This allows designers to quickly test their design choices and see if they work.
2. Design Implementation
After investing in design perfection, designers should explain the visual and conceptual decisions to developers through prototypes. Prototypes not only take time in terms of preparation, but their design is also often implemented incorrectly due to misinterpretations.
With no-code tools, designers are able to place objects on their display and handle their visibility and behavior with ease and speed. In other words, they can design the end result without depending on anyone else.
To use myself as an example, when the Coronavirus pandemic hit, I worked with a small team on a project to help connect young volunteers to isolated seniors. In just three days, myself and another designer built the website and connected user registration data to a database, while the team’s developer worked to integrate data from the site into a separate mobile app.
The Effect Of No-code On Developers
Will no-code tools completely replace developers? The short answer: No. The significant change is in the way designers and developers can work together to create websites.
In addition to the development of CSS, Javascript has also evolved in parallel and perhaps even more. The idea that frontend developers need to control all the abilities makes no sense. And yet, the development of no-code over the years has enabled designers to build their own designs.
It’s a win-win situation, in which developers can focus on developing logic, and designers have more control over the user experience and styling.
The Effort Is Not Yet Complete
I don’t want to leave you with the impression that designers have complete freedom to design with no-code tools. There are still some missing style capabilities that CSS has not yet solved, and these still require imperative development.
Unlike in the Middle Ages, where art was considered as handicraft without a theoretical basis, Renaissance developments changed the status of the artist — who was suddenly considered a polymath.
No-code tools remove bottlenecks, which allows designers to gain more ownership, influence, and control over the experiences they design.
We’ve come a long way from the days when designers weren’t able to bring their designs to life. As the Internet evolves, browsers align, capabilities are added and the accessibility of technology becomes easier — designers are faced with new opportunities to create, think, and change their status with no-code tools.
The no-code movement not only affects how things are done, but by who.
Credits: Yoav Avrahami and Jeremy Hoover contributed to this article.
Further Reading on SmashingMag:
(fb, ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/the-renaissance-of-no-code-for-web-designers/
0 notes
Text
The Renaissance Of No-Code For Web Designers
About The Author
Product designer @ Wix • Coder • Running shoes addict More about Uri …
Just like during the Renaissance, we’re living in times of incredible cultural and artistic innovation. As the Internet evolves, browsers align, capabilities are added and accessibility of technology becomes easier, designers face new opportunities to create, think, and change their status with no-code tools.
The word Renaissance — which means “rebirth” in French — was given to a tremendous period of philosophical and artistic achievements that began in the 14th century.
During this time, there were a wide range of developments, including:
Use of oil paints, rather than tempera, which made the painting process easier.
Use of fabric, rather than wooden boards, which reduced the expenses of painting.
Translation of classical texts in architecture, anatomy, philosophy, and more, making knowledge more accessible to the general public.
These developments and more made the Renaissance one of the most productive artistic eras in history, dramatically reducing the creative barrier and attracting a large audience rather than just a small group of elites.
‘Every block of stone has a statue inside it, and it is the task of the sculptor to discover it.’ — Michelangelo. Some people see a block of stone, while other people see a source of creation. The tools available to us at any given time can bring out our maximum potential. (Large preview)
Just like the Renaissance era, today’s web design field is exploring its potential through no-code development platforms (NCDPs). These tools allow non-programmers to create application software through graphical user interfaces and configuration, instead of traditional computer programming.
The Designer/Developer Mental Model
Taken from ‘The Singularity Is Here: Human 2.0‘ by Amit Maman. Part of his final project at Shenkar College of Engineering and Design, Maman created this triptych to show his vision of the singularity and the turning point in human history that it represents. His work is inspired by principles from the Renaissance era. (Large preview)
In 2000, usability expert Jakob Nielsen introduced “Jakob’s Law,” the idea that users develop mental models of the products they interact with based on their previous experience. The more users can focus on their goal without challenging this mental model, the easier it is for them to achieve that goal.
“CSS is closer to painting than Python.” — Chris Coyier, co-founder at CodePen
Design and development skills are rooted in different types of thinking and require different types of tools. While designers use WYSIWYG editors like Figma, Sketch, and Photoshop to place elements on the canvas, developers work with IDEs like VSCode, Webstorm, and Brackets. In order to remain productive, designers and developers need to be able to make changes and receive instant feedback, according to their mental model.
So, using drag and drop builders may actually interfere with developers who want to debug fast, but working only with a text editor may be inappropriate for designers who want to test composition.
Designers And Code
Many designers understand the functional differences between a mockup and a working product. In order to understand the possibilities of the medium, where to draw the boundaries and how to deal with the constraints, many designers are willing to “get their hands dirty” when it comes to learning code — but they have difficulties.
One of the main reasons designers are not coders is because there is a large gap between the designer’s mental model and the conceptual model of many code editors. Design and development take two very different modes of thought. This mismatch leads to a difficult and frustrating learning curve for designers that they might not be able to overcome.
Code Abstraction
(Large preview)
Abstraction is a core concept of computer science. Languages, frameworks, and libraries are built on different abstraction layers of complexity to facilitate, optimize, and guarantee productivity.
“Visual programming tools abstract code away from the creator, making them significantly more accessible. The real magic of these tools, however, is how they integrate all of the underlying layers of software into end products, providing useful functionality through modular components that can be harnessed through intuitive visual interfaces.” — Jeremy Q. Ho, No Code is New Programming
When working with abstraction layers, there are tools such as Editor X and Studio for websites/web applications, Draftbit and Kodika for mobile apps, and Modulz for design systems, which enable a visual representation of code, in addition to code capabilities.
By adopting a familiar visual medium, the learning curve becomes easier for designers.
If Chris Wanstrath the co-founder and former CEO of GitHub said, “the future of coding is no coding at all,” then surely no-code is a legitimate way to develop — despite the perception that these tools don’t offer the flexibility to write your own code, line by line.
Indeed, we see that interest in the term “nocode” is growing:
Search for the term ‘nocode’ in the last 5 years on Google Trends. (Large preview)
Difference Between Imperative And Declarative Programming
In order to understand the development of no-code tools for designers, you need to know the distinction between two types of programming:
Imperative Programming Deconstruct the result into a sequence of imperatives, i.e. explicit control flow. For example: JavaScript, Python, C ++.
Declarative Programming Declare the result, i.e. implicit control flow. For example: SQL, HTML, CSS.
Declarative languages are often domain-specific languages, or DSL, which means they’re used for a specific purpose, in a specific domain.
For example, SQL is DSL for working with databases, HTML is DSL for adding semantic structure and meaning to content on a web page, and CSS is DSL for adding style.
“There are too many variables to consider. The point of CSS is to make it so you don’t have to worry about them all. Define some constraints. Let the language work out the details.” — Keith J. Grant, Resilient, Declarative, Contextual
Imperative programming sets specific, step-by-step instructions to the browser to get the desired result, while declarative programming states the desired result and the browser does the work by itself.
The Middle Ages
The effort to create a visual interface tool for web design development started in the 1990s through groundbreaking attempts like InContext Spider, Netscape Navigator Gold, Microsoft FrontPage, and of course, Dreamweaver.
Dreamweaver MX, Foundation Dreamweaver MX. (Large preview)
During this period, the common terminology included: visual HTML authoring tool, WYSIWYG web page compositor, or simply HTML editor. The term “no-code” was popular in the 1990s — but for a different reason. In 1996, the American rock band Pearl Jam released their fourth studio album, No Code.
These no-code tools dramatically reduced the creative barrier and attracted a large audience, the Internet wasn’t ready for these types of tools at the time.
This effort was limited for the following reasons:
1. Layout
When the inventor of the World Wide Web Tim Berners-Lee launched his creation in 1989, he didn’t offer a way to design a website.
This came along in October 1994, after a series of suggestions on how to design the Internet by different people — including one from Håkon Wium Lie — who proposed an idea that attracted everyone’s attention. Lie believed in a declarative style that would allow browsers to handle the processing — it was called Cascading Style Sheets, or simply CSS.
“CSS stood out because it was simple, especially compared to some of its earliest competitors.” — Jason Hoffman, A Look Back at the History of CSS
For a long time after, CSS provided design solutions for a single object — but it didn’t give an adequate response to the relationship between the objects.
Methods to address this were effectively hacks, and they weren’t able to handle a great deal of complexity. As sites evolved from simple documents to complex applications, web layouts became difficult to assemble. Instead of using a style in a declarative way as Lie designed, web developers were forced to use imperative programming.
A grid system based on the rules of Swiss designer Josef Müller-Brockmann that was customary in print from the 1940s seems like a distant dream when considering anything related to the Web.
Posters by Josef Muller-Brockmann. (Large preview)
Because of these layout limitations, no-code platforms were forced to add an abstract layer to perform backstage calculations. This layer causes a range of problems, including losing the semantic value of the objects, performance issues, bulky code, a complex learning curve, unscalability, and accessibility issues.
2. Browser Alignment
In the early days, browser makers were the ones who decided how to build the Internet. This led to the Web becoming a manipulative commodity. Competition between browsers led to unique “design features”. This forced the need to rebuild the same site several times, so it could be accessed from multiple browsers.
“Developers in the 90s would often have to make three or four versions of every website they built, so that it would be compatible with each of the browsers available at the time.” — Amy Dickens, Web Standards: The What, The Why, And The How
To offset the need to build websites that fit specific browsers, the World Wide Web Consortium (WC3) community was established at MIT in 1994. The WC3 is an international community working to develop functional, accessible and cross-compatible web standards.
When the standards were introduced, browser makers were encouraged to stick to one way of doing things — thus preventing several versions of the same site from being built. Despite WC3’s recommendations, it took a long time for browsers to meet the same standards.
Due to a lack of alignment between the browsers (Internet Explorer, I’m looking at you), CSS for a time was stuck and no new capabilities were added. Once a declarative language doesn’t support something, it requires you to lean on all kinds of imperative hacks in order to achieve that goal.
3. Data Binding
In the early years of the Web, sites were developed as a collection of static pages with no semantic meaning. When Web 2.0 arrived, it received the description “the web as a platform,” which led to a significant change — pages had dynamic content, which affected the connection to the data, and of course the semantic meaning.
“Sites in the 1990s were usually either brochure-ware (static HTML pages with insipid content) or they were interactive in a flashy, animated, JavaScript kind of way.” — Joshua Porter, Web 2.0 for Designers
Indeed, connecting to data using a no-code approach has existed for a long time — but the user experience was difficult. Additionally, the transition to semantic marking so content could be detected in no-code tools was difficult because of the mixing between declarative and imperative programming.
No-code tools didn’t mesh with those core tasks.
(Large preview)
Proto-Renaissance
On June 29, 2007, the nature of the Internet was changed dramatically. This was the day when Steve Jobs introduced the iPhone — a combination of mobile phone and media player that connected to the Internet and enabled multi-touch navigation.
When the iPhone was introduced in 2007, it was a turning point for web design. All of a sudden web designers lost control of the canvas on which we designed websites. Previously, websites only had to work on monitor screens, which varied in size, but not all that much. How were we supposed to make our websites work on these tiny little screens? — Clarissa Peterson, Learning Responsive Web Design
This created new challenges for web design development. Mainly, how to build a site that can be used on multiple types of devices. Many “hack” approaches to layout design simply fell apart — they caused more problems than they solved.
Everything needed to be reevaluated.
The No-Code Renaissance
(Large preview)
Browsers supporting WC3 standards (Chrome and Firefox ) have huge market share today, which has pushed more browsers to support the standards. The fact that all of the browsers support the same standard, enable alignment in the building of sites and ensure these capabilities would continue to work as standards and browsers evolve.
Methods such as media query, flexbox and grid — which are natively available in the browsers for layout design — have paved the way for flexible layouts, even when element sizes are dynamic.
“When CSS Grid shipped in March 2017, our toolbox reached a tipping point. At last we have technology powerful enough to let us really get creative with layout. We can use the power of graphic design to convey meaning through our use of layout—creating unique layouts for each project, each section, each type of content, each page.” — Rachel Andrew, The New CSS Layout
In this way, HTML became cleaner and it was able to achieve its original purpose: a semantic description of the content.
Finally, thanks to alignment between the browsers and new capabilities, no-code tools are backed by powerful, uniform technology. These changes created a clearer distinction between declarative and imperative. New possibilities were created to solve old problems.
“Simplicity is the ultimate sophistication.” — Leonardo da Vinci
The Effect Of No-code On Designers
Editor X | David’s photo by Igor Ferreira on Unsplash. (Large preview)
The developments of the Internet over the years has led to a situation where the abstraction between design and code is constantly improving. This has implications for the way web designers plan and implement their designs.
1. Design Planning
While popular design tools use static content for dynamic web design, no-code tools allow designers to work with the web’s own materials.
“Photoshop is the most effective way to show your clients what their website will never look like.” — Stephen Hay, author of Responsive Design Workflow
If we have a complex design with different states, micro-interactions, animations and responsive breakpoints — by using no-code tools we can work in a more tangible way.
Additionally, the development of the web enables no-code tools to clearly separate content from the design (which allows designers to visually manage real content). Reflecting the dynamic content in the design (e.g. text, images, videos, and audio), gives designers a clearer understanding of how it will appear.
The advantage of working in the no-code workspace is that interactions appear immediately. This allows designers to quickly test their design choices and see if they work.
2. Design Implementation
After investing in design perfection, designers should explain the visual and conceptual decisions to developers through prototypes. Prototypes not only take time in terms of preparation, but their design is also often implemented incorrectly due to misinterpretations.
With no-code tools, designers are able to place objects on their display and handle their visibility and behavior with ease and speed. In other words, they can design the end result without depending on anyone else.
To use myself as an example, when the Coronavirus pandemic hit, I worked with a small team on a project to help connect young volunteers to isolated seniors. In just three days, myself and another designer built the website and connected user registration data to a database, while the team’s developer worked to integrate data from the site into a separate mobile app.
The Effect Of No-code On Developers
Will no-code tools completely replace developers? The short answer: No. The significant change is in the way designers and developers can work together to create websites.
In addition to the development of CSS, Javascript has also evolved in parallel and perhaps even more. The idea that frontend developers need to control all the abilities makes no sense. And yet, the development of no-code over the years has enabled designers to build their own designs.
It’s a win-win situation, in which developers can focus on developing logic, and designers have more control over the user experience and styling.
The Effort Is Not Yet Complete
I don’t want to leave you with the impression that designers have complete freedom to design with no-code tools. There are still some missing style capabilities that CSS has not yet solved, and these still require imperative development.
Unlike in the Middle Ages, where art was considered as handicraft without a theoretical basis, Renaissance developments changed the status of the artist — who was suddenly considered a polymath.
No-code tools remove bottlenecks, which allows designers to gain more ownership, influence, and control over the experiences they design.
We’ve come a long way from the days when designers weren’t able to bring their designs to life. As the Internet evolves, browsers align, capabilities are added and the accessibility of technology becomes easier — designers are faced with new opportunities to create, think, and change their status with no-code tools.
The no-code movement not only affects how things are done, but by who.
Credits: Yoav Avrahami and Jeremy Hoover contributed to this article.
Further Reading on SmashingMag:
(fb, ra, yk, il)
Website Design & SEO Delray Beach by DBL07.co
Delray Beach SEO
source http://www.scpie.org/the-renaissance-of-no-code-for-web-designers/ source https://scpie1.blogspot.com/2020/07/the-renaissance-of-no-code-for-web.html
0 notes
Text
The AoE2 Definitive Edition scenario editor still doesn’t let you deal with player IDs in the abstract, which makes multiplayer scenarios a real pain in the ass. If, for instance, you want a trigger to be applicable to any player if they fulfill its conditions, you have to make eight separate versions of that trigger, one for each player. You also can’t do like the WC3 map editor and have effects automatically apply to the triggering player. In one scenario I’m trying to make, I want towns to be capturable by any player. This means that there has to be a separate trigger for each player, with the capture condition defined for each; and then on top of that there need to be seven different effects in each of those triggers since towns can be held by any player, and you can’t say “give all buildings in this area to Player X,” only “Give all buildings held by player Y to Player X.”
(You can define variables and use scripting to extent the trigger system, but to be honest, I’m not sure what the use case for either of these things is. Variables are only ints, can only be the target of basic arithmetic in effects--except for the “modify player resource X by variable Y” effect, no effect can take a variable as an input parameter--and seem to be useful mostly for conditions. The scripting functionality has only seven functions in the scenario editor, which are modifying player resources, sending a chat message, altering or retrieving a variable, applying certain technology-like effects, and retrieving the number of players. You can’t move objects, alter their ownership, alter individual object data, or indeed do 99% of the kind of trigger or script-driven stuff I’d actually like to do.)
And I get that this is a game old enough to drink (younger than Starcraft, though, which had a better trigger system), so this isn’t a complaint as such, but an observation that the difficulty of doing what I want to do in this particular medium if anything makes me want to do it more, just to prove it can be done. Even if it means creating something like 450 separate triggers to make this dang map work.
8 notes
·
View notes
Text
Map Editors I Have Known And Loved
Much as my favorite part of any RPG is the character creation screen, my favorite part of any RTS (and many other genres of video game) is the map editor, where it’s included. This is a brief review of different map editing experiences for different games based on the time I’ve spent with them.
Warcraft 2
One of the first, wayyy back in the dark days of the mid-90s. Good for little besides making melee maps, really, due to the absence of a trigger system (as I recall).I was too young to really be able to experiment with its mechanics, and mostly used it as a glorified version of a Paint program, because I liked Wc2′s distinctive art style.
Age of Empires 2
AoE2 is/was a freaking terrific game, but (and probably because the campaigns the game shipped with didn’t need more than it provided) the trigger system of its in-game editor is not super sophisticated. Third-party editors and utilities supplement the default modding tools, and modding AoE2 is easier than ever with the HD edition, but if you want to do something super elaborate you’re going to need to do a lot of quirky tricks and editing of database values. I still love the AoE2 map editor, because I love building huge elaborate isometric recreations of medieval European cities, and then wrecking them with a giant army of Elite Mangudai and trebuchets.
Deus Ex: GOTY Edition
An FPS, but it came with a variation on the Unreal engine level editor that was, despite requiring a fair bit of knowledge about the engine to make it really useful, was still great for a kind of conceptual Lego, building beautiful austere environments with careful lighting you could walk around in (and shoot up with a GEP gun). Again, I was a little too young and a little too impatient to master the subtler aspects of DX level design, like triggers and scripting and whatnot, and the tools provided, though powerful, didn’t hold your hand at all. Still, full marks for making the inner workings of the game robustly exposed to modders.
Starcraft
The original Starcraft and the BW expansion have a lot to recommend them: a great kind of redneck-punk scifi aesthetic, some seriously fun campaigns, and some seriously fun multiplayer (the panic instilled by “nuclear launch detected,” etc.); the map editor was great because it had pretty decent unit editing capabilities, and an extremely good trigger system--plus you could make your own voiced mission briefings, string missions together as campaigns, etc., etc. A lot of what you couldn’t do was supplemented by third-party editors, and playing around with SC’s trigger system trying to get all kinds of weird things to work laid a lot of the cognitive groundwork for learning how to think and clarify ideas when I started learning actual programming languages like Python. Rates very highly on both the “purity of form” and “purity of spirit” scales, but it’s nothing compared to
Warcraft 3
Hoooooooo boy
I have a sentimental attachment to wc3 map editing like nothing else. There were whole summers I spent playing custom games on battle.net, and probably thousands of ideas I played around with in the editor itself, but never quite finished, because let me tell you, this bad boy is as far as I’m concerned the gold standard for map editors. It was released in a somewhat limited form with RoC, but around the time TFT came out, they updated the editor to a much more full-featured version, and they eventually also released all the plugins necessary to make Wc3 models with third-party programs. Combined with the idiosyncratic-but-actually-kinda-useful form of custom game searching, the result was, as anyone with a passing familiarity with the wc3 modding scene probably knows, one of the greatest flowerings of modding creativity in video game history. Out of this crucible of innovation came among other things a deep vein of tower defense maps, elaborations on the Aeon of Strife custom games from SC, and out of those, eventually, the DotA maps--leading to DotA Allstars and thence DotA 2.
The Wc3 editor lets you fuck with literally every conceivable value in the game, comes with an exceedingly powerful trigger system, lets you make custom units and abilities and buildings, and where it can’t do what you want it to, also just lets you script shit directly. I love it so much. It is my happy place; the little “doot doo do do doot DOO” that sounds when you start it up gives me a jolt of delight every time, years later.
Homeworld 2/Homeworld Remastered
Honorable mention to the most fun I have ever had in a melee RTS with my pants on. The maps here are exceedingly simple: you edit them with a text editor. But true 3d space battles--true 3d gorgeous space battles with a 70s sci fi aesthetic--are impossible to underrate in my book, and it helps that the Homeworld series has genuinely delightful gameplay mechanics. It also has a pretty good modding scene, with the inevitable Star Trek and Star Wars and BSG mods, because while the game isn’t super easy to mod, and has nothing in the way of built-in modding tools, it isn’t actively hostile to modding the guts of it like some games I could mention (cough cough Paradox cough). Confession: I’ve never tried to mod HW2. I have played a shit ton of it, though, and I live in the vain hope that one day someone will be like, “You know what? Not only is it time to bring RTSes back, 3d space battles are actually the fuckin’ best,” and make another game like it.
Starcraft 2
I haven’t played around as much with the Sc2 editor, because while I played a lot of Sc2 melee during WoL and HotS days, the actual experience of finding custom games with SC2 blows. Rather than Wc3′s “here’s all the custom games currently going, knock yourself out bub” thing, with Sc2 they tried to start a curated game list thing and added rating games and all this other wacky stuff that means it’s actually kinda impossible to find things 1) that you like and 2) that people are actually playing. I haven’t touched Sc2 in years, though; maybe it’s gotten better? I doubt it. The editor itself is, based on my limited experience, just the natural iteration of the Wc3 editor: a little more robust, possibly a little more confusing at first as a result, but it’s got that same classic Blizzard polish that makes their modding tools such a joy to use. But between the fact that the scifi aesthetic doesn’t appeal to me as much when it comes to making custom games, and the sucky game finding interface, I think I’m mostly holding out for WC3: Reforged to scratch that RTS modding itch.
DotA 2
Valve did the community a huge solid and released its developer tools to let people mod its hat collecting/racial and homophobic slurs archiving engine, DotA 2, but the custom game search features suffer from the same problem that plagues SC2, only even worse. Just give me a fucking server browser!!!! FPSes had this solved in like 1994!!!
It doesn’t help that DotA is built in what is fundamentally, like, an FPS engine (ok, probably that’s not an accurate characterization, but it is the engine they devised for like Half-Life 2 and TF2), which means that the developer tools feel clunky and counterintuitive and wayyy too complicated if you’re thinking of them as RTS modding tools. Plus, since not everybody has the time and the professional pride Blizzard used to have to create powerful, polished, standalone modding tools, they’re not gonna hold your hand at all. And the fact that MOBAs/ARTSes have mostly colonized the space classic RTSes used to fill means that what you really have is, like, 5% of the assets you’d need to actually make an RTS mod for the DotA engine. It would probably be easier to make an FPS in the DotA engine than a true, Warcraft-style RTS. (Someone did once make an FPS in the Warcraft 3 engine. It was... actually kind of fun? But seriously goofy.)
If I were a smarter and more hardworking person, I could probably build an RTS-like thing in DotA’s modding tools, but I am not. Plus, there are elements of DotA level design that suffer from the same problems as
Later iterations of the Unreal engine
One thing I loved about the classic UT engine, which the original Deus Ex used, is that (though it was prone to frustrating geometry bugs) it let you tinker around with architecture directly in the space it provided. I played with the level editors of some later UT games (principally UT3, I think?), and with the push toward fancier graphics of later generations, there was also a push toward use of a lot more doodads and 3d assets in levels to provide what I would think of as basic architectural details. I’m sure there are solid graphical and programmatic reasons for this. I’m a dilettante at best at this sort of thing, and I can’t speak to those. But the downside of that was that unless you have some 3d modeling chops, and a measure of planning and patience, the sandboxy/creative appeal of dicking around in the level editor was much reduced. That’s not a criticism of the tools provided so much as it is a neutral observation and, perhaps, me mourning a little bit the fact that older, simpler games, by virtue of their simplicity, are often more amenable to modding. One thing we lose in an era of ever-more-elaborate triple-A titles is a fundamental transparency in how games are constructed; they become super complex, teetering programmatical edifices, and while that often allows for interesting new developments in gameplay (and shiny graphics!), for the person who wants to learn How Games Work by taking them apart and poking around, well, it’s harder. That’s one reason why I’ve never gotten into Skyrim modding, even though it looks awesome and super powerful.
(the U4 engine “map editor” equivalent is a suite of game dev tools, and sold as such, but I’m not really talking about standalone game dev tools that are meant to allow you to build a game from the ground up in this post, so that’s beyond the scope of what I’m interested in. Obviously the more general and powerful a modding tool is, the more it shades directly into that; and there’s something of an artificial distinction between a “total conversion mod” and “a new videogame,” like that between a musical and an opera, that mostly has to do with spirit and intent and marketing.)
EU4, CK2
I am including these because I love modding these games, even though the “modding tools” for them are Notepad++ and GIMP. It’s nothing but images and weirdly formatted text files (and little documentation), and it’s terrible and frustrating! But I love it! My big complaint is actually the lack of ability to alter fundamental game mechanics: everything you can change about the game easily is the accidence of it: its appearance, the map, what countries and characters you can control. The underlying mechanics--the spirit of the game--is frustratingly immutable, except via very clunky workarounds, and while I understand why you might not go out of your way to make these things easily manipulable (it’s a lot of extra work to uncertain benefit), and why Paradox games rely on an event-driven system that is both like and much unlike RTS trigger systems, it is a little disappointing. But EU4 and CK2 drive very different parts of my imagination (geography and politics and economics) than, say, Wc3 (strategy and fighting and tactical finesse), in the same way that Deus Ex drove yet another part (the architectural, the spatial, the atmospheric). One day, maybe, someone will invent a game that somehow captures everything I love about each, a kind of transcendental game of everything, with modding tools to match, but I doubt it, and I’m OK with it even if that never happens.
Honorable mention: the Civ series
4x games are moooostly outside my scope of interest here, but I do remember Civ2 having a terrific editor with lots of opportunities for modding buildings and techs, and the great thing was that units and cities and terrain were all just very simple images that you could edit with an in-game tool. SMAC/AX was also pretty moddable, had a built in scenario editor/cheat menu, and Civ 3/4/5 have fun map editing and scenario building tools. Turn based games appeal to me a little less inherently, because they lack the thing I love about RTSes, the “oh shit PANIC” moments where you reflexes and quick thinking become super important, but the Civ series does have great strategic and econ management elements.
Other games
There are whole genres of games--Sim City, Dwarf Fortress, Minecraft, the building aspect of 4X games--that capture in small or large part what I love about map editors, with the same build-create-tweak-adjust cycle, though obviously on a distinct footing since they’re making them an actual game rather than a tool with which to create games. It scratches a similar itch, though: it’s all about combining aesthetic design with design of systems. I have a radical thesis which is that every game is improved with the inclusion of a map editor. The existence of a representational, navigable space is intrinsic to almost every genre of game (every game I can think of, though I don’t exclude the possibility that there are ones I haven’t thought of that don’t have that), and being able to use the same underlying rules--or to iterate on those rules--and apply them to a new space, especially a new space you can design for optimum fun rather than just relying on procedurally generated (inevitably samey) space, extends the life of games considerably.
My earliest and biggest interest is in RTSes with map editors, though, because I have a fervent, unquenchable love for the genre. Alas, as noted, it’s a genre that has never been super popular and is currently pretty marginal. THe challenges of making a good RTS engine--nevermind a fun-to-play RTS--are considerable, especially if you care about things like multiplayer (which is my favorite part of RTSes). A lot of entries in that genre now are in some sense hybrid. MOBAs, of course; but games like EU4 have RTSlike elements (and, being pausable, are in some ways the best of both worlds with regard to RTSes and turn-based games). I live in hope that the RTS genre will experience a minor renaissance one of these days, and we’ll get something worthy of being the successor to WC3 or AoE2. If you’re working on that--please, please, I’m begging you, release it with a map editor.
10 notes
·
View notes
Text
In the early 2000's I was part of a guild on Warcraft III called "Riders of the Ring", and we played pretty exclusively two maps: the "Defense of Helms Deep" Map where the majority of players were just one hero, maybe a few dudes, and against a few player-controlled orc mobs endlessly spamming as you tried to hold out the clock; and a War of the Rings map with all these custom scripts that was a big team match with timer-spawned as opposed to resource-cost units, heroes, the works. Good times, and also a testament to how amazing the map editor was - those scenarios looked absolutely nothing like the base game at all, you could barely see it underneath. DOTA is of course the poster-child for the creativity of the WC3 Battle.net custom game forums, but there were so many amazing ideas out there that could be born because anyone could make one. 100% agreed on its strength, I feel you ^^
@centrally-unplanned
What did you love the most? my instinct says “the blend of RPG hero progressions that never overwhelmed the need for classic RTS micro” but I could be off base
i mean as far as core gameplay goes, that’s like the defining feature, right? heroes gave a mechanical and narrative anchor to your army, adding an element that was both super fun to play and super fun to watch
but i really sunk most of my time into the map editor and into custom games. the wc3 scenario editor was the sweet spot for basically unlimited complexity (the starcraft and age of empires 2 editors were very limited in comparison), but it also wasn’t quite as overwhelming as, like, the starcraft 2 editor. and i’ve never been able to get the hang of the dota 2 editing tools.
and for whatever reason, the custom game discovery methods for later games have all felt really lacking to me? like, there was a simple purity in the list of hosted games on bnet back in the day–it told you both what was available to join and by just listing all the games currently looking for players also gave you some rough feedback on what you were likely to find players for, even if it didn’t do it in a very systematic way
for all the modern UI gimmicks and algorithms, nobody’s managed to really improve on that; and for all the power of modern modding tools, it’s hard to replicate the feeling of being able to slap together something playable very quickly and easily in wc3, but also being able to add complexity to it to your heart’s content. idk, maybe i could recapture some of that magic if i had the patience and the time of my teenage self, and was willing to really wrestle with the hammer editor, but past attempts have not been fruitful
anyway, bnet was a trip in the 00′s. absolutely great times to be had.
15 notes
·
View notes