#my software crashed twice trying to render this
Explore tagged Tumblr posts
Photo

so uhhhhh i dont know how much ive conveyed the max size difference between these two but it’s Significant
#rin original#rin draws stuff#aagecl#khashya#azar phoenix#asha luxwell#my software crashed twice trying to render this#but we got it done regardless#oc stuff
14 notes
·
View notes
Text
Week 9 - Activate the collection
I received Bobos new draft at midnight last night. Its twice the length in duration now giving it a 1.56min running time. On first inspection of this new draft I am a little confused as the new edit seems to be more of the collage-ey approach of images but seem to cut back and forth between the “worlds” or “narratives”… i may need to watch a few more times ( have watched it a few times already so maybe it will make more sense)
There is:
· Shauns film, then
· Yellow flowers
· the vertically inverted footage and then
· the 1950s beach/children footage.
With previous draft there was a bit more of an outline of an arc – high drama - sadness about high drama – reflection on the life and childhood of a now-dead person (1950s beach footage) Albeit not the arc my collaborator intended (It needs to be stated that it’s confusing to me that 1950s footage is being used as the footage to represent rebirth. I am grappling with the idea that 1950s footage is newer than the high end/resolution imagery that is supposed to be representing the past (I fear the audience would instinctively interpret it this way too)
How to approach this new score?. It seems that its an abstract work without a clear overt arc/storyline other than the one of tension/drama presented by Shaun's footage and then the face-in-hands footage conveying sadness. The colorful yellow flowers contrasting Shaun's moody footage seem to present a mood problem. So aside from conveying aforementioned moods from respective footages I think I will have to take a random or “meaningless” approach to mirror what the “storyline” is doing, perhaps this will now require a lot of spotting and close synching, in an attempt to give these random-ish images some justification im not sure.
The more I think about it the more I think Bobo should return to something much closer to her previous draft. With the heavy breathing I used I was effectively adding dialogue and try to make it feel more like a short film and less like an abstract collage-ey work that requires explanation to extract the plot or meaning; - the protagonist was psychotic, it implied someone was in serious trouble, someone probably died etc). This is a much different work as it were, Its late in the piece to receive this largely new and different work but if Bobo is fixed on her new direction I will have to work diligently to get this completed by deadline. I will spend today trying to delve deep into this project.
2nd Project – NASA – Scifi/horror /film trailer/short film/music video
Overall thus far I am very happy with the results I am achieving on this project. My goal – that this is a music video - disguised as a short film - that’s disguised as a movie trailer or vice versa, or any combination of, is a tall order in that to make something look like it’s a trailer one needs to create the illusion that highlights from a full length film have been edited out and strung together as a trailer… and to then convey an actual plot with a late twist to boot hasn’t been easy in terms of having to work with a fixed source of existing footage, so the results this far have been surprisingly good. That said I have had to do a lot of work to existing footage to give it continuity (still working on this) or to completely reimagine existing footage which in itself is very challenging. And I now have had interest expressed in having this released on a label in November which has raised the excitement level on the project for me.. so I have begun to work my moniker into the music, audio and graphic design..so due to this and having to show a visual edit a week earlier than I had scheduled I have now made a major shift in approach. I have effectively now abandoned my existing approach of finishing visual edit first before scoring/sound design. Additionally a visual edit without any audio or music is a tough sell. I think the maybe the best approach now is to get a render from the start - to a point, rather than random sequences but time will tell in terms of what sections I can complete/render successfully/bugs/crashes. (My process now a bit more chaotic in that there isn’t a complete visual draft thats remotely finished looking as a whole and I am zigzagging between processes/disciplines/respective softwares. The main problem I am encountering is render times and crossing over to Protools – a 2min or so render is around 2hrs and then to be able to take that into Protools it needs to then be rendered down to 30fps which is around 20mins(cant render straight to 30fps as plugins bug out) hence why I planned to finish visual edit and remain “in the edit” as long as possible before having to render/sideline progress – one tweak to a bounce and having to re-bounce puts me in the area of 4-5hrs of rendering. Under my original timeline I was allowing for 3 days of rendering/tweaking at the end). I have now begun to build/implement a library of sound design elements and begun looking at how to deliver narration and have been writing a script to be voiced by characters in the plot. I am now establishing/experimenting with a strong main musical theme for the introduction. Additionally to this I have begun to also create and experiment with title graphics.
0 notes
Photo





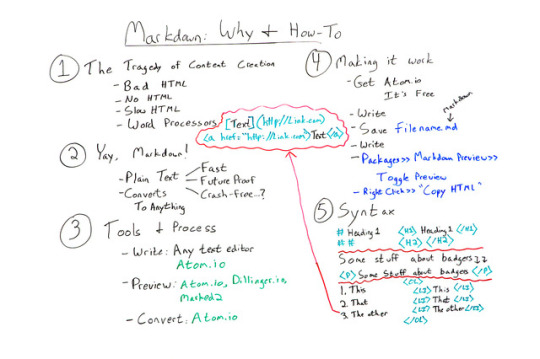
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon , we’re excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription Hey, Moz fans. My name’s Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I’m here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation So first thing you’ve got to understand: The one great tragedy of content creation is HTML. If you’re a writer or producer or someone like that and you’re creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML , because you’re trying to write it yourself and you don’t know how. I’m one of those people, at least I was until recently.
You have no HTML at all because you can’t do it, and there’s no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML , because it takes you a long time to punch in all of those tags, or you can find a producer, but it’s going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor , like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn’t render correctly in most browsers, so you don’t want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don’t want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don’t want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown! Well, yay for us, there’s this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text , so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I’m going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It’s fully portable.
That means it’s really fast , right? Text editors don’t bog down with updates, generally. They don’t run into those kinds of problems, so they run really, really fast.
Text is future-proof . When the day comes that we’re no longer reading stuff in text and opening text files, we’ll all be communicating directly head-to-head, and we won’t worry about all this stuff anyway because you won’t need HTML. I’m getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It’s relatively crash-free . I’ve always said I’ve never had a text editor crash. It’s true. I’ve never had one, but as soon as I say that, everybody starts raising their hands and saying, “I had my text editor crash.” Maybe it’s because you’re on Windows. I don’t know. I shouldn’t say that. But it’s relatively crash-free, all right? So it’s much more stable than using a word processor.
So you’ve got all these big advantages. You’ve still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything . If you’re willing to go out and study the tools and learn more advanced things like Pandoc , which I’m not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I’ve turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX . So there is nothing you can’t do with Markdown.
3. Tools & process How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write , you preview , and then you convert . If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don’t do this, converting it to HTML.
If you’re doing Markdown...
You do your writing in any text editor . I will strongly recommend Atom.io , and you’ll see why in a minute. And I’ll include a link in the text. But just understand Atom.io has many, many advantages. It’s really lightweight. It’s fast. It’s built to handle Markdown, so everything you need is built into it. There’s tons of advantages.
Then you preview it . Well, you can use a website called Dillinger.io . You can use a piece of software on the Mac called Marked 2 . But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML , and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn’t fully tested Atom.io yet. I have now, and I’m actually switching. I’ve been using Sublime Text for probably five years now. I’m very sorry Sublime folks, but I’m actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it’s very good for me.
4. Making it work So now it’s time to actually get to work, right? So you need to go and download Atom.io. Install it. It’s free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing . Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it’s a text editor, saving only takes a couple seconds, so it’s much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I’m going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you’re writing. So it’s very easy to spot that you formatted something as a heading, for example.
You do more writing . You keep saving. Always save it. They don’t crash. I’ve never had them crash, but apparently other people have.
Then you go to Packages in the menu , click Markdown Preview and you click TogglePreview . Now, you can do that at the very start, and then what you’ll have is two parallel panes where in one pane you’re doing your writing, and in the other one it’s showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it’s distracting. I don’t like seeing how it’s going to look at the same time.
You right-click in that preview. You click Copy HTML , and you’ll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax Syntax is really simple. Again, I’m going to link to the syntax . I’m not going to give you the complete course on the syntax. The truth is this is 50% of what you’ll probably need right here.
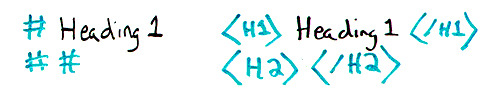
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It’s three hashes.
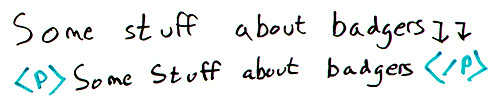
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you’ll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it’ll put a BR there instead of a paragraph.
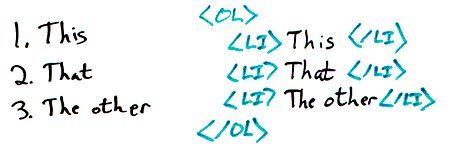
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it’s going to become order list, list item, list item, list item, closing order list. It’s that easy. If you want to do a bulleted list, you just use asterisks instead. It’ll do the same thing.
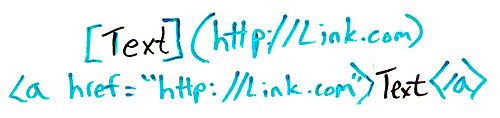
Links , I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you’ve got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you’ve got HTML that’s ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That’s it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10 , a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don’t have time to hunt down but want to read!
http://bit.ly/2weijqJ
#seo #blogpower #smallbusinessmarketing #contentwriting #huntingtonbeachseo #leadgeneration #internetmarketing #linkbuilding #socialmediamarketing #newportbeachseo
#seo#blogpower#smallbusinessmarketing#contentwriting#huntingtonbeachseo#leadgeneration#internetmarketing#linkbuilding#socialmediamarketing#newportbeachseo
1 note
·
View note
Text
HP Evolves Z Workstations For VR, Machine Studying, Design and style Requirements
HP Workstation XW8600 Computer Desktop
A method of workplace workstations often make up the greater part of an workplace style, and the style of the workstations is extremely essential to the productivity of personnel and accomplishment of the enterprise. Ahead of we get into the particulars of our new custom configurations, I want to highlight two of the most essential new features – the new NVIDIA Quadro M-Series cards and the new HP Z Turbo Quad-Pro drive included in our greater end z840 systems. It will have extremely excellent rendering efficiency, despite the fact that not as higher as the a lot more high-priced builds. A requested file lock operation cannot be processed due to an invalid byte range. I’m constructing a workstation with two Xeon e5-2620v3 processors and am wondering if Windows ten will recognize two xeons like windows 8.1 pro. Even with pretty modest assemblies, Solidworks needs a very good single-thread overall performance, and the rendering is CPU-based and that rendering is 1 of the handful of rendering programs that is CPU-scalar and can benefit from each CPU core obtainable.
Just before you begin contacting decorators, interior style workplace furnishings companies in chennai collect colors, measurements, fabrics, carpets and photographs of items that you like. A great workplace chair should accommodate a quantity of distinct tilt choices to accommodate different seating positions throughout the day. CAD has elevated the complexity of drafting applications whilst enhancing the productivity of drafters. The HP Z6, on the other hand, offers up to 384 GB of memory as properly as dual M.two slots for HP Z Turbo Drive PCIe SSDs. The important to our success is designing the specifications of these workstations in collaboration with each and every buyer to make sure that the machine is perfectly fit for goal and represents the ideal possible value.
In contrast to an office machine exactly where two totally differently specified PC’s will give efficiency variations that are for the most portion immeasurable, getting it wrong with a CAD workstation can price a organization thousands in lost productivity. Or possibly the CAD software your company uses could need to have to run over evening rendering an image perhaps required urgently by a client the subsequent day. Packed with an Intel Core i7 processor and 32GB RAM, this device is fast and unfailing when you function on it. It attributes a 256GB SSD storage but lacks the addition of HD storage. Help for ECC RAM – Error Checking and Correction (ECC) RAM detects and corrects most typical data corruption just before it occurs, eliminating the trigger of a lot of system crashes and translating to more steady all round efficiency.
Boston have a range of network attached file systems and scale out NAS solutions with all the attributes your enterprise would require. Graphics capabilities are offered by either the Nvidia Quadro K4000 (3GB) or Nvidia Quadro K5000 (4GB) for higher-end 3D the Nvidia Quadro K6000 (12GB) for ultra high-finish 3D and the Nvidia GRID K2 (8GB) for higher-end virtual 3D. The unit comes normal with an Integrated Matrox G200 video card. Like 2D CAD drawings, 3D models are normally vector-primarily based, but the vectors contain 3 dimensions, rather than two. Digital pictures can be sent and received over the net, shaving useful time off each and every instance that a digital image is processed. To comply with federal mandates and assistance the Department’s Greening Diplomacy Initiative, the Department launched an agency-wide initiative to remove power waste across one hundred percent of its workstation computers.
This drives the XGE graphics of Indy to functionality previously achieved only by making use of dual Geometry Engine processors. Universally supported with the newest content creation software tools, HP Z Workstations allow creative specialists to do far more in much less time on a wide variety of content material creation projects. With the capability to host up to six drives along with standard Intel i5 or i7 CPU resolution, we’ve managed to cram the performance of our standard recording studio PC’s into a far smaller sized (250 x 210 x 374 mm (WxHxD mm)) kind element for when space is at a premium. Even if a lot of men and women can dismiss this write-up and the views espoused by the respondents under, it is also intriguing and important to study comments below numerous of the articles under the posted stories of the South African Newspapers Online, just to get a smidgen of the mind of the ‘public’ right here in Mzantsi… Since it is essential we talk about us and what is going on in our midst.
The savings in productivity or workplace space in possessing a piece of equipment like a mobile personal computer cart far outweighs the cost of one. The xw4100 workstation is not particularly a video turnkey out of the box, but it is prepared for you to install your video editing and DVD authoring computer software of selection. These customizable workstations provide impressive skilled 3D graphics and outstanding performance even from the most demanding applications in a excellent combination of mobility and cost. By finishing such a type, guest authorises the front office to transfer his or her outstanding folio to the credit card voucher created for the duration of registration. I got windows 8 item activator finder for my Sony Pcg-gr200k laptop from about five weeks ago, you could try.
Created for improved uptime and dependability even though working in or away from the office, the new mobile workstations feature a durable aluminum and magnesium alloy chassis that is MIL-STD 810G tested, the lightest 17-inch design and all day battery life. Microsoft publishes MD5 hashes for all operating systems and applications on MSDN, but not all software program vendors give related documentation. The techno savvy and globally networked planet these days looks for a a lot more rationalized lifecycle and workspace. HP Z Workstations are extremely customizable offering a range of features that you can mix and match to create your excellent configuration. Each program is hand crafted for ultimate performance with uncompromising high quality that has won a number of Editors’ Decision awards from publications such as Pc Planet, Maximum Computer, Pc Shopper and a lot more.
The Application Licensing Service reported that a Token Retailer token has an invalid name. This is the kind of trite rhetoric that flourishes in today’s media and blogs within South Africa, and it is time it is now exposed. Ultimate CPU functionality and multi-GPU expansion. The HP ZBook x2 allows designers to effortlessly develop with quad-core Intel® Core processors 2, twice the memory of any other detachable Pc 3 and NVIDIA® Quadro® Graphics that provide 73 % higher graphics overall performance compared to the Surface Pro four. A quiet, dual-fan active cooling program is created to dissipate heat from the powerful graphics card and processor. Assuming you want to use a dedicated graphics card and want extreme performance we’ll suggest one of two CPU, the Intel i7-990x and the i7-960.
As you can see, viewport functionality relies much more heavily on the graphics card than it does on the CPUs: on the Audi A5 scene, the Z820 with its Quadro 5000 takes second spot behind the Z800 and its Quadro 6000 and on the Steampunk Tank scene, it requires third spot behind each the Z800 and the Z210 and its FirePro V900. Up to four graphics cards and optional RAID for up to eight hard drives. They will also offer you committed application help, such as access to Microsoft Workplace applications through your cloud server. They can come configured with NVIDIA Quadro K2200 graphics cards, but most leave the graphics card up to you, and come sans graphics alternative. Featuring substantial application certifications, help for up to eight independent displays, and HP certified specialist graphics drivers with full OpenGL and DirectX help, AMD FirePro cards are specifically constructed for outstanding efficiency.
RAID makes use of several internal tough drives to store and procedure your information. When you enter your workspace or sit at your desk, no matter whether in the corner office or a cubicle, you require to see 80 % of it clean and clutter totally free so you can function at peak functionality. The connection amongst AutoCAD and PDFs has been enhanced by like the documents’ hyperlinks to the plan. Gadgets affected are unpatched devices operating Android, Windows and Linux as effectively as earlier versions of iOS, according to security research firm Armis. HP as a firm strives to give hardware, software, and services that aid decrease the carbon footprint of your IT environment. EHS employees are accessible to train personal computer customers on how to adjust their pc workstations and operate safely.
From office desks to standing desks to laptop desks, from the modest company workplace to the property workplace to the global workplace, Supply Office Furniture delivers a wide array of desk and workstation possibilities to match any budget, taste or application. Access to or use of the Site(s) is unauthorized in any jurisdiction that does not give effect to all provisions of these Terms of Use, like without having limitation this paragraph. Quadro has lengthy been the de facto regular for enterprise desktop graphics for digital designers and artists. Create Linux or Windows VMs that can run across the VMware item portfolio or create restricted VMs for use in Horizon FLEX. Fusion ioMemory application enables Fusion-io products to transparently provide peak overall performance through an advanced operating system architecture that cuts via the latency introduced by hard drives and strong state disks.
Completely supported by Microsoft® Windows® 7, 8.1, 10 Pro and a multitude of the most well-known Linux® Operating Systems, is based on the most recent Intel® Xeon® Scalable and Xeon® E5 v4 Processors household, supplying up to fifty-six cores with 38.5MB L3 Cache in dual processor configuration. Graphic style, video editing, and manufacturing are a handful of regions that rely on Z Workstations to deliver the daily performance they need to have to full their tasks. Although Mr. Ncube’s strategy is instructive, other indigenous South African-led investor groups or consortia are also offering examples for reaching economic democracy by way of acquiring handle of previously White-dominated businesses. As a result, no two hotels have specifically the identical front workplace accounting systems.
Windows eight.1 Pro with Media Center supports the use of Cable Tv Tuner cards and enables Reside Tv functionality, completely replacing your DVR. At this point, it really is possible to examine these benefits to see if this laptop model has a compatible graphics card, but let’s narrow the list down a bit further. “Social racial solidarity is not a virtue in itself.” So that, whenever Africans express their African solidarity and African economic self-determination and African power, to them, this is anathema this, in spite of the relationship amongst White and financial self-sufficiency, political power and effectively-becoming as immigrant entrepreneurialism and immigrant nicely-becoming. Take a look at our fantastic variety of corner workstations and multi individual pods for your operate space.
He demonstrated the exact same intensity and passion for each folks (African Americans and South Africans) as he worked to raise the awareness level about the reality of each struggles. The lack of a quad-core processor implies it could lag in demanding multi-threading applications, its motherboard is simple, it doesn’t have a discrete video card, and the strong state drive’s capacity is limited. On paper, this need to bring a substantial functionality benefit to single threaded applications, which includes 3D CAD and BIM application. For our purposes, we look at the performance of the technique with GPU computed video rendering, CPU computed video rendering, CPU rendering of previews, and CPU computed video rendering making use of the previews. HP’s new powerhouse portfolio contains the industry’s most complete set of safety features2 which includes HP SureStart (the industry’s very first self-healing BIOS with intrusion detection), the HP Client Safety Suite and more.
Whilst a lot of hardening methods from PAW can be employed for embedded operating systems, a custom answer would want to be created for hardening in this situation. Regardless of how you are utilizing SOLIDWORKS on your laptop, you want your video card to be future-proofed since it can not be replaced. (Sorry-no affordable resolution for that one particular!) The fun thing about utilizing the plexiglass on leading is that you can alter the desk leading any time you want by rolling out some wrapping paper among the door and the plexiglass. The Workstation Refresh Program is an Data Technology Baseline service for all state-funded and self-support units. Perfectly suited for skilled applications such as 3D Modelling or Autodesk AutoCAD. As of the world’s prevalent corporations towards little World wide web shops, PCI DSS compliance is dynamic for all dealers who accept credit or debit cards, on the internet or offline, because nobody views added crucial than keeping your customer’s payment card data safe.
The Computer software Licensing Service reported that the Retailer upgrade license could not be authorized. Height adjustable mobile rolling laptop personal computer desk cart with storage.Perfect for compact spaces,offices schools and universities,health-related and dental offices,etc. Even office power users” will most most likely locate that an entry-level workstation is a smart investment that enables new capabilities that can aid enhance productivity, enhance reliability, and limit downtime. It functions the Core i5 680, the quickest dual core chip at present obtainable and this indicates three.60GHz of devoted power, which goes up to three.83GHz when Intel’s Turbo Enhance kicks in. For CAD customers that ‘do design’ and tiny else this is ideal, even though HyperThreading can give a modest increase when rendering.
The Z Workstations are compatible with 22-core Intel Xeon E5-2600 v4 chips, while you can configure the greater-finish Z840 with two CPUs. Consequently it is attainable for workstations to in fact exist on the neighborhood network but if they are not seen by the host operating program they will not be noticed by the Enterprise Server. PACS is utilised at workstations, enabling for the distribution and storage of your patients’ digital images, and this is significantly enhanced via the speed of the World wide web. CPU’s swiftly climb up to their thermal design energy as soon as pushed in all cores and generally float around base frequency if maxed out for prolonged amount of time. As a computer software improvement tool Delphi is extremely significantly appropriate for software project as it contains numerous libraries which also support the improvement of web applications and also for mobile application improvement.
On the phone I was told by the client service rep that Jeff’s e-mail address is, bezos@. Aliens Handle Act: Offered, inter alia, Africans from foreign nations with no legal papers may be detained and deported with no trial. This can be a important benefit for workstations that retailer thousands of files in Office or send e-mail files as attachments. Our favorite U-shaped desk is the Bestar Innova U-Shaped Workstation Bestar is a premier office and residence furnishings firm that backs all their goods with a 10 year warranty and exceptional client service. Setup is ideal done by a person with knowledge of Windows Remote Desktop – though Workstations Specialists (OK, WS from now on) can do it for you. The mid-range HP Z Series Workstations is the HP Z620.
“Overall performance is a extremely essential requirement in this new world of fast paced innovation and we will continue to invest on Windows ten Pro for Workstations to enable Windows power users to maximize each aspect of their high-functionality device,” Diacon stated. Making your own VR content material has an even steeper price with HP releasing new Z Workstations that begin at $four,363. To my thoughts, only Apple and Sun have delivered similar levels of serviceability by those presented in HP’s new Z series, which is totally tool-less in design and style. Obtaining a tiny portion pc table for the condo, condominium, dorm, college, office and also home is a great way to conserve to make the majority of from the limited space that you have. Adding to the currently strong line of HP Z Desktop Workstations, the HP Z420, Z620 and Z820 Workstations have been updated to contain the latest Intel Xeon® E5-1600v2 and E5-2600v2 families of processors-also named Ivy Bridge-as effectively as new memory operating 16 % more quickly and 2nd generation Thunderbolt ports for creative operate flows.
Ideal for specialists with heavy data-processing demands. The majority of tiny element computer workstations might be self-assembled and as a result are really resilient. Creating extremely powerful workstation PCs and custom servers for AutoCAD, Revit, Adobe Suite, and GPU computing applications is our passion. So, let’s take a look at HP’s Z-Series workstations. Numerous computer desks and workstations are manufactured from Medium Density Fibreboard (MDF). Laptop-Aided Style, or just CAD, describes the use of pc software program to assist in the creation, modification, analysis or optimization of a style. DeltaV Workstation hardware is configured to offer the optimum expense overall performance resolution. To lessen attainable router problems I connect my Comcast SB5120 cable modem directly to my machine (both are windows 7×64, one particular property a single pro).
HP ZBook 14, which the firm claims is the world’s 1st workstation ultrabook, sports Intel’s Thunderbolt technologies for higher-speed information transfer, HP India mentioned in a release. Cash payment in full at verify out will bring a guest account balance to zero. Ergonomic office chairs created with good quality design and style in thoughts have been verified to improve productivity by at least eight% all through the function day. It’ll be fascinating to see if Altwork can find an audience with this product – and if it does, hopefully it can bring some of this technologies to a lot more folks at a decrease cost point down the line. With assistance for subsequent generation PCIe® Gen3 graphics, the HP Z840 at the moment gives a breadth of AMD expert graphics cards to cater to all your graphics demands.
In brief, in a workstation Pc standard component differences will be the quality of the motherboard and chipset, the overall performance and specification of the processor (engine), it could be a dual core, quad core or much more based on the CAD software’s needs (see more information on the multi -core processors web page). Updated with the newest higher-performance, workstation-class processors, graphics, storage, show and other technologies, the new systems demonstrate Dell’s continued commitment to delivering unparalleled overall performance and reliability that inventive, engineering and scientific pros demand to rapidly develop and recognize innovative ideas. Workstation optimization can take up to 80 methods, but with the HP Performance Advisor, you can do it in two — 1-click to enhance efficiency of your essential applications and an additional to pick and download certified graphics drivers.
Remote administration technology is gaining reputation amongst IT professionals due to its flexible options that provide access to remote workstations and servers in no time. Additionally, the laptop provides a 4GB of NVIDIA Quadro dedicated graphics which is the most recommended and specially designed graphics processor for CAD operates only. Boxx is a properly-known provider of custom workstation options and has been about for a fair handful of years. In present society space is a big concern, especially in the urban places, for almost everybody and the furnishing offices offers the most outstanding support on this certain concern. The new revised HP Z Series has a 2nd Generation Xeon Processor that makes it possible for for up to 16 cores in a single program. This can be identified in numerous instituions of several societies today, the pemeation and incrusion of technology into our day-to-day lives that we require to use this Hub as an interrogation into that phenomena of Thoughts Manage Throuh The Use Of Techique.
HP launched a detachable Computer workstation geared toward creatives, the ZBook x2, at the Adobe Max conference in Las Vegas. Other than the great graphic card, this model has a effective Intel Core i7 6820HQ Quad-Core CPU, 32GB of ECC DDR4 RAM, 256GB SSD in RAID combined with a 1TB difficult drive. Check out Corporate Environments for much more details of how office designer furniture can aid sustain your profitability and hold your workplace employees at peak efficiency. Configure your CyberStation Graphics workstation with the blazingly rapidly 6th generation Intel® Core processor range look at here now for 30x greater 3D graphics than a 5 year old Pc, three occasions far better efficiency and lightenting quickly efficiency. With ProSupport Plus you get 24×7 priority access to ProSupport engineers, with onsite assistance when required, to offer assist for hardware and software challenges, repair for accidental damages, and return of replaced hard drives to make certain data security.
Filed under: General Tagged: best dual cpu workstation motherboard, cad computer aided design software, computer desks ikea ireland from KelsusIT.com – Refurbished laptops, desktop computers , servers http://bit.ly/2CJwb2M via IFTTT
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2q13Myy xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây http://ift.tt/2mb4VST
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.

Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.

But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.

Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.

Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.

Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.

Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.

But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.

Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.

Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.

Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Week 8 - Activate The Collection
This week I worked on my project with Bobo. I received a draft from her on Wednesday and loaded the video into Pro Tools and immediately noticed it played completely out of sync. I remembered Adam Hunt’s tutorial from earlier this semester where he pointed out that H264 files can be problematic in Pro Tools and to convert the file to DNxHD. I attempted to download the conversion software that Adam recommended and found that it only runs on older OS’s. After more hours down the conversion software rabbit hole I eventually realized I could do this kind of conversion in Adobe Premiere. I tried this and found that it didn’t solve the problem. Premiere offers different types of DNxHD render options so I tried a few and still no luck. I then contacted Bobo and got her to try in case I was doing something wrong but the file she sent had the same problems. This occurred over the period of around 24 straight hours or so over the span of 2 days. I then solved the problem by loading video into Pro Tools and bouncing it to QuickTime and then reimporting that same video file back into Pro Tools.
I then finally went on to scoring and doing the sound design for her 1st draft. The original idea/reference has been abandoned and there is now a new theme/”plot” based on “Rebirth”. Bobos only real instruction was that the mood changes at the 2nd flower.. I tried to extract a meaning of rebirth but I found that to me the edit read more like there being a horror/drama/tragedy at the beginning, and then sadness about that incident, and then reflection of the past (there is old ACMI footage from the 1950s of children on a beach), so I scored it accordingly to that.
I am quite happy with the way that the score opens and feel Ive added a justified exaggerated attribution of tension to add something “not predictable” or “unsafe”. I feel however the second part of the film is as I mentioned earlier a bit abstract or ambiguous and requires one to read into it to extract a rebirth theme, so in my translation of it, the music is melancholy/reflective bordering on soppy..so the arc I have used may not be the best fit. I will await her next draft to further explore/develop this.
After the playback ordeal I then realized I should render my NASA project and test it in Pro Tools. I immediately discovered the same playback problems. I tried the same solution that I used for Bobos video but it didn’t work. After 3 days of rendering the project to many different outputs and no luck, and after looking into Video Slaving options with 3rd party plugins, I eventually stumbled across the solution of down scaling the framerate. This solutions seems to be still working, however im worried that when I receive Bobos next edit that I’ll be back at square one with the same playback problems. Time will tell. All in all I effectively did a crash course in video codecs and conversion and thorough exploration of video in Protools and troubleshooting sync problems, ontop of scoring and sound design this week.
I had further coincidental bugs when downscaling the video framerate in Vegas. For some reason entire sequences wouldn’t render with plugins once I set output to render to lower framerate. This caused 2 days of technical obstacles until I realised I had to render down to full framerate and then take that render and render that to a lower framerate in order for the plugins to be printed to edit.
And i should also mention that early in the week i did some intensive work on the conclusion/plot twist and on the intro scenes of my NASA project. This helped to bring the progress of the overall project along as it helps to “bookend” the progress ive been making so far on the climax scene (i have effectively worked starting from the climax and working my way out in either direction from there). Overall i am very pleased with the progress ive been making and am fully on track for a strong finish with this project.
In summary with Bobos project I have sent her the edit of my score for our collaboration and she has given me some feedback. She has informed me that her next edit – which she said she has extended to twice the duration of her 1st draft, will be sent to me on the weekend.
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creationSo first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2v1ZAQm
0 notes
Text
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday
Posted by wrttnwrd
Content creation is hard enough without adding bad HTML into the mix. Echoing his recent talk at MozCon, we're excited to welcome Ian Lurie from Portent, Inc. on this episode of Whiteboard Friday. Learn how to cut out the cruddy code produced from writing in word processors by adopting Markup and text editors as your go-to writing solution.
Click on the whiteboard image above to open a high-resolution version in a new tab!
Video Transcription
Hey, Moz fans. My name's Ian Lurie. I am the CEO and founder of Portent Inc. I am also the Chief Content Badger there. I'm here today to talk to you about Markdown and how you can use Markdown to avoid all sorts of content and HTML tragedies.
1. The tragedy of content creation
So first thing you've got to understand: The one great tragedy of content creation is HTML. If you're a writer or producer or someone like that and you're creating content, you always run into the problem of trying to get that blog post live or trying to get that page live or whatever else, and you end up with one of four possibilities.
You get bad HTML, because you're trying to write it yourself and you don't know how. I'm one of those people, at least I was until recently.
You have no HTML at all because you can't do it, and there's no one else to do it, so you end up pasting plain text directly into your word processor.
You get really slow HTML, because it takes you a long time to punch in all of those tags, or you can find a producer, but it's going to take a long time to find that producer.
You get really bad HTML, because you write in a word processor, like Word or OpenText or something like that, and you save as HTML, which delivers something that would make any decent HTML programmer pretty much weep tears of blood because it looks so horrible. It adds all this extra stuff. It doesn't render correctly in most browsers, so you don't want to do that either.
So the problem is: How do you create HTML as a writer, without having it interfere with your writing process, right? You don't want to be typing stuff in and all of a sudden you have to stop to write in tags. Without slowing things down because you don't want to have to go back and edit all the HTML either. How do you do that?
2. Yay, markdown!
Well, yay for us, there's this thing called Markdown, and Markdown was created by a developer who runs a blog called Daring Fireball, and I will link to the Markdown Syntax Guide on that site so you can very easily look at it and see it. It is designed to be a really simple way to write in plain text and, with a few simple characters, tag it so that it will turn into really clean, really good HTML.
The great things about Markdown:
You do write in plain text, so any text editor. You can use one on your phone. You can use one on your laptop. It can be TextEdit, Notepad, anything. I'm going to name a specific text editor in a minute that I think is the best one for you to use. But it could be anything, and you can edit it in anything. It's fully portable.
That means it's really fast, right? Text editors don't bog down with updates, generally. They don't run into those kinds of problems, so they run really, really fast.
Text is future-proof. When the day comes that we're no longer reading stuff in text and opening text files, we'll all be communicating directly head-to-head, and we won't worry about all this stuff anyway because you won't need HTML. I'm getting a little bit ahead of myself, but it is future-proof, because 50 years from now you will still be able to open a plain text file.
It's relatively crash-free. I've always said I've never had a text editor crash. It's true. I've never had one, but as soon as I say that, everybody starts raising their hands and saying, "I had my text editor crash." Maybe it's because you're on Windows. I don't know. I shouldn't say that. But it's relatively crash-free, all right? So it's much more stable than using a word processor.
So you've got all these big advantages. You've still got the problem of how are you going to turn it into what you want it to be?
Well, Markdown converts to just about anything. If you're willing to go out and study the tools and learn more advanced things like Pandoc, which I'm not going to really talk about today, you can convert Markdown into Word documents. You can convert them into HTML. You can convert them into slides. I've turned them directly into PDFs. You can even do this really fancy typesetting with a piece of software called LaTeX. So there is nothing you can't do with Markdown.
3. Tools & process
How do you do it? Well, the first thing is you need certain tools to fit a process. Like almost any writing process, you write, you preview, and then you convert. If you do that in Microsoft Word, you use Microsoft Word to do your writing, you use Word to do your preview, and then you convert by either saving the file and giving it to someone else, or converting it to PDF or, and please don't do this, converting it to HTML.
If you're doing Markdown...
You do your writing in any text editor. I will strongly recommend Atom.io, and you'll see why in a minute. And I'll include a link in the text. But just understand Atom.io has many, many advantages. It's really lightweight. It's fast. It's built to handle Markdown, so everything you need is built into it. There's tons of advantages.
Then you preview it. Well, you can use a website called Dillinger.io. You can use a piece of software on the Mac called Marked 2. But the best way is to just use Atom.io, because it has preview built into it.
Then you convert it to HTML, and again you can use Atom.io.
I should point out just five to seven days ago, I talked about using a tool called Sublime Text. Sublime Text is excellent for this. I hadn't fully tested Atom.io yet. I have now, and I'm actually switching. I've been using Sublime Text for probably five years now. I'm very sorry Sublime folks, but I'm actually switching to Atom.io, because as a primarily Markdown writer and a very basic text writer, it's very good for me.
4. Making it work
So now it's time to actually get to work, right? So you need to go and download Atom.io. Install it. It's free, by the way. It costs nothing. Did I mention free? Like zero dollars.
You start writing. Usually, as soon as I start writing, I...
Save my file and then I save it a lot. And again, because it's a text editor, saving only takes a couple seconds, so it's much, much easier. You save it whatever you want your file name to be with a .md on the end. The .md tells Atom.io and, by the way, almost any other Markdown-literate tool out there, that this is a Markdown file so that when you open it, it will highlight your syntax correctly. I'm going to get to syntax in a minute, but it will highlight and differentiate between the markup and the actual words and sentences that you're writing. So it's very easy to spot that you formatted something as a heading, for example.
You do more writing. You keep saving. Always save it. They don't crash. I've never had them crash, but apparently other people have.
Then you go to Packages in the menu, click Markdown Preview and you click TogglePreview. Now, you can do that at the very start, and then what you'll have is two parallel panes where in one pane you're doing your writing, and in the other one it's showing you exactly how the page is going to look. Or you can just do it at the end. I do it at the end because it's distracting. I don't like seeing how it's going to look at the same time.
You right-click in that preview. You click Copy HTML, and you'll have flawless HTML. I mean flawless. It even converts little single quotes and double quotes to the correct smart quote, so double left-hand, double right-hand curly quotes, whatever.
5. Syntax
Syntax is really simple. Again, I'm going to link to the syntax. I'm not going to give you the complete course on the syntax. The truth is this is 50% of what you'll probably need right here.
But just as an example, if you want to do a level one heading, you do a single pound sign or a hash, a space, and then whatever your text is. When you convert it to HTML, it will automatically become H1, heading one, closing H1. Same thing with H2. You just do two hashes. You can imagine what you do for H3. It's three hashes.
Paragraphs are created automatically. So if you write some text and you hit Enter or return twice, you'll get a clean paragraph. If you want, by the way, for this to be a hard break instead, then you just do two spaces and then return, and it'll put a BR there instead of a paragraph.
Lists become lists, and this is one of the toughest things for writers. It was always the thing that slows me down the most is lists are pretty complicated in HTML. Well, here, you just go one, two, three, just normally your text, and when you save it and convert it, it's going to become order list, list item, list item, list item, closing order list. It's that easy. If you want to do a bulleted list, you just use asterisks instead. It'll do the same thing.
Links, I got really excited so I had to add this up here. Links are also really simple and in fact, again, super simplified in Markdown. What you've got here is you put your text in brackets, then in parentheses you put your web address. It will convert to a full link with the text as your proper link text. You can do the same thing with images. All you do is add an exclamation mark at the start.
So Markdown really lets you take your skills as a writer, focus on those skills, write really well, and convert it to equally good HTML. Then you've got HTML that's ready to be pasted into WordPress or whatever other system you want, or just to be used as a separate page.
That's it. I hope you have fun working with Markdown, and please leave any questions you have in the comments and I will get to them and answer them as quickly as I can. Thanks.
Video transcription by Speechpad.com
Sign up for The Moz Top 10, a semimonthly mailer updating you on the top ten hottest pieces of SEO news, tips, and rad links uncovered by the Moz team. Think of it as your exclusive digest of stuff you don't have time to hunt down but want to read!
http://ift.tt/2q13Myy xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot xem thêm tại: http://ift.tt/2mb4VST để biết thêm về địa chỉ bán tai nghe không dây giá rẻ Writing with Markdown for Better Content & HTML: Why & How To - Whiteboard Friday http://ift.tt/2wrgKot Bạn có thể xem thêm địa chỉ mua tai nghe không dây tại đây http://ift.tt/2mb4VST
0 notes