#mithesh
Explore tagged Tumblr posts
Text
Blog 5: Finalization & Reflection
Mithesh S Kotian
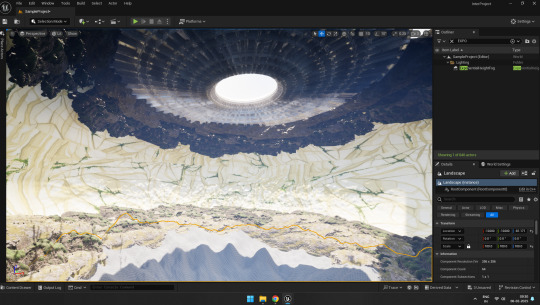
To deepen the realism, I focused on lighting, asset concentration, and camera dynamics:
Lighting: I used multiple point lights to produce a sense of depth and emphasize key architectural details.
Environmental and foliage density: In order to enrich the immersive nature of the cave environment, I positioned a varied range of trees, moss, and ground-level foliage in strategic places.
Camera Adjustments: I tuned camera movement to apply subtle smoothness and controlled shock to create a natural floating feel.
Panoramic Render: I imported image sequence inside Adobe After Effects to create fish eye kind of render, which can be later played inside the Dome.
Final Challenges and Lessons Learnt
Rendering Times: With the project deadline looming, rendering time took longer than anticipated. In order to speed this up, I temporarily disabled anti-aliasing; however, this negatively affected the crispness of the final product.
Team Organization: Coordinating different aspects of the team allowed me to develop leadership skills and improve communication efficacy.
Time Management: This project emphasized the importance of carrying out preliminary tests and rendering settings optimization in advance.
Improvements for Next Time
If more time was allowed, I would: Re-enable anti-aliasing to produce better output quality. Implement Niagara particle effects to enhance ambient conditions. Extend each section's duration to allow a more gradual and immersive feel.
This project was a large learning project, improving my Unreal Engine proficiency, technical problem-solving, and team working.
References:
Hutchison, A., 2019. Digital Cinematography & Directing. Oxford: Focal Press.
Unreal Engine Documentation, 2024. Niagara Particle System. Available at: https://www.unrealengine.com
0 notes
Text
Apple Vision pro 3d model - Download Free 3D model by shettymithesh4 (@shettymithesh4) [a6b70a6]
0 notes
Text
Mithesh Bhatia: Meet the Indian millionaire who started his business with just Dh5,000
Mithesh Bhatia: Meet the Indian millionaire who started his business with just Dh5,000
#Mithesh #Bhatia #Meet #Indian #millionaire #started #business #Dh5000 Mithesh Bhatia, 34, dabbled in business way back in 2007. He had saved Dh5,000 from working odd jobs and was studying at a Dubai-based university at the …

View On WordPress
0 notes
Photo

Selected apartments for sale at brigade pinnacle . Contact mithesh 9902473759 https://www.instagram.com/p/BsyJR1FAxs9/?igshid=1qd2cq83ffzai
0 notes
Video
Atlanta Kaashhyap & Mithesh Felicitated with Designer Chittra Star Award...
0 notes
Video
Mithesh Shah & Atlanta Kaashhyap Felicitated with Designer Chittra Star ...
0 notes
Link
Team building training can infuse the feeling of unity and togetherness in each and every individual working for the organization. Besides the fun and the outbound games, the emotion of ‘’oneness” seeps in and make the team bond better. Mithesh Khatri certainly is the pioneer in the spectrum and can surely help strengthen your team like no other. With Mitesh Khatri, what you get is a committed and determined team at the end of the session.
0 notes
Text
Blog 4: Production & Technical Execution
Mithesh S Kotian
As a lead of Unreal Engine, I was responsible for designing environments and technical implementation. My workflow included various components:
Underwater Scene: I used Fluid Flux to simulate realistic water dynamics, bubble generation, and fish behavior. The initial build was incompatible with Unreal Engine; hence, I shifted to Fluid Flux v3.0, which solved rendering issues and boosted workflow optimization.
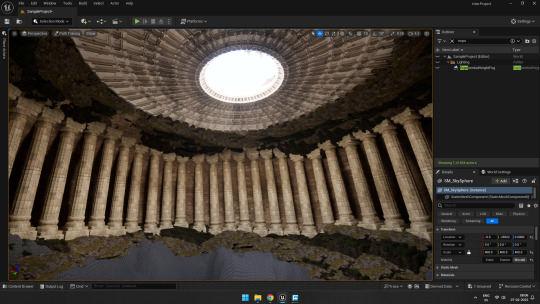
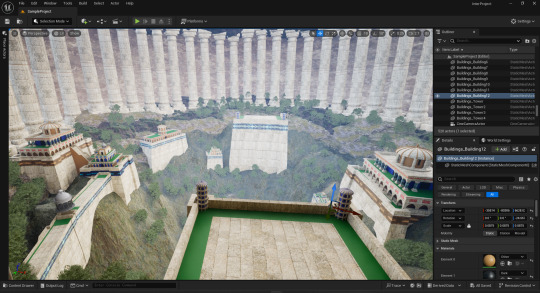
Cave Environment: I modeled the exterior of the cave using 3Ds Max and exported it to Unreal Engine. I used coarse ground textures to provide a natural feel and added stone and moss assets that I sourced in the Unreal Engine library.

Architectural Pieces: Rooshil modeled the pillar and surrounding buildings, while Alisa and Giorgia helped in creating new textures to provide more realism. Another team member Wang Yang developed character modeling. I integrated these pieces in Unreal Engine to enable their easy inclusion in the scene.


Solutions to Problems
Rendering Issues: In implementing panoramic rendering in dome projection, I experienced black spots in the scene that appeared during rendering. After consulting my module leader Neil Gallagher, I changed rendering settings, eliminating the problem.

Optimizing Performance: The increasing scene complexity was starting to impact rendering times negatively. I was tasked with striking a balance between visual fidelity and improving performance.
During this process, I developed my scene composition, water simulation, and problem-solving in Unreal Engine.
References:
Unreal Engine Documentation, 2024. Fluid Flux Water Simulation. Available at: https://www.unrealengine.com
0 notes
Text
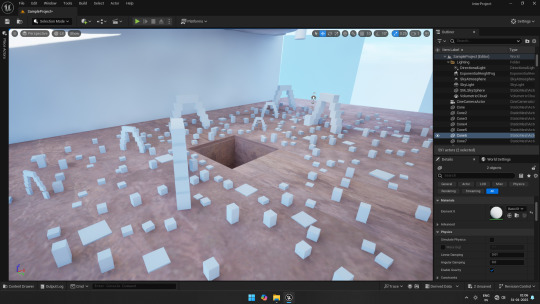
Blog 3: Blocking out the Concept
Mithesh S Kotian
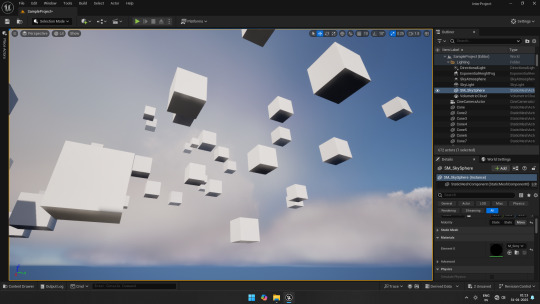
Firstly, I started Blocking out the environment for better understanding the levels of the environment and placements of the assets.



0 notes
Text
Blog 2: Idea Finalizing & Pre-Production
Mithesh S Kotian
For our dome project, we have finalized that we will design a fun ride that would take riders to various ancient worlds. The person observing, sitting in the dome, would move up and down like in an elevator—with a start in an underwater world, moving to a magical cave with old buildings, ending in floating islands in the air.
One of my primary concepts was to use a statue to raise the dome, based on inspiration from the Indian film Kalki 2898 AD. In the film, a statue assists a character to move higher up, and I adapted this concept to our project to simplify moving between worlds. I also proposed using Fluid Flux to generate realistic water effects and using the European Hornbeam asset pack in Unreal Engine's library to generate realistic vegetation in the cave scene.


Pre-Production Phase Problems
Transitions: One of our challenges was ensuring that transitions between the underwater, cave, and sky worlds would be smooth. We desired each world to be distinct yet related in the dome experience.
Asset Choice and Workflow: We debated whether to build new models from scratch or use existing models in Unreal Engine. The time-management aspect of custom work was crucial in making a decision.
Much of this phase was dedicated to researching old buildings, water effects, and transitioning scenes in a unique manner. We researched history and took inspiration from how movies visually tell stories.
References:
Gombrich, E.H., 2000. The Story of Art. London: Phaidon Press.
Manovich, L., 2001. The Language of New Media. Cambridge, MA: MIT Press
FluidFlux. Fab (2024). Fab. [online] Fab.com. Available at: https://www.fab.com/listings/196c70cd-1283-4249-bf6b-c3019d1cbe11.
European Hornbeam. Fab (2024). Fab. [online] Fab.com. Available at: https://www.fab.com/listings/c6f917b6-ffcb-4b86-9d9f-5274ba7f6a8e
0 notes
Text
Blog 1: Brainstorming Ideas for Interdisciplinary Project
Mithesh S Kotian
This blog is all about the ideas, I developed for our Interdisciplinary Immersive Project. In this, I was appointed in a group where each have to bring up their own ideas and thoughts on this group project.
Below are some of my ideas which can be implemented on our group project :-
The Lost Construction Techniques of the Pyramids

This image is AI generated which is generated inside DallE.
The Great Pyramid at Giza is one of the most fascinating buildings in history. I have heard a lot about its construction, such as big ramps, floating stones with water, and even lost technology. Our dome will allow visitors to view a time-lapse of a pyramid under construction, with workers in ancient Egypt cutting massive stones, rolling them onto sleds, and putting them in position with care.
We can use surround sound in Unreal Engine to make real settings, such as cutting rock, moving stones, and powerful winds. With that, we hope to make everyone appreciate engineering in ancient Egypt and have an educational and inspirational experience.
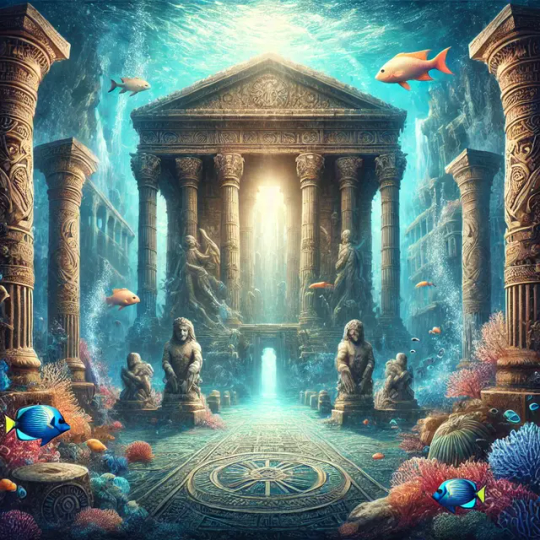
2. The Mythical City of Atlantis – A Lost Civilization Reimagined

This image is AI generated which is generated inside DallE.
The story of Atlantis intrigued students and authors for centuries. According to Plato, it is a future city under water with a paradise. In our dome, one will swim underwater to explore the famous city, swimming through fallen buildings with coral over them, lovely artwork, and high-reaching spires.
We will implement real-time ray tracing for moving lights and produce underwater simulations to make it have a real feeling. Interactive environment will make one ponder about lost history and enjoy the lovely underwater environment at the same time.
3. The Forgotten Temples of Angkor Wat – A Journey Through Time

This image is AI generated which is generated inside DallE.
Angkor Wat is one of Cambodia's most breathtaking temple buildings. Initially, it was a Hindu temple for Vishnu, but it later developed into a Buddhist complex. Most of its buildings have thick foliage over them, and years elapsed for them to become totally overgrown with them.
Here, through a journey through time, you will witness Angkor Wat under construction, its vibrant ceremonies, and its deterioration over the years. With the use of special software and Unreal Engine, we will develop a most real and elaborate version of this incredible complex. In the narrative, you will witness how time destroys the temple, and even the greatest empires will crumble down.
References :-
Martell, H. (1998). The great pyramid. Austin, Tx: Raintree Steck-Vaughn.
Brier, B. (2007). The Secret of the Great Pyramid: How One Man's Obsession Led to the Solution of Ancient Egypt's Greatest Mystery. HarperCollins.
Glaize, M. (1993). The Monuments of the Angkor Group. APSARA Authority.
Kritzas, C. (2001). Atlantis and the Lost Civilizations: Myth, Mystery, and Reality. National Geographic Society.
Lehner, M. (1997). The Complete Pyramids: Solving the Ancient Mysteries. Thames & Hudson.
Plato. (2008). Timaeus and Critias. Penguin Classics.
Rooney, D. (2011). Angkor: Cambodia's Wondrous Khmer Temples. River Books.
0 notes
Text



Project Blog: Overcoming Challenges in Scene Building and Title Design
Wang Yang
This week, our team made significant progress on building most of the scenes for our immersive project. However, we noticed that some areas still lacked detail, so I decided to contribute by creating plant models. To speed up the process, I used ZBrushers I purchased online, which is great for quickly generating detailed plant models.
I planned to add vines hanging from the ceiling to enhance the atmosphere. Initially, everything went smoothly, and I was satisfied with the results. However, as I added more details, I realized that the polygon count of my models had become too high, exceeding 20 million polygons. This caused my computer to slow down significantly and became a major issue for the project.
Before starting, I had asked Rooshil and Mithesh whether the plant models should be high-poly or low-poly. They suggested keeping them low-poly for efficiency. Clearly, my current models were far too dense, so I needed to fix this. To reduce the polygon count, I imported the models into Blender and experimented with various optimization methods. After several attempts, I successfully reduced the polygon count to around 1–2 million polygons. While not perfect, this was a big improvement and allowed me to integrate the plants into the scene without overwhelming the system.
Today, we went to the classroom for a simulated demonstration of our project. During the test, we realized that our video lacked a proper title sequence, which was essential to introduce the audience to our work. I volunteered to create the title effects since I had prior experience with Adobe After Effects.
I started by researching online tutorials to find inspiration and learn new techniques. After a few hours of experimenting, I managed to design an engaging title animation that fit the theme of our project. Seeing the finished result incorporated into the video was incredibly rewarding.
This week taught me the importance of balancing creativity with technical efficiency. While adding detail is exciting, it’s crucial to keep polygon counts optimized for real-time rendering. I also learned that even when problems arise, solutions can often be found by exploring tools like Blender and being persistent.
Another takeaway was recognizing the value of teamwork and flexibility. Volunteering for the title design was a chance for me to contribute in a new way and leverage my existing skills. It reminded me that being adaptable and taking initiative are key traits in collaborative projects.
Overall, these experiences not only improved my technical skills but also reinforced the importance of problem-solving and teamwork. I’m excited to carry these lessons forward into future projects!
References:
Taobao (n.d.) 商品链接. Available at: https://e.tb.cn/h.TKU4k5GaEExrW3b?tk=BHNze68dFuY (Accessed: 11 February 2025).
Bilibili (n.d.) 新媒体内容创作 [New Media Content Creation]. Available at: https://www.bilibili.com/video/BV1Ti421o7Bs/?spm_id_from=333.337.search-card.all.click&vd_source=b5d464283e6d76fcdc3a9f8655e8e7e8 (Accessed: 11 February 2025).
0 notes
Text
6th Feb Update
Rooshil Hibbert
Since last week we have made significant progress on our project. I am currently finishing my building models and almost ready to send it to Mithesh for putting into the actual project.
These are some of the images I have been using as sources of inspiration for my architectural models:





I also recently received some textures and decorative patterns from Alice and applied these to the models, which in my opinion, looks really nice. (see screenshots below)



However, there is a lot of progress that we still need to make in terms of assembling our final project in Unreal Engine and many of the assets still need to be finalised so they can be added.
There are also some elements such as the living statues which need to be animated before they can be imported. We were discussing who would do this and we decided that I would be the best qualified, due to my experience with Blender, which is what I am planning to use in order to animate our statues. This will be a challenge due to me not having much experience with Blender animation. We were originally only going to animate one statue, however we were advised that animating two of them might make it easier for viewers to understand what is happening from different angles.
I am confident I will be alright, as the movements will not be too complicated, or dynamic. I have also had past experience with animating in other programs, which gives me some existing knowledge which can be applied. Last week I was successful in rigging one of the statue models. However, I was considering replacing the current FK (forward kinematics) rig with an IK (inverse kinematics) rig, which could make the animation easier.
We also need to have some presentable material much earlier than we anticipated, as they want to start seeing our videos on Friday. They have made it clear that this does not have to be complete, but so far, as said before, the more complete assets have not yet been added to Unreal Engine and there is a lot of work left to do.
We have also considered using some of the existing models to dot around our scene from the internet but I am personally unsure of how many external assets we are allowed to include and would prefer to ask Saint before making a decision on this.
We are currently figuring out a way for me to assist Mithesh with the final assembly of the project in Unreal Engine and share the project between each other, as well as researching how to add visual effects which could make the user experience more interesting.
Sources:
Hanging gardens of babylon - arab world - arab world: Arab countries (2022) Arab World | Arab Countries. Available at: https://arabscountries.com/hanging-gardens-of-babylon/ (Accessed: 06 February 2025).
Ahmed, F. (2020) The Hanging Gardens of Babylon, Medium. Available at: https://medium.com/the-crown-writer/the-hanging-gardens-of-babylon-c096be79ac36 (Accessed: 06 February 2025).
Object and bartv (Bart Veldhuizen) (2022) The Hanging Gardens of Babylon!, Blender Artists Community. Available at: https://blenderartists.org/t/the-hanging-gardens-of-babylon/1417754 (Accessed: 06 February 2025).
Likhachev, S. (no date) The Hanging Gardens of Babylon, Behance. Available at: https://www.behance.net/gallery/5476373/The-Hanging-Gardens-of-Babylon (Accessed: 06 February 2025).
Nisha Sharma. (No date) Hanging garden of babylon. Available at: https://www.artstation.com/artwork/1aKYq (Accessed: 06 February 2025).
0 notes
Photo

For more details contact mithesh 9902473759 https://www.instagram.com/p/Bs5eAfHARrw/?utm_source=ig_tumblr_share&igshid=1506g8g54x9mj
0 notes
Photo

Selected apartments for sale at brigade pinnacle . Contact mithesh 9902473759 https://www.instagram.com/p/BsyJR1FAxs9/?utm_source=ig_tumblr_share&igshid=158xmr2dr87kz
0 notes
Link
Team building training can infuse the feeling of unity and togetherness in each and every individual working for the organization. Besides the fun and the outbound games, the emotion of ‘’oneness” seeps in and make the team bond better. Mithesh Khatri certainly is the pioneer in the spectrum and can surely help strengthen your team like no other. With Mitesh Khatri, what you get is a committed and determined team at the end of the session.
0 notes