#mern stack development trends
Explore tagged Tumblr posts
Text
Suppose you are a beginner and want to acquire knowledge related to Mern Stack Development. What are you going to do? To help you find the correct information, we have come up with a detailed understanding of an open-source framework with powerful technologies known as Mern Stack development trends.
#mern stack development trends#mern stack development#software development services#healthcare software solutions
0 notes
Text
Best of Web Development Courses: A Comprehensive Guide

Web development is a vital skill in today’s digital world. Whether you're aspiring to become a professional web developer or looking to enhance your skills, selecting the right web development course is crucial. With countless options available, it can be overwhelming to know where to start. This article provides a guide to the best web development courses available, helping you navigate through the top choices and find the one that suits your needs.
Why Take a Web Development Course?
Web development encompasses everything from creating basic websites to complex applications. The demand for skilled web developers is consistently high as businesses transition to digital platforms. By taking a web development course, you can:
Enhance your coding skills: Learn programming languages like HTML, CSS, JavaScript, and more.
Gain practical experience: Hands-on projects help you build a portfolio to showcase your skills.
Stay updated with industry trends: Modern courses keep you informed on the latest technologies and best practices.
Open career opportunities: Web development is a versatile field with various career paths such as front-end, back-end, or full-stack development.
Now, let’s dive into the top 10 web development courses that will give you the edge you need.
Top 10 Web Development Courses
The Web Developer Bootcamp – UdemyOverview: This course, created by Colt Steele, is one of the most popular web development bootcamps available. It covers everything from HTML, CSS, and JavaScript to more advanced topics like Node.js and Express.Why it stands out:
Over 63 hours of content.
Project-based learning with real-world applications.
Affordable pricing with regular discounts.
Ideal for: Beginners looking to get an in-depth introduction to web development.
Full-Stack Web Development with React – Coursera (offered by Hong Kong University of Science and Technology)Overview: This course focuses on the MERN stack (MongoDB, Express, React, Node). It's offered through Coursera by the Hong Kong University of Science and Technology, which gives it a reputable edge.Why it stands out:
Covers both front-end (React) and back-end development.
Offers a certificate from a prestigious institution.
Focuses on responsive web design.
Ideal for: Learners who want to focus on full-stack web development.
The Odin ProjectOverview: The Odin Project is a free, open-source curriculum that takes you through the entire web development process. It focuses on Ruby on Rails, JavaScript, and offers plenty of hands-on projects.Why it stands out:
Completely free with a community of learners.
Comprehensive learning paths from beginner to advanced.
Emphasizes practical projects.
Ideal for: Self-motivated learners looking for a free, community-driven option.
CS50’s Web Programming with Python and JavaScript – edX (Harvard University)Overview: CS50 is Harvard’s famous computer science course, and this specific track focuses on web programming. You’ll learn about Python, Django, JavaScript, and SQL through this rigorous program.Why it stands out:
Offered by Harvard University.
Covers complex web development topics such as Django and security.
Highly challenging, suitable for intermediate to advanced learners.
Ideal for: Developers with some background looking to dive deeper into web programming.
Complete Web Development Bootcamp – Udemy (Dr. Angela Yu)Overview: Dr. Angela Yu’s bootcamp is highly rated on Udemy for its engaging teaching style and comprehensive approach. You’ll learn HTML, CSS, JavaScript, Node.js, React, and even a little bit of web design.Why it stands out:
Over 55 hours of content.
Fun and engaging style with a focus on building projects.
Regularly updated to reflect the latest technologies.
Ideal for: Beginners who want to build a solid foundation in web development.
Responsive Web Design – freeCodeCampOverview: FreeCodeCamp is known for offering free, self-paced coding lessons, and its Responsive Web Design certification is one of the most popular. You’ll learn HTML5, CSS3, and responsive design principles.Why it stands out:
Free and self-paced.
300 hours of content including hands-on projects.
Community support and real-world project building.
Ideal for: Those looking for a free, structured way to learn responsive web design.
Zero to Mastery Complete Web Developer – Udemy (Andrei Neagoie)Overview: Andrei Neagoie’s course takes a hands-on approach to web development, covering everything from HTML and CSS to advanced topics like React and Node.js.Why it stands out:
Covers both front-end and back-end development.
Real-world projects like building a chat application.
Regularly updated to reflect industry changes.
Ideal for: Beginners to intermediate learners looking for comprehensive training.
Modern React with Redux – Udemy (Stephen Grider)Overview: React is one of the most in-demand front-end technologies today, and Stephen Grider’s course is perfect for those looking to specialize in it. This course covers React and Redux, focusing on building dynamic web applications.Why it stands out:
Specialized focus on React and Redux.
Project-based learning.
Great for intermediate learners.
Ideal for: Developers looking to specialize in React.
Learn Web Development – Mozilla Developer NetworkOverview: MDN’s web development course is a comprehensive, free resource that covers all aspects of web development. It’s created by the Mozilla Developer Network, known for its high-quality documentation.Why it stands out:
Free and constantly updated.
Covers the basics to advanced topics.
Reliable and well-documented resources.
Ideal for: Learners who prefer self-paced study with extensive documentation.
JavaScript, HTML, and CSS for Web Developers – Coursera (Johns Hopkins University)
Overview: This course, offered through Coursera by Johns Hopkins University, focuses on the fundamentals of JavaScript, HTML, and CSS, which are essential building blocks for any web developer.
Why it stands out:
Covers core web technologies.
Earn a certificate from a well-known university.
Focus on building real-world projects.
Ideal for: Beginners looking to get certified in web development fundamentals.
What to Look for in a Web Development Course
When choosing the best web development course for your needs, consider the following:
Skill Level: Are you a beginner or do you have some coding experience? Courses like The Odin Project and freeCodeCamp are great for beginners, while more advanced developers might prefer CS50’s Web Programming or Modern React with Redux.
Specialization: Do you want to focus on front-end (HTML, CSS, JavaScript), back-end (Node.js, Django), or full-stack development? Choose a course based on your career goals.
Project-Based Learning: A good web development course should include hands-on projects to help you apply what you've learned. The more projects, the better your portfolio will look to potential employers.
Certification: If you’re looking for recognition, consider courses that offer certificates from reputable institutions, like those from Coursera or edX.
Price: While some courses are free, others may require a one-time fee or subscription. Many platforms like Udemy offer discounts, so be sure to check regularly.
Final Thoughts
Whether you're just starting your journey in web development or looking to advance your skills, there’s a course out there for you. The best web development courses offer a blend of hands-on projects, updated content, and engaging instruction. As you consider the top 10 web development courses, think about your current skill level, your career aspirations, and your learning preferences. With the right course, you’ll be well on your way to becoming a proficient web developer.
Remember, learning web development is a marathon, not a sprint. Choose a course that fits your pace, stay consistent, and you'll see significant improvement in no time!
3 notes
·
View notes
Text
Transforming Businesses with DI Solutions: Innovative IT Expertise
Transform your business with DI Solutions

In the ever-evolving digital landscape, businesses must harness cutting-edge technology to remain competitive. At DI Solutions, we specialize in driving business transformation through advanced IT solutions and expert services. Our dedication to innovation and excellence has empowered numerous clients to achieve their goals and excel in their industries.
Innovative IT Solutions DI Solutions excels in providing tailored IT solutions that meet each client's unique needs. Our services include custom software development, mobile app creation, web development, and UI/UX design. By leveraging the latest technologies, we deliver state-of-the-art solutions that enhance growth and efficiency.
Expert Team of Professionals Our team consists of highly skilled professionals—creative designers, experienced developers, and strategic problem-solvers. We emphasize continuous learning to stay at the forefront of industry trends and technological advancements, ensuring that our clients receive the most effective and innovative solutions.
Global Reach and Impact
With over a decade of experience, DI Solutions has made a significant impact globally, partnering with more than 120 clients across North America, Europe, Asia, and Australia. Our extensive global presence demonstrates our capability to provide exceptional IT services that address diverse business needs.
Client-Centric Approach
At DI Solutions, clients are central to our mission. We take the time to understand their business objectives, challenges, and requirements, enabling us to deliver customized solutions that surpass expectations. Our client-centric approach ensures we provide not just what is needed but what drives success and growth.
Comprehensive IT Services
Our service offerings include:
Custom Software Development: Tailored software solutions for optimal efficiency and performance.
Mobile App Development: Innovative mobile applications for Android and iOS platforms.
Web Development: Expert web development to create responsive and user-friendly websites.
UI/UX Design: Engaging user interfaces that enhance the overall user experience.
Quality Assurance: Rigorous testing to ensure the highest quality standards.
DevOps Services: Streamlined operations through integrated cultural philosophies, practices, and tools.

Join Hands with DI Solutions
Partner with DI Solutions to harness the power of innovative IT expertise. Whether you’re a startup aiming to establish a presence or an established business seeking new heights, we have the solutions and expertise to propel you forward.
For more information, visit our website or contact us directly. Let’s embark on a journey of transformation and growth together.
Transform your business with DI Solutions – where innovation meets excellence.
Contact Us Website: https://disolutions.net/ Email: [email protected] , Call: 91-9904566590 , B-301, 307, 406 Apex Commercial Center, Varachha Road, Nr. Yash Plaza, Surat, Gujarat,India-395006.
youtube
#disolutions #DI Solutions #Hire Angular.js Developers #Hire React.js Developers #Hire Vue.js Developers #Hire UI/UX Developers #Hire .NET Developers #Hire Node.js Developers #Hire Laravel/PHP Developers #Hire Android Developers #Hire IOS Developers #Hire Ionic Developers #Hire React Native Developers #Hire Full Stack Developers #Hire MERN Stack Developers #Hire MEAN Stack Developers #Mobile App Development #Web Development #UI/UX Design #Quality Assurance #DevOps Services
2 notes
·
View notes
Text
The Future of Full Stack Development: Envisioning Cutting-edge Trends and Innovations
In the rapidly evolving digital era, the concept of full stack development has emerged as a critical component for modern businesses. Embracing full stack development means embracing the ability to handle both frontend and backend development tasks, effortlessly bridging the gap between different layers of technology. By having a holistic understanding of all aspects of software development, full stack developers hold the key to unlocking innovation, efficiency, and adaptability in the tech industry.
Staying ahead of the curve is imperative for any developer, and full stack development plays a vital role in enabling professionals to do just that. In this article, we will explore the realm of full stack development, its evolution over time, and the cutting-edge trends and innovations that are shaping its future.

II. Understanding Full Stack Development
Defining full stack development and its evolution over time
Full stack development refers to the practice of handling both frontend and backend development tasks, making developers proficient in multiple technologies. While the term "full stack" was initially coined to describe web development, its scope has expanded to encompass a broader variety of technologies and platforms, including mobile applications.
Throughout its evolution, full stack development has transformed from being focused on traditional web development stacks to embracing modern and versatile frameworks. This shift has allowed developers to have a more comprehensive understanding of the entire software development process.
Importance of full stack developers in today's tech industry
The demand for full stack developers has soared in recent years, primarily due to their ability to handle various development tasks efficiently. Full stack developers possess a unique skill set that allows them to contribute to different stages of the development lifecycle, making them highly sought after by organizations looking to streamline their processes.
By being capable of working on both the frontend and backend, full stack developers bring synergy to teams, facilitating seamless collaboration and reducing the need for heavy dependencies on specialized roles. Their versatility empowers organizations to innovate rapidly and respond effectively to changing market demands.
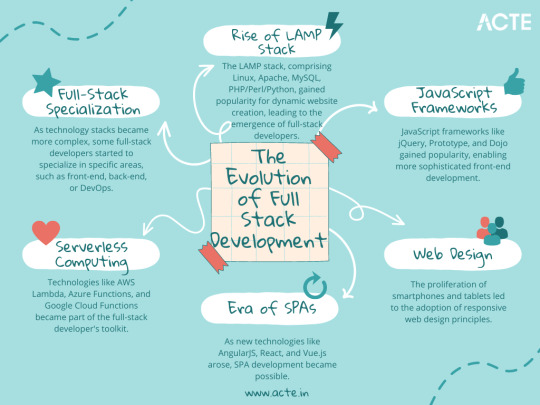
III. The Evolution of Full Stack Development
Early days: Traditional web development stacks
In the early days of full stack development, traditional web development stacks like LAMP (Linux, Apache, MySQL, PHP) and WAMP (Windows, Apache, MySQL, PHP) dominated the scene. These stacks provided developers with the foundations to build dynamic and interactive websites, integrating various frontend elements with backend functionalities.
Shifting to modern stacks: MEAN, MERN, and more
As web technologies evolved, modern full stack development stacks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) emerged. These stacks capitalized on the power of JavaScript to provide developers with a unified language for both frontend and backend development. These modern stacks enable rapid development and enhance code reusability and maintainability.
The rise of versatile frameworks and libraries
The continuous innovation in the tech industry has given rise to versatile frameworks and libraries that augment the capabilities of full stack developers. Frameworks like Laravel, Ruby on Rails, and Django simplify backend development, while frontend frameworks like React, Angular, and Vue.js provide efficient solutions for creating dynamic user interfaces. These frameworks, combined with powerful libraries like Redux and Bootstrap, empower full stack developers to create robust, user-friendly, and visually appealing applications.

IV. Key Technologies Shaping the Future of Full Stack Development
Artificial Intelligence and Machine Learning integration
Artificial Intelligence (AI) and Machine Learning (ML) are revolutionizing full stack development by enabling developers to create intelligent and data-driven applications. Integration of AI and ML technologies into full stack development empowers applications to analyze vast amounts of data, make informed decisions, and provide personalized experiences to users.
Blockchain technology and its impact on full stack development
Blockchain technology is another key innovation that is transforming the landscape of full stack development. Its decentralized and immutable nature brings enhanced security, transparency, and traceability to applications. Full stack developers are leveraging blockchain to build secure and trustless applications for various industries, such as finance, supply chain, and healthcare.
Augmented Reality/Virtual Reality and its potential applications
Augmented Reality (AR) and Virtual Reality (VR) are emerging technologies that hold immense potential for full stack development. These technologies offer unique opportunities to create immersive and engaging user experiences. Full stack developers can harness AR and VR to build applications for gaming, training simulations, virtual tours, and other interactive experiences.
V. Exploring Advanced Front-end Development
Progressive Web Apps and their advantages
Progressive Web Apps (PWAs) are a cutting-edge advancement in full stack development that combines the best features of web and mobile applications. PWAs offer fast and reliable performance, offline capabilities, and push notifications, providing users with an app-like experience directly from their browsers. Full stack developers can leverage frameworks like React and Angular to build PWAs that support cross-platform compatibility and deliver seamless user experiences.
The role of JavaScript frameworks: React, Angular, Vue.js
React, Angular, and Vue.js are a few examples of JavaScript frameworks that have completely changed front-end development.These frameworks provide developers with the tools and components necessary to build interactive and responsive user interfaces. Full stack developers proficient in these frameworks can create dynamic web applications and enhance user experiences with ease.
WebAssembly: Unlocking high-performance web applications
WebAssembly (WASM) is an innovative technology that allows full stack developers to run high-performance applications directly in the browser. With WebAssembly, developers can compile languages like C, C++, and Rust into a binary format that can execute at near-native speeds. This capability enhances the performance and versatility of web applications, opening up new possibilities for full stack development.
VI. Innovative Back-end Developments
Serverless architecture and its benefits
Serverless architecture is transforming the way backend development is approached. With serverless computing, full stack developers can focus more on the core functionality of their applications, without the need to manage the infrastructure. Serverless platforms like AWS Lambda and Azure Functions provide scalability, cost efficiency, and ease of deployment, allowing developers to build and deploy applications more rapidly.
Microservices: Enhancing scalability and flexibility
Microservices architecture is gaining popularity in full stack development due to its ability to enhance scalability and flexibility. By breaking down applications into smaller, modular services, full stack developers can independently develop, test, deploy, and scale different components of the application. Microservices enable teams to collaborate more effectively, improve fault tolerance, and achieve faster time-to-market.
Containerization: Docker and Kubernetes revolution
Containerization has revolutionized the deployment and management of applications. Docker, combined with orchestration tools like Kubernetes, allows full stack developers to package applications along with their dependencies into lightweight and portable containers. This approach enables seamless deployment across different environments and simplifies scaling and maintenance, making it a preferred choice for modern full stack development.
VII. The Convergence of DevOps and Full Stack Development
Understanding the collaboration between developers and operations
DevOps has emerged as a crucial discipline that emphasizes seamless collaboration between development and operations teams. In the context of full stack development, this collaboration becomes even more critical, as developers are responsible for both frontend and backend operations. By adopting DevOps principles, full stack developers can streamline processes, accelerate delivery, and maintain a high level of quality in their applications.
Continuous Integration and Continuous Delivery (CI/CD) pipelines
Continuous Integration (CI) and Continuous Delivery (CD) pipelines are fundamental practices for full stack development teams. CI/CD pipelines automate the process of integrating code changes, running tests, and delivering applications to production environments. By embracing CI/CD pipelines, full stack developers can ensure faster, more frequent releases while maintaining the stability and quality of their applications.
Infrastructure as Code (IaC) practices
Infrastructure as Code (IaC) is a key practice that enables full stack developers to manage infrastructure programmatically, treating it as code. Using tools like Terraform and CloudFormation, developers can define and provision infrastructure resources declaratively. This approach enhances scalability, reproducibility, and consistency, and reduces the chances of manual errors, making infrastructure management more efficient and reliable.
VIII. The Impact of Cloud Computing on Full Stack Development
Cloud-native development: Advantages and challenges
Cloud computing has transformed the landscape of full stack development. Full stack developers can leverage cloud platforms like AWS, Azure, and Google Cloud to build scalable, reliable, and cost-effective applications. Cloud-native development allows developers to take advantage of cloud services, such as storage, databases, and machine learning, without the need for extensive infrastructure management. However, challenges related to security, vendor lock-in, and latency must be carefully addressed when adopting cloud-native approaches.
Leveraging Platform-as-a-Service (PaaS) solutions
Platform-as-a-Service (PaaS) solutions offer full stack developers a simplified and streamlined environment to develop, deploy, and manage applications. PaaS platforms, like Heroku, Cloud Foundry, and Google App Engine, abstract away the underlying infrastructure, allowing developers to focus solely on application logic. PaaS solutions accelerate development cycles, remove the burden of infrastructure management, and enable developers to iterate quickly.
Serverless computing and its implications
Serverless computing, offered by cloud providers such as AWS Lambda and Azure Functions, has gained significant attention in recent years. With serverless computing, full stack developers can focus on writing small, event-driven functions that automatically scale based on demand. This approach significantly reduces operational overhead, improves resource utilization, and allows developers to build highly scalable and cost-efficient applications.
IX. Full Stack Development for Mobile Applications
Native vs. Cross-platform development
When it comes to mobile application development, full stack developers face the choice between native and cross-platform development. Native development involves building applications specifically for a particular platform, such as iOS or Android, using platform-specific programming languages. Cross-platform development, on the other hand, allows developers to write code once and deploy it on multiple platforms. While native development offers maximum performance and access to platform-specific features, cross-platform development provides greater code reusability and faster development cycles.
Mobile frameworks: React Native and Flutter
React Native and Flutter are two popular mobile frameworks that have gained significant traction in the full stack development community. React Native, based on JavaScript, and Flutter, based on Dart, provide the ability to build high-quality native mobile applications using a single codebase. These frameworks offer reusable components, hot reloading, and a rich ecosystem of libraries and tools, empowering full stack developers to create stunning and performant mobile apps rapidly.
Mobile web development: Challenges and opportunities
Mobile web development enables full stack developers to create web applications optimized for mobile devices. While this approach provides the advantage of platform independence and ease of maintenance, it poses challenges like limited access to device features and potential performance limitations. However, leveraging responsive design, progressive enhancements, and caching mechanisms, full stack developers can overcome these challenges and deliver seamless mobile experiences through web applications.
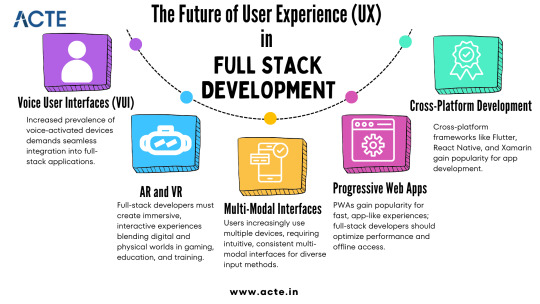
X. The Future of User Experience (UX) in Full Stack Development
Voice User Interfaces (VUIs) and Natural Language Processing (NLP)
Voice User Interfaces (VUIs) and Natural Language Processing (NLP) are transforming the way users interact with applications. With advancements in technologies like Speech Recognition and Natural Language Understanding, full stack developers can build applications that respond to voice commands and understand natural language. By integrating VUIs and NLP, developers can provide intuitive, hands-free user experiences, enabling better accessibility and increased user engagement.
Augmented Reality (AR) and User Interface (UI) integration
Augmented Reality (AR) is reshaping the user experience landscape by overlaying virtual content onto the physical world. Full stack developers can fuse AR technology with user interfaces, creating interactive and immersive experiences. By integrating AR into applications, developers can enhance visualization, spatial awareness, and engagement, opening up new possibilities in areas such as gaming, retail, and education.
Intelligent chatbots and personalized user experiences
Intelligent chatbots powered by Artificial Intelligence (AI) are becoming increasingly prevalent in applications. Full stack developers can leverage AI technologies like Natural Language Processing and Machine Learning to create chatbots capable of understanding user intents and providing personalized responses. By incorporating chatbots into applications, developers can automate customer support, improve user interactions, and deliver tailored experiences at scale.

XI. Security Considerations in Full Stack Development
Protecting applications against data breaches and cyberattacks
The most important consideration in full stack development is security. Developers that work across the entire stack must be well-versed in secure coding techniques and have a solid grasp of typical vulnerabilities and attack vectors. Developers may safeguard apps against data breaches and cyberattacks, protecting user information and preserving the integrity of the systems they create, by integrating secure authentication mechanisms, input validation, encryption methods, and routine security audits.
Implementing secure coding practices
Secure coding practices are essential to mitigate security risks in full stack development. Developers must adhere to industry best practices, such as validating user inputs, using parameterized queries to prevent SQL injection, and employing access control mechanisms to ensure proper authorization. By following secure coding principles, full stack developers can minimize the likelihood of introducing vulnerabilities and maintain the confidentiality, integrity, and availability of applications.
Incorporating encryption and authentication mechanisms
Encryption and authentication mechanisms play a critical role in securing full stack applications. Full stack developers should implement encryption protocols like SSL/TLS to protect data transmission and storage. Additionally, robust authentication mechanisms, such as multi-factor authentication and OAuth, should be utilized to ensure that only authorized users can access sensitive resources. By incorporating these security measures, developers can fortify applications against unauthorized access and data breaches.
XII. Scaling Full Stack Applications for the Modern Era
Horizontal and vertical scaling: Pros and cons
Scaling is a fundamental aspect of full stack development to ensure applications can handle increased user demand. Full stack developers can choose between horizontal scaling, which involves adding more instances of servers to distribute the workload, and vertical scaling, which involves increasing the resources of existing servers. Horizontal scaling provides better fault tolerance and can handle rapid spikes in traffic, while vertical scaling offers better performance and reduced overhead. Choosing the appropriate scaling strategy depends on the unique requirements and architecture of the application.
Optimizing performance with caching and load balancing
Optimizing performance is crucial in full stack development. By implementing caching mechanisms, such as Content Delivery Networks (CDNs) and in-memory caching, full stack developers can minimize server response times and reduce the load on the backend infrastructure. Additionally, load balancing techniques distribute traffic across multiple servers, preventing overload and ensuring optimal performance. By leveraging caching and load balancing strategies, developers can improve scalability, reliability, and user experience.
Monitoring and error handling strategies
The vitality and stability of full stack applications depend on monitoring and error management. Full stack developers should use reliable monitoring tools that offer in-the-moment visibility into the performance, resource usage, and any problems of the application. Developers can proactively discover and address issues by utilizing logging, alerting, and automated error handling techniques, which reduces downtime and improves the user experience overall.
XIII. Learning Resources
Given that there is so much to learn and comprehend, staying current with the most recent full stack development trends and breakthroughs can be a challenging undertaking. Fortunately, there are many tools at their disposal to assist developers in keeping up with the most recent developments and technology. These sources include blogs, books, tutorials, and Full Stack Developer courses.

In conclusion, any software developer must stay current with the most recent trends and advances because full stack development is a field that is continuously changing in order to produce better, more effective solutions. We have examined some of the most recent full stack development trends and innovations in this blog, including low-code/no-code development, automation, artificial intelligence, open source platforms, cloud-based solutions, cross-platform development, containers, blockchain development, GraphQL, data-driven solutions, augmented reality, and virtual reality applications. There are several resources accessible for those who want to learn more about full stack development, including online courses, tutorials, books, and blogs.
6 notes
·
View notes
Text
Jobs in Demand in 2025: What’s Trending and What’s Fading

2025 isn’t just another year — it’s a whole new world of career possibilities. Gone are the days when degrees alone guaranteed jobs. In today’s job market, your skills, mindset, and ability to adapt define your success. With AI, automation, and digital workspaces leading the way, the rules of hiring have changed — and so should your approach.
Top Jobs in Demand in 2025
The job market in 2025 is being driven by technology, data, and digital transformation. Here are the jobs in demand in 2025:
Artificial Intelligence Engineer
Data Scientist
Software Developer
Cybersecurity Analyst
Digital Marketer
These are also among the jobs that make money in 2025, as they offer high salaries and job security.
Skills in 2025 That Employers Are Looking For
In today’s competitive world, employers focus more on skills than degrees. If you want to get ahead in 2025, here are the must-have skills:
Artificial Intelligence (AI) and Machine Learning (ML)
Data Analytics and Interpretation
Software Development
Cloud Computing
Cybersecurity
The Future of Work & How Hirekingdom Can Help You Succeed
The job market in 2025 is no longer what it used to be. Technology is rewriting the rules of employment. With the rise of AI, automation, and remote work culture, traditional job roles are transforming — some are disappearing, while others are growing at lightning speed.
For anyone entering or navigating the workforce today — whether you're a student, recent graduate, job seeker, or employer — staying ahead of these changes is vital. And that’s exactly where Hirekingdom.com steps in: helping you stay future-ready with real-time job updates, remote opportunities, internships, and a simple, smart platform to land your dream role.
What Types of Jobs and Internships Does HireKingdom Offer?
Hirekingdom offers thousands of curated and verified job listings in India. These include:
✅Full-Time Jobs:
HireKingdom connects professionals and freshers to industry-aligned roles such as:
Full-Stack Developer
MEAN Stack Developer
MERN Stack Developer
Data Engineer
React Native Developer
IOS Developer
These jobs offer competitive packages, hybrid/remote flexibility, and strong career progression.
✅Internships:
Ideal for students and freshers, internships help build resumes, skills, and networks. Top internship roles on Hirekingdom include:
MERN Stack Developer
UI/UX Designer
Software Engineer
Data Scientist
Python Full-Stack Developer
Most internships come with a certificate, mentorship, and sometimes a pre-placement offer (PPO) for top performers.
Get Started on HireKingdom
Visit 👉 www.hirekingdom.com
Create your profile
Browse categories: Remote, Internships, Full-time
Apply with one click
Track responses from your dashboard
Start Your Journey with Hirekingdom
Whether you’re a fresher applying for your first internship, a student looking to upskill, or a professional aiming to switch industries, Hirekingdom.com is your ultimate job search partner. With verified listings, career guidance, and easy application processes, your dream job is just a few clicks away.
👉 Start exploring at www.HireKingdom.com
🎯 Sign up, apply, and move one step closer to your career goals.
✨ The future belongs to those who prepare — and Hirekingdom is ready to guide you there.
1 note
·
View note
Text
The Ultimate Guide to Full Stack Development
In today’s digital-first world, businesses are relying on highly interactive, efficient, and scalable web applications. At the core of these applications lies Full Stack Development — the mastery of both front-end and back-end development, enabling developers to handle all aspects of a digital project.
This ultimate guide covers everything you need to know about Full Stack Development, including essential technologies, skills required, career paths, and why it matters more than ever in 2025 and beyond.

What Is Full Stack Development?
Full Stack Development refers to the process of developing both the front-end (client side) and back-end (server side) of a web application. A full stack developer has the skills and knowledge to build an entire web project from start to finish — from designing interactive user interfaces to managing databases and server-side logic.
Why Full Stack Development Is Important
In an increasingly competitive tech landscape, having developers who understand the entire architecture of an application saves time, reduces communication errors, and enhances overall productivity. Businesses benefit from having flexible, adaptable professionals who can contribute across the stack.
Benefits:
Efficient communication between teams
Cost-effective for startups and SMEs
Faster project delivery
Simplifies troubleshooting and debugging
Core Components of Full Stack Development
Let’s break down the two major sides of Full Stack:
Front-End Development
The front-end is what users see and interact with. It involves:
HTML/CSS/JavaScript – The building blocks of the web
Responsive Design – Ensuring sites work on all devices
Frameworks – React.js, Angular, Vue.js
UI/UX Design Principles – Creating smooth user experiences
Back-End Development
The back-end powers the application. It involves:
Programming Languages – Node.js, PHP, Python, Java
Databases – MySQL, MongoDB, PostgreSQL
Web Frameworks – Express.js, Django, Laravel
API Integration – Connecting with external services
Authentication & Security – Data validation and protection
Popular Full Stack Development Stacks
Some widely used technology stacks in 2025 include:
MERN Stack – MongoDB, Express.js, React.js, Node.js
MEAN Stack – MongoDB, Express.js, Angular, Node.js
LAMP Stack – Linux, Apache, MySQL, PHP
JAMstack – JavaScript, APIs, Markup (for static sites)
Python Stack – Django/Flask with React or Angular
Skills Required for Full Stack Developers
To become proficient, a full stack developer should:
Master both front-end and back-end technologies
Understand database management
Work with version control systems (e.g., Git)
Know cloud deployment platforms (e.g., AWS, Heroku)
Have good problem-solving and testing skills
Tools and Platforms Used in Full Stack Development
A modern full stack developer uses a combination of the following:
Code Editors – VS Code, Sublime Text
Version Control – Git, GitHub, GitLab
Containerisation – Docker, Kubernetes
Continuous Integration/Deployment – Jenkins, Travis CI
Testing Tools – Jest, Mocha, Selenium
Career Opportunities in Full Stack Development
Due to their versatility, full stack developers are in high demand across various industries:
Software Development Firms
E-commerce Platforms
Fintech Companies
Marketing & Ad Agencies
Government Tech Projects
Full Stack vs Front-End vs Back-End: What’s the Difference?
Front-End Developer: Focuses on UI/UX using technologies like HTML, CSS, JavaScript, and React.
Back-End Developer: Handles server-side logic with tools such as Node.js, Django, and PHP.
Full Stack Developer: Works on both front-end and back-end, using a combination of all technologies across the stack.
Trends in Full Stack Development (2025 and Beyond)
AI-Powered Development – Smart code suggestions, testing, and bug fixing
Low-Code Platforms – Enabling faster MVP delivery
Microservices Architecture – Breaking down apps for scalability
Serverless Computing – Pay-as-you-go architecture for small dev teams
Edge Computing – Faster data processing closer to users
Why Choose Armada Internet for Full Stack Development?
Armada Internet offers cutting-edge Full Stack Development services tailored for startups, enterprises, and agencies. Our developers are highly skilled in the latest frameworks and architectures, ensuring secure, scalable, and SEO-friendly websites.
Whether you need a custom web app or want to modernise your digital platform, our full stack team is equipped to handle your entire project — front to back.
Final Thoughts
Full Stack Development is no longer just a trend — it’s a critical skillset powering the modern web. With increasing reliance on digital platforms, having a full stack development strategy ensures flexibility, cost-efficiency, and better collaboration. Whether you’re a business looking to build an application or a developer charting your next career move, embracing full stack is the way forward.
0 notes
Text
How MERN and MEAN Trends Are Shaping the Future of Full Stack Development?

Stay ahead in the fast-evolving digital world with the latest insights into MERN and MEAN stack trends! Read about how these powerful tech stacks are transforming full stack development, enabling businesses to build dynamic, scalable, and high-performance applications.
0 notes
Text
Not Sure Which Course to Choose? Here’s How to Pick the Right One for Your Career Goals
🧠 Introduction: With so many trending courses available today — Python, Power BI, Digital Marketing, Full Stack — it’s easy to feel overwhelmed as a student or fresher. You might be thinking: “Which course is right for me?” “What will give me the fastest job?” “How much will I earn after the course?” At Success Root Technologies, we meet hundreds of students with these same questions. So here’s a simple guide to help you make the right choice based on your background, interest, and goals. 🎯 Step-by-Step: How to Choose the Right Course for You 🔍 Step 1: Identify Your Background QualificationRecommended DomainB.Com / BBA / ArtsData Analytics, Digital MarketingB.Sc / BCA / B.EFull Stack, Python, Data ScienceWorking ProfessionalsPower BI, Excel, Python ❤️ Step 2: What Interests You? Ask yourself: - Do I like numbers & logic? → Try Python + SQL, Power BI - Do I enjoy visuals & dashboards? → Go for Excel + Power BI - Do I want to build websites/apps? → Choose Full Stack / Django - Do I enjoy content & marketing? → Learn Digital Marketing 🧩 Step 3: Match Course to Your Goal GoalSuggested CourseGet a job in 2 monthsPython + Power BI / Excel + Power BIWork in IT supportMS Office + Tally + CRMBuild a tech careerFull Stack (MERN) or Python + DjangoFreelance or WFHWeb Development / Digital MarketingSwitch from Non-ITData Analytics or CRM courses 📌 Popular Courses at Success Root Technologies CourseDurationModeIdeal ForPython + SQL for Analytics2 monthsOnline/OfflineFreshers, Data JobsExcel + Power BI1.5 monthsOnline/OfflineMIS, ReportingFull Stack Web Development3 monthsOnlineWeb Developer CareersDigital Marketing2 monthsOnlineContent Creators, MarketersPython + Django2.5 monthsOnlineTech job seekers 🔥 Still Confused? Try Our Free Career Counselling! Talk to our expert mentors and get guidance tailored to: - Your career goal - Your background - Job market demand 🎯 Final Words: Choosing a course is a career decision, not just a learning activity. Take time to understand your strengths — and let us guide you toward the best path. 📞 Call us today for course details & batch info: 📱 +91 89390 69135 🌐 www.successroottech.com 📩 [email protected] 🏷️ SEO Tags: which course to choose, career advice 2025, best job ready course, python or power bi, full stack or data analyst, success root tech, online training guidance, job oriented courses Read the full article
0 notes
Text
Future Finders isn’t just a training center — it’s a launchpad for your career.
Whether you dream of becoming a software developer, a digital marketer, or a tech expert, this platform is here to guide you every step of the way. With a passionate team of experienced trainers and real industry professionals, Future Finders focuses not just on teaching, but on truly preparing you for the real world. From hands-on projects to building soft skills like communication and confidence, they make sure you're not just learning — you're growing, improving, and getting ready to succeed in the career you’ve always wanted.
Courses That Build Your Future
At Future Finders, learning isn’t just about books or theory. It’s about building real skills that employers are actively looking for. Whether you're a student, a fresher, or someone planning to switch careers, there's a course for you.
Here’s a look at some of their most popular programs:
Full Stack Development (MERN / MEAN)
Java Programming (Core & Advanced)
Python with Django / Data Science
C & C++ Programming
Digital Marketing (SEO, Google Ads, Social Media)
Android App Development
Software Testing (Manual + Automation)
Machine Learning & Artificial Intelligence
Cloud Computing (AWS / Azure)
PHP with Laravel
React JS / Angular / Node JS
Networking & Cybersecurity
DevOps Tools & Practices
UI/UX Design Fundamentals
Resume Building & Interview Preparation
Each course is designed with hands-on training, live projects, and real-world examples, so you don’t just learn — you experience.
Services That Truly Support You — Every Step of the Way
At Future Finders, you're not just signing up for a course — you're stepping into a full support system that’s built to help you grow, succeed, and shine in your career. They don’t just teach you skills and leave you on your own. Instead, they walk with you from the moment you start learning to the day you land your dream job — and sometimes even beyond.
Here’s what makes their services truly special:
✅ 100% Job Assistance They don’t just promise jobs — they actively help you get one. From connecting you with hiring partners to guiding you through interviews, they’ve got your back.
🎯 Career Counseling & Guidance Not sure which course or path to choose? No worries. Their friendly mentors help you figure out what’s right for you based on your interests, goals, and strengths.
🧪 Live Project Training & Internships You get to work on real projects, not just theory — so you build confidence and experience that looks great on your resume.
💬 Soft Skills & Personality Development They help you improve your communication, body language, and overall confidence — because technical skills are only half the job.
📄 Resume Building & Interview Preparation Learn how to create a powerful resume, answer tricky interview questions, and leave a lasting impression on employers.
🕒 Flexible Batches (Online & Offline) Whether you're a student, working professional, or career switcher — they offer timing and mode options that fit your routine.
🏢 Campus Drives & Placement Events They organize job fairs, placement weeks, and invite top recruiters — giving you direct access to hiring companies.
👥 One-on-One Mentorship Get personal attention and career advice from trainers who genuinely care about your growth.
❌ What If You Don’t Choose Future Finders?
Let’s be real for a second.
We’ve all had those thoughts — “I can learn everything for free on YouTube.” “I’ll figure it out on my own somehow.”
And yes, that mindset shows courage. But sometimes, going solo can cost more than it saves — in time, energy, confidence, and missed opportunities.
Here’s what many people realize after choosing to go it alone:
1️⃣ You Might Waste Months Learning the Wrong Stuff
Without proper direction, you could end up learning things that sound fancy but aren’t even needed in the job market. Future Finders helps you focus on what matters — not what’s trending, but what’s hiring.
2️⃣ Confidence Takes a Hit
It’s one thing to learn. It’s another to speak up in an interview, pitch yourself, and believe in your own skills. Without mock interviews, feedback, or soft skills training, even smart students hesitate. Future Finders builds that quiet inner confidence — step by step.
3️⃣ No Real Projects, Just Theoretical Knowledge
Many courses (especially free ones) teach you the “what,” but not the “how.” Employers want people who’ve done things — not just watched tutorials. Future Finders gives you real-world project experience that shows up on your resume and in your work.
4️⃣ You’re on Your Own in a Crowded Job Market
Without job support, cracking interviews and finding the right opportunities can feel overwhelming. Future Finders connects you with real hiring companies, offers placement support, and even helps polish your resume till it shines.
5️⃣ You Could Feel Stuck or Lost
When you don’t have someone guiding you, doubts creep in. “Am I on the right path?” “What should I learn next?” That confusion is normal — but you don’t have to go through it alone. At Future Finders, you always have someone to talk to, someone who knows what’s next.
💬 Real Talk — We All Need a Mentor Sometimes
Think of Future Finders like that one person we all wish we had — someone who sees your potential, believes in your goals, and knows how to get you there.
Best Industrial Training Company in Mohali - Future Finders
0 notes
Text
Why MERN Stack Development Service is a Game-Changer for Scalable Web Apps

In the current digital era, scalability is not an option; it’s a necessity. Businesses are constantly under pressure to deliver seamless, fast, and responsive web experiences to users worldwide. The technology stack chosen determines not just performance but future adaptability. Among the many stacks available, MERN stack development services stand out as a definitive solution for building scalable, full-featured web applications.
What is the MERN Stack?
MERN is an acronym for four powerful technologies:
MongoDB – A flexible NoSQL database that stores data in JSON format, making it ideal for real-time applications.
Express.js – A lightweight backend framework that simplifies API and server-side logic development.
React.js – A JavaScript library used to create dynamic and interactive frontends with component-based architecture.
Node.js – A high-speed runtime environment enabling server-side JavaScript execution.
These technologies form a cohesive ecosystem built entirely on JavaScript, allowing for end-to-end development in a single language.
Why MERN Stack is Ideal for Scalability
The MERN stack is engineered to handle growth and complexity without compromising performance.
Unified Development: JavaScript is used on both the client and server side, streamlining the development process.
Non-blocking Architecture: Node.js allows asynchronous data handling, ideal for real-time apps and heavy traffic.
Flexible Data Models: MongoDB supports dynamic schemas, perfect for evolving application requirements.
Reusable Components: React promotes code reuse, leading to faster development and lower maintenance costs.
Horizontal Scaling: MongoDB’s native sharding and Node.js cluster module make scaling across multiple servers seamless.
These attributes empower developers to build apps that can grow as the user base expands.
Benefits for Businesses
Companies investing in web platforms need more than just development—they need solutions that are resilient, secure, and future-proof.
Faster Time-to-Market: Shared language and reusable modules accelerate deployment.
Real-Time Capabilities: Ideal for chat apps, live dashboards, and collaborative tools.
Cost Efficiency: Being open-source, the MERN stack reduces infrastructure and licensing costs.
SEO Optimization: React’s support for server-side rendering improves visibility on search engines.
Robust Performance: Lightweight architecture ensures low latency, even with high concurrent traffic.
Choosing the Right Development Partner
Working with experienced developers is critical. Justtry Technologies, a trusted name in the industry, provides tailored solutions that align with modern business goals. As a reputed MERN stack development company, their team builds scalable applications across industries using best practices and optimized architecture.
Conclusion
The MERN stack has become synonymous with speed, scalability, and adaptability. It’s more than a trend; it’s a long-term strategy for businesses aiming to future-proof their digital infrastructure. With strong community support and technological flexibility, MERN equips companies to launch high-performing apps that grow alongside their user demands.
Visit: https://justtrytech.com/mean-and-mern-full-stack-development/
Contact us: +91 9500139200
Mail address: [email protected]
1 note
·
View note
Text
💻🌐 Top Programming Languages for Web Development in 2025
A Beginner’s Guide to Choosing the Right Language
Want to build a website, web app, or online platform in 2025? The first big question is: Which programming language should you use?
Whether you're a beginner, a startup founder, or just curious — this guide will walk you through the top programming languages used in web development today, and what they’re best at.
Let’s make it simple.
🧠 First, What Is Web Development?
Web development means creating websites and web applications that run on browsers like Chrome, Firefox, and Safari.
It has two main sides:
Front-End: What users see (buttons, layout, colors, menus)
Back-End: What happens behind the scenes (servers, databases, user login, payments)
Different languages are used for different tasks — some for front-end, some for back-end, and some for both.
💡 Top Front-End Languages
These are used to design and control what the user sees and interacts with:
1. HTML (HyperText Markup Language)
Not really a "programming" language, but essential
Used to structure web pages (text, images, links, buttons)
Every website starts with HTML
2. CSS (Cascading Style Sheets)
Controls how HTML looks
Sets colors, fonts, spacing, animations
Makes websites responsive (work on mobile too)
3. JavaScript
Adds interactivity to websites (click, scroll, animations)
Used in 95%+ of all websites
Powers modern front-end frameworks like:
React.js
Vue.js
Angular

⚙️ Top Back-End Languages
These run on the server side, handling logic, database, security, and more:
4. Node.js (JavaScript Runtime)
Lets you use JavaScript for back-end too
Fast, scalable, and widely used in startups and modern apps
Works great with MongoDB, Express.js (MERN stack)
5. Python
Clean, readable, beginner-friendly
Great for web apps, APIs, and AI integration
Common frameworks: Django, Flask
6. PHP
Still powers many websites (like WordPress)
Good for small-to-medium business websites
Popular for CMS, eCommerce, and blogs
7. Java
Known for stability and security
Used in enterprise-level web apps (banks, government systems)
Common with Spring Boot framework
8. Ruby
Simple and elegant syntax
Used with Ruby on Rails for rapid development
Loved by startups for quick MVPs
🔁 Full-Stack Languages
Some developers learn both front-end and back-end — they’re called full-stack developers.
Languages like:
JavaScript (with Node.js + React)
Python (with Flask/Django + HTML/CSS/JS) are perfect for full-stack projects.
🚀 Which Language Should You Choose?
It depends on your goals: Your GoalBest Language(s)Simple websiteHTML + CSS + JavaScriptDynamic web appJavaScript (React + Node) or Python (Django)eCommerce or WordPress sitePHPScalable enterprise platformJava or PythonFast MVP for a startupJavaScript or Ruby on RailsLearn web dev from scratchHTML + CSS + JavaScript first
🔧 Real Example: What We Use at We3Vision
At We3Vision Infotech, we pick languages based on the project’s needs, not just trends.
For example:
We used React + Node.js for a real-time food delivery app
Python + Django for a secure health dashboard
PHP for a local business website with CMS
It’s not about “best language,” it’s about best fit for your goals.
✅ Final Thoughts
The world of web development is full of great tools. Start with HTML, CSS, and JavaScript — and then explore others based on what you want to build.
💡 Remember: Languages are tools. Great websites come from clear goals, smart design, and clean code.
🔗 Want a Website or Web App Built with the Right Tech?
Let our expert team guide your project — from planning to launch.
💬 Follow for More
We share beginner-friendly tips on web development, app design, and business tech trends.
#WebDevelopment2025 #TopProgrammingLanguages #FrontendBackend #HTMLCSSJS #JavaScript #Python #PHP #We3Vision #FullStackDeveloper #WebDevGuide #AppDevelopment
1 note
·
View note
Text
Bharathi Degree College: Best for Tech Degrees in Warangal
A Gateway to India’s Digital Future
In a country rapidly advancing toward digital dominance, the importance of a tech-savvy education cannot be overstated. From wedding photographers automating their portfolios to entrepreneurs scaling cloud-based startups, India’s workforce is more reliant on technology than ever before. In this transformative landscape, Bharathi Degree College has emerged as the best degree college in Warangal for tech-focused degrees that serve both career and creative ambitions.
Whether you're a student with a passion for coding, a developer seeking advanced credentials, or a business owner wanting to harness digital tools, Bharathi's tech programs provide the perfect foundation. This article explores why Bharathi stands at the forefront of tech education in India.1. Introduction: India’s Digital Boom and Warangal’s Academic Edge
India is one of the fastest-growing digital economies. As more industries—from event planning to e-commerce—pivot toward technology, there's a surge in demand for professionals who are not only academically qualified but also practically trained. Warangal, a rising education hub, is meeting this need with institutions like Bharathi Degree College.
"Tech degrees aren't just about code anymore. They're about problem-solving, creativity, and business innovation. That's what makes Bharathi exceptional."
2. Diverse Tech Programs for Every Learner
Bharathi Degree College offers a range of tech degrees designed to fit the goals of a wide audience:
Bachelor of Computer Applications (BCA)
B.Sc. in Maths, Statistics, and Computer Science
Specialized electives in AI, Data Analytics, Web Technologies, and Cloud Computing
This diversity enables students to tailor their education to their passions—whether it's app development, analytics, or creative tech solutions for modern businesses like photography, events, and design.3. Industry-Aligned Curriculum with a Future-Ready Approach
The tech curriculum at Bharathi is constantly updated in sync with global tech trends:
Full-stack development (MEAN/MERN)
Artificial Intelligence & Machine Learning
Cloud Platforms (AWS, Azure)
Cybersecurity
UI/UX Design Principles
Data Science & Visualization
Students graduate with the ability to create real-world solutions, making them valuable across domains like IT, digital media, e-commerce, and even high-end wedding planning platforms.4. State-of-the-Art Infrastructure
Bharathi's campus is built to simulate real-world tech environments:
Digital labs with high-end systems
Smart classrooms
Access to cloud labs and sandbox testing environments
24/7 Wi-Fi-enabled tech zones
This environment helps students experiment, innovate, and collaborate on impactful tech projects.5. Expert Faculty & Professional Mentorship
With a blend of academic expertise and industry experience, Bharathi's faculty guides students through:
Live coding sessions
Tech bootcamps and certifications
Cross-disciplinary workshops linking technology with creativity
Frequent interaction with IT professionals and startup mentors bridges the gap between classroom and career.6. Career Placement and Global Opportunities
Recognized as the best degree college in Warangal, Bharathi consistently delivers in career placement. Its tech graduates find roles in:
Software Development
Cloud Engineering
Data Analytics
Tech-Enabled Creative Agencies (e.g., wedding branding, digital marketing, photo editing services)
Career development resources include:
Resume clinics
Interview simulations
Portfolio building for creative and tech roles
7. Real-World Tech Projects: Building Beyond the Classroom
Students at Bharathi work on projects that reflect real market demands:
A full-stack CRM for wedding planners
AI tools for facial recognition in event photography
Cloud-based inventory apps for florists and décor businesses
Web platforms for bridal designers and fashion entrepreneurs
These projects not only boost portfolios but often evolve into startup ideas.8. Bridging Creativity & Technology
Today’s world is driven by hybrid careers. Bharathi nurtures:
Creators turned coders (e.g., photographers building custom editing apps)
Business owners learning automation
Developers offering digital branding tools
This interdisciplinary culture supports the growing demand for digital skills in traditional industries.9. Global Certifications & Industry Recognition
Bharathi collaborates with international platforms to offer add-on certifications in:
Google Cloud Fundamentals
AWS Certified Developer
Microsoft Data Analyst Associate
Coursera & edX Tech Modules
These credentials make students globally competitive.10. Innovation Cells & Startup Culture
Bharathi has incubation support for students with tech-based startup ideas. Facilities include:
Dedicated tech startup labs
Mentorship from successful alumni
Hackathons and business pitch contests
Access to national funding competitions
This ecosystem encourages students to innovate and build solutions that scale.11. Tech Events & Networking Exposure
The college regularly hosts:
Developer summits
UI/UX design expos
Tech-for-creative-industry conclaves
Startup mixers and alumni webinars
These events build strong networks and give students visibility in India’s tech community.FAQs
Q1: Is Bharathi Degree College affiliated and recognized? Yes, the institution is affiliated with a recognized university and follows UGC-approved guidelines.
Q2: Can non-technical students join tech programs? Absolutely. Foundational modules help students transition smoothly.
Q3: What kind of tech careers are supported? From coding and cloud computing to digital content and tech-based entrepreneurship.
Q4: Is there support for remote or freelance tech careers? Yes, Bharathi prepares students for modern work environments, including freelance and remote gigs.Conclusion: Bharathi – Warangal’s Epicenter for Tech-Driven Careers
As India moves toward an AI and cloud-first economy, tech degrees are no longer optional—they're foundational. Bharathi Degree College provides a launchpad where innovation, creativity, and technology converge.
Whether you want to build an app, optimize a wedding business, or start a global tech venture—Bharathi gives you the roadmap.
Searching for the best degree college in Warangal? Choose Bharathi, where tomorrow’s tech leaders are made.
Your future in technology starts today. Apply now and code your way to success.
0 notes
Text
A Complete Guide to Cashew Export Success Journey
The Digital Era Demands Tailored Solutions
In today’s hyper-connected world, businesses are constantly seeking innovative ways to stand out from the competition and offer seamless digital experiences to their users. One of the most impactful approaches to achieving this goal is through custom web application development. Unlike generic off-the-shelf software, custom web apps are designed with a company’s specific needs in mind—empowering them with scalability, efficiency, and agility. From startups to enterprise-level companies, the demand for Custom Web Application Development Services in USA has seen a sharp rise, driven by digital transformation across industries.

Why Custom Web Applications Are Game-Changers
Custom web applications offer unmatched flexibility. Whether it's an e-commerce platform, a CRM solution, or an internal management system, customized apps are built to solve unique business problems. They allow integration with existing tools, personalized user interfaces, and advanced security features. Businesses investing in tailor-made digital solutions often experience improved workflow automation, data handling accuracy, and customer satisfaction. With rising consumer expectations, customized solutions have become essential rather than optional.
Moreover, businesses today cannot afford the inefficiencies that often come with one-size-fits-all platforms. As organizations evolve, so should their technology. A customized application scales with the business, offering cost efficiency in the long run. This is why many companies are turning to experienced service providers to deliver reliable and high-performing web apps tailored to their goals.
Growing Market for Development Services in the USA
The USA continues to lead in technological innovation, and the demand for specialized development services reflects this trend. Organizations are seeking partners who not only understand coding but also possess deep insight into business operations, user behavior, and market trends.
There has been a noticeable uptick in companies seeking Custom Web Application Development Services in USA, especially among healthcare, fintech, logistics, and educational sectors. These industries require secure, regulation-compliant, and performance-optimized applications—an area where U.S.-based developers excel. From agile development methodologies to cutting-edge technology stacks like MERN, MEAN, and Python-Django, firms in the USA offer services that cover the entire software development lifecycle.
Canada: A Rising Star in Web Application Innovation
While the USA has long been a digital leader, Canada is emerging rapidly as a hub for web innovation. Many businesses now prefer to work with a web application development company in Canada due to their highly skilled tech workforce, competitive pricing models, and collaborative approach.
Canadian companies are known for delivering robust, scalable web applications across diverse industries such as finance, real estate, e-commerce, and government. Their developers leverage technologies like Laravel, Vue.js, and Node.js to create dynamic, responsive platforms that resonate with modern business needs. In addition, Canada’s data protection laws and focus on ethical AI have positioned it as a trustworthy partner for global clients.
Choosing the Right Development Partner
The success of any web application largely depends on choosing the right development partner. It’s not just about coding ability but understanding your business objectives, customer journey, and operational challenges. When evaluating service providers, consider factors like:
Their experience in your industry
The tech stack they specialize in
Past client reviews and case studies
Commitment to agile methodologies and post-deployment support
A reliable development partner works like an extension of your internal team—communicating transparently, delivering iteratively, and staying invested in your long-term success.
Trends Reshaping Web Application Development
Several emerging trends are influencing how web applications are designed and delivered. These include:
Progressive Web Apps (PWAs): Offering native app-like experiences with offline functionality.
Serverless Architecture: Reducing infrastructure management while improving scalability.
AI and ML Integration: Adding layers of personalization and intelligent automation.
API-First Development: Creating apps with extensibility and future integrations in mind.
Enhanced Cybersecurity: Focusing on multi-layered protection and compliance-driven design.
Staying updated with these trends is crucial for businesses that want to remain competitive and responsive in fast-changing markets.
Conclusion: Elevate Your Business with Custom Development
Investing in tailored web application solutions is a strategic move for businesses looking to thrive in a digital-first economy. Whether you are exploring Custom Web Application Development Services in USA or partnering with a web application development company in Canada, the right expertise can elevate your business to new heights. For organizations ready to embark on this journey, cybrcoast.com offers the technical skill and strategic vision to bring your digital ideas to life.
0 notes
Text
Becoming a Full Stack Developer: My Roadmap to Mastery
Embarking on my journey to become a full stack developer has been nothing short of a thrilling adventure. It's been filled with moments of incredible learning, personal growth, and a profound passion for creating digital solutions that truly make a difference. From the fascinating world of front-end design to the intricate workings of back-end development, let me take you through my personal roadmap to mastering the art of full stack development.

Defining Full Stack Development
At its core, I see a full stack developer as a tech-savvy magician who possesses the unique ability to bring both the user-facing magic of the front end and the powerful machinery of the backend to life. It's not merely about coding; it's about the art of crafting seamless user experiences while skillfully managing the complex infrastructure that makes it all possible.
Self-Assessment
Like any journey, mine began with self-awareness. I took a close look at my existing skills and knowledge. I uncovered my strengths to build upon and identified the areas where I needed improvement. This self-assessment became the bedrock upon which I constructed my roadmap, allowing me to set clear, focused goals for my full stack development journey.
Front-End Development Skills
Mastering front-end technologies proved to be a thrilling challenge. Moving from the foundational HTML and CSS, which provide structure and style to web pages, to delving into the captivating realm of JavaScript with its dynamic interactions, each step forward brought its own set of revelations and challenges. My journey was marked by moments of both frustration and triumph as I evolved from crafting basic layouts to creating intricate user interfaces that sprung to life at the simple click of a button.
Back-End Development Skills
Transitioning to the backend was like stepping into a whole new world of data management, server intricacies, and complex logic. Learning languages like Python, diving deep into databases like MySQL, and exploring frameworks such as Flask and Django became the building blocks of my backend journey. The sheer satisfaction of watching my code efficiently manage data and orchestrate complex operations fueled my determination to keep pushing forward.
Bridging the Gap
The leap from front-end to back-end wasn't a smooth one. Bridging this gap required not only the acquisition of new technical skills but also a shift in mindset. The challenges were numerous – learning to handle data securely, optimizing performance, and orchestrating intricate processes. I adopted various strategies to make this transition seamless, eventually allowing me to unite my front-end and back-end skills into a unified full stack approach.
Full Stack Development Frameworks
The full stack development world introduced me to a plethora of frameworks designed to streamline the entire process. Frameworks like MEAN (MongoDB, Express.js, Angular, Node.js) and MERN (MongoDB, Express.js, React, Node.js) became my trusted companions. They not only accelerated development but also offered valuable insights into the best practices of full stack architecture.

Building Projects
Knowledge truly gains momentum when it's put into practice. Building projects became an essential part of my journey. These projects provided the practical experience necessary to solidify my skills. Whether it was crafting dynamic e-commerce platforms or developing interactive web applications, each project served as a canvas for innovation, experimentation, and continuous improvement.
Continuous Learning
Full stack development is an ongoing journey without a defined finish line. The ever-evolving landscape continually demands learning and adaptation. To stay updated with emerging trends and technologies, I relied on online platforms, coding communities, and valuable resources like full stack developer course and blogs provided by ACTE.

Challenges and Rewards
This journey had its fair share of difficulties, of course. Debugging cryptic errors, optimizing code for performance, and keeping pace with rapid technological advancements were just a few of the hurdles I encountered. However, the rewards far surpassed the struggles. The ability to transform ideas into functional applications, the satisfaction of solving intricate puzzles, and the sheer joy of witnessing my work in action were the driving forces that kept me moving forward.
Networking and Community
In today's digitally connected world, networking is an invaluable asset. Engaging with developer communities and attending meetups opened doors to fresh perspectives, exciting collaborations, and invaluable insights. The support and camaraderie of fellow developers served as a constant reminder that I wasn't alone on this journey.
Becoming a full stack developer is about more than just acquiring technical skills; it's a transformative journey of self-discovery, overcoming challenges, and embracing growth. To all those aspiring full stack developers out there, my advice is to wholeheartedly embrace each challenge as a learning opportunity. Your roadmap may take unexpected turns, but with dedication, resilience, and a deep passion for innovation, you too can navigate the path to mastery. The world of full stack development awaits – so go forth and code boldly!
6 notes
·
View notes
Text
Why MERN Stack is the Future: Insights from a Leading Development Company

Why MERN Stack?
The MERN stack is a JavaScript-based web development framework composed of MongoDB, Express.js, React.js, and Node.js. It’s one of the most popular choices among modern web developers and tech companies. Each of these technologies plays a critical role in building scalable and maintainable web applications. With everything written in JavaScript, developers find it easier to move between client-side and server-side programming without a language barrier.
The backend is powered by Node.js and Express.js, which provide a powerful server framework. MongoDB, a NoSQL database, ensures that data can be handled flexibly and at scale. React.js, managed by Facebook, offers a fast and interactive frontend experience. This seamless integration of technologies is what makes MERN such a powerhouse in the web development world.
The Core Components of MERN
Here’s a quick breakdown:
MongoDB: Stores application data in a flexible, JSON-like format.
Express.js: Handles server-side logic and APIs.
React.js: Powers dynamic user interfaces with component-based architecture.
Node.js: Executes JavaScript code on the server-side for seamless full-stack development.
Together, they offer an ideal full-stack solution, and that’s why every top MERN Stack Development Company is emphasizing their expertise in it.
Why is the MERN Stack the Best?
Unified Language Across the Stack
One of the biggest advantages of MERN is that the entire stack uses JavaScript. This means developers don’t need to learn multiple languages to handle frontend and backend development. It streamlines the process, boosts productivity, and reduces the complexity of team collaboration.
If you’re a business looking to save time and money without compromising on quality, this unified language feature alone can give you a competitive edge. Imagine building a product with fewer resources and more agility—that’s the magic of the MERN stack.
Scalability and Performance Benefits
Performance is critical in modern web applications, especially when they need to scale rapidly. MERN provides a non-blocking architecture and real-time data handling, which is essential for high-performance apps like eCommerce platforms, SaaS tools, and marketplaces.
This is exactly why MERN Stack Development Services have gained popularity among startups and enterprises. With scalable backends via Node.js and fast frontends via React, the stack is ready to meet growing user demands without bottlenecks.
What is the Future of MERN Stack Development?
Trends Shaping MERN’s Growth
The development landscape is constantly evolving, but some technologies show long-term resilience, and MERN is one of them. A rising number of businesses, from Silicon Valley startups to global corporations, are opting for this stack due to its ecosystem’s adaptability and robustness.
What is the future of MERN stack development? It’s looking brighter than ever. With increasing demand for SPAs (Single Page Applications), real-time platforms, and mobile-friendly web apps, MERN’s component-based architecture makes it a perfect fit.
Enterprise-Level Adoption
Tech giants like Netflix and Facebook rely heavily on components of the MERN stack. This sends a clear message to CTOs and decision-makers worldwide—MERN isn’t just for MVPs or startups. It’s enterprise-ready.
Companies are shifting away from monolithic architecture and embracing microservices and serverless solutions, where MERN fits naturally. The future belongs to dynamic, responsive, and scalable applications, and MERN is tailor-made for this era.
What is the Benefit of MERN Stack Developer?
Faster Development Cycles
Hiring a MERN Stack developer is like hiring a Swiss Army knife of coding. These developers can work across the stack, ensuring faster turnarounds. No need for handovers between frontend and backend teams—they handle both.
This not only speeds up the production cycle but also improves code quality. The communication gap disappears, and developers can make smarter, context-aware decisions.
Versatility in Roles
MERN stack developers can take on multiple roles—frontend developer, backend engineer, database administrator, or full-stack strategist. Their versatility is a goldmine for startups and agile teams.
The benefit of MERN stack developer isn’t just in coding. They understand architecture, user experience, and even DevOps to some extent. This all-in-one talent model is the future of tech hiring.
Real-Life Impact of Hiring MERN Developers
Case Study: How Companies Benefit from MERN Teams
Companies that have embraced MERN development have seen drastic improvements in productivity and user engagement. Whether it’s faster MVP launches or smoother user experiences, MERN delivers.
Take the example of a startup that needed a custom CRM system. By hiring a MERN Stack Development Company, they went from concept to full launch in under 3 months, with full integration into their existing cloud tools. Time saved, costs cut, and a happy user base. That’s the real-life impact of hiring MERN developers.
Client Success Stories from Brain Inventory
At Brain Inventory, we’ve empowered dozens of businesses with our MERN Stack Development Services. From building eCommerce solutions to automating complex workflows, our team delivers beyond expectations.
One client came to us with a legacy system full of inefficiencies. Within months, our team rebuilt it using the MERN stack, resulting in a 40% performance boost and a 60% improvement in user satisfaction. That’s the kind of transformation MERN brings.
#mern stack development services#mern stack developers#mern stack development#mern stack development company
0 notes
Text
IT Training Institute in Indore – Shape Your Career with Infograins TCS
Introduction – Empower Your IT Journey
As the digital landscape evolves, the demand for skilled IT professionals is skyrocketing. Whether you're a student, graduate, or working professional looking to upgrade your skills, joining an IT Training Institute in Indore is a strategic step forward. Infograins TCS, a trusted name in IT education, offers practical, industry-aligned training that prepares you for today’s competitive tech world.

Overview – Comprehensive Learning with Practical Exposure
Our curriculum is designed to offer the best mix of theoretical foundation and practical experience. From programming languages to emerging technologies, our IT courses in Indore cover every essential area. With hands-on projects, real-time assignments, and mentor guidance, students gain exposure to real-world problem-solving, making them job-ready from day one.
Key Benefits – Why Choose IT Training from Infograins TCS
Choosing Infograins TCS comes with numerous advantages:
Access to experienced trainers from the industry
Modern lab facilities with project-based learning
Personalized attention and small batch sizes
Flexible schedules for students and professionals Our focus is on delivering result-driven learning that helps you stand out in the job market and apply your knowledge confidently in real scenarios.
Why Choose Us – Your Trusted IT Institute in Indore
We are more than just a training center; we are a career enabler. As a premier IT institute in Indore, Infograins TCS is known for its commitment to quality, innovation, and student success. Our practical teaching methodology, placement support, and internship programs ensure that every learner progresses with clarity and confidence.
Certification Programs at Infograins TCS
At the end of every training program, students are awarded industry-recognized certifications that validate their expertise. These certifications not only strengthen your resume but also reflect your commitment to learning and professional growth—helping you land better job opportunities and internships.
After Certification – Career Advancement Opportunities
Post-certification, our support doesn’t stop. We offer career guidance, mock interview sessions, and resume preparation workshops. Most importantly, we assist students in securing IT Internship in Indore , providing exposure to real-time projects that enhance their confidence and employability.
Our More Courses – Expand Your IT Skill Set
Apart from core training, we offer a variety of advanced and specialization courses:
Web Development (Full Stack, MERN)
Python and Java Programming
Mobile App Development (Flutter, Android)
Digital Marketing and SEO
Software Testing (Manual + Automation) Each course is tailored to meet current industry needs and trends, ensuring you are always ahead of the curve in the competitive tech environment.
Why We Are Your Reliable Learning Partner
Infograins TCS isn't just an IT Training Institute in Indore, it's your long-term career partner. We believe in providing not just education, but real opportunities. With a team of dedicated mentors, robust training infrastructure, and a proven record of student success, we stand out as your trusted destination for IT training in Indore.
FAQs – Frequently Asked Questions
1. Who can join the IT training programs at Infograins TCS? Anyone with a passion for technology can join—students, graduates, or working professionals looking to switch or upgrade their careers.
2. What kind of certification will I receive after completing the course? You will receive a professional certificate from Infograins TCS, which is industry-recognized and valuable for job applications and internships.
3. Do you offer practical training in real-world projects? Yes, all our courses are project-based, ensuring you gain real-time experience and practical insights into real-world development and testing.
4. Is placement or internship assistance provided after course completion? Absolutely! We offer dedicated placement support and assistance with securing an IT Internship in Indore to help kickstart your career.
5. What makes Infograins TCS the best IT institute in Indore? Our blend of expert trainers, hands-on learning, modern tools, internship opportunities, and personalized support makes us the ideal choice for IT training.
Conclusion – Take the Leap with Infograins TCS
Your IT career starts with the right training. Enroll in our IT training in Indore and gain access to structured courses, expert guidance, and a platform that empowers your career. Infograins TCS stands tall as a leading IT Training Institute in Indore, ready to help you turn your ambition into achievement.
0 notes