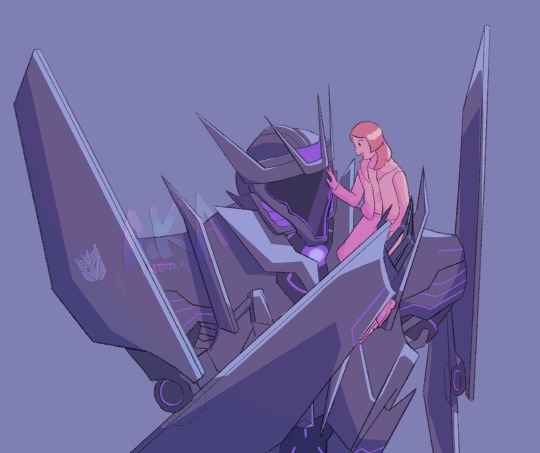
#me after lineart: ok the hard parts done! i just need to do simple coloring i dont need anything too fancy
Explore tagged Tumblr posts
Text

What if he loves me and is very gentle with me
#i drew him through sweat and tears#me after lineart: ok the hard parts done! i just need to do simple coloring i dont need anything too fancy#(proceeds to take hours coloring him)#i love soundwave#tfp soundwave#self ship#soundwave#transformers#maccadam#transformers x human#what if he was megatron’s best and most trusted soldier#AND my husband#what then huh#i want to kiss his face#he has so much geometry i cried#aka drawing#tfp soundwave x reader#tfp soundwave x human
612 notes
·
View notes