#like sure updated graphics and ui? neat!
Explore tagged Tumblr posts
Text
I know the whole Persona 4 domain registration thing is DEFINITELY a remake but it'd be REALLY funny if we got a new Arena game instead.
#persona 4#persona 4 arena#persona series#i gotta finish persona 4#but hot? take I don't think we need a P4 remake?#like sure updated graphics and ui? neat!#golden is good though idk??#anyway what i DO want is for someone to make a mod that puts the (potential) remake's UI into Golden#that'd be funny#I'm really just here for a remake's UI style tbh#persona 3 had sea theming and that was GREAT because you could tie it back to persona 1/2's lore if you think abou it too hard like i do#speaking of#ATLUS YOU COWARDS GIVE US A PERSONA 2 DUOLOGY REMAKE#PHILEMON IN 3D YOU C O W A R D S
4 notes
·
View notes
Text
Commonly Used Tags and Submission Guidelines
Hello everyone! To keep things neat and tidy around here, I’ll be pinning this post to the blog since blog pages don’t exist on mobile (thanks, Tumblr!), and updating it as necessary. Please give this post a once-over before submitting.
Commonly Used Tags
This blog uses a few common tags to attempt to categorize the madness that is Tumblr ads. When submitting an ad, please select the appropriate tags.
Female-Presenting Nipple - Blatantly sexual or even completely pornographic advertisements.
Vinegar Bread - Ever noticed a trend of ads with… questionable advice recommendations? Don’t try these tips at home. Or anywhere.
Off-Targeted Advertising - From ads in random languages to completely incorrect for the user to whom it is shown. Ads that somehow completely missed their target demographic.
You Farted - Gross, offensive, crude, or otherwise completely inappropriate ads in a non-sexual way.
Pic Not Related - Ads where the picture makes no sense or is completely unrelated to the ad itself.
Unfortunate Wording - Ads that either have poor grammar or are unintentionally suggestive.
Eat a Worm, Fatty - Ads that attempt to sell a weight loss product. Don’t eat a tapeworm! You’re beautiful just the way you are, despite what these ads might have you think.
Hashtag Relatable - How do you do, fellow kids? These ads can do of a “meme” just like you young hipsters.
Working As Intended - These ads are glitched or just plain broken.
Completely Incomprehensible - We’re not quite sure what these ads are supposed to advertise, and neither do who or whatever wrote them.
Graphic Design is my Passion - These ads clearly didn’t hire an expert when it came to graphic design.
Mediocrity Machine - "AI" is an abomination, and these ads make this painfully obvious.
Praise Jebus - Needlessly religious ads, typically of the Protestant variety.
Original Content - A post where someone (usually me) has made some original content to go along with the ad screenshot.
Submission Guidelines
Before submitting an ad, make sure you follow these guidelines:
Ads from Tumblr only. We’re not interested in ads on other sites.
Only 100% real ads, no photoshops. If you want to goof on an ad, you can submit additional original content along with it.
Please crop your screenshots to only show the ad. We don’t want to see other posts or your phone UI. Please just crop the screenshot so that ONLY the ad in question is shown.
Please choose one or more applicable tags for your ad (see above)
Only one ad at a time, that way we can better categorize.
Thanks, everyone!
6 notes
·
View notes
Text
10 Websites to Watch Indian Live Television 2019
There are many amazing YouTube downloaders you can find out there for your Windows 10. But in my experience, the best one which comes up with a bundle of features There are so many different Indian TV channels which are ranked as the top best channels in the world ranking by different Media network organizations. That’s why users are always very excited to watch these TV channels to watch their favorite programs. But if you want to stream on these channels, then you should reside in India or else, you should have to take the help of some websites which will help you to watch Indian Live Television in 2019.
10 Websites to Watch Indian Live Television:
That’s why we are here with an incredible list of top 10 Indian websites which can be accessed in any part of the world to watch the Indian Television channels for free. We have tried to select those websites which will cover almost every type of field. For example, from entertainment to cricket, all types of genres are included in these awesome websites which we will list below.
1) Desi TV Box:
This website is undoubtedly the best website to stream Indian Television channels online for free. The massive advantage of using this website is that users can easily change the channels which they want to stream just by clicking on the link provided on the home page of this website. Moreover, you will also observe different icons of different TV channels which are associated with the Channel sponsors. This website will not consume much internet data of your device and hence, you can stream online on this website for a long hassle free. The wonderful collection of TV shows and other Indian TV channels will surely make you feel quite satisfied for sure. That’s why we have placed this awesome website at the 1st spot in this list.
2) Apne TV
If you are an entertainment lover, then apne tv website is surely of your interest. This website probably contains all type of different major entertainment channels of Indian Media Network which will help you to get a perfect entertainment dose. The movies, music and TV shows sections are separated on this website which will help you to quickly find out your favorite channel. The database of this website is very huge which let apne tv website to add more and more TV channels on it and to occupy the 3rd spot in this list as well. You can also set up your default streaming or downloading settings which will helpful to quickly start the movies or TV show which you want to stream anytime and anywhere you want to. So, definitely a good call if you switch to apne tv website to see the Indian Television shows.
3) Yupp TV
This website occupies the second spot of this list due to the incredible features which it offers to the users. The most valuable feature of this website is that you can easily stream any TV show on this website in the screen resolution quality of your choice. With the presence of a neat and clean Graphic user-interface, this website presents a good competition to the other websites which we will list further in this article. The Indian Channel networks are sorted by their names which will make the job of users pretty easy to find a particular channel on this website. You need to login or register on this website to get the full exposure of the content available on this website. You can easily create your free account on this website to get started with it. So, definitely Yupp TV is a very good and appealing option for sure.
4) India Everyday TV
This awesome Indian TV website is really a fascinating option for the users which provides magnificent features to the users. You can either talk about the Graphic UI, streaming quality, number of channels or the settings option, you will find all the parameters in favor of this website. This all because of the lovely developers who are adding more and more channels day by day on this website which is attracting the users. Most of the Indian TV channels are sorted according to their popularity on this website. You can also browse the latest launched Newsroom section where you will find different Indian TV news channels. You can also switch the default language from the settings option if you want to. That’s why we suggest our users to subscribe to India Everyday TV if they don’t like the first 3 mentioned websites.
5) Free TV all
Not only the India Television network, several other Television networks of different countries are added on this website so that users can stream all these channels hassle free. Though this website is pretty slow to load probably due to the presence of thousands of ads, but once it gets loaded, you can easily stream different TV channels of different nations like India, United States of America etc. You can also join to the Facebook page of this website to get the latest updates about this website. The developers are continuously working to add more and more new channels to increase the popularity of this website. That’s why, Free TV all is surely a magnificent choice for all the lovely users present out there.
6) Hotstar
In the early stages of the launch of Hotstar, it only offers some of the web series and TV shows to the users. But now a days, Hotstar has tied up with major Indian TV channels which will let all the users to stream the stuffs telecasted on these TV channels. You can also watch the live reporting sessions of various major Indian news channels which will quickly update you about what is going on in the nation so far. There is a huge collection of different Comedy shows on this website which will surely provide you the enough entertainment dose for sure. And in case if you are a sports lover, then there is no other choice better than Hotstar. The ongoing Indian Premium League (IPL) in India can be easily streamed live on Hotstar by purchasing the premium membership of Hotstar.
7) Sony Liv
The Sony Liv app is another very fantastic option for the users which will let them to stream all the TV shows and serials of Sony Entertainment network for free. Moreover, you can also watch the live broadcast of International Cricket Fixtures on Sony Liv app exclusively for free. You need to set the streaming quality in order to use your internet data efficiently. The developers have worked on enhancing the Graphic user-interface of this website which can be clearly seen once you land on the home page of this website. So, we will hope that developers will soon add some more Indian TV channels to this website so that it may compete with above-mentioned websites easily.
8) Star Sports
This platform is undoubtedly available for all the lovely sports lover who are directly or indirectly connected to the Cricket or any other sport. Star Sports is a franchise channel which is owned by Star India Limited. This Indian TV channel only broadcasts live Sports telecast in front of the users. You can also stream the live broadcast on your device directly from this website. This website has sorted the categories according to the different sports like cricket, Badminton, Tennis, Hockey, Football etc. You can also read the latest trending articles about the different team news which will let you to know all the inside stories of different teams very easily. So, a definitely a very good option to place in the 8th spot of this list for sure.
9) The Viral Fever
When it comes to get a decent website option which will let you to stream all types of different Indian TV channels, then The Viral Fever will be emerged out to be the best option. Though this website focuses on adding the new and the latest movies, but most of the times, users has reviewed that they are pretty well satisfied with the working of this website and they will switch on this website to stream all the different Indian TV channels absolutely for free. Though a little optimization is needed to makes this website a brilliant choice, but users are still very satisfied with the performance of this website.
10) Eros Now
Eros now is another very good and major online streaming platform in India as like Netflix and Hotstar are. You will can only stream movies and different TV shows which has been displayed on the TV channels of India. Though the absence of live TV news channels is purely responsible for a huge drop in the ranking of this website. But overall, Eros Now is a very good performer and most of the users have subscribed to the premium account of Eros Now which is surely a very good thing to get switched on Eros Now. We have placed this website at the last spot and we hope that you won’t mind it.
23 notes
·
View notes
Text
Sims 4 Patch Notes
UPDATE: 4/16/2019 – PC 1.51.75.1020 / Mac 1.51.75.1220
Happy April, Simmers. Nice to meet you! Maxis hired me as a freelance writer to work on these game update notes. (Side note — if you find a problem, blame SimGuru Graham — he’s my editor.) In all honesty, it’s a pretty sweet gig. I got to see the new Expansion Pack, Game Pack, and Stuff Pack that the team is working on, and did you know that they bring in bagels on Fridays? But hey, enough about me. Being a freelancer, I’ll be gone again before you know it.
Anyway, funny coincidence; there’s actually a brand-new Freelancer career arriving in this update that’s free for all players. I was playing around with it earlier, and go figure… my Sim self earns more money as a freelance writer than I do! Geez; guess I’ll have to live out my fantasies of getting rich through The Sims again. Looking beyond the new, free features though, I’ve got to say… those SimGurus really knocked it out of the park with this one. Just look at all those lovely fixes to many of the top discussed community issues!
Well, let’s get to it, shall we? Here’s everything you’ll find in this April update. Have fun!
Yours truly,
Sue D. Nym
Freelance Writer Extraordinaire
NEW CONTENT
Freelancer Career
Freelancer is a brand-new type of career. Sims can choose to be a Freelance Artist, Programmer, or Writer, and will work through an agency that will connect them with a variety of gigs. Unlike other careers, there’s no defined work schedule to worry yourself over. Need some extra Simoleons? Smash through a few gigs in a single day and get paid! Need some time off? No problem – plenty of gigs will be waiting for you when you’re ready to get back to work. Your office is wherever you want it to be. Perhaps a quiet corner in the local library, or maybe you’d prefer a home office decked out in the new set of office furniture? You’re your own boss, so the choice is yours! Completion of gigs across the different agencies will lead to a variety of rewards, and ever-increasing pay. Really, it’s the best Sims career Maxis has ever made. [Sue, please… remove this. No editorializing. – SimGuruGraham]
New Objects
This free set of home office furniture and decor is ideal for your burgeoning Freelancer Sims!
Bookcase: Edgier LadderCase
Desk: Anglette Desk
Desk Chair: The Professional
End Table: A Cute Anglette
Decor: Not So Simple Pen Holder
Decor: Hand Reference Model
Decor: Robo, The Friendly Circuitry Kit
Decor: The Note Book
Laptop: FreeRoam Portable Computing Device
Wall Decor: Better As A Pair Of Paintings
Wall Decor: Supreme Freelancer Award
New Clothing
Freelancers tend to want comfy, but professional outfits. We’ve got them covered with the following new pieces of clothing.
Women
Men
A cable knit cardigan outfit
A sweater and skirt outfit
A layered sweater
A pair of flats
A collared sweater
A button up shirt
A crewneck sweater
A pair of drawstring pants
Moschino
In collaboration with Moschino, your Sims can now enjoy an item from the Moschino X The Sims Capsule Collection. The new Freezer Bunny hoodie can be found in the Create a Sim catalog.
Immaculate White Shelf
I could have buried this down in the Fixes & Updates section, but… it’s kind of a big deal. There’s now a plain white version of “The Immaculate” shelf available in Buy Mode!
[Note to self: Sue seemed super excited about this. It sure seems like something we should do more of… – SimGuruGraham]
FIXES & UPDATES
The Sims 4
Sims will travel to the correct venue when invited out to an event by a NPC Sim.
Fixed an issue where the UI would occasionally indicate that a Sim was at work, when they were actually at home, which would block access to the Sim’s inventory.
Sims will no longer receive random phone calls from other Sims between the hours of 8pm and 10am, allowing them to enjoy a full – and speedy – night’s sleep.
Fixed an issue where multiple music tracks could end up looping and playing simultaneously.
Expecting parents will once again be able to “Take Family Leave” via their phone to take time off from work.
Fixed an issue where a Sim who had cheated with another Sim romantically, were then unable to successfully propose to that Sim and get married.
Fixed an issue where Sims in the eSport Gamer branch of the Tech Guru career were not earning money when programming video games.
The Pick Up Serving Together interaction will no longer cause one of the Sims involved to fail to route to the food.
Fixed an issue where interactions on the Digitalistic Sketchpad object would disappear if a Sim’s actions were canceled while they were picking up the Digitalistic Sketchpad.
Updated the Digitalistic Sketchpad object so that creating paintings on it will satisfy Aspiration goals and work tasks that involve painting.
Fixed an issue with the Lin-Z Smart Speaker, where the interaction to hire a Gardener would remain unselectable, even when the home had a garden that needed tending.
Sims will now look at the Lin-Z Smart Speaker when speaking to it.
The “Pre-Owned Painter’s Easel”, that’s unlocked via the Painter career, will now provide an Inspirational emotional aura, instead of a Focused emotional aura.
Fixed an issue where staircases were not rendering properly while held by a mouse cursor.
Updated positioning of overlapping Search & Reset buttons in a player’s catalog within the Gallery.
Adjusted icons of Lunar New Year recipes to better display what food you’re looking at within an inventory.
The children’s Yin & Yang Necklace will no longer clip into their neck when wearing a shirt that’s tucked in.
The “CleanRoom” wall pattern, which was previously missing a name for its 5th color variant, has now had that specific color variant named “Like Sand”.
Added the ability to click through different pack art on the main menu for any of the packs you currently have installed.
A new content alert icon has been added to individual careers within the Select a Career panel, to help players find new careers that have been added to their game.
Note: If a save file created prior to this update contains a Sim that’s already in this bad state, simply traveling to another lot with that Sim will permanently fix this issue.
As far as I’m aware, this is the only instance in the game where a color variant has been given a unique name. Huh… neat!
Mac
Fixed an issue for Mac users with Intel integrated graphics, where the mouse cursor would not move properly after adjusting the shape of a Sim’s body in Create a Sim.
Removed an outdated file that was causing a false error message to appear for 64-bit Mac users that said, “The Sims 4” is not optimized for your Mac and needs to be updated.”
Get To Work
Scientists will once again wear an appropriate outfit when going to work even if StrangerVille is not installed.
The “Chemical Analyzer” object can now be purchased from Build Mode without having to use a cheat.
Fixed an issue where selecting the Randomize from Gallery option until receiving an alien Sim, and then further randomizing that specific Sim, could result in a naked alien Sim.
Made updates to the list of valid objects that can be selected as the outcome of the SimRay’s “Transform Object” interaction.
City Living
Fixed an issue where objects from multiple festivals were appearing on top of each other in the neighborhood simultaneously.
Apartment landlords will now leave the apartment immediately after addressing a tenant’s complaint.
Added the ability for Sims with the Vegetarian trait to hire a Vegetarian Caterer by clicking on Stoves or Refrigerators.
Vegetarian Sims will no longer enjoy eating Mud Carp.
Cats & Dogs
After installing this update, Sims who adopt an animal after befriending them will be able to become companions with them and lecture them for misbehavior.
Fixed an issue where hungry pets would not eat from food bowls autonomously.
The pet toy box will no longer have its position rotated in a random direction when a Sim returns home from an active career.
Fixed an issue where the “Litter-Matic Scoop-Free” litterbox wasn’t looking clean after cat poop had been removed.
Fixed an issue with the Pet Adoption Agency, where they would occasionally show up at a Sim’s home without any pets to adopt, and would simply stand at the home’s front door and not do anything.
Note: Sims who have already adopted an animal after befriending them, in a save file created prior to this update, will continue to experience this issue. We’re investigating a separate fix for this issue in existing save files.
We’ve placed the magic gnomes responsible for this in the naughty box alongside SimGuruNinja.
Seasons
Updated the Gardening career so that Sims will earn more than 10 Simoleons per completed work shift.
Fixed an issue where on days where no holiday was set to occur, a Sim’s work schedule would update to falsely indicate that the day was a Holiday just prior to going to work, causing the Sim to stay home for the day.
Fixed an issue where NPC Sims were not autonomously using the skating rinks that appear in certain neighborhoods.
Toddlers will no longer attempt to queue up behavior to “Run Inside” during bad weather conditions if they’re already inside.
Fixed an issue where Sims voices could not be heard when Singing Together around a Holiday Tree if City Living was not installed.
Get Famous
The Acting career task to “Get Into Hair and Makeup” can be successfully completed once again.
Fixed an issue where celebrity Sims who had been set to use their normal walkstyle were switching back to using the celebrity walkstyle after traveling to certain types of venues.
Three star celebrity Sims will no longer use the celebrity walkstyle.
Dine Out
Players who have City Living installed can now add the Siopao and Ensaymada dishes to their restaurant’s menu. Yum!
Vampires
Vampire Sims created after installing this update will be able to continue to gain points after reaching the rank of Grand Master.
Fixed some circumstances where Vampire NPCs could appear at a venue and prevent the player from being able to save the game.
Fixed an issue where NPC Vampires would have their Vampire Energy drained after completing a load, which was causing them to idle in place instead of performing their expected autonomous behavior.
Note: Vampires that already exist will continue to experience a problem with gaining points after reaching Grand Master. We’re investigating a separate fix for Vampires in existing save files.
StrangerVille
Fixed an issue where Sims that had been shared to the Gallery after completing Act 1 of the StrangerVille Mystery would be blocked from progressing in the mystery when downloaded from the Gallery into a new game.
The following environment objects, which were created for StrangerVille, have been added to the Build Mode debug catalog to allow placement on lots. Players must enter the bb.showhiddenobjects cheat before they can be seen in the catalog.
Added proper images to the Officer and Covert Operator branches of the Military career.
Removed the “Question about Spores in Lab” interaction for Sims who have already acquired the Modified Hazmat Suit.
Removed the “Heart of the Pack” styled look from Create a Sim, as it was authored using clothing that’s only available to Sims that have joined the Military career.
Updated the pack information panel on the main menu to not display world objects under the Build Mode Items.
10 different cacti
3 different Joshua trees
3 different RVs
2 clusters of rocks
2 junked cars
A group of desert flowers
A military truck
A tire
A parking stop
My First Pet Stuff
Fixed an issue where deleting/selling the rodent habitat could cause the game to become unresponsive.
Holiday Celebration Pack
The Crown Roast platter will now show a partially eaten state when half of its servings have been taken.
I’d like to adjust the wording here, as this issue was not specific to stray pets and there may be confusion. The bug was happening if you became Friends with the pet before using the Adopt interaction. You HAVE to become Friends for Adopt to become available on a stray, but some users were encountering this by petting their computer-adopted pet a bunch of times before hitting Adopt.
124 notes
·
View notes
Text
The Sims 4: New Game Patch (April 16th, 2019)
There’s a new Sims 4 PC update available via Origin!
Remove all MODS and Custom Content before updating your game!
UPDATE: 4/16/2019 – PC 1.51.75.1020 / Mac 1.51.75.1220
Happy April, Simmers. Nice to meet you! Maxis hired me as a freelance writer to work on these game update notes. (Side note — if you find a problem, blame SimGuruGraham — he’s my editor.) In all honesty, it’s a pretty sweet gig. I got to see the new Expansion Pack, Game Pack, and Stuff Pack that the team is working on, and did you know that they bring in bagels on Fridays? But hey, enough about me. Being a freelancer, I’ll be gone again before you know it.
Anyway, funny coincidence; there’s actually a brand-new Freelancer career arriving in this update that’s free for all players. I was playing around with it earlier, and go figure… my Sim self earns more money as a freelance writer than I do! Geez; guess I’ll have to live out my fantasies of getting rich through The Sims again. Looking beyond the new, free features though, I’ve got to say… those SimGurus really knocked it out of the park with this one. Just look at all those lovely fixes to many of the top discussed community issues!
Well, let’s get to it, shall we? Here’s everything you’ll find in this April update. Have fun!
Yours truly, Sue D. Nym Freelance Writer Extraordinaire
NEW CONTENT
Freelancer Career
Freelancer is a brand-new type of career. Sims can choose to be a Freelance Artist, Programmer, or Writer, and will work through an agency that will connect them with a variety of gigs. Unlike other careers, there’s no defined work schedule to worry yourself over. Need some extra Simoleons? Smash through a few gigs in a single day and get paid! Need some time off? No problem – plenty of gigs will be waiting for you when you’re ready to get back to work. Your office is wherever you want it to be. Perhaps a quiet corner in the local library, or maybe you’d prefer a home office decked out in the new set of office furniture? You’re your own boss, so the choice is yours! Completion of gigs across the different agencies will lead to a variety of rewards, and ever-increasing pay. Really, it’s the best Sims career Maxis has ever made. [Sue, please… remove this. No editorializing. – SimGuruGraham]
New Objects
This free set of home office furniture and decor is ideal for your burgeoning Freelancer Sims!
Bookcase: Edgier LadderCase
Desk: Anglette Desk
Desk Chair: The Professional
End Table: A Cute Anglette
Decor: Not So Simple Pen Holder
Decor: Hand Reference Model
Decor: Robo, The Friendly Circuitry Kit
Decor: The Note Book
Laptop: FreeRoam Portable Computing Device
Wall Decor: Better As A Pair Of Paintings
Wall Decor: Supreme Freelancer Award
New Clothing
Freelancers tend to want comfy, but professional outfits. We’ve got them covered with the following new pieces of clothing.
Women
Men
A cable knit cardigan outfit
A sweater and skirt outfit
A layered sweater
A pair of flats
A collared sweater
A button up shirt
A crewneck sweater
A pair of drawstring pants
Moschino
In collaboration with Moschino, your Sims can now enjoy an item from the Moschino X The Sims Capsule Collection. The new Freezer Bunny hoodie can be found in the Create a Sim catalog.
Immaculate White Shelf
I could have buried this down in the Fixes & Updates section, but… it’s kind of a big deal. There’s now a plain white version of “The Immaculate” shelf available in Buy Mode!
[Note to self: Sue seemed super excited about this. It sure seems like something we should do more of… – SimGuruGraham]
FIXES & UPDATES
The Sims 4
Sims will travel to the correct venue when invited out to an event by a NPC Sim.
Fixed an issue where the UI would occasionally indicate that a Sim was at work, when they were actually at home, which would block access to the Sim’s inventory.
Sims will no longer receive random phone calls from other Sims between the hours of 8pm and 10am, allowing them to enjoy a full – and speedy – night’s sleep.
Fixed an issue where multiple music tracks could end up looping and playing simultaneously.
Expecting parents will once again be able to “Take Family Leave” via their phone to take time off from work.
Fixed an issue where a Sim who had cheated with another Sim romantically, were then unable to successfully propose to that Sim and get married.
Fixed an issue where Sims in the eSport Gamer branch of the Tech Guru career were not earning money when programming video games.
The Pick Up Serving Together interaction will no longer cause one of the Sims involved to fail to route to the food.
Fixed an issue where interactions on the Digitalistic Sketchpad object would disappear if a Sim’s actions were canceled while they were picking up the Digitalistic Sketchpad.
Updated the Digitalistic Sketchpad object so that creating paintings on it will satisfy Aspiration goals and work tasks that involve painting.
Fixed an issue with the Lin-Z Smart Speaker, where the interaction to hire a Gardener would remain unselectable, even when the home had a garden that needed tending.
Sims will now look at the Lin-Z Smart Speaker when speaking to it.
The “Pre-Owned Painter’s Easel”, that’s unlocked via the Painter career, will now provide an Inspirational emotional aura, instead of a Focused emotional aura.
Fixed an issue where staircases were not rendering properly while held by a mouse cursor.
Updated positioning of overlapping Search & Reset buttons in a player’s catalog within the Gallery.
Adjusted icons of Lunar New Year recipes to better display what food you’re looking at within an inventory.
The children’s Yin & Yang Necklace will no longer clip into their neck when wearing a shirt that’s tucked in.
The “CleanRoom” wall pattern, which was previously missing a name for its 5th color variant, has now had that specific color variant named “Like Sand”.
Added the ability to click through different pack art on the main menu for any of the packs you currently have installed.
A new content alert icon has been added to individual careers within the Select a Career panel, to help players find new careers that have been added to their game.
Note: If a save file created prior to this update contains a Sim that’s already in this bad state, simply traveling to another lot with that Sim will permanently fix this issue.
As far as I’m aware, this is the only instance in the game where a color variant has been given a unique name. Huh… neat!
Mac
Fixed an issue for Mac users with Intel integrated graphics, where the mouse cursor would not move properly after adjusting the shape of a Sim’s body in Create a Sim.
Removed an outdated file that was causing a false error message to appear for 64-bit Mac users that said, “The Sims 4” is not optimized for your Mac and needs to be updated.”
Get To Work
Scientists will once again wear an appropriate outfit when going to work even if StrangerVille is not installed.
The “Chemical Analyzer” object can now be purchased from Build Mode without having to use a cheat.
Fixed an issue where selecting the Randomize from Gallery option until receiving an alien Sim, and then further randomizing that specific Sim, could result in a naked alien Sim.
Made updates to the list of valid objects that can be selected as the outcome of the SimRay’s “Transform Object” interaction.
City Living
Fixed an issue where objects from multiple festivals were appearing on top of each other in the neighborhood simultaneously.
Apartment landlords will now leave the apartment immediately after addressing a tenant’s complaint.
Added the ability for Sims with the Vegetarian trait to hire a Vegetarian Caterer by clicking on Stoves or Refrigerators.
Vegetarian Sims will no longer enjoy eating Mud Carp.
Cats & Dogs
After installing this update, Sims who adopt an animal after befriending them will be able to become companions with them and lecture them for misbehavior.
Fixed an issue where hungry pets would not eat from food bowls autonomously.
The pet toy box will no longer have its position rotated in a random direction when a Sim returns home from an active career.
Fixed an issue where the “Litter-Matic Scoop-Free” litterbox wasn’t looking clean after cat poop had been removed.
Fixed an issue with the Pet Adoption Agency, where they would occasionally show up at a Sim’s home without any pets to adopt, and would simply stand at the home’s front door and not do anything.
Note: Sims who have already adopted an animal after befriending them, in a save file created prior to this update, will continue to experience this issue. We’re investigating a separate fix for this issue in existing save files.
We’ve placed the magic gnomes responsible for this in the naughty box alongside SimGuruNinja.
Seasons
Updated the Gardening career so that Sims will earn more than 10 Simoleons per completed work shift.
Fixed an issue where on days where no holiday was set to occur, a Sim’s work schedule would update to falsely indicate that the day was a Holiday just prior to going to work, causing the Sim to stay home for the day.
Fixed an issue where NPC Sims were not autonomously using the skating rinks that appear in certain neighborhoods.
Toddlers will no longer attempt to queue up behavior to “Run Inside” during bad weather conditions if they’re already inside.
Fixed an issue where Sims voices could not be heard when Singing Together around a Holiday Tree if City Living was not installed.
Get Famous
The Acting career task to “Get Into Hair and Makeup” can be successfully completed once again.
Fixed an issue where celebrity Sims who had been set to use their normal walkstyle were switching back to using the celebrity walkstyle after traveling to certain types of venues.
Three star celebrity Sims will no longer use the celebrity walkstyle.
Dine Out
Players who have City Living installed can now add the Siopao and Ensaymada dishes to their restaurant’s menu. Yum!
Vampires
Vampire Sims created after installing this update will be able to continue to gain points after reaching the rank of Grand Master.
Fixed some circumstances where Vampire NPCs could appear at a venue and prevent the player from being able to save the game.
Fixed an issue where NPC Vampires would have their Vampire Energy drained after completing a load, which was causing them to idle in place instead of performing their expected autonomous behavior.
Note: Vampires that already exist will continue to experience a problem with gaining points after reaching Grand Master. We’re investigating a separate fix for Vampires in existing save files.
StrangerVille
Fixed an issue where Sims that had been shared to the Gallery after completing Act 1 of the StrangerVille Mystery would be blocked from progressing in the mystery when downloaded from the Gallery into a new game.
The following environment objects, which were created for StrangerVille, have been added to the Build Mode debug catalog to allow placement on lots. Players must enter the bb.showhiddenobjects cheat before they can be seen in the catalog.
Added proper images to the Officer and Covert Operator branches of the Military career.
Removed the “Question about Spores in Lab” interaction for Sims who have already acquired the Modified Hazmat Suit.
Removed the “Heart of the Pack” styled look from Create a Sim, as it was authored using clothing that’s only available to Sims that have joined the Military career.
Updated the pack information panel on the main menu to not display world objects under the Build Mode Items.
10 different cacti
3 different Joshua trees
3 different RVs
2 clusters of rocks
2 junked cars
A group of desert flowers
A military truck
A tire
A parking stop
My First Pet Stuff
Fixed an issue where deleting/selling the rodent habitat could cause the game to become unresponsive.
Holiday Celebration Pack
The Crown Roast platter will now show a partially eaten state when half of its servings have been taken.
80 notes
·
View notes
Text
Let’s play Lanepushers... when we finish it.
Hello good friends sorry we’ve been so radio silent, we’ve just been very busy with our Thanksgiving plates and not working on the game. But we’ve gotten a lot of work on the game done!
First and foremost, the game is actually mostly WORKING. Locking in your turns, spawning pushers, and some other back-end game logic has been implemented through all of @jeneriket‘s hard work. Him and I technically played the first match of the game. He won by overwhelming mid...

Which brings us to our next point! New gameplay logic! We realized how prone to cheese this game is, and we want to make sure you can’t just cheese this game. Basically we’re adding a bunch of precautionary measures to keep it actually fun.
Here’s the old rules:
1) Every turn you get pushers added to your pusher count. Like, on turn one, you might get 1 Large, 3 Mediums, and 5 Smalls. Then every turn after that you may get one or two more pushers to use.
2) After your pushers destroy a tower, ALL pushers in that lane are considered victorious, and immediately leave to go home with their families. Hooray!
And the new rules:
1) Right now there are two towers in Mid and three towers in top and bottom. The two mid towers are stronger than the towers in top and bottom, forcing you to avoid wasting all your pushers in mid.
2) Defeating a tower makes your consequent pushers stronger. So the more towers you have, the more you can take down larger targets like mid or the enemy team’s core.
3) You can save pushers from your turn instead of using them and stockpile for a stronger push against formidable towers. But there is a cap on how many you can send in one lane, as well as how many you can save.
There may be more new rules but I can’t remember them! Not to mention they aren’t even implemented yet...
But it’s not all rules and limits. On the graphics side of everything, the game is coming out very nice! Towers, bases, and even dense forests have all been modeled. The only models left are the actual pushers.
Most notably, the UI is finally taking shape.

This is basically how the game will look while you’re playing it. You have your pushers to the left to select, with lanes to put them into, and a ready button (turns don’t start until both players select ready). If you look at the cursor, it also displays what pushers and how many of them you have grabbed from your current stock. you then place those in the lane of your choice and you’re set!
Also health bars. Neat.
The last update we have is that the music is taking off too! We’re not ready to show that off just yet though, sorry. Soon!
Anyways that’s all we have for now. Let us know what you think, tell your friends about our little thing, etc etc, see you next update~
#lanepushers#moba#indie#indie game#indie dev#game dev#game development#game developers#game design#Game Dev Blog#dev blog
14 notes
·
View notes
Photo

The power of min, max and clamp
Frontend

Focus
#463 — October 21, 2020 | Read on the web

Introducing Microsoft Edge Preview Builds for Linux — With this release Microsoft’s Edge browser is now available for all major desktop and mobile platforms. This Linux version supports Ubuntu, Debian, Fedora and openSUSE distributions. Here’s what to expect, and how to install it.
Kyle Pflug (Microsoft)
min(), max(), and clamp(): Three Logical CSS Functions to Use Today — If you’re looking for something reasonably simple but powerful to add to your arsenal of CSS knowledge, start here. min, max, and clamp provide some powerful capabilities that enable more responsive styling with fewer lines of code.
Una Kravets
Measure What Matters to Users, Browsers Don't Have Feelings — Page load time isn't enough to guarantee you're providing a solid user experience; your users care about perceived performance. Learn to track interactivity metrics like `firstInteraction` so you can build for impact. Your users will thank you.
New Relic sponsor
Apple Bringing Face ID and Touch ID to the Web — Multi-factor authentication has taken off online in a big way, but can often require clumsy mechanisms like text messages or third party apps to work. So Apple is bringing its native Face ID and Touch ID mechanisms to the Web on top of the Web Authentication API.
Jiewen Tan (WebKit)
Video Processing with WebCodecs — WebCodecs is an API that provides low-level access to media encoding and decoding, so you can work with components of a video stream or unmuxed chunks of encoded video or audio, say. Currently it’s in Chrome 86 only but a Mozilla developer is co-editor of the spec.
Eugene Zemtsov
The State of CSS Survey 2020 — CSS is an ever evolving beast, and this survey (now in its second year) aims to keep track of what the trends are. We’ll be sure to circle back and share the results as they will no doubt prove informative.
Raphaël Benitte & Sacha Greif
⚡️ Quick bits:
Cloudflare want you to try Cloudflare Browser Isolation, a way to run your browser sessions in a sandbox on their data centers.
Building native desktop apps for Windows? WebView2, Microsoft’s new embedded web control, is now avaialble.
You can now emulate authenticators and debug the Web Authentication API in the WebAuthn tab in Chrome 87 (currently in beta).
Microsoft is to support the Google-proposed Manifest V3 in its Edge browser (despite concerns about its impact on extensions such as ad blockers).
The US justice department is suing Google over accusations of an illegal monopoly in search and search ads.
💻 Jobs
Sr Frontend Developer Needed in Beautiful Norway — Ready for your next frontend job? We're looking for a strong frontend developer with an eye for great UI to join our highly international team in the south of Norway.
Snowball Digital
Find a Job Through Vettery — Create a profile on Vettery to connect with hiring managers at startups and Fortune 500 companies. It's free for job-seekers.
Vettery
🧑💻 Looking to share your job listing in Frontend Focus? There's more info here.
📙 Tutorials, Articles & Opinion

Preload Late-Discovered Hero Images Faster — Optimizing for Largest Contentful Paint? Addy explains how preload can be a game-changer for speeding up late-discovered hero images and resources, loaded via JavaScript.
Addy Osmani
I Want My Own Media Queries in Browsers — What if developers didn’t have to wait for browsers to support certain CSS features? Here, Kilian writes about how it would be neat to allow devs to emulate arbitrary media features for testing before the ‘real thing’ arrives.
Kilian Valkhof
Focus Management and the inert Attribute — Managing focus requires some skill and care, but is very much worth doing. The inert attribute can go a long way to making this easier to do.
Eric Bailey
The Most Useful Accessibility Testing Tools and Techniques — A list of tools the author regularly uses to make sure everything they do is accessible for folks with different abilities, “whether they are blind or holding a sandwich in their hand”.
Artem Sapegin
How To Use Face Motion To Interact With Typography — Explores using Machine Learning, variable fonts, and CSS grids to create layouts that respond to the proximity, inclination, etc, of a users face.
Edoardo Cavazza
How to Deploy a Vue.js Jamstack App on Netlify with Automatic Security Updates
Snyk sponsor
How to Create a Realistic Motion Blur with CSS Transitions
Neale Van Fleet
Take Screenshots using Built-in Commands in Chrome/Edge
Niels Swimberghe
Getting Started with Web Push Notifications
Doug Kumagai
Introducing: The Async Cookie Store API
Matan Borenkraout
🔧 Code, Tools and Resources

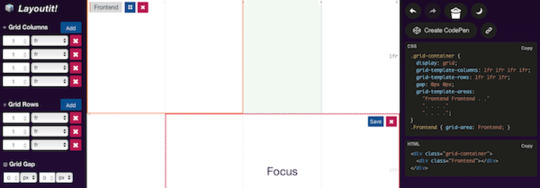
Layoutit Grid: An Interactive CSS Grid Generator — Can’t remember the various CSS properties to get a basic grid running? Never fear, just lay things out here and copy and paste the code (or even create a CodePen on the fly to experiment further).
Leniolabs
Detect GPU: Determine What Tier of Graphics Performance Users Have — Imagine user-agent detection but for the GPU. This returns information about the user’s graphics capabilities including a simple 0-3 score as to the level of rendering power available, which you could use to turn on/off extraneous visual effects. Demo here.
Tim van Scherpenzeel
15 Tools to Customize Your Terminal and Command Line — Start customizing your terminal or command prompt, and start developing more efficiently and beautifully.
Shopify Partners sponsor
The Good Line-Height — A handy browser-based calculator for getting the perfect line-height for your type scale.
Fran Pérez
SVG Favicon Maker — An online tool to quickly build a letter based SVG favicon which are supported by most browsers, though not Safari. The ‘emoji’ variant didn’t work for me in Chrome, however.
Formito
'This Page is a Truly Naked, Brutalist HTML Quine' — A quine is a program that, with no input, produces a copy of its own source code as its output, and it’s possible with HTML too. File this under ‘fun’.
Leon Bambrick

HitCount: A Simple Modern Website Hit Counter — In case you’re ever in a “Make Your Website Look Like 1999” contest. The code is just an image tag with some optional parameters to customize the counter’s look.
HitCount
ScreenshotAPI: A Chrome-Based Pixel-Perfect Website Screenshot API — 100 screenshots per month in the free plan, then paid plans after that. Images can be downloaded or hosted on Google Cloud.
TechLite
by via Frontend Focus https://ift.tt/35hDlXO
0 notes
Text
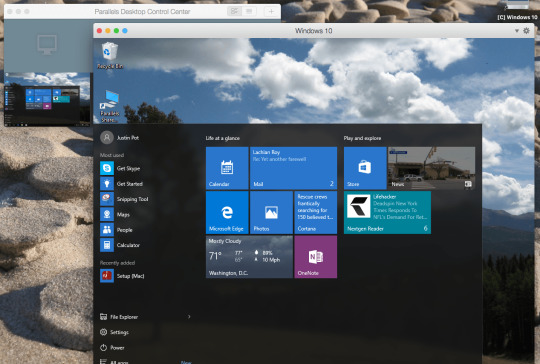
ChromeOS vs Windows vs iPadOS: The Best OS for Tablets
Most tablets commonly run on three operating systems: iPadOS, Windows and ChromeOS. In this guide, you will learn the difference between these operating systems and their functions. We will also compare them together to see which OS is best for professional use.

Tablets are wonderful devices for playing games, editing photos, drawing graphics and images, editing videos, watching movies and TV series, making video calls, etc. Most tablets are powerful enough to work as a laptop such as you can connect a keyboard to it to do your office work and other professional tasks. From browsing the internet to accessing Microsoft Office, everything is possible on a powerful tablet. The basic functioning and features of your tablets solely depend on what operating system they run.
Yes hardware matters, but the software is the key player for performing specific tasks, especially related to the office. If you want to know which OS among these three works best with a tablet, then you have come to the right place.
Let’s get in…
Windows: Best Tablet Operating System for Tablets?
Windows is most commonly used on computer systems, but it has also integrated into many tablets. In 2012, it was first introduced to the tablet devices when Windows 8 released officially. However, the operating system was optimized for tablet-sized devices to get the ultimate experience.
Sadly the earlier version of Windows tablets was pathetic and wasn’t a very user-friendly operating system. Most people disliked Windows tablets, and Microsoft actually failed to impress and satisfy the customers.
When Windows 10 arrived, Microsoft optimized the operating system for tablets. Since then, it became one of the most successful OS for tablet devices, and now most professional people prefer it. This new optimized Windows 10 for tablets is highly user friendly and has a lot of features that one may not get in the iPadOS and Chrome OS. Especially products like Microsoft’s Surface laptop-tablet have now become one of the best tablets around the world.
These laptop-tablet hybrid devices are super easy to use and have tablet and desktop mode for more powerful tasks. These Windows tablets are commonly known as 2-in-1 PCs as they can turn into a full-fledged laptop while connected to its keyboard, and when detached, it turns into a complete, user-friendly tablet.
Moreover, if you purchase Surface tablets or 2 in 1 PC tablet, you will be able to switch between laptop and tablet modes manually as well. It is very easy to switch between these modes without even removing the removable keyboard. This allows you to quickly your laptop into a tablet without even removing the keyboard accessory.
The start menu utterly overlays the display once opened, which provides neat and clean navigation. Even the taskbar can expand its size when required, the keyboard allows you to use all system commands in PC mode, and it almost supports everything for a tablet and laptop. That is why these devices are rather called 2 in one PC-tablet.
These Windows tablets are highly optimized for professional software such as Microsoft’s pro software like Office Suite, Mail client, etc. These apps work just fine even on the touch mode when you use it as a tablet.
Other apps like Chrome also works optimally on these devices, but sometimes feels like you need to connect your keyboard and mouse for better accessibility while in tablet mode. However, this difference is not even perceivable in normal use.
iPadOS: Is it a Good OS for Tablets
iPadOS is a dedicated operating system for Apple’s tablet devices, and it is pretty different from iOS. Creating this software for tablet devices is a wise initiative from Apple. This operating system is specially designed for tablet devices and can’t be used on an iPhone.
Now with the iPadOS operating system, features like Split View, Dock and Split Screen can work independently. With this new update, now iPad users can easily connect mouse and trackpad devices to it effortlessly.
This has upgraded new iPad devices to the next level, and now these devices work even better. You can actually turn your iPadOS enabled iPad into a desktop OS to run professional apps. When you compare this OS with the Windows tablets, the iPad surely has far better experience as a tablet mode.
However, the split-screen feature of iPadOS does not work on par with Windows’ tablets. This happens because iPadOS apps are not that responsive in different screen sizes as compared to Microsoft apps.
Keep in mind that Microsoft apps are highly responsive with a varied screen-sized, and that’s why its split-screen experience is far better than iPadOS. Also, when it comes to talking about the internet surfing experience, Windows tablets easily outclasses iPadOS Safari browser.
However, the default apps on iPadOS and user interface have a clear upper hand. Windows native apps might not feel as natural as iPad’s does. The iPad is fantastic in its touchscreen experience, and you may feel a bit sophisticated while trying to control it via mouse and keyboard.
On the other hand, Windows tablets work fine on both, but some features and apps may feel a bit complicated while using the touchscreen. Microsoft Office apps work far better on iPadOS if you want to use the tablet mode all the time.
However, when you access these apps on a Windows tablet along with a keyboard, it will be even better.
Chrome OS
Chrome OS is not that popular operating system when it comes to talking about the best tablet operating system. However, the fact that most Chromebooks come with 2-in1 mode, it is also a good option to consider. When you change the normal mode to tablet mode on Chromebook, the UI gets a little optimized for a tablet experience. For example, the home screen gets overlaid with apps and a new switcher button triggers on the bottom right side.
However, don’t expect the user experience on the iPadOS level, but it is aptly optimized for major tasks such as internet browsing, watching Netflix, Prime Video, Hulu, etc. Moreover, this tablet offers a decent experience while using the voice assistant like Google Assistant.
Source: https://goblog-office.com/chromeos-vs-windows-vs-ipados-the-best-os-for-tablets/
0 notes
Text
What to do EXACTLY to start UXing?

Hi to all,
as you know, I’m a cultural anthropologist. And I’m also a UX Researcher. How did it happen? Sadly, not a moonlight, not a cool auntie giving me job in her startup – just a lot of hard (at first: unpaid) work. Then, internship, then a proper job – continue reading and you shall get a handful of hints how to proceed with your occupation transformation *drums*.
Some introductory babbling
Ok, so here’s my first insight and first advice to all of you, young social scientists, trying your best to become a UX warrior: be prepared to do a shitload of money-free effort, so you NEED to have either way some external support (I lived with my parents), some serious savings or somehow divide your time between learning and your day-job. It's how our life is, but it’s not ok. It’s not right, when guys from poor environments can excel their talents and polish their skills, cause they can’t afford unpaid internship, not to mention private UX schools. I was lucky, in my generation it’s still not obligatory to have such certificate, but it opens a lot of doors. I’m double lucky, cause finally anthropology/ ethnography became recognized as a valid and valuable vocational training. Many of UX specialists come from business-oriented backgrounds: they just “re-oriented” in their previous jobs. We need folks with consulting or graphics roots, but the second they become overrepresented, the industry looses broader perspective: we all put different flavors on a plate. Psychologists, frontend devs, linguists and social scientists, we are all needed. UX Research differs from Marketing Research simply by its orientation: we want to investigate the real human person within our product/service, not the product within the market. I know that CX (Customer Experience) is for some a new brand term for UX. It’s true, BUT only in some specific contexts. And every time we replace user/person/human with “client”, we use free market narrative and see the design process through the narrow, capitalistic logic. But that’s a different story.
So, what to do to transform into UX someone? Oh sister.
1. Easy stuff.
Join all the UX-related groups and pages on Facebook, subscribe to newsletters, visit all the meetups and free/low cost workshops, follow Them Famous UX Gods on Twitter – not gonna prepare a list now, go Google yourself.
Oh, and if you’re still a student: check if any faculty at your uni has any technology/design related courses or even associations. You don’t have to sign in, just go there and listen. It’s the very last moment in your life, when you get formal knowledge for free. That’s what I did during my Erasmus scholarship – I took my sneaky butt to IT students-oriented lectures. I’m pretty sure that host Erasmus supervisor still hates me, she kicked me out from almost all of the courses (“you’re from anthropology, you can’t sit with us”). Official way doesn’t always work. World might not be ready for you. Be ready to bite back.
2. Tough stuff (aka everything else).
Think. Think who you are: what are your skills? What are their names in UX/commercial research lingo? What do you mean they’re not the same? Wait, so in-depth ethnographic interview is not correct? HOW COME.
Yep, my young padawan. We all spend hours reading Clifford, Hastrup and Geartz, and yet it taught us nothing about communicating non-etno-peeps what kind of tools are we using. Yes, they are tools, not sacred means of humanitarian contact. Get over it.
Start with reading blogs (e.g. Medium offers a tone of cool short articles) to update your vocabulary. Then read books: “UX Research” by Brad Nunnally and David Farkas, or if you know Polish: “Badanie jako podstawa projektowania UX” by Iga Mościchowska and Barbara Rogoś-Turek. Desk research, IDI, observation… yep, continue. I’ll get some coffee.
You know your skills (more or less)? Cool, now think again: what do you want to do within design process? For social scientists (anthropologists, sociologists…) it’s natural to aim into UX Research specialization. There are others, the names and scope of competences can vary a lot in every company. In general, you have UX designer or product designer, a person who’s responsible for flow, interaction, logic and basic interface structure. In package come also UI designer, who will make the prototype beautiful, usable and real-life-looking, so developers can start production. There are unicorns, that just do everything. You can think about it later.
Once you know what you want to do, I recommend learning more about general usability and design process. You will need this knowledge no matter which specialization you want to pursue. And, darling, you need to have be able to back up your future design decisions – people will challenge them. They’ll challenge them so hard. Pages like Coursera or Udemy can help you – you just need a lot of motivation to finish the courses. You register (and pay) to get access to recorded video lectures, sometimes there are readings. If you pay for a course on Coursera, then you’re able to participate in a class project and get feedback on your work, afterwards you get a certificate. Cool beans, I did the free version, cause I was poor. I found myself some offline occasions to practice.
Other options are (mentioned above) local meetups: find a UX community in your area and check if they’re organizing anything. Even better, ask if they need volunteers: you’ll help, you’ll meet interesting people and you’ll get the free pass for all the events. Same goes for conferences: email them and ask if they need volunteers. Some NGOs run continuous projects (does TechSoup ring a bell?) and they always welcome new people. Don’t be shy, all the programmers build their portfolio that way, you can do it too. Learn and help the world, even if it’s just for a few months. Same organizations conduct mentoring programs – I took part in TechLeaders by Women in Technology: totally recommended! You do your own project and have a personal couch to give you feedback, inspire and most of all, guide through the process. Go for it, mate.
If you’re a student, join or start an association. It’s easy, it’s free, you can play your “I’m an university student doing great scholar things” card, while dealing with institutions. Find people like you, creative, eager to learn and responsible (I’ll write a post on that one day). Think about a small project you can do together: new website for your institute, new service for foreign students, series of meetings with interesting specialists. The latter can become mentors/patrons for any design project you want to run – these people are busy, but also very friendly and enjoy sharing their UX wisdom.
Alright, how about internships? Well, they’re the hardest to get. The more known the company is, the more advanced recruitment process becomes. They might ask you for your portfolio, for sure they’ll ask you for a CV. Luckily, in IT it’s more common to pay interns (everywhere else – not so much). My internship turned into a fixed contract, so hooray for me. But even if you don’t get hired, internships are crucial. Worst case scenario: you just brew coffee and get a happy stamp on your Linkedin profile. Better case scenario, you learn things, you network and leave the place way smarter.
Last but not least: UX schools and long-term paid courses. Oh my. I’d love to enroll. I’d love to have people watching out for my education. But, as all the good things in life, it’s expensive and it’s requires free weekends (your lifestyle has to be regular enough to not skip classes every week). Plus, if you’re not from a big city, they usually it’s just not happening in your area. I got my skills anyway, but I can’t show THE paper. Still, I can show my two diplomas from the best uni in my country, so I think I’m covered 😉
Another thing is: UX is quite a young discipline, at least in terms of vocational training. There are very few places offering legitimate knowledge. Still, UX is hot, is trendy and it opens our pockets, so there are also “schools” offering courses with “experts” with two years of experience. Just don’t fall for that.
Bye, bye
Did you manage to read all of that? Neat, mate. Now go and learn some Axure 😊
… or let me know YOUR STORY.
#ux#uxdesign#uxresearch#research#design#anthropology#cultural anthropology#ethnography#occupation#work#learning#education#internship#job#researcher#mentoring#change#career#advice#usability
0 notes
Text
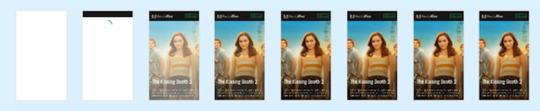
Fitbit Ionic Fitness Smartwatch: Iconic in Context
I’ve been one of the Fitbit family for over five years now. So, I was psyched to try out the Fitbit Ionic, Fitbit’s first real smartwatch, so to speak. It promised to be “a motivating timepiece packed with fitness guidance, health insights, music storage, apps & more”.

Fitbit Ionic capabilities shown on the Fitbit mobile app (Apple iOS)
I’ve been testing out what the user experience is for real, and I have to say, there are some great features there, the fitness insights and options, apps are cool. I really like the Fitbit Ionic’s compact UX that offers so much.
Here's a quick demo showing swipe-through from the home screen showing the activity options, features, heart rate monitoring (impressive in accuracy and display of results), the settings option and apps such as the Deezer music app, Strava for activity tracking, coaching features, weather, and so on):
youtube
Quick video demo of the Fitbit Ionic main screens, apps, and features.
First up, the look is pure Fitbit: chunky and angular. But wait! This is my first Fitbit devices that wasn’t coloured black! Yay! The device comes in combinations of various shades of grey, blue, silver, and burnt metallic orange, with matching straps and additional options too.

Fitbit Ionic styling is definitely “Fitbit”, but the new colour options, accessories, and onboard graphics offer a big move forward in visual and fashion appeal.
I had thought the Fitbit acquisition of Vector (a startup I have had some dealings with) might inject somewhat less “industrial” fashion styling and more “classic looks” into the Fitbit device offerings, but I have to say the choice of colours of the watch itself and the supporting bands is pretty neat.
The watch also uses Fitbit’s own operation system - FitbitOS, a benefit of Fitbit’s Pebble acquisition, that improves access to features and apps for the user.
I’ve tested the Fitbit Ionic in the gym, and of course, out in the wild running in different climates and conditions. The fact that it is waterproof is a major bonus for runners like myself operating in temperate (Irish translation: Always raining) climates.
What Resonates?
I really love the angular look and colour options, but also the range of options available with simple swipes from the initial home clock face (different options are available). The watch is comfortable to wear, light, and looks good.

Fitbit Ionic clock faces (shown on Fitbit app on Apple iOS)
The Fitbit Ionic also comes with apps already onboard, including location sensitive weather (via Accuweather), music (via Deezer, Pandora doesn’t work in Ireland and other places), Strava integration, Fitbit Pay Wallet (doesn’t work in Ireland AFAIK), and more.

The Accuweather app is location sensitive. Swipe to see the weather where you are now or want to be!
It’s the exercise options and the display of my activity and music integration that I’m most interested in, particularly the running ones. There is a personal coach option. I tried it, and it’s a nice touch but not for me (you can read more about it here).
The Fitbit Ionic running option I have used on runs up to 45km distance (i.e., more than a marathon) with no problems. The interface responds well to touch gestures, combined with the use of well-sized buttons on the watch casing itself.
IMO, the swipe gestures on the Fitbit Ionic respond much better to cold, wet hands than on the Apple Watch (which have some using the curious nose gesture). The Fitbit Ionic is a better option for the Irish runner in the train.
I also love how changing location and time zones is now handled more easily than before, using changes made on the mobile app on the phone to reflect new locations rather than having to log into the dashboard and make updates manually as before.
Bluetooth connectivity and GPS acquisition were fast and stable, without problems. I’ve always been impressed with the Fitbit Surge GPS finding speed, and the Fitbit Ionic continues that winning feature.

Fitbit Ionic GPS capability rocks (shown on Fitbit app on Apple iOS)
The battery life rocks: up to four days without a charge, although use of GPS impacts this. Sadly, when do you need the top of the juice there’s another special USB cable.
As I often run while listening to music, the ability to download music to the watch itself is a great boon to those who don’t want to carry a smartphone, though realistically most still will do so.
And, of course, you still have the great Fitbit dashboard and analytics of your fitness data in the cloud to leverage across your devices, although the security concerns that have some baulking at providing and using trackers remains.
What’s Tricky? Take Note...
Not many, the main one being that initial configuration of app settings such as Accuweather and Deezer require the smartphone app. Plus, in order to use Deezer you have to pay (Fitbit do give an activation code for the watch app).
I had some issues getting going with Deezer and the weather app, but Fitbit Support sorted out my problems easily through Twitter.
There can also be some trickiness in the order in which you multitask with those apps. For example, once you start the exercise app (which can also be configured to start automatically when such activity is sensed), I found it impossible to navigate to other apps, notably the music app. So, start playing your music first!
The major bugbear is that notifications offer a limited user experience on the Fitbit Ionic.
Sure, you get the usual alerts about phone messages along with your activity, but you are not able to interact and respond to text or other messages like you can with the Apple Watch was irksome. It’s nice to be able to respond rapidly by text or voice when a call comes in when you’re running. And, if must also be said the visual appeal of the Apple Watch notifications and the affordance they allow the user for interaction is superior.
It would also be nice if there were more apps available in the Fitbit App Gallery, but I expect this will change. However, what’s available now seems a good fit for 90% of the things fitness folks really want to do. Check out this overview of the best of Fitbit Ionic apps and clock faces, but the range is expanding all the time as the FitbitOS product innovation and developer community grows.
Conclusion
The Fitbit Ionic is a great addition to the Fitbit stable and a serious option for anyone looking for a serious, full-functioned fitness smartwatch. However, the lack of notification integration for incoming messages and the rather basic notifications and alerts that the Fitbit UI does afford may deter some. This means the watch is not something you might wear all day as a replacement for say, your Apple Watch, seamlessly integrated with the Apple iPhone and other Apple offerings such as the Apple AirPods. On the other hand, many prefer not to be disturbed by these distractions while undertaking the serious business of exercising! Garmin does not allow active interaction with message notifications either. Take your choice.
In summary, the “Fitbit Ionic is a serious contender to be the smartwatch you choose to wear when you’re out running or hitting the gym”. It integrates with all smartphones and if you’re a Fitbit user already, then the Fitbit Ionic is a worthwhile upgrade.
#Fitbit Ionic#Fitbit#Smartwatch#Fitness#user experience#usability testing#UX#activity trackers#Deezer#Strava#Heart rate#Payments#Pebble#Vector#Pandora
0 notes
Text
What’s New for Designers, April 2018
Are you one of those designers who loves to test new stuff? Then this month’s collection of what’s new will be a treat! New tools and resources are everywhere this time of year, here are a few that you’re sure to enjoy.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
FirstSiteGuide
FirstSiteGuide is a collection of resources, guides and tools to help you navigate first-time website ownership. Resources can help you start, run and grow an online presence even if you have never done it before. The neat lookup tool also allows you to learn what’s powering a certain website, just type in the URL and search.
There
There is a productivity app for remote teams. It keeps track of what time it is across time zones for team members so you don’t have to guess or spend time looking it up. Users and times pop up right on the screen.
AI Color Wheel
Here’s an AI application that’s a lot of fun to play with. The AI Color Wheel takes your flat image and colorizes it to generate color palettes. Just upload a design in grayscale, pick a color that appeals to you and get instant palette inspiration. (This is a great tool if you have a hard time selecting color palettes.)
Driver
Driver is a lightweight JavaScript engine to help move the user across the page in a design. It allows you to highlight elements, create feature introductions, and customize in a number of ways to cue up interactions.
Tabler
Tabler is a tool with all the source code you need to create a responsive dashboard template that looks great and can be customized by the project. It comes with plenty of components that are ready-made and the code is open-source so you can create a pull request for a feature. It’s built with Bootstrap and uses CSS3 form components.
Wormco
Wormco is a simple animated status indicator that is pure fun. Find it on CodePen.
UI Faces
UI Faces is an avatar aggregator featuring “live” faces for design mockups. The avatars come ready to use with information to make your mockups feel more real; just copy and paste, use the API or integrate the Sketch plugin.
Trueface
Trueface is an AI-powered identity verification system. Use it for OCR and data extraction, document verification, facial recognition and to validate users.
Storyboarder
Storyboarder helps you turn piles of sketches into an actual animated storyboard. It’s a quick and easy way to visualize and show off your ideas to others using a digital storyboard that can be shared. You can draw in-app or import graphics. You can also add dialogue and action to bring it to life. Storyboarder integrates with Photoshop for easy editing.
Egg Shape Background Gradients
There’s no such thing as too many gradients and Egg Shape Background Gradients is another gradient-picking tool. The gimmick here is that each sample is in an egg shape. Find one you like, copy the colors or CSS) and go.
Sheet2Site
Sheet2Site is a paid tool that allows you to turn a Google Sheet into a website without coding. It is a good option for simple or data-based web needs.
Crunch
Crunch might be a little slow but it makes up for it in functionality. The Mac tool optimizes PNG images. According to the developer: “It combines selective bit depth, color type, and color palette reduction with zopfli DEFLATE compression algorithm encoding using embedded versions of the pngquant and zopflipng PNG optimization tools. This approach leads to a significant file size gain relative to lossless approaches at the expense of a relatively modest decrease in image quality.”
Papaya
Papaya is a collection of landing page templates for a number of projects. What makes this collection unique is while every design is quick, responsive and customizable, you get to say how much you are willing to page for each landing page template.
Cloud Text-to-Speech
Google Cloud’s Text-To-Speech tool is open with a beta version that converts natural sounding speech with 30 voices in multiple languages. According to Google, “It applies DeepMind’s groundbreaking research in WaveNet and Google’s powerful neural networks to deliver the highest fidelity possible. With this easy-to-use API, you can create lifelike interactions with your users, across many applications and devices.”
Pixelify
Pixelify is an ever-updating collection of design assets that you can use. The site is a design-sharing community so you can upload and rate designs. There are assets available for personal and commercial use.
Site Palette
Site Palette is a Chrome browser extension that extracts color palettes from websites. You can create palettes, mix color options and download swatches.
Medical Icons Set
Medical Icons Set is a collection of 60 vector icons in PNG and SVG format. The set includes line and monochrome filled options for designs that need a medical icon set.
200 Vector Icons
Henrik Ostergaard created a set of 200 vector icons for Adobe Illustrator. The pack includes line-style element representations of common items and shapes.
Deck
InVision has a fun card-style UI kit available as a free download. Deck is a cross-platform UI kit for card-based interfaces. The kit is made with vector shapes for easy customization.
Bootstrap Templates & Themes
Need a theme or template for Bootstrap 4? This collection is packed with freebies from dashboards to page templates to carousels.
Tutorial: CSS Techniques and Effects for Knockout Text
Knockout text is a big trend in typography right now. (You can find more about it in the April collection of Essential Design Trends.) This tutorial from CSS-Tricks will help you create a super-trendy and modern layered text effect using CSS properties and even include transitions and animations.
Variable Fonts
A variable font is a single font that “behaves like multiple fonts.” Variable Fonts, in beta, is a resource to help you find variable font options that you can test and use. Each typeface description comes with a preview and information about the design, license and where to find it. Finding a variable font just got a lot easier.
Altero
Altero is an all-caps display typeface that’s free for commercial and personal use. The heavy block style also includes an outline version and the font download includes 505 characters.
Bimbo
Bimbo is a monoline script that has a distinct handwritten style. Use it for display. The set includes six weights and 300 characters.
East Border
East Border is a slab-style stencil typeface with a full uppercase character set, numerals and a few punctuation marks. It is best for display options.
Element 120
Element 120 is a rough display typeface with a full character set. The demo version (free) is somewhat limited.
Spring is Coming
Spring is Coming is a lightweight typeface that includes flower symbols. It has a handwriting style.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source from Webdesigner Depot https://ift.tt/2EPyNIA from Blogger https://ift.tt/2vp9kX0
0 notes
Text
What’s New for Designers, April 2018
Are you one of those designers who loves to test new stuff? Then this month’s collection of what’s new will be a treat! New tools and resources are everywhere this time of year, here are a few that you’re sure to enjoy.
If we’ve missed something that you think should have been on the list, let us know in the comments. And if you know of a new app or resource that should be featured next month, tweet it to @carriecousins to be considered!
FirstSiteGuide
FirstSiteGuide is a collection of resources, guides and tools to help you navigate first-time website ownership. Resources can help you start, run and grow an online presence even if you have never done it before. The neat lookup tool also allows you to learn what’s powering a certain website, just type in the URL and search.
There
There is a productivity app for remote teams. It keeps track of what time it is across time zones for team members so you don’t have to guess or spend time looking it up. Users and times pop up right on the screen.
AI Color Wheel
Here’s an AI application that’s a lot of fun to play with. The AI Color Wheel takes your flat image and colorizes it to generate color palettes. Just upload a design in grayscale, pick a color that appeals to you and get instant palette inspiration. (This is a great tool if you have a hard time selecting color palettes.)
Driver
Driver is a lightweight JavaScript engine to help move the user across the page in a design. It allows you to highlight elements, create feature introductions, and customize in a number of ways to cue up interactions.
Tabler
Tabler is a tool with all the source code you need to create a responsive dashboard template that looks great and can be customized by the project. It comes with plenty of components that are ready-made and the code is open-source so you can create a pull request for a feature. It’s built with Bootstrap and uses CSS3 form components.
Wormco
Wormco is a simple animated status indicator that is pure fun. Find it on CodePen.
UI Faces
UI Faces is an avatar aggregator featuring “live” faces for design mockups. The avatars come ready to use with information to make your mockups feel more real; just copy and paste, use the API or integrate the Sketch plugin.
Trueface
Trueface is an AI-powered identity verification system. Use it for OCR and data extraction, document verification, facial recognition and to validate users.
Storyboarder
Storyboarder helps you turn piles of sketches into an actual animated storyboard. It’s a quick and easy way to visualize and show off your ideas to others using a digital storyboard that can be shared. You can draw in-app or import graphics. You can also add dialogue and action to bring it to life. Storyboarder integrates with Photoshop for easy editing.
Egg Shape Background Gradients
There’s no such thing as too many gradients and Egg Shape Background Gradients is another gradient-picking tool. The gimmick here is that each sample is in an egg shape. Find one you like, copy the colors or CSS) and go.
Sheet2Site
Sheet2Site is a paid tool that allows you to turn a Google Sheet into a website without coding. It is a good option for simple or data-based web needs.
Crunch
Crunch might be a little slow but it makes up for it in functionality. The Mac tool optimizes PNG images. According to the developer: “It combines selective bit depth, color type, and color palette reduction with zopfli DEFLATE compression algorithm encoding using embedded versions of the pngquant and zopflipng PNG optimization tools. This approach leads to a significant file size gain relative to lossless approaches at the expense of a relatively modest decrease in image quality.”
Papaya
Papaya is a collection of landing page templates for a number of projects. What makes this collection unique is while every design is quick, responsive and customizable, you get to say how much you are willing to page for each landing page template.
Cloud Text-to-Speech
Google Cloud’s Text-To-Speech tool is open with a beta version that converts natural sounding speech with 30 voices in multiple languages. According to Google, “It applies DeepMind’s groundbreaking research in WaveNet and Google’s powerful neural networks to deliver the highest fidelity possible. With this easy-to-use API, you can create lifelike interactions with your users, across many applications and devices.”
Pixelify
Pixelify is an ever-updating collection of design assets that you can use. The site is a design-sharing community so you can upload and rate designs. There are assets available for personal and commercial use.
Site Palette
Site Palette is a Chrome browser extension that extracts color palettes from websites. You can create palettes, mix color options and download swatches.
Medical Icons Set
Medical Icons Set is a collection of 60 vector icons in PNG and SVG format. The set includes line and monochrome filled options for designs that need a medical icon set.
200 Vector Icons
Henrik Ostergaard created a set of 200 vector icons for Adobe Illustrator. The pack includes line-style element representations of common items and shapes.
Deck
InVision has a fun card-style UI kit available as a free download. Deck is a cross-platform UI kit for card-based interfaces. The kit is made with vector shapes for easy customization.
Bootstrap Templates & Themes
Need a theme or template for Bootstrap 4? This collection is packed with freebies from dashboards to page templates to carousels.
Tutorial: CSS Techniques and Effects for Knockout Text
Knockout text is a big trend in typography right now. (You can find more about it in the April collection of Essential Design Trends.) This tutorial from CSS-Tricks will help you create a super-trendy and modern layered text effect using CSS properties and even include transitions and animations.
Variable Fonts
A variable font is a single font that “behaves like multiple fonts.” Variable Fonts, in beta, is a resource to help you find variable font options that you can test and use. Each typeface description comes with a preview and information about the design, license and where to find it. Finding a variable font just got a lot easier.
Altero
Altero is an all-caps display typeface that’s free for commercial and personal use. The heavy block style also includes an outline version and the font download includes 505 characters.
Bimbo
Bimbo is a monoline script that has a distinct handwritten style. Use it for display. The set includes six weights and 300 characters.
East Border
East Border is a slab-style stencil typeface with a full uppercase character set, numerals and a few punctuation marks. It is best for display options.
Element 120
Element 120 is a rough display typeface with a full character set. The demo version (free) is somewhat limited.
Spring is Coming
Spring is Coming is a lightweight typeface that includes flower symbols. It has a handwriting style.
Add Realistic Chalk and Sketch Lettering Effects with Sketch’it – only $5!
Source p img {display:inline-block; margin-right:10px;} .alignleft {float:left;} p.showcase {clear:both;} body#browserfriendly p, body#podcast p, div#emailbody p{margin:0;}
https://www.webdesignerdepot.com
The post What’s New for Designers, April 2018 appeared first on Unix Commerce.
from WordPress https://ift.tt/2qyxqdo via IFTTT
0 notes
Text
Solid Top Free Wifreframe Tool Advice To The College Web Design Service
Solid top free wifreframe tool Advice To The College Web Design Service
You probably are thinking about creating your very own website. In this day and age, most people have desired to create their particular website at some time. Many people have an idea of what they really want their website to become like, but aren’t sure how to create one. If this type of looks like you, then you should be aware of the web site creation tips in the following paragraphs.
Make your page sizes to a minimum. If your site takes awhile to load, your visitors will get bored. You don’t need visitors having pages find yourself in trouble when they load simply because they may just leave your web site rather than return.
Give your visitors the cabability to search your website to enable them to easier find what they are looking for. If someone cannot find what they are trying to find straight away, their next thought can be to choose a search field. Put this somewhere obvious and include a search button.
Maintain the sizes of your files and images small. Excessive loading times can be a death knell for almost any site. The larger the files are that has to load, the more time a user’s load time will likely be. Most users will mouse click away when the page doesn’t start to load within the initial few seconds of opening your page.
Minimize the quantity of clicking or scrolling visitors should do to gain access to information. The better an end user must click or scroll around to discover the information they seek, the UI design trends 2017 much more likely they can be to stop seeking it. Strive for having at the very least 400 words on every page of your site by combining pages that have content that falls below this variety of words.
Avoid using frames to get the best website optimization. Frames are great for some situations, however they don’t let your content to become indexed. You will not get a good google search ranking should your information can not be ranked. You won’t get as many visitors.
It is essential to always make users requires a priority. Your focus should stay on the end user constantly. Factors of note are usability, accessibility, user experience and interaction. These are some important considerations to produce. Examine things the way in which readers would see things when you go to design a page.
Ensure your navigation is simple to use. Your navigation links should be easy to see and utilize to maintain visitors on the site. The navigational structure must be neat, consistent, and simple to access for your personal users to possess a better experience.
To become updated around the new website design tricks, you should join an online forum. When joining these message boards you meet those who ordinarily have a preliminary understanding of the new web design technology. Without it new web site design technology you might end up with a site that may be completely outdated.
To help with making sure your site works when you are designing it, test it among the browsers like Internet Explorer. Once you hiring graphic designer test the web site in the process building it, it is possible to quickly correct any issues that might show up after you live. As soon as your website goes live you would like your website visitors to be able to see everything working correctly.
Learn up to you can regarding the many forms of html, as being the html is essential to web design. Once you understand html proceed to make a couple of pages that happen to be sort of full of the information that you might want to increase any one of the sites you plan on focusing on.
Best practices in website creation are constantly evolving. That which was standard a year ago could be deprecated today, and even be completely unusable. That is why it is very important to be up to date, as well as imperative that you verify whatever you learn. Guarantee that the data you acquire is current and not outdated.
You should realize that it shouldn’t be costly to develop your blog. Every costly design application includes a similar program that does the identical job for a lot less. For instance, you should use free open-source software rather than paid software. Utilizing these free options can save you a lot of funds in the look process.
As stated before, just about everyone, including you, has wanted to make a website. People have had ideas on what their website is going to be like for many years, but become stuck within the actual creation process. This hurdle can be easily jumped from utilizing the internet site creation tips mentioned inside the article above.
from My Biz Order http://mybizorder.com/solid-top-free-wifreframe-tool-advice-to-the-college-web-design-service/
0 notes
Photo

Using native modules in production today
#451 — August 23, 2019
Read on the Web
JavaScript Weekly
Using Native JavaScript Modules in Production Today — “now, thanks to some recent advances in bundler technology, it’s possible to deploy your production code as ES2015 modules—with both static and dynamic imports—and get better performance than all non-module options currently available.”
Philip Walton
Web Template Studio 2.0: Generate New Apps from VS Code Wizard-Style — Web Template Studio is an extension, from Microsoft, for Visual Studio Code that simplifies creating new full-stack apps in a ‘wizard’-esque style. It now supports Angular, Vue, and React.
Lea Akkari (Microsoft)
Free Webinar: Design Patterns for Microservice Architecture — If you're planning to design microservice architecture, make sure to learn the best design patterns first. We'll talk about API Gateway, BFF, Monorepo, gRPC and more. Everything based on real-life examples from successful SOA projects.
The Software House sponsor
▶ The State of JavaScript Frameworks in August 2019 — Every six months, Tracy Lee sits down with several representatives of different frameworks to get a brief update on how they’re doing. This hour long episode features Evan You (Vue.js), Minko Gechev (Angular), Michael Dawson (Node.js), Jen Weber (Cardstack), Manu Mtz.-Almeida (Ionic) and Marvin Hagemeister (Preact).
Tracy Lee
JavaScript to Know for React — Examples of which JavaScript features in particular you should be familiar with when learning and using React.
Kent C Dodds
date-fns 2.0: It's Like lodash But For Dates — A date utility library that provides an extensive and consistent API for manipulating dates, whether in the browser or in Node. After tree-shaking and minification, date-fns can be much more compact than moment.js. Homepage.
date-fns
Node v12.9.0 (Current) Released, Now on V8 7.6 — The upgrade to V8 7.6 opens up some new opportunities like Promise.allSettled(), JSON.parse and frozen/sealed array perf improvements, and BigInt now has a toLocaleString method for localized formatting of large numbers.
Node.js Foundation
💻 Jobs
Frontend Engineer at Scalable Capital (Munich) — Passionate about React and GraphQL? Join our Team of JavaScript Developers and shape the future of FinTech.
Scalable Capital GmbH
Have You Thought About Being a Web Developer in Robotics? — A unique opportunity to work on a high-powered engineering web application for a computer vision system combining 3D graphics and an intuitive user experience.
Veo Robotics
Get Hired Based on Your Skills Not Your CV — We’ll introduce you to over 1,500+ companies who’ll compete to hire you. You’re always hidden from your current employer and we’re trusted by over 100k developers.
hackajob
📘 Tutorials
An Introduction to Memoization in JavaScript — ‘Memoization’ is when you cache return values of functions based upon the arguments provided. Here’s an example of creating a separate function that can do this for existing functions.
Nick Scialli
Why is ('b'+'a'+ + 'a' + 'a').toLowerCase() 'banana'? — One of those fun little JavaScript “wat” moments.
Stack Overflow
The State of JavaScript: 2019 and Beyond. Get the Whitepaper — Read about the latest developments and trends in the JavaScript ecosystem, and how things will change in 2019 and beyond.
Progress Kendo UI sponsor
All The New ES2019 Tips and Tricks — An accessible, example-heavy roundup of new ES2019 features.
Laurie Barth
Exploring the Two-Sum Interview Question in JavaScript — There are two solutions, the straightforward ‘brute force’ way, and a more efficient solution that can demonstrate strong CS fundamentals..
Nick Scialli
Using Generators for Deep Recursion
Jason H Priestly
7 Ways to Make Your Angular App More Accessible
Chris Ward
▶ Is Modern JavaScript Tooling Too Complicated? — A podcast where two developers debate a point with two other developers, each group taking one side of the debate. Is modern JS tooling too complicated? Discuss!
JS Party podcast
🔧 Code and Tools
NodeGUI: A New Way to Build Native Desktop Apps with JavaScript — An interesting new alternative to something like Electron as it’s based around Qt, the cross platform widget toolkit, rather than a browser engine.
Atul R
Chart.xkcd: xkcd, Hand-Drawn-Style Charts — If you like your lines wiggly and rough, this might be for you. It tries to mimic the style of the fantastic xkcd comic.
Tim Qian
Browser Automation Experience Made Reliable and Less Flaky — Taiko is a free/open source browser automation tool that addresses the last mile to reliable testing.
ThoughtWorks - Taiko sponsor
FilePond: A Flexible File Uploader with a Smooth UI — It’s vanilla JavaScript but has adapters to make it easier to use with React, Vue, Angular, or even jQuery. v4.5 has just dropped. GitHub repo.
Rik Schennink
v8n: A 'Fluent Validation' Library — Chain together rules to make validations, e.g. v8n().some.not.uppercase().test("Hello");
Bruno C. Couto
file-type: Detect The File Type of a Buffer/Uint8Array — For example, give it the raw data from a PNG file, and it’ll tell you it’s a PNG file.
Sindre Sorhus
pagemap: A 'Mini Map' for Your Pages — A neat little idea that’s particularly useful on long pages. This adds a clickable/navigable overview of an entire page to the top right corner. Here’s the associated repo.
Lars Jung
Automated Code Reviews for 27 Languages, Directly from Your Workflow
Codacy sponsor
⚡️ Quick Releases
ESLint 2.6.1
d3 5.10 & 5.11 — the JavaScript data visualization library.
vue-cli 3.11
AVA 2.3 — popular test runner for Node.
The Lounge 3.2 — a JavaScript-powered IRC client.
by via JavaScript Weekly https://ift.tt/2HlYZ1S
0 notes
Text
ChromeOS vs Windows vs iPadOS: The Best OS for Tablets
Most tablets commonly run on three operating systems: iPadOS, Windows and ChromeOS. In this guide, you will learn the difference between these operating systems and their functions. We will also compare them together to see which OS is best for professional use.
Tablets are wonderful devices for playing games, editing photos, drawing graphics and images, editing videos, watching movies and TV series, making video calls, etc. Most tablets are powerful enough to work as a laptop such as you can connect a keyboard to it to do your office work and other professional tasks. From browsing the internet to accessing Microsoft Office, everything is possible on a powerful tablet. The basic functioning and features of your tablets solely depend on what operating system they run.
Yes hardware matters, but the software is the key player for performing specific tasks, especially related to the office. If you want to know which OS among these three works best with a tablet, then you have come to the right place.
Let’s get in…
Windows: Best Tablet Operating System for Tablets?
Windows is most commonly used on computer systems, but it has also integrated into many tablets. In 2012, it was first introduced to the tablet devices when Windows 8 released officially. However, the operating system was optimized for tablet-sized devices to get the ultimate experience.
Sadly the earlier version of Windows tablets was pathetic and wasn’t a very user-friendly operating system. Most people disliked Windows tablets, and Microsoft actually failed to impress and satisfy the customers.
When Windows 10 arrived, Microsoft optimized the operating system for tablets. Since then, it became one of the most successful OS for tablet devices, and now most professional people prefer it. This new optimized Windows 10 for tablets is highly user friendly and has a lot of features that one may not get in the iPadOS and Chrome OS. Especially products like Microsoft’s Surface laptop-tablet have now become one of the best tablets around the world.
These laptop-tablet hybrid devices are super easy to use and have tablet and desktop mode for more powerful tasks. These Windows tablets are commonly known as 2-in-1 PCs as they can turn into a full-fledged laptop while connected to its keyboard, and when detached, it turns into a complete, user-friendly tablet.
Moreover, if you purchase Surface tablets or 2 in 1 PC tablet, you will be able to switch between laptop and tablet modes manually as well. It is very easy to switch between these modes without even removing the removable keyboard. This allows you to quickly your laptop into a tablet without even removing the keyboard accessory.
The start menu utterly overlays the display once opened, which provides neat and clean navigation. Even the taskbar can expand its size when required, the keyboard allows you to use all system commands in PC mode, and it almost supports everything for a tablet and laptop. That is why these devices are rather called 2 in one PC-tablet.
These Windows tablets are highly optimized for professional software such as Microsoft’s pro software like Office Suite, Mail client, etc. These apps work just fine even on the touch mode when you use it as a tablet.
Other apps like Chrome also works optimally on these devices, but sometimes feels like you need to connect your keyboard and mouse for better accessibility while in tablet mode. However, this difference is not even perceivable in normal use.
iPadOS: Is it a Good OS for Tablets
iPadOS is a dedicated operating system for Apple’s tablet devices, and it is pretty different from iOS. Creating this software for tablet devices is a wise initiative from Apple. This operating system is specially designed for tablet devices and can’t be used on an iPhone.
Now with the iPadOS operating system, features like Split View, Dock and Split Screen can work independently. With this new update, now iPad users can easily connect mouse and trackpad devices to it effortlessly.
This has upgraded new iPad devices to the next level, and now these devices work even better. You can actually turn your iPadOS enabled iPad into a desktop OS to run professional apps. When you compare this OS with the Windows tablets, the iPad surely has far better experience as a tablet mode.
However, the split-screen feature of iPadOS does not work on par with Windows’ tablets. This happens because iPadOS apps are not that responsive in different screen sizes as compared to Microsoft apps.
Keep in mind that Microsoft apps are highly responsive with a varied screen-sized, and that’s why its split-screen experience is far better than iPadOS. Also, when it comes to talking about the internet surfing experience, Windows tablets easily outclasses iPadOS Safari browser.
However, the default apps on iPadOS and user interface have a clear upper hand. Windows native apps might not feel as natural as iPad’s does. The iPad is fantastic in its touchscreen experience, and you may feel a bit sophisticated while trying to control it via mouse and keyboard.
On the other hand, Windows tablets work fine on both, but some features and apps may feel a bit complicated while using the touchscreen. Microsoft Office apps work far better on iPadOS if you want to use the tablet mode all the time.
However, when you access these apps on a Windows tablet along with a keyboard, it will be even better.
Chrome OS
Chrome OS is not that popular operating system when it comes to talking about the best tablet operating system. However, the fact that most Chromebooks come with 2-in1 mode, it is also a good option to consider. When you change the normal mode to tablet mode on Chromebook, the UI gets a little optimized for a tablet experience. For example, the home screen gets overlaid with apps and a new switcher button triggers on the bottom right side.
However, don’t expect the user experience on the iPadOS level, but it is aptly optimized for major tasks such as internet browsing, watching Netflix, Prime Video, Hulu, etc. Moreover, this tablet offers a decent experience while using the voice assistant like Google Assistant.
Source: https://goblog-office.com/chromeos-vs-windows-vs-ipados-the-best-os-for-tablets/
0 notes