#lightbox javascript
Explore tagged Tumblr posts
Text

Image Gallery Lightbox Effect
#image gallery#lightbox javascript#lightbox effect#responsive image gallery#html css#divinector#css#frontenddevelopment#webdesign#html#css3
5 notes
·
View notes
Text
although technically i do have some javascript i should start learning. But i also don't want to
#fiftytenpost#what i'd like to be able to do is a lightbox (as mentioned a while ago) and a button on infoboxes to change the image like#you can do on some wikis. but that's tricky! so for now i don't touch javascript with a long stick.#that's many months from now me's problem
1 note
·
View note
Text
gonna be real with you chat I'm not even gonna fuck with lightboxes. just gonna have the thumbnails link you straight to the file & leave it at that idc
#gonna put comments in the title#no offence html lightbox fans but it just looks like more trouble then it's worth. I ain't learnin' all that javascript#bellspeaks
1 note
·
View note
Note
Hello!! I recently came across your portfolio and fell in love with the layout. I wanted to ask what website do you use that uses that kind of image layout? I really love that you can click on an image and find more of your cool drawings/process!
I'm glad you like my website layout!
I use a squarespace right now but I modified my site design using 3rd party plugins. The one I use to create my image gallery with the pop-ups is called Lightbox Anything (unfortunately it's not free). I also tweaked it quite a bit in the css and javascript so it might not work out of the box like how I have it on my site.
60 notes
·
View notes
Text
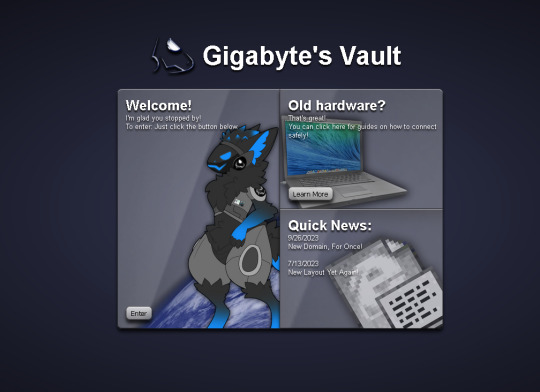
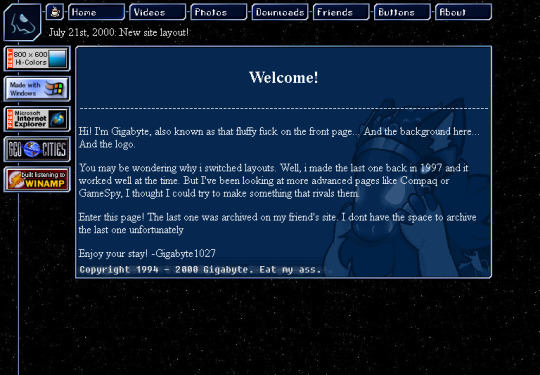
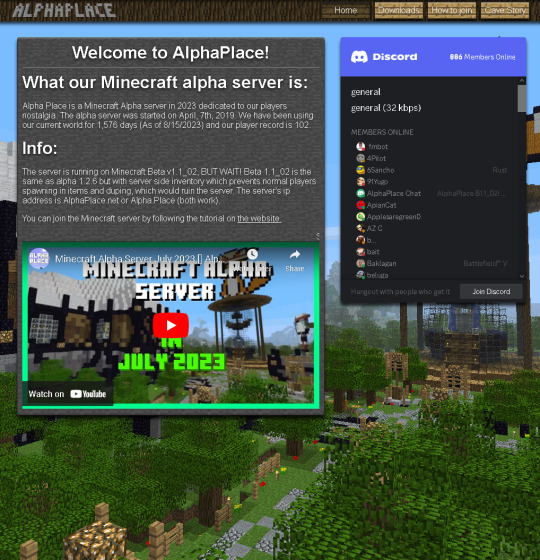
Im doing website commissions!
Howdy! I have decided to open commissions!
I design Skeuomorphic websites. For those who were on the internet in the mid 2000's to early 2010's; I'm doing that but more advanced.
My skills are being offered for things like Personal sites, joke sites, or Portfolios for example.
I'm fairly quick when it comes to setting up a basic website. My criteria for that being fully styled, commented, with basic JavaScript for things like lightboxes and popups.
I'll do a whole website for $50, it will take a minimum of 3 days to create. More depending on how many pages you need, or if you need something more complex.
If you have any questions or want to take a spot: I'll be looking out for any messages you have! Payments will be done through PayPal first, and I'll send updates frequently.
Thanks for reading! Below are some examples of my work.




30 notes
·
View notes
Text
Sleek Lightbox Gallery With HTML Caption Support - MC Lightbox
The MC Lightbox JavaScript library lets users open images in a lightbox overlay for a closer look and easily navigate between them using previous/next buttons. It is perfect for developers and marketers seeking a minimal, easy-to-implement gallery lightbox solution. The ability to include HTML captions adds SEO-friendly context to each image. Under the hood, the library dynamically manages image…
1 note
·
View note
Text
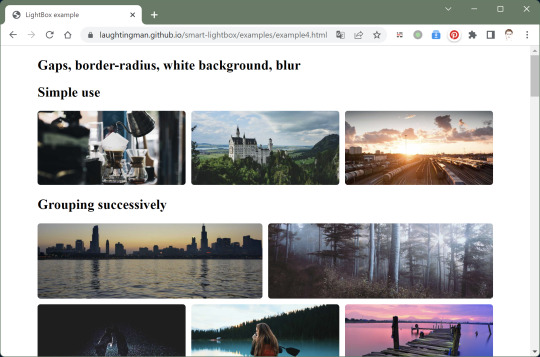
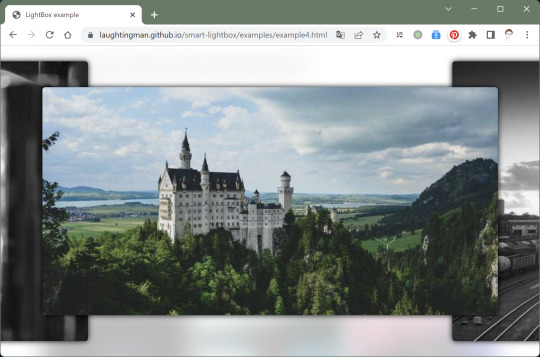
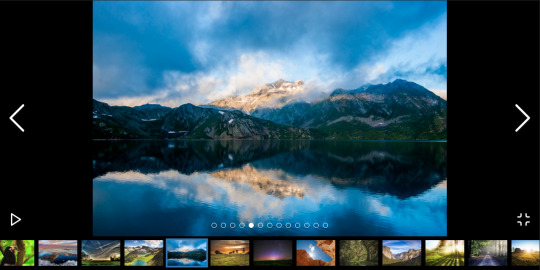
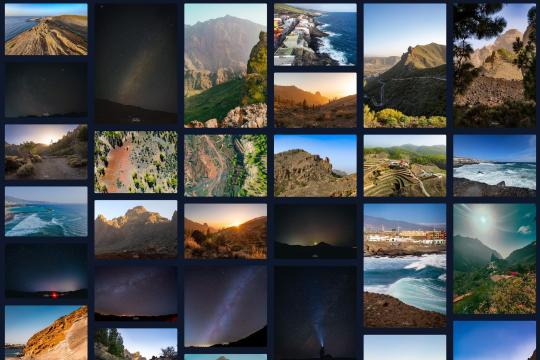
Smart Lightbox
Ещё один свой проект поселил на гитхабе. ��а этот раз это библиотека на чистом ванильном javascript для организации фотогалерей. Признаюсь, что при реализации вдохновлялся лайтбоксом и фотосетами тамблера, правда тут это реализовано еще с незапамятных времен ну оооочень мудрёно. Можно проще в 10 раз, что я собственно и сделал.


Фичи
Собирать фото любого размера и соотношений сторон в фотосеты — адаптивные красивые кубики. Я всегда говорил, что специальная ручная подгонка картинок по размеру для публикации в интернете это пережито�� прошлого.
При клике на картинку открывается режим просмотра в виде фотогалереи, которую можно листать клавишами вправо влево, кликами, колесиком мыши и свайпами с телефона. А закрыть кнопкой Esc или кликом/тапом на пустом месте как любой юзерфрендли попап.
Если картинка одна и очень большая, она открывается в режиме панорамы с автоматическим определением, как её скроллить — горизонтально или вертикально.
Если изображение маленькое, оно не будет растягиваться ни по какой стороне превышающий ее реальный размер предотвращая потерю качества.
Гибкие настройки для применения библиотеки к уже готовой верстке с разной структурой и классами без необходимости её (вёрстку) менять.
Так же в настройках есть несколько свойств для стилей: расстояние между картинками в фотосете, скругление уголков, фон попапа и размытие под ним. Всё вышеперечисленное можно включить или выключить тем самым подстроиться под любой дизайн. Так же можно писать любые свои стили к селекторам, начинающимся с префикса .lightbox-
На этот раз билд собирается npm-ом с webpack-ом и оптимизируется по-человечески для кросс-платформенности и кросс-браузерности.
ToDo
Сделать больше настроек, при этом не перегружая сильно библиотеку.
Добавить генерацию кастомных эвентов типа «галерея открылась» и «галерея зарылась», чтобы можно было их ловить через EventListener и навешивать свой какой-то код поверх. И возможно сделать методы для листания через js.
Hасписать поподробнее мануал, но пока очень лень.
Демки можно посмотреть тут.
12 notes
·
View notes
Text

Testpost
Suche im Theme-Editor nach dem JavaScript, das du gepostet hast und stelle sicher, dass der Code zum Laden der Lightbox tatsächlich entfernt oder auskommentiert wurde.
Suche im Theme-Editor nach dem JavaScript, das du gepostet hast und stelle sicher, dass der Code zum Laden der Lightbox tatsächlich entfernt oder auskommentiert wurde.
1 note
·
View note
Text
i am quite annoyed i cant link to an individual art piece in my gallery but having a separate page for each is just overkill and a pain in the ass to navigate. the only other sites ive seen with lightboxes use javascript to be able to link them and i dont wanna have to deal with js. sigh
1 note
·
View note
Text
Speed and Performance: Optimizing UI/UX Loading Times in Elementor-Built Websites
In today's fast-paced digital world, website speed and performance are crucial factors in determining user experience and, ultimately, the success of your online presence. For websites built using Elementor, one of the most popular WordPress page builders, optimizing loading times is essential to ensure a smooth and enjoyable user interface (UI) and user experience (UX). In this comprehensive guide, we'll explore various strategies and techniques to enhance the speed and performance of your Elementor-built websites.
Understanding the Importance of Speed
Before diving into optimization techniques, it's crucial to understand why speed matters:
User Experience: Slow-loading websites frustrate users, leading to higher bounce rates and decreased engagement.
Conversion Rates: Faster websites tend to have higher conversion rates, directly impacting your bottom line.
Mobile Performance: With the increasing use of mobile devices, fast-loading sites are essential for retaining mobile users.
Common Challenges with Elementor-Built Websites
While Elementor offers great flexibility and ease of use, it can sometimes lead to performance issues:
Bloated Code: Elementor's visual builder can generate excess HTML, CSS, and JavaScript.
Large Page Sizes: Complex layouts and numerous elements can result in hefty page sizes.
Multiple Plugin Dependencies: Additional plugins required for functionality can slow down your site.
Unoptimized Media: High-resolution images and videos can significantly increase load times.
Strategies for Optimizing Elementor Websites
1. Minimize HTTP Requests
Reduce the number of elements that require separate HTTP requests:
Combine CSS and JavaScript files
Use CSS sprites for icons and small images
Implement lazy loading for images and videos
2. Optimize Elementor Settings
Adjust Elementor's built-in settings for better performance:
Enable "Improved Asset Loading" in Elementor > Settings > Advanced
Use the "Lightbox" feature sparingly
Disable Google Fonts if not necessary
3. Choose a Fast, Lightweight Theme
Select a theme optimized for Elementor:
Look for themes specifically designed to work with Elementor
Avoid bloated multipurpose themes unless necessary
Consider using the Hello Elementor theme as a lightweight starting point
4. Optimize Images and Videos
Reduce the file size of media elements:
Compress images using tools like ShortPixel or Smush
Use WebP format for images when possible
Host videos on external platforms like YouTube or Vimeo
Implement lazy loading for below-the-fold media
5. Leverage Browser Caching
Enable caching to store static files on users' devices:
Use a caching plugin like WP Rocket or W3 Total Cache
Set appropriate expiration times for different types of content
Implement browser caching through your server's .htaccess file
6. Minify and Combine Files
Reduce the size and number of CSS, JavaScript, and HTML files:
Use minification plugins or built-in features of caching plugins
Combine multiple CSS and JavaScript files into single files
Remove unnecessary whitespace and comments from your code
7. Optimize Database
Keep your WordPress database clean and efficient:
Regularly delete post revisions, spam comments, and transients
Optimize database tables using plugins like WP-Optimize
Consider using object caching for database-heavy operations
8. Use a Content Delivery Network (CDN)
Distribute your static content across multiple servers worldwide:
Implement a CDN service like Cloudflare or StackPath
Configure your CDN to serve static assets, including Elementor-generated files
Use CDN caching to further improve load times for returning visitors
9. Update and Clean Up Plugins
Maintain a lean and up-to-date plugin environment:
Regularly update Elementor and all other plugins
Remove unnecessary or inactive plugins
Choose lightweight alternatives for essential functionality
10. Optimize WordPress Core
Fine-tune your WordPress installation:
Keep WordPress core, themes, and plugins updated
Disable unnecessary features like post embeds or emoji support
Limit post revisions and optimize the wp-config.php file
Conclusion
Optimizing UI/UX loading times for Elementor-built websites is an ongoing process that requires attention to detail and regular maintenance. By implementing these strategies, you can significantly improve your website's speed and performance, leading to better user experience, higher search engine rankings, and increased conversions.
Remember that every website is unique, and what works best for one may not be ideal for another. It's essential to test different optimization techniques and monitor their impact on your specific site. With patience and persistence, you can create a lightning-fast Elementor website that delights your users and achieves your business goals.
Stay vigilant, keep testing, and always prioritize your users' experience. A fast, responsive website built with Elementor can be a powerful asset in your digital toolkit, helping you stand out in the crowded online landscape.
Visit my Upwork project catalog : Elementor Developer
0 notes
Text
5 Easy Tips to Customize SharePoint Image Galleries
Adding an image gallery component to SharePoint can be a great way to showcase photos, graphics, or other visual media. However, the default SharePoint image gallery may only sometimes fit your specific needs.
In this article, we'll cover five helpful tips to customize the default image gallery component in SharePoint Online and adapt it to your requirements.

Whether you want to change branding colors, resize thumbnails, modify image spacing, or alter the overall layout, these tips will show you how.
1. Switch Between Gallery Layout Options
SharePoint offers three main layout options for image galleries:
Slideshow - Images display one at a time in full-size
Grid - Images display in an evenly-spaced grid pattern
Carousel - Images rotate through horizontally in a slideshow-style carousel
To change the layout:
Go to your SharePoint site and edit the page with the image gallery web part.
In the web part toolbar, click the ellipses (...) icon.
Select Gallery Layout and choose your desired option.
The carousel or slideshow styles work great for hero images or featured content. The grid layout makes better use of space for multiple smaller images.
2. Adjust Gallery Image Sizing and Spacing
In a SharePoint image gallery, you can customize the display of thumbnails in a grid layout:
Thumbnail Size - Pixel width/height of each thumbnail
Spacing - Amount of space between thumbnails
Columns - Number of columns to display per row
To modify these settings:
Edit the page and select the image gallery web part.
Open the web part toolbar and click Web Part Settings.
Under Images, adjust the values for Size, Spacing, and Columns.
Reducing spacing and columns allows you to fit more thumbnails without needing to shrink them too drastically.

3. Add Custom Branding Elements
You can introduce custom branding to your SharePoint image gallery to match company colors or themes:
Colors - Set background/text colors
Icons - Replace default icons
Logos - Add a header logo
To apply custom branding:
Download theme assets like images, CSS, etc.
Upload files to Site Contents document library.
Edit gallery web part > Web Part Appearance > Customize.
Adjust background, text colors, add CSS overrides.
Add element ID tags to insert logos/icons.
Even small branding tweaks make the gallery feel more integrated into your unique site.

4. Build Custom Galleries from Scratch
For full customization control, you can build your image gallery web part from scratch:
Create HTML image gallery markup yourself
Style it with custom CSS
Add any desired functionality with JavaScript
Embed gallery in web part HTML editor
Some key elements to include:
Container div for gallery
Image thumbnail grid layout
Lightbox plugin for overlays
Image titles/captions
Control buttons
Going fully custom allows unlimited adaptations but requires more effort. Great for advanced users with specific needs.
5. Use Third-Party Gallery Extensions
If you want robust gallery features but don't have coding expertise, gallery extensions are a great option:
Column Slider - Add image sliders in columns
Filter - Filter images by tags/categories
Lightbox - Expand images into full-screen overlays
Videos - Embed videos in your galleries
SEO - Optimize galleries for search engines
Learn how to customize SharePoint Online image galleries with 5 simple tips for modifying default layouts, adding custom branding, changing thumbnail sizes, and more.
0 notes
Text
Responsive Image Gallery with Lightbox Effect
#responsive image gallery#html css#divinector#learn to code#frontenddevelopment#css#html#css3#code#lightbox effect#javascript#responsive web design#javascript basics
5 notes
·
View notes
Text
well originally I had wanted to avoid javascript because it seems complicated but it looks like that's what needs to be done to incorporate a lightbox into my site. so here we go
3 notes
·
View notes
Text
Newspaper v12.6.7 - News & WooCommerce WordPress Theme
https://themesfores.com/product/newspape-news-woocommerce-wordpress-theme/ Newspaper v12.6.7 WordPress Theme is Best selling for Blog, News, and Magazine theme. Features Unlimited shop layouts SEO Ready Optimized for mobile Core Web Vitals Ready Light, Fast Performance Performance Optimized No Coding Skills, Click and Create Pre-Built Website Optimized for Mobile Theme Lazy Load Effect Drag & Drop No coding skills required SEO: Schema Built-in translation support 120+ One-Click Pre-Built Websites How to Install & Activate Newspaper Theme First Unzipe > Then find Newspaper.zip file and Upload only Newspaper.zip > Then Install Now Newspaper is a WordPress theme that lets you write articles and blog posts with ease. Create a great news website with our newspaper template. This bestseller theme is perfect for blogging and excellent for news, newspaper, magazine, publishing, or review sites. Changelog Version 12.6.6 – May 15th, 2024 new: 4 New one-click installable Pre-Build Websites (demos): new: Trucking Services – View Demo new: Free News – View Demo new: Office Nexus – View Demo new: Cassio Lovo – View Demo new: Theme Panel option to enable loading WebP images on blocks; new: Inline text and Column title shortcodes replaced with new shortcodes simplified for a better structure; new: New twitter X account connect app for social counter; new: Option for Global Fonts to specify alternative font stacks for iOS and Android for better Speed Performance on mobile; new: Sticky column and inner-column – the option is now responsive; new: Multiple filter: support for taxonomy name using prefix tdtax_ (e.g. tdtax_movies); misc: We’ve updated the Revolution Slider plugin to the latest version; misc: Single Post Content – added button color/background/fonts; misc: List block – added the option to keep icon and text aligned; misc: Tabbed Content – increased the limit of pages from 5 to 10; misc: Form Title – added the option to set font settings separately for the input; misc: Single Post Taxonomies – added the option to display the terms as columns and an option to display terms’ images; misc: Posts List – added the option to display the credit cost of posts; misc: Gallery – added the options to set padding, border radius, background color and background shadow on the arrows; misc: Custom Field – option to open the CF image in modal lightbox; misc: Image Box – added Seo title option; misc: Added ids for inline javascripts generated by theme misc: Theme color now accepts global colors; fix: Custom Field block – CSS issues; fix: Fix loading google fonts on standard templates; fix: ToTop css issue; fix: tdLoadingBox.js script was loading when it wasn’t supposed to; fix: Modal Popup – fixed an issue with the close button; fix: Form Input – fixed an issue with the font settings for labels; fix: Fatal error on zone when Youtube key is missing; fix: Flex Loop – ajax issue; fix: Module Builder – exclusive tag doesn’t appear on CPTs; fix: XSS vulnerability; fix: Header Menu – page mega menu ui delayed load issue; fix: The reCaptcha on comments interferes with other reCaptcha plugins; fix: Show/hide ToTop on mobile issue; fix: Form File Upload – Fixed an issue related to the input height; fix: Preloading Featured image on CPT issue; fix: Random order on Authors Box; fix: Module Title – CSS fix; fix: Row – vertical align issue (space between); fix: Post Loop – replace “No posts” message on pagination with a redirect; fix: Social Icons PHP warning; fix: Security fixes – vulnerability report from Wordfence; fix: Woo Products Loop – PHP notice; NEWSPAPER – VERSION: 12.6.4 new: Forest Beat – View Demo new: Featured audio – added support for Spotify; new: Module templates – New reading time shortcode; improvement: Woo Product description – added the possibility to set an initial height for the content, with the user being able to expand it; improvement: Modal popup – Added the option to remove the opening/closing transition effect; improvement: Eliminated attachment_url_to_post() function used on Theme Panel header/footer logos; improvement: Column title – Added the option to change the default margins of the H1-H6 tags; improvement: Added the option to change the background color for the content of a mega menu; improvement: Added option to use Woo classic pagination on Woo Loop; improvement: Single Post Date – added the option to custom format the date; improvement: Custom Field – Added support for the ‘user’ type field; improvement: We’ve updated the Revolution Slider plugin to the latest version; improvement: Added Alt on author image; improvement: Option in theme panel to deactivate Product schema from posts when reviews active; fix: Colorpicker – Fixed a UI issue with selected global colors; fix: CSS Analyze tool deprecated – removed; fix: Issue while saving textareas for a user; fix: User description field is now displayed as a textarea; fix: Popular(all time) sorting option doesn’t appear; fix: Inline Image html width and height; fix: Menu Cart – Fixed an issue where the menu cart was not being dynamically updated when changing products quantity or removing them from the cart page; fix: Single Post User Reviews List – Fixed an issue where only a maximum of 5 reviews were displayed. Changed that to unlimited. fix: Yoast analyzer; fix: Product structured data; fix: Removed instagram ID & personal accounts sources (discontinued); fix: Row – Fixed hide on pagination option when using Flex Loop Builder; fix: Tag Description – Fixed some style issues; NEWSPAPER – VERSION: 12.6.3 new: Interior Designer- View Demo new: Added a new shortcode – Module Automatic Numbering; new: Footer delayed load option in Theme Panel; new: Option to stop zones render on mobiles for Header Menu and Header Menu Sticky; new: Option to stop zones render on desktop for Mobile Menu and Mobile Menu Sticky; improvement: Moved the posts autoload options in the website manager; improvement: We’ve updated the Revolution Slider plugin to the latest version; improvement: Header main menu – option to not load desktop menu on mobile devices; improvement: Delay option works also for category Mega Menu; improvement: Update translations po_mo files; improvement: Option to show/hide links in Excerpts; improvement: Option to replace self hosted video row background with an image or video on mobile; fix: Title name for author social icons; fix: Issue on List Menu; fix: Slider width orientation change; fix: Scroll on mobile search; fix: Urban Observer demo without content; fix: Scroll on iOS when popup modal is used; NEWSPAPER – VERSION: 12.5.1 new: One-click installable demo – Korean News Insight NEWSPAPER – VERSION: 12.5 new: 5 New one-click installable Pre-Build Websites (demos): new: World Matters – View Demo; new: InsightAI – View Demo; new: App Find – View Demo; new: UrbanEdge – View Demo; new: Coaching Pro – View Demo; new: Form Gallery shortcode; new: Option to use global domain on Google recaptcha; new: Filter posts using “current” in Multiple terms input; new: Filter posts by custom field (include/exclude input); new: Search cloud template CPT support; new: Archive cloud template CPT support; new: Single User Reviews Form – custom login url option; new: Google recaptcha will apply also on WP Register page; new: Form Location Finder & Single Post Location Display – Implemented Bing Maps as an alternative API service provider; new: Single Post Location Display – Added option to fill in the complete location meta from which to pull the address from; new: Added support for acf date picker, date time picker and time picker; improvement: Improved the way posts are linked together; improvement: Added Highest and Lowest rated (user reviews) sorting options on blocks; improvement: Posts Form Submit – added the option to assign a cloud template to the newly created post; improvement: Posts list – new form fields (childs); improvement: Posts list – hierarchically sort posts; improvement: Update google fonts; improvement: Display CPT templates settings on post edit; improvement: Posts Form Link To Post – added the options to specify the max depth or to select the depth from which to display posts; improvement: Optimize fonts css; improvement: Form FIle Upload – Added new options to adjust the height of the input and the image preview; improvement: Custom Field – text cut option; improvement: Custom Field – set html image width and height automatically; improvement: Module Template Image -added border options; improvement: Header Main Menu – added an option to set the border radius for sub-menus; improvement: Single User Reviews Overall – Added the possibility to display a full breakdown of the rating (meaning all criterias and their scores) improvement: Module Date – options to display ‘ago’ text before and after the date; improvement: Custom Field – Enabled on woo products, categories and tags; improvement: Added term ID as class for each checkbox/radio term; improvement: Form Taxonomies – Added options to display the term’s custom fields, on each level independently; improvement: Hide button if no URL option (on all the shortcodes with button); improvement: Url option for Modal Popup title; improvement: Added the possibility to sort by user reviews rating (high/low); fix: XSS vulnerability – courtesy to Automattic team; fix: Stop views count for standard and cloud templates if Theme Panel option is disabled; fix: Demo import php warning; fix: Lazy load on Module Image; fix: Error custom field on Woo Shop page; fix: Smartlist template if is set globally; fix: Cloud templates import not importing template options(global colors/fonts & custom svg icons); fix: Show Manager settings only for admin; fix: Retina image on block pagination; fix: Linked posts option on flex blocks filter updated to show only parent; fix: Modules cloud tpl icons/google fonts; fix: Flex loop builder cpt tax; fix: Prevent panel settings update(save) for editor user role; fix: Php 8.1 warnings; fix: Single Background Image – replaced ‘a’ tag with ‘span’ when url is not set; fix: Extra class on video embed shortcode; fix: Restrict subscribers to view only media library items they uploaded; fix: Border size multiple values Flex Block/Loop Builder; fix: Single Post Table of Contents – fixed an issue with smooth scroll; fix: Flex Block/Loop Builder – fixed an issue with the modules bottom space option; fix: Download the size of the avatar according to the… … set width (Single Post Author Box, Author box and Author Image); fix: Scroll issue on Mobile Search; fix: Search in taxonomies terms; fix: Reviews system custom post types updates; fix: Display hidden on desktop hides the element on the other viewports; fix: Post reading time – strip all tags from post content; fix: Image border radius when TP placeholder is set; fix: Megamenu border radius. For License Key: themesfores.com products are functional without entering a product license code. We are unable to provide a license code for you, and it’s because we already obtain the Plugin/Theme to the original developer. The use of a license code usually is for automatic updates and premium support from the original developer. Besides, we guarantee you to deliver a free manual update and minor assistance for your convenience of using the product. Refund Policy: If the plugin or theme is not working properly and we also fail to help you then, in that case, you will get the money back. If the plugin and theme are working properly then you will not get the money back. How to fix “style.css missing” error while uploading themes? A common issue that can occur with users new to installing WordPress themes is a “Broken theme and/or stylesheets missing” error message being displayed when trying to upload or activate the theme. This is because the theme download package on ThemeForest includes additional files to the theme such as the documentation, license etc. https://themesfores.com/product/newspape-news-woocommerce-wordpress-theme/ #NewspaperThemes #WooCommerceTheme #WordpressTheme
0 notes
Link
0 notes
Text
other misc personal projects that I'm working on include:
Photographing more of my pottery
Cleaning and Organizing some of my files on my MacBook Pro
Migrating my fic rec list spreadsheet to google sheets and updating the excel one since that link is definitely still out there in people's reblogs
Migrating "Useful Web" spreadsheet to google docs for sharing purposes since, as much as I love excel, it doesn't, uh, excel at sharing online. Still will updated the old sheet as well since it's shared out to lots of people.
Creating a fresh, new, portfolio website, coding from scratch with a little nifty (crappy) javascript from W3 schools to make a modal lightbox.
Coding my neocities site from scratch.
Continuing the family archives project.
#as you can see i have a lot of digital projects that I'm concurrently working on#sometimes when my work projects are making me bang my head against my desk at work#imma admit to y'all I work on one of these projects at my job instead 😂#personal bs#margaret babbles
1 note
·
View note