#js array functions
Explore tagged Tumblr posts
Note
WOW THAT ANIMATION IS AWESOME!!!!
And sky islands theme is such a bop hell yeah!
How did you do the ascii art karma part??? Did you run normal digital art through a custom shader? I'm hella curious, it looked badass as FUCK. I would like an insufferable amount of details, if you don't mind!
Thank you! That part was done with code in Processing that I wrote to create karma pixel art from a normal image/image sequence. It works on any image, but is better with low-detail hyper-saturated ones:

The source code is here on Github. I've organized the files so that as long as you have Processing 4 downloaded, it should run out of the box.
The function karmaPixelSequenceFromImage takes in an image and spits out a png sequence, which I fed into ImageMagick to get the above gif. A modified version of that code is what I used for the animation.
The function genKarmaArray essentially creates a 2D array of randomly-picked karma symbols and assigns each a color based on a corresponding point in the original image. The function createTextScreen renders a 2D array of karma symbols into a png. Calling genKarmaArray and createTextScreen each frame gets you the same image, but with different karma symbols each time.
Part of me wants to convert the code directly to P5.js and create an interactive version that can be accessed directly online. Then everyone would be able to create their own gifs. I may not have the time though.
The processing-misc repository linked above is what I used for the majority of my animation. For most scenes I would export png sequences from Procreate to Processing, and after putting the pngs together with code in Processing, I would export the result to DaVinci Resolve. The load.pde file has a lot of the functions I used to display specific frames of an image sequence in Processing, which I would combine with Processing-drawn fractals, etc. I may share more of the .pde files I used if others are interested.
A combination of load.pde and karmaText.pde is what I used to create that part of the animation. I drew the originals in Procreate, applied the "filter" in Processing, and used the resulting png files to Resolve.
Original version of the above:

21 notes
·
View notes
Text
100 days of code - day 17
01.11.23
Objects
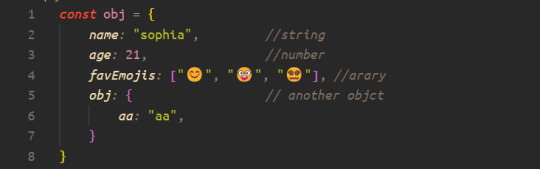
Today, I read an article about JS objects, that are associative arrays with key: value, like hash_maps. The key will be basically be treated as a string and the value can be of any type, including another object. They are declared inside { ... } like so:

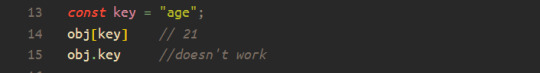
The values can be accessed in two ways, dot notation and square bracket notation :

The first one is simple but, the second one is more versatile, and can accept variables as input, like so:

Arrays
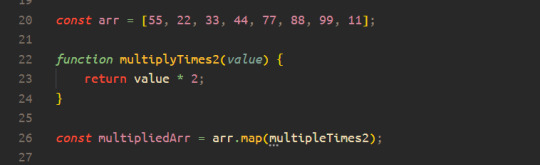
Also, I studied some Array methods, they were, filter, map, sort, reduce;
All these methods use a feature that I kinda had fear, callback functions, that is passing functions as parameters ☠️. I have used something similar in C, and it looked like dark magic, but in JS it is as simple as passing a normal variable as parameter.
And the syntax with arrow functions can look a little messy in the beginning, but when you get used to it, it kinda looks pretty.
Well, these array methods that take callback functions will iterate through each array index and call the callback function with the value of this index.
I think that the .map method is the simplest to understand, it will call the function on each value as I said and return a new array with the return from all the callback function.

The map can also be called like this, with arrow function:

Output:

That's it 😵💫, today I wrote a lot 😅
Again, this was supposed to be posted yesterday, but I was sooo sleepy that I couldn't even think.
Also, I was thinking about trying to write these posts in the morning rather than at night, of course I'll write about what I did in the day before, but maybe I'll continue to use terms like "today I did" instead of "yesterday I did", because I think it fits better.

#day 17#100 days of code#100daysofcode#codeblr#programming#progblr#studyblr#computer science#Rust#1000 hours#code#100 days of productivity#100 days of studying#software development#100 days challenge#tech#javascript#html css#coding
63 notes
·
View notes
Text
JavaScript
Introduction to JavaScript Basics
JavaScript (JS) is one of the core technologies of the web, alongside HTML and CSS. It is a powerful, lightweight, and versatile scripting language that allows developers to create interactive and dynamic content on web pages. Whether you're a beginner or someone brushing up on their knowledge, understanding the basics of JavaScript is essential for modern web development.
What is JavaScript?
JavaScript is a client-side scripting language, meaning it is primarily executed in the user's web browser without needing a server. It's also used as a server-side language through platforms like Node.js. JavaScript enables developers to implement complex features such as real-time updates, interactive forms, and animations.
Key Features of JavaScript
Interactivity: JavaScript adds life to web pages by enabling interactivity, such as buttons, forms, and animations.
Versatility: It works on almost every platform and is compatible with most modern browsers.
Asynchronous Programming: JavaScript handles tasks like fetching data from servers without reloading a web page.
Extensive Libraries and Frameworks: Frameworks like React, Angular, and Vue make it even more powerful.
JavaScript Basics You Should Know
1. Variables
Variables store data that can be used and manipulated later. In JavaScript, there are three ways to declare variables:
var (old way, avoid using in modern JS)
let (block-scoped variable)
const (constant variable that cannot be reassigned)
Example:
javascript
Copy code
let name = "John"; // can be reassigned const age = 25; // cannot be reassigned
2. Data Types
JavaScript supports several data types:
String: Text data (e.g., "Hello, World!")
Number: Numeric values (e.g., 123, 3.14)
Boolean: True or false values (true, false)
Object: Complex data (e.g., { key: "value" })
Array: List of items (e.g., [1, 2, 3])
Undefined: A variable declared but not assigned a value
Null: Intentional absence of value
Example:
javascript
Copy code
let isLoggedIn = true; // Boolean let items = ["Apple", "Banana", "Cherry"]; // Array
3. Functions
Functions are reusable blocks of code that perform a task.
Example:
javascript
Copy code
function greet(name) { return `Hello, ${name}!`; } console.log(greet("Alice")); // Output: Hello, Alice!
4. Control Structures
JavaScript supports conditions and loops to control program flow:
If-Else Statements:
javascript
Copy code
if (age > 18) { console.log("You are an adult."); } else { console.log("You are a minor."); }
Loops:
javascript
Copy code
for (let i = 0; i < 5; i++) { console.log(i); }
5. DOM Manipulation
JavaScript can interact with and modify the Document Object Model (DOM), which represents the structure of a web page.
Example:
javascript
Copy code
document.getElementById("btn").addEventListener("click", () => { alert("Button clicked!"); });
Visit 1
mysite
Conclusion
JavaScript is an essential skill for web developers. By mastering its basics, you can create dynamic and interactive websites that provide an excellent user experience. As you progress, you can explore advanced concepts like asynchronous programming, object-oriented design, and popular JavaScript frameworks. Keep practicing, and you'll unlock the true power of JavaScript!
2 notes
·
View notes
Text
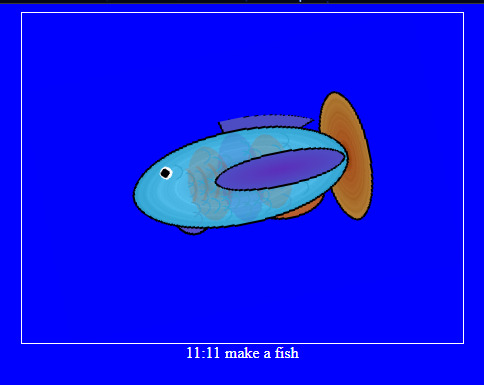
Make-a-fish
There is a very cute site out there: http://makea.fish
It was written by @weepingwitch
If it is 11:11 AM or PM according to your machine's clock, you can visit this page and get a cute procedurally-generated fish image. Like this:

At other times, you will get a message like this:

This is charming enough that I have a friend who has a discord channel devoted entirely to people's captures of fish at 11:11. But it's also a fun code-deobfuscation puzzle. Solution below the cut--I checked, and it's ok for me to share the solution I came up with :)
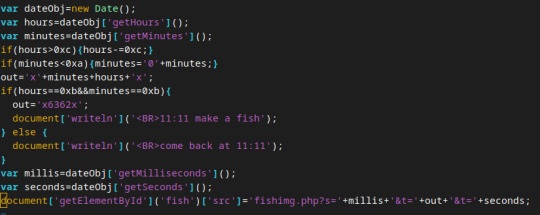
If you show source for the makea.fish website:

Basically:
an image, set by default to have a pointer to a source that doesn't really exist
a script, that is one big long line of javascript.
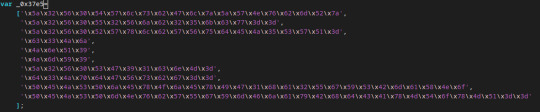
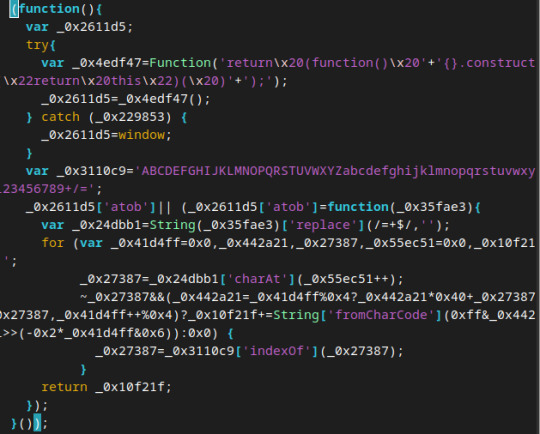
The javascript is where we are going. Start by loading it into an editor and prettifying it up. It's like taking home a scrungly cat and giving it a wash. or something idk.

Believe it or not this is better. Also, maybe there are some low-hanging fruits already we can pick?
Like this:

Each of the strings in this array is composed of escaped characters. Escaped hex characters are useful if you need to put characters in your string that are not available on the keyboard or might be interpreted as part of the code, but here I think they're just being used to hide the actual contents of the string.

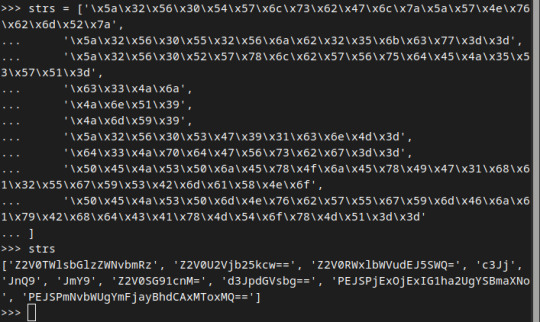
I used python to deobfuscate these since the escape sequences should be understood by python as well. And lo--not only are they all symbols that can be rendered (no backspaces or anything!) but they also look like base64 encoded strings (the =, == terminators are a giveaway).
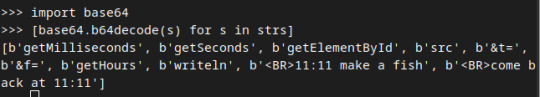
What happens if we run these through a base64 decoder?

We see that the array actually contains base64-encoded strings. Perhaps a portion of this code is converting these strings back, so that they can be used normally?
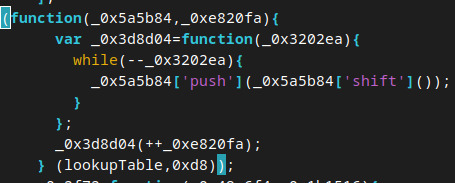
At any rate I am going to rename the variable that this array is assigned to to "lookupTable" because that's what I think of it as.

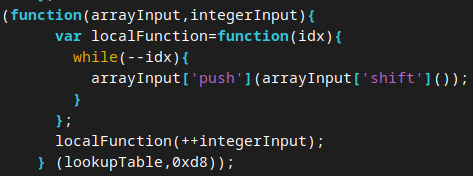
We are making an anonymous function and immediately calling it with two arguments: lookupTable and 0xd8. 0xd8 is 216 in decimal. By renaming the variables, we get:

Confession time, I am not a person who writes lots of javascript. But it occurs to me that this looks an awful lot like we're being weird about calling functions. Instead of traditional syntax like "arrayInput.push(arrayInput.shift())" we're doing this thing that looks like dictionary access.
Which means that, according to the docs on what those two array functions are doing, we are removing the first element of the array and then putting it on the end. Over and over again. Now I could try to reason about exactly what the final state of the array is after being executed on these arguments but I don't really want to. A computer should do this for me instead. So I in fact loaded the original array definition and this function call into a JS interpreter and got:
['Z2V0SG91cnM=', 'd3JpdGVsbg==', 'PEJSPjExOjExIG1ha2UgYSBmaXNo', 'PEJSPmNvbWUgYmFjayBhdCAxMToxMQ==', 'Z2V0TWlsbGlzZWNvbmRz', 'Z2V0U2Vjb25kcw==', 'Z2V0RWxlbWVudEJ5SWQ=', 'c3Jj', 'JnQ9', 'JmY9']
This is our array state at this time. By the way, this comes out to
['getHours', 'writeln', '11:11 make a fish', 'come back at 11:11', 'getMilliseconds', 'getSeconds', 'getElementById', 'src', '&t=', '&f=']
(there are some BR tags in there but the Tumblr editor keeps eating them and I'm too lazy to fix that).
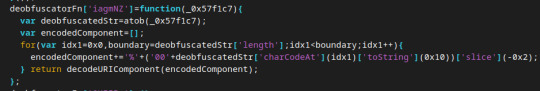
What's next? Apparently we are defining another function with the name "_0x2f72". It is called very often and with arguments that look like small numbers. It is the only place our lookupTable is directly referenced, after the last little shuffler function. So my guess is deobfuscator for the elements of the array.
It takes two arguments, one of them unused. Based on my hunch I rename the function arguments to tableIndex and unused.
One of the first things we do seems to be using the awesome power of javascript type coercion to get the input as an integer:
tableIndex=tableIndex-0x0;
Normal and ranged.
The next thing that is done seems to be assigning the return value, which may be reassigned later:
var retVal=lookupTable[tableIndex];
The next line is
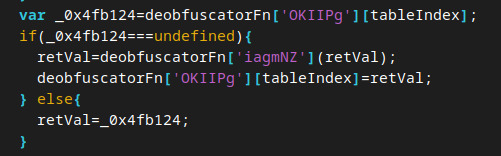
if(deobfuscatorFn['MQrSgy']===undefined) {...
Again, I'm not exactly a javascript person. My guess is that "everything is an object" and therefore this value is undefined until otherwise set.
indeed, much further down we assign this key to some value:
deobfuscatorFn['MQrSgy']=!![];
I don't know enough javascript to know what !![] is. But I don't need to. I'll as a js interpreter and it tells me that this evaluates to "true". Based on this I interpret this as "run this next segment only the first time we call deobfuscatorFn, otherwise shortcircuit past". I rewrite the code accordingly.
The next block is another anonymous function executed with no arguments.

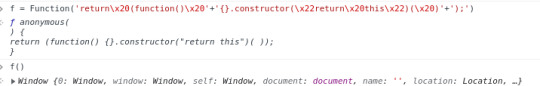
Within the try catch block we seem to be creating a function and then immediately calling it to assign a value to our local variable. The value of the object in our local variable seems to be the entire js environment? not sure? Look at it:

My guess is that this was sketchy and that's why we assign "window" in the catch block. Either way I think we can safely rename _0x2611d5 to something like "windowVar".
We then define a variable to hold what I think is all the characters used for b64 encoding. May as well relabel that too.
Next we check if 'atob' is assigned. If it isn't we assign this new function to it, one which looks like it's probably the heart of our base64 algorithm.
I admit I got lost in the weeds on this one, but I could tell that this was a function that was just doing string/array manipulation, so I felt comfortable just assigning "atob" to this function and testing it:

vindication! I guess. I think I should probably feel like a cheater, if I believed in that concept.
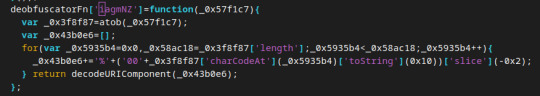
we next assign deobfuscatorFn['iagmNZ'] to some new unary function:

It's a function that takes an input and immediately applies our atob function to it. Then it...what...

tbh I think this just encodes things using URI component and then immediately decodes them. Moving on...
deobfuscatorFn['OKIIPg']={};
I think we're setting up an empty dictionary, and when I look at how it's used later, I think it's memoizing

Yup, basically just caching values. Cool!
We now have a defined deobfuscatorFn. I think we can tackle the remaining code fairly quickly.

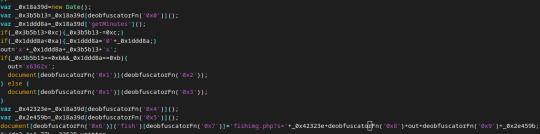
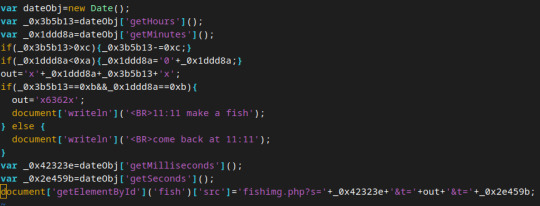
First thing we do is get a Date object. This is where the time comes from when deciding whether to get the fish image.
Actually, let's apply deobfuscatorFn whenever possible. It will actually increase the readability quite a bit. Remember that this just does base64 decoding on our newly-shuffled array:

relabeling variables:

In other words, if the hours is greater than 12 (like it is in a 24 hour clock!) then subtract 12 to move it to AM/PM system.
Then, set "out" to be x hours minutes concatenated. Like right now, it's 16:36 where I am, so hours would get set to 4 and we would make x436x be the output.
Next, if the hours and minutes are both 11 (make a fish), we will overwrite this value to x6362x and print the makeafish message. Otherwise we print a request to comeback later. Finally, we lookup the fish image and we tell it to fetch this from "makea.fish/fishimg.php?s={millis}&t={out}&f={seconds}"
(there's a typo in the pictures I have above. It really is f=seconds).
Thus, by visiting makea.fish/fishimg.php?s=420&t=x6362x&f=69
we can get a fish. It appears to be random each time (I confirmed with weepingwitch and this is indeed truly random. and the seconds and millis don't do anything).
Now you can make fish whenever you want :)
51 notes
·
View notes
Text

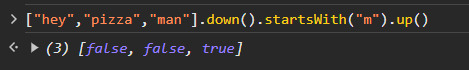
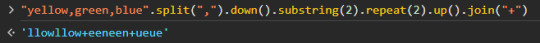
making cursed js features that shouldn't exist for fun: Array.down() and Array.up(). any method calls between them will apply to all elements of the array.

also works multiple levels deep

loosely inspired by vectorized functions in python
5 notes
·
View notes
Text
Discover 5+ CSS Calculators

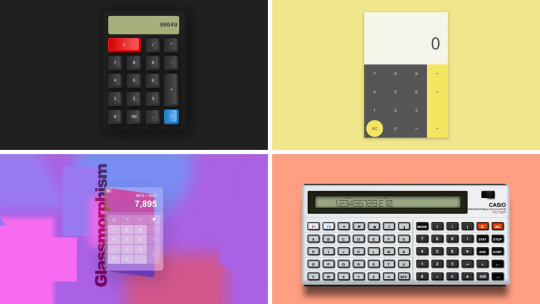
Welcome to CSS Monster, your premier destination for exploring our latest collection of CSS calculators, meticulously curated for February 2022. This collection represents a carefully hand-picked assortment of free HTML and CSS calculator code examples, thoughtfully sourced from reputable platforms such as CodePen, GitHub, and various other resources. In this month's update, we've introduced four new items, ensuring you stay at the forefront with the most innovative and functional calculator designs. CSS calculators, interactive elements crafted using HTML and CSS, can seamlessly integrate into your website or application. They provide a user-friendly interface for performing calculations and can be customized to suit a variety of needs, from basic arithmetic to complex scientific calculations. Uncover the advantages of CSS calculators: Customizability: HTML and CSS empower you to create a calculator tailored to your specific requirements, ensuring seamless integration into your project's design. Interactivity: CSS calculators introduce an interactive element to your website or application, enhancing user engagement and providing a dynamic user experience. Versatility: From simple addition and subtraction to more intricate scientific calculations, CSS calculators can be tailored to a wide range of uses, making them a versatile tool for developers. Our collection boasts a diverse array of styles and designs, guaranteeing a suitable match for every project. Whether you seek the simplicity of a basic arithmetic calculator or the complexity of a scientific calculator, our collection has you covered. Each calculator is accompanied by its own HTML and CSS code example, streamlining the implementation process into your projects. We trust that this collection will serve as a valuable resource, providing inspiration and practical solutions for your projects. Enjoy the journey of exploration and innovation with CSS Monster!

Author gambhirsharma January 20, 2022 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code PURE CSS CALCULATOR Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

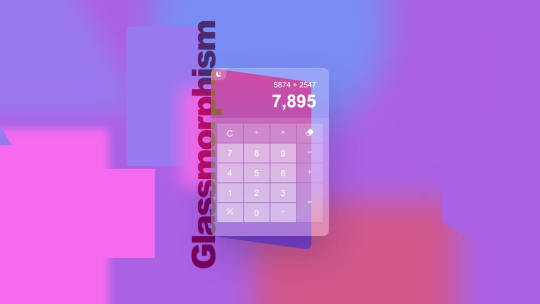
Author Tirso Lecointere July 29, 2021 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) / JS About a code GLASSMORPHISM CALCULATOR UI Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author vrugtehagel July 12, 2020 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code PURE CSS CALCULATOR Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:yes Dependencies:-

Author William Jawad June 13, 2020 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code CASIO FX-702P Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

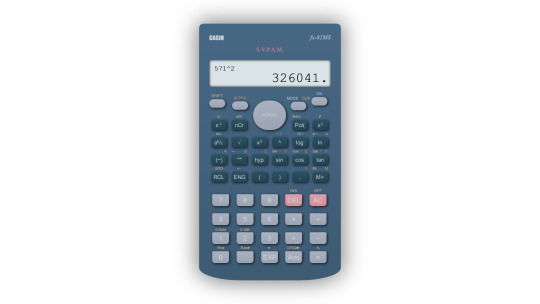
Author shreyasminocha June 3, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS About a code FX-82MS SCIENTIFIC CALCULATOR Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

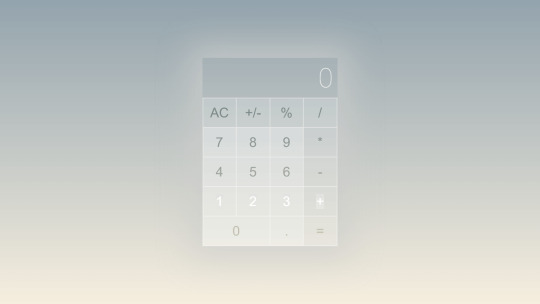
Author Varun A P February 2, 2018 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code CALCULATOR Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

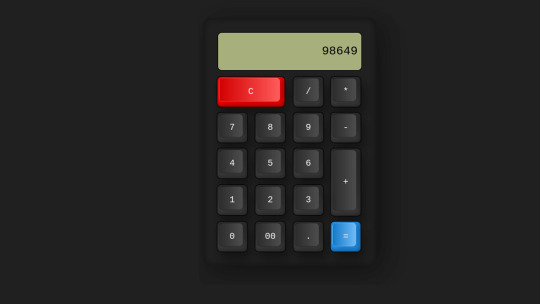
Author magnificode February 25, 2016 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS (SCSS) About a code CALCULATOR Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-

Author Kalpesh Singh February 13, 2016 Links Just Get The Demo Link How To Download - Article How To Download - Video Made with HTML / CSS / JS About a code PURECALC Compatible browsers:Chrome, Edge, Firefox, Opera, Safari Responsive:no Dependencies:-
Frequently Asked Questions
1. What sets CSS Monster's CSS calculator collection apart? CSS Monster's calculator collection is distinctive with a curated selection, featuring four new additions in the February 2022 update. Each calculator is hand-picked from reputable sources like CodePen and GitHub, ensuring diversity and innovation. 2. How often does CSS Monster update its CSS calculator collection? The CSS calculator collection is regularly updated to stay current with design trends. The February 2022 update introduces four new calculators, showcasing a commitment to providing fresh and innovative content. 3. Can I use the showcased CSS calculators for commercial projects? Certainly! All calculators featured on CSS Monster are crafted using HTML and CSS and come with permissive licenses, making them suitable for both personal and commercial projects. Always check the licensing information for specific details. 4. What advantages do CSS calculators offer for web development? CSS calculators offer customizability, allowing you to create calculators tailored to your specific needs. They introduce interactivity, enhancing user engagement, and are versatile, catering to a wide range of applications. 5. How can I integrate the showcased CSS calculators into my projects? Integration is seamless. Each calculator in the collection comes with its own HTML and CSS code example, facilitating easy implementation into your projects. Simply copy and paste the code, making any necessary adjustments. 6. Are CSS calculators suitable for complex scientific calculations? Absolutely! CSS calculators in the collection span from basic arithmetic to complex scientific calculations, showcasing their versatility and suitability for various applications. 7. Can I customize the showcased CSS calculators to match my project's design? Indeed! HTML and CSS provide the flexibility to customize calculators to align with your project's aesthetic. Feel free to modify the code to suit your specific design preferences.
Conclusion:
In conclusion, CSS Monster is not just a collection of CSS calculators; it's a dynamic platform designed to inspire and empower web developers. Whether you're an experienced developer seeking fresh ideas or a beginner eager to explore CSS design, our collection caters to all. Dive into the world of CSS calculators on CSS Monster and enhance your web development projects with creativity and efficiency! Read the full article
4 notes
·
View notes
Note
Hola necro, tengo una pregunta que no sé si está por algún lado, ¿Es posible que la lanzada de dados (en fa) sea texto? No números ni imágenes, ¿un texto con o sin formato?
¡Hola anon! Usando el código de dados personalizados de Mr. D, puedes usar las clases de cada cara del dado para esconder el texto y reemplazarlo por un pseudoelemento (o, en su defecto, usar JS).
div[class^="resultado-dado-"]>strong { font-size:0; } div[class^="resultado-dado-"]>strong:before { font-size:14px; } .dado-1-res-1:before { content: 'Resultado 1 blablabla'; } .dado-1-res-2:before { content: 'Resultado 2 blablabla'; } .dado-1-res-3:before { content: 'Resultado 3 blablabla'; } .dado-1-res-4:before { content: 'Resultado 4 blablabla'; }
Lo mismo se puede conseguir con JS, como digo:
$(function(){ $('.dado-1-res-1').each(function(){$(this).text('Resultado 1 blablabla');}); $('.dado-1-res-2').each(function(){$(this).text('Resultado 2 blablabla');}); $('.dado-1-res-3').each(function(){$(this).text('Resultado 3 blablabla');}); $('.dado-1-res-4').each(function(){$(this).text('Resultado 4 blablabla');}); });
(Apunte para los más sabidos: Un loop o un .forEach a través de un array sería lo más eficiente en este caso. Uso funciones simples para no complicar la vida a los anons que no saben tanto JS).
¡Saludos!
5 notes
·
View notes
Text
How Can You Learn JavaScript Fast?

One of the most common programming languages nowadays, JavaScript is crucial for web development. With the correct strategy and tools, learn JavaScript quickly is possible for both novice and expert developers wishing to brush up on their knowledge. This post will discuss practical methods for increasing your learning process and how Scribbler can support you during that process.
1. Start with the Basics
Before diving into advanced concepts, make sure you have a solid understanding of the fundamentals. Here's what you should cover:
Variables & Data Types: Learn how to store and manipulate data with variables and various data types such as strings, numbers, and arrays.
Operators & Expressions: Understand operators (e.g., arithmetic, comparison) and how they work in JavaScript expressions.
Control Flow: Study conditionals (if-else) and loops (for, while) to control the flow of your programs.
Functions: Learn how to create and call functions, as they are the building blocks of JavaScript code.
Familiarizing yourself with these core concepts will help you form a strong foundation for more advanced topics.
2. Set Realistic Goals
Learning JavaScript quickly requires focused effort. Set specific, measurable goals to keep yourself on track. For example, aim to:
Complete an introductory tutorial or course in one week.
Build your first basic interactive web page after a few days of study.
Master asynchronous programming (promises, async/await) within two weeks.
By setting realistic milestones, you stay motivated and gain a sense of accomplishment as you progress.
3. Practice Coding Every Day
The most effective way to learn JavaScript fast is by writing code every day. Consistent practice strengthens your skills and helps you remember concepts. Here are a few ways to practice:
Build Small Projects: Start by creating simple projects, such as a calculator or to-do list. Gradually increase the complexity of your projects as you learn more.
Solve Coding Challenges: Platforms like LeetCode, Codewars, and HackerRank offer coding challenges that help you think critically and apply JavaScript concepts in various scenarios.
At Scribbler, we encourage consistent practice through hands-on projects, which can help you master JavaScript faster.
4. Learn from Tutorials & Courses
There are a multitude of free and paid resources to learn JavaScript quickly. Here are some options:
YouTube Tutorials: Many developers and educators offer in-depth tutorials for beginners and advanced learners alike. Look for tutorials with practical examples and clear explanations.
Online Courses: Websites like Codecademy, freeCodeCamp, and Udemy provide structured, interactive JavaScript courses. These platforms often include exercises that reinforce your learning.
Books: Books like "Eloquent JavaScript" and "You Don’t Know JS" offer comprehensive insights into JavaScript. They are excellent resources for those who prefer self-paced study.
At Scribbler, we also offer tailored courses designed to help you grasp JavaScript concepts quickly and effectively.
5. Join Developer Communities
Joining a JavaScript community will help you learn faster. Here’s why:
Get Support: If you're stuck, you can ask questions and get help from other learners and experienced developers. Communities like Stack Overflow, Reddit (r/learnjavascript), and the freeCodeCamp forums are great places to seek guidance.
Learn from Others: Reading through others’ questions and answers helps reinforce your understanding and exposes you to new ideas or techniques.
Accountability: Being part of a group will encourage you to stick with your learning goals and stay motivated.
At Scribbler, we foster a collaborative environment where learners can come together to exchange ideas, solve problems, and grow.
6. Understand Advanced Topics Gradually
Once you’ve mastered the basics, you can start exploring advanced JavaScript concepts. These topics will enhance your ability to write more efficient and powerful code:
Asynchronous Programming: Learn about promises, async/await, and how to handle asynchronous operations in JavaScript.
Object-Oriented Programming (OOP): Understand the principles of OOP, such as classes, objects, inheritance, and polymorphism.
JavaScript Frameworks: Once you're comfortable with JavaScript, dive into popular frameworks and libraries like React, Angular, or Vue.js to build more dynamic web applications.
At Scribbler, we believe in taking a gradual approach to mastering these advanced topics, ensuring that you truly understand each concept before moving on to the next.
7. Learn by Teaching
One of the best ways to solidify your knowledge of JavaScript is by teaching others. Explaining concepts to others helps reinforce your own understanding and identify gaps in your knowledge. You can:
Write blog posts explaining JavaScript concepts.
Create video tutorials or podcasts.
Participate in coding meetups or workshops.
At Scribbler, we encourage learners to share their knowledge and insights, building a community where teaching others also contributes to your own growth.
8. Use Developer Tools
Familiarize yourself with developer tools like the browser console and debugging tools. These tools allow you to test and troubleshoot your JavaScript code more efficiently. The ability to debug and optimize your code will greatly speed up your learning process and enhance your problem-solving skills.
Conclusion
It's important to practice regularly, understand the fundamentals, and apply them in real-world applications if you want to learn JavaScript fast. You can learn coding faster and easily become an expert web developer by following the methods mentioned in this article: starting with the principles, setting objectives, practicing every day, using a variety of resources, and becoming part of developer communities.
We at Scribbler are focused on providing you the tools, direction, and community support you need to advance your JavaScript education. Keep in mind that patience and training are essential, and with the correct strategy, you'll quickly become an expert in JavaScript!
0 notes
Text
.NET Full Stack Development AI + IoT Integrated Course | TechEntry
Join the best DotNet Full Stack Development AI and IoT Integrated Course in 2025. Learn DotNet Core, become a Full Stack Developer, and build advanced web applications with TechEntry.
Why Settle for Just Full Stack Development? Become an AI Full Stack Engineer!
Advance your skills with our AI-driven Full Stack . NET Development course, where you'll seamlessly integrate cutting-edge machine learning technologies with the .NET framework to build sophisticated, data-centric web applications.
Kickstart Your Development Journey!
Frontend Development
React: Build Dynamic, Modern Web Experiences:
What is Web?
Markup with HTML & JSX
Flexbox, Grid & Responsiveness
Bootstrap Layouts & Components
Frontend UI Framework
Core JavaScript & Object Orientation
Async JS promises, async/await
DOM & Events
Event Bubbling & Delegation
Ajax, Axios & fetch API
Functional React Components
Props & State Management
Dynamic Component Styling
Functions as Props
Hooks in React: useState, useEffect
Material UI
Custom Hooks
Supplement: Redux & Redux Toolkit
Version Control: Git & Github
Angular: Master a Full-Featured Framework:
What is Web?
Markup with HTML & Angular Templates
Flexbox, Grid & Responsiveness
Angular Material Layouts & Components
Core JavaScript & TypeScript
Asynchronous Programming Promises, Observables, and RxJS
DOM Manipulation & Events
Event Binding & Event Bubbling
HTTP Client, Ajax, Axios & Fetch API
Angular Components
Input & Output Property Binding
Dynamic Component Styling
Services & Dependency Injection
Angular Directives (Structural & Attribute)
Routing & Navigation
Reactive Forms & Template-driven Forms
State Management with NgRx
Custom Pipes & Directives
Version Control: Git & GitHub
Backend
.NET
Introduction to C#
What is C#?
Setting Up a C# Development Environment
Basic Syntax and Data Types in C#
Control Structures: If Statements, Loops
Methods and Parameters
Object-Oriented Programming Concepts
Classes and Objects
Inheritance and Polymorphism
Interfaces and Abstract Classes
Exception Handling in C#
Working with Collections: Arrays, Lists, Dictionaries
Introduction to .NET
Overview of .NET Framework and .NET Core
Differences Between .NET Framework and .NET Core
Understanding Networking and HTTP Basics
REST API Overview
ASP.NET Core Development
Creating a Basic ASP.NET Core Web API Project
Project Structure and Configuration in ASP.NET Core
Routing and URL Patterns in ASP.NET Core
Handling HTTP Requests and Responses
Model Binding and Validation
JSON Serialization and Deserialization
Using Razor Views for HTML Rendering
API Development with ASP.NET Core
CRUD API Creation and RESTful Services
Entity Framework Core Overview
CRUD Operations with Entity Framework Core
Database Connection Setup in ASP.NET Core
Querying and Data Handling with LINQ
User Authentication and Security
Advanced API Concepts
Pagination, Filtering, and Sorting
Caching Techniques for Performance Improvement
Rate Limiting and Security Practices
Logging and Exception Handling in ASP.NET Core
Deployment and Best Practices
Deployment of ASP.NET Core Applications
Best Practices for .NET Development
User Authentication Basics in ASP.NET Core
Implementing JSON Web Tokens (JWT) for Security
Role-Based Access Control in ASP.NET Core
Database
MongoDB (NoSQL)
Introduction to NoSQL and MongoDB
Understanding Collections and Documents
Basic CRUD Operations in MongoDB
MongoDB Query Language (MQL) Basics
Inserting, Finding, Updating, and Deleting Documents
Using Filters and Projections in Queries
Understanding Data Types in MongoDB
Indexing Basics in MongoDB
Setting Up a Simple MongoDB Database (e.g., MongoDB Atlas)
Connecting to MongoDB from a Simple Application
Basic Data Entry and Querying with MongoDB Compass
Data Modeling in MongoDB: Embedding vs. Referencing
Overview of Aggregation Framework in MongoDB
SQL
Introduction to SQL (Structured Query Language)
Basic CRUD Operations: Create, Read, Update, Delete
Understanding Tables, Rows, and Columns
Primary Keys and Unique Constraints
Simple SQL Queries: SELECT, WHERE, and ORDER BY
Filtering Data with Conditions
Using Aggregate Functions: COUNT, SUM, AVG
Grouping Data with GROUP BY
Basic Joins: Combining Tables (INNER JOIN)
Data Types in SQL (e.g., INT, VARCHAR, DATE)
Setting Up a Simple SQL Database (e.g., SQLite or MySQL)
Connecting to a SQL Database from a Simple Application
Basic Data Entry and Querying with a GUI Tool
Data Validation Basics
Overview of Transactions and ACID Properties
AI and IoT
AI & IoT Development with .NET
Introduction to AI Concepts
Getting Started with .NET for AI
Machine Learning Essentials with ML.NET
Introduction to Deep Learning
Practical AI Project Ideas
Introduction to IoT Fundamentals
Building IoT Solutions with .NET
IoT Communication Protocols
Building IoT Applications and Dashboards
IoT Security Basics
You're Ready to Become an IT Professional
Master the Skills and Launch Your Career: Upon mastering Frontend, Backend, Database, AI, and IoT, you’ll be fully equipped to launch your IT career confidently.
TechEntry Highlights
In-Office Experience: Engage in a collaborative in-office environment (on-site) for hands-on learning and networking.
Learn from Software Engineers: Gain insights from experienced engineers actively working in the industry today.
Career Guidance: Receive tailored advice on career paths and job opportunities in tech.
Industry Trends: Explore the latest software development trends to stay ahead in your field.
1-on-1 Mentorship: Access personalized mentorship for project feedback and ongoing professional development.
Hands-On Projects: Work on real-world projects to apply your skills and build your portfolio.
What You Gain:
A deep understanding of Front-end React.js and Back-end .NET.
Practical skills in AI tools and IoT integration.
The confidence to work on real-time solutions and prepare for high-paying jobs.
The skills that are in demand across the tech industry, ensuring you're not just employable but sought-after.
Frequently Asked Questions
Q.) What is C#, what are its main features, and why is it a good choice for software development?
A: Ans: C# is a versatile and powerful programming language developed by Microsoft. It's widely used for web, desktop, and game development, offering numerous career opportunities in software development.
Q: Why should I learn Angular?
A: Angular is a powerful framework for building dynamic, single-page web applications. Learning Angular can enhance your ability to create scalable and maintainable web applications and is highly valued in the job market.
Q: What is .NET?
A: .NET is a comprehensive software development framework created by Microsoft. It supports the development and running of applications on Windows, macOS, and Linux. With .NET, you can build web, mobile, desktop, gaming, and IoT applications.
Q: What are the prerequisites for learning Angular?
A: A basic understanding of HTML, CSS, and JavaScript is recommended before learning Angular.
Q: What are the benefits of learning .NET?
A: Learning .NET offers several benefits, including cross-platform development, a large community and support, a robust framework, and seamless integration with other Microsoft services and technologies.
Q: What is React?
A: React is a JavaScript library developed by Facebook for building user interfaces, particularly for single-page applications where you need a dynamic and interactive user experience. It allows developers to create large web applications that can change data without reloading the page.
Q: Is C# suitable for beginners?
A: Yes, C# is an excellent language for beginners due to its simplicity and readability. It has a rich set of libraries and tools that make development easier, and it's well-documented, which helps new learners quickly grasp the concepts.
Q: Why use React?
A: React offers reusable components, fast performance through virtual DOM, one-way data flow, and a large community, making it ideal for developing dynamic user interfaces.
Q: What kind of projects can I create with C# and .NET?
A: With C# and .NET, you can create a wide range of projects, such as web applications, mobile apps (using Xamarin), desktop applications (Windows Forms, WPF), games (using Unity), cloud-based applications, and IoT solutions.
Q: What is JSX?
A: JSX is a syntax extension of JavaScript used to create React elements, which are rendered to the React DOM. React components are written in JSX, and JavaScript expressions within JSX are embedded using curly braces {}.
For more, visit our website:
https://techentry.in/courses/dotnet-fullstack-developer-course
0 notes
Text
Bootstrap in WordPress: Setup, Themes, Pros & Cons, and Alternatives
Web development keeps to conform, with responsive layout emerging because the gold trendy for web sites. At the leading edge of this movement is Bootstrap, a effective the front-give up framework. Paired with WordPress, the sector’s maximum famous content cloth control device (CMS), Bootstrap offers developers a streamlined technique to constructing responsive, netherland rdp at&t vps residential rdp cell-first web sites.
This manual explores the whole thing you want to realize approximately the use of Bootstrap in WordPress, from setup and issues to pros, cons, and alternatives. Throughout the blog, we’ll also display how tools like Netherlands RDP, AT&T VPS, and Residential RDP can enhance the improvement, finding out, and website hosting system.
What is Bootstrap?
Bootstrap is a front-give up framework that simplifies net improvement. Created thru Twitter in 2011, Bootstrap has grown into a comprehensive toolkit with pre-designed CSS lessons, responsive grid structures, JavaScript plugins, and reusable UI additives.
Why is Bootstrap Important?
The primary motive for Bootstrap’s popularity lies in its functionality to create websites which are responsive, mobile-first-class, and visually attractive. Integrating Bootstrap with WordPress permits developers to:
Rapidly prototype responsive websites.
Create visually cohesive difficulty topics.
Optimize consumer revel in throughout devices.
Use Cases for Bootstrap and WordPress
Bootstrap’s flexibility makes it quality for a number of WordPress tasks, including:
Business web sites.
Portfolios.
E-commerce systems.
Blogs.
While working on those use cases, gadget like Netherlands RDP can offer a stable, remote surroundings for trying out usual performance globally. Similarly, an AT&T VPS ensures that the hosted internet site on line runs seamlessly underneath heavy site traffic.
Why Use WordPress with Bootstrap?
WordPress and Bootstrap together provide the exceptional of each worlds. WordPress manages the backend, at the identical time as Bootstrap handles the the front-quit layout, ensuring a seamless workflow.
Advantages of Combining WordPress with Bootstrap
Rapid Development: Pre-designed additives reduce coding.
Responsive Design: Ensures a regular person experience at some stage in devices.
Customizable Themes: Easy to regulate with Bootstrap’s grid and software instructions.
Community Support: Both systems boast widespread communities for troubleshooting and assets.
For builders operating remotely, a Residential RDP allows brief get right of entry to to files and servers, making sure paintings continuity.
How to Set Up Bootstrap in WordPress
Setting up Bootstrap in WordPress involves three essential steps: including Bootstrap, customizing the subject matter, and trying out responsiveness.
Step 1: Adding Bootstrap
Bootstrap may be introduced the use of:
CDN: Quick and lightweight.
Local Files: Provides extra manage however requires net web hosting Bootstrap documents in your server.
Here’s an instance of together with Bootstrap via CDN on your functions.Php report: -\code\- function add_bootstrap_to_theme() { wp_enqueue_style('bootstrap-css', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css'); wp_enqueue_script('bootstrap-js', 'https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js', array('jquery'), null, true); } add_action('wp_enqueue_scripts', 'add_bootstrap_to_theme');
Testing the mixing the usage of Netherlands RDP permits make certain the scripts load efficiently for the duration of numerous networks.
Step 2: Customizing Your Theme
Bootstrap calls for modifications to the WordPress situation count number documents, along with header.Php, footer.Php, and index.Php. Add Bootstrap instructions to factors like menus, buttons, and paperwork.
Bootstrap Navbar Example
Here’s a clean Bootstrap navbar in your WordPress theme:
<nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="#">Site Name</a> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> <ul class="navbar-nav"> <li class="nav-item"><a class="nav-link" href="#">Home</a></li> <li class="nav-item"><a class="nav-link" href="#">About</a></li> </ul> </div> </nav>
Tools like Residential RDP can be used to test the ones adjustments for the duration of numerous devices with out disrupting neighborhood environments.
Step 3: Testing Responsiveness
Bootstrap’s grid tool is the coronary heart of its responsive layout. Create layouts that adapt to unique display sizes:
<div class="container"> <div class="row"> <div class="col-md-6">Left Column</div> <div class="col-md-6">Right Column</div> </div> </div>
Testing on an AT&T VPS ensures your website performs properly under awesome situations, collectively with low bandwidth or immoderate traffic.
Top WordPress Themes Built with Bootstrap
Several WordPress subjects leverage Bootstrap’s skills. Here are a few famous alternatives:
Shapely
Features: A one-web page layout suitable for portfolios and corporation internet websites.
Ideal For: Showcasing awesome snap shots or merchandise.
Use Case: Hosting on AT&T VPS guarantees speedy loading instances for photo-heavy pages.
Sparkling
Features: Minimalist format with a focal point on clarity.
Ideal For: Blogs and private web web sites.
Testing: Use Netherlands RDP to assess international net page overall performance.
Newspaper
Features: A modern-day difficulty designed for content material-heavy web sites.
Ideal For: Online magazines or records blogs.
Advantages: Pairing this with Residential RDP ensures seamless a long way flung updates.
Pros of Using Bootstrap in WordPress
Responsiveness
Bootstrap guarantees your internet site is cellular-first, providing fantastic usability in the course of gadgets. Test the responsive features the use of Netherlands RDP to validate global overall performance.
Customization Options
With pre-designed additives and grid structures, Bootstrap permits countless customization. Accessing those files remotely thru Residential RDP guarantees consolation.
Developer Efficiency
Using Bootstrap minimizes the time spent on repetitive coding obligations. Hosting on an AT&T VPS similarly hurries up improvement with quick loading environments.
Cons of Using Bootstrap in WordPress
Learning Curve
Beginners may additionally find Bootstrap’s application instructions overwhelming. Using Residential RDP for committed studying durations can assist decrease downtime.
Code Overhead
Bootstrap consists of capabilities that might not be used, which includes unnecessary bulk. Testing load times on an AT&T VPS can spotlight regions for optimization.
Limited Originality
Websites constructed with Bootstrap on occasion appearance comparable. Customizing designs on Netherlands RDP ensures a completely unique appearance.
Alternatives to Bootstrap for WordPress
While Bootstrap is strong, a few developers select different frameworks. Here are tremendous alternatives:
Tailwind CSS
A software-first CSS framework that gives flexibility with out Bootstrap’s bulk. Test its integration with WordPress the usage of Residential RDP.
Foundation through Zurb
Known for advanced responsiveness and accessibility functions. Hosting it on an AT&T VPS affords fast net web page masses.
Bulma
A lightweight framework with a simple syntax. Use Netherlands RDP to test its basic performance in splendid regions.
RDP and VPS in Bootstrap Development
Netherlands RDP for Global Testing
Testing your WordPress internet web site via Netherlands RDP ensures compatibility throughout particular areas and net situations.
AT&T VPS for Hosting
Using an AT&T VPS provides immoderate-tempo website hosting, decreasing downtime and making sure clean average performance for Bootstrap-powered web sites.
Residential RDP for Remote Work
A Residential RDP lets in developers to paintings securely on their WordPress tasks, even on public networks.
…Conclusion…
Bootstrap and WordPress are a dynamic duo for growing responsive, feature-rich internet websites. By leveraging tools like Netherlands RDP, AT&T VPS, and Residential RDP, developers can streamline their workflow, take a look at successfully, and host effectively.
Whether you pick Bootstrap or explore alternatives like Tailwind CSS or Foundation, the essential thing to fulfillment lies in adapting the device and technology for your specific wishes. With the proper setup and assets, you may construct a internet site that not best meets man or woman expectations however exceeds them.
0 notes
Text
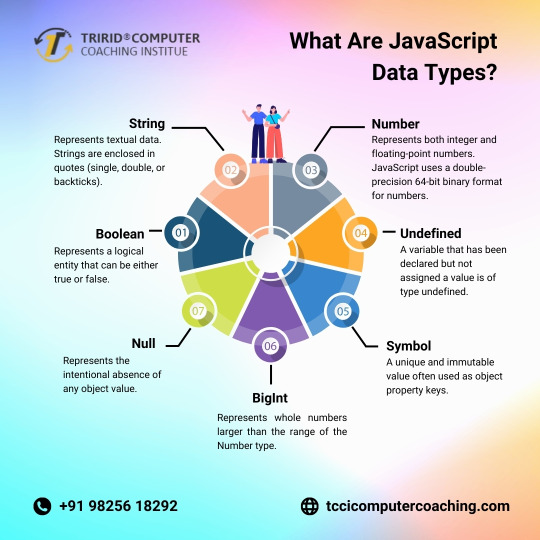
What Are JavaScript Data Types?

JavaScript supports several data types including numbers, strings, booleans, arrays, objects, null, and undefined. Numbers represent numeric values, strings represent text, booleans represent true or false values, arrays store multiple values in an ordered list, objects store key-value pairs, null represents the intentional absence of any object value, and undefined represents the absence of a defined value.
JavaScript is a powerful programming language used to make web pages interactive. It is a text-based scripting language that includes data types to identify the data stored in a variable during execution. JavaScript is a dynamically typed language that does not require you to define the data type before declaring a variable. In JavaScript, a variable can be assigned any value.
JavaScript data types are categorized into two parts i.e. primitive and non-primitive types. The primitive data types include Number, String, Boolean, Null, Undefined, and Symbol. Non-primitive types include Object, Array, and Function. The latest ECMAScript standard defines eight data types out of which seven data types are Primitive (predefined) and one complex or Non-Primitive.
JavaScript Tutorial for Beginners at TCCI which help beginners and professionals to develop your designing concepts.
TCCI has taught so many students various Programming Languages like C,C++,Java, Python, Database Management, Python, Data Structure, HTML,CSS, Java Script, .Net , PHP, System Programming Compiler Design, Boot Strap, Angular Js etc.
You can connect with us to update your knowledge at TCCI-Bopal and Iskon Ambli road Ahmedabad. We are available for Online Class also.
For More Information:
Call us @ +91 9825618292
Visit us @ http://tccicomputercoaching.com
#TCCI computer coaching institute#best computer classes near me#best javascript classes near thaltej ahmedabad#best computer class in Bopal Ahmedabad#best computer class in iscon-ambli road-ahmedabad
1 note
·
View note
Text
Matt Pocock's Total TypeScript: Essentials

Some notes I made while reading this book:
Optional values in a tuple
Not only can a tuple have named values, it can have optional ones:
[name: string, year: number, info?: string]
[string, number, string?]
Dealing with an unknown
If we have obj of type unknown, and we want to get obj.prop of type string, this is how to do it correctly:
typeof obj === 'object' && obj && 'prop' in obj && typeof obj.prop === 'string'
If we refactor the expression above into a return value of a type guard, this would be its type signature:
(obj: unknown) => obj is {prop: string}
Destructuring values of union types (tuples vs. objects)
const [status, value]: ['success', User[]] | ['error', string] = await fetchData();
TS can then guess based on the type of the discriminant (the status variable) the type of the rest of the return value (the value variable), but wouldn't be able to do the same, if fetchData returned an object instead of tuple. An object type should be narrowed first, before we can destructure its value!
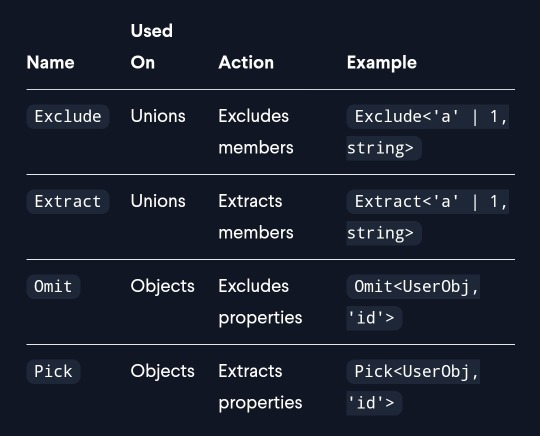
Dynamic keys
If we don't know, what keys the object may have during the lifetime of the program, we can have index signatures...
type DynamicKeys = { [index: string]: number; }
interface DynamicKeys { [index: string]: string; }
...or we can use Record helper type. Record type supports union types of type literals, unlike index signatures!
type DynamicKeys = Record<'name' | 'age' | 'occupation', boolean>
Read-only arrays
We can disallow array mutation by marking arrays and tuples as readonly, or using ReadonlyArray helper type:
const readOnlyGenres: readonly string[] = ["rock", "pop", "unclassifiable"];
const readOnlyGenres: ReadonlyArray<string> = ["rock", "pop", "unclassifiable"];
Read-only arrays/tuples can only be passed to functions that explicitly expect read-only arrays/tuples:
Matt's strange opinions on class methods
function printGenresReadOnly(genres: readonly string[]) { }
More helper types

When Matt talks about the difference between arrow and function methods, he mentions only the different ways they handle this, but isn't a much more important distinction the fact that arrow methods are technically class properties, so will be copied on every instance of a class?
UPD: And later he recommends using arrow functions!

This is extremely memory inefficient, right?
satisfies operator
Very useful thing I've never heard of before!
When a value isn't annotated with type, its type is inferred. When a value is annotated with type, its type is checked against the annotated type. When a value is followed with satisfies, its type is inferred (as if there were no annotation), but still checked against the constraint (as if there were an annotation).
Useful (?) type assertions
as any // turns off type checking for a particular value.
as unknown as T // cast a value to a completely unrelated type.
as const satisfies T // makes a value immutable, while checking it against a type.
Object.keys (user).forEach((key) => { console.log(user[key as keyof typeof user]); }) // by default TS infers return values of Object.keys() and for ... in as string[].
Excess properties
TS doesn't throw an error, when (1) a variable containing an object with excess properties is passed to a function, or (2) when an object with excess properties is returned by a callback. Both the variable and the return type of the callback should be annotated, if that is an issue.
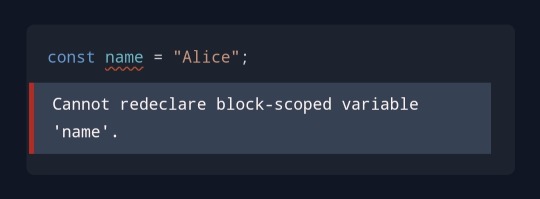
Modules vs. scripts
Files with no import or export statement are treated by the compiler as scripts, executing in the global scope. The problem is, that's not how the distinction works in pure JS, so we can end up in sitiations like this...

...just because the name variable already exists elsewhere. One way to fix this mistake (which I knew about) is by adding export {}; to the end of the file, turning it into a module from TS perspective. Another way (which I found out about just now) is by adding line "moduleDetection": "force" to the config file. Cool.
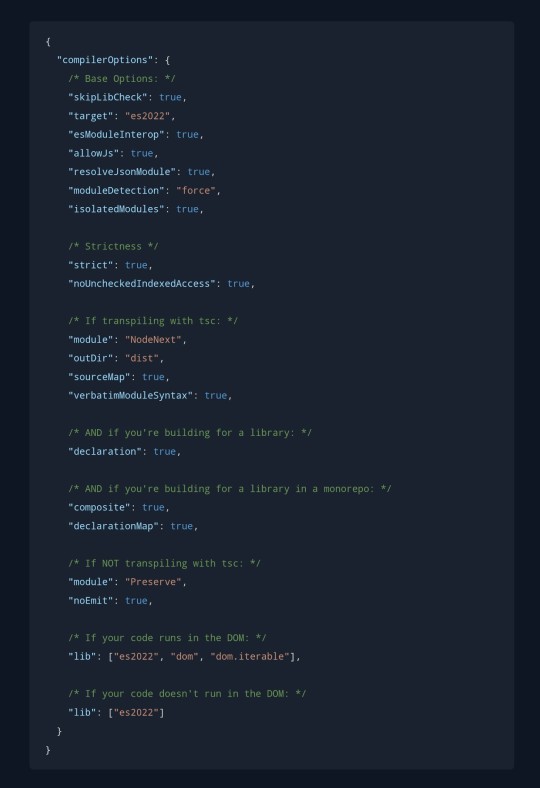
Recommended configuration (link)

0 notes
Text
Top 10 JavaScript Libraries You Must Know in 2024

Hey there, fellow code enthusiasts! 👋 Can you believe we're already halfway through 2024? The JavaScript ecosystem is evolving faster than ever, and keeping up with the latest libraries can feel like trying to catch a greased pig at a county fair. But fear not! I've done the heavy lifting for you and compiled a list of the top 10 JavaScript libraries you absolutely must know this year.
Whether you're a seasoned dev or just dipping your toes into the vast ocean of JavaScript, these libraries will supercharge your productivity and make your code shine brighter than a supernova. So grab your favorite caffeinated beverage, settle into your ergonomic chair, and let's dive in!
1. ReactJS 19.0: The Reigning Champion
Oh, React.Js, how do I love thee? Let me count the ways! 😍 This library needs no introduction, but the latest version is like React on steroids. With improved concurrent rendering and a slick new API, React 19.0 is faster than ever. If you're not using React yet, what rock have you been living under?
Pro tip: Check out the new "Suspense for Data Fetching" feature. It'll change the way you handle asynchronous operations forever!
2. Vue.js 4: The Dark Horse
Vue.js has always been the approachable, easy-to-learn alternative to React. But with version 4, it's no longer playing second fiddle. The composition API is now the default, making your code more organized than Marie Kondo's sock drawer. Plus, the new "reactivity transform" feature is pure magic – it's like your components gained sentience!
3. Svelte 5: The Lightweight Contender
Svelte is the new kid on the block that's been turning heads. Version 5 introduces "runes," a game-changing approach to reactivity. It's so efficient, your bundle sizes will be smaller than my chances of ever completing a Rubik's cube. If you haven't tried Svelte yet, you're missing out on the closest thing to coding nirvana.
4. Three.js r160: Because 3D is the New 2D
Want to add some pizzazz to your web projects? Three.js is your ticket to the third dimension. The latest release includes improved WebGPU support, making your 3D graphics smoother than a freshly waxed Ferrari. Whether you're creating immersive data visualizations or just want to flex your creative muscles, Three.js has got your back.
5. D3.js v8: Data Visualization on Steroids
Speaking of data viz, D3.js is still the undisputed king of the hill. Version 8 brings improved TypeScript support and a more modular architecture. It's like the Swiss Army knife of data visualization – there's nothing it can't do. Fair warning: once you start using D3, you'll find excuses to visualize everything. Your coffee consumption over time? There's a chart for that!
6. Axios 2.0: Because Fetch is So Last Year
RESTful APIs are the backbone of modern web development, and Axios makes working with them a breeze. Version 2.0 introduces automatic request retrying and better browser support. It's like having a personal assistant for all your HTTP requests. Trust me, once you go Axios, you never go back.
7. Lodash 5.0: The Utility Belt You Didn't Know You Needed
Lodash is like that quiet kid in class who always has the right answer. It's a collection of utility functions that make working with arrays, objects, and strings a walk in the park. Version 5.0 is fully modular, letting you cherry-pick only the functions you need. Your bundle size will thank you!
8. Jest 30: Testing Made Fun (Yes, Really!)
I know, I know. Testing isn't exactly the most exciting part of development. But Jest 30 might just change your mind. With improved parallel execution and a new snapshot format, your tests will run faster than Usain Bolt on a coffee binge. Plus, the error messages are so helpful, it's like having a personal coding tutor.
9. Next.js 14: React on Autopilot
If you're using React (and let's face it, who isn't?), Next.js is like strapping a jetpack to your development process. Version 14 introduces "Turbopack," a Rust-based bundler that's faster than a cheetah on roller skates. It's so good at optimizing your app, you'll wonder if it's powered by actual magic.
10. Socket.IO 5: Real-time Has Never Been This Easy
Last but not least, we have Socket.IO. If you're building anything that requires real-time communication (chat apps, live updates, multiplayer games), Socket.IO is your new best friend. Version 5 brings improved performance and better TypeScript support. It's like telepathy for your web apps!
Wrapping Up
There you have it, folks! These 10 JavaScript libraries are your ticket to coding nirvana in 2024. Whether you're building the next big social media platform or just trying to make your portfolio site stand out, these tools will have your back.
Remember, the key to mastering these libraries isn't just knowing how to use them – it's knowing when to use them. Don't be that developer who uses a sledgehammer to crack a nut (we've all been there, no judgment).
So, what are you waiting for? Fire up that code editor, brew a fresh pot of coffee, and start exploring these amazing libraries. Your future self will thank you!
Happy coding, and may your bugs be few and your commits be many! 🚀👨💻👩💻
Would you like me to explain or elaborate on any part of this blog post?
1 note
·
View note
Text
Master React JS with AchieversIT: The Premier React JS Classes in Bangalore
In today’s fast-evolving tech landscape, mastering front-end development frameworks is essential for any aspiring web developer. React JS, a powerful JavaScript library for building user interfaces, stands out due to its flexibility, efficiency, and robustness. For those seeking to become proficient in this dynamic library, AchieversIT offers the best React JS classes in Bangalore, designed to provide in-depth knowledge and hands-on experience.
Why React JS? React JS, developed by Facebook, is widely used for creating dynamic and responsive web applications. It allows developers to build large-scale applications with changing data, ensuring high performance and seamless user experiences. Here are some reasons why learning React JS is a valuable investment:
Component-Based Architecture: React’s component-based structure allows for reusable components, making development more efficient and maintainable. Virtual DOM: React’s virtual DOM enhances performance by updating only the changed elements, ensuring faster rendering and smoother user interactions. Rich Ecosystem: With a vast array of tools, libraries, and a strong community, React offers extensive resources for developers to enhance their applications. High Demand: As businesses increasingly adopt React for their web development needs, skilled React developers are in high demand, offering lucrative career opportunities.
Why Choose AchieversIT for React JS Classes in Bangalore? AchieversIT stands out as the premier institute for React JS classes in Bangalore due to its comprehensive curriculum, experienced instructors, and student-focused approach. Here’s what sets AchieversIT apart:
Expert Instructors: Our trainers are industry veterans with extensive experience in React JS. They provide real-world insights and practical knowledge, ensuring that students gain a deep understanding of the library. Hands-On Training: At AchieversIT, we emphasize practical learning. Our React JS classes involve numerous hands-on projects and assignments, enabling students to apply their knowledge in real-world scenarios. Updated Curriculum: The React JS curriculum at AchieversIT is constantly updated to reflect the latest industry trends and advancements. This ensures that our students are well-prepared for the current job market. Flexible Learning Options: We offer both online and offline classes to accommodate the diverse needs of our students. Whether you prefer a classroom setting or the convenience of online learning, we have options that fit your schedule. Career Support: AchieversIT provides robust career support services, including resume building, interview preparation, and job placement assistance. Our strong industry connections help students secure promising job opportunities after course completion. Course Overview: React JS Classes in Bangalore The React JS course at AchieversIT is meticulously designed to cover all essential aspects of the library, from basic concepts to advanced techniques. Here’s a brief overview of what you can expect:
Introduction to React: Understanding the fundamentals of React, including JSX, components, and the virtual DOM. Components and Props: Learning how to create and manage reusable components and pass data through props. State and Lifecycle: Mastering state management and lifecycle methods to create dynamic and interactive applications. Handling Events: Implementing event handling to create responsive user interfaces. React Router: Using React Router to build single-page applications with navigation. Redux: Introduction to Redux for state management, including actions, reducers, and the store. Hooks: Utilizing React hooks for functional components, including useState, useEffect, and custom hooks. Advanced Topics: Covering advanced topics such as context API, error boundaries, and performance optimization. Project Work: Building a comprehensive project to apply the learned concepts and techniques.
AchieversIT: Your Gateway to a Successful React JS Career Enrolling in React JS classes at AchieversIT is a step towards a successful career in front-end development. Our holistic approach ensures that you not only learn the technical skills but also develop the problem-solving and analytical abilities required to excel in the field.
With a proven track record of producing skilled professionals, AchieversIT is the ideal choice for anyone looking to master React JS in Bangalore. Join our React JS classes today and embark on a journey towards becoming a proficient React developer. AchieversIT is committed to providing quality education and empowering students to achieve their career goals.
For more information about our React JS classes in Bangalore, visit our website or contact us directly. Let AchieversIT be your partner in success as you navigate the exciting world of React JS development.
0 notes
Text
Why Choose Swift Bootstrap 4 Mega Bundle for Your Projects?
The Swift Bootstrap 4 Mega Bundle is a powerful toolkit designed to meet these demands, offering a wide array of features that streamline the development process and enhance the final product. This bundle is built to cater to developers who seek both functionality and elegance in their projects, making it an essential asset for creating modern, responsive web applications.

Product Highlights of Swift Bootstrap 4 Mega Bundle
Built-in SASS
SASS is a CSS preprocessor that extends CSS with features like variables, nested rules, and mixins. The inclusion of SASS in the Swift Bootstrap 4 Mega Bundle allows developers to write more maintainable and scalable CSS. This makes it easier to manage complex stylesheets, ultimately saving time and effort.
Bootstrap 4
Bootstrap 4 is a widely used front-end framework that simplifies the development of responsive and mobile-first websites. By integrating Bootstrap 4, the Swift Bundle ensures a consistent design and a variety of pre-designed components that can be easily customized to fit the needs of any project.
JS Bundling Ready (Bundle)
JavaScript bundling is a technique that combines multiple JS files into a single file, reducing the number of HTTP requests and improving page load times. The Swift Bundle is optimized for JS bundling, making it easier for developers to manage dependencies and enhance the performance of their applications.
Material Kit Added
The Material Kit included in the Swift Bundle provides a collection of UI components based on Google’s Material Design principles. This ensures that the applications not only look professional but also offer a user-friendly experience.
Morphing Full-Screen Search
The morphing full-screen search feature provides a smooth and engaging search experience, which is particularly useful for content-heavy websites. This feature enhances user interaction and helps in quickly finding the required information.
Fully Responsive & Interactive
Responsiveness is crucial in today’s multi-device world. The Swift Bootstrap 4 Mega Bundle ensures that all components and layouts are fully responsive, providing an optimal viewing experience across a wide range of devices and screen sizes.

Expanded and Collapsed Menu
The bundle supports both expanded and collapsed menu designs, offering flexibility in creating intuitive and space-efficient navigation systems. This feature is particularly beneficial for applications with extensive menu structures.
Elegant & Clean User Interface
A clean and elegant user interface (UI) enhances user engagement and satisfaction. The Swift Bundle is designed with aesthetics in mind, ensuring that applications look polished and professional.
Multi Menu Levels
Multi-level menus are essential for complex applications requiring hierarchical navigation. The Swift Bootstrap 4 Mega Bundle supports multi-level menus, allowing developers to create comprehensive and well-organized navigation structures.
Responsive Tables
Responsive tables are designed to adjust their layout according to the screen size, ensuring that data is displayed correctly on all devices. This feature is crucial for applications that rely on data presentation and management.
Form Wizard
The form wizard guides users through complex forms step-by-step, improving the user experience and increasing form completion rates. This feature is particularly useful for applications requiring detailed user input.
iOS Type Switches
iOS-type switches provide a modern and intuitive way for users to toggle between options. This feature enhances the usability of settings and preferences within the application.
Invoice
The bundle includes templates and components for generating invoices, making it easier for developers to integrate billing and financial features into their applications.

Messenger Notifications
Real-time messenger notifications keep users informed and engaged by providing instant updates and messages. This feature is particularly useful for applications that require frequent communication.
404, 500 Error Pages
Customizable 404 and 500 error pages help maintain a consistent user experience even when errors occur. These pages provide useful information and navigation options to users, helping them find what they are looking for.
250+ Pages
With over 250 pre-designed pages, the Swift Bootstrap 4 Mega Bundle offers a comprehensive set of templates and components for various types of web applications. This extensive collection reduces the need for custom web development, saving time and resources.
Calendar Integration
Calendar integration is essential for applications that require scheduling and event management. The Swift Bundle includes robust calendar features, making it easy to implement and customize this functionality.
Detailed Documentation
Detailed documentation is provided to assist developers in utilizing the bundle’s features effectively. This resource ensures that all components are easily understood and integrated into projects, reducing development time and enhancing productivity.
Works Well in All the Latest Browsers
Compatibility with all the latest browsers ensures that applications built with the Swift Bootstrap 4 Mega Bundle perform well across different platforms, providing a consistent experience for all users.

FAQs
Q1: Do you charge for each upgrade?
No, once you buy a license, you'll get every single future release for free.
Q2: Do I need to purchase a license for each website?
Yes, you have to have an individual license for every website. You may need to buy an extended license for your web application.
Q3: What is a regular license?
A regular license can be utilized for end products that do not charge users for access or service (access is free and there will be no monthly membership fee). Single regular licenses can be utilized for a single end product, and the end product can be utilized by you or your client. If you want to sell the end product to numerous clients, you should buy a separate license for every customer. The same rule applies if you need to utilize a similar end product on numerous domains (unique setup). You can check the official description for more info on a regular license.
Q4: What is an extended license?
An extended license can be utilized for end products (web service or SAAS) that charges users for access or service (for example, a monthly subscription fee). Single extended licenses can be utilized for a single end product, and the end product can be utilized by you or your customer. If you want to sell the end product to different customers, you should buy a separate extended license for every customer. A similar guideline applies if you need to utilize the same end product on multiple domains (unique setup). For more details on extended licenses, you can check the official description.
Q5: Which license is applicable for the SAAS application?
If you are charging your customer for using your SAAS-based application, you should purchase an Extended License for each end product. If you aren't charging your client, then buy a Regular License for each end product.
#appdevelopment#webdevelopmentcompany#youtube#seo#webdesign#webdevelopment#mobileappdevelopment#apiintegration#thememakker#web developers
0 notes
Text

JavaScript Libraries You Should Know - Sohojware
JavaScript (JS) has become the backbone of interactive web development. It's the language that breathes life into those cool animations, dynamic content, and seamless user experiences you encounter online. But writing every single line of code from scratch to achieve these effects can be a daunting task. That's where JavaScript libraries come in - pre-written, reusable code blocks that act as your trusty companions in the world of web development.
Sohojware, a leading web development company, understands the importance of efficient development. This article will introduce you to some of the most popular JavaScript libraries and how they can empower your web projects.
Why Use JavaScript Libraries?
There are several compelling reasons to leverage JavaScript libraries in your development process:
Reduced Development Time: Libraries come with pre-built functionality, eliminating the need to write code from scratch. This translates to significant time savings, allowing you to focus on the core functionalities of your web application.
Improved Code Quality: JavaScript libraries are often rigorously tested and maintained by large communities of developers. This ensures high-quality code that is less prone to bugs and errors.
Enhanced Maintainability: Libraries promote code reusability, making your codebase cleaner and easier to maintain in the long run.
Cross-Browser Compatibility: JavaScript libraries are often designed to work across different web browsers, ensuring a consistent user experience.
Popular JavaScript Libraries to Consider
With a vast array of JavaScript libraries available, choosing the right ones can be overwhelming. Here's a look at some of the most popular options, categorized by their functionalities:
1. Front-End Development Libraries:
React A powerful library for building user interfaces. It's known for its component-based architecture and virtual DOM, making it efficient for creating complex and dynamic web applications. Sohojware's team of React experts can help you leverage this library to craft exceptional user experiences.
Vue.js: Another popular front-end library, Vue.js offers a balance between ease of use and flexibility. It's known for its progressive nature, allowing you to integrate it incrementally into your projects.
Angular: A comprehensive framework from Google, Angular provides a structured approach to building web applications. It enforces best practices and offers a wide range of built-in features.
2. Utility Libraries:
jQuery: This veteran library simplifies DOM manipulation, event handling, and AJAX interactions. While not the newest option, jQuery's vast adoption and plugin ecosystem make it a valuable asset for many projects.
Lodash: A utility library offering a rich collection of functions for common tasks like array manipulation, object manipulation, and functional programming. Lodash helps write cleaner and more concise code.
3. Data Visualization Libraries:
Chart.js: A lightweight library for creating various chart types like bar charts, line charts, and pie charts. It's easy to learn and integrate, making it a great choice for basic data visualization needs. Sohojware's developers can help you choose the right JavaScript library for your data visualization requirements and create impactful charts to enhance your web application.
D3.js: A powerful library for creating interactive and visually stunning data visualizations. D3.js offers a high degree of control and flexibility but comes with a steeper learning curve.
Choosing the Right JavaScript Library
The best JavaScript library for your project depends on your specific needs and preferences. Here are some factors to consider:
Project Requirements: Identify the functionalities you need in your web application. Different libraries cater to different purposes.
Team Expertise: Consider your team's familiarity with different libraries. Choosing a library your team is comfortable with can lead to faster development.
Community and Support: A larger community and extensive documentation can provide valuable assistance when encountering challenges.
FAQs:
Can I use multiple JavaScript libraries in a single project?
Yes, you can use multiple libraries in a project, as long as they don't conflict with each other. It's important to carefully manage dependencies to avoid issues.
Are JavaScript libraries essential for web development?
While not strictly essential, JavaScript libraries can significantly improve your development workflow and the quality of your web applications.
Does Sohojware offer development services using JavaScript libraries?
Absolutely! Sohojware's team of experienced developers is proficient in utilizing various JavaScript libraries to build modern and interactive web applications. Feel free to contact us to discuss your project requirements.
How can Sohojware help me choose the right JavaScript library for my project?
Sohojware's web development consultants can analyze your project goals and recommend suitable JavaScript libraries that align with your needs. Our team stays up-to-date on the latest trends and advancements in the JavaScript ecosystem, ensuring we can provide the best possible guidance for your project.
What are the benefits of working with Sohojware for my JavaScript development project?
Sohojware offers a team of highly skilled and experienced developers who are passionate about crafting exceptional web applications using cutting-edge technologies like JavaScript libraries. We take pride in our transparent communication, collaborative approach, and commitment to delivering high-quality results that meet your specific requirements. Partner with Sohojware to leverage the power of JavaScript libraries and bring your web application vision to life!
1 note
·
View note