#jpegoptimizer
Explore tagged Tumblr posts
Text
Compress Image to Get Better Site Performance
Firstly, let's understand what exactly is meant by image compressor. In simple terms, it refers to reducing the file size of an image without altering its visual appearance. The most commonly used format for images is JPEG , PNG, GIF which offer a good balance between image quality and file size. However, not all image files are optimized for web use and may have unnecessary meta data or data that can be compressed further without affecting the image quality. This is where a tool like Jpeg Optimizer comes into play.
Jpeg Optimizer Tool is an online image compression tool that allows users to upload and compress image in various sizes. The tool uses advanced algorithms to analyze the image and identify areas that can be compressed without any loss of visual quality. It then removes unnecessary data from the image, resulting in a smaller file size. This not only helps in improving the loading speed of a website but also saves storage space. Follow us for more updates.

2 notes
·
View notes
Text
How to Increase Conversions with Mobile-Friendly Landing Pages

In today’s digital world, mobile devices have become the primary way people access the internet. More than 50% of global website traffic comes from mobile devices, making it crucial for businesses to optimize their landing pages for mobile users. A poorly designed mobile landing page can lead to high bounce rates, reduced engagement, and lost sales opportunities. This guide will explore the best strategies to create high-converting mobile-friendly landing pages.
Why Mobile Optimization Matters
1. Growing Mobile Traffic
With the rise of smartphones and tablets, mobile web traffic has surpassed desktop browsing. Businesses that fail to optimize for mobile risk losing a significant portion of their audience.
2. Google’s Mobile-First Indexing
Google now primarily uses the mobile version of a website for indexing and ranking. A mobile-friendly landing page can improve your SEO rankings and drive more organic traffic.
3. Improved User Experience
A smooth, mobile-friendly experience ensures visitors stay longer on your page, engage with content, and are more likely to convert.
4. Increased Conversions and Sales
Faster-loading, easy-to-navigate landing pages can significantly boost conversion rates, turning visitors into leads or customers.
Essential Elements of a Mobile-Friendly Landing Page
1. Responsive Design
Ensure your landing page adapts to different screen sizes seamlessly. A responsive design automatically adjusts images, text, and layout for an optimal viewing experience on any device.
2. Fast Load Speed
Mobile users expect fast-loading pages. Google recommends a page load speed of under 3 seconds. Here’s how you can achieve this:
Compress images using tools like TinyPNG or JPEGoptim.
Use a content delivery network (CDN) to speed up load times.
Minimize HTTP requests by reducing the number of scripts and stylesheets.
3. Clear and Concise Headlines
Your headline should be short, compelling, and clearly communicate your value proposition. Mobile users have shorter attention spans, so keep it direct and engaging.
4. Mobile-Friendly CTA (Call-to-Action)
A strong CTA is critical to conversions. Ensure your CTA:
Uses contrasting colors to stand out.
Is large enough for easy tapping.
Contains action-oriented language like “Get Started,” “Download Now,” or “Sign Up Free.”
5. Simplified Forms
Long and complex forms deter mobile users. Reduce form fields to only essential information. Consider using autofill and dropdowns to enhance user experience.
6. Thumb-Friendly Navigation
Most users navigate mobile sites with their thumbs. Design buttons and links to be easily clickable, ensuring they are not too close together to prevent accidental clicks.
7. Engaging Visuals
Use high-quality images and videos that load quickly. Avoid excessive animations or heavy graphics that slow down the page.
8. Readable Text
Use a font size of at least 16px for readability.
Maintain proper line spacing and paragraph structure.
Avoid small or condensed fonts that are hard to read on smaller screens.
Best Practices for Optimizing Mobile Landing Pages
1. Implement Accelerated Mobile Pages (AMP)
AMP is an open-source framework designed to make mobile pages load faster. It helps reduce bounce rates and improves user experience.
2. Optimize for Voice Search
With the increasing use of voice search, optimizing for conversational keywords and questions can improve discoverability.
3. A/B Testing for Performance Improvement
Run A/B tests on different elements such as CTAs, headlines, images, and layouts to determine what works best for conversions.
4. Use Mobile-Specific Pop-Ups Carefully
Pop-ups should not obstruct content or be difficult to close. Use non-intrusive banners or slide-ins instead of full-screen pop-ups.
5. Enable Click-to-Call and Chat Features
Including a click-to-call button or live chat widget makes it easier for users to contact your business instantly, improving conversion rates.
6. Leverage Social Proof
Showcase customer reviews, testimonials, and trust badges to build credibility and encourage conversions.
7. Optimize for Local Search
If your business has a physical presence, optimize your landing page for local SEO by including location-based keywords and integrating Google Maps.
8. Reduce Distractions
Eliminate unnecessary elements that may distract users from the main conversion goal. Keep the design clean and focused.
Measuring and Analyzing Performance
To track the effectiveness of your mobile-friendly landing page, monitor key performance indicators (KPIs) such as:
Bounce Rate — Indicates how many users leave without interacting.
Conversion Rate — Measures the percentage of visitors who complete the desired action.
Load Time — The faster, the better.
User Engagement — Track time spent on the page and interactions.
Use tools like Google Analytics, Hotjar, or Crazy Egg to analyze user behavior and make data-driven improvements.
Conclusion
A well-optimized mobile landing page can significantly increase conversions and drive business growth. By focusing on responsive design, fast load speeds, clear CTAs, and a seamless user experience, you can create landing pages that engage and convert mobile users effectively.
My Fiver link for : Figma Landing Page Design Service
0 notes
Text
Response to this Reddit post as Reddit won't let me log in to comment to this thread, two months late. Download jpegoptim.exe and cjxl.exe. Jpegoptim is optional though it can make file savings even bigger. Backup your mom's storage multiple times so you don't do the wrong command and destroy everything. Put cjxl.exe and jpegoptim.exe in your path. You can make a folder called C:\bin which is like a root folder on Windows and assign that to your path in environment variables, and keep the downloaded executables there. Right now the executables together are over 100MB since libjxl resources are pretty extensive right now. Windows has a recursive command that lets you operate in a bunch of subfolders. forfiles /m *.jpg /s /c "cmd /c jpegoptim @file" Wait at least some hours for jpegoptim to finish compressing. 100GB is a lot to wait through... copy the directory to a new one so you have backups of your optimized jpegs of your mom's stuff forfiles /m *.jpg /s /c "cmd /c cjxl -e 9 @file @fname.jxl && move @file "C:\Users\username\Pictures\backup_directory"" For the most important command, the compressing to JXL command, the move process of the compressed file to a new folder means that if you are interrupted you will be able to repeat the same command without operating on already compressed files. The move might still overwrite since it is moving into the same folder instead of keeping subdirectories, but I like it as it is less destructive and therefore more safe than del.
0 notes
Link
1 note
·
View note
Photo

Cara Memperkecil Ukuran Foto Tanpa Aplikasi Tambahan Terlengkap 2021
#caramemperkecilukuranfoto#CompressJPEG#iloveIMG#ImageOptimizer#IMG2GO#IMGOnline#JPEGOptimizer#Kraken.io#PicResize#Pixlr.com#Resizeimage.net#TinyPNG
0 notes
Text
Mac版DevToysがなかったので3日で作って公開した。
from https://qiita.com/ObuchiYuki/items/fa4cdebab2399a24d57d
きっかけ
こちらの記事で紹介されていたDevToysを使ってみたら非常に便利で、これは日常使いしたい!となりました。
しかしなんということでしょう。DevToysはWindowsアプリでありmacでは使えないではないですか!iOS・macアプリ開発者の私としてはmacを捨てるわけにはいかないので、mac版のDevToysを開発しました。
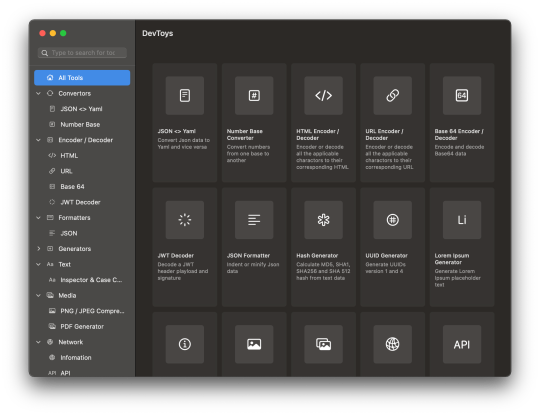
できたもの
というわけで3日ほどでmac版DevToysクローンを作成しました。 以下のReleaseからダウンロードできます。

開発
可能な限り高速で開発をする必要があったため、他のOSSどううまく使うかが勝負です。
アプリ全体
他の開発中のmacアプリからユーティリティ系コードは大部分を流用しました。 これでだい��開発が楽になります。

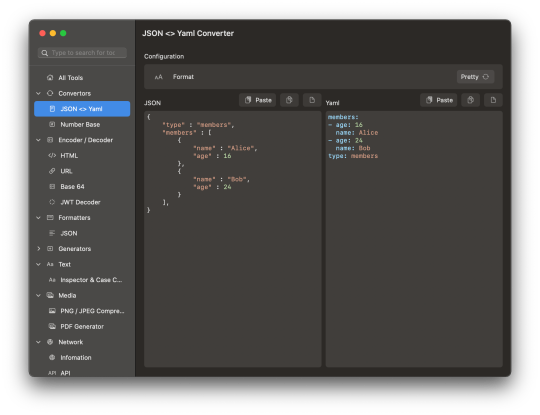
Json <> Yaml
OSSのYamsを用いて実装しています。本家DevToysではなぜか Yaml -> Json, Json -> Yamlの切り替え式だったので両側入力にしてあります。
SwiftのDictionaryを用いている都合上キーの順番が維持されないのでこれは後でなんとかします。

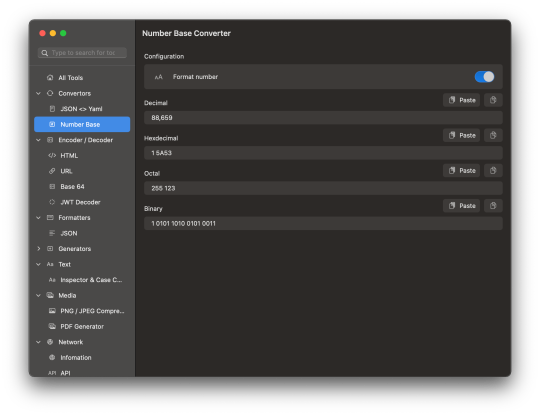
Number Base Converter
特に言うことなし。String.init<T: BinaryInteger>(_ value: T, radix: Int, uppercase: Bool)とInt(_ value: String, radix: Int)便利だねってくらいかな?

HTML Encoder / Decoder
OSSのHTMLEntitiesを使わせてもらっています。

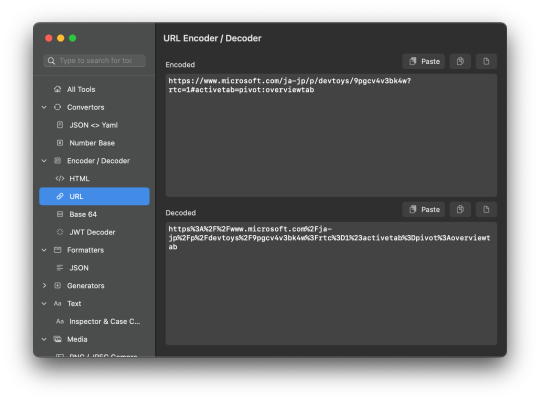
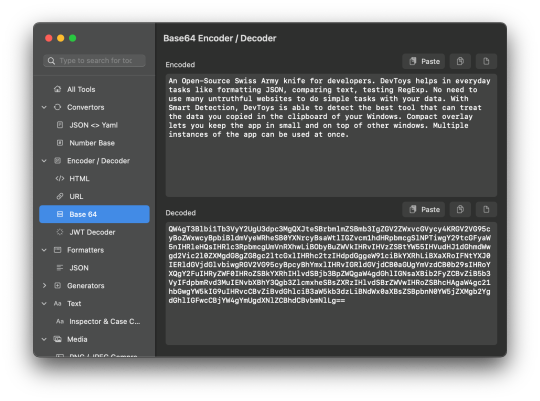
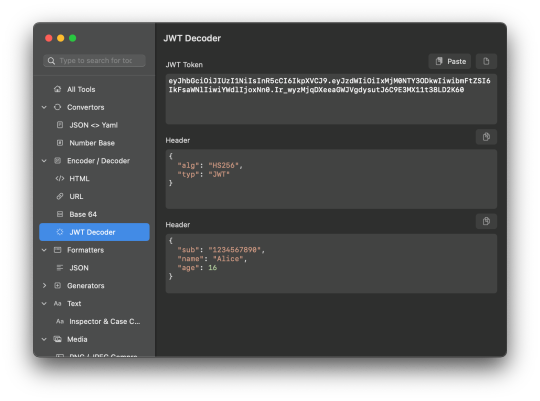
URL・Base64・JWT Encoder / Decoder
これも特にないかな?Foundationの標準機能で実装可能です。



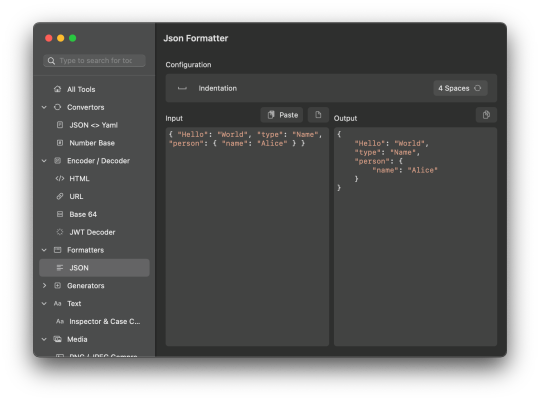
Json Formatter
あまり使われてないライブラリですが、ちょうど良かったのでSwiftJSONFormatterを使用しています。ただいくつかバグがあったのでForkして修正して使っています。

Hash Generator
こっちは超有名ライブラリの CryptoSwift を使っています。CryptoSwiftにはもっと色々なHashが実装されているのでそのうち増やしても良いかもしれません。

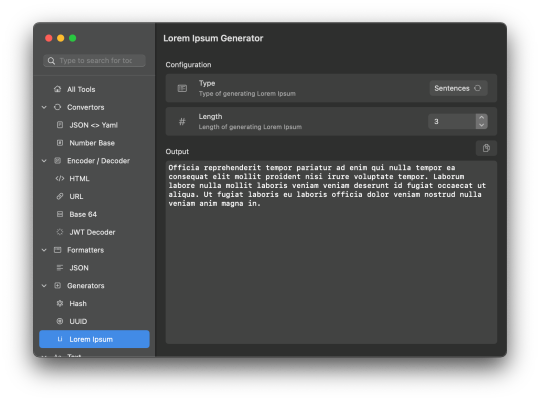
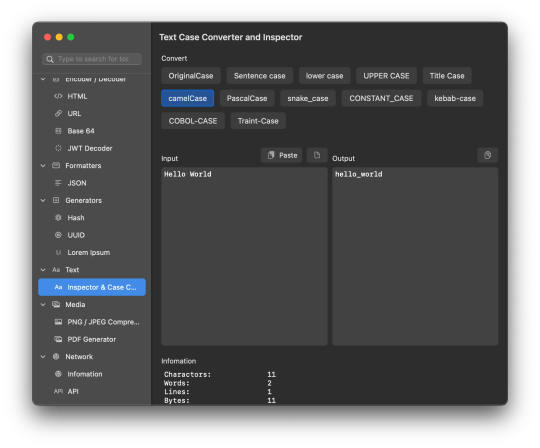
UUID・Lorem Ipsum Generator / Text Case Converter
特になし。Foundationの標準機能で実装しています。



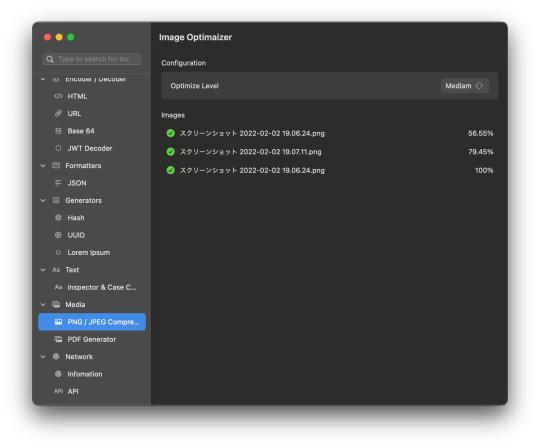
Image Optimizer
optipngとjpegoptimのバイナリを実行しています。バイナリ実行のためにApp Sandboxが使えなくなるのでSign周りが面倒でした...

Text Diff・Markdown Preview・Color Blindness Simulator
実装コストの面と必要性の面から実装していません。 要望があれば実装すると思います。
おまけ
本家にない機能を色々追加してみたりしています。
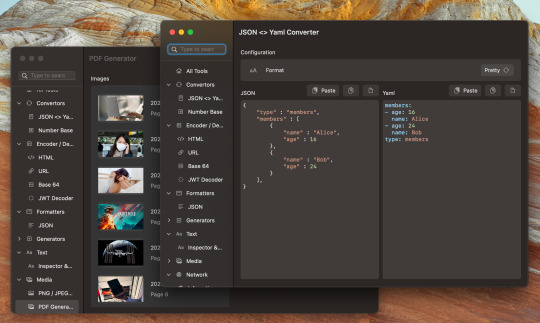
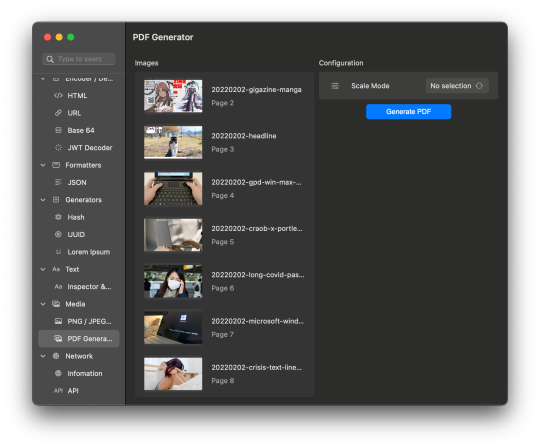
PDF Generator
画像を取り込んでPDF化できます。

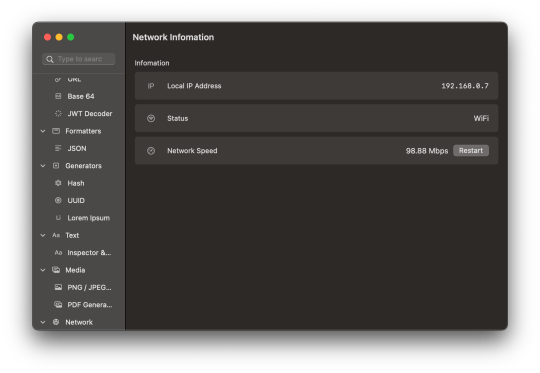
Network Information
Local IP・接続情報・Speed Testが行えます。

以上でございます。 ダウンロードしていただければ私が喜びます...!
0 notes
Text
Optimizing JPG and PNG Images for a Jekyll Website
Optimizing JPG and PNG Images for a Jekyll Website
This website has been text-oriented for a long time now. The decision to add article banners and thumbnails is a recent one. I stayed away from images for a long time since handling and optimizing images can be a PITA. I was glad to find that optipng, jpegoptim, and imagemagick already exist to solve this problem for me. My plan is as follows: I already have all the article images in my…
View On WordPress
0 notes
Text
Jpeg Plans to Provide an Instagram Video Downloader for Free
Check out Instagram Video Download updated on Jpeg Optimizer. It's the new tool for the new generation to save their favorite video on mobile or PC. Accordingly, Jpeg Optimizer has been recognized for compressing Jpeg files but has become more advanced in adjusting to the demands of people who use social media daily. That's why the optimizer has grown its range into the new perception of the free online uploads era. PLS, look forward to their big change real soon. Stay tuned, Jpeg optimizers.

3 notes
·
View notes
Text
Install jpegoptim powered by MozJPEG in CentOS / RedHat 7
Install #jpegoptim powered by #MozJPEG in #CentOS / #RedHat 7 to optimize #JPEG images better!
The jpegoptim is the utility of choice for optimizing JPEG files. By default, it uses standard JPEG encoding library on your system. However, there is a relatively new player in town of JPEG encoders – MozJPEG.
MozJPEG encoder provides improvements compared to standard library by reducing the size of JPEG files further. So if you couple jpegoptimwith MozJPEG, – you get furthermore smaller files…
View On WordPress
0 notes
Text
forfiles /m *.jpg /s /c "cmd /c jpegoptim @file" ugh this is impossible blah blah blah forfiles /m *.jpg /s /c "cmd /c cjxl -e 9 @file @fname.jxl && move @file "C:\Users\username\Pictures\backup_directory"".
0 notes
Video
youtube
Curso de VPS para WordPress https://ift.tt/2GE4Mj3 Comandos Utilizados apt-get install jpegoptim find . -type f -iname '*.jpg' -exec jpegoptim --all-progressive --strip-all -m85 {} \; apt-get install optipng find . -type f -iname "*.png" -print0 | xargs -I {} -0 optipng -o6 -strip all -preserve "{}"
0 notes
Text
Optimize JPEG/JPG Images in Ubuntu with Jpegoptim
The image resolution capability of today’s photo capturing devices like smartphones and digital cameras is increasing day by day. The real deal comes when we have to share these images, upload them on a cloud facility, or even save them on a device with restricted storage. from Pocket https://ift.tt/2Z7T6fH via IFTTT
0 notes
Text
Image Optimizer 1.1.0 Patch Level 1
Image Optimizer Features
General Features
Optimize any image on your forum
Optimize all images uploaded or optimize images via cron
Support for Kraken.io, reSmush.it, Jpegoptim, and Pngquant
Support for user avatars, attachments (including the XenForo Media Gallery and other add-ons that use the attachment system) and proxied images
View which images have been optimized, how much storage space was saved, and which provider was used in the status queue
Pngquant Features with Image Optimizer
Supports png image type
Define minimum quality
Define maximum quality
Choose speed
Jpegoptim Features with Image Optimizer
Supports jpeg image type
Define maximum quality
Choose whether or not to strip EXIF data
Choose whether or not to strip IPTC data
Kraken.io Features with Image Optimizer
Supports gif, jpeg, and png image types
Choose between lossless and lossy optimization types
Preserve metadata for the image
reSmush.it Features with Image Optimizer
Supports gif, jpeg, png, and bmp image types
Choose whether or not to preserve EXIF
ThemeHouse-ImageOptimizer-1.1.0_Patch_Level_1.zip
source https://xenforoleaks.com/topic/269-image-optimizer-110-patch-level-1/
0 notes
Text
#jpegoptimize #install https://t.co/ymd43DVmch
#jpegoptimize #installhttps://t.co/ymd43DVmch
— Magefast (@magefast) June 23, 2017
0 notes
Text
forfiles /m *.jpg /s /c "cmd /c jpegoptim @file".
0 notes
Text
https://t.co/7oT5RCUCEe #Jpegoptim
https://t.co/7oT5RCUCEe#Jpegoptim
— Magefast (@magefast) June 23, 2017
0 notes