#it's a lot like my current homepage but STILL
Explore tagged Tumblr posts
Text

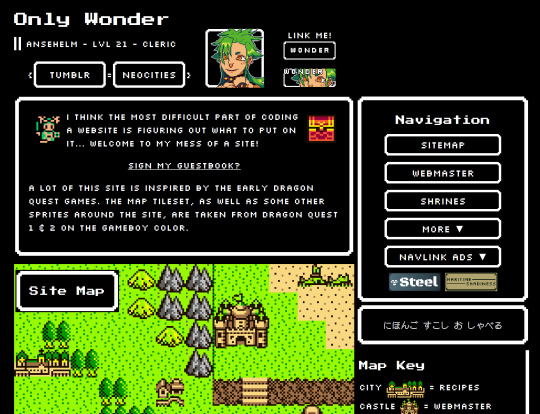
working on a mobile responsive homepage for my neocities and it's coming along so well :) look at himb
#rice rambles#neocities#it's a lot like my current homepage but STILL#I'll be uploading it on New Year's :3c#I'm gonna work on updating my default page layout as soon as I'm finished with this#I also need to make a graphics page since I removed my graphics section from the homepage and still want to show off my stamps and such#and I need to make a Japanese page bc that's my new year's resolution: learn more Japanese#and I want to share resources I've found :)
16 notes
·
View notes
Text
I feel like the last year has been a great push for me to slowly detach myself from giant companies and ensure what I do is in my control and ownership
Finally switched over to linux permanently
switched to firefox
enabled adblocker, sponsor blockers, and tracker removers
disabled autoplay and the recommendations sidebar on YouTube (highly highly encourage, though I still keep the homepage open so I can choose when to browse new suggested content rather than it pestering me)
downloaded all my tumblr posts and now host them parallel on my website (stuck here until we find some decentralized way of doing social media right)
cleared out 99% of my online storage to now be on multiple hard-drive backups
downloaded locally all my music
removed myself from basically every data tracking social media platform except this and YouTube
And now currently I'm trying to consolidate all my feeds into just an RSS reader.
It takes a long time and a lot of planning, but its very rewarding to take control over what you want to see, how you see it, how its formatted, ect. I find these are my steps to an easy transition off a certain service:
Download all your data and back it up. Now your account can be deleted at any time with no remorse.
Find browser extensions that enhance and modify the experience to what you might need. Use that to tangibly guide your preferences. Go ahead and remove the app on your phone if its there.
Research every alternative service and try them out. Begin moving certain activity exclusively to the alternative. Take time getting used to it and see if its better to try more alternatives.
Completely jump ship, delete the account, move all feeds or settings over.
Its an ongoing process but there's still probably a few more years of this to go through. Future plans are:
Completely remove all prior emails and self host a new one
Get off Discord entirely except for running the wiki server. It sucks that Discord is so prevalent. Probably move to various forums. Maybe look into some sort of forum management software such as how RSS feeds tame articles and videos into one place.
Setup adblockers directly into my router so ads won't even appear on phones.
Setup my phone to just straight up also run linux. There's a few mobile-designed linux platforms to look into until I decide.
52 notes
·
View notes
Text
youtube
Difference is better than better~DAIKEN VISION SONG
Music branding company LITORY is producing "VISION SONGS" to strengthen the internal branding of companies. This project aims to create an "emotional connection" between companies, their employees, and their customers and business partners. A VISION SONG is an innovative branding tool that expresses a company's vision, mission, values, and purpose as music, delivering a sensory message. The traditional and old-fashioned concept of "company songs" is updated to promote improved engagement. Old concepts are overhauled to create a "cool, relatable" piece of music that fits modern sensibilities.
The first song produced by LITORY is "Difference is better than better ~ DAIKEN VISION SONG," created for Daiken Shokai Co., Ltd. This song expresses the company's vision, mission, and values through music. It expresses the importance of each employee, fostering a sense of unity with the themes of "pride in work" and "living true to yourself."
Company Homepage: https://shaka.nikkei.co.jp/
The song has been entered into the "Nikkei Company Song Contest 2025". Voting is currently open to the public. The deadline is December 13! Please cast your vote! Search for "ダイケン" and click on the "Vote" button. You can vote once per day.
Vote HERE: https://shaka.nikkei.co.jp/
■Difference is better than better~DAIKEN VISION SONG ▼Vocals: Hikaru ▼Lyrics: Hikaru ▼Composition: Sound producer HaKA ▼Video: Wise Connection Co., Ltd. ▼Choreography: Misaki ▼Planning and direction: LITORY Co., Ltd.
<Features> The song features a powerful bass beat and an impressive melody, energising listeners. The lyrics and video embody Daiken Shokai's vision of a "food design company that creates the future," and incorporate the basic principles and values of food design, such as "Safe and Secure," "Delicious," and "Best by." Based on these values, the video depicts the employees' daily work and the vision for the future, creating a work that fosters empathy and new realisations.
<Hikaru's comment> "I was able to participate in a new project called 'VISION SONG' launched by LITORY. It was my first time making music like this so it was a very refreshing experience for me. For this occasion, I put the philosophy and vision of Daiken Shokai Co., Ltd. into the lyrics, expressing emotions that touch your heart through music and singing. I hope that this song will strengthen the bond between employees and the company, and become one of the catalysts that connects the company to the future."




2024/12/08 Instagram post by Wakana
Today I am introducing the second merchandise item for my upcoming "Wakana Classics 2024" 🥳🎉It's a tote bag 👜 The concert logo is printed in green on the off-white fabric🌿 (This is still a sample, so the logo will actually be printed a little lower 🙂↕️) The bag is gusseted so you can fit a lot of bulky items like a water bottle or pencil case in it 🖊️🧃🎁 It's easy to carry on your shoulder, and the handles are just the right thickness, I love it ☺️ For some reason, I always want to put my head through the handles of a bag 😚 It's just the right size for my face 😂 (Source)
#kalafina#hikaru#hikaru solo work#video#Difference is better than better~#daiken#wakana#wakana on instagram#live goods#merch#merchandise#Wakana Classics 2024#Youtube
18 notes
·
View notes
Text
Creator's Guide to Comics Devices: November 2023 Update
The first newsletter since launch came out a few days ago! It summarises all the updates I've made in November, which includes 2 (!) new devices, a sub-device, and other site changes.
Subscribe to the newsletter to get these updates direct to your email.
New Devices:

Aside
A short comment that sits outside of a balloon or character that is not perceived by anyone except the comment maker and the reader. An aside may come from the author, usually placed outside of the panel or near the edges. (Page with examples)

Topper
A secondary row of panels or single panel that goes 'on top' of the main comic. They are typically removable and non-essential, and usually contain the comic's title. (Page with examples)
Sub-device

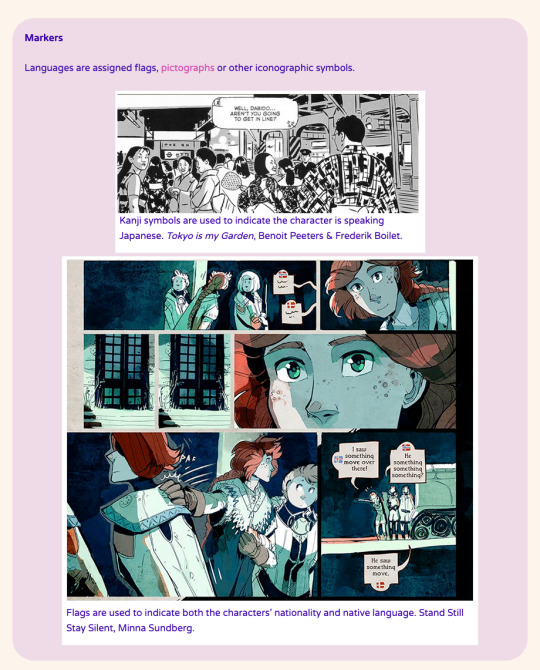
Markers in Code Switch
Languages are assigned flags, pictographs or other iconographic symbols. (Page with examples)
News from the Curator and Site Changelog
I'm delighted over how well-received the library has been -- thank you to everyone who has shared, commented and provided feedback! I really appreciate the enthusiasm and generosity. <3 As a comics creator taking my first formal steps into the arena of comics studies, there is still a lot to do and to read for the library. Even with 63 devices catalogued, it's only still the beginning!
From the Interwebs
‘The Creator’s Guide to Comics Devices’ Is the First of Its Kind, an Incredible Resource for Comics Creators & Readers Alike (The Mary Sue, Joan Zahra Dark) Lovely roundup from my fellow Cartoonist Cooperative co-founder Joan setting the historical context for Comics Devices and why an accessible resource is like this is due.
Kibbles n Bits (Comics Beat, Heidi MacDonald) An enthusiastic feature of the library in Heidi's roundup.
Shout Outs
Thank you to Ritesh, Tan Juan Gee, Samantha Philipps, Blue Dellinquanti, Ted Anderson and Hannah Pallister for their contributions. (I really need to get that credits/curator's notes page set up. That's this month's to-do) Once again, thank you to the Sequential Artists Workshop Teaching Fellowship for supporting the development of the library this month.
Updates to the Site (Nov 2023)
Added the Store page and dedicated a subsection for it on the homepage, if only to direct people to the already-existing zine that’s currently distributed by Sequential Artists Workshop and myself. I might use that page to hold things like signing up for workshops and panels if they ever happen. Added the Newsletter page so it’s easier to link to across the site and elsewhere. Opened up the page that displays all the devices on one page. Added ‘Contribution’ ‘Newsletter’ ‘All Devices’ to the sidebar. Fixed the 404 page. It suggests the Site Map for advice. Finally opened the Links page! Check out all the resources in there! Thank you to folks who have submitted feedback/contribution! I have added new example pages for Harmonious Juxtaposition/Time & Space/Pictorial Lettering/Colour Coding and a longer definition for Map Panel. Added two new devices – Aside and Topper. Added ‘Markers’ and ‘Balloon Styles’ as a subdevice to Code Switch. Finally set up the Gallery page: this is where comics pages featuring the relevant device will be catalogued. Now for the slow work of filling up the galleries…..
New in Store: The Comics Devices Quick Reference Zine Before the website launched, I produced this zine as a promotional thing + quick reference. This is a 12-page zine showcasing the devices in this library as of 2023 (not including the Topper and Aside). Perfect for students, teachers and anyone who needs a quick, in-person reference if there's no wi-fi available. Sequential Artists Workshop is selling copies for North Americans in their online store. Folks in Australia, New Zealand and Malaysia can directly contact me to get a copy. An ebook version is on the way. I will announce it via newsletter.
100 notes
·
View notes
Text
Swooping, Sloping, Cursive Letters: 40
word count: 206
PLEASE READ THIS IS ME TRYING FIRST, AS THIS STORY RELIES HEAVILY UPON THE CONTEXT OF TIMT

December 15, 1990
Dear Will,
You’re asleep in your bed, and I’m hunched over your desk, writing this letter because I am freaking the fuck out. And not because I showed up at your house out of nowhere. Well, that too, I’m still kind of in denial that I had the guts to drive all the way to Chicago overnight. But the primary reason for my current freak out session is because we finally fucking communicated for once in our lives, and now… we’re actually together. And that’s all I’ve ever dreamed of.
I can’t believe it actually happened. It doesn’t feel real yet. I keep glancing in your direction and intermittently watching you sleep as I write, because I don’t ever want this moment to end. I keep thinking that at any second, I’m gonna blink and wake up on the floor of the frat house with a pounding headache and tears pricking my eyes. But then you let out one of your little sighs, and all feels right again. I’m here with you, and you love me too, and I’m just so… I’m so happy.
I know we have a lot to talk about, but I think that can wait until morning.
Love,
Mike
-
previous letter
homepage
-
GUYS. GUYS GUYS GUYS. it's finally done. i'm gonna cry. this has been a journey and a half, and i'm so glad y'all decided to join me. this is not the end; i'm finishing up the last chapter of now that we don't talk, and then we will continue mike and will's story in the sequel to TIMT & NTWDT: don't blame me !!! i am literally buzzing rn i can't wait.
to all of you who have loyally read, liked, and commented on this fic: THANK YOU. y'all have changed my life.
and to all of the people who are confused about the ending of this fic: READ THIS IS ME TRYING. YOU'LL THANK ME LATER.
#byler#byler fanfic#byler fic#byler tumblr#mike wheeler#will byers#will x mike#mike x will#stranger things#stranger things fic
26 notes
·
View notes
Note
Not to tell you how to do your job or anything, and I don't think it's the audience's place to give suggestions when this is YOUR profession, it's just a small idea that occured to me.
But maybe in the upcoming Auron audio you could add a little note on the screen saying that new Auron content is coming soon, and then like do the same with future compilation videos, since they tend to do so well!! Like to let people know that if they like the characters, this is not where the story ends at all and they should stick around. I say this mainly cause I remember you once talked about how the major numbers on the Finn compilation didn't translate to a major increase in subscribers. Really hope this didn't come off as rude, I just think maybe if people think the compilations are the ENTIRE story it might not occur to them to subscribe!
It also might yield no results at all, idk. I just remember I didn't subscribe until multipleeee videos had been recommended to me over MONTHS, mainly because I had no idea that there was a story to be followed.
I've written like three different responses to this but as I yap on I get new conclusions and ideas. This is v3 of my answer lmfao.
Preface: People don't pay attention to shit and unless you are clever or use a hammer, they do not care. They want the content. ESPECIALLY if they aren't familiar with you. This makes any deliberate Calls to Action run the risk of annoyance rather than making a meaningful impact on conversions.
Bonus note: If a video is scheduled to premiere, there's nothing I can add to it at this point without doing a whole reupload, giving Thoo a bunch of extra work, and all that shit. So that wasn't ever an option anyway.
My approach in this current iteration of how I do things is that rather than slob on somebody's knob begging for a sub, they're encouraged to either watch more videos or go to the homepage. My working hypothesis is that you're actually MORE likely to get a curious viewer to drop by your homepage before they subscribe, because they want to see what else is available.
The most recent changes I made to the channel homepage should make it abundantly clear that there are multiple stories, characters, and styles of content to jump into. Making sure that the homepage is great has probably made a massive difference in that regard, without impacting the videos themselves.
Playlists are horribly underutilized in this niche in particular, and on lots of YouTube channels really. So I made sure to try and nail that down. Still need to get the channel trailer locked in but tbh I don't know how effective those really are in 2024.
All of that being said, a ~15 second welcome intro at the start that explains what the compilation is and invites viewers to sub/explore the playlists would probably be the easiest way to accomplish that without intruding on the listening/viewing experience in a way that feels desperate or pander-y. That in conjunction with the end screen prompt would probably be the easiest way to do it.
I don't feel like that immediately turns massive hit videos into untapped wells of subscribers that I missed out on, it could help contextualize things a little more and who knows, maybe it WOULD be a big deal. Hard to say!
The context for me not immediately being like OH IT'S A SLAM DUNK HOW DID I NOT THINK OF THIS is because I run a very lucrative business converting viewers to patrons and I have very minimal in-video notes about hearing the spicy bits on Patreon. People often figure things out for themselves if they're motivated enough, and you run the risk of chasing them off if you come across like a desperate ass hoe. lmfao
I appreciate the ask, but also can assure you that I've spent several hours mulling over these very specific issues and I've considered just about every angle. If I had included every little detail and wrinkle of information I was cooking up in the various iterations of this answer it would be a mile long. So trust me. I've thought about it in great detail, have worked with people on it, workshopped things and much more!
Y'all got me yappin' up a storm on here lately. lmfao
22 notes
·
View notes
Note
You have cursed yourself with rambling. This may also lowkey be a vent but I'm unsure. Also hihi!
Autism support needs are hard for me to understand. To be fair a lot is. I had to rant to another mutual about it.
I can't live on my own or get a job or drive. I rely on our mother a lot for things and like.. With taking care of myself I only know how to like. Cook small things, some hygiene (but I still struggle LOTS) and like.. Idk
I also dropped out of high school. 🥲
I'm thankful for everyone else though!! My headmates I mean. Tbf we all struggle but like. Better all of us help each other than me being alone??
(Also I was just crying about Peridot but she's fine so whoops)
- Yellow (giving you nickname perms /at all of you)
[I hope you don't mind us answering this publicly - we can private it if needed]
I'm not an expert in autism - I think we might have it [so AuDHD] but we are a psychology student and plan to go get a degree for it [for criminal profiling and such]
I get that, I have pretty bad anxiety so I haven't learned to drive and I can't ride a bike for the life of me [I want to learn but like urgh been through bad accidents / family has been hospitalized before]
I REALLY wish we could help you with cooking!! We love cooking and baking and know how to make a lot of stuff due to needing to help my parents to make meals as I got older
I could maybe give you instructions on how to cook quick easy meals, like FULL meals that can be healthy and balanced [and portioned nicely!]. For a treat I can also send my mom's banana bread recipe if you like that kinda stuff it's really yummy and easy to make [Mostly mixing then waiting]
For hygiene we actually use to struggle with it badly! Now we don't really [other than the occasional day or two] We use an app called "Finch" it's like a small motivation task app where you can go adventures with a little bird [a finch] :) mine is called Pancake - She's currently visiting Cairo!

This is what the homepage looks like and you can see some of my tasks! [And Pancake!] This app has been a BIG help and keeps it fun by the dress up options, collecting micropets and customizing her tree house!
You can set any task you need and set which days you want them to pop up! Also if you enable notifications you can get a notification for the task if you set a time to receive a notification! :) helps me remember to check in on her
Also it sucks you dropped out :( ngl the only reason we haven't is me being a stubborn mule and family pressure [hence why I'm going to college for something I'll be able to focus on and not suck - I love learning about psychology - and specifically aiming for criminal psych cause I kinda want to reduce the number of jerk offs in the business and fight fire with invisible fire 👹😼]
I'm glad you have your headmates!! I'm honestly so grateful for mine since they helped me get through my ex and Phyce [who's CONKED] helps me kinda not break down when we're in public. At the seams bro, unmedicated, no diagnosis for certain things, and no therapy so it's good to have people to help no matter how little - little can go a long way!!! [Also I really hope you have therapy if not I'm pretty sure there's a lot of free therapy programs around that you could possibly apply for! I'm on a few waiting list - well for gender affirmative therapy since I would feel physically sick otherwise 😅 /lh]
Also yippee nickname privilege:3c
#urgh yapping so hard#sorry for STRAIGHT UP sounding like an ad#I just really recommend finch#i can send link to my special friend code :3#thingy#yeah#💫🫀#💫🩷#💫👽#answered asks#moot time
7 notes
·
View notes
Text
🥹
hi everyone, i know it’s been quite a while.
i don’t even remember how to use the app/site well enough to find when the last time i posted a fic was (like, where did the time stamps go?!)
i bet this won’t come as much of a surprise to anyone who’s been following me for a while because i clearly went MIA for a few years. just wanted to pop back in and clarify a few things and let yall know i am alive and well 🫶🏻
WHERE TF R U
i have, unfortunately, moved on from my ff writing era of my life. i’ve seen all your messages of support and reactions to my writing and constantly see the reposts and recs made in my email inbox, and i cherish each and every one of them and do miss yall very often. i am currently now working and traveling full time, and am just past the era in which i used to absolutely love bts/kpop. i’m actually now an avid ao3 dramione reader 😂 and have devoted a lot of my time to getting physically/emotionally healthier, furthering my career, and just pouring love into myself and everyone around me 🤌🏻
DO YOU EVEN LIKE BTS ANYMORE
i still do love/listen to bts, but i’ve also been feeling like i’ve outgrown them a bit and no longer actively read bts fics myself 🥹 but to sometimes come back to my own blog and my homepage to see that other writers are still here and dedicated makes me feel so giddy and happy for them. watching bts grow from their boy in luv era when i first became a fan to the degree they’re at now and even when i stopped actively writing (probably when they started breaking into the US/english lyrics, or covid era) was such a big life landmark for me, and i will always cherish them in my heart for that. i will also always cherish this blog, that kept me actively writing, throughout uni, and actively creating content anonymously, for helping me through some hard times emotionally, physically, and mentally.
WHATS GONNA HAPPEN WITH UR FICS
i don’t think i’ll be updating any of my wips: any writer out there who feels inclined to continue the stories, i give you full permission (pls don’t plagiarize!) and would hope that you drop a quick msg in my inbox when you post so i can read them (better than tags!) 🥰 would also be happy to share where i intended a lot of my fics to go plot-wise. i also deem it would be a disservice to a lot of you for me to release unfinished drafts, but im happy to share that as well to anyone who wants to pick it up, or just are curious where the plots went (lmk if ur into that?)
WHAT ABOUT THIS BLOG
i will be keeping this blog up and active. anyone who wants to pop in and re-read anything: thank you for your continued support. feel free to translate, repost, use as inspiration, continue the stories yourselves, and do whatever you want. i’m sending these fics as a love letter to everyone who’s supported me thus far, and anyone new to the fandom (welcome! i know army has increased so much since i left) into the universe and all i can do is release them with a sense of peace and love, although it’s a bit bittersweet.
CAN WE STILL ASK QUESTIONS
of course 😍 i love seeing them in my inbox so continue to ask away!!!
to conclude:
thank you to everyone here.
thank you to bts and hope for a quick and safe army service to all of them.
and happy new year 🫶🏻
24 notes
·
View notes
Note
hi!!! i love for custom blog theme,, do you have a link to the code or creator 0:?
ya!
so my theme is actually a heavily modified version of redux edit #1 by lopezhummel (current url: holyaura). i always remind users that most tumblr themes are old and that you'll need to replace all instances of "http://" in the code with "https://" so tumblr will save the theme. i had to do it with this one
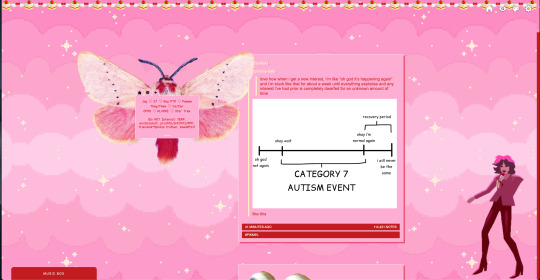
these are the modifications i made to the theme. i edited this theme over the course of at least a year or so and don't quite recall how i did all of these things. but to the best of my ability:
i moved the "left side img" to the right side of the screen. i also made this element "responsive" so the image will never get cropped when you resize your screen. this was a bitch and a half to figure out and i truthfully do not remember how i did it


i deleted the text in the drop-down navigation so it appears as a little line that is otherwise not noticeable. this type of theme, the "redux edit," used to be very popular because having a drop-down menu let you cram a bunch of links that lead to sub-pages on your blog. i've done away with my sub-pages, but i still like the format of the "redux style" tumblr theme, for its minimal UI and for its customization options.
i separated my mobile description from my web description for formatting reasons. basically, most elements in tumblr themes are connected to specific text fields and toggles. i simply went to the section that was connected to my blog description and deleted it. the web description has to be manually typed inside of the CSS/HTML editor when i want to change it. whereas my mobile description is whatever i type in the "description" box of the normal tumblr theme editors.




i added code someone else made ("NoPo" by drannex42 on GitHub) which allows you to hide posts with certain tags on them. i did this to hide my pinned post, as it looks bad on desktop.
i replaced the tiny pagination arrows at the bottom with images that literally say "next" and "back" because the arrows were far too small/illegible. i know they aren't centered in the container i'm not sure how to fix that lol

i added a cursor

i installed a working music box ("music player #3" by glenthemes), and then added music by uploading MP3 files to discord and then using the links of those files as the audio sources. iirc i also had to make this element responsive and i aligned it so it would sit on the left side of my screen. i made the "album art" for each one the same strawberry pixel art

the moth is just a PNG i added and then moved around so it was behind my sidebar using the options that came pre-packaged with the theme
if you want something like the strawberry shortcake decoration at the top (called "banner" in the theme) your best bet is to google "pixel divider"
theme didn't support favicon so i added that in so i could have a little heart

ALSO:
this theme is. really weird about backgrounds. any background that i have ever set for it, i've had to do weird shit in photoshop. like making the background HUGE, mirroring it, etc. - because it would crop the image weird, or there would be a gap where there was no image. idk man, it's haunted. i'm sure there's a way to fix this but i am NOT tech savvy enough. anyway, patterns are probably your best friend. and if you DO want something that isn't a pattern, it's going to take a lot of trial and error. but i love this theme so i deal with it 😭
the sidebar image and the floating image do not scale. if your image is 1000 pixels, it will display at 1000 pixels. you'll either have to edit the code so that the theme scales the image for you, or resize any images before you add them
my white whale of theme editing (aside from the Weird Background thing) is that i cannot get infinite scrolling to work. i have tried every code out there. all of them break my theme. it makes me sad because like. i have music there for a reason. the idea is that people would listen to it while they scroll. unfortunately, the way it's set up now, the music will stop every time someone clicks "next" or "back" 💀
anyway sorry for rambling but i hope you enjoy the the theme and customizing it in the way that you want to!
21 notes
·
View notes
Note
Hello there!
I don't usually log into my Tumblr account, I downloaded the app again only lately to search for fanfiction and fan arts actually. I think one of the reasons I started following your blog (probably years ago at this point) was surely your art. Anyway, today I took some time to scroll through the posts in my homepage and came across the one in which you poured your sentiments about your dad's death.
First of all, what I want to say is that I'm very sorry, I know that even when the death of a person you love is something that you are expecting, it's not easy to accept that anyway. In those last 4 years it happened to me too, first it was my grandma, who was like a second mother to me, after that my aunt followed her only a year after. Last month, my uncle died too. We are a very close family, I grew up with them in the same house, and now it's just me and my mum here. She has a lot of physical problems too, and since when I was little I've always been thinking about how I would react when I would lose her.
I get your feeling, I hate the fact that people come to your house when a relative dies, and even though I know they don't do it with bad intentions, I always felt it's absolutely wrong. When my grandma died, I just wanted to shut myself in and not talk to anyone, but people kept coming and it was so exhausting to be strong for them.
Honestly, I don't really know if my words will make any sense in general, but I feel like I just wanted to let you know that I understand how you feel, I would really like to let you know how to bear with it, but sadly I don't really know. If I was you, I would simply take some time for myself, go somewhere where you can have some days of peace and simply grieve the pain you feel like you couldn't grieve up until now. People surely will understand, and if not, screw them. But I also know that not everyone can just go and take some days off, so I hope you can find the best solution for you. Trust me, I think it's best to let go of the pain as much as you can when the wound is fresh, because it won't completely disappear, but at least you would have to deal with a minor amount as the time goes on.
Please, really, take care of yourself, I don't know you personally but I feel like there's a deep connection between us, so even if my words can only make you feel slightly better, slightly understood, I'll be happy with that.
I'm sending you a really big big hug 💙 I wish the best for you 💙
💙💙💙💙💙💙💙💙
Thank you, anon, I'm sorry for your loss too, your uncle's death is very recent, but everyone else's must also hurt very much still. </3
The thing is, it's very difficult to find alone time currently. I live with my parents and my sister and her boyfriend have been here ever since the end of September to care for my dad and support each other. Which is wonderful, but it's also just a very full house, even without all of the visitors.
And tomorrow they're going back which creates a new problem, which is that my mum is often not great at being alone and I feel bad taking time for myself heh. Especially when it's just the two of us. And I'm the opposite: I recharge when I'm by myself lol.
Anyway, we're hopefully going to find a way to meet both of our needs.
3 notes
·
View notes
Note
as far as i'm aware from reading US news (ny times) most of the smoke on the US east coast is from the canadian fires. also, the fires in canada are a lot lot lot worse than looks on the image you can see - hundreds of fires burning all across canada.
as a californian myself, i've also been kind of annoyed seeing all the news about like 'unprecedented smoke in nyc' like seriously? this isn't unprecedented, just for them specifically. I understand that seeing the orange skies was crazy but like...it's not new...I literally saw that myself during the fires of 2020 in Calif. i've had friends and family had to evacuate from nearby fires, i had to wear an n95 during the summer before covid because being outside in that air quality made me feel sick. my brother had school and sports cancelled because it was too dangerous to be outside breathing the air.
calif, oregon, washington, british columbia and all of the western US and canada (maybe mexico too, I don't know about impact of smoke/fires in central or latin america) have been dealing with this for years. australia and nz have been dealing with this too for years.
I'm sorry...I kind of just wanted to complain a bit...it was a bit jarring seeing all those headlines about it being new when it's really not, it's just only new for the US east coast which has the biggest & loudest mouthpiece coming from america.
i'd also love to see some resources about the fires in canada if anyone has sent you any. i know for california, Cal Fire (fire.ca . gov) has info on calif. since there was a lot of rain this year (i've never seen so much rain in my life) i'm hoping fire season won't be too bad but we never know...
hi anon!
it's okay to vent about it. i understand that for those who have dealt with or are currently dealing with large wildfires would be annoyed by those who are not experiencing it as they are. still, i don't think it's right to blame those people without educating them a bit on it first.
honestly even when it comes to the east coast smoke most news talk specifically about nyc than the other places dealing with the same thing. picky news coverage can be frustrating to say the least.
and you're certainly right about it being new to us but not everyone else. the east coast is generally pretty wet with hurricanes in summer (which hurricane season officially started around a week ago, which i'm curious if it'll be affected at all since the smoke is also going east into the atlantic and wildfire smoke throws off marine ecosystems and cyclones are worse when the water is warmer) and snow storms during winter. i think no matter where you are, people will react extremely if something out of the ordinary happens. personally i can't even imagine it since even when i lived on the west coast, it was near seattle and mostly wet.
thank you for providing some info on california! nobody else has sent anything yet, but i'll definitely post if they do! :)
my screenshot was from fire.airnow.gov and from zooming in more i get a slightly better picture of where the fires are but the low accuracy is likely because the site's focus is only the us. nasa is usually quite good in capturing this things in the states, so i checked the canadian space agency to see if they had better images of the fires. while i didn’t find any recent satellite images (best i found was a video from a month ago), i was directed to the Canadian Interagency Forest Fire Centre (CIFFC) which has an updated interactive map on the homepage. This site alao has links to individual centers in each province.
#canadian wildfires#canada#canadian smoke#wildfire#wildfires#climate change#weather#meteorology#academia#studyblr#north america#raine answers
17 notes
·
View notes
Text
Welcome to the Wiki Tumblr!

Hoi!
This it the tumblr for Grand Line Wiki, a One Piece wiki project I have been spending over a year on now. The goal of this tumblr is to garner some general support and notability but also just to update what gets added, why I do what I do, and to generally have fun as I make it. You can expect consistent One Piece content and a cool look into the manga/anime/video games/music of One Piece <3
Any support at all is extremely helpful as this is a one gal project and it takes time but I hope you enjoy the content regardless, so please expect plenty to come!
Website: grandlinewiki.net
Wiki Patreon: patreon.com/grandlinewiki
Wiki Ko-Fi: ko-fi.com/jadeparcels

FAQ:
(↓ Under here ↓)
→ Why are you making a wiki if there's already a fandom/wikia for One Piece?
A few reasons but without going super in depth, the current wikia has it's issues as some of the pages aren't consistent or accurate as well as the fact that fandom has made their website difficult to use due to the massive amount of advertising and popups. My overall goal is to be ad free on this wiki as well as being a comprehensive, thorough, and enjoyable database that is fun to go through.
→ The news on the home page hasn't updated!
Yes, the home page for right now is more of a landing page as filling in the wiki itself is of higher priority. I hope to actually be able to give daily updates later on but for now, it'll help you get where you need :3
→ The search bar doesn't work!
Yes, while i have played around with it, it hasn't been the first priority since there's nothing worth searching for if the pages don't exist/haven't been filled in. This will be towards the end as I still have manga, anime, and character pages to fill in and complete. For now you can use the buttons on the left side to get to the main sections and when the homepage is redone, it'll have a comprehensive sidebar that will span all aspects so you can check out what ever you like.
→ How long do you think it'll take?
I'll be honest, it's been a rough year and to not even have the manga section done is it's own bummer (╥ω╥) BUT patreon support would help so much as it would fund the wiki and help to somewhat keep me afloat as I dedicate more time to it. Overall, expect it to be another year at least, I will do my best to make it exciting to follow and with luck (and a lot of coffee) I can have something solid by this time next year.
→ Can I make suggestions, throw out ideas for what I'd like to see?
Yes!! I love hearing other peoples ideas and this wiki is a love letter! It only makes sense if other peoples love for One Piece is included! If I don't respond right away, I apologize but I will do my best to get to every idea and will let you know if it's worth doing, if it would take awhile, and how soon i could do it. ⸜( *ˊᵕˋ* )⸝
3 notes
·
View notes
Note
Was the reboot ever even like, announced?
No formal announcements, no. But we feel confident that at least at one time something was in the works.
For several months (I think since March?) we at FSW were hearing rumors about a reboot but we believed at the time that people were getting it confused with the fan revamp. (This still may have been the case).
Then the wyngro owner began posting with her wyngro characters again. The first image titled “fuck you we’re back”.
Shortly after that wyngro updated their patreon and consistently updated for a time.
The wyngro website began updating and continues to have small updates now and then. Presently, if you look at the homepage it states that wyngro is currently in development. Under guides the website says coming soon.
Activity picked up in the wyngro discord server. In response to a user stating they are happy to see how [wyngro] updates, the owner replies apologizing for the current lack of info and states they are “figuring things out and just want to be a gremlin working in the background for now”.
A moderator and friend of the wyngro owner will later write in the wyngro discord, “I think it may be a full revamp, so lots of new! Unsure if grandfathering will be a thing But don't take my word as law, I just lurk and gather forbidden information 👀” . Suggesting there’s more going on behind the scenes.
Given this, we do feel confident something was/is in the works….at least for a time.
5 notes
·
View notes
Text
BTS Tutorial: CHOEAEDOL
CHOEAEDOL is basically an abbreviation that stands for 'My Favorite Idol'. It’s your standard voting app that relies on engagement from users.

It’s best to login at certain “hot times” (between 8pm-11:30pm KST – or 6am to 9:30am EST). You get 30 extra hearts just for doing that.
After you login with your email to set up your account, you can go to your profile and fill that out. Then you're just logging in all the time.
You can then click the options on the bottom ribbon to watch ads, do missions, click on the hearts of certain pictures, upload content, join communities, and exchange hearts with friends.
Always go into the forum boards for Jimin and use your hearts to vote on posts there; don't vote on the homepage or fellow Jimin fans to get the extra 10 hearts from your vote.
If you’re voting on a post, you’ll want to vote during “hot time” which is basically 10:45pm to 11pm KST (or 8:45am to 9am—best to set an alarm as a reminder).
You’ll want to drop a minimum of 100 hearts in voting every day so you get 10% of hearts back as a reward.
If you upload an image during hot time, you get another 100 hearts.
The rest of your hearts you save for when it’s time to mass vote for a big milestone, like there was a mass voting for 10,000 days with Jimin, which donated money to a charity in his name, or his birthday, where screen ads in Korea were purchased.
There are some rules, like you can watch up to 5 ads within a limited timeframe, you can only click the heart of an image 5 times every hour, for votes to count you’ll want to vote on the community page and not the homepage, and it’s a good idea to save your Ever Hearts for mass voting, stuff like that.
Follow this account and see their fantastic voting tutorial with tips on how to prioritize Jimin in this app:
The point of these popularity contests is to help your idol or group win at the Soribada Best K-Music Awards (previously abbreviated as SOKA and currently abbreviated as SOBA). Otherwise, it’s mostly just for clout / reputation and a few cute side projects, so spend your time and energy wisely. Collect your hearts, save your Ever Hearts, follow your voting accounts on Twitter, and vote when they tell you to.
Here’s a tutorial video for how to vote for BTS:
youtube
One thing I like about this app is that the Jimin forum has thousands of amazing high-quality pics of Jimin. Huge bonus for me, because I download these photos to my phone and share them all with you!

DISCLAIMER:
I am a Dope Old Person and have been ARMY since January 2022. So I still have a lot to learn.
I’m making mini-tutorials for people like me who are comfy with technology but totally new to voting, streaming, and buying Kpop stuff.
If you know of better, more up-to-date information, please comment or DM me so I can make sure I’m not spreading misinfo. Please be polite about it, though—we are on the same team!
Feel free to apply whatever you learn here to other BTS members and other artists; I’m Jimin-biased so I am focused on helping Jimin at this moment in time, but I’m OT7 so rest assured I’ll put my shoulder to the wheel for all our members!
9 notes
·
View notes
Text
Thank you so much for tagging me @jussst-lurking!! 💙
1. Are you named after anyone?
Yes, kinda? Mom liked the name Miriana from this person on TV, but she just liked the name, doesn't care about that person lol
2. When was the last time you cried?
A month ago... I cry for anger usually but this time it was sadness.
3. Do you have kids?
No and I don't plan to, although I call a lot of fictional characters and some famous people older than me babies lol
4. Do you use sarcasm a lot?
Yes but I do it with a poker face so not everyone gets it
5. What sports do you play/have played?
Currently none but... I played basketball for 2 years, took dance lesson for a year (worst decision ever), swimming for a couple years because of school, used to play soccer and volleyball just for fun in the summers when I was a kid and then the only sport I truly cared about, horse-riding. It was just a year, just 10 lessons, but it was the best feeling ever, especially galloping 😍
6. What's the first thing you notice about other people?
Maybe... Hair? I'm very socially awkward so I look down or I avoid looking in people's eyes so it's probably hair
7. Scary movies or happy endings?
I don't watch movies much, prefer tv series, but I'm gonna go with happy endings even though the movies I loved the most had a sad ending (Hachiko...)
8. Any Special talents?
Dunno if it counts as special talent but... The upper part of my thumbs can bend backwards at a 90° angle? Lol
9. Where were you born?
In a hospital? Italy 🇮🇹
10. What are your hobbies?
I'm a nerd so... Watching tv series, anime, reading BL manga, reading a bunch of fanfictions, playing cards with my relatives, watching F1 and the Olympic games... Yeah nerd stuff I guess. (Also started learning Japanese on my free time)
11. Do you have any pets?
No... Still live with my parents and my brother so can't have pets. I begged my mom ever since I was 3/4 years old apparently but nope. As soon as I'll live alone I'm gonna get a cat though.
12. How tall are you?
160cm... 😭
13. Fave subjects in school?
Math and English.
14. Dream Job
Translating books or manga would be the dream.
15. Eye colour?
Brown.
I've seen my homepage full of people already doing this so if you've done this already pls just ignore me 🙈
Tagging @cooloddball @redandbluesouls and @f1goesvroom (only do this if u want!!)
5 notes
·
View notes
Note
I've looked everywhere to change the language from Japanese to English and I can't find anything that's helpful/not working. Is there a post I'm not seeing or no? The issue I am having is no matter what the language is in Japanese and I can't change it no matter how many times I switch it to English.
In what way exactly? The way to change the language of SSP is to right click any running ghost, hover over the Language tab (it's the 4th one up from the bottom), and select the language of your choosing. In older versions of SSP, you may need to restart SSP in order for the change to take effect.
Note that this will only change the language of SSP's menus! So for example, the right click menu here:

And the preferences window here:

Should both display in English after you change the language setting.
However, the dialogue of individual ghosts will be unaffected by this change. For example, my SSP is set to English, but this is how SSP's default ghost, Emily/Phase 4.5 displays dialogue for me:

If the issue is that ghosts themselves are still talking in Japanese, then the only way around that would be for someone to put in the work to translate the ghost! And translating a ghost is no easy task; mastering multiple languages is an impressive skill on its own, but beyond that, there are a lot of ghosts with content that is just difficult to translate. Some make obscure references and such that just don't translate well! But if you'd like to give ghost translation a shot, there's a guide here that may help.
If the issue, however, is that the menus are not translated, then it may be an SSP bug. First, I would check the version of SSP that you're running. Right click on any open ghost, and go to Information > About SSP...
The Information tab is the 5th one up from the bottom, and About SSP... is the first tab in the submenu that opens.

That will open a window, which displays various information about SSP and your computer. At the top it should say what version it is. At the time of writing, the current version is 2.6.45. If yours is out of date, then you should update it. (If it won't update automatically, you can download a manual update package off of SSP's homepage, and install it into your SSP folder while SSP is closed.)
If your SSP is up to date, and this issue still occurs, you might try a new installation of SSP and see if it has the same issue. If not, then it might be an issue of the language files being corrupted. You can find the language files in SSP/data/language/ , and if your new installation of SSP has the language working correctly, you could try copying the files from there into your original version of SSP to see if it fixes it.
If all that doesn't work, then you can try making a bug report on SSP's bug tracker. There are instructions in English on that page that explain how to use it. You'd want to report under the category "SSPBT:本体(SSP)", which is the category for SSP issues.
If any of that gives you trouble, feel free to send us another ask and we'll do what we can! Any screenshots or additional details you can provide would be helpful.
6 notes
·
View notes