#inicios del arduino
Explore tagged Tumblr posts
Text
Arduino: Qué es y Cómo se Usa en la Electrónica y Programación
Baratos, eficientes y extremadamente poderosos. Conoce qué son los Arduinos y en qué se pueden utilizar.
Arduino es mucho más que una simple herramienta para hacer proyectos de “hágalo usted mismo”. Aunque es cierto que ha ganado popularidad en la comunidad DIY (Do It Yourself) debido a su bajo costo y facilidad de uso, su potencial va mucho más allá de simples proyectos de bricolaje. Esta plataforma de hardware libre está diseñada para ser accesible tanto para principiantes como para expertos, lo…
#arduino#Bar di Re Arduino#bootloader#bricolaje#diy#hardware libre#ide#inicios del arduino#ivrae#massimo banzi#mcu#microcontrolador#scada#utilidad de un arduino
0 notes
Text
Tutorial Arduino
¡¡Bienvenidos todos!! Siento estar un tanto ocupado en este momento un día con mis exámenes y proyectos, aquí comenzamos Arduino Obstacle evadiendo el robot. La robótica es tan vasta, que llega a distintos extremos en las raíces de nuestra lógica. Tenemos la posibilidad de emular todas y cada una de las cosas que podemos consultar y tocar mediante la robótica. Más el inconveniente es con la lógica. De cualquier manera los elementos de hardware están accesibles para algún emprendimiento que desees llevar a cabo. El mes pasado comencé un emprendimiento con Arduino, que es una interfaz de prototipos electrónicos de código abierto con un kit de iniciación de Arduino. Hay numerosas variedades de Arduino están accesibles del mismo modo que el pastel de frambuesa, etc, tenemos la posibilidad de usar estos PROMS para vigilar los elementos electrónicos como Servos, LED, Pantallas, Ethernet, Bluetooth, y prácticamente todos los sensores accesibles.
A simple vista puede ser muy incómodo crear un código de programa y compilarlo, el inconveniente es que debemos redactar un código y subirlo a la placa Arduino allí tras ejecutarlo, el software puede ser sintácticamente acertado a fin de que no muestre ningún error al compilarlo con el IDE, más el código puede contener numerosos fallos lógicos y exhibe un accionar diferente. No hago que pierdas tu interés en Arduino, más solo sucede a lo largo de tu periodo de inicio. Es requisito que poseas unos entendimientos básicos de Programación y Electrónica para lograr jugar con, no es obligación. Si estás entusiasmado entonces puedes iniciar a llevar a cabo máquinas.
Si necesitas un tutorial básico para empezar con Arduino, te recomiendo que mires en esta web.
Para llevar a cabo un pequeño robot, debemos ser clarísimos con sus funciones. Hay que ser claro con
"Lo que debemos llevar a cabo" y no "Cómo lo vamos a hacer". Con un concepto clara puedes iniciar a llevar a cabo un prototipo de tu robot. Existen varios websites que te van a dar códigos fuente de numerosas funciones, no te invito a que copies exactamente el mismo y lo coloques en práctica, porque si se genera algún error lógico, no será fácil de arreglar. De este modo que, haz tu lógica y ponla en práctica.
Programación
El código fuente de Arduino es muy semejante al de C y C++ . No es obligación integrar todas y cada una de las bibliotecas antes de empezar el emprendimiento, debería requerir utilizar las bibliotecas solo en determinados sitios si lo quiere. Del mismo modo que al girar un servo motor etc, aquí mostraré como parpadear un LED utilizando Arduino UNO.
Para llevar a cabo parpadear un LED ,
1. Declare qué alfiler está utilizando para su LED
2. Configure el pin que ha conectado como SALIDA en su Arduino
3. En la función de bucle, exhibe que el pin debe ir en ALTO
Eso es todo para un tutorial básico de LED para arduino :P
CÓDIGO DE FUENTE:
int ledpin=5; // Declarando el pin 5 como led
void setup() // esta función es para modificar los pines conectados
void loop() // esta función es obligatoria en todos y cada uno de los códigos de Arduino
El circuito que he hecho con la conexión previo se expone ahora!!
Tras conceder estas conexiones,
Conecta tu Arduino al computador y sube el código utilizando el IDE de Arduino. ¡Entonces el LED se va a encender!!
SALIDA:
Este es solo un programa muy básico con Arduino, Arduino aguanta métodos establecidos por el usuario, y numerosos otros funcionalistas como java y C + +.
2 notes
·
View notes
Video
youtube
Carcasas para celular con tecnologia RFID Fundas Movil proteccion IP69K Carcasas para celular con tecnologia RFID Fundas Movil proteccion IP69K en este video te presento las nuevas #carcasasparamovil y mi nueva coleccion de fundas para el movil con tecnologia RFID aptas para todos los dispositivos de control de acceso como puertas en hoteles , acceso a parkings, puertas con cerraduras inteligentes SMART DOOR LOCKS cerraduras RFID arduino , lockers de gymnasio , buzones de correo . Las #fundasparacelular son de uso impresindible y muy populares entre la categoria de los SMART PHONES y la tecnologia RFID es quizas aun la mejor manera de ofrecer una codificacion efectiva por encima de las huellas dactilares o equipos con tecnologia como la biometria por su falta de adecuacion al 100% de los casos, esi si dependiendo del nivel de seguridad. En nuestro apartado de cerraduras inteligentes o cerradura inteligente segura sabemos por experiecia que existe una demanda muy alta para ensenar o reparar llaves con acceso de aproximacion RFID porque en la mayoria de los casos los usuarios pierden o manipulan de forma incorrecta las llaves o tarjetas de aproximacion, en cierta forma por la falta de habito de uso, nunca superado por el uso de los telefonos moviles que a fecha de hoy Abril del 2020 es casi un hecho que el 90 % de la poblacion mundial tiene o va usar un telefono en el transcurso de su vida y quizas alguna vez necesite usar una llave con tecnologia de proximidad RFID. Dicho esto te presentamos la combinacion de ambos sistemas con un producto inovador que los son las carcasasparamovil con tecnologia rfid y nivel de proteccion IP69K mejor conocidas como #fundasIP69k o carcasasmovilip69k que son el acronimo del grado mas alto demostrado a golpes o sumergibles en el agua que por cierto es tambien el talon de aquiles de las fundas para celular o carcasas resistentes para el movil. No te confundas esto no son fundas caseras ni mi coleccion de fundas para un teen ager , no lo que te presentamos es la mejor coleccion con carcasas para moviles resistentes a golpes y si tambien lo quieres con proteccion a nivel IP69k para que tu movil sea como ya lo es una herramienta de uso diario y el dinero que te puede costar una reparacion porque se cae y se te rompe lo inviertas desde un inicio en una herramienta y solucion que te permitira tner tu movil durante mucho tiempo. Parece que cada vez el telefono movil por lo menos en iPhone el precio es cada vez mayo por ejemplo no se tiene aun una carcasa para iphone 11 con nivel de proteccion IP69k
1 note
·
View note
Text
Hoy: Los Correctores de Postu
?sabes Cuales Son Las Posturas Correctas Durante El Dia? Es importante mencionar que se eligio la plataforma Arduino por simplicidad en el desarrollo, gracias a sus multiples librerias para el control de pantallas touch LCD, manejo de tarjetas tipo SD. Se utilizo una pantalla generica LCD TFT a color de 320 x 240 pixeles, con controlador SPFD5408A la cual incluye una membrana tactil de tipo resistivo y un zocalo para memoria microSD?. En la Figura 3 se muestra la pantalla en funcionamiento del sistema propuesto. Se desarrollo un firmware para colocar botones tactiles de inicio y final de la medicion. En la pantalla se dibujo la imagen de unos pies y unos circulos rojos que representan la colocacion de los sensores y que cambian de diametro de acuerdo a la presion ejercida en ellos de manera directamente proporcional. El mismo firmware se encarga de almacenar los datos recolectados de los sensores en una memoria microSD? a una tasa de muestreo de 5 Hz. Para lograrlo, aprieta tu abdomen, sin curvar la zona lumbar y asegurate siempre de que tu tronco no sobrepase tu pierna de apoyo, ya que puedes lastimar la espalda baja. La obesidad y el sobrepeso se convierten facilmente en un problema de postura. Es importante conocer tu cuerpo, controlar el peso y mantener una buena alimentacion. Se logra manteniendo la cabeza erguida en posicion de equilibrio, sin torcer el tronco, la pelvis en posicion neutral y las extremidades inferiores alineadas de forma que el peso del cuerpo se reparta adecuadamente. El envio gratis esta sujeto al peso, precio y la distancia del envio. Evita cualquier posicion que curve tu espalda; de esta forma protegeras la zona lumbar y la columna de inflamaciones y posibles desviaciones.
Corrector De Postura Espalda Recta Chaleco Para Hombre Mujer
corrector de postura amazon Cuando estas estructuras pierden su posicion correcta, nuestro cuerpo sufre una serie de alteraciones y desequilibrios en su funcionamiento. Aprende mas sobre los beneficios del ejercicio y comprende como mantenerse en forma puede ayudarte a estar sano y aliviar el dolor... Pon en practica estos consejos para lograr la postura correcta al correr y obten un mayor desempeno cuando participes en una Simicarrera. Una mala postura con el cuerpo inclinado hacia delante o exageradamente derecho, dificulta la respiracion y puede tener como consecuencia problemas en la zona lumbar, escoliosis y lordosis; ademas de comprimir los organos digestivos y provocar molestias digestivas. Porque en suma, es un aspecto de la salud que puede aprenderse y modificarse mediante la actividad fisica que realiza el individuo, el cual se transforma en un indicador de salud y determina aspectos tan importantes como la posicion de nuestros organos.
Corse Espalda Ortopedico Endereza Espalda Postura Correcto
Para comprar haz click: https://hoyloscorrectoresdeposturaenm986.blogspot.com/2022/08/hoy-los-correctores-de-postura-en-mexico.html Corrector de Postura Mexico Active Jungle Corrector de Postura Unisex Corrector Postural Mexico https://www.amazon.com.mx/Active-Jungle-Adolescentes-Almohadillas-Antitranspirable/dp/B08CKKRGLR/ Corrector de Postura Amazon https://correctordeposturamexico840.blogspot.com/ https://correctordeposturamexico840.blogspot.com/2022/08/corrector-de-postura-mexico.html https://corrector-de-postura-am-qj86bemb.tumblr.com/post/692678498638299136/corrector-de-postura-mexico https://supermyjniasamochodowa279.blogspot.com/ https://supermyjniasamochodowa279.blogspot.com/2022/08/super-myjnia-samochodowa.html
0 notes
Text
Proyecto “PreguntaTres”
INTRODUCCIÓN
Nuestro proyecto se enmarca en la propuesta “Respuesta a un problema planteado por el equipo.” Sin embargo, esa no fue la idea ni propuesta original.
Empezamos con una lluvia de ideas a partir de una referencia sobre un bar que creó un dispositivo interactivo, llamado SJANSMACHINE. Éste funciona con imágenes en tiempo real y software de detección de rostros. Lo que hacía era proyectar en pantallas imágenes en tiempo real de las personas que ingresaron al lugar, para luego realizar un sorteo por tragos gratis. El objetivo de la instalación fue que las personas del lugar tengan un excusa para interactuar, a modo de juego.
A partir de esto, pensamos posibles dispositivos que sumen valor a una empresa (del tipo comercial). Primero, se nos ocurrió instalar en una tienda de ropa un sector que, al ingresar, permita dejar al cliente la huella de su mano y con eso formar una huella de los clientes que ingresaron ese día.
La idea evolucionó a una zapatería que tiene en el piso una pantalla (resistente) que trackea los pasos de los clientes (a modo de huellas). Cuando tienen puestos el calzado que traen de afuera, los pasos se marcan de color blanco. Luego, una vez que se prueban el modelo nuevo “Colourful” los pasos que dan se marcan de diferentes colores (rojo, verde, anaranjado, amarillo, azul). Estos pasos se mantienen durante 8-10 segundos desde que se trackean para que se puedan renovar.
VUELTA DE TUERCA
Ahondando en la idea de la instalación para la zapatería, empezamos a cuestionarnos nuestras propuestas. Desde el principio iban dirigidas a empresas, por lo que serían una simple campaña publicitaria. Nos pusimos a considerar una idea que no se acote a un tiempo breve y que pueda devolverle a las personas algo significativo, un encuentro, una enseñanza, una experiencia innovadora para los usuarios.
Por lo tanto, para utilizar los recursos, tiempo y energía invertidos previamente en el proyecto, decidimos que nuestra aspiración principal sería entretener con contenido que parta de una base educativa y que le podamos agregar valor al usuario .
Así, pensamos en un dispositivo enfocado a Salas de Espera, que permita interactuar a los usuarios con otros pares ubicados en la misma sala y que sea como excusa para interactuar y pasar de ser un momento de aburrimiento a uno entretenido y con la intención de dejar cierta enseñanza, buscando alternativas para el individualismo y la contaminación de información que se ve potenciado por los dispositivos móviles y las redes sociales.
La idea final que llegamos, fue la siguiente: tener una pantalla que proyecta diferentes secciones de información, Arte y Cultura, Calidad de Vida, Deporte y Entretenimiento. Al ingresar al establecimiento, hay una cámara web que se activa con un sensor - controlados a través de Processing - y toma una foto de la persona que ingresa. Así, con cada persona que ingresa y almacena esas fotos. Cada cierto lapso de tiempo (5 min aprox) toma todas las fotos que almacenó y crea un collage con esos rostros.
En el momento que las personas llegan a la sala de espera, van a ver la pantalla pasando las diferentes secciones mencionadas anteriormente, y cuando finaliza el plazo de 5 min (tomando como inicio la primer persona que ingresa por ejemplo), se muestra la sección de entretenimiento.
Al iniciar la sección, se muestran el collage de las fotos de todos los que ingresaron al lugar en ese período de tiempo con un mensaje de Bienvenida y contándoles que pueden ser parte de un juego. Luego, se dan las instrucciones de dicho juego (a desarrollar).
Éste consiste en una serie de preguntas (estilo “preguntados”) de diferentes secciones: geografía, historia, ciencia, arte, deporte y entretenimiento. Se seleccionan al azar tanto las secciones como las preguntas, y los participantes tendrán un determinado tiempo (10 segundos) para que puedan responder dichas preguntas utilizando un control - que se controlará a través de arduino.
FUNDAMENTACIÓN
En los últimos años, vemos cómo las formas de comunicación y de relaciones interpersonales han evolucionado, en gran parte gracias a las nuevas tecnologías. Las nuevas dinámicas regidas por los dispositivos móviles se han impregnado cada vez más en los diferentes sectores de la sociedad, y principalmente en los jóvenes. Esto lleva al punto de cuestionarnos, si todas las facilidades y tecnologías que tenemos al alcance de la mano, ayudan a una mayor conexión o una menor sociabilización.
No podemos olvidar que tiene muchos beneficios. Desde la forma de obtener información, que se puede hacer en tiempo real y tenemos acceso a casi cualquier tipo de dato que queramos saber; la cantidad y variedad de aplicaciones para facilitar varios aspectos de la vida diaria; hasta la capacidad de poder generar y mantener relaciones con personas al otro lado del mundo, permitiendo perdurar relaciones que habrían sido imposibles de entablar si hubiera habido que promoverlas de manera física.
Sin embargo, más allá de que sea un invento totalmente revolucionario, nosotros los usuarios, podemos perder de vista y descuidar otros aspectos de la vida, por no darle un uso responsable. Muchas personas viven pendientes de publicar todo lo que hacen y lo que les sucede.
“Necesitamos una constante aprobación de nuestros comportamiento un excesivo uso de las redes sociales puede estar relacionado con problemas de frustración y soledad”3 . Por estar conectado con centenas de “amigxs” que poseemos en las redes sociales, creamos una desconexión con la persona que se encuentra a nuestro lado, perdiendo la posibilidad de conocer y crear vínculos personalmente.
“Los inventos técnicos no determinan los cambios sociales, sino que, al revés, las transformaciones sociales prefiguran las características y los usos de la tecnología. […]Los objetos técnicos, en tanto, dicen cosas acerca de nosotros mismos”6.
Es por esto, que creemos que el invento en sí no es el problema y que depende de nosotros corregir estos malos hábitos para que no tengan efectos adversos y podamos seguir aprovechando de sus variados y prácticos usos benéficos.
OBJETIVOS
- Crear espacios de encuentro donde las personas puedan vincularse a través de actividades lúdicas y educativas que fomentan prácticas saludables.
- Aplicar nuevas tecnologías a dinámicas existentes para sumarle valor e interés.
- Educar a través del juego y el razonamiento.
CÓDIGO
Código en Arduino
Para mandar la información de los switch de la botonera


Para mandar la información del sensor ultrasonido


Código en Processing
Para leer la información de la botonera y activar las funciones del juego





Para leer la información del sensor de Ultrasonido y la webcam, y almacenar las fotos para ser levantadas por el código anterior


PROTOTIPO
Arduino + Webcam + Botonera + Ultrasonido


Interfaz del juego en Processing (algunas imágenes)



CONCLUSIONES
El proyecto teóricamente tiene un fundamento que nos motivó a investigar y buscar soluciones para pelear contra los efectos negativos del uso de la tecnología. Una causa que creemos que vale la pena, ya que estamos a tiempo de poder corregir y redireccionar el uso correcto de los dispositivos móviles.
Al momento de implementar una solución, utilizamos el enfoque y los recursos de la idea que tuvimos en un principio, lo que ayudó y de cierta forma condicionó nuestro curso. Aspecto que no tuvimos del todo en cuenta y tuvo sus consecuencias tanto positivas como negativas ya que teníamos una base para seguir trabajando, pero quizás no fue era decisión que se hubiera tomado en un principio.
Sin embargo, una vez comenzado el proceso de investigación y prototipado nos enfocamos en conseguir un dispositivo innovador y que sumara valor para un espacio que normalmente no se le presta atención. Por esta razón, consideramos que el proyecto en sí tiene un gran potencial y podría ser realizable.
En cuanto al prototipo y al código que generamos, pensamos que es una gran aproximación a lo que se podría llegar si realmente se fuera a realizar. El dispositivo tiene la capacidad de tomar las fotos de los usuarios, comenzar el juego y responder las preguntas usando la botonera.
Con respecto al código, programamos tanto a través de arduino como de processing lo que tiene un gran potencial ya que une ambas herramientas, aunque fue un obstaculo para realizar la interconexión. Otra dificultad que se presentó fue la creación del timer para que el juego se inicie sólo, elemento que no se pudo lograr.
En cuanto a la accesibilidad del proyecto, el prototipo es casi abordable para todo público y también abarca un gran rango de edades . De todas formas, se podría adaptar el dispositivo para personas no videntes con un lector de instrucciones y que los botones estén en braile, y de esta forma sumarle alcance.
BIBLIOGRAFÍA
1 - http://www.santiagokoval.com/2014/10/12/uso-de-dispositivos-moviles-y-redes-sociales-en-los-jovenes-mayor-conexion-o-menor-sociabilizacion/
2- http://www.expansion.com/2015/02/10/entorno/1423569685.html
3 - https://www.blog.andaluciaesdigital.es/uso-de-las-redes-sociales-como-nos-afecta/#Como_nos_afecta_el_uso_de_las_redes_sociales
4 - https://www.newscientist.com/article/mg21128236-400-susan-greenfield-living-online-is-changing-our-brains/
5 - https://telos.fundaciontelefonica.com/de-la-economia-de-la-atencion-a-la-economia-de-la-intencion/
6 - http://www.santiagokoval.com/2013/06/19/la-condicion-humana-en-la-era-tecnocientifica/
8 - https://www.luisllamas.es/tutoriales-de-arduino/
9 - https://vimeo.com/8823337 - Sjansmachine
Magdalena Antonaccio
Martín Lazaroff
Mateo Rovere
1 note
·
View note
Text
Windows 10 configurar idioma teclado 無料ダウンロード.Como Configurar Teclado En Windows 10 Para Cambiar El Idioma
Windows 10 configurar idioma teclado 無料ダウンロード.Equipos HP - Cómo cambiar el idioma (Windows 10)

Cambia el idioma del teclado en macOS.Cómo seleccionar el idioma del teclado y los caracteres especiales - Ayuda de Chromebook
Agregar un idioma de teclado: Haga un clic en el Menú de inicio y escoja Configuración. Seleccione Hora e idioma. Haga clic en Región e idioma en la columna de la izquierda. Seleccione Agregar un idioma. Elija el idioma que desea · Para elegir el idioma del teclado en Windows, tienes que pulsar en el icono ESP (si lo tienes en español) que hay abajo a la derecha, al lado del reloj de la barra ted Reading Time: 4 mins Alternar entre idiomas de teclado. Se você adicionar mais de um idioma para o teclado, poderá alternar entre eles na estante, ao lado do horário. No canto inferior direito, selecione o horário. Selecione Configurações. No painel esquerdo, selecione Avançado Idiomas e entradas. Em "Idiomas e entradas", selecione Entradas. Ative a opção
Windows 10 configurar idioma teclado 無料ダウンロード.Cómo cambiar el idioma del teclado en tu ordenador
· ¿Cómo poner el arroba "@" en tu laptop o PC? pero también del teclado y configuración del idioma. Para equipos con Windows. Alt Gr + Q (En un teclado en español para América Latina) · Cómo cambiar el idioma de Windows Lo primero que tienes que hacer es entrar en el menú Configuración de Windows Para ello abre el menú de inicio, y en la columna de la izquierda pulsa Pasos a seguir para configurar el teclado. Para acceder a los ajustes del teclado en Windows 10, lo primero que tenemos que hacer es abrir el Panel de Control (importante que no lo confundas con
The open-source Arduino Software IDE makes it easy to write code and upload it to the board. This software can be used with any Arduino board.
Refer to the Getting Started page for Installation instructions. Active development of the Arduino software is hosted by GitHub. See the instructions for building the code. Latest release source code archives are available here. The archives are PGP-signed so they can be verified using this gpg key. Release Notes Checksums sha Download a preview of the incoming release with the most updated features and bugfixes.
To program Arduino from a Chromebook, you can use the Arduino Web Editor on Arduino Cloud. The desktop version of the IDE is not available on Chrome OS. The new major release of the Arduino IDE is faster and even more powerful! In addition to a more modern editor and a more responsive interface it features autocompletion, code navigation, and even a live debugger.
Help us test it and report your feedback in the forum! You can also find more information about the release here. The Arduino IDE 2. These instructions on reflashing the base images are for reference only.
The Arduino software is provided to you "as is" and we make no express or implied warranties whatsoever with respect to its functionality, operability, or use, including, without limitation, any implied warranties of merchantability, fitness for a particular purpose, or infringement. We expressly disclaim any liability whatsoever for any direct, indirect, consequential, incidental or special damages, including, without limitation, lost revenues, lost profits, losses resulting from business interruption or loss of data, regardless of the form of action or legal theory under which the liability may be asserted, even if advised of the possibility or likelihood of such damages.
Arduino Web Editor Start coding online and save your sketches in the cloud. The most up-to-date version of the IDE includes all libraries and also supports new Arduino boards.
CODE ONLINE GETTING STARTED. Arduino IDE 1. SOURCE CODE Active development of the Arduino software is hosted by GitHub. DOWNLOAD OPTIONS Windows Win 7 and newer Windows ZIP file. Windows app Win 8. Linux 32 bits Linux 64 bits Linux ARM 32 bits Linux ARM 64 bits. Mac OS X Hourly Builds Download a preview of the incoming release with the most updated features and bugfixes. DOWNLOAD OPTIONS Windows Mac OS X Previous Releases Download the previous version of the current release, the classic 1.
x, or old beta releases. DOWNLOAD OPTIONS Previous Release 1. x Arduino 1. x beta Arduino 1. x beta. Arduino with Chromebook To program Arduino from a Chromebook, you can use the Arduino Web Editor on Arduino Cloud. Arduino IDE 2. SOURCE CODE The Arduino IDE 2. DOWNLOAD OPTIONS Windows Win 10 and newer, 64 bits Windows MSI installer Windows ZIP file. Linux 64 bits X macOS Nightly Builds Download a preview of the incoming release with the most updated features and bugfixes.
Windows macOS Version
0 notes
Text
ELEGOO Kit Mejorado de Componentes Electrónicos con Módulo de Alimentación, Placa de Prototipos (Protoboard) de 830 Pines, Cables Puente, Potenciómetro, STM32, Raspberry Pi, Compatible con Arduino IDE
ELEGOO Kit Mejorado de Componentes Electrónicos con Módulo de Alimentación, Placa de Prototipos (Protoboard) de 830 Pines, Cables Puente, Potenciómetro, STM32, Raspberry Pi, Compatible con Arduino IDE
Comprar en amazon ELEGOOClick Comprar en amazon for Updated Price. Estimated Price: 14,99 € El kit de componentes electrónicos más completo para construir su proyecto electrónico. La kit electronica con más de 300 piezas de componentes mejorados según las sugerencias del cliente. La kit electronica compatible con los kits de inicio de Raspberry Pi y el proyecto Arduino IDE. Tenga en cuenta…

View On WordPress
0 notes
Text
Encuentra La Mejor Tienda Online De Componentes Electrónicos
La pretendida por los segmentos electrónicos en la forma en que el comprador de vanguardia utiliza la innovación, ha sido de importancia fundamental. Aunque el requisito de almacenar segmentos electrónicos discretos y los segmentos electrónicos en sí mismos no existe desde hace mucho tiempo, se han convertido intrínsecamente en una parte de prácticamente todas las organizaciones e intercambios de una forma u otra. Electronicadiy.com la tienda líder en venta de componentes Electrónica Guatemala. Encuentra la más amplia colección de circuitos integrados, Flux, tester de cables de red, módulos de calentamiento por inducción, estaño en pasta Mechanic y más. Visita nuestro sitio web para más detalles

Tienda Electrónica arduino
Directamente desde un tanque militar hasta el gran comprador electrónico normal, el cliente avanzado puede beneficiarse subliminal o deliberadamente enérgicamente de estos segmentos electrónicos. Actualmente, a pesar de que la relación del comprador normal con estos dispositivos puede extenderse simplemente a los que buscan segmentos electrónicos en Internet, la comprensión de estos dispositivos generalmente puede ser conveniente para cualquier persona que utilice dispositivos electrónicos. Se indica que una parte es el componente principal en el tema del hardware, que se puede conectar a varios otros segmentos iguales o varios para completar los trabajos clave que hacen que los dispositivos funcionen según su aplicación expresa.
Lo que el cliente debe saber en el puesto de observación Por lo general, cualquier tienda de repuestos electrónicos de conducción propondrá una atractiva variedad de segmentos preparados para el envío que son razonables para diferentes empresas, incluida cualquier apariencia de la industria automotriz, asuntos comerciales, propósitos de exploración y vigilancia, innovación de datos, etc. Actualmente, la mayoría de los clientes se complace en buscar segmentos electrónicos en la web mientras compran estos segmentos. Sin embargo, normalmente, comprar una pieza inaceptable puede provocar la destrucción del dispositivo que se está utilizando para destruir. De ahora en adelante, es imperativo ser intensivo con una parte de estas reglas al comprar una pieza electrónica: ¿El proveedor o la tienda desde donde se realiza la compra determina al abordar el prerrequisito al que se hace referencia? Por ejemplo, si se compra una pieza electrónica para un sistema de aire forzado, el comprador debe estar seguro de si la tienda negocia en estos segmentos de manera constante. La circunstancia ideal es comprarlo a un experto, ya que disminuye las probabilidades de que se compre alguna pieza inaceptable.

Tienda online de componentes electrónicos
El comprador también debe estar seguro de que el almacén de repuestos electrónicos mantiene un tiempo límite estricto, particularmente en lo que respecta a los segmentos de transporte que satisfacen una necesidad inmediata e incluso un ligero aplazamiento en su transporte podría provocar daños irreversibles al dispositivo electrónico. Actualmente también tenemos diferentes adornos de PC que nos permiten usar nuestro dispositivo de una manera mejorada y, además, los dispositivos que hacen que nuestro trabajo sea simple y básico son marginales. Los dispositivos complementarios son dispositivos de entrada que se utilizan en los ejercicios diarios y todo el funcionamiento de la PC está sujeto a estos dispositivos. Además, en un sentido real, sería excepcionalmente difícil lidiar con el trabajo relacionado con la PC sin estos dispositivos. Existen diferentes dispositivos complementarios, como un mouse, consolas, impresoras, etc., que nos ayudan a lograr nuestra tarea relacionada con la PC y, en este artículo, también expondré el significado y los usos de los dispositivos complementarios. Con tantas tiendas en línea, ahora podrá descubrir en línea extras para PC a un costo razonable. La PC principalmente elimina partes de hardware y es posible que desee agregar ciertos enfoques en este artículo que se identifican con instrumentos eléctricos. Hay diferentes materiales eléctricos y algunos de los términos son realmente difíciles de comprender. Sin embargo, aquí presentaré los enfoques de una manera sencilla que le permitirá comprender los términos. Los segmentos de hardware esenciales son resistencias, semiconductores, diodos, condensadores, circuitos coordinados y diodos que emanan luz, y puede obtener piezas electrónicas en línea en cualquier tienda de segmentos de dispositivos en línea.
Para más información:- Papel termotransferible
kit inicio raspberry pi 3
0 notes
Text
Raspberry Pi

Mi descubrimiento tecnológico del año cabe en una caja de cerillas
Pues si, tal como indica el título de esta entrada, mi descubrimiento tecnológico del pasado año 2016, aunque ya lleve en el mercado algún tiempo, cabe en una caja de cerillas.
Desde hace mucho tengo referencias tanto de la Raspberry como de las placas Arduino, pero sinceramente, nunca me había metido de lleno con esta tecnología. Como viene siendo habitual, nuestra curiosidad geek hace que mostremos interés en estos temas y hagamos lo posible por conseguir uno de estos maravillosos dispositivos, que como no podía ser de otro modo, ya tengo en mis manos desde hace mucho tiempo. En concreto el modelo Raspberry Pi 3 Model B.
Puedes hacer muchas cosas con ella, pero lo que normalmente uso son los emuladores de consolas antiguas o el entorno de escritorio Linux que existe, llamado Raspian. Esta distribución Linux es derivada de Debian, con un diseño actual y un consumo de recursos increíble, apenas llega a los 80 megas de RAM en el inicio. Por este motivo y por el silencio, que últimamente valoro mucho, en la mayoría de ocasiones lo uso para realizar tareas comunes de cualquier usuario que se sienta delante de su ordenador; RRSS, ver algunos vídeos de YouTube, herramientas de gestión ofimática, retoque ligero de fotos, etc.

Nadie discute ya las ventajas que tiene usar un Chromebook, menos en tierras norte americanas, y de alguna forma se podría decir que la Raspberry puede ser usada como un “Chromebook” de escritorio. Sólo tienes que instalar Chrome o usar Chromium que ya viene instalado y usar los mismos servicios en la nube que usas con tu Chromebook. En parte este es uno de sus usos ideales, la potencia que tiene esta bien para algunas tareas pero es justita, por este motivo usarla como acceso a servicios en la nube es una buena idea.
Y este es el uso principal que le doy últimamente después de sacarla del cajón en el que llevaba mucho tiempo parada. Aunque desde luego no descarto volver a cacharrear con ella siguiendo alguno de los proyectos que se encuentran en su web oficial.
0 notes
Text
Experimentando con Arduino más allá...
En el contexto del módulo “Physical Computing” del Diplomado en Diseño, Innovación y Tecnología de la Universidad Adolfo Ibáñez, la profesora del módulo, y directora del Centro de Interfaces Emergentes de la misma Universidad, Carolina Pino, me instó a explorar posibilidades más allá de las vistas en el breve tiempo asignado al módulo, y con este objetivo, me envió un enlace a un sitio web en el que se encuentran muchos proyectos ya desarrollados.
En este post, documentaré el proyecto “Driving Multiple LEDs”, proyecto interesante porque, si bien su resultado es simple, en el sentido de que permite el manejo del encendido y apagado de 8 leds en una protoboard, tiene el interés de que se trata de un código extenso, con varias alternativas de uso, lo que permite entender, sin ser especialista en programación, la estructuración y operación del código escrito en C++
Desarrollaré el post copiando y explicando las partes relevantes del código, y sus variantes:
Driving Multiple LEDs
Materiales necesarios:
1 Breadboard
1 Arduino Uno
8 LEDs
8 resistencias de 330Ω
9 cables jumper
La conexión inicial:

Como se aprecia en la imagen, los cátodos, o polos negativos de los LEDs, están conectados as GND de la placa Arduino, pasando a través de las resistencias de 330Ω. Los ánodos, o polos positivos de los LEDs están conectados a los pines 2 al 9 de la placa Arduino.
El código... por partes:
/* SparkFun Inventor's Kit Example sketch 04
MULTIPLE LEDs
Make eight LEDs dance. Dance LEDs, dance!
Hardware connections:
You'll need eight LEDs, and eight 330 Ohm resistors (orange-orange-brown).
For each LED, connect the negative side (shorter leg) to a 330 Ohm resistor.
Connect the other side of the resistors to GND.
Connect the positive side (longer leg) of the LEDs to Arduino digital pins 2 through 9.
This sketch was written by SparkFun Electronics, with lots of help from the Arduino community. This code is completely free for any use. Visit http://learn.sparkfun.com/products/2 for SIK information. Visit http://www.arduino.cc to learn about the Arduino.
Version 2.0 6/2012 MDG */
// To keep track of all the LED pins, we'll use an "array". // An array lets you store a group of variables, and refer to them // by their position, or "index". Here we're creating an array of // eight integers, and initializing them to a set of values:
int ledPins[] = {2,3,4,5,6,7,8,9};
// The first element of an array is index 0. // We've put the value "2" in index 0, "3" in index 1, etc. // The final index in the above array is 7, which contains // the value "9".
// We're using the values in this array to specify the pin numbers // that the eight LEDs are connected to. LED 0 is connected to // pin 2, LED 1 is connected to pin 3, etc.
Como es habitual, el código propiamente tal está en negrita, mientras que los comentarios están en cursiva.
En la sección inicial se explica el resultado final que tendrá la realización del proyecto: “Make eight LEDs dance. Dance LEDs, dance!“, y las conexiones que deben realizarse.
Además se explica que se realizará la definición de las variables mediante un “array”, lo que resulta más cómodo para su control, y más breve en cuanto a la escritura de código, que definir las variables una a una.
Un array indexa las variables declaradas contando desde el 0, de modo que el elemento 0 del array corresponde al pin N°2, el elemento 1 al pin N°3, y así sucesivamente, lo que es relevante para entender las siguientes partes del código.
VOID(): Primera parte
void setup() { int index;
// In this sketch, we'll use "for() loops" to step variables from // one value to another, and perform a set of instructions for // each step. For() loops are a very handy way to get numbers to // count up or down.
// Every for() loop has three statements separated by // semicolons (;):
// 1. Something to do before starting // 2. A test to perform; as long as it's true, keep looping // 3. Something to do after each loop (increase a variable)
// For the for() loop below, these are the three statements:
// 1. index = 0; Before starting, make index = 0. // 2. index <= 7; If index is less or equal to 7, // run the following code. // (When index = 8, continue with the sketch.) // 3. index++ Putting "++" after a variable means // "add one to it". // (You can also use "index = index + 1".)
// Every time you go through the loop, the statements following // the for() (within the brackets) will run.
// When the test in statement 2 is finally false, the sketch // will continue.
// Here we'll use a for() loop to initialize all the LED pins // to outputs. This is much easier than writing eight separate // statements to do the same thing.
// This for() loop will make index = 0, then run the pinMode() // statement within the brackets. It will then do the same thing // for index = 2, index = 3, etc. all the way to index = 7.
for(index = 0; index <= 7; index++) { pinMode(ledPins[index],OUTPUT); // ledPins[index] is replaced by the value in the array. // For example, ledPins[0] is 2 } }
En esta sección se explica que se utilizará la secuencia for() loop para asignar sucesivamente distintos valores a las variables y realizar secuencias de instrucciones en forma más fácil.
Se indica también que la secuencia for() loop debe explicitar tres estados, separados por un punto y coma cada uno:
1. El estado antes del inicio de la secuencia 2. Lo que ocurre durante la secuencia de repetición 3. Lo que ocurre después de cada repetición (incrementar la variable)
De este modo, cuando la variable alcanza un límite establecido, continúa la siguiente parte del código.
Se explica también que el array alude sucesivamente a las variables indexadas de acuerdo a lo explicado anteriormente: 0 = pin 2, 1 = pin 3, y así sucesivamente.
La secuencia for() loop inicia en el index=0 (pin 2), se mantiene activa mientras el index es <=7 (pin 2 al 9), y se reinicia cuando el index llega a 8 (pin 9)
VOID(): Las diferentes secuencias
void loop() { // This loop() calls functions that we've written further below. // We've disabled some of these by commenting them out (putting // "//" in front of them). To try different LED displays, remove // the "//" in front of the ones you'd like to run, and add "//" // in front of those you don't to comment out (and disable) those // lines.
oneAfterAnotherNoLoop(); // Light up all the LEDs in turn
//oneAfterAnotherLoop(); // Same as oneAfterAnotherNoLoop, // but with much less typing
//oneOnAtATime(); // Turn on one LED at a time, // scrolling down the line
//pingPong(); // Light the LEDs middle to the edges
//marquee(); // Chase lights like you see on signs
//randomLED(); // Blink LEDs randomly }
Esta sección llama a la función de secuencia de encendido y apagado de LEDs que se va a ejecutar.
En forma predeterminada está activada la secuencia oneAfterAnotherNoLoop(); , que como se explica, enciende las luces LED por turno y luego las apaga en el mismo orden. Las otras funciones, al estar encabezadas por un doble slash, están desactivadas, pero se pueden ir alternando, “descomentándolas”, es decir, quitándoles el doble slash, y comentando la función activa, que es lo que iremos viendo a continuación en sucesivos videos.
Secuencia 1: oneAfterAnotherNoLoop
/* oneAfterAnotherNoLoop()
This function will light one LED, delay for delayTime, then light the next LED, and repeat until all the LEDs are on. It will then turn them off in the reverse order.
This function does NOT use a for() loop. We've done it the hard way to show you how much easier life can be when you use for() loops. Take a look at oneAfterAnotherLoop() further down, which does exactly the same thing with much less typing. */
void oneAfterAnotherNoLoop() { int delayTime = 100; // time (milliseconds) to pause between LEDs // make this smaller for faster switching
// turn all the LEDs on:
digitalWrite(ledPins[0], HIGH); //Turns on LED #0 (pin 2) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[1], HIGH); //Turns on LED #1 (pin 3) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[2], HIGH); //Turns on LED #2 (pin 4) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[3], HIGH); //Turns on LED #3 (pin 5) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[4], HIGH); //Turns on LED #4 (pin 6) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[5], HIGH); //Turns on LED #5 (pin 7) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[6], HIGH); //Turns on LED #6 (pin 8) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[7], HIGH); //Turns on LED #7 (pin 9) delay(delayTime); //wait delayTime milliseconds
// turn all the LEDs off:
digitalWrite(ledPins[7], LOW); //Turn off LED #7 (pin 9) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[6], LOW); //Turn off LED #6 (pin 8) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[5], LOW); //Turn off LED #5 (pin 7) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[4], LOW); //Turn off LED #4 (pin 6) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[3], LOW); //Turn off LED #3 (pin 5) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[2], LOW); //Turn off LED #2 (pin 4) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[1], LOW); //Turn off LED #1 (pin 3) delay(delayTime); //wait delayTime milliseconds digitalWrite(ledPins[0], LOW); //Turn off LED #0 (pin 2) delay(delayTime); //wait delayTime milliseconds }
La secuencia establece el encendido de los LEDs en forma sucesiva, con un tiempo de espera de 100 milisegundos y luego su apagado sucesivo, con el mismo tiempo de espera, como se muestra en el video:
youtube
Secuencia 2: oneAfterAnotherLoop
/* oneAfterAnotherLoop()
This function does exactly the same thing as oneAfterAnotherNoLoop(), but it takes advantage of for() loops and the array to do it with much less typing. */
void oneAfterAnotherLoop() { int index; int delayTime = 100; // milliseconds to pause between LEDs // make this smaller for faster switching
// Turn all the LEDs on:
// This for() loop will step index from 0 to 7 // (putting "++" after a variable means add one to it) // and will then use digitalWrite() to turn that LED on.
for(index = 0; index <= 7; index++) { digitalWrite(ledPins[index], HIGH); delay(delayTime); }
// Turn all the LEDs off:
// This for() loop will step index from 7 to 0 // (putting "--" after a variable means subtract one from it) // and will then use digitalWrite() to turn that LED off.
for(index = 7; index >= 0; index--) { digitalWrite(ledPins[index], LOW); delay(delayTime); } }
La secuencia ejecuta el mismo orden de encendido y apagado de la sección de código anterior, pero con menos líneas de escritura, pues en lugar de asignar la acción de encendido y apagado a cada LED individualmente, se basa en la secuencia for() loop para ello, primero en un sentido for(index = 0; index <= 7; index++), para la orden de encendido (HIGH) y delayTime, y luego en sentido inverso for(index = 7; index >= 0; index--) , como se aprecia en el video:
youtube
Secuencia 3: oneOnAtATime
/* oneOnAtATime()
This function will step through the LEDs, lighting only one at at time. */
void oneOnAtATime() { int index; int delayTime = 100; // milliseconds to pause between LEDs // make this smaller for faster switching
// step through the LEDs, from 0 to 7
for(index = 0; index <= 7; index++) { digitalWrite(ledPins[index], HIGH); // turn LED on delay(delayTime); // pause to slow down digitalWrite(ledPins[index], LOW); // turn LED off } }
Esta parte del código enciende y apaga un LED a la vez, basándose en la secuencia for() loop, con un delayTime de 100 milisegundos, como se muestra y explica en el video:
youtube
Secuencia 4: pingPong
/* pingPong()
This function will step through the LEDs, lighting one at at time in both directions. */
void pingPong() { int index; int delayTime = 100; // milliseconds to pause between LEDs // make this smaller for faster switching
// step through the LEDs, from 0 to 7
for(index = 0; index <= 7; index++) { digitalWrite(ledPins[index], HIGH); // turn LED on delay(delayTime); // pause to slow down digitalWrite(ledPins[index], LOW); // turn LED off }
// step through the LEDs, from 7 to 0
for(index = 7; index >= 0; index--) { digitalWrite(ledPins[index], HIGH); // turn LED on delay(delayTime); // pause to slow down digitalWrite(ledPins[index], LOW); // turn LED off } }
Esta sección del código establece una secuencia de encendido y apagado en un sentido, del pin 2 al pin 9, y luego invierte el sentido de la secuencia, desde el pin 9 hasta el pin 2, haciendo un juego de ida y vuelta, como en el ping pong, basándose para ello, como en los otros casos, en la secuencia for() loop. La sección de código está claramente dividida en dos partes, con las órdenes de encendido (HIGH), espera (delayTime), y apagado (LOW), en primer lugar siguiendo el Array de 0 a 7, for(index = 0; index <= 7; index++), y en segundo lugar, invirtiendo la secuencia, de 7 a 0 for(index = 7; index >= 0; index--), como se muestra en el video:
youtube
Secuencia 5: marquee
/* marquee()
This function will mimic "chase lights" like those around signs. */
void marquee() { int index; int delayTime = 200; // milliseconds to pause between LEDs // Make this smaller for faster switching
// Step through the first four LEDs // (We'll light up one in the lower 4 and one in the upper 4)
for(index = 0; index <= 3; index++) // Step from 0 to 3 { digitalWrite(ledPins[index], HIGH); // Turn a LED on digitalWrite(ledPins[index+4], HIGH); // Skip four, and turn that LED on delay(delayTime); // Pause to slow down the sequence digitalWrite(ledPins[index], LOW); // Turn the LED off digitalWrite(ledPins[index+4], LOW); // Skip four, and turn that LED off } }
Esta sección del código imita a las luces que se persiguen, como en una marquesina comercial.
Para ello utiliza una vez más la secuencia for() loop, pero la limita al index=0 (pin2) hasta el index=3 (pin4), y establece un salto al index+4, de modo que al mismo tiempo que se enciende el LED 2, se enciende el LED 6, para luego apagarse, y dar paso sucesivamente a las parejas 3 y 7, 4 y 8, y finalmente 5 y 9, tal como se muestra y explica en el video:
youtube
Secuencia 6: randomLED
/* randomLED()
This function will turn on random LEDs. Can you modify it so it also lights them for random times? */
void randomLED() { int index; int delayTime;
// The random() function will return a semi-random number each // time it is called. See http://arduino.cc/en/Reference/Random // for tips on how to make random() even more random.
index = random(8); // pick a random number between 0 and 7 delayTime = 100;
digitalWrite(ledPins[index], HIGH); // turn LED on delay(delayTime); // pause to slow down digitalWrite(ledPins[index], LOW); // turn LED off }
Esta sección del código enciende y apaga los LEDs en una secuencia aleatoria, utilizando la función random() para escoger un número al azar dentro del array de 8 posibilidades, función que está documentada en http://arduino.cc/en/Reference/Random
El tiempo de encendido/apagado, está definido por un delayTime fijo de 100 milisegundos. Sin embargo, los propios comentarios al código planean una pregunta:
¿Es posible modificar también el tiempo de encendido/apagado, de modo que este también sea aleatorio?
Veremos si es posible resolver este pequeño desafío en el siguiente post.
0 notes
Link
El Wio Terminal es una placa de desarrollo Open Hardware diseñada por Seeed Studio, un dispositivo que incorpora pantalla LCD, WiFI y Bluetooth, y resulta una alternativa a Arduino.
El Wio Terminal está diseñado para destacar por su sencillez de uso y conectividad inalámbrica, lo que lo hace indicado en aplicaciones de docencia y en proyectos de IoT.
En el interior de este pequeño dispositivo, encontramos el potente procesador Atmel SAMD51P19 ARM Cortex-M4F a 120Mhz, al que podemos hacer overclock hasta 200Mhz. El conjunto se completa con 4MB de memoria Flash y 192KB de RAM.
Para la conectividad inalámbrica el Wio Terminal confía en el conocido Realtek RTL8720DN, que proporciona conectividad WIFi Dual Band 2.4Ghz y 5Ghz (802.11 a/b/g/n) y Bluetooth BLE 5.0.
Anuncio:
El cuerpo del Wio Terminal está formado por una carcasa de ABS blanco, con un diseño sencillo pero agradable. Las dimensiones de 72mm x 57mm x 12mm, por lo que cabe perfectamente en la palma de la mano.
La estética del conjunto queda dominada por la aparente pantalla LCD en color de 2.4” y 320×240 controlada por un driver ILI9341.El comportamiento de la pantalla es adecuado, aunque notamos una falta de uniformidad en el backlight, algo frecuente en dispositivos de este rango de precios y tamaño.
También encontramos tres botones en la parte superior, un slider en el lateral que sirve para controlar el modo de arranque, y un joystick de 4 direcciones + pulsador en forma de un pequeño círculo azul.
En general, la respuesta de los botones es correcta, y su posición resulta agradable para su uso. Físicamente, el conjunto da la apariencia de robustez y durabilidad, algo que no siempre encontramos al probar dispositivos de este tamaño.
Uno de los puntos fuertes del Wio Terminal es la gran cantidad de dispositivos integrados que incorpora. Estos incluyen un IMU (LIS3DHTR), micrófono, altavoz, sensor de luz, emisor infrarrojo de 940 nm, y lector de tarjetas micro SD.
En cuanto a la conexión, el dispositivo cuenta con un puerto USB-C en la parte inferior. Además, el Wio Terminal incluye funciones de USB Host y Cliente, y soporte para OTG.
En la parte trasera encontramos un puerto de conexión de 2×20 pins de 2.54”, que podemos emplear para conectar el dispositivo con el resto de componentes de nuestro proyecto.
En teoría, este puerto de 40 pins es compatible con el puerto de GPIO de Rasperry Pi. De hecho, está diseñado para poder trabajar de forma conjunta actuando como “Hat”, al menos para la versión 1 a 3 de Rpi.
Sin embargo, decimos en “teoría” porque, como a menudo ocurre con los Hat, ser eléctricamente compatible no significa físicamente compatible. En el sentido de que podemos encontrar que el dispositivo “choca” con alguna parte (un disipador, otro periférico, y no os cuento nada con cualquier tipo de envoltura que le pongamos a la Rpi).
Por otro lado, en la parte inferior encontramos dos puertos multifuncionales de tipo Grove. Ya estamos acostumbrandonos a ver este tipo de conexión en otros dispositivos como el M5Stack, que parecen estar convirtiéndose en una tendencia en el ámbito de los procesadores para docencia.
Sin embargo, al final el sistema Grove no deja de ser un conector estándar diseñado para hacer más sencilla las conexiones. Lo que significa que también podemos usarlos como puertos de conexión con cualquier dispositivo, siguiendo el siguiente pinout.
Como ‘peros’, en su uso echamos de menos una batería, aunque sea pequeña, que el conjunto parece estar pidiendo a gritos. Si bien es cierto existe un HAT que podemos adquirir por 9€, el propio fabricante reconoce que tiene algunos problemas que serán resueltos en próximas versiones, sin especificar cuándo.
Como decíamos al principio, Wio Terminal es Open Source y toda la documentación la encontraremos en la página web del proyecto en Seeed Studio, donde también podemos adquirir el dispositivo por un precio de 29.90€ + gastos de envío.
Probando el WIO Terminal
Para la programación disponemos de múltiples opciones, las ya habituales en un dispositivo que se mueve dentro del ecosistema de Arduino.
Estas incluyen desde ‘Wiring’ (C++), MicroPython, y ArdyPy (un desarrollo propio de Seeed Studio para programar en Python desde el entorno de Arduino). Todo ello está bastante bien documentado en la Guía de inicio del proyecto.
Por ejemplo, para programar el Wio Terminal como un “Arduino normal”, desde el IDE de Arduino, simplemente debemos añadir al gestor de placas la siguiente URL.
<br /> https://files.seeedstudio.com/arduino/package_seeeduino_boards_index.json
1
https://files.seeedstudio.com/arduino/package_seeeduino_boards_index.json
A continuación, vamos al gestor de placas y añadimos la familia “Seed SAMD Boards”
Tras la instalación de la definición de placas ya podremos seleccionarla y comenzar a programar. Por ejemplo, vamos a hacer un sencillo programas de ejemplo para comprobar que todo funciona correctamente.
<br /> #include <TFT_eSPI.h><br /> #include <SPI.h></p> <p>TFT_eSPI tft = TFT_eSPI();</p> <p>unsigned long drawTime = 0;</p> <p>void setup(void) {<br /> Serial.begin(115200);<br /> tft.init();</p> <p> tft.begin();<br /> tft.setRotation(3);</p> <p> tft.fillScreen(TFT_BLACK);</p> <p> tft.setTextColor(TFT_WHITE);<br /> tft.setTextSize(2);<br /> tft.drawString(“www.luisllamas.es”, 50, 120);<br /> tft.setTextSize(1);<br /> tft.drawString(“¡Hola desde WIO terminal!”, 50, 80);<br /> }</p> <p>void loop() {<br /> }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
#include
#include
TFT_eSPI tft = TFT_eSPI();
unsigned long drawTime = 0;
void setup(void) {
Serial.begin(115200);
tft.init();
tft.begin();
tft.setRotation(3);
tft.fillScreen(TFT_BLACK);
tft.setTextColor(TFT_WHITE);
tft.setTextSize(2);
tft.drawString(“www.luisllamas.es”, 50, 120);
tft.setTextSize(1);
tft.drawString(“¡Hola desde WIO terminal!”, 50, 80);
}
void loop() {
}
Este sería el resultado de este sencillo programa de “hola mundo”.
La definición de placas que hemos añadido al entorno de Arduino incorpora un repertorio amplio de ejemplos que podemos consultar para probar el Wio Terminal.
Por otro lado, la documentación en la página del proyecto es sorprendentemente buena, con abundancia de ejemplos sobre todas las funciones del dispositivo. Incluso, encontramos una sección donde los desarrolladores y los usuarios comparten proyectos desarrollados, para que sirvan de inspiración al resto.
Conclusión
La verdad que el Wio Terminal es una auténtica cucada que entra por los ojos nada más tenerlo en la mano. La sensación es muy buena, da la impresión de robusto y bien fabricado.
El SAMD51P19 proporciona una gran potencia y velocidad, a la vez que tenemos conectividad WiFi y Bluetooth, y una gran cantidad de periféricos integrados, todo ello en un único dispositivo compacto.
Respecto a la utilidad, como suele pasar… depende de para que uso lo contemplemos. Desde luego lo veo una máquina muy apropiada para la docencia, o para un regalo a alguien que quiera aprender.
Por un poco más de lo que cuesta un Arduino “original”, tenemos un dispositivo infinitamente más avanzado y versátil. Una buena muestra de que, como me habréis oído comentar a veces, el Arduino “original” (o su precio) es irreal a día de hoy.
Por otro lado, por supuesto, el Wio Terminal no puede competir en precio con un Arduino clónico, Aunque ya hemos dicho un Arduino Atmega328P no es remotamente comparable con esta máquina en prestaciones.
Para encontrar algo similar, probablemente, encontremos su rival natural en el ESP32 y en los desarrollos basados en él, como el M5Stack. De hecho, encontramos paralelismos entre ambos desarrollos, aunque cada uno tenga su propia personalidad.
El precio del Wio Terminal es ligeramente superior, pero a cambio incorpora más dispositivos y la sensación general es de más calidad. Pero, nuevamente, echamos mucho de menos una batería integrada (aunque fuera pequeñita).
En cualquier caso, es un dispositivo interesante y muy divertido con el que jugar, y una alternativa más a enriquecer el ecosistema de Arduino.
Anuncio:
0 notes
Text
EL ARTE DE ENSEÑAR EN UNA ERA DIGITAL Para poder hablar de creación digital se debe construir el concepto, a partir de afirmaciones realizadas por autores que de forma concreta emplean este elemento dentro de sus obras realizadas, partiendo de esto se toma como segmento importante para definirlo como lo es la literatura, está estrictamente representada por la llamada “poesía digital” definida esta por Deena Larsen y Stephanie Strickland como “la creación literaria realizada con medios electrónicos nacida en el entorno digital que aprovecha las herramientas propias de este entorno, se trata pues de obras literarias”; entre los máximos representantes de este tipo de creación se puede encontrar a el austriaco Jorg Piringuer, dedicado el a la poesía visual y sonora, así pues artífice de la app unimator, con la cual se pueden crear poemas visuales con movimiento y sonido, únicamente con el manejo de Tablet o un celular, a su vez es miembro del instituto para la investigación transacustica. Ahora bien teniendo en cuenta el concepto de la palabra “digital”, se puede abordar como ha sido el avance de las herramientas digitales en Colombia, que si bien estas han ido incrementando sustancialmente, hay lugares en los que no se ha podido evidenciar ese progreso en tanto que existen pueblos, veredas, o corregimientos que todavía no tienen acceso al servicio de internet, o si existe presenta una baja calidad, evidenciado en experiencias personales en Puerto Palma en el pacifico colombiano, mediante el proyecto “cartas del mar al galeras” dirigido por Juan Pablo Ortiz “tuchi” Por otra parte, se dice que la incursión en el mundo digital hace que las personas cambien estrictamente de entorno, de una u otra forma dejando de lado su entorno físico, siendo absorbido más por el medio digital, en palabras de Coco Fusco “las tecnologías digitales han creado un mundo paralelo en donde la manipulación y el remix se tornan más importantes que la realidad física, creando formas más sofisticadas e invasivas de racionalismo.” Dejando en claro que el hombre se preocupa más por manejar y tener una buena coherencia o raciocinio digital, que un correcto proceder social. Es algo poco usual el que una herramienta como es lo digital que, si bien es cómplice de un apartamiento social, sea a su vez un medio que sirve para establecerse en la red, en otra forma dicho por FUSCO: Las herramientas a las que Fusco se refiere, sin embargo, aquellas que facilitan la colección, manipulación y lectura de datos e información, pueden ser utilizadas para evidenciar las dinámicas dispares que están en juego en la red. Esto se puede evidenciar con los distintos aportes que diferentes medios realizan en la red sobre cosas relacionadas con Colombia. Ahora bien habiendo hecho un breve recuento muy someramente de lo que ha sido la creación digital en Colombia, es pertinente dar a conocer lo que ha sido para mí el uso de estas herramientas tecnológicas, y lo que significan de ahora en adelante en mi continuo desarrollo artístico laboral. Dentro de la experiencia personal que tuve durante el proceso del diplomado en creación digital se tuvo la oportunidad de explorar un campo diferente al que venía trabajando, adaptando mis afines artísticos a nuevos medios comenzando como algo elemental como la manipulación de la web, hasta algo complejo como el trabajo con arduino, atravesando importantes retos en cada uno de los módulos puesto que, a pesar de tener conocimiento sobre los mismos, no los había trabajado. En el inicio del diplomado surgieron muchas dudas acerca del cómo podría aplicar estos nuevos conocimientos en obras posteriores a él, y cómo afrontar el nuevo reto frente a mí, a medida que fueron trascurriendo las clases me di cuenta de la gran importancia del saber aprovechar los medios tecnológicos que se nos presentan en la actualidad, tanto en la producción de obras físicas como digitales, ya que el momento por el que estamos pasando como lo es la pandemia del covid 19, nos ha obligado a cambiar nuestro estilo de vida, en el que los medios digitales se han convertido de gran importancia a la hora de comunicarnos, y visibilizar nuestros pensamientos respecto al acontecer social en el que nos encontramos, lo que normalmente seria producir una obra plástica y exponerla en un lugar físico como lo serían los museos o salas de exposición, en este momento es casi imposible lograrlo, aprovechando la facilidad que nos da la tecnología digital para comunicarnos, es importante el replantearse el cómo trabajo y muestro mi obra, las redes sociales, blogs, paginas, etc. Se han convertido en salas de exposición en las que como artistas podemos aprovechar y mostrar nuestras obras, de la percepción que existe de la gran variedad de temáticas que tenemos a nuestro alcance, de esta manera me parece muy importante el diplomado en creación digital, como un paso más allá en la creación artística. Para finalizar se puede decir que tomando lo que ha sido la creación digital a través de su “corta historia” pasando por su cuna a nivel general y el capullo que podría representar en Colombia se puede evidenciar principalmente que aún falta mayor aprovechamiento útil por parte de estas herramientas que ofrece la red, porque últimamente las fuentes web colombianas son un nicho de desinformación o contenido basura, pasando si acaso a un segundo plano el verdadero aprecio que se debe tener por una obra de arte, las críticas constructivas que se pueden tener hacia artistas aportando a su crecimiento como profesionales y como personas; y lo visto en este diplomado fortalece en los estudiantes artistas o profesores que su capacidad de manifestación creativa sea en pro de una crítica constructiva, un entretenimiento sano y que brinde aprendizaje, en otras palabras que el maestro indique la ruta inicial, pero que el estudiante trace su propio camino, es decir enseñar a aprender, esto último como el objetivo del aprendizaje, en otras palabras que tanto instructores de arte como artistas vayan de la mano con la pedagogía acarreando esta última con la responsabilidad también de ser un arte, “EL ARTE DE ENSEÑAR EN UNA ERA DIGITAL ”
1 note
·
View note
Link
Genial.
Déjame mostrarle el poder increíble de este programa y estrategias único en su clase de robótica.
#sorayama #chrome #metal #arm #hand #finger #pointing #shiny
#plc #mechatronics #mecatronica #ingenieríaenmecatrónica #programa #programming #mexico #siemens #semaforo #parpadeo
#3dprinting #3dprint #arm #arduino #design #electronic #freecad #hexapod #hexapodrobot #kicad #mecanic #mecanique #mecatronic #opencv #prusa #prusai3mk3 #robot #robots #robotic #robotics #raspberrypi #servo #servomotor #servomotors #technology #thierrydubosse #walking #walk #programming #robotic #robotics #automaton #animatronic #hands #crt #tv #television #computer #monitor #static #glitch #digital #dribbble #apps #artificial #LizarazuPinto #intelligence #automation #blue #illustration #noansa #pricing #purple #software #tech #ui #uiux #vector #website
0 notes
Text
Obligatorio
Consigna elegida: ¿Como podemos integrar un producto interactivo para hacer la difusión de un cortometraje o película?
El proyecto que vamos a realizar se trata de un póster interactivo, el cual tendría sonido y se va armando la imagen con el sonido de la canción principal de la película.
En cuanto a la accesibilidad las personas sin visión quedarían por fuera de la interacción visual, aunque lo pueden escuchar a través de una audiodescripción del afiche. Las personas sordas pueden ver la interacción visual, aunque no puedan escuchar la música, pero a través de las vibraciones del parlante pueden sentir los beats. Por lo tanto, va dirigido a todas las personas.
La finalidad del proyecto es lograr es que al usuario le llame la atención para que vea la película/corto, que le genere intriga. Esta instalación estaría en los pasillos de un shopping o cerca de algún lugar donde haya un cine.
Lo que usaríamos para realizarlo es Processing3, una pantalla, un micrófono y parlantes con buen buffer.
Para que la persona entienda cómo funciona y que la misma le llame la atención, queremos colocar un sensor de movimiento (ultrasónico) para que cuando la persona pase por delante le “diga” algo (es decir, que en los parlantes al pasar una persona se escuche a alguien hablando, tratando de llamar su atencion diciendole algo como: “Ey! vos que acabas de pasar, acércate a ver!) y así llamar la atención de la misma. Esto lo realizaríamos conectando Arduino con Processing3.
Lo primero que hicimos al juntarnos fue definir la idea que teníamos en mente, para ello, elegimos la película que usaríamos como ejemplo y la canción que la musicalizaría. La película elegida fue la película uruguaya “Los Tiburones” de Lucía Garibaldi y la canción fue “Arenas Negras” de Mux que es la canción principal de la película. Luego, buscando ejemplos en internet, empezamos a escribir el código para lograr que la imagen fuera apareciendo con pinceladas a medida que avanzaba la canción. Lo que estuvimos intentando fue que a partir de los cambios musicales cambiara la velocidad y el grosor de las pinceladas, que el beat de la canción el que marcara el ritmo de la pincelada, pero no pudimos. Lo que sí pudimos, fue lograr que con la amplitud de la canción las pinceladas cambiaran y fueran cada vez más pequeñas para poder ver los detalles del poster.
El siguiente jueves, en clase, nos juntamos para poder seguir agregándole ideas al proyecto. Para asegurarnos que la persona se diera cuenta que la interacción era con ella, pensamos en utilizar arduino para que, con un sensor en la pantalla se detecte el movimiento de las personas que pasan por delante y prenda luces y a su vez comience la interacción.
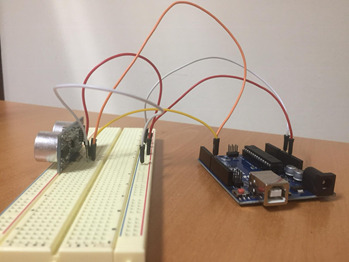
(conectamos el sensor ultrasónico con el arduino)
Además se nos ocurrió conectar un micrófono para que la persona pudiera interactuar con el mismo, ya que al generar más sonido, se acelerarían las pinceladas.
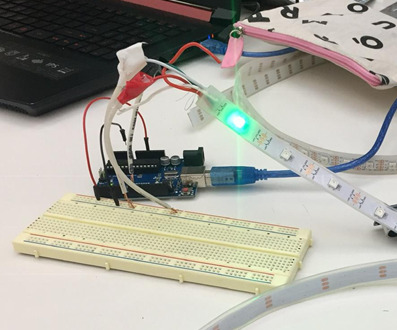
Luego de volvernos a juntar, para conectar una tira de leds al arduino y lograr que, colocando algo a cierta distancia del sensor, la tira de leds prendiera. Esto lo vamos a usar para que alrededor de la pantalla esté pegada la tira y se prenda a partir de la distancia de la persona, llamando la atención de quien pasa por ahí y le llame la atencion el póster.
Primero, conectamos la tira al arduino sin el sensor y logramos prender una sola luz. Luego pudimos hacer que prendiera todos los leds.
Y finalmente, logramos que a cierta distancia del sensor, prendiera 60 leds de color verde.
Por último, nos juntamos para conectar el arduino con Processing y que lo que detectara Arduino con el sensor se viera en la consola de Processing, pero no pudimos hacer que la distancia que registra el sensor fuera determinante para el inicio de la interacción en Processing.
En la última instancia, logramos que Arduino le mande los datos de distancia a Processing, pero al ser una string, Processing no podía procesarlo, entonces lo que hicimos fue convertirlo en un entero. A su vez colocamos un Try and Catch en el código ya que al iniciar el programa, a veces el sensor fallaba y daba números negativos los cuales “rompían” el programa; esto lo hicimos para capturar el error.
Tiempo estimado de trabajo para el proyecto: 6 horas semanales x 4 semanas = 24 horas en total aproximadamente.
Finalmente así fue como quedó el proyecto:
Código Arduino:
#include <FastLED.h> //incluir libreria fastLED
const int Trigger = 2; //Pin digital 2 para el Trigger del sensor
const int Echo = 3; //Pin digital 3 para el Echo del sensor
#define NUM_LEDS 60
// For led chips like Neopixels, which have a data line, ground, and power, you just
// need to define DATA_PIN. For led chipsets that are SPI based (four wires - data, clock,
// ground, and power), like the LPD8806 define both DATA_PIN and CLOCK_PIN
#define DATA_PIN 6
#define CLOCK_PIN 13
// define arreglo de leds
CRGB leds[NUM_LEDS];
void setup() {
Serial.begin(9600);//inicializamos la comunicación
pinMode(Trigger, OUTPUT); //pin como salida
pinMode(Echo, INPUT); //pin como entrada
digitalWrite(Trigger, LOW);//Inicializamos el pin con 0
FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS);
}
void loop()
{
long t; //tiempo que demora en llegar el eco
long d; //distancia en centímetros
digitalWrite(Trigger, HIGH);
delayMicroseconds(10); //Enviamos un pulso de 10us
digitalWrite(Trigger, LOW);
t = pulseIn(Echo, HIGH); //obtenemos el ancho del pulso
d = t / 59; //escalamos el tiempo a una distancia en cm
// Serial.print("Distancia: ");
Serial.println(d); //Enviamos serialmente el valor de la distancia
//Serial.print("cm");
//Serial.println();
delay(100); //Hacemos una pausa de 100ms
if (d < 40) {
for (int i = 0; i <= 60; i++) {
leds[i] = CRGB::Red
FastLED.show();;
}
}
else {
for (int i = 0; i <= 60; i++) {
leds[i] = CRGB::Black;
FastLED.show();;
}
}
}
Código Processing:
//Se importa libreria
import ddf.minim.*;
//Se definen variables de audio
AudioInput in;
Minim minim;
AudioInput input;
AudioPlayer player;
String[] imgNames = {"portrait1.jpg"};
PImage img;
int imgIndex = 0;
String play = "60";
// Cosas de arduino
//Se importa serial para el adruino
import processing.serial.*;
// boolean que habilita el programa
Boolean distancia = false ;
// d comienza en 1 por si las moscas, sera donde se guarde la string del port
String d = "1";
// dist sera la distancia ya convertida a entero
int dist = 0;
//Se define la variable de puerto
Serial myPort;
String data="" ;
//Variable qe registra el frame en el que comienza el juego
int frameCountC = 0;
void nextImage() {
background(255);
loop();
frameCount = 0;
//carga imagenes y los pixeles de cada imagen para luego tomar el color y formar la imagen con los trazps
img = loadImage(imgNames[imgIndex]);
img.loadPixels();
imgIndex += 1;
if (imgIndex >= imgNames.length) {
imgIndex = 0;
}
}
//trazos
void paintStroke(float strokeLength, color strokeColor, int strokeThickness) {
float stepLength = strokeLength/4.0;
// curva del trazo, linea recta seria 0
float tangent1 = 0;
float tangent2 = 0;
float odds = random(1.0);
if (odds < 0.7) {
tangent1 = random(-strokeLength, strokeLength);
tangent2 = random(-strokeLength, strokeLength);
}
// dibuja un trazo grande
noFill();
stroke(strokeColor);
strokeWeight(strokeThickness);
curve(tangent1, -stepLength*2, 0, -stepLength, 0, stepLength, tangent2, stepLength*2);
int z = 1;
// Dibuja trazos chicos
for (int num = strokeThickness; num > 0; num --) {
float offset = random(-50, 25);
color newColor = color(red(strokeColor)+offset, green(strokeColor)+offset, blue(strokeColor)+offset, random(100, 255));
stroke(newColor);
strokeWeight((int)random(0, 3));
curve(tangent1, -stepLength*2, z-strokeThickness/2, -stepLength*random(0.9, 1.1), z-strokeThickness/2, stepLength*random(0.9, 1.1), tangent2, stepLength*2);
z += 1;
}
}
void setup() {
//Se define El tamano de la pantalla
size(437, 650);
minim = new Minim(this);
nextImage();
//Se carga la cancion en player
player = minim.loadFile("ArenasNegras.mp3");
//Se carga el mircofono
in = minim.getLineIn(Minim.STEREO, 512);
//Se setean los datos del Arduino
myPort = new Serial(this, "COM4", 9600);
myPort.bufferUntil('\n');
}
void serialEvent(Serial myPort)
{
// Se verifica que el puerto este disponible para que no haya errores
if (myPort.available() > 0) {
d=myPort.readStringUntil('\n');
//Se verifica que la distancia no llegue null o vacia para que no genere errores
if ( d != null && d.equals("") == false ) {
// Se coloca dentro de try and catch porque al iniciar da un error el sessor ultra sonico, pasando todo los controles atenriores.
// Da un error al convertir la string en entero , dejando de funcionar el programa.
// Lo que se hizo fue capturar ese error y asumir que no hay nadie a dicha distancia dada
try {
// Se convierte de string a entero
// trim elimina especios blancos tanto al comienzo como al final
dist = Integer.parseInt( d.trim());
}
catch (NumberFormatException e) {
dist = 100000;
}
// Control de distancia
// println(dist + "Distancia Convertida");
}
}
// Simpre y cuando la distancia sea mayor a 0(Que es cuando da errores), que sea menor a 50 (Que esta cerca) y que la distancia sea false ya que al ponerla true
// Arranca el programa
if (0< dist && dist <=50 && distancia == false) {
// Ya que los frame corren desde el principio debemos registrar el frame cuando comienza el programa , para restarle a los frame que vayan corriendo.
// Y asi obtener los frame que va corriendo el programa en si
frameCountC = frameCount;
//Se pasa a true la variable que permite el comienzo del juego
distancia = true;
}
}
void draw() {
// se llama a la funcion serial event y se le pasa el port para que se fije la distancia y habilite que comience el programa en si
serialEvent(myPort);
// Como el voy draw se repite todo el tiempo, controlamos que la distancia sea la correcta para comenzar el programa.
if (distancia == true) {
//la cancion empieza a sonar cuando el programa empieza (es decir cuando la persona se acerca)
player.play();
float amplitud = 0;
for (int i = 0; i < player.bufferSize (); i++) {
//amplitud de la cancion
amplitud += abs(player.left.get(i));
}
amplitud /= player.bufferSize();
// ACA ESTA amplitud microfono EL MICROFONO
float amplitudeLeft = 0;
for (int i = 0; i < in.bufferSize(); i++)
{
amplitudeLeft += abs(in.left.get(i));
}
amplitudeLeft /= in.bufferSize();
if (amplitud < amplitudeLeft) {
amplitud = amplitudeLeft;
amplitud += 0.3;
}
//println (amplitudeLeft, "--->", amplitud);
translate(width/2, height/2);
int index = 1;
for (int y = 0; y < img.height; y+=1) {
for (int x = 0; x < img.width; x+=1) {
int odds = (int)random(20000);
if (odds < 1) {
color pixelColor = img.pixels[index];
pixelColor = color(red(pixelColor), green(pixelColor), blue(pixelColor), 100);
//usamos push y pop ya que si actualizabamos el fondo (background) los trazos ya dibujados desparecian, lo cual nunca lograba a formar ninguna imagen
pushMatrix();
translate(x-img.width/2, y-img.height/2);
rotate(radians(random(-90, 90)));
println((frameCount-frameCountC));
// empiza a dibujar cada vez siento un trazo mas fino hasta llegar a puntos
if (amplitud < 0.2 && (frameCount-frameCountC) < 200) {
//Trazos grandes
paintStroke(random(150, 200), pixelColor, (int)random(20, 40));
} else if (amplitud< 0.22 && (frameCount-frameCountC) < 240) {
// trazos medianos
paintStroke(random(75, 100), pixelColor, (int)random(8, 12));
} else if (amplitud < 0.27 && (frameCount-frameCountC) <280) {
// trazos medianos
paintStroke(random(50, 75), pixelColor, (int)random(8, 12));
} else if (amplitud < 0.3 && (frameCount-frameCountC) <320) {
// trazos chicos
paintStroke(random(30, 50), pixelColor, (int)random(1, 15));
} else if (amplitud < 0.32 && (frameCount-frameCountC) < 360) {
// puntos grandes
paintStroke(random(5, 10), pixelColor, (int)random(1, 8));
} else if (amplitud < 0.35 && (frameCount-frameCountC) < 400) {
// dibuja punots
paintStroke(random(1, 7), pixelColor, (int)random(1, 8));
} else if (amplitud < 0.37) {
// punots
paintStroke(random(1, 5), pixelColor, (int)random(1, 7));
} else if (amplitud < 0.4) {
// punots
paintStroke(random(1, 2), pixelColor, (int)random(1, 7));
} else if (amplitud < 0.41) {
// dibuja punots
paintStroke(random(0.7, 0.7), pixelColor, (int)random(1, 5));
} else if (amplitud < 0.42) {
// dibujos puntos
paintStroke(random(0.1, 0.1), pixelColor, (int)random(1, 5));
}
popMatrix();
}
index += 1;
}
}
}
}
0 notes
Photo

Optativas elegidas
Color, Objetos Interactivos Autónomos, Historia del Diseño Industrial. Las elegí al leer la ficha que redactan los profesores acerca de ellas y los temas que se abordarían en clase llamaron mi atención.
Color
Definitivamente mi materia optativa favorita. Hemos analizado el uso del color en diferentes épocas y en diferentes áreas, lo que significa, cómo usarlo para llamar la atención del consumidor, alejarlo, dirigirlo o incluso para corregir errores. Una clase muy completa e interesante.
OIA
Una clase súmamente interesante y divertida, donde aprendemos a programar en Arduino usando diferentes componentes, desde leds hasta sensores de movimiento y presión. Ha servido para comprender lo que existe detrás de la gran cantidad de objetos electrónicos que usamos diariamente.
Historia del Diseño Industrial
He aprendido mucho sobre los inicios del diseño y comprendo mejor cómo llegamos a representar esta rama del conocimiento tecnológico, así como la trayectoria de varios diseñadores y su importancia en el medio.
0 notes
Text
Obligatorio

Consigna elegida: ¿Como podemos integrar un producto interactivo para hacer la difusión de un cortometraje o película?
El proyecto que vamos a realizar se trata de un póster interactivo, el cual tendría sonido y se va armando la imagen con el sonido de la canción principal de la película.
En cuanto a la accesibilidad las personas sin visión quedarían por fuera de la interacción visual, aunque lo pueden escuchar a través de una audiodescripción del afiche. Las personas sordas pueden ver la interacción visual, aunque no puedan escuchar la música, pero a través de las vibraciones del parlante pueden sentir los beats. Por lo tanto, va dirigido a todas las personas.
La finalidad del proyecto es lograr es que al usuario le llame la atención para que vea la película/corto, que le genere intriga. Esta instalación estaría en los pasillos de un shopping o cerca de algún lugar donde haya un cine.
Lo que usaríamos para realizarlo es Processing3, una pantalla, un micrófono y parlantes con buen buffer.
Para que la persona entienda cómo funciona y que la misma le llame la atención, queremos colocar un sensor de movimiento (ultrasónico) para que cuando la persona pase por delante le “diga” algo (es decir, que en los parlantes al pasar una persona se escuche a alguien hablando, tratando de llamar su atencion diciendole algo como: “Ey! vos que acabas de pasar, acércate a ver!) y así llamar la atención de la misma. Esto lo realizaríamos conectando Arduino con Processing3.
Lo primero que hicimos al juntarnos fue definir la idea que teníamos en mente, para ello, elegimos la película que usaríamos como ejemplo y la canción que la musicalizaría. La película elegida fue la película uruguaya “Los Tiburones” de Lucía Garibaldi y la canción fue “Arenas Negras” de Mux que es la canción principal de la película. Luego, buscando ejemplos en internet, empezamos a escribir el código para lograr que la imagen fuera apareciendo con pinceladas a medida que avanzaba la canción. Lo que estuvimos intentando fue que a partir de los cambios musicales cambiara la velocidad y el grosor de las pinceladas, que el beat de la canción el que marcara el ritmo de la pincelada, pero no pudimos. Lo que sí pudimos, fue lograr que con la amplitud de la canción las pinceladas cambiaran y fueran cada vez más pequeñas para poder ver los detalles del poster.
El siguiente jueves, en clase, nos juntamos para poder seguir agregándole ideas al proyecto. Para asegurarnos que la persona se diera cuenta que la interacción era con ella, pensamos en utilizar arduino para que, con un sensor en la pantalla se detecte el movimiento de las personas que pasan por delante y prenda luces y a su vez comience la interacción.

(conectamos el sensor ultrasónico con el arduino)
Además se nos ocurrió conectar un micrófono para que la persona pudiera interactuar con el mismo, ya que al generar más sonido, se acelerarían las pinceladas.
Luego de volvernos a juntar, para conectar una tira de leds al arduino y lograr que, colocando algo a cierta distancia del sensor, la tira de leds prendiera. Esto lo vamos a usar para que alrededor de la pantalla esté pegada la tira y se prenda a partir de la distancia de la persona, llamando la atención de quien pasa por ahí y le llame la atencion el póster.


Primero, conectamos la tira al arduino sin el sensor y logramos prender una sola luz. Luego pudimos hacer que prendiera todos los leds.
Y finalmente, logramos que a cierta distancia del sensor, prendiera 60 leds de color verde.



Por último, nos juntamos para conectar el arduino con Processing y que lo que detectara Arduino con el sensor se viera en la consola de Processing, pero no pudimos hacer que la distancia que registra el sensor fuera determinante para el inicio de la interacción en Processing.
En la última instancia, logramos que Arduino le mande los datos de distancia a Processing, pero al ser una string, Processing no podía procesarlo, entonces lo que hicimos fue convertirlo en un entero. A su vez colocamos un Try and Catch en el código ya que al iniciar el programa, a veces el sensor fallaba y daba números negativos los cuales “rompían” el programa; esto lo hicimos para capturar el error.
Tiempo estimado de trabajo para el proyecto: 6 horas semanales x 4 semanas = 24 horas en toral aproximadamente.
Finalmente así fue como quedó el proyecto:

Código Arduino:
#include <FastLED.h> //incluir libreria fastLED
const int Trigger = 2; //Pin digital 2 para el Trigger del sensor
const int Echo = 3; //Pin digital 3 para el Echo del sensor
#define NUM_LEDS 60
// For led chips like Neopixels, which have a data line, ground, and power, you just
// need to define DATA_PIN. For led chipsets that are SPI based (four wires - data, clock,
// ground, and power), like the LPD8806 define both DATA_PIN and CLOCK_PIN
#define DATA_PIN 6
#define CLOCK_PIN 13
// define arreglo de leds
CRGB leds[NUM_LEDS];
void setup() {
Serial.begin(9600);//inicializamos la comunicación
pinMode(Trigger, OUTPUT); //pin como salida
pinMode(Echo, INPUT); //pin como entrada
digitalWrite(Trigger, LOW);//Inicializamos el pin con 0
FastLED.addLeds<WS2812B, DATA_PIN, RGB>(leds, NUM_LEDS);
}
void loop()
{
long t; //tiempo que demora en llegar el eco
long d; //distancia en centímetros
digitalWrite(Trigger, HIGH);
delayMicroseconds(10); //Enviamos un pulso de 10us
digitalWrite(Trigger, LOW);
t = pulseIn(Echo, HIGH); //obtenemos el ancho del pulso
d = t / 59; //escalamos el tiempo a una distancia en cm
// Serial.print("Distancia: ");
Serial.println(d); //Enviamos serialmente el valor de la distancia
//Serial.print("cm");
//Serial.println();
delay(100); //Hacemos una pausa de 100ms
if (d < 40) {
for (int i = 0; i <= 60; i++) {
leds[i] = CRGB::Red
FastLED.show();;
}
}
else {
for (int i = 0; i <= 60; i++) {
leds[i] = CRGB::Black;
FastLED.show();;
}
}
}
Código Processing:
//Se importa libreria
import ddf.minim.*;
//Se definen variables de audio
AudioInput in;
Minim minim;
AudioInput input;
AudioPlayer player;
String[] imgNames = {"portrait1.jpg"};
PImage img;
int imgIndex = 0;
String play = "60";
// Cosas de arduino
//Se importa serial para el adruino
import processing.serial.*;
// boolean que habilita el programa
Boolean distancia = false ;
// d comienza en 1 por si las moscas, sera donde se guarde la string del port
String d = "1";
// dist sera la distancia ya convertida a entero
int dist = 0;
//Se define la variable de puerto
Serial myPort;
String data="" ;
//Variable qe registra el frame en el que comienza el juego
int frameCountC = 0;
void nextImage() {
background(255);
loop();
frameCount = 0;
//carga imagenes y los pixeles de cada imagen para luego tomar el color y formar la imagen con los trazps
img = loadImage(imgNames[imgIndex]);
img.loadPixels();
imgIndex += 1;
if (imgIndex >= imgNames.length) {
imgIndex = 0;
}
}
//trazos
void paintStroke(float strokeLength, color strokeColor, int strokeThickness) {
float stepLength = strokeLength/4.0;
// curva del trazo, linea recta seria 0
float tangent1 = 0;
float tangent2 = 0;
float odds = random(1.0);
if (odds < 0.7) {
tangent1 = random(-strokeLength, strokeLength);
tangent2 = random(-strokeLength, strokeLength);
}
// dibuja un trazo grande
noFill();
stroke(strokeColor);
strokeWeight(strokeThickness);
curve(tangent1, -stepLength*2, 0, -stepLength, 0, stepLength, tangent2, stepLength*2);
int z = 1;
// Dibuja trazos chicos
for (int num = strokeThickness; num > 0; num --) {
float offset = random(-50, 25);
color newColor = color(red(strokeColor)+offset, green(strokeColor)+offset, blue(strokeColor)+offset, random(100, 255));
stroke(newColor);
strokeWeight((int)random(0, 3));
curve(tangent1, -stepLength*2, z-strokeThickness/2, -stepLength*random(0.9, 1.1), z-strokeThickness/2, stepLength*random(0.9, 1.1), tangent2, stepLength*2);
z += 1;
}
}
void setup() {
//Se define El tamano de la pantalla
size(437, 650);
minim = new Minim(this);
nextImage();
//Se carga la cancion en player
player = minim.loadFile("ArenasNegras.mp3");
//Se carga el mircofono
in = minim.getLineIn(Minim.STEREO, 512);
//Se setean los datos del Arduino
myPort = new Serial(this, "COM4", 9600);
myPort.bufferUntil('\n');
}
void serialEvent(Serial myPort)
{
// Se verifica que el puerto este disponible para que no haya errores
if (myPort.available() > 0) {
d=myPort.readStringUntil('\n');
//Se verifica que la distancia no llegue null o vacia para que no genere errores
if ( d != null && d.equals("") == false ) {
// Se coloca dentro de try and catch porque al iniciar da un error el sessor ultra sonico, pasando todo los controles atenriores.
// Da un error al convertir la string en entero , dejando de funcionar el programa.
// Lo que se hizo fue capturar ese error y asumir que no hay nadie a dicha distancia dada
try {
// Se convierte de string a entero
// trim elimina especios blancos tanto al comienzo como al final
dist = Integer.parseInt( d.trim());
}
catch (NumberFormatException e) {
dist = 100000;
}
// Control de distancia
// println(dist + "Distancia Convertida");
}
}
// Simpre y cuando la distancia sea mayor a 0(Que es cuando da errores), que sea menor a 50 (Que esta cerca) y que la distancia sea false ya que al ponerla true
// Arranca el programa
if (0< dist && dist <=50 && distancia == false) {
// Ya que los frame corren desde el principio debemos registrar el frame cuando comienza el programa , para restarle a los frame que vayan corriendo.
// Y asi obtener los frame que va corriendo el programa en si
frameCountC = frameCount;
//Se pasa a true la variable que permite el comienzo del juego
distancia = true;
}
}
void draw() {
// se llama a la funcion serial event y se le pasa el port para que se fije la distancia y habilite que comience el programa en si
serialEvent(myPort);
// Como el voy draw se repite todo el tiempo, controlamos que la distancia sea la correcta para comenzar el programa.
if (distancia == true) {
//la cancion empieza a sonar cuando el programa empieza (es decir cuando la persona se acerca)
player.play();
float amplitud = 0;
for (int i = 0; i < player.bufferSize (); i++) {
//amplitud de la cancion
amplitud += abs(player.left.get(i));
}
amplitud /= player.bufferSize();
// ACA ESTA amplitud microfono EL MICROFONO
float amplitudeLeft = 0;
for (int i = 0; i < in.bufferSize(); i++)
{
amplitudeLeft += abs(in.left.get(i));
}
amplitudeLeft /= in.bufferSize();
if (amplitud < amplitudeLeft) {
amplitud = amplitudeLeft;
amplitud += 0.3;
}
//println (amplitudeLeft, "--->", amplitud);
translate(width/2, height/2);
int index = 1;
for (int y = 0; y < img.height; y+=1) {
for (int x = 0; x < img.width; x+=1) {
int odds = (int)random(20000);
if (odds < 1) {
color pixelColor = img.pixels[index];
pixelColor = color(red(pixelColor), green(pixelColor), blue(pixelColor), 100);
//usamos push y pop ya que si actualizabamos el fondo (background) los trazos ya dibujados desparecian, lo cual nunca lograba a formar ninguna imagen
pushMatrix();
translate(x-img.width/2, y-img.height/2);
rotate(radians(random(-90, 90)));
println((frameCount-frameCountC));
// empiza a dibujar cada vez siento un trazo mas fino hasta llegar a puntos
if (amplitud < 0.2 && (frameCount-frameCountC) < 200) {
//Trazos grandes
paintStroke(random(150, 200), pixelColor, (int)random(20, 40));
} else if (amplitud< 0.22 && (frameCount-frameCountC) < 240) {
// trazos medianos
paintStroke(random(75, 100), pixelColor, (int)random(8, 12));
} else if (amplitud < 0.27 && (frameCount-frameCountC) <280) {
// trazos medianos
paintStroke(random(50, 75), pixelColor, (int)random(8, 12));
} else if (amplitud < 0.3 && (frameCount-frameCountC) <320) {
// trazos chicos
paintStroke(random(30, 50), pixelColor, (int)random(1, 15));
} else if (amplitud < 0.32 && (frameCount-frameCountC) < 360) {
// puntos grandes
paintStroke(random(5, 10), pixelColor, (int)random(1, 8));
} else if (amplitud < 0.35 && (frameCount-frameCountC) < 400) {
// dibuja punots
paintStroke(random(1, 7), pixelColor, (int)random(1, 8));
} else if (amplitud < 0.37) {
// punots
paintStroke(random(1, 5), pixelColor, (int)random(1, 7));
} else if (amplitud < 0.4) {
// punots
paintStroke(random(1, 2), pixelColor, (int)random(1, 7));
} else if (amplitud < 0.41) {
// dibuja punots
paintStroke(random(0.7, 0.7), pixelColor, (int)random(1, 5));
} else if (amplitud < 0.42) {
// dibujos puntos
paintStroke(random(0.1, 0.1), pixelColor, (int)random(1, 5));
}
popMatrix();
}
index += 1;
}
}
}
}
Grupo: Valentina García, Magdalena González e Isadora Vila.
0 notes