#if photoshop wasn't as slow as it was on my computer
Explore tagged Tumblr posts
Note
hello! im a newby gimaker and i want to follow your tutorial on sharpening but i dont know how you got to the photoshop page you started from where it looks like a video timeline. can you tell me how you got there? <3
Hey!!
Welcome to the wonderful world of gifmaking <3 yes i can lead you through to that point. I have a mac so this might look different for you, but all the steps stay the same - I just shifted from windows to mac so i know this xD
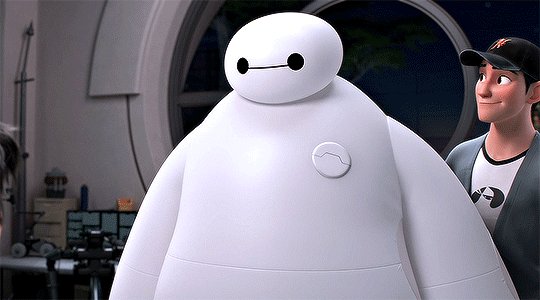
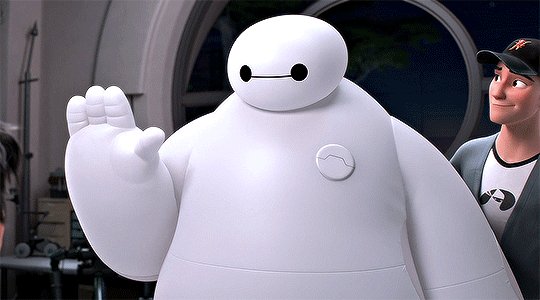
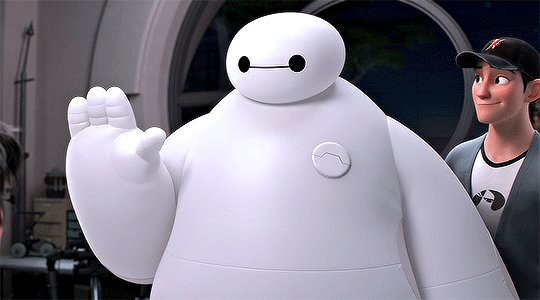
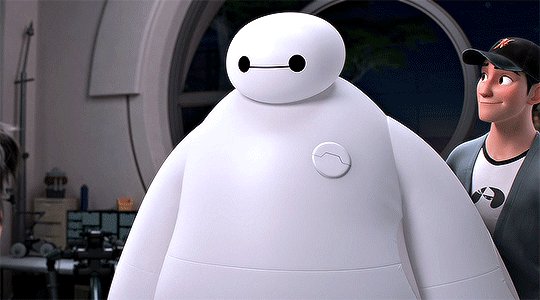
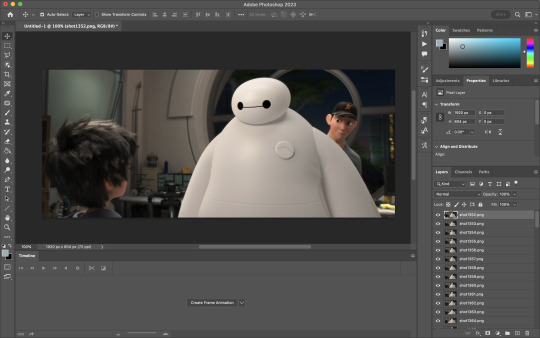
I'm going to show you how to do this on this gif:

I prefer to use screenshots for my gifs (I also don't know how else to make them), so I use Mplayer for that. I used to use MPV player but that stopped working with my new computer system.
First, you want to make sure that you're using a high-quality file. If 1080p is available to you, use 1080p at the very least. This will make sure your gifs are crisp and sharp.
Open your file with Mplayer. Then find the bit that you want to gif. I sometimes search forward by frame by using the ">" key. Once you're at the start point of your desired gif, pause the video. Then, Cmd/Ctrl + Shift + S to start screenshotting. The video will start to play slowly as the screenshots are captured. (They go to the desktop automatically but you can change that in interface settings).
The rest of the tutorial is under a cut:
Once you get your screenshots, you're going to go Photoshop. File > Scripts > Load Files Into Stack.

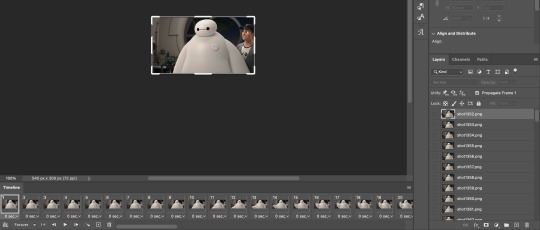
You're going to get a dialogue box. Click Browse and load the screenshots that you want. This is what that looks like when you finish:

Next, you're going to crop your gif, using the crop tool. You can press C on your keyboard for this or use the tool with this icon in the sidebar.

For this, I'm using an aspect ratio of 540 x 400:

Click that checkmark to crop. Once you do, we're going to resize the image. Use the Cmd/Ctrl + I function to bring up this box. For tumblr gifs, you want to change the width. The height doesn't really matter but if the width doesn't match up, Tumblr is going to fix it for you and it'll look funky. Per row:
1 gif , we use 540px
2 gifs, 268px each
3 gifs, 177, 178, 177 px
We're just doing one, so I'm using 540px.

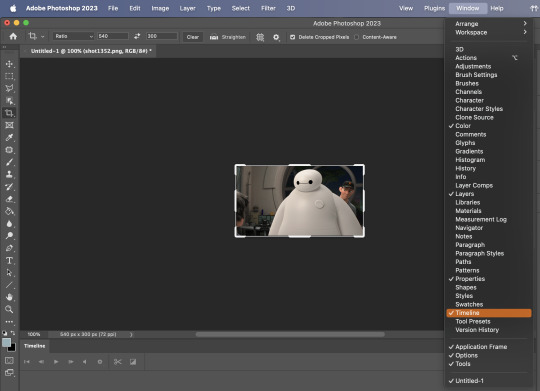
Now, you want to make sure you can add the timeline. In the top bar, go to Window > Timeline

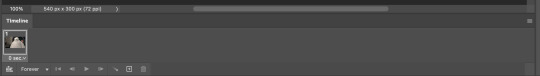
This will bring up the timeline.

From there, click "Create Frame Animation" (you might have to press the arrow in the timeline bar first.)
It's going to look like this:

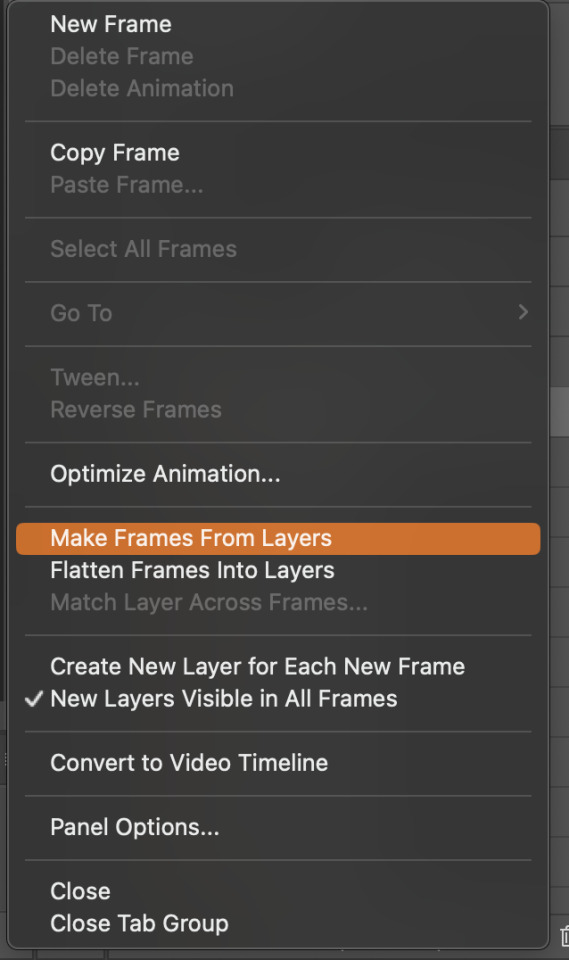
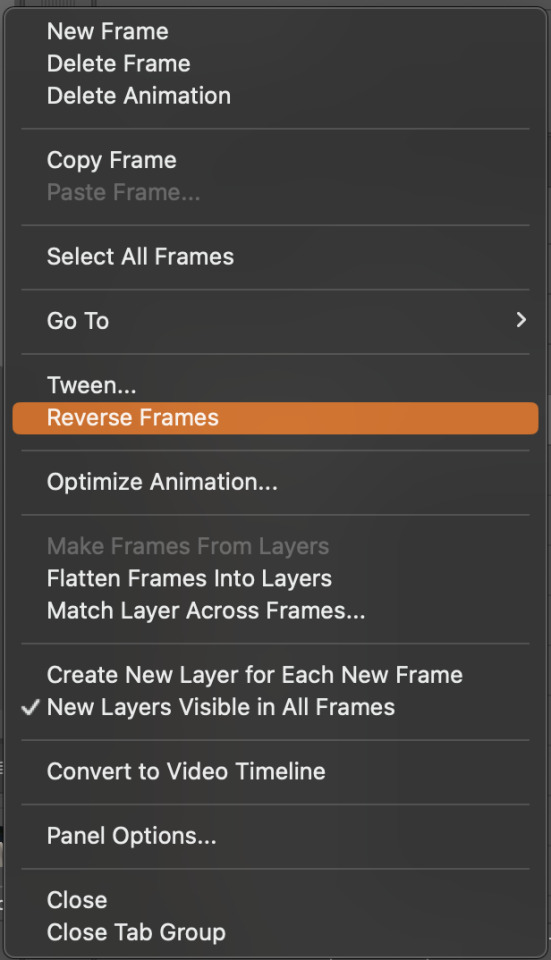
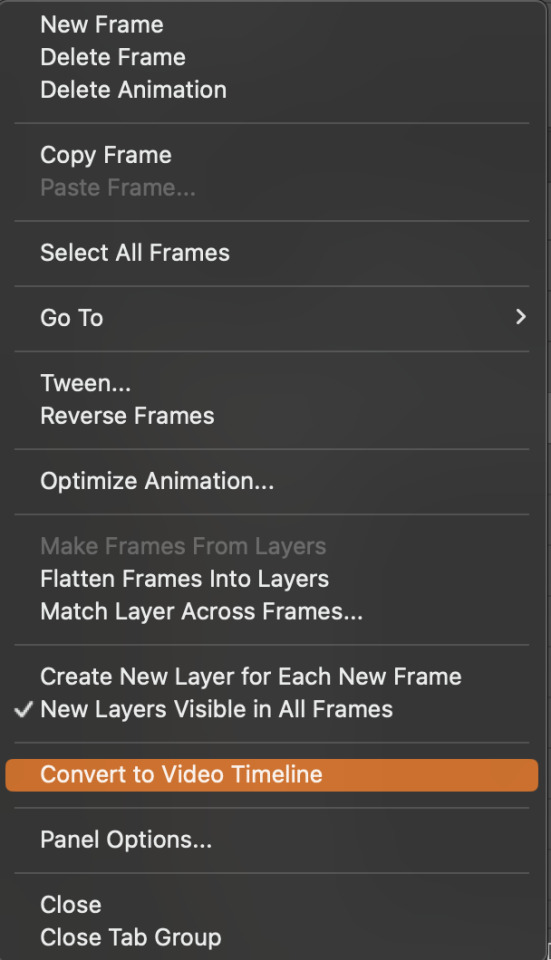
We're going to use those three lines in the corner of the picture above. The first option we'll select is "Make Frames From Layers"

That looks like this:

Now, when these load in, you may notice that they're all in reverse. To make them go back in order, we're going to go back to that menu and click "Reverse Frames."

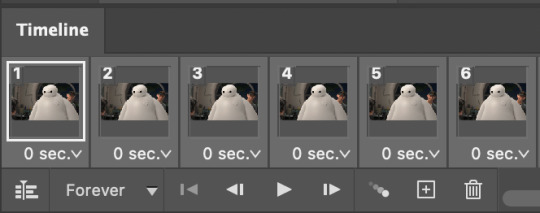
Then, in that same menu, click "Select all Frames." We're going to change the animation speed. You want to make sure you have the first frame selected. We're going to click the arrow next to the "0 sec"

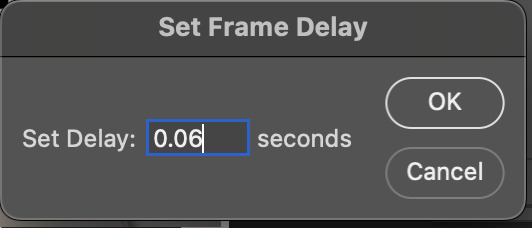
When you click that, it will give you a menu. Click, "other..." You should get a dialogue box that says "Set Frame Delay", just like the one below.

You want to use anywhere between 0.05-0.1 seconds. I find that anymore more is just too slow, so I prefer 0.06. This is fully changeable at the end of my sharpening tutorial, and you can use what you want, but that's what I prefer.
When you do that, it'll change the frame speed of all the gifs.
Now, go back into that little menu, and click, "Convert to Video Timeline."

This is what it'll look like:

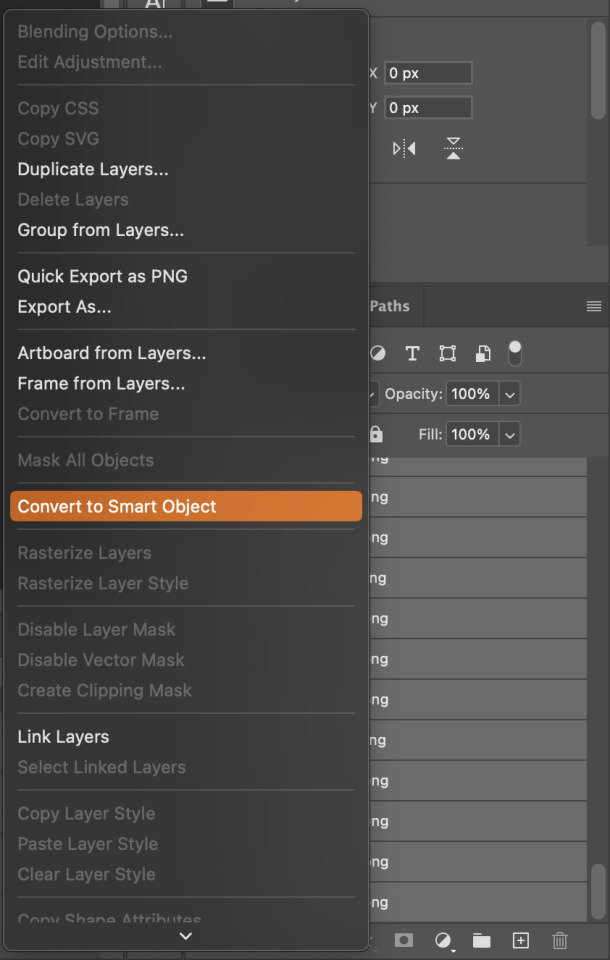
Now we're going to select all the layers in the right-hand pane. Once we do that, right-click and select, "Convert to Smart Object."

And you're there! Now you can use the sharpening tutorial to your liking.
Pro tip: Make an action with all these steps so you don't have to do them by hand with every single gif you make.
Hope this helps and it wasn't super long winded. Let me know if you have any questions <3 Happy giffing!
#zee answers#zee's tutorials#sharpening#gif creation#tutorials#gif tutorial#photoshop tutorial#resources#ps help#dailyresources#userphotoshop#completeresources
43 notes
·
View notes
Text

Decided to finally do my Summary of Art from 2024! And damn this year was *rough*.
I barely had anything to choose from in between January and June. (Feburary and June had nothing and March, April and May barely anything)
July had a few options but that was mainly because of Artfight. I wasn't as active on there like I wanted to sadly thanks to that Artblock.
It got better around August tho, when I got my new Tablet and started to use Medibang instead of Photoshop on my new Computer! Output is still slow but a lot more consistent than the months prior and I'm really happy about that! I hope next year I can get back into an even more consistent Artflow! April might be hard, because I won't be at home during that months x) but we'll see!
Template: Summary of Art 2024 template
Full Artworks below!
January:

March:

April:

May:

July:

August:

September:

October:

November:

December:

#Summary of Art 2024#Art#Fanart#MOAstray#Rainworld#Pokemon#Digimon#OC#Persona#Gift#Artfight#Undertale#Undertale AU#LOVETale#A ChaosTale Rewind#Beastieball#Survivor Rainworld#Pawmot#Dorumon#Digifake#Fakemon#Sports King Beastieball
7 notes
·
View notes
Text


I made a thing!
Paint Program is a compilation of 26 Microsoft Paint files I made in the early 2000s, and recently rediscovered on an old laptop.
Zine 29 pages 5 x 7" Inkjet printed Edition of 8 2024
Concept, text, & design by Jo Minhinnett
Below I've written in diaristic detail about the logistics of designing and printing it with very few skills to do so...
Background:
I had this zine idea a few years ago when I was cleaning out my mom's condo and going through our old family laptops, from back in the day when a household only had one computer. The MS Paint files I found there were likely migrated from an even older desktop computer because I wouldn't have owned a laptop in 2003 when the earliest files were dated. The files were BMPs and PNGs and I made sure to retain all the original file names in the zine.
How I made it:
This was a headache to layout as the graphic files were geriatric and I wanted a true-to-screen Microsoft color palette printed on paper, which doesn't work when you convert the files to PDF or drop them into Photoshop (at least without a ton of work; photoshop doesn't recognize the colors in these image files and appears to auto approximate the color). I was out of my wheelhouse and I'm still curious to know how a designer would go about handling these files to get an authentic color match in Photoshop. I spent SO long trying to figure this all out and did a ton of print tests because I NEEDED that MS Paint palette to look turn of the 21st century and not have the colors changed to whatever present day Adobe software wanted them to be.
In the end, Microsoft speaks to Microsoft, so I laid it all out in Powerpoint and called it a day. This was kind of a 'give up' moment for me, but in hindsight, after all the tests, it proved to be the most logical and un-fussy way to do it. I also had to print the zine from Powerpoint if I wanted to get "true" MS Paint colors, which really slowed everything down and made it impossible to print many copies (crying inside a little). I printed on my Epson home printer and a stack of 50lb. premium matte Red River Paper (cardstock weight) which is almost too much and too heavy , but I loved how there was no bleed-through and how it made the book feel extra tactile. If you have memories of printing out your MS Paint creations on office paper circa 2003, you know how terrible and soggy that was and my heart goes out to you. I think I over-compensated with the 50lb. weight because of this traumatic memory. All to say, the inkjet print quality is simply astounding, pure matte heaven! I hand-punched the binding holes and hand-assembled each one with the plastic coil. I am over the moon with how it turned out.
Takeaways:
Making this zine was wonderful and nostalgic. My only hope is to have a bigger edition one day, and I'd definitely need to change the materials to be able to make it more affordable and distributable. I think the end result fetishizes MS Paint a lot because the print quality would never have been this good back then and on certain pages, it kind of fools me for a second. Like, wait a second, does that actually look good? For the most part, it doesn't though: the graphics were never created with artistic intention and I made sure to include files that were especially brainless (although I kept out any that were remotely vulgar). It's all part of the low-fi aesthetic that I love, which was dictated by the only widely available technology for the average consumer in the early 2000s. I wasn't particularly creative or intentional with the technology and I think that's really the point of this zine as an everyday record and artefact of Y2K teens.
5 notes
·
View notes
Text
Week 2, Thursday/Friday.
Thursday

I did a test run for the painted animation, and mixed my acrylic paint with glycerin to make it slow drying. I did a rough drawing and then placed a sheet of acetate over it and painted on it. Yeah, I hated this experience. I wasn't happy with the end result and wasn't feeling the medium either, I really couldn't see myself doing an animation like this so I decided to walk away from it.
Friday
Thursday morning, I had a peer group meeting, and it was suggested to me to try animating using photoshop. Breaking my reference video into a series of frames and drawing over them. I did that and put all of my photos into google slides. It looks like pixelation actually.
I then tried using photoshop on the college computers and promptly gave up due to a lack of experience and knowledge on Adobe photoshop. I decided to do things the old fashioned way. I set up my slideshow on my tv and whipped out my last 6 sheets of tracing paper.


Here are all my frames, and all of them layered together. I'll post a video of the frames animated separately. I really enjoyed this process and think it turned out great, and I'd love to expand this further. I'm going to get more tracing paper and I was thinking of completing the rest of the frames during the reading week. If I do this I would like to colour the frames and perhaps do the publication workshop to turn it into a book.
This is a link to the animated version of the frames.
4 notes
·
View notes
Text
Hey everyone, first off happy first day of Snoggletog. So I know I just took October off from making gifs but I’m gonna be taking December off as well. On top of it being the month of Christmas (which isn’t too busy for me but there is the usual stuff that comes with it), I just really want to catch up on movies and shows, and finally get back to playing some video games. I’ve been lazily putting all those off for no good reason. Like always not feeling like committing to a film even though I have so many I really want to watch and instead watching videos on youtube for hours hahah.
anyway this blog will still be active of course, reblogging content every day. Plus I’m still gonna be making gifs for my main blog, and edits for my other two. As well as a few MCU videos, just posted a new one today too.
And I will be watching Homecoming when it comes out and if there’s any nice moments with the gang I’ll definitely gif those, if not I’m gonna be reblogging a ton of my GotNF gifsets throughout the month anyway. And then I’m definitely not gonna take any more months off next year (unless something big happens (like maybe if I get a job soon hahah)).
#matt babbles#if photoshop wasn't as slow as it was on my computer#I might not be doing this one last time#but skipping does mean I'll be giffing for longer in the end#still got 17 episodes to go#oh and I might put together some gifsets from the films#haven't done that in the little bit#OH and of course I'll be making#the annual christmas day and new year's eve gifsets#can't forget those
1 note
·
View note
Photo

i took way too long messing around on photoshop trying to make one (1) gif for the first time ever and it didn’t work out so enjoy one from that ezgifmaker thingy which i’ve also never used before!!
#mad respect to gif makers i'll get it one day but omfg what is happening#a lot of it was my photoshop and computer being slow as heck and me getting frustrated because i thought...#oh you know let's try to make your first gif in ps at 11pm with 32% battery life!!#my boi ned is mad at me he's so hot (ps ned is my laptop's name)#hey at least i got a gif out of it not from photoshop but one day!!!!!!!!!#I'LL DO IT ONE DAY.#anyways this is just for funsies anyways i thought oh it'd be cool if i could do that cause i just watched this vid of taika that'd be fun#and just whew my laptop wasn't happy and all the settings weren't there#and i had WAY TOO MANY LAYERS oof#i'll get the hang of it one day if i keep with it!! practice is always good!!#anyway i should go to sleep goodnights#personal thingys#hey at least i attempted it that's part of it!! gotta make that first step then keep going!#i'm just tryin to shake it up and try new things!!#not sure why i'm sharing this...i think it's because hey i have a gif!!#it's not even remotely what i wanted but hey it's something!!#and i'm proud of that something even though it's shite i know it is but it's mine!!
6 notes
·
View notes
Text
personal but this computer actually runs photoshop without crashing it’s amazing
#my other computer wasn't even bad#but anytime photoshop opened it was so slow#and if i had anything running other than ps it had a high chance of crashing#mine
1 note
·
View note
Note
what equipment are you working with to make your gifs though? 🤔 i mean like what specs does your computer have? i wanted to get a new laptop soon and i always heard that photoshop is a ~heavy program~ so i was wondering what should i look for to be able to make gifs in peace 😁
omg it's the first time i got ask about something like this and i actually got myslef a new laptop that would handle ps well around a month ago!! KANSJSKS
okay, so to be honest, photoshop no doubt is a program with big appetite but if you know how to handle it you can use it on any type of computer you have, maybe it won't be working as fast but it still will work well!
my old pc is pretty old, slow and basically doesn't have the best system, it's based on Intel i3 with 4GB RAM and pirated windows 7 dkanajskksks it also has two HDD disks that together give me 1T of space, so that's that AND PS RUN FAIRLY GOOD ON IT i'm not gonna lie, i had to learn about its abilities and boundaries first and to build my routine to not overwork my pc, so i really wouldn't recommend you going for the lowest price and specs when buying new computer, it took a lot of nerves and tears from me as a begginer in gif making ajabksksks
you want to get something with at least 8GB RAM and a procesor like at least Intel i5 or ryzen 5, don't settle for less when it comes to cpu and ram, but with the rest you can go depending on your budget really. i know that ryzen cpu's are really good for running programs like ps, and they're much cheaper than Intel's stuff so keep that in mind! you can always do a comparison online if you're not sure which one to get :)
i was saving for my laptop for a long time and i got Lenovo Thinkbook 15 with ryzen 7, 16gb ram and 512 ssd disk that i'm planning on upgrading with additional disc in the future to have more space and i'm extremely glad i chose this model, it wasn't the cheapest but it's exactly what i needed. besides it runs photoshop like a charm. i also recommend to get one with main ssd at first because it runs faster, you can get hdd later if you'd like to save your regular files somewhere else!
i think that's it!! I'm still educating myself on all of that a lot but it's all really case of experience and knowledge, if you have any other questions please feel free to ask me again 🥰🥰🥰 i hope that helps!
2 notes
·
View notes
Text
There've been a few posts about fanfic authors who drop personal tidbits in their author's notes that range up to ridiculous and terrifying— y'know, the ones who'll say, "Sorry this chapter took so long, I got hit by a car last week" or "Sorry I'm late! Finally got transferred to a patient ward with good wifi". Well, I was rereading a fan-translated manga I've been following for a long time, and this is how the typesetter/editor lives; it's only apparent just how scary it is in hindsight.
One installment was delayed because he got pranked by having his drink spiked with enough hot sauce to have him sick for a day. Then his computer stopped being able to run Photoshop, so for several chapters, he moved to editing in Paint and typesetting with Powerpoint for a few chapters before moving to CSP. Then he spilled water on his laptop keyboard and had to use the onscreen keyboard while waiting for a replacement. Another delay was because his laptop cord got damaged — bitten through by a rat — and he had to borrow a friend's ancient and slow PC, leaving him to edit images in Paint again, and typeset in Acrobat. A few uneventful months passed, and then the translator took over editing and releases for a few months because our editor was hit by a motorcyclist swerving into his bike lane, and he broke his dominant arm.
A few uneventful months later, well, the pandemic hit, and several of his relatives caught COVID. He managed to avoid infection but was held in a quarantine facility for a while just in case — without his computer and with only dialup-speed internet for his phone, on which he typeset a chapter anyway. (The author's note proudly shows off the homemade stylus he fashioned from a pen casing, some copper wire, and aluminum foil.) He had to self-quarantine at home a couple of months later. A few months later, his laptop died — short circuited and literally on fire — so editing duties passed to the translator again for a month. And then another month with him MIA. When he came back, he presented this story:
Apparently the laptop burning was presaged by a plague of cockroaches. After it burned, he was able to find a used laptop in fairly short order, but needed some upgrades for it, and while looking for part-time work, got grazed by a car in a hit-and-run. He wasn't badly injured, but was knocked into a sewer, which killed his phone. He caught a bad cold afterwards, which was when a cluster of COVID hit his area. He ended up catching it, and actually was in a half-day-long coma and on a ventilator. Recovering after five days, he was discharged but had to remain self-quarantined for three weeks. (He somehow parlayed his insurance payout into the computer upgrades and a new phone.)
Then after one normal chapter, he went missing again for another ten months or so.
This time it wasn't as bad; apparently he suddenly got a strenuous job that didn't allow him time to do anything else, and with the change in computer and phone (and the coincidental downtime the translation hosting site experienced at the same time) he was just out of contact. Of course, after a couple of normal chapters, both he and the translator went missing. Others filled in for a few chapters; then they were back, and it was apparently just that the translator had something else going on. Shortly afterwards, he said he'd be gone to his hometown for this past Eid al-Fitr, and then wasn't back for two months — because when he got back to his apartment, he was interrupted by an infestation of pythons. The apartment was damaged by firefighters and wildlife officials removing the 32 snakes, so he was put up in a crowded dorm for a month while renovations went on, and just didn't have space to work on anything.
To the best of my knowledge, his current absence of a couple of months is just because he's busier than he'd expected; he mentioned going back to school to start a Master's program — although at this point I would not be surprised to hear that it's actually because he was kidnapped by mole people.
1 note
·
View note
Text
Feedback & according edits -
After being sick for a week, I worked really hard to get everything done even if they were just drafts. I had a few issues concerning quality, speed/glitches and a weird sizing issue when exporting. In our last class, I went in for feedback.
When I exported, it looked like this -

after talking to my lecturers, they told me it was because I had accidentally set an artboard default on my setup. We discovered this was on all my animations and so edited that down to be the right size.
resolution - when making my animations, I had forgotten to set mine at 72 res rather than 300, meaning my photoshop files would be massive and also maybe why my computer is having memory problems. So when exporting my final versions, I will change the res to 72.
When I was making my first gif animation, I forgot/didn't digest the tip of making objects/text smart objects so that the quality isn't affected if they are expanded. After being reminded of this, in Gif 1 I went back and made new layers of text, transforming them into smart objects and making the text smooth going for all the layers.


With my second timeline animation, I had the feedback that my text was looking not too smooth at the beginning with my text weight introduction. I realised I had way too many keyframes which were unnecessary. Throughout the entire animation, I edited out a lot of keyframes. Realising the time it took to make it, I got muddled and added a lot more keyframes than I needed to. I adjusted the keyframes with my lecturer's help to make the text go directly across the screen while still giving the bigger-to-smaller effect I wanted. method: Find the middle keyframe - delete all before except the starting one. Copy the middle and paste it earlier where you want.

a lot of my edits and feedback/help concerned my first timeline animation. We started with the palm trees, as my typeface is based on California, I wanted to include a palm tree growing. When I first made it, I was very new to the timeline and didn't understand till later that the reason mine was flipping is that when I downsized it I must have gone too far and flipped it the other way. We remedied that and my lecturer gave me the idea of mimicking the famous palm tree-lined street. He taught me how to do this, I removed more keyframes using the same method ( Find the middle keyframe - delete all before except the starting one. Copy the middle and paste it earlier where you want,) then duplicated that tree, set it behind the first one and turned the contrast down, repeating that twice more to create a line effect. I moved each tree's keyframes just behind the leading one so they grew at slightly different times. I then selected all, made it all one smart object, duplicated it and flipped. This made the effect of the street. I also moved the Barlow text to make it more aligned and made the sun go faster because I was given the feedback that my text quote wasn't legible because it was moving so fast. I slowed down that quote, giving people time to read it.


0 notes
Text
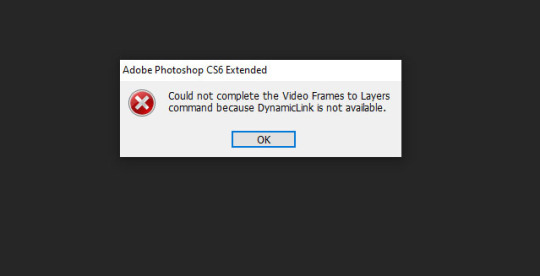
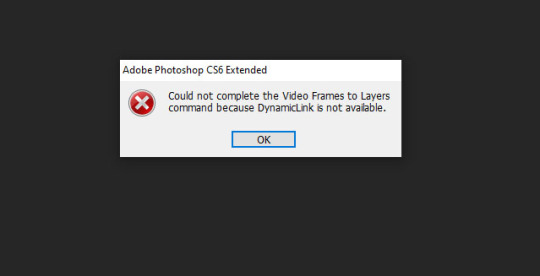
So here's what I've tried:
I disabled my firewall. ❌
I renabled my firewall and made exceptions to all the Adobe programs. ❌
I removed/uninstalled all the other Adobe products and folders and re-installed CS6. ❌
I uninstalled a virus software just in case. ❌
I used a fixer tool by Adobe that is supposed to clean up broken or missing Adobe files. ❌
I ran a couple of other computer cleaner tools and a virus check after I reinstalled the virus software. ❌
I downloaded a dynamiclink.dll file and put it in the installation folder as well as in the system32 folder. ❌
I installed Adobe After Effects CS6 and copied dynamiclink.dll and a couple of other 'dynamic.dll' files into the PS CS6 installation folder. ❌
I ran a full system scan through Command Prompt. No issues. ❌
Not to mention, I restarted my laptop after each attempt. ❌
And yet...


I rest my case.
On a more positive note, somebody suggested online that installing a Photoshop CC 2015 and uninstalling/reinstalling CS6 should fix the issue.
I wasn't able to find CC 2015 quickly, so I installed CC 2017 instead.
Pros:
Timeline fucking works. No issues at all.
It doesn't crash when I try to drag objects/layers within a canvas, which is what some other versions of CC did before.
Cons:
It is a little bit slower on my laptop than CS6 (but thankfully not as slow as PS 20/21 which I used months ago).
So, I guess this is it.

I'm getting really sick of this error... And nothing seems to work.
8 notes
·
View notes