#i think ao3 also has a html guide somewhere that you can use if my explanation doesn't make sense but hopefully that helps!!
Explore tagged Tumblr posts
Note
parker i have a maybe stupid question😭 but how do you put that cute little indentation thing in your ao3 summaries? i cannot for the life of me figure it out 🤸
omg no not a stupid question at all it took me AGES to figure it out lmao 😭 you just have to go into the summary box and put <blockquote> before the summary you want to add, and then </blockquote> at the bottom to end the indent <3
7 notes
·
View notes
Note
i would die for a "how to use html and css to format ao3" lesson from you 👀 no pressure but i'm genuinely in awe :)
Hello! So sorry it’s taken me ages to get to this.
It's no pressure at all! I have tried to cover the basics of HTML/CSS on AO3 here, and instead of writing very extensively about the syntax which is very Google-able, I have tried to include little tips and tricks that have come in handy for me.
This, by no means, is a complete guide but I hope it can get you started with HTML and CSS on AO3!
It got pretty long, so the answer’s below the cut.
Okay, so let’s start at the very beginning, shall we?
What is HTML and CSS?
Well, HTML is Hyper Text Markup Language and CSS is Cascading Style Sheets.
But that is something that probably doesn’t help a lot, so to put it very simply, HTML provides the structure of a webpage while CSS does the styling, that is, fixing how and where the elements should exist, how to shape them, how to space them, all so that the webpage looks great.
Something to keep in mind is that all web pages can run only on HTML but the end result is not going to be something that’s nice to look at. In fact, without CSS, the page might not even make a lot of sense. Here, take a look at Tumblr itself with all CSS disabled (there’s a very useful extension called Web Developer that allows you to do this):


Not very nice to look at, but all the elements of the page are here only with the help of HTML.
And look, this is what the above section looks like with CSS enabled:

This was just a brief visual walkthrough to show what HTML and CSS really do, but let’s move on to HTML and CSS in the world of AO3.
Where does the HTML and CSS go on AO3?
The HTML part of the code is put into the text box when you post a new story/new chapter. You must have noticed the two options — Rich Text and HTML — and it’s important to have HTML selected for AO3 to identify the HTML tags that you’ll be using.
All your content goes into this textbox. Whatever text you may be writing, whatever images you may be hosting, whatever links you might want to add— everything goes here.
Now, for styling all the content that you’ve put into the textbox, you need CSS, and that happens through work skins. It’s super simple, and all you have to do is go to Skins on your AO3 panel and then to My Work Skins, and then create a new work skin where you can dump all of your CSS code.
Okay, so onward we go.
How to HTML and CSS?
I’m no expert in web design and my knowledge mostly comes from Coursera, one summer internship, one class in college, and extensive online searching. And, I’ll tell you this, the most I have learnt is from extensive online searching.
Because at the very heart of it, web design is not so much about understanding and applying concepts (as with other coding languages) but more about visualizing elements and testing them out. I must add that this is completely my opinion as a person who rather enjoys data structures and algorithms as compared to web dev, and I’m certain that seasoned web developers will disagree with my views here.
Right, so the online searching. The best in the business when it comes to explaining HTML/CSS is www.w3schools.com. They have sample code, short and sweet explanations, and an online IDE to test your code. Really, it’s a win-win situation.
Alrighty, so now you know where to look for your HTML tags and CSS properties but how do you figure out which ones to use?
HTML Tags
I’ll talk about the HTML that’s required for coding on AO3 exclusively.
But before that— every HTML document has two main parts: the <head> and the <body>. But here on AO3, we only code the <body> which, as its name suggests, holds the content that’s going to appear on the browser. The <head> part is not required for AO3 work skins at all.
Okay, so how to code HTML on AO3? Well, your best friends are going to be the container tags such as <div> and <span>, and the paragraph tag <p>. What these tags do is they create areas on your browser — you can imagine them as small rectangles and squares — where you can put in your content via HTML, and then later style using CSS.

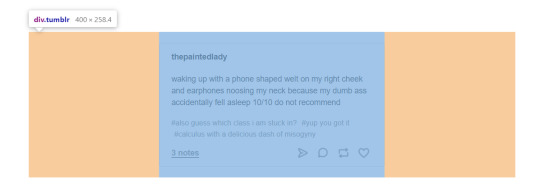
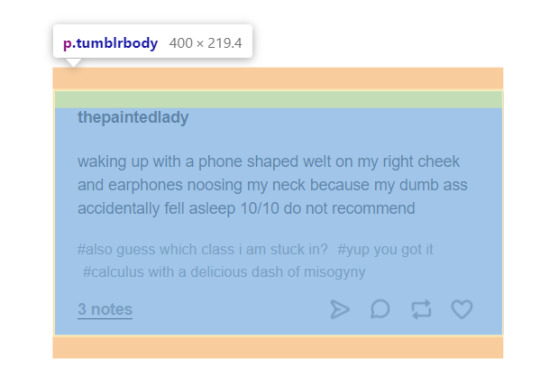
See this? The entire shaded area belongs to a <div> which is styled by a CSS class called “tumblr” (to keep things simple, we’ll only focus on CSS classes, and not id’s. It won’t really hamper developing a workskin in any way.)

This above belongs to a <p> that is styled by a CSS class “tumblrbody”. And, this <p> exists within the <div> mentioned above.

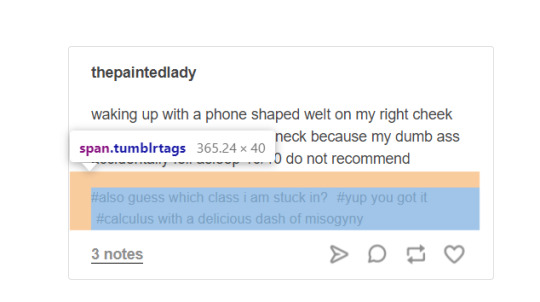
Here’s a <span> styled using the CSS class “tumblrtags”, which comes within the <div> and <p> we just discussed.
Basically, the idea is that the entire page will have to be divided into all these subsections, nested within each other if required, so that they can then be styled using CSS.
Other HTML tags that come in handy are the <a> and <img> tags.
The <a> or anchor tag is used to embed links. Want your reader to be led to a separate page while they’re reading your story? This is it. (This one’s quite common, and authors use them quite frequently in their notes to link to their Twitter/Tumblr etc.)
The <img> tag is used to embed images as the name suggests.

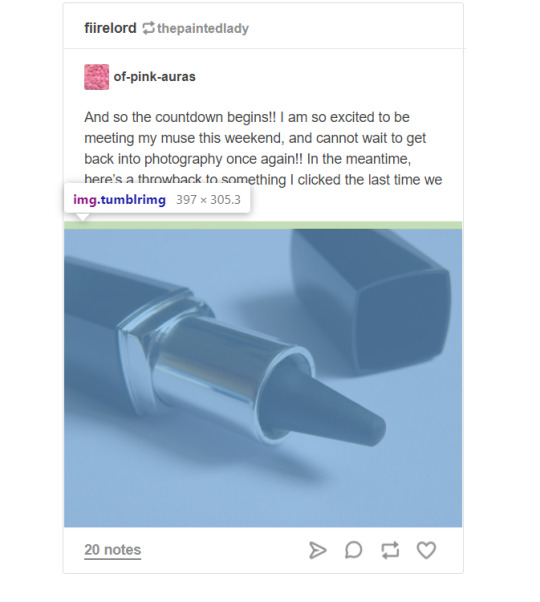
See how the picture is within an <img> tag styled by a CSS class “tumblrimg”?
Again, I’m not talking about the syntax of these tags or how they have to be written because that’s something which can very easily be found on w3schools or any other web dev tutorial website.
So, that’s pretty much about HTML. Now, CSS.
CSS Properties
So, when I talk about how most of my web dev happens through thorough internet searching, I’m mostly talking about CSS. Because HTML tags aren’t difficult to remember, they stay in memory when you keep designing web pages, but CSS properties... ugh.
But before we begin, a short note on CSS classes. To simplify matters you can look at them as labels given to your HTML container tags (<div> for example). Once you assign the label to your HTML element, you can then style that label in your CSS, and introduce properties to it which you want to see in your HTML. It basically forms the link between your HTML and CSS.
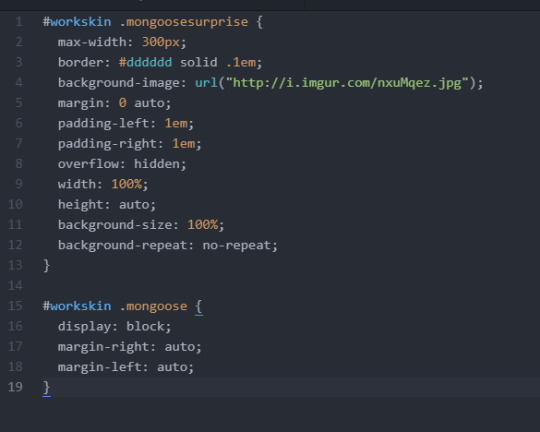
Say, I have a <div> that I want to style, then I’ll give it a label like this: <div class=”mongoosesurprise”>Your code</div>. The class name is mongoosesurprise, and when I have to style that particular <div>, I’ll have CSS code that looks like this:

Now, about CSS properties.
You see all the words in white followed by a colon? max-width? border? background-image? That’s it— CSS properties. I can never remember if it is maxwidth or max-width, whether it’s margin-right or right-margin, whether it’s padding-right or right-padding, and that’s where the Googling comes in.
Again, like with HTML, I’ll only talk about CSS on AO3. Unlike regular CSS, CSS here always has to start with #workskin. And then, #workskin can be followed by our class name. (The class name must be preceded by a fullstop though, like in the picture above.)
My CSS design procedure is all over the place. I entirely work on the basis of trial and error. I keep adjusting properties like max-width and padding and margin to see how the elements fit best. (It doesn’t take me as long as it did four-five years ago to estimate these values and I’d attribute that to practice and inspecting a lot of web pages. On a related note, it’s great to learn web design by inspecting other pages.)
I realize this isn’t great advice but like I said, it’s always been about trial and error when it comes to CSS. What I can say conclusively is that with properties width, height, display, position, padding, and margin most of your HTML tags will be placed properly. But when it comes to styling, the list is really quite endless. From a number of font-related properties to border, there’s a lot— and, thus, Google.
And, finally, what you must know for HTML/CSS on AO3 is how to host images.
Hosting Images
If you want your work to contain images, it’s best to host them somewhere online. Imgur is a great option; it’s free and really simple to use. Once the image is uploaded, you can get the share links and put it in your HTML <img> tag (under the src attribute— again, very syntactical so I’m not getting into that), or if you want you can put it in your CSS as an attribute for the property “background-image” (like in the code above).
You’ll have to make minor changes to the share link though, that is, add the image extension (.png or .jpg) to the end of the link. Also, sometimes the image doesn’t render if there’s no ‘i’ preceding ‘imgur.com’. Here’s a sample link that works perfectly: http://i.imgur.com/aSMSztl.png.
And, I think that’s pretty much it.
This covers the absolute basics of how to code HTML/CSS on AO3. But I’d like to repeat that by no means is this everything. If there’s a particular area you’d want me to explain, please feel to drop in an ask!
Happy coding!
#antarcticasx#html/css#ao3#workskins#i'll tag this as#zutara#in case anyone else reading 'it would have been you' wants to know
419 notes
·
View notes
Photo

art and banner by @llap115-reblogs
If you are having trouble opening the rules - you can also find them on AO3 on our profile page
Welcome to the 2020 Harry/Draco Mpreg Fest! TIMELINE: Prompting Begins: Saturday, Feb 1st Prompting Ends: Sunday, Feb 9th Claiming Begins: Saturday, Feb 15th Last Day to Claim: Saturday, April 25th Submissions Due: Saturday, May 2nd Posting Begins: Sunday, May 10th (US Mother's Day) Reveals: Sunday, June 21st (US Father's Day) RULES & INFORMATION:
What is the Harry/Draco Mpreg Fest?
This is an anonymous prompt-based fic and art fest focused on mpreg and the relationship between Harry and Draco. Please follow the three community rules found on our profile page:
• Harry/Draco relationship is a must.
• Harry or Draco must be one of the two to get pregnant.
• They must be male while pregnant.
How do I submit my prompts?
All prompts will be done thru a google claim form. Follow us on LJ or tumblr, and when the prompting post goes up - just click on the link and you will be taken to the google form. All claims will be available in a spreadsheet at least 2 days prior to the opening of claiming.
Please post one prompt submission to google forms. Please remember that this is a prompt fest (not a gift exchange). While the authors/artists will attempt to stick as close to your prompt as possible they are allowed some creative license, so please try not to make your prompts overly detailed and try to limit your squicks/dislikes to a minimum.
How many prompts can I submit?
You may submit up to
ten prompts
total per person.
Can I resubmit my prompts from past fests?
You may re-prompt past prompts, but only if the prompt in question is both yours and not currently prompted at another open fest. Also, please do not re-prompt something that has already been written or drawn in a previous fest, just so we can spread the love.
What if I really like a prompt made by someone else, somewhere else?
Give them a poke and ask them to prompt it over here! Or ask them if you can prompt it for the H/D Mpreg fest.
Can I submit prompts even if I'm not going to write/draw for the fest?
Yes, please do! We understand that not everybody is a writer or an artist, but we encourage your participation. You may leave a prompt without intending to claim one, and vice versa.
How do I sign-up for the fest?
We will make a post specifically with information for claiming. Please use the form provided on that post to claim your chosen prompt. Claiming will be strictly through google forms. You will be asked for your top three choices and you will be awarded your top choice as long as it has not been claimed by someone before you. Confirmations will be sent by email as soon as we are able. If you find that you have missed the claiming period and you would still like to join us, please contact the mods for more information.
How many people can claim the same prompt?
Each prompt may be claimed once for art and once for fic.
May I claim my own prompt?
Yes, you may claim your own prompt. In addition, if you don't see a prompt that you like, you may create one for yourself. If you're going to self-prompt, I suggest you do it when claiming goes live. This will help keep your identity anonymous.
What do you mean by "anonymous fest"?
Please do not tell anyone other than your beta(s) about the specifics of your story/art. We want the submissions to be kept as secret as possible. Once the fest is over, there will be a big reveal and authors/artists will be able to respond to all comments as well as post their submission to their own journal! Neither stories nor art may be crossposted
anywhere
else before the conclusion of the fest. You may only crosspost your submission any time after the fest masterlist and reveal have been posted. Please do not reveal which fic or art is yours until after that time.
What is the minimum length requirement for fic?
All entries must be
at least 2,000 words in length
. There is no maximum. Art must be the equivalent of 2,000 words – meaning it should show effort
Are all genres and ratings welcome?
Yes, all genres are welcome in this fest! Romance, pwp, drama, humour, dark!fic, flangst, fluff, hurt/comfort, family, etc. If you can write/draw it, we want it as long as the theme of the fest is respected. We welcome G to NC-17 ratings. As long as the couple is Harry/Draco and one of them is pregnant and male when then pregnancy occurs.
Can I write a story that's part of an existing 'verse or that's a sequel, or am I allowed to submit a WIP?
All stories submitted must be unique to this fest. We ask that they not be part of an existing 'verse or a sequel to another story. You may only submit complete stories; WIPs will not be accepted. Additionally, you may not submit a story that you have previously posted. We want shiny, new, surprise fic and art that will blow our readers away!
Do I need to include html tags?
Yes, please include all appropriate html tags in the body of your story. If you don't know what html tags are, please go check out
phoenixacid
's
HTML Guide
. All submissions will be directly uploaded to the 2020 H/D Mpreg collection on AO3 – we suggest you double check it when you post to AO3 to check your coding and spacing.
Does my entry need to be beta read?
Yes, all stories must be beta-read. If you do not already have a beta reader, you can try
hp_betas
and
hp_betas_wanted
or if you're on Drarry Discord, check there for a beta (again provide as little info as possible on a public forum). We will also put out a beta all-call before the due date. If you still have a problem locating a beta, please let the mods know asap. Mods reserve the right to proofread your submissions and return your fic/art to you if it is clearly not beta-ed and coded or if the header information is missing or wrong.
I'm done with my entry. Can I submit early?
Yes please! As soon as your entry is complete and beta read, feel free to email it to us. Once we've confirmed receipt, you are welcome and encouraged to claim an additional prompt if you so desire.
How do I submit my entry to the fest?
All fics will be posted to AO3, regardless of length. Authors will upload fest fics to AO3 themselves. This year all fic and art will be posted to our AO3 collection. All fic and art submissions will require that your header be emailed to the mod account. This header will be posted to our LJ and tumblr accounts with a link to the fic or art post.
There will be a detailed post on how to submit to follow.
What header should I use?
This will be in a separate post after claiming has started.
Will you offer extensions?
Extensions will be judged on an individual basis. Please try to keep to your deadlines. If you think you'll need an extension, please try to give us as much notice as possible. We mods don't love last minute panics, it messes with our pretty schedules! However, we do understand that complications sometimes arise. Even if you're having problems with your submission or need to drop out (which we'd like to avoid, of course!), please talk to us! Communication goes a long way! We're really quite nice and very pretty easy to work with. :) All we ask is that you please email us if you need help making the deadline, or if you want to cry or rip apart your work and you just need some love and encouragement! This will not only allow us to assist you, but it will also help us to organize the posting schedule. Please send us an email and we'll work with you to find a solution.
What if I need to drop out? What are the consequences?
While we'd like to avoid drop-outs if at all possible, hey, we do understand that sometimes real life gets in the way of fandom. If it turns out you do need to drop out, please send us an email letting us know before the deadline for submissions and there will be no consequences.
I have a question that's not answered here. Where do I ask it?
Please direct your comments, concerns, inquiries, comments, Howlers, compliments, etc to: [email protected].
If you intend to participate as an author/artist/reader, please join/watch
harrydracompreg
or follow us on tumblr at
harrydracompreg
If you are having trouble opening the rules - you can also find them on AO3 on our profile page
Thank you!
@sassy-cissa
kitty_fic
48 notes
·
View notes
Photo

art by isinuyasha ~ banner by sassy_cissa
RULES & INFORMATION: What is the Harry/Draco Mpreg Fest? This is an anonymous prompt-based fic and art fest focused on mpreg and the relationship between Harry and Draco. Please follow the three community rules found on our profile page: • Harry/Draco relationship is a must. • Harry or Draco must be one of the two to get pregnant. • They must be male while pregnant. How do I submit my prompts? We will make a post on LJ specifically for collecting prompts. Please use the form provided on that post for submitting your prompts. NOTE: you do not have to have an LJ account to post prompts. Please post one prompt per comment. Please remember that this is a prompt fest (not a gift exchange). While the authors/artists will attempt to stick as close to your prompt as possible they are allowed some creative license, so please try not to make your prompts too super detailed and try to limit your squicks/dislikes to a bare minimum. How many prompts can I submit? You may submit up to ten prompts total per person. Can I resubmit my prompts from past fests? You may reprompt past prompts, but only if the prompt in question is both yours and not currently prompted at another open fest. Also, please do not reprompt something that has already been written or drawn in a previous fest, just so we can spread the love. What if I really like a prompt made by someone else, somewhere else? Give them a poke and ask them to prompt it over here! Can I submit prompts even if I'm not going to write/draw for the fest? Yes, please do! We understand that not everybody is a writer or an artist, but we encourage your participation. You may leave a prompt without intending to claim one, and vice versa. How do I sign-up for the fest? We will make a post specifically for claiming. Please use the form provided on that post to claim your chosen prompt. You will be asked for your top three choices and you will be awarded your top choice as long as it has not been claimed by someone before you. Confirmations will be sent by email as soon as we are able. If you find that you have missed the claiming period and you would still like to join us, please contact the mods for more information. How many people can claim the same prompt? Each prompt may be claimed once for art and once for fic. May I claim my own prompt? Yes, you may claim your own prompt. In addition, if you don't see a prompt that you like, you may create one for yourself and comment with it on the claiming post. What do you mean by "anonymous fest"? Please do not tell anyone other than your beta(s) about the specifics of your story/art. We want the submissions to be kept as secret as possible. Once the fest is over, there will be a big reveal and authors/artists will be able to respond to all comments as well as post their submission to their own journal! Neither stories nor art may be crossposted anywhere else before the conclusion of the fest. You may only crosspost your submission any time after the fest masterlist and reveal have been posted. Please do not reveal which fic or art is yours until after that time. What is the minimum length requirement for fic? All entries must be at least 2,000 words in length. There is no maximum. Are all genres and ratings welcome? Yes, all genres are welcome in this fest! Romance, pwp, drama, humour, dark!fic, flangst, fluff, hurt/comfort, family, etc. If you can write/draw it, we want it as long as the theme of the fest is respected. We welcome G to NC-17 ratings. Can I write a story that's part of an existing 'verse or that's a sequel, or am I allowed to submit a WIP? All stories submitted must be unique to this fest. We ask that they not be part of an existing 'verse or a sequel to another story. You may only submit complete stories; WIPs will not be accepted. Additionally, you may not submit a story that you have previously posted. We want shiny, new, surprise fic and art that will blow our readers away! Do I need to include html tags? Yes, please include all appropriate html tags in the body of your story. If you don't know what html tags are, please go check out phoenixacid's HTML Guide. Also, before you submit, please test your fic in your journal as a PRIVATE ENTRY or double check it when you post to AO3 to check your coding and spacing. Does my entry need to be beta read? Yes, all stories must be beta-read. If you do not already have a beta reader, you can try hp_betas and hp_betas_wanted. We will also put out a beta all-call before the the due date. If you still have a problem locating a beta, please let the mods know asap. Mods reserve the right to proofread your submissions and return your fic/art to you if it is clearly not beta-ed and coded or if the header information is missing or wrong. I'm done with my entry. Can I submit early? Yes please! As soon as your entry is complete and beta read, feel free to email it to us. Once we've confirmed receipt, you are welcome and encouraged to claim an additional prompt if you so desire. How do I submit my entry to the fest? All fics will be posted to AO3, regardless of length. Authors will upload fest fics to AO3 themselves. We feel, however, AO3 may not be the best place for art therefore artworks will be posted to LJ UNLESS you chose otherwise. All fic and art submissions will require that your header be emailed to the mod account. This header will be posted to our LJ and tumblr accounts with a link to the fic or art post. There will be a detailed post on how to submit to follow. What header should I use? There is a header sample posted on the LJ post. I can’t figure out how to post it here and show the html coding...
Will you offer extensions? Extensions will be judged on an individual basis. Please try to keep to your deadlines. If you think you'll need an extension, please try to give us as much notice as possible. We mods don't love last minute panics, it messes with our pretty schedules! However, we do understand that complications sometimes arise. Even if you're having problems with your submission or need to drop out (which we'd like to avoid, of course!), please talk to us! Communication goes a long way! We're really quite nice and very pretty easy to work with. :) All we ask is that you please email us if you need help making the deadline, or if you want to cry or rip apart your work and you just need some love and encouragement! This will not only allow us to assist you, but it will also help us to organize the posting schedule. Please send us an email and we'll work with you to find a solution. What if I need to drop out? What are the consequences? While we'd like to avoid drop-outs if at all possible, hey, we do understand that sometimes real life gets in the way of fandom. If it turns out you do need to drop out, please send us an email letting us know before the deadline for submissions and there will be no consequences. I have a question that's not answered here. Where do I ask it? Please direct your comments, concerns, inquiries, comments, Howlers, compliments, etc to: [email protected]. If you intend to participate as an author/artist/reader, please join/watch harrydracompreg. Thank you! sassy_cissa kitty_fic
12 notes
·
View notes