#i never once thought that you could inject javascript code in tags like that. functional website lmaoooo
Explore tagged Tumblr posts
Text
Another (slightly unrelated) thing is that tags that you add more as comments than as search tools are ok too. Encouraged, even! People tend to appreciate leaving your single-word reply to a reblog chain in the tags as opposed to a full-on reblog.
Part of Tumblr's culture is using tags for things aside from search words! Put whatever minor thoughts you thought didn't belong in your main post in your tags! Keysmash in there! Pretend you're doing a soliloquy in the tags! (maybe try not to go overboard with that last one tho, trust me it can look quite messy in there)
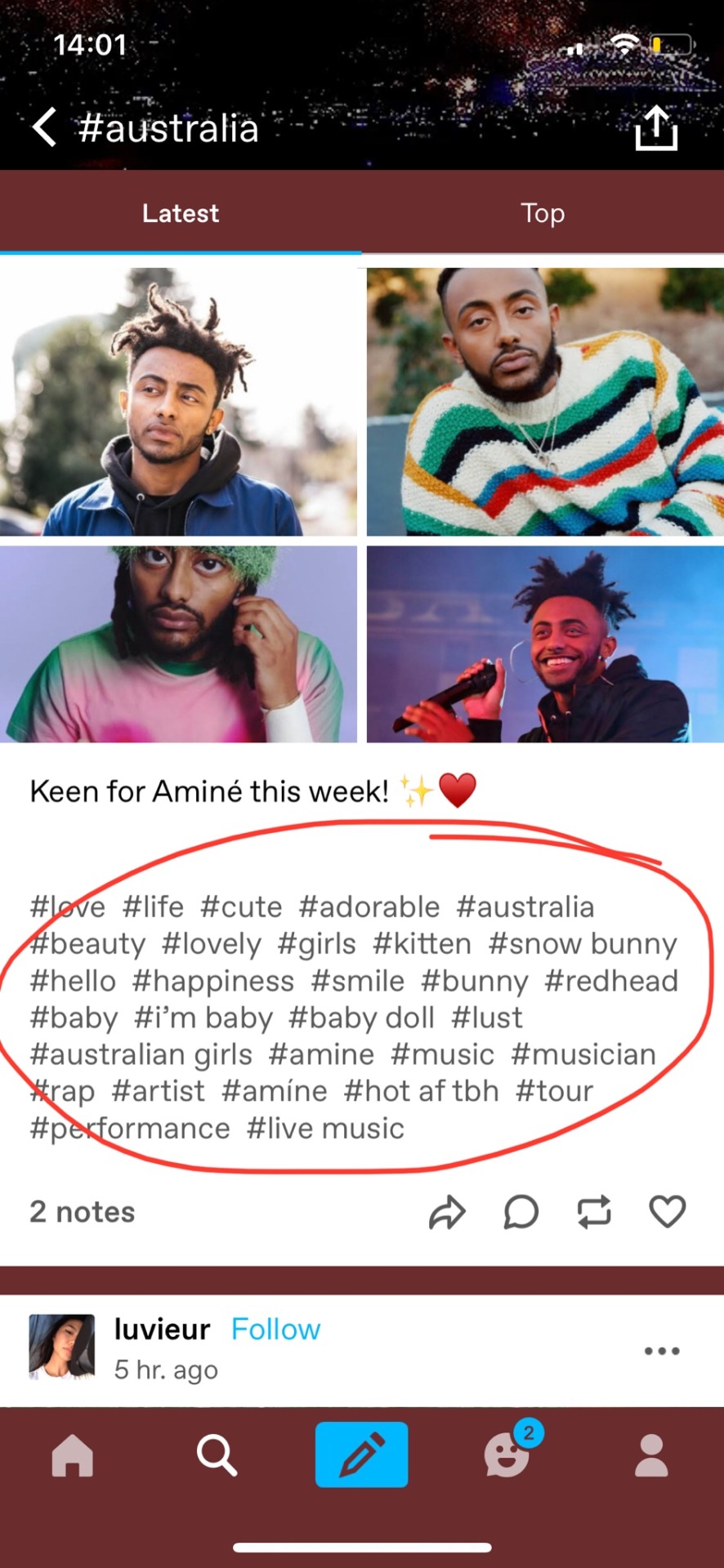
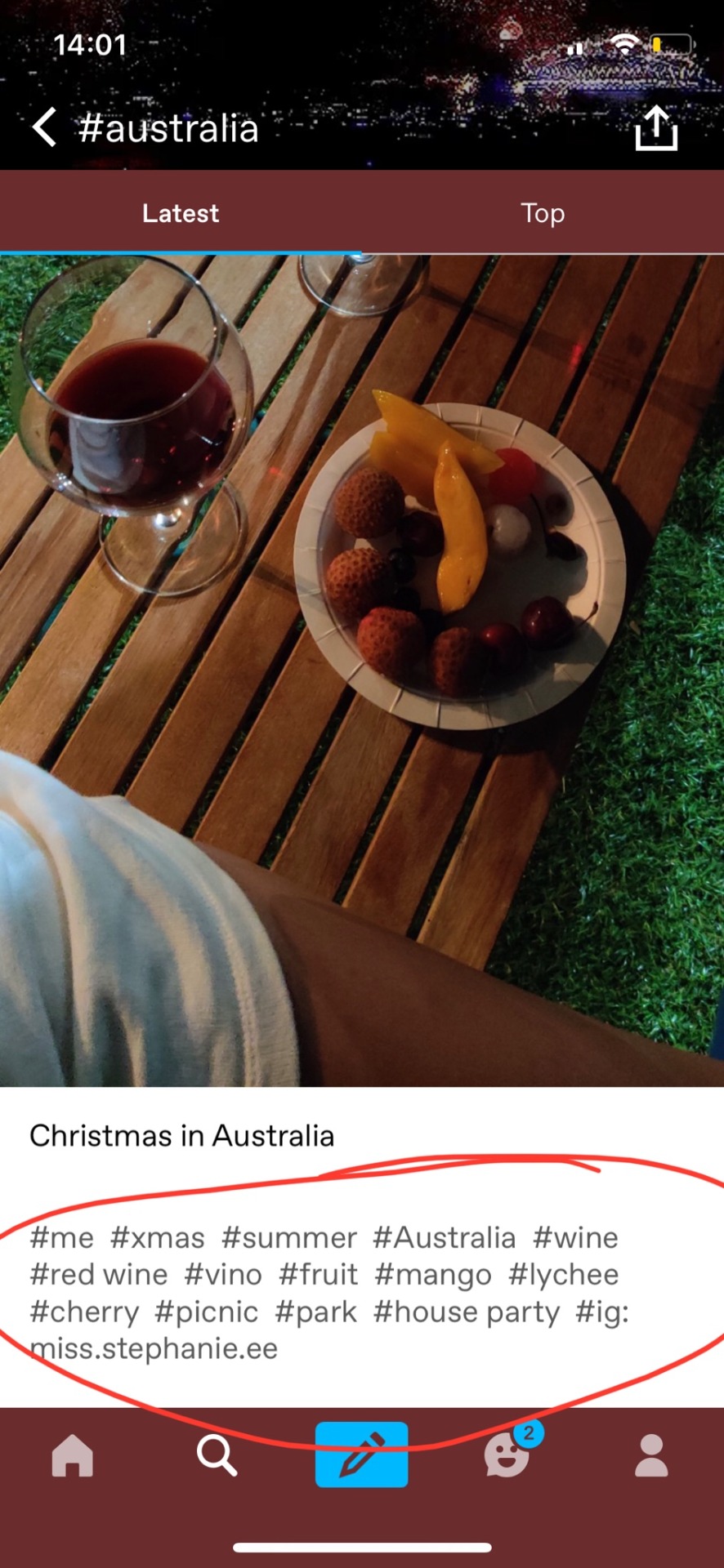
The two examples OP showed could've easily had their tags reduced to something like these:
(hash)amine (hash)keen (hash)keen my beloved
(hash)xmas (hash)australian xmas
(not including the actual symbols because i don't want it to unnecessarily enter the searches. like this whole post is all about. lol.)
These don't clutter the screen as much, and they summarize all those tags quite nicely, don't you think? The "keen my beloved" tag may be "unnecessary" in terms of searching, but tag searching on Tumblr searches the exact tag (minus capitalization, but hardly anyone capitalizes their tags unless it's for a bit). Searching "(hash)star" doesn't bring up "(hash)star trek" or "(hash)star wars" in the same results, for example. (unless a post happens to also have either of those tags lol)
(Granted, commenting something short like "(hash)wow" or "(hash)lol" can kinda conflict with some tags that are abbreviations for other things (i.e. World of Warcraft or League of Legends). People tend to have a different tag for those sorts of things tho, so I wouldn't consider it a major issue)
TL;DR: You can add irrelevant comments in tags as long as they're not relevant for other kinds of posts as well. Just make sure the tags meant for searching are relevant and you should be fine by TOS standards.
‘Why is trending so weird’ because of tag spam. Because people (and bots) are tagging like it’s Instagram.


This is spam. It’s against TOS and it throws trending completely out of whack, along with being wildly annoying.
Please, please, PLEASE report posts like this as spam, because otherwise it’s just gonna get fucking worse
#psa#tumblr#and just to provide another example of what i'm talking about:#i never once thought that you could inject javascript code in tags like that. functional website lmaoooo
66K notes
·
View notes
Text
My Favorite Front-End Development Extensions for Visual Studio Code
Visual Studio Code is one of the newest kids on the IDE “block” and it’s making a lot of noise. It’s taken a little while to gain traction, perhaps because it’s one of Microsoft’s few open source products, but it’s taken the open source community by storm. Developers who once swore their allegiance to Sublime Text 3 and Atom are slowly being converted by the power and simplicity of VS Code–not to mention its incredible library of extensions.
I began my own coding life on Sublime Text 3, moved to Atom, then PHPStorm, then after my subscription expired with JetBrains I thought I’d give VS Code a try. It continues to make my life easier and by doing so, makes me a better developer.
This introduction will take you from zero to hero, getting you up and running with VS Code, focusing specifically on my favorite front-end development extensions, making sure that every aspect of your workflow is covered.
Assumptions
I’m going to assume a few points for this article:
Your front-end development stack is not opinionated. I’m going to assume that at some point you will have the need for jQuery, ES6, React, Vue, PostCSS, or whatever floats your boat.
You’re using Git for version control.
You already have Node and NPM installed and setup correctly.
Some of the extensions listed below require some configuration outside of VS Code, I’ll let you know what does and doesn’t, but if you need any help, feel free to ask!
Installing
First things first, if you don’t already have VS Code installed, head over to Visual Studio Code’s website. VS Code is cross-platform so our configurations will work on Windows, Mac and Linux.
VS Code is also available as a Homebrew Cask package on Mac: brew cask install visual-studio-code
A step that I find a lot of tutorials often leave out is the ability to execute VS Code from the terminal. There are a few ways of doing this. If you already have a .bash_profile setup you can add this:
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
Or, for a more cross platform approach, hit the Command Palette shortcut: Shift + Command + P and type the word shell - this will give you an option called: Install code command in PATH - hit enter and you’re done. Now, you can launch files and folders anywhere from the terminal by typing: code path/to/file/or/dir
Linting
Lint your code–it’s the best way to stop errors before they cause you any undue stress!
ESLint
If you’re running the latest version of ECMA Script, then ESLint is for you. This extension integrates the ESLint pattern recognizer straight into VS Code and aids you with common mistakes that developers make with the new syntax. It does require that you have the NPM ESLint package installed either locally in your project or globally.
SASS Lint
For those of you who enjoy writing more programmatic Sass, Sass Lint provides you with an easy to use set of configurations for writing standards-compliant Sass.
JSHint
JS Hint is another great JavaScript Linter that aids you with logic, syntax and more, depending on your configuration.
TSLint
If you’re a TypeScript fan, then the TSLint extension is your best friend. With TypeScript being a precompiled language, you have full control over what the compiler lints for you as well as auto formatting options.
These extensions all offer Git friendly ways of managing custom / shared configurations between developers on your team namely in .eslintrc and .sass-lint.yml or .jshintrc
I’ve purposely left our HTML Linters here. Whereas I’ll use an extension like Beautify for formatting and tabbing my HTML according to an .editorconfig I find that HTML Linters perform quite poorly. They don’t consider semantics and tend to do a bad job of helping you with accessibility concerns. As the meaning of HTML can be relatively ambiguous, it’s better to use a set of tools that do smaller jobs.
To extend the HTML functionality in VS Code I use the following:
AutoClose Tag
It could use a bit of improvement, but I always liked Sublime Text 3’s auto closing tag functionality. The above mentioned extension will help you out with this in VS Code.
AutoRename Tag
This is another useful HTML extension which allows users to click inside an HTML element and rename it, while simultaneously renaming the closing tag.
Automation
I moved away from Grunt sometime ago, but coincidentally there don’t seem to be any Grunt extensions on the marketplace, at least not with enough traction to make much of an impact. The extensions below are mainly focused on Gulp and Webpack as they seem to be leading the race in the task management world right now.
Gulp Snippets
This extension allows you to use the Command Palette in VS Code for easily injecting useful Gulp configurations into your Gulpfile.js; a must have if you’re still a little shaky about setting up Gulp.
Webpack
Setting up Webpack can be one of the scariest tasks a developer has to commit to. The Webpack extension for VS Code takes the fear out of it by providing you with a minimal webpack.config.js to start your project. If you’re a progress person, and you don’t like being left in the dark while your Terminal thinks about things, then the Webpack Progress extension is for you. It provides a nice progress bar for when Webpack is doing its thing.
Git
One of the most powerful extensions for version control in VS Code is:
Git Lens
For newcomers and advanced users alike, Git Lens is powerhouse. It makes an easy job of making Git and its many intricacies more manageable and visual. I’ve enjoyed using it so much that other than using the Terminal to add, commit, branch and push, I’ve completely scrapped Git GUI’s.
Almost every setting is customizable. Git Lens provides real-time feedback of Git data while you’re coding. Want to know who wrote that function that isn’t working? Want to see how much the code has changed over the last few commits? Not sure how to handle a merge conflict in a file that you never wrote, or have little context of? Git Lens handles this all for you.
Language Support and Intellisense
Where as other IDEs have full on support for the majority of languages, VS Code leaves it up to you for the most part. As and when you require it, you can add Language Support for whatever technology you’re dealing with, out-of-the-box HTML and CSS, as well as JavaScript are provided, but if you have need for Python it’s just a click away. In my workflow I use Python every so often, but Node was a big thing for me.
Intellisense essentially takes care of completions. You can hit tab or hover over a file path, for instance, and VS Code will do the hard work for you.
Babel ES6 / ES7
If you’re one of those people that loves using new technologies in your workflow and you’re crazy about the new edition of JavaScript then the Babel ES6 / ES7 linter is for you.
File System Path
This is a brilliant extension that autocompletes / suggests file paths while you’re typing. If you come from a PHPStorm background, you’ll know the feeling!
NPM
A great extension when using require() or import {} in Node.js, this extension autocompletes file paths to Node Modules.
CSS Class Names
This is a very useful extension for auto completing CSS class names defined in your linked CSS files. If you’re a Bootstrap, Foundation or just a framework fan in general, this will save you a lot of time!
SCSS
For the precompiled CSS fans, this extension makes intellisense possible for imports, mixins, includes and functions in SCSS.
PostCSS
If you’ve yet to come across PostCSS then you’re missing out. It’s an advanced and extremely forward thinking set of plugins for CSS that makes CSS a lot more powerful. I use two PostCSS extensions: Syntax and Sorting; one enables syntax support for new CSS Level 4 modules like nesting and the other allows me to sort CSS properties alphabetically.
Vue
While not really Intellisense alone this is a great extension for Vue.js development. It’s an all-in-one solution for adding linting, intellisense, and formatting to Vue.js development and already includes some of the extensions I've mentioned above.
React / React Native
This is a full solution for developing React Native applications. By default, VSCode has a ton of support built in for React.
Accessibility and Health
You spend a lot of time in front of your IDE, so making sure it’s easy on the eyes and legible is just as important as any other aspect I’ve mentioned.
VS Code Icons
First, get some folder/file icons so that you can easily distinguish the files you’re using.
Cobalt 2 Theme from Wes Bos
Cobalt 2 is not too dark, not too light, and has great contrast for an editor theme. It also has a corresponding colour setup for ZSH Terminals.
Dash
If you haven’t heard of Dash, it should be your new best friend. Dash is an API documentation app for Mac, but this extension plugs right into VS Code. By clicking any method, it will open up Dash to the respective page. The same plugin supports Zeal which is a Windows and Linux alternative.
Formatting
Beautify
As I mentioned earlier, the Beautify extension is a great tool if you’re adamant about code formatting and editor standardization. It also allows you to set a .jsbeautifyrc file which you can commit to Git repos for collaboration. Beautify can also be used as a replacement for .editorconfig if you don’t support it. Beautify formats JS, CSS, Sass, JSON and HTML.
EditorConfig
More and more IDEs are providing support for EditorConfig, which allows you to include an .editorconfig in your project repos. This gives your fellow developers IDEs and linters to read from one file to standardize tabbing and spacing as well as line ending across projects.
Prettier
For a more robust solution, try out Prettier. Prettier follows the same configuration paradigm as ESLint, providing you with a .prettierrc file which an be committed to repositories. It will also read from the .editorconfig file if it exists. In fact you can get rid of ESLint and Sass Lint and use Prettier as your one stop solution. It has its own extensions for EsLint, StyleLint and more.
Terminal
I recently moved over to ZSH which has completely transformed my terminal experience. Whilst not being a direct extension of VS Code, it can be integrated through the Terminal pane. I had to do quite a bit of configuration to get it working on Mac, especially with colors and themes.
ZSH features functionality like tab completion for directories, files, Git branches and more. You can read more about setting up ZSH on the Github repo or leave me a message in the comments below if you’d like to learn more.
Debugging
Visual Studio Code comes with Debugging JavaScript right out of the box. You can take it a step further using the following extensions:
Debugger for Chrome
This extension allows a direct sync between the VS Code Debugger and Chrome Developer Tools allowing you to set breakpoints and jump straight into the code.
Conclusion
That about wraps up my extensions setup for Visual Studio Code–which are your personal favorites? Before I go though, don’t forget that coding should be fun; you may need some tunes to help you along. The Spotify extension adds a tiny inline media player to the VS Code UI.
More Visual Studio Code on Tuts+
Visual Studio
Visual Studio Code: My New Favorite Code Editor
Adi Purdila
Visual Studio Code
Essential Extensions for Visual Studio Code
Craig Campbell
via Envato Tuts+ Code http://ift.tt/2oeCvWZ
0 notes