#i need to start remembering to sign stuff w this blogs url along with my twt handle
Explore tagged Tumblr posts
Text

marios madness? marios mad? mad mario? mad mario v2? we are nintendo you cannot beat us? cannot beat us? cannot beat mad mario? we are mad mario you cannot beat mario? mario?
#horrorbrew#marios madness#im not tagging this as fr*day n*ght f*nkin. you cannot make me#mr sys#dj hallyboo#mx#my art#i need to start remembering to sign stuff w this blogs url along with my twt handle#eventually somebodys gonna think im stealing it oops
100 notes
·
View notes
Text
the epic mega tag of tags
I’ve been inactive for an eternity so I got tagged in a bunch of things by a WHOLE BUNCH OF PEOPLE (THANK YOU ALL FOR TAGGING ME I LOVE YOU ALL <3)
So i decided to combine all these tags into ONE MEGA TAG!!! I’m sorry if I don’t have every single tag that people have tagged me in, because I was kinda... inactive lol
I honestly have no idea how many questions are in here, but I’m really excited to answer all these questions. Subtle hint for you guys to ask me questions lmao!! My ask box is always open ;)
//INTRO//
Time: 9:00AM (i’m on summer break, i’m not ditching school rn lol)
Name: Michelle
Nickname: Mich (pronounced mish,,) and Michy (fun fact: all my friends spell this differently but the correct spelling is michy!! At least that’s how i spell my nickname lmao)
Gender: Female
Nationality: Australian
Star Sign: Cancer
Height: like 157cm LMAO i’m really short
Hogwarts house: Ravenclaw (hence my branding lmao)
Languages Spoken: English, Cantonese (but badly), Japanese (but only because i learn it at school)
Dream job: GOOD QUESTION LMAO umm something medical?? But like if i was remotely talented, doing something creative would be really cool.
How many pets do you have: 1, I have a pet dog named Pepper
What am I wearing: A T-shirt from last year’s school musical that’s way too big for me and black shorts (and by that i don’t mean a T-shirt that was like part of my costume,, i mean like a merch kinda t-shirt?? but not really merch bc i was in the musical)
Instruments/sports played: I don’t play any instruments ,, well i play ukulele badly lmao, and i play soccer and volleyball for grade sport :)
//ABOUT THE BLOG//
When did you make this account? Like,, 2 years ago?? YIKES
Why did you join studyblr? Honestly i don’t remember why,, probably bc i wanted to get better at studying and get more motivated
How many followers do you have? Surprisingly around 4800
Why I chose my url: because i’m a nerd,, and my hogwarts house is ravenclaw
//BELOW THE CUT//
Things about my personal life :000 (get that juicy goss!! lol not really tho my life is pre uneventful)
Study tips and my study routine I guess? Just about how i study lol
Music/Book/Film/TV faves and other related thingos (aka how cultured am i?? again not really tho i’m just trying to make this sound interesting lmao)
And some more just RANDOM things lmao (like some of these things get really random lol)
//PERSONAL//
What are three basic facts about you? Okay so whenever a teacher asks me to introduce myself at the start of the school year, my default interesting fact is “I have a dog” and every single year the teachers are super amazed that i have a pet dog and it’s absolutely hilarious bc everyone else is like “I’m not sharing any personal information with you guys”, and the teacher ends up interrogating me about my pet dog.
That’s not a basic fact lol um.. My birthday is on the 15th of July, I’m the youngest of 3 siblings and I graduate in 2020 :))
What was the best part of your day today? Ngl this is actually a really hard question for me to answer because I am NOT in a good mental state right now… but probably watching Joe Sugg’s new vlog. That was a good way to spend a study break. OR REPLYING TO THAT ANON MESSAGE OMG everyone sending me messages saying that they’re glad to see me back just wow ;; i can’t believe people even noticed i was gone it’s just ahhughsgs thank you all so much <33
Relationship status: um… single… yeah let’s just leave it at that
who is the first person you go to in a crisis, when you’ve had a hard day, or when you need to vent? Well… my best friend would be the first person i go to.. Except we’re on holidays right now and they have the worst reply game (bc they’re kinda not allowed to talk to me,,, it’s complicated lmao)
what is your love language? (if you don’t know it, there are plenty of love language quizzes on Google! I definitely encourage you to look it up and find it out for your benefit!) :ooo I did a quiz for this ages ago BUT I GOTTA DO IT AGAIN bc i forgot LOL
OKAY i did it! I used 5lovelanguages.com so yeah.. Just in case anyone was wondering? But I guess my love language is quality time/words of affirmation and from highest to lowest it’s quality time (9), words of affirmation (8), physical touch (6), acts of service (4) and receiving gifts (3)
what are the little things in your life that make you happy? Lmao all my friends bc we’re all SHORT AF.. but seriously,, just really small things can make me so happy, just being able to spend time with my friends makes me really happy?? Like we can just sit in (comfortable) silence, but i’ll be so content to just be there with my friends.. Quality time with friends?? thanks love language Does that count idk how to answer this
What is your favourite thing about yourself? Um physical thing?? Probably my hair tbh.. But like my actual fav thing about myself is um the fact that i’m empathetic, generally pre organised and good w/ time management and i can like teach myself stuff?? or maybe how i could be having the worst day of my life and i’ll still want to spread positivity and good vibes?? Yeah that’s pre cool
what accomplishment in your life are you most proud of? Uhh i got dux of english a few years back? I was in the top 10 of 4 subjects last year so that’s pre cool? But tbh the accomplishment i’m most proud of is probably just going to the school I go rn.. OR surviving last year lol 2018 was a mess
What’s one piece of advice to yourself a year ago? GIRL things are gonna be tough. Like really hecking tough. But it’s not worth it to hold grudges, there’s no point letting fear of what could happen stop you from doing things you want to do and you will survive and you will be stronger because of it. Don’t let what other people say about you get you down, yes, it sucks to hear people speculating about you and your private life, but they have no idea what’s actually going on, and they’re just curious . No one has anything against you. You are loved, and you are worthy, and you are strong. You got this.
what is a skill you wish you had? To play guitar!! Or to be able to sing!!
Name three places you’d like to go to. Richard Rodgers Theatre to watch Hamilton, Music Box Theatre to watch Dear Evan Hansen and the Warner Bros Studio Tour in London. (but also, Japan, London and New York)
//STUDY & ACADEMICS//
What’s your degree/favourite subject? Uhhh it was drama but i dropped that and the 2019 school year hasn’t started yet so.. Who knows?
What motivates you to study? The fact that I gotta do well and get good marks in order to get into a good uni course… and the fact that i just want to keep getting better,, and i don’t want to disappoint people and i also don’t want to do badly bc yikes its real competitive at my school so like lowkey fear of failure
What time do you do your best studying? Tbh it really depends, it’s either the morning not long after i wake up (esp if it’s holidays or the weekend), right after i get home from school, or like late at night if i get a burst of motivation (like sometimes i’ll end up studying from 10:30 to 1am which isn’t sustainable if i have to get up at 7 for school)
Best self care tip for exam season? Don’t spend your time around people who get really stressed out. It only makes you more stressed, and you don’t need that extra worry. Positive vibes only. Stay chill!
Do you listen to music when you study? Yeah. I just listen to music with no lyrics and I’ll use @studyquill’s playlist :DD
Where do you do your best studying? I do pretty much all my studying at home so.. home?? but i have this spot at school that i like to go to in the mornings when no one’s at school yet because it’s super quiet and i can get some quality work done there
What’s your go to thing when studying? Write notes, do practise questions, draw summary mind maps and try to recite my notes from memory
//MUSIC//
put your music library on shuffle, list the first 15 songs
Oh boi this is going to be interesting
How Would You Feel - Ed Sheeran
Part of Me (Bonus Track) - Dear Evan Hansen
If I Could Fly - One Direction
Better Man - 5 Seconds of Summer
If I Could Tell Her - Dear Evan Hansen
Somebody to Love - Queen
Moving Along - 5 Seconds of Summer
Candy Store - Heathers the Musical
Cabinet Battle #2 - Hamilton
Guns for Hands - Twenty One Pilots
Sunrise - In The Heights
The Judge - Twenty One Pilots
Radio Ga Ga - Queen
Defying Gravity - Wicked
Shine a Light - Heathers the Musical
Song stuck in your head: for some reason Acid Rain by Cimorelli just randomly came into my head when I woke up this morning?? so that i guess lol
Last song you played: Alaska by Maggie Rogers
What are you listening to right now? well right now it’s Shine a Light lmao
what are your 5 favourite songs right now? THIS IS HARD OMG okay um Photograph by Ed Sheeran, Shout Out To My Ex by Little Mix, Fire Away by Niall Horan, Walking in the Wind by One Direction and I discovered Light On by Maggie Rogers today so that too!!
What’s your favourite lyric right now? Darling you don't have to hold it/You don't have to be afraid/You can go 'head and unload it/'Cause you know it'll be okay
Fave artist? GOOD QUESTION.. I don’t have an answer lmao but I like 5SOS, Ariana Grande’s new songs, Ed Sheeran and the soundtracks to quite a few musicals but that doesn’t answer the question lol
//FILM, BOOKS & TV//
Last movie you saw: I rewatched Crazy Rich Asians :))
Top three TV shows: lol i don’t watch TV but all times favs include Gravity Falls and The Simpsons annnnndd um… yeah I really don’t watch much TV lol
What are your favourite books? All time fav is Harry Potter, but rn my fav is probably 13 Reasons Why (i know it’s also a TV show so i might check it out!!)
Which ones are you currently reading or want to read? Right now, I’m reading Before I Fall by Lauren Oliver. I’m only a few pages in though.
What’s the most recent book you’ve read? Finding Audrey by Sophie Kinsella
//MISCELLANEOUS//
Describe your favourite colour without saying the name! Soft colour of love
What’s your favourite season? Probably autumn
Favourite animal? My pet dog lmao (i really like dogs but i love so many animals but we’ll just say dogs)
Last thing you googled: ‘fire away lyrics niall horan’ because i wanted to check i had the right words lol
How many blankets you sleep with: 1
If you could be a celebrity, who would you be? Probs Emma Watson or Ariana Grande
What is the last text you sent? Ummm i’ll check AND i quote “I AM,,, somewhat certain that’s correct bc like.. I don’t have any confidence in myself” I was talking to my friend about an assignment lol
Average hours spent sleeping? 7-8 ish??? But during the school term, it could be more like 6-7 but still ain’t that bad???
WOW THAT WAS LONG if u actually stayed throughout all of this and read it all,, (which no one probably did) umm dm me your fav lyrics of the moment? yeah do that lol i wanna meet some new people
4 notes
·
View notes
Text
Tagged by: @soymilkheaven
Rules: Answer 30 questions and tag 20 people you’d like to know better.
1. Nicknames: Nene, Key
2. Gender: Female
3. Zodiac Sign: Scorpio
4. Height: approx 5′8″ (I thought it as 5′7″ but conversion table told me I was wrong. 172.5cm)
5. Current Time: 9:15 AM
6. Birthday: October 27th
7. Favourite Bands: Sonata Arctica, Linked Horizon, JAM Project, FLOW, Lots of random other ones. (I like songs more tha ARTISTS, really—)
8. Favourite Solo Artists: Kousuke Toriumi (People who know me, feel free to facepalm), Mamoru Miyano, KENN, Valshe, REOL... lots of VAs and Utaite, generally XD
9. Song Stuck in My Head: Too many. I have pretty bad tinnitus, so I always have music or TV or Radio on to drown that sound out. Also I have a knack for remembering song lyrics so there’s always SOME sort of song stuck in my head.
10. Last Movie I Watched: Uh... When I was sick we watched a lot of movies. Some good, some bad. “League of their own” was the last of them iirc.
11. Last Show I Watched: I watched Travelers yesterday. Was interesting enough to slow watch. I also follow Lucifer and the Ancient Magus’ Bride continuously, so they can have a spot too.
12. When Did I Create My Blog: Uh... April 2011.
13. What Do I Post On My Blog?: I am bad at posting, I think XD I reblog some stuff and post my art and stuff, but I’m too wrapped up in other things to post much personal stuff really. Mostly Tales of, nowadays though.
14. Last Thing I Googled: 'How to check the age of your tumblr blog’ because I was kind of stumped there XD
15. Other Blogs? I have a few abandoned RP blogs from when I was rping on tumblr, I have a commission and a portfolio blog, and I also have a Tales of Asteria blog that I’m hoping to be able to be more active and helpful on XD
16. Do You Get Asks? Not really, no. Never really have gotten many either XD I’m too much of an awkward cookie.
17. Why Did You Choose Your Url? I’m Keyhala everywhere, and it’s a name from a language I made up when I was 12. Started using it online in... uh... 2004-5 or so? And yes, now I have given you all the power of seeing everything I have ever done online. enjoy. XD
18. Last Thing I Ate? Just got up so nothing yet, but I ate Fried Chicken with sweet chili sause and rice yesterday.
19. How Many Pillows? On my bed? Only three when I sleep. I need more.
20. Favourite Colors: Purple, Teal and Orange.
21. Favourite Tag To Use? I usually post ‘rebagel’ instead of reblog for my art because I spelled it wrong once and now I jsut stick to it. I also like the fact that my biases all have personal tags but Yuri still hasn’t, so I write ‘insert clever personal tag here’ so I can easily exchange it if I ever come up with something XD
22. Lucky Number: None, really. I don’t consider myself particularly lucky, as people who are aware of my mobile game habits would know XD But eh... 18? I’ve always had a fondness for that number somehow.
23. Instruments? Piano and Guitar, though I’m rusty with both. Someone get me an electric piano for the apartment please.
24. What Am I Wearing? Sweatpants and an oversized Tshirt I sleep in. I look sexy AF.
25. Last Thing I Wrote? I mostly RP nowadays, so othing I can think of particularly...
26. Dream Job: Well, I love to draw. I’ve studied Game Development at University, and then I went on to get halfway through a bachelor’s in Japanese before my money ran out. Do the math. Generally though, if I ever get to work on a Tales Game in any way, shape or form, I can die happy.
27. Dream Trip: Japan. I know I’ve been there 7 times already, but I seriously wish I can go back as soon as I leave. Next time will be for TalesFes 2018.
28. Favorite Food: I love food, so lots of things... I love Japanese streetfood (Takoyaki and Okonomiyaki from my time in Osaka was amazing), as well as just eating stuff in japan generally. Yakiniku, Ramen, Gyuudon, Katsu— I love so many things ;w; And now I wanna go back again.
29. Nationality: Swedish
30. Favourite Song Right Now: I switch these around like crazy depending on mood and whatnot, but ‘Here’ by JUNNA is the one I love singing along to the most nowadays, so~!
Tagging: I have no clue who has been tagged or not, so— @talesofgay, @radiantdragonfang, @komanoken, @ladugard... let’s go with you guys XD (I’m way too lazy to tag so many XD)
4 notes
·
View notes
Text
DISCLAIMER-The opinions expressed in this post are my own. We reserve the right to change or modify any of the site, posts, pages, terms, and conditions. Your continued use of these Sites following the posting of changes or modifications will confirm your acceptance of such changes or modifications. My9incTravelBlog undertakes no responsibility to update or review any Third Party Content found this site or in any of our sites. Thank You for your understanding.

Check Out My9inc Top Posts
Are you not making any money on your blog, frustrated with your instgram unfollowers, and Pinterest doesn’t make sense to you? You know tons of bloggers are killing it on Instagram, Pinterest, but you just can’t seem to figure it out. In this detailed guide, You will learn exactly how to make money through blog step-by-step.
Forget all that mumbo jumbo you got fed on social media and sites follow this instrustion to the latter unless you are a guru, then you best follow through-
This is not some pro- blogger, guru, high-level technical mumbo jumbo about robots.tx, canonical URLs, disavow files, and other stuff you don’t understand, strugling to remember, dont care about and won’t help you and a newbie who doesnt know jack!
Instead, you’re going to see what SEO is all about on a practical and easy-to-understand level.
Like I mentioned in my previous posts at the end of the day: SEO is hard for newbies but not as hard after you know a thing or two about it.
So if you’re looking to brush up on your SEO skills and knowledge, you’ll love this guide. And perhaps share the post and buy me coffee.
Let’s begin!
NEWBIE BLOGGER
Please this post might be modified for better user feel, dont fret, just going to make it better!
WHAT IS A BLOG?
——> Definition Of Blog
What Is A Blog?
– A Blog is an abbreviation that is widely used, but the original term is a weblog. A blog is actually not much more than a place on the internet where articles are regularly posted. Such a place can be a special blog platform like WordPress.com, but often a blog is a regular website where news is regularly posted. Blogging one of the most popular hobbies.
A blog can contain images and video as well as text. A reader can leave a comment under a blog post. The articles YOU ARE READING NOW is called a weblog or blog posts or post. But how does a blog or blog work exactly and what is its use for your company or private life?
The origin of blogs
Blogs or weblogs were first a sort of diary on the web in the early days of the internet. They were often used as a travel report. Because they were online, it was an ideal way to keep the home front or friends informed about the trip. It is similar to a logbook on ships. In such a logbook the captain keeps the trip daily. Also, a mum who prefers to work from home blog about their life and including book writers eventually it became popular then as a source of income as well. Now let’s get back to why you are here in the first place, shall we?.
How many blogs are there?
No precise or objective figures are available as people post every day. The figures ranging from 150 million to as many as 400 million blogs, out of some 980 million (or more) websites on the Internet and still counting.
There are lots of blogs out there that continue to exist online but have effectively been abandoned by their owners for years, many blogs get abandoned just three or four months after launch. The blog stays online, unremoved, undeleted, but otherwise dead in reality. There are over 1.5 million new posts daily, so that must mean quite a lot of blogs are still alive out there.
Most blogs searched queries:
In this post, we will be concentrated on key areas. I will try to provide easy guide and possible tips to all the listed questions, of course, with time and in-depth research, I shall do a post on them all as we go along. For now, let’s concentrated on question 1 and 2
How to start a blog *
Beginners Guide For Pinterest, Instagram And Blo*
How a newbie can start a blog without much experience *
How do I start a luxury travel blog without much money?
How do people travel around the world if they’re not rich? Can people get a part-time job with a travel visa so they can work while traveling?
How to start a blogging business?
What’s the best way to travel the world?
How do people travel around the world if they’re not rich? Can people get a part-time job with a travel visa so they can work while traveling?
How do bloggers get paid to travel the world?
Blogging isn’t Nike -Just Do It thing! it has become way more complicated and increasingly difficult for newbies to grab, but not entirely impossible to achieve. Here are beginners guides and Tips for Newbie Bloggers, Instagram and Pinterest Beginner on how to grow their social media and blogs scattered all over the internet but what’s you should be weary of is too much information becuase it can be dangerously misleading and one could end up more confused.
You are probably thinking aloud by now how do we get started then? Good question!
Every Professional Will Tell You To Follow This Tips To:
Sign up and Register for a blog
Add your site to Google Search Console
Add you site to Adsense
Add your site to Pinterest
Add your site to Yandex
Add your site to Bing
Ping Your Site
Grow Your Pinterest Visibility
In other to Increase Your Instagram Followers (Unless you plan to buy followers, you should make time to grow your followers)*
Increase Your Blog Visibility and Brand Awareness*
Builds Dofollow Backlinks
How to Turn Your Blog Visitors into Paying Customers*
How To Engage With Your Social*
Increase your blog followers and Hits
Check Your SEO Follow Instructions For Optimization
Increase Your Site Traffic*
make time to grow your followers)*
Increase Your Facebook Like (Unless you plan to buy followers, you should make time to grow your followers)*
Overwhelming Right?, I know, I am afraid it is the only way to get your content and blog seen. But look on the bright side whether it’s a luxury travel blog, foodie blog, book blog, event planning blog etc, you really don’t need that much money to set it up – it’s the hard work, trips that cost more, still as explained in my previous post blogging isn’t a rocket science
How To Sign up and Register A Blog
Starting a blog can be very low-cost if you choose the right platform and tools. That being said, sign up with free WordPress.com or pick self-hosted WordPress, Blogger, Wix site and choose a domain name, next chose a hosting provider (if you are all set to buy a domain name), ortherwise use the free blogger or wordpress.com, work on your contents, choose a travel-related theme and start from there. It’s the very basics.
When Signing up for your Blog please learn more about how to set up a blog here
All in all, it should cost $120-$150, after the initial price, you renew the domain name and hosting plan each year, which is half the total price.
The next thing to do is decide on the topics, the overall travel blog strategy, content creation, bog promotion and that kind of stuff. In addition to that, I recommend reading all the link articles listed at the end of this post. Go ahead and:
Sign up and Register for a blog
Add your site to Google Search Console
Add your site to Pinterest
Add your site to Yandex
Add your site to Bing
Ping Your Site

Stay Focused, Be Inspired, Work Harder, Go For It And Don’t Look Back!
Once you have done all that, you should be posting and sharing your posts. Before you go oh, this process is too long and defficult!!. I hate to be the one to break it to you there is no shortcut or easy way to success, but there is always a way to get there through hard work, dedication and persistence!
Yes; lots of people who buy fake follower, sugar coat their blogs, pride themselves on being successful, but even them did some hard work too. Of every social media post you see online, one in every ten of them is a blog, some are even a few weeks or months old that’s how much blogs are sprouting up like mushrooms!! whats more those who have already made it are also competing with followers and audience, its a never ending cycle once you are in, get ready to do the race!
Do not despair and don’t worry your beautiful self, I am here to encourage and share a few techniques I have learned about my journey as a fellow blogger. I will also share some stories of how I had to deal with Instagram and Twitter unfollowers, perhaps you have been dealing with them too.
Yes; you will find inspiring posts telling you how to grow your blog but not one of them will give you the complete package free of charge, and so you will be directed to link after link, link after link until you end up giving up or eventually buying their products. Well, I have got good news for you whatever I learn I will share to help you, especially for those who can’t afford to pay for the costly SEO optimization plugins. Why don’t we go straight to the point?
Patience!
If you haven’t subscribed to my blog posts yet, now is the time to do that, and if you are here for the first time, I am delighted to have you on board. Subscribe to My9incTravelBlog by Email
In my previous post about 12 Ways How To Review And Improve Blog SEO For Newbies ? I provided great tips for you, so go on and run a test on your site then come back here and finish reading the post or you can do it the other way as you wish.
I made a promise to assist newbie bloggers and especially those who cannot afford to pay to get their site tweaked. Well, I did some research and it turns out to be helpful for those who tried it. And now, having come across several posts about newbies desperately seeking for help on the social media, one thing was strange very few people responded and those who cared to explain further were busy urging them to pay for the service to which they are asking help for.
I decided to do something about it or at least fulfill my promise.
So here we are again, I urge you not to quit just yet. Your day will come and you will be thankful that you didn’t succumb to that negative voice inside your head, telling you-you can’t do it.
Again before you go, I am so new to this!- what, does it matter? Working round the clock and constantly researching for a way to grow a successful business outfit may not pay off immediately especially if you are just starting, and even if you are doing it right it might take some time to start yielding results so do not to give up. This is not the case of the blind leading the blind. Before I did this post I have done my research for this post at least to the extent necessary!
Let’s Begin,
Pinterest For Beginners
Hmmm, in other to grow your Pinterest you must first learn the basics and the best way to do so is by no other than by the site Pinterest Beginners Guide
By the way have you been thrashing your work? You could be thrashing the best posts ever made!
Conduct a research within your recycles bin or paper thrash can!
First, go straight to the recycle bin to reopen that scribbled posts you threw away in frustration, yep go get it, now read it again, does it make sense to you now?
We sometimes throw away the best piece of our work in anger or frustration until someone else discovers them for you or steal them and put them to good use, don’t lose your hard work!
When I started I usually scribble some notes or good points I thought will make sense, then throw them away in frustration when I couldn’t bring it together until one day I made a huge discovery. I was going through my notepad when I stumbled upon a beautiful piece I wrote and when I took my time to read it all over again, it gave me a new idea of how best I could make it better and before you know it, out came a beautiful post!
People want information–make it interesting and they will pay attention. Make it really compelling, and they might even keep it around for a while, but make is complicated they will simply give it a try a little and dump it to look elsewhere for a more basic and easier information. Get the drill?
Back to Pinterest beginners guide-
PINTEREST BEGINNER
If you still think Facebook and Twitter are the coolest and end-all of social media marketing tools, you best think again.
Now, say hello to your SEO friend – Pinterest!
Yup, Pinterest pins are 1000 times more spreadable than a tweet. If you don’t have an account already, or if your account is personal, you’re going to need to sign up for a Pinterest Bussiness account.
Pinterest can be used to create a share and engage space for your blog, such as youtube or blog, displaying your products and creating an idea of what your business or blog is all about. Your pin’s success relies on creating ‘pinnable’ images that other users will want to repin such as travel photos, foodies recipes, weddings ideas, Blogging tips, DIY crafts ideas, and interior designs etc. But before you start, make sure you claim your site. Copy the given code in Pinterest follow the instructions and past in your site. Also, make sure your blog or business has a social media account such as Facebook and Instagram, Twitter etc, you will need to connect your accounts to your Pinterest accounts this is a good way to increase your reach and engagement.
Make sure you verify your account!
Verifying your account is a good way to gain authority and build trust. When Pinterest users see that little red check mark next to your website, they know you’re legit.
You can verify your website in the settings section by adding a meta tag. This will give you a verification badge, and you’ll be official. If you choose not to verify your site, you can still include a link to your site on your page, but you won’t be able to use Pinterest Analytics. About that, hmmm, ok, to me one of the best features on Pinterest is the super helpful Pinterest Analytics. Although this feature is only for business accounts and allows you to see: All the stuff happening on your account behind your back!. To get this feaur,e just regiter your pinterest as a business account.

Also, You Can Apply For Pinterest Promoted Pins-Business
Pinterest promoted pins offers a simple advertising platform for all your business needs. Just sign up to a Pinterest account and get your promotions going. To start off, you will need to select a pin that you want to use to promote your brand or blog posts. Next, you will set your goals and then you will choose your audience -potential pinners as explained above.
Make your site images pinnable so people can pinnit. Also create boards and pins on your pinterest with clear sharp photos using a longer title and description. Remember no one is going to find your pin if you don’t optimise it for engagement.
The easiest way to explain it is that Pinterest is a one-stop shop for bloggers business and brands, in fact, in essence, Pinterest is a shoutout platform for your blog, brand or business. Over the year Big and small businesses have keyed in on the many benefits that Pinterest can offer including:
Expansion and growth
Increased visibility and brand awareness
Builds dofollow backlinks- (I did a post about this find it below)
Increased your Sales
High Social engagement
Powerful SEO
Increased Traffic
Increase in sales and services

INSTAGRAM

Increase Your Instagram Followers (Unless you plan to buy followers, you should make time to grow your followers)*
If you’re just starting out on Instagram, posting photos can be pretty depressing. When all your excitement and hard work are met by nothing more than few likes from a handful of followers, it’s easy to get discouraged, even if you know the drill.
How To Grow Your Instagram Followers
I am pretty sure it is everyone’s dream to hit 1 million like per day with a social network with over 800 million people that not asking for too much. Either way, you need at least 100k followers before brands will start to take you seriously. Be focused just because you haven’t reach 1k subscribers and hits, let alone a 100k does not mean you can’t get there, me neither, I couldn’t care less either, even though I am not running a super blog on a hosted domain, either way I did this post becuase it could help someone out there who is struggling and almost giving on blogging. So cheer up, you could be on your way to becoming a pro-blogger sooner than you think. Just follow this tips, I am doing the same too, and bottom line is you got nothing to loss!
Cool easy tips you can try:
Guest posting
This will always work for you and has been helping bloggers grow. Get on online and search for any industry or any blog, next share your experiences, tips, and tricks, posts that are useful and helpful are most sought after, so post something useful.
Cool Hashtags You Can Use For Instagram Posts
#coolblogs #photography #instablogs #blogger #timepost #wanderlust #instagood #photooftheday #vacation #nature #travelgram #love #blogging #postoftheday #photography #like #amazing #instagram #countrye #my #picoftheday #beautiful #architecture #mywork #cool #follow #o #view #instadaily #blogposts
Forums Posts
There are forums dedicated to bloggers. Join them and repeat the process from Facebook. Eventually, you’ll be seen as an expert and people will naturally gravitate towards your website and possibly connect.
Sadly, it’s only when you have enough traffic and engagement that brands will consider working with you. But look on the brighter side, that should be your motivating factor! Every brand has different guidelines so you’ll have to be proactive once you think have what it takes or you’re big enough to blow their minds.
YouTube
Please keep this in mind unless you are willing to maintain your Youtube, You will find it quite useful as this is another great medium to grow your audience and command a premium for working with cool brands out there. The process of promoting Youtube account is also similar to Blog posts but keep in mind that all your videos must have good clear audio and should be of high in quality to keep people coming back.
Facebook groups
Facebook has been spammed badly, lots of people who are now using facebook are mostly spammers the key is to apply the correct technique because Facebook is still a goldmine of traffic although badly mined. Unless you are ready to part with your monies for Facebook ads, instead do this before joining and dropping your link you will have to join and participate in the groups-choose group relating to your blog genre and follow their rules for posting. Help others, share insights, follow, like and leave good comments. Every now and then, let them know about a new post you just published.
How To Tweak Your Blo
Write and SEO-Friendly, and Engaging, Headline
Your headline may be the most important part of your post. According to research, eight out of ten people will only read a headline, and won’t even bother to click through to the full post, which underlines the importance of getting it right. The first time I started blogging I messed up big time, and did all sort of hurtful things to my posts, but all that will be corrected as time goes on, I have been studying and doing my due deligence. In other words, it doest matter how messed up your blog is, good or bad you are going to do something about it, at least that is what matters, time and research will solve that problem did I add patient, yup, that too. Don;t beat yourself up, follow through with this posts. I also added external links to other sites to help you learn more and get it right.
Headlines Strategy For Bloggers
One great strategy for headlines is to think about the various needs of your reader – what problem are you solving for them with your blog post and it is worth their while? The most common Google searches are people like you and me looking for fast, easy solutions to solve their problems – look to address that focus head-on with your headline. So the next time you pick up a topic make sure it is helpful to other too.
Proofread
Read over your text to spot any errors – then do it again. Then, if you can, ask someone else to do the same. As for me am still proof reading, I used grammerly but found out that there are still errors on my posts here and there. The trick is to run a weekely proof reading on all your posts, overwelming right? I know, alternatively if you are leveled-up I mean (loaded) why not pay for that service, proof readers gotta eat too!. By the way if you spot any on my post why not be a sweetheart and whisper it to me here
Perform A Free Website Speed Test
Ping your site with Pingomatic
Perform a site Speed Test
To get advanced SEO optimization for your blog find the link to SEM & SEO at the end of the post.
Tips:
– Always use good filters in all your pictures
– Use storytelling in your captions
-Again Keep working harder.
-Follow your followers do not unfollow
– Whenever you can use a mix of videos and images for your posts
– Create Instagram stories so people can follow your day to day Activities
– Repost from followers and popular accounts it gives people a sense of
– Post-high-quality pictures (you knew that already)
– Post often (at least once a day)
– Post consistently-not spam
– Communicate with influencers to like your content
– Research and use popular and not so popular hashtags, also share to increase your Twitter, Instagram, Facebook, and Pinterest Followers reach.
– Create a color theme for your profile.
WHY I LOVE TO TALK ABOUT OTHER’S POSTS AND SHARE THEIR WORK?
Have you ever been at a social gathering and met someone who seems to self-proclaimed themselves to be the most interesting well-achieved professional man or woman in the world? I bet nobody will like to spend another second with that kind of person — after a few seconds of conversation anyone stuck talking to them will suddenly do the following:
-A sudden need to visit the loo,
-Spots a “friend” they haven’t seen in ages across the room
-Or just suffers through by downing conversation
That brings us back to blogging, as we strive to keep up with the constant need to, end up obsessed about ourselves in our tweets, our blogs, and our Facebook posts.
I recommend sharing a few blogs you like and also help give them a shout out. I do this almost all the time. Of course, the process of growing your blog or social media handle does take some effort and time, but like most things in life that are worth it, don’t’ always come easy. The good news is you are ready, up and kicking your way to success!!.
I continue to work on my blog, I tweak and try to do as much as I can to improve the hit rates and SEO optimization including speed check, at the moment it is low, so we are in the same shoes, still I am working on it. However, I am more concentrated on creating better helpful contents. Also I recently changed the look of my blog for more user friendly and accessibility. Do you like the new look? I want to hear from you, please share your thoughts.
I hope this post inspires you to know your worth, go ahead and make things happen. If you don’t ask you’ll never know.
I look forward to reading comments on how you improved your site, blog, social media and how you landed a deal to collaborate and partnered with cool brands. If you like this post pin it, share it or leave me a nice sweet comment!
As for me, I look forward to emailing some hotels and resorts in West Africa requesting to do a review on their services! Am saving for this trip!!
Links I promised-
CHOOSE YOUR CAREER PATH WISELY
SEO OPTIMIZATION FOR NEWBIE BLOGGERS
SEO TITLE GENERATOR
UPCOMING POSTS!!!
Coming Soon-
-What is Your Tea Culture?
Brief Post Intro-
Japanese Tea Culture-Coming Soon
Tea culture is defined by the way tea is made and consumed, by the way the people interact with tea, and by the aesthetics surrounding tea drinking. It includes aspects of tea production, tea brewing, tea arts and ceremony, society, history, health, ethics, education, and communication and media issues.
The Japanese tea ceremony, also called the Way of Tea, is a Japanese cultural activity involving the ceremonial preparation and presentation of matcha, powdered green tea. In Japanese, it is called chanoyu or sadō, chadō, while the manner in which it is performed, or the art of its performance, is called temae.-(Source)-Wiki
This slideshow requires JavaScript.
Tea are known to boost immunity, increase fetility and maintain general health. Scientists have found that the catechins–antioxidants in green tea extract increase the body’s ability to burn fat as fuel, which accounts for improved muscle endurance also, drinking tea could help reduce the risk of heart attack but do not exceed 4-5 cups per day. Tea might also help protect against cardiovascular and degenerative diseases. Drinking the tea every day will actually help prevent IBS bloating and gas in the first place, if you’re suffering from common Irritable Bowel Syndrome symptoms-IBS fennel tea will help relieve them. Also Peppermint tea is great too – Peppermint is one of the oldest of herbs and has been around for ages. Chamomile tea not only reduces stress and anxiety, but it also helps treat insomnia. Just like peppermint tea, chamomile tea has great benefits in relaxing the muscles and reducing irritability.
How to fix- Dry chamomile, add 3-4 tablespoons in 8 ounces of boiling water, boil for a sec and serve.
6 Healthy benefits of tea:
Tea may help with weight loss.
Tea may help protect your bones.
Tea may keep you sleep better.
Tea contains antioxidants.
Tea has less caffeine than coffee
Tea may reduce your risk of heart attack and stroke
Tea may boost your immunity

Shop now: Shop SPF essentials at everyday low prices from Walmart.comSupport healthier habits with wellness essentials available at Walmart.com
I can wait to do this next post!
Do you have A Question?
Don’t be shy, remember if you don’t ask how would you know?
Well if you won’t ask here’s my question:
Am I missing something vital out?
Enter your email address:
Delivered by FeedBurner
Thank You for stopping by,
I love you all but Jesus loves you more!
Bye for Toodles,
My9incTravelBlog


This blog contains affiliate links. If you click one of them, I may receive a small commission at no extra cost to you-(for which I am deeply grateful).
©M9incTravelBlog2020
Best Easiest Beginner’s Guide For SEO, Bloggers, Pinterest, And Instagram For You Learn More DISCLAIMER-The opinions expressed in this post are my own. We reserve the right to change or modify any of the site, posts, pages, terms, and conditions.
#Beginner Blogger#Blog Origin#Claim Website#Do Follow#Facebook#featured#Followers#Forum Posts#Guide for Beginners#Harbal Tea#Hashtags#Immunity#Instagram#Japan#Pinterest#SEO Friendly#Shushi#Tea Culture#Tips
0 notes
Text
Build and Understand a Simple Node.js Website with User Authentication
Building websites with user authentication and management (login, registration, password reset, etc.), can be a huge pain. As a developer there are a million little things you need to worry about:
Storing the users in your database
Making sure you have the right user attributes defined
Forcing users to be logged in to view a page
Building registration and login forms
Creating password reset workflows that email users a link
Verifying new users when they sign up via email
Etc…
The list goes on and on.
Today I'm not only going to show you how to quickly build a Node.js website that supports all those things above, I'm going to teach you exactly what's going on behind the scenes so you fully understand how web authentication works.
If you've ever been curious about how web authentication and user security works, you will enjoy this. =)
What We're Building
As I mentioned above, today we'll be building a simple Node.js site that supports a few key user flows:
User registration
User login
Password reset
Email verification
The end product of this article looks like this:
If you want to see a preview of this project live, you can do so here: https://okta-express-login-portal.herokuapp.com/.
The site will be built using a few different tools (you don't need to know them already):
Express.js, the most popular web framework in the Node.js ecosystem.
express-session, a popular session management library. This is what will allow us to create and store cookies that remember who a user is.
Pug, a popular templating language that makes writing HTML a bit simpler.
oidc-middleware, a popular developer library that makes handling authentication using the OpenID Connect protocol simple
Install the Tools
The first thing you need to do is install all the open source tools we'll be using to build this Node.js site.
PS: If you don't already have Node.js setup and working on your computer, you can go checkout this link which shows you the best way to get it working regardless of what operating system you're using.
Next, install the express-generator tool, which is the officially supported bootstrapping tool for quickly getting started with Express.js.
npm install [email protected]
Once that's done, you'll want to scaffold your new Express.js site using express-generator.
express --view pug login-portal cd login-portal npm install
You now have a simple Express.js website that you can run and test out. Start up your new web server by running npm start then go visit http://localhost:3000 in your browser to make sure everything is working OK. If all is well, you should see a page like the one below.
Next, install some additional packages. We'll use these packages through the rest of the tutorial. Getting them installed and out of the way upfront will make it simpler later on.
To install all the extra dependencies, run the following commands in your terminal.
npm install [email protected] npm install @okta/[email protected] npm install @okta/[email protected]
Now, on with the show!
Setup Your Authorization Server
Historically, implementing web authentication has been a bit of a mess. Everyone used to implement authentication patterns in different, arbitrary ways. Over the last few years, however, the game has changed quite a bit with the introduction and growing popularity of the OpenID Connect protocol. If you want to read up on OpenID Connect, I recommend [this series]](https://developer.okta.com/blog/2017/07/25/oidc-primer-part-1).
One of the core tenants of OpenID Connect is the authorization server. An authorization server is a one-stop shop that handles all of the user login flows for your applications. The idea is that your application redirects to the authorization server to process user logins and the authorization server then redirects the user back to your website once the user has been authenticated.
Authorization servers make handling user management a significantly simpler, less risky task — so that's what we'll be doing today: using an authorization server provider (Okta) to make the process simple and secure.
Okta is free to use and allows you to create and manage users, authorization servers, and lots of other tasks that make handling web authentication simple.
To get started with the authorization server setup, you first need to go create a free Okta developer account: https://developer.okta.com/signup/. Once you've created your account and logged in, follow the steps below configure Okta and then you'll be ready to write some code!
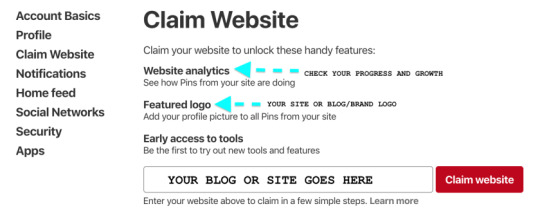
Step 1: Store Your Org URL
The first thing you need to do is copy down the Org URL from the top-right portion of your Okta dashboard page. This URL will be used to route to your authorization server, communicate with it, and much more. You'll need this value later, so don't forget it.
Step 2: Create an OpenID Connect Application
Okta allows you to store and manage users for multiple applications you might be creating. This means that before we can go any further, you need to create a new OpenID Connect application for this project.
Applications in OpenID Connect have a username and password (referred to as a client ID and client secret) that allow your authorization server to recognize which application is talking to it at any given time.
To create a new application browse to the Applications tab and click Add Application.
Next, click the Web platform option (since this project is a web app).
On the settings page, enter the following values:
Name: login-portal
Base URIs: http://localhost:3000
Login redirect URIs: http://localhost:3000/users/callback
You can leave all the other values unchanged.
Now that your application has been created, copy down the Client ID and Client secret values on the following page, you'll need them later when we start writing code.
Step 3: Create an Authentication Token
In order to access the Okta APIs and be able to manage your user accounts with a great deal of granularity, you'll also need to create an Okta authentication token. This is an API key that will be used later on communicate with the Okta APIs and allows you to do things like:
Create, update, and delete users
Create, update, and delete groups
Manage application settings
Etc.
To create an authentication token click the API tab at the top of the page followed by the Create Token button. Give your token a name, preferably the same name as your application, then click Create Token. Once your token has been created, copy down the token value as you will need it later.
Step 4: Enable User Registration
The last piece of setup you need to complete is to enable user registration functionality for the authorization server. Normally, authorization servers only support login, logout, and stuff like that. But Okta's authorization server also supports self-service registration, so that users can create accounts, log into them, reset passwords, and basically do everything without you writing any code for it.
In your Okta dashboard, you'll notice a small button labeled < > Developer Console at the top-left of your page. Hover over that button and select the Classic UI menu option that appears.
Next, hover over the Directory tab at the top of the page then select the Self-Service Registration menu item. On this page click the Enable Registration button.
On the configuration page, leave all the settings as their default values, except for the Default redirect option. For this option, click the Custom URL radiobox and enter http://localhost:3000/dashboard as the value.
This setting essentially tells the authorization server where to redirect users after they've successfully created a new account on your site.
Once you've clicked Save, the last thing you need to is switch back to the developer console.
Hover over the Classic UI button at the top right of the page and select the < > Developer Console menu item from the dropdown.
Configure Session Management
Now that all the setup work is done, let's write some code!
The first thing we'll add to this basic Express.js site is support for sessions using the express-session library.
Session management is the core of any authentication system. It's what allows a user to stay logged into your site and not have to re-enter their credentials before viewing each page. The most secure way to handle user sessions is via server-side cookies, which is why we'll be using the express-session library: it allows us to create and manage server-side cookies.
To start, open up the ./app.js file in your favorite editor (I prefer neovim), and import the session library at the top of the file alongside the other import statements. The app.js file is the heart of your Express.js site. It initializes the Express.js web server, contains the site settings, etc.
var createError = require('http-errors'); var express = require('express'); var path = require('path'); var cookieParser = require('cookie-parser'); var logger = require('morgan'); var session = require("express-session");
Next, you need to remove the cookie-parser library that express-generator included by default, since we won't be using it. In the ./app.js file delete the following two lines of code.
var cookieParser = require('cookie-parser'); // and… app.use(cookieParser());
Now all you need to do is plug the express-session library into the ./app.js file along with the other middlewares.
app.use(logger('dev')); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use(session({ secret: 'LONG_RANDOM_STRING_HERE', resave: true, saveUninitialized: false }));
Make sure to replace LONG_RANDOM_STRING_HERE with an actual random string you type. This string is what will keep your user's cookies safe from compromise. I personally like to bash my hands around on the keyboard for a second to generate something random.
This session library handles a lot of work behind the scenes:
It creates secure, cryptographically signed cookies so you can store data in a user's browser. Cryptographic signing is a technique that allows your server to tell whether or not a user has tried to "modify" their cookies to make it look as if they're someone they're not.
It gives you a simple API for creating and removing cookies
It allows you to tweak and configure cookie settings based on what you need to do
As you'll see in a moment, this library is used by the oidc-middleware library behind the scenes to make user authentication magical.
Create Express.js Views
The next thing we're going to do is create our Express.js views. Views in Express.js are nothing more than HTML templates (web pages) that we want to display to a user. But unlike normal HTML, we'll be using the Pug templating language to create our views.
Pug is one of the most popular templating languages in the Node.js ecosystem because it allows you more concisely write HTML, use variables, and things like that.
Create the Layout View
The first (and most important!) view we're going to create is the ./views/layout.pug view. This is the "base" view that all our other views will extend.
In this view we'll define the basic layout of all the pages, the navbar, and stuff like that. Open up the ./views/layout.pug and replace whatever is in the file with the following.
block variables doctype html html(lang="en") head meta(charset="utf-8") meta(name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no") link(rel="stylesheet" href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous") link(rel="stylesheet", href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~scotch.io/stylesheets/style.css") title okta-express-login-portal: #{title} body div.top-bar.d-flex.flex-column.flex-md-row.align-items-center.p-3.px-md-4.mb-3.bg-white.border-bottom.box-shadow h5.my-0.mr-md-auto.font-weight-normal a(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~scotch.io/", title="Expresso") okta-express-login-portal nav.my-2.my-md-0.mr-md-3 a.p-2.text-dark(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~scotch.io/", title="Home") Home if user == undefined a.p-2.text-dark(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~scotch.io/users/login") Log In / Register else a.p-2.text-dark(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~scotch.io/dashboard") Dashboard a.p-2.text-dark(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~scotch.io/users/logout") Logout .container block content footer. Built with #[a(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~https://expressjs.com/") Express.js], login powered by #[a(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~https://developer.okta.com/") Okta].
As you can probably figure out if you're at all familiar with HTML, pug is very similar to HTML but uses whitespace instead of closing tags (like the Python programming language).
This layout view doesn't do anything except render a simple page with a navbar at the top, a footer at the bottom, and two special constructs, block variables and block content.
The block variables line at the top of the file means that any of the templates that inherit from this one will be able to inject some variables into the page. You might have noticed that the title tag contains a variable: #{title} — this is one of the variables that a child template can overwrite later on.
Did you notice the block content line right above the footer? This block allows a child template to inject HTML into our layout template at just the right spot — this way our child templates don't need to re-define a navbar, page header, etc.
By using these two blocks: variables and content, our child templates can build full web pages with nothing more than a title and some body content. Pretty nifty.
Create the Homepage View
The next view we'll create is the ./views/index.pug view. Open that file and insert the following code.
extends layout block variables - var title = "Home" block content h2.text-center Express App .row .offset-sm-2.col-sm-8 .jumbotron.text-center. Welcome to your new Express app! Please visit the #[a(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~https://github.com/rdegges/okta-express-login-portal", title="okkta-express-login-portal on GitHub") GitHub page] to learn more.
Notice the extends layout line at the top. This is what tells pug that this template is a child of the layout template we created earlier.
In the block variables section we then define our title variable which will be used in the layout template to output the page title, and in the block content section we insert the HTML for the rest of the page.
As you can hopefully see by now, template inheritance in Pug is pretty straightforward.
Create the Dashboard View
The next view to create is the dashboard view. This is the page users will see once they've logged into the site. Open up the ./views/dashboard.pug file and insert the following code.
extends layout block variables - var title = "Dashboard" block content h2.text-center Dashboard .row .offset-sm-2.col-sm-8 .jumbotron.text-center. Welcome to your dashboard page, #{user.profile.firstName}.
You'll notice that in this template there's a new variable being used: #{user}. This will eventually refer to the currently logged in user as you'll see later on.
Create the Error Views
The last two views you need to create are for handling errors.
Open up the ./views/error.pug view and insert the following code.
extends layout block content h1= message h2= error.status pre #{error.stack}
This view will be rendered when the user hits a URL that doesn't exist (404), or when the web server has a problem (5XX).
You'll also need to create a file named ./views/unauthenticated.pug and insert the following code. This view will be displayed to a user if they visit a page that requires them to be logged in.
extends layout block variables - var title = "Unauthenticated" block content h2.text-center You Must Log In to View This Page p.text-center. You must be signed in to view this page. Please #[a(href="https://feeds.feedblitz.com/~/t/0/0/scotch_io/~scotch.io/users/login", title="Login") login or register] to view this page.
Create Public Routes
Routes in Express.js are the place where you define application logic. They dictate what code runs when a particular URL is hit by a user, and what response is sent back.
To get started, let's remove the default routes that express-generator created for you. Run the following command to remove them.
rm routes/*
Next, create a file named ./routes/public.js and insert the following code.
const express = require("express"); const router = express.Router(); // Home page router.get("/", (req, res) => { res.render("index"); }); module.exports = router;
In this module we're creating a new Express.js Router and telling it that if a user makes a GET request to the / URL, then we're going to run a function that renders the index.pug view file we created earlier and returns it to the user.
Now this won't take effect just yet (for reasons you'll learn about later on), but once this router is "enabled", every time a user makes a request for the homepage of the site, eg: http://localhost:3000, this code will run and the index.pug view will be shown.
Pretty neat, right?
Next, create a file named ./routes/dashboard.js and insert the following code.
const express = require("express"); const router = express.Router(); // Display the dashboard page router.get("/", (req, res) => { res.render("dashboard"); }); module.exports = router;
This router acts similarly to the homepage router above, except it is rendering our dashboard page. While it doesn't make sense just yet, if a user eventually visits the /dashboard URL, this function will run which will render the dashboard.pug defined earlier.
If you were to go into this file and define another route, for example:
router.get("/test", (req, res) => { res.render("test"); });
… You would find that a user would need to visit /dashboard/test to trigger the function to run. Again: don't worry about this not adding up just yet, we'll get to that down below.
Enable the Routes
Now that you've created some routes for public pages, let's enable them with Express.js so we can actually see them in action!
To do this, open up the ./app.js file and delete the following two lines.
var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users');
Replace those two lines with the two lines of code below.
const dashboardRouter = require("./routes/dashboard"); const publicRouter = require("./routes/public");
Now we're importing the correct route files we just defined above.
Next, scroll down until you see the following two lines of code and delete them.
app.use('/', indexRouter); app.use('/users', usersRouter);
Those lines of code were loading up the old routes we just deleted. Now you need to change those lines of code to look like this.
app.use('/', publicRouter); app.use('/dashboard', dashboardRouter);
Is it starting to make sense now? These app.use lines of code tell Express.js that if a user visits the / URL, it should look into the ./routes/public.js file and start matching URLs there to run against. So if a user visits the homepage, eg: /, Express.js will look in the ./routes/public.js file, find the route that serves the / URL, then run the associated function.
The same thing happens with the dashboardRouter below. If a user visits /dashboard, then Express.js will look in the ./routes/dashboard.js file for a function that runs when the / URL is called, because /dashboard + / is the path the user is visiting!
Routes in Express.js make it easy to compose complex sites with lots of nested URLs without a lot of work.
Now that you've enabled your routes, go test them out. Start your web server by running the command below.
npm start
Then visit http://localhost:3000 in your browser. You should see the following page rendered.
NOTE: This page doesn't look just right yet because we haven't created any CSS yet. We'll do that last.
If you now go visit the dashboard page you created, http://localhost:3000/dashboard, you'll notice you get an error. That is because that Pug view refers to the #{user} variable we haven't yet defined. We'll get to that soon.
Configure User Authentication
Now that our Express.js site is starting to become functional, let's dive deeper into user authentication.
The first thing you need to do is open up ./app.js and import the following two libraries at the top of the file.
var createError = require('http-errors'); var express = require('express'); var path = require('path'); var cookieParser = require('cookie-parser'); var logger = require('morgan'); var session = require('express-session'); var okta = require("@okta/okta-sdk-nodejs"); var ExpressOIDC = require("@okta/oidc-middleware").ExpressOIDC;
The two libraries we just added are at the bottom of the list: @okta/okta-sdk-nodejs and @okta/oidc-middleware. These two libraries handle all of the OpenID Connect communication and routing.
The next thing we need to do is create an oktaClient object as well as an ExpressOIDC object. These will be used in a moment once we've configured them and given them the right credentials.
To do this, open up your ./app.js file again, find the line that reads var app = express();, and insert the following code immediately beneath it.
var oktaClient = new okta.Client({ orgUrl: '{yourOktaOrgUrl}', token: '{yourOktaToken}' }); const oidc = new ExpressOIDC({ issuer: "{yourOktaOrgUrl}/oauth2/default", client_id: {yourClientId}, client_secret: {yourClientSecret}, redirect_uri: 'http://localhost:3000/users/callback', scope: "openid profile", routes: { login: { path: "/users/login" }, callback: { path: "/users/callback", defaultRedirect: "/dashboard" } } });
Now, remember those values I told you to write down way back at the beginning of this post? Now you need them! Make sure you substitute out the following variables above for the proper values: {yourOktaOrgUrl}, {yourOktaToken}, {yourClientId}, and {yourClientSecret}.
The oidc object created handles 100% of the OpenID Connect protocol support. It handles router the users to the authorization server to handle user registration, login, password reset, etc. It handles logging the users into your application using secure cookies (powered by express-session), and it also handles everything else.
The oktaClient object is merely used to retrieve user data from the Okta API service.
Now that our OpenID Connect support is ready to be used, let's enable it. To do this, open up the ./app.js and find the session middleware from earlier, then add the following line beneath it.
app.use(session({ secret: 'asdf;lkjh3lkjh235l23h5l235kjh', resave: true, saveUninitialized: false })); app.use(oidc.router);
The app.use(oidc.router); call is all that's needed to tell Express.js to enable the routes that ship with the oidc-middleware library to handle all of the OpenID Connect support. You might have noticed above that when we created the oidc object we specified some routes in the configuration. These settings dictate what URLs we want to use to handle user login, and what URLs we want to redirect users to after they've been logged in.
One benefit of this router being enabled is that from this point forward, in any of our route code, we'll have access to a special variable, req.userinfo, which contains some of the currently logged in user's basic profile information (pulled from Okta).
And while req.userinfo is nice, it'd be a lot nicer if we could get any data about the currently logged in user that we want.
So let's go ahead and define another middleware to help us with that. Immediately below the app.use(oidc.router); code, insert the following:
app.use((req, res, next) => { if (!req.userinfo) { return next(); } oktaClient.getUser(req.userinfo.sub) .then(user => { req.user = user; res.locals.user = user; next(); }).catch(err => { next(err); }); });
This middleware will run on every user request, and does the following:
It checks to see if there is a currently logged in user or not by looking at the req.userinfo object. If there is no user logged in, it will do nothing (return next();).
If there IS a user logged in, this middleware will then use the Okta Node SDK library to retrieve the user object from the Okta API.
Finally, it will create two new values: req.user and res.locals.user which point to the user object directly.
This means that in any route we define later on, we could access the req.user object directly to view the user's information, edit it, or even delete it.
For example, you could create the following route below to display the user's profile information each time a user visits the /test URL:
app.get('/test', (req, res) => { res.json({ profile: req.user ? req.user.profile : null }); });
Let's also go ahead and create one additional middleware, loginRequired, that will only allow a user to visit a route if they've been logged in already. This will come in handy if you want to build pages that only logged in users can access (a dashboard, etc.).
Below the code above, go ahead and define the function below.
function loginRequired(req, res, next) { if (!req.user) { return res.status(401).render("unauthenticated"); } next(); }
Since we want to ensure only logged in users can view our dashboard page, let's also go back and modify our route code for the dashboard.
Find the line of code that enabled the dashboard route in your ./app.js.
app.use('/dashboard', dashboardRouter);
Now modify it to look like this.
app.use('/dashboard', loginRequired, dashboardRouter);
By injecting the loginRequired function immediately after the URL pattern, Express.js will first run our loginRequired middleware BEFORE the dashboardRouter is processed. This way, if a user visits any page that starts with the URL /dashboard they'll be required to log in before they can access it!
The final thing we need to do to finish up our authentication component is define a logout route. The oidc-middleware library provides logout functionality, but doesn't automatically generate a route for it.
To do this, create a new file named ./routes/users.js and put the following code inside of it.
const express = require("express"); const router = express.Router(); // Log a user out router.get("/logout", (req, res) => { req.logout(); res.redirect("/"); }); module.exports = router;
As you can probably tell, this route will log a user out of their account if they send a POST request to the /users/logout URL. The only thing we need to do now is enable this route in our ./app.js.
Open up ./app.js, and import this new route file alongside the others at the top of the file.
const dashboardRouter = require("./routes/dashboard"); const publicRouter = require("./routes/public"); const usersRouter = require("./routes/users");
Next, scroll down until you see your other routers being enabled, and enable this router as well.
app.use('/', publicRouter); app.use('/dashboard', loginRequired, dashboardRouter); app.use('/users', usersRouter);
Congratulations, you've now got user management and authentication fully configured for your website! And you didn't even have to write any code, manage any passwords, store anything in a database, etc!
How Authentication Works
Now that you've seen how to successfully setup authentication for your Node.js websites, let's talk a bit more about how it works and explore the full authentication flow.
In order to explain each component, let's assume that you're visiting this website and are not currently logged into your account.
When you first click the Log In / Register button at the top of the page, the oidc-middleware library is going to redirect you to an Okta hosted domain (the authorization server). Here's the sort of URL you'll be redirected to:
https://dev-842917.oktapreview.com/login/login.htm?fromURI=/oauth2/v1/authorize/redirect?okta_key=qBpZVCpQIJlxUALtybnI9oajmFSOmWJNKL9pDpGtZRU
NOTE: You can fully customize this domain name, look, and feel using Okta.
Once you've landed on the authorization server page, you can either enter your account credentials and login immediately or create a new account. This functionality is handled by the authorization server completely.
If you enter your credentials and click the Sign In button on the authorization server, what happens behind the scenes is:
Your password is hashed and your credentials are checked against the Okta user database to determine whether or not they are correct
If your credentials are correct, a new session cookie is created for you on the Okta hosted domain (eg: dev-842917.oktapreview.com, in this case), and you are redirected to the redirect_uri setting you provided earlier when defining the ExpressOIDC object. In this case, you'd be redirected to http://localhost:3000/users/callback. When you're redirected to this URL, the authorization server will also pass along a special code token. This is part of the OpenID Connect Authorization Code flow.
Your Express.js app will receive the request to /users/callback and service the request automatically using the oidc-middleware library's built-in routes. The route servicing this URL will intercept the request and exchange the code token for an access and id token. This process of exchanging the code token is part of the OpenID Connect authorization code flow and is detailed more here: https://developer.okta.com/authentication-guide/implementing-authentication/auth-code#3-exchanging-the-code-for-tokens.
Once these tokens have been retrieved, the oidc-middleware library takes the user's basic information embedded in the id token and stores it in a session cookie.
Then, the oidc-middleware library redirects you to the dashboard page as a fully logged-in user.
From this point on, each time your browser makes a request to the Express.js website, the cookie containing your profile information will be sent back to Express.js, so that the oidc-middleware library can recognize who you are and populate a req.userinfo object with your account data.
Once your session cookies have expired (or have been wiped via a logout procedure), the process starts all over again.
Create Styles
I'm not a professional designer, but even I can make this website look a little better.
Create a file named ./public/stylesheets/style.css and put the following CSS into it.
.top-bar a { text-decoration: none; color: inherit; } footer { border-top: 1px solid rgba(0,0,0,.1); margin-top: 4em !important; padding-top: 1em; text-align: center; margin-top: 1em; } h2 { margin-bottom: 2em; } .container { padding-top: 2em; }
This will make the page styles look a little nicer.
Test Out Your New Login Portal
Now that your Express.js website is built, why not take it for a test drive? Start up your web server by running the npm start command, visit http://localhost:3000, and test things out!
You'll notice a few things:
If you click the Log In / Register button at the top of the page, you can either create a new user account OR log into an existing one. This functionality is all provided by Okta's authorization server automatically.
Once you're logged in, you'll be redirected to the /dashboard page, which will greet you by your first name. Remember that #{user.profile.firstName} variable in the ./views/dashboard.pug file earlier? That variable is now you actual user account since you've now plugged in all the appropriate middleware.
If you log out, then immediately click the Log In / Register button again, you'll be instantly logged in without needing to re-enter your username and password. This is a feature of OpenID Connect — the authorization server remembers who you are for a set amount of time. This is the same way that Google Login and Facebook Login work!
If you're already logged into your Okta account and instantly get logged into the dashboard, don't worry. Just open a new incognito window in your browser and go through the flow there.
Learn More About Node.js and Authentication
I hope you enjoyed seeing how authentication works with OpenID Connect and Node.js. Building websites with user management can be a pain, but new protocols like OpenID Connect alongside providers like Okta make the process much simpler.
If you'd like to learn more about building web apps in Node, you might want to check out these other great posts:
Build Secure Node Authentication with Passport.js and OpenID Connect
Build User Registration with Node, React, and Okta
Simple Node Authentication
Build a Basic CRUD App with Vue.js and Node
Finally, please follow us on Twitter to find more great resources like this, request other topics for us to write about, and follow along with our new open source libraries and projects!
PS: If you liked this project and want to see the source code in one place, please go checkout and star the GitHub repository.
And… If you have any questions, please leave a comment below!
via Scotch.io https://ift.tt/2L26FJw
0 notes